大厂B端实战!提效90%的列表是如何设计的?

前言
为什么我们要做列表创新提效?
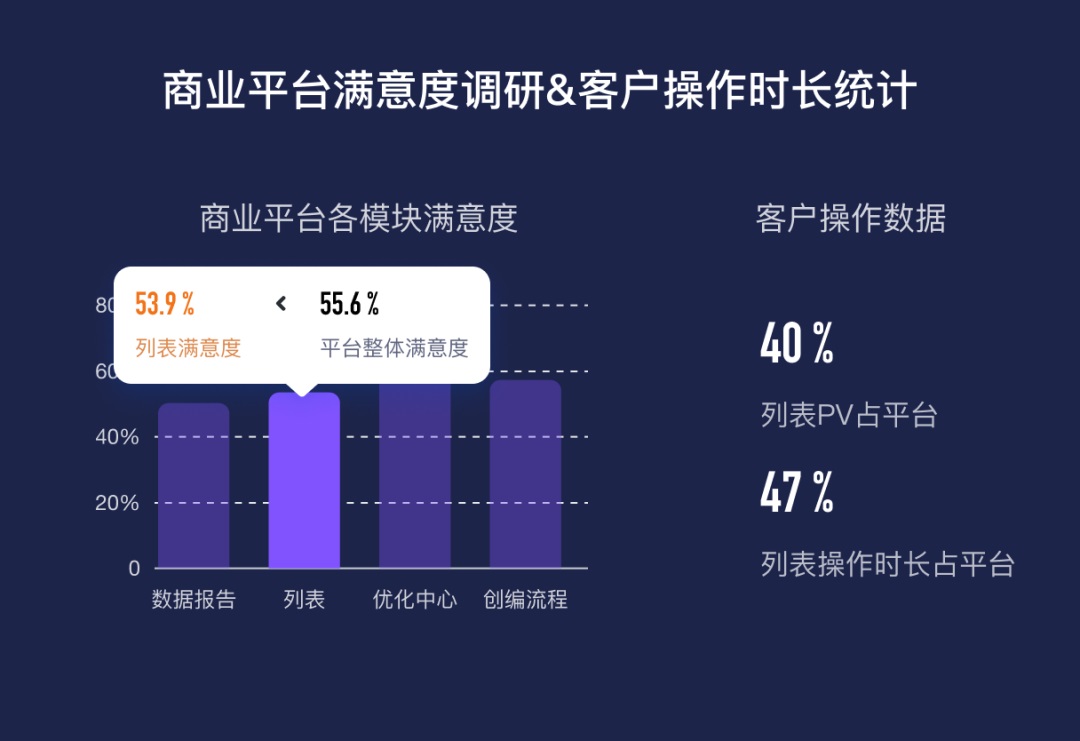
列表是百度商业 B 端平台最典型的模块之一,据百度商业 B 端平台埋点数据统计显示,列表 PV 占平台总 PV 的 40%,列表操作时长占平台 47%。列表承载了客户浏览数据、查找数据、管理数据的重要功能,是客户重点使用和关注的区域。
然而据百度商业平台体验监测报告显示,平台列表模块满意度 53.9%,低于平台平均满意度分值(55.6%),不满意归因主要集中在性能卡顿、交互操作效率低两方面。

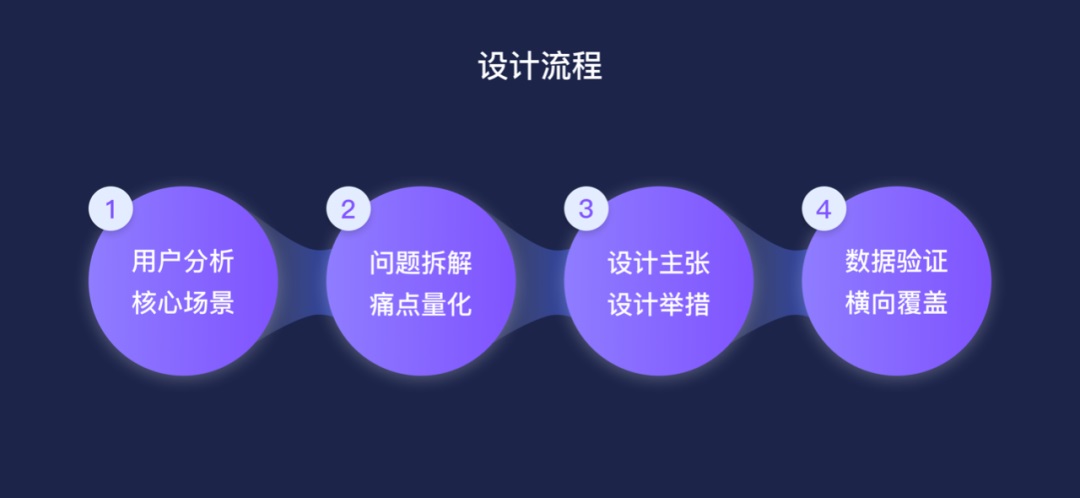
基于以上两方面的原因,我们从客户视角出发,设定设计目标为列表体验创新升级, 提升列表核心场景操作效率以及客户满意度。针对「浏览数据」「查找数据」「管理数据」三大核心场景分析量化客户体验痛点,通过打造全屏交互框架、创新设计 4 个交互模式、增加智能查询等举措,给客户带来「更全面」「更便捷」「更高效」的列表使用体验,提升客户满意度,助力业务达成目标。


一、浏览数据 更全面
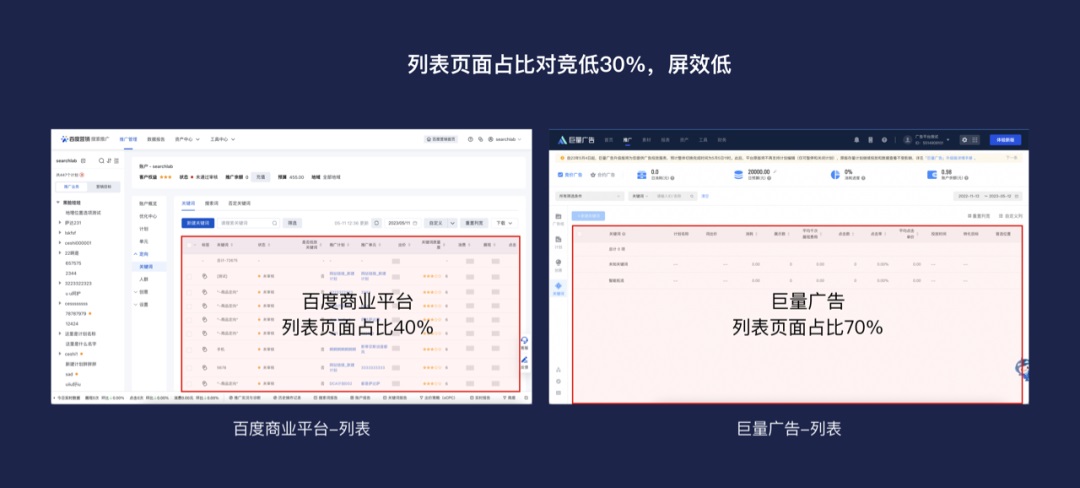
