如何快速掌握移动端间距设计?收下这份简略版指南!
移动端界面设计中,间距的控制是最重要的技巧之一,所以我在演示课程中会一直按 Alt 键测量间距,并频繁地调整来获得合理的结果。
今天这篇分享,就是集中在间距控制的相关技巧,对移动端间距应用做一个简单但是全面的总结。
一、移动端的间距种类认识
看过前面移动端适配的分享以后,就可以认识到移动端界面设计中,确定尺寸的元素其实并不多,多数设计元素的尺寸是通过间距+内容适应出来的。
很多人对间距设置感到苦恼,觉得页面元素和间距的数量太多,设置起来很混乱找不到要点。要解决这个问题首先要做的就是理解间距的总类,虽然界面中间距应用的总数很惊人,但它们的类型只有固定的几种,每个类型都有自己的间距规律可以总结。
主要的间距类型:
- 页边距
- 模块内间距
- 模块外间距
- 元素间距
- 段间距
- 字间距
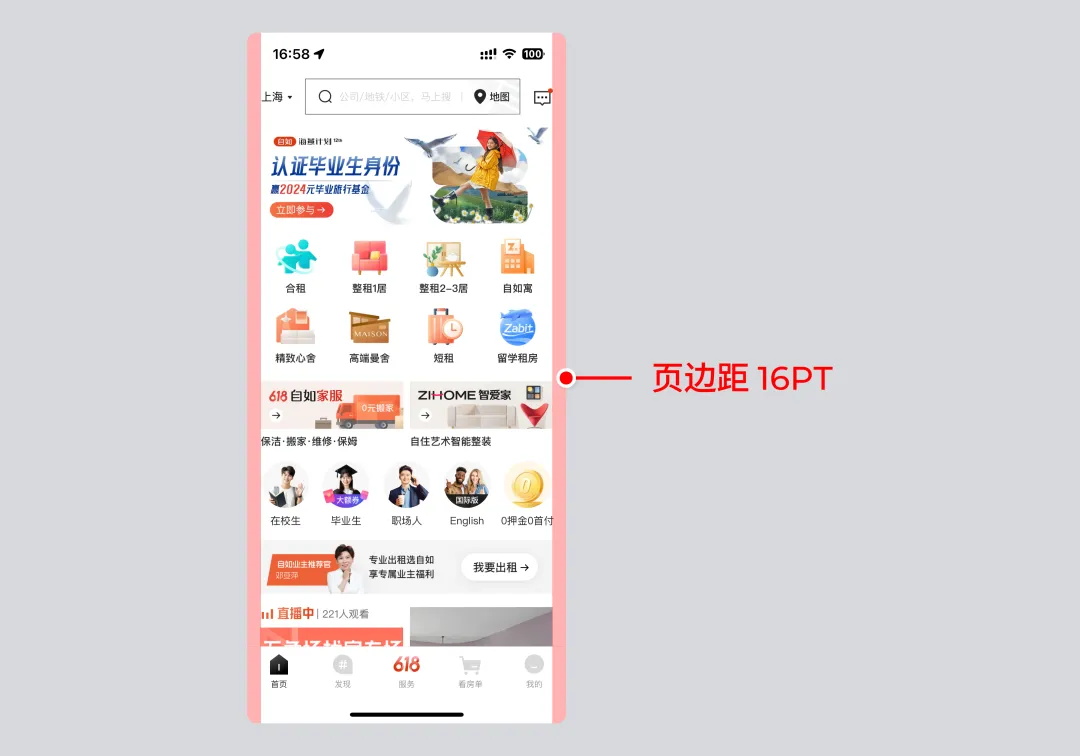
1. 页边距
页边距就是画布左右两侧的留白区域宽度,设计元素会以它们的边缘为对齐标准进行排版。

