即学即用!8个Figma组件和变体进阶应用技巧
最近在使用 Figma 搭建组件库,期间也遇到了一些困难:如何搭建变体、如何精简变体、搭建的组件如何更易用等,后面通过上网看视频教程、拆解大厂设计系统组件结构,再经过自己的仔细琢磨与尝试,总结了一些搭建组件和变体的方法技巧,其中包含一些隐藏功能,属于进阶版,目标是让搭建过程更高效易懂、设计协作更易用。
一、组件嵌套
组件嵌套逻辑可以使用在按钮组件上面,比如同一个尺寸不同样式的按钮,建立一个按钮主组件,使用它的实例建立其他的按钮主组件,等于其他的按钮主组件相对第一个的按钮主组件就是实例。所以当我们想要调整按钮尺寸、圆角、字号,只需要对第一个按钮主组件进行调整即可,其他实例主组件也会同步更新。

二、批量命名变体属性和值
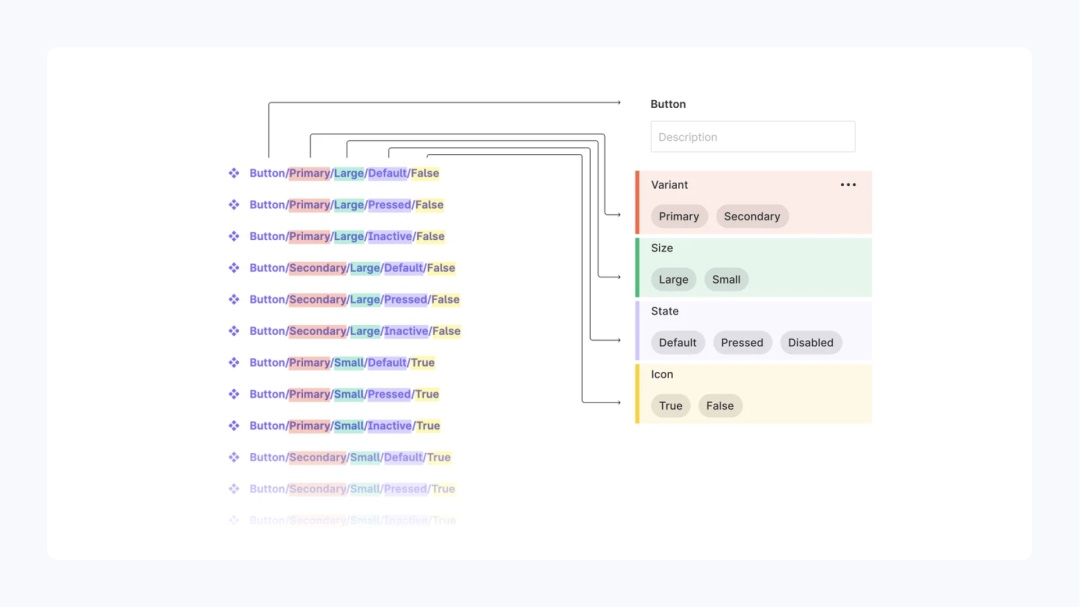
变体需要设定属性(Property)和值(Values),使组件更接近前端代码。现有组件转化成变体,为了准确转换,组件命名遵循结构:componentName/value1/value2,第一个/之前的文字将成为变体组件的名称,其他/将创建一个新的属性,然后将属性作为一个值添加。

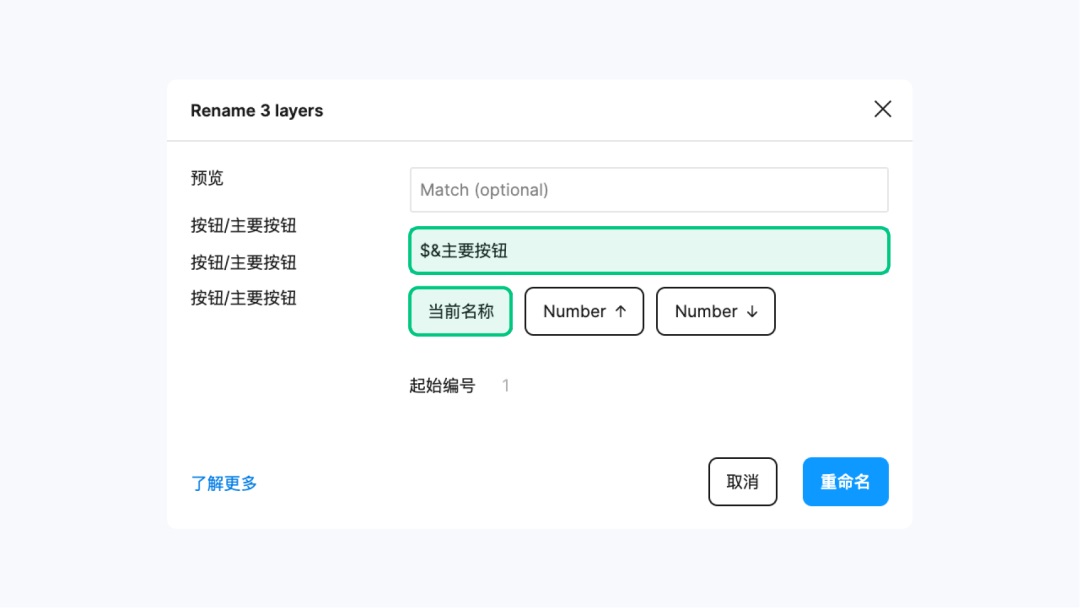
创建变体前,批量选中组件,按 command+r,可以对组件进行批量命名。注意,如果想在名称后面接着命名,需要点击[当前按钮],输入框内容会变成$&,这时输入就可以了。

