响应式网站是什么意思?详解响应式网站的特点、优缺点及建设流程

一、响应式网站是什么意思
响应式网站是指网页采用响应式设计,可以根据使用者的设备自动识别屏幕宽度并调整布局,使网页在不同环境(系统平台、屏幕尺寸、屏幕定向等)均可获得较佳的浏览展示的网站。响应式网站通过Html5+CSS3调整不同环境下网站的版块、图片、文字可随着设备屏幕的不同自动改变尺寸,实现一个网站能够兼容多个终端,各种设备页面只有唯一网址,整个网站一套代码,不仅使用不同设备访问的用户都能获得最佳的浏览体验,而且更利于网站管理。
简单来说,就是你用电脑的大屏幕、平板的横竖屏、或者手机的小屏幕打开同一个网站时,网站的内容(文字、图片、菜单等)和布局会自动调整、重新排列,让你看得清楚、点得方便、读得舒服,而不需要左右滑动屏幕或者放大缩小页面。
二、工作原理
1、流体网格:
不再使用固定宽度(如960px),而是使用相对单位(如百分比、vw/vh)。
页面元素的宽度和高度会根据屏幕尺寸按比例缩放。
布局像液体一样能“流动”填充不同的容器(屏幕)。
2、弹性图片:
图片大小也是相对的(例如 max-width: 100%; height: auto;)。
图片会随着其容器(比如它所在的网格列)的大小变化而缩放,避免超出屏幕范围或变得太小。
3、CSS3 媒体查询:
桌面屏幕宽(>1200px):显示三列布局。
平板横屏(768px-1199px):显示两列布局,导航条变小。
手机竖屏(<768px):变成单列布局,导航变成汉堡菜单,字体适当加大。
这是实现响应式的关键技术。
它允许CSS根据设备的特性(主要是屏幕宽度,还有高度、方向、分辨率等)来应用不同的样式规则。
核心思想: 当屏幕宽度达到某个“断点”时,触发特定的CSS规则,改变布局结构。
桌面屏幕宽(>1200px):显示三列布局。
平板横屏(768px-1199px):显示两列布局,导航条变小。
手机竖屏(<768px):变成单列布局,导航变成汉堡菜单,字体适当加大。
三、响应式网站的特点
响应式网站可以根据使用者的设备,通过Html5+CSS3调整不同环境下网站的版块、图片、文字可随着设备屏幕的不同自动改变尺寸,实现一个网站能够兼容多个终端,使不同设备的用户都能获得最佳的浏览体验,更利于网站管理。
1、设备兼容性强
自动响应访客的不同设备环境,智能兼容多个终端,智能匹配出最合适的页面效果,而不是为每个系统或者终端开发一个特定的版本。
2、节约时间与成本
响应式网站虽然开发过程相对复杂些,但只需要一次开发即可完成适用于电脑、手机、微信平台的开发,极大的降低了时间与金钱成本。
3、有助于搜索排名
响应式网站PC站即是手机站,对于搜索引擎优化来说,权重集中,有助于提升网页在搜索引擎中的排名,百度谷歌已明确表示支持响应式技术。
4、三站合一维护轻松
电脑、手机、微信三个网站使用的是同一个网址,同一个后台管理,数据同步更新,所有图片和内容只需要上传更新一次即可,维护简单轻松。
四、响应式网站的优点
随着移动互联网的发展,网站建设技术也是不断在更新,近几年响应式网站建设实现了全网3合1的建站效果,打通各种设备终端浏览障碍,让客户无论是在PC端、移动端、微信端均可获得最佳展示效果,使响应式网站成为大多数企业建站的主要选择。响应式网站不仅在设备适配上有优势,还在运营、管理、维护上具有优势,而且在营销方面更受搜索引擎青睐。
1、适用更多的用户群体,扩大了受众范围。
2、所有终端一个版本,节约开发时间与成本。
3、只需维护一个网站,降低运营维护成本。
4、获搜索引擎青睐,容易获得搜索引擎排名。
5、统一的访问地址,提升数据分析效率。
6、使用HTML5+CSS3制作,用户体验更好。
五、响应式网站的缺点
1、仅适用布局、信息、框架并不复杂的部门类型网站。
2、兼容各种设备工作量大,效率低下。
3、代码累赘,会出现隐藏无用的元素,加载时间加长。
