从桌面组件到灵动岛,深度回顾「小组件设计」的前世今生
今天我们以“小组件”作为一条线,好好聊聊 PC、移动端这么多件和提效相关的动作。
一、起源于 90 年代
1. 开端:苹果公司的“桌面装饰”
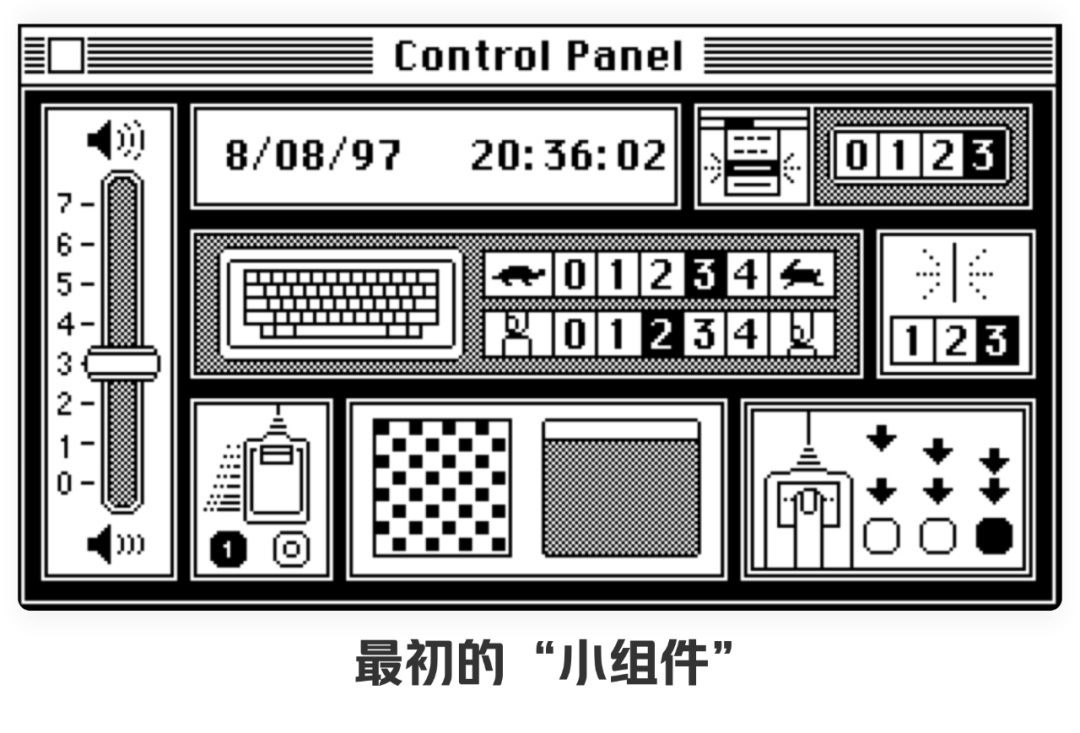
这事还得从 Mac 说起,当 Mac 还被称为 Macintosh 时,初始团队工程师 Andy Hertzfeld 就在思考:(当时)电脑都是单线程的,同一时间只能运行一个主程序。但他们设想“可以让一些小程序(little program)在主程序运行时同时运行”。因为物理世界中的桌面上除了放文件,也会放时钟、笔记这些小东西,Andy Hertzfeld 将这个功能命名为“桌面装饰品”(desk ornament)[1]。后来被改名叫桌面配件“desk accessories”,因为 ornament 这个词感觉太“装饰感”,缺乏功能性。
早期的控制面板也是用桌面配件的方式实现的。这样用户在打开任何主程序时,都可以调整对系统的设定(比如音量大小、亮度等等)。

我们可以看到当时由开发者主导的设计流程中,不太会去系统性地评估思考这个功能的使用场景是什么,我们有这个能力,似乎这个能力也是必要的,因此我们就往下做了。做着做着发现其实很多场景下能够使用这种能力,那就歪打正着了。
但的确从“桌面配件”这个功能诞生之初,它要解决的诉求就很明确:多线程/多任务处理。用户可能在使用软件的时候,突然就需要看一眼时间/复制粘贴什么东西/调一下亮度,那这些诉求都适用桌面配件来实现。
2. 与互联网产生关联:微软的“活动桌面”
Active desktop 诞生于 90 年代 windows 和网景 Netscape 著名的“浏览器大战”的时期。
当时 Windows 在网络浏览器方面缺乏布局,而 Netscape 占领了很大的市值,据说创始人马克安德森甚至饱含雄心壮志地声称:“未来网景将不只是一个浏览器,而会成为跨平台的操作系统。微软则将只剩下一个到处是 bug 的驱动程序。”当然最后的结果还是 Windows 凭借自己在 PC 驱动程序这个领域的优势打败了网景,从此浏览器就作为一个预装软件和 windows 系统捆绑销售。
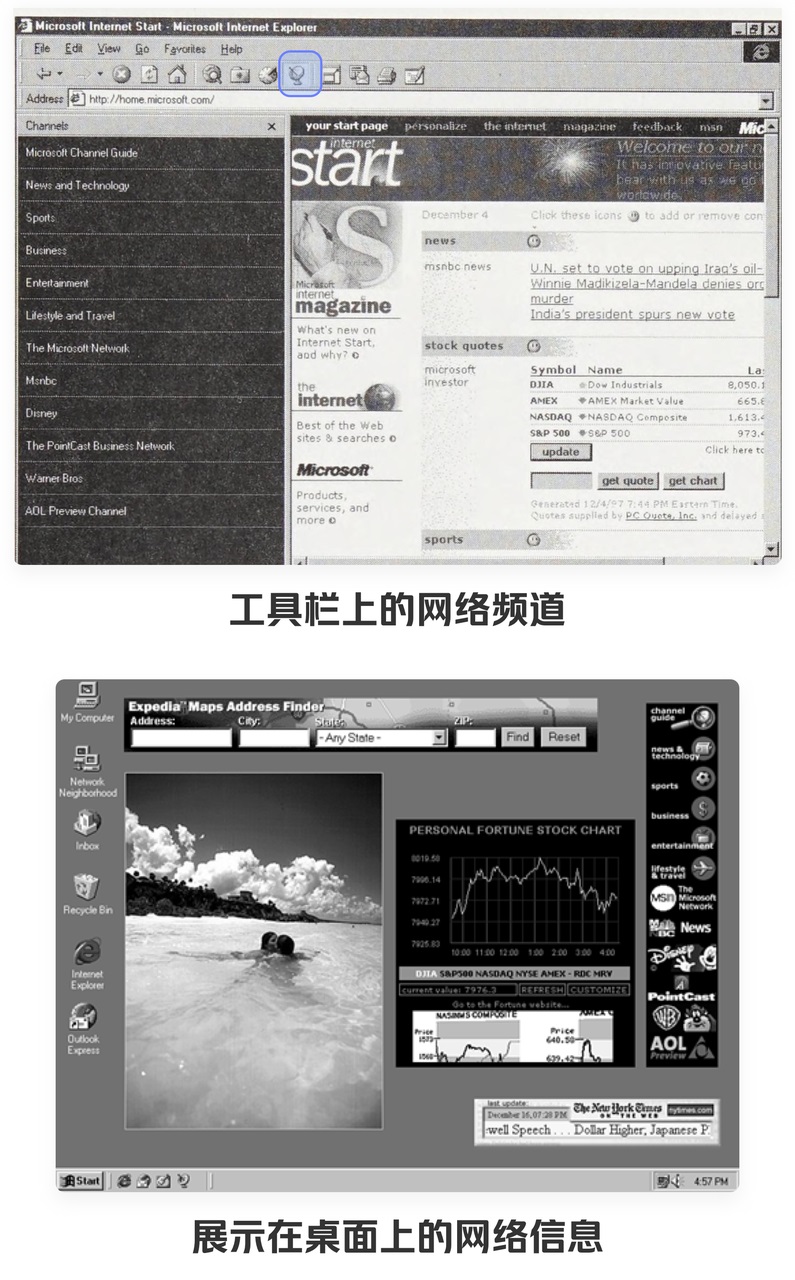
Active desktop 就是这场战争之中 windows 研究出来的一个操作系统与浏览器结合的奇特功能。用户可以从一些“网络频道”中选择自己喜欢的内容,然后像添加收藏网页一样,直接把这些网络内容“添加到”自己桌面上,用窗口的形式展示出来。比如说你可以在不打开任何网页/程序的情况下,就能看到当天的股票走势,然后点击一下这个股票走势图又能带你去股票网站。
虽然这个想法挺先锋,某种程度上甚至可以算是今天小组件的雏形,但很遗憾因为 90 年代电脑内存不足、内容提供方少、用户教育不怎么到位等多种原因,这个功能并没有坚持下去。