还有一种方式,先建立变体然后再新建属性和值,批量选择变体内的组件选择对应值,这样的方式也比较高效。
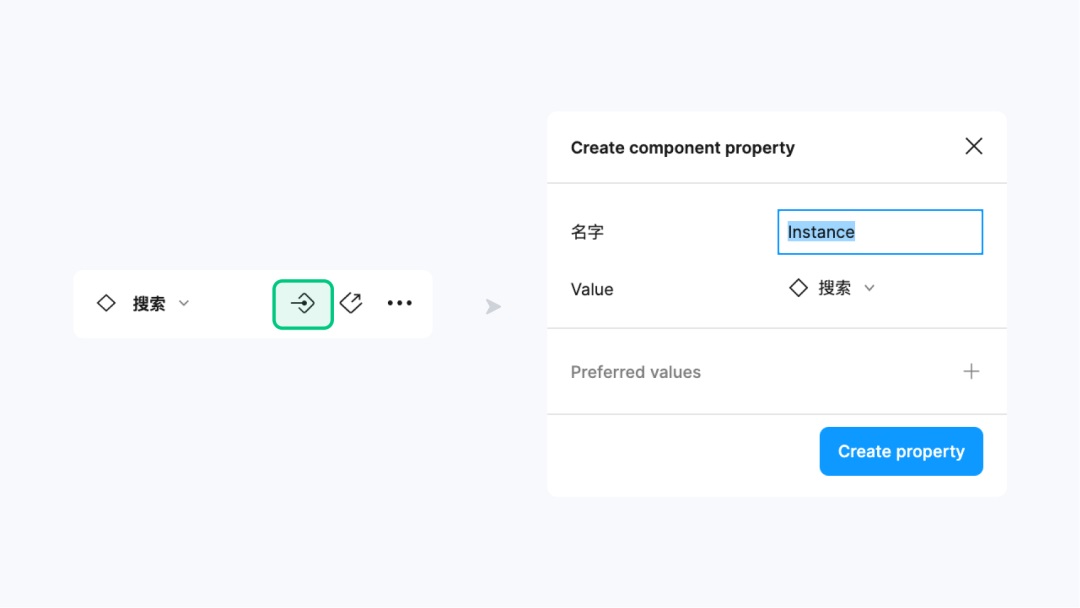
三、交换实例属性(Swap instance property)

