一读就懂!B端响应式设计的新手扫盲

最近重新更新一下 B 端响应式相关的内容,帮助已经初步掌握的同学重新巩固,还没学会的同学快速入门。
响应式的适配对象
响应式是一种网页前端技术,让网页可以根据分辨率、设备的变更,自动调整样式和布局。

它的诞生起源于移动互联网兴起的热潮,彼时智能手机访问网站的需求激增,但多数网站的适配都是面向电脑端的大屏幕,仅有少数网站会额外开发符合移动端显示需求的版本(自适应)。
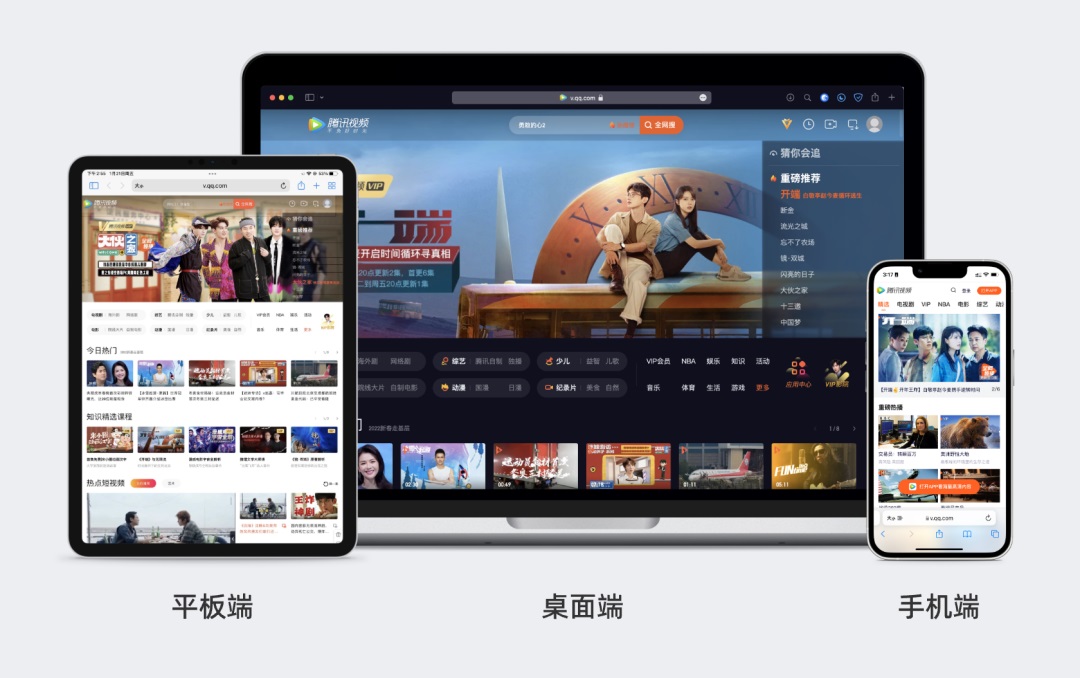
响应式的提出,就是为了解决这种问题,通过建立一套约定好的设计、开发方法,用一套代码自动适配台式电脑、笔记本、平板、移动端等各种设备,提高网站的兼容性和开发效率。
而学习响应式,首先就要从浏览器开始说起。
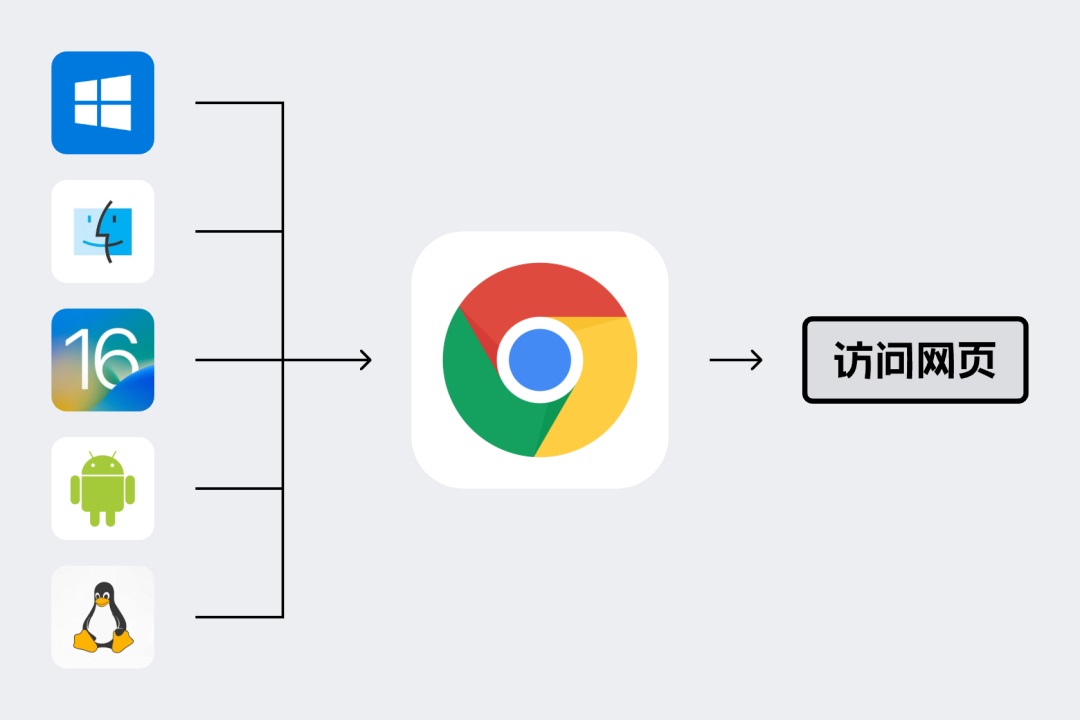
浏览器是一个非常特殊的软件,比如大家熟知的 Chrome、Safari、Eage 等,我们日常访问的所有网页,都需要通过浏览器加载并渲染出最终的样式。

