拆解Tabs标签页设计!超全类型总结+使用原则+避坑指南

好的导航设计应该像空气般自然存在——你感受不到它的存在,却始终在它的引导下自由呼吸。
作为信息架构的「交通枢纽」,Tabs(标签页)看似简单,其设计质量却直接影响着用户体验的流畅度——通过视觉分割与交互反馈,无声引导用户穿梭于信息迷宫。今天,我们将从实战角度拆解这个经典控件,从设计规范、实践原则到常见误区,系统解析Tabs组件的设计逻辑。
一、重新认识 Tabs

Tabs(标签页)又称选项卡,当我们对产品进行展示设计时,通常会预先对内容进行分类整理,然后再以类似书签卡片的索引形式呈现给用户。作为信息组织的基础控件,其核心价值在于通过空间分割与内容分层,帮助用户快速定位目标信息。
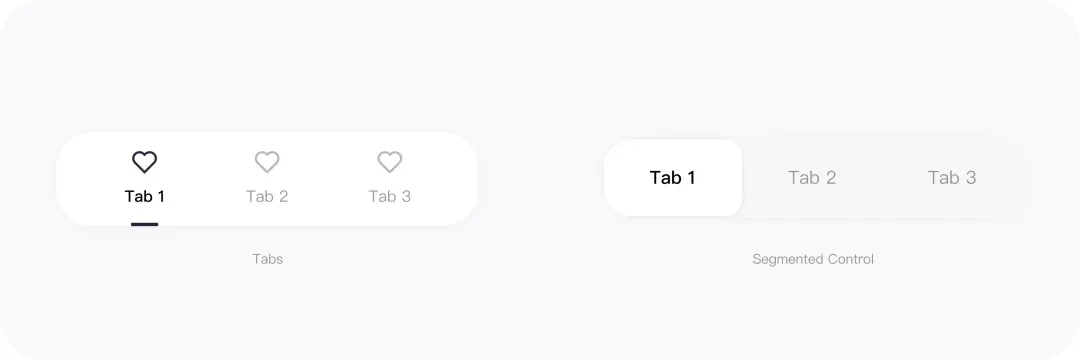
在移动端生态中,不同平台对标签页的诠释有着微妙的基因差异:
- Material Design 将其定位为独立导航控件,通过丝滑的滑动动效构建空间叙事
- iOS HIG 则采用分段控件(Segmented Controls),用紧凑布局与触感反馈强化物理真实感

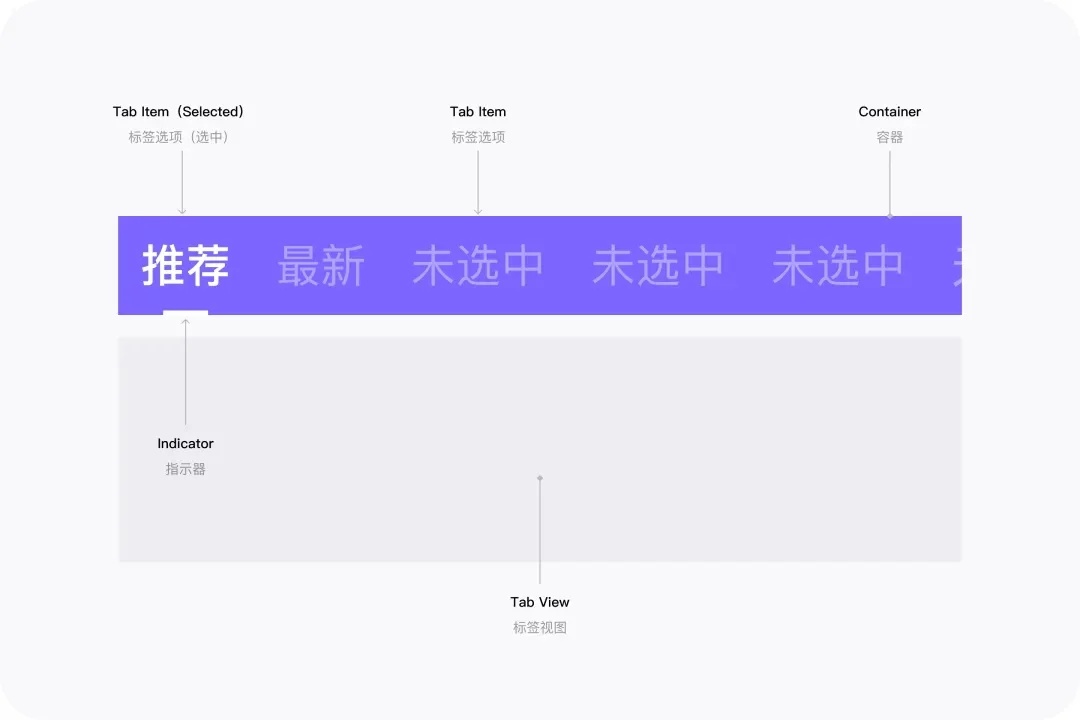
Tabs 的本质是「以空间换时间」的导航策略,通过预分类内容降低用户认知成本。若将标签页“解剖”,四个核心元素缺一不可:
- 容器(Container):承载标签项的视觉边界
- 标签项(Tab Item):包含文字/图标的可交互单元
- 指示器(Indicator):当前激活状态的视觉反馈(如底部线条/色块)
- 标签视图(Tab View):与标签联动的信息展示区

