快速提升 UI 设计效果的 6 个小技巧 (UI 设计集-4)
编者按:在进行 UI 设计的时候,很多小技巧能够恰到好处地提升界面的设计视觉效果、用户体验。这篇来自Mark Andrew 的文章梳理了 6 个实用性很强的 UI 效果提升小技巧,是系列文章的第四篇,原文最早发布于 marcandrew.me 。
在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士(看完文章在文末获取),这篇文章继续增加 6 条实用的建议,一起来看看吧!
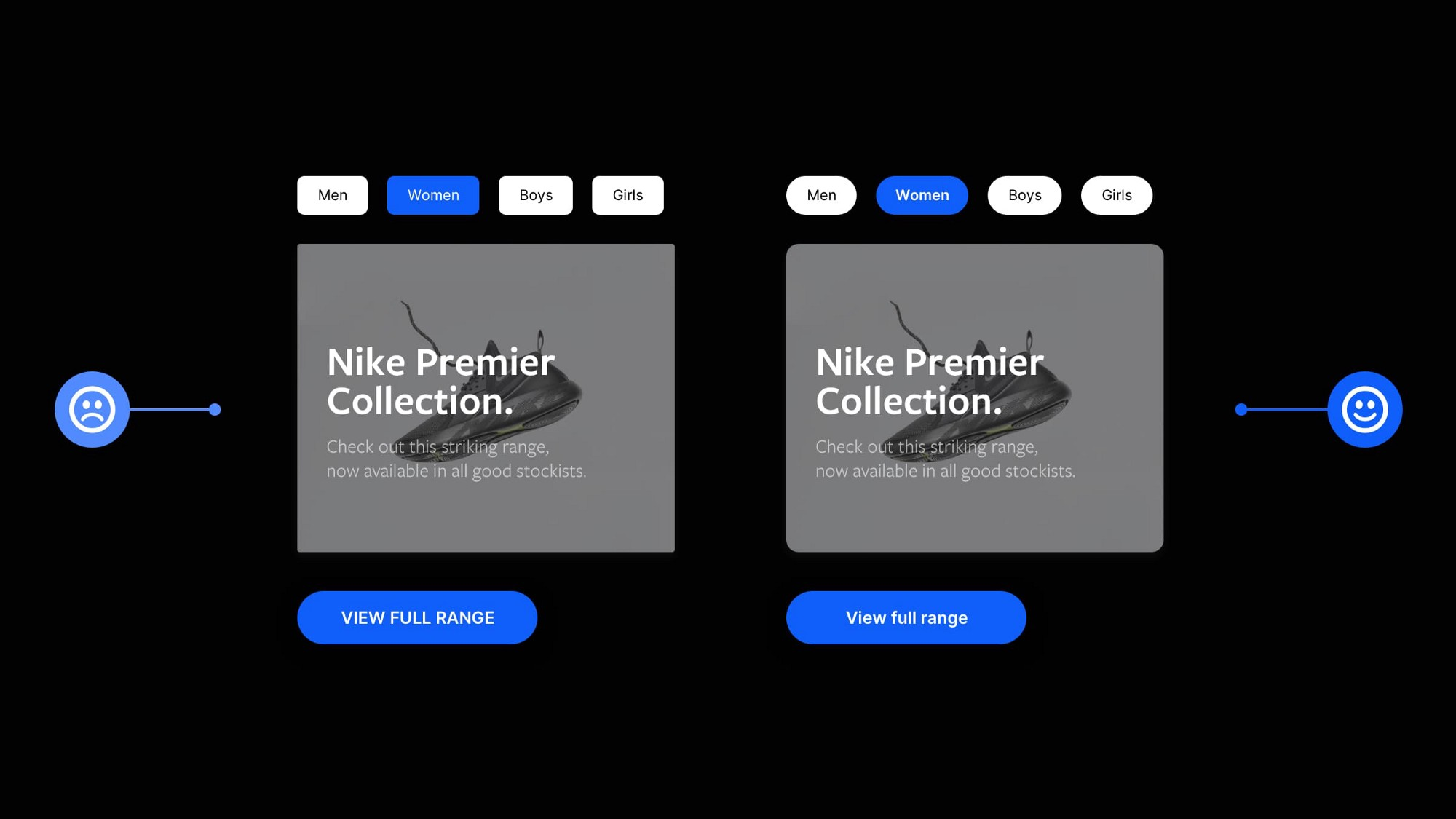
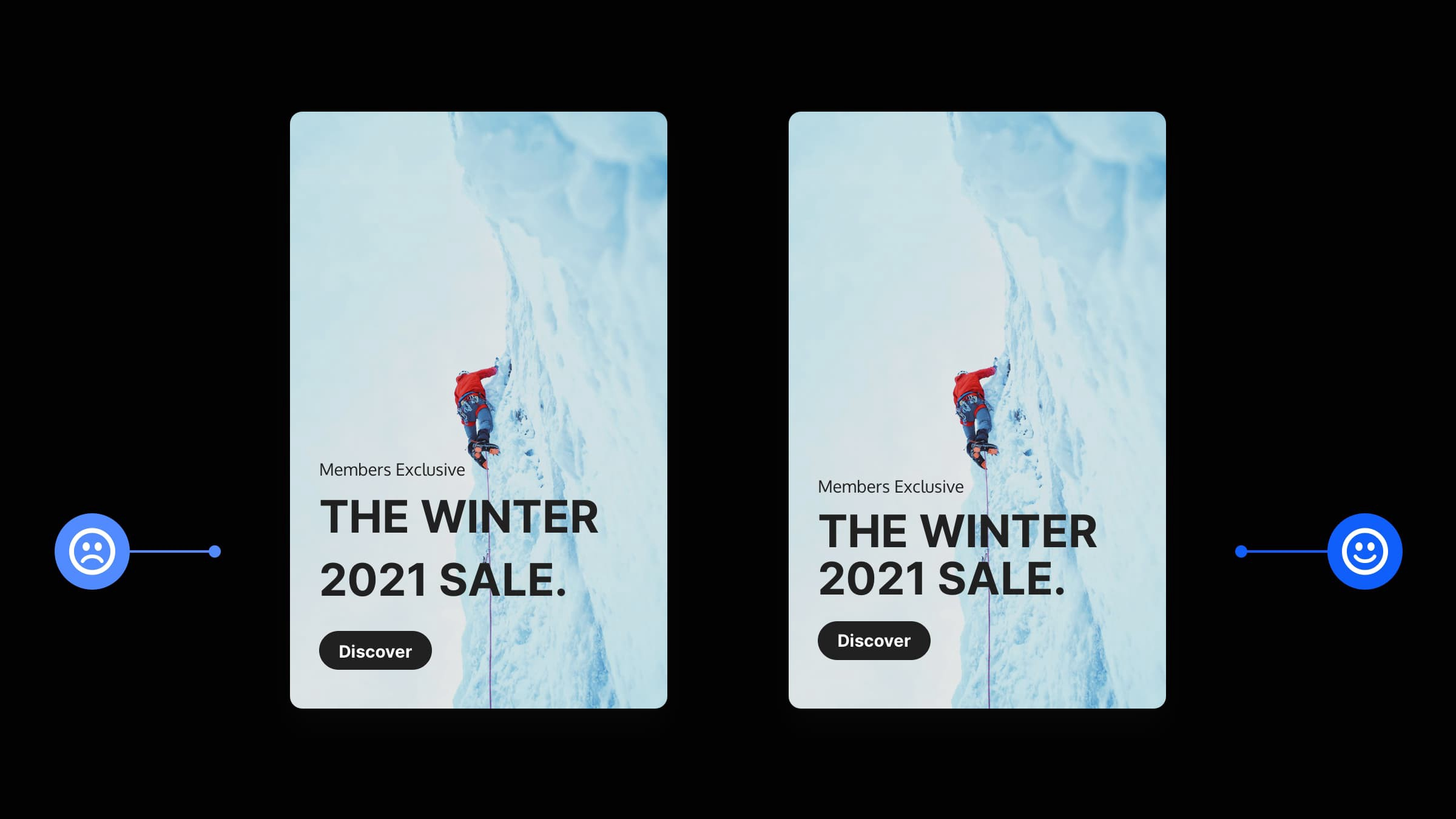
1、在涉及排版时,网格和规则可以适当地被打破

