图标设计是什么意思?详解图标(ICON)设计的类型、规范及设计原则

一、图标设计是什么意思
图标设计(英文:Icon Design)也成为ICON设计,图标可分为广义、狭义两种,广义指的是现实世界中的图形符号、且有明确指向的含义,而狭义的图标指的设备界面中的象形图和表意文字,这些设备泛指承载互联网产品的载体,如手机、电脑、iPad…等。在 UI设计中,图标设计主要具是针对狭义的概念。
可以把图标设计理解为一种“视觉速记”。就像路标不用写满文字,只用一个小人图形就能表示“人行横道”一样,图标设计的目标是让用户一眼就能理解其代表的功能、内容或概念。
二、图标的设计类型
从微观角度来看,图标的主要组成元素包括线、面、颜色、文字等,元素可以组合的常见图标类型共分为线性、面性、线面结合、文字四种。
1、线性图标
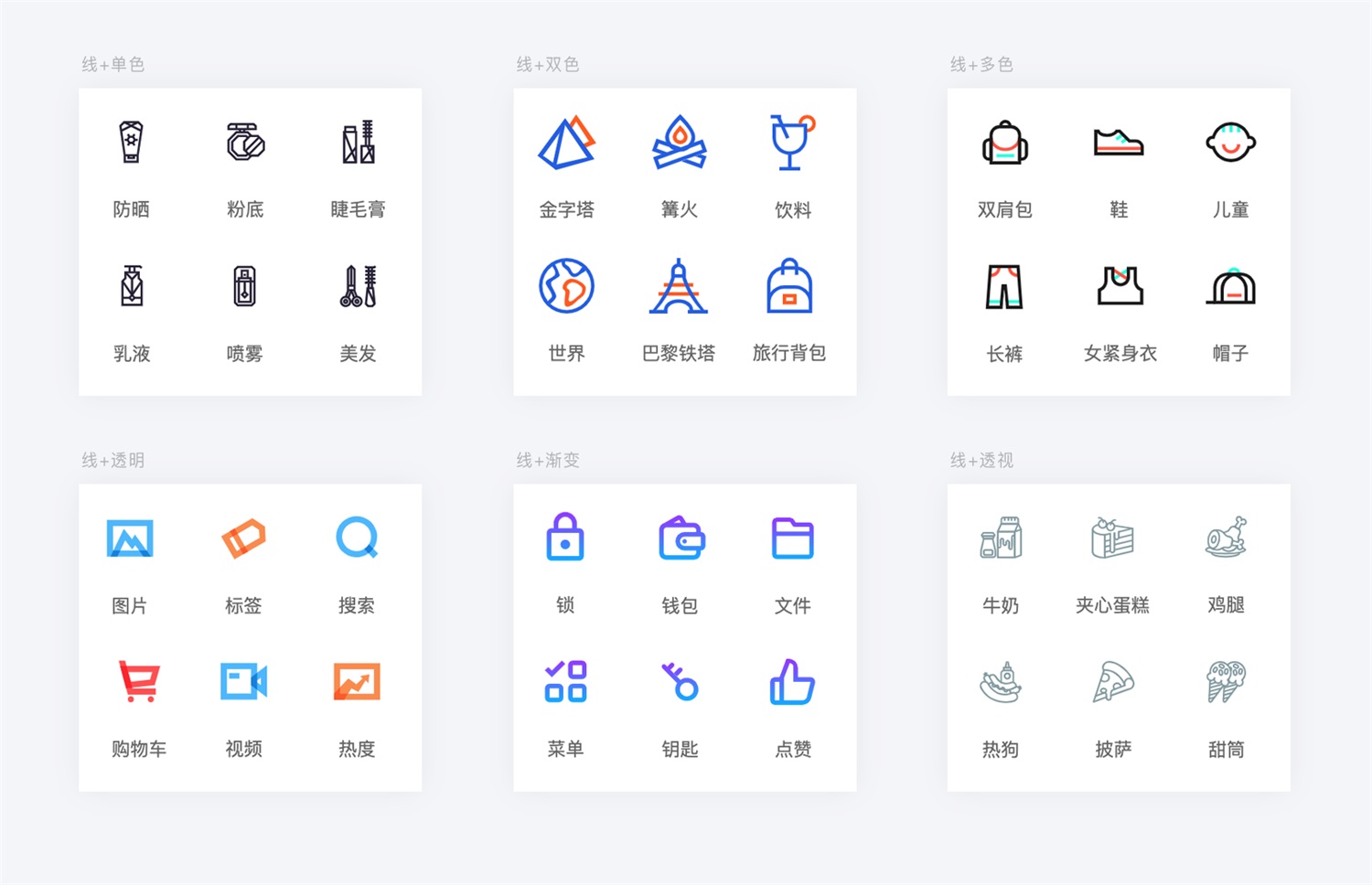
主要是通过元素"线"去延伸,基于线的粗细大小、端点类型、圆角、描边、颜色等基础属性塑造成型。常用于调性简洁的产品设计,如移动端的标题栏、页面的次要功能设计;B 端后台业务类产品。细分有"单色、多色、渐变色、透明度/叠加、断点"五种类型。

线性图标
2、面性图标
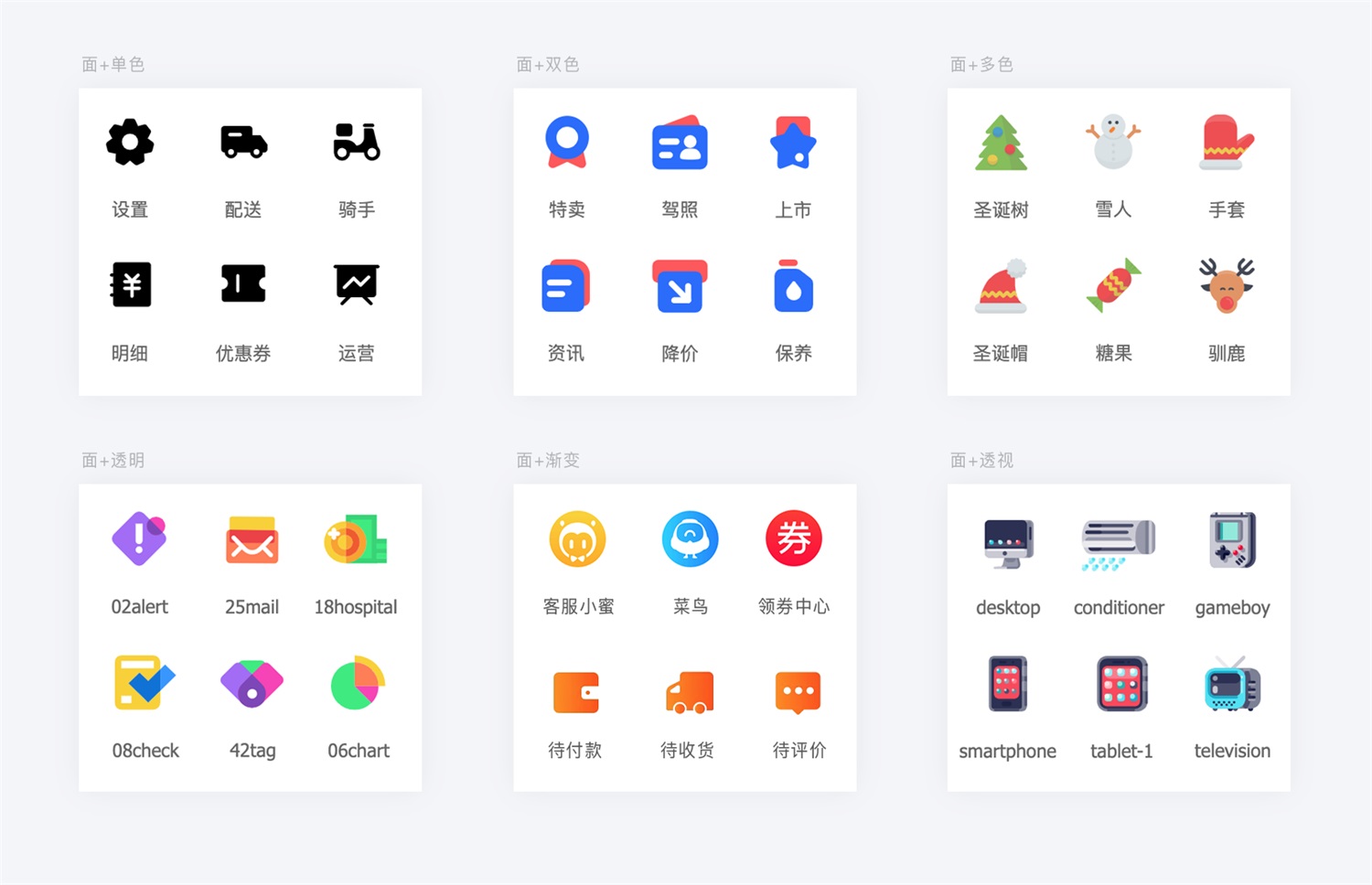
相比较线性图标应用场景更加丰富,视觉表现力更强、更突出,常用于主要功能图标,细分"单色、多色、渐变色、透明度/叠加"四种类型。

面性图标
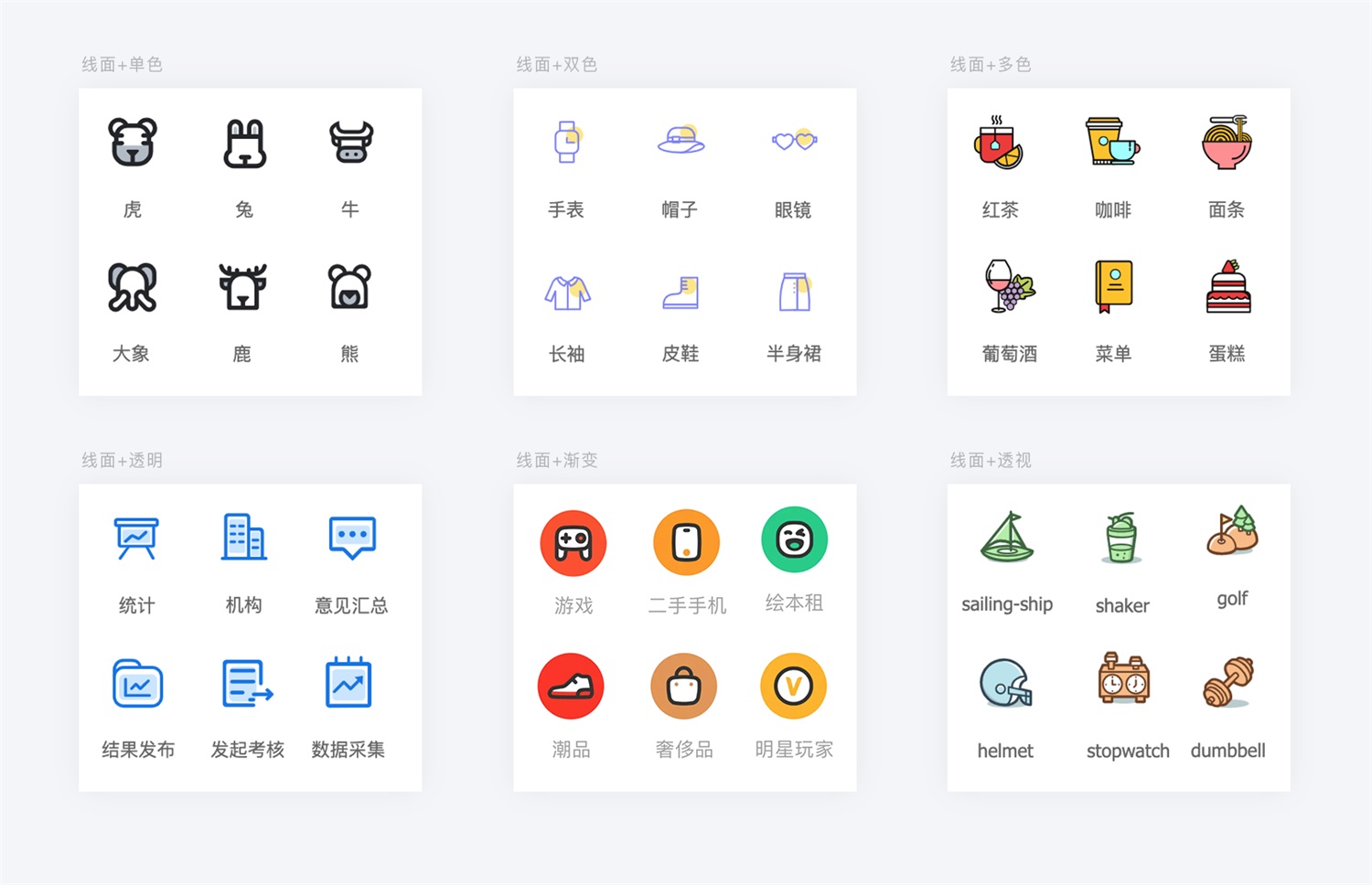
3、线面图标
线和面相结合而成的一种类型图标,这种图标的比较难驾驭,一般产品的主要功能设计都会比较克制。市面上这种类型图标的应用比较少。这种图标的设计也是非常考验设计师的设计功底,细分"单色、多色、渐变色、透明度/叠加"四种类型。

