10个产品细节剖析,看看高手如何做设计!

大家经常会遇到这样的问题,为啥同样的需求我却没有别人做得好呢!或者自己的作品总感觉没有别人的好看,到底是哪个环节出了问题呢?
设计能力的提升离不开动手能力和设计感知能力,如果你的执行力没问题,那就要努力提高眼界,多体验、多分析、多总结。为了提高大家的眼界,我们也会定期分享一些优秀的设计案例,希望可以和大家一起进步。

一、品牌基因点缀图标设计
图标设计的差异化在产品中尤为重要,设计师的图标设计能力也是非常重要的考验之一,如何结合产品特征和品牌文化等因素强化图标设计,需要我们立足于品牌做更多探索。
最近在体验优酷 App 时,发现了一组结合品牌基因点缀图标设计的案例,很有启发性。该组图标设计以线性方式表达,结合优酷品牌基因图形作为底层点缀,不仅强化了品牌感,也能让单调的线性图标变得更有层次感。

二、场景式设计表达
把线下的场景还原到线上的体验中,可以让用户体验更有代入感,无论是体验度还原还是场景式的设计表达,都能以此提升用户体验度。
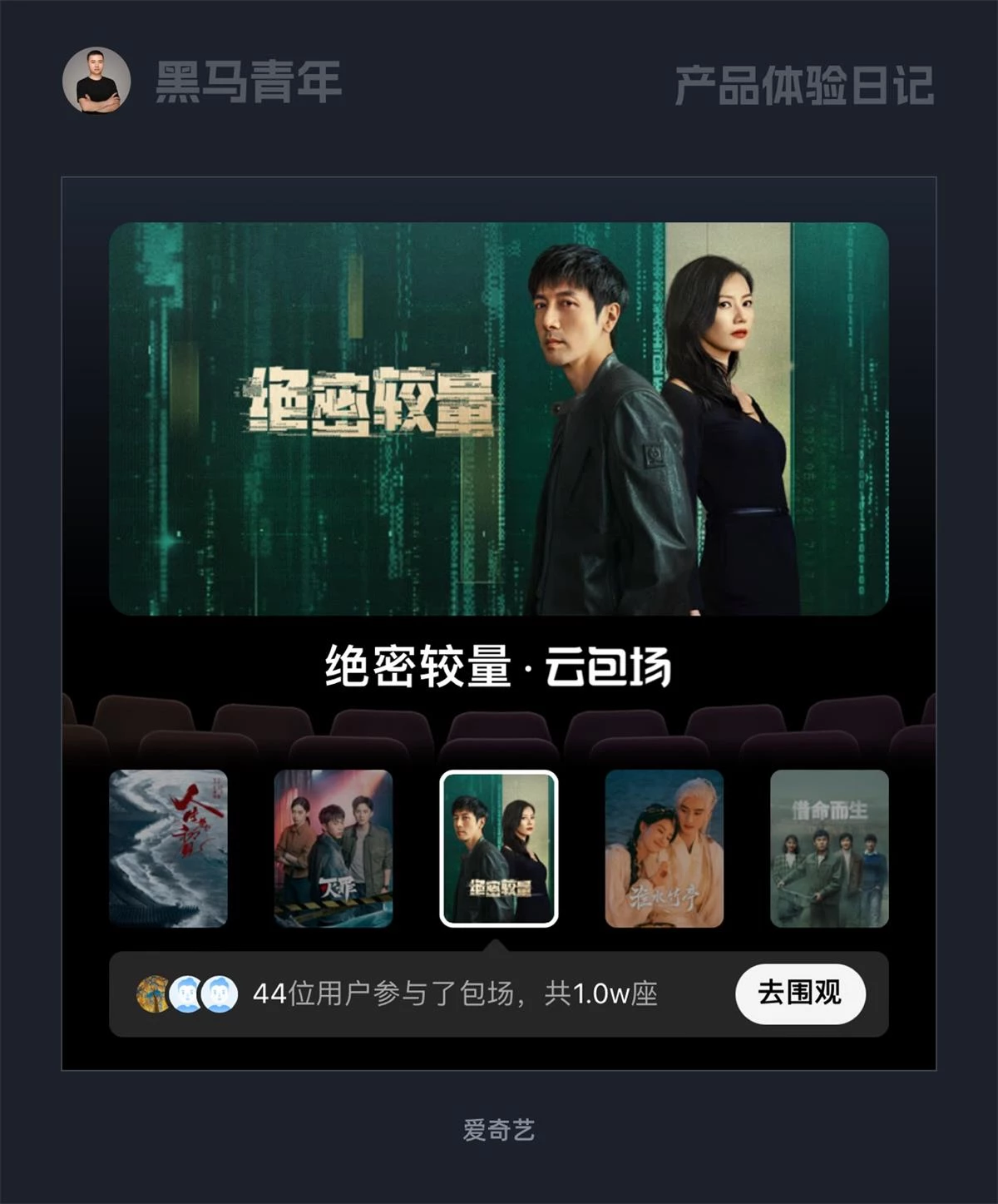
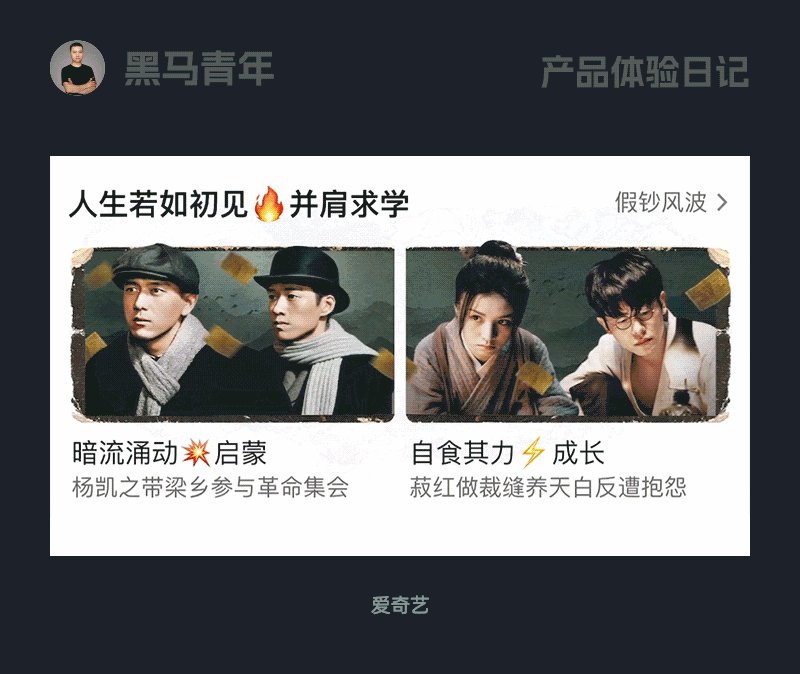
爱奇艺 App 在云包场栏目的设计中,将影院的观影场景还原到界面中,让用户感受到身临其境的体验。通过场景式的设计还原,使得功能表达更加直观,无论是操作体验还是感官体验都能呈现出不错的效果。

三、不一样的轮播结构
