2022年十大动效与动画设计潮流趋势(附案例)

编者按:这篇文章出自著名的设计网站 Graphicmama.com,是今年上半年的设计趋势预测系列文章之一,这篇文章梳理出了 2022 年主要的10个动画动效设计趋势。
从平面设计到 UI、游戏等设计领域,不同的技术发展和风格变化的倾向,最终也同样反映到越来越广泛应用的动效设计领域了。2022 年的这些设计趋势就特别值得关注:
对于动画和动效设计,你更青睐什么样的风格和呈现方式呢?是超写实的 CGI 还是复古低保真的经典动画?在 2022 年正在流行的动画动效设计风格当中,总会有那么几个是你的菜,或者正好能够帮你选择适合当下项目的动效呈现形式。
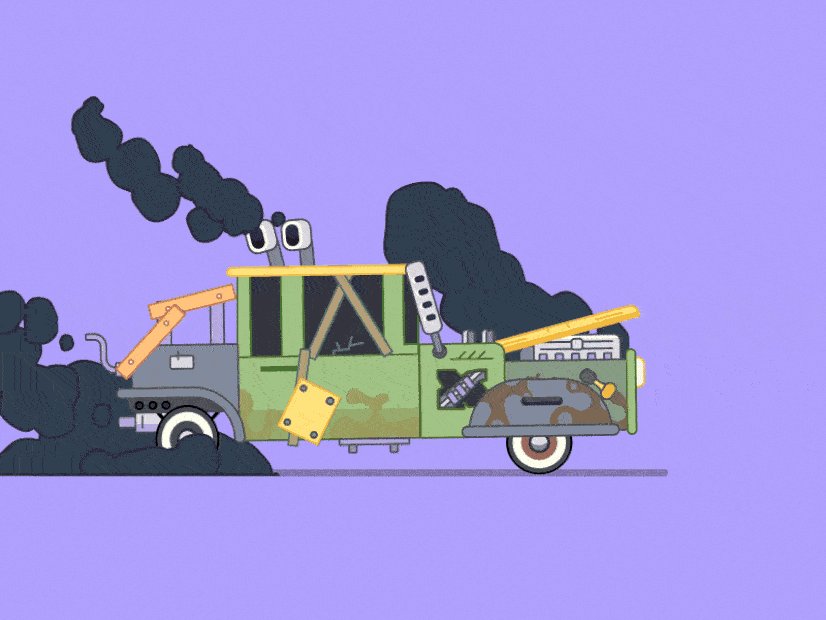
1、可爱:用心细致的 3D 卡通动画
3D 始终在快速发展,并且拟真的效果也在以各种方式提升。如今的 3D 动画和动效设计很显然越来越注重几何形体的鲜明特征,尽可能用明快清晰的色彩和有趣的动效来抓人眼球,相反不在结构上进行复杂的设置。如果你关注最新的动画电影和动画短片,它们在物理运动规则上的深入探索,已经相当的细致了,你会发现如今的3D 动画越来越有我们童年时期优质 2D 动画中,所具有的那种创意和突出的质感了。