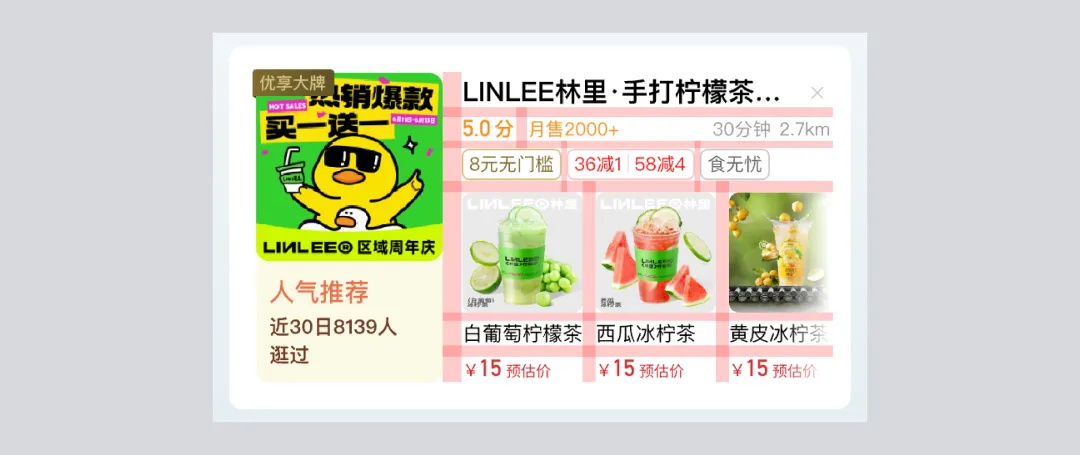
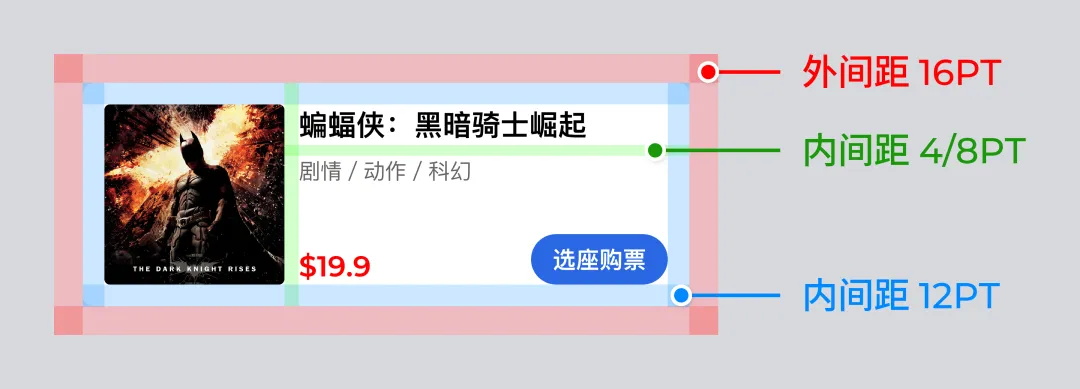
2. 模块内间距
模块是一个广义的总称,即包含了多个设计元素的控件或组件。这类模块通常会有一个完整的背景区域,而模块内间距就是以背景区域向内收缩的间距,包含了上、下、左、右四个方向的设置。模块内的元素以这个间距的边缘为准进行排版。

3. 模块外间距
模块的外间距即模块和模块之间的间距,同样包含上、下、左、右四个方向的设置。在常规的设计和开发逻辑中,模块间的间距主要由其中一个模块的外间距数值构成,比如下间距或者右间距。

