表单设计是什么意思?详解表单设计方法、技巧及注意事项

一、表单设计是什么意思
在UI设计中会经常碰到表单设计,表单设计是指通过对表单的文字、布局、排版与操作进行设计,从而提高用户的整体效率与完成度,并且在用户端也有好的体验。在表单设计中,不同的应用场景所对应的表单也有所不同。
二、表单设计的核心目标
- 高效完成任务:让用户用最少的努力、最快的时间完成填写。
- 提高转化率:减少用户因困惑或烦躁而放弃填写的情况(降低弃填率)。
- 确保数据准确:通过清晰的指引和验证,确保用户提交的信息是正确、格式统一的。
- 提供良好体验:让填写过程变得轻松、无压力,甚至感到愉悦。
三、表单的组成
表单的核心功能是采集数据信息,可以看成是采集、传递、提交数据的中间媒介。其作为获取用户输入的重要交互方式,也承担着将问题和答案进行配对的角色。
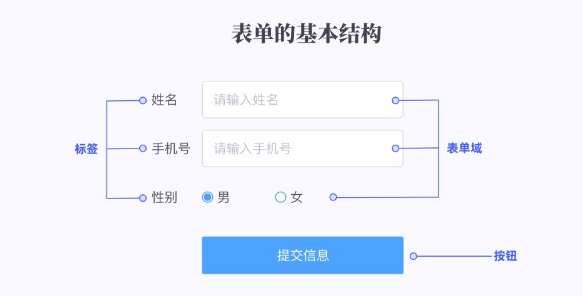
表单通常由标签、输入域、填写提示、操作按钮等几部分组成。
1、标签
告诉用户该表单需要填写什么类型的信息,通常放置在表单文本框之外居左或上方的位置。极少数情况下也会放置于文本输入框内,激活输入框,则消失。
标签一般为每个输入项的名称(eg:账号、身份证号、服务器名称)。按所要填写信息的必要性又可分为必填项和非必填项。顾名思义,必填项是指用户必须要输入有效的文本信息,否则,该表单就不能正常提交、保存等操作;非必填项是指该项信息用户可填可不填,根据用户的意愿和需求度来自愿选择填亦或不填。
2、输入域
用来收集用户操作的信息,每个输入域字段包含一类型信息。
输入域不仅仅是文本输入框,从交互组件的角度来看,其包括文本输入框、单选框、复选框、开关、选择器、步骤条、上传、Tab切换(主要指按钮型)、滑块、步骤条等多种。
3、填写提示
帮助用户有效正确填写信息的引导内容或反馈内容。提示一般可分为引导提示和反馈提示两类。引导提示发生在用户输入前,引导用户正确输入信息或对输入信息的要求进行说明。反馈提示发生在输入中或输入后,界面根据用户的输入而显示的提示信息。
4、操作按钮
操作按钮是指填写完表单各项内容后,所要进行的操作动作来结束当前操作流程或在流程之中或之后开启新的功能操作。操作按钮包括提交按钮、保存按钮、复位按钮和一般按钮;用于将表单数据传送到服务器上。

表单的组成
根据输入流程,可将用户的输入过程分为输入前、输入中、输入后。
四、表单设计原则与目标
1、表单设计目标
帮助用户高效、准确、一致、安全的完成数据录入与数据编辑。
2、表单设计原则
(1)、高效性
通过合理的信息输入组件与页面布局和交互方式可以使用户快速完成表单页的信息填写任务。
(2)、准确性
表单的准确性表现有很多,主要指不要让你传达的信息产生歧义,让所有的用户看到这个信息后的用户行为保持一致,规避用户犯错。
(3)、一致性
针对同一产品下的页面风格/字号/组件使用都要保持一致,避免给用户造成混淆增加理解成本。
(4)、安全感
要有一定的危险操作保护措施,例如,返回不保存表单的危险提示或即时保存表单的安全操作防止数据丢失;同时针对不同的使用场景增加返回上一步、重置填写、撤销填写等帮助用户修改错误的后悔药功能。
五、表单页面呈现样式
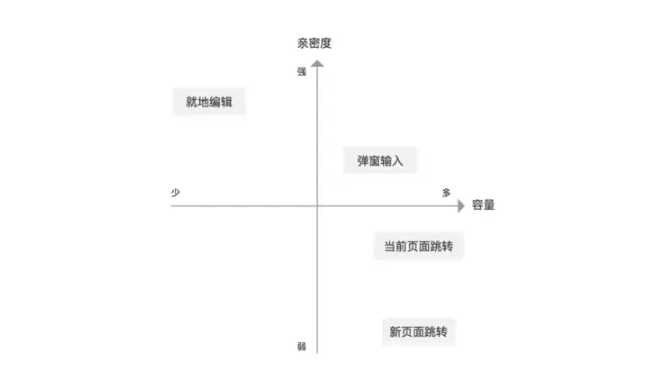
表单页面的展示形式有三种页面跳转、弹窗输入、就地编辑。影响页面形式的因素包括表单输入容量及操作流程主次关系(即亲密度)。