操作方式:选择组件内的图标实例,点击应用实例交换属性,填写属性名称就可以了。

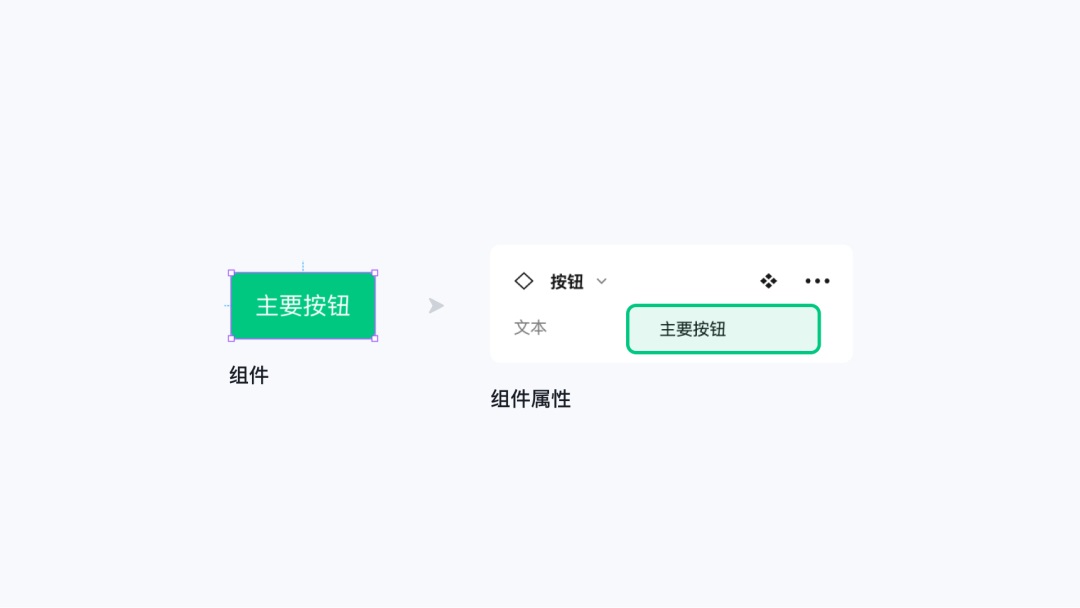
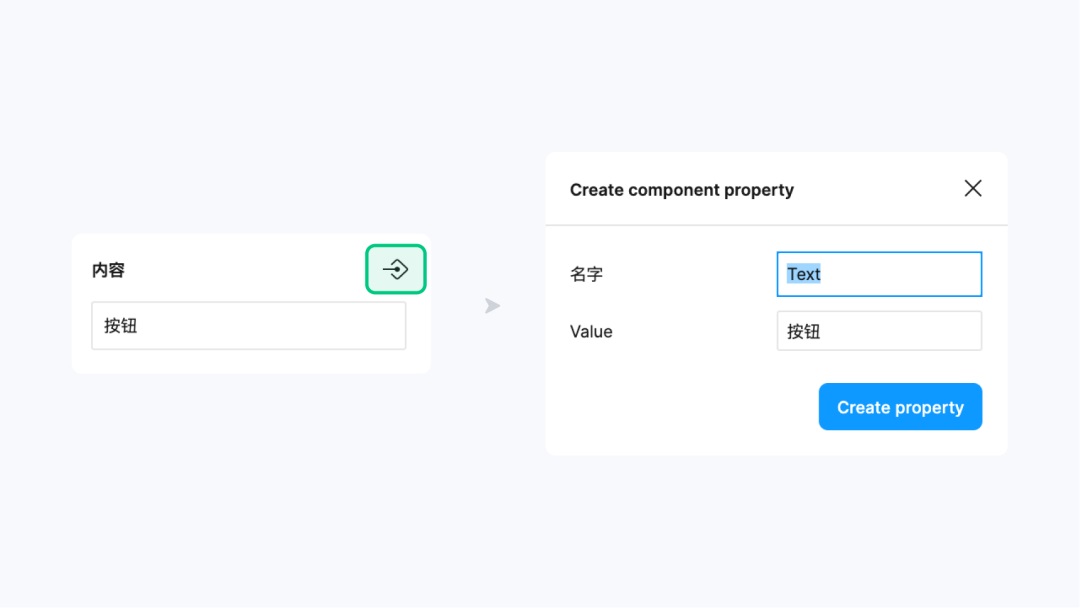
四、文字属性(Text property)
创建一个具有命名值的文字属性,就像代码组件通常具有的那样,例如:label="内容文本",更贴近开发逻辑。并且设计师更新组件中的文本,而无需深入到子图层中。

操作方式:选择组件内的文本,点击创建文字属性,填写属性名称就可以了。

五、布尔属性(Boolean property)
布尔属性允许在组件内添加是否可见的元素,并在其属性上有开关切换的值,无需制作其他变体,可以精简组件数量,减少文件体积。比如按钮样式有图标和无图标,这时我们一个组件就可以搞定了。

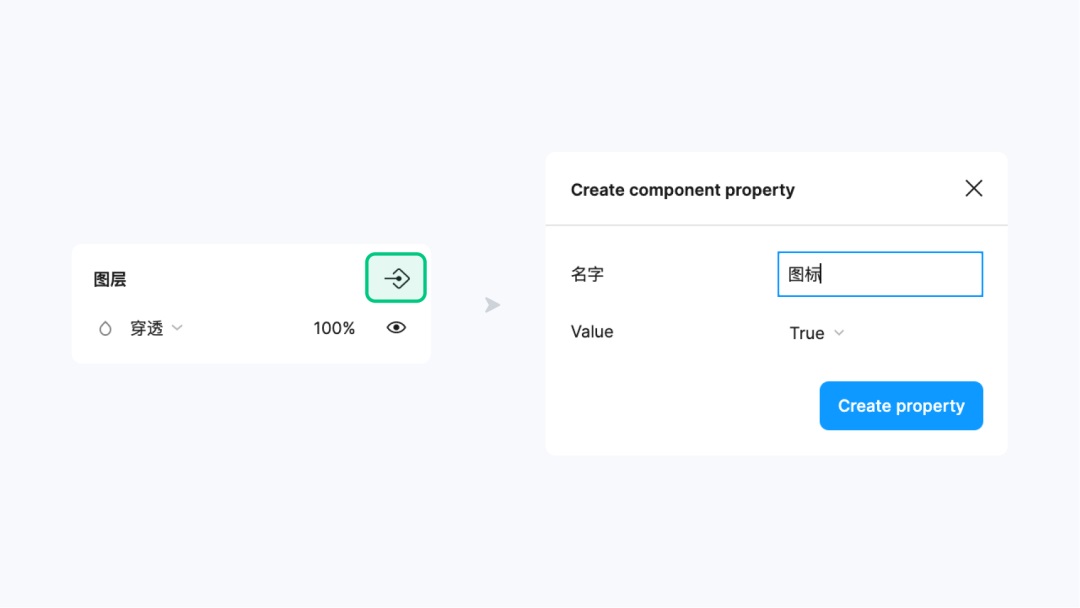
操作方式:选择组件内的图层,在图层处选择创建组件属性,填写属性名称和选择开关值。