2、逼真:极度写实风格的 CGI
科幻,CGI,想象力,当这些东西和动画结合在一起的时候,就是打破现实和动画界限的超现实主义设计,这种在 3A 游戏大作中常见的艺术风格如今已经下探到 UI 动效、动画以及很多网站和APP的视觉设计中。堪称细腻的动画效果结合符合物理规则的拟真动画,能够给观看者以惊艳的视觉体验。
这类动画和动态效果的呈现形式无疑是成本高昂,但是在特定的产品和领域,这种投入是值得的。
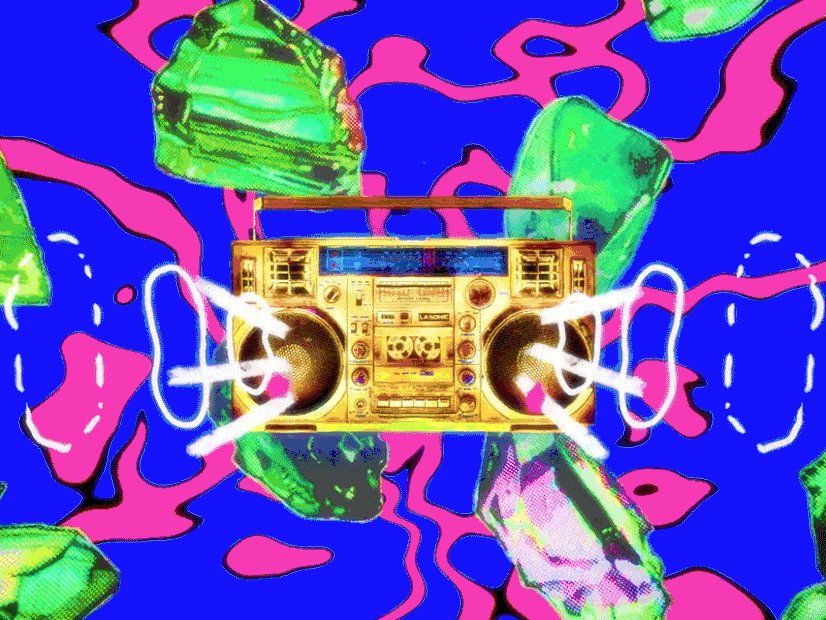
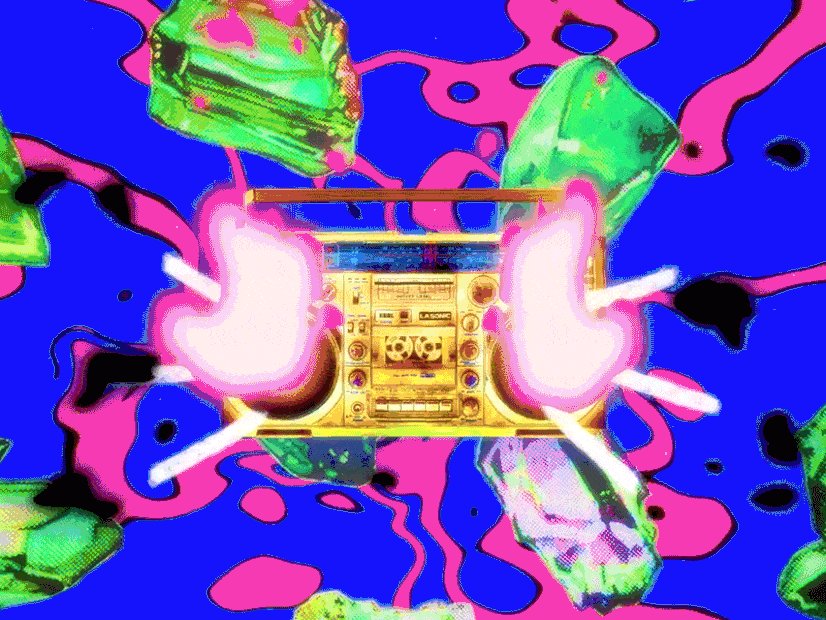
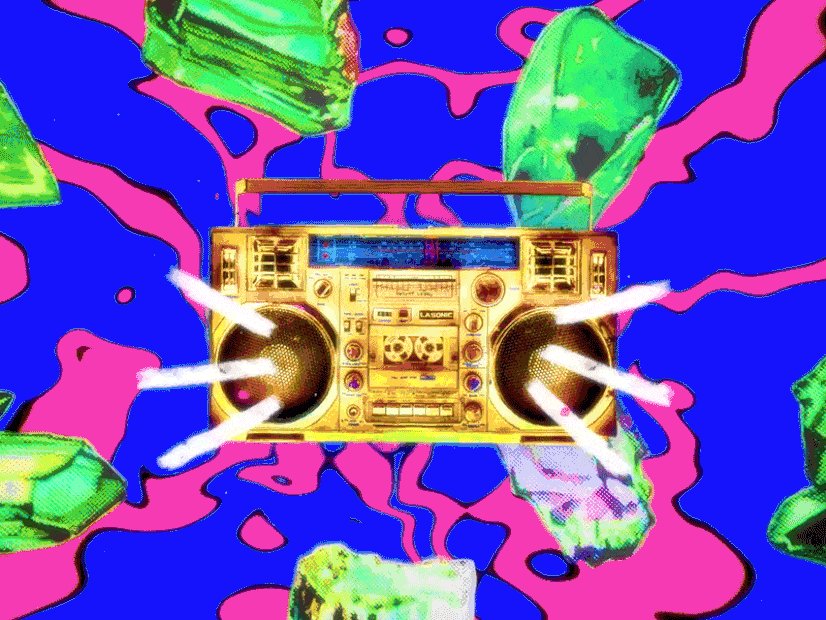
3、迷幻:超现实主义动画
这种源自 60 年代的视觉美学在 80 年代流行过一阵子之后,在如今又重新复活了过来。强大的动态渲染技术之下,完全突破现实和日常的迷幻效果,无疑是令人费解,但是又非常上头的。