二、别人是怎么做的?
按构成要素分类:在极简与丰盈之间
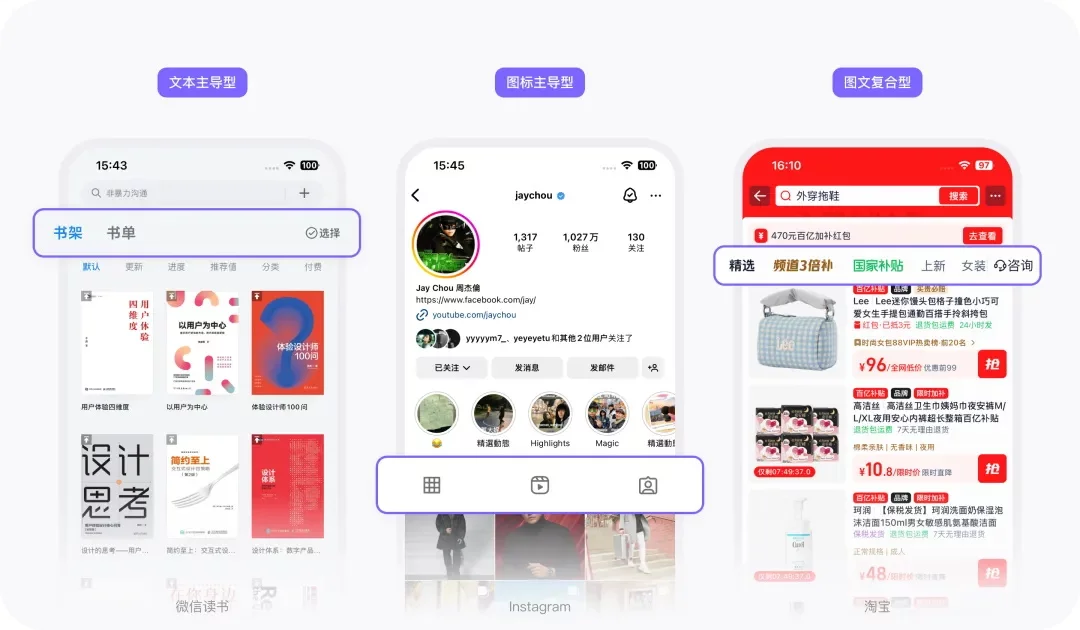
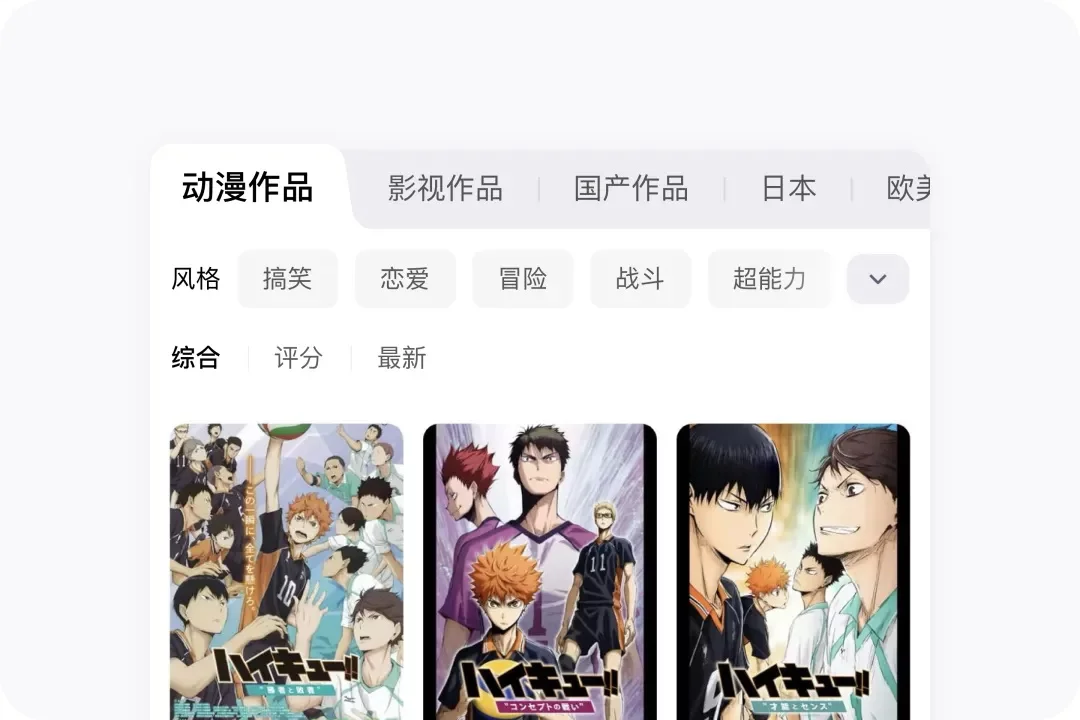
微信读书采用「书架」「书城」等精准的二字标签,如同图书分类索引般清晰直接;Instagram 使用相机与心形图标构建视觉符号系统,通过直观的图形语言实现零门槛认知;淘宝则将促销信息浓缩为「频道 3 倍补」等图文复合标签,在有限空间内完成多维信息的高效传达。

