网页设计师的最佳配色工具
作为一名网页设计师,我们所做的最重要的选择之一就是颜色选择,如果整体配色错误,那么整版设计稿就废了。例如,红色通常被认为是高能量的颜色,而蓝色则意味着冷静与和平。为了说明这一点,请考虑您可能在销售儿童玩具的网站上使用的颜色,而不是针对律师事务所的网站上使用的颜色。所以,前者你会选的是明亮,鲜艳的色彩,后者者选用蓝色和灰色的柔和色调。
但你怎么知道哪种颜色在一起搭配才最好的?幸运的是,你不必成为色彩理论的大师就可以把一个可行的调色板放在一起测试搭配。为了帮助您完成颜色选择的重要任务,以下5款是一些网络上最好的免费颜色工具。

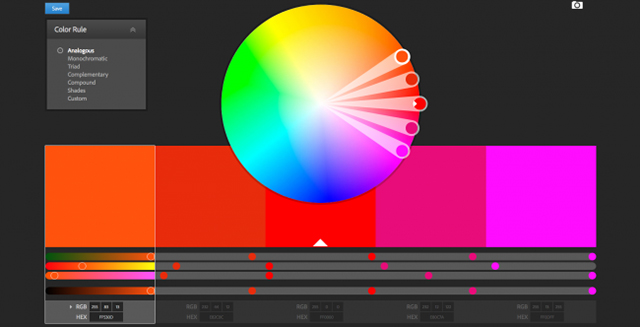
01.Adobe Color CC
免费工具Adobe Color CC已经有一段时间了,它是挑选调色板的最佳色彩工具之一。您不仅可以创建自己的配色方案,还可以探索其他人创建的配色方案。

02.Colordot
Hailpixel的Colordot是一个优秀的免费在线工具,用于创建调色板。使用简单的鼠标手势,您可以选择并保存颜色。来回移动你的鼠标的色调,上下轻盈滚动饱和度并单击以将颜色保存到调色板。点击图标查看每种颜色的RGB和HSL值。

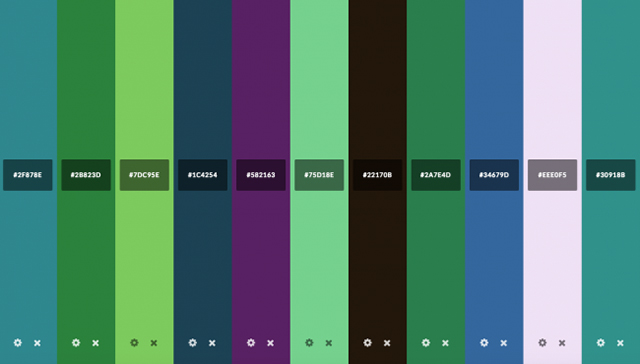
03.147 Colors
当您负责生成易于阅读的CSS时,有时使用标准的颜色和颜色名称是可行的。感谢Brian Maier Jr的147种颜色,你可以看到所有这些,并选择适合你的那些颜色。它包含17种标准颜色,130种其他CSS颜色名称。通过蓝色,绿色等色调过滤结果,或从147种颜色的彩虹中选择。

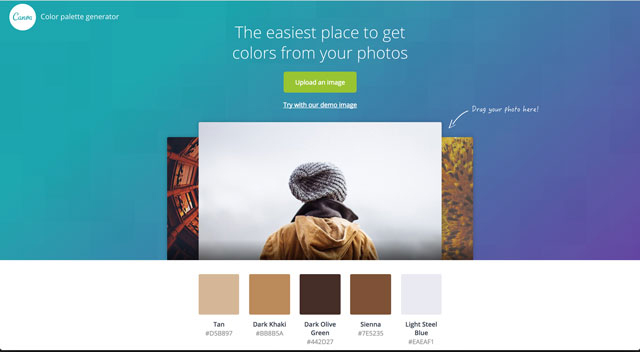
04.Color Palette Generator
Canva的调色板生成器是完美的,如果你想从图像创建一个调色板。有了这个工具,你可以上传一个图像,发生器将返回包含在其中的五种主要颜色的调色板。还可以点击你喜欢的颜色,并将HEX值复制到剪贴板。

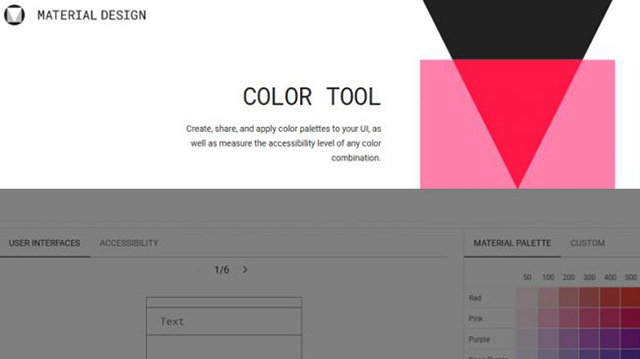
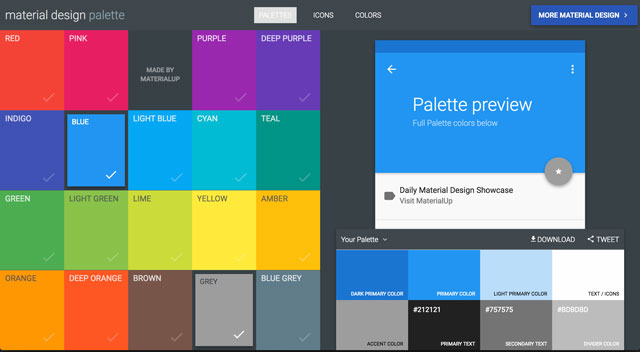
05.Material Design Palette
使用Material Design Palette,您可以选择两种颜色,然后将其转换为全彩色调色板供您下载,并完成预览。该公司还提供材料设计颜色,使设计人员能够看到颜色的不同阴影,以及相应的HEX值。
想了解更多网站技术的内容,请访问:网站技术