轮播图在产品中非常普遍,从创意角度、结构差异化、轮播体验度等方面都可以进行设计发挥。
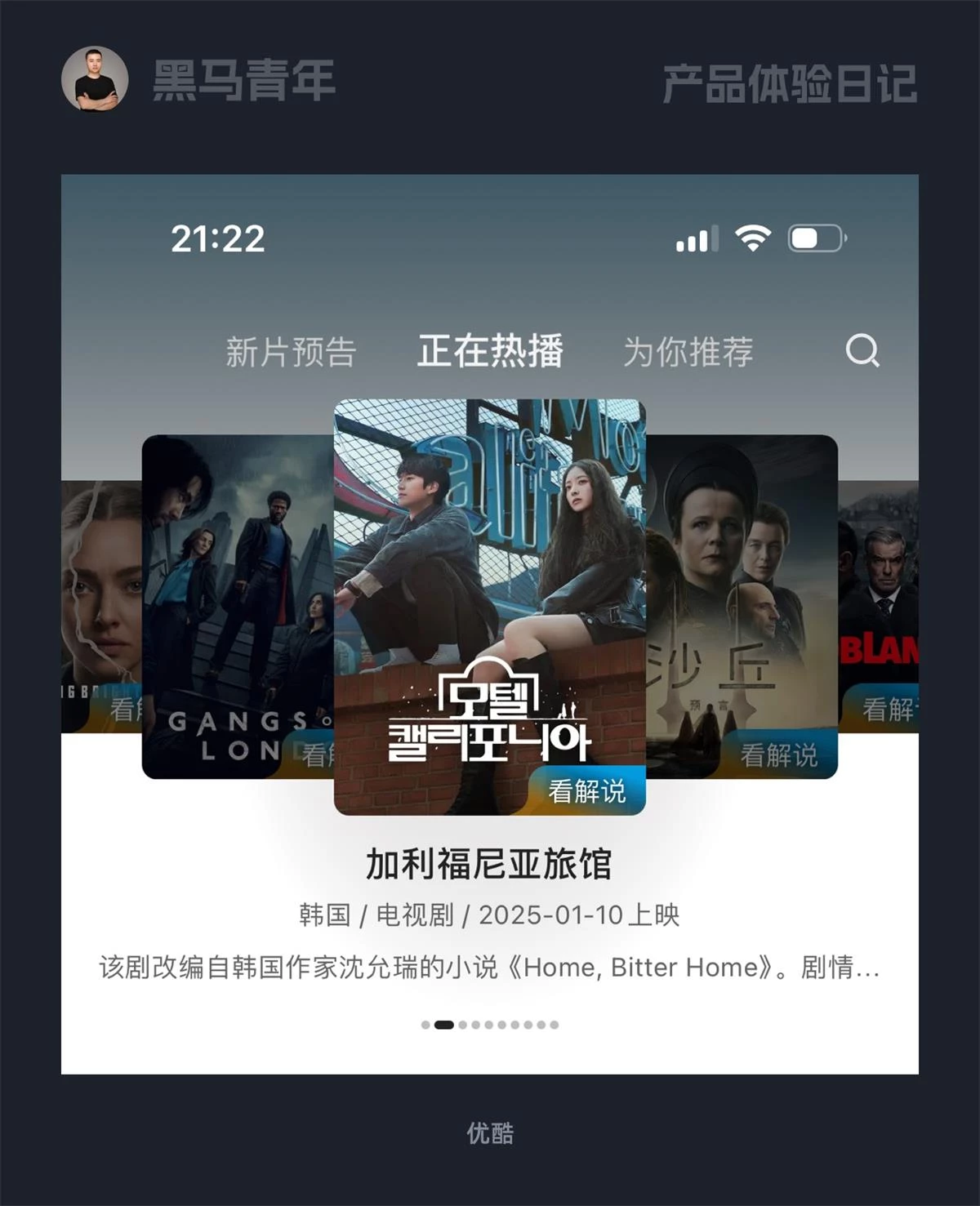
最近在体验优酷 App 时,淘好片“正在热播”栏目中,针对影片的推荐采用横向轮播的交互方式,轮播图以竖版封面图的结构进行渐层叠加。单击或者滑动交互都很流畅,样式表达区别于常规结构,更能吸引用户的关注度。

四、产品设计的外观自定义
产品外观设计大部分情况都是统一的,这也使得无法满足所有用户的喜好,为了打破这个局限性,产品设计师也在外观的设置中提出了自定义的解决方案。
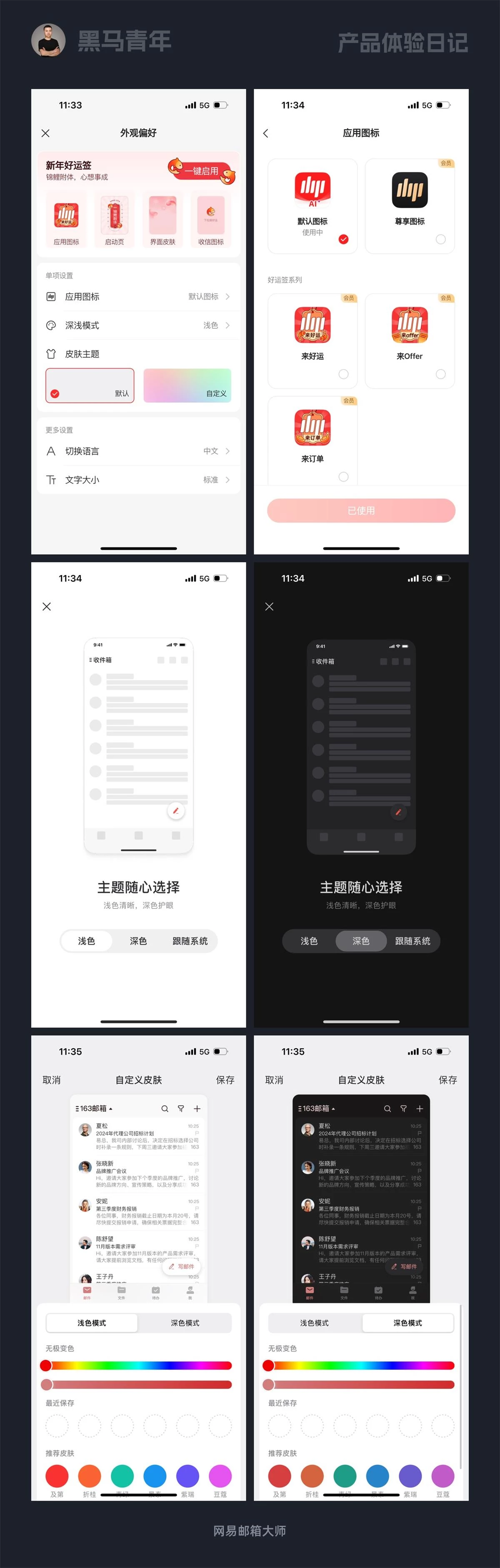
