HMI的点击区域应该多大?总监上路帮你实测!

设计师都知道根据《苹果 iPhone 人机界面设计指南》,手机 UI 的最小点击区域是 44px。但汽车 HMI 的最小点击区域业内却没有定论。考虑到汽车驾驶关系交通安全,点击区域大小与反应时间极为重要。文章的作者 Casper Kessels(德国 Snapp 汽车软件公司设计总监)通过 Figma 制作原型在实车上进行测试,得出了汽车 HMI 最小点击区域的结论。
本文译自:https://medium.com/snapp-automotive
原文作者:Casper Kessels(德国 Snapp 汽车软件公司设计总监)

我们相信汽车消费软件可以做得更好。因此,我们一直在开发基于 AndROId Automotive 的信息娱乐系统。期望看到可用性的改进。
与物理控制器相比,触摸屏没有材质和位置变化之类的反馈触感。驾驶员必须将视线从路面上转移到屏幕上,以便用手指对准屏幕。而且必须在没有错误的情况下,在尽可能短的时间内完成,避免分心造成交通事故。
触控区域的大小是优化这一点的关键。这就是为什么我们进行实验来确定最小触摸区域,这将成为我们设计的基础。
一、测试环境
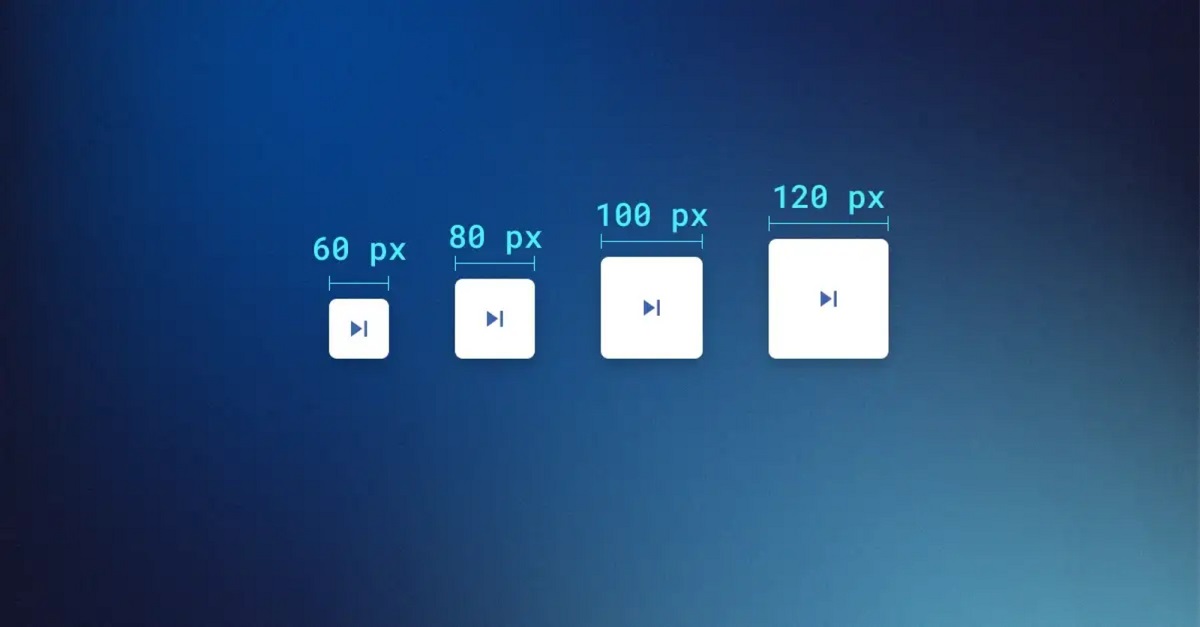
我们在 Figma 里创建了 4 个原型,按钮大小分别为 60px、80px、100px 和 120px。物理尺寸分别对应 11 毫米、15 毫米、20 毫米和 23 毫米。

4 个原型
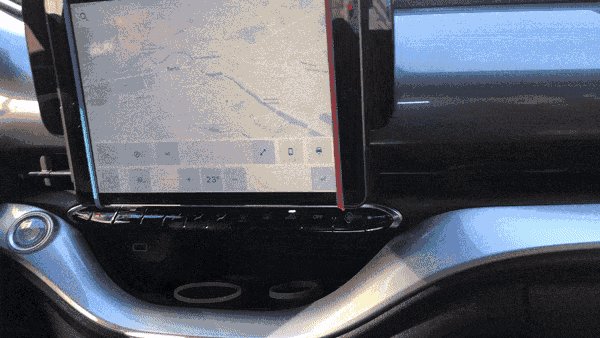
为了确保结果准确,我们决定在真实道路驾驶来进行测试。汽车的车速等情况对按钮大小也有影响。我们决定把 iPad 放在真车的 HMI 上。当然,在繁忙的城市驾驶时,让驾驶员与原型机进行交互可能会产生交通事故。所以我们把 iPad 放在中间,副驾驶和驾驶员与 iPad 距离一样。然后,注:驾驶员专注于开车,由副驾驶代替驾驶员,与 iPad 上原型进行交互实验。

由副驾驶与原型交互,请注意安全驾驶,遵守交通规则。
二、测试结果
在柏林的不同路面上驾驶之后,我们得出了以下结论:在一定程度上,增加触控区域会产生更好的效果。
60px 和 80px 的原型有明显的区别,可以看看 60px 原型的效果:

60px 的原型。由副驾驶与原型交互,请注意安全驾驶,遵守交通规则。
与 80px 的原型相比,60px 的表现要差得多:

80px 的原型,由副驾驶与原型交互,请注意安全驾驶,遵守交通规则。
80px 和 100px 之间的差异较小,但并非微不足道。

100px 的原型,由副驾驶与原型交互,请注意安全驾驶,遵守交通规则。
然而,最大的触控区域并没有产生比 100px 更好的效果。如果一个 100px 的按钮很难点击,那么在 120px 也同样困难。请看下面的极端例子。

120px 的原型,由副驾驶与原型交互,请注意安全驾驶,遵守交通规则。
我们开车在城市里转了一圈,亲自感受了一下不同之处,最后得出了这样的结果。在理想的情况下,我们应该测量驾驶员的注意力分散指标,比如离开道路的时间等等。幸运的是,已经有许多相关科学实验得出对应结论了。有趣的是,我们的研究结果与汽车界面和其他相关应用领域的学术研究结果也相符。这些结论也表明,随着触摸区域的增大,改善程度也会减弱。
结论
在实验之后,我们将最小触控区域设置为 80px。HMI 中的每个可交互元素都至少为 80px。对于更高频的交互,我们将最小触控区域定义为 100px。比如,跳过一首歌,或改变空调温度。
我们目前正在开发一个高保真的 Android Automotive 原型,来验证这些设计决策。此外,我们正在测试其他使汽车触摸界面更安全的手势,比如滑块和其他可交互元素。我们将继续在这个博客分享我们学到的新知识,敬请期待!
极氪ZED
想了解更多网站技术的内容,请访问:网站技术















