超多案例!帮你深入掌握尼尔森十大可用性原则

一、前言
文章开始前我们可以先思考以下三个问题:
- 你是否知道如何评价产品的用户体验?
- 你是否经常凭着自己的感觉来决定设计方案?
- 你是否知道从哪儿入手改进产品的体验?
如果你对这几个问题存在疑问的话,那我们可以借助尼尔森十大可用性原则来检验与评估设计方案,启发我们的设计灵感。
二、尼尔森可用性原则的价值
尼尔森可用性原则由雅各布·尼尔森(Jakob Nielsen)于 1995 年提出,主要包括:状态可见性原则、贴近用户真实环境原则、自由控制原则、一致性和标准化原则、防错原则、识别而非记忆原则、灵活高效原则、美观简洁的原则、帮助用户从错误中恢复原则、人性化帮助原则。
尼尔森可用性原则是通过分析了 200 多条可用性问题总结出的原则,目前被广泛应用于设计方案的检验与评估。此外我们还可以将尼尔森可用性原则作为设计内部体验走查的标准,帮助我们发现产品中更多的体验问题,例如在 vivo 互联网设计团队内部就依据尼尔森可用性原则输出了设计走查的标准。

体验走查标准示例
三、尼尔森可用性原则的介绍
1. 状态可见性原则
系统应该在合理的时间内做出适当的反馈,以告诉用户当前的系统状态。从这句话中我们可以提炼出以下两个关键词:
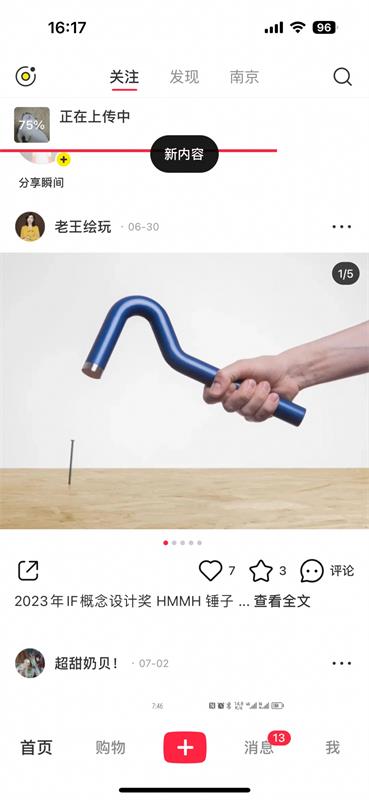
1)合理的时间。合理的时间代表着要给用户及时的反馈,在设计过程中最好做到元素之间的点击反馈时长要在 0.1s 内,元素入场退场的时长要在 0.2s 内,页面的转场时长要在 0.3s 内。但如果用户等待时间较长,可以尝试向用户推荐内容来填充用户等待时间,例如小红书的上传过程中除了可以看到上传的进度外,还可以通过浏览下方的内容来减少用户的心理等待时间。

小红书上传内容过程
2)适当的反馈。适当的反馈意味着要在合适的场景下通过合适的方式告知用户系统状态,避免对用户造成干扰。例如 Origin OS 中的原子通知可以在锁屏、状态栏等位置实时反馈打车进度、快递物流状态、应用下载进度等任务状态,但同时又保证了这样的提醒方式不会对用户造成过多的打扰。

Origin OS 原子通知状态栏提醒
2. 贴近用户真实环境原则
系统应使用用户熟悉的语言和概念,拉近与用户的距离,此外产品应遵循现实世界的习惯来呈现信息。
1)使用用户熟悉的语言和概念。例如 ios 的天气 APP 在雷雨天气时就模拟了现实世界中用户非常熟悉的闪电现象,在让用户身临其境的同时带给用户极强的视觉冲击力,另外在动效细节上苹果也在极力还原真实的物理现象,例如雨滴落到卡片上时会有溅起的效果。