线面图标
4、文字图标
通过文字表达图标语义的一种设计类型。常用语学习类,工具类和语义特殊难表达的功能。

文字图标
三、图标的设计风格
可以基于图标类型,通过设计技法、软件等创新设计出不同风格的图标。
1、拟物化图标
这类图标的特点是通过细节和光影还原现实物品的造型和质感,能给用户极强的代入感,用户可通过对现实事物的联想,快速领会图标表达的意图。但是随着 ICON 的发展,拟物图标也带来了一些问题,因为用户关注的核心永远都是信息本身,华丽的视觉元素或许在用户使用的初期,起到赏心悦目的装饰,但久而久之,这都将成为对用户获取信息的一种干扰,所以现在拟物化的图标很少运用在 APP 界面之内。

拟物化图标
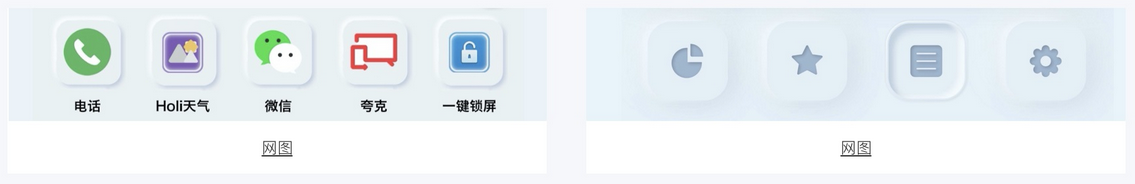
2、轻质感图标
相较于拟物风格不会有太多复杂的视觉元素,层次简单,用色素雅干净,采用轻投影、轻渐变的方法设计,这类图标具有一定的立体感,能给人轻盈、简洁、精致的感觉,在界面设计中,一般在面积比较大的区域我们会使用加入轻质感的图标。

轻质感图标
3、毛玻璃效果图标
通过元素叠加背景虚化的方式形成的玻璃模糊质感,毛玻璃风格图标层次丰富、通透感强。

毛玻璃效果图标
4、2.5D图标
也称等轴侧风格,通过轴侧拉伸的设计手法,表现形式十分突出有震撼力。

2.5D图标
5、新拟态图标
利用光影原理融合背景形成的一种立体感的效果。应用场景比较受限制,对背景颜色依赖性比较高。

新拟态图标
6、扁平图标
设计组成元素简单干净,外形突出,信息转达直观。

扁平图标
7、卡通图标
主要是使用插画的设计手法,常用于可爱、温暖特性的产品。

卡通图标
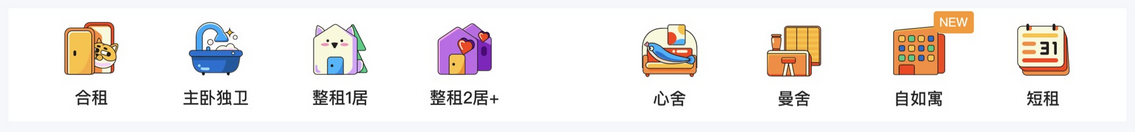
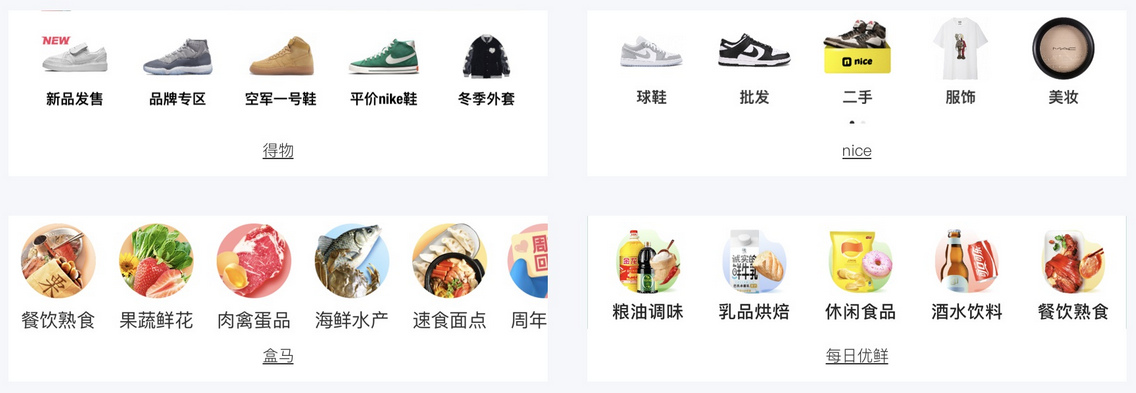
8、实物贴图图标
用实际具体的物品来表达,如得物的鞋类商品及使用鞋的商品,盒马果蔬类商品就是用水果和蔬菜去表达。这类图标更贴合业务,表达简单易懂。

实物贴图图标
9、C4D图标
属于 3D 设计软件延伸出来的一种新的风格。图标质感很强,表现力丰富。

C4D图标
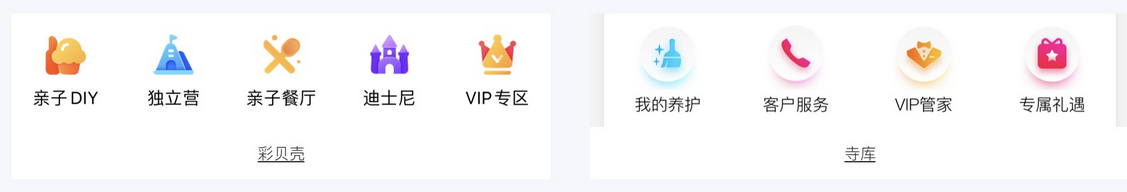
10、IP 形象图标
常用于产品底部 tab"首页"功能和 logo 的启动图标上,主要便于增加产品的辨识度。

IP 形象图标
四、图标的设计应用
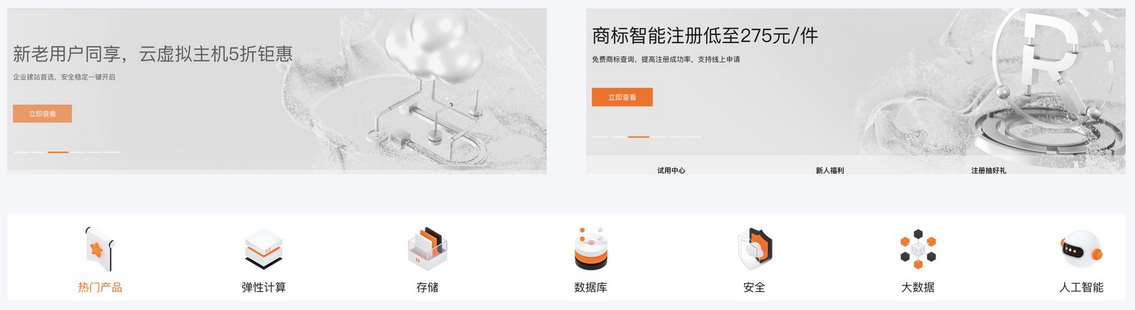
1、业务和设备类型
业务类型常见的主要为 B、C 端业务,设备类型常见为移动端、网页端,其他覆盖的终端设备和业务不做过多赘述。图标的设计应用主要想重点介绍这几年比较主流的 B 端网页类大厂项目。这些风格的主要特点就是专业,严谨、科技感、震撼力强。现下 B 端 C 化已经成为了新的趋势,越来越多新的设计风格也会逐步融入到 B 端的业务中。

