如何专业的搭建色彩系统?6个步骤讲清楚

今天和大家聊聊颜色系统,在做一套新产品的色彩体系时,大家常常需要解决一个问题,那就是颜色梯度,也就是色卡制作。如何从品牌色开始建立一套科学的调色板?这篇文章尝试解决这个问题。
无论你是一位需要从 0-1 制定色彩系统的品牌设计师,还是在一个已有设计系统的产品设计师,都需要掌握如何更加专业的创建设计系统中的颜色梯度。
一、什么是色彩梯度?
一个色彩梯度,可以理解为一个色彩范围,指的是颜色如何以平滑和连续的方式从亮过渡到暗的视觉表现。
在设计系统中会用色彩梯度来创建颜色目录,然后用这些不同的色彩值应用到不同的设计元素,交互状态,插图以及其他一些品牌设计资产。

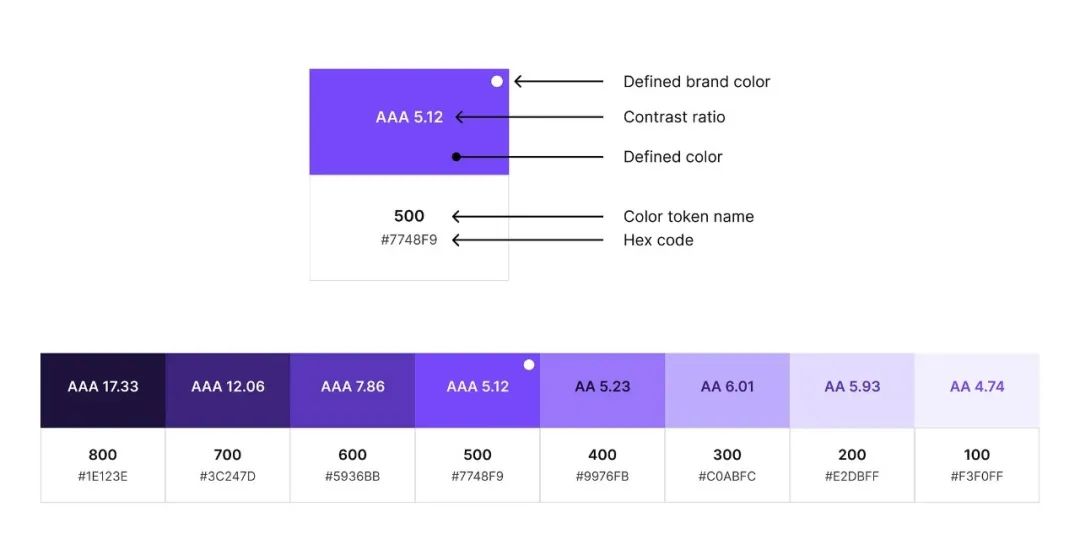
以单色紫色以及它的色彩梯度为例,500 标记的是它的品牌主紫色
1. 从品牌色开始
一旦你确定了你的品牌色板,就可以开始创建色彩梯度了。这个目标一般不会改变定义好的品牌色值,但有时,这可能是必要的,得考虑到足够的对比度之间的可访问性(品牌色可被微调)。在最后确认之前,要养成查证对比度的习惯。
值得注意的是,系统消息和操作最好包含绿色、黄色、橙色和红色。例如,成功、警告和错误消息。
如果你已经在定义的调色板中使用其中一种颜色,则无需再制作一种颜色。产品还得有一系列辅助颜色。因此当一切完成后,你可能会得到非常丰富的颜色。