通常我们在设计 UI 的时候,使用网格系统和比例排布能够很快达到不错的排版效果,但是在很多实际情况下,文本排布完全依赖网格系统,又会多少让人觉得有点不够舒服和自然。
这个时候要注意,规则不是死的。这个时候要适当打破这些规则,使用双眼来进行光学对齐,而不是一味的遵照排版来做。
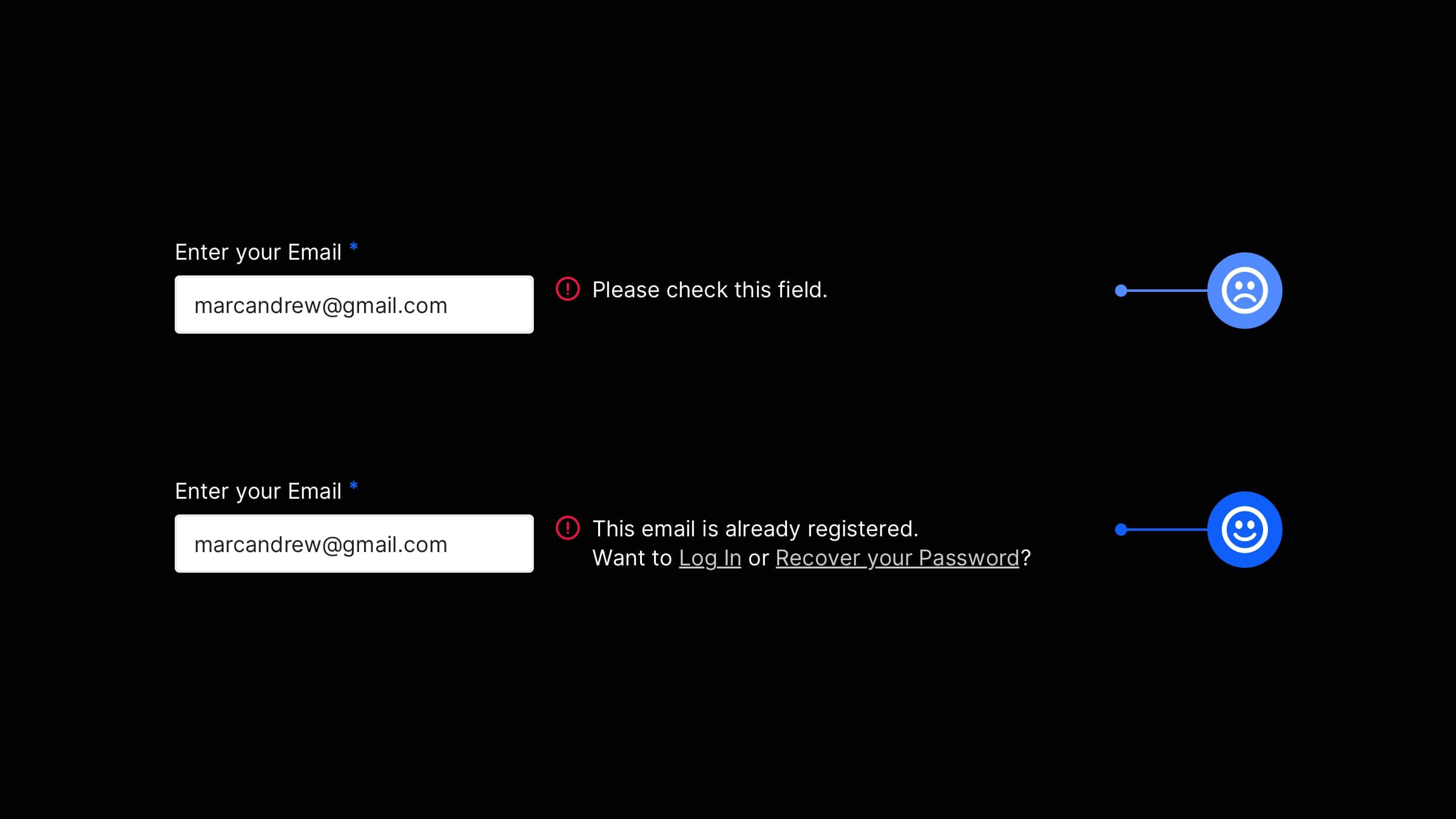