图标设计的应用
2、应用场景
应用场景这说明举例主要以移动端为主,常应用于功能、启动、导航、氛围感图标。其他应用场景这里就不一一举例了。
五、图标设计的原则
图标设计的基本原则就是要尽可能的发挥图标的优点:比文字直观,比文字漂亮,减少图标的缺点:不如文字表达的准确。因此图标设计的基本原则可以简单的归纳一下几点。
1、可识别性原则
可识别性原则,意思是说,图标的图形,要能准确表达相应的操作。换言之,就是我看到一个图标,就要明白他所代表的含义,这是图标设计的灵魂。可以当之无愧称之为图标设计的第一原则。
2、差异性原则
差异性原则,什么意思呢?意思是如果一个界面上有六个图标,我一眼看上去,要能第一时间感觉到他们之间的差异性,否则我怎么辨认呢?这是图标设计中很重要的一条原则,但也是在设计中最容易被忽略的一条,图标和文字相比,它的优越性在于它更直观一些,但是如果图标设计失去了这一点。
3、合适的精细度,元素个数
首先我们要明确一个点,图标的主要作用是用的,代替文字,第二才是美观。但图标设计者往往陷入了一个误区,片面的追求精细,高光和质感。其实,图标的可用性随着精细度的变化,是一个类似于波峰的曲线。在初始阶段,图标可用性会随着精细度的变化而上升,但是达到一定精细度以后,图标的可用性往往会随着图标的精细度而下降。
4、风格统一性原则
经常会看到很多界面上,往往会堆砌着各种不同风格的图标,显然,这些图标都是从互联网上收集起来,由于没有完全配套的图标,只能东拼西凑,导致界面粗制滥造,业余。
5、与环境的协调性
图标是没有单独存在的,图标最终是要放置在界面上才会起作用的。因此,图标的设计,要考虑图标所处的环境,比如你的界面是森林和大地,你就可以考虑用石块,木头,或者蘑菇,野花设计一系列的图标。
如果你的界面是平面的,简约的,你可以考虑用一些简单的平面的符号或者图形来设计你的图标,这样整个界面会很协调,不要认为这样的图标是简陋的,其实这样的图标的可识别性非常强的,在简洁的界面里,会透露出一种简约之美。
6、视觉效果
追求视觉效果,一定是要在保证差异性,可识别性,统一性,协调性原则的基础上,要先满足基本的功能需求,才可以考虑更高层次的要求--情感需求。
图标设计的视觉效果,很大程度上取决于设计师的天赋、美感和艺术修养,有些设计师做了很多年的设计,作品一堆,拿出来一看,粗糙,刺眼,土气。
7、 原创性
这一条对图标设计师提出了更高的要求,这是一个挑战,但我认为,图标设计的原创性并不是必要的,因为常用的图标风格种类已经很多,易用性较高的风格也就那么多种,过度追求图标的原创性和艺术效果,会导致图标设计另辟蹊径,这样做往往会降低图标的易用性降低,也就是说所谓的好看不实用。当然,这里也要看你的产品的侧重点,如果考虑更多的是情感化的设计,完美的艺术效果,这样做也无可厚非。
六、图标设计规范
1、网格尺寸比例
为了保持图标元素的平衡,尺寸大小需要保持一致,在UI界面设计中,网格的大小必须要是4或12的倍数(安卓是8的倍数,iOS是4的是倍数)。@2x下作图要保证是4的倍数,这样可以整除2,适配@1x的屏幕;@3x下作图就需要是12的倍数了,这个数值可以整除2、3、4,适配@1x和@2x的屏幕,常见的网格尺寸有 16、24、36、48、64、128、512、1024,这些网格尺寸并非固定,也会根据设计中的特殊尺寸而变化。界面中通常使用的图标尺寸24*24px、48*48px。
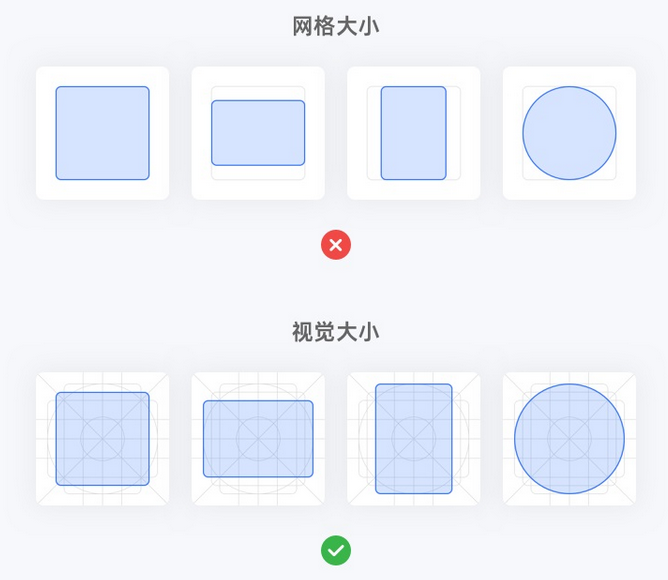
一个图标系统包括网格尺寸和图标元素两部分,设定好网格尺寸后,就需要用 keyline 来约束图标形状的长、宽比例了。最终设计的图标大小并不是跟随网格尺寸,而是根据不同的形状占比受制于图标 keyline,最终形成统一的视觉大小。

图标网格尺寸比例
从上图中可以看出,相同尺寸的图标在真实的视觉中相差很大,这就好比一个 100 像素的圆形、跟 100 像素的方形相比,站在逻辑角度,大小是相同的,但在视觉上,一定是方形显得更大。所以我们常说的图标大小相同,并非真实尺寸,而是视觉感受。
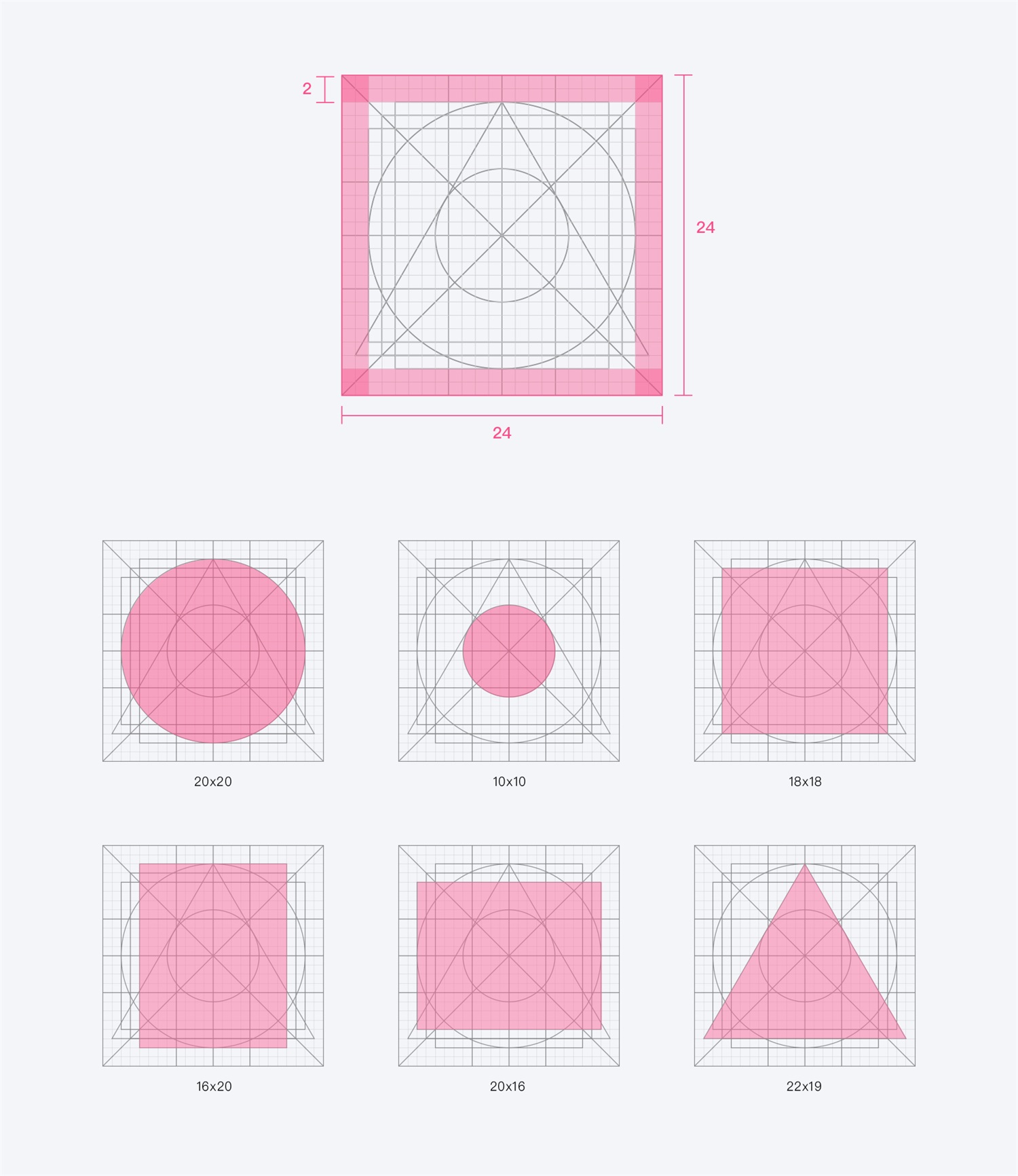
为保持图标视觉上的一致性和平衡感,需要先绘制 keyline 用来指导、规范图标设计。keyline 由圆形、正方形、长方形-横、长方形-竖、三角形和对角线组成,网格的大小需保持 4 的倍数,便于不同尺寸的图标都能适配,可使用 24*24px 的网格尺寸为基准,其他尺寸的图标可通过增加倍数以此类推,如 48*48px、72*72px……
下图是以 24px 尺寸的网格参考基准示例(出血为 2px):

网格参考基准示例
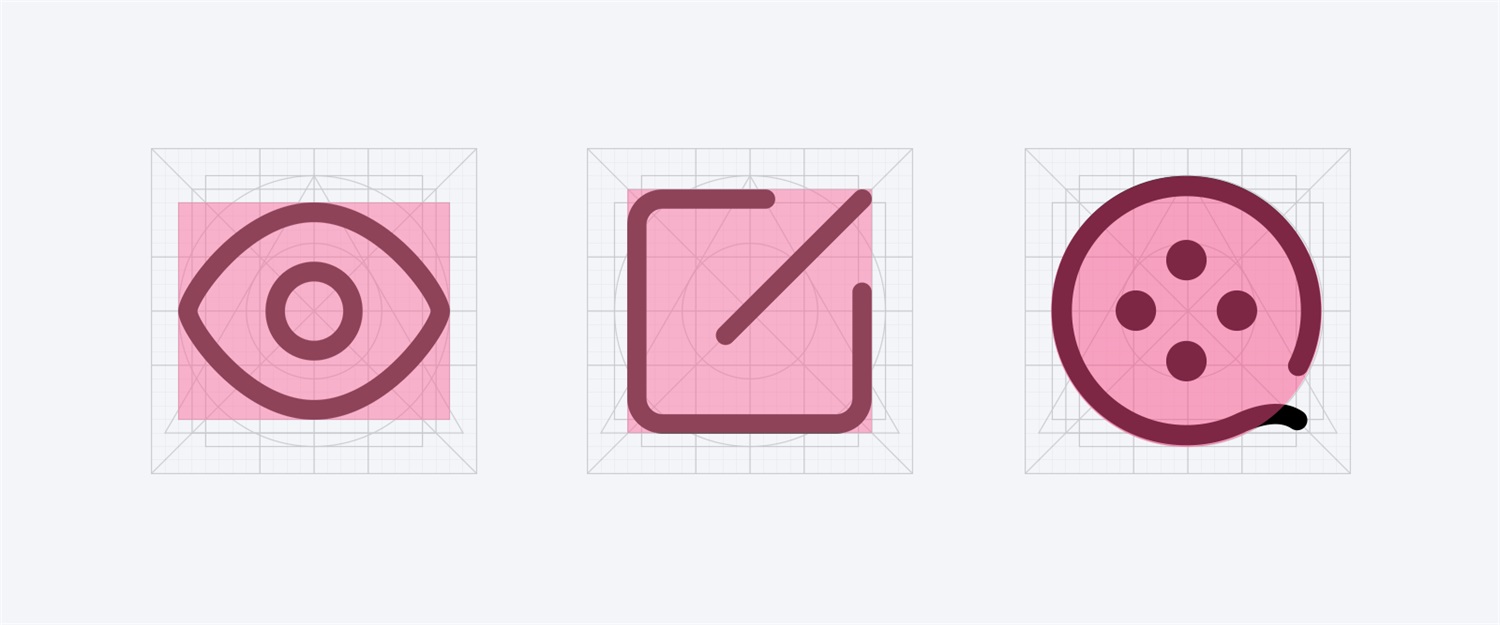
当把图标画在网格上时可以很好的规范图标,让它们从整体的视觉上看着统一规范。

网格参考基准示例
3、像素统一
在设计一整套系统化的图标时,我们一定要注意图标的像素大小,要运用相同的网格尺寸设计相同线条粗细的图标,包括曲线,角度以及内部和外部笔划。这样图标看起来才更统一,也有利于后期图标的迭代更新。
图标绘制基于48x48px画布绘制的线性图标,线宽默认为4px,不同场景缩放比例使用:
● 图标为32x32px时,线宽3px(基准线宽)
● 图标为24x24px时,线宽2px(基准线宽)
● 图标为16x16px时,线宽2px(基准线宽)