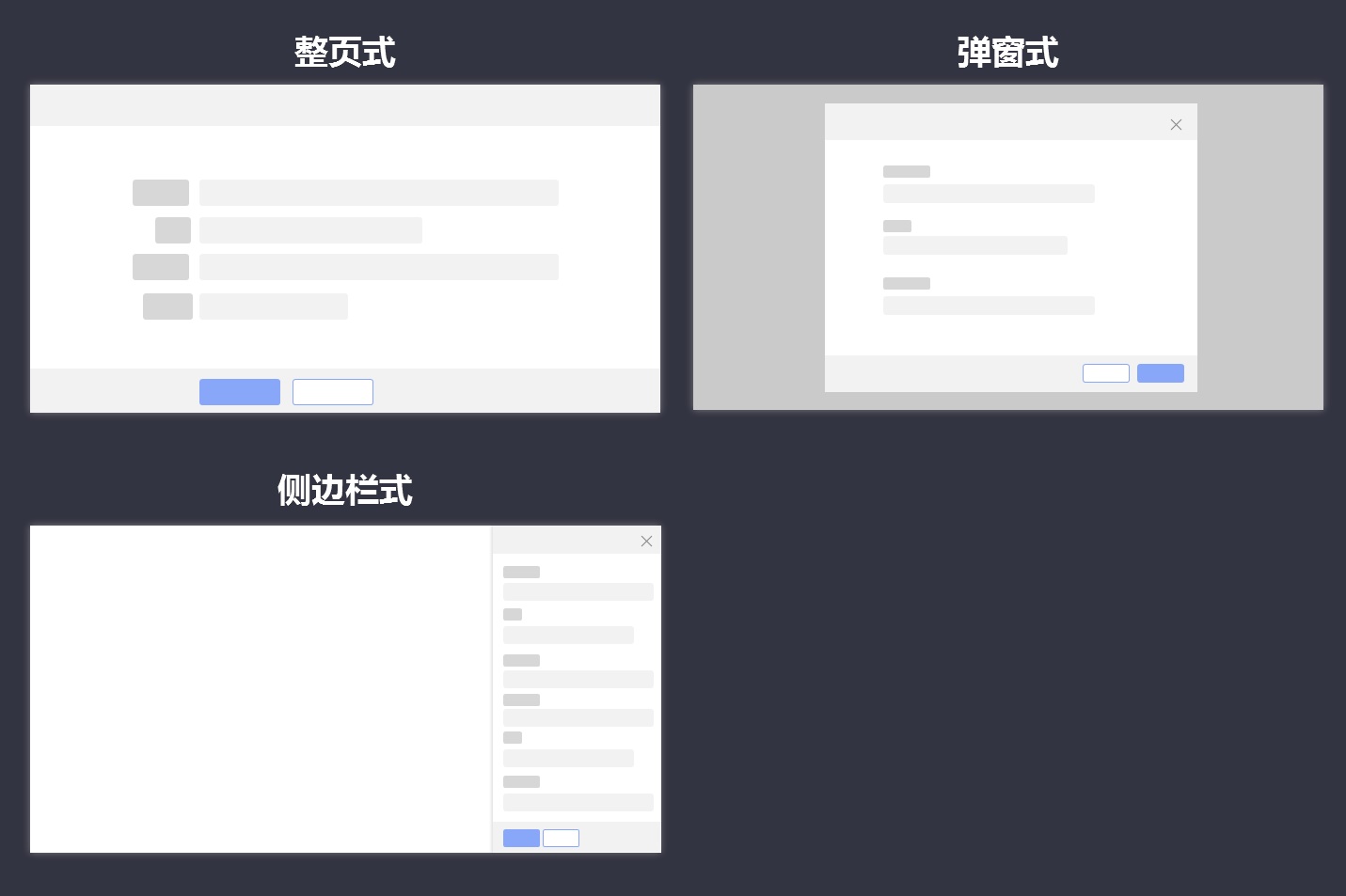
(1)、页面跳转
一个功能的主要操作流程在一个页面中展示,保证主要功能的操作的流畅度。同时,若输入内容较多,建议采用页面跳转。页面跳转的信息承载能力强,对反馈的及时性要求不高;体量感比较重,给人感觉稳定性更高一些,特别重要的功能表单填写确认建议用页面跳转。
页面跳转包含两种:新页面打开和当前页面跳转。
新页面打开为主要流程步骤中的分支流程,不会影响用户对主流程的继续操作,页面功能具有一定的独立性。
当前页面跳转则为流程步骤中的关键步骤,提示用户已进入下一步骤。页面间的跳转体现了产品的基本使用流程,关键流程关键路径建议在当前页面打开,让产品流程更加清晰,更少的打开页减少多余信息对用户注意力的分散,让用户聚焦在当前页面的信息中。
(2)、输入弹窗
弹窗样式的输入表单诗当前页面的分支操作,体现了页面间的层级关系。输入弹窗样式的表单,输入内容的多少处于页面跳转和就地编辑两种样式之间。内容稍多,交互页面流程不适合就地编辑,同样也尚未达到新页面的程度,建议选择输入弹窗。
用户在不离开当前页的情况下继续插入性操作,为流程步骤中的分支行为,可由用户选择是否进行,不覆盖用户已阅读内容。输入弹窗轻量化,信息承载较页面跳转弱、较就地编辑强,输入内容数量有较大的弹性空间。
该类型的表单会打断当前的主操作流程需要及时响应,带给人的感受更局促一些,因此输入内容不宜过多,且不能过多地带离用户的注意力,否则会给用户的主操作流程造成较强的割裂,降低输入的流畅度。
(3)、就地编辑
就地编辑是轻量型信息采集表单,适用于输入内容较少,适用频率较低,同时属于主功能分支的场景。其优点在于操作便捷,随时启用与退出,能够保证用户对主要功能的操作流畅度。
就地编辑一般为嵌入在列表内、卡片中,信息展示区域通过双击或点击特定的操作按钮即变为激活编辑状态。其存在的意义在于完善或者增强主功能的操作,而不是打断。

