全网难得教程!超详细的SVGA礼物动效设计指南

首先想说下为啥要写这篇文章,最近接到个项目任务,制作直播间礼物赠送视觉效果,由于之前没有接触过此类设计,因此在多方打听,并在网上到处探索后发现 SVGA 是个不错的选择,在与开发同学沟通并尝试了另外几种格式输出文件后,我们最终敲定了用 SVGA。
在网上搜索了很多相关资料学习,发现网上关于 SVGA 的资料相当少,而且很大部分还是介绍关于开发的,关于设计制作的少的可怜,这也是我打算写这篇内容的的原因,我觉得或许应该有这么一篇文章,帮助到一些正在做这个事儿的设计同学,如果有什么表达有问题的地方欢迎大家指正…
一、礼物动效输出方法
A:导出关键帧动画制作礼物动效
缺点:需要把图片带到安装包中,增大了安装包体积
B:使用属性动画
缺点:开发代价较大,每一套礼物动画基本都不一样,开发人员需要去细细调参,花在业务上编码的时间会变得非常有限,从代码复用率极低
C:输出 GIF 文件
缺点:输出效果差,并且资源占用高
D:使用 SVGA,SVGA 支持位图,并且输出后直接封装打包好的,直接给开发 SVGA 文件就 OK,并且 SVGA 更贴合直播类应该场景,SVGA 所提供的动态文本、动态图像功能都是其它库所不能提供的,在实现炫酷动画的基础上,性能表现也比较棒。
SVGA 是开源工具可以跨平台使用,支持 AndROId、iOS、React Native、Web、微信小程序,但是在微信小程序上表现会差一些。
二、什么是 SVGA
SVGA 是由 YY 团队开发出来的一种跨平台的开源动画格式,同时兼容 iOS / Android / Web。SVGA 除了使用简单,性能卓越,同时让动画开发分工明确,各自专注各自的领域,大大减少动画交互的沟通成本,提升开发效率,动画设计师专注动画设计,通过工具输出 svga 动画文件,提供给开发工程师在集成 svga player 之后直接使用。
SVGA 不同于 Lottie,Lottie 需要在 Player 一层完整地将 After Effects 所有逻辑实现,而 SVGA 则将这些逻辑免去。也因此,SVGA 可以同时支持 Flash。SVGA 做的事情,实际上,非常简单,Converter 会负责从 Flash 或 AE 源文件中提取所有动画元素(位图、矢量),并将其在时间轴中的每帧表现(位移、缩放、旋转、透明度)导出。Player 会负责将这些信息还原至画布上。
三、AE 基础属性制作输出 SVGA
笔者常用的动效制作软件是 After Effects,因此主要讲如何通过 AE 制作导出 SGAV 动效,利用 AE 制作基础属性动画,基础属性动画包括(位移、缩放、旋转、透明度)。
第一步:从 sketch 或者 PS 中将礼物和礼物效果元素切图导出,根据个人需可以将礼物拆分成几块分别导出,方便 AE 中制作动态效果。

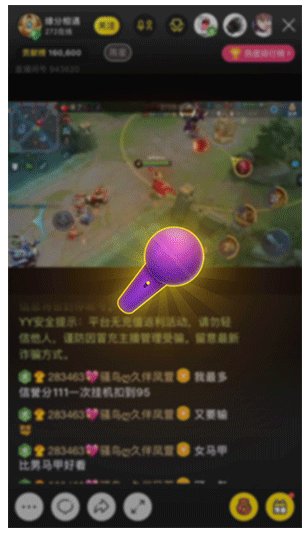
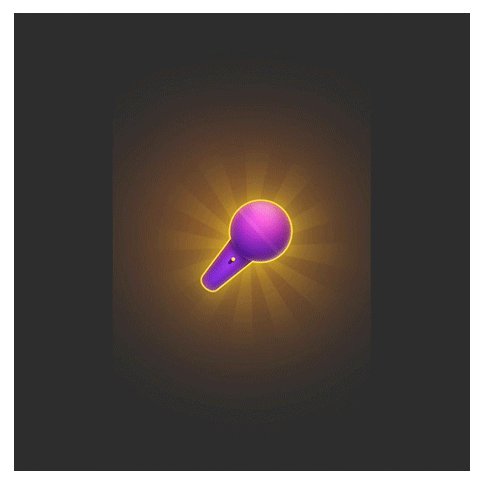
第二步:将导出的切图素材导入 AE 中,利用 AE 制作基础属性动画,制作完成后结果如下