像素统一
4、图标的曲率
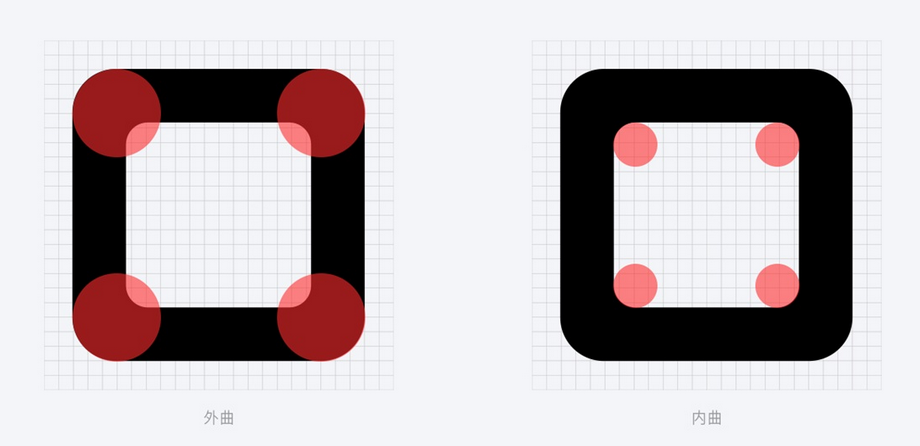
曲率简单来讲就是图标中带有圆角的边角度数,只要是带有圆角的矩形就都会有一定的曲率。在图标中曲率的呈现方式有两种:外曲、内曲。

图标的曲率
外曲与内曲并不一定同时存在,在特定情况下内部结构可以是直角(无曲率)。如下图:当内部结构都是圆角时会发现整个图标稍显臃肿,这时我们可以把部分内部圆角直接变为直角(也可以改变曲率大小),改变后就会发现图标的整体结构会显得更加协调。需要注意的是如果一个图标做了这样的处理,在同等情况下的图标都要做一样的处理,不然图标会显得非常杂乱,不统一。
5、倾斜角度
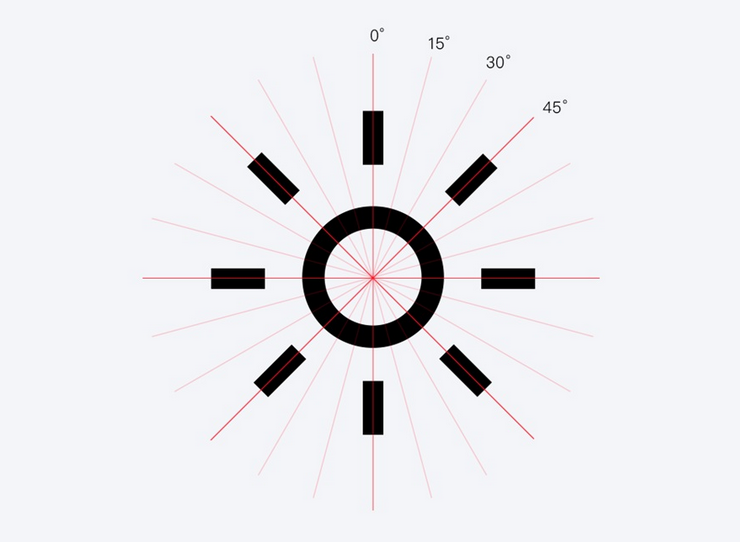
根据像素的网格线来设置两条对角线,会让你的图标看起来更清晰。在倾斜的角度选择上,不要出现 7.8°、14.2°这样的奇怪数值。我们可以将 15°的增量用于倾斜角度(也可以采用其他有规律的角度方案),这样会使得整体的图形变化显得更加规律,也能够满足不同图形的角度需求。

倾斜角度
6、断点形态
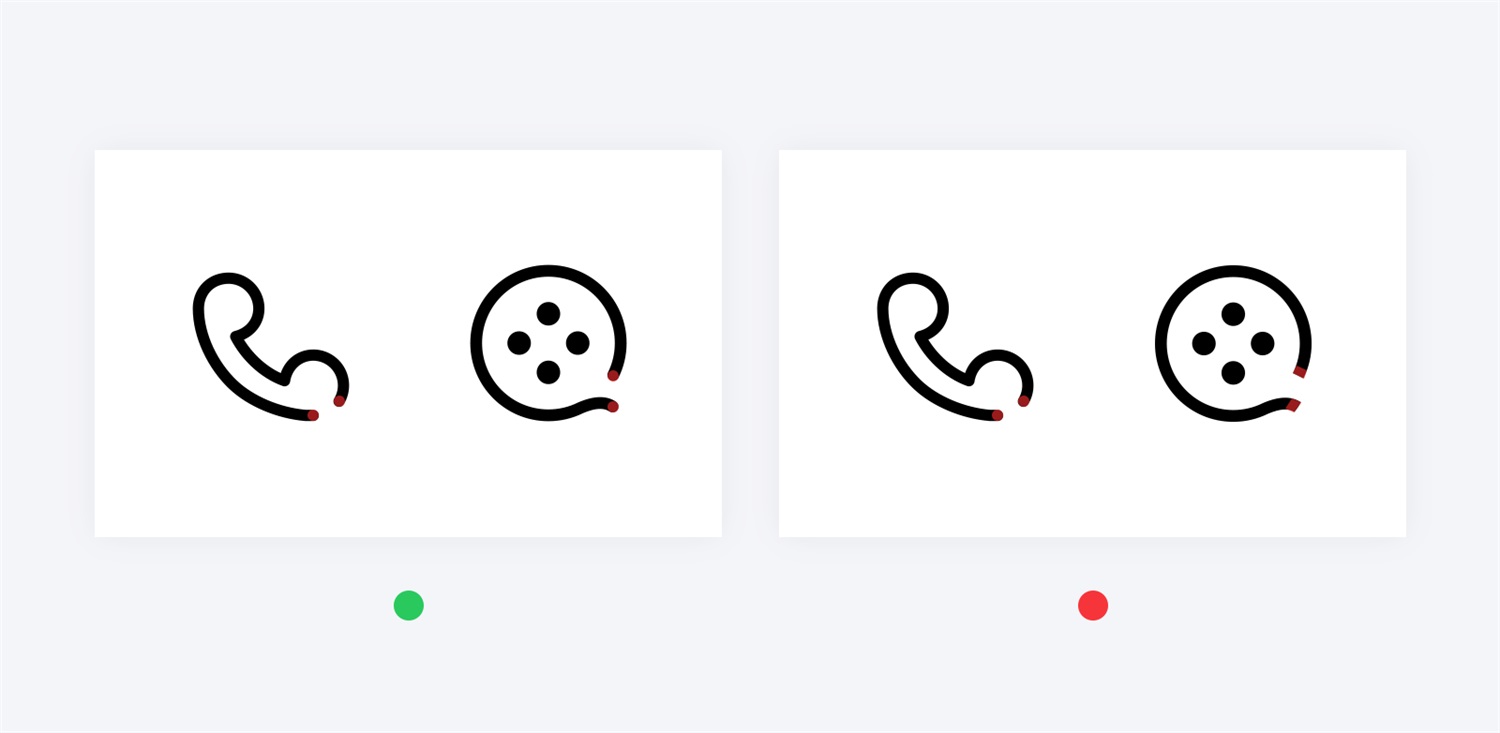
在做很多图标时都会用断点的缺口来打破"全包边图标"的沉闷感,使图标具有透气性,如果想给图标添加断点,那么要保证断点的形态保持一致。

断点形态
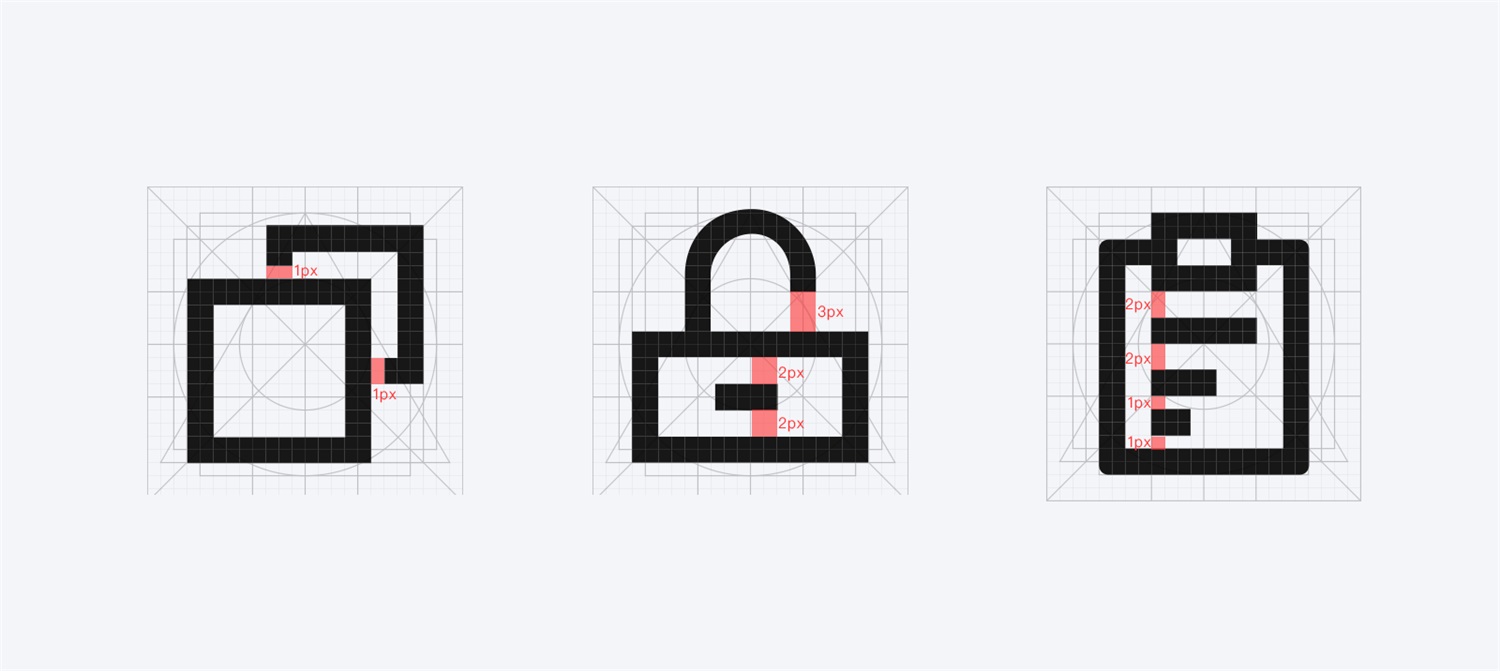
7、图标间距
确保图标内每个细节和元素都有足够的空间,图标的相邻元素之间的空间在整个图标中不应太小,我们可以定义最小间隙以避免轮廓"粘住",在 24px 尺寸下的间距不得小于 1px。

