Alt标签是什么意思?详解网页Alt标签的语法、应用场景及作用

一、alt标签是什么意思
Alt标签又名alt属性或替代文本,简单地说,Alt标签就是网站上图片的文字提示,用于描述页面上图像的介绍。搜索引擎无法识别网站上的图像,当在图片中添加Alt标签后,搜索引擎可以通过Alt文本来理解图像所表达的内容,同时,alt标签加入关键词是很好的提升关键词排名的方法。Alt标签的另一个用途是,如果网站由于某种原因导致无法加载图片,用户可以通过Alt标签来了解图片的主旨。
二、alt标签的语法
alt属性主要用于img与area两个元素,alt属性的语法如下:
1、<img alt="...">
<img src="图片路径" alt="图片描述"/>,这里我们要说的一点是,"图片描述"最好是用简短的语句,介绍这张图片的内容,如果是链接,则描述链接的作用,并带上关键词。

*alt使用实例
2、<area alt="...">
<area shape="rect" coords="0,0,0,160" href ="SEO.Html" alt="seo" />,<area> 标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
三、如何正确编写Alt文本?
1、简洁准确:描述图片的核心信息(如物体、动作、场景)。
✅ alt="两名医生在手术室进行心脏手术"
❌ alt="图片123.jpg"(无意义文件名)
2、功能性图片(如按钮/图标):说明功能而非外观。
✅ alt="搜索按钮"(搜索图标)
❌ alt="红色圆形图标"
3、装饰性图片:留空(alt=""),避免干扰视障用户。
✅ <img src="装饰条纹.png" alt="">
4、复杂图表/数据图:用alt简要概括,同时在正文或附件中提供详细说明。
四、alt标签的应用场景
1、logo中添加关键词
网站logo一般是使用图片,可以为logo图片添加Alt属性,从而提升图片的识别度以及增加网站关键词密度,这时替代文本可以使用网站核心关键词。
2、在首页和目录页的使用
一般在网站的首页和目录页都会有轮播图和缩略图,并且图片都带有链接,像这种有指定页面或指向性的图片,可添加该链接页面的标题文字作为alt标签文字,增加搜索引擎对目标链接的识别度。
3、内容详情页的使用
在内容详情页的图片使用alt标签,替代文本需要编写成与图片相关的内容,由于详情页alt标签较多,所以每个alt标签都要准确描述图片的含义,切勿使用重复的alt描述,容易被误判为关键词堆砌。
五、alt标签的作用
Alt标签除了在网速太慢无法加载图片、src 属性中的链接错误造成图片丢失、用户所使用的浏览器禁用图像、用户使用的是屏幕阅读器设备起到替代作用外,还具有以下几个作用。
1、提高页面页面内容的可读性
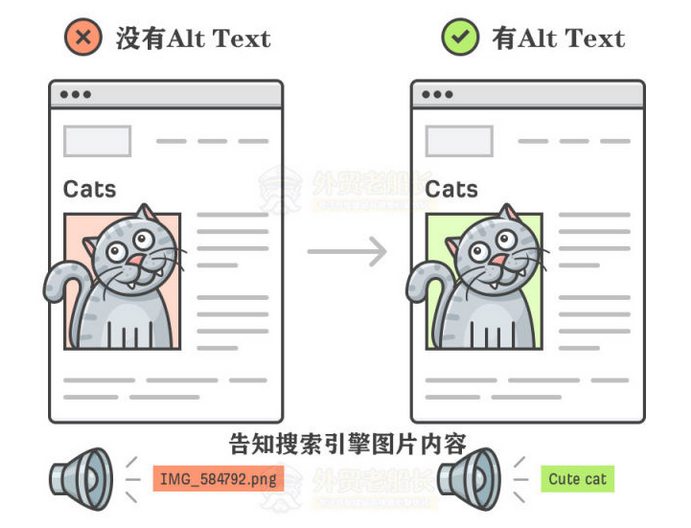
对于视觉障碍人士,需要通过文字在线转引文来进行理解页面内容,图片没有做替代文本会导致屏幕阅读软件出现问题,无法将内容传达给用户,通常会跳过这些图像,更糟糕的是,读出长而无用的图像文件名。

*准确使用Alt属性替换文字对比
2、有利于图片排名
关注过图片搜索引擎优化SEOer会发现在操作图片推广的时候,搜索引擎可以很好的解读这个标签,如果站点有一定的权重,那么这个图片的排名就会在搜索结果页前列的位置。
3、增强页面主关键词相关性
ALT标签属性就是替代文本,它是可以利用文字介绍的网页内容,理论上ALT标签也没有严格规定的文本内容长度,对于一些特定的企业产品,由于视觉的体验需要往往很少文字,这个时候,可以利用ALT标签,补充产品页的内容介绍,增强其与页面主关键词的相关性。
4、提高关键词密度
在操作企业站的时候,经常会遇到站点首屏是一个大的横幅banner,几乎占用了首页的大部分页面,可以在图片的ALT标签中添加关键词,从而有效的提高页面关键词的密度。
六、添加ALT标签注意事项
1、alt标签替换文字过多
在设定alt标签的时候尽量不要使用过多的文字,这样搜索引擎无法识别其中的关键词,这样就不能抓住页面的重点,ALT标签替换文字尽量简单,使用带有关键词的短语或句子,建议控制在125个字符之内(空格符合都算一个字符)。
2、避免关键词堆砌
很多SEO优化人员会犯关键词堆砌的错误,因为听说关键词密度高有利于SEO优化,所以在alt标签添加多个重复的关键词,这样会导致搜索引擎判定网站作弊。这时候要做好Alt替换文本的差异化描述,可以用同义词或者长尾词进行编辑,提高图片关键词的丰富度,增加曝光量。
3、图片与文本不符
ALT标签内容应该与图片内容有关,正确说明图片内容,从而给予用户良好的体验。搜索引擎不能识别图片,所以才添加的alt标签,如果一张图片上画的是花朵,但是添加alt标签时文本写成小草,那搜索引擎会认为这个图片是小草,这也就是为什么搜索花朵时,会出现小草的图片。但这种不准确的图片说明搜索引擎会很快的被识别,也容易被误判为作弊。
4、文本与语种不符
如果是多语言网站,在不同语种浏览环境下,需要确保alt替代文本与语种一致。比如不要在英文语言网站中使用中文的alt替代文字。
5、避免无意义的替代文本
避免使用无意义内容,比如"XXX Image","Picture of XXX" 这种无意义词汇, 谷歌和浏览者自己清楚是否是图片。
总结
优化猩seo:对待图片的ALT标签属性应该回归本源,简明扼要的描述图片内容即可,无论搜索引擎的排名算法是否考虑ALT属性中的信息,也要从用户的角度来考虑正确设置图片的ALT替代文本。
参考链接:
alt标签_百度百科
https://baike.baidu.com/item/alt%E6%A0%87%E7%AD%BE/9682416
什么是Alt标签 如何利用好这个标签_搜狐
https://www.sohu.com/a/404899315_120351799
Image图片Alt标签SEO优化全面指南-内含示例解析 - 知乎
https://zhuanlan.zhihu.com/p/473995711
修改于2025-07-29
想了解更多SEO百科的内容,请访问:SEO百科