5000字干货!深度解析B端产品的「美即适用」效应
在打造一个产品时,不仅仅需要考虑它的好用与功能价值,同时也应当考虑产品在美感方面的设计,一个美观的设计会影响用户观感。本文将探索美即适用效应以及对产品的影响,希望对你有所启发。
为什么会有设计师的存在,人们通常认为美观的设计更为实用。
美即适用效应你或许听说过,可能不知道在哪里听说的,这篇文章我会和你一起探索美即适用效应以及对产品的影响。
一、背景
为什么会说到这个话题,是因为前段时间在公司内部组织了体验分享会,会后固定的吐槽时间,一产品部门的产品经理指责设计部门的界面效果不好看,他提到了美即适用原则。我还是想自己应该深入了解一下这个效应,一方面扩充自己的知识库,另一方面也想积累更多案例。
二、理论介绍
"美即适用效应"法则是指一种心理感应现象:人们认为美好的设计更好用。直到现在我们大多数人也都会认为长得好看就是有优势。
许多实验证实了这个效应,而且设计的认可度、使用情况和性能都受到了这个效应的深刻影响。
美即适用效应最早是在人机交互领域于 1995 年进行研究。
日立设计中心的研究员 Masaaki Kurosu 和 Kaori Kashimura 测试了 26 种 ATM 的 UI,要求 252 名研究参与者对每种设计的易用性进行评分使用以及美学吸引力。
他们发现,参与者的审美吸引力等级与感知的易用性之间的关联要强于参与者的审美吸引力等级与实际易用性之间的关联。
Kurosu 和 Kashimura 得出的结论是,即使尝试评估系统的基本功能,用户也会受到任何给定界面的美观的强烈影响。
表观可用性的决定因素对真实可用性的影响系数大多在 0.000-0.310 之间,而界⾯美观度这个数据达到了 0.589。
- 美观的设计会在人们的大脑中产生积极的反响,并使他们相信该设计实际上会更好。
- 当产品或服务的设计在美学上令人愉悦时,人们会容忍忽略较小的可用性问题。
