如何制定色彩规范?7个步骤带你走完实战流程!

物联网产品的色彩运用,一般分为主色、辅助色、功能色和中性色。主色与企业品牌色相关;辅助色主要用于区别分类;功能色就是成功提示、警告提示和错误提示;中性色主要是背景、文字、线条和线框。系统的色彩规范制定能提升设计师的工作效率。
IBMS 是建筑智能管理系统,整个系统的运行中,辅助色和功能色运用较多。系统中时常需要运用颜色区分分类的情况,但是需要保持众多颜色的整体性。
一、认识 HSB
我们日常使用的软件调色盘,一般用 HEX、RGB 或是 HSB 三种进行调色。我个人比较喜欢用 HSB 进行调色,可以通过数值判断颜色的大致情况。
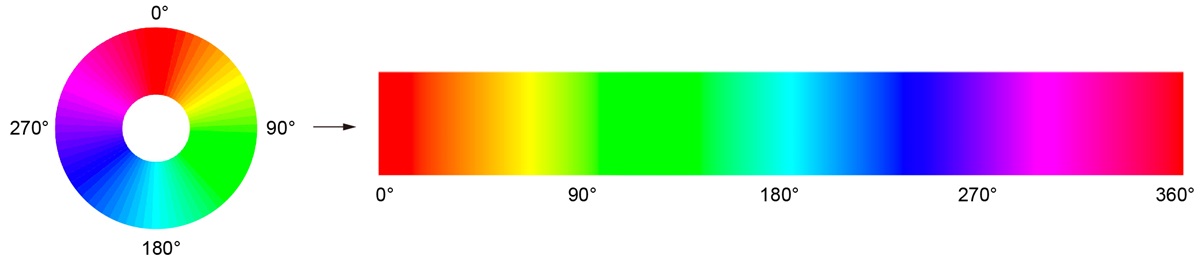
1. 色相(hues)

色相就是色相环的展开图。如图所示的色相环展开成平面的色相条,表达方式依然根据色相环的度数一样来呈现。
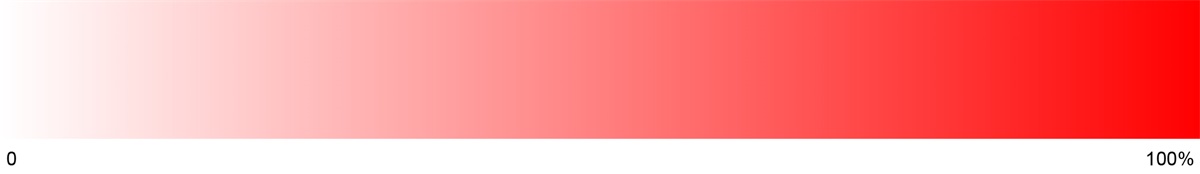
2. 饱和度(saturation)

以红色为例,饱和度越多,则红色越多;饱和度越少,则红色越少,趋近白色。
3. B:亮度(brightness)

以红色为例,亮度越高,则红色越纯;亮度越低,则红色越混,趋近黑色。
HSB 的色值就是根据色相、饱和度和亮度组成,只要记得色相的大概方位,搭配饱和度和亮度,基本能判定颜色。
二、选择色彩
明白 HSB 的原理后,可以根据其原理选择具有系统性的色彩。
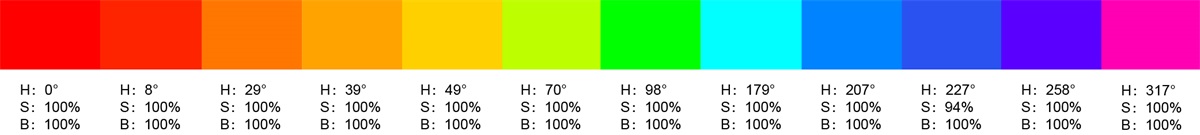
首先,保持饱和度和亮度为 100%的情况下,改变色相的数值。理论上是数值和颜色一一对应,但是并不是每个数值都能正常显示出相应的颜色,我们需要确定安全数值的颜色,即该数值能正常显示出来的颜色。
1. 如图所示,以 10°为基本间隔数值,依次呈现相对应的 36 个饱和度和亮度为 100%的色相。