二、兴于 00~10 年代
1. 第三方小组件厂商入局
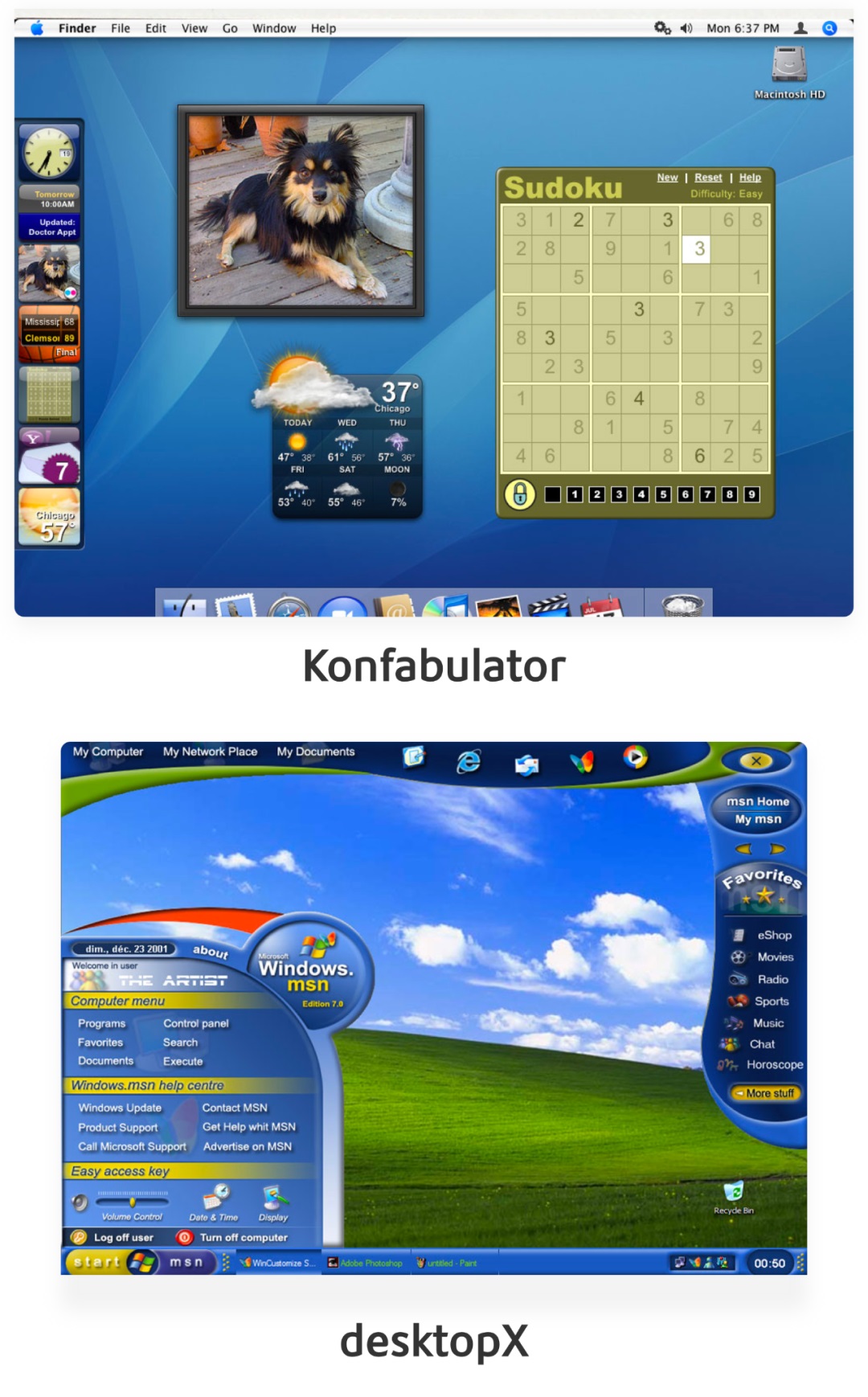
2000 年以后,小组件引擎 DesktopX/Konfabulator[2][3]等等如雨后春笋般出现在市场上。2003 年出现的苹果第三方软件 Konfabulator 虽然不算是第一个小组件引擎,但被认为是第一个成功商业化的、现象级的小组件产品。当时这款售价 25 美金的软件能够在你的桌面上放置许多别人制作好的组件,假如你会一些 Javascript 和 UI 知识,你也能简单的开发自己想要的小组件。

第三方引擎当然不会限制用户制作小组件的风格和样式,当时市场上不仅存在提升桌面效率的小组件引擎,还有许多以桌面主题定制化为目标的主题风格引擎。比如现在还有很多 windows 用户使用 desktopX 制作一些很炫酷的主题。