- 外观美观的设计可以掩盖可用性问题,并防止在可用性测试过程中发现问题。
三、优秀的产品案例
简洁的浏览器产品:
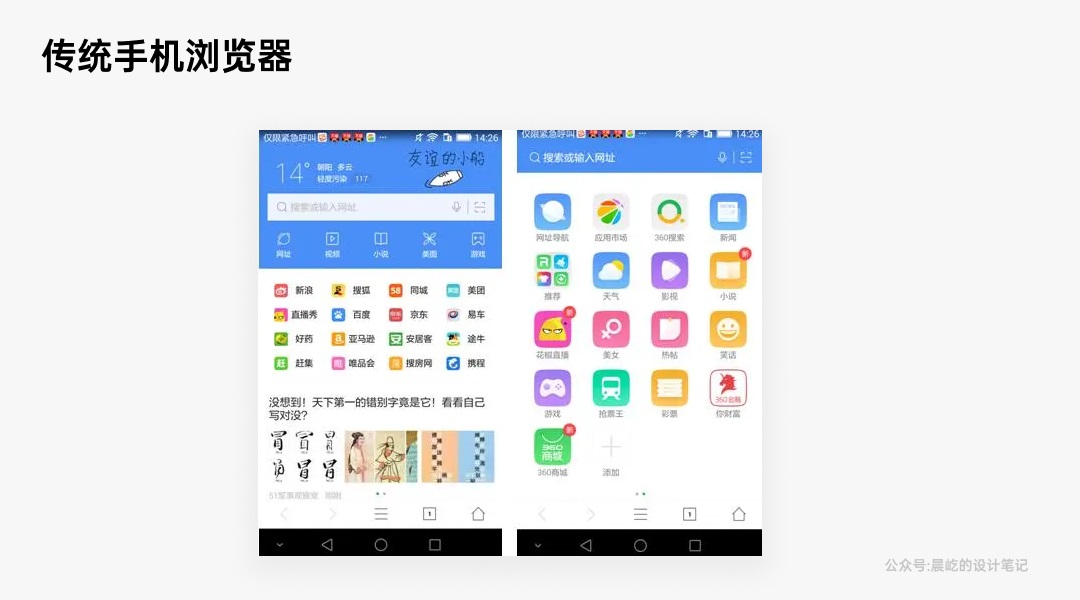
过去的手机浏览器继承了 pc 端的浏览器特点,大而全+密密麻麻的各种入口,再加上各种广告,简直是噩梦。但在当时的年代,除了 Safari 之外,所有手机的浏览器不管是自带的还是第三方的都是这样的主页,毫无美感和可用性而言。

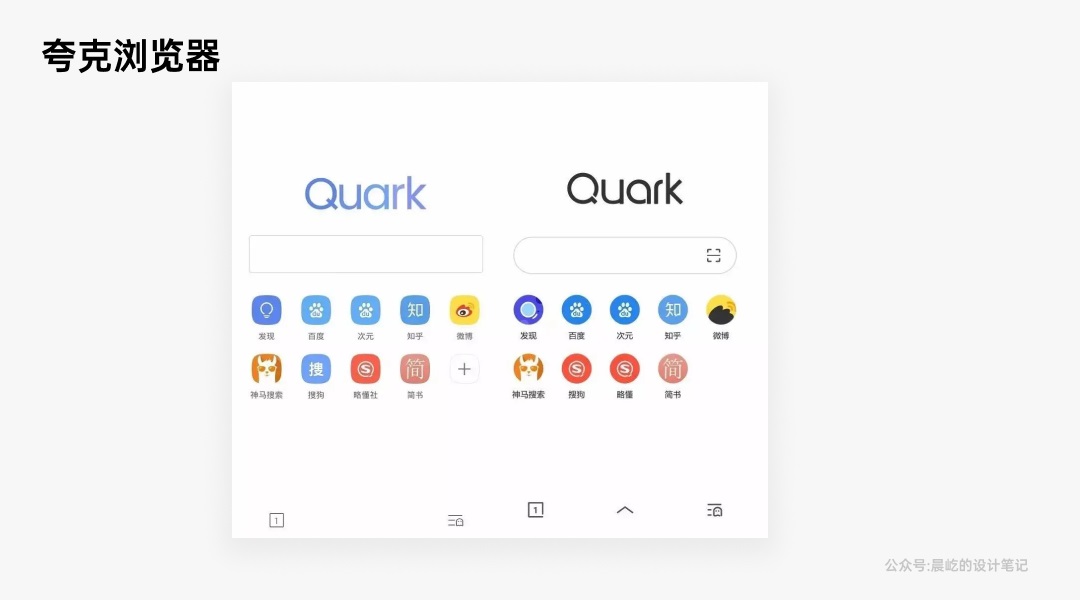
最开始打破规则是夸克浏览器,在 2016 年推出的夸克浏览器,进入首页之后非常简洁,体现了简洁之美,跟其他繁复的浏览器主页相比是一股清新脱俗。靠着简洁界面风格的产品力,收获了稳定的用户量。这就是美即适用的最佳案例。

四、B 端 web 产品如何运用美即适用效应
B 端产品的视觉设计最常见的设计优化点是视觉降噪、工作台设计、表格表单设计。做好了这几部分的内容模块设计,B 端界面的视觉效果就能提升一个档次了,可以让我们的产品在一众 B 端产品中脱颖而出美即适用。
