掌握这8点技巧,作品集文字展示不再踩坑!

之前整理了一段时间作品集的知识库,因为事情太多搞不完一直耽搁了,因为最近系统课程也进入作品集的阶段,所以要优先把几个重点的部分整理出来。
而我们今天主要分享的,就是作品集中的字体应用和设置的技巧。这里的字体是指作品集内介绍个人和作品时使用的相关字体内容,而不是在项目展示中使用了哪些字体,不要搞混了。
一、作品集中的文字应用原则
作品集的设计本质上是平面设计不是 UI 界面设计,没有标准的系统规范进行约束和指示,也没有可以对照的字体参数表,所以字体的选择和设置都要靠设计师自己决定。
也因为作品集展示的特殊性(没有固定尺寸),我也没办法给出一个保证通用性、准确性的参数表给你们。所以需要先了解字体应用的原则,以它们为依据再做出设计的决策,可以提高产出的效率和质量。
UI 设计师作品集的字体应用原则可以总结成下面四条:
- 易于辨识
- 利于阅读
- 对比清晰
- 严谨工整
1. 易于辨识
作品集中的文字是用来解释作品项目的,不是用来渲染气氛的,字体和字号的设置首先要保证 "辨识度",再谈风格和样式。

而近年来比愈演愈烈的趋势,就是很多设计师受到视觉设计风格的影响,喜欢挑选非常花哨的字体或使用极小的正文字号,导致内容难以看清,难以辨识。

2. 利于阅读
文字容易辨识不代表就一定利于阅读,即文本段落的排版能提供比较合理、舒适的阅读性,这是排版要满足的基本要素之一。

而很多新手和 UI 设计师显然对排版的理解仅仅是把文本全部置入画布中去,出现没有必要的首行缩进、行高太低、宽度太长等低级错误。说到底,就是在设计过程中并没有把文本当成用来阅读的内容,只把它们当成要填充的材料而已。

3.对比清晰
作品集中当然也会包含标题、副标题、正文、副文、注释这些不同的文本角色,文本的角色不同自然要通过样式区分,通过清晰的对比来建立阅读的引导,让观众可以更好的找到重点。

而文本缺乏对比,不仅会让阅读变得困难,还会让画面看起来更寡淡,很难获得观众的注意力看下去。

4. 严谨工整
UI 是从属于互联网行业的分支,相比平面、服装、视觉等带有更浓厚的科技、商业属性,不强调个性和艺术的表达,更在意逻辑和理性的构建。
所以 UI 的作品集需要使用比较工整的字体、排版,前后统一的样式,来实现对内容更"严谨"的阐述,这才是专业的表现。

