用一个实战案例,帮你学会优化顶部导航设计

网站顶部导航栏,通常称为 header,是用户进入网站后最先看到的地方,决定着用户对网页的第一印象,其重要性不言而喻,顶部导航被广泛应用在各个领域的网站当中,这类导航可以一目了然的让用户迅速寻找到所需要的目标。
本文将以竞品分析的方式优化产品顶部结构。
一、竞品选择
以下依次为 SMB、北森、Moka、飞书,header 主要展示内容有:品牌 logo、菜单、登录/注册、留资入口、联系方式及其他入口;
主要菜单数量分别为 SMB 为 7 个、北森为 6 个、Moka 为 5 个、飞书为 5 个;
整体都没超过 7 个,符合 7±2 法则,全部产品以聚合下拉的形式,信息整理更加简约,用户能够能更加直观清晰的查找自己想要的内容。

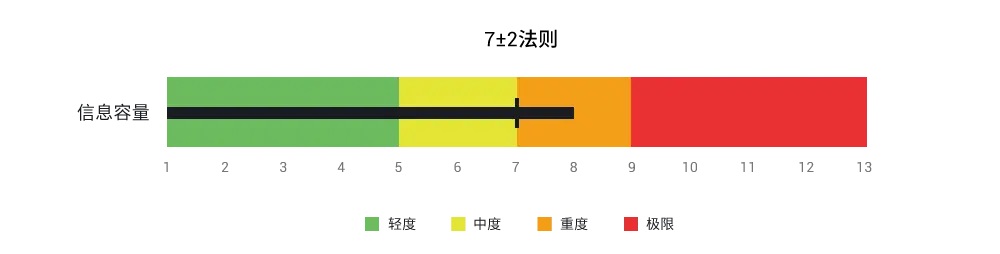
注:7±2 法则又称米勒定律,由美国心理学家 George A. Miller1956 年发布的论文提出,他发现,人类头脑最好的状态能记忆含有 7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
二、主要菜单展开形式
1. SMB
菜单进行分类整理,以下拉展开的形式,展开样式为 2.5D 图标+标题+说明文案、图标+名称以及纯文字 3 种形式展示;
优点:
对所有菜单进行分类,既有"保留"也有"舍弃",分类的形式整体信息层级清晰,清爽简洁,用户的注意力可以更好的集中在重要信息上,隐藏的功能也能根据分类随时随地呈现出来;
缺点:
同样的位置展开样式有 3 种,2.5D 图标+标题+说明文案、图标+名称、纯文字 3 种形式;从表现层来看,高度、宽度不够统一,整体缺少统一性,方案展开后间距较拥挤,与帮助展开间距宽度也不够统一,整体缺乏完善的规范性。

2. 北森
内容很多,通过信息梳理,将菜单分类整理,展开样式统一为分类标题+具体标题+说明文案;
优点:
在结构层和框架层进行了清晰的分类,整体信息展示清晰,比较统一,不会额外增加用户的学习成本;
公司相关的信息统一入口,分类展示公司介绍、动态及招聘信息,清晰简洁,功能与统一相辅相成;
菜单展开右侧展示最新的文章、攻略等文章链接、以及下载入口,导航的分类和展示深入洞察了用户心理及业务需求。
缺点:
在整体宽度适配上较死板,小于 1200 宽度时未做精细的交互适配,完全隐藏了菜单,需要点击浮窗展开,对小屏用户不够友好。