针对功能庞大、逻辑复杂的产品,我们要怎么去解决当前存在的问题?改动影响面是否超出预期?通常采用三步走的方法,即问题收集、整理分类、系统分析的方法。通常整理出来的问题分为交互与视觉两大块内容,本次重点介绍视觉内容。
B 端常见的视觉问题主要是设计风格陈旧、页面信息层级不明确、视觉元素规范不统一等。针对设计风格陈旧和视觉元素规范不统一的问题需要具体产品具体分析,对于页面信息层级不明确的问题则可以通过视觉降噪的方式优化。
1. 视觉降噪
视觉降噪的一个大的核心点就是优化信息展示。
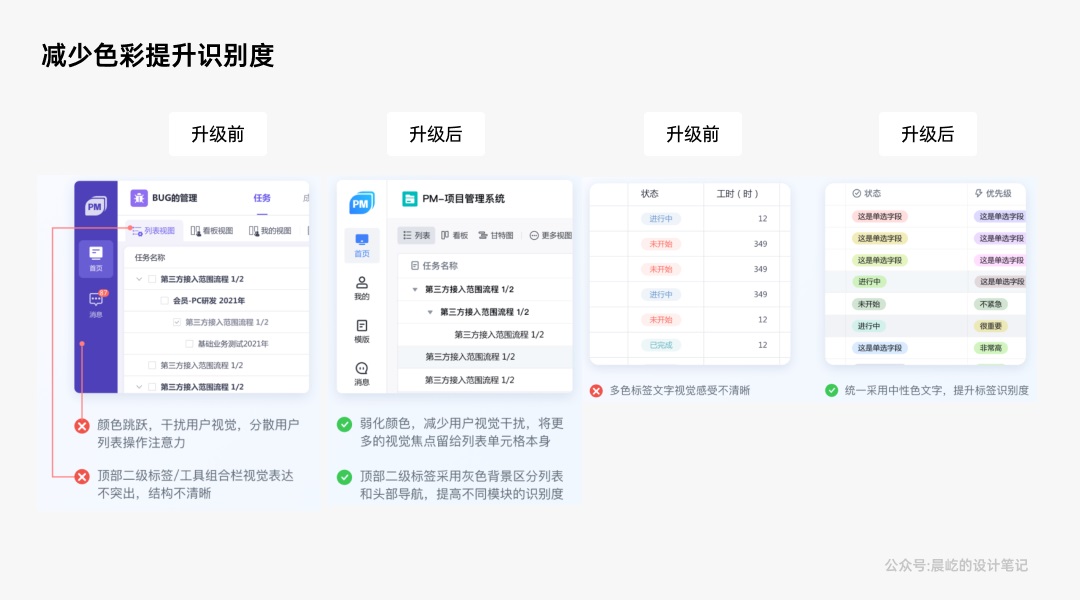
① 减少色彩
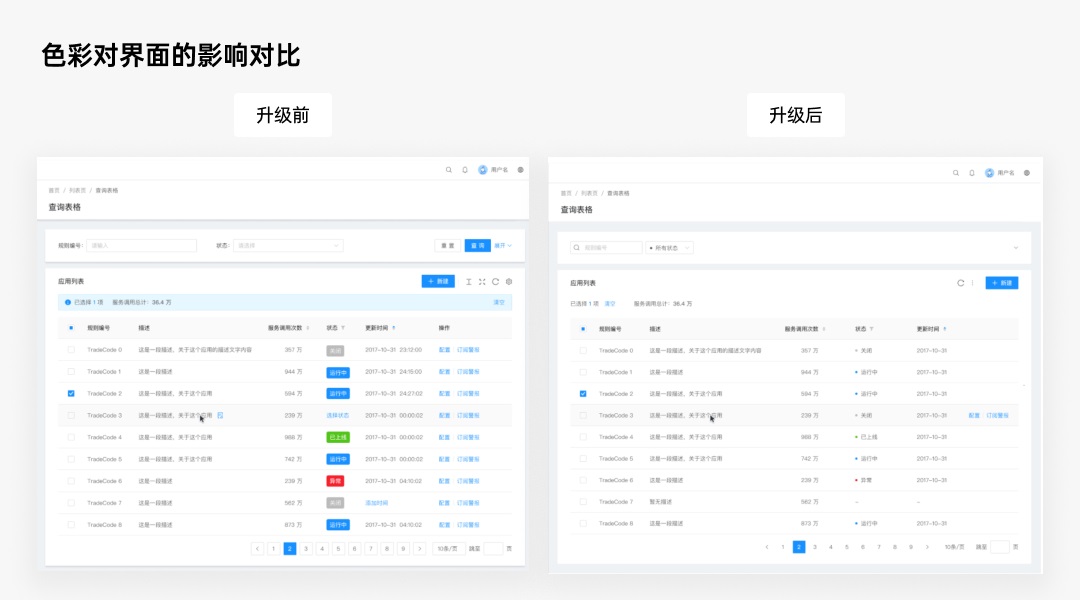
B 端界面内容和操作相对较多,颜色过于丰富的界面会对使用者造成视觉精神压力,可以通过减少界面中色彩的方式进行视觉降噪。

