灵动岛和 iOS 16 实时活动设计规范来了!
灵动岛和 iOS 实时活动推送界面的设计规范终于出来了,原文在这里,做设计和开发的同学记得看看。

实时活动显示的是来自 APP 最新的信息,让人一目了然地看到最新的事件或者任务的进度。
实时活动帮助用户跟踪他们关心的任务和事件,在固定的位置持续地更新信息。例如送餐 APP 可以显示剩余的抵达时间,或者体育 APP 会显示正在进行中的比赛的得分。
除了在锁屏状态下借助实时活动之外,支持实时活动显示功能的设备可以以不同的形式来呈现信息,这主要取决于设备是否支持灵动岛功能。
- 在支持灵动岛的设备上,系统会在前置摄像头周围的固定位置上显示实时活动。
- 在不支持灵动岛的设备上,系统会在主屏幕或者其他 APP 运行过程中,在顶部弹出横幅中短暂显示实时活动,前提条件是 APP 推送的信息足够重要。
在灵动岛当中,系统将会以三种形态呈现实时活动:
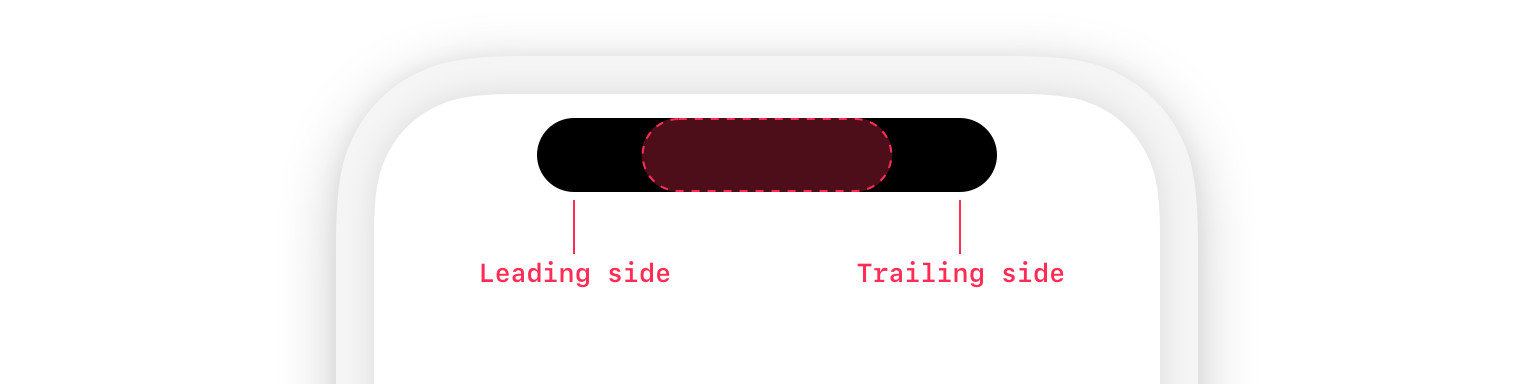
- 紧凑型。在当前只有一个实时活动状态的时候,系统会使用紧凑型视图,整个视图会由前后两个部分构成,两者讲中间的摄像头区域包裹起来。尽管两者其实是两个独立区域,但是在视觉和信息上会明确给人是来自同一个 APP 的信息推送。用户可以通过点击,跳转到这个 APP。

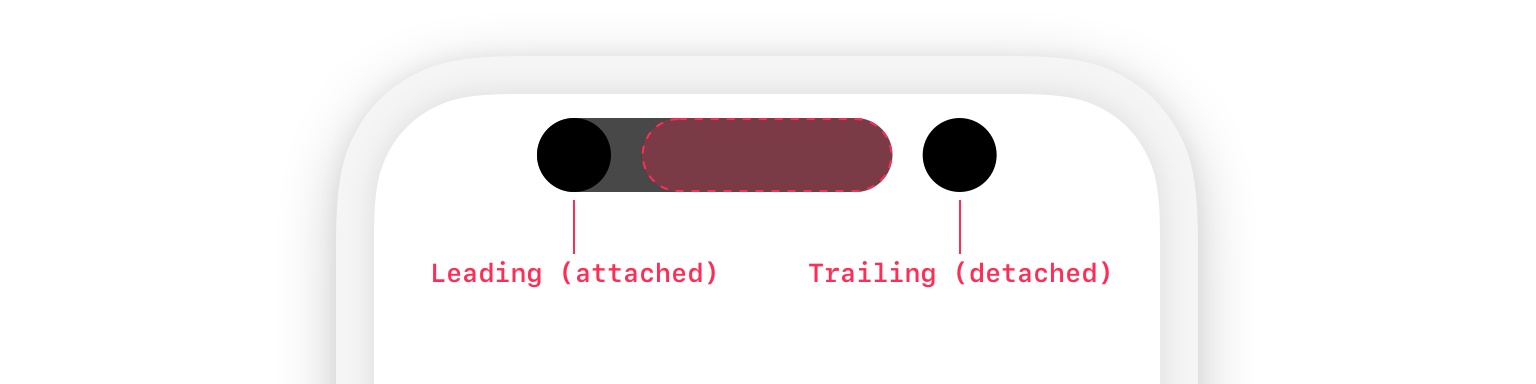
- 最小型。当有多个 APP 有实时活动推送的时候,灵动岛会使用最小型视图来呈现其中的2个,系统会选择让其中一个附着到灵动岛上,另外一个则以圆形小图标的形式存在,用户同样能够通过点击跳转到对应的 APP 上。

