用4个章节,帮你快速读懂B端全局导航设计

你是否有过这样的体验,进入庞大且陌生的火车站后迷失方向:从哪里进站?在哪里安检?取票窗口在哪?这时你迫切需要一个准确的导视牌,帮助你在建筑空间中定位,并找到前进方向。

在软件系统中用户也会面临类似的问题。带着目标进入系统后,用户会通过网页内散布着的信息气味,去寻觅目标功能入口,而提供这些信息和入口的便是导航系统。它解决了用户"我在哪""到哪里去"的问题,并为用户提供移动方式即页面间跳转。
本文将基于 B 端场景的全局导航展开,归纳总结相关概念并提出设计建议。
一、为什么需要全局导航
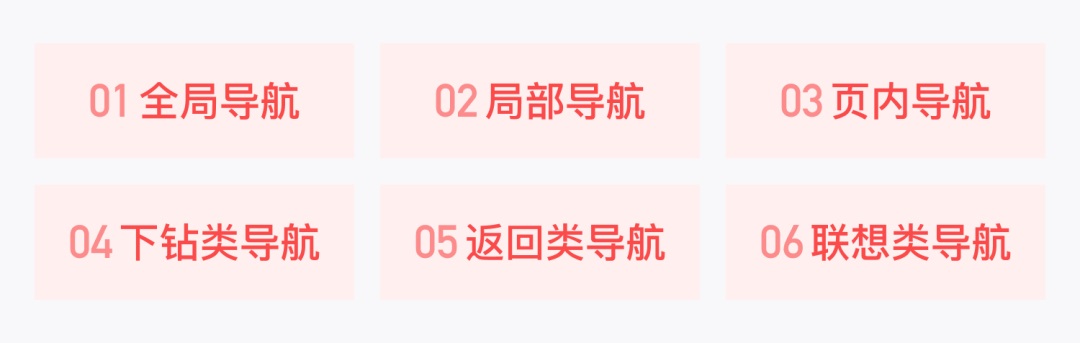
根据导航的触达范围,在 B 端设计中常使用的导航可分六种类型:

其中全局导航联结了系统的所有板块,从系统整体为用户提供定位与导航,允许用户在系统浅层进行横向移动。全局导航是用户使用网站功能的第一触点,和首页内容一起塑造了用户对网站的第一印象。全局导航对用户体验的影响可以归纳为以下几点:
- 呈现信息架构:构建用户对网站功能和内容的整体认知。
- 提供关于当前位置的线索:帮助用户了解当前位置与可前进路径。
- 提供可访问入口:帮助用户快速抵达目标页面。
- 提供一致性的产品体验:全局导航通常是所有页面的共同元素,可以强化品牌形象。
二、全局导航的基础样式
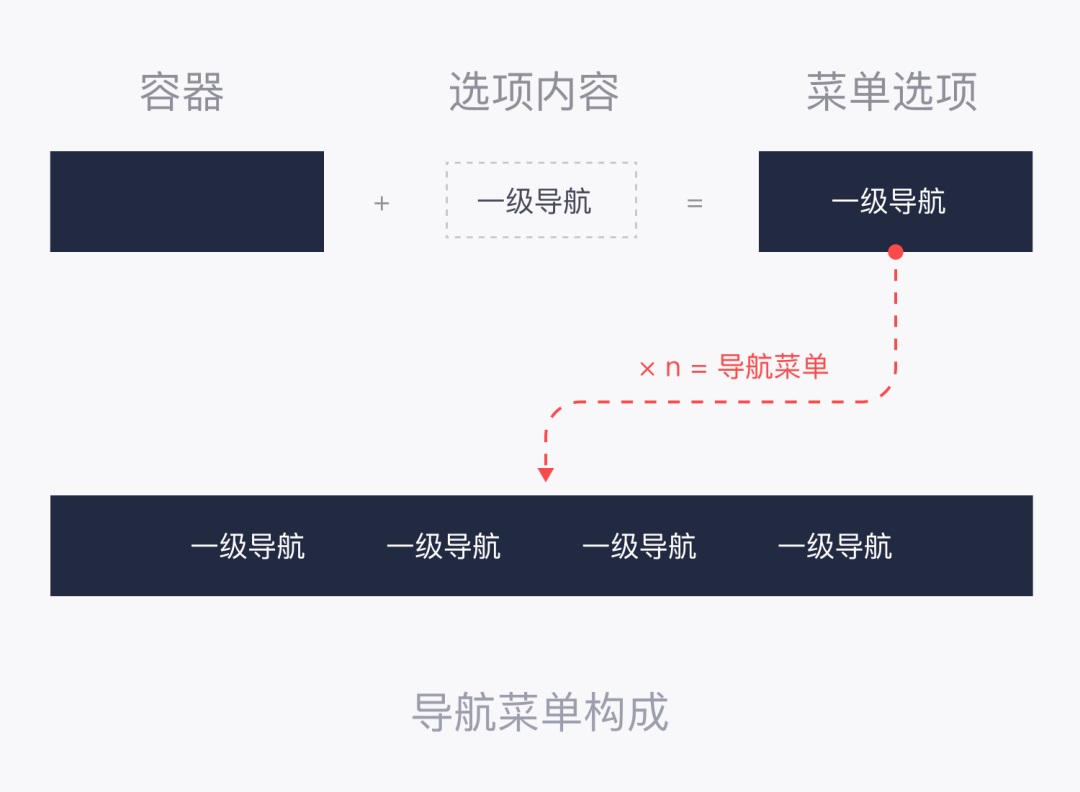
1. 导航菜单的构成
导航菜单由多个菜单项集合而成。
- 容器:承载导航菜单内容的容器,容器颜色通常与页面背景色形成对比。
- 选项内容:通过简短文本表述菜单选项选项,也可以采用图标+文本的形式。
- 交互状态:normal、hover、press、disable,点击菜单热区后跳转至对应的页面。


