从零基础到精通:B端项目设计规范整理实例
设计规范的应用逻辑很简单,但需要有非常娴熟的软件功能使用基础,所以之前花了很长的篇幅讲解了和规范相关的软件功能应用,就是为了现在做准备。
一、项目规范的整理准备
1. 项目规范的制作流程
项目设计规范的制作是一个 "庞大" 的工程,不是设计师依靠直觉平推就能做好的。所以需要先了解必要的环节,根据自己项目的实际情况做调整,再开始执行。
基础项目设计规范的完整流程,大致包含下面这些步骤:
- 构思项目的视觉方向和风格样式
- 对主要页面进行具体的视觉设计和定稿
- 进行规范内容的具体分析和规划
- 梳理全局框架和交互规范
- 整理基础视觉样式规范
- 整理控件和组件规范
- 规范内容评审团队对齐
- 规范文件整理和导出应用
- 后续的更新和维护
很多人错误的把开始使用设计软件生成具体的样式和组件当成设计规范的起点,这是非常错误的想法,那已经是中后期的工作了。
一套专业有效的规范,不可能凭空制定出来,必然要包含前期的准备、分析、测试和评审,最终定义出来的规范细节只是对前面设计工作的 "总结&补充",而不是再造出新的内容出来。所以,前期的工作步骤非常重要。
首先就是在获取产品原型、需求以后,根据项目的实际情况去构思设计的风格了。换句话说,就是要构建你项目的情绪版,是要设计得比较政务国企风,还是商务稳重、科技多元。虽然 B 端项目的视觉并不像 C 端设计这样差异巨大,但依旧是得做出选择的。

不同设计风格图
初期情绪版的制定只是设计意图,所以我们需要通过部分页面的设计来落实。尤其是在前期可能拓展了多个设计方案的情况下,更需要通过输出多套飞机稿 Demo 的方式来选择最合适的一版。
所以这个阶段需要输出的页面数量不用多,只要能评估页面视觉风格的 3-5 个关键页面即可。只有视觉方案在团队内部定稿,我们后面的工作才是具有确定性的。

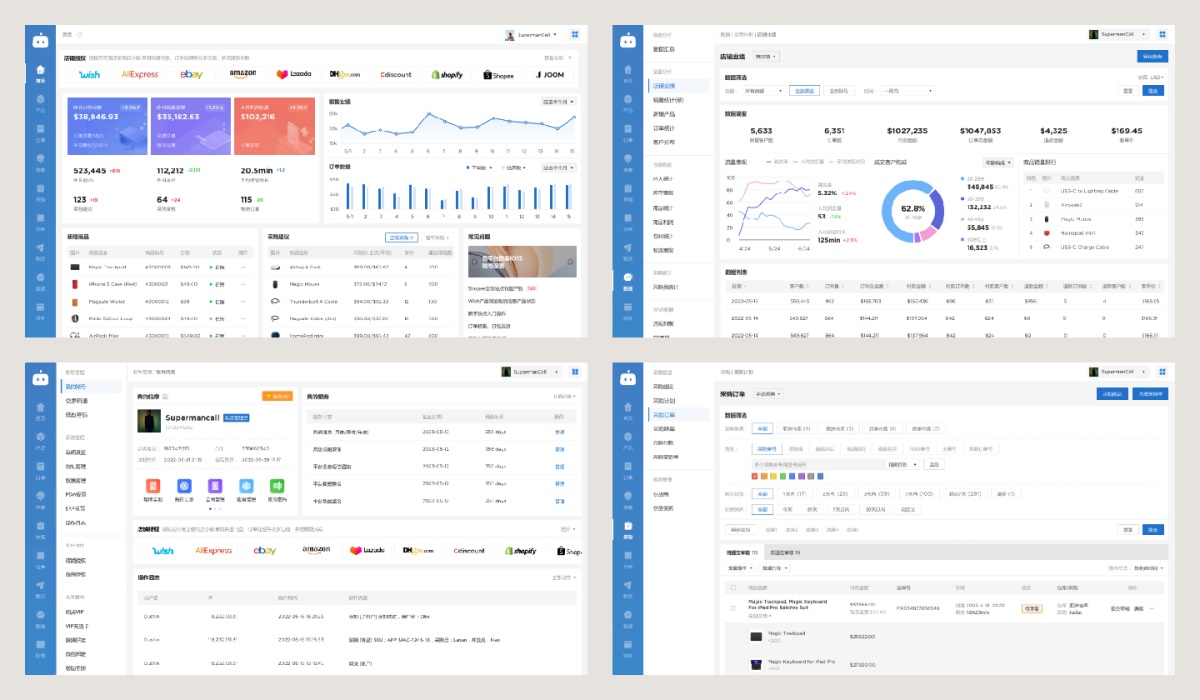
店小蜜的主要几个页面样式展示
因为规范可以做的东西实在太多,但每个项目的实际需要又不一样,而且留给我们制定规范的时间也不一样,使用的环境也有区别,所以我们需要在前期制定规范的层级结构和内容列表。这约等于制定一个项目的待办清单,让我们可以更好的控制进度和输出质量,这在下一小节就会展开解释。
完成上面两步,才到了具体使用设计软件进行规范制作的过程。也就是创建视觉样式,制作组件库的环节,这是要耗费精力最多,花费时间最长的步骤。但和你们想的不一样的是,这恰恰是整个流程里最简单的一步。
因为样式、组件的整理方法是死的,但怎么落地、应用、维护规范却是活的,非常考验设计师的团队协作能力和项目经验。我不会建议大家一口气就把所有规范内容全部做完,而是先把每个模块的内容制定一部分以后,就进行规范的内部评审。
主要评审规范的展示形式、引用方法、制作规范,统一设计团队内部的意见和引用,以及和开发协商如何有效进行组件化快发,保障规范在实际开发过程中被有效利用。只有这些条件都满足以后,再完成后续的所有内容制作与输出。
不要一厢情愿认为只要做了设计规范出来,其他人就一定会配合你的工作。没有经过团队内部评审交换意见后输出的规范,只是强加给其他团队成员的 "枷锁",无法成为他们日常工作中的 "标准"。
2. 项目规范的整理准备
从构思情绪版到设计定稿,我就不在这里开展。从风格定稿以后,我们就要进行制作规范准备工作了。需要花至少半天以上的时间进行分析,应该做一套什么样的项目设计规范出来。
简单来讲,就是给自己提出几个关键的问题,并给出对应的分析结果。比如:
- 你有多少时间来整理这套规范?
- 使用第三方库还要定哪些规范?
- 规范主要的应用场景在哪里?
- 规范的载体用哪种形式?
- 项目的前端配合程度有多高?
- 有哪些控件组件要做规范?
- ……
具体要提出哪些问题是开放性的,因为每个项目摆在我们面前的阻力是不一样的,分析的侧重自然也不一样。
就比如时间这一条,如果留给我的时间特别短,以及除非我想无偿为企业做奉献,那么必然会考虑怎么降低规范的制作规格,删减不必要的细节,思考最低配输出的底线是什么。
再比如应用场景,有的项目设计规范不管我们接不接受,确实就是摆设。给领导看的、给投资人看的、给甲方加钱的,它最后就没有落地的条件。那自然做样子也就有做样子的玩法……
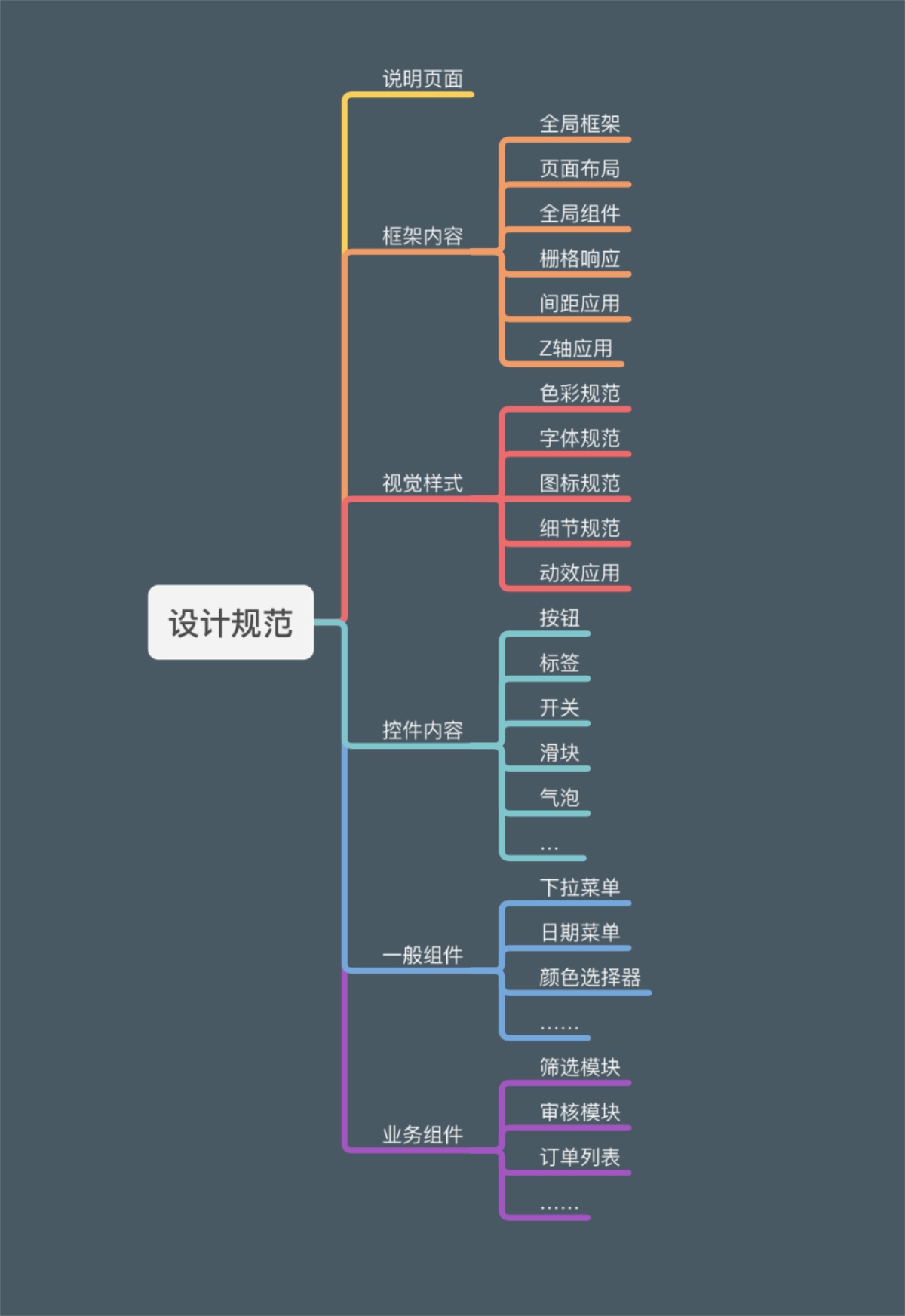
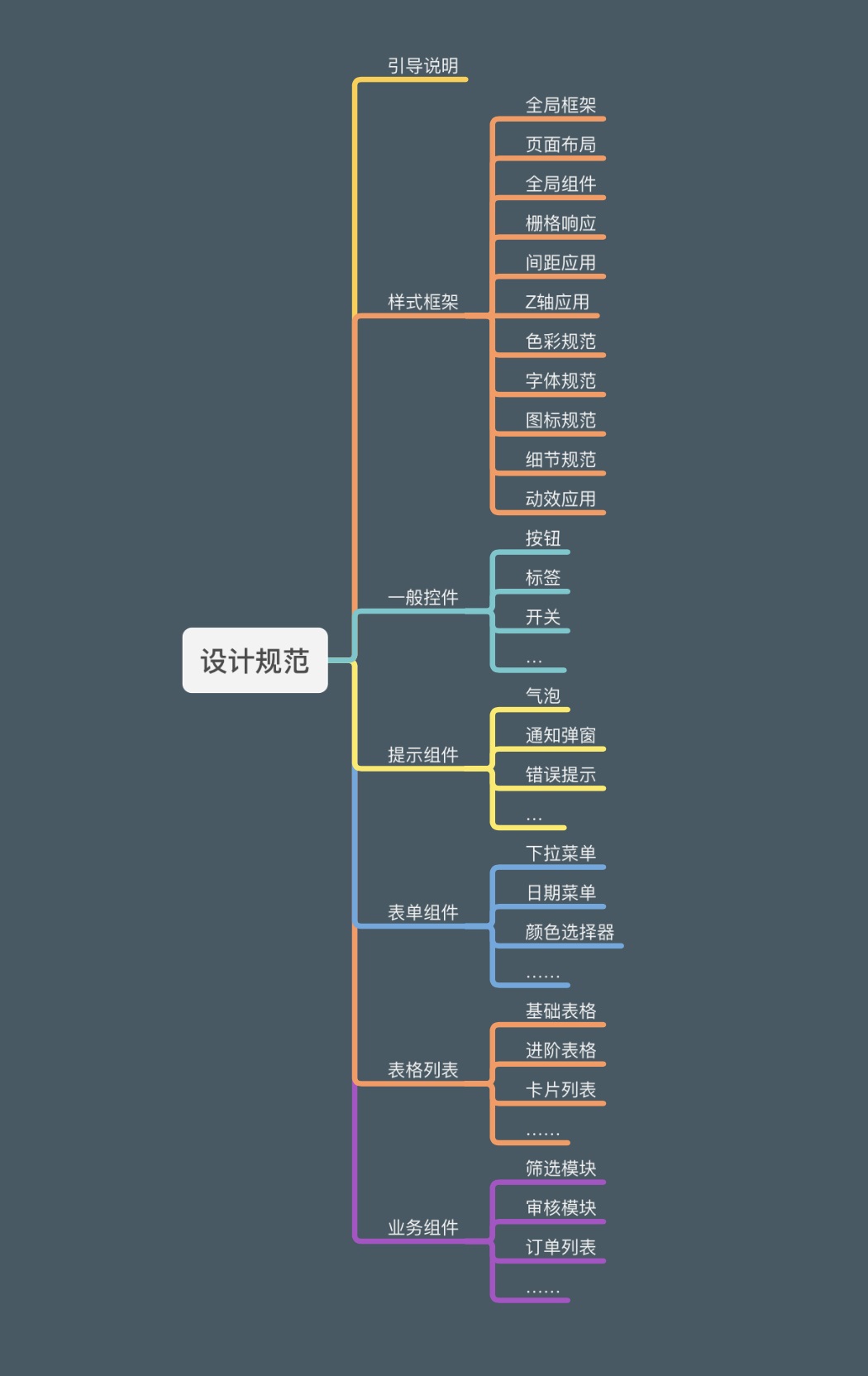
不同分析的结果对后面的工作内容影响是巨大的,所以考虑得越全面越好。然后就要根据分析的结果,使用思维导图工具来梳理规范中要包含的内容,整理的顺序遵循由上而下,从宏观到微观。