ios 天气 APP 雷雨界面
2)遵循现实世界的习惯。用户现实中的体验会在不经意间带入到产品使用中,所以模拟物理世界中的互动体验可以降低用户的学习成本,拉近与用户的距离。例如 vivo 最新推出的 XFlip 折叠屏手机就延续了用户在现实世界中打开化妆镜的习惯,轻松一开就可以随心上妆。

vivo XFlip 化妆镜功能
3. 自由控制原则
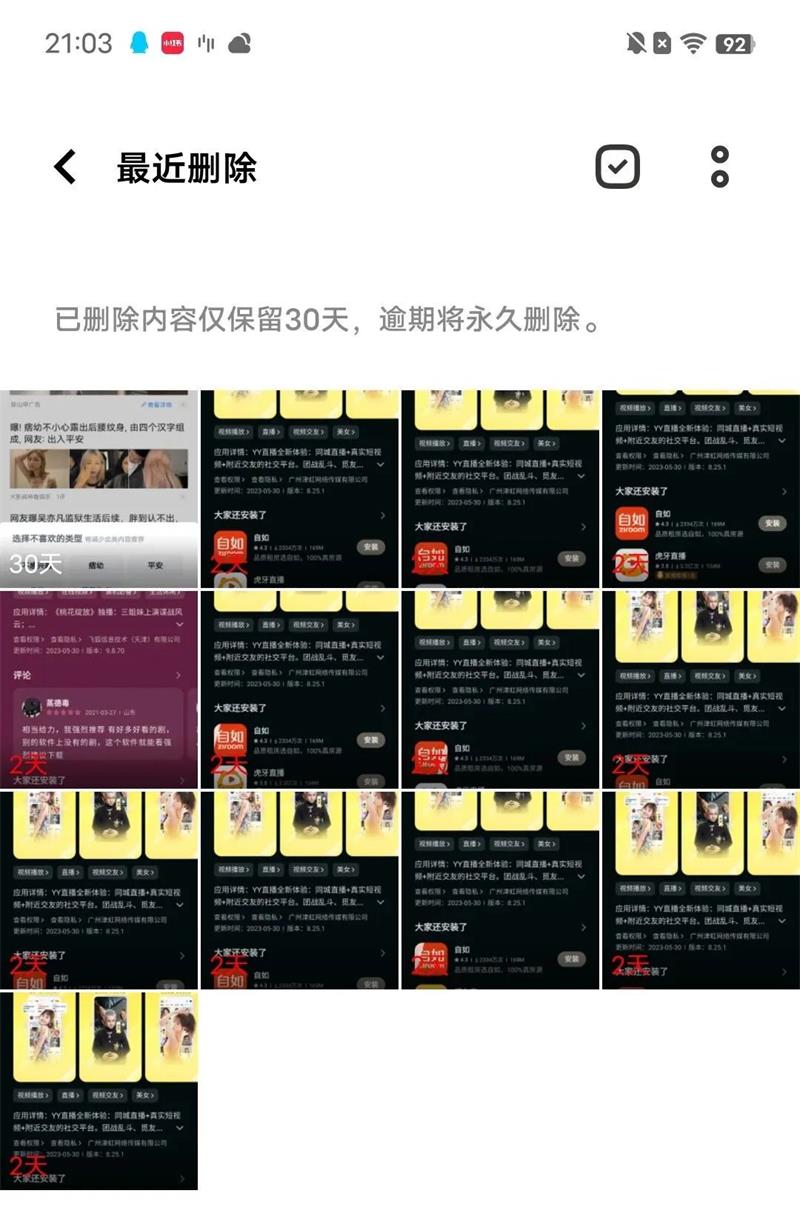
用户在使用产品时经常会发生错误的操作,因此产品需要有一个非常明确的"紧急出口"来帮助用户撤销或重做操作。例如 vivo 相册中被删除的照片会先移动至"最近删除"类目下,方便用户恢复误删的照片。

