交互设计是什么意思?详解交互设计的原则、流程及常用软件

一、交互设计是什么意思
交互设计(英文:Interaction Design,英文缩写:IXD), 是指设计人和产品或者服务互动的一种机制,以用户体验为基础,使得最终用户在使用产品时愉悦、符合自己的逻辑、有效完成并且高效的使用产品。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以"在充满社会复杂性的物质世界中嵌入信息技术"为中心。交互系统设计的目标可以从"可用性"和"用户体验"两个层面上进行分析,关注以人为本的用户需求。
交互设计核心是设计人与产品(或服务)之间的“对话”与“行为”。 它关注的是用户如何完成任务、实现目标,以及在整个过程中的感受。
二、交互设计的主要内容
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解"人"本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。交互设计还涉及到多个学科,以及和多领域多背景人员的沟通。交互设计主要关注以下内容:
1、文案
文案(尤其是交互中使用的文本,如按钮上的文本)应该有意义且易于理解。他们应该向用户传达信息,但也不能用过多的信息淹没用户的认知。
2、视觉表达
它涉及到用户与之交互的图形元素,如图像、字体和图标。这些和文本信息相配合,补充性地向用户传达信息。
3、实体以及空间
用户通过什么实体与产品进行交互?一台笔记本电脑,是带鼠标还是触摸板?还是触屏的智能手机?用户在什么样的物理空间内这样做?例如,用户是站在拥挤的火车上,同时在智能手机上使用应用程序,还是坐在办公室的桌面上浏览网站?这些都会影响用户和产品之间的交互。
4、时间
虽然这个维度听起来有点抽象,但它主要指的是随时间变化的媒体(动画,视频,声音)。动作和声音在向用户的交互提供视觉和语音的反馈方面起着至关重要的作用。同样值得关注的是用户花费在与产品交互上的时间:用户能不能了解他们的进度,或是否能在一段时间之后继续他们的交互?
5、行为
这包括产品的机制:用户如何在网站上执行操作?用户如何操作产品?换句话说,它体现了前面的维度是如何定义产品交互的。它还包括"反应" —— 例如用户对产品的情绪反应或反馈。
三、交互设计的目的
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。交互设计从"目标导向"的角度解决产品设计:
1、要形成对人们希望的产品使用方式,以及人们为什么想用这种产品等问题的见解。
2、尊重用户及其目标。
3、对于产品特征与使用属性,要有一个完全的形态,而不能太简单。
4、展望未来,要看到产品可能的样子,它们并不必然就像当前这样 。
四、交互设计的原则
从用户角度来说,交互设计是一种如何让产品更易用,让用户更愉悦的产品设计。它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解用户心理和行为特点,在进行交互设计中遵循尼尔森十大交互原则。
1、状态可见原则
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
2、环境贴切原则
网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。
3、用户可控原则
用户常常会误触到某些功能,我们应该让用户可以方便的退出。这种情况下,我们应该把"紧急出口"按钮做的明显一些,而且不要在退出时弹出额外的对话框,很多用户发送一条消息、总会有他忽然意思到自己不对的地方,这个叫做临界效应;所以最好支持撤销/重做功能。
4、一致性原则