- 扩展型。当用户在紧凑型视图和最小型视图中,长按会触发扩展型视图。

灵动岛和实时活动界面最佳实践
- 为有明确开始和结束的实时事件定义实时活动。
用户需要借助实时活动来追踪行进中的、涉及频繁更新的事件和任务,所以最好不要超过 8 个小时。并且始终在实时任务结束之后立刻结束实时活动的呈现。
- 只呈现最重要的内容。
用户喜欢获取行进中的任务和时间的摘要和关键信息,他们不希望收到过多详细信息,或者在实时活动区域中进行交互。用户需要通过点击实时活动跳转到相应的 APP。
- 仅在有新内容时提供实时活动的更新,仅在有必要引起用户注意的时候才提供提醒。
实时活动会打断用户当前的任务,过于频繁的提醒可能会对用户造成困扰,可能会导致用户彻底关闭你的 APP 的实时活动推送。请注意,系统会以不同的方式提醒用户有实时活动正在发生,但是具体取决于硬件是否具有灵动岛功能。
- 避免在实时活动中显示敏感的信息。
实时活动在视觉上很突出,很容易被人不经意看到。所以如果你的 APP 推送的信息涉及到敏感的内容,请在其中提供一个无害的摘要,并且让用户通过点击透过实时活动抵达 APP 的特定页面,让用户详细查看。
- 避免在实时活动中显示广告或促销。
实时活动可以帮助用户了解正在发生的事情,因此仅用来显示和用户高度相关的内容即可。
- 让用户有权限控制实时活动的开始和结束。
为而了帮助用户更好地管理实时活动,最好在实时活动所链接的页面当中,提供按钮允许用户按照自己的需求,提前结束实时活动的推送。而下单了外卖之后,透过实时活动告诉你你的外卖到哪了则是有意义的推送信息。在设置中,你应当允许用户控制哪些实时活动能推送,哪些不用推送或者提前结束等等。
- 确保点击实时活动的时候,会打开 APP 中对的页面或位置。
当用户透过实时活动打开应用程序的时候,应当将用户直接带到 APP 相应的页面,而无需用户再手动导航找到位置。有关的链接功能你需要查看 SwiftUI 相关的说明。
- 尽量在实时活动结束后,从锁屏界面中将其移除。
在灵动岛功能中,实时活动结束之后将会被直接移除。但是在锁屏和通知当中,实时活动的结果默认会保留 4 个小时,方便用户回去查看。不过如果你的 APP 当中实时活动的时间相关度不算高,你也可以设置在 4 小时内的任何一个时间周期内结束。比如,拼车 APP 会在形成结束后 15 分钟内可以在锁屏通知上显示,方便用户在这个时间段内查看最终的支付结果。
让实时活动具备可用性
- 确保灵动岛中紧凑型视图下信息和设计的统一性。
虽然相机的区域将前后两个区域分开,但是在紧凑视图下,应当被视作为一体的,并且无论点击哪个区域,都将会将两者带到同一 APP 的同一页面当中。使用色彩、图标和文本来确保灵动岛中的内容和 APP 的关联。
- 紧凑型视图和扩展型视图之间应当保持一致性。
扩展型视图是前者的放大扩展版,确保两者之间信息和布局的可预测性。
- 锁屏通知界面和扩展型视图中的设计应当保持一致性。
这两者在内容和样式上理应保持相似性和共通性,确保用户对他们两者熟悉且有关联感,方便跟踪进度。
- 实时活动样式设计应该适应不同的屏幕尺寸。
实时活动应该通过缩放适应不同的屏幕尺寸,通过提供不同大小的内容确保它们在不同设备上看起来都很棒。请遵循这一规范来进行创建。
- 在锁屏通知上使用自定义颜色和不透明度时请深思熟虑。
在锁屏通知界面上使用实时活动窗口时候,如果想要设置背景颜色或者图像,请记得测试两者的对比度,尤其需要考虑在「全天候显示」界面上的效果。另外,灵动岛界面的实时活动界面背景为了确保沉浸效果,是不允许自定义背景颜色的。但是其中的文本和图标是可以自定义的。具体请参考以下规范。
- 内容的圆角半径和实时活动界面圆角半径保持协调。
内容和实时活动窗口边距要保持一直,为了确保其中圆角看起来不错,让 SwiftUI 容器内的圆角半径尽量准确,开发者请参阅:ContainerRelativeShape
- 通常情况下,请使用标准边距确保内容清晰易读。
通常情况下,对于实时活动扩展型视图和锁屏界面下的视图,应当采用标准宽度 20 pt,某些特殊情况可能会更加拥挤,具体情况请参阅以下文档:padding( _:_:)
- 选择适合个性化锁屏的色彩。
考虑到用户自定义屏幕、壁纸和小组件,谨慎自定义你的实时活动在锁屏通知界面下的颜色和透明度,确保内容的清晰易读。
- 支持深色模式和全天候显示。
实时活动的颜色在深色和全天候显示的模式下,颜色会发生改变,你需要调整其颜色,确保不会影响可读性。具体可以参考「深色模式」和「全天候显示」的章节内容。
- 谨慎使用动画,仅在引起用户关注时使用。
实时活动仅会调用系统动画功能的子集,在全天候显示模式下,动画不会显示。具体请参考「动画内容更新」。
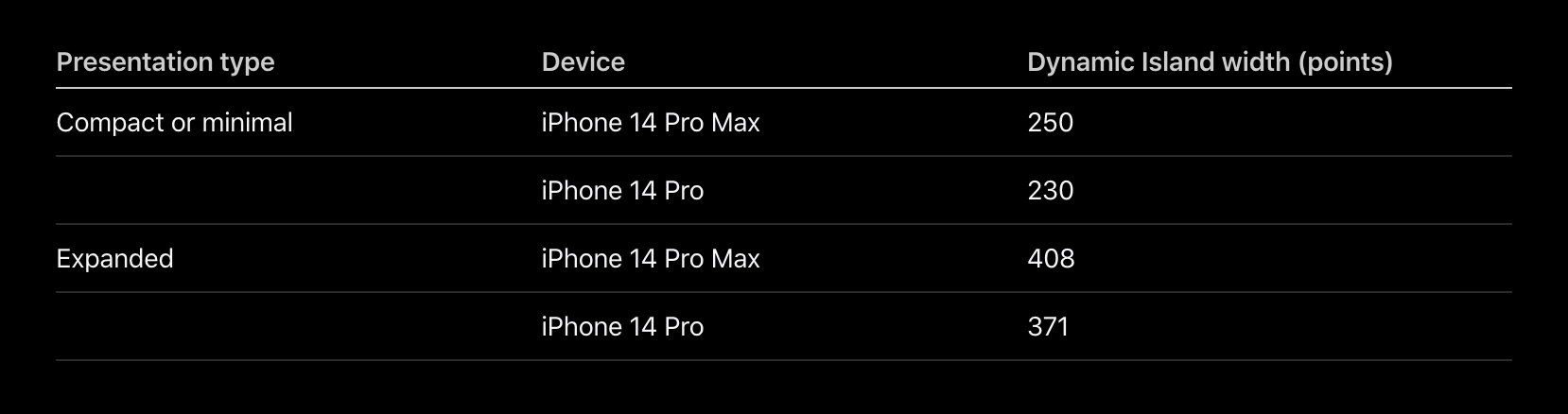
灵动岛尺寸规格
灵动岛使用 44 pt 圆角,期圆角形状应当同物理前置相机圆角保持一致。