在百度商业平台中,列表在整个页面中占比仅 40%左右。同样是广告投放平台的竞品巨量广告其列表页面占比为 70%左右,对竞低 30%,可见我们的列表区域屏效是很低的。屏效低直接影响到客户浏览效率,以百度商业平台优化师小王浏览推广计划列表的场景为例来说明:
「某个大客户一早就很焦虑的在如流上告诉小王一个在投的广告计划数据表现很差,希望他帮忙查找原因。小王打开 16 寸的笔记本在推广计划列表中搜索定位到该计划名称,横向扫视了这个计划的所有关键数据指标,心里对数据表现有了数。这时他想通过纵向对比其它同类表现优异的计划来尝试定位问题进而做出优化。」
上述浏览数据场景中,客户横向查看单行关键数据、纵向对比某些数据指标的行为对一屏能显示的行数有直接诉求,当列表页面占比低时,显示的行数、列数都有限,进而导致浏览、对比的效率非常低。
刚开始,我们尝试对列表页面布局进行全新布局调整,从而提升列表页面占比。然而,考虑到百度商业平台客户覆盖量大,在原列表页面直接进行大幅度布局优化,成本高且用户接受程度不可控。因此设计侧探索尝试全屏沉浸模式,让用户「看的更全面」。

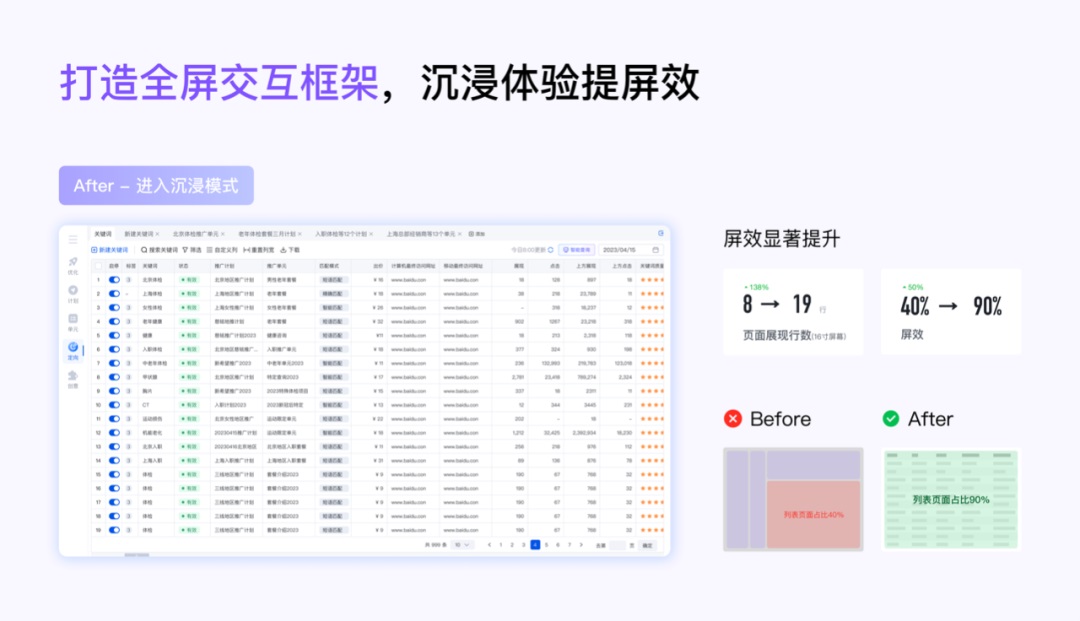
1. 打造全屏交互框架,沉浸体验提屏效