2、表单报错信息一定要准确且易于理解

在设计表单的时候,单纯的告诉用户这里出错了,并不会帮助用户更好地解决问题。通常需要告诉用户为什么错了,以及如何正确修正这些错误。比如当用户填写邮件地址不正确的时候,要告知用户是「格式不正确」还是「该地址已经被注册了」,这个时候改正就有明确的指向性了。
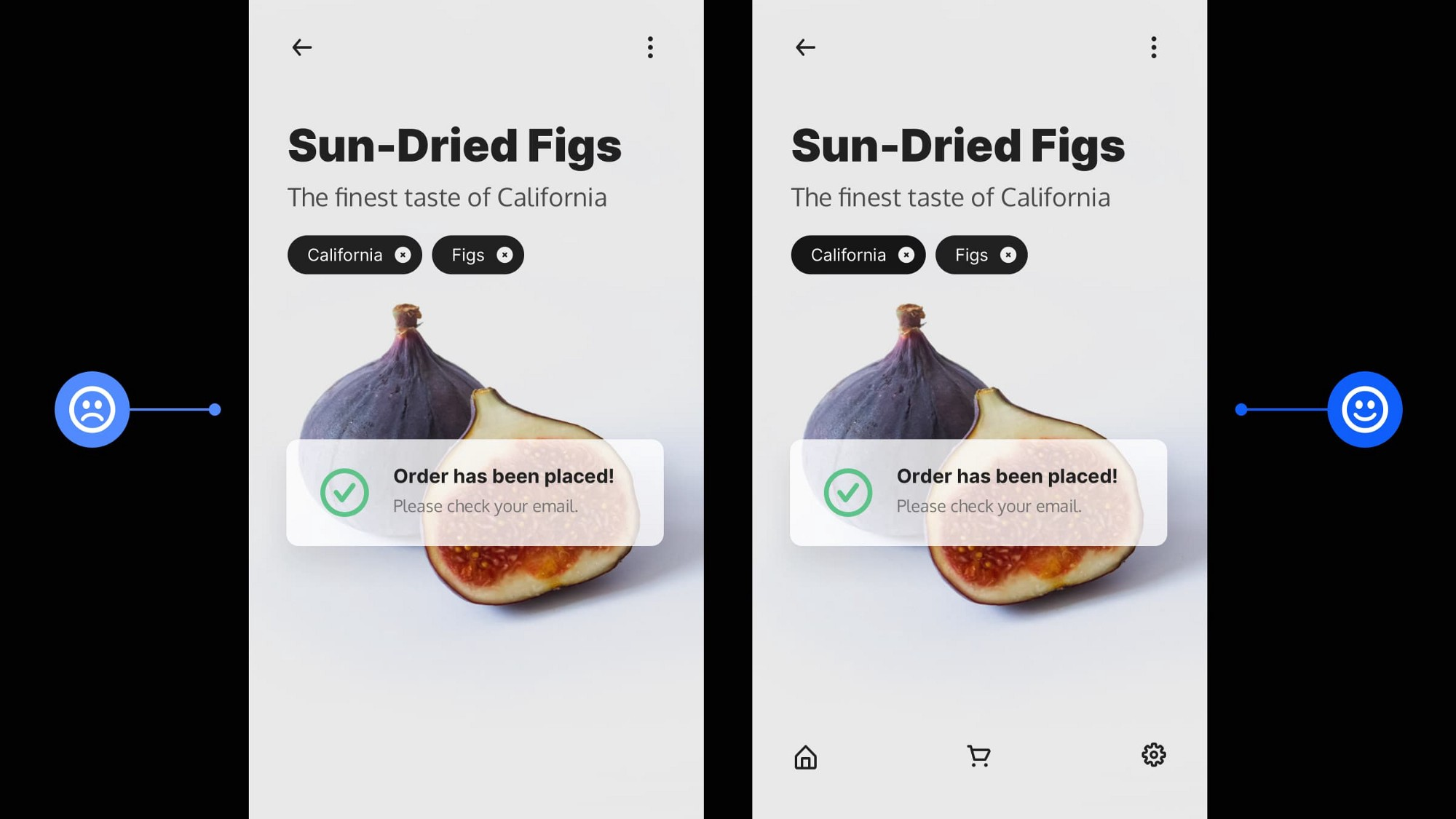