它和很多反主流的文化一样,从混乱和反常规的设计中汲取力量,完全无法预期的特效所造就的视觉奇观,给人留下深刻的印象。不幸的是,对于普通的用户而言,这种视觉效果可能稍微又些过火了。但是,这种迷幻的视觉风格又一直紧贴着主流视觉趋势的边缘,总在聚光灯光芒勉强能照到的地方闪耀,时不时地吸引着大众的注意力。
这种风格会不定期地成为小范围的趋势,是否要使用它依然是一件值得商榷的事情。


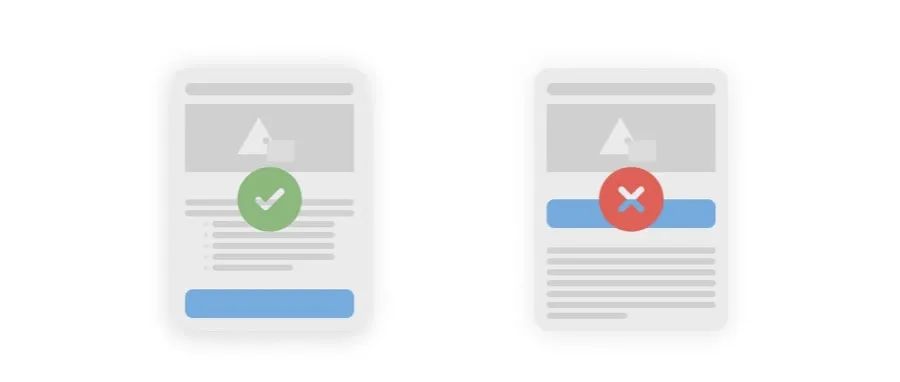
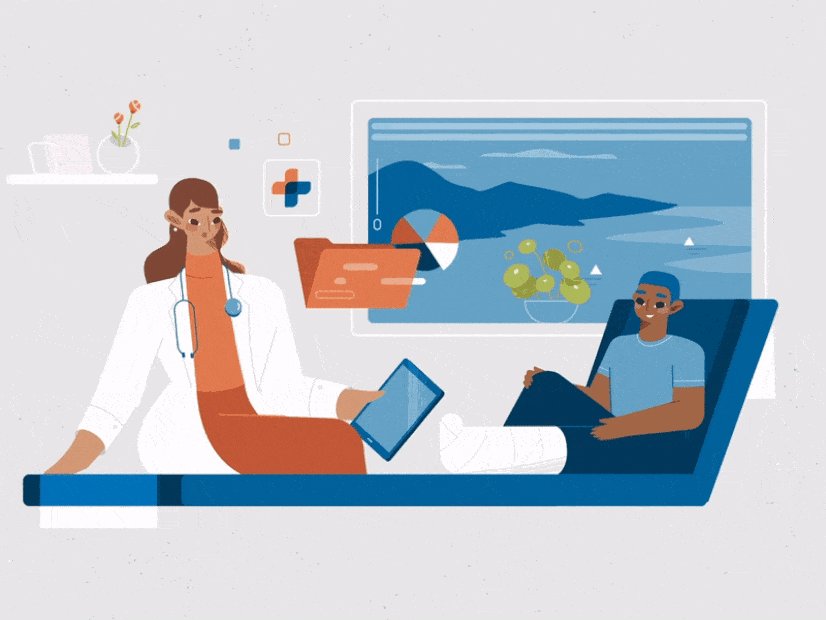
4、营销:扁平风格人物角色
扁平化的人物角色,无论对于插画领域、视觉设计领域还是 UI/UX领域而言,都不是一种陌生的设计元素。动画动效的流行,加持在这种视觉呈现形式上,则赋予了它新的生命力。现在的扁平化的人物动画如同获得第二春了一样,不仅在 UI 和 网页领域重新站稳脚跟,而且因其相对低廉的制作成本,在视频内容领域开疆拓土,它可以呈现复杂的内容,传递丰富的信息而无需过于复杂的制作流程,而且对于企业用户而言,这种视觉风格的动画似乎先天就带有某种「专业」的属性,而大受青睐,所以它也相应地成为了一种热门的营销素材。