对应思维导图结构
上面是个简单的示例,例举了规范中常见的一些模块内容,前面的框架、样式规范内容比较稳定,所有项目基本都会包含,工作量也小。而组件库的内容就非常灵活了,需要你们自己根据项目的情况去制定。
比如,Ant 这类开源的组件库里包含了大量的组件,有相当一部分组件在我们的项目中压根不会出现,所以就不用考虑它们。也因此,每个项目的组件库都是独一无二的,你需要根据产品的原型来判断会应用,以及需要整理出来的组件。
这个目录就是你制作规范的任务清单,虽然第一版还可能有缺漏,但只要大框架有了,后面再在实际的设计推进中进行补充即可,我们就可以开始具体的设计规范制定了。
二、规范中的原则制定
设计规范整理的第一步,就是明确 —— 设计原则。用互联网一点的话术,也叫 "设计价值观"。So,啥事没干就开始上价值观整活了?
理论上,优秀的系统必然会包含某些固定的内核,比如企业文化、小说宗旨、宗教思想……整个系统的表象和细节都是受这些内核影响延伸出来的。
比如包豪斯学派的设计,是以实用性为核心主旨进行实践的。所以这类设计崇尚构成主义、标准化、极简。以这个价值观完成的设计,是不可能做出荒诞、繁杂、浮夸、喧嚣的设计的,和以消费主义为内核的波普风格是截然相反的。

包豪斯家具和波普家具
艺术看起来离我们很远,再换个例子,不同的人,不同的价值观,就会构建他们不同的穿衣风格和气质。对外在只希望简单舒适和极度渴望他人注意的人,就会对不同的品牌风格感兴趣,花不同的时间进行打扮,并表现出显而易见的差异。
这些都是价值观的作用,设计本身的价值观也没什么特殊的,就是反应制定者对这套规范作用的预期,也就是通过制定价值观让整套规范的实践发展符合指定的方向。
比如,Arco 的设计价值观中,使用了清晰、一致、韵律、开放四个词条,他们分别有如下的解释:
清晰:设计中减少不确定的因素, 减少用户判断次数,明确信息层级导向,让用户操作的目的性更明确
一致:高标准的一致的设计体系, 给用户带来品牌信赖感同时还能够通过一致的重复降低用户反复学习成本
韵律:产品使用中的韵律反应了用户习惯, 富有韵律的设计让用户的操作仿佛本该如此,减少理解记忆负担
开放:中后台产品复杂的业务场景很难以一套固定的设计体系去涵盖,只有开放包容的体系才能适应复杂的业务场景
可以看出,每个关键词其实都指向了解决某些具体的项目问题。所以明白了嘛,项目规范的原则就是从解决问题出发,通过找出或预判项目面临的重要问题,然后构想一个 "大概" 的解决方案,再提炼成关键字……
要注意,这里的价值观关键字和情绪版的关键字不一样,情绪版是定位视觉风格的词汇,范围更小更抽象,而价值观的关键字更宏观更具体(解决问题)。
给规范上价值观制定是考验设计师本身的全局思路和远见的,需要通过大量的项目去做积累,才能确保制定出来的内容具有说服力,不会让其他人看着尴尬……
虽然没有输出它也不会直接影响规范在项目中的作用,但建议新人从第一次接触开始就可以做尝试,慢慢去过体会其中的区别。
三、框架布局规范的制定
1. 全局框架版式的制定
除了价值观外,规范中层级最高的东西,就是全局框架了。在前面的分享中我们已经解释过它是什么了:
全局框架:项目的主要模块排版和布局,产品使用的主要依据和步骤
全局框架的制定确定了整个产品的基本交互形式,它既是交互的要素,也直接影响界面的设计框架。主要制定的内容包含下面几个要素:
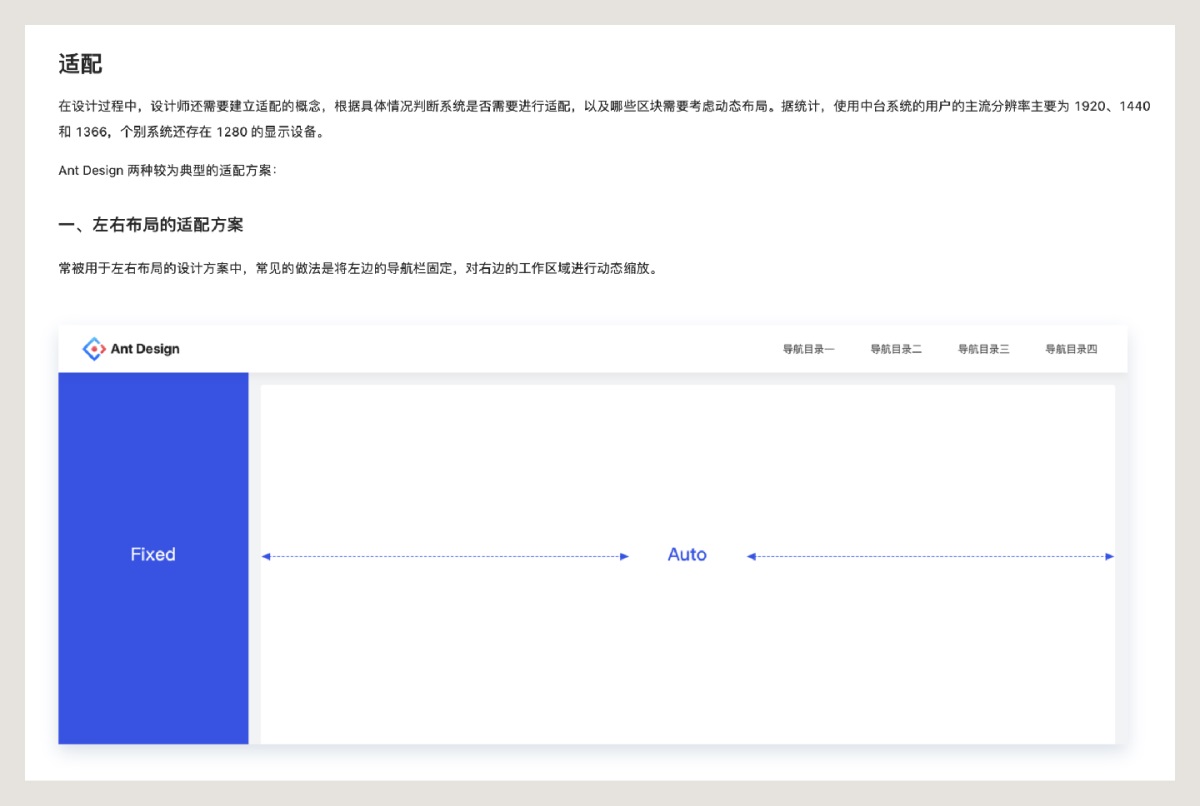
- 主要页面布局
- 不同类型页面
- 全局组件应用
① 主要页面布局
决定页面的核心组件布局和交互方式,包含导航栏、工具栏、菜单栏、内容区域等绝大多数页面都会出现的组件。

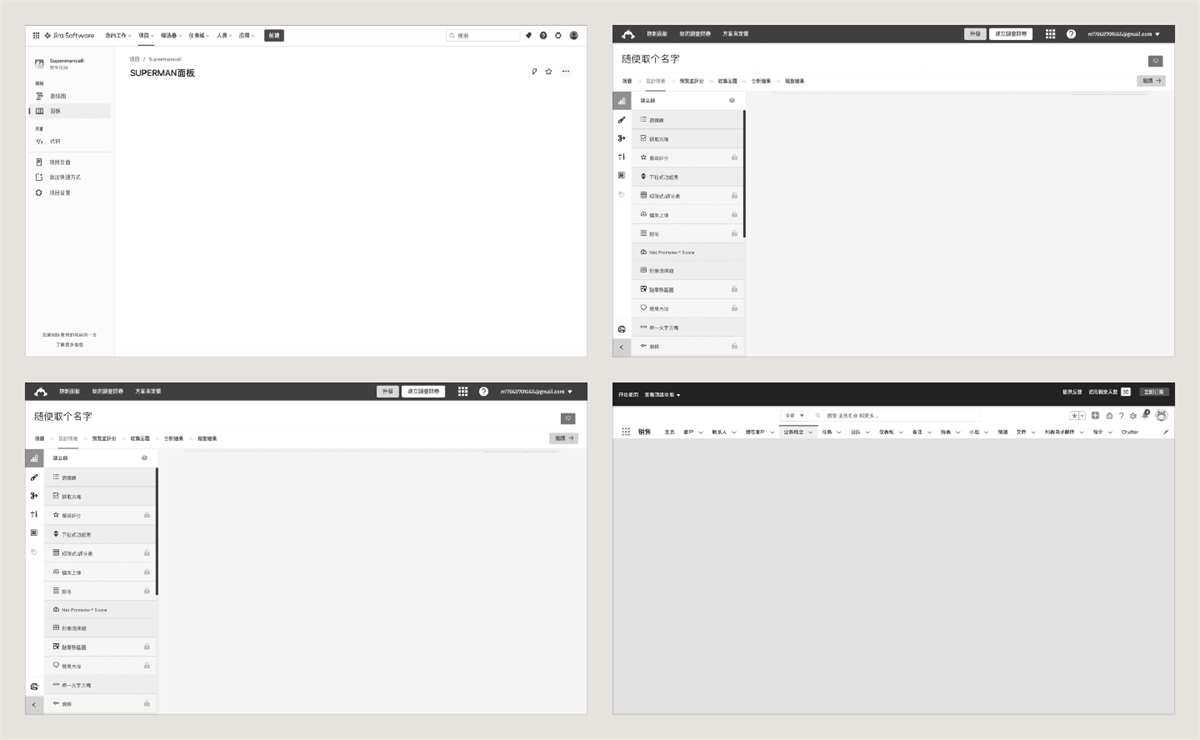
比如下面案例就使用了完全不同的布局结构:

但是,项目中往往会出现一些非常规性的页面,比如演示、会员付费、官方活动页等,我们也要在这个阶段中尽量考虑进去,描述包含哪些特殊的布局,应用到哪些场景。
② 不同类型页面
然后进行细化,解释几种常用页面类型的应用和设计方向,包含展示类型和页面类型。
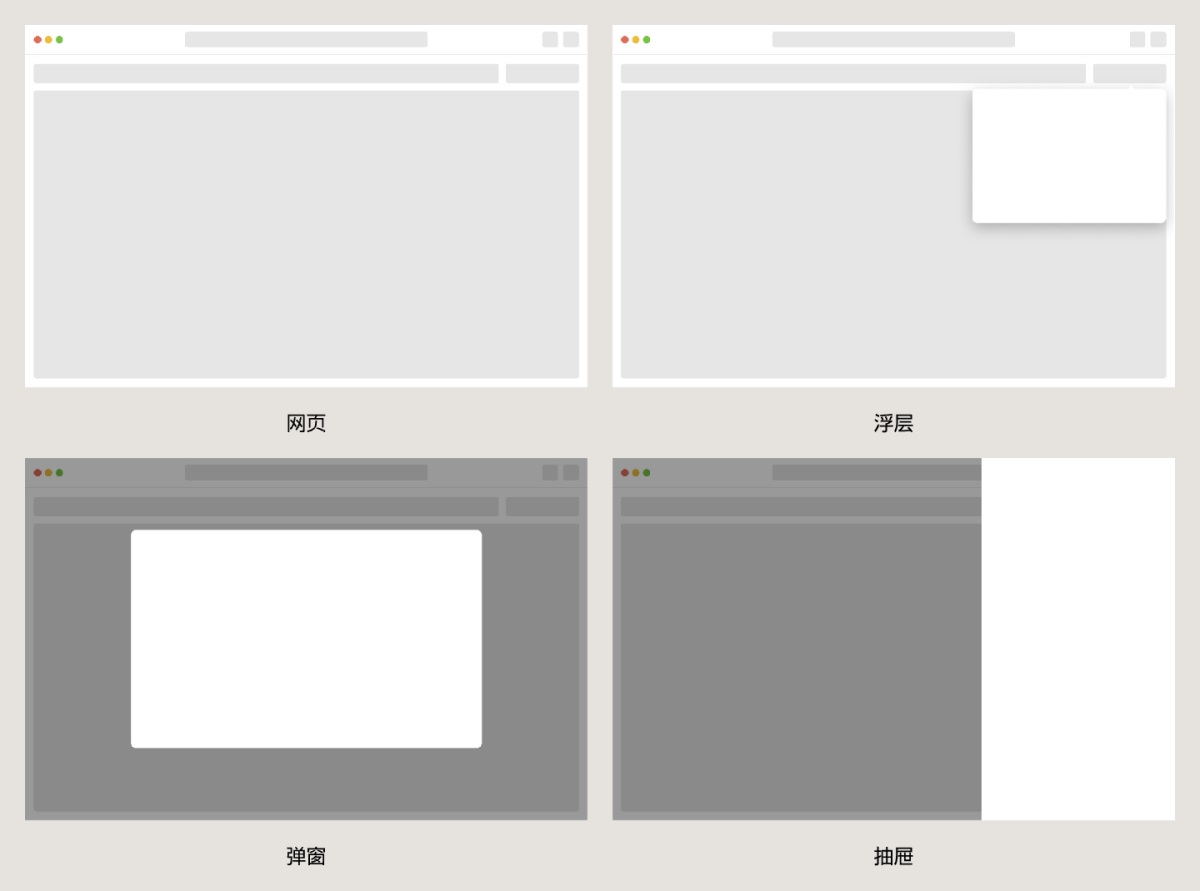
展示类型就是页面的展示载体,如独立页面、弹窗、抽屉形式,这在我们过去的分享也解释过。

页面类型是页面的功能类型,比如常见的表盘页、列表页、表单页、详情页等等,同类页面虽然在不同业务场景会有不同的字段,但它们会包含结构上的共性,是可以在前期进行整理提炼的。
比如表盘页,统一采取卡片模块拼接的模式。表格页面,统一筛选模块和表格模块的布局位置。包扩业务特有的一些页面,也可以进行整理,提升后续设计的统一性和效率。

有赞不同表盘页,置灰
③ 全局组件应用
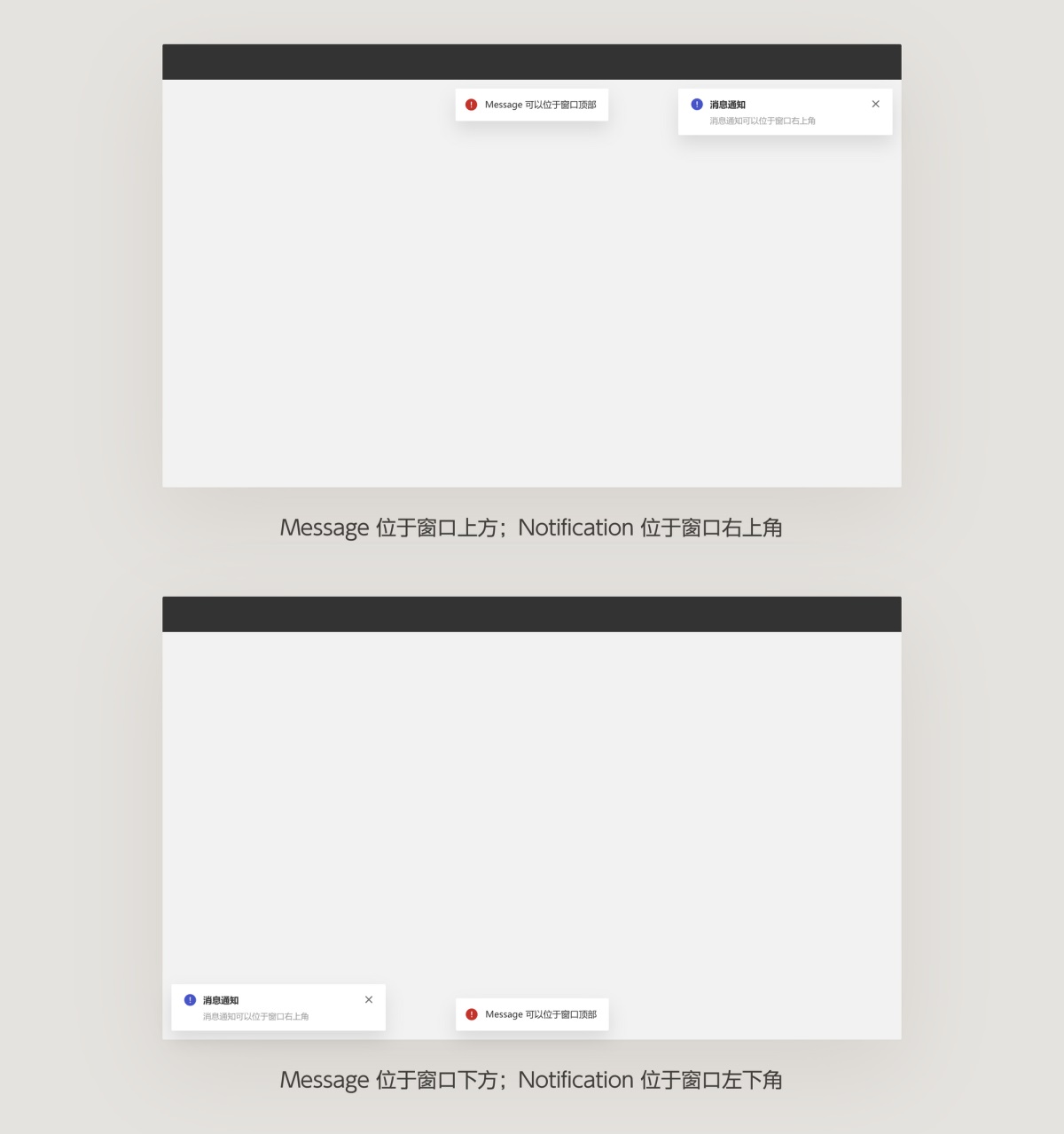
最后,就是除了基本框架外的全局组件应用规则,例如全局提示弹窗、消息窗口、固钉等元素。
虽然在 Ant、Tdesign 等开源框架是在组件章节才去解释这些组件,但这和全局组件说明还是有差异的。在我们自己的项目中,要在全局类别下完成对它们的布局说明。
例如,包含几种通知类型,窗口对应出现的位置,触发的条件。或者 Saas 的客服&帮助固钉,要悬浮固钉在页面的哪个地方,受不受其他模态遮罩影响等。

这些元素对后续的界面都会有一定的影响,所以需要我们提前进行解释。同时,这些解释并不是深入到组件本身的说明上,仅仅是描述它们 "全局下的应用"。具体的组件本身的设计、状态、交互细节都可以在后面的组件部分进行说明。
2. 栅格响应规范的制定
可能有人会认为栅格才应该是框架规范中的第一步,这也是误解。因为——栅格是为框架服务的,而不是框架根据栅格来制定。
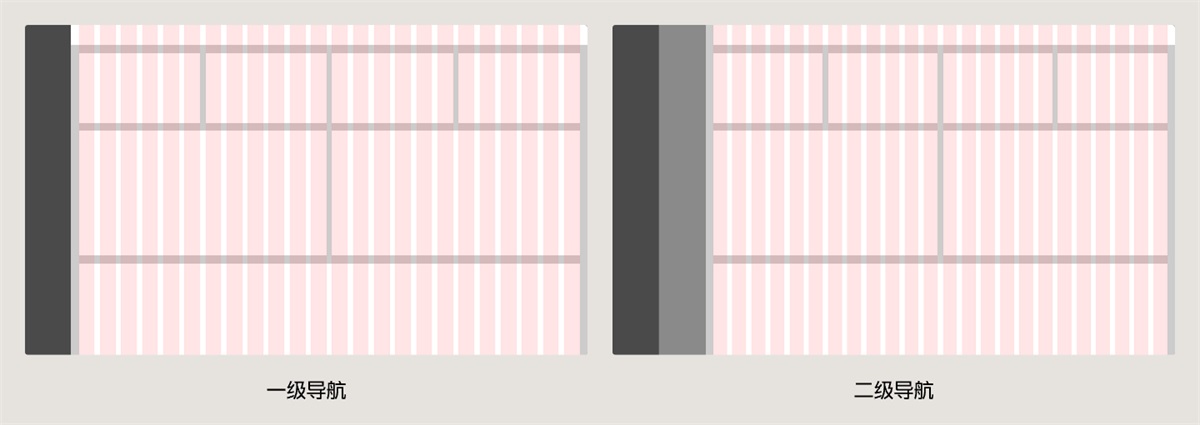
比如常见的导航栏位于左侧的设计,导航本身是排除到栅格区域外的。如果应用了可以展开的双列导航,那么栅格的区域还会被压缩。这在我们过去的 B 端栅格介绍中也有提及。

一级导航和双列导航加栅格的原型
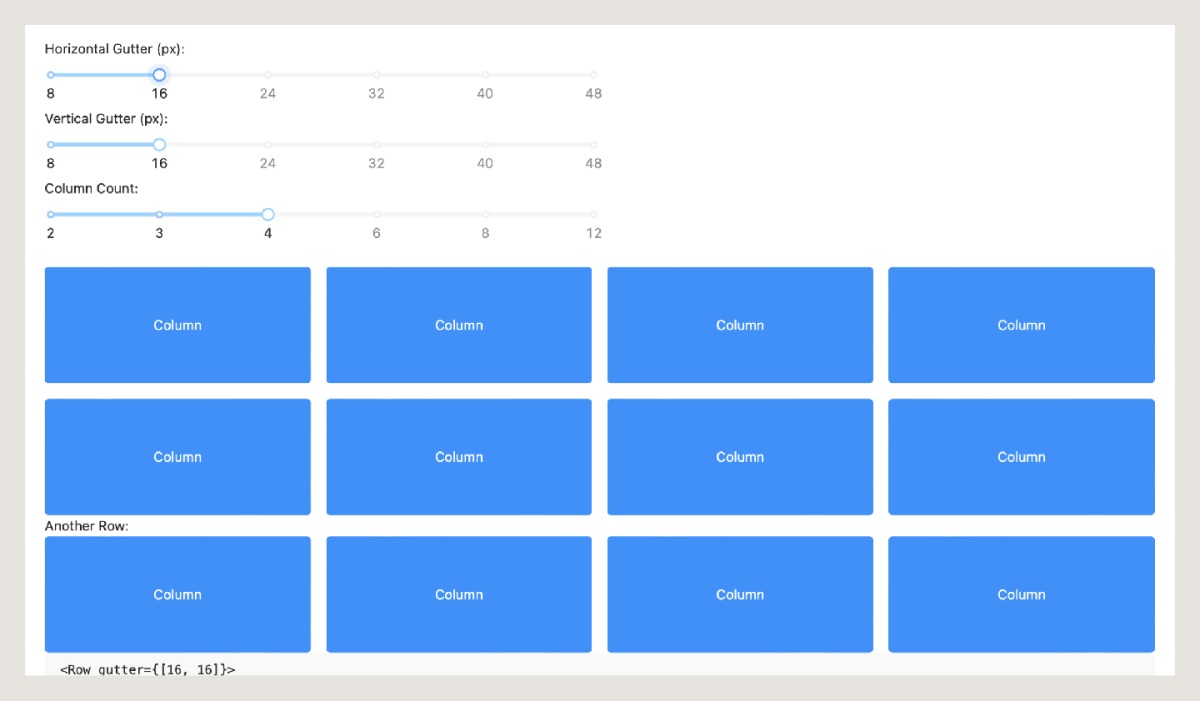
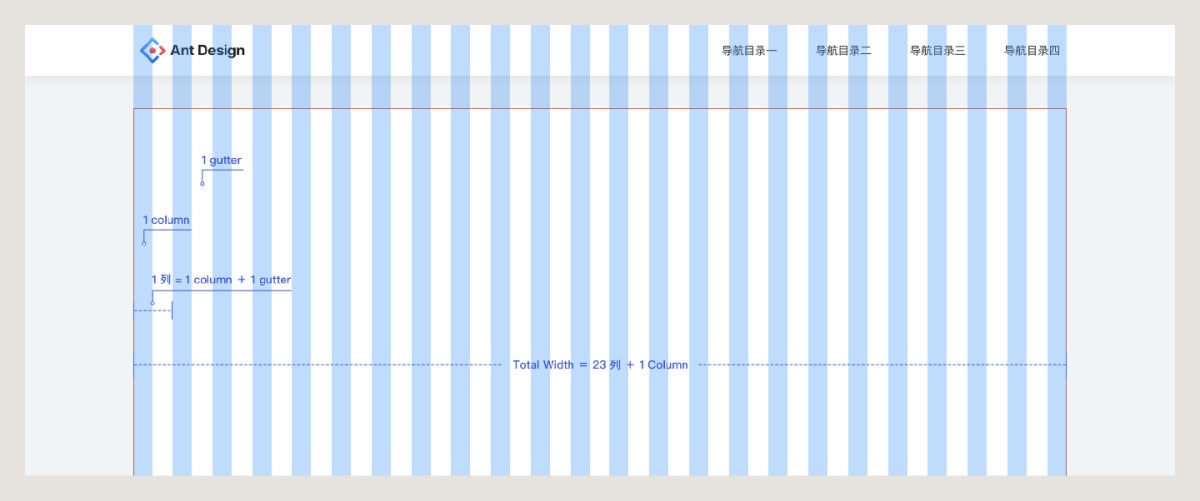
即使使用了 Ant 等开源框架的栅格系统,我们也要做栅格的规范制定。因为官方只是提供了一套自定义栅格工具,并对它的开发使用做出说明。

