用CSS做酷炫的边界半径功能
如何使用很少使用的功能创建非常酷的效果?TL/DR:当您使用CSS中指定边框半径的8个值时,可以创建外观有机的形状。在今年的前端会议上,苏黎世的Rachel Andrew谈到了如何打开CSS网格布局的力量。在她演讲的最后,她提到了一个在我脑海中挥之不去的旧CSS属性:
图像是通过使用支持良好的边界半径设置成圆的,不要忘记旧的CSS仍然存在并且非常有用,你不需要为每个效果都使用一些花哨的东西。
——雷切尔·安德鲁
在听到这个演讲后不久,你肯定可以创造出更多的圆圈,并开始深入挖掘使用边界半径可以做什么。
掌握这个特性、单值
让我们从基础开始,希望这不会让你厌烦,您可能熟悉CSS,也知道边界半径。它已经存在多年了,主要用于像这样的单值:border-radius:1em,它可能是2010年CSS3最受讨论/喜爱的特性之一,当时css3please.com是你最好的朋友。
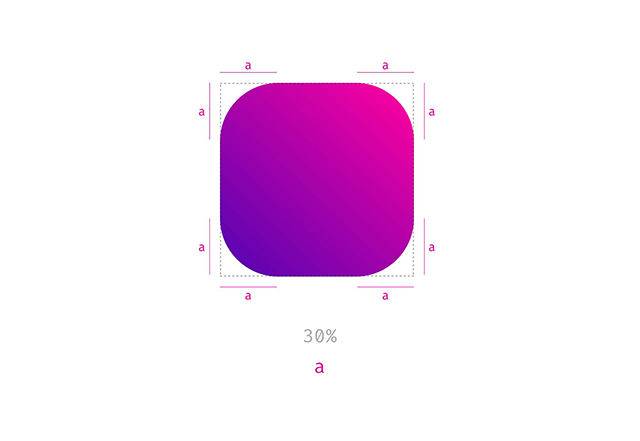
当你只使用一个值时,所有的角都会被这个值所包围:

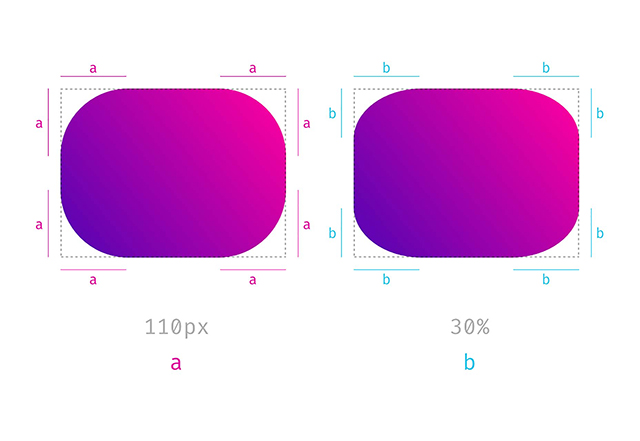
正如您可以在上面的例子中看到的,在固定长度值如px、rem或em旁边,您还可以使用百分比。通常是通过设置边界半径为50%来创建一个圆。百分比值基于给定元素的宽度和高度。所以当你在一个矩形上使用它时,你将不再有对称的角。这里有一个例子,展示了边框半径:110px和边框半径:30%应用于矩形之间的区别。

注意右边的角不是对称的,记住这一点。我们稍后会回来讨论这个问题。
四个不同的值
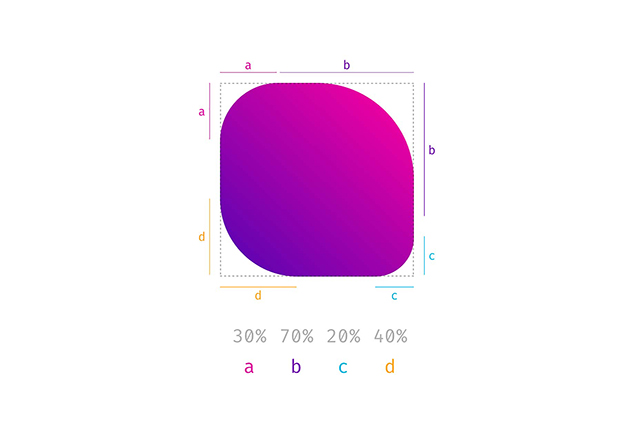
当您使用多个值时,您将开始为每个角设置值,从左上角开始,然后顺时针移动。同样,您也可以使用百分比,还可以将百分比与固定长度值混合。