图标间距
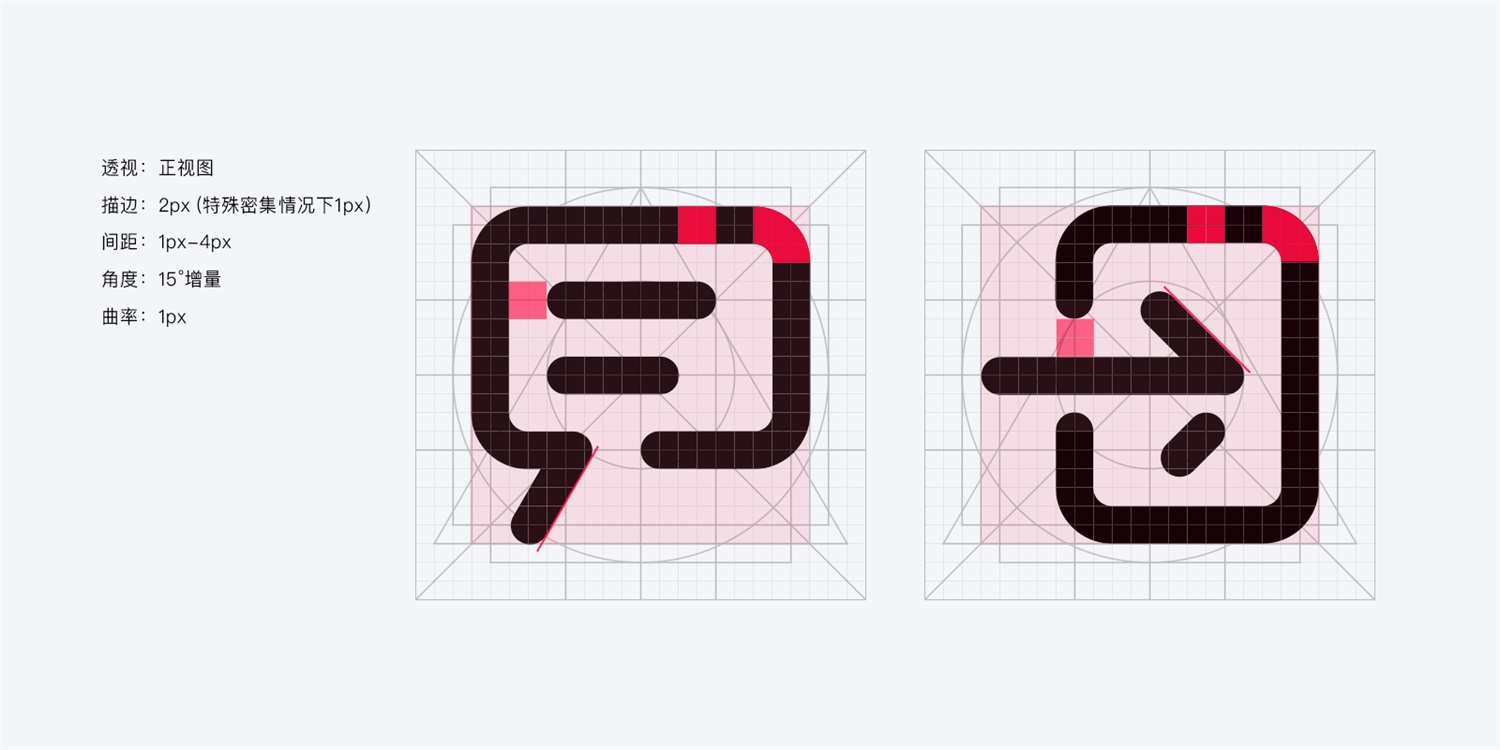
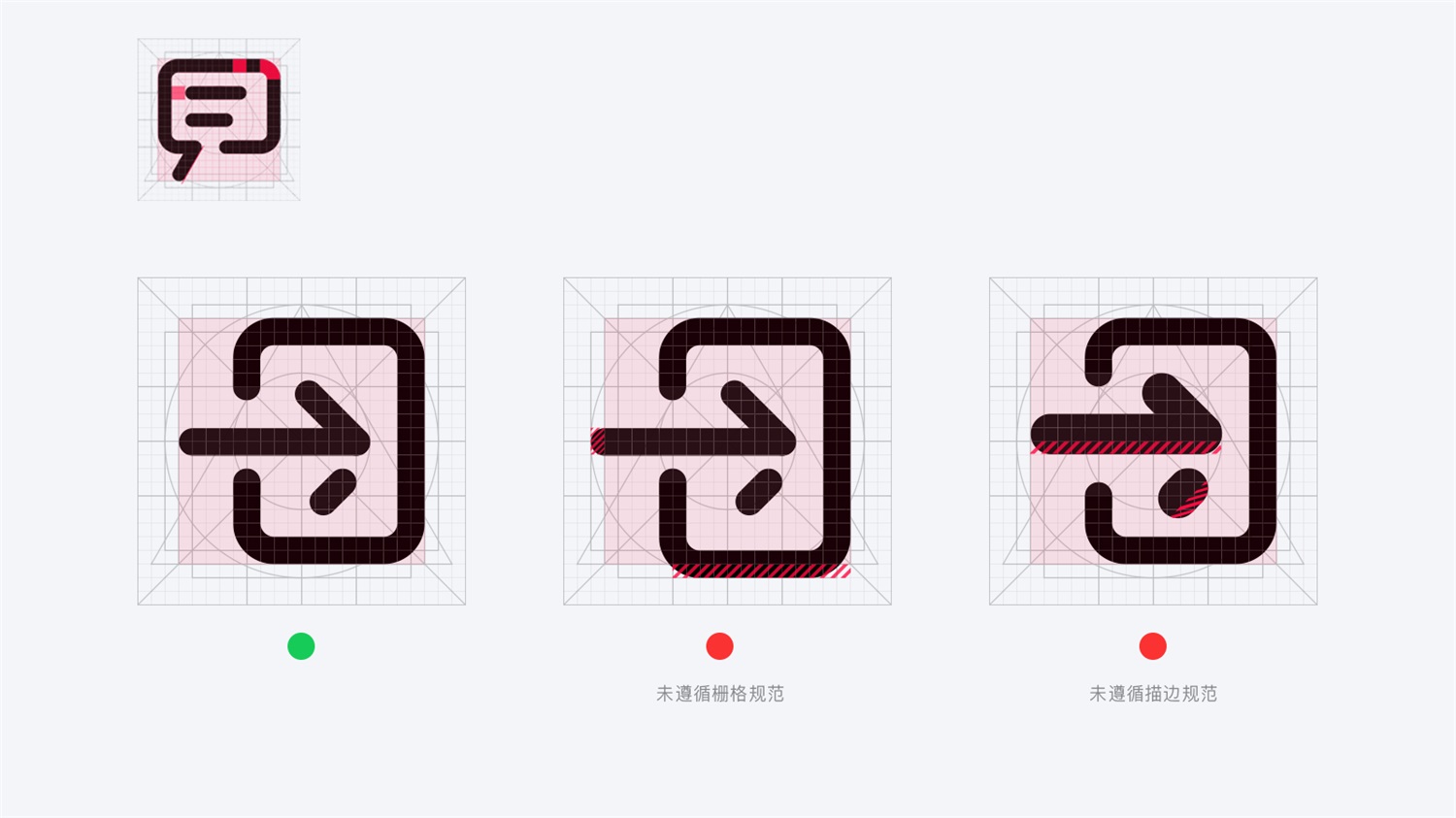
8. 透视
如果在做图标时牵涉到了透视需求,那么就一定要保证图标的透视角度一致。

透视
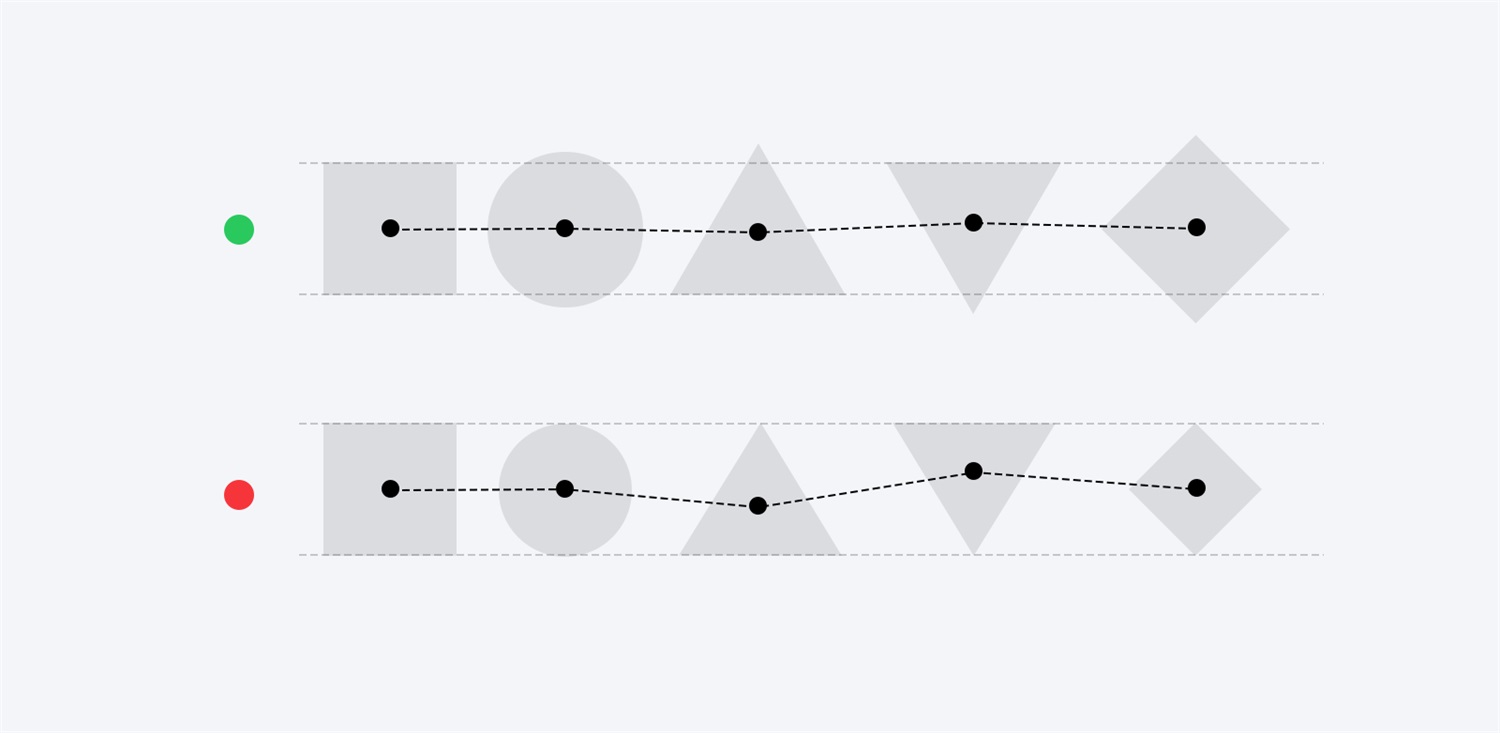
9. 视觉重心
非中心对称图形物理对齐时视觉上会有偏离感,多个不同形状的图标视觉重心并不在一条水平线上,需要微调才能保证平衡感。