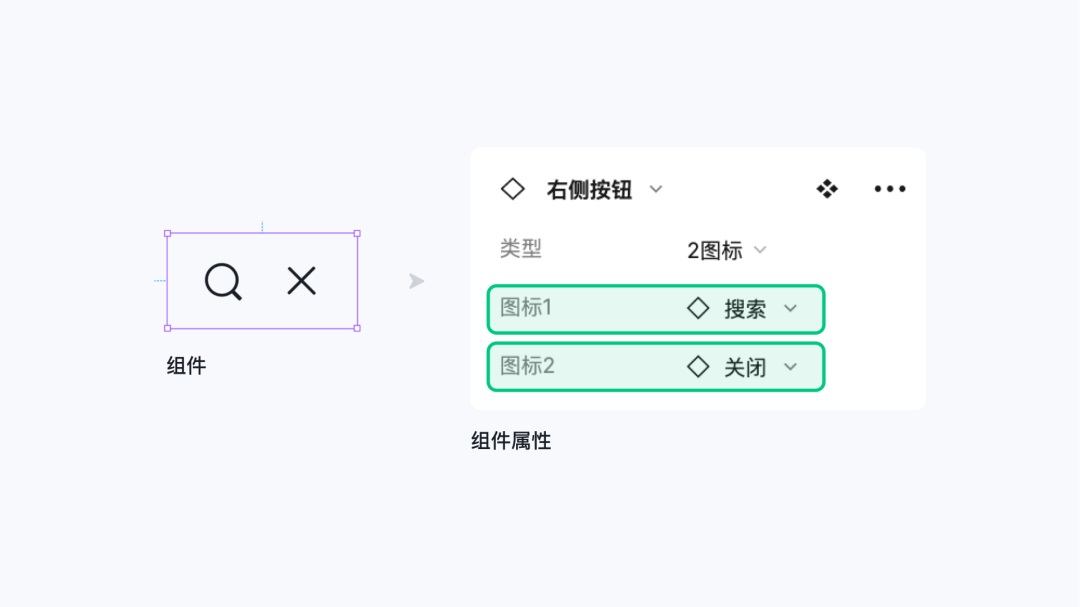
六、公开嵌套实例属性(Nested instances property)
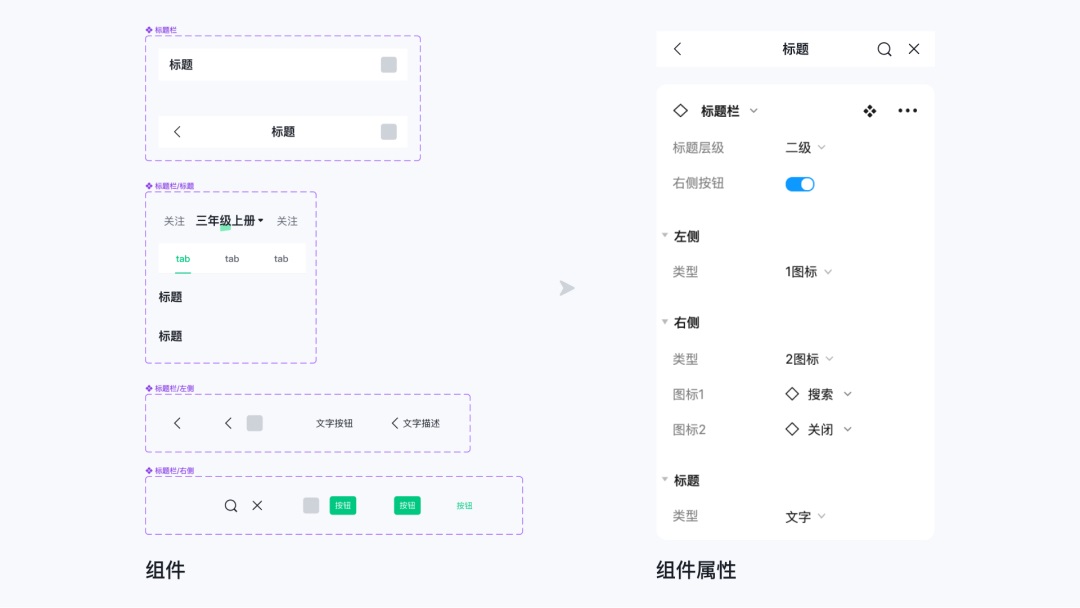
这个功能还在测试中,变体里的嵌套实例属性,允许直接从属性面板编辑它们,无需导航到嵌套实例图层。比如标题栏组件,按布局可以分为:左侧、标题、右侧三个模块,每个模块都建立了不同的变体,然后集合在一个标题栏组件中,我们可以在组件属性面板编辑所有模块。