而不是在设计过程中一直想要表达个性(但又做不好),最后不仅版面混乱而且看起来不够严肃,缺乏专业的输出能力和态度。

以上四点,是这几年看了那么多作品集后的总结的最关键的部分。UI 的特性决定了作品集不能拿来整活,只要作品本身过硬,作品集不出错就够了。
而多数初级设计师出现的问题并不在缺少排版的技巧和经验,完全就是在观念上对它有错误的理解,所以产出偏差也就更大。
二、作品集中的字体参数应用
有了基本的原则,接下来就要进入对字体具体参数规则的说明了。需要关注得设置类型:
- 字体
- 字号
- 字色
- 行高
1. 字体选择
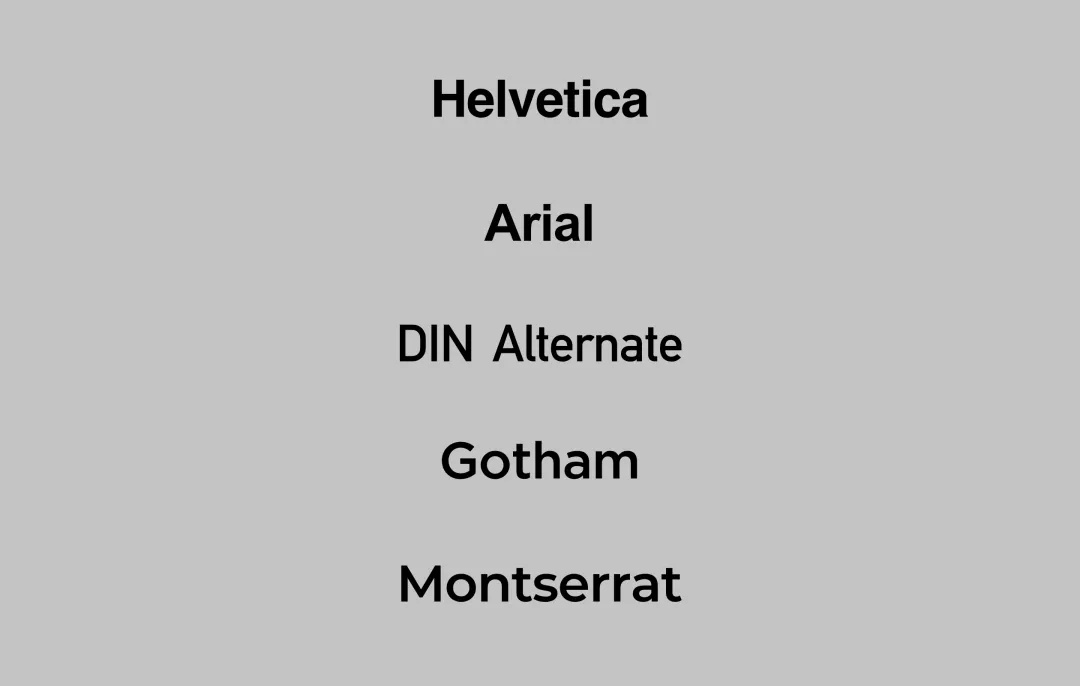
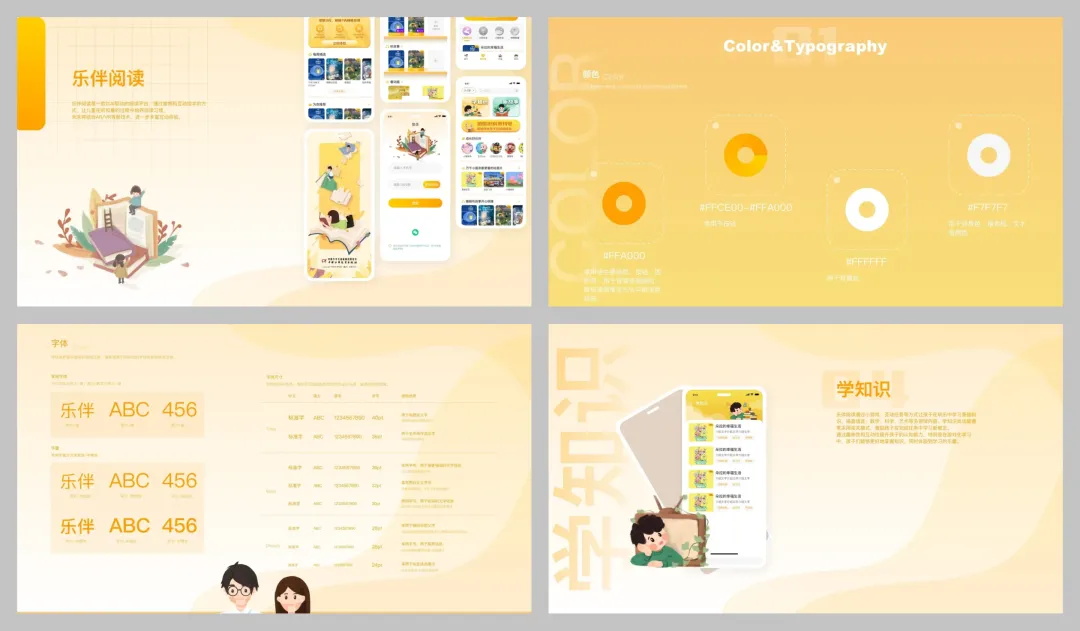
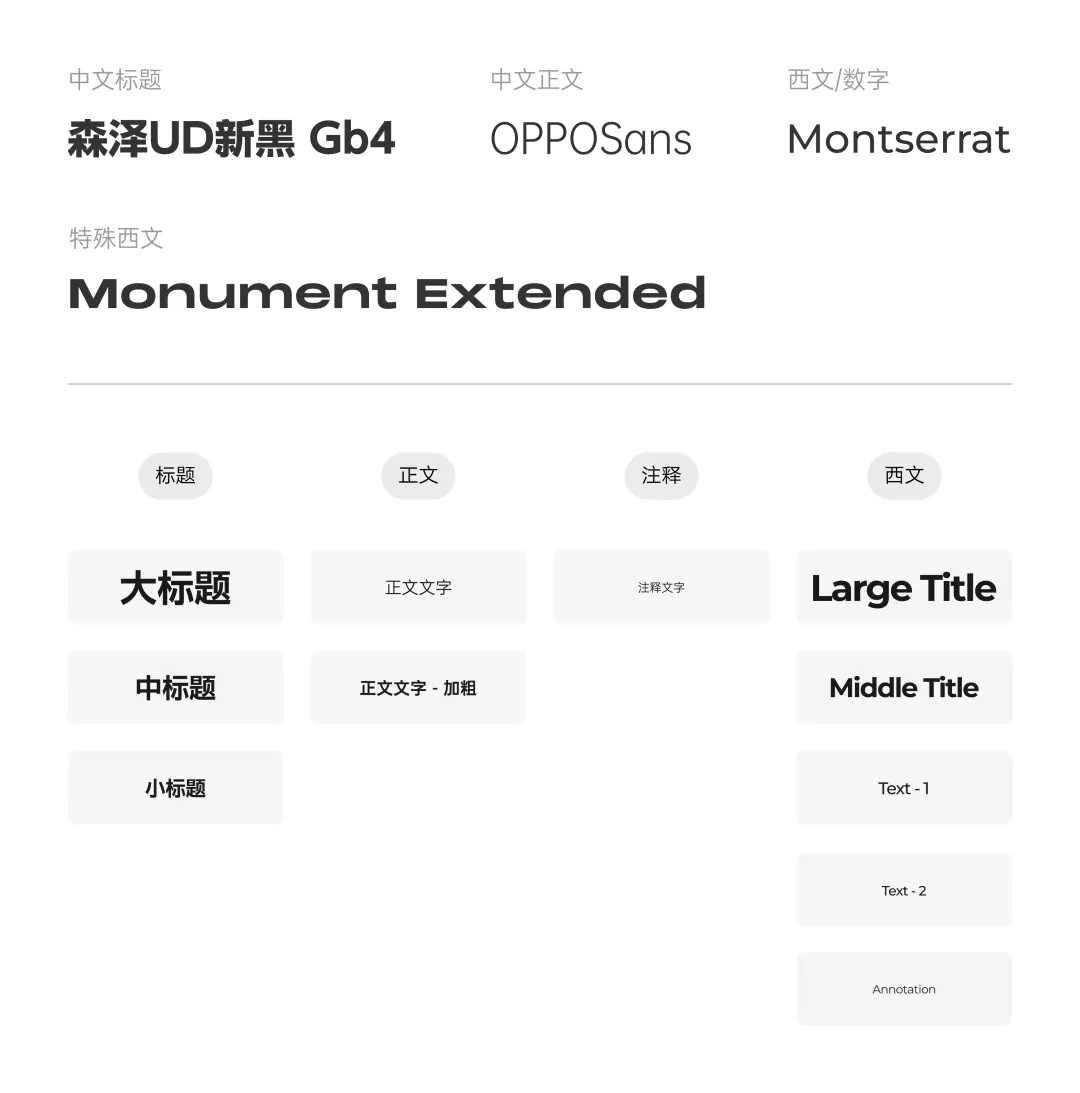
作品集应该使用的字体优先排除掉传统手写体和个性字体,而以标准的现代黑体为主,包括但不局限于下方的主流字体类型:

