实战攻略!B端销售系统CRM表格减负提效设计秘诀

表格在 B 端产品中扮演着非常重要的角色。它是一种有效的信息组织手段,可以清晰地展示大量的结构化数据,包括静态数据和动态数据。在以网页或桌面端为载体的 B 端产品中,表格的设计和功能对于产品的易用性和用户体验有着至关重要的影响。随着对数据的深入理解和处理数据的能力的提高,表格在 B 端产品中的应用也越来越广泛。它不仅可以用于管理数据、优化业务流程、支持决策制定,还可以帮助企业实现数字化转型。
一、B端CRM系统表格
以 B 端商业后台-CRM 系统为例,在平台的核心页面中,表格占了 80%以上的空间,电话销售员在本平台使用的很多场景都集中在表格,表格是 CRM 用户操作频率最高的交互控件之一。如图

二、表格基础构成
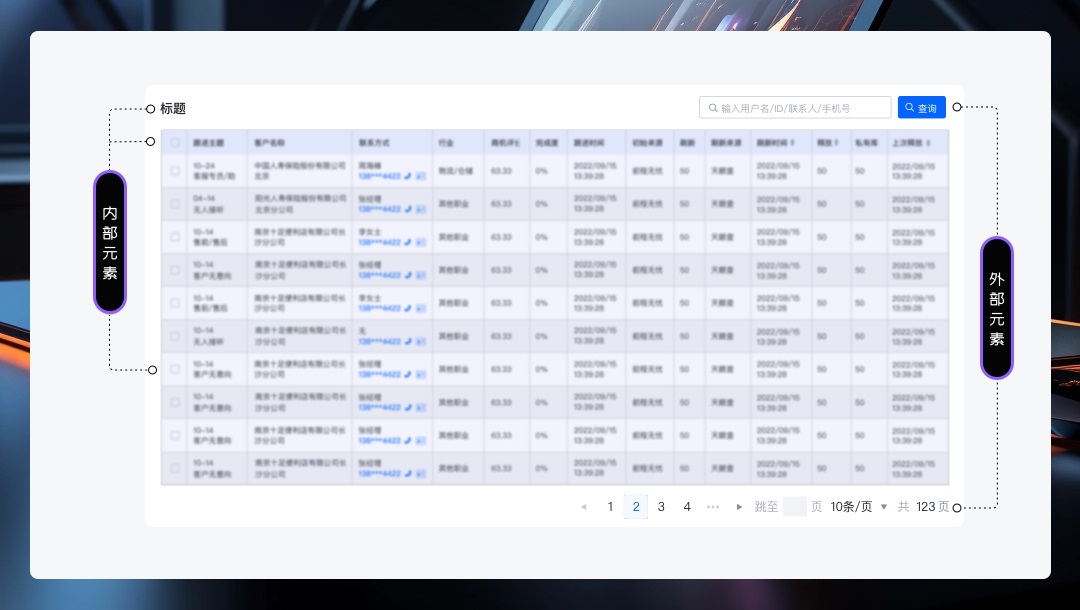
CRM 表格主要由内外两部分组成
1. 表格内部
由标题、表头、表体共 3 部分组成(图例用 CRM)。标题是对表格信息内容的整体描述。表头一般指列标签,这里也指首列行标签,是对所属行或列信息的描述。

2. 表格外部
由搜索、筛选、相关命令按钮、分页等构成

三、场景分析
通过与用户交流、收集反馈和观察用户行为,可以了解到对于 CRM 用户而言,使用平台的主要目的之一就是对数据进行查阅和操作,其中表格承载了数据的保存、展示、对比分析、排序、筛选、搜索等功能。
同时也要为业务的实际场景服务,保证美观度的同时要更多的带入场景,比如用户的工作状态,工作强度,工作设备,需要同时考虑其中。这有助于确定表格的功能和设计,以满足用户的实际需求。
四、系统痛点问题
通过用户访谈、业务访谈、设备测试,CRM 业务表格存在的主要问题是:
- 视觉陈旧、设计质量低
- 操作不一致
- 交互行为不流畅
- 布局混乱操作繁琐
- 字段过多过长,可读性差
- 语义复杂
- ……