vivo 相册最近删除功能
4. 一致性和标准化原则
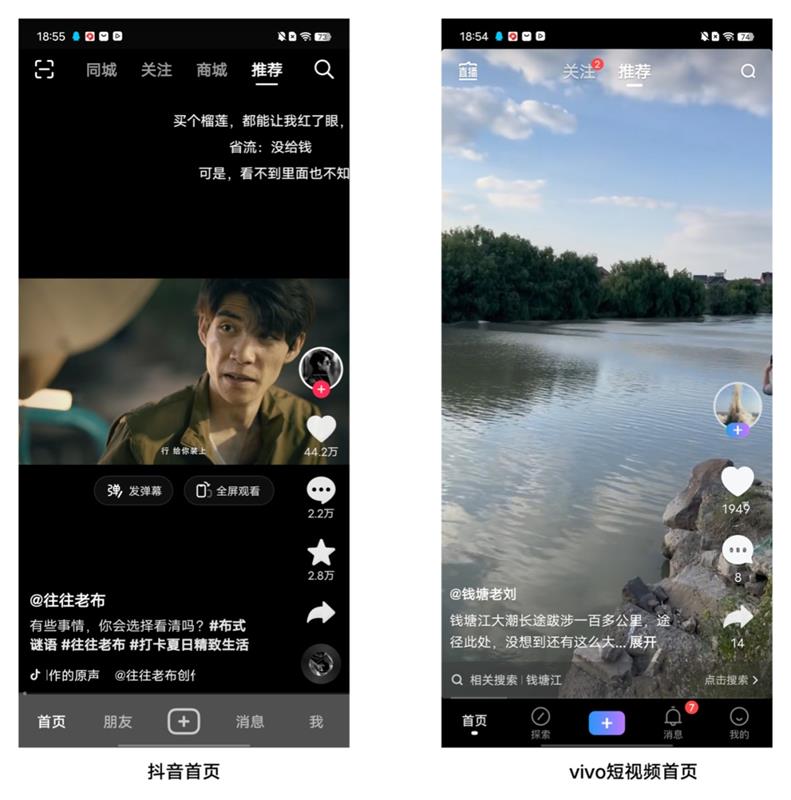
一致性和标准化的体验可以方便用户使用既有的经验来使用产品,降低用户对新产品的陌生感。设计过程中除了要遵循产品内部的规范外,还需要与通用的业界标准保持一致,如果和业界通用的方案差异较大,虽然摆脱了同质化的问题,但是很多常规操作却需要用户重新学习,这样会导致用户的使用成本变高。例如 vivo 短视频的产品形态与交互体验与抖音相似,就是为了降低用户的学习成本,更好的转化头部短视频平台的用户。

vivo 短视频与抖音首页
5. 防错原则
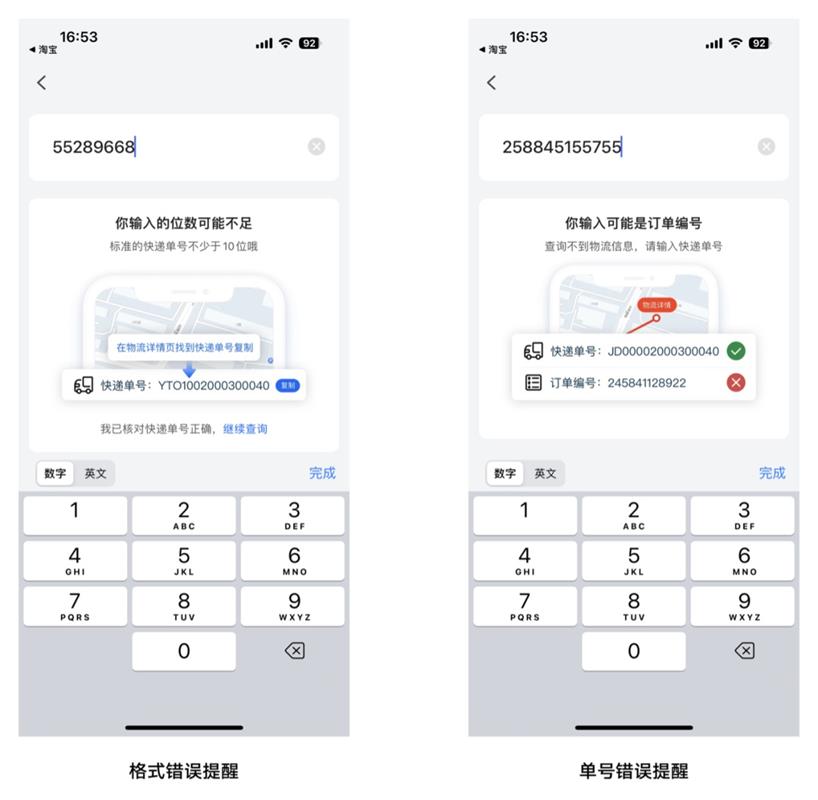
在用户执行操作过程中,需要给出明确的提示防止用户出现错误。例如菜鸟裹裹在添加包裹时除了常规的格式错误提醒外,还可以根据用户输入的内容实时给出不同的提醒信息:如果用户输入的位数不足,则会告诉用户在哪里找到正确的快递单号;如果用户输入了订单编号,则会明确告诉用户快递单号与订单编号的区别。