在页面浏览过程中,用户的浏览动线是从左上到右下进行扫视,因此全局导航普遍被放置在页面顶部,或者页面左侧,由此产生了常用的几种全局导航菜单范式。
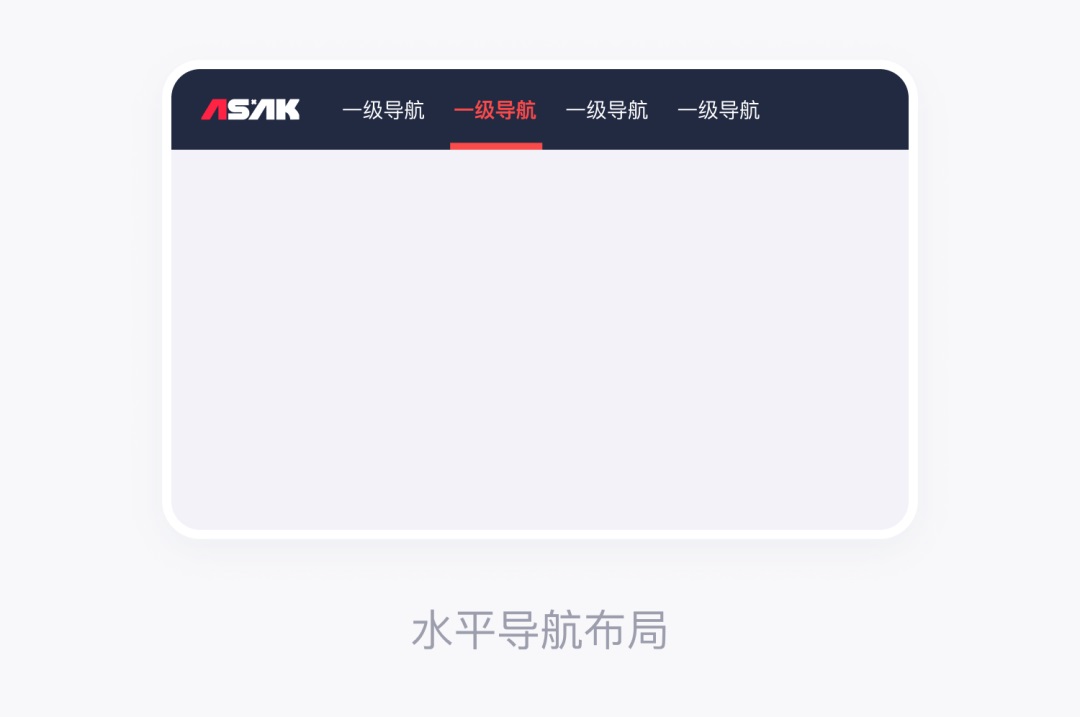
2. 水平导航菜单
导航菜单放置于页面顶栏,横向水平延展。其中选项优先级从左到右递减。