这对于我们项目设计来讲等于什么都没说,所以需要我们进一步确认栅格中运用的参数,并在规范中进行确认,保证开发和后续的页面使用固定的参数完成。
要重点关注参数如下:
- 列数 Columm:栅格总共使用的列数,常见 12、16、24 列
- 间距 Gutter:栅格格线之间设置的间距数值,一般为 8-16px
- 间距 Margin:整个栅格区域两侧的预留外边距
- 空间 Space:栅格作用的区域,如前面不包含侧边导航或右侧展开面板等
- 范围 min-max:栅格支持的最小宽度和最大宽度区间

这几个参数是栅格系统中最重要的说明,其它的细节如列的两侧边缘添不添加间距、Flex 流动,都可以另外和开发商量。
很多 B 端设计师会错误的把列宽 Column Width 数值标注进去,这就代表他们依旧没有理解栅格是什么。列宽根据页面宽和上方参数被计算出来,它是个 "变量",没有固定的宽度值,它是响应式中模块布局宽度变化的参照对象。
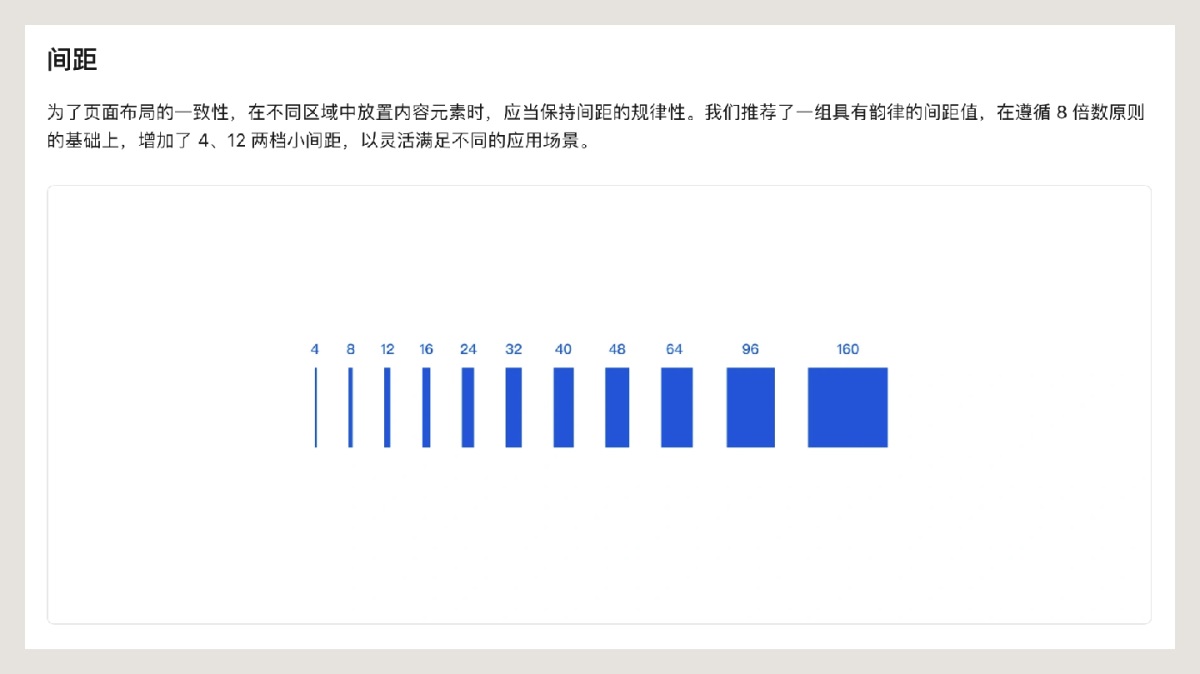
3. 间距数值应用
布局还有个不是太起眼,但是非常重要的地方,就是间距的应用。包含模块间距、标签列表间距、模块内间距、按钮内间距等等。
间距的应用是构成整个页面稳定性的核心要素之一(另一个是对齐),要尽可能将整个项目的间距控制在几个固定的间距数值之中。
比如 TDesign 中的间距制定:

对于我们自己的项目,间距的数值不需要和它们完全一致,但是只像它一样列几个参数显然也太苍白了。所以需要对每个间距数值的应用给出一定的示例,确保内部对间距应用思路保持一致。
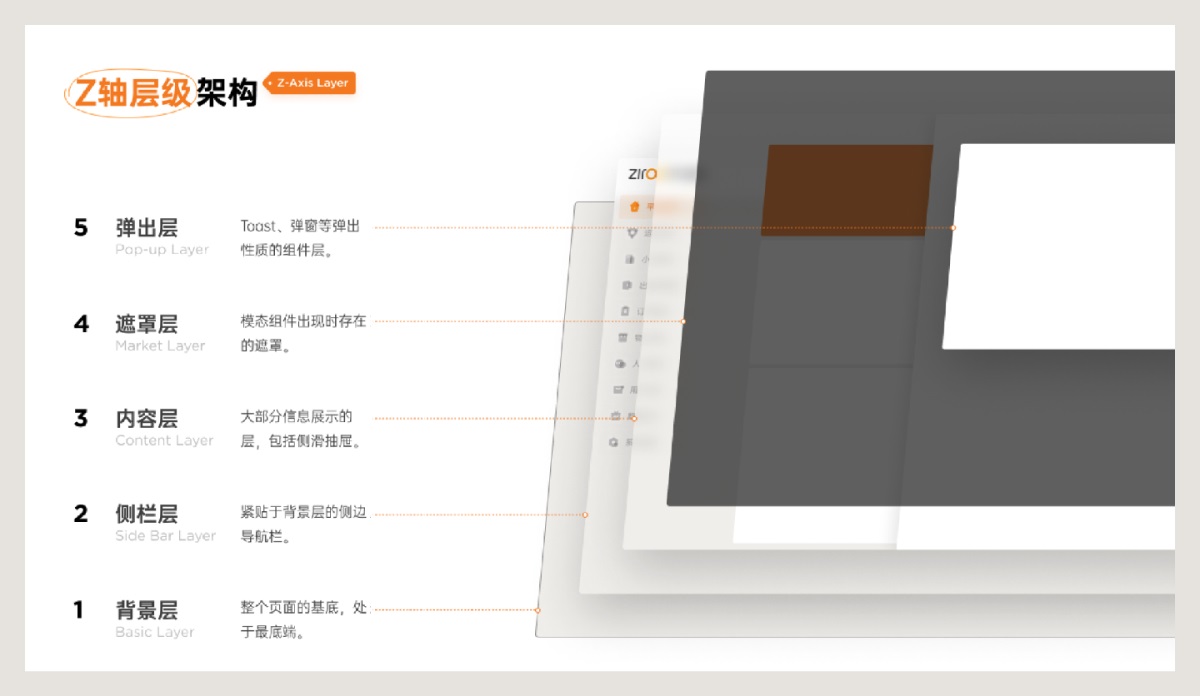
4. Z 轴层级关系制定
全局的最后一个模块,就是针对 Z 轴层级进行制定。它用来表示页面中元素的上下顺序和叠加关系,类似设计软件中图层的顺序。

要确定的内容除了上方这种固定的 Z 轴顺序以外,还包含活动的层级,在原有图层上 +1 级的高度。如:
- 下拉菜单
- 文字气泡
- 操作气泡
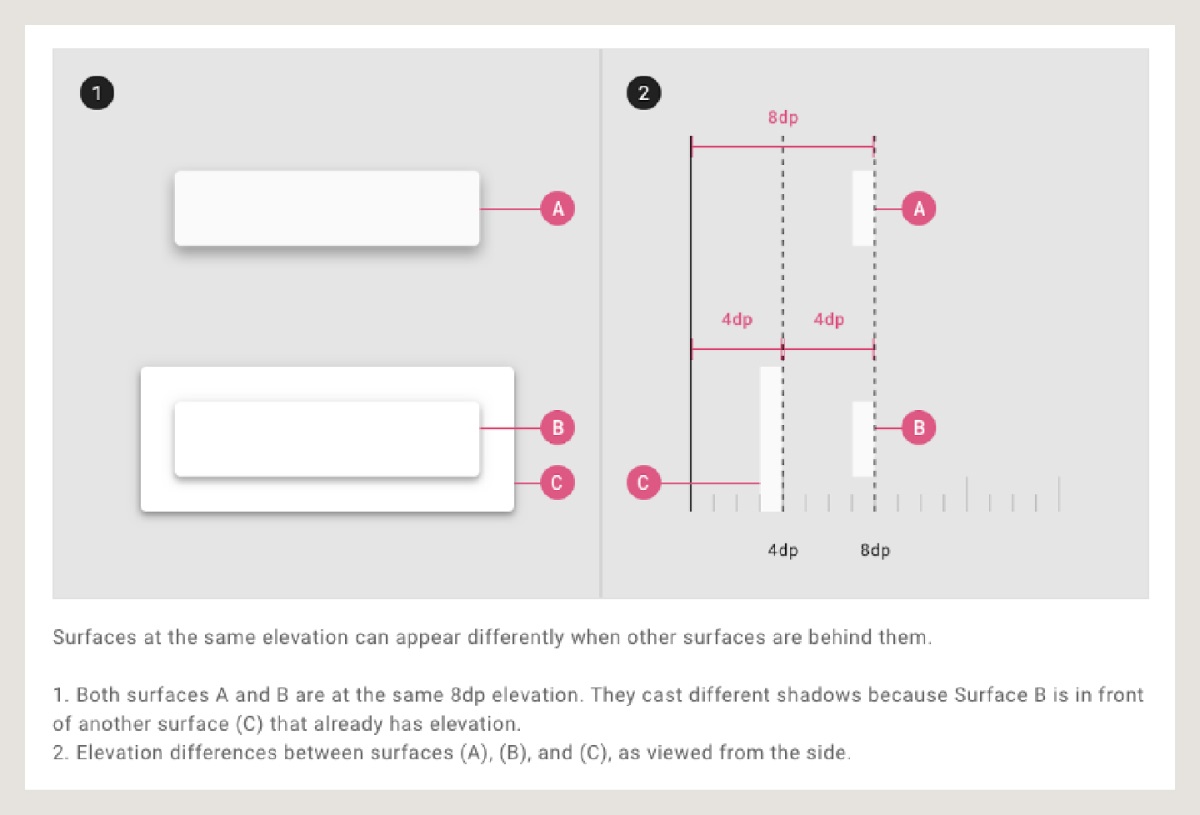
除了在后续设计中让我们直接进行覆盖以外,Z 轴作为一种空间关系,被越来越多的设计规范结合到投影的使用上。比如 AndROId Material Design 2 中,不同 Z 轴高使用不同的投影参数。