① 模块间距和盒模型
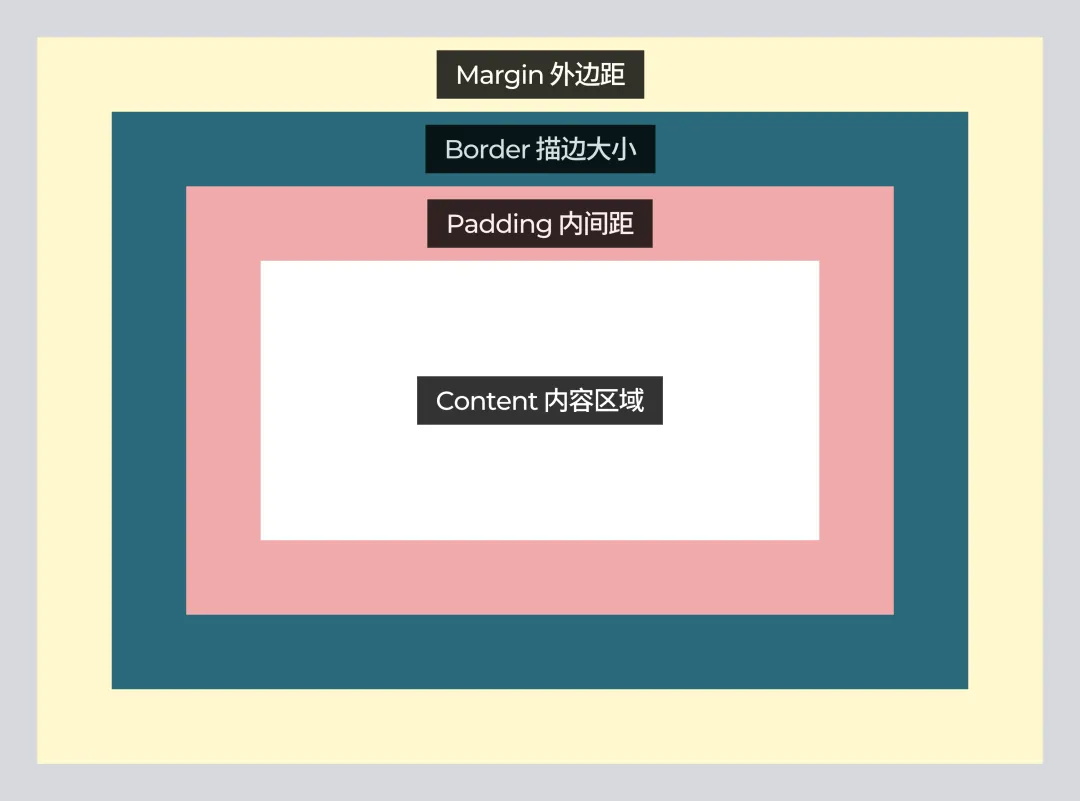
在网页端有个著名的排版概念,叫盒模型 (Box Model) ,它包含的内容如下图所示:

可以把网页中的任何可视元素作为一个盒子,而这个盒子的实际尺寸,就是由这 4 个元素组成。当进行前端排版时,是以它的总尺寸进行排版而不是以内容的尺寸,这是网页设计和前端最基本的知识点。移动端的排版和它类似,Margin 对应模块外间距,Padding 对应模块内间距。
而描边 Border 在移动端是个例外,网页中的 Border 是个实体,假设一个方形按钮主体是 20px 宽和高,加上 2 像素描边,它就是 24 像素宽和高。但是在 UI 软件和移动端开发过程中,描边只是覆盖在画面上的图形,它的大小不被计入真实尺寸且不影响间距。
PS:CSS 中使用的描边通常是实体外描边,而移动端开发使用的是内描边,这是前端实现过程中产生偏差的重要原因之一。
4. 元素间距
即不同基础设计元素之间的间距,比如文本、图标、标签、图片等,通过间距的控制增加留白,提升可读性。

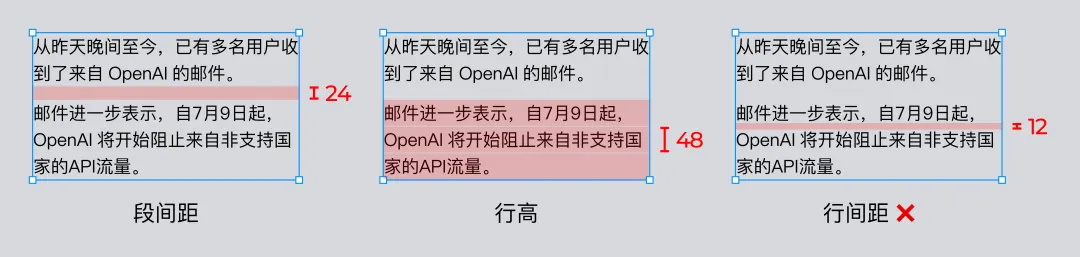
5. 段间距
文本段落之间的间距。段间距可以单独设定,而行与行直接的间距控制使用的是行高,UI 设计中没有行间距这个设置选项。