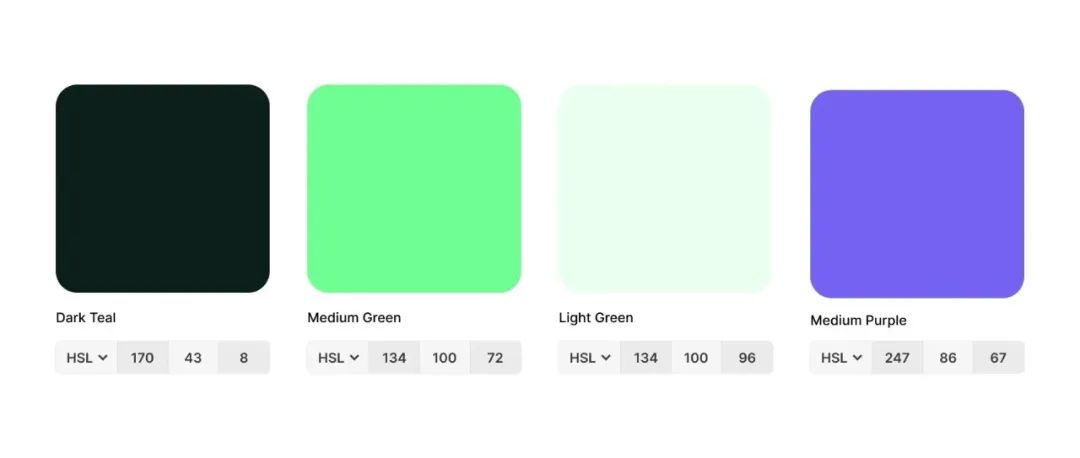
以 HSL 颜色类型表示的品牌颜色
根据上面几种颜色,我们需要设计 3 个颜色梯度。如果不查看颜色的具体数值,我本来会认为只需要两组颜色梯度,一组是绿色的,另一组是紫色的。但深青色的色调与它们都有明显区别,因此需要另外准备一个蓝色的颜色梯度。
2. 调整色彩明度
我发现每种颜色有 8 个梯度对于大多数设计系统来说就足够了,并且足以创建浅色和深色模式。
你的品牌颜色可能会落在 400-500 范围内,但不限于此。让我们从绿色梯度开始,因为我们在同一色调中有 2 个品牌颜色。

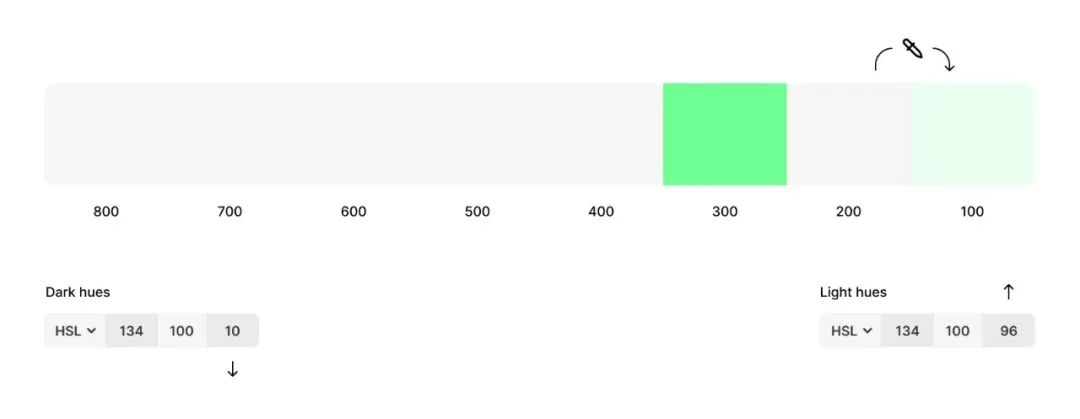
①创建颜色梯度,你将在其中开始调整亮度
标定你的品牌颜色可能会出现在刻度上的位置。之后当你开始细化颜色梯度时,这些可以再被调整。
②吸取邻近颜色
先选择 200(待选定颜色的色卡区间),然后吸取 100 的颜色。
③调整亮度
HSL,即色相、饱和度、亮度。调整第三个数值,即亮度,使颜色变亮,或减小它使颜色变暗。在例子中的情况下,我们需要使第一个颜色梯度变暗,因此我们将减小这个数值。
目标是在每个颜色梯度之间产生明显的对比(彩云注:在数值上并非是等分的,偏亮的部分明度跨度大,偏亮的部分明度跨度小)。
为每个颜色梯度重复这个过程。
Tip: 手动调整可能会比较繁琐,有许多 Figma 插件可帮助你快速创建调色板。我最喜欢的是 Supa Palette:https://www.figma.com/community/plugin,复制链接可以直接安装。