用户在列表页面一键进入到沉浸的全屏交互框架中,列表页面占比提升至 90%。同时,我们还针对全屏沉浸模式给出了全新的紧凑型 UI 方案,通过采用文字按钮更轻量,缩减列高列宽更紧凑的设计手段,在 16 寸屏幕下,纵向实现展现行数从 8 行增加至 19 行,充分提升了空间利用率。

2. 多标签任务交互模式,无缝切换效率高
平台中大量涉及由某一项触发下钻到其他项的场景,平台原本的交互形式是打开新的浏览器页签去加载下钻页面。然而在全屏沉浸模式下,如依然保持外跳的交互,那客户查看数据时需先退出当前全屏沉浸模式,然后在外跳链接中再打开全屏模式,整体操作路径长效率低,因而需给出新的交互模式。我们借鉴浏览器页标签逻辑,提供全屏模式下的多任务标签卡,用户可在沉浸模式下,通过切换标签,完成数据管理,高效便捷。

二、查找数据 更便捷
让我们继续跟随上述优化师小王的视角:
「小王通过对比分析以及和客户深度沟通后,发现问题在于该计划的部分关键词出价过低导致广告曝光不足。于是他打开关键词列表中,筛选出该计划下的出价低于 12 元的包含“鲜花”字样的全部关键词。」