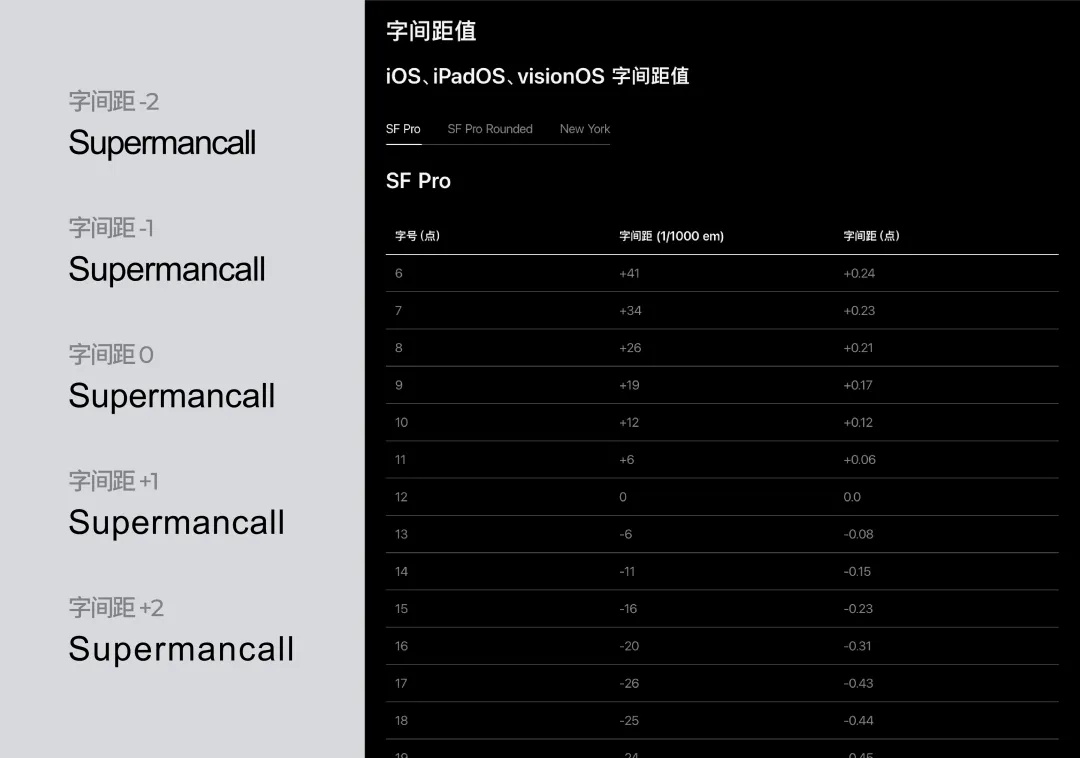
6. 字间距
字间距是同行文字之间的左右距离。这个参数主要应用在英文环境,英文字母的字宽不同,需要在不同的字号下应用不同的字间距提升可读性。但中文字宽一致,所以正常情况下不做改变。

以上就是移动端界面设计中需要关注的主要间距类型,想要提升界面的设计水平,必然要充分掌握它们的使用规则和逻辑。
二、移动端间距应用的说明
间距的设置本身也是尺寸设置的一部分,间距的控制要遵循以下的要点:
- 区分自动间距和手动设置间距
- 以 4 的倍数为主但不强制
- 理解亲密性并用间距表现
- 复用同类间距的数值
- 页边距的实战定义逻辑
要点 1:区分自动间距和手动设置间距
UI 元素的尺寸包含了固定尺寸和适应尺寸,如果父元素尺寸固定,子元素根据父元素对齐,那么元素就不需要考虑间距问题,因为它的位置是通过对齐实现的。

如果无法使用对齐的方式,或者元素本身的尺寸不能提前设置,那就要自己定义间距,来得到最终的结果。

要点 2:以 4 的倍数为主但不强制
4 是 UI 设计常用的倍数依据,不仅尺寸设置使用 4 的倍数,间距也尽量使用 4 的倍数进行统一。
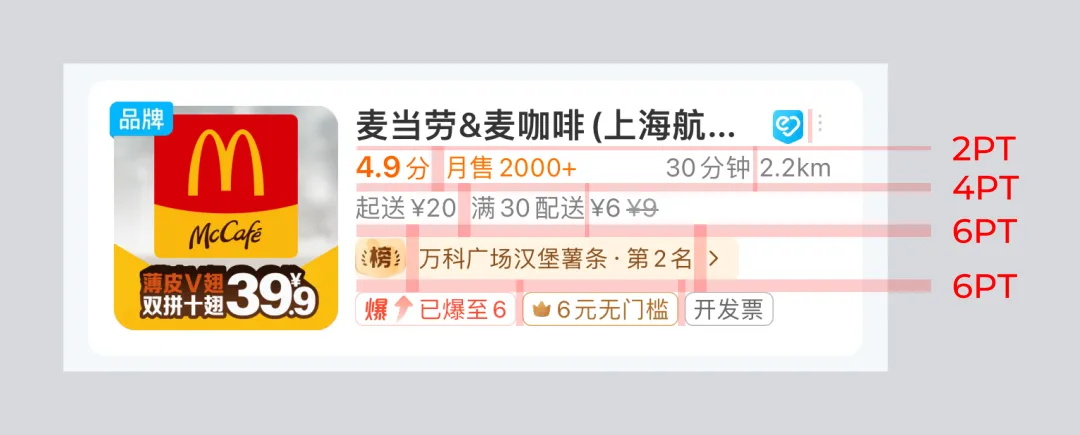
在较大的间距(大于 16)中贯彻这个做法没有问题,但在较小的间距设置中 4 的跨度太大,往往很难获得理想的效果。比如在一个卡片内添加大量字段,必然要求元素以相对紧凑的布局进行排版,那么就无法只用 4 的倍数来完成。