5、品牌:吉祥物角色设计
和扁平风格的插画不同,吉祥物角色设计是一个融入了更多品牌元素的设计,越来越多的品牌设计会将吉祥物角色设计以及相应的动态动画设计也纳入进来。虽然这种动态吉祥物设计是实验性的,但是在合适的动画加持之下,会非常的可爱,足够吸引人,强化品牌调性的同时,在视频广告等宣传物料和移动端 APP 当中,能够加分不少,尤其是当它和 UI 动效、交互无缝地结合起来的时候,会让产品的专业性更上一层楼。
如果你对于这类角色动画设计感兴趣,Adobe Character Animator 是一个不错的起点,有很多免费的 Puppet 素材可供你进行下载、测试。


6、趣味:描边动画设计的流行
有时候最简单的事物才最容易被玩儿出花来,比如基于描边插画衍生出的描边动画,就因其简单的结构,相反可以更快制作出各种不同风格的动画,呆萌、有趣、优雅、微妙,等等等等。正是因为这种独特性和「低成本」,描边动画开始大量出现在各个场合,成为了一个流行趋势。


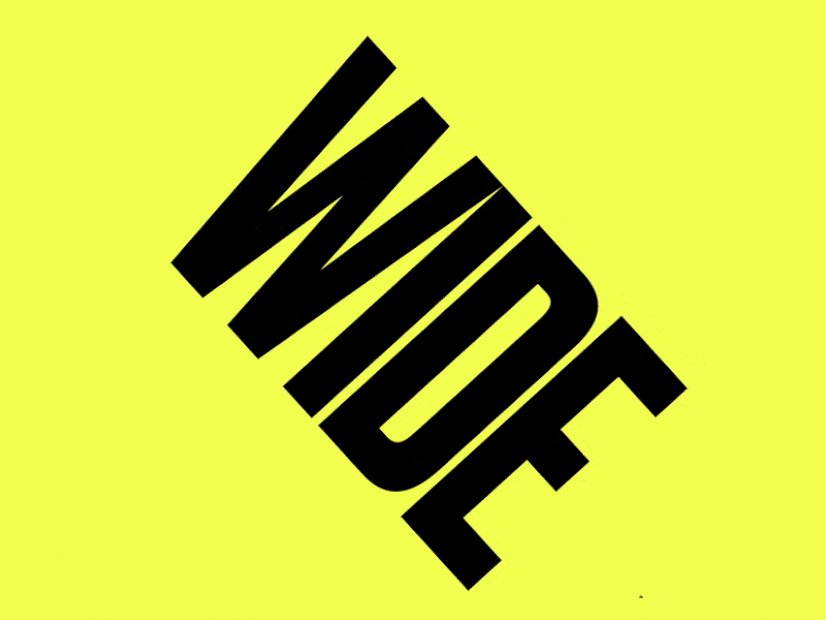