可以把网页 Html 文件理解成是一个程序,而浏览器就是运行这个程序的系统(环境),也就是说解析网页依靠的是浏览器而不是 Windows、Mac、iOS、AndROId、Linux 等客户端系统。
浏览器即系统中的系统(类似虚拟机),不管在任何系统或设备上,只要安装了浏览器,就可以用大体相同的规则、逻辑去加载、渲染出网页。

但不同设备的屏幕有很大差异,网页如何识别并匹配这些设备呢?
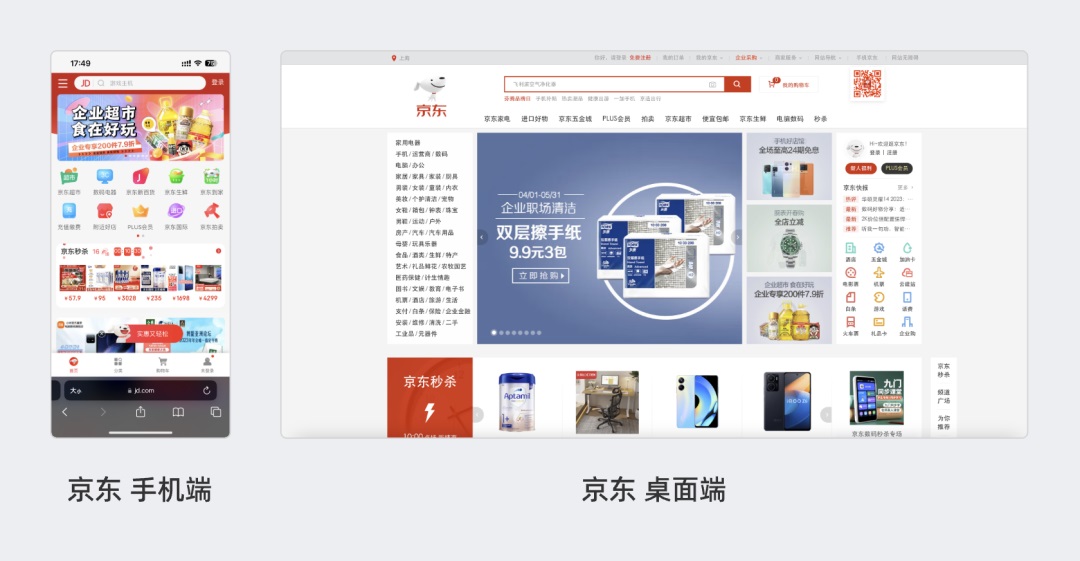
方法主要有两种,第一种是浏览器会识别当前系统和设备,并提供接口让网页读取。而部分网站会准备多种规格的网页,根据获取的设备类型推送对应的规格,这种做法叫做自适应模式。
通常自适应只区分桌面端和移动端两种,较大的门户、购物、工具类网站,普遍使用自适应模式。因为移动端访问网页的需求并不高,所以会对移动端版本做大量的精简,降低开发、维护成本。