4、其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果。
5、一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
六、响应式网站建设流程
响应式网站要面对不同的终端设备与分辨率,在建设方面需要考虑的因素相对多些,开发的时间成本也会高些,整个流程的协作性更强,具体流程如下。
1、需求沟通
双方通过洽谈,初步确定响应式网站的建站目的、方向、策略、风格,深入挖掘产品或服务的卖点、优势、特色等内容,围绕策略进行整体方案策划。
2、定位规划
确定网站的整体定位、框架、风格、策略等方向,并完成各种信息的归类梳理,就客户提出的需求(包括需要兼容的设备类型、屏幕尺寸)提供解决方案。
3、结构规划
根据前期的网站整体定位,设计出符合用户逻辑思维、企业特色的网站并具有让用户联系或直接购买意识的首页产品结构规划图。
4、界面设计
根据网站的用户群,提出构思新颖、有高度吸引力的创意设计,对页面进行优化,使用户操作更趋于人性化,提升网站的品牌信誉。
5、前端开发
使用 Html5、Css3、JavaScript 等最新技术,将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉、交互效果和接口数据调试。
6、程序开发
网站后台服务功能与接口的开发和调试,并保证网站软硬件平台的正常高效运行,跟据策划的页面,实现网站动态交互功能及软件的开发工作。
7、测试内容与发布
网站完成前端、后端开发后,可让项目参与人员发布些真实内容对网站进行初步测试,同时开始完善网站的内容,为上线做内容准备。
8、反馈修改
针对测试与发布后的真实网站情况,进一步优化网站,改善网站功能、操作、视觉等网站要素,以达到最优的浏览以及交互效果。
9、部署上线
完成最终版本确定后,将网站进行云端服务器部署、域名解析及服务器安全配置等工作,如大型网站还需进行压力测试等,然后正式上线。
七、响应式网站与传统网站的区别
传统网站只考虑PC端网站的展示,而用手机访问的时候就会存在界面过大,字体过小,排版呆板等多方面的问题,不兼容PC以外的终端屏幕,而响应式网站能完全适用于多屏时代,完美适应PC、手机、IPAD等设备进行展示,不需使用传统方式将用户跳转至设备专用网站,在移动端的展示更加灵活、美观、字体适中,增加用户的好感与信任,从而提高转换率。
| 传统网站 | 响应式网站 |
| ×设备兼容不好,仅适合PC端流量 | √不同设备均兼容,适应PC、手机、IPAD等 |
| ×不同设备单独做专用网站,开发成本高 | √在开发过程考虑设备兼容,成本相对低些 |
| ×每个终端配备一个网址,运营管理难 | √一个页面一个网址,便于管理 |
| ×移动端兼容差,不利于SEO | √获搜索引擎青睐,利于网站进行SEO |
| ×专用网站单独维护,不方便运维 | √一个后台统一管理,维护方便 |
| ×跨域名数据分析,结果有缺陷 | √通过设备不同分析访客数据,监控简便 |
八、响应式网站与自适应网站的区别
1、概念
(1)、响应式设计(Responsive design):
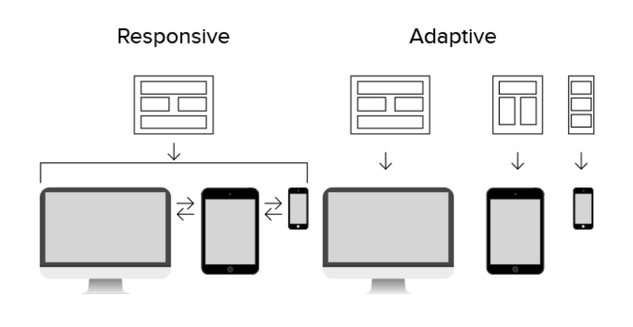
响应式设计是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端—而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。(下午左,一版设计适应所有终端)。
(2)、自适应设计(Adaptive Design)
自适应设计指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。(下图右,三款设计稿适应三类终端)。

响应式网站与自适应网站的区别
2、实现原理
(1)、响应式设计实现原理(Responsive design)