如果无法使用 4,尽量使用偶数或 5 的倍数,避免 3 或 7 这类难以记忆缺乏规律的奇数或质数。
要点 3:理解亲密性并用间距表现
单独两个设计元素之间的间距制定,取决于设计风格的要求。但数十个元素之间的间距设置,就具备潜在的相互影响和规则 —— 亲密性。
平面四要素之一的亲密性原则,总结了关系越紧密的元素相互之间的距离就要越小,越不相关的则越远,这有助于我们快速检索视觉信息。
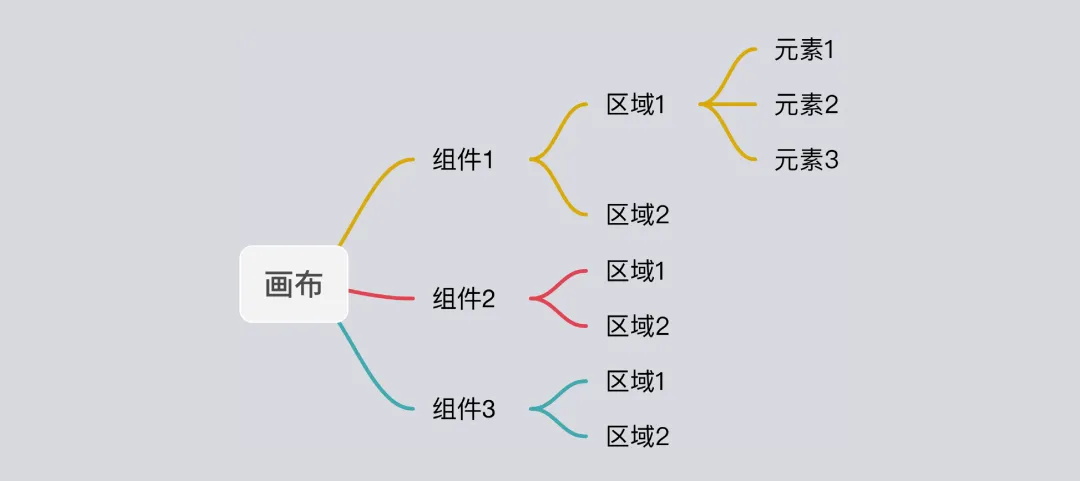
在 UI 设计中,界面元素都具有包含和被包含的关系,是一个金字塔型的框架结构。

在这个结构中,层级越高的元素间距越大,层级越低的元素则越小,我们通过间距的大小来反映元素的亲密性,这就需要我们理解清楚元素结构关系。
要点 4:复用同类间距的数值
在上面的结构中,任意元素都有自己的上下级关系。但是元素和元素之间,也有同级关系,而同级的元素间距是可以尽量统一的。·

这是为了满足四要素中的一致性,减少不同的间距数量可以提高页面的整体性、美观度。同时对于项目设计来说,也可以提升设计效率,减少出错的概率。
所以在进行设计规范的定义中,可以将间距作为规范的一部分进行总结,并确保后续项目设计和开发中延用。