如果作品集中包含一定数量的独立英文、数字文本,也可以选择专属的英文字体,字体类型同样以现代黑体类为主,避开手写、个性化字体的使用。

而在整个作品集中,中文字体我只建议使用不超过两个,英文和数字字体同理。对于简约、严肃的排版来说,用很多字体的组合毫无帮助。
而对设计者来说,用一个字体都做不好排版的话,加载多字体也没用。
2. 字号设置
今天的作品集图像载体主要是 PDF 文件,而查看 PDF 文件的窗口大小是没有固定尺寸的,根据用户当前的显示器大小和习惯来定。

所以图像内文字就要面临被缩放的问题,没办法像界面中渲染的文字能保证合理的尺寸,这是字号设置要面临的核心问题 —— 确定可以正常阅读的最小字号。
想要解决它就要自己做测试,在作品集的画布尺寸上填入段落文本,然后缩放到不同尺寸来评估它们的可读性。
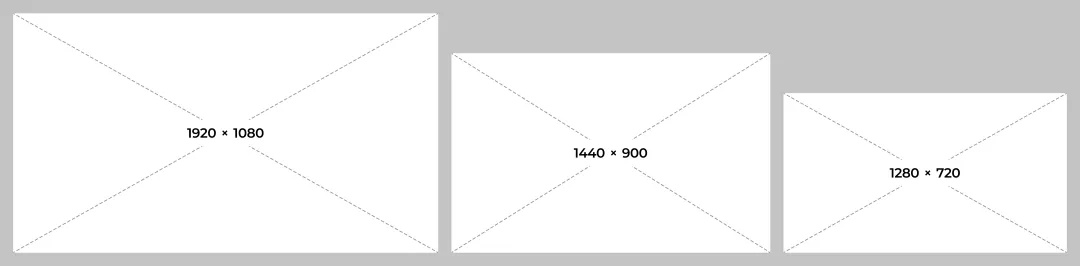
作品集的主要画布包含下面三种尺寸:

虽然都是一些标准的屏幕分辨率,但用户绝对不会使用 1:1 的比例来查看作品集的,只会对它进行缩小后再查看。
你可以在画布中先填入段落文本,然后在设计软件中缩放画布,应该缩到多小你们可以自己评估,常规最小尺寸在屏幕的 800-900px 宽左右,再小就忽略不计。

如果你觉得缩放后字完全看不清楚,那就可以对字号进行调整,直至调整到能正常阅读为止。而不同设计师使用画布不同,比例关系影响适合的字号就不同。
在这里得到的字号,就是最小可读字号,作为正文使用。比它大的文本和标题肯定也能看清,而比它再小的内容就只能是一些相对无关紧要的注释。
如果追求更宽松、现代、简约的设计,往往会使用较大的字号,而这个字号的设置当然也是从上面得到的基点出发,设置更大的能和风格匹配的数值。
3. 字色设置
在作品集的文字中,99%的文字都使用黑白灰的模式是最简单,也最安全的,填充过量的色相只会产生负面影响而不会带来任何优点。

除了色相外,颜色的应用同样可以决定文字的辨识度,如果文本用色无法和背景形成足够对比,那么文字注定是看不清的。而很多作品集中使用了有色的背景,又不让文字破坏色彩平衡可以压低文字的色彩对比性,导致这些文本几乎完全不可读。

所以字色方面少用彩色色相,再黑白灰的应用中确保和背景有足够的对比即可,越简单往往得到的效果也就越好。

4. 行高设置
行高是排版的关键属性之一,而之所以提是因为很多初级设计师压根就没在意过行高,使段落文本都还是使用默认值。

而软件提供的默认行高通常是字号的 1.2-1.4 倍,过于紧凑,肯定不能满足多行文本的阅读需要。所以我们要手动增加行高的高度,合理的、不会出错行高高度在 1.6-2 倍之间,而具体应该用什么行高,就要看设计风格是偏宽松还是紧凑的了。

作品集中文字设置就上面说到的四个属性,并且为了应对海量的文本属性设置,尽可能像做项目一样定一个作品集字体的规范,并用软件的样式功能对它们进行标准化,复用到后续的页面中去。

满足上面的步骤,作品集设计中字体的部分基本就到位了,剩下的就是排版的问题而不是字体的问题。
结尾
字体设置本来是 UI 作品集中权重最低的要素之一,但架不住很多设计师会一直整活,且整得又不好,让本来简单的事情变复杂。
所以今天的分享,就是希望各位可以认清作品集中字体的定位,设置的要点,不要再在字体设置上忙碌折磨自己也折磨别人,把更多的精力留到作品本身的优化和对表述、排版的提升上。
我们下篇再贱~
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术