对于用户来说,同样的文字、状态、按钮,都应该出发相同的事情,遵从通用的平台惯例;也就是,同一用语、功能、操作保持一致。产品的一致性包括:
(1)、结构一致性:保持一种类似的结构,新的结构变化会让用户思考,规则的排列顺序能减轻用户的思考负担;
(2)、色彩一致性:产品所使用的主要色调应该是统一的,而不是换一个页面颜色就不同;
(3)、操作一致性:能让产品更新换代时仍然让影虎保持对原产品的认知,减小用户的学习成本;
(4)、反馈一致性:用户在操作按钮或者条目的时候,点击的反馈效果应该是一致的;
(5)、文字一致性:产品中呈现给用户阅读的文字大小、样式、颜色、布局都应该是一致的;
5、防错原则
比一个优秀错误提醒弹框更好的设计方式,是在这个错误发生之前就避免它。可以帮助用户排除一些容易出错的情况,活在用户提交之前给他一个确认的选项。在此,特别要注意再用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
6、易取原则
通过把组件、按钮及选项可见化,来降低用户的记忆负荷。用户不需要记住各个对话框中的信息。软件的使用指南应该是可见的,且再合适的时候可以再次查看。
7、灵活高效原则
有经验的用户通常可以在人机交互的过程中迅速掌握系统,新手用户则不行。要设计出完善的系统,同时满足有经验的用户和经验不足的新手,保持灵活高效。
8、优美且简约原则
对话中的内容应该去除不相关的信息或几乎不需要的信息。任何不相关的信息都会让原本重要的信息更难被用户察觉。
9、容错原则
帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。
10、人性化帮助原则
即使系统不适用帮助文章是最好的,但我们也应该提供一份帮助文档。任何帮助信息都应该可以方便地搜索到,以用户的任务为核心,列出相应的步骤,但文字不能太多。
五、交互设计的定律
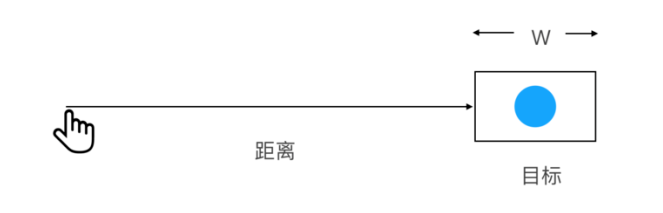
1、菲兹原则(费茨法则)
任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。

菲兹原则(费茨法则)
得到结论:越是重要按钮,按钮要越大,这样操作时间就越短,越方便。位置距离用户操作越近,这样用户越易点击。
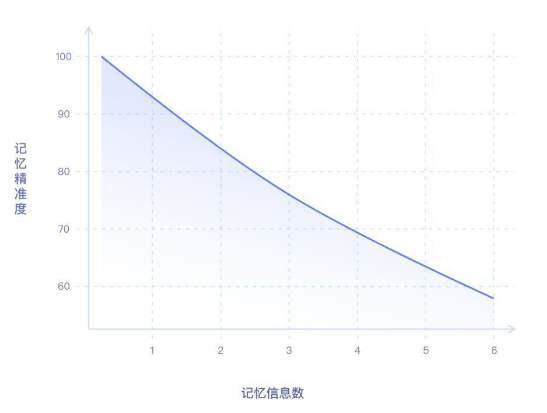
2、米勒定律(7±2法则)
米勒定律(7±2法则)是交互设计中一个常用的定律。1956年美国心理学家乔治·米勒对短时记忆能力进行了定量研究,他发现人的短时记忆能力广度为7±2个信息块,记忆信息超过了该范围就容易出错。这说明人的大脑短时记忆容量约为"7",并在7+2与7-2之间浮动,因此心理学家把这个神奇的记忆容量规律称为"7±2法则"。由7±2法则我们可以得出,一般人接受新事物的记忆容量最多不会超过9。

米勒定律
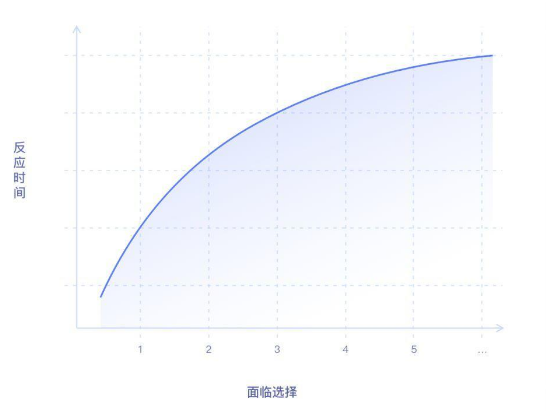
3、席克定律
席克定律是一种心理物理学定律。用户所面临的选择数量越多,做出选择所花费的时间就越长,在人机交互的界面中选项越多,意味着用户做出决策的时间越长。
席克定律虽然给设计带来的是克制,但也不能用于极端场景,妨碍用户选择,以"强奸"的方式强迫用户遵照产品目标去选择,比如某产品退押金的流程设计,从发现退款按钮到"好像申请成功"的过程,你是不是暗自吐槽过?当然这里是站在用户角度去看待这个设计,如果站在产品角度去审视它,会发现它是一个产品、交互、UI三者配合非常棒的案例。

席克定律
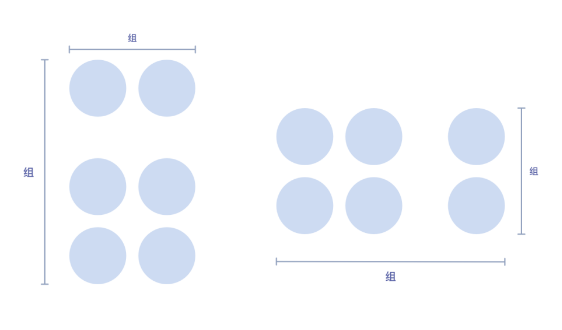
4、接近法则(亲密性)
我们通常把位置相对靠近的事物当成一个整体:

接近法则
同样都是圆,在视觉呈现上你会认为哪些是一组的呢?