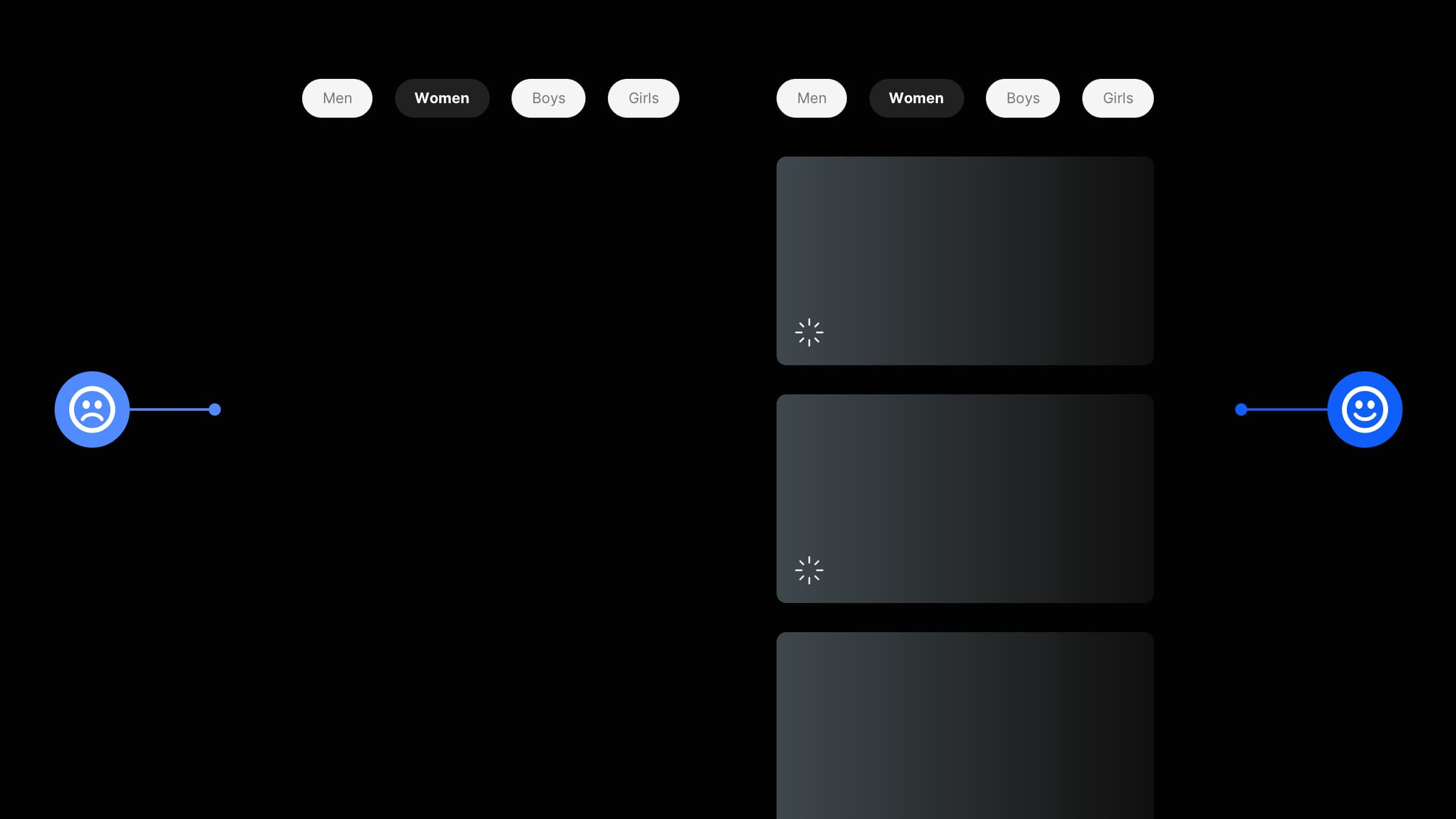
3、在加载过程中,提前展示界面布局

很多用户界面布局通常是相对固定的,在加载界面的过程中,向用户提前展示布局能够帮助用户构建初始的预期,让用户知道界面正在加载中而不是出错了。
系统状态的可见性借此进行呈现,这也符合基本的设计原则。