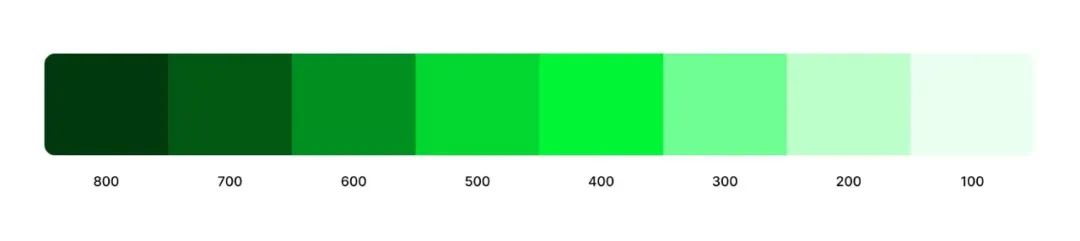
仅调整亮度后的结果
④结果
以上是仅调整亮度后的效果。这可能正好是我们追求的感觉,但假设对于我们想要实现的目标来说,颜色饱和度有点太高。在绿色这个色相上通常会有这个问题,所以一般会需要进行饱和度校准。
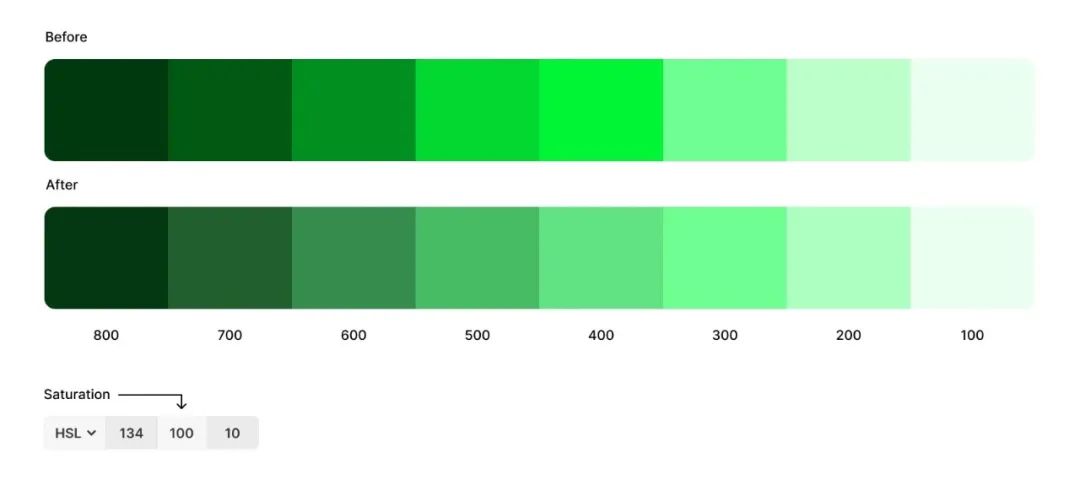
3. 调整饱和度
如果我们想要更多或更少的色彩丰富度,我们可以调整饱和度。调整饱和度的原则与调整亮度相同,尽管调整可能会更加微妙。在调整过程中,允许进行轻微的亮度调整,以达到更好的对比效果。我告诉你,这个过程很花时间,考验耐心。