六、表单设计方法
1、标签样式
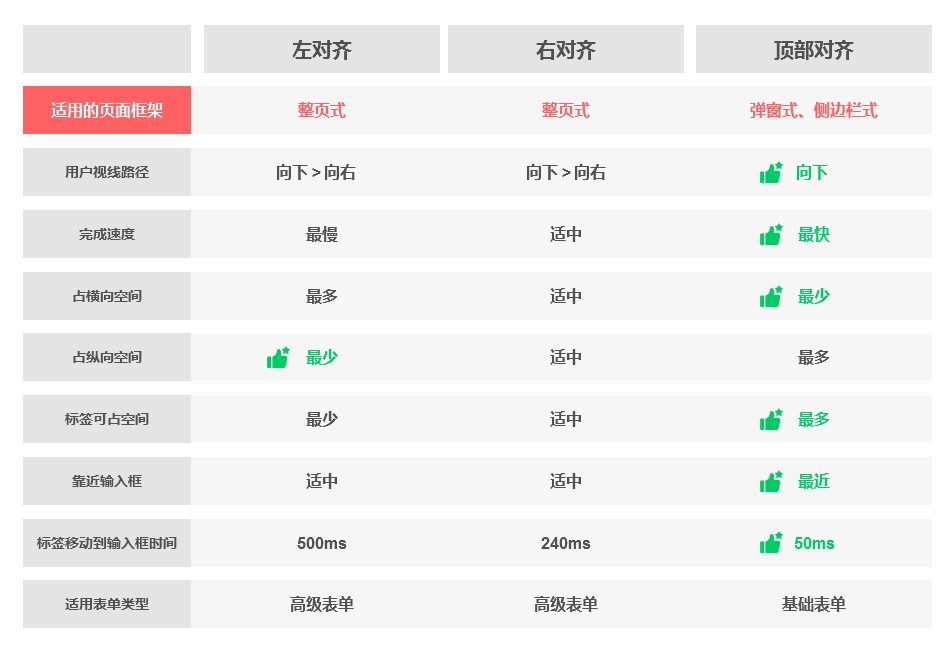
根据标签与输入域的位置关系,其对齐方式可分为:右对齐、左对齐、顶对齐三种。每一种对齐方式都有一定的优点与局现性,因此在合适的场景下选择合适的标签样式,可以提升用户的输入效率。