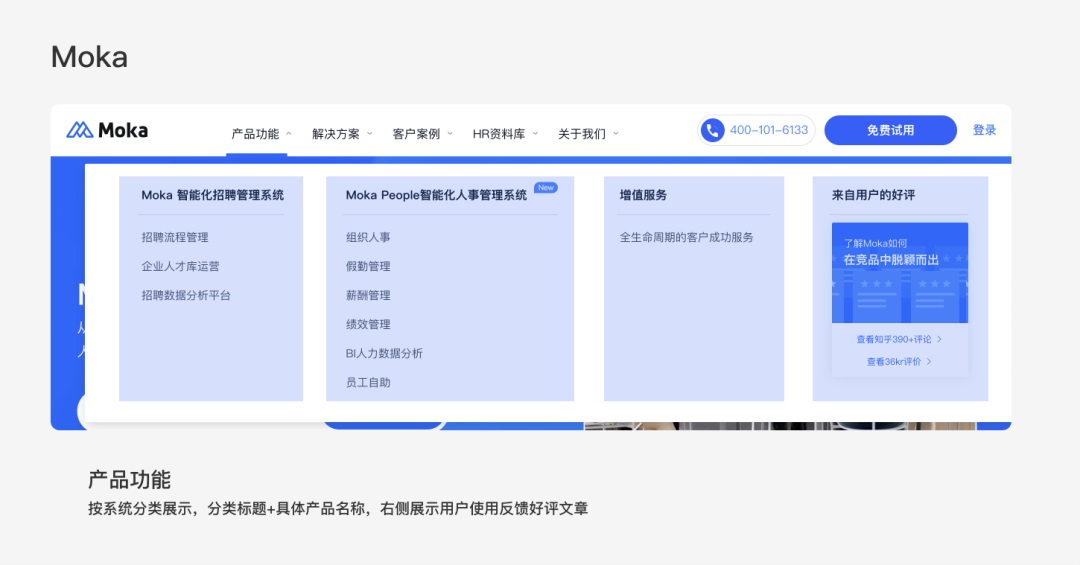
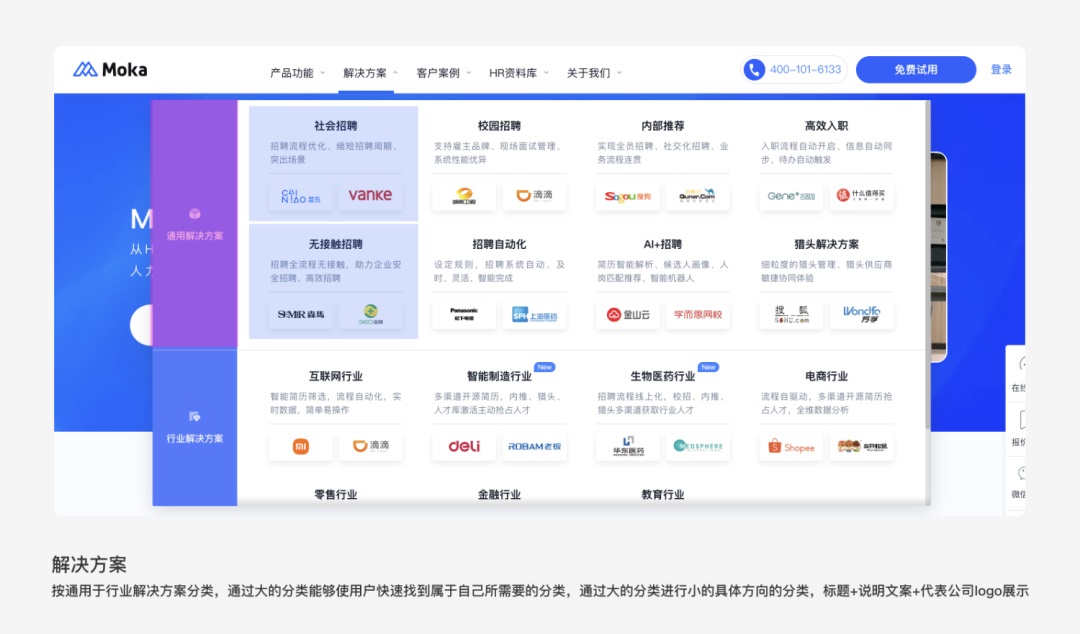
3. Moka
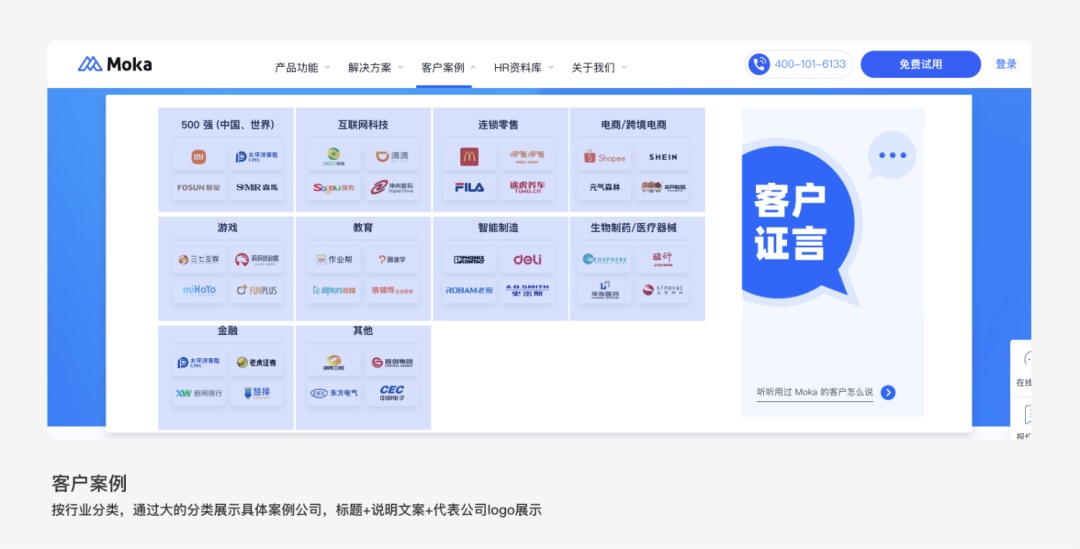
导航在结构层和框架层做了信息梳理,菜单展开整体是按分类展示,标题+具体产品名称,或标题+具体企业 logo 展示,右侧展示链接文章,推荐案例等
优点:
产品功能按系统分类,右侧展示相关的链接,解决方案和客户案例除了行业分类,在每个行业类别里加入了雇主品牌的露出,巧妙的结合,深入洞察了用户心理,以品牌做行业背书,更加具有信服力。
缺点:
产品功能展开宽度大于 1200,在小屏幕上会出现展示不全的问题;且所有的展开宽度及高度不够统一,以及文字大小不统一的情况;
整体宽度也未做精细的适配,小于 1280 宽度时完全截断的形式对小屏用户不够友好。