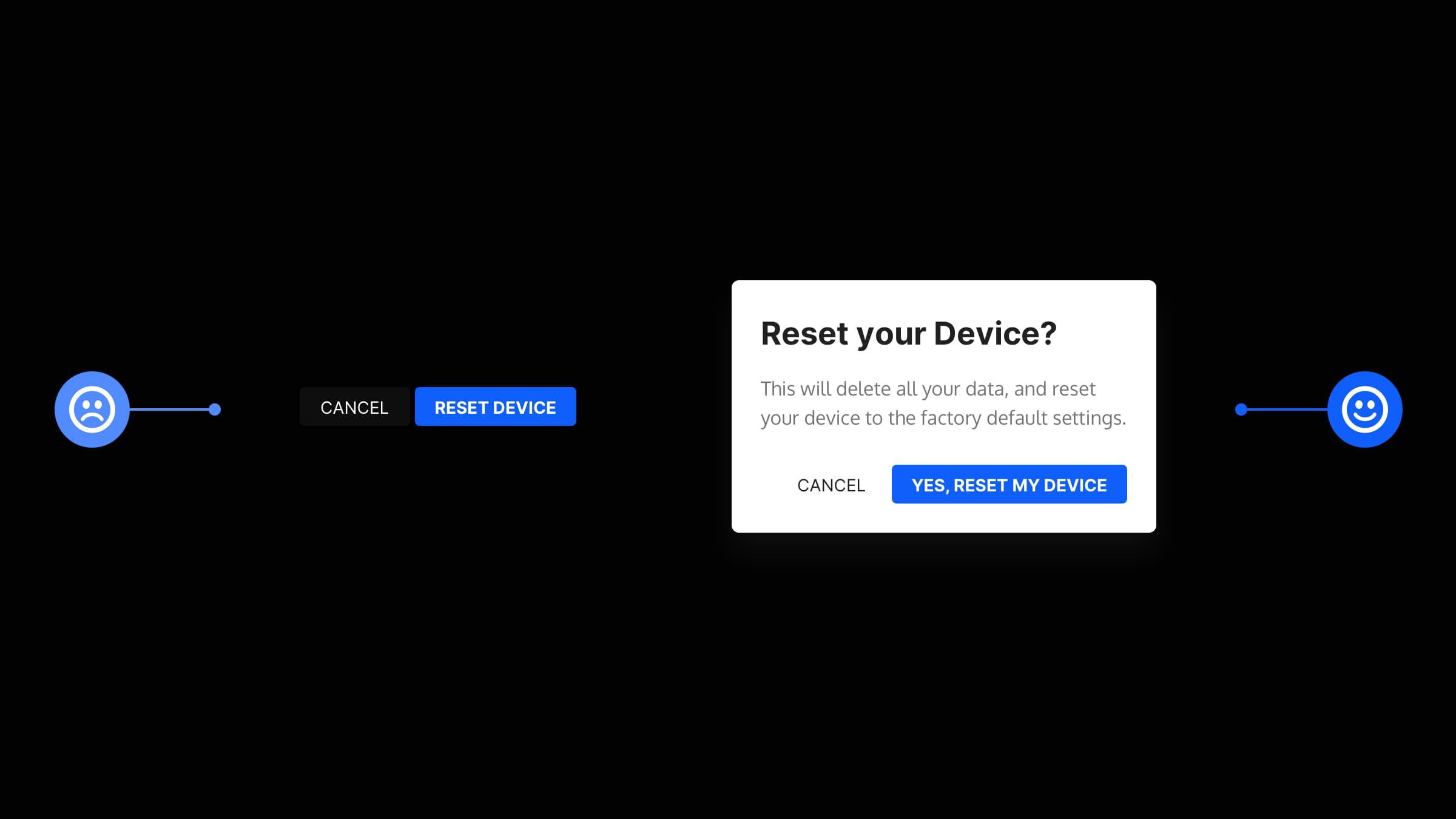
4、告诉用户某个操作可能带来的结果

UI 中很多操作带来的结果可能是致命性的,比如说删除操作,这个时候需要将这个操作的结果在界面中呈现出来,告诉用户某些结果可能在这个操作之后发生,帮助用户了解操作的严重性。
这样的优化能让用户更加明白具体按钮的功能和操作,确保产品的体验更好。