比如网易邮箱大师在个人中心添加了外观偏好的设置,用户可以根据自己的喜好设置应用图标、深浅模式、皮肤主题等主要内容,也可以切换语言和调节文字大小。自定义的外观设计可以满足更多用户的审美需求,提升用户对产品服务的好感度。

五、产品设计的 AI 趋势
随着 AI 趋势的发展,众多产品都在融入这个趋势,都在自家功能诉求中添加 AI 的功能,产品设计也变得 AI 化。
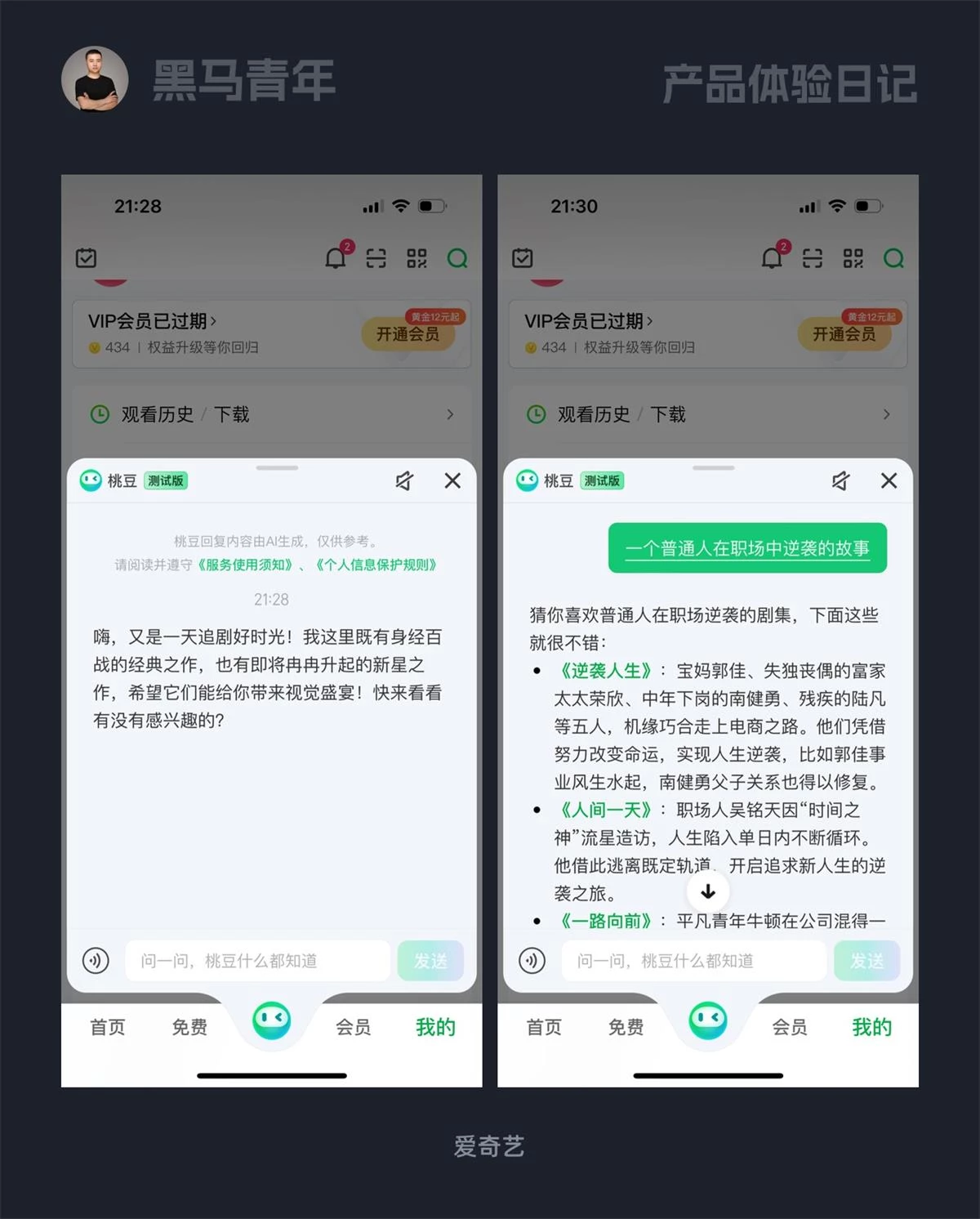
通过 AI 强化搜索体验是最为普及的,比如爱奇艺在底部标签栏的重要位置添加了 AI 机器人桃豆(测试版)。通过与桃豆对话,可以让你对影片的搜索体验更佳,不仅只是搜索结果的呈现,更有简短的分析辅助你做出判断,让你的选择变得更有方向感。