菜鸟裹裹添加包裹提示
6. 识别而非记忆原则
提供可选项让用户快捷操作,将用户的记忆负担降到最小。设计过程中我们可以采用以下三点来提升用户体验:
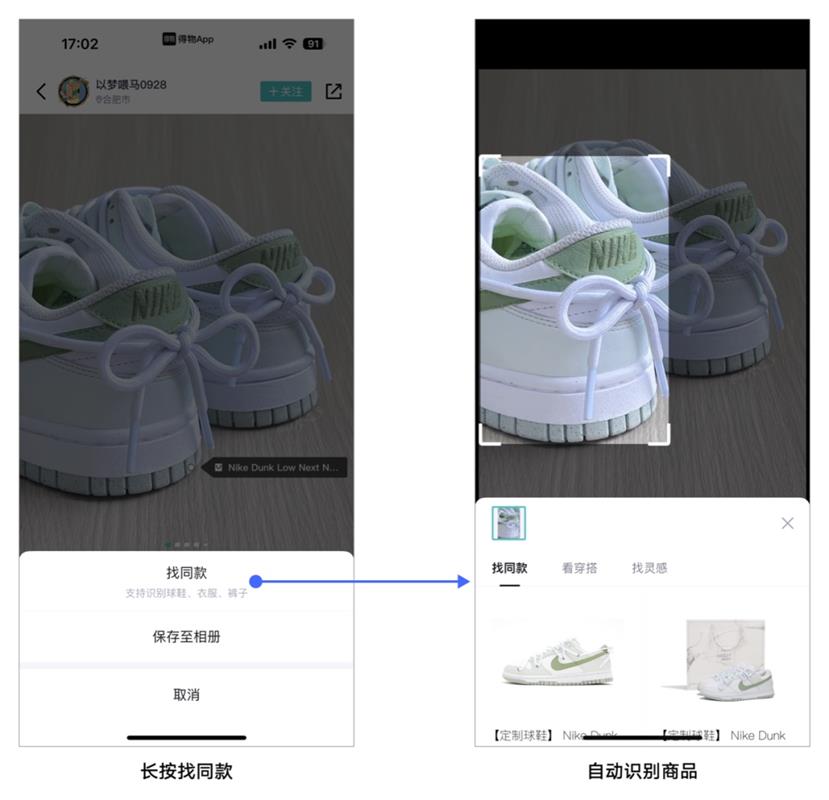
1)更多的让用户选择而不是输入。例如在得物 APP 浏览推荐内容时,如果用户对某件商品感兴趣,可以长按商品图片进行自动识别。这样的设计减少了用户输入关键词的步骤,能够方便用户快速找到同款商品。

得物 APP 长按可识别商品
2)自动读取相关的信息。例如用户截屏后微信会在一定时间内自动读取最新的图片,并在聊天界面推荐用户发送照片,方便用户快速完成图片分享的操作。