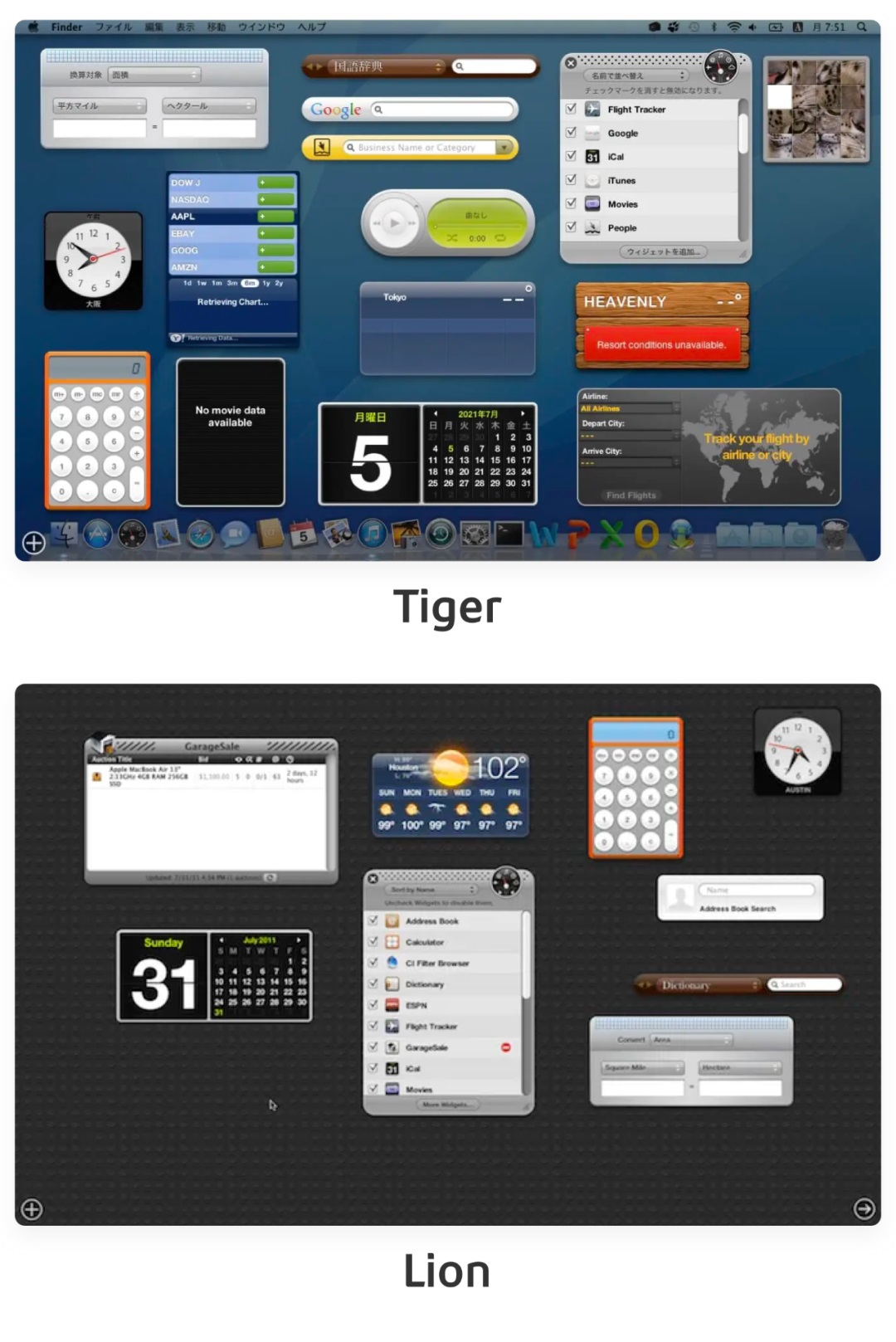
第三方市场发展的那么好,肯定会被平台注意到。在 2004 年的 Mac OS X Tiger 上苹果马上推出了自己的小组件功能,在这个版本中,你只要单击底部栏上的“访达”入口就能看“仪表盘”dashboard,这是一个悬浮在所有窗口上面的蒙层,里面装着一大堆不同的小组件。
在后来的 OS X Lion 中,苹果进一步将仪表盘与桌面进行了拆分,仪表盘被放在了一个独立的空间中,你可以通过横滑手势进入这个类似于移动端“负一屏”的空间内,看到你自己下载的小组件。当然后来负一屏这个东西最终还是被取消了,苹果后来采用了类似 Windows Vista 的设计来承载小组件。

2. 设想与遗憾:微软的“桌面组件”
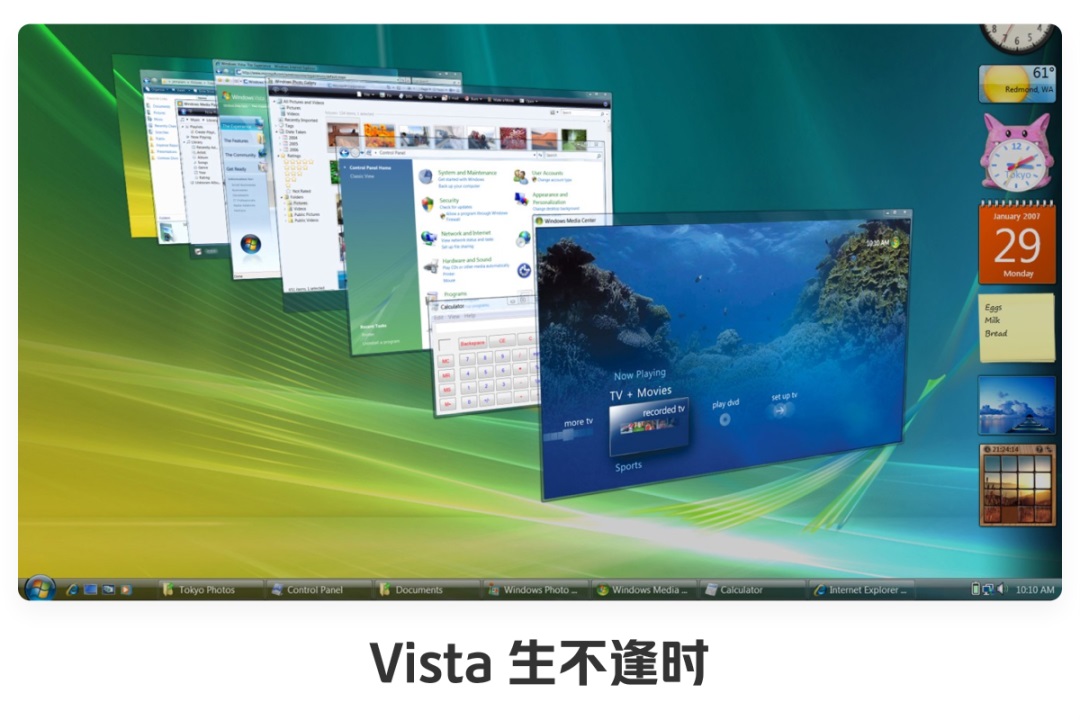
2007,Windows 发布了一套叫做“Vista”的操作系统。在 Vista 系统中,微软启用了一套前瞻性的、不同于以往任何版本的视觉系统 Aero,这套以半透明、磨砂玻璃质感为标志性特征的视觉样式,是微软早期比较少见的有名字的视觉系统[4]。