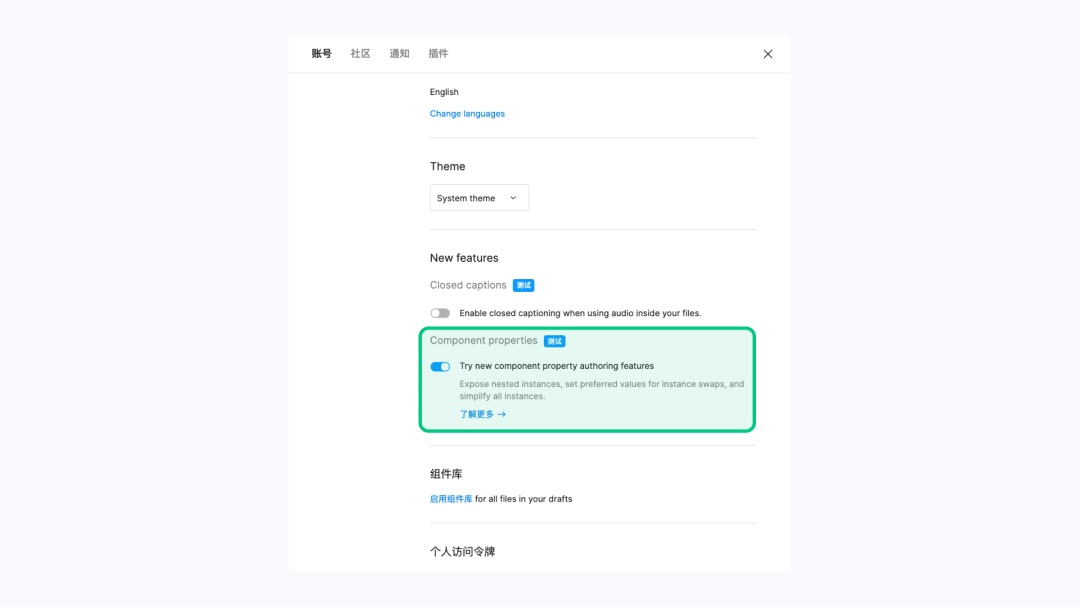
操作方式:首先要到设置-帐号里点击对应功能的开关,这个功能才能正常使用。

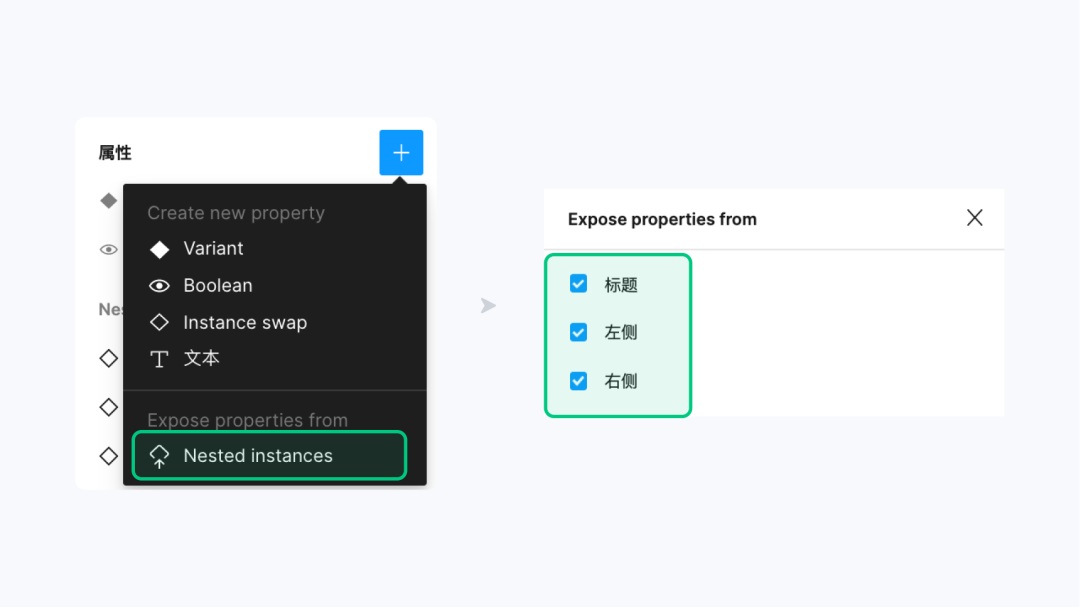
选择嵌套实例的变体,新建属性- Nested instances(嵌套实例),勾选对应的嵌套实例属性,这样我们就可以在变体的属性面板选择嵌套实例的属性和值了。注意,嵌套的实例需要有可以切换的值,新建属性面板才能看到 Nested instances 按钮。