MD 投影参数页面截图
如果项目中要应用投影,就可以把它关联到 Z 轴的应用中,给对应层级分配固定的投影类型,保证空间感的一致。
以上就是关于全局框架中需要记录内容的解释了,具体的描述文案、内容,可以参照 Ant、TDesign、Arco 的相关说明,并自行优化。
四、基本样式规范制定
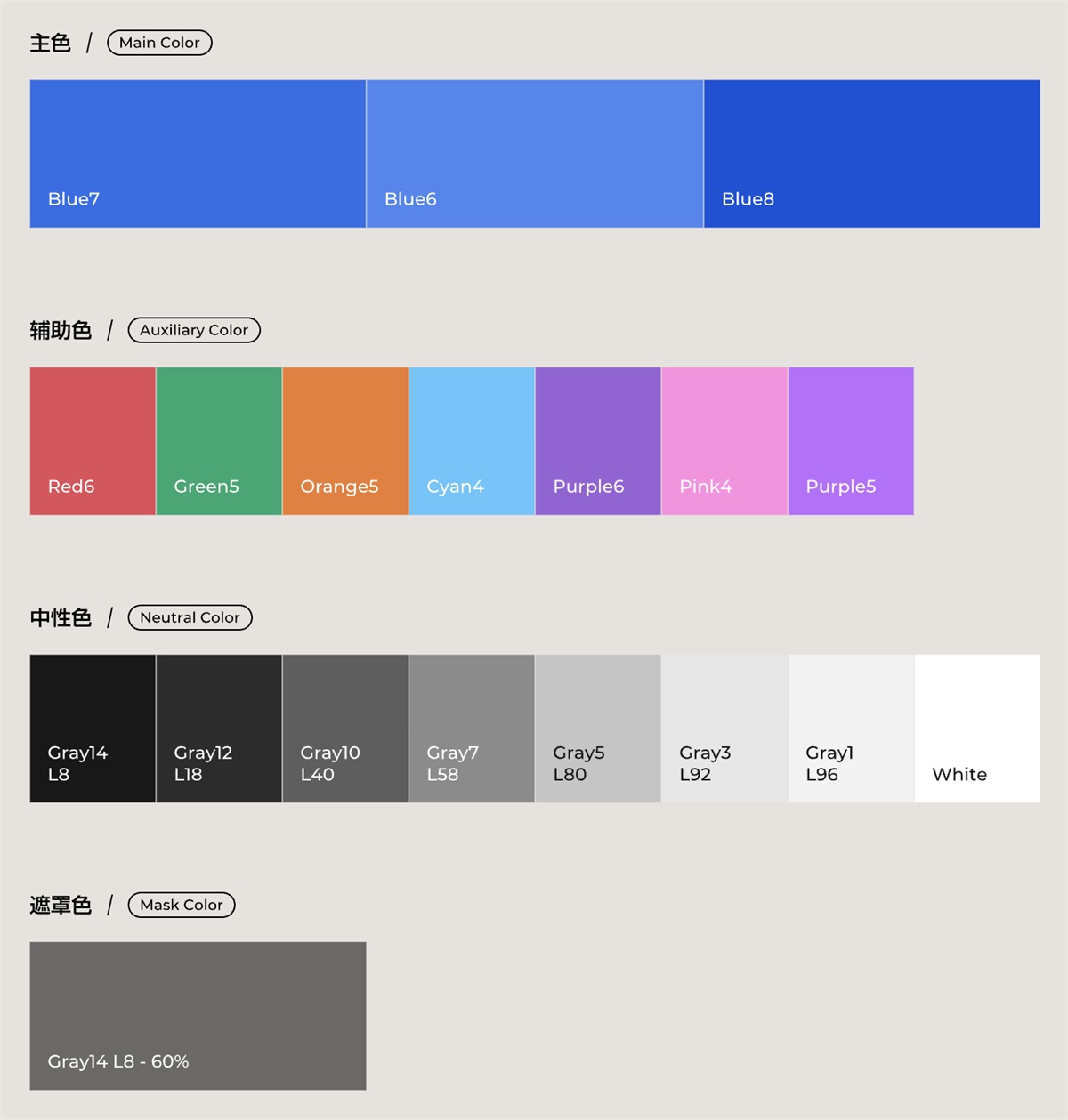
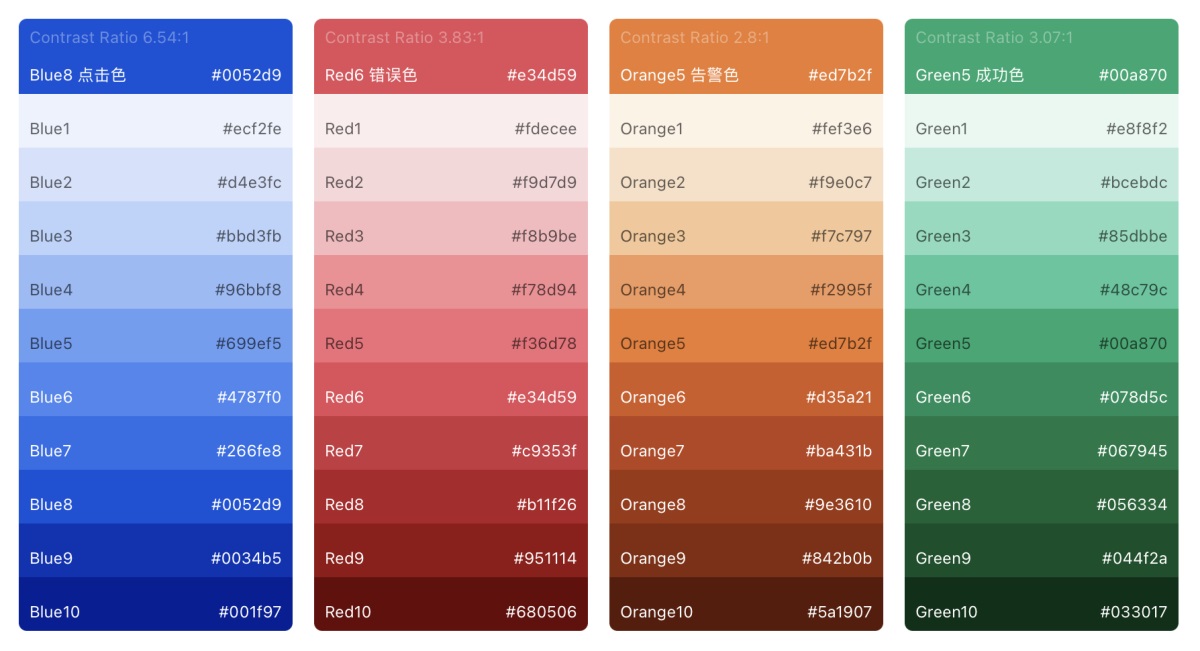
1. 色彩规范的制定
进入样式的规范制定中,首先就围绕颜色展开。颜色规范主要关注几个固定的色彩类型,并通过一个画布进行记录和展示。
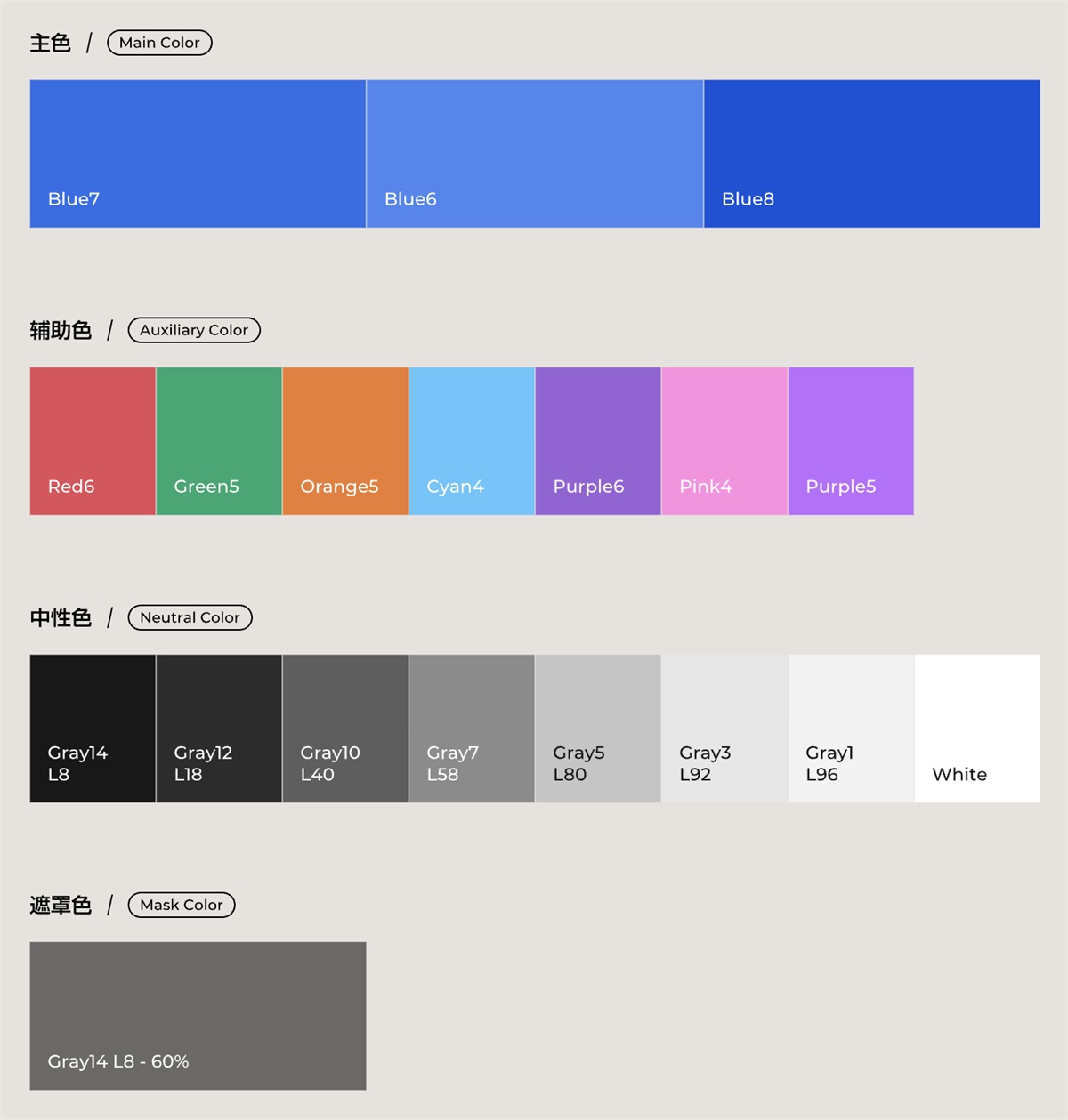
- 主色:项目的主要用色,以及主色的相关变体
- 辅助色:用来配合主色提升项目内容辨识度和权重的色彩
- 中性色:项目中黑白灰的不同灰度值应用
- 遮罩:相关遮罩层的色彩和透明度设置
- 渐变:应用渐变色的相关角度、渐变跨度或固定渐变值

店小蜜规范色彩应用
这里我要提个和大多数网上色彩规范分享不同的观点,就是一个项目里,色彩应用数量是越少越好的。99% 的项目压根不需要制定完整的多色相衍生色板。

这在实际设计和开发环境下就是纯粹的负担,因为我们每次选色都面临着大量的选择对象。而且这种情况还需要我们处理对应的 Color Token 命名,和开发对齐规则应用方式,投入是远远低于产出的。

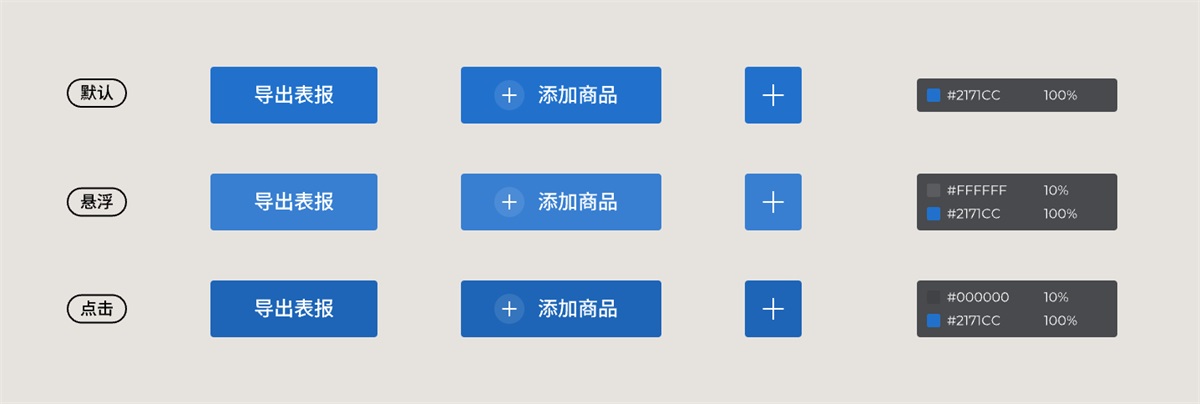
如果想要实现类似按钮悬浮、点击之类的不同状态的颜色调整,就可以通过黑色、白色遮罩的应用来关联不同交互行为。