要点 5:页边距的实战定义逻辑
页边距是在真实项目中最特殊的间距类型,因为它会受到很多因素的影响所以没办给出统一的标准。
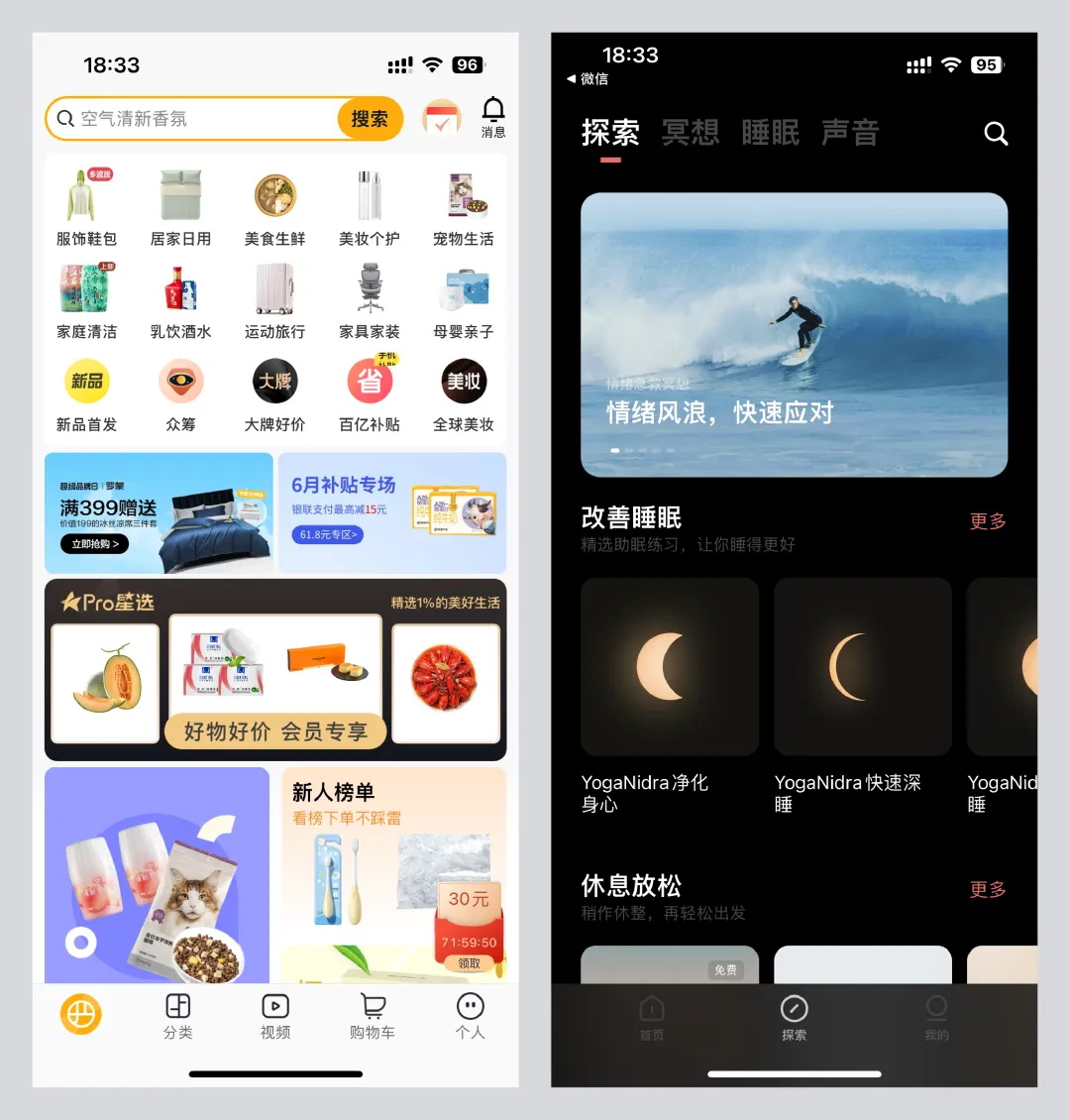
首先就是官方的建议是页边距使用 16,但很多项目并没有使用这个数值。留白多点的页面甚至会使用 24,而紧凑的页面可能只用 2 或 4。

而在 1 套项目中,页边距也可能是不统一的,因为有的页面信息多有的页面信息少,所以为了实用性就会在不同页面中使用不同的页边距标准。

在前期学习过程中,可以使用标准的 16 页边距。但在真实项目中,要分析页面的内容数量,如果信息过多,使用 4-12 的间距(尽量别超),如果信息少又想做宽松的设计,那么可以使用 20 左右的页边距。
只在有足够必要的因素影响下,才在一个项目内使用多种页边距。
结尾
对于上面提到的边距类型和应用知识点,大家可以结合最近的临摹课程进行复习,无论你们练习多少次投入多少时间都不过分,这些基础不掌握是没办法进阶的。
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术