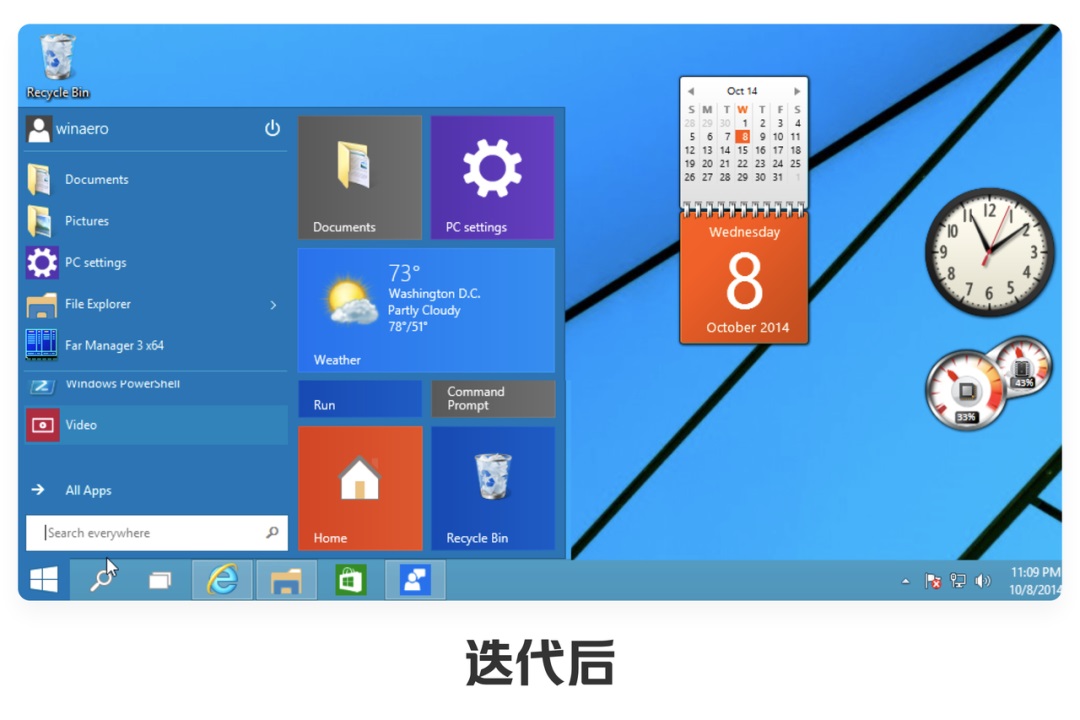
“桌面组件”这个东西和 Aero 一起来了。和 active desktop 一样,桌面组件能够展示本地或者来自网络的信息与服务。一开始,桌面组件以屏幕上的固定右侧边栏(sidebar)来展示,后来在 2018 年的时候微软更新了这个功能,去掉了这个侧边栏并且将小组件的展示直接并入桌面。
为什么要去掉呢?微软自己的说法是为了“提升向下兼容性、提升桌面的整体性、降低视觉杂音”。从这里其实可以看出早期 windows 和苹果的设计理念差异还是挺大的,当时苹果考虑的是如何将花里胡哨的小组件与桌面任务区隔开,而微软则在想办法让不同形式的信息融合在一起。

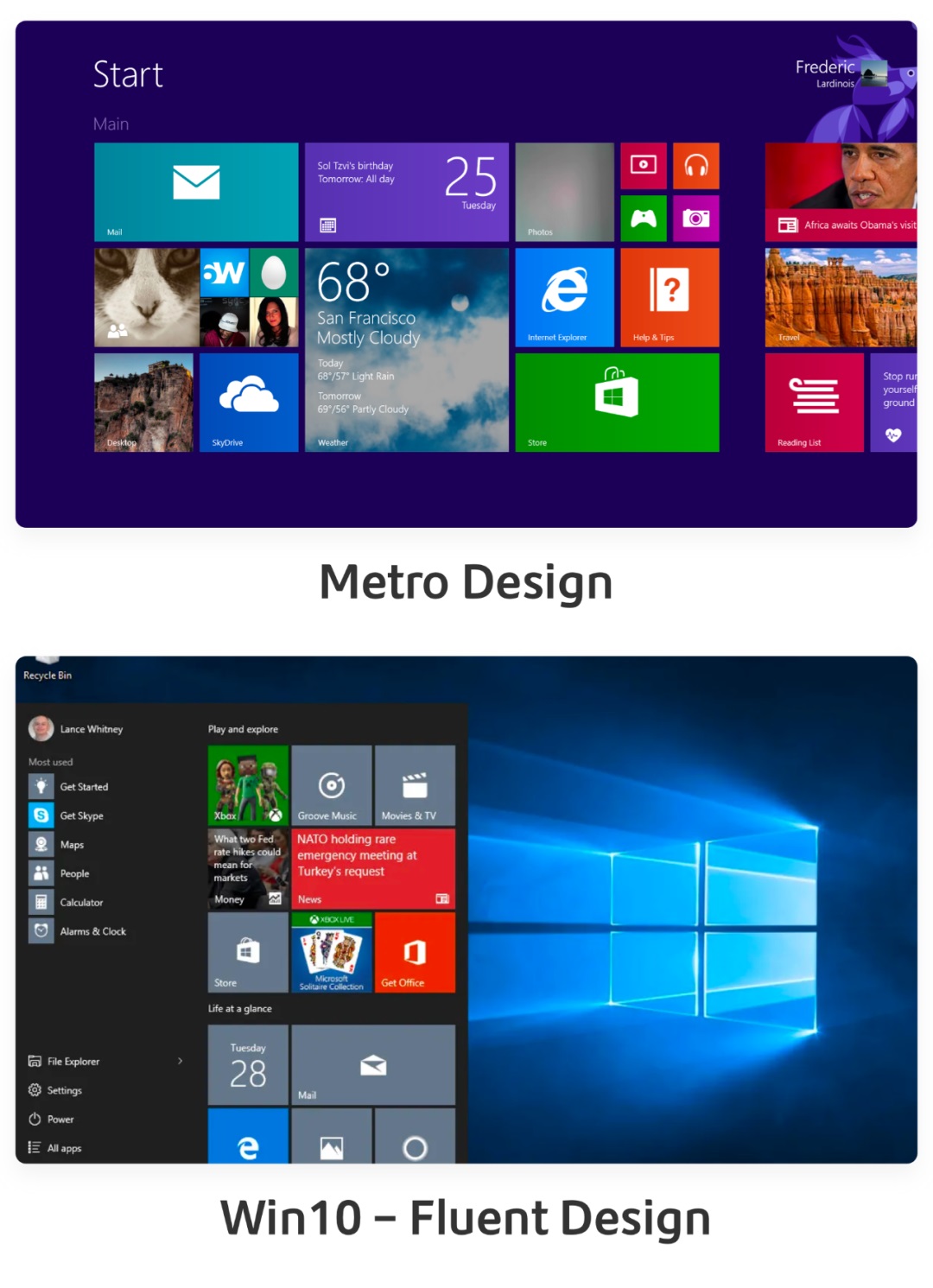
但是,尽管 Vista 在设计上有很多创新点,它仍然从来没有真正普及过,“桌面组件”系统在 Win7 系统中也可以使用,但是到 Win8 就不再以这样的形式支持,而是被集成到了“启动菜单”里。Win8 启用了著名的设计系统 Metro,对启动菜单做了大刀阔斧的改革,让其变成了一个整合信息、操作等多种元素的大页面,而不再只是一个简单的浮层菜单。
这个理念我还是很喜欢的,但 Metro 的设计风格可能对当时的用户来讲还是太过于超前了,评价并不怎么样,后来的 Fluent Design 又在很多地方往回“收”了很多。