标签样式

标签样式对比说明
(1)、右对齐
当既要减少垂直空间,又要加快填写速度的场景,使用右对齐。采用右对齐方式标签的表单浏览时间,比顶部对齐标签的表单的时间长,但比左对齐方式所需的浏览时间短。页面高度有限的话有限公司推荐这种对齐方式。
优点:节约垂直空间。
缺点:降低可读性,标签长度和输入框弹性小。
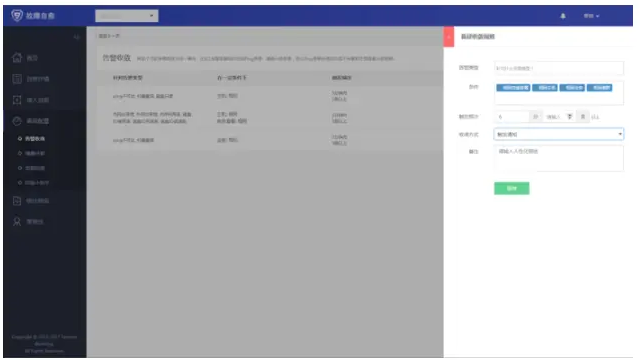
举个栗子:腾讯蓝鲸的故障自愈平台的告警收敛的新建收敛规则表单页面,采用了左对齐的布局,方便用户快速操作,完成新建收敛规则表单的填写。

右对齐案例
(2)、顶对齐
希望用户快速填写表单,完成任务的场景使用顶部对齐。顶对齐方式对眼球移动的需求比其他对齐方式要更少。移动端表单页面多使用此种形式,手机为下拉式交互,垂直高度不受限制。
优点:有最快的浏览和处理速度;标签长度弹性大。
缺点:非常占垂直空间。
(3)、左对齐
希望用户放慢速度,仔细思考表单中的每个输入框的场景使用左对齐类型。采用左对齐标签方式的表单是三者之中所需浏览时间最长的,但这种对齐方式能够在你想要用户放慢速度阅读,仔细考虑的时候使用(如一些重要的输入)。
优点:文字开头按阅读视线对齐,方便阅读,节约垂直空间。
缺点:填写速度慢,标签长度和输入框弹性小。
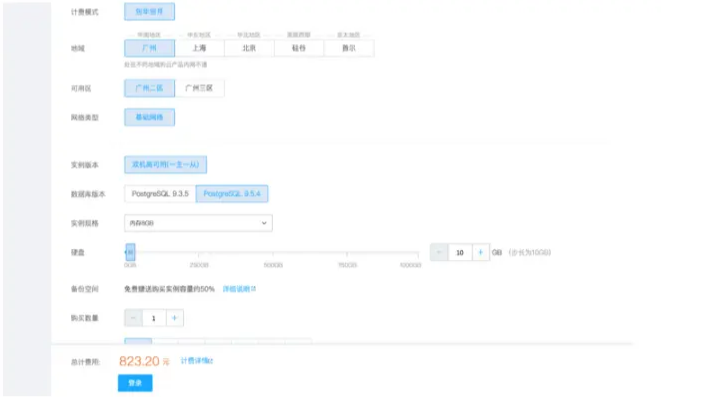
举个栗子:腾讯云,购买云产品的表单界面,让用户细看、谨慎选择,采用了左对齐的方式。