优点
- 导航栏面积较小,有较大屏幕空间用于内容展示。
- 页面简洁,选项数量有限,减轻用户的认知负载。
- 在长页面中,导航上下布局与用户浏览方向一致(纵向滚动查看),沉浸感更强。
缺点
- 导航菜单间切换较为不便。
- 若菜单选项名称过长、数量过多会受到横向尺寸限制。
- 导航菜单横向排布,用户扫视效率低。
适用于:导航菜单数量较少的场景;内容向下延展的长页面,如官网页面
3. 垂直导航菜单
导航菜单放置于页面左侧栏,纵向垂直延展。其中选项优先级从上到下递减。

优点
- 用户可以快速在导航菜单之间切换。
- 充足的纵向空间可以容纳更多选项,选项过多时可以对一级导航进行分类。
- 纵向排布的菜单内容,方便用户快速扫视并识别。
缺点
- 导航栏面积较大,用于内容展示的区域变小。
- 视觉突出,浏览过程中打断感强。
- 适用于:导航项较多、功能属性强的场景,如大部分 toB 网页。
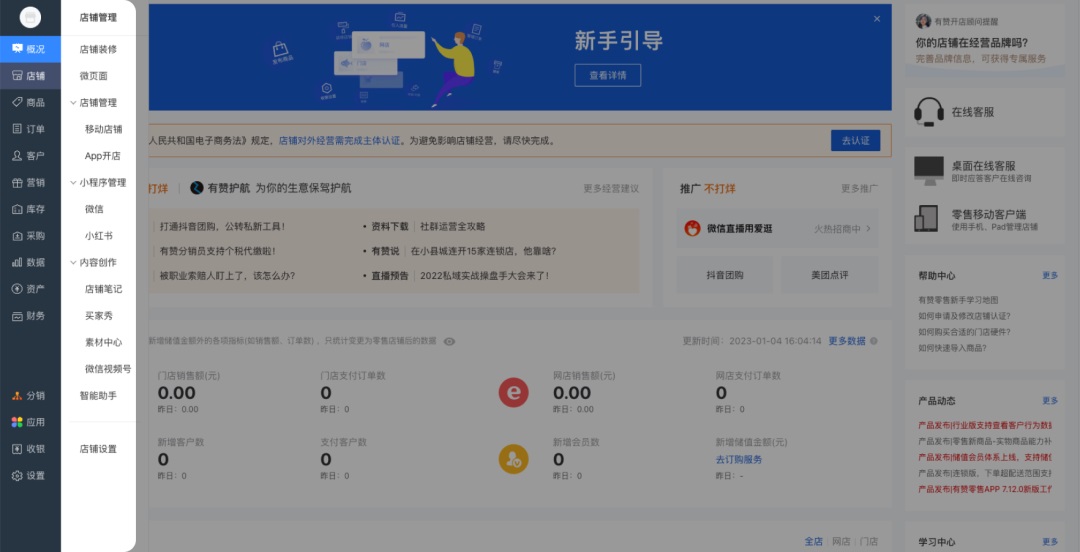
4. 混合式导航菜单
同时使用水平导航菜单和垂直导航菜单。通常顶栏为一级导航,承载全局类目和功能;侧边栏为二级导航,提供具体网站架构和功能。

