6 种常用的动效落地方案让设计更酷炫
今天给大家分享在可视化设计中,最常用的动效落地方案介绍,这一次是一个非常非常干的干货,手把手教你如何配合开发将小动效在页面中展示出来。希望可以带给大家更多帮助!
前言
最近在做项目中遇到一些问题,有些效果开发实现出来跟实际相差较大、被产品拿着设计稿戏称为买家秀、卖家秀的区别。还会有些情况是因为项目排期问题开发落地有一定成本,希望能快速落地。还有的开发直接说搞不了等等。借这次整理一下动效落地过程中遇到的坑,同事展开聊一下设计师对接前端做动效落地的一些最常用的方法,最后会把文中提到的插件软件整理打包分享给大家。
常见的开发对接方式
1. GIF
2. PNG 序列
3. APNG
4. Lottie
5. SVGA
6. MP4
GIF
Gif 是现有市面上应用最广泛的动效格式了,最早起始于 1987 年 由 CompuServe 公司引入。
优点:兼容性好几乎所以浏览器都支持、文件能够快速输出。
缺点:颜色仅支持 8 位 256 颜色,支持半透明、颜色有限导出文件体积大而且有锯齿,效果差透明导出会有白边。
输出:GIF 文件有多种输出方法这里给大家罗列比较常用的,大家按需使用。
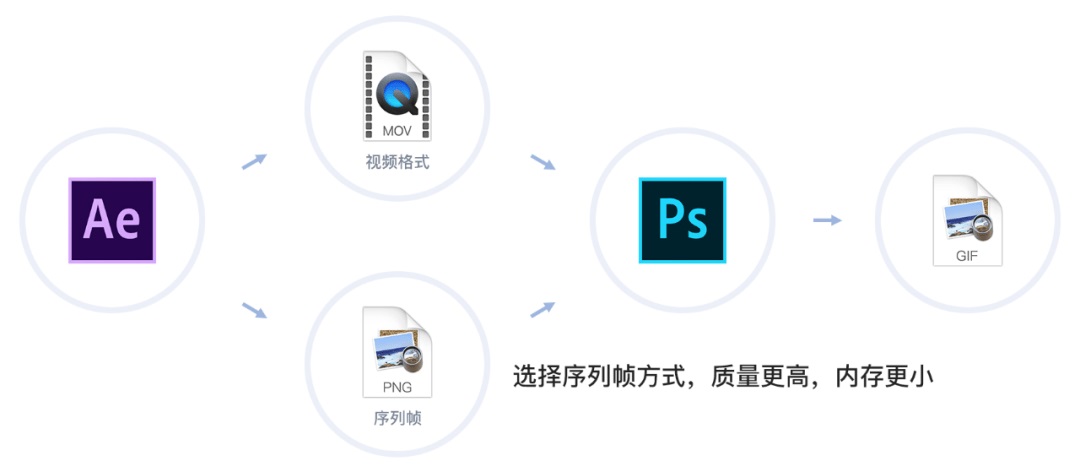
1. 通过 ae 导出 png 序列或者 mov 视频 拖入 ps 导出