是为不同类别得物理设备建立相同的网页(pc、平板、手机、手表等),检测到设备分辨率大小后调用相应的网页。(技术成本最高)。
(2)、自适应设计实现原理(Adaptive design )
是为同类别的物理设备建立三种不同的网页(PC),检测到设备分辨率大小后调用相应的网页。(可以只适应pc不同分辨率,比如设置四档位宽度990、1200、1500、1710技术成本较低)。
3、主要区别
(1)、自适应布局通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面;响应式布局通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。
(2)、自适应布局需要开发多套界面,而响应式布局只需要开发一套界面就可以了。
(3)、自适应对页面做的屏幕适配是在一定范围:比如pc端一般要大于1024像素,手机端要小于768像素。而响应式布局是一套页面全部适应。
(4)、自适应布局如果屏幕太小会发生内容过于拥挤。而响应式布局正是为了解决这个问题而衍生出的概念,它可以自动识别屏幕宽度并做出相应调整的网页设计。
九、响应式网站建设注意事项
1、响应式网站加载速度
因响应式网站需要适应多终端屏幕,因此需要加载多套css代码,所以网页打开速度会稍微比非响应式站点慢一点点,当然若是处理的好,那么这个慢的速度可以忽略不计。因此我们做响应式网站的时候需要注意速度这一块,可以精简代码,也可以配置更好的服务器。
2、设计时考虑多终端适配
大多数的网站设计师在设计响应式站点时,因经验不足,设计样式太特殊,过渡到移动端的时候会出现很难写成自动适配,一般前端人员看到这样的设计图都会把当做一个板块默默直接切成图片,这样的做法直接影响了网站用户体验,毕竟切成图片后,图片上的字段会相应变小,视觉体验会差一点。因此我们在设计的时候需要考虑多终端最终适应的效果,这需要网页设计师了解部分前端,才能做出来合格的响应式网页。
3、多浏览器与多分辨率兼容
响应式网站会存在很多兼容性的问题,因此我们在做响应式站点的时候需要多分辨率屏幕测试并多种浏览器进行测试,最重要的是ie、火狐、谷歌这三个浏览器测试,因为其他浏览器基本上用的都是它们的内核,一般来说这三个浏览器没有兼容性bug了,其他浏览器也就不存在兼容性问题了。
4、配色合理
一个网站配色不建议超过三种颜色,因为超过三种颜色后,一不小心把控不好,会给用户乱七八糟的感觉,因此我们设计响应式网页的时候应该根据客户企业的行业类型、企业文化、logo颜色等来合理配色。
5、导航设计
导航是一个网站用户寻找内容最简洁的途径,没有之一,因此我们在网站导航设计时需要导航简洁明了,起到指引用户的作用。
总结
优化猩SEO:响应式网站不仅可以适应PC、平板、手机三大设备,而且可以兼容在各种浏览器访问,深受广大企业主的喜爱,响应式网站是目前主流的网站建设方式。
参考链接:
响应式网页设计_百度百科
https://baike.baidu.com/item/%E5%93%8D%E5%BA%94%E5%BC%8F%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/2519669
响应式和自适应有什么区别 _响应式设计和自适应设计的原理及区别是什么 -CSDN博客
https://blog.csdn.net/WuLex/article/details/100977104
响应式布局与自适应式布局有什么不同-腾讯云开发者社区
https://cloud.tencent.com/developer/article/1835195
响应式网站建设怎么进行?响应式网站搭建要注意哪些问题? - KESION 科汛
https://www.kesion.com/news_dev_web/64946.html
修改于2025-08-04
想了解更多建站百科的内容,请访问:建站百科