多种按钮类型,默认状态,鼠标悬浮叠加 白色 10%,点击 黑色 10%,
要是项目确定使用了某套开源框架,且没有固定的品牌色。那么就建议所有颜色都从官方的色卡选色,然后在色彩示例种备注对应的颜色名称(不是 Token)即可。
比如使用上方的色彩规范展示案例,直接替换成 TDesign 色卡中应用的色彩和名称:

店小蜜规范的色彩从 TD 里拿,和上方的做对比
2. 字体规范的制定
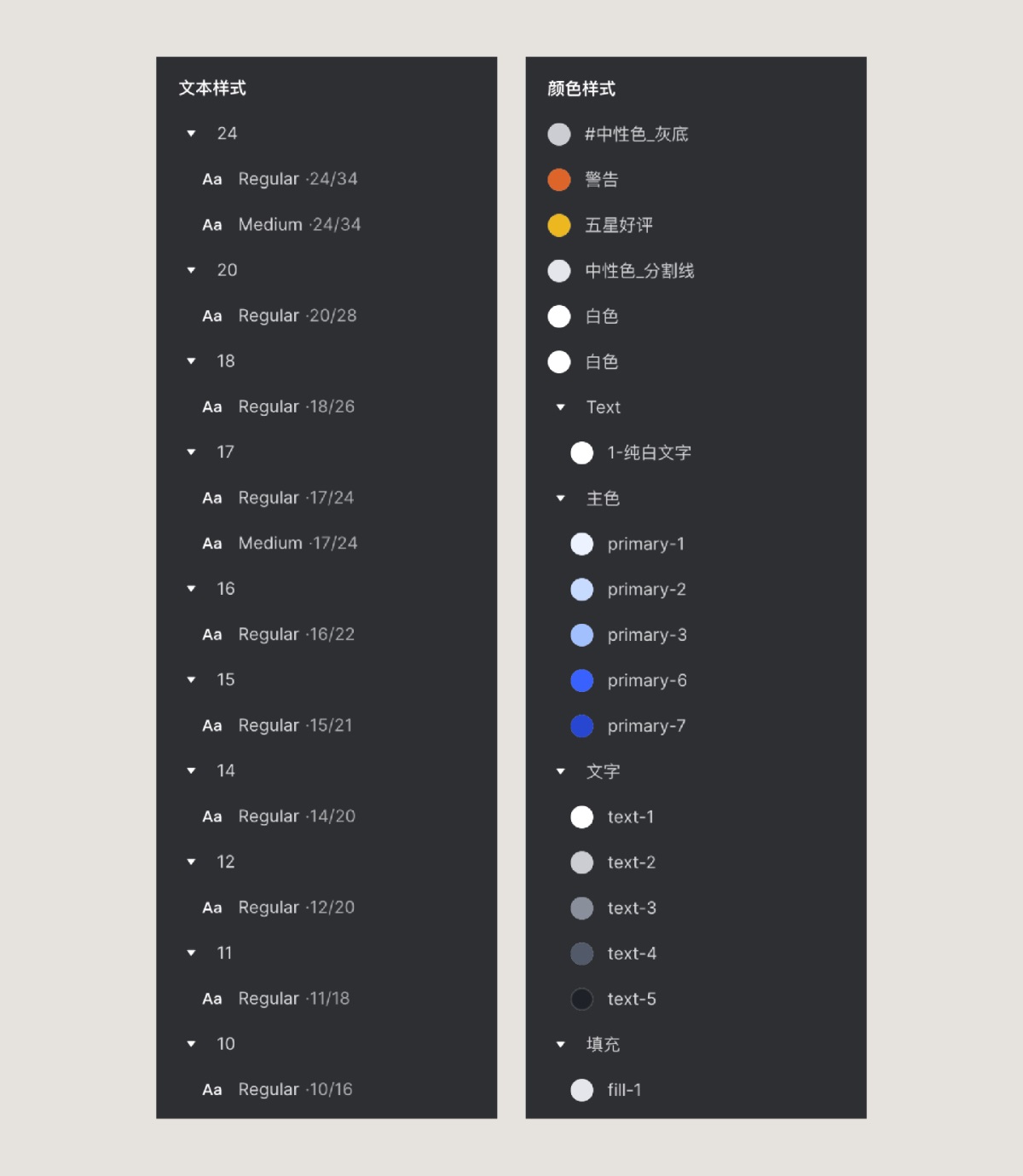
色彩之后,就是字体的规范了。同样,我们字体规范就是从完成界面中整理出对应的字体规格,包含标题、正文、注释三个大类,以及特殊的英文、数字等类型。
每个类型要反应字体、字号、字重、行高这几个核心参数。因为设计软件中可以直接查看,所以今天我们在处理规范的时候往往在画布上把字体放上去就可以,往往不用独立标注。

店小蜜字体规范列表,字体设置罗列多个
其中,主要字体定义通常不会只有一个,会包含多个字体选项,根据打开网页的系统环境进行匹配。所以,我们要筛选出对应的字体范围进行说明。
如果对网页字体本身认知不够清晰的,也可以参照我们前面做的规范说明:
字体和色彩类似,规格数量一样是越少越好,多了即不能提升实际的效果,还会拖累项目效率。
3. 图标规范的制定
在项目中图标也是基本的组成要素,我们过去关于图标的分享做了不少了,相信大家都知道图标本身是具有一定绘制规范的。
虽然 Ant 它们都有一些自带的图标栅格系统,但即使我们应用了它们提供的图标苦,这些栅格对于我们来讲也毫无意义。因为那是他们画图标的标准,关我们的规范什么事……
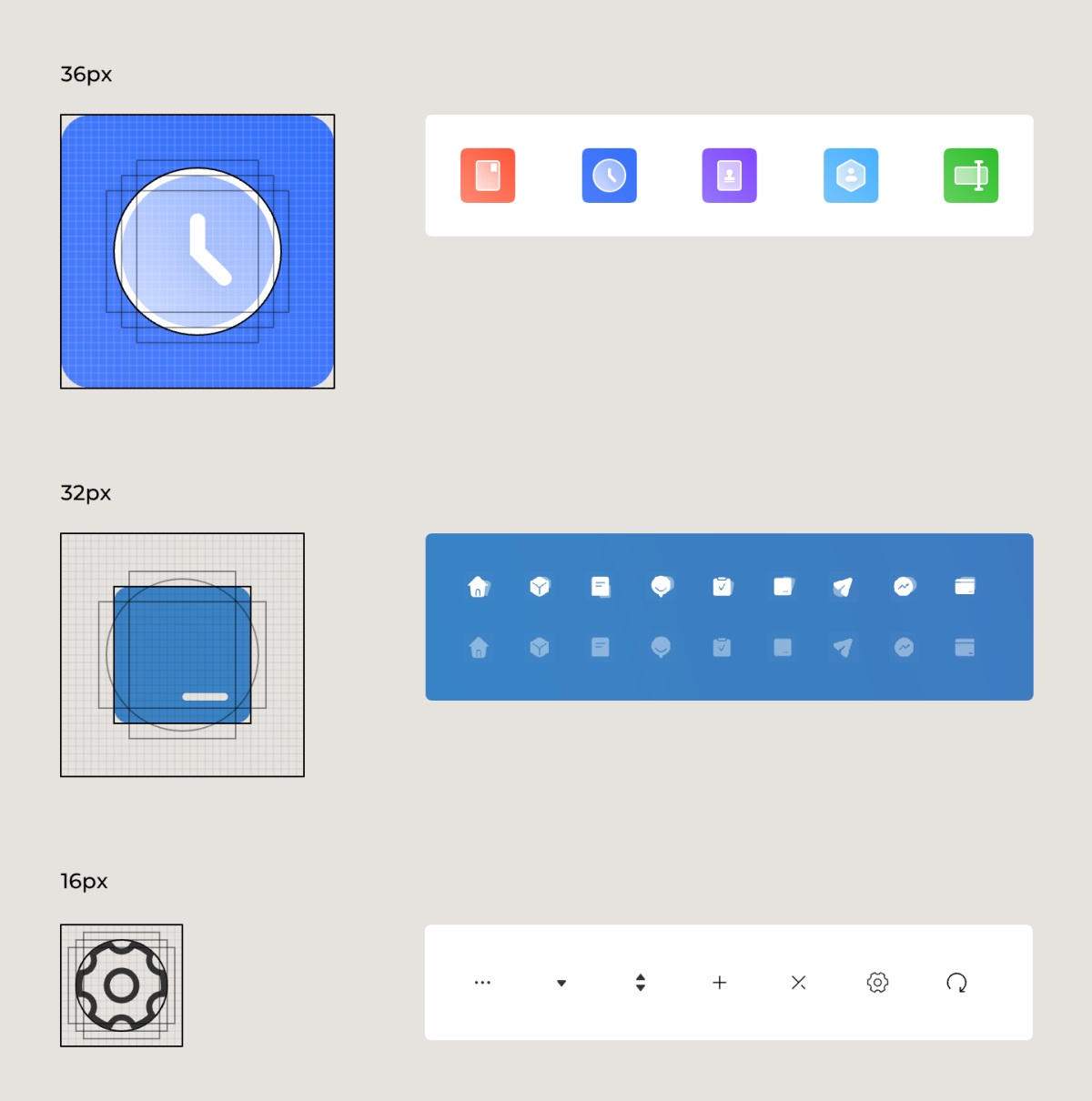
首先我们要明确项目中不可能只使用完全相同参数的图标,最起码在尺寸上会有不同,所以项目里就必然包含多套图标。

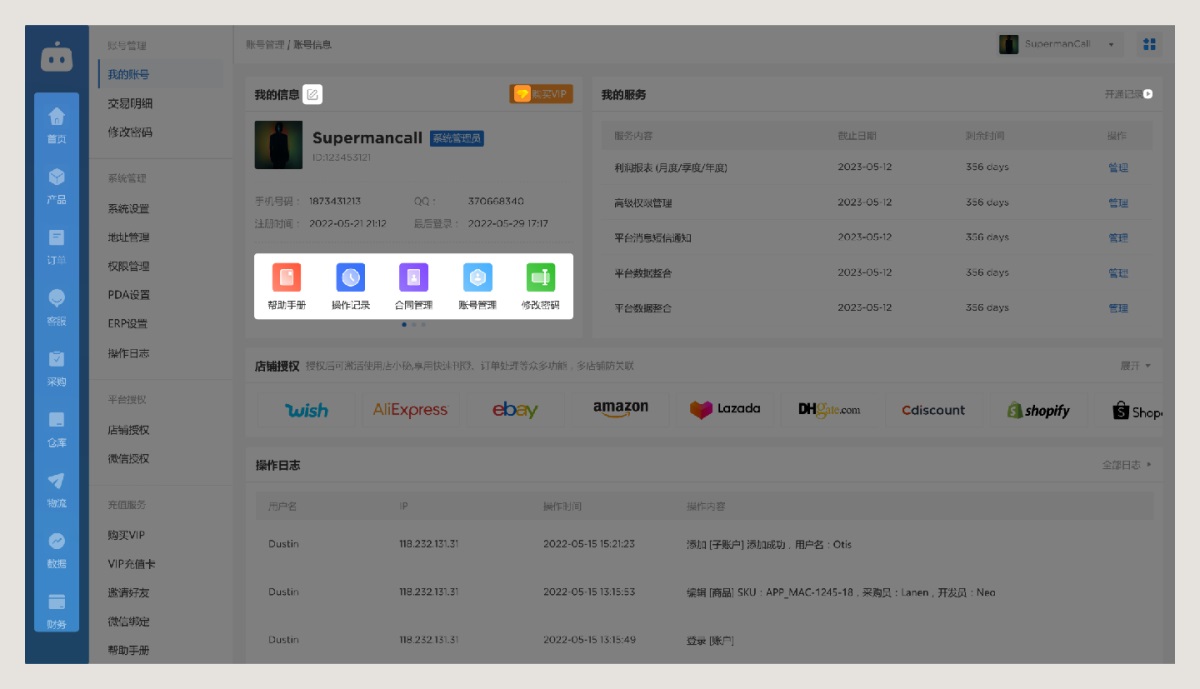
店小蜜页面多图标的示例
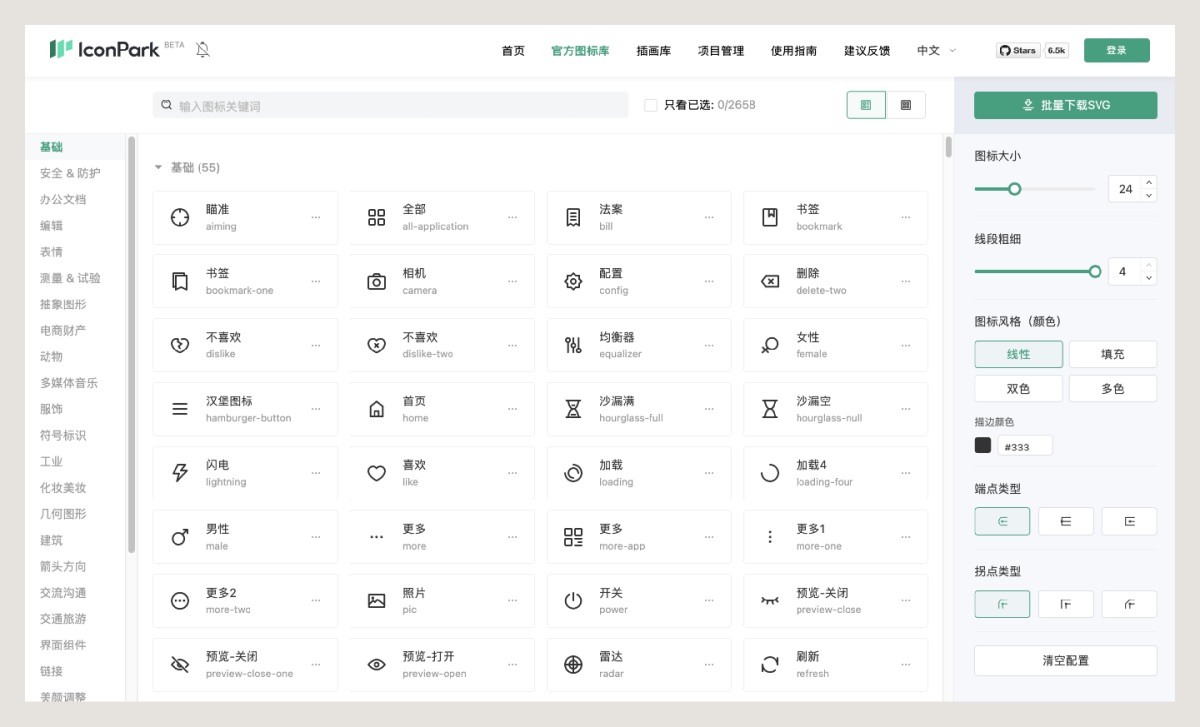
所以即使我们用了类似 iconpark 的图标库,依旧要做几个关键的规范要制定的,比如图标的尺寸,对应的粗细设置等。