在上述查找数据场景中,小王需要针对计划名称、出价、关键词名称三项发起复合筛选。而目前在百度商业平台中,这种复合筛选只能通过多次发起单个筛选来完成,而单个筛选就需 4 步,他需要三次发起单个筛选,共 12 步才能完成这次复合筛选,操作复杂且效率低下。
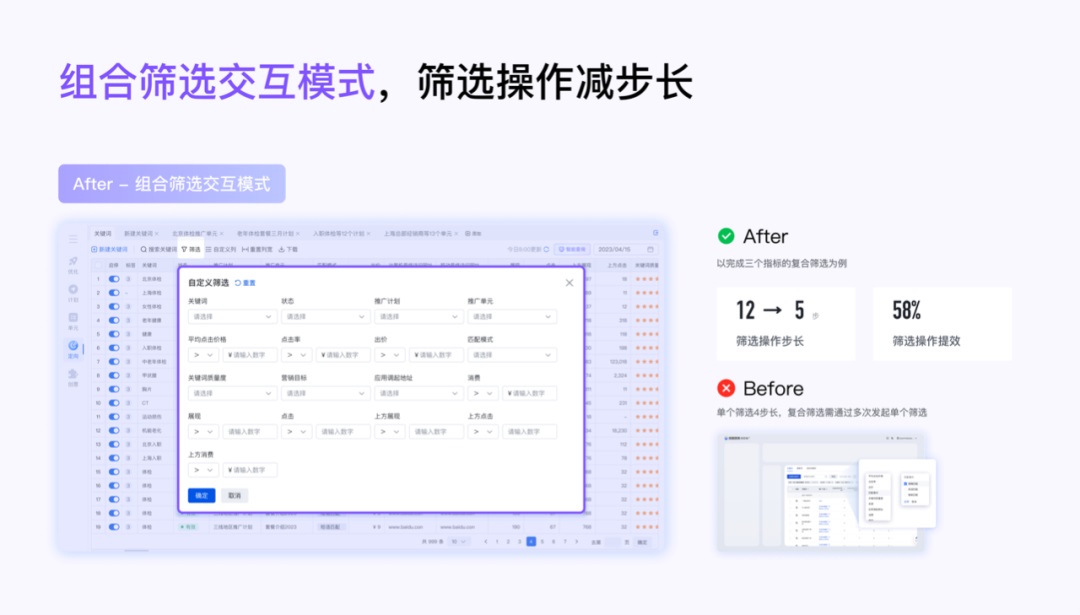
1. 组合筛选交互模式,筛选操作减步长
针对上述操作效率低下的问题,设计侧给出组合筛选交互模式。在组合筛选模式下,同样的筛选行为仅需点击筛选按钮,再操作窗口中 3 项筛选项,点击确定完成筛选,共 5 步即可完成,筛选操作较之前提效 58%。

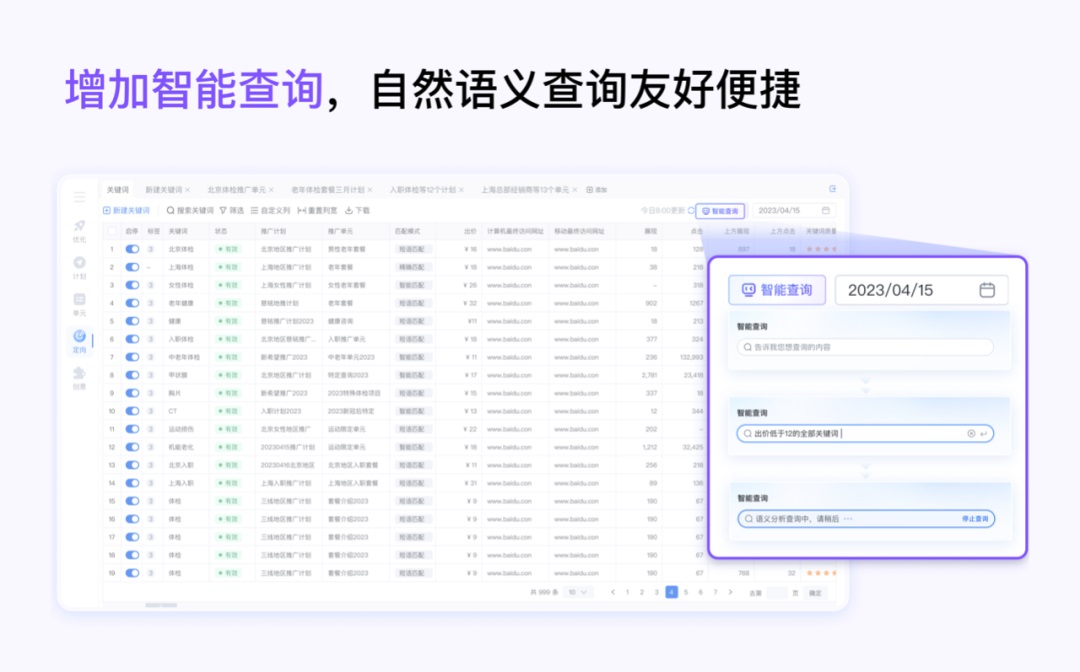
2. 增加智能查询,自然语义下达指令,查询友好便捷
通过上述描述的场景不难发现,客户查找其实是有明确的思路的,这种思路一般是自然语言的表达,优化师需将自然语义转换成系统表单表达。与其让用户自己转化,不如直接满足他自然语义查询。通过咨询技术同学,确认了方案的技术可行性后,给出了智能查询方案,用户可通过自然语言自由表达查找诉求,平台智能过滤筛选数据,整个查找过程体验更友好便捷。

三、管理数据 更高效
百度商业平台的优化师人均带中小客户 100+,日常管理数据压力巨大,这也对平台操作效率提出了很高的要求。而目前列表行内操作以及批量操作都存在效率低下的痛点。我们接着以优化师小王为例:
「总算筛选查找到该计划全部出价低的关键词后,小王在列表中逐一选择其中数据表现不好的关键词,随后修改这些关键词的出价。」
小王完成这次修改价格的批量操作需 3 步:点击选择每一个要改正的关键词所属行前方的 checkbox→点击批量操作下拉按钮→点击选择所需的操作。某些时候,优化师是针对单行中若干数据进行编辑,而这些数据的行内操作分散在各列,鼠标横滚距离长。
针对这些痛点,我们在全屏沉浸模式下,创新提出「跨行框选」、「右键菜单」、「快捷键」三交互模式,优化师可在页面中根据诉求,随时发起操作,使得原本低效的批量操作和行内操作简单高效,有效缓解优化师带户压力。
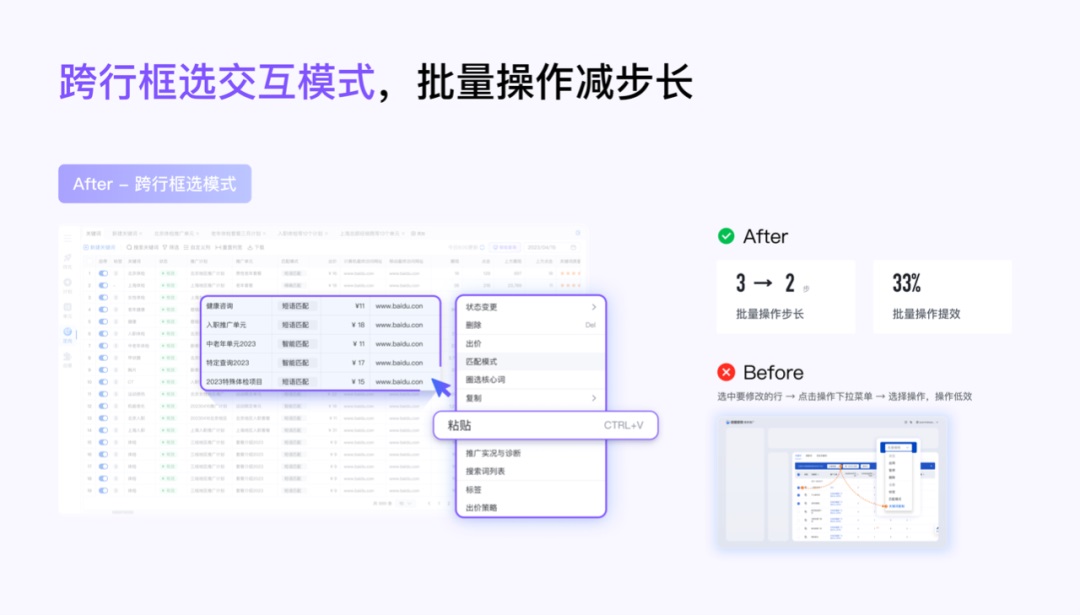
1. 跨行框选交互模式,批量操作减步长
针对以上痛点,设计提出跨行框选模式,客户仅需框选要操作的行即可唤起操作菜单,批量操作由原先的 3 步操作减至 2 步,提效 33%。

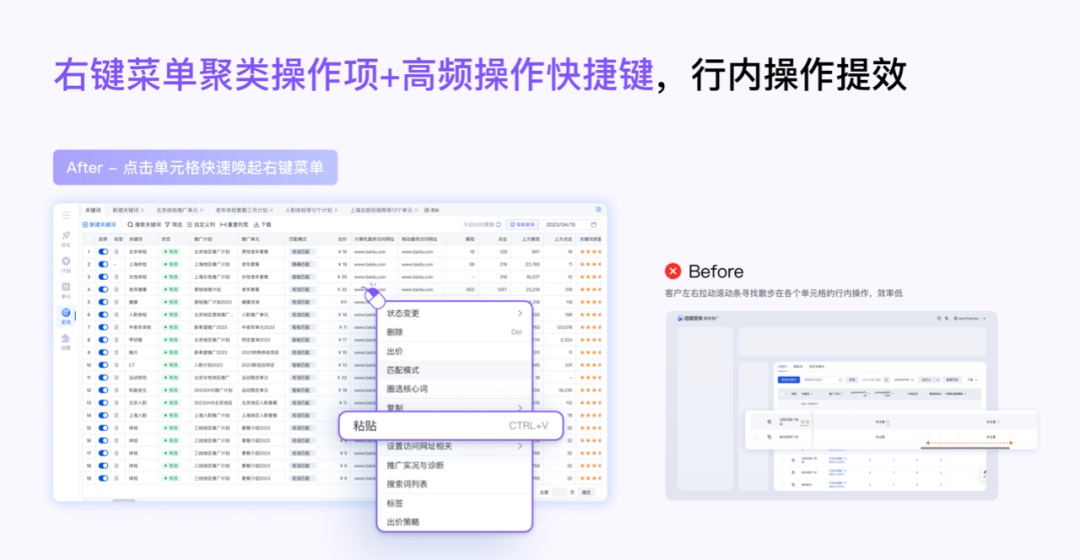
2. 右键菜单聚类操作项,高频操作快捷键,行内操作提效