视觉重心
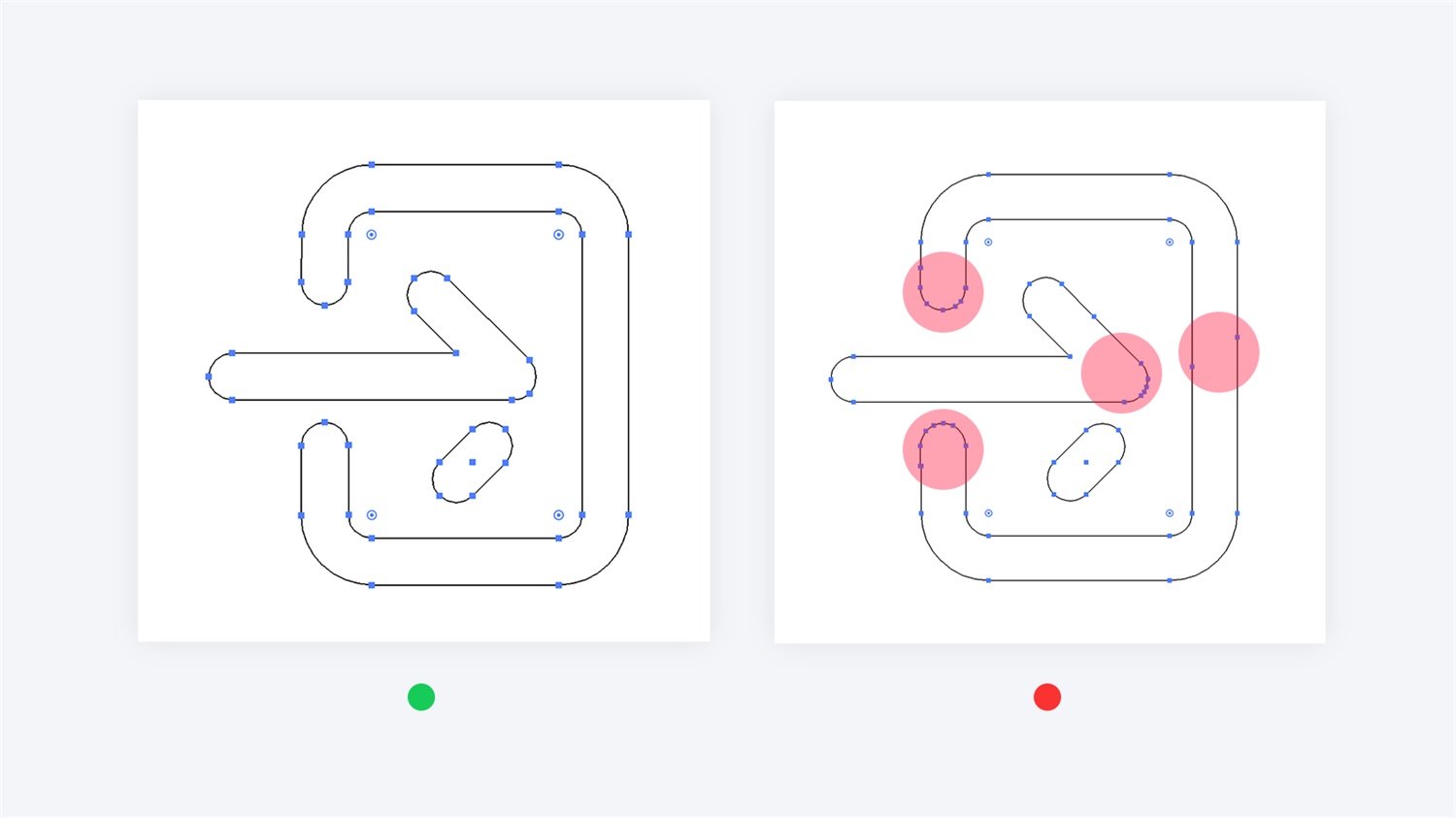
10. 图形整洁
在图形的处理上,不要留有多余的节点,干掉多余的节点,保持图形的整洁。

图形整洁
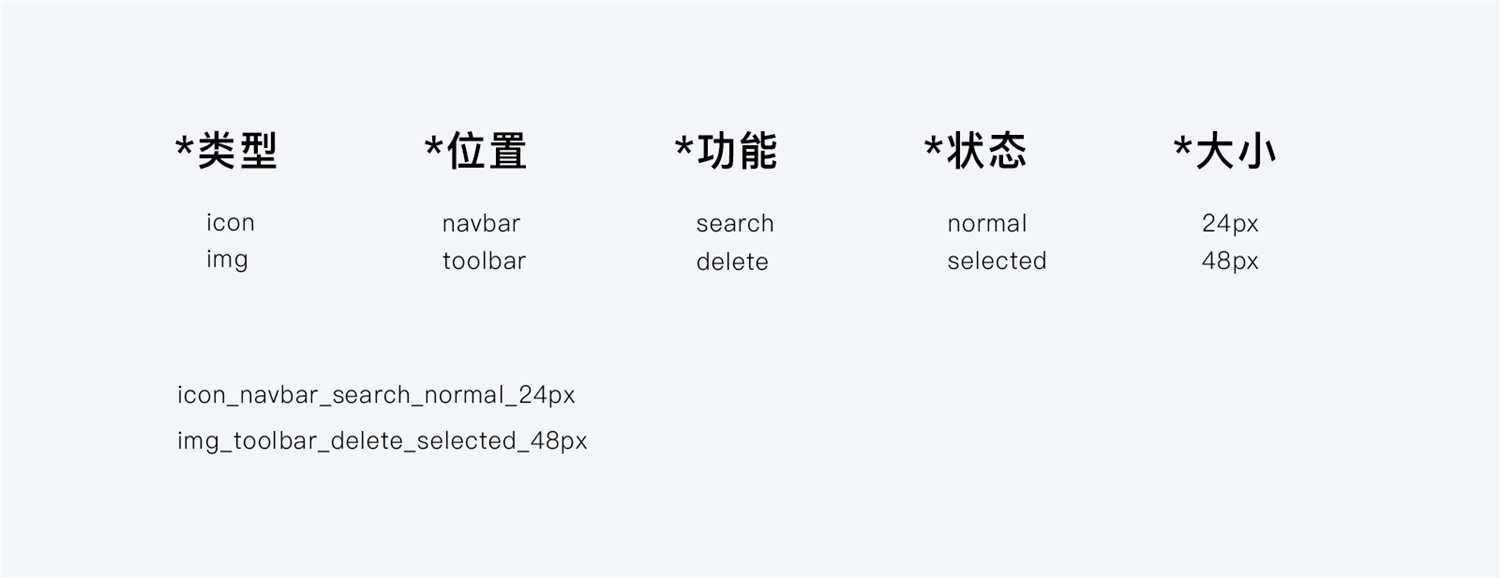
11. 命名
ICON 命名要求较为严格,涉及到我们切图给开发,所以我们命名争取做对,且需严格遵守规则,正确的命名原则:类型_位置_功能_状态_大小。

图标命名

切图命名参考
七、图标的评判标准
当图标设计完后,我们应该如何去评判一个图标的好坏?很多设计师并没有完整的评判体系,其实我们可以从这五个维度对图标进行评判:识别性、图标气质、协调性、一致性、品牌调性。
1、识别性
图标最主要的用途就是辅助用户理解信息,特别是对于当图标单独存在时,一定不能让用户产生疑虑。要想图标达到高识别,我们可以从这 2 个方向入手:大众认知隐喻、真实世界映射。
(1)、大众认知隐喻
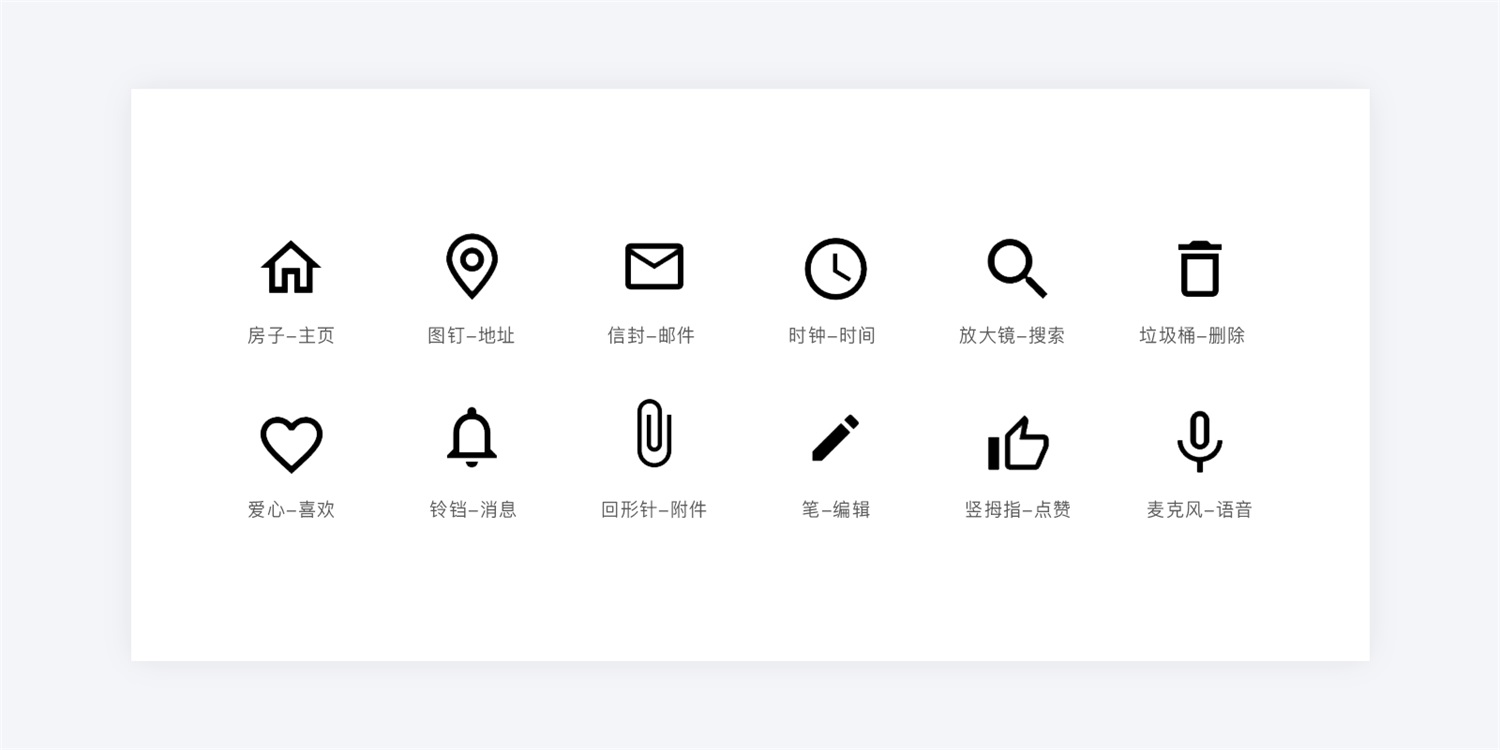
在互联网普及的今天,许多界面的隐喻图标已被广大用户熟知认可,对于这类隐喻图标用户不用思考身体就已做出反应,我们在设计图标时可以从隐喻图标中添加修改部分元素,从而形成新的图标,这样既能保证图标的识别性,也能做出差异化。