饱和度调整前后对比
①品牌色不做任何调整
300 和 100,这 2 个品牌色在过程中不需要做任何调整。但如上所示,我已经减少了 400 到 800 之间的饱和度。我希望整体呈现更为平静的绿色,但仍希望较浅的颜色有一些冲击力。我把 300 和 400 之间的颜色将为悬停状态提供支持,而不会刺眼。
4. 检查对比度数值,确保可访问性
希望你还没有最终确定所有颜色,因为在这一步,你可能需要调整你定义的品牌颜色。
当然,这取决于你打算如何使用这些颜色。如果你计划将颜色用作前景文本或文本所在的背景颜色,那么你需要测试每种颜色组合。我使用 Figma 插件 Stark:https://www.figma.com/community/plugin/。
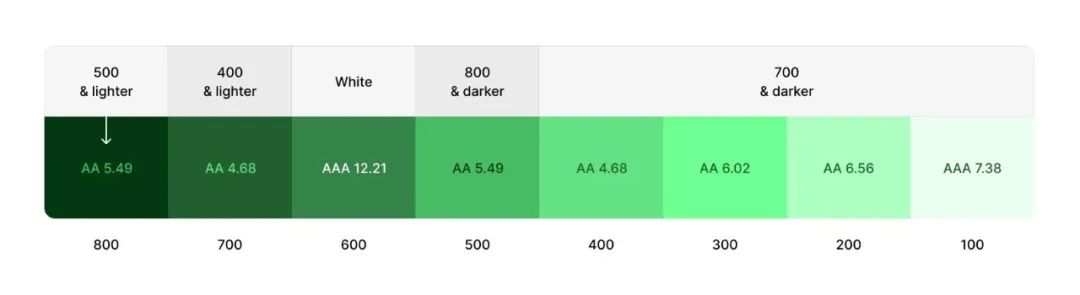
①测试极端情况
我喜欢进行的一个基准测试是找到前景文本的最浅颜色,看它是否能在同一色带内的每个颜色梯度上显示良好。这让我迅速了解极限值,如果某种组合效果不好,我就知道需要进一步调整颜色。

前景对比度
这张图马上能告诉我在语义上分配颜色时可以做什么,以及不能组合什么。比如,定义主要操作颜色等。它不能定义我必须做什么,而是提示我不应该越过哪些界限。
我不喜欢直接用到极值的对比度,而是需要再高一些,这样可读性会更好。
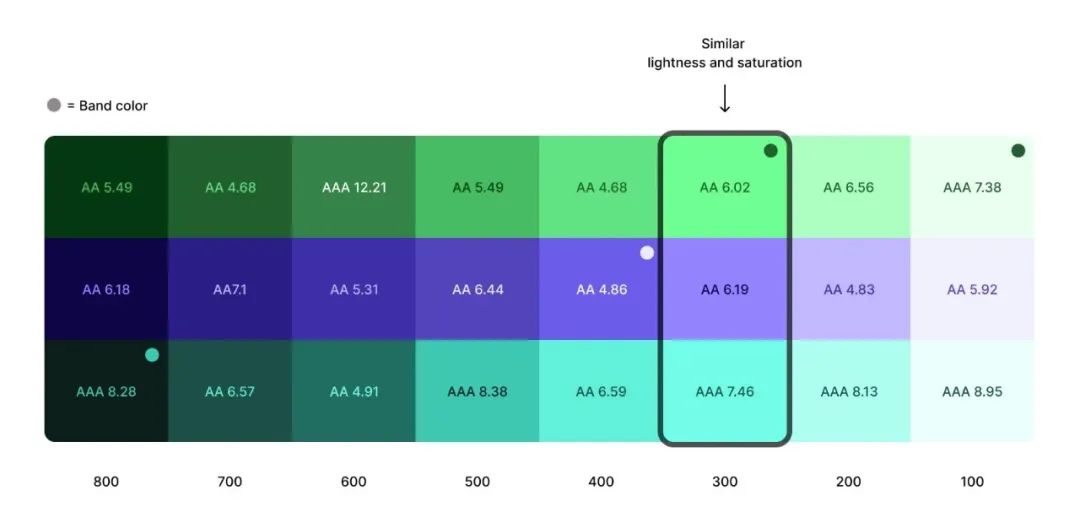
5. 对所有其他颜色重复这个操作
完成品牌的第一个颜色梯度使得创建其余的变得稍微容易一些。你可以按照相同的步骤进行,但要在每个阶段都保持大致相同的饱和度和明度水平。例如,绿色 400 和紫色 400 的饱和度和明度要相似,只是色相会有不同。