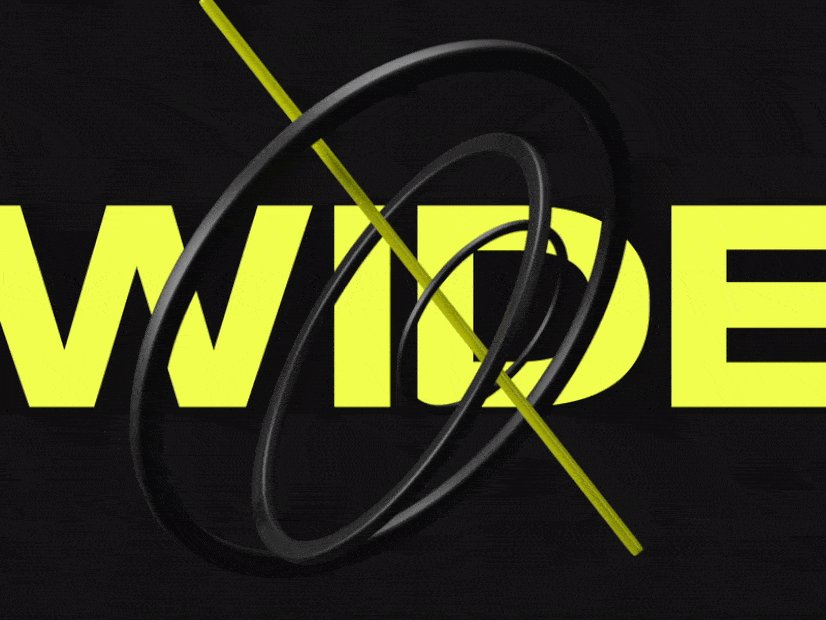
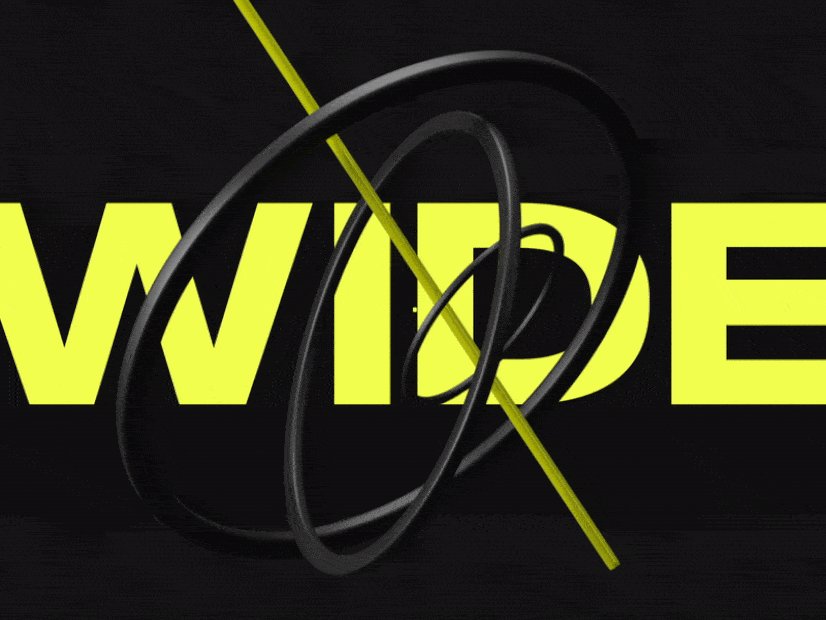
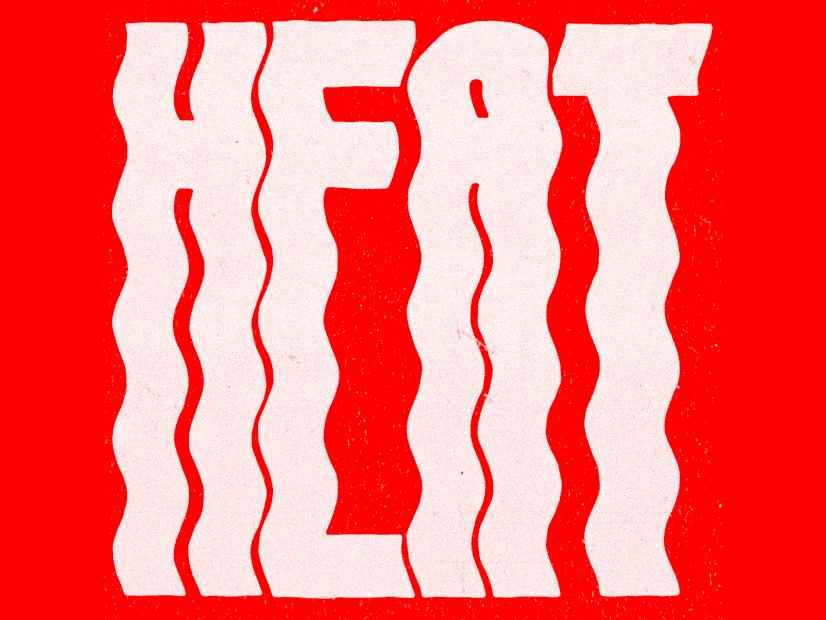
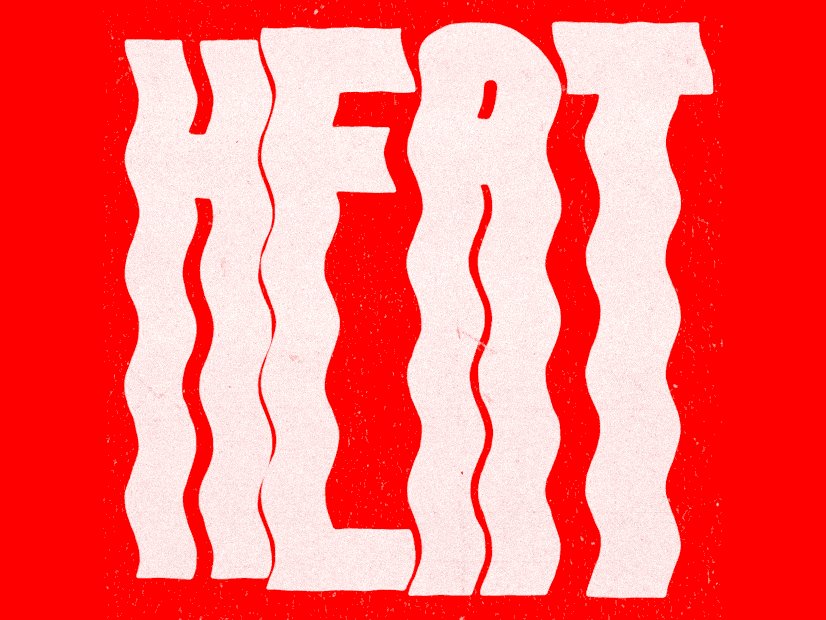
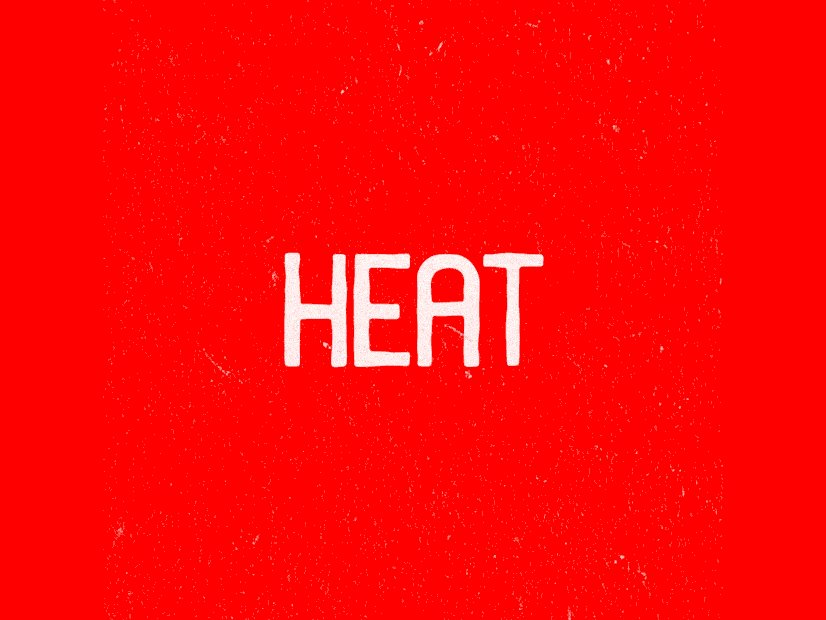
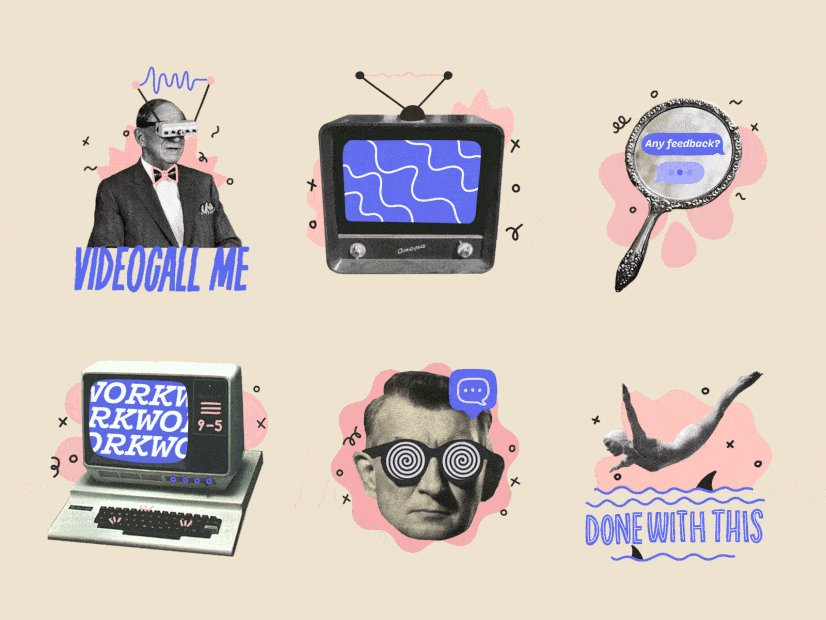
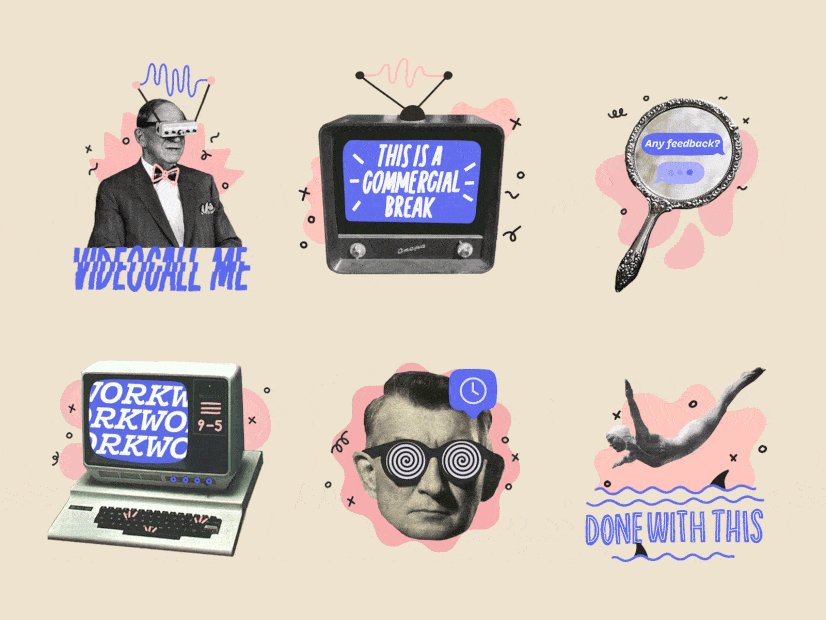
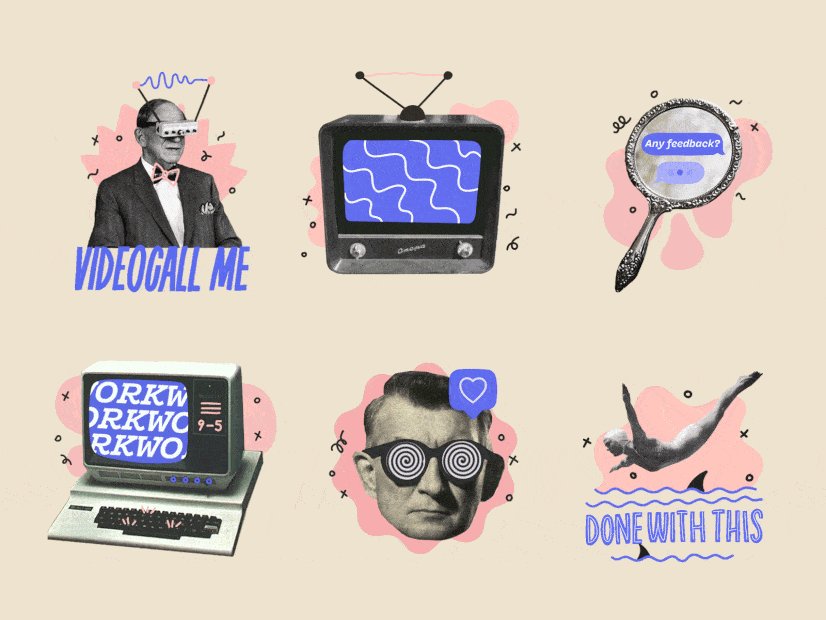
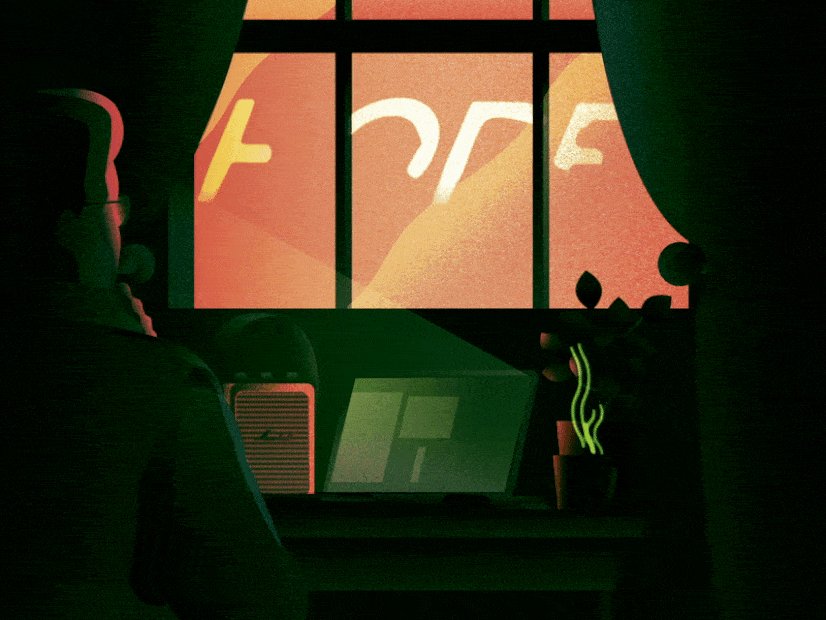
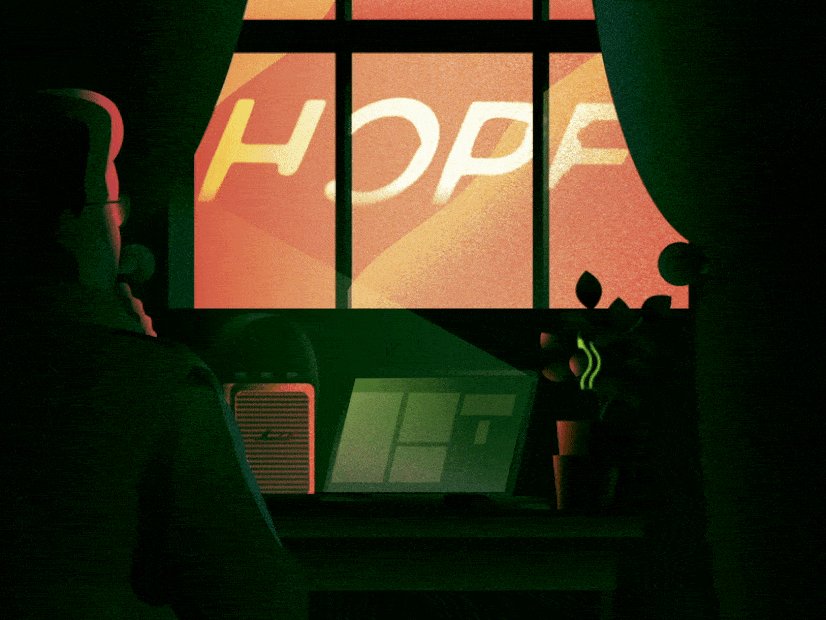
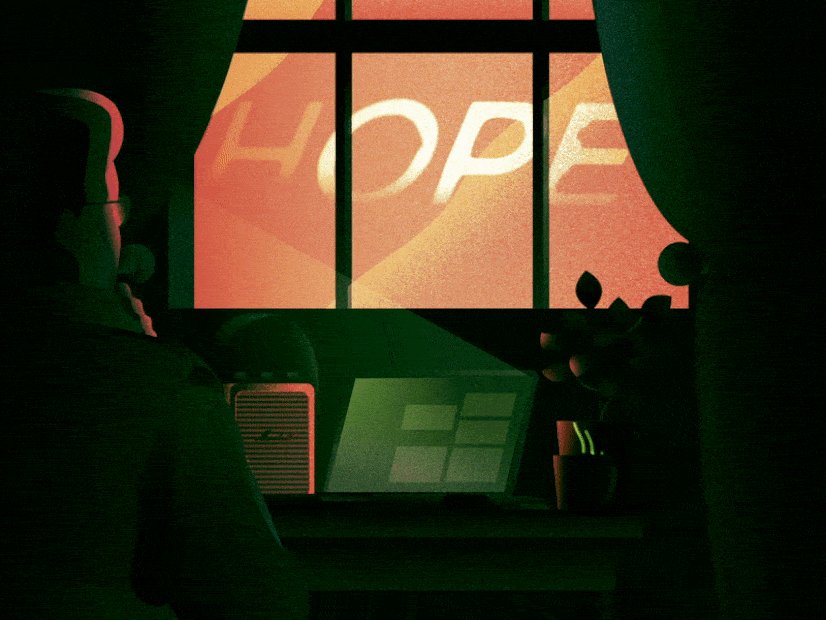
7、文字:动态排版设计