2. Adobe Media Encoder(需要跟 ae 版本一致就可以软件联动直接导出 gif)
3. AEscripts GifGun 是一款可以直接在 AE 里一键创建输出 GIF 动画格式脚本
GIF 压缩的方法可以看这篇:
PNG 序列
由 PNG 图片组成的序列帧。
优点:兼容性非常好、效果还原高、颜色丰富。
缺点:文件比较大,动效比较复杂的话输出 png 序列可能好几百张,会影响浏览器性能。
输出:可 ae 等动效软件直接输出。
APNG
APNG 是一个基于 PNG 的位图动画格式,它的动图后缀依然是.png。
优点:颜色丰富,支持 1600 万种颜色,支持渐变透明,无损压缩。
缺点:文件过大,兼容性差受浏览器、系统版本等限制。
在 web 端对于主流的浏览器 Firefox、Safari、Chrome 都能够兼容。
输出:
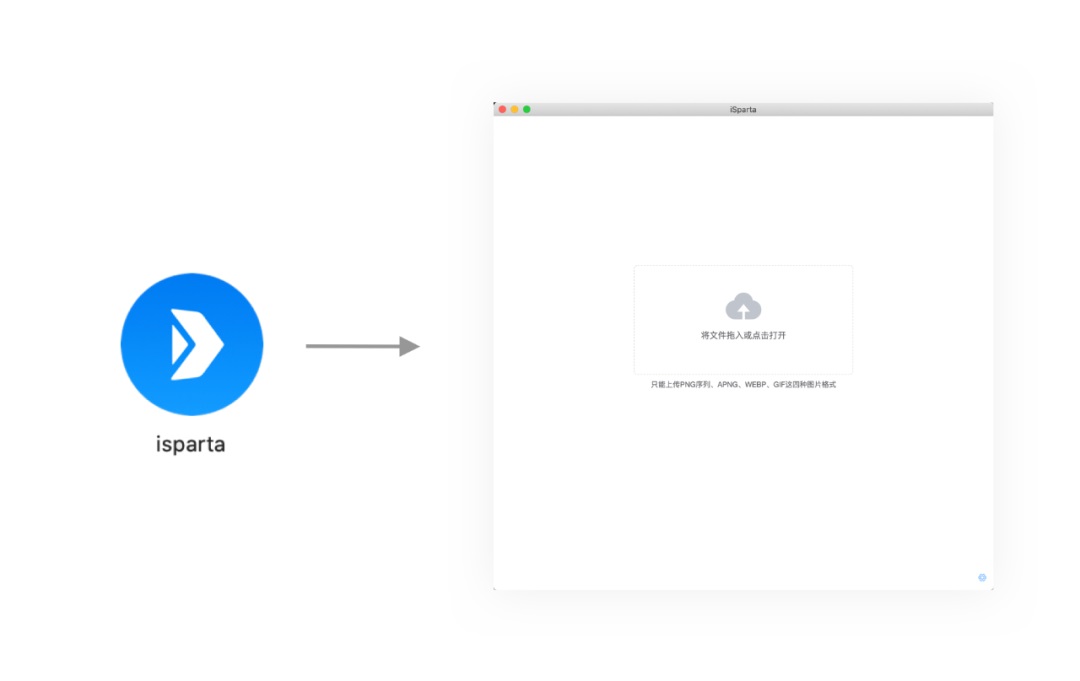
1. 通过 ISParta 软件导出。操作步骤是将 png 序列拽到 iSparta 软件中点击开始即可导出 apng,此软件一共可以导出三种格式,APNG/GIF/WEBP