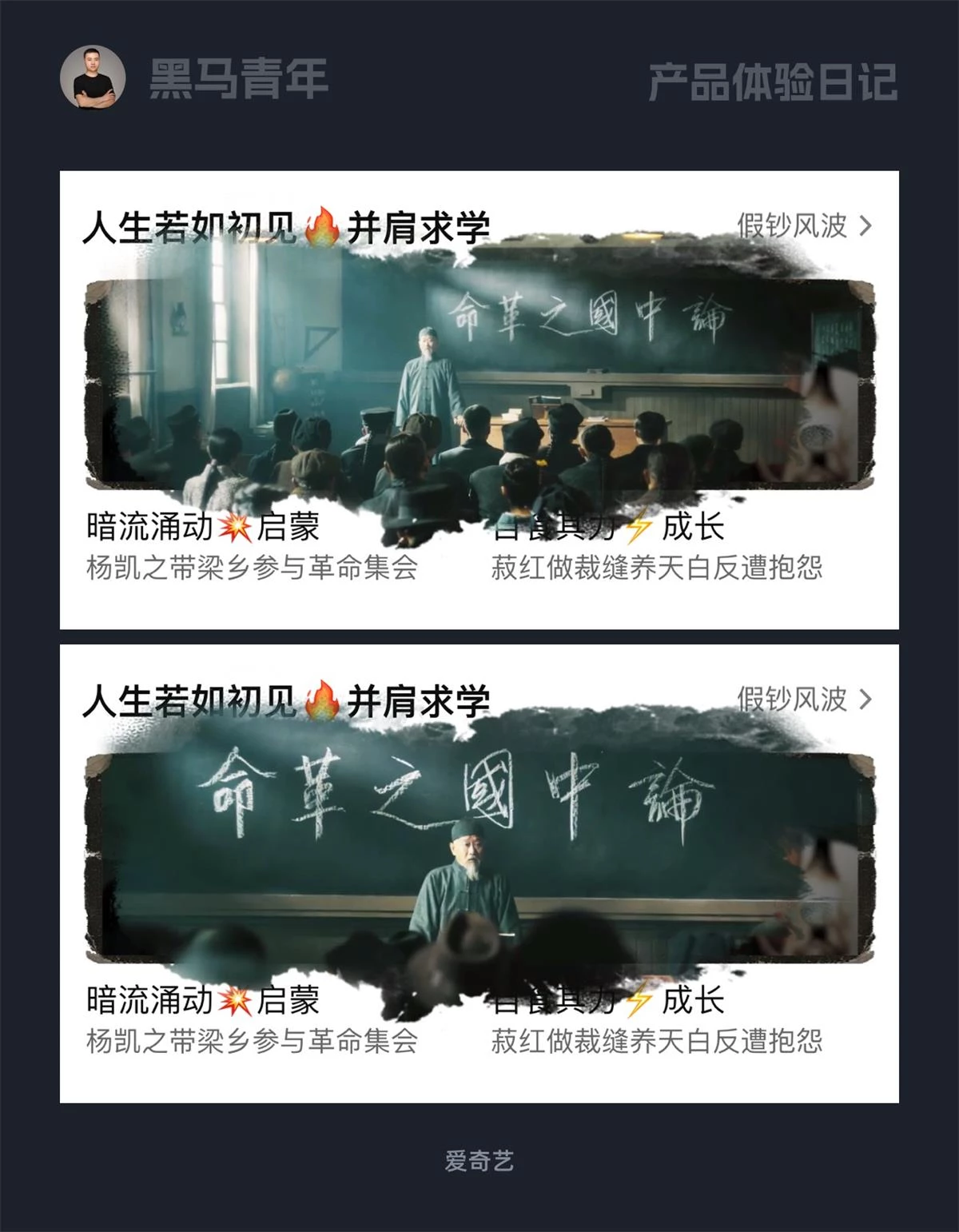
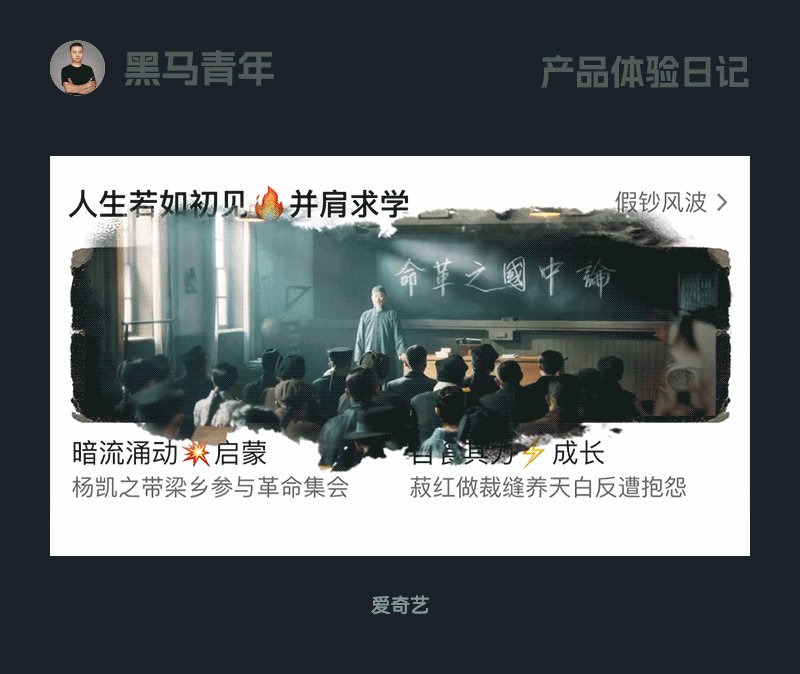
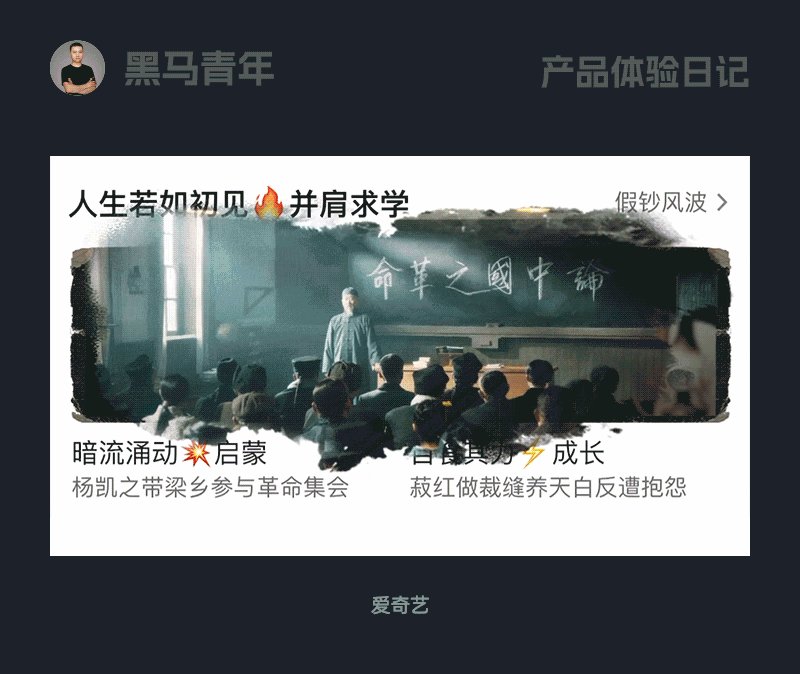
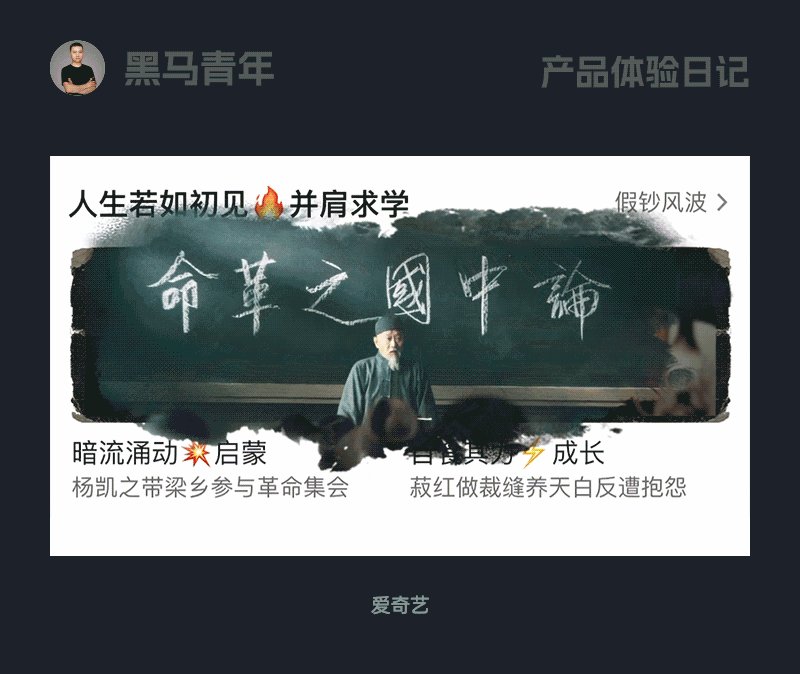
六、悬浮影像强化内容关注度
如何在不改变产品布局结构的基础上强化局部内容的关注度呢?这个问题使得界面视觉表达花样百出。
最近在体验爱奇艺 App 时,发现了一个有意思的设计表达。利用悬浮影像强化了当前内容的关注度,几秒后消失也不会过度干扰,像一片墨迹一样的结构也让悬浮的内容不会太突兀,更能融合在界面中,是一个值得学习的解决方案。