左对齐案例
2、输入域样式
输入域是表单的主题与核心。
(1)、组件样式
表单常见的组价样式包括文本框、文本域、选择器、开关、Checkbox、Radio、步骤条、滑块、上传、标签页等。对于组建的选用,在下文中将会做详细探讨。
输入组件间距不宜窄,较大的文字输入框、适度的留白空间会让人更有填写的欲望。在表单间距处理上,各区块之前的间距,如单列中一组字段输入框与另一组的间距,双列中左一列及右一列的间距需要尤其注意。
(2)、单例与多列布局
在web页面中,由于页面的关系,导致跳转页面与弹窗的横向空间较大,纵向空间不足,若出现较多的输入内容时,且不能采用分模块、分步骤、高级等交互布局时,有的设计师会采用双列或多列表单,以提高横向空间的利用,这也是可以接受的。此时,要注意列与列间距的合理性以及遵守用户的视觉流,可以参照菲兹定律。

但是作为表单,单列表单的浏览及填写效率是最高的。用户的视觉流较为顺畅,可以提升填写效率,同时能够减少用户的疲劳度。因此,建议表单多采用单列布局。
(3)、分模块
对于内容过多的表单输入组件,分类、分模块的排版方式让用户感觉更好,不是密密麻麻一大片,有条理。用户可以在填写好一段内容后进行心理上停顿休息,减少视觉疲劳和心理压力。
举个栗子:网易七鱼客服平台的基础设置表单页面,分为欢迎语设置、未选择分类提示、在线会话关闭二次确认、重复咨询识别、会话计时设置、服务时间设置、转接确认设置、会话接入提示等多个小模块。层次清晰、分明。

分模块案例
(4)、分步骤
对于内容过多的表单输入组件,又有着明确的操作先后关系,可以选用分步骤,每屏仅展示该步骤下的表单输入组件,同时校验反馈也可分步进行。
举个栗子:一般注册表单被分为账号设置、完善资料、注册完成3个步,让用户分步填写。每屏仅展示当前步骤下的输入组件,让用户分步进行,明确用户行为,减少用户的心理负担。反馈校验及时,也避免了填写完才发现其中某项输入不正确。
(5)、高级(非重要必填项默认收起,点击展开)
对于表单内容很多,且存在一些没那么重要的非必填项,可以选择默认隐藏,用户有欲望填写时点击展开可进行输入填写。或者搜索条件太多,默认收起,展示更多的信息内容;需要搜索时,点击展开。
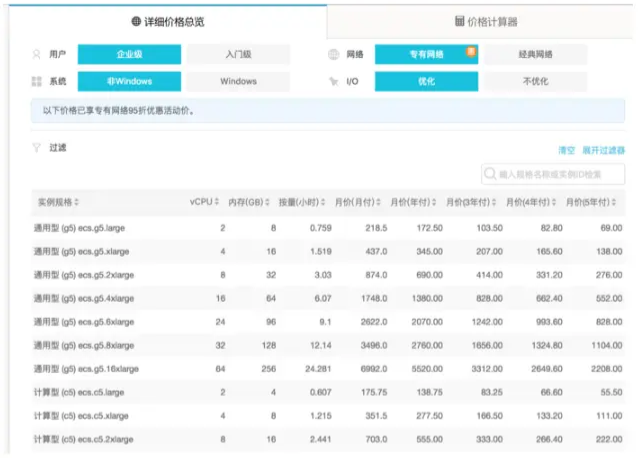
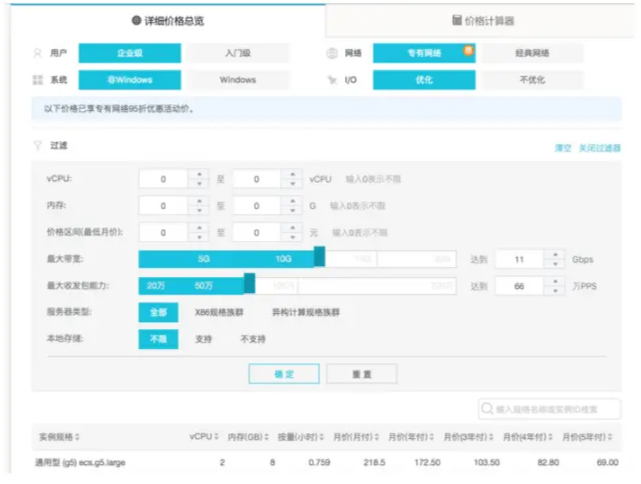
举个栗子:阿里云的云服务器 ECS购买表单页面里的详细价格总览模块,搜索表单内容项很多,默认收起;用户点击展开过滤器按钮,则搜索表单展开。节约页面空间,让用户在默认情况下看到更多列表等其他重要信息。