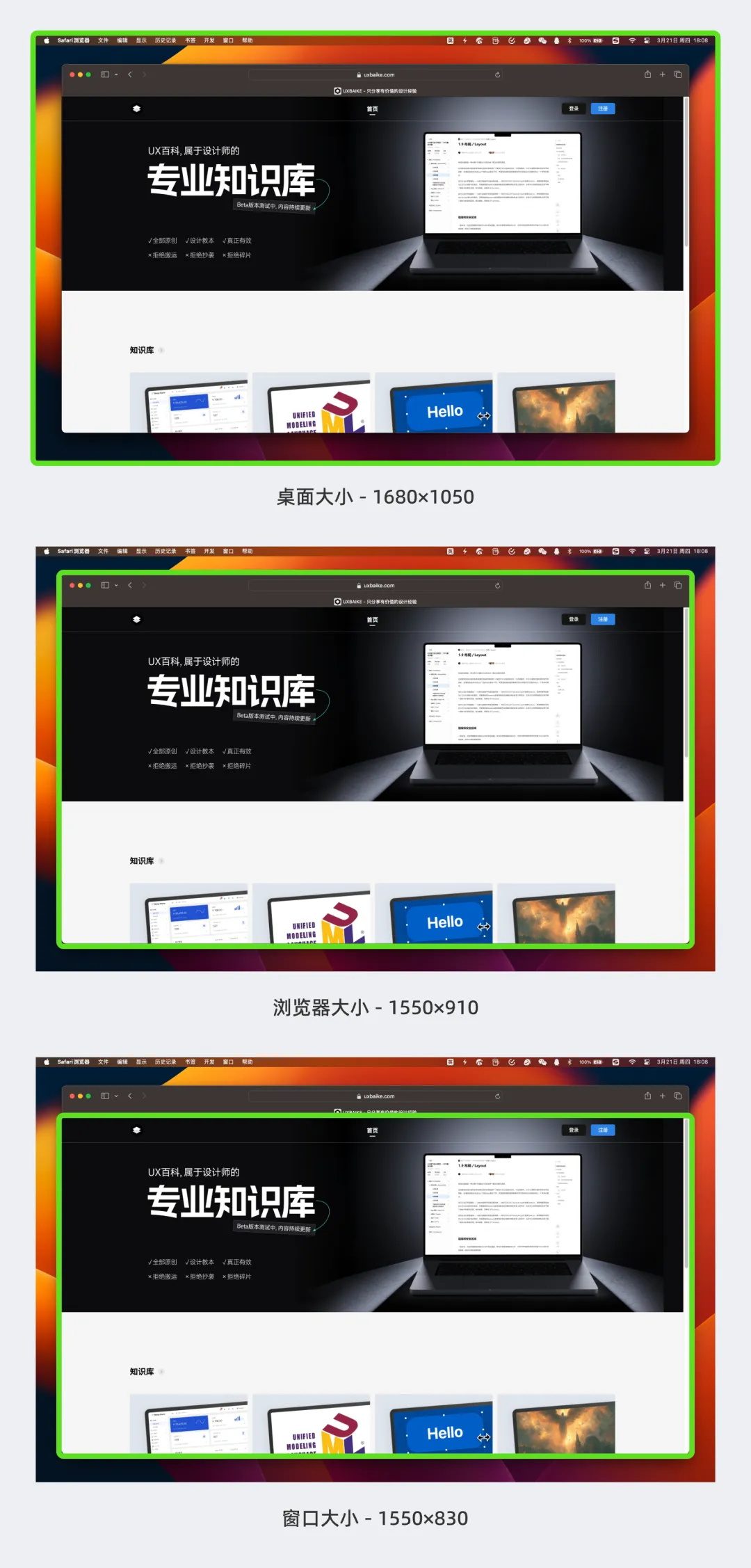
另一种方法,则是读取浏览器视图区域的分辨率。任何浏览器的界面,都包含功能区域和视图区域两个部分,功能区域提供相关的软件菜单、操作按钮,视图区域则是显示网页界面的区域。随着设备和屏幕分辨率的变化,浏览器的大小也会不同,网页视图区域也会跟着缩放。