大家常说一图胜千言,但是如果文字排版和动效结合起来,其实同样可以保有丰富的信息量,并且可以变得非常有趣。动态的文字排版,是将文本当作视觉元素来处理,也关乎字体设计的创造力,它将原本单纯的阅读转变成为一种令人兴奋的互动体验,它最初是从音乐视频开始流行,如今已经无处不在了。当你缺乏别的视觉元素的时候,可以将最简单的文本标题玩儿出花来。


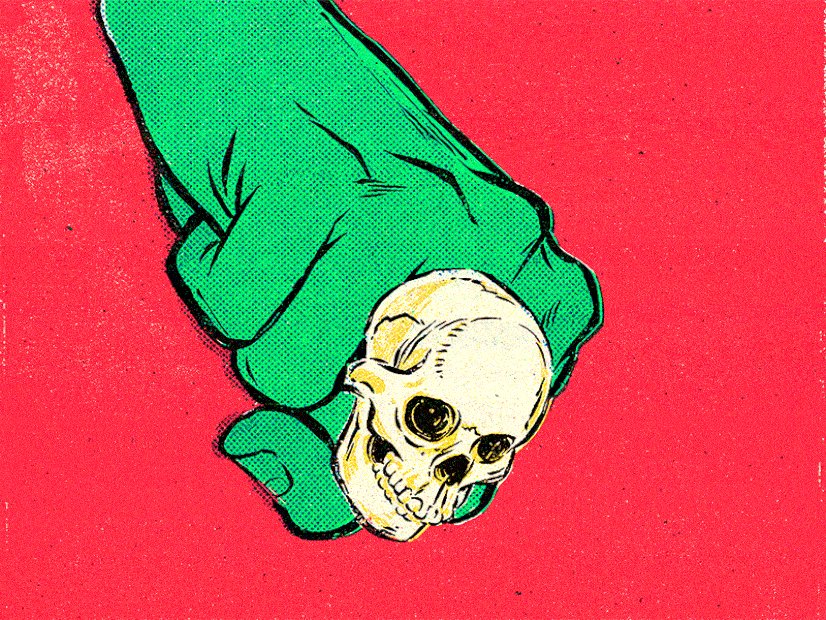
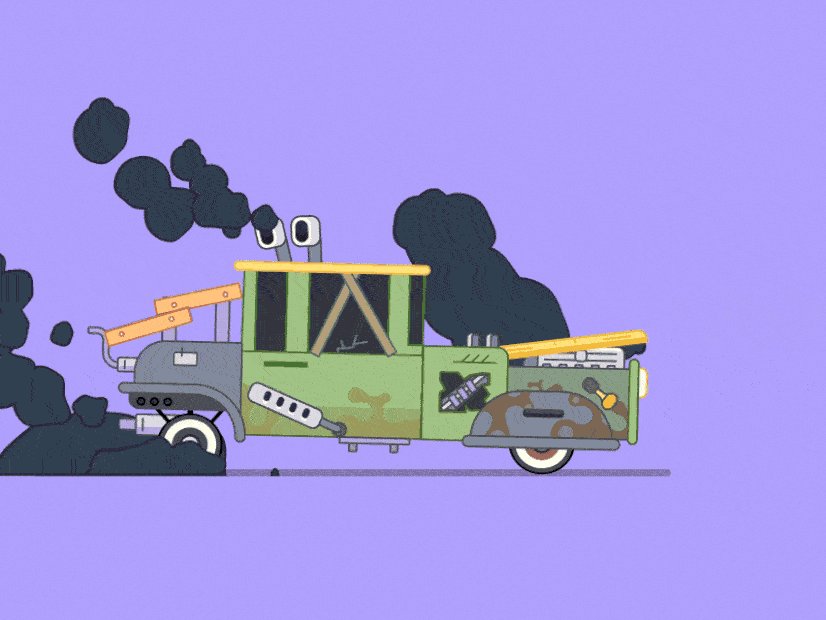
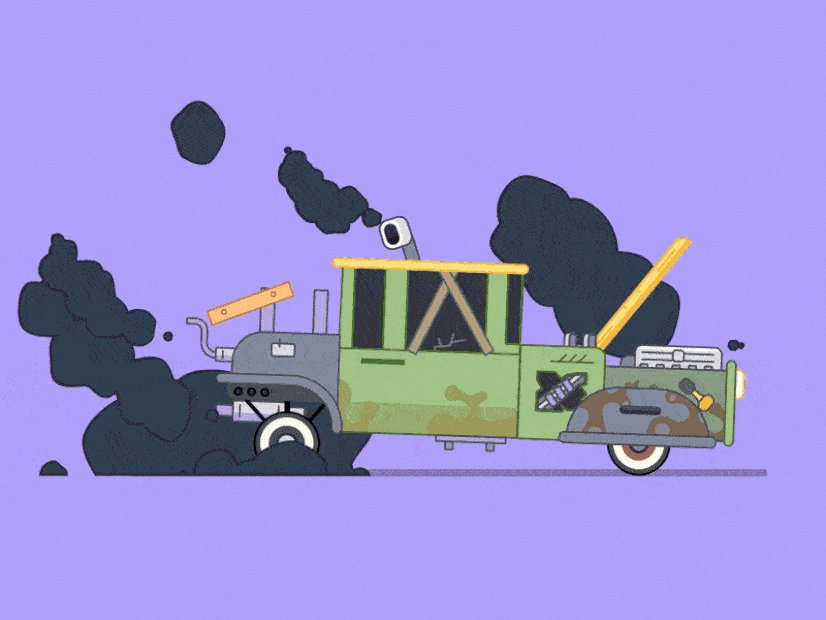
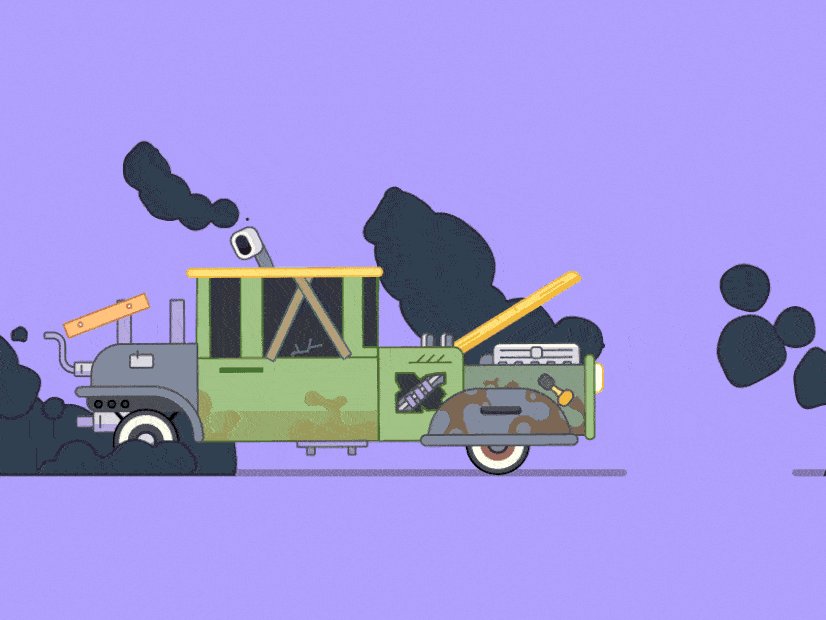
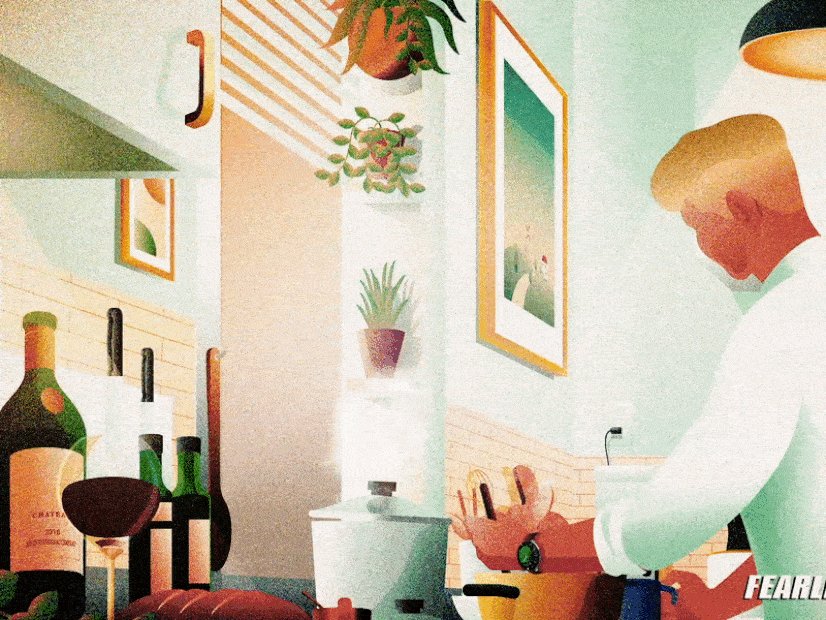
8、复古:风格老派的动画设计
复古永远流行。而复古动画能够成为趋势也大抵如此,带着跳帧效果和丰富肌理的复古动画是永远的时尚。当它和现代的主题、流行的呈现方式融为一体,复古动画的缺陷变为优势,素质不佳的效果成为加分的「细节」,不平滑的过渡成为视觉效果,还有什么比这种动画效果更加值得投资的呢?