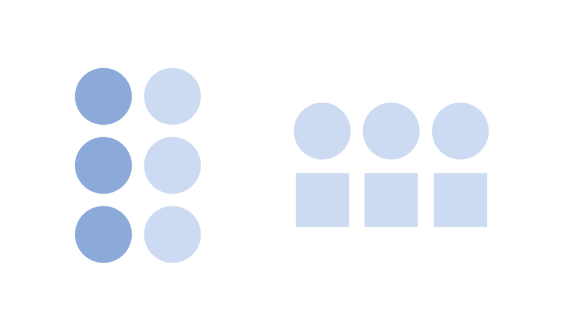
接近法则的"权重"非常大,大到可以抵消其他法则,比如为上面的圆形添加颜色,甚至改变形状,我们也会把接近图形当成一个组:

接近法则
接近法则也是格式塔理论中我们最为熟悉、最常用的一种法则,它描述的是观察者看到彼此邻近(空间或时间)的物体时,会将它们视为一个整体。在界面设计中,对信息的组织已经离不开这个法则了,他在界面中所体现的就是把相关的信息块组合在一起,不太相关的分离开,增强与区分元素之间的关联性,所强调的是空间和位置。接近法则产生于群组,它可以减少信息设计的复杂性,对引导用户的视觉流、便于用户对界面的解读起到至关重要的作用。
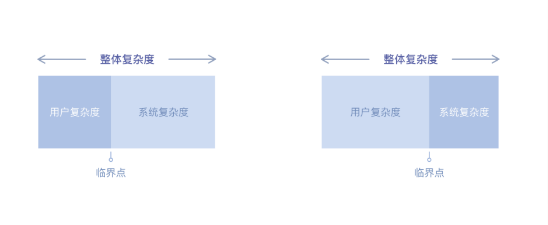
5、泰斯勒定律(复杂性守恒定律)

泰斯勒定律
泰斯勒定律又称复杂性守恒定律,该定律认为每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。比如我们发现页面的功能是必须的,但当前的页面信息过载,那么就需要将次要的功能收起或者转移,但是你却无法删除他,只能想办法权衡。
这一观点主要被应用在交互设计领域,作为一名以体验至上的交互设计师在面对复杂需求、复杂场景、复杂流程、复杂页面的时候,如何在不影响业务和功能的情况下,保证用户的使用体验。而不是为了所谓的页面简洁、设计趋势,就自以为是的删除一些用户认为重要的东西,最终导致功能满足不了用户。
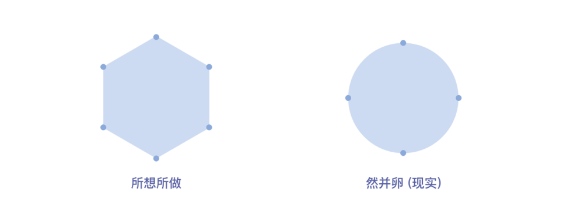
6、奥卡姆剃刀原理

奥卡姆剃刀原理
奥卡姆剃刀原理的核心思想为:"切勿浪费较多东西去做用较少东西同样可以做好的事——如无必要,勿增实体,即简单有效原理"。
在功能性页面设计过程中,在动手前就要养成先理解用户使用场景和行为的习惯。流程内的引导尽量弱化于主流程,流程外的内容,没有必要的不要增加,这一点其实很重要,简单的页面让用户一眼就能找到他们感兴趣的内容,使用户浏览更舒适,更能专心于你要表达的内容上。而复杂的页面会让用户找不到信息的重点,容易分散用户的视觉注意力,这些弊端加起来会影响用户使用的效率。不管是实体、视觉还是认知上,多余的设计元素,有可能造成失败或者引发其他问题。
同时这个原理也强调了在相同的条件下,如果有两种不同的方案,且没有条件做AB测试、灰度测试,应当优先选择更简单、更合适的那个,如果连前提条件都不同,那就根本无从对比。当下快节奏的移动互联网时代,每位产品设计者都需要在寸土寸金的屏幕上快速处理各自的需求,那么这个原理也会很实用。
这个原理还有视觉上的魅力,可以比喻成"修剪"设计中多余的元素、去除杂质,最后的设计将会更严谨、更纯粹,恰到好处的留白和清晰信息指引影响着用户在使用产品过程中的重要感受。而设计需要从开始的发散,最终回归到克制,因为你是商业属性的产品设计师。
7、新乡重夫:防错原则
用户在界面中发生的错误大部分是由设计和开发过程中的疏忽造成的,而不能认为是用户操作疏忽(不能认为用户是xx)。因此,在设计中非常有必要考虑防错机制,尤其是用户的操作具有毁灭性效果的功能时要有强提示和强确认,防止用户犯不可挽回的错误。
六、交互设计的流程
1、需求挖掘与分析