七、应用:搭建对话框组件
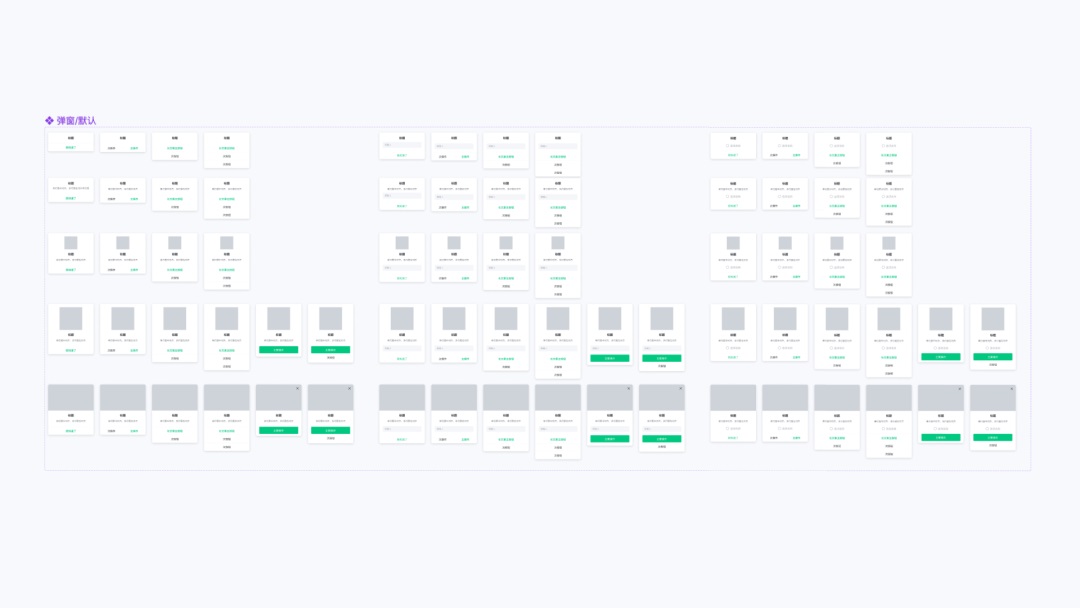
可以看下初期的对话框组件,类型样式都是平铺出来,通过属性和值来建立变体,组件数量很多,文件冗杂,组合使用不是很灵活。

因此我进行了优化处理。
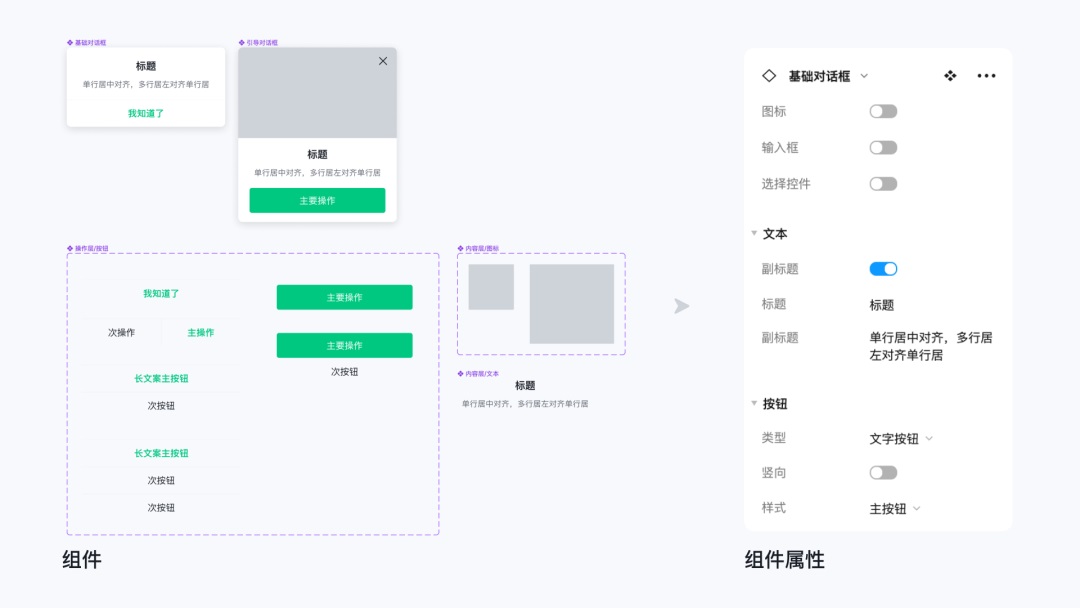
首先,考虑到层级太多,根据使用场景分为两类:基础对话框、引导对话框。
接着按原子理论梳理了单个对话框的布局结构,可以分为内容层和操作层。内容层元素拆解:文本(是否有副标题)、图标(大、小尺寸)、配图(是否有关闭 icon)、输入框(是否显示)、选择器(是否显示);操作层元素拆解:文字按钮(横向/主按钮、横向主次按钮、竖向/主次按钮、竖向/主次次按钮)、填充按钮(主按钮、主次按钮)。
明确建立变体思路,配图、输入框、选择器使用布尔属性,文本、图标、文字按钮、填充按钮建立组件,使用内部属性外置,之后进行实例组合,就达到了精简组件的效果,都在一级属性栏切换,更易用。