9、实验:独立动画设计
有越来越多的设计师开始将不同的风格混合到一起,试图创造出一些全新的东西。幸运的是,在这个混乱的时代,独立设计和主流设计之间的界限在变得模糊,我们可以看到很多富有创意的实验性的动画效果出现,艺术家和设计师们不再拘泥于原有的框架,夸张的形象和略显怪异的设计开始被摆在台面上,让大家来品评,并逐渐被接纳。



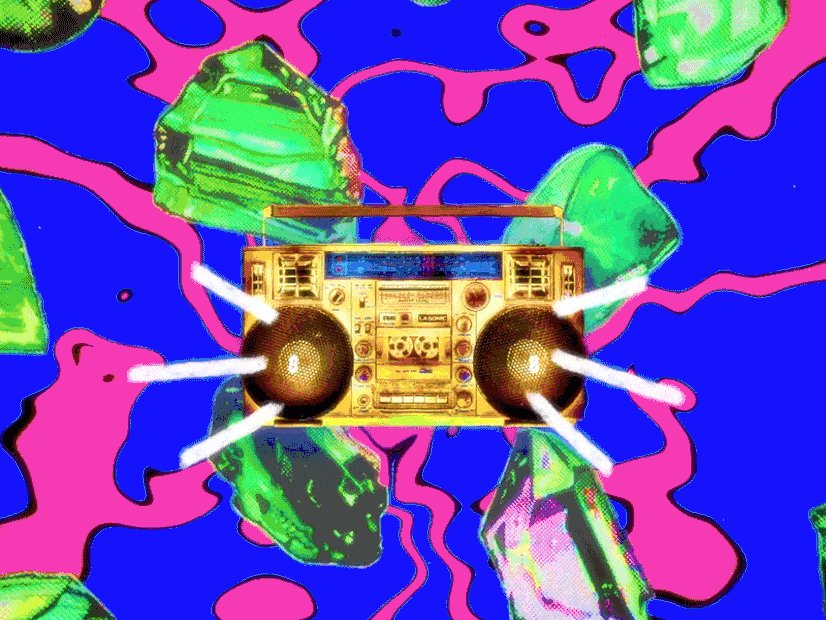
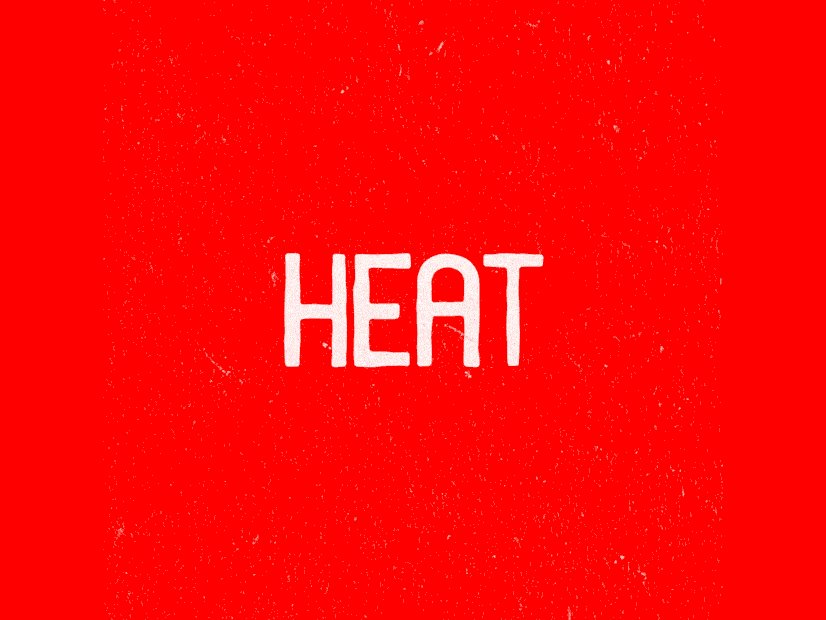
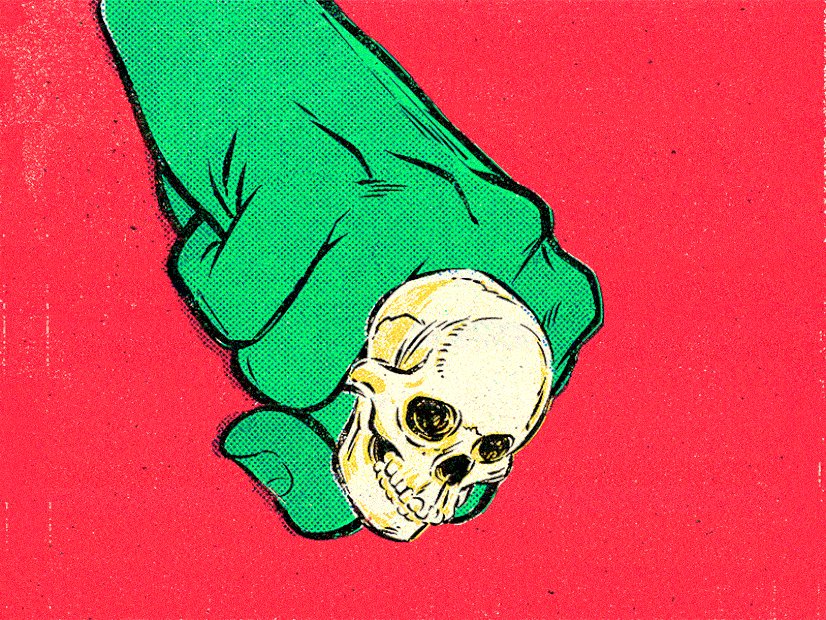
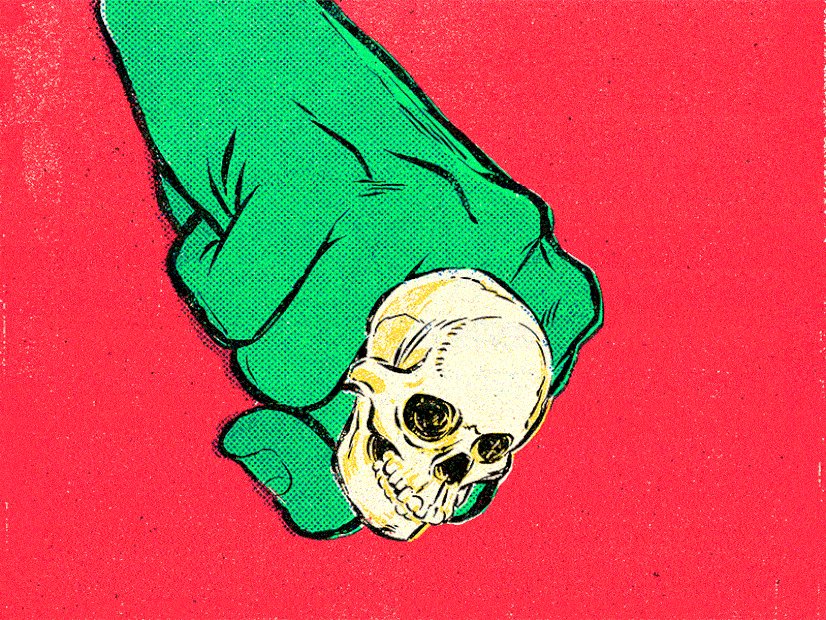
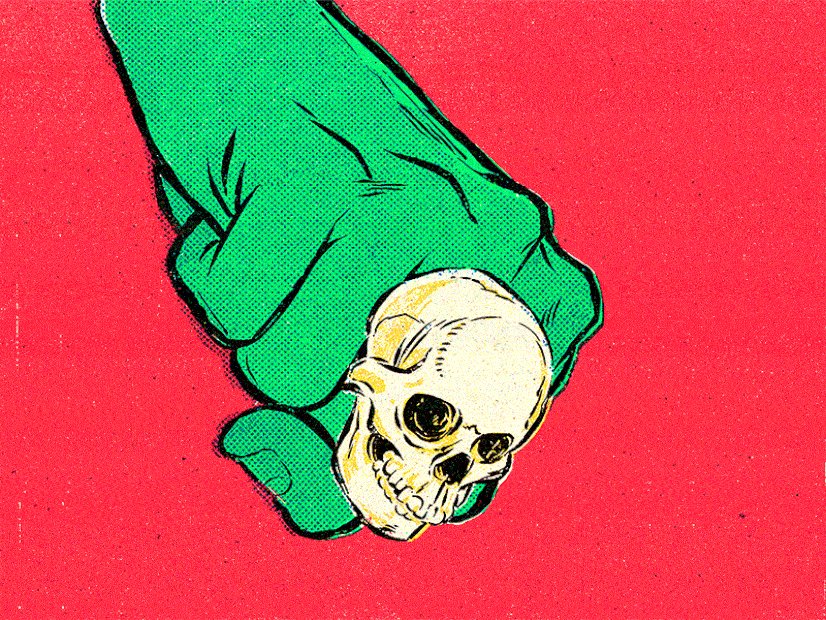
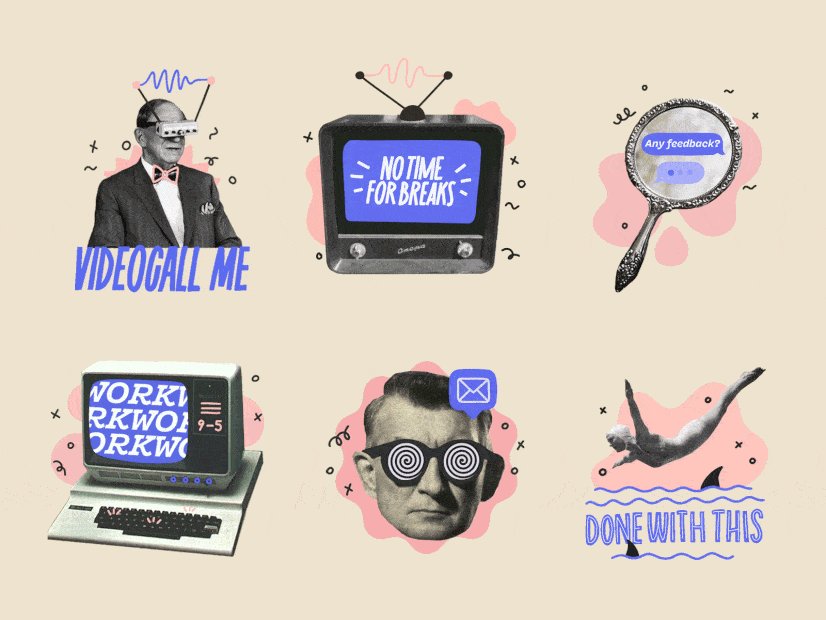