在这个阶段,交互设计师要配合产品经理做好市场调研工作,深刻理解需求,因为只有理解了需求,才能做出符合自身产品特性的好设计。同时也要对竞品进行一定的调研与分析,充分的竞品分析完善你的用户场景,帮你更好地了解产品用户。寻找你的产品与竞品之间的共通性及差异点,找到自己产品的竞争优势,可以帮你清晰自身产品定位,打通自身产品卖点。
2、设计洞察与概念设计
剖析用户,洞察设计机会点:拆解用户需求,提出设计方案,解决用户的问题。在这个阶段,辅助各种方法、工具,如用户画像、用户行为旅程,对用户需求进行深入解读,弄清楚用户真正的痛点,它们真正想要的是什么,并结合自己现在已有的商业、技术资源,我们当前可以做什么,什么值得做,进一步清晰产品定位。
3、产品设计功能/内容规划
细化产品功能、内容,得出交互原型,进行测试验证。这个阶段,需要对产品的信息、功能进行优先级排布,进一步细化产品形态,得出详细的功能、流程设计,并画出设计原型,交互Demo,并交与用户测试。
(1)、信息架构设计
在产品设计流程中,信息架构主要用于对收集到的信息进行分组和导航结构的设计,方便用户了解周边环境,并快速找到自己想要的功能。信息架构有【自上而下】和【自下而上】两种分类方式。
(2)、功能与流程设计
产品功能的设计一般由产品经理来完成,需要对用户有深入的了解,知道用户的细分场景有哪些,在这些细分场景下,用户的关注对象有哪些,这些关注对象是由哪些要素构成的,然后将这些要素抽象为用户可操作的功能点。产品经理可结合脑图,一步步将功能模块儿进行细化,拆分成细小的功能点。在功能设计完备了之后,交互设计师需要将各个功能进行连线,对功能之间的跳转进行设计,梳理功能流程及业务流程。并根据产品定位,结合用户需求,划分各个细分场景下的优先级,将其拆分为一个个具体的页面。
(3)、原型设计与测试
在功能与流程设计完备了之后,交互设计师需要通过交互原型的方式将页面功能及交互流程得以呈现,这个过程中交互设计师需要完善具体的交互细节:页面布局、交互动效、icon大小都要在这个阶段进行完善与确定。并在原型设计完成之后,交与用户测试,对产品的可用性、易用性进行验证,以及前期的猜想是否正确,交互逻辑是否合理,产品的价值是否在测试当中得到了良好展现…结合测试结果,调整交互原型。
4、产品开发支持
验证/追踪在UI设计师完成了视觉设计之后,产品就到了开发测试的阶段,在这个阶段,交互设计师要配合开发人员、测试人员、UI设计师,对设计还原度、产品可用性进行走查,推动产品上线。
5、搜集用户反馈阶段
对于迭代中的产品来说,这一点需要持续关注。通常采用的方式是用户调研、可用性测试、各种用户反馈渠道搜集。交互设计师需要分析用户反馈问题的合理性、是否需要优化。对于值得重视的反馈,需要思考设计方案、推进实现。
七、交互设计规范
当产品规模大了之后就需要多个产品设计师协作完成整个产品,由于不同产品设计师之间的设计理念、设计方法、设计习惯的不同,协作完成的产品往往会导致产品一致性差,质量参差不齐。这个时候会需要一份交互设计规范来规范和指导产品设计,从而保证产品设计的一致性,提升整体产品质量。
1、页面规范
页面信息规范主要指页面的静态信息应该遵循的规则,包括:
(1)、标题规范
用于规定整个产品中所有不同层级不同功能的页面应该使用的标题的规则。
(2)、新窗口链接规范