由斜杠分隔的8个值
我想你们大多数人已经做了我上面解释的所有事情,现在我们进入令人兴奋的部分。如果使用斜杠分隔值并指定最多8个值,会发生什么情况?让我们看看,说明书是怎么说的:
如果在斜杠之前和之后给出值,那么斜杠之前的值设置水平半径,斜杠之后的值设置垂直半径。如果没有斜杠,则值设置为相等的半径。
——W3C
因此,斜杠前面的值表示水平距离,而斜杠后面的值表示垂直长度。但这意味着什么呢?还记得矩形的百分比吗?垂直距离和水平距离以及不对称圆角的绝对值不同,这正是使用斜杠语法时得到的结果。
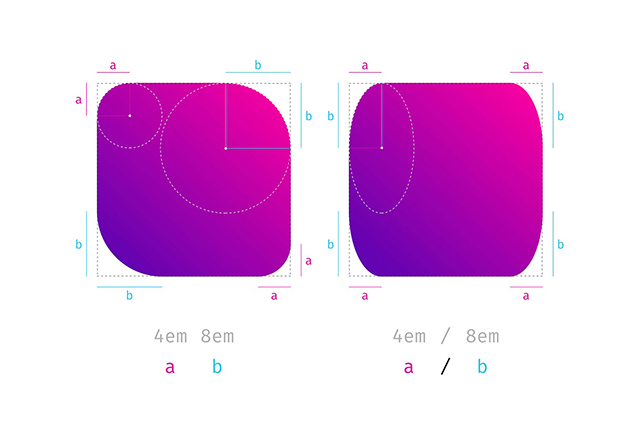
因此,当你比较边界半径:4em 8em和边界半径:4em / 8em时,结果是完全不同的。

左边对称的角是圆的四分之一,而右边不对称的角是省略的一部分。
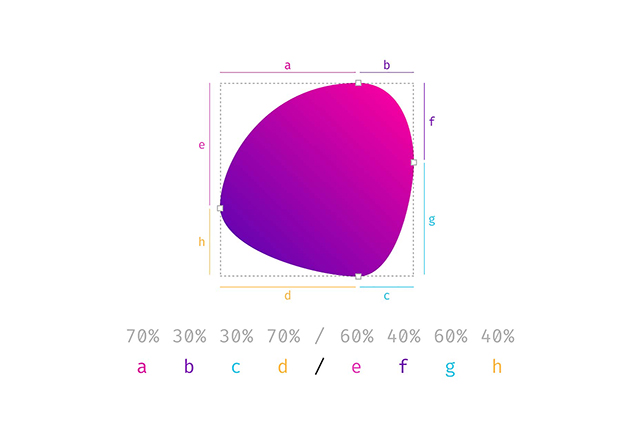
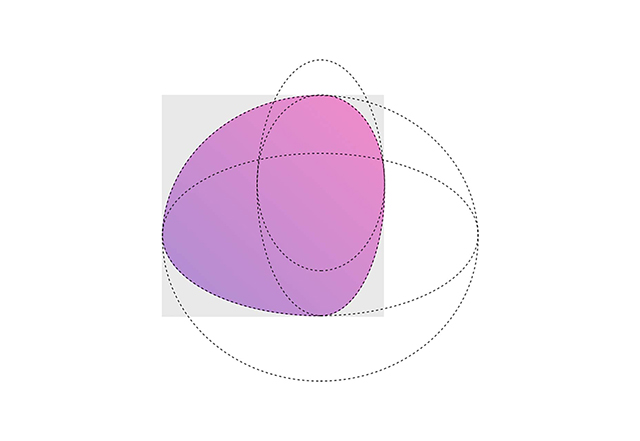
老实说,你得到的形状有点奇怪。但是要记住你用边界半径创建的圆圈:50%。你会得到一个圆,因为定义一边的两个值加起来等于100%(50% + 50% = 100%),并且没有留下直线,这让你想起了原来的正方形。如果您将相同的逻辑应用到完整的8个值边界半径语法中,您可以创建一个看起来有点像plectrum或有机单元格的形状:


最后是四个重叠的椭圆组成了最终的形状。简单的哈!
别慌,我们为你做了一个视觉发生器
花了一些时间来适应这种语法,不知何故,这并不那么直观。为了让事情变得简单一点,我们构建了一个小工具,帮助您创建自己的有机形状。
现在您已经知道了总共的8个值,您可能会感到有点难过,因为我们的border-radius工具没有给您单独设置每个值的选项…
如果你年纪够大,你可能还记得1984年《捉鬼敢死队》电影中的一句话:
"不要过河。"-"为什么?"-"那太糟糕了。"
这里也有类似的情况:如果你在一边交叉把手,形状就会发生变化。但你自己看看,毕竟,它不会以完全的质子逆转或什么的结束,但不要说,我没有警告你。
非常感谢simurai,早在2010年,他就发明了一些CSS3棒棒糖纽扣。尽管它们看起来有点过时,但它是我唯一遇到和学习过斜杠语法的地方。
想了解更多网站技术的内容,请访问:网站技术