五、减负提效关键点
结合业务问题现状,确定了 2 个优化原则,分别是
A·易读性
B·易操作性

基于业务调研,针对一线用户使用设备分辨率以 1366*768 为主,并且默认展示为 150%的实际情况,同时屏效问题对 CRM 业务实际场景工作效率影响极大。所以根据实际业务场景的优先级进行表格优化是至关重要的。这些优化不仅需要考虑视觉效果和交互体验,还需要确保在实际工作环境中能够真正提高效率。为了提高屏幕效率和用户的工作效率。做了以下一系列的优化
1. 规范选择
在规范选择字号和组件时,整体优化思路是:
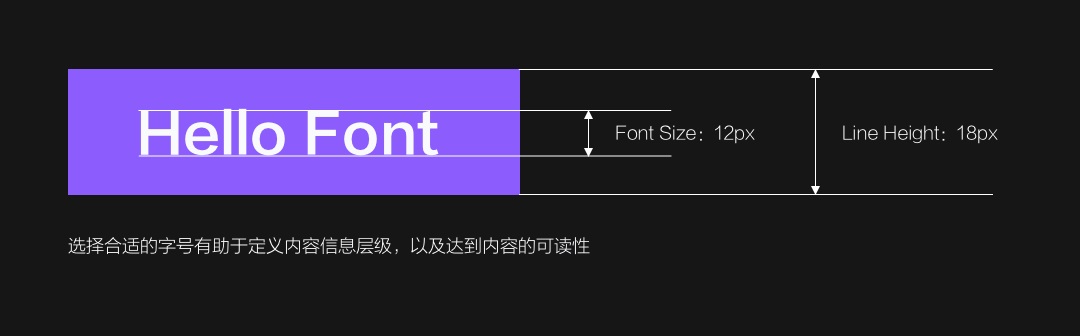
字号:选择使用 12 号字作为基础字号是一个很好的折中方案。这种字号在大多数应用场景下都能保证足够的可读性,同时也不会占用过多空间。而 14 号字作为强调字号也是一个不错的选择,它可以在需要突出某些内容时使用,例如标题、标签或重要的提示信息。
基础字号(12 号):适用于大多数文本内容,如正文、描述等。
强调字号(14 号):适用于标题、标签、提示信息等需要引起用户注意的内容。

组件:选择 mini 号线框作为组件可以节省视觉高度,这对于在有限的空间内展示更多内容非常有帮助。线框高度定为 28px 是一个相对较小的尺寸,这可以确保组件更加紧凑。
2. 反馈处理
hover 高亮底色:鼠标悬停高亮底色,使得此行与行界限分明。强化横向视觉注意力,解决列数过多容易看错行的问题。
长内容处理:单元格内容展示不全,hover 浮层展示,操作灵活成本低。
空单元格处理:数据为空值,则单元格显示为短横线“-”避免给用户带来困扰

3. 表头处理
为解决业务字段过多会出现左右横划场景的处理:
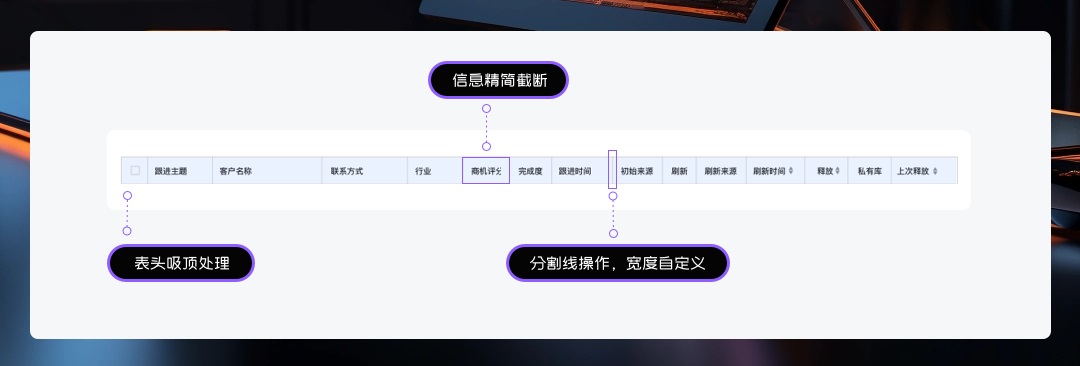
- 信息精简:表头内容应该简单准确,节省空间,减轻阅读的视觉压力。如果内容实在精简不了且空间不够就直接截断处理,鼠标悬停展示完整内容。
- 宽度自定义:在不同用户不同场景对不同的字段可能有差异化需求,宽度自定义可更好的把内容展示区,展示多少的问题交回给用户。更好的满足用户个性化需求
- 表头吸顶:当表头在当前屏幕不可见的情况下就进行吸顶展示,这样可以让用户阅读更轻松,不至于看着看着就忘记自己在看什么了。