用于规定页面链接是采用新窗口打开还是本窗口打开的规则。
(3)、图片规范
用于规定图片信息是否带有alt title值,这些值又取自那里。
2、信息规范
交互提示规范主要用于规定在交互过程中交互的方式及其信息提示,包括:
(1)、预先信息提示
所有交互进行前需要提供充分给用户的预先应该知道的提示信息。
a.表单提交类
表单提交的步骤,每个表单项的要求需要给出提示信息。(如密码要多少多少位。搜索框鼓励输入什么内容。)
b.谨慎类操作
一个操作对用户来说需要慎重操作的。如扣除金币等。需要预先提示。(如:扣除金币的操作需要预先提示扣除金币数目,以及当前金币是否足够等等。)
c.差异化规则
当一个功能的规则与用户习惯的规则具有一定的差异或比较复杂时,需要给出提示。或者给出帮助链接。
(2)、操作信息提示
所有交互进行中需要提供操作相关的提示。
A、操作确认提示
一个操作涉及数据删除,等需要谨慎操作的操作需要给出删除确认提示框。
B、操作错误提示
当用户的操作不符合操作的规则,需要给出操作提示。(如评论字数为0或超过限制字数,搜索框未输入内容时提交)
(3)、结果信息提示
交互进行后给出结果反馈是应该给出适当的提示。
A、查询类结果
任何信息列表、查询结果,当对应信息无结果的时候需要给出有无结果状态提示。
B、保存类结果
一个表单是用户提交保存数据的。如设置个人资料。提交保存后需要给出提示。成功绿色、失败红色、普通灰色。
C、附加类结果
一个表单是对其他数据进行附加的,如评论等。提交成功后应直接跳转到操作产生的结果展示部分。(如提交评论后应该直接展示给用户他提交的评论)
3、控件规范
当有一些功能会被多个模块复用的时候(如标准评论框、标准好友选择器等),需要把这些功能提炼出来设计成通用控件被多个模块共用。
有了页面信息规范、交互信息规范、通用控件规范就能保证页面信息的一致、交互方式及提示的一致、通用功能模块一致。从而保证产品的一致性,并提高产品质量。
八、交互设计常用工具
1、axure 原型工具
Axure是交互设计师最核心的工具,Web端产品使用较多。通过它输出的"原型"(交互稿)是交互设计师与产品经理、前端开发、后端开发、测试等人员沟通的最好媒介。"原型"是产品开发前期的重要设计内容,它直观的体现了产品的框架结构、界面内容以及功能模块之间的逻辑关系,且不断确认产品中的模糊部分,为后续的视觉设计,产品开发提供了准确的产品信息。主要功能除了绘制"原型设计图",还包括"操作流程图"、"信息架构图"等其它内容。
2、Sketch (苹果电脑)
Sketch大部分功能和操作思路,和Axure是一样的,如果我们期待做更精致的原型界面,或者出高保真原型时,sketch是个很好的工具。各种方便的插件,大大提升了工作效率。目前工作过的团队基本UI设计都是使用的sketch,如果大家使用同一种工具,那么在交流、修改等时间成本上就会快很多。
3、Xmind or Mindmanager思维导图工具
XMind/mindmanager是非常实用的思维导图软件,简单易用,功能强大。在进行产品规划,头脑风暴,任务分析等工作时,都需要借助XMind来完成。XMind的文件可以导出成Word,PPT,PDF,图片等格式,方便将内容与其他人共享。
4、Viso