在 1.0 版本中存在视觉混乱、视觉层级不清晰等情况,用户在理解层面上存在一定的负担;其中列表视图是用户使用场景最多的一个场景视图。我们通过减少色彩的设计手法对界面进行了视觉降噪。

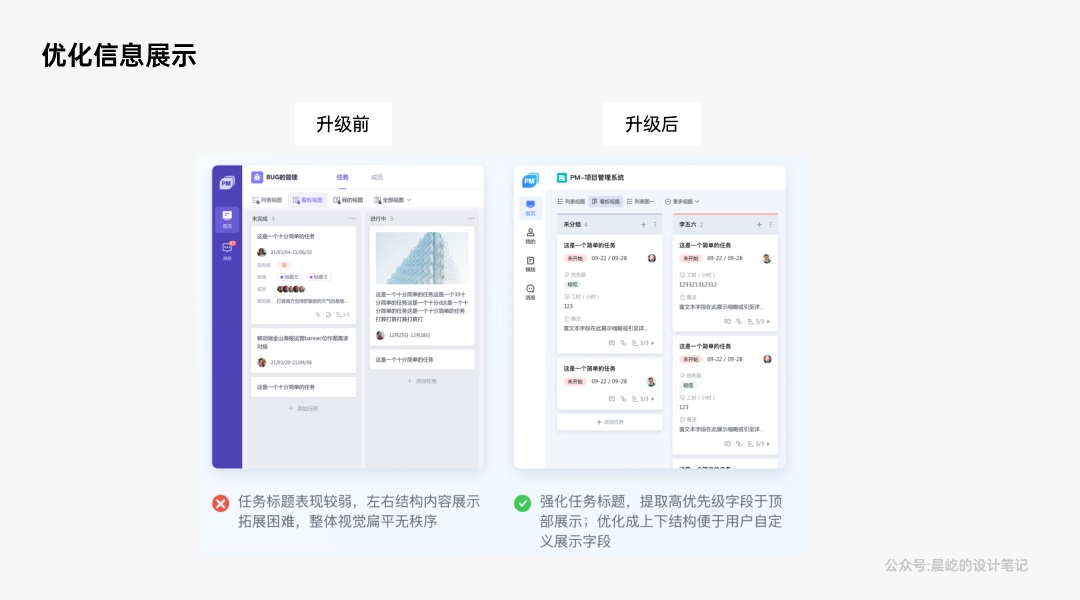
② 优化信息展示
在 1.0 版本中,看板视图的视觉表达并不是很清晰,内容过多,整体视觉信息层级较弱,容易带给用户杂乱的视觉体验。
在 2.0 改版中我们将字段进行了优先级分类,字段名称和内容则按照上下结构的方式进行展示,从一定程度上为用户做了视觉排序。

2. 工作台优化
工作台通常都是 B 端产品的门户页面,是流量最大、涉及用户角色最多的模块,并且页面功能高度聚合,可以说是 B 端产品里面最重要的页面。在设计上,工作台对整个系统的角色就是一个能帮助用户快速掌握工作进展、进入工作状态的导航页面。工作台设计的好坏直接影响到使用者对产品的第一印象。