大众认知隐喻
(2)、真实世界映射
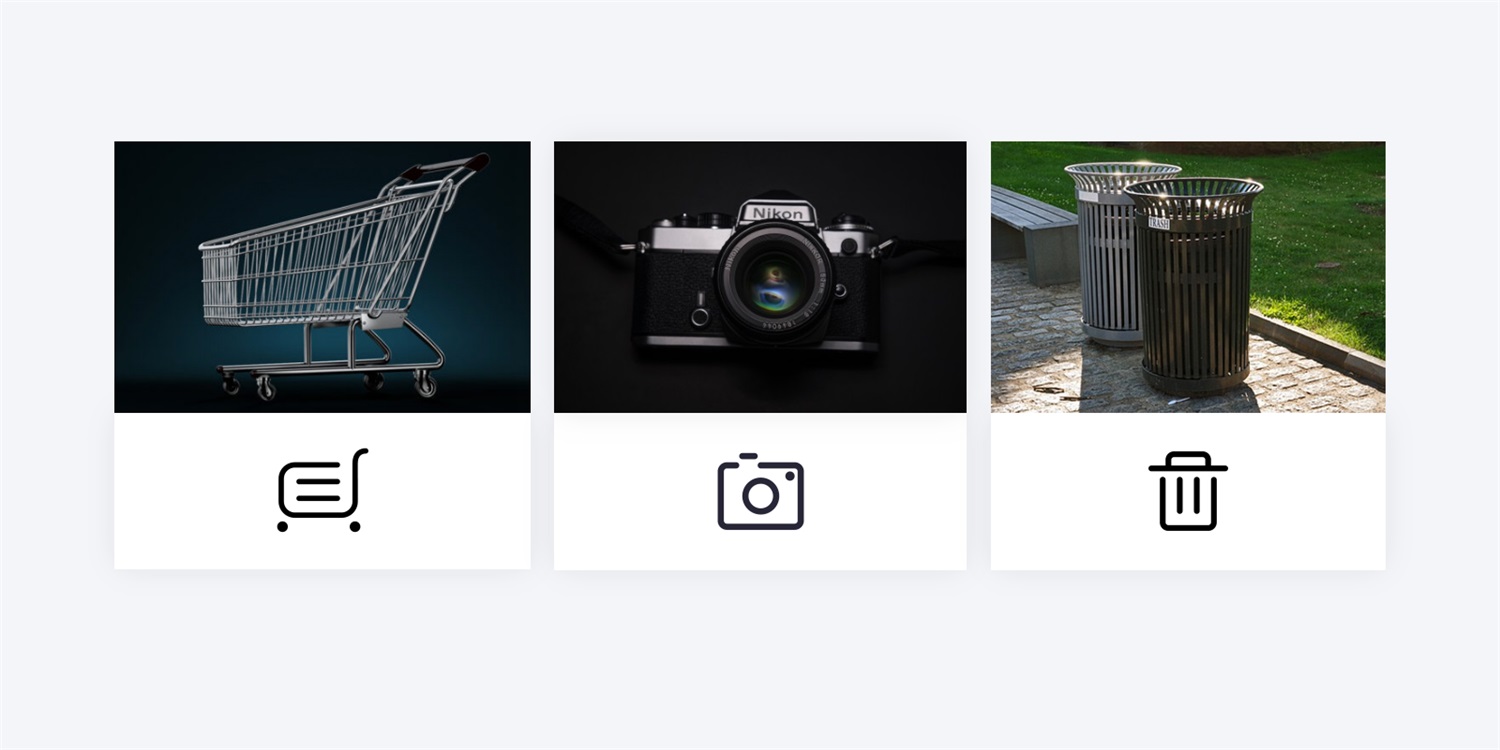
选择真实世界中的物品映射,能使人下意识对图标的作用有近似预期,降低学习成本,提高识别度。

真实世界映射
2、图标气质
每个 App 应该有自己独特的产品气质,而我们所做的图标就是要跟随产品的气质。例如当你要做一款二次元产品,你的图标气质就应该偏活泼、可爱、萌、青春,而不是刚硬、严谨、规矩。

图标气质
3、一致性
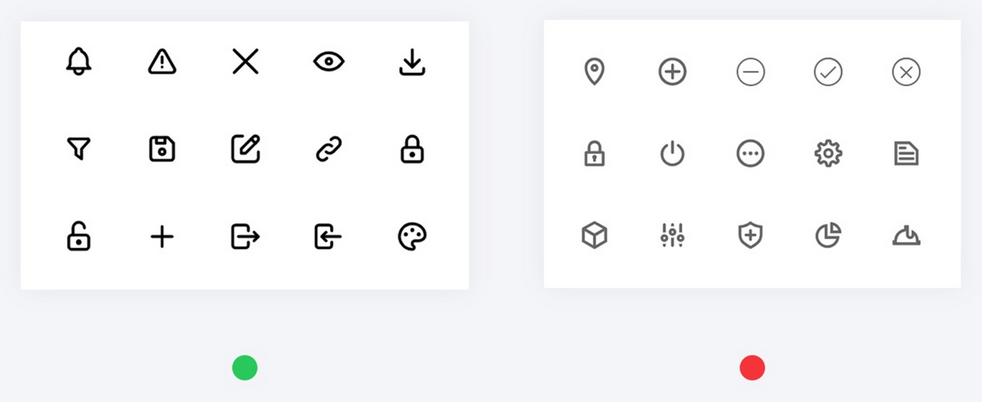
一致性是图标的基础,我们在绘制整套图标时要确保它们的基础属性全部一致,细节统一,图标内容的统一在视觉上也更加和谐美观。图标是否具有一致性,就要从以下七个方向去评判:尺寸大小、图形角度、拐角(曲率)、描边、间距、透视、颜色。
3-1 尺寸大小:网格大小是否统一、是否遵守图标的 keyline 规则。
3-2 图形角度:是否遵循设定的角度规范(15°的增量用于倾斜角度)
3-3 拐角(曲率):拐角的曲率是否统一,如果图形太多且复杂,那么我们可以根据图标的特性去设定曲率的规则,例如可以设定当边角像素在 1-2px 时内外曲率为 2px;当边角像素在 3px 时内外曲为 2px,内曲为 1px;当边角像素大于或等于 4px 时,外曲为 2px,内部则为直角。
3-4 描边:描边大小是否一致。
3-5 间距:是否遵守间距规范。
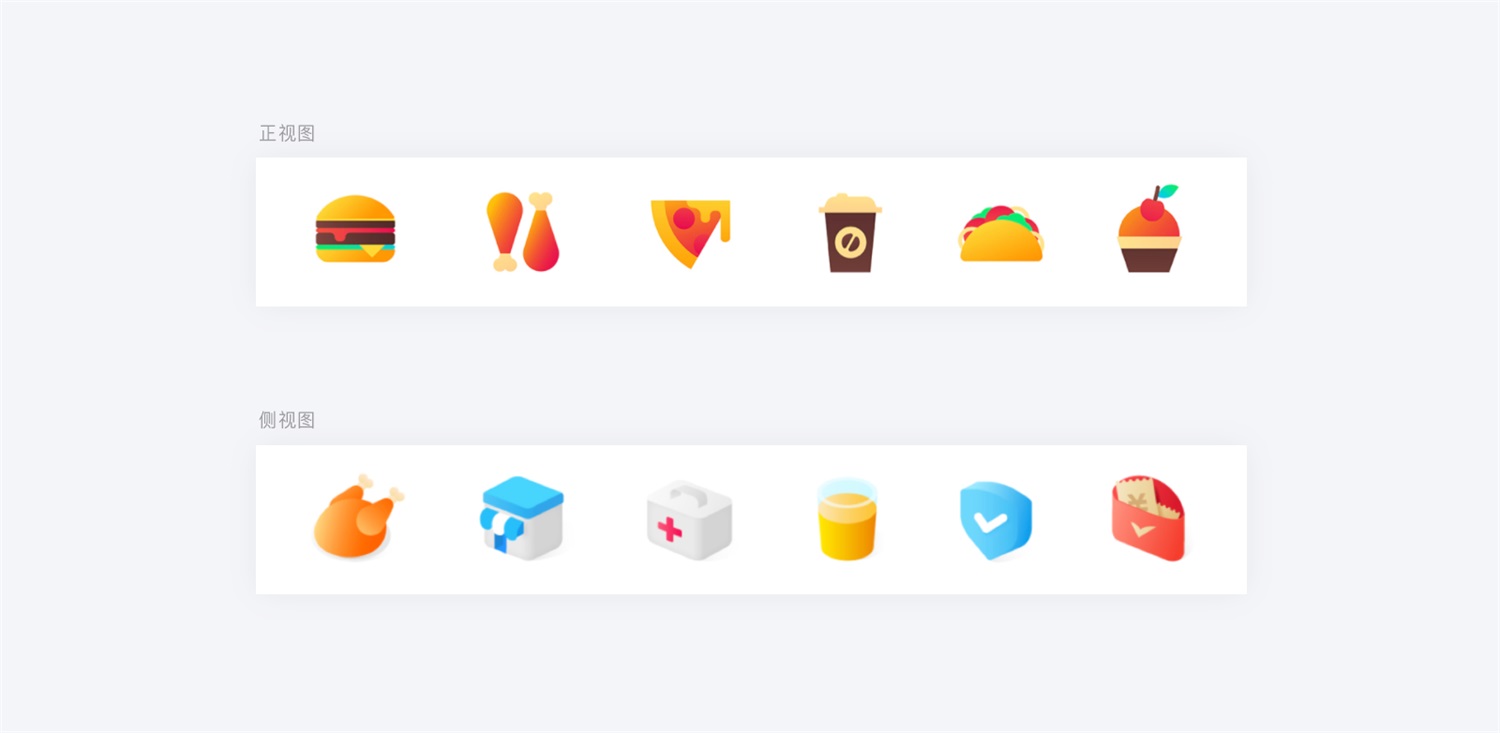
3-6 透视:透视是否一致,避免在同一套图标中出现正视图/侧视图混杂的情况。
3-7 颜色:在图标的配色上要保持一致的规律,采用相同的颜色是比较常见的配色方式。如果采用不同色相的配色方式。也需要保持整体的配色协调,避免出现饱和度、明度反差过大的配色。

图标设计的一致性
4、协调性
一致性代表的是图标的基础,而协调性则代表图标的整体状态,协调性的呈现状态是验证一致性是否合理的标准,当协调性存在问题时,我们就要反过来查看一致性存在的误区并给予修改。在图标的协调性上我们主要审视这三点:视觉大小、饱满度、透析感。
(1)、视觉大小
视觉大小对标的是一致性的尺寸大小与描边大小,当你发现图标视觉大小不对等时,你就要回过去查看你的网格与 keyline 是否运用正确,确保正确后再查看你的图标是否按照 keyline 的规范绘制以及描边大小是否一致。(同样尺寸下的图标,从光感上来看描边粗的图标视觉偏大)