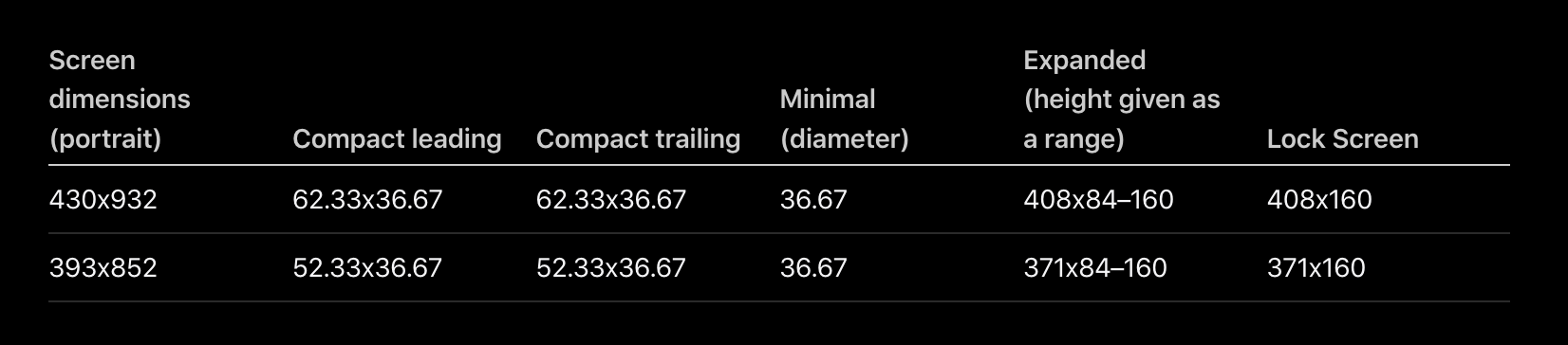
实时活动的规范尺寸也同样使用 pt 为单位:

作者:陈子木
想了解更多网站技术的内容,请访问:网站技术