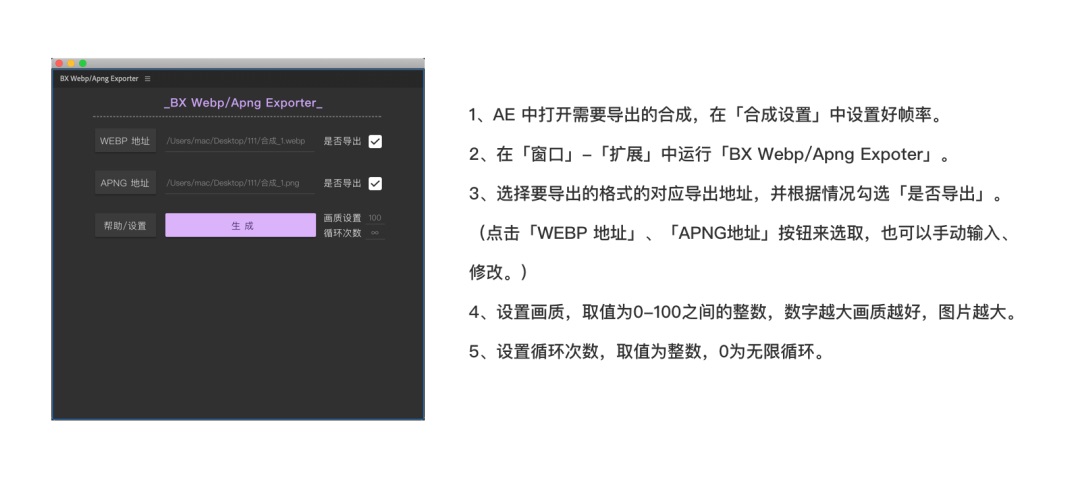
2. AE BX-WebpApngExporter 插件

Lottie
Lottie 是 Airbnb 开源的一套跨平台的完整的动画效果解决方案,用 AE 做完动画后,使用 Lottie 提供的 Bodymovin 插件将导出成 JSON 格式,就可以直接运用在 Web 上,无需其他额外操作。
优点:文件小、颜色丰富,开发可以控制大小、速度、循环次数等参数。
缺点:不支持渐变、粒子、阴影透视等效果,表达式也只支持一部分,部分位图文件输出的效果失真,需手动替换。
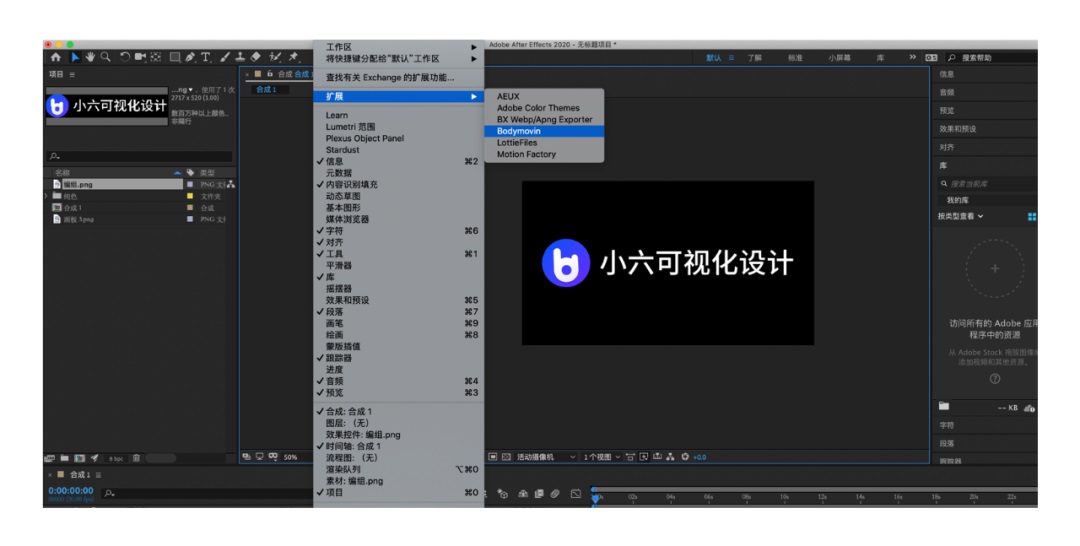
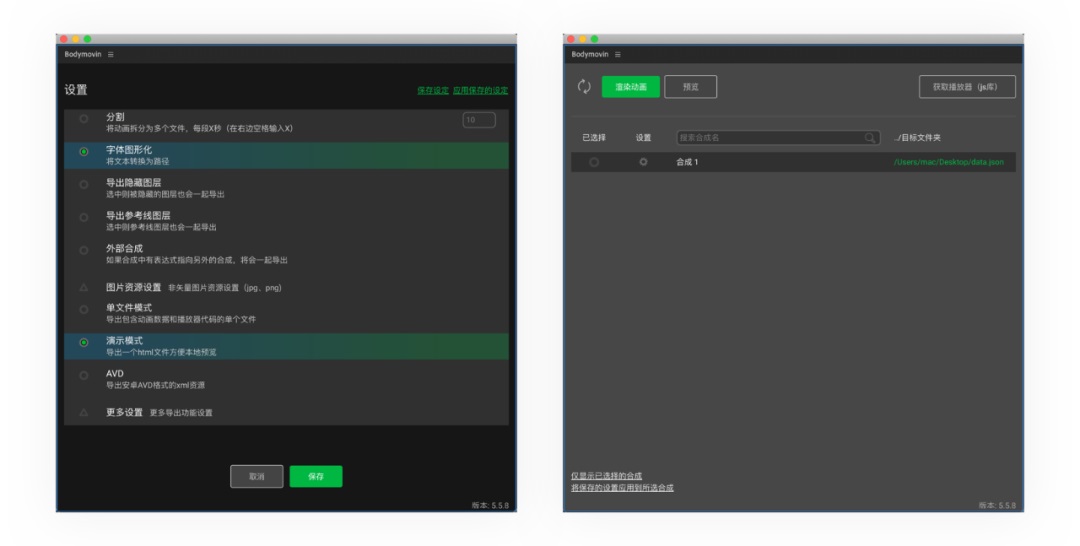
输出:使用: AE 菜单栏窗口 – 扩展 — Bodymovin — 导出.json文件

设置选项里了选择输出一个 Html 的本地文件,可打开进行预览

bodymovie 插件下载地址: https://github.com/bigxixi/bodymovin_cn
bodymovin 需要这个安装器才能安装,推荐 zxp 安装器下载地址 https://zxpinstaller.com/
SVGA
SVGA 是一种同时兼容 iOS / AndROId / Flutter / Web 多个平台的动画格式。
优点:便捷 SDK 开发集成步骤轻松简单。支持大部分效果、体积小、动画还原效果好
缺点:有损压缩,兼容性不太好有的平台不支持,移动端用的居多
输出:ae 选择 菜单 > 窗口 > 扩展 > SVGAConverter