高级示例(默认收起)

高级示例(展开)
4、提示样式
从提示信息所处的位置和提示出现的时机,提示可分为输入框内提示、输入框外提示、激活输入框提示、图标悬停提示及单独区域提示等。根据前文的分类,提示样式分为引导提示与反馈提示两种。
(1)、引导提示
引导提示是对用户输入信息规则的注释与说明,在用户输入前,输入框内提示、输入框外提示、激活输入框提示可归为引导提示。
可细分为:全局性提示和定位提示。
● 全局提示:使用场景如下:在告知用户填写表单会带来怎样的益处,有利于用户完善相关表单内容(益处提示)。在登录页等字段内容较少时或者提示的内容项也不多,一般位于整个表单的上方(注释说明)。告知用户信息采集的用途以及使用保证(安全提示),解除用户输入顾虑。
● 定位提示:适用于表单内容比较多,字段内容较少时,应在相应错误位置进行提示,帮助用户快速定位到错误内容。
(2)、反馈提示
反馈提示是页面系统对用户的输入给与校验,并对校验结果予以展示的提示形式。反馈提示是根据用户输入而显示的提示,出现在输入中与输入后,可细分为:即时校验反馈、局部校验反馈和全局校验反馈。
较为常见的即时校验反馈是根据输入字符数量而显示密码强度,从而时刻提示用户当前密码强度是否符合要求。该方式的校验条件多在本地,不需要实时向服务器发命令,以得到反馈。
● 局部校验反馈:在注册账号时,输入完整用户名以后,提示用户名是否可用,则为局部校验反馈。校验内容存储在远端,程序需要完整的输入信息到远端进行检验,并给出反馈。
局部校验主要适用于输入项较多,且某个输入项具有先决条件,同时决定了接下来的输入。该方式可以避免不完整输入的即时反馈给用户造成的干扰,同时可以减少对服务器的压力。一般注册、登录、web端页面页面会采用局部校验反馈。
● 全局校验反馈:多指在输入完成或者阶段性完成时,界面给出的输入反馈,用户需要操作触发。在用户操作反馈动作按钮后,界面在相应位置(一般为单个输入框的下方或右侧)一次性给出不合乎要求的反馈提示。
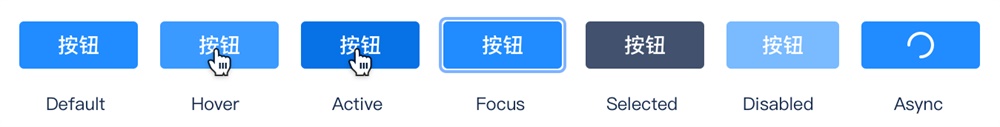
5、操作按钮形式
操作按钮:填写完表单各项内容后,所要进行的操作动作(eg:保存、取消、提交、确定等)。