七、平衡结构和延展功能
见缝插针式的设计是我们比较忌讳的,但是为了平衡结构和延展功能也会往这个方向进行探索,特别是在体量庞大的产品中。
前段时间京东外卖走热,将外卖业务纳入秒送栏目中,在导航栏右侧添加了一个营销入口,使其布局结构左右平衡。延展的功能也将空白区域的价值发挥到极致,即平衡了结构,又拓展了营销接口。

八、收缩式设计提升视觉体验感
根据当前结构的视觉表现灵活调整设计,不同的结构采用不同的设计表达,这样灵活的设计思维才能做出更有体验感的产品。
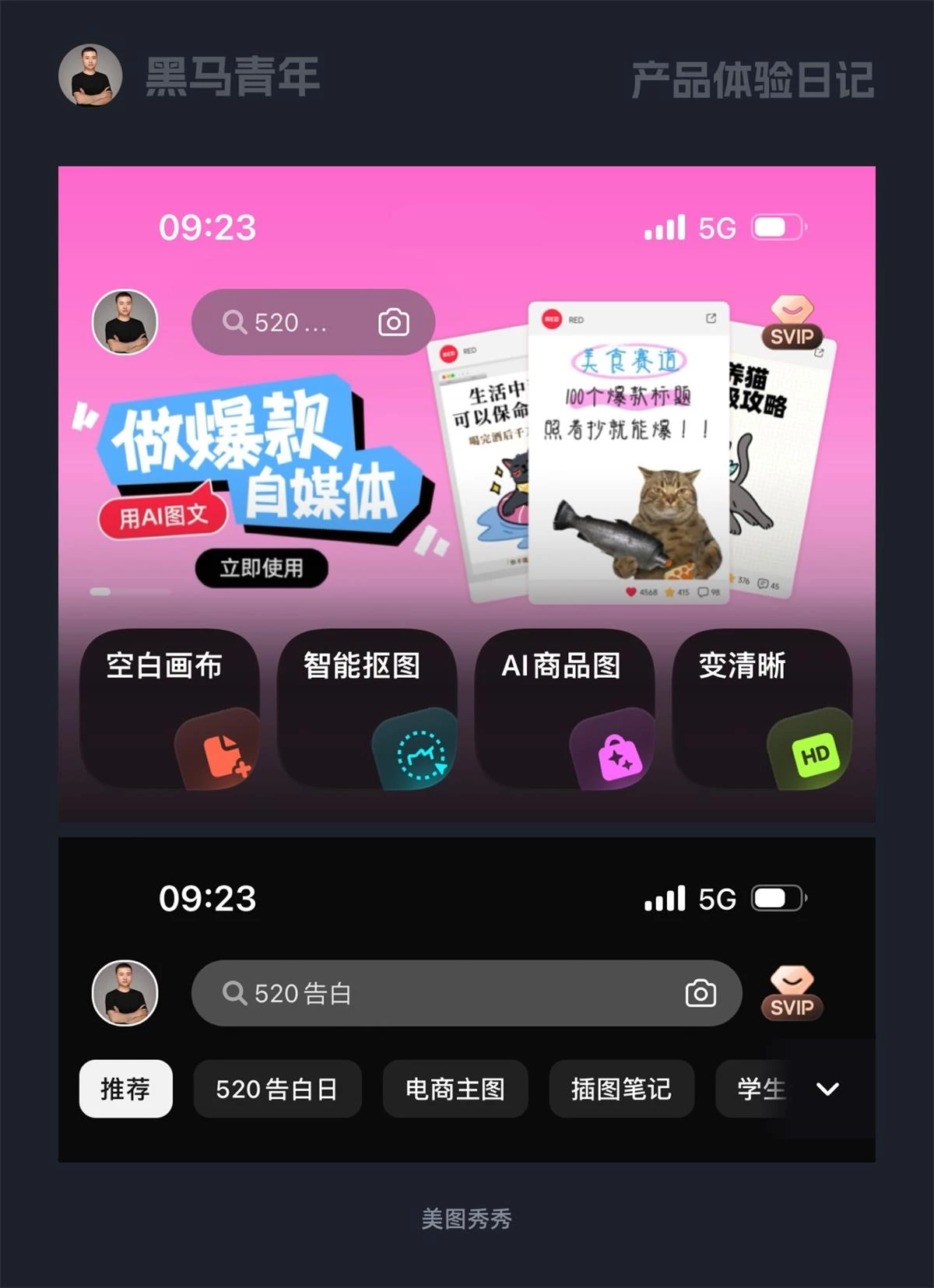
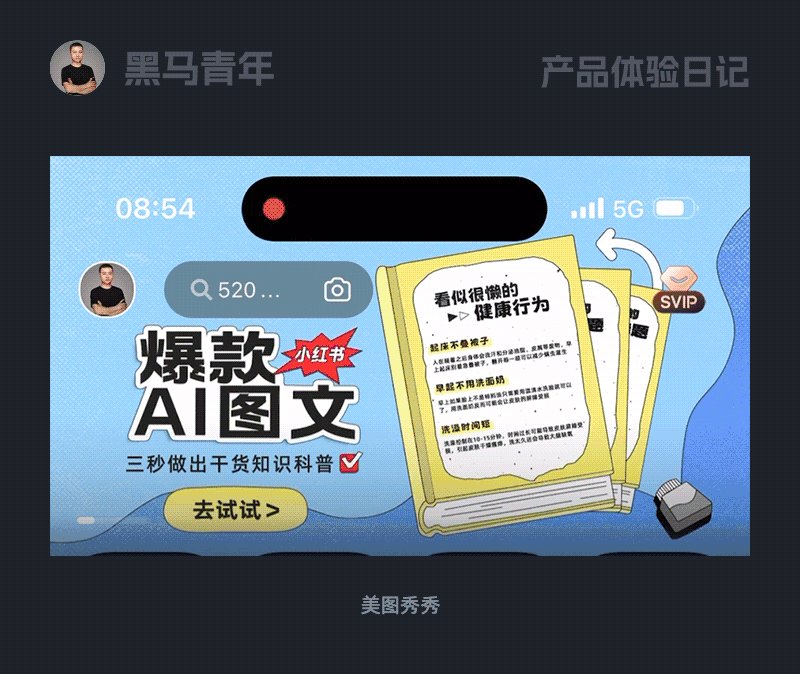