相同值的颜色将具有相似的亮度和饱和度
需要弄清楚一点,你不必在你的设计系统中的色板上列出所有可能的颜色。但如果将来需要新的颜色或者更多的颜色变化,你可以方便地添加进去。
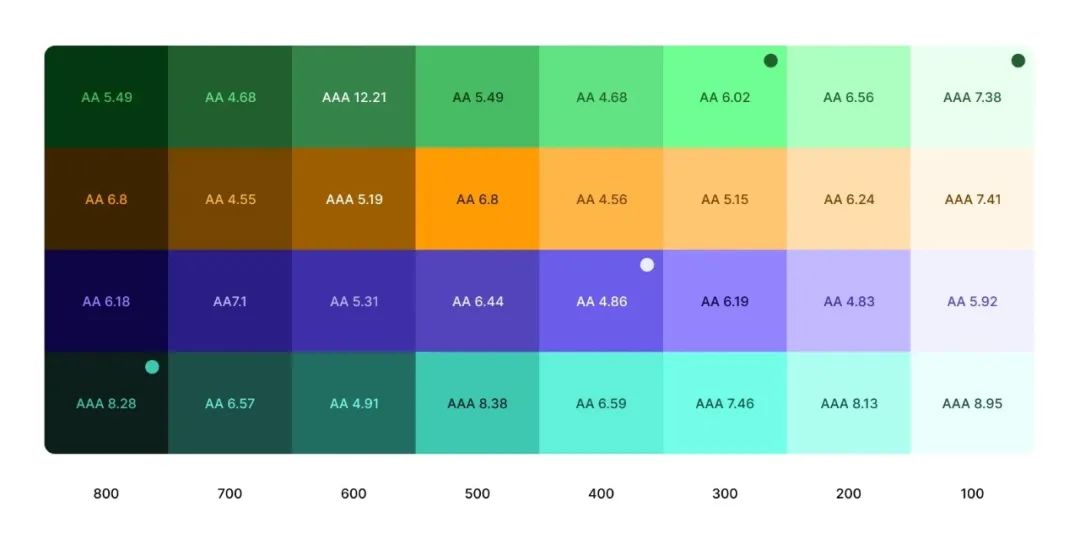
6. 根据需要加新颜色
现在随便加个新颜色都很容易。比如我们来加个橙色梯度。咱们从现有颜色中找个最接近想要的橙色的,比如绿色。然后复制它,调整每个颜色点的颜色。

为品牌增加了一种新的橙色
我们新橙色的色相值是 36,所以我在每个点的色相中输入了这个值。我稍微调整了亮度和饱和度,以防橙色变成褐色。
总结
设计调整颜色梯度是乏味的,但在为设计系统创建坚实基础方面至关重要。按下面这 6 个步骤来做:
- 从品牌色定义开始
- 调整每个颜色梯度的亮度
- 根据需要调整饱和度
- 检查对比度
- 对所有其他颜色重复此操作
- 通过调整重复颜色渐变上的色调值,轻松加新颜色
后续,你将需要定义这些颜色的使用方式。在我的下一篇文章中,我将介绍如何制作语义颜色集,以便其他设计师能明确地知道如何以及何时使用每种颜色。保持关注吧!
作者:彩云译设计
想了解更多网站技术的内容,请访问:网站技术