① 工作台常见功能

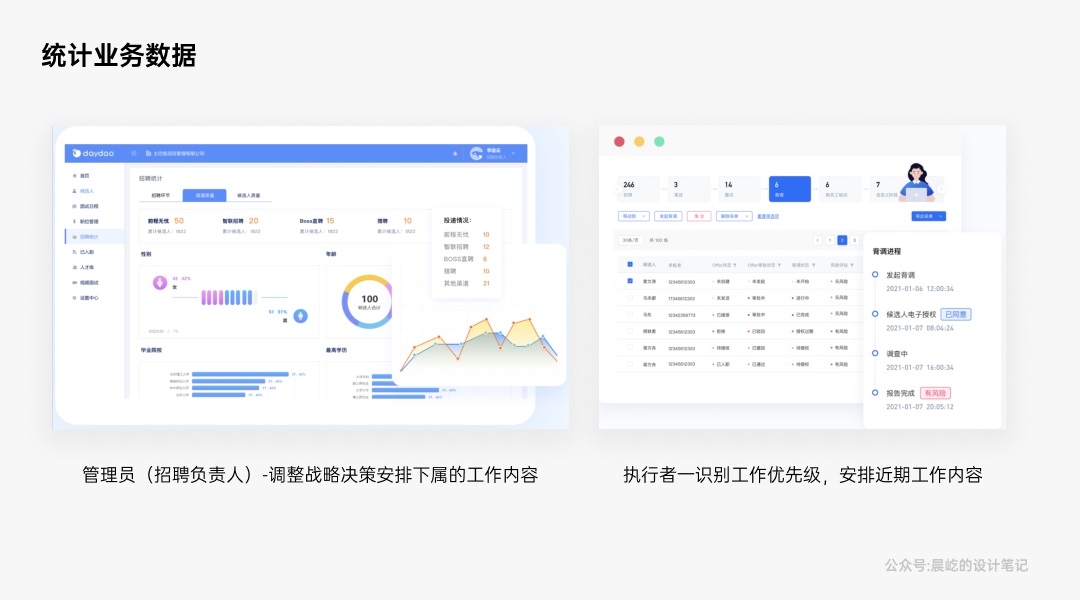
统计业务数据
用户根据业务数据查看工作进度。不同的用户身份在使用目标上有所不同,比如管理者角色,会根据业务数据调整战略决策、安排下属的工作内容;执行者会根据自己的完成进度来安排近期的工作内容,识别工作优先级。

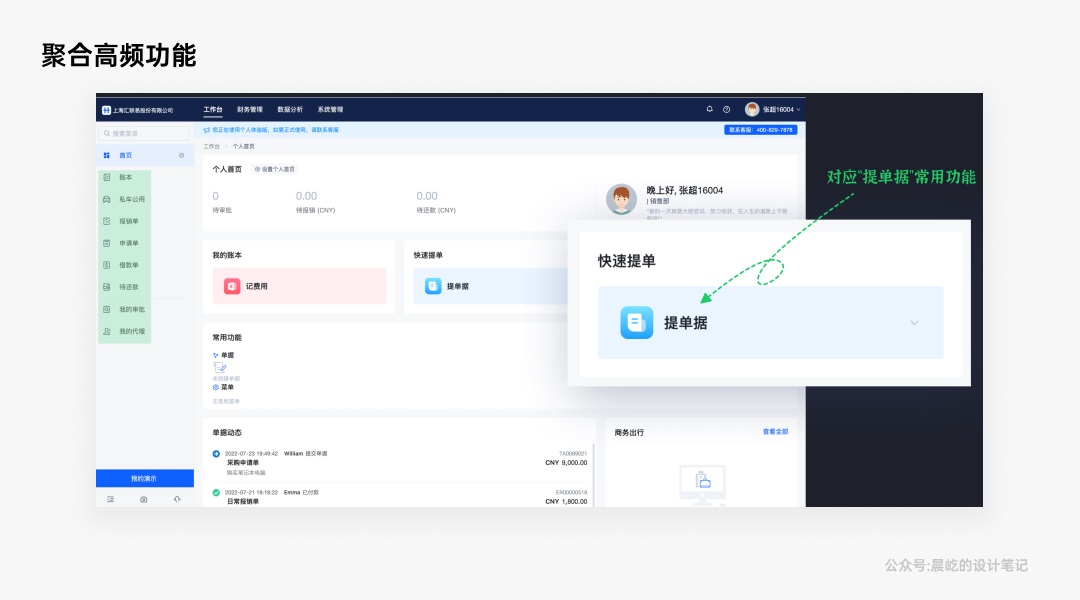
聚合高频常用功能
常用功能又称快捷功能,是指使用者工作中最常用的几个功能选项。

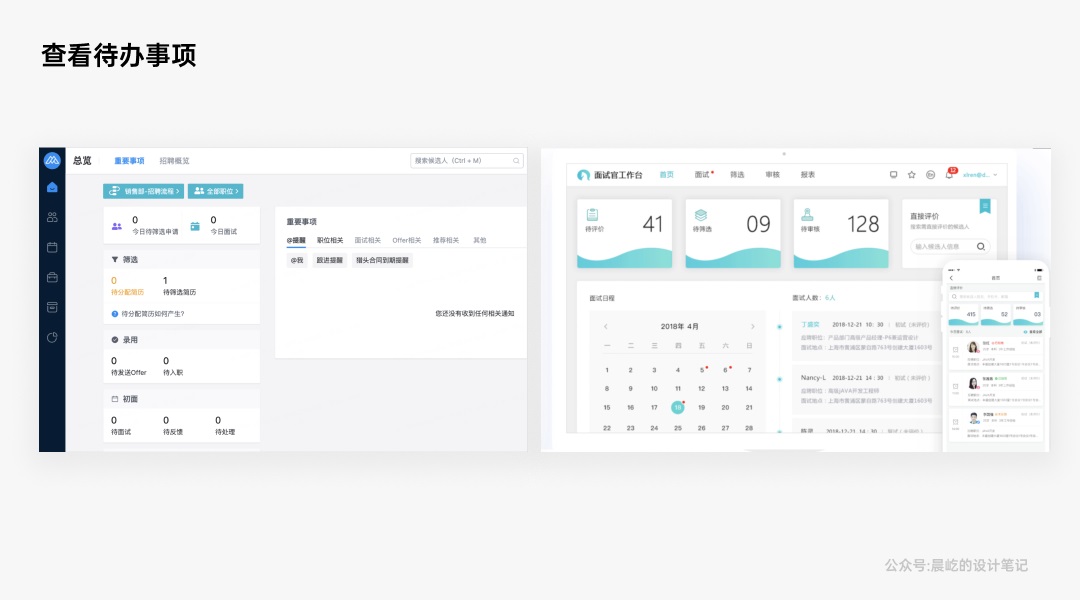
查看待办事项
待办事项跟业务数据都有查看工作进度的作用,两者的不同点在于业务数据是以业务指标为基准明确工作进度,待办事项是以数量这个维度来分析和查看。

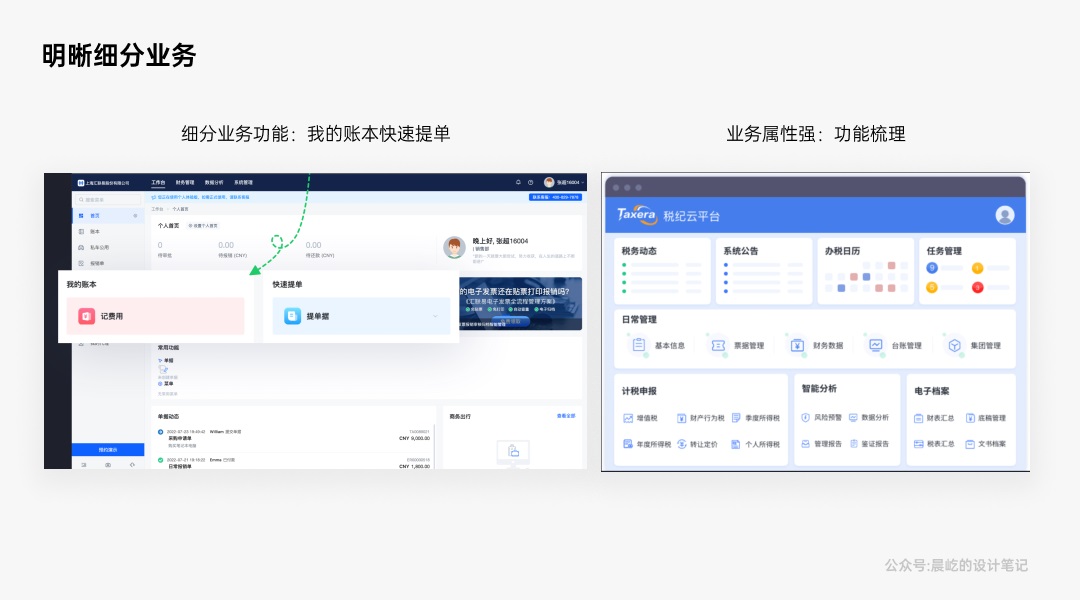
明晰细分业务