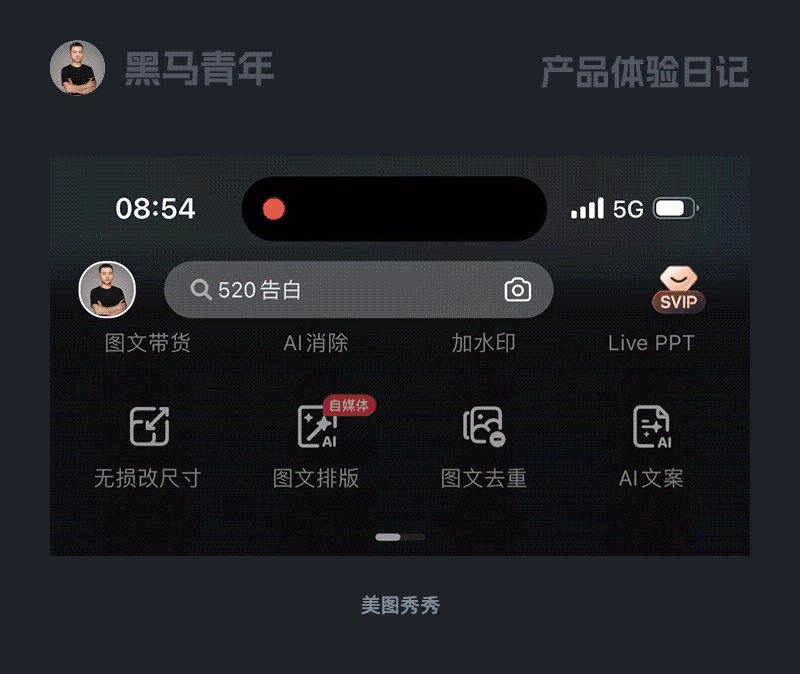
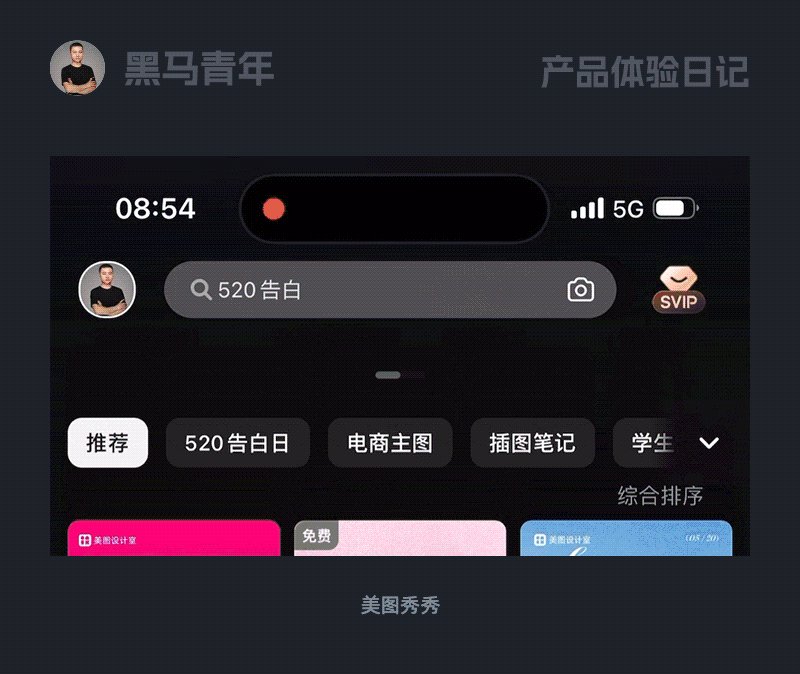
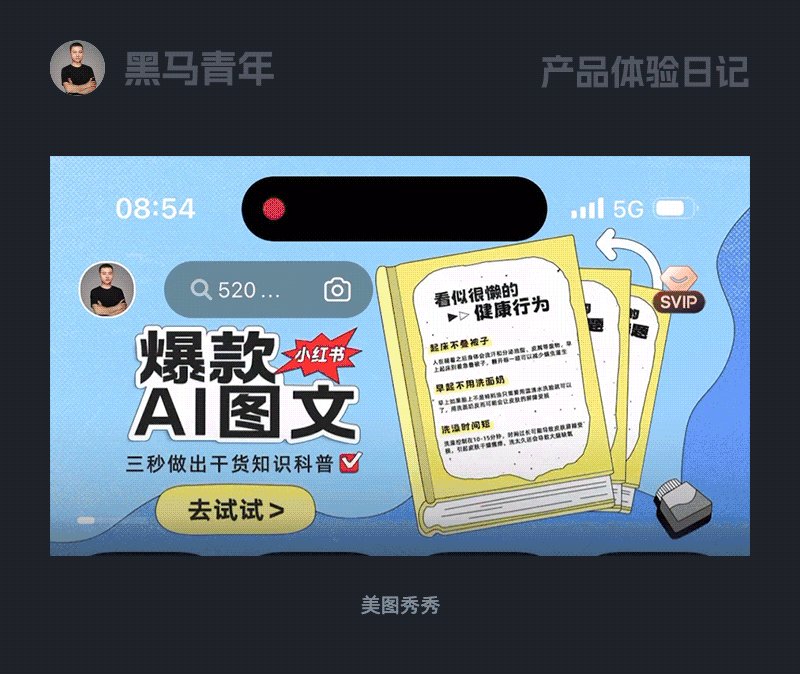
在美图秀秀设计室中,默认展示的搜索框较短,可以给 Banner 图的表达腾出空间,使其显示效果更佳。滑动界面后搜索框会延展长度,让导航栏的布局更加饱满平衡。这种收缩式的设计不仅使得布局更灵活,也能给其它元素带来更好的视觉体验感。


九、对比式突出功能优势
通过前后对比可以突出变化过程,吸引用户感受功能或者服务带来的优势,这种对比式的设计你觉得可以用到哪个场景呢?
