谷歌搜索优化:Google SEO优化之网站性能指标及优化技巧
在Google的关键词排名算法持续更新过程中,注重网站体验与性能,已成为谷歌评估网站综合体验的核心网页指标(Core Web Vitals),而了解网站的关键性能指标对提升SEO效果有非常好的促进作用。

谷歌将网页体验纳入排名系统中
在本文中我将说明网页加载的过程,并列举Google SEO中的包含的关键词网站性能指标项,以及通常的优化方式,主要包含:TTFB、First Contentful Paint、Largest Contentful Paint、Time to Interactive、Visually Complete、Speed Index、Total Blocking Time和Cumulative Layout Shift。这些指标中包含了页面加载过程中的一些指标,以及Google对页面性能评估的关键指标。

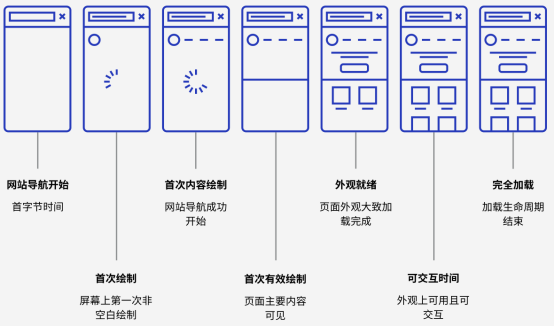
网页加载过程说明

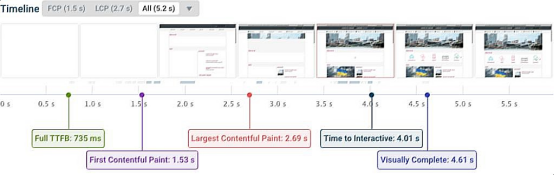
页面加载过程中的关键性能指标
Google SEO重点关注的性能指标以及权重
首字节响应时间)
详细说明:
TTFB(Time to First Byte)是用户请求网页后,从服务器收到第一个字节的时间。它包括了DNS解析、SSL握手和服务器处理时间的总和。TTFB是用户感知性能的重要组成部分,较短的Full TTFB意味着更快的网站响应速度。
优化提示:
- 选择处理速度快速、网络时延小的主机提供商,减少服务器响应时间。
- 使用内容分发网络(CDN)来缩短数据传输时间,特别是网站服务于全球用户的。
- 减少页面重定向以及无效的请求,以减少额外的响应时间。
- 优化数据库查询以提高数据检索速度,使用索引和缓存等技术。
2. First Contentful Paint(首次内容绘制)
详细说明:
First Contentful Paint是用户在浏览器中首次看到有意义的内容的时间点。这通常是页面上的文本、图像或其他元素。这个指标对于用户体验至关重要,因为用户往往期望页面在加载后迅速显示有用的内容。同时,FCP是影响页面跳出率非常重要的指标,Shopify官方的性能白皮书也有强调这一点。
优化提示:
- 压缩图像以减少图像的加载时间,采用压缩比与质量兼顾的文件格式(如WebP)。
- 不是首屏必需的资源采用延迟加载的方式,确保首次内容迅速呈现。
- 使用异步加载脚本,以不阻塞首屏呈现,将不必要的脚本移至页面底部。
- 优化CSS和Javascript:合并和压缩CSS和JavaScript文件,以减少页面资源的数量和大小,删除无用的代码。
- 减少页面中不必要的元素:删除或延迟加载页面中不必要的元素,以提高FCP指标。
- 使用CDN将网站内容分发到全球各地的服务器,从而用户可以从距离更近的服务器加载页面内容,提高加载速度。
3. Largest Contentful Paint(最大内容绘制)
详细说明:
Largest Contentful Paint是用户看到页面上最大的内容元素完全绘制出来所需的时间。通常,这是一个大图像或文本块。它反映了页面加载速度和用户体验的关键方面。
优化提示:
- 优化图像的大小和格式,使用压缩比与质量兼顾的图像格式。
- 延迟加载图片:使用延迟加载(lazy loading)属性来推迟加载页面中的图片,只有当用户滚动到可见区域时才加载图片。这可以减少初始页面加载时间。
- 剪裁/切割大的元素:将页面上的大元素(例如大图、视频等)剪裁或切割,以减少它们的大小,从而加快呈现速度。
- 将网站内容分发到CDN,以便用户可以从离他们更近的服务器加载内容,从而减少加载时间。
- 使用异步加载脚本:将JavaScript文件标记为异步加载,以防止它们阻塞页面呈现。
- 移除或延迟不必要的第三方脚本和插件:第三方资源可能会增加页面加载时间,非必要不要同时使用过多的插件,或者延迟插件的加载。
4. Time to Interactive(可交互时间)
详细说明:
Time to Interactive是指用户可以与页面进行有效互动的时间点。这包括了能够点击链接、输入表单和与页面进行交互的时间。用户体验会受到页面的可交互性影响。
优化提示:
- 最小化渲染阻塞,确保页面迅速响应用户操作,减少长时间的白屏。
- 异步加载资源:确保页面资源(如JavaScript、CSS和字体文件)采用异步加载方式,以防止它们阻塞页面呈现,这样可以让页面更快地变得可交互。
- 使用延迟加载技术,将不是首屏必需的资源推迟加载,确保首次渲染不受阻。
- 避免长时间运行的JavaScript操作,它们会阻塞页面的交互性,使用Web Workers来分担一些计算任务。
- 预加载关键资源:使用<link rel="preload">标签来预加载关键资源,如字体、图片或脚本,以加快其加载速度。
5. Visually Complete(视觉完整)
详细说明:
Visually Complete是指页面在视觉上完全加载的时间点,用户可以看到整个页面内容。这是用户感知性能的重要部分,因为用户通常认为页面加载完成就意味着它可以使用。
优化提示:
- 使用懒加载技术,只加载用户可见部分的内容,推迟加载不是首屏必需的内容。
- 避免在页面顶部放置大型的非必需内容,以确保页面迅速视觉完整。
- 压缩和优化CSS和JavaScript文件,以提高加载速度,使用代码拆分技术。
- 代码拆分和按需加载:将JavaScript代码拆分为多个模块,并只在需要时加载这些模块。这有助于加快页面的加载速度。
- 减少页面的复杂性:精简页面的结构和内容,以减少DOM元素和网络请求,减少渲染时间。
6. Speed Index(速度指数)
详细说明:
Speed Index是一个定量指标,它测量了页面加载过程中的视觉稳定性,数值越低表示页面加载越快。Speed Index关注了整个页面的加载速度,包括文本、图像和其他元素。
优化提示:
- 优化图像的压缩和缩放,确保它们以适当的大小和格式加载。
- 使用异步加载脚本,以减少阻塞渲染的情况,使用浏览器资源预加载。
- 使用浏览器缓存来减少资源加载时间,使用服务工作线程来缓存资源。
- 精简页面的结构和内容,减少资源加载时间。
7. Total Blocking Time(总阻塞时间)
详细说明:
Total Blocking Time是测量页面加载时主线程被长任务(如JavaScript执行)阻塞的总时间。长时间的阻塞会影响页面的交互性,用户可能会感到页面卡顿。
优化提示:
- 延迟加载非关键脚本,以减少阻塞时间,将脚本推迟到不影响用户体验的时机加载。
- 压缩JavaScript文件,以减少执行时间,减少不必要的计算。
- 使用浏览器工具分析长任务并进行优化,避免执行过长的循环。
- 移除不必要的第三方脚本和插件,删除无用的代码。
- 降低算法的复杂性,避免在前端使用计算密集型算法。
8. Cumulative Layout Shift(累积布局位移)
详细说明:
Cumulative Layout Shift(CLS)度量了页面加载过程中元素位置变化的累积效应。当元素在加载过程中发生位置变化,会导致用户在页面上的焦点不断改变,影响用户体验。
优化提示:
- 明确定位元素的大小,避免因加载延迟而导致元素位置变化。
- 预留图片和媒体的空间,以避免页面布局位移。
- 使用CSS动画和过渡时要小心,确保它们不会导致不必要的位移。
通过理解这些关键性能指标,并进行有针对性的代码优化,有助于提升网站在Google搜索中的排名,并提供更好的用户体验,提升站内购物转化。同时,建议使用工具如PageSpeed、Lighthouse等,可以检测这些指标并发现问题,大大缩短我们分析问题和代码调试的时间。
希望本文对大家的网站综合体验优化能有一些帮助,助力您的网站在众多网站中脱颖而出。祝各位在SEO免费自然流量的争夺战中拔得头筹,赚个盆满钵满。
想了解更多SEO技术的内容,请访问:SEO技术