视觉大小协调
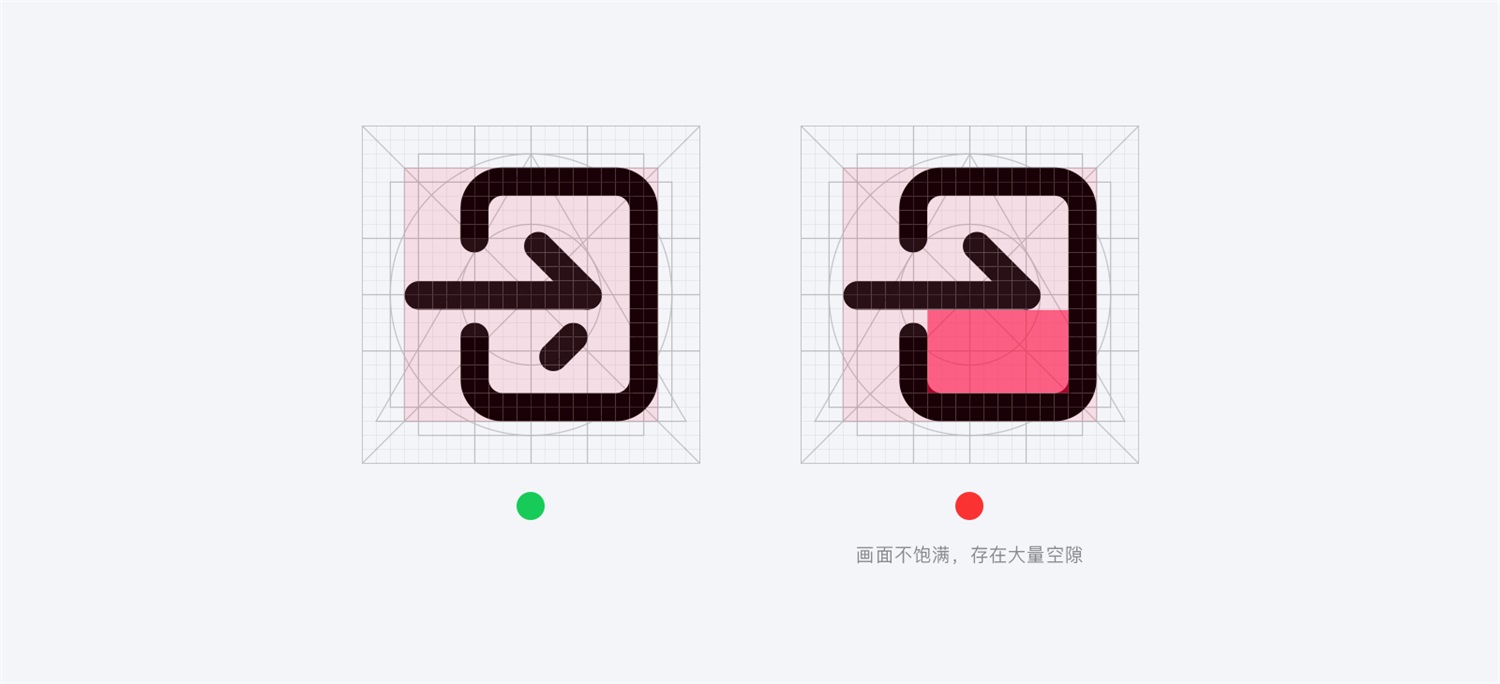
(2)、饱满度
饱满度对标的一致性的间距,当你发现图标不够饱满时,你就要去查看你设定的间距值是否偏大,是否合理。

饱满度协调
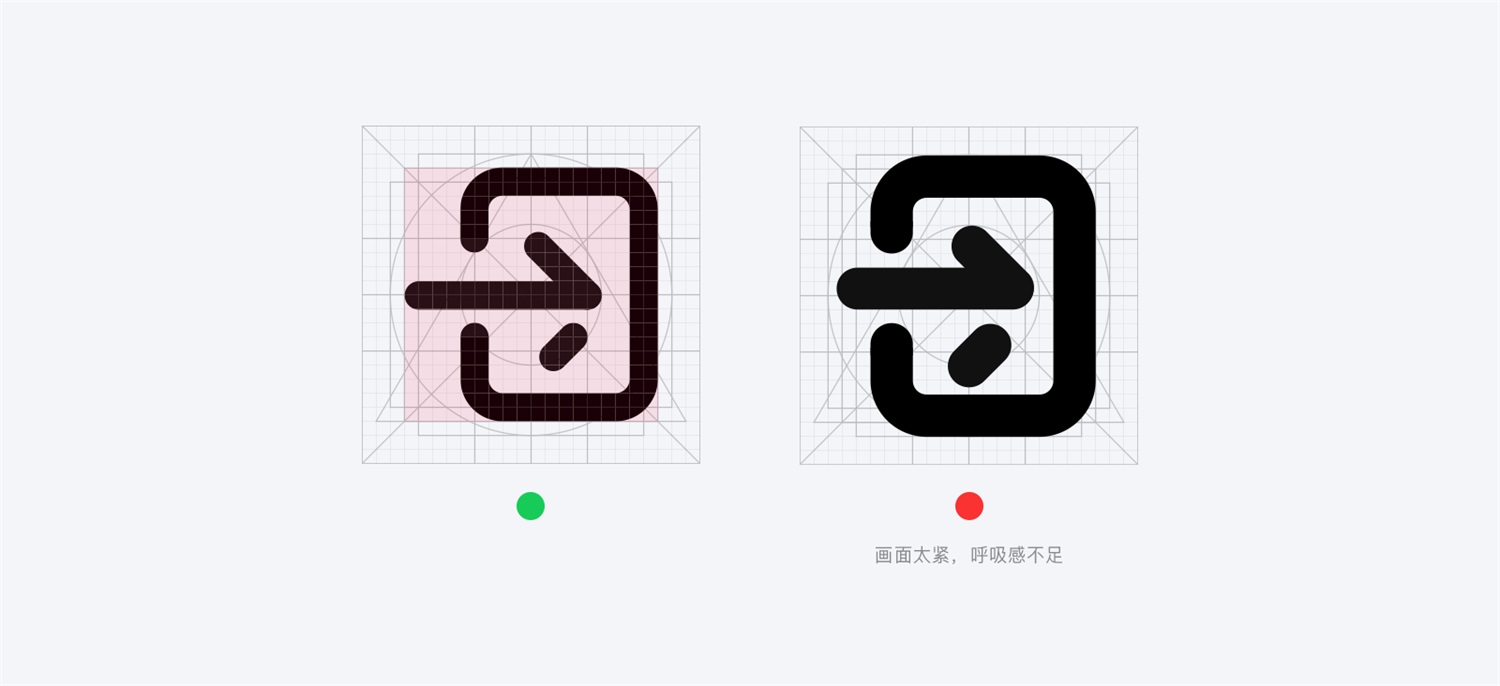
(3)、透析感
透析感简单来说就是留白区域。透析感对标的也是一致性的间距,当元素的描边过大时,我们就要合理的设定间距的最小值,不然整个图标就显得非常臃肿。

透析感协调
5、品牌调性
品牌调性是我们经常提到的纬度,我们打开很多 APP 都会发现他们的图标设计都非常普通,没有任何特色,过于大众化,虽然都做了一些形式上的改变,但总是与品牌缺乏联动性。其实我们可以结合品牌调性,在图标上做更多的联动、创新。
(1)、品牌颜色
色彩是图标设计中重要的构成元素之一,我们可以直接提取品牌色作为图标设计视觉元素。
当然品牌颜色除了可以直接用外,还可以在提取时适当调整色彩的饱和度、明度,做更多的形式变化。
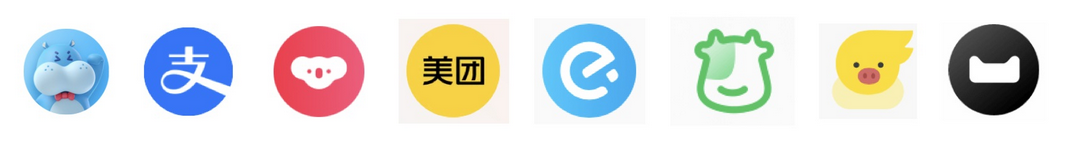
(2)、品牌 LOGO
提取品牌 LOGO 是最常用的使用方式,我们从品牌中提取出来的图标一般运用在 APP 首页标签。因为首页是 APP 中最重要的页面,也是进入 APP 默认的页面,把首页图标替换成品牌 LOGO,能反复加强了用户对 App 的 logo 印象,这样不但使 App 内外形成了视觉联系,同时也二次传递了品牌形象。
(3)、品牌元素
可以在品牌中提取它识别性较强的局部元素作为图标。品牌提取的元素并不只是所见到的品牌视觉形象,还可以提取与品牌内容强相关的元素。
(4)、品牌名称
如果你的品牌还不为大众所熟知,那么为了强化用户对品牌名称的认知,可以把品牌名称直接放入标签栏中。
八、图标设计注意事项
1、识别性
图标存在的意义,主要是为了快速传递信息,不能让其成了无用的装饰品。随着互联网的普及、时间的积累,人们对一些线上图标信息的隐喻已根深蒂固,早就形成了惯性思维,所以我们设计的图标必须要符合用户的认知,能让用户快速理解,即便出现个别特殊情况,也要用文字清楚的标注说明,否则一旦让用户产生疑惑,图标就起了负面作用,在很大程度上影响使用体验。符合认知的图标能让用户下意识的理解且接近心理预期,减少学习成本,提升使用效率。
2、简洁美观
图标是将现实世界中的事件/事务用抽象的图形表现出来,如果过于追求完美而设计的太复杂,还不如直接上图片来的快,所以不能过于展现真实物品的细节,最终设计出正确而不失真的图标尤为重要,这样既能用于传递信息,又便于用户快速且清晰感知。
3、视觉对齐
为确保视觉平衡,异形元素在使用系统自动对齐后,会有一定的偏差,需手动微调进行视觉对齐。
4、保持一致
针对大型项目,要想整个家族的图标更加和谐,保持相同的样式及设计原则着实不易,尤其是在多人完成设计的情况下,事先有一个清晰的设计原则和规范是必不可少的。图标都有着对应的视觉重量,例如描边粗细、填充模式、繁简程度等属性,需要做的就是控制好这些关键因素,让整体看起来视觉重量相同且能相互关联组合到一起,保持所有图标的一致性。
5、最小间隙
单个图标的各元素之间要有呼吸感,需要适当的留白,如果描边过大,整个条看起来感觉像糊成一团或臃肿不堪,如果存在类似问题,可通过减小描边值或降低图标的复杂程度来解决。
6、使用 2 的倍数
以偶数为单位的设计便于数据的计算(2 的倍数),例如正负形间距、描边值等,在 iOS@2x 设计下,@1x 也不会出现小数点。在移动端设计中,最小的图标为 24px,可被 2、3、4、6、8、12 整除,也是可以被整除最多的数值,因此,可灵活的等比缩放。
7、延展性
即便做好了前面的一切,图标设计工作也并未完成,需要做的是持续测试图标的可用性,做好后续的完善与优化,没有最好、只有更好,以确保上线后的效果和后续的迭代。
总结
优化猩SEO:图标设计是UI设计中非常重要的环节,在尺寸有限的界面上,小小的 icon 可以更加简单高效的表达含义,传递给用户正确和友好的指引,同时也起到烘托产品氛围的作用。
参考链接:
6500字超全干货!图标设计零基础入门指南 - 优设网
https://www.uisdc.com/icon-design-guidelines-2
5000+干货!从4个方面掌握图标设计的基础知识 - 优设网
https://www.uisdc.com/icon-design-5
图标设计_百度百科
https://baike.baidu.com/item/%E5%9B%BE%E6%A0%87%E8%AE%BE%E8%AE%A1/293143
搜索结果 图标设计 - 优设网
https://www.uisdc.com/?s=%E5%9B%BE%E6%A0%87%E8%AE%BE%E8%AE%A1
修改于2025-09-11
想了解更多建站百科的内容,请访问:建站百科