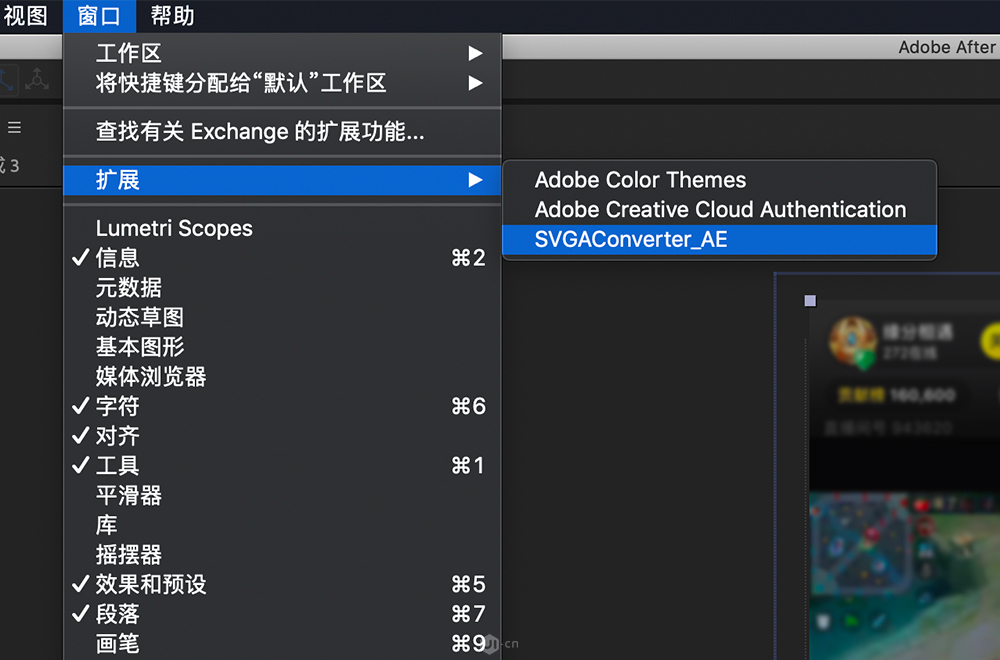
第三步:将背景隐藏在窗口-扩展中找到 SVGAConverter_A

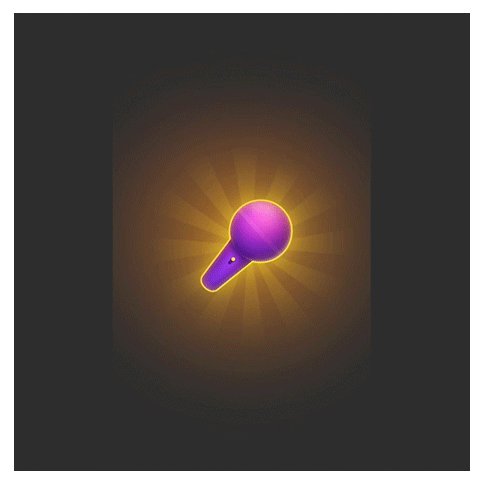
第四步:用 SVGAConverter_AE 插件导出 SVGA 文件,输出 SVGA 时记得把背景调成透明背景,输出后如下