按构成元素分类,标签页可大致划分为以下几种类型:
- 文本主导型:特征是仅用短文案传递信息,这种标签页是目前应用范围最广的类型,适用于分类维度明确的信息架构。在使用这种类型的标签页时,需要格外注意控制文本字段的长度;
- 图标主导型:使页面构成更加简洁,但带来的相应问题是,传达复杂内容信息不如文本标签清晰、直接;
- 图文复合型:是上述两种的综合,它使用了图标等视觉符号强化了认知效率,通常被用在电商等功能导向比较强的页面设计中。
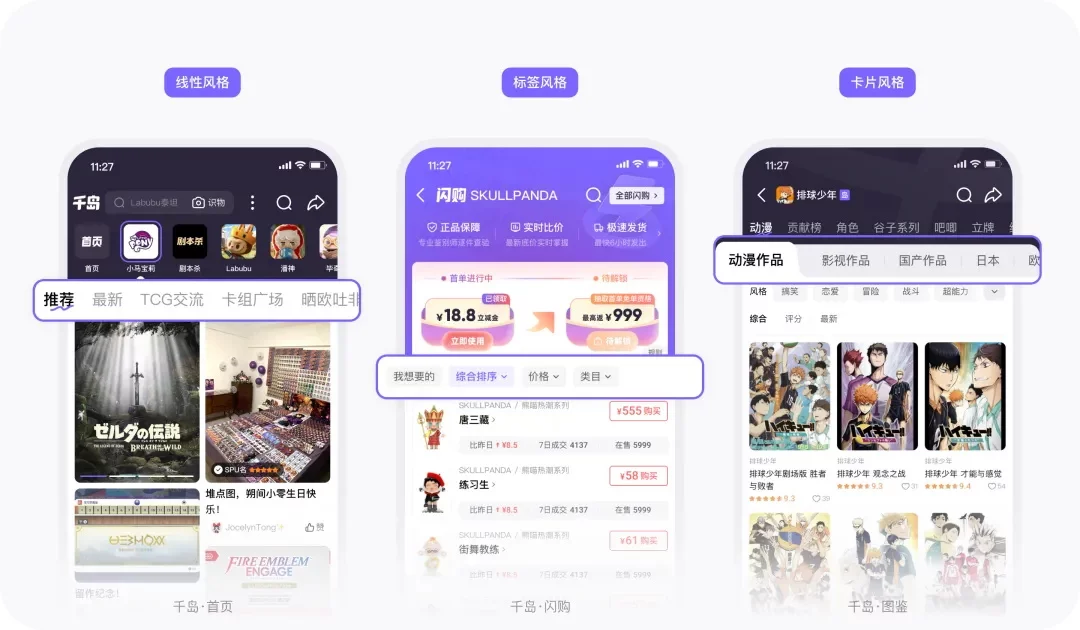
按风格样式分类:从线到面的视觉叙事
在样式风格维度上,Tabs 主要呈现为线性、标签、卡片三种典型形态,这三种风格的取舍,实则是对「信息密度」「视觉张力」「实现成本」三者的权衡,在「看得见的体验」和「看不见的成本」间找到平衡点:

- 线性风格(Linear Style):以纤细的分割线与简洁文字构成,通过下划线指示器实现轻量化导航,适用于工具类产品及需要弱化控件存在的阅读场景;
- 标签风格(Tag Style):填充背景与圆角容器强化视觉边界构建高识别度的分类体系,常见于电商导航和社区内容标签等需要传递品牌调性的场景;
- 卡片风格(Card Style):将每个标签项独立为带有投影的拟物化容器,通过空间层级与富信息承载能力,满足强调内容独立性与操作反馈的场景。
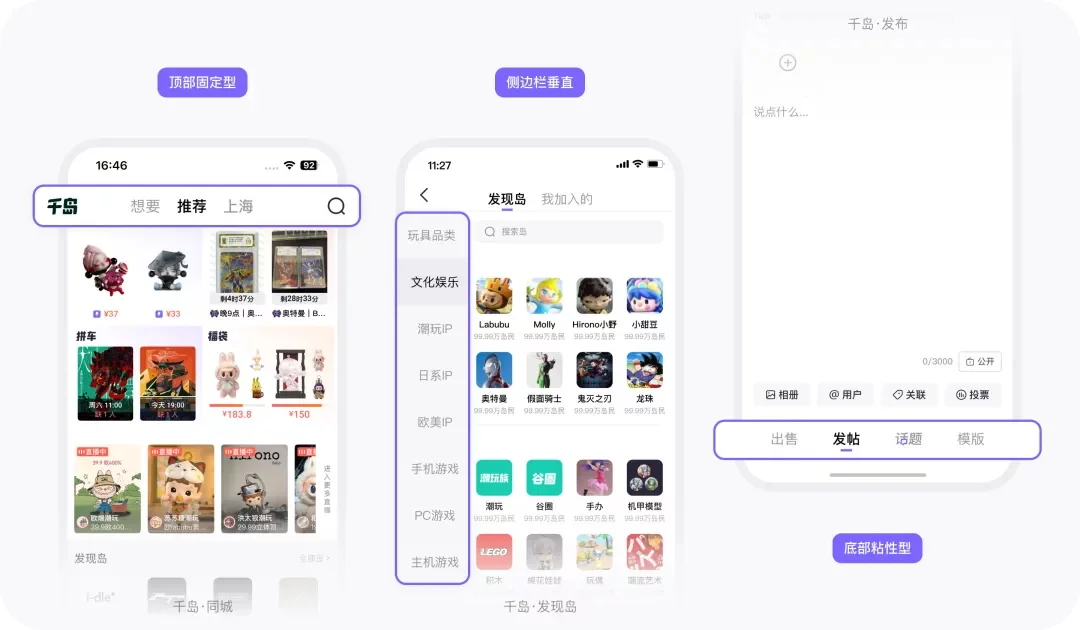
按页面位置分类:用户视线的引力场
在页面位置维度上,Tabs 的布局策略需匹配用户浏览习惯与操作场景,三类布局分别对应着视觉优先级、系统扩展性与操作友好性的差异化设计诉求:

- 顶部固定:顺应 F 型视觉动线,通过高频曝光强化核心功能切换效率;
- 侧边栏垂直:凭借纵向空间延展性,可构建多层级分类体系以应对复杂信息架构;
- 底部粘性:依托拇指热区的人体工学优势,为移动端高频操作场景提供触达便捷性。
三、Tabs 基础组件
Echo Design System 6.0 的 Tabs 组件,通过层级分类、尺寸分级与风格扩展的三层架构,实现从标准化到个性化的弹性设计。
层级分类
新的 Tabs 基础组件把 Sort Tabs 和 Top Tabs 统一合并成一种叫 Tabs,通过 Size 区分:Large、Normal(常用,原 Top Tabs)、Small(原 Sort Tabs 一级)、Mini(原 Sort Tabs 二级),整体梳理为默认类型、Tag 类型与文字类型,并区分它们层级定位与使用场景。
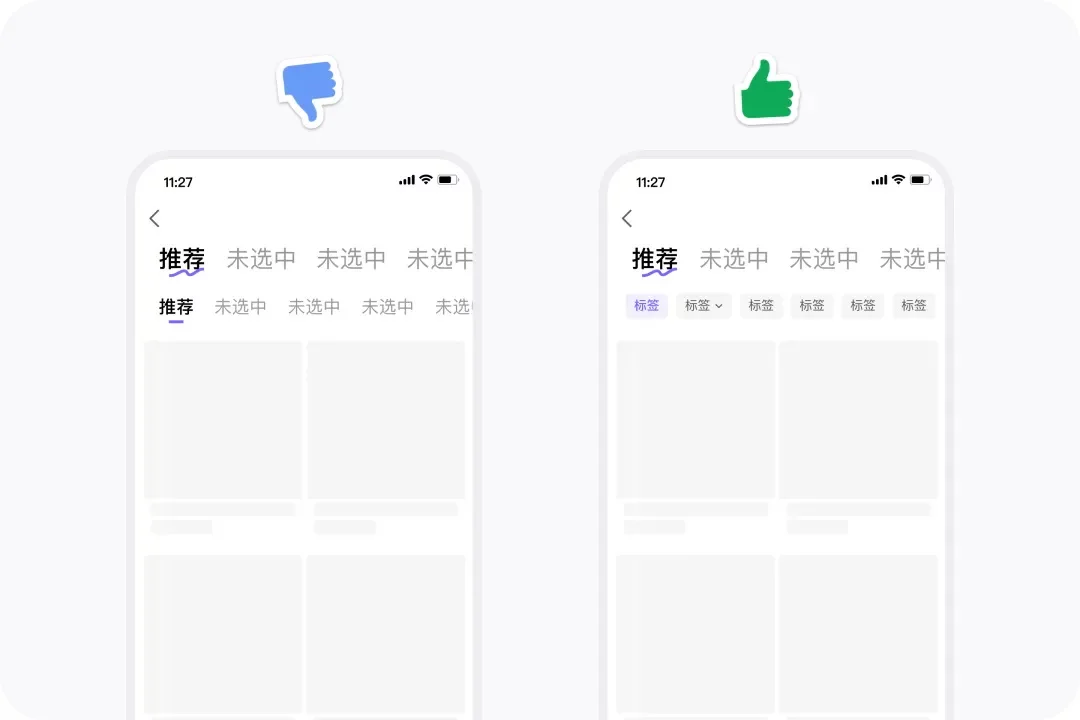
- 默认类型 Tabs:主要应用于核心导航层,承担主要信息架构的分流功能,与页面主要内容直接关联。并通过容器背景/分割线/指示器建立强视觉锚点。
- Tag 类型 Tabs:主要应用于次级分类层,作为默认 Tab 的轻量化延伸,用于内容二次过滤。视觉上,通过圆角背景弱化容器感,与按钮组件保持差异。
- 文字类型 Tabs:主要应用于辅助操作层,承担最低权重的微导航功能。视觉上极简处理,去除所有装饰性元素,以内联文本形式存在。

这种分层策略本质是用最简化的视觉语言表达最清晰的信息架构,让用户自然理解不同层级的操作权重差异。当用户在电商 APP 从「首页→手机分类→256GB选项」逐级深入时,三类Tabs的视觉降级(容器→圆角→文字)能自然暗示操作权重的变化,避免认知负担。
尺寸架构
Large、Normal、Small、Mini 四种尺寸的 Tabs 组件通过差异化的视觉权重与信息密度,服务于不同层级的页面场景。
- Large 主要应用在 APP 首页主导航,比如电商类应用的顶部核心分类(首页、商城、会员、购物车),需通过 44px 高度与 24px 字体强化视觉焦点;
- Normal 主要应用在二级页面分类或表单分组,比如,资料库聚合页下的各种业务类型导航,利用 33px 高度与 18px 字体平衡可读性与空间效率;
- Small 轻量级场景的内容标签筛选,适合次要分类,比如全部订单页下的「我买到的」、「我售出的」等筛选栏层级,30px 高度与 16px 字体尽力实现零干扰;
- Mini 适用于辅助性标记或高密度布局下的微导航,采用 26px 高度和 14px 字体,可以实现与功能按钮并排时保持视觉统一。