viso这款工具主要是用于绘制流程图,操作简单易懂,小伙伴们上手练练就能懂。另外就是ProcessOn,这是一个在线作图工具的聚合平台,它可以在线画流程图、思维导图、UI原型图、UML、网络拓扑图、组织结构图等等,无需担心下载和更新的问题,不管Mac还是Windows,一个浏览器就可以随时随地的发挥创意,规划工作。
5、Figma
Figma是一个基于浏览器的在线工具,与墨刀相似,现在也有桌面版,个人版免费;界面与Sketch相仿,可以制作可交互原型。在国外是时下最多人用的交互设计软件之一。但Figma只有英文版,对网络也有要求。很好用的一个交互工具,只是目前在国内不好推广。
6、MockingBot 墨刀
墨刀是一款在线原型设计与协同工具,以前只有网页版,现在也有客户端,但都需要联网使用。有点类似于Figma,国产中文版的一款很好的交互设计软件。
优点:墨刀上手难度不高,墨可以实现元素切换、界面跳转,动效平滑,可以调试参数;支持win和mac,有桌面版,支持移动端预览(iOS&AndROId),有Sketch插件等。
不足:也是无法实现条件判断等复杂交互逻辑(不过这对于很多项目来说也不一定要做出来,有时间成本和学习难度)。
7、Mockplus
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合制作低保真原型,界面简单,能够快速上手。
优点:界面简洁,快速上手,有交互组件可用,可生成单独的压缩包,打开即可演示。摩客还有一个原型托管平台,也挺方便,不过要收费~
缺点:无法实现复杂逻辑如条件判断等情况的交互,市面上可用的组件较少;适合做手机的简单原型,不适合做网页的原型。2年前用过,不知道现在这么样,平台收费,开发运维不易,支持国产。
九、交互设计 vs. 用户体验设计 (UX Design)
这两个概念紧密相关,经常被混用,但有一个细微的区别:
- 交互设计 (IxD) 更具体,专注于单个的交互点和任务流程。例如,“点击这个按钮会发生什么?”、“这个页面向下滚动时效果如何?”
- 用户体验设计 (UX Design) 更宏观,关注用户与产品整个交互过程中的所有体验和感受。它包含了交互设计,还包括用户研究、信息架构、可用性等多个方面。
可以理解为:交互设计是用户体验设计的一个重要组成部分。
总结
优化猩SEO:交互设计强调的是互动设计,也即是用户体验的概念设计,交互设计可以使一个产品设计更合理更符合用户体验,一个研发团队如有条件增加交互设计岗位对提升产品质量具有一定的帮助作用。
参考链接:
交互设计(一种设计)_百度百科
https://baike.baidu.com/item/%E4%BA%A4%E4%BA%92%E8%AE%BE%E8%AE%A1/7769950
尼尔森十大交互设计原则 - 简书
https://www.jianshu.com/p/3b4f968c6dc0
交互设计主要做什么,交互设计的五个维度_HMI设计
http://www.faceui.com/hmi/detail/765.html
一文读懂交互设计7大定律 设计达人
https://www.shejidaren.com/7-laws-of-interaction-design.html
修改于2025-09-16
想了解更多建站百科的内容,请访问:建站百科