B 端产品的业务属性会在工作台有所体现。比如:汇易联,它的产品定位在于帮助企业全流程管控各类费用支出。它们出现在工作台上,除了帮助用户快速开展工作,减少细钻外,还能够帮助用户识别产品的业务属性。

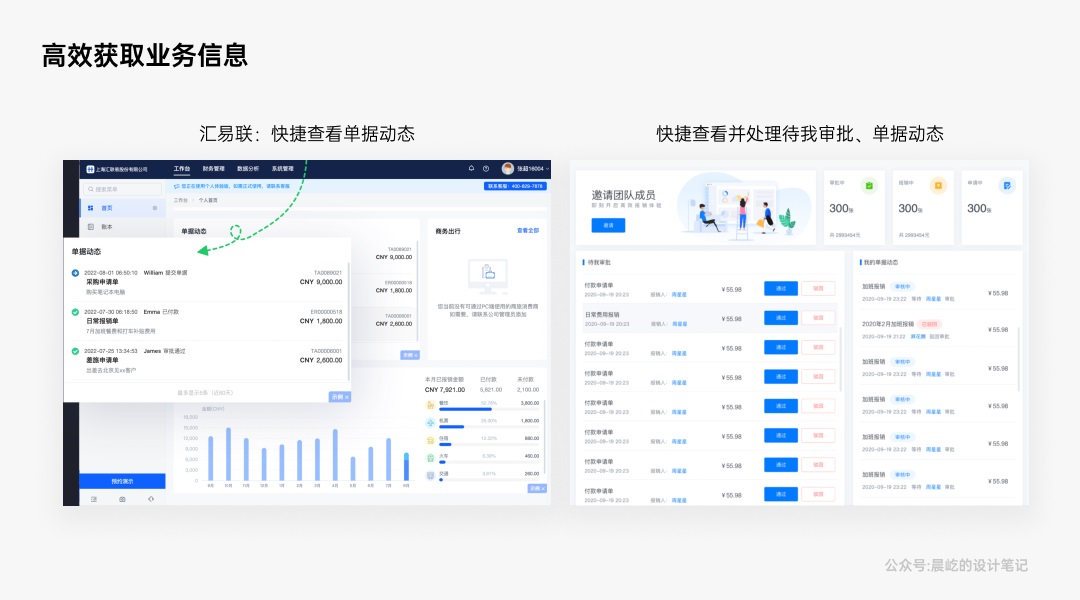
高效获取业务信息
为了方便使用者快速查看,有部分内容需要展示在工作台。比如:汇易联的单据动态功能,就是在帮助用户快速查看自己提交的单据最新动态,无需点开其他页面,在工作台就能快速读取。

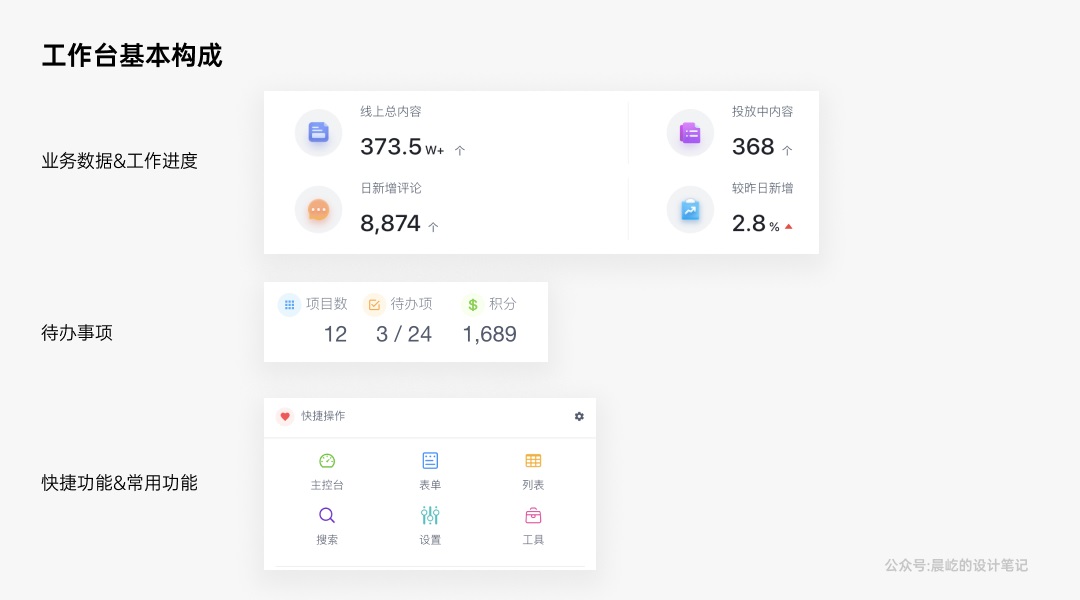
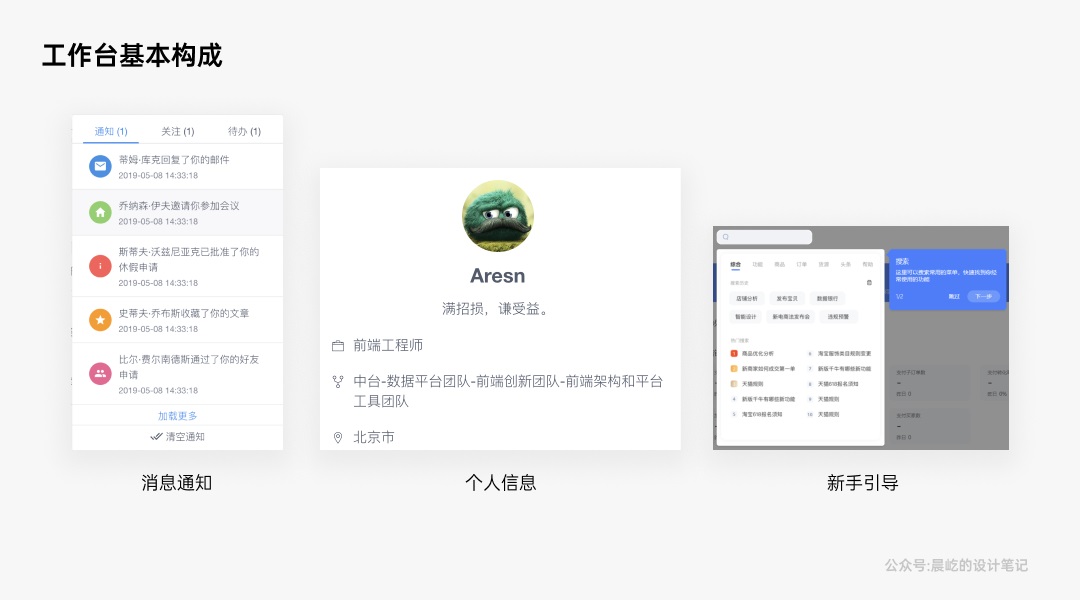
② 工作台基本构成
- 业务数据&工作进度:一般以数据可视化的形式出现,用于告知用户工作进度
- 待办事项:告知用户当前、当周的任务排期
- 快捷功能&常用功能:快速开展工作或快速跳转至常用页面,无需在导航上一步步下钻,节省时间,提高效率。