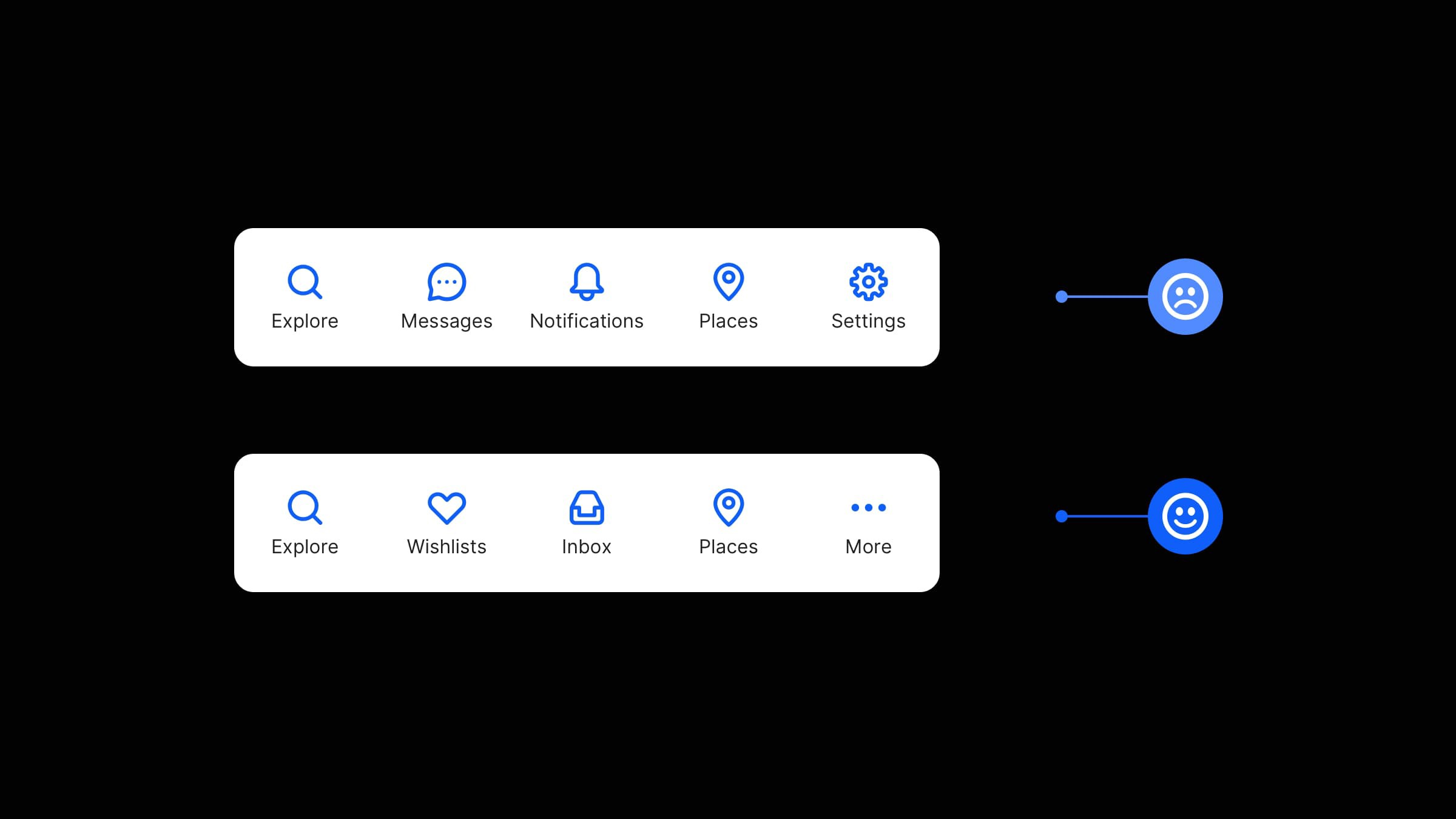
5、确保最重要的功能在标签栏中优先级靠前

如今的产品功能越来越多,越来越臃肿,这个时候,标签栏中的内容怎么排布就需要特别小心了。将标签栏中靠前的位置保留给最常用的功能模块,并且将次重要或者使用频次较低的功能模块,藏到「更多」里面,这样能让界面用起来更加顺手。