3. 安卓的尝试
小组件在安卓系统上的应用源远流长,几乎可以算作安卓系统的一大特色,官方翻译叫它“应用微件”,但这个名字实在太别扭了我们还是叫它小组件吧。
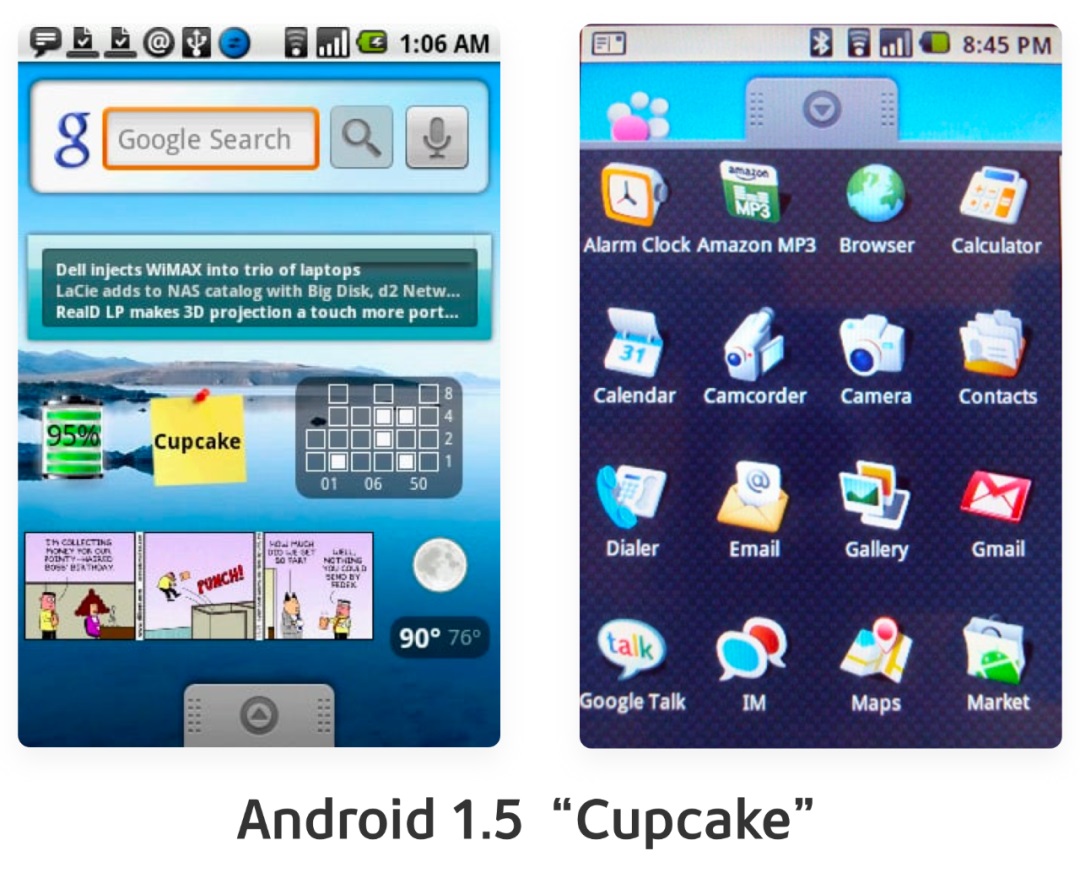
小组件的应用最早可以追溯到安卓 1.5 版“杯子蛋糕 Cupcake”,在这个版本中,“桌面”和“菜单”是两个平行的独立的空间。用户可以为菜单里的应用“创建桌面上的快捷方式”,也就是“小组件”。可以说这个版本的小组件是非常核心的设计理念。
在“杯子蛋糕”里,你可以通过长按菜单里的图标唤出右键菜单,来将对应的小组件添加到桌面。小组件的类型很多,包含电池、便利贴、日历等实用系统工具,也支持第三方小组件。这些组件是可以直接操作的,也就是说通过组件,用户可以完全不打开应用就可以进行核心操作,比如录一段音频。