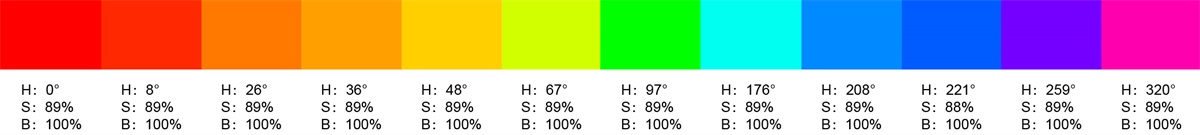
2. 由于部分颜色较为相似,所以进行筛选后,选定 12 个色相。

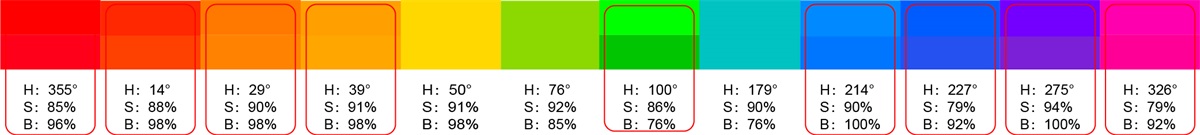
接着开始调整饱和度和亮度。上图的饱和度和明度均为 100%,由于系统会经常展示在大屏中,过于艳丽的色彩显得刺眼。所以接下来的任务是将饱和度和明度降到一个视觉舒适的状态。
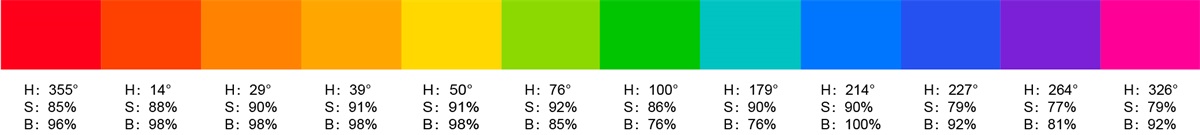
3. 首先把饱和度降到 90%得到下面的色卡。

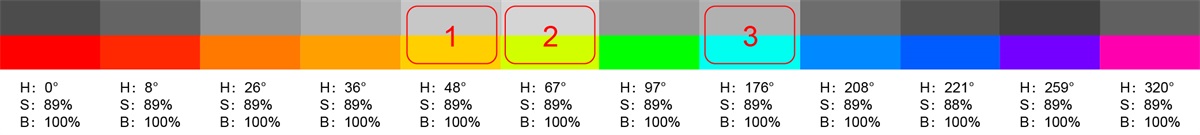
4. 其次在色卡上叠加一层纯黑色(#000000),并把叠加模式改成色相,得到下面的色卡。

中性色系可以看到标号的颜色明显有些跳跃,所以接下来要调整这些相对比较跳跃的颜色的饱和度和明度。

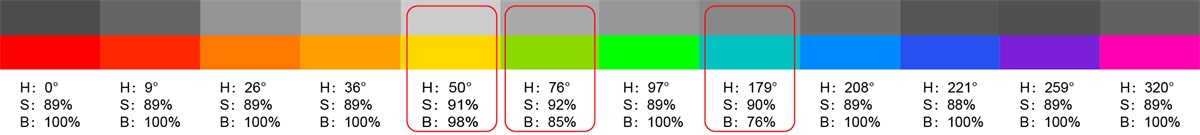
5. 除了较为明显的颜色可以用叠加黑色的方法来修改,其他颜色也要进行视觉修正。最好是以 2 为单位进行微调,直到达到较为完善的效果。

6. 最后我们得到下图较为系统的色卡。

三、制作颜色梯度
IBMS 后台管理系统中,时常有同一个颜色需要用不同级别的情况。我们可以按照以上的步骤把所有的颜色的层级都列出来,用的时候直接从中选取就可以。但是,这样修改颜色的时候会有较大的工作量,所以为了工作的便利,以下运用改变透明度的方法形成颜色梯度。