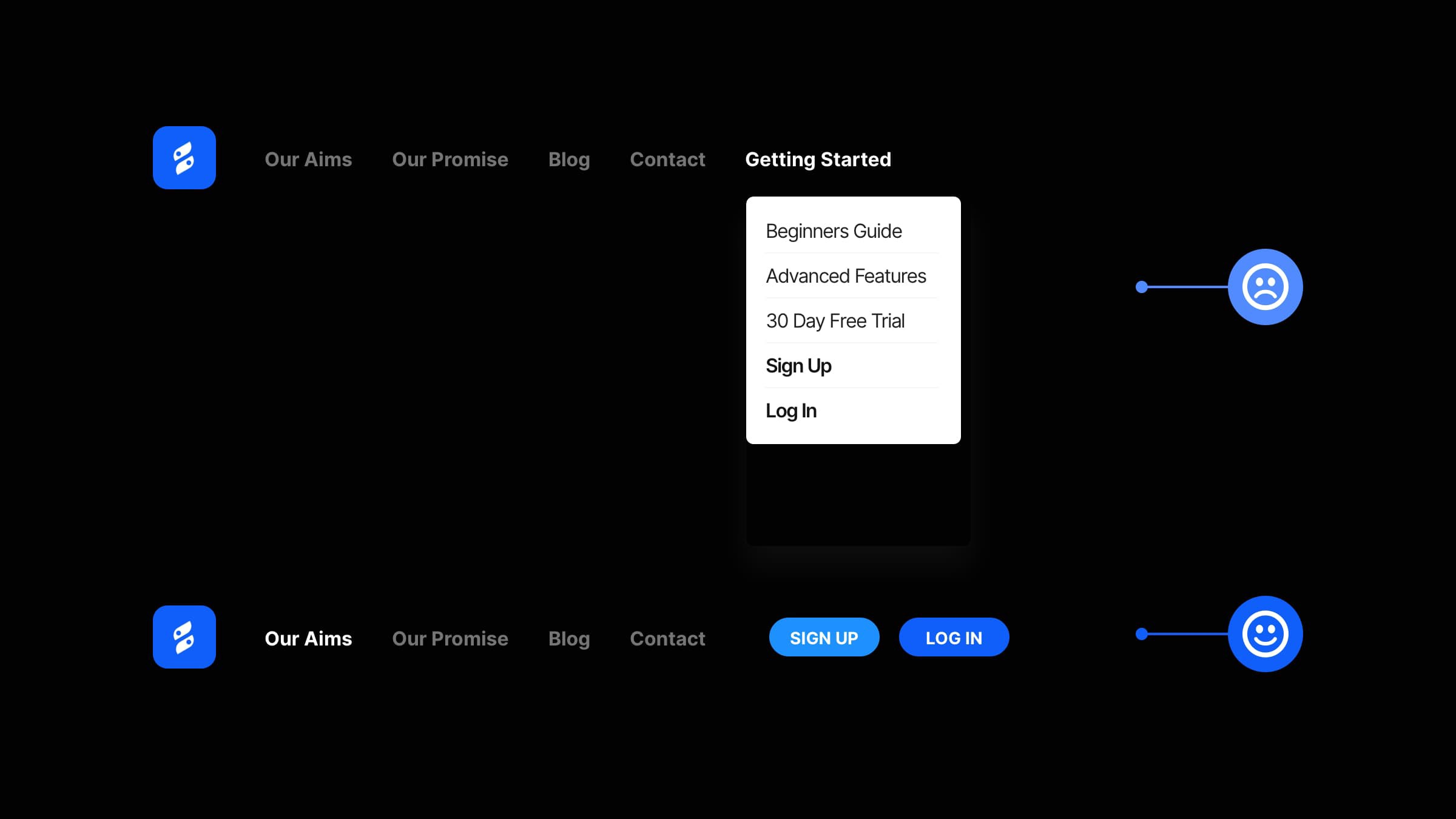
6、不要将重要的操作隐藏在下拉菜单中

我们仍然时不时会在某些网站首页中,碰到登录按钮被隐藏起来的情况。用户对于这类高频度使用、优先级非常靠前操作,是有着极大的需求和依赖的,它们应当醒目地放置在用户习惯(比如右上角)的位置,这是确保界面的可访问性的重要细节。
想了解更多网站技术的内容,请访问:网站技术