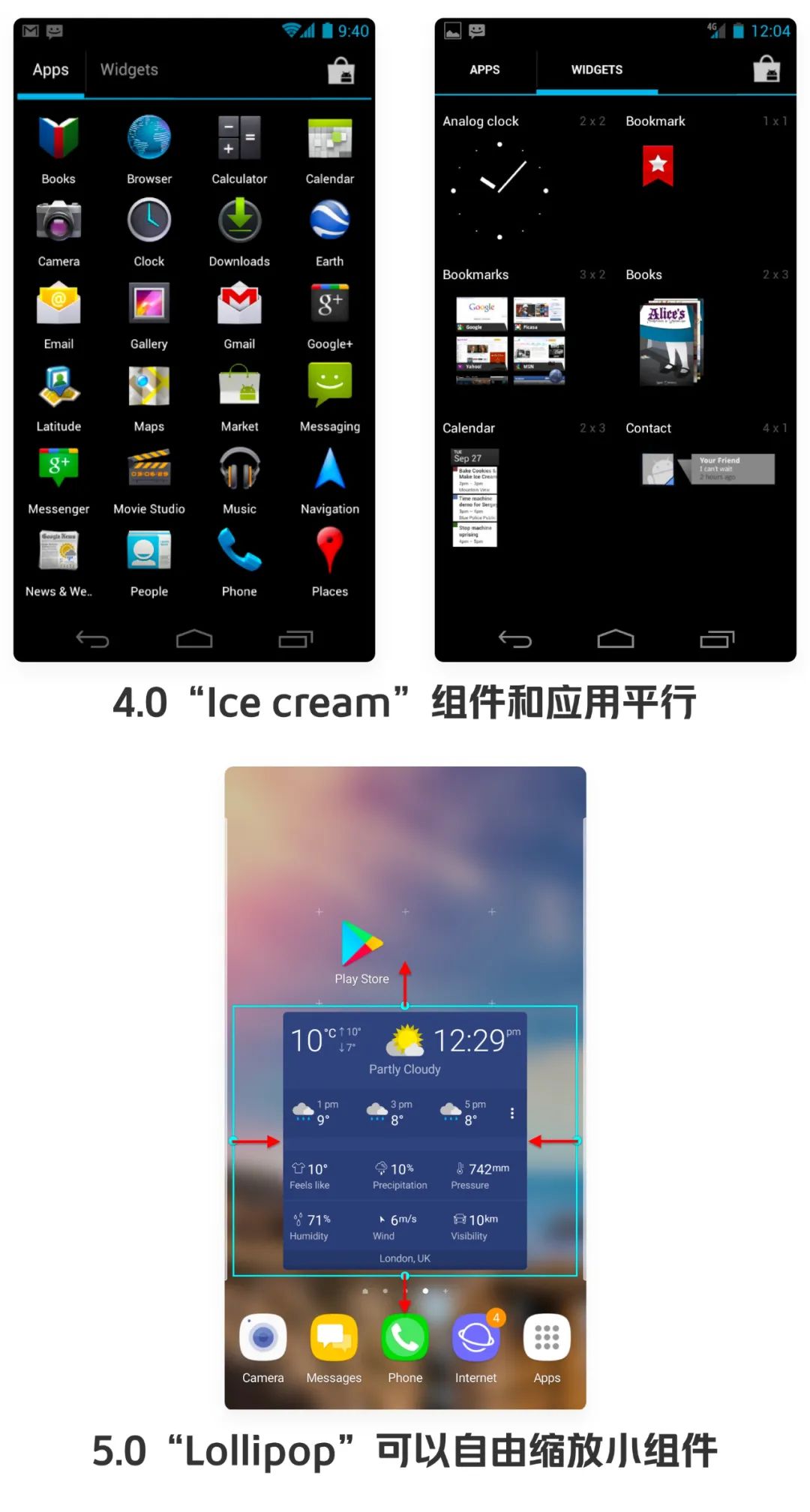
这套设计一直坚持到了 2011 年安卓 4.0“冰淇淋三明治 Ice Cream Sandwich”。在这个版本的架构中,小组件不再只是应用的快捷方式,而成为了和应用平行的一套服务。在菜单中多了一个“小组件”tab,你可以直接从这里挑选喜欢的放在桌面上。
从这个版本开始,用户可以自主设置小组件的大小比例。小组件 tab 里的“2X2、1X1”这种字样,就是在说明这个组件占屏幕的大小。这个设计在当时就被吐槽“难用”、“乱”。虽然安卓为小组件提供了一些比例上限制,但他们形状样式都不同,最终呈现出来一种很不协调的感觉。导致并非发烧友的普通用户要想做出一个好看的页面并不容易。

Ice Cream Sandwich 的这套设计撑了 1 个版本,后续的多个版本中又对小组件的交互进行了调整,“软豆糖 Jelly Bean”中首次出现了锁屏小组件、“巧克力条 KitKat ”中取消了菜单中的小组件 tab,改成长按首页触发小组件设置。“棉花糖 Marshmallow ”调整了小组件设置的排版样式。自此,基本形成了安卓组件交互的稳定模式。

4. 苹果的另一条路
和安卓相反,苹果在很长一段时间都在极力避免小组件与应用菜单的耦合。
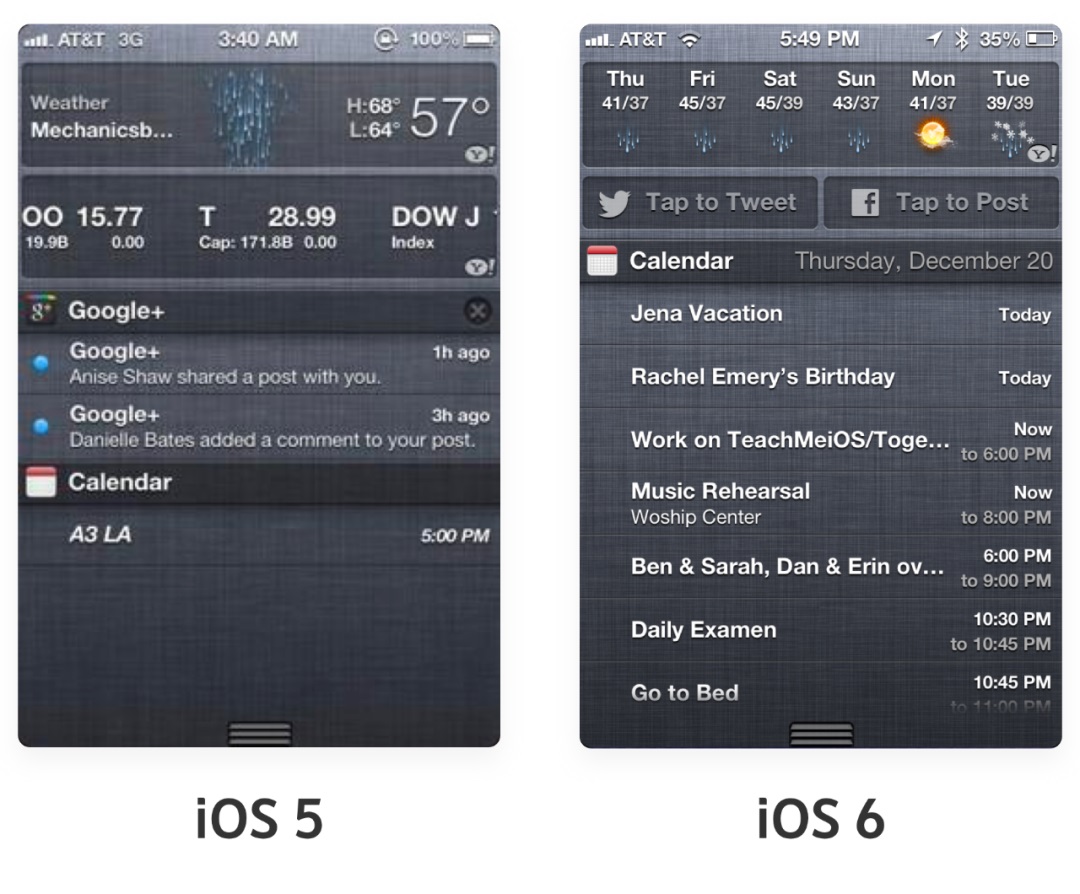
iOS 5 应该是苹果最初启用“小组件”这个说法的版本,在这个版本中,小组件的主要展示场景在通知中心。在主页面做下滑手势可以唤出“通知中心”,这里支持天气、股市、日历等常用组件,还支持快速发 Twitter 和 Facebook。