优点
- 外显一级、二级导航,提升网站结构可见性。
- 可以容纳更多信息层级。
- 充分利用屏幕空间,信息密度高 。
缺点
- 菜单面积较大,视觉复杂度高。
- 用户浏览动线复杂,需要合理设计架构。
适合量级大,复杂度高的的系统,如各种云服务后台。
三、全局导航的拓展能力
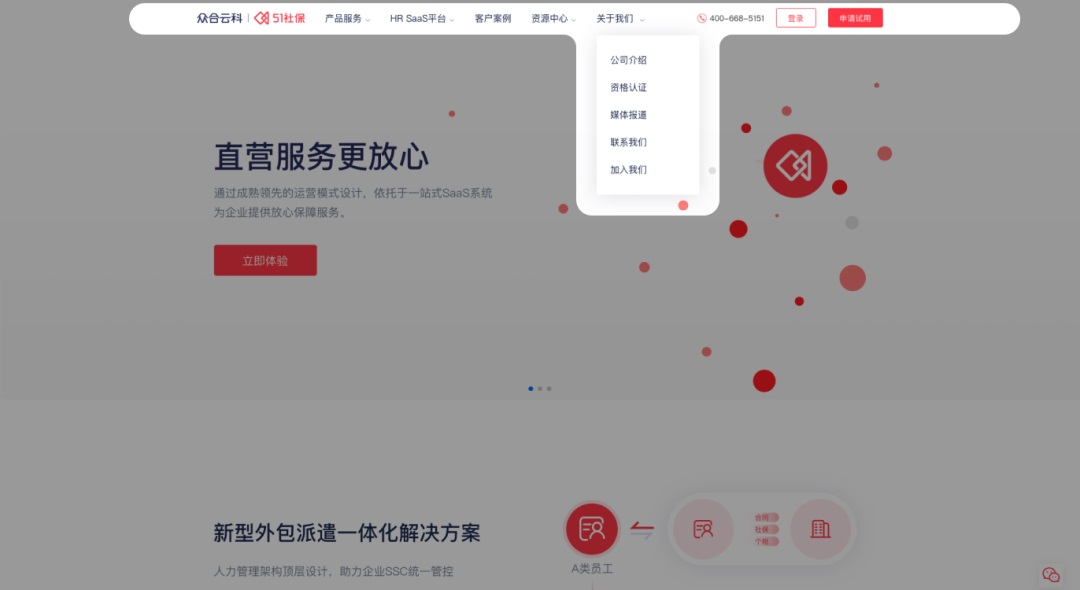
1. 弹出
为了容纳更多的信息量级,hover 在一级导航下可以弹出二级菜单。
顶部导航/侧边导航的不同弹出方式:




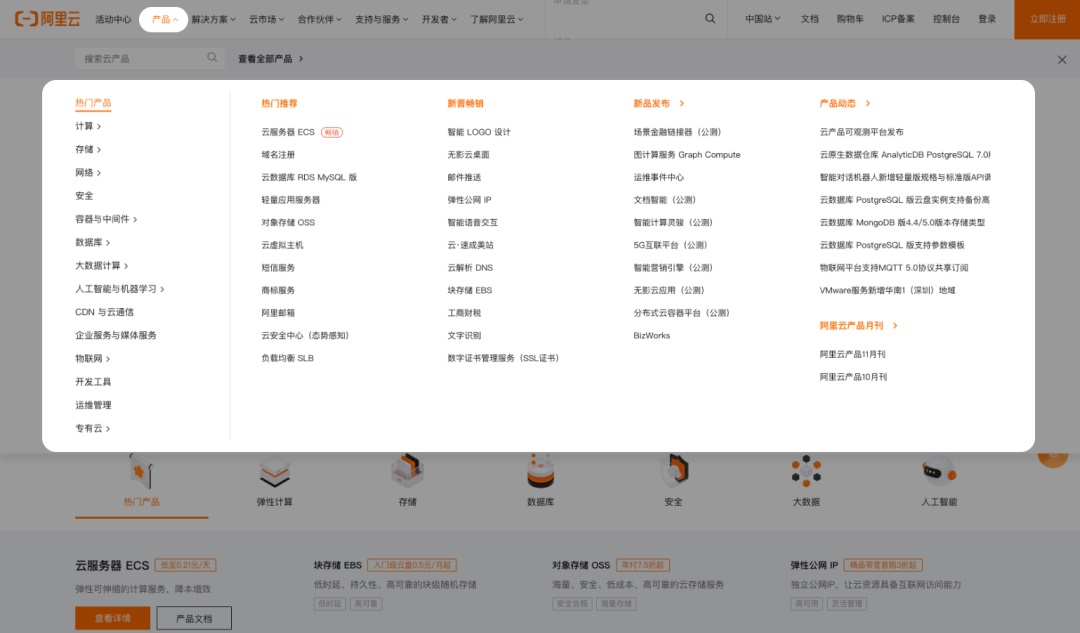
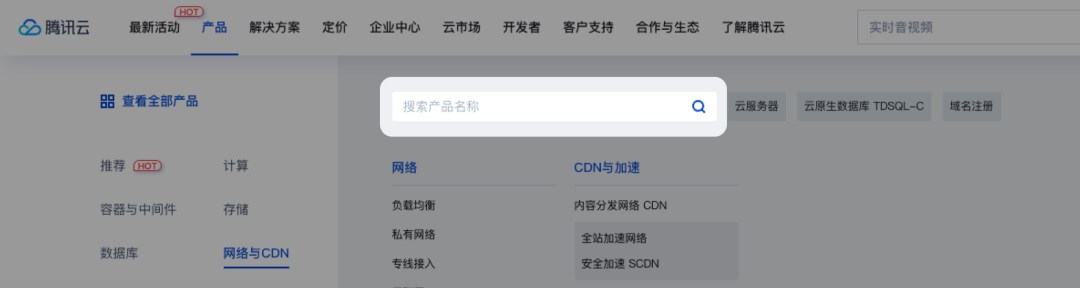
当二级菜单内容过多时,也可以像各种云服务网站一样弹出站点地图。但需要对二级导航进行合理分类、规划,否则影响用户信息搜寻速度。