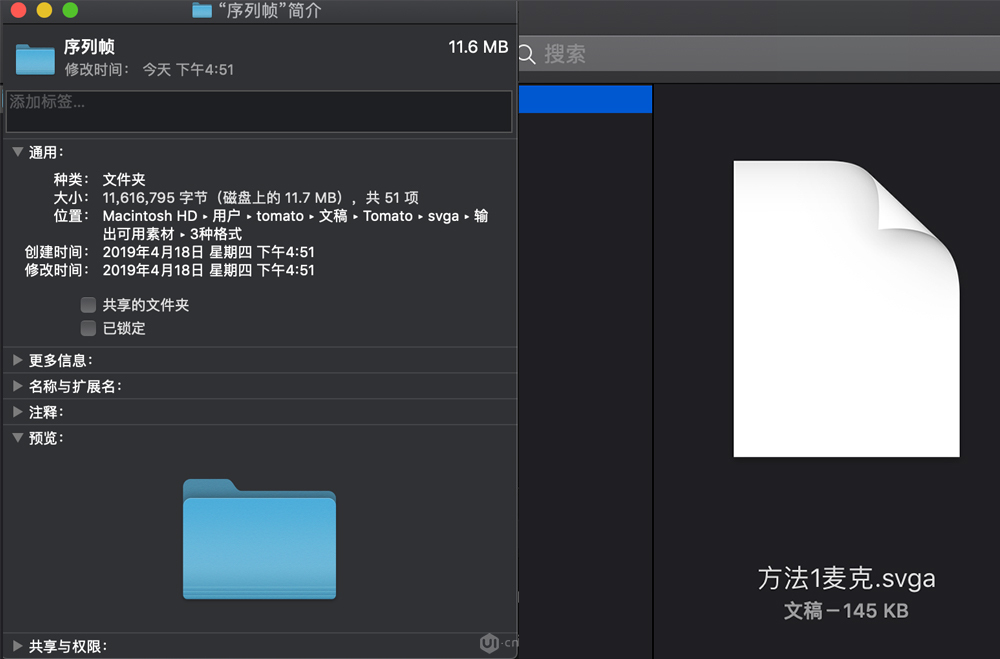
通过下图可以看到 SVGA 输出格式后文件大小仅为 145KB,如果是序列帧的话文件大小高达 10 几 M

四、AE 预设效果制作输出 SVGA
接触过 SVGA 的同学应该都知道,SVGA 支持位图、矢量和一些基础属性动画,很多时候我们制作礼物特效的时候,都是用自己做好的位图素材导入 AE 进行一些基础属性的动画制作,这次我将利用序列帧位图制作出一些更炫的礼物特效。
第一步:在 AE 中用预设效果制作出自己满意的礼物特效

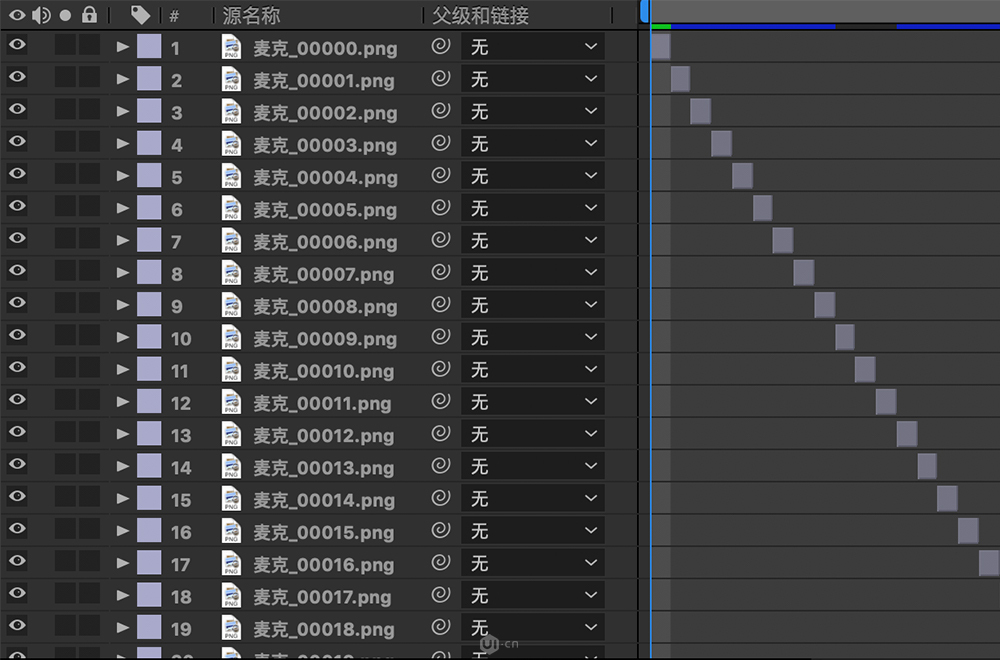
第二步:将制作的特效动画导出序列帧,然后在将序列帧从新导回 AE 中,新建预合成将每一帧拼接起来,这样做的目的是因为 SVGA 无法识别 AE 的表达式和效果预设,所以我们将特效转为序列帧后在重新放进 AE,序列帧是位图所以 SVGA 可以识别并导出特效。

第三步:接下来将制作好的序列帧预合成放置到礼物特效合成中,打开 SVGA 插件输出 SVGA 礼物特效动画。

五、AE 插件制作输出 SVGA
这次我用 AK 大佬的插件 saber 为大家做案例,saber 是一款很不错的光效制作插件,也比较容易上手,视觉表现力也非常棒,本篇文章主要是将 SVGA,所以就不给大家具体说明 saber 如果做礼物特效了。
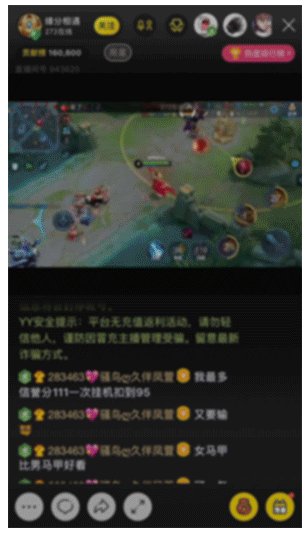
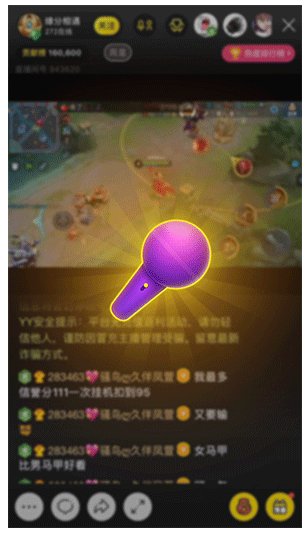
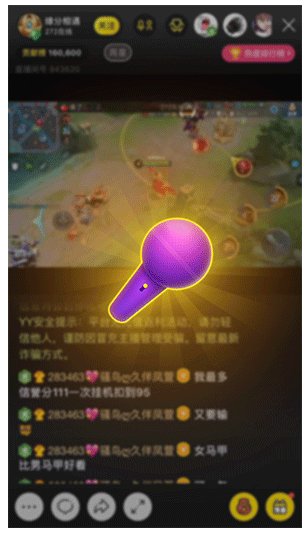
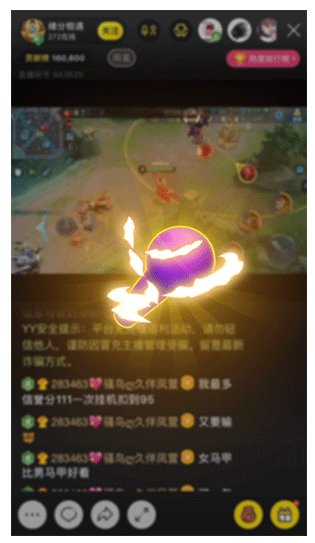
第一步:根据礼物的轮廓利用 saber 插件制作出火焰燃烧效果。

第二步:和刚才所说的预设效果特效动画一样,我们通过 AE 将特效动画导出 PNG 序列帧,然后在将序列帧导回 AE,并将每一帧拼接起来,这里有个小技巧给大家说下,用过 saber 的同学都知道 saber 的用法是利用 AE 的图层样式"屏幕"将光效合成在图里,其实 saber 也可以导出透明背景的 PNG 的,方法很简单,将 saber 当前图层复制一层,然后对复制出来的副本进行用亮度遮罩。

第三步:接下来将制作好的序列帧预合成放置到礼物特效合成中,打开 SVGA 插件输出 SVGA 礼物特效动画。

总结
最后聊一下关于用其他软件制作的礼物动画,根据上面所说的几种方法可以发现,我们想要在 SVGA 中想要得到更好的效果,就是将制作的特效输出为序列帧后在 AE 中重新拼接起来,换一种说法就是我们可以不仅限于 AE 来制作,也可以使用 C4D 或者其他设计软件来做,只需要我们将最终效果已序列帧的形式进行输出即可。
并且我们也可以利用位图、基础属性和插件相结合来做,值得注意的是如果视觉效果做的太过复杂会导致文件过大,同时也会产生性能方面的问题,在制作的过程中大家还时要把握好一个度。
附件有 AE 的 SVGA 安装包大家可以下载
参考资料:
- SVGA: http://svga.io/designer.Html
- https://juejin.im/entry/59f1648f5188254115700ee6
- https://juejin.im/entry/59f6c0ec6fb9a0451d40bfbf
- https://blog.csdn.net/gutaocslg/article/details/79908414
作者:Tomato76
想了解更多网站技术的内容,请访问:网站技术