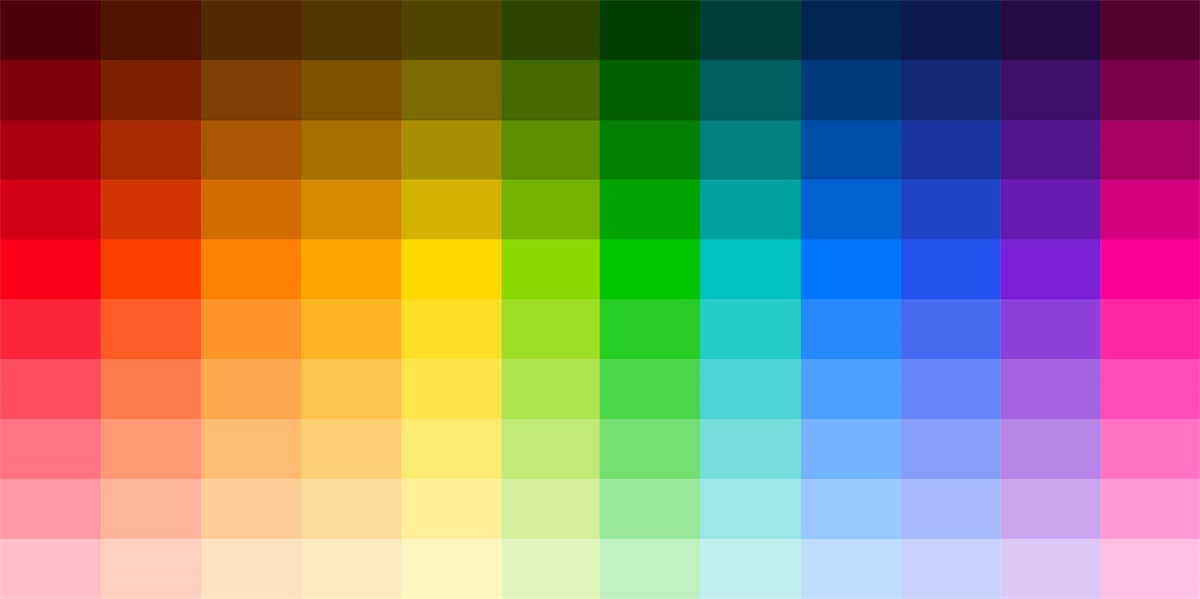
1. 一般情况下,把一个色相分为 10 个梯度。当前的颜色为第五梯度,需要加深 4 个,减淡 5 个。以红色为例。
以红色为中心,前面四个梯度是叠加黑色,并从小到大依次增加透明度形成红色的从浅到深。后面五个梯度是叠加白色,并从小到大依次增加透明度形成红色的从深到浅。由此以后更改颜色的只要调整红色就可以调整红色的 10 个梯度。
2. 运用这样的办法,做好整个色彩的梯度。

四、功能色

IBMS 后台管理系统中,经常会涉及到功能的区分,例如成功、警告和错误。我们用绿色代表成功;橙色代表警告;红色代表错误。一般运用第五梯度的颜色。
五、中性色

中性色的制作与有彩色的方法一样,通过更改叠加色的透明度来形成最后的梯度色彩。如图所示,在白底上,叠加黑色,依次改变黑色的透明度,实现中性色的梯度。在此需要注意的是,叠加的黑色为冷色调。背景、线条、线框和文字用冷色系与其他有彩色有相互平衡的作用。左侧第一个为纯黑色,接下来的中性色是依次改变黑色透明度的方法得到。
六、色彩命名
在颜色调整完毕之后,接下来非常重要的是命名,如果公司有完善的命名规范,则可按照公司的规则来命名,如果没有,那么设计师一定要制定好命名的规则。颜色作为通用组件之一,一般按照"颜色-色相-编号"去命名,例如"color-red-red01"。颜色相关的功能性组件可以额外设定。