表单输入域完成后,必定要进行最终的操作反馈,以便让用户明确自己所输入的数据信息是否有效留存还是舍弃。操作按钮无外乎保存、取消、提交、重置、上(下)一步、保存并提交等。
七、表单设计技巧
1、 明确告知要输入的信息内容
确保用户了解要提供什么信息,以及为什么要提供这些信息。
为初级用户/偶尔访问的用户提供白话作为『标签』,为领域专家提供专业术语作为『标签』。当需要用户提供敏感信息时,通过『输入提示』来说明系统为什么要这么做。
2、让用户能在上下文中获取信息,帮助他完成输入
使用『良好的默认值』、『结构化的格式』、『输入提示』、『输入提醒』等方式,避免让用户在空白中完成输入。
3、标签简洁、精确
标签字段简洁,既利于标签排版的对齐,也减轻用户的阅读与理解难度。用词精确可以避免让用户有其他的解读,导致输入有误信息。另外,在输入项较为明确的情况下,标签可省略,如登录的用户名和密码。
4、必填项
必填项一般要有明确标识,除非全部是必填项,且必填项数量在7个以内。选填项比较少时,互联网产品一般必填项不做标识,非必填项后面则标注选填字样。
5、具有容错性
对错误敏感,并尽可能宽容,具有容错性。
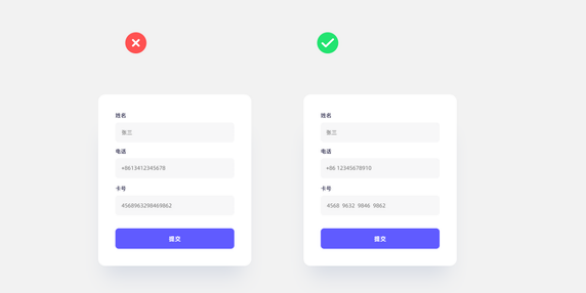
通过不同的『校验』规则和形式进行反馈,避免用户在点击提交后才刚刚开始『校验』,让用户提前纠正错误。依据『容错格式』,允许用户以多种格式和语法输入,例如:用户在电话号码输入框中多输入了一个空格,系统存储时可以主动删掉空格,但是不需要告诉用户这是一个错误。
6、精简不必要的输入项
在能完整获取需要信息的前提下,输入项越少越好,能够对用户的输入信息进行充分的利用。例如:让用户输入了身份证号后,就不要让用户再一次输入生日,此时可以从用户的身份证号中读取用户的生日,从而减少用户的输入。
7、合理分类
输入信息的分类,是有效的减少用户操作疲劳度的方法。分类的维度有多种,根据表单输入内容的相关性、内容的所属类别,可以将同类型的数据统一输入,减少用户输入信息的跨度,提高输入效率。
根据输入信息的优先级或重要性,进行分类,将优先级高的放在前面,优先级低的放到最后或者折叠起来,将较少用到或建议默认值的输入项放到里面,普通用户可以忽略这部分的输入。
8、合理分步骤
对输入表单进行分步骤的处理,可以降低用户的操作频率,给与用户一定的休息空间,用户会有阶段性的成就感,同时分步骤的输入还有利于减少信息的错误率。
如果输入表单的内容较多,同时输入内容有逻辑上的先后顺序,此时可以考虑将输入表单进行分步骤处理。
9、主按钮的禁用原则
当输入框非常少时(一般少于 3 个),如果用户没有在必填项中输入内容,可禁用『提交』等主按钮。当输入框非常多时(超过 5 项以上),不建议禁用主按钮。
当输入框非常少时,用户一输入就会有反馈,因而主按钮的禁用规则非常清晰,容易被用户理解。
当输入框非常多时(尤其是输入项中交叉了必填项和非必填项),整个反馈链路冗长又复杂,禁用规则难以被识别,容易引起困惑。
10、局部校验和全局校验
局部校验需明确平台相关内容不只一处是这种操作方式,要不就会造成用户使用上的困扰。全局保存要明确相关按钮的清晰程度,如果这个还需要用户去寻找,那就是明显的体验上的问题了。
八、表单设计注意事项
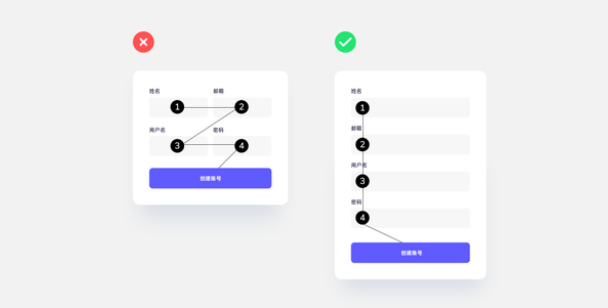
1、视觉动线避免Z字形