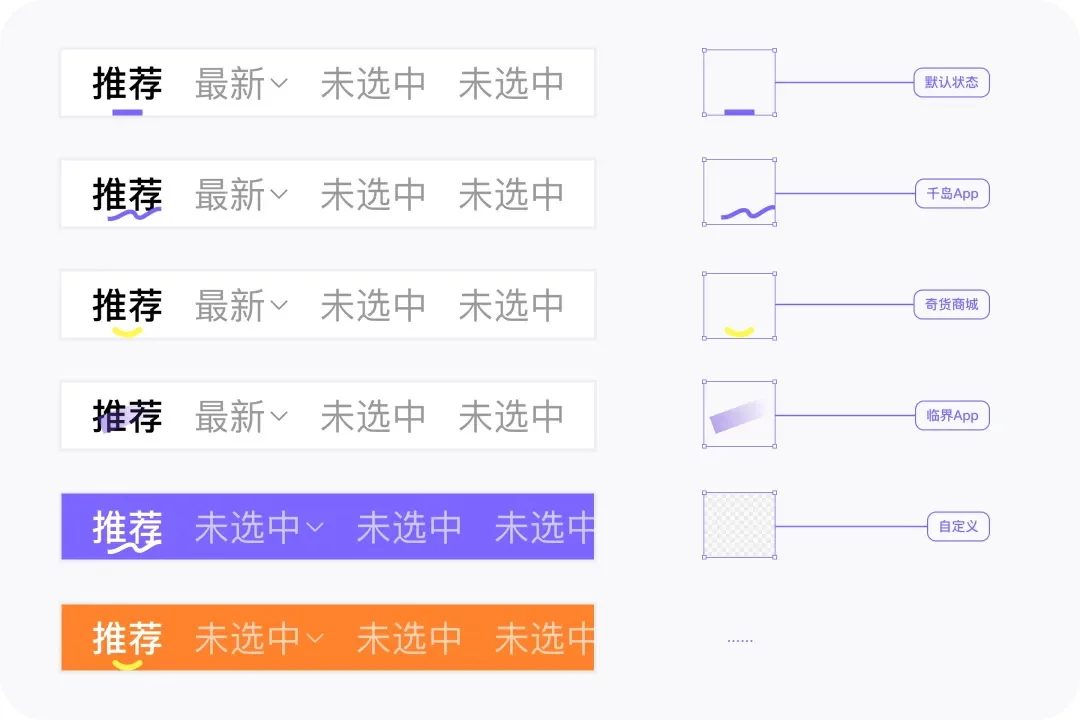
风格扩展
在基础尺寸与层级体系之上,Tabs 作为设计系统的核心基因组件,其视觉表现深度承载着产品品牌语言的传达需求。为满足这部分需要,组件内构建了多维风格化体系:
首先满足动态主题适配能力,在深色模式下 Tabs 反白处理,确保色彩对比度始终符合标准。并且可以基于业务色板在各场景扩展,比如支持交易场景、奇货场景、千岛场景等采用交易红、奇货橙、千岛紫等特征色系。
其次通过 48×44px 的安全边界区域提供品牌定制空间,支持各业务线一键替换指示器为专属符号(如波浪线、三角形等品牌图形),,在保持系统级一致性的同时,为品牌个性化表达预留充分的弹性空间。并且提供兜底态:未配置自定义风格时采用极简线性样式。

四、使用指南与避坑法则
其一:细节里的「魔鬼」与「天使」
好的标签页设计如同精密的机械腕表——外在简洁优雅,内在每个零件的咬合都经过缜密计算。那些看似基础的交互细节,实则是设计师与用户认知规律持续对话的产物。
状态设计的视觉叙事
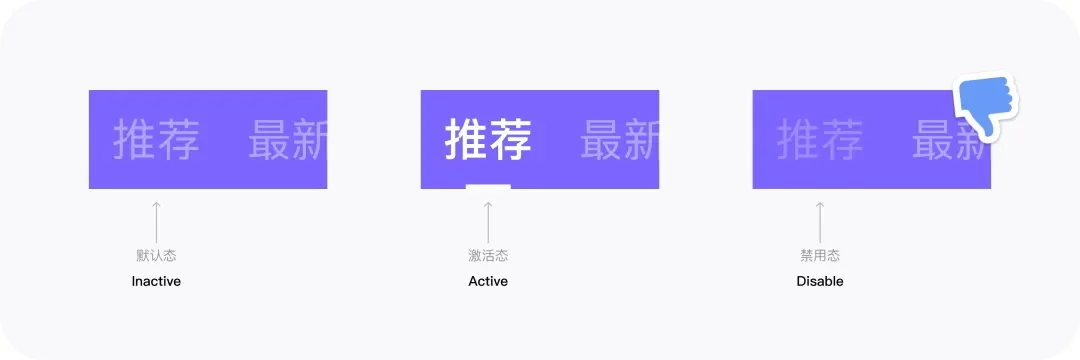
Tabs 的交互状态需通过视觉变量系统化表达,建立清晰的用户操作预期,当用户与标签页产生互动时,设计需要通过一套严谨的视觉语言给予明确反馈:

- 默认态:采用中性色彩与标准字重,保持界面视觉克制感,避免未操作前的视觉干扰;
- 激活态:通过色彩对比或者动效强化焦点,结合品牌色(如 Material Design 推荐使用品牌色+8%亮度提升),给用户清晰的操作反馈,并确保突出焦点;
- 禁用态:采用透明度叠加等方式禁止图标,需配合 Toast 说明限制原因。不过实际应用时应尽量避免 Disable 态的选项出现,避免用户产生负面心理。
粘性布局的弹性智慧
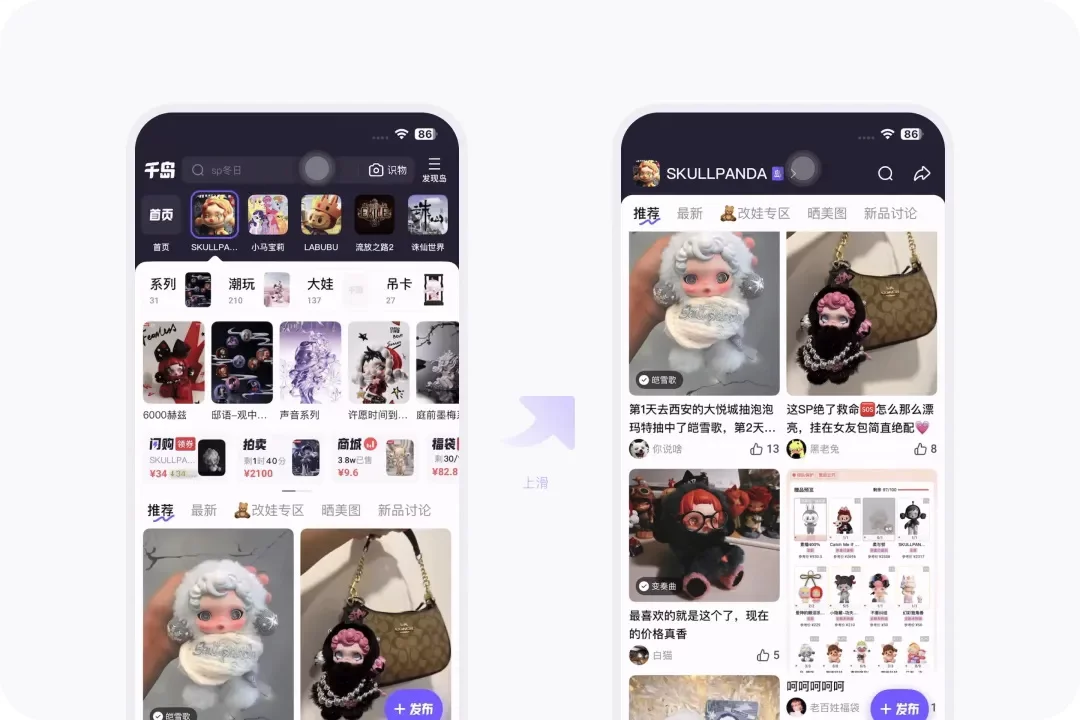
页面滚动时的粘性策略,本质是对用户注意力的动态管理,常见的标签页通常会和导航栏等控件结合,展示在页面顶部位置。因此当页面向上滚动时,需制定滚动吸附规则:
- 强粘性模式:常见于商品详情页,页面滚动时标签栏于导航栏吸顶固定,保持核心导航可见性;
- 弱粘性模式:更适合长文阅读场景,随着页面下滑,导航栏渐隐,仅保留标签页悬浮,避免控件遮挡内容。上滑超过一定阈值时,触发导航栏渐显动效;
- 自适应释放:当页面内容小于 3 屏时解除粘性定位,这种设计考虑到了空白页面的视觉冗余问题——当没有足够内容支撑时,固定导航反而会成为干扰源。