七、WCAG 标准验证颜色

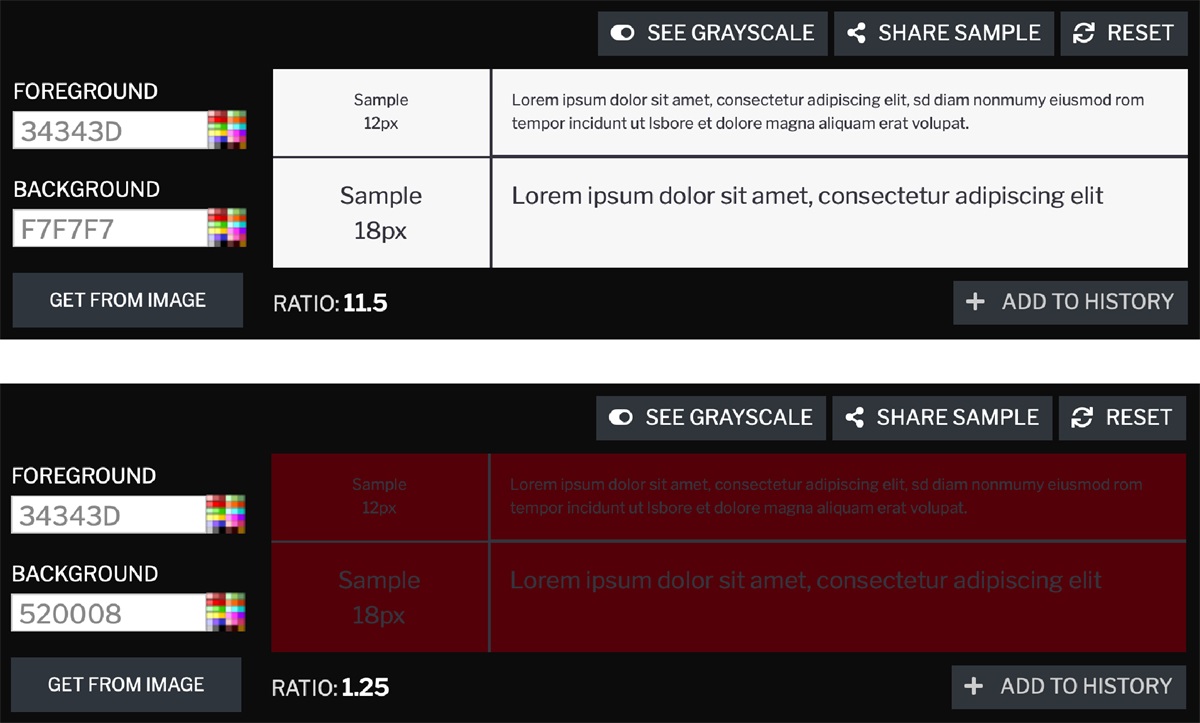
为了能够让视觉障碍人群正常的阅读信息,所以我们都会用 WCAG 标准验证所选的颜色是否合适。其中适用性原则就是文本颜色与背景颜色的比值不能低于 4.5:1。测试的网站很多,只要输入色彩的 HEX 值即可。以下是我自己常用的测试网站:https://contrastchecker.com/
方法如图所示,上图为标准的用色,下图为不标准的用色。
总结
运用 HSB 的方法选定色彩,再根据饱和度和明度制作色彩梯度。同理制作中性色的色彩梯度。功能色需要提前定制好,不要与其他颜色混用造成不必要的麻烦,并在项目中做好命名。在使用的过程中,需要运用 WCAG 标准检验字体和背景的色彩是否符合标准。这就是个人工作中制定完整的 IBMS 后台管理系统色彩规范的方法。
工作中一直保持学习的状态,很多个人认为好用的方法取自别人的分享,非常感谢前辈们倾囊相授。做好分享,希望大神们多多指教,也希望能为其他人提供一些灵感,最重要的是作为自己工作学习的总结。
作者:九馡馡
想了解更多网站技术的内容,请访问:网站技术