微信自动读取截图
3)记住用户之前的操作记录。例如用户在不同设备间登录同一账号,该账号的信息可以快速同步到最新的设备上,降低了用户切换设备的成本。
7. 灵活高效的使用原则
灵活意味着产品要满足不同用户的需求,高效意味着用户能够快速达成任务目标,设计方案时可以尝试从以下两点入手:
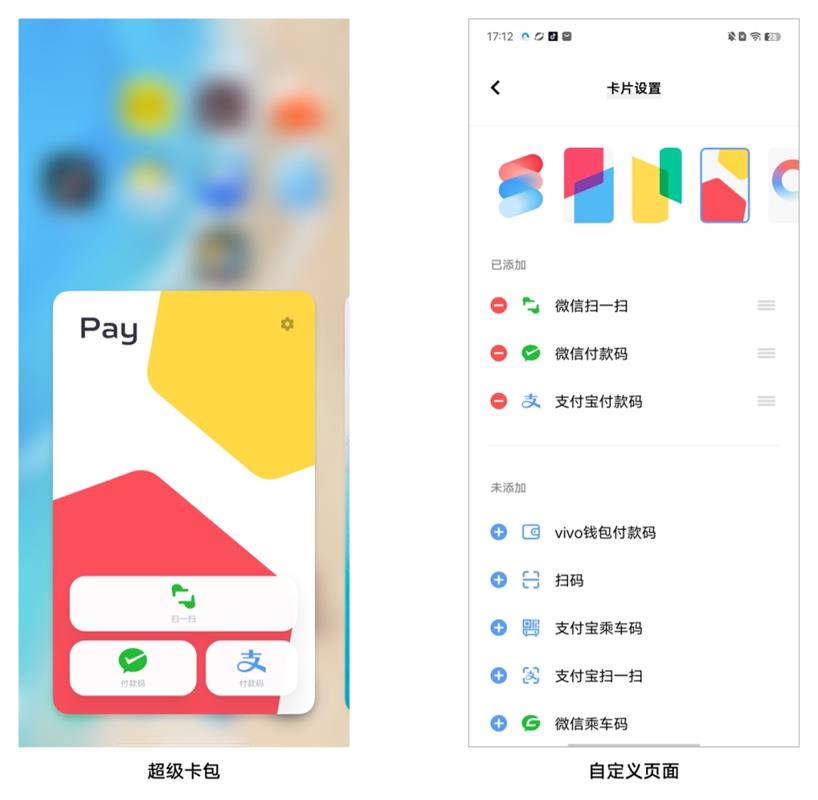
(1)支持用户自定义常用功能。产品应该支持用户对部分功能进行自定义操作,提高用户使用产品时的灵活性。例如 Origin OS 的超级卡包功能(左滑进入)支持用户对卡片的样式以及常用的支付方式、二维码等功能进行自定义,满足不同用户在多场景下的使用需求。

Origin OS 超级卡包
(2)高频功能方便用户便捷操作。提升高频功能的优先级,将操作入口放到页面更容易触达的位置。例如通过数据分析发现,用户在 vivo 商城商详页中切换手机颜色属于高频操作,因此我们在手机头图底部增加了快捷切换颜色的入口,上线后取得了不错的数据结果。