4. 行的处理
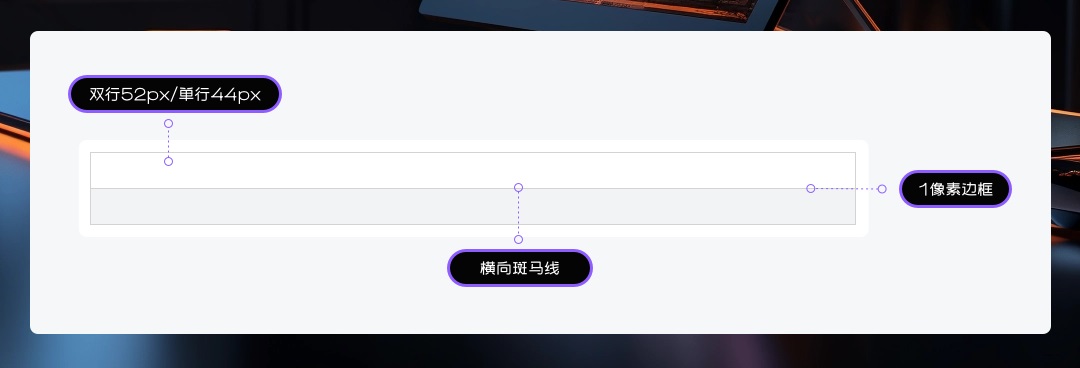
行高:行高是非常重要的参数,直接影响阅读体验,较小的行高可承载更多信息,让用户无需滑动鼠标就能看到更多的信息,但是会降低视觉扫描效果,容易看错行。通过反复测试综合衡量最终确定 CRM 业务表格单行高度为 44px,双行高度为 52px
横向斑马线:斑马线又称作隔行换色。他能让行间界限更为明显,同时加强视觉流的横向引导,避免在阅读过宽表格时出现看错行的情况,考虑到设备显示问题,强化了两种颜色对比,为进一步强化核心元素减少视疲劳同步使用了 1 像素边框。

5. 列的处理
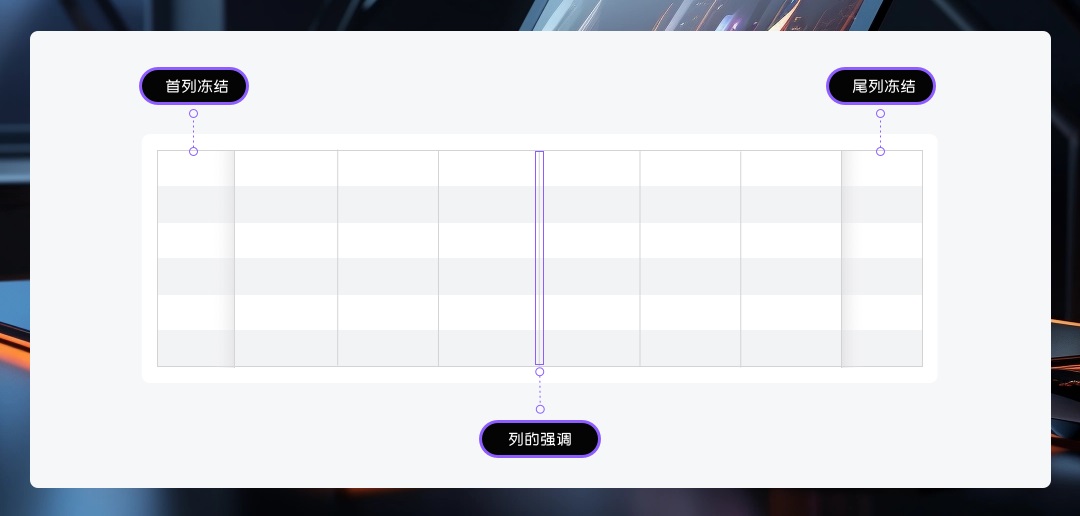
冻结列:在一定出现横划的表格场景,根基业务实际需要可进行首尾列冻结,如商机名称放在首列进行冻结,操作列放在尾列进行冻结,避免字段对应困难,提升阅读信息的流畅度。
列的强调:正确使用分割线可以实现对表格行与列的强调,为增强同类信息的对比,使用相同粗细的纵向分割线进行列的视觉强化。

最后
业务数据类型过多一直是 CRM 业务的真实现状,很多时候简单粗暴的冻结首尾列并不一定能真正解决用户体验的问题。毕竟横划体验一直都不够友好。那么自定义列展示就是一个很好的解决方式,让用户根据自己的实际需要定制自己的专属表格。
针对不同类型和使用目的的表格,应该进行不同的设计侧重。对于复杂的表格,应该注重如何简化信息、突出关键信息、提供清晰的视觉层次和布局,使用户能够轻松地浏览和对比数据。对于简单的表格,应该注重如何保持信息的清晰度和可读性,避免用户误解或产生困惑。
平衡浏览目的和视觉传达的关系是表格体验优化的关键。设计师需要了解用户的需求和目的,考虑用户使用场景、使用强度,以及需要从表格中获取哪些关键信息。一个合理的视觉传达能大大提升用户对信息的接收和理解速度~
作者:58UXD
想了解更多网站技术的内容,请访问:网站技术