MP4
MP4 是一种常用的视频格式,也通常运用于直接对接开发。
优点:兼容性好,文件能够快速输出,文件小。
缺点:视频格式项目中过多的话影响性能,效果会有压缩。
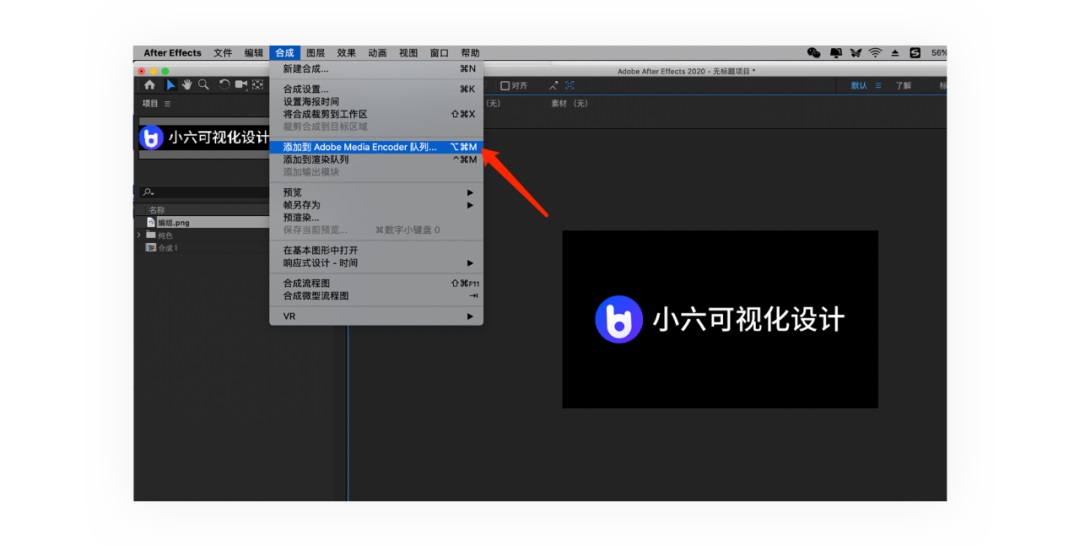
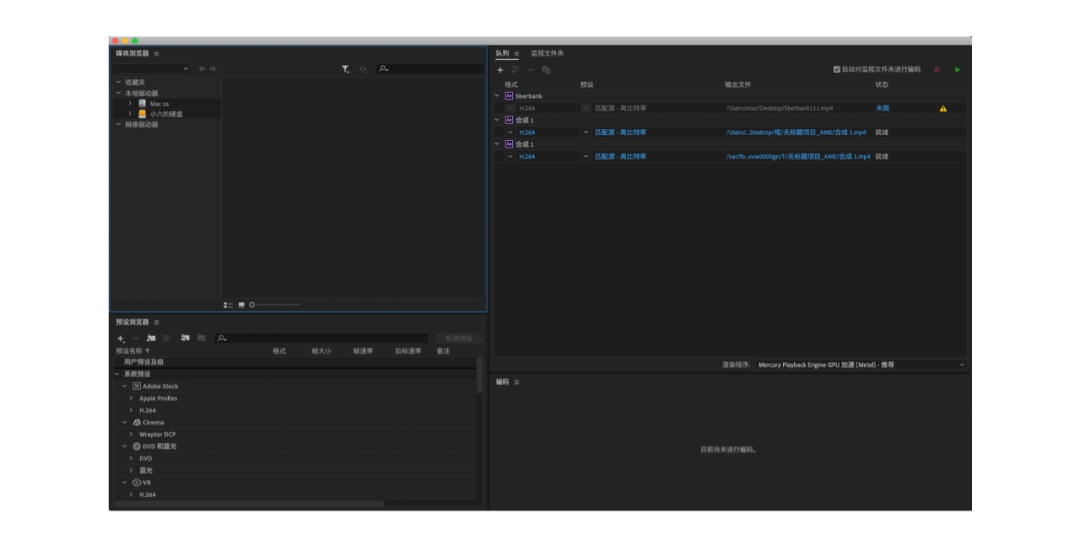
输出:Adobe Media Encoder(需要跟 ae 版本一致就可以软件联动直接导出 MP4),ae 中菜单-合成-添加到 Adobe Media Encoder 队列,直接可以输出 MP4 文件。


最后
以上介绍的几种动效落地方案,是目前比较主流的方法, 基本可以满足产品中动效落地,而且能够大大节省开发的时间和产品的稳定性。
作者:小六可视化设计
想了解更多网站技术的内容,请访问:网站技术