在这个时候,“通知中心”的定位都是很复杂的,它既包含了实时信息的详细展示(比如“5 分钟前有个朋友给你发了一条短信”),又包含了用户的高频操作(比如“快速发推”),明显前者的查看频率/场景和后者是不一样的。因此在后续 iOS7 中,苹果去掉了操作类的小组件在消息中心中的展示,从而使它成为一个纯粹的“信息盒子”。
在这个版本中还另增了一个包含高频操作的“控制中心”。虽然这个“控制中心”里聚合了一些用户常用的操作,但它的定位很明显类似于系统控制台,因此这些操作仅包含系统操作(比如手电筒、相机),第三方的操作/服务不包含在内。

那么如何能满足用户快速获取想要的第三方服务/信息呢?iOS8 的答案是:优先支持目标明确的“找信息”的场景,也就是迭代搜索功能。从 iOS8 开始,苹果的搜索不再局限于搜索本机内的信息,还兼任互联网/App Store/不同第三方服务内部的检索等等。虽然这和我们本篇聊的“小组件”解决方案不同,但它也是提效手段中的一种。

“找”的场景基本支持了,接下来苹果又调转方向去支持“看”的场景。在 iOS10,苹果终于还是做了负一屏,并且将其与搜索功能做了强聚合,在滑动负一屏时搜索功能始终固定在页面顶部。
和安卓不同的是,尽管苹果还是支持了一般意义上说的的“小组件”,但对样式做了非常严格的限制。2019 年的人机交互手册中注明,小组件虽然支持按钮/图片/文字等多种内容形式,但:
- 尽量避免横滑/滚动
- 尽量避免自定义小组件的背景颜色。所以你可以看到大多数小组件都用了苹果原生的毛玻璃灰色作为背景色
- 不允许开发者在小组件上放“打开应用”按钮。而要求用户点击小组件上的内容自动跳转。
这些规矩帮助苹果的第三方小组件保持了与原生设计类似的风格,并且用户也不需要对排版做太大修改,就能得到一个还能用的、长得过得去的页面。

5. 在硬件上花功夫
不管是小组件、消息中心、聚焦搜索还是负一屏,都是为了提升移动端用户找到自己想要的信息的效率。但是不是一定要用软件交互的形式解决这个问题?也许苹果是这么坚持的,但广大厂商其实在 00~10 年间做过很多硬件方向的尝试。
在 2000 年,三星率先推出一款带有两个屏幕的手机。盖上手机的时候,小屏承担起来电显示、天气时间等简单的信息展示。可以说是上古时代的“锁屏小组件”了。

近一点的智能机中,魅族 Pro 7 Plus 和小米 Ultra 也都尝试给手机加上了附屏。但与其说这是一种提效手段,不如说它是一种专门支持自拍需求的场景化设计。特别是看魅族上市后的市场表现,也能佐证大多数用户也不怎么买这块屏幕的帐。

除了把屏幕放到手机后面支持自拍,HTC Ultra 走了另一条路,直接将主屏幕“拆”成两个区域。在主屏幕上方有一个小小的附屏,用来放置通知、高频操作等场景化的服务或者信息。这个设计在当时是很迷惑的,引用一句台湾测评博主的看法:“与其增加那一個小小的屏幕,为何不要直接拉长就好了呢? ”

三、现状:小组件和灵动岛
1. 小组件:提效以外的应用
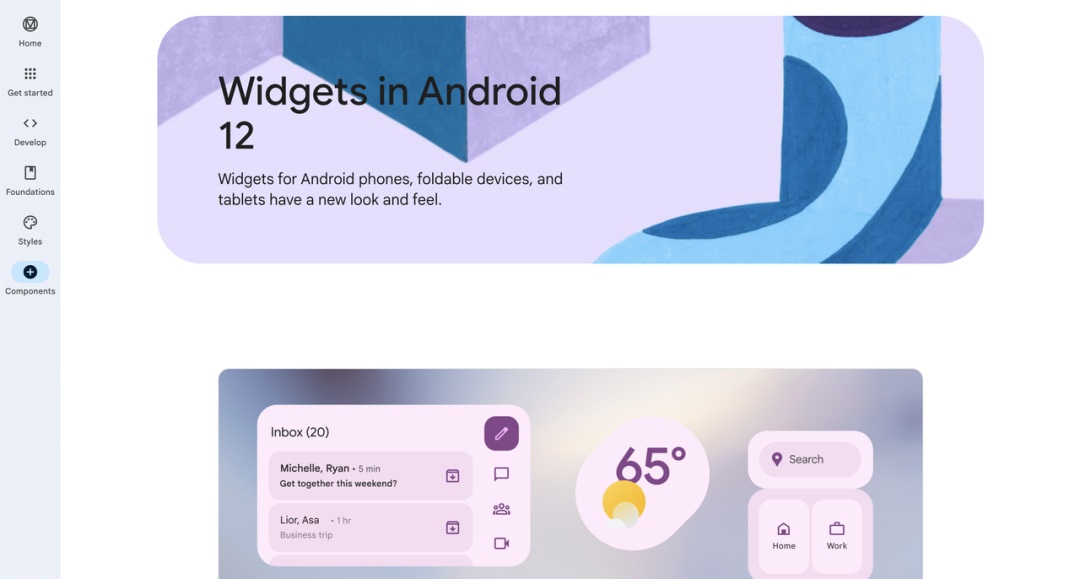
对于安卓来说,因为一开始就支持对小组件的高定制化程度,所以在支持了锁屏、消息中心、控制中心、搜索等几个场景下的迭代后,andROId 12 并没有在提效这个方向给到我什么惊喜。唯一值得一提的是相对上一个版本的 material design,material3 明显对小组件的设计做出了更多在颜色、功能、交互形式上的引导(还谈不上限制)[4]。