2. 搜索
当二级导航过多时,增加搜索功能可以帮助用户更快速触达入口。

四、设计建议
用户使用导航菜单是一个信息寻觅的过程,包括信号捕获、行为实施、反馈与评估等流程。在系统设计时需要注意全局导航的可用性,确保用户快速找到目标入口,提高系统使用效率。本环节将从导航使用体验出发,对全局导航的设计要点进行归纳总结。
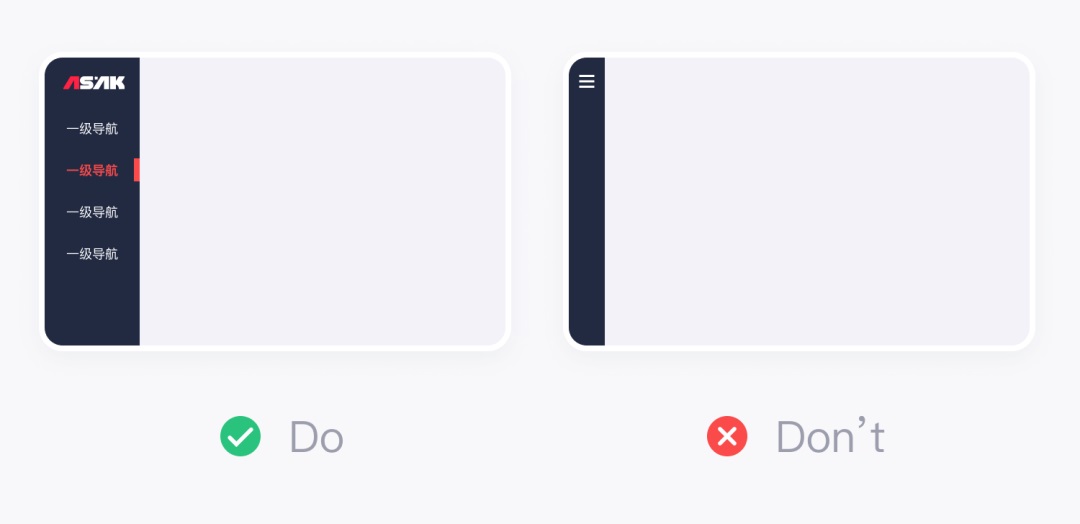
全局要有足够的视觉权重,默认折叠全局导航会使用户难以发现入口。一般默认侧边栏展开,不需要时收起。