消息通知:一般包含系统消息、业务进展、功能信息三类。系统信息包含功能迭代和产品更新;业务最新进展包含最新业务数据更新;功能信息:包含业务流转进度和上下级提交审核和被审核的进展。可根据重要程度选择是否展示在工作台。
个人信息:当身份识别为核心功能时时出现,比如使用不同角色的账号登陆天猫店铺工作台,对应的功能是不同的,有时同一个账户兼职两种身份,为了识别身份需要展示个人信息;但是在强业务属性工作台(理赔与续签)时无需出现,因为在账号登录时就已经识别了账号权限,展示具体业务的内容。所以还需具体情况具体分析。
新手引导&帮助中心:当用户首次登录时,新手引导负责向用户介绍业务模块及对应功能,用户可以「一键跳过」,但当用户需要的时候,必须有一个「入口」方便快速找到。当用户从新手转化为常用用户时,新手引导也就切换成为了帮助中心。

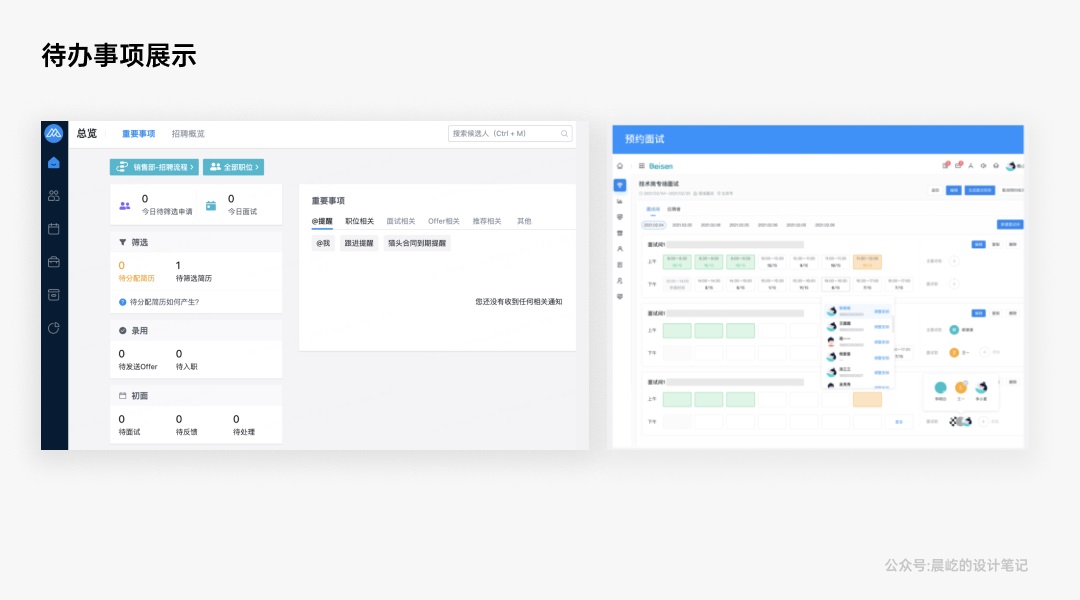