三、产品现状
1. header 设计
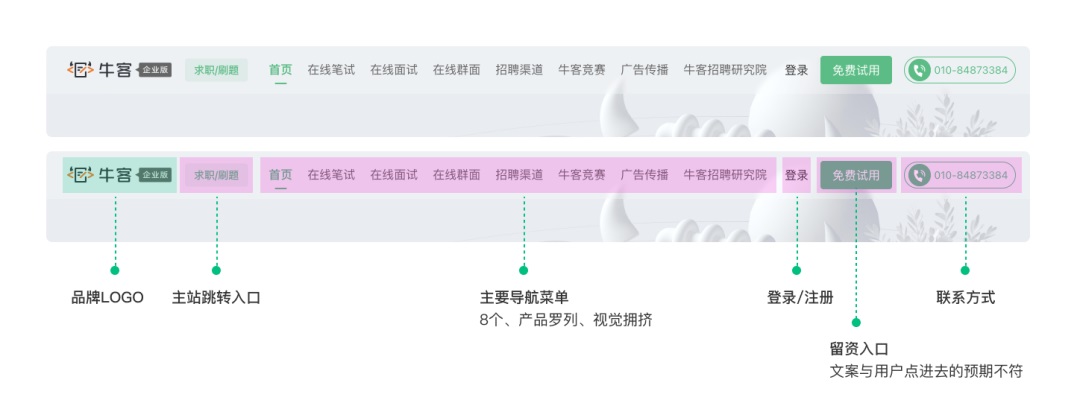
展示内容有:品牌 logo、主站跳转入口、菜单、登录/注册、留资入口、联系方式;
主要菜单为 8 个,所有产品以罗列的形式全部展示,整个 header 展示内容较多,导致每个选项间间距过密造成视觉负担;
"牛客招聘研究院""用词容易增加用户的认知成本,不容易记忆;
"免费试用"进入后为留资页面,不能马上试用,文案可能会造成与预期不符。