如果没有用图标库,完全由自己设计,那么就需要提供更丰富的规范内容了。尤其是尽量包含不同规格下的栅格模版,因为栅格的制定在不同尺寸下是会有不同细节调整的。

店小蜜基础的图标展示,包含栅格
如果对图标的理解不够深入,也可以看我们做过的 B 端图标说明:
4. 圆角模糊等细节制定
样式中最后一步,就是视觉细节的总结了,包括圆角、背景模糊、线段、图形比例等。
我们需要总结在项目设计中运用到的可以总结出来的细节特征,并加以记录和统一,防止在后续的设计中不断膨胀出新的规格。

店小蜜细节内容总结
这些细节是构成界面样式丰富性的主要因素,也是最容易破坏项目视觉统一性的东西。比如圆角的设置,一些初级 B 端设计师输出的项目,就可以包含无数种规格,且圆角的大小并没有清晰的使用逻辑,这是严重降低设计质量的表现(当然也是能力问题)。
我们在归纳细节的时候就是防止不同设计师(尤其是刚入门的新人),在后续设计中放飞自我。每个项目都会有不同的细节内容和特征,就需要设计师自己去思考和总结出来了。
以上就是关于视觉部分样式的说明,每个类型可以在软件中制作一个独立的画板,并放置对应示例,并且只需要针对软件面板中无法反应的规则做注释说明,不要事无巨细把所有参数备注都写出来。
以及可以添加到软件样式表中的,也在这个阶段中完成,然后再开始整理后续的组件库,确保组件库中的属性已经完全关联到对应样式上。

五、控件和组件规范制定
1. 控件和组件规范记录的标准
再强调一遍名词的概念,控件在这边指基础的交互元素和单位,组件指包含复合操作的业务模块,虽然本质上它们都是 "组件 Compoent/Symbol/Kits",但因为复杂度不同,在规范的制作上自然会有一定的差异,这会再后面具体提及。
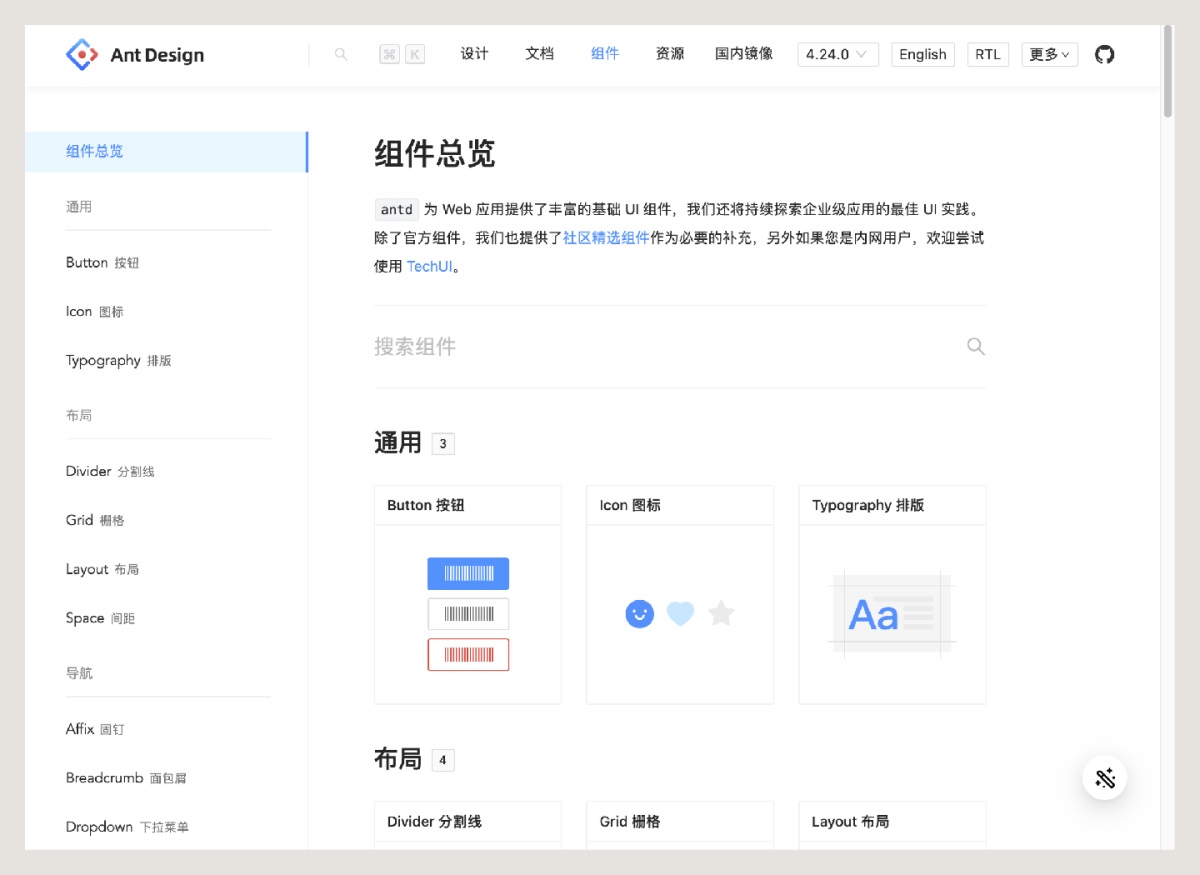
它们反而是整套设计规范中最简单的部分,因为 Ant 等框架对于组件的说明和展示也已经足够完善,都是现成的参考案例。所以,我不打算像其他人分享的内容一样,逐一具体控件和组件进行简单介绍。

Ant 的组件介绍页面
制作组件库和规范的主要难点,在我看来是怎么让它们可以高效的被利用起来,所以这需要一个清晰的内容索引机制。
Ant 等主流组件库,如果有引用过它们组件库直接做设计的同学应该都会发现非常痛苦,不仅仅只是使用了各种编组和自动布局的关系,还包含想要找到自己想要的组件得找很久。
原因就是因为这些组件库不是他们团队真实的项目库,只是 KPI 和任务。所以并不会太多考虑实际应用难上的困难,直接使用英文排序来罗列组件,或者没有任何规则。
比如下图是 Ant 在即时中的组件存放面板(内容应该不完整…),一个大分类下堆满了不同的组件,查找起来非常的低效。

所以针对我们自己的项目,就不能照搬这种模式。要充分利用软件的页面 Page、画板 Artboard、链接 link 功能来完成组件的索引和存放。
首先再回到前面准备工作中的思维导图,我们通过思维导图记录了一些会出现的组件内容,这里我们要进一步分类。每个二级分类对应软件中的页面 Page,三级分类对应画板 Artboard,四级分类对应画板中存放的组件内容。
整体遵循分类和层级清晰的原则,避免在同一画板中堆砌没有关联性的组件,同时针对一份完整规范的要求,还要在前面添加引导页 Guide Page,样式页 Style Page 即可。

思维导图
完成结构的创建以后,后面的组件内容摆放就根据这个目录来完成,虽然这个思维导图大纲还是第一版,必然是不完善的。但只要前期这个框架形成体系,那么后面添加的内容自然会根据这个结构来补充。
每个画板下方内容怎么放,会在后面的两个小节做解释。这里重点说下第一个引导页面 Guide page,它作为打开规范看到的第一个页面,是要承载一些必要的信息的,比如设计的原则、规范的使用说明、版本的更新之类的解释。
一定要牢记 "必要信息" 这个关键词,不是鼓励你们在首页写几万字的内容进行自我感动,而是在一个画板内用最精简的文字把该放的信息放进去即可。
比如以 Arco 的说明作为参照,大概就是这样:

对应案例
除此以外,首页还有个最重要的功能,就是 "内容目录"。一个有效的索引机制可不仅仅是让我们手动查找,而是会创建一个用来快速跳转的 内容明细目录。
原理就是可以选中画板、图层右键复制它的链接,然后再在对应图层中添加这个链接,就可以让这个图层成为跳转到刚才元素位置的按钮。

理解原理,之后就是创建目录了。我们依旧可以使用自动布局的功能,并根据刚才的结构划分,快速创建出一个可以自由调节并支持跳转的目录出来,比如下面的这样的案例:

目录截图
在这个引导页中,目录是权重更高的模块,因为其它信息一般看一两次就够了,没有特别的事情不会再看它,而目录才是每次进入这个页面的价值所在,所以放的位置要显眼,不要让其它文本信息过度占据页面的内容。
完成目录后,就可以在左侧页面 Page 列表创建对应的组件分组,并进行下一步工作了。
2. 基础控件规范制定要点
基础控件因为太简单,所以不需要用太多的文字内容做解释,单个解释面板下包含的内容只需要有:
- 标题简介:简单描述这个控件是什么,有什么作用,最多几十个字就够了
- 样式展示:把这个面板下包含的不同控件类型先统一展示一遍,然后使用简单的文字备注
- 状态展示:把每个类型控件会出现的状态罗列出来,对需要备注的地方进行说明
一个按钮控件面板的制作,做前讨论:

一个按钮控件面板的制作,做前讨论
变体要调整,不按当前的做法做
一定要牢记,自己的项目和线上的开源框架解释是不同的,内容不要太含糊。就比如上面的按钮,我在项目中使用过几个不同的高度和类型,那我一定会把它们都列出来,而不是简单放一个样式和状态就结束。
因为规格不同,就肯定没办法用一个按钮的变体组件来完成项目的全部按钮设计,所以肯定要生成多个组件和变体。然后在状态展示的部分,就可以直接将变体放进去,并且给出对应的注释即可。
3. 进阶组件规范制定要点
组件比控件复杂,复杂不只是视觉而已,而是更复杂的交互和业务逻辑,既然我们梳理规范了,那自然应该把重要的交互解释放进来。
当然,组件也分一般的基础组件和复杂的业务组件。基础组件如下拉菜单等没有交互说明必要的和控件的做法别无二致,麻烦的是复杂的业务组件记录和说明。
且因为业务组件的特殊性,尽量在一个画板中只展示一个组件,而不是硬凑到一起去。
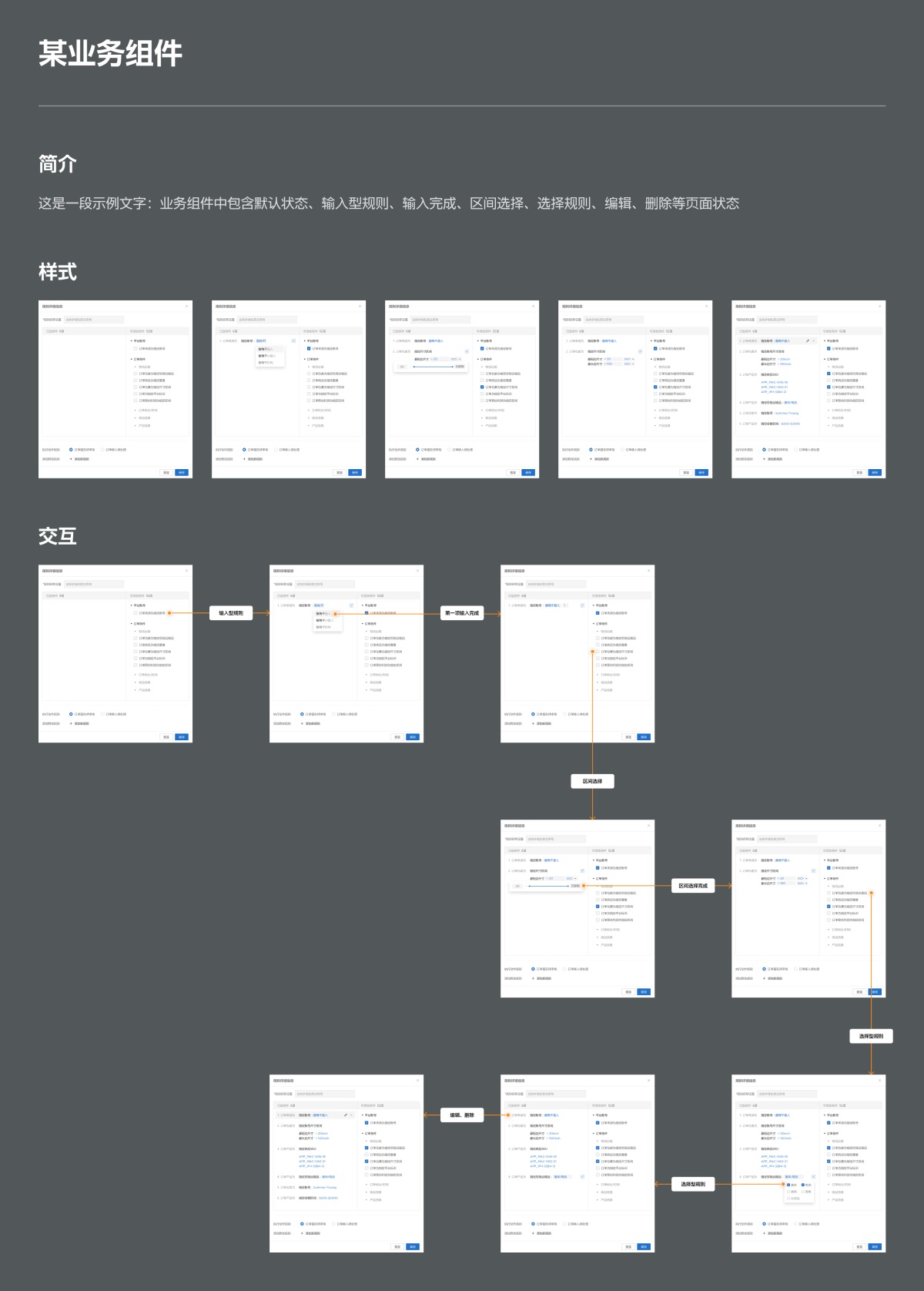
复杂的业务组件的面板应该包含的内容如下:
- 标题简介:简单描述组件是什么,以及对应的用途
- 样式展示:展示同一组件的主要状态和样式
- 交互说明:对组件的交互创建连线和基本说明

对应案例
这里还延伸出一个问题,就是关于项目交互文档的问题。在我们前面发过的分享中有专门解释,一套完整的交互文档会囊括非常全面的内容和信息,但是正常的项目中,交互文档一般只对应一个版本和迭代,很难去维护一份总的交互文档,来反应项目中最新的交互内容。
所以,在组件库整理中,每次把交互的信息整理进去,是最简单、有效的处理方式,不仅组件本身的各个状态样式能反映出来,交互的信息也不用到别的文档查看,减少了文档维护的压力。
只要了解了这几个核心的要点,那么整理整套组件库就只是时间问题了。
最后还要重复那句话,文档格式是死的,人是活的。我们要根据前期对项目环境的分析,来决定规范应该做到什么程度,该写哪些说明。不要在没有充分考虑的情况下,把我例举的案例直接作为标准在项目中实践,很可能因为内容太多而最终放弃。
所以,尽量先从最精简的模式展开,先完成基本的框架搭建和样式图层置入。确保组件库能满足最基本使用需求后,再考虑逐渐优化丰富相关信息。
六、规范的评审和分享
1. 规范的内部评审会议
完成版本相关的规范以后,就一定要在内部召开一次规范的评审会议,来统一相关成员的认识。如果团队成员对规范还有意见,认为有需要修改的地方,就要进行协商并做进一步优化。
评审要解决以下三个领域的问题:
- 产品/交互
- UI 设计师
- 开发/测试
① 产品/交互
第一,让产品经理和交互设计师了解规范中的内容有哪些,对应的结构和目录,以及文件存放的位置,如何打开进行查看、引用。
因为设计规范只要整理了,就绝对不是局限在视觉样式上,必然会包含了框架、交互的内容,在后续的版本迭代中产品和交互都要遵守。
比如提示和弹窗,产品和交互设计师都不能在后面的原型中随心所欲的设计,想放哪放哪,必然是要根据设计规范来处理。如果一定要和原规范内容不同(规范不适用新场景),那这就是一个新的产品需求,是要添加到版本迭代的条目里的。
同时,产品或者交互在完成一些新页面原型的时候,如果页面本身很简单,也是可以直接使用规范中的内容直接拼装高保真原型出来的,可以大大提升他们的原型有效性,而不是还在产出一些风马不相及的简陋原型,降低我们的工作压力……

做的非常差的产品原型
② UI 设计师
第二,就是设计团队内部的对齐了。如果你们团队人少,都参与了规范的搭建这步可以略过,但如果团队人多,部分设计师压根不知道你做了什么,那就绝对不能忽略。
我们需要和他们讲解规范文件所在的位置,引用样式和组件库的方法,以及如何进行维护和迭代的说明。确保设计规范可以在设计团队中正常的流通和应用,而不是完全变成自嗨。
因为设计规范的应用必然会和不同设计师原有工作方式有冲突,所以一方面我们要征求他们意见优化,另一方面就是需要强制推行的(职场问题),需要一开始就有部门的领导或者项目负责人发声表态,并全力支持规范的执行,不然规范的结果嘛……
③ 开发/测试
规范的应用,必然和前端有非常大的关联,需要他们在这个阶段理解规范的内容,以及思考模块化开发的可能性和阻力,并给出优化建议。
如果前端没在评审阶段对我们制作规范的工作表示认可,那基本后面也不会照着规范的内容做开发,这同样需要有外部的不可抗力来强制他们执行规范。
除了开发外,测试工程师也肯定要知道规范的内容,这可以让他们在测试阶段共同发现设计的问题,而不是只让设计师做程序还原度检测。
这三个部分意见都统一了,这套规范才脱离自嗨的范畴,具备真正的生命力。

2. 规范文件的应用思路
最后,就是规范文件本身的注意要点了。
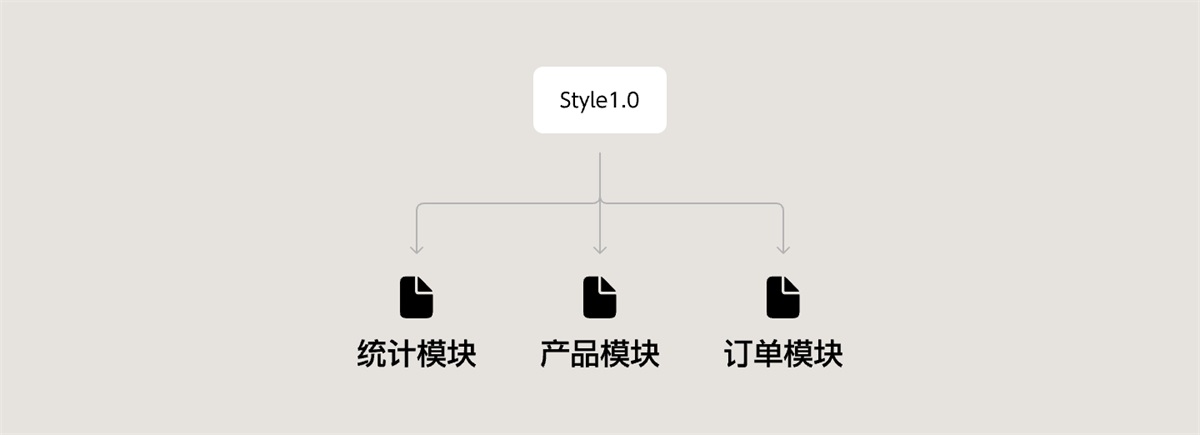
我们前面讲过,规范直接使用设计软件中的文件作为载体,在里面放置样式、组件并添加文字说明,然后进行发布,就可以从别的文件引用它了。
常规的项目设计,会拆分成不同的模块或流程,每个用一个独立的设计文件。所以这种好处就是即保证文件独立性,又支持我们在规范页面优化内容批量修改所有引用页面。

页面引用结构
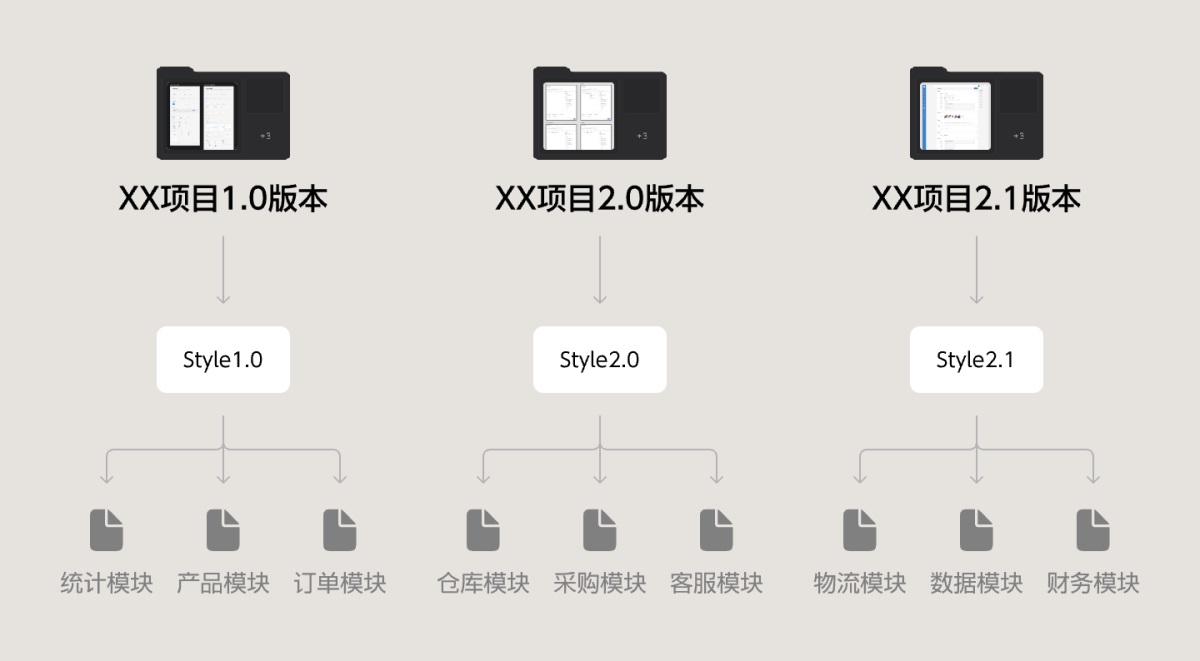
但这也衍生出一个新的问题,当进入新的版本以后,我们会创建新的项目文件,那么按新设计更新了规范,那么老的引用它的文件不就也受到影响了嘛?
所以,我们不能在整个项目中只引用一个规范文件。而是要在每次新的版本中,创建一个新规范文件出来作为引用对象,并且能保证每个版本的规范文件被保存下来,且让规范的文档编号和项目的编号持平是最好的情况,而不是独立一个规范的版本编号出来。

对应结构
满足完这点,那么规范的变动就可以追溯,也便于长期的维护和更新。我们的整套 B 端设计规范制作的分享也就结束了。
结尾
一套优秀的规范输出并落地,是规范制定者本身能力的直接反应,需要具备扎实的设计基础,丰富的知识点,充分的项目经验,以及职场必备的同理心和执行力。
它是检验我们自身能力的一面镜子,新手可以通过去构建规范来检查自己的缺点,以及找到提升的方向。
虽然还有很多细节没有提,但不打算继续拓展图文内容了,因为前后已经写了两万字了。后续我会在原子核中单独开一个分支,上一套独立的规范制定视频教学。
希望对大家有所帮助……
我们下篇再贱!
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术