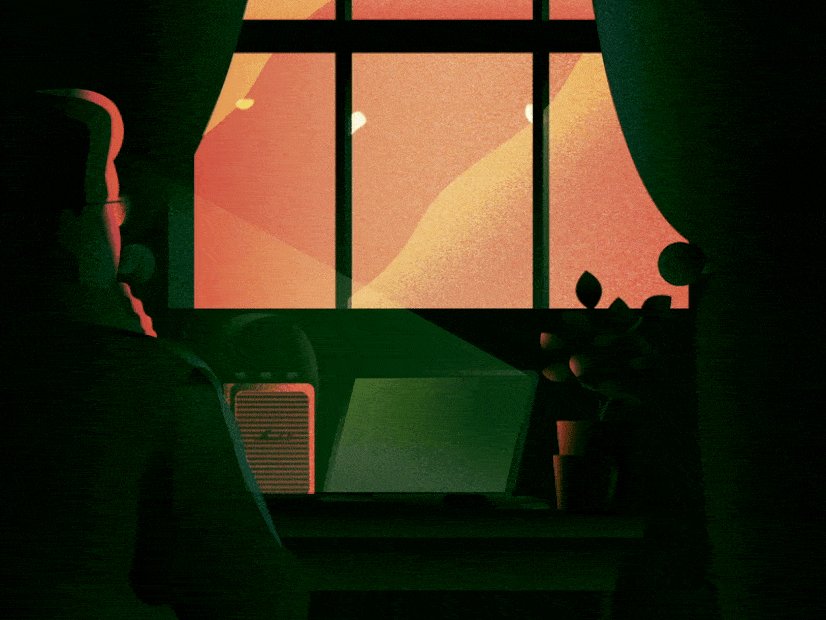
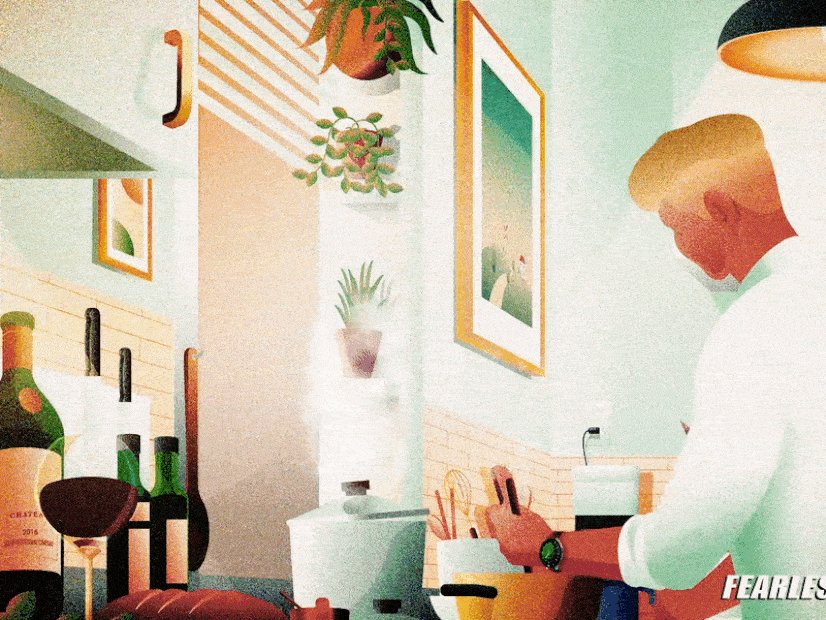
10、低保真:怀旧氛围动效
低保真所追求的失真感,在某种程度上和复古有那么一点相通的。粗粝的肌理和明显带有粗野主义风格的设计,在碎片化的画面、带有嘶拉杂音的复古音乐以及蒙太奇式的剪辑之下,非常容易制造出浪漫和怀旧的氛围,碎片化的动画和可以缺省的细节是这类动画和动效的特质,也是它调性所在。


结语
2022 年依然是艰难的一年,复古、怀旧、迷幻以及回归简约的3D动画与描边动画,都无一例外带着某种保守和逃避的特质,实验性和超现实主义的设计也尚未走出一条全新的道路,但是技术迭代之下,这些动画动效趋势在技术上越来越成熟,其中也酝酿着新的可能性,也许我们能在不久的将来看到一些全新的东西。
陈子木
想了解更多网站技术的内容,请访问:网站技术