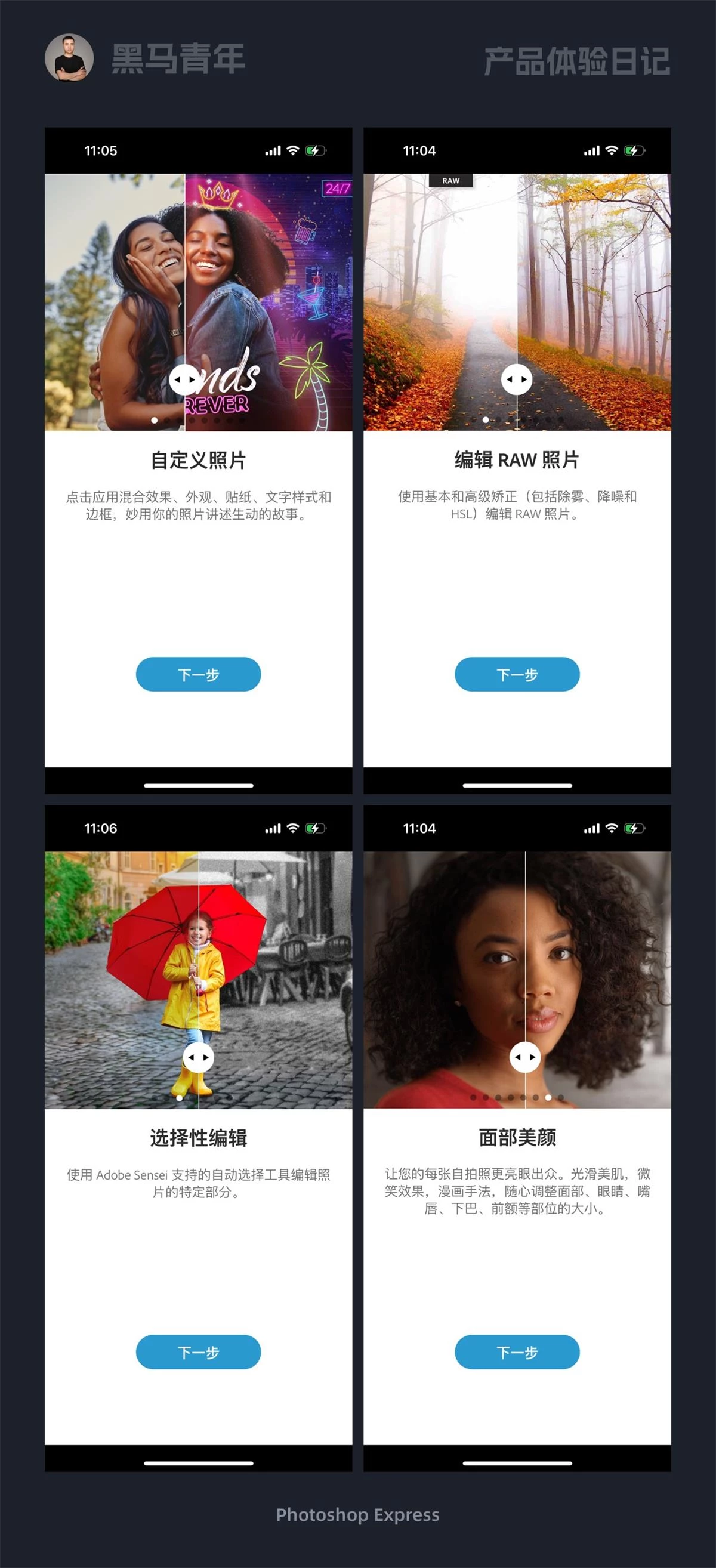
在 Photoshop Express App 的引导页设计中,我发现了这个对比式的设计表达,通过拖动滑块可以感受前后图片的变化,以此突出工具的优势。相较于展示形式的引导页设计而言,这种可交互的互动性设计体验度更高。

十、通过图标设计形成版块对比
在产品中版块之间需要通过对比形成差异和层级感,形成对比的设计手法很多,本次探索的是通过图标设计的强弱影响版块对比的方式。
在智行火车票个人中心栏目中,周边服务版块的图标采用高明度低饱和度的处理方式,通过配色弱化了视觉张力,与其它版块形成视觉上的强弱对比。也能让整个界面的图标设计形成层次对比,对于一些需要弱化的版块来说,这是一个不错的设计思路。

小结
本次分享的体验总结到此结束,希望可以带给大家一些设计启发,以优秀的案例为原型,辅助我们输出更优秀的设计解决方案。文中描述属于个人观点,仅作为参考,不足之处欢迎大家留言补充。
这10个案例中哪个最让你眼前一亮?欢迎评论讨论!
作者:黑马青年
想了解更多网站技术的内容,请访问:网站技术