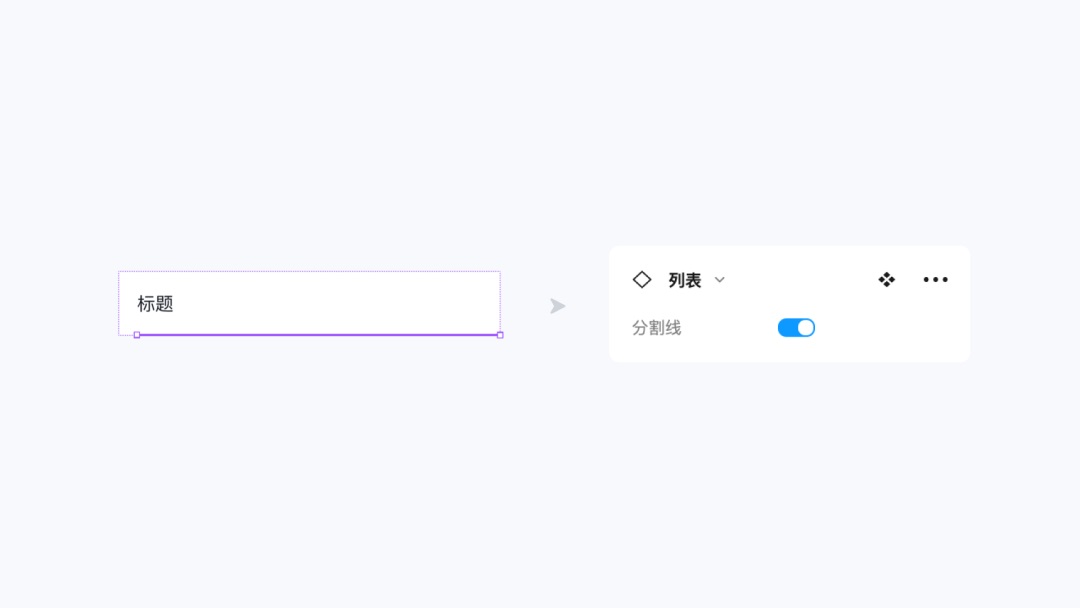
八、分割线可以用形状或 frame 描边
比如列表的下分割线,我们可以画一个 1px 的矩形,再通过布尔属性建立开关;好处就是实际使用时可以选择隐藏或显示分割线。