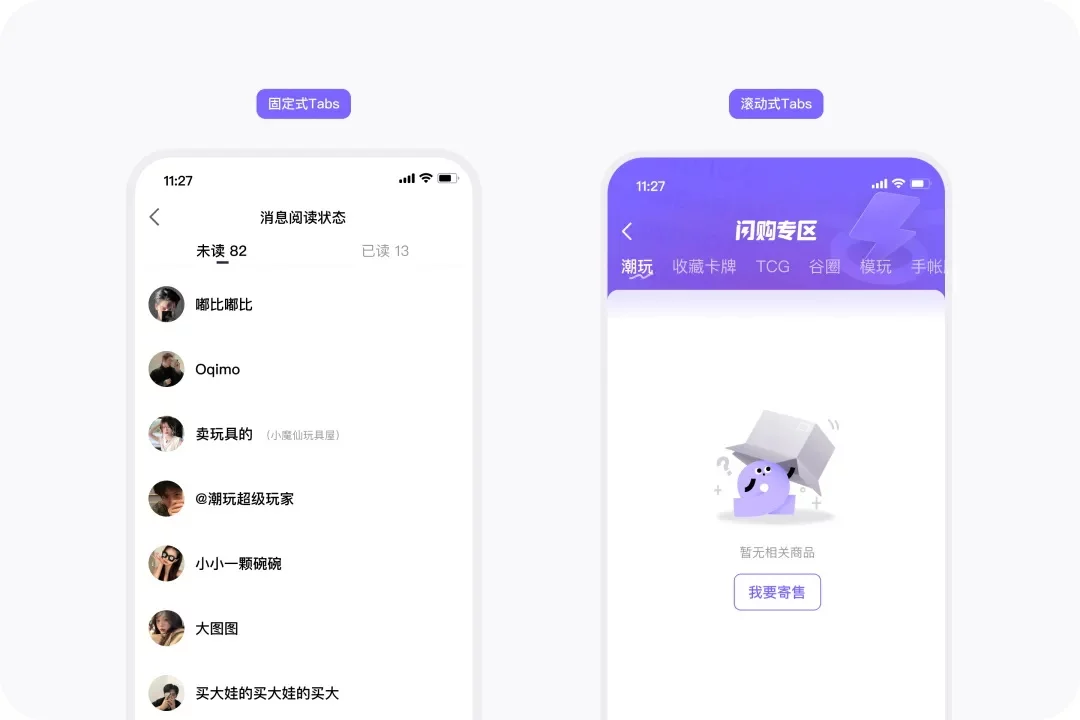
静态分配与动态延伸
- 固定式标签:适合分类数量≤4的场景,采用等分栅格布局或居中布局,确保文本完整展示,保证标签可读性;
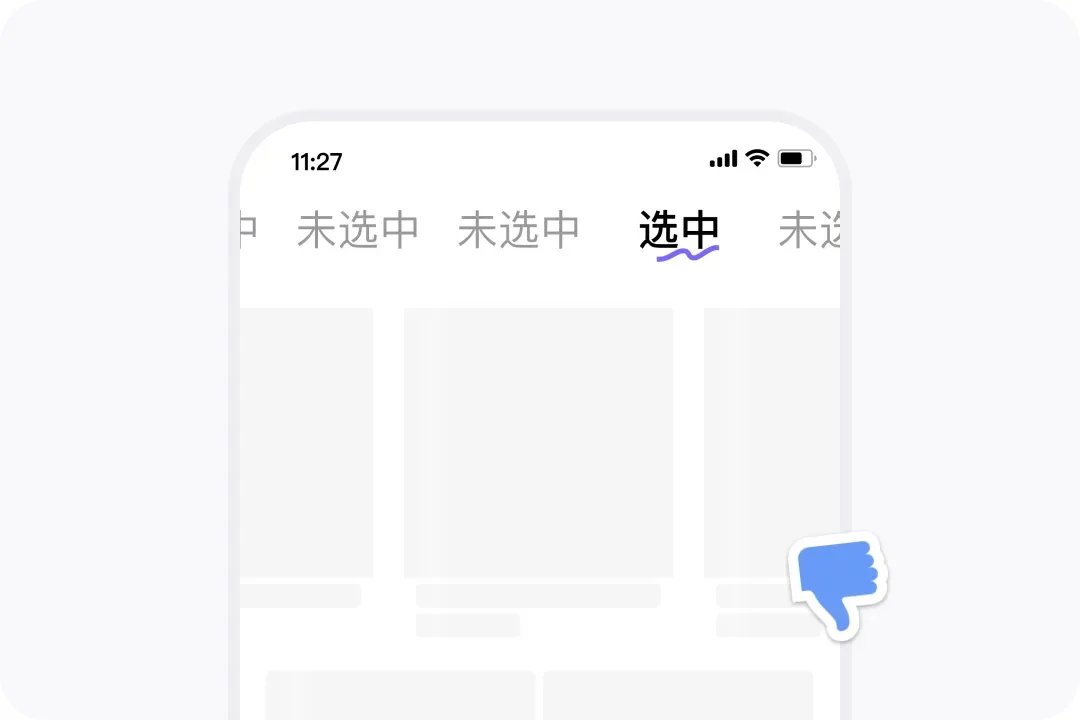
- 滚动式标签:如果标签项个数大于 4 个,很难通过一屏展示都有的内容,这时候需要隐藏部分标签项。但需要注意保留两侧部分截断内容作为视觉线索,暗示更多选项和可滑动性。