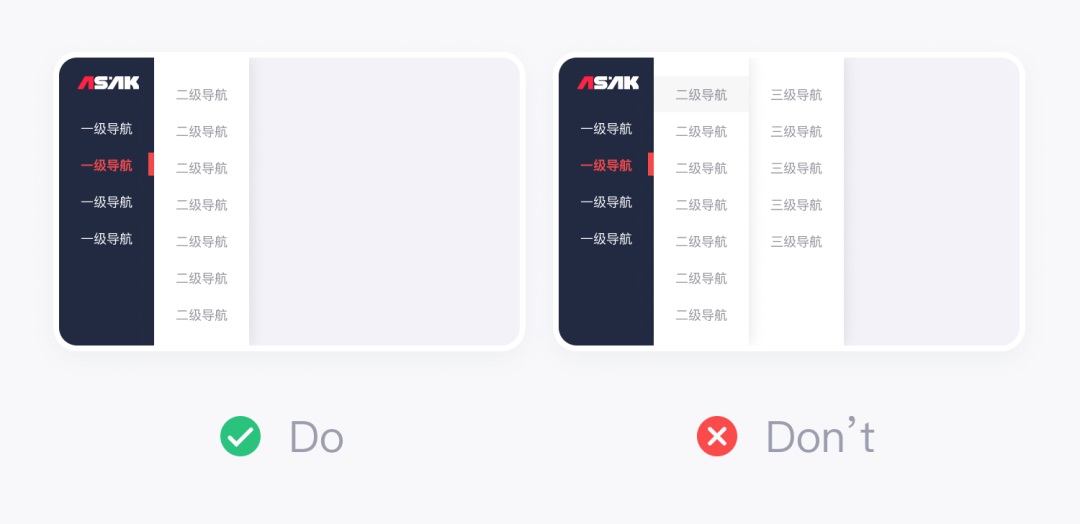
保持结构简洁,若导航层级过深(如三级导航及以上)可见性将大大降低。

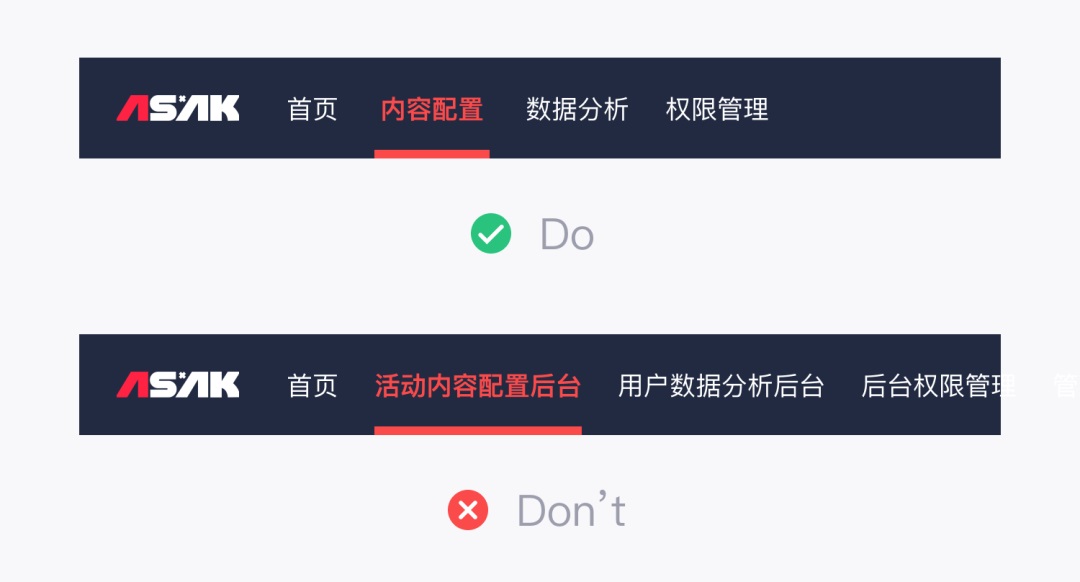
控制水平菜单选项数量,避免过长溢出,同时需要考虑未来业务的可拓展性。

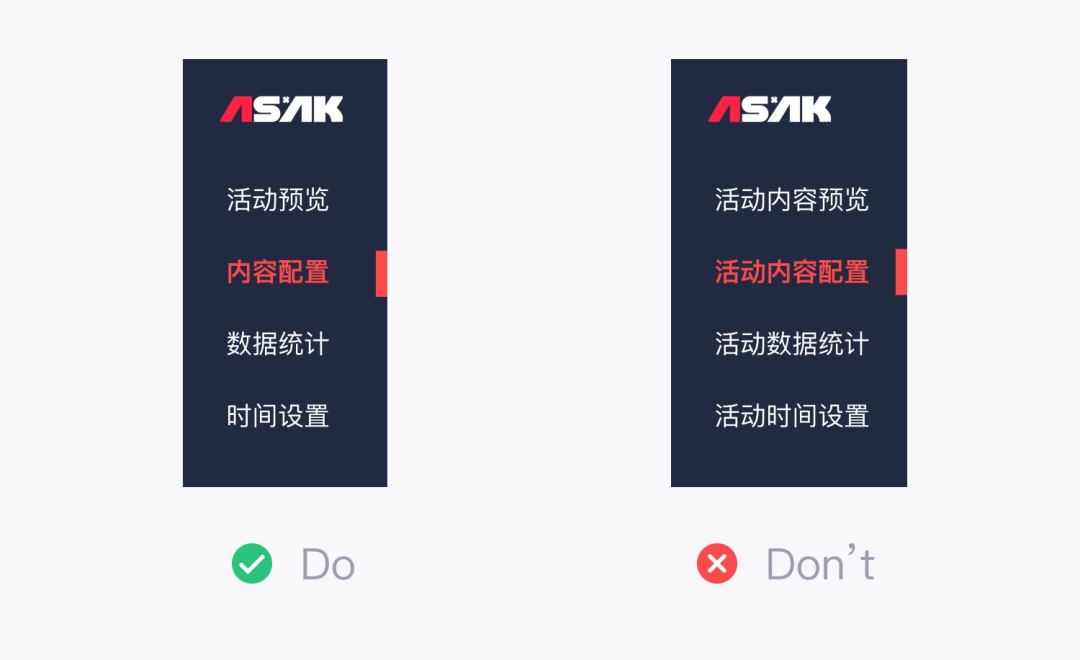
保证可读易于扫视。菜单选项名称保持辨识度,避免大量使用重复文本。

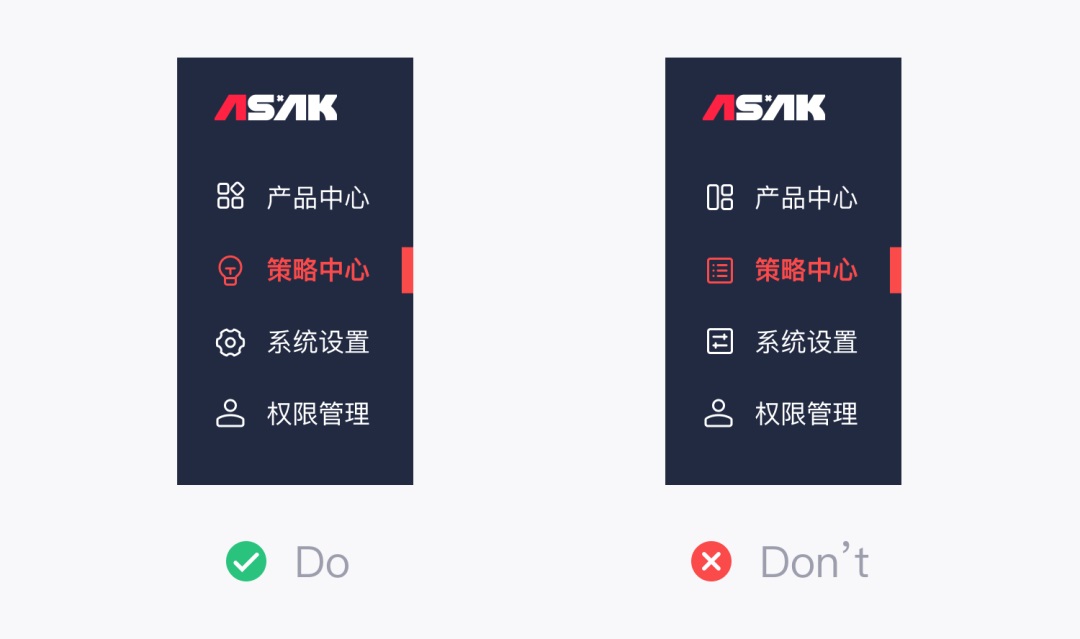
准确映射内容,跳转页面的可预见性,采用易于理解和识别的名称/图标。

五、小结
全局导航是 B 端系统中不可或缺的一环,目前已经有非常成熟的设计解决方案。水平菜单和垂直菜单都很大程度上平衡了界面简洁和功能实用,在 B 端系统得到广泛应用。
在系统设计前期,需要根据内容整体框架和页面布局,选择合适的导航菜单类型。在全局导航的具体设计中,则需要着重考虑提高菜单选项的可见性和用户使用效率。
最后,用户的交互行为不仅依赖当下的界面外观和内容,还依赖用户的先验知识和使用经验,因此优秀的导航系统应该与用户的心智模型相匹配。
作者:应谋鬼计
想了解更多网站技术的内容,请访问:网站技术