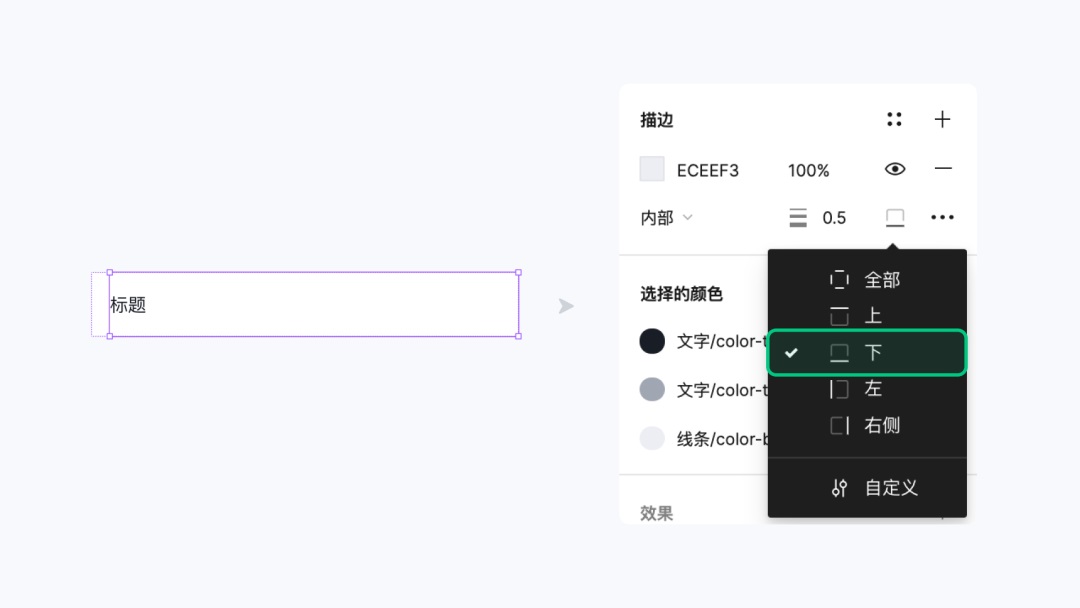
如果实际调用不需要隐藏分割线,那么,我们可以在 frame 的描边,选择下描边 1px,跟随 frame 属性,减少图层,避免冗杂。

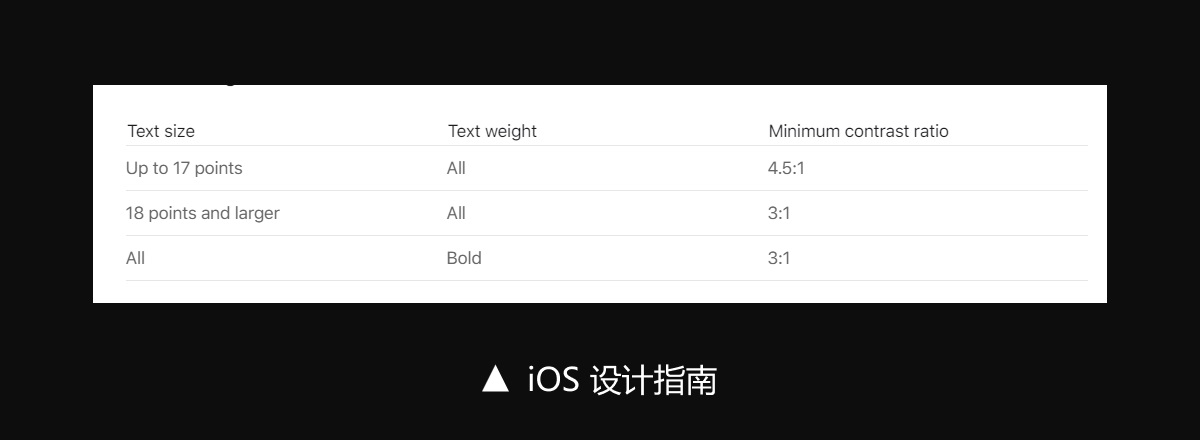
分割线规范:移动端的设计稿如果是 1 倍图,那么列表分割线应该是 0.5px,因为设备基本都是@2x 或@3x 的,开发写的分割线代码都是 1px,不会跟随设备倍率变化的,0.5px 在 1 倍图的设计稿上更符合实际预览效果。像 iOS Design Guidelines 文件也是这样处理。
九、一些小技巧
- 主组件删除了,复制的组件还在,选中复制的组件,在右侧面板可以还原主组件的
- 主组件不能变为 frame,实例才可以
- 直接拖变体内的组件出来,就是调用的变体实例
- 避免组件平铺冗杂,文件体积过大,善用布尔属性或公开嵌套实例属性
- 变体属性和值命名要易懂易理解,命名和元素要有结构对应关系,有一定规律性,避免词语过多太复杂
- 先建立变体,然后对变体组件里的元素使用布尔属性,元素属性跟随组件,可以外置于变体属性。
- 内存出现使用警报的常驻提示,主要原因是组件图层数量过多或者存在许多隐藏的组件;我们可以通过使用布尔属性减少设计系统中所需的变体和层的数量,进而提高文件的内存使用率。如果文件包含大量页面或大量高分辨率图像,也有可能会遇到性能或内存问题。因此,组件库的资产管理要有一定的规范化。
- 团队库搭建好一份深浅模式变量库,使用 figma 的插件「Appearance」可以一键变色,需要在插件点击保存变量到云端,然后到设计文件上选择画板切换深浅模式即可,亲测可用。
总结
以上就是近期使用 figma 搭建组件和变体的一些感悟,好用的组件和变体才能提高设计师的使用效率,当然需要前期搭建过程的规范性和统一性。如果大家有什么好的点子,也欢迎在下方评论交流。
作者:ALEI的设计思考
想了解更多网站技术的内容,请访问:网站技术