滑动交互的防冲突机制
标签页的切换通常通过两种操作方式实现,点击切换是基础的交互方式,需要确保热区大于 48*48dp;有时水平滑动页面也能完成标签页的切换,但需要注意,当内容区域也存在支持滑动的内容组件时,需要规范滑动规则,滑动冲突的终极解法是建立「空间隔离」:在内容区存在横向滑动组件时,通过 20dp 的缓冲带划分操作区域,避免手势冲突。
其二:信息、焦点与空间的平衡艺术
文案精简法则
标签文案的本质是信息分类的元数据,需遵循「最小语言单元」设计准则,其核心法则在于:
- 原子化表达:中文单个标签建议控制在 2-4 个汉字(如订单/消息/我的),英文采用首字母大写的词组结构(如 Activity Feed)。比如将「会员成长体系」浓缩为「成长」,用最简字符承载完整语义;
- 语义精准:禁用行业黑话和专业术语,需转化为用户心智模型中的自然语言,比如将技术术语「LBS 定位」转化为「附近」,消除认知阻力;
- 弹性空间:马来语、泰语、印尼语等长字符语种可采用缩写策略,如将「Einstellungen」缩写为「Einst.」。
焦点强化设计
激活态标签的视觉显著性需达成两个目标:即时识别与操作反馈,使选中的标签足够突出。Material Design 用 8dp 高的色块配合缓动滑移,如同舞台追光灯引导观众视线;iOS 则通过分段控件的深色填充与微震动反馈,构建物理按钮般的确认感。通过色彩对比度以及字体加粗、字号放大等手段增加视觉权重,确保用户一眼就知道当前选中的选项卡。另外,结合多模态的操作反馈能与用户产生更强的链接,形成复合记忆点。