在表单中阅读顺序最好是从上到下的,如果是左右的,用户阅读体验就是,左右左右左右,用户动线就会变得比较复杂,容易产生阅读疲劳。
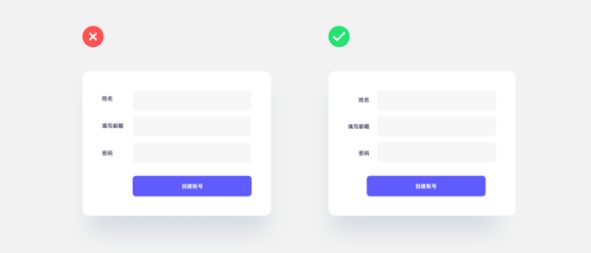
2、标题使用右对齐

标题进行右对齐可以让用户更轻松地浏览页面并为你的表单创建对称的视觉层次结构。
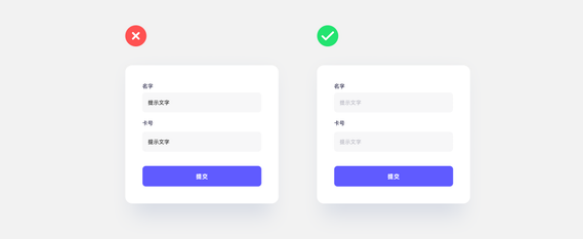
3、提示文字颜色不要太重

提示文字不要太重,如果太重用户潜意识会以为是已经输入好的文字。
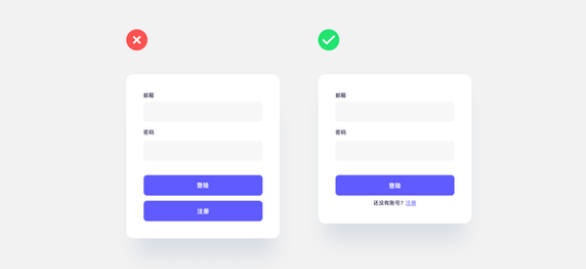
4、使用单一CTA

如果你需要更多的CTA按钮,建议把它作为辅助按钮。比你的主CTA不突出。
5、选择正确的输入类型

不要什么都用文本字段!将字段的类型与其内容相适应。有许多内容类型有特定的要求,需要特殊处理。
6、输入字符提示

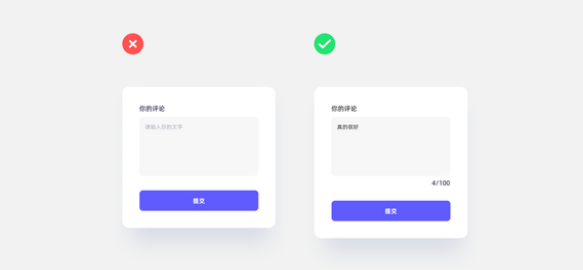
大多数领域都有某种限制。字符限制、号码/日期范围、电话号码等。让用户事先了解限制,以防止他们感到困惑和懊恼。
总结
优化猩SEO:表单设计是UI设计中经常会碰到的,一个优秀的表单设计可以提高用户的整体效率与完成度,并且在用户端也有好的体验,从而帮助用户将信息发送到网站或应用,以实现最终目标。
参考链接:
5个方面阐述:Web表单设计 人人都是产品经理
http://www.woshipm.com/pd/1058591.html
如何设计一份体验好的表单?来看这篇超全总结! - 优设网
https://www.uisdc.com/form-design-5
表单设计 - 优设网
https://www.uisdc.com/tag/%E8%A1%A8%E5%8D%95%E8%AE%BE%E8%AE%A1
修改于2025-09-09
想了解更多建站百科的内容,请访问:建站百科