网页视图注定小于整个浏览器的软件窗口,而浏览器作为软件,在系统中的尺寸不等于系统分辨率(或设备分辨率),一方面有系统的全局组件影响,另一方面窗口并不是非得全屏,用户可以任意调整。

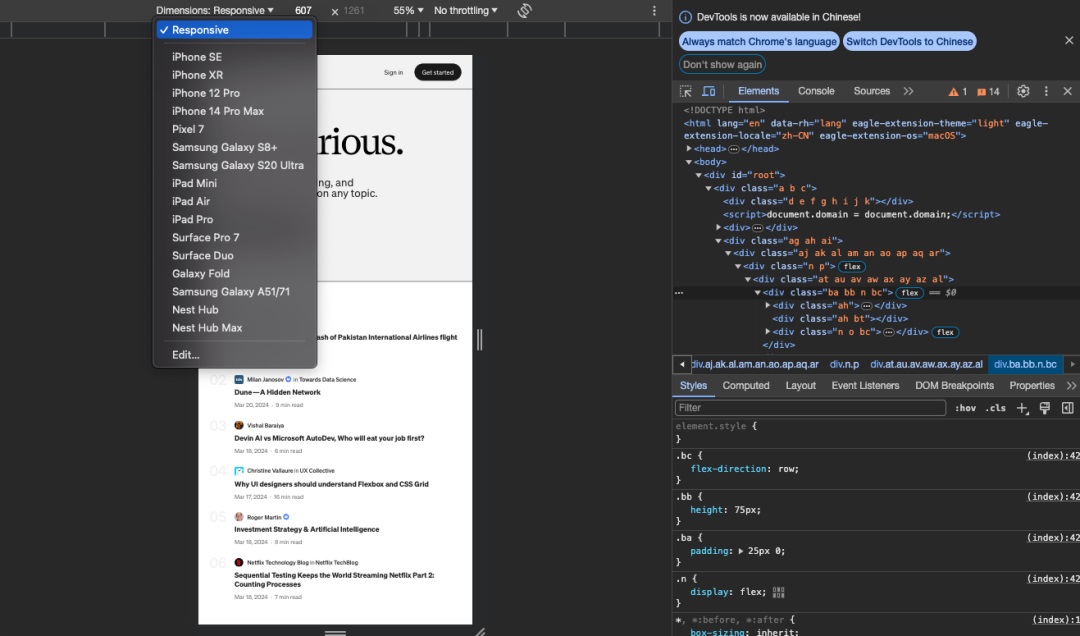
所以响应式网页就是根据浏览器的视图区域做适配,不管你是在电脑上缩放软件窗口,还是在不同的设备、系统中打开,本质上都只是显示区域大小的变更。而在浏览器的检查选项中,模拟不同的设备其实就是缩放出一个指定的视图窗口出来。