同时,客户在页面中任何单元格内可直接点击唤起右键菜单,菜单中按照客户操作频率以及功能相关性进行聚类,客户无需左右拉动滚动条,直接选择所需操作即可,大幅提升行内操作效率。

总结
在以上设计主张上线前,设计侧联合研发共同确认了埋点监控数据口径,同时联合 UER 制定了上线后敏捷调研问卷内容,借此定性定量验证设计主张是否切实有效。
沉浸列表在商业 B 端平台某模块小流量试点上线后,统计数据显示:
屏效提升:可见信息量提升 1.3 倍(16 寸屏幕下,由平均显示 8 行到 19 行);
操作效率提升:平均完成一次操作的纵向滚动距离,从原来的 550px 下降到 47px,提效约 90%。
在数据向好的情况下,我们快速推进沉浸式列表全量上线。全量上线一段时间即用户熟悉使用后,我们在平台中上线了敏捷调研问卷,回收客户满意度分值为 82.6%,远高于之前的满意度 53.9%。
此次设计项目,让设计团队看到唯有站在客户视角,提供针对痛点的设计方案,用经营的思路服务好客户,才能更好的助力业务实现目标。最后,感谢一起奋战的商业平台的小伙伴们,未来我们还会持续探索更多列表提效的设计手段,依托列表全屏沉浸模式带来的高效便捷,为商业平台的客户们带来更好更高效的体验。
作者:百度MEUX
想了解更多网站技术的内容,请访问:网站技术