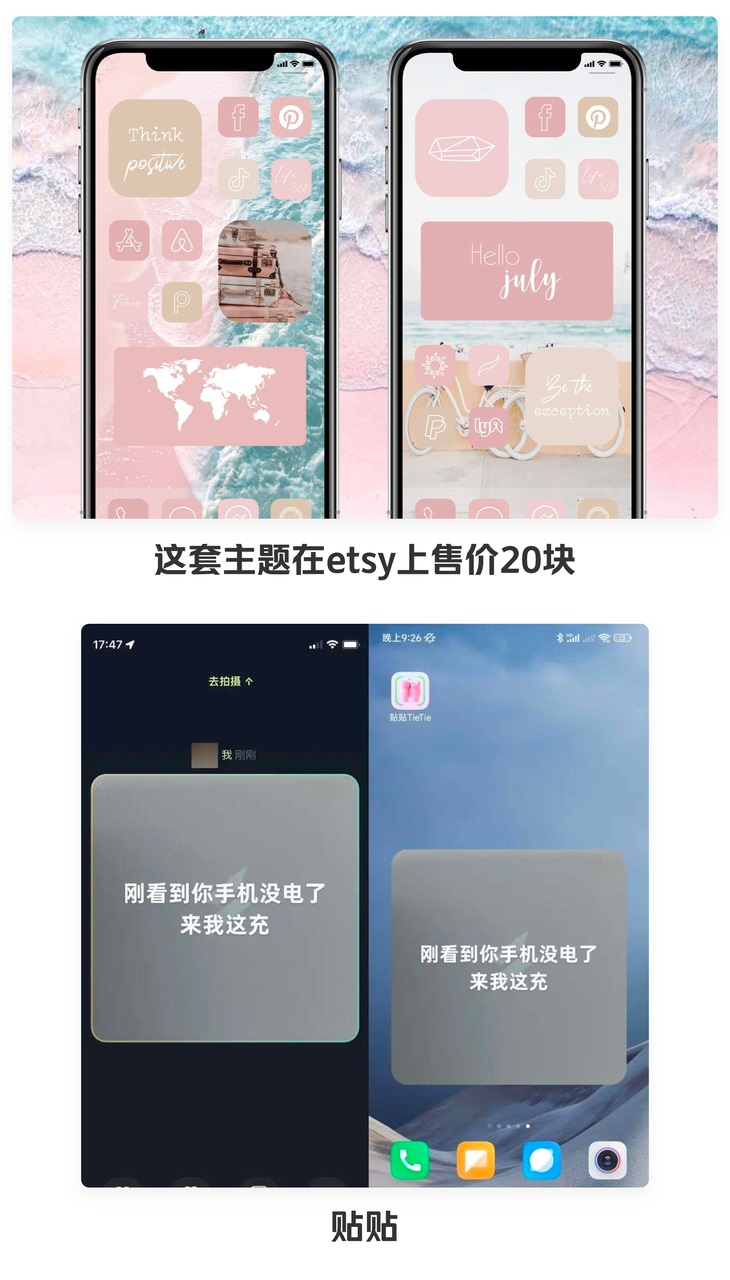
对于苹果来说,首先是对小组件的设计进一步强化,允许用户直接添加小组件至桌面。但这一举动倒并没有明显提高用户操作效率,反倒是非常显著的催生了用户对于自定义桌面的热情。市面上产生了许多帮助用户创作自定义小组件的产品,比如“Widgetsmith”。通过这些软件,你可以把整个手机主屏幕改得花里胡哨,而不再只能在苹果那套视觉风格上微调。可以说,windows 时代主题风格引擎的风潮在移动端上又复现了一遍。
有开发者从这种自定义诉求中嗅到了社交因素的机会点。于是“Locket Widget”和国内的“贴贴”出现了,你可以在这款软件上添加好友,然后直接将自己的照片展示在在对方主屏幕的小组件里。但苹果仍然不允许用户直接在小组件上进行操作,一切行为都需要跳转至应用内完成。

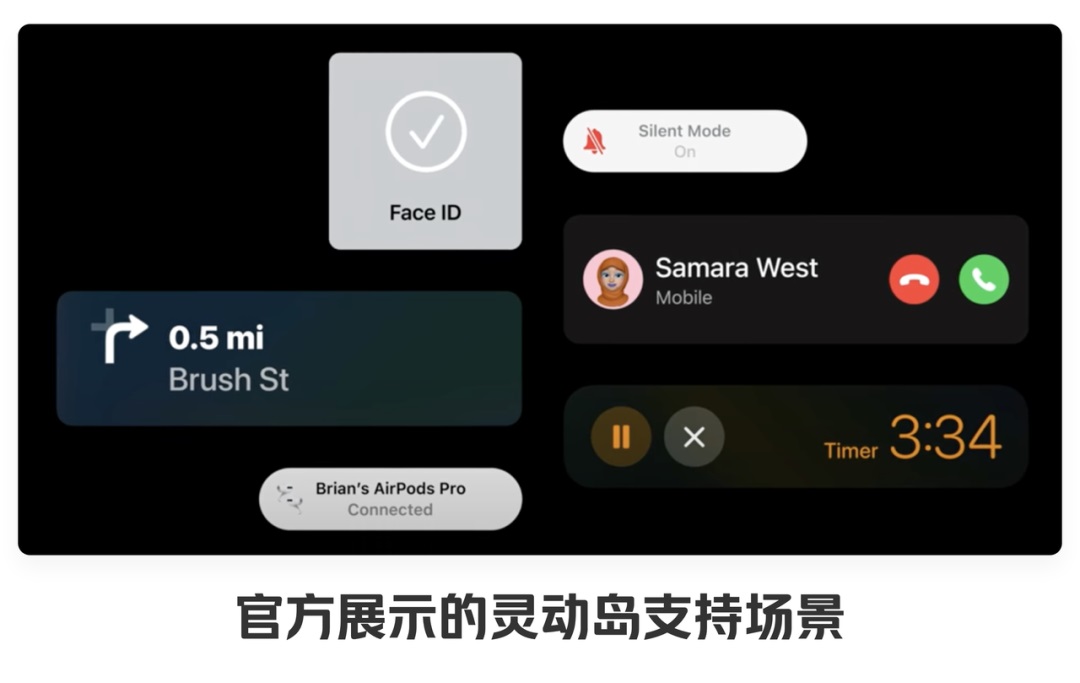
2. 灵动岛:提效新方案?
一开始概念发布时,我对灵动岛的定位还是有点疑惑的,因为我记得当时有一张概念照片是灵动岛包含了计算器的功能。这说明这个东西可能可以起到类似小组件甚至比小组件还有自由的操作功能。
但后来随着实体产品发布和规范的产出,现在来看小组件很明显支持的是“当下活动”的实时展示,算是苹果在多线程工作这个场景下做的支持。和此前的消息中心可能略有一些重叠,但和小组件的定位又是不相同的。我觉得从这个角度上去看,虽然现在因为硬件的原因导致 2022 年的 iPhone14 长得有点像 HTC Ultra,但小组件这个东西的思路还是有价值的。未来期待在硬件迭代后,小组件能和其他提效手段有一个比较好的整合。

总体而言,在提效这条路上,其实很多现在的设计都不能算作“新设计”。一个设计能够流行起来,除了看支持的场景是否立得住,也得考虑当下的用户是不是足够成熟、能够接得住这样的设计。苹果做的许多尝试,其实安卓和 windows 早就支持了,但当时处在一个用户能力还不成熟的阶段,所以效果也不是特别好。但这并不意味着他们的设计就是“烂的”,只是不合时宜。设计最怕不合时宜。
本文参考
- https://www.folklore.org/StoryView.py?story=Desk_Ornaments.txt ;
- https://littletinyfrogs.com/article/34276/konfabulator-for-windows-vs-desktopx
- https://www.cnet.com/tech/services-and-software/developer-calls-apples-tiger-a-copycat/
- https://www.bilibili.com/video/BV1vY4y1a7Yx/?spm_id_from=333.337.search-card.all.click ;
- https://m3.material.io/components/widgets
作者:白话说交互
想了解更多网站技术的内容,请访问:网站技术