这种依赖关系延伸出一个新的知识点,即网页显示的分辨率,和显示设备的屏幕分辨率,是两套不同的体系。
这是因为硬件分辨率和系统渲染的分辨率是两个概念,尤其在今天高分辨率屏幕普及的背景之下。比如我的 Macbook Pro14 寸笔记本,硬件分辨率是 3024 x 1964 (254 ppi),但在系统的屏幕分辨率选择中,默认的却是 1512*982(即原来的 1/2)。

这是因为硬件分辨率太高了,1:1 渲染的话,那么大多数图标、文字是无法被看清的,所以默认使用了 2x 的规格渲染。但这只是其中一个选项,在 HIDPI 技术的加持下,用户还可以选择别的分辨率,比如我会进一步调高到 1800*1169。
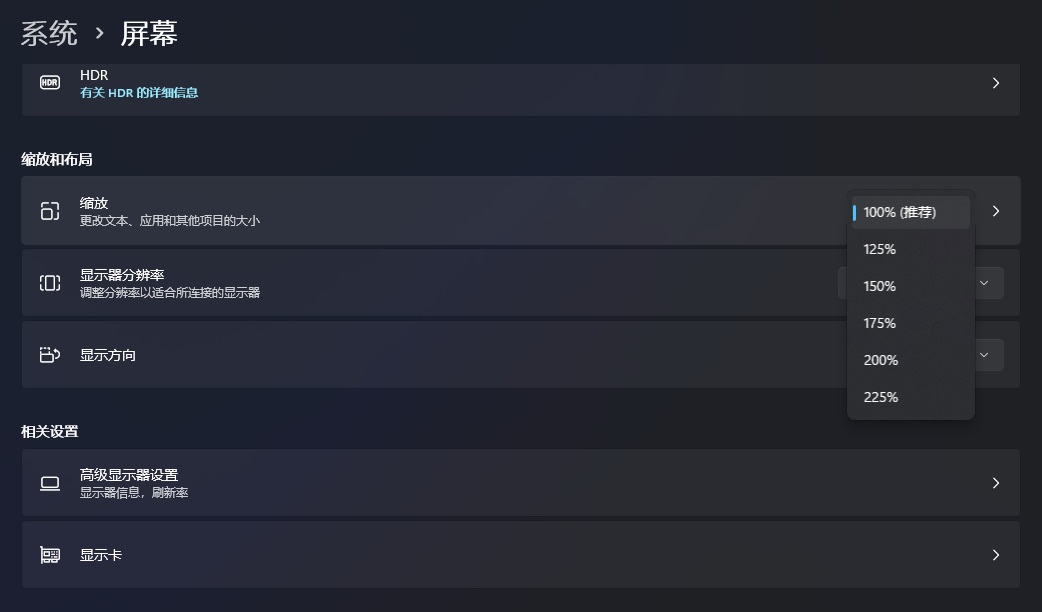
在 Windows 系统中同理,虽然有很多高分辨率的屏幕,但是用户为了看清内容,会在系统中设置 120%、150% 的放大效果,等于为系统分辨率做出变更。

说到底,系统显示分辨率的规格也是无穷无尽的。但是不管外部的转换逻辑有多复杂,规格有多少,都和响应式网页无关,它只需要认准浏览器的视图区域分辨率即可。
所以了解线上案例的响应式布局规则,或者检查已经开发好的响应式页面,并不需要切换不同设备查看,只要拖拽缩放浏览器的大小(主要是宽度)即可获得完整的响应效果。
最后总结起来,响应式网页是面向浏览器视图区域做适配的布局方法,而不是面向系统、屏幕分辨率的适配,这和自适应布局有本质的差异。
在 B 端领域,绝大多数项目都只部分兼容响应式,放弃移动端的适配,即使支持移动端也是使用自适应的混合模式。要面对这些复杂的场景,就月需要理解上面这些基础的概念,否则设计师就无法真正满足响应式项目的前期创建和后期交付需要。
在下一章,我们将进入响应式规则的具体解析和实例讲解。
结尾
解释响应式的内容很麻烦,所以剩下的要后面才能发完。重新梳理的内容会进一步细化梳理到 uxbaike 里,而这个新知识库除了响应式以外,还会包含移动端、平板,iOS、Android、小程序的适配规则。
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术