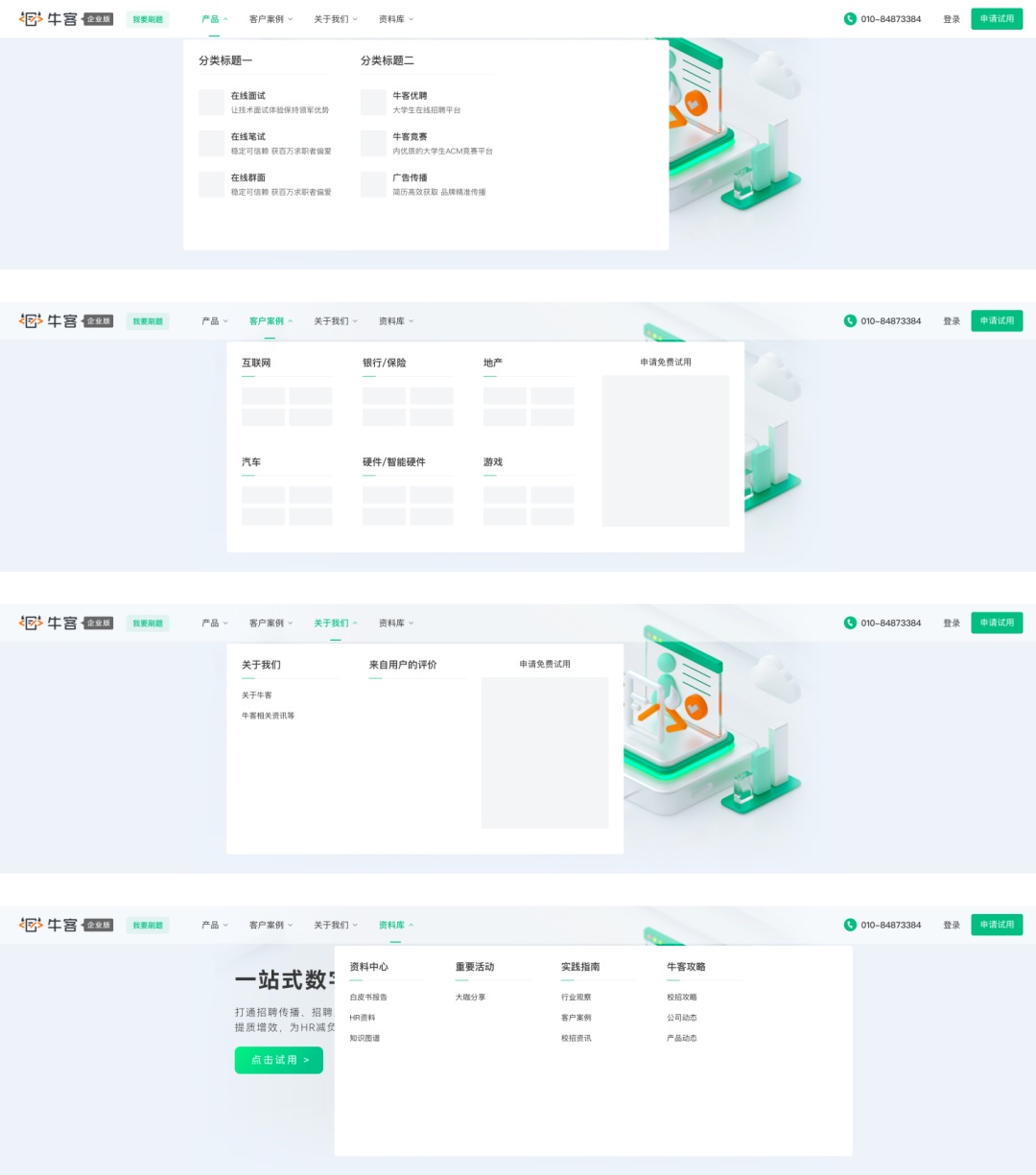
2. 主要菜单展开形式
菜单未分类整理,所有产品以罗列的形式展示;
信息未根据产品自身实际情况取舍,全部放在导航区增加用户的使用负担,注意力会被分散;
"牛客招聘研究院"展开有更多内容,但缺少视觉指引,不易发现,且样式以普通下拉菜单的样式,缺少主次

四、改进建议
1. header
在官网设计中,根据 7±2 法则,顶部导航栏在页面初始状态下,菜单数量基本都会保持在 5-9 个。
定律本身没有问题,但要善于与产品本身的特征结合运用,如 7±2 法则运用到产品设计中,就需要与产品的功能特征、交互特征、设计规范结合思考。

如上图数据展示,大部分人在短时间的信息容量都可以到达 7 条信息,然而从第 5 条信息开始,已经有一小部分人感受到信息负担,能达到 7 条信息以上的人也是非常少的一部分。
2. 改进建议
从产品为多数人而设计的理念出发,信息过度加载会增加用户的使用负担,注意力会被分散,应该结合 7±2 法则的设计特征,web 端顶部栏选项卡数量不超过 7 个,视觉和体验上才最佳。
并且 7 条以内找某个选项或信息条目会更有效率,过多选项或信息条目可能需要更多的时间去操作;
因此,在设计的时候我们要根据产品自身的实际情况进行取舍,整体菜单数量应控制在 7 个及以内。
3. 方案尝试

作者:爱吃猫的鱼___
想了解更多网站技术的内容,请访问:网站技术