vivo 商城商详页
8. 美观简洁的原则
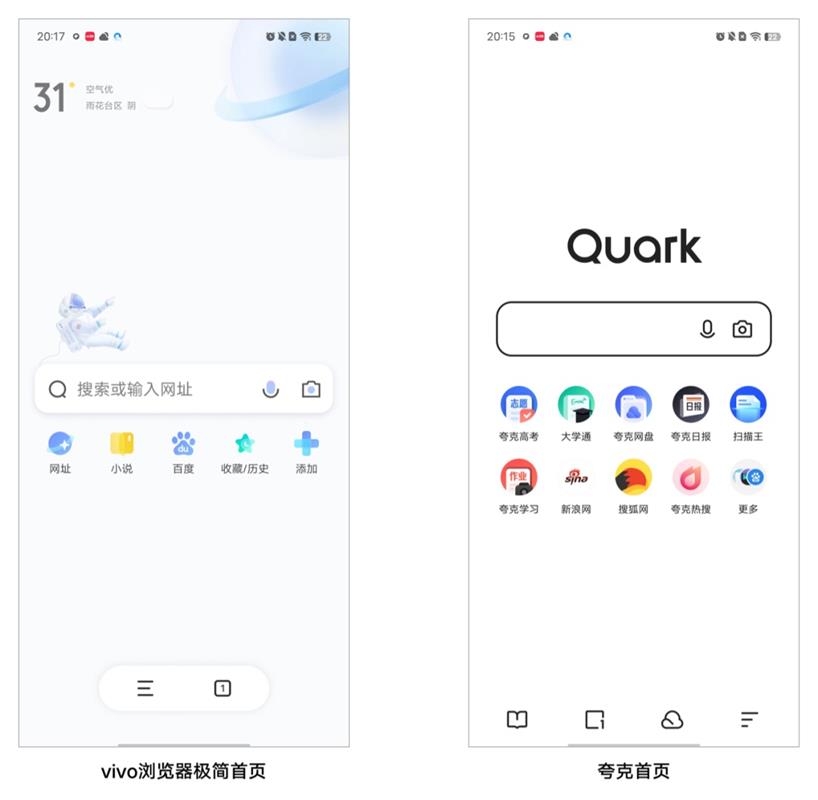
界面设计需要保持美观简洁,不相关的信息不应该显示在界面上,否则会影响重要信息的可见性。要想做到界面的美观简洁,首先要减少视觉噪音,界面上尽量不要包含低频次的信息或操作;其次需要明确主次信息,将用户最关心的内容优先展示出来,在视觉上能够快速抓住用户的眼球。例如 vivo 浏览器推出的极简首页与夸克浏览器的首页都默认不展示传统的信息流,精简了页面信息的同时凸显了浏览器的核心搜索功能,提升了搜索用户的体验。

浏览器极简首页
9. 帮助用户从错误中恢复原则
该原则指的是用简洁的语言解释错误信息,精确的指出问题原因并且提供有建设性的解决方案。例如 vivo 浏览器使用过程中如果网络断开了连接,则会出现阻断式弹窗明确告知用户无法连接网络,并向用户提供了打开无线开关与设置移动网络的入口,方便用户可以快速解决当前问题。

vivo 浏览器网络断开连接提醒
除了上述常见的报错方式外,我们还应该结合用户的真实使用场景向用户提供更贴心的错误解决方案。例如用户在使用百度搜索的过程中如果错误的输入了内容,系统会自动矫正,同时给用户提供了可以切回之前搜索结果的选项。这样的设计可以减少用户修改词条的步骤,同时超越了用户的预期,给用户一定的惊喜感。

百度搜索词自动纠错
10. 人性化帮助原则
系统最好可以做到不需要任何额外的解释就可以让用户顺利的完成任务,但在实际复杂的使用场景中,我们一般要向用户提供必要的提示或说明文档。除此之外我们还要积极思考用户的真实需求,向用户提供更加人性化的帮助。例如在炎热的夏日,高德地图的步行模式新增了荫凉方案这一选项,通过动态光影实时计算防晒指数,主动向用户推荐更加荫凉的方案,满足了用户出门怕晒的需求。

高德地图夏日步行荫凉推荐
四、总结
尼尔森可用性原则源于尼尔森对大量设计经验的总结,是我们检验与评估设计方案的重要参考依据。在实际的工作过程中,许多原则已经融入到了设计师的直觉当中,会下意识的去遵守这些原则,但对这些基础原则我们往往会缺乏统一的思考。通过系统学习尼尔森十大可用性原则可以帮助我们规避一些显而易见的可用性问题,协助我们打造出更符合用户需求的产品体验。在具体的实践过程中要切记:不要将尼尔森可用性原则作为绝对的准则,要学会在不同的场景下灵活、交叉使用不同的设计原则。
作者:VMIC UED
想了解更多网站技术的内容,请访问:网站技术