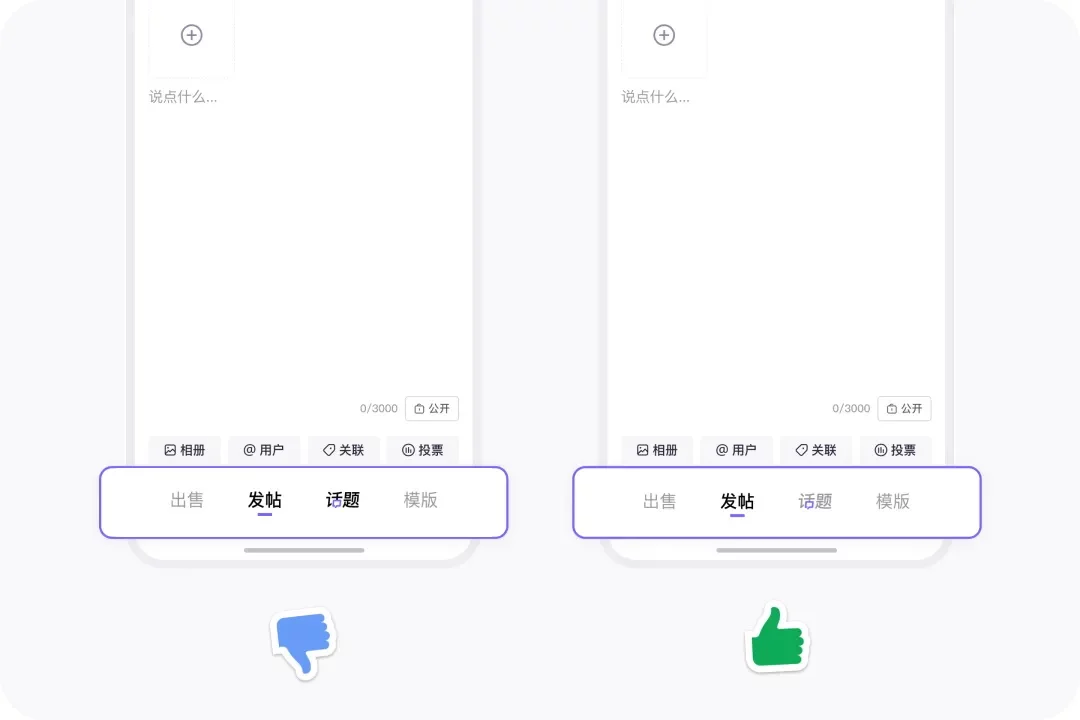
位置符合认知
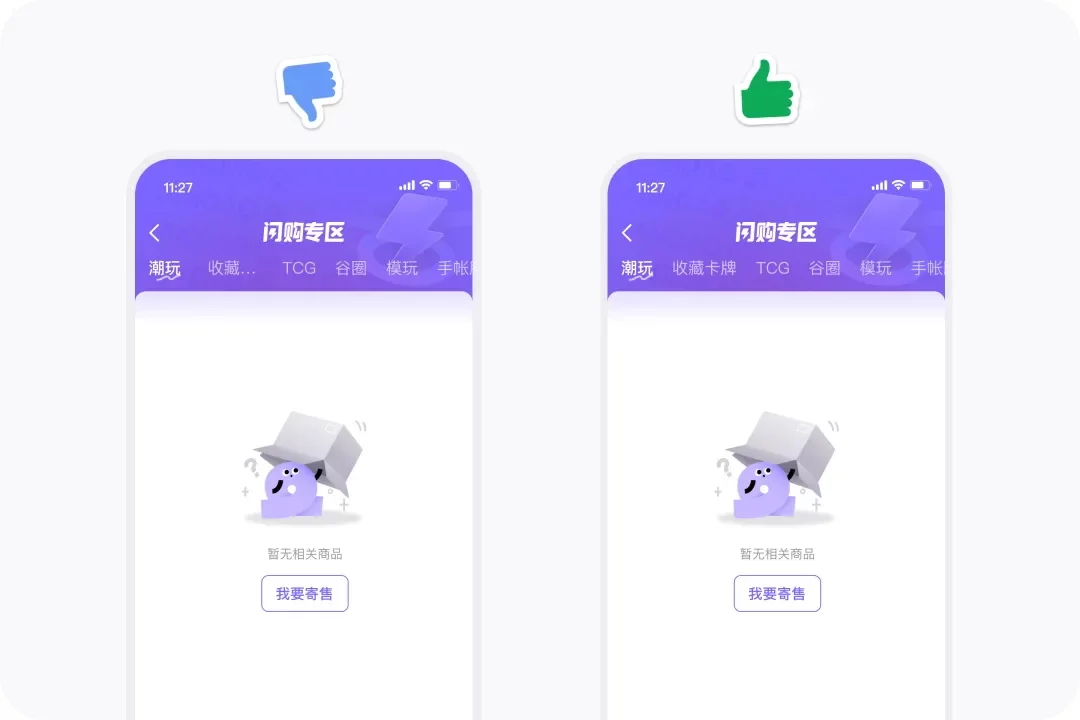
Tabs 标签页的位置和排序植根于认知心理学基础理论,应当符合人类本能的空间阅读习惯:F 型浏览模式揭示的视觉规律,在标签布局中具象化为「黄金三角区」,人的阅读视线从左至右,因此重要的、高频的功能标签应当左置,这个位置是用户的优先视觉落点,相反如果不常切换、或者需要用户单手操作的标签页,在不与底部 Tab Bar 冲突的情况下,可以考虑将它们放置在底部。
视觉关联设计
标签与内容区的关联设计,如同建筑中的梁柱结构:将标签容器向下延伸至内容区域,通过阴影/分割线建立标签与内容的视觉连续性,暗示内容归属关系。

其三:在克制中见真章
在 Tabs 标签页的设计实践中,「有所不为」往往比「有所为」更能体现设计师的功力。当我们面对复杂的信息架构时,需始终铭记:好的导航设计应当消弭自身存在感,而非成为用户的认知负担。
陷阱一:被截断的语义表达
你见过把「会员专享折扣」挤成「会员...」的标签吗?当标签文案出现截断或省略号时,用户的认知路径被强行中断,需要更多时间来解码语义。扩展到国际化适配的场景中,机械化的截断处理可能导致页面文字完全不可读。
因此,真正的解决方案需要回归到信息架构的本源——通过用户访谈与卡片分类测试,提炼出真正符合心智模型的核心语义单元。

陷阱二:内容较少或比较场景下使用标签页
Tabs 的本质是空间换取时间的导航工具,当内容区块少于三屏或需要高频对照时,空间并置的表格布局或分屏展示才是更符合认知规律的选择。特别是在 B 端仪表盘等数据密集型场景,设计师更需克制对交互形式的迷恋,转而关注用户完成核心任务的最短路径。
陷阱三:页面滑动与页签滑动的手势冲突
手势冲突如同潜伏刺客,往往在用户最需要流畅操作时给予致命一击。当页面同时存在横向滑动标签与内容区轮播图时,需严格遵循主任务优先原则:在内容触控热区内,系统应优先响应内容滑动指令,在这个区域内执行滑屏操作,并不能马上完成页签的切换,通常需要将全部的图片滑屏浏览完毕,才能到达触发页签切换的临界位置。

陷阱四:不同层级的标签页过多堆砌
层级堆砌的陷阱往往源于设计系统的失控,如同在迷宫中不断叠加新的迷宫。破局点在于建立严格的层级规范:主导航层级使用高对比度的填充式标签,次级导航降级为线性分割样式,且严格控制嵌套深度不超过两级。当信息复杂度突破临界点时,更应考虑重构信息架构或差异化各层级 Tabs。

这些设计禁忌的本质,是对「形式追随功能」原则的当代诠释。在 Material Design 3 的更新中,Google 将标签页从导航组件迁移至内容组织类别,这暗示着行业认知的进化:标签页不应作为主导航存在,而是内容关系的连接器。正如 Dieter Rams 所倡导的「少即是多」—— 在标签页设计中,克制不仅体现审美修养,更是对用户心智的深切关怀。
作者:土拨鼠
想了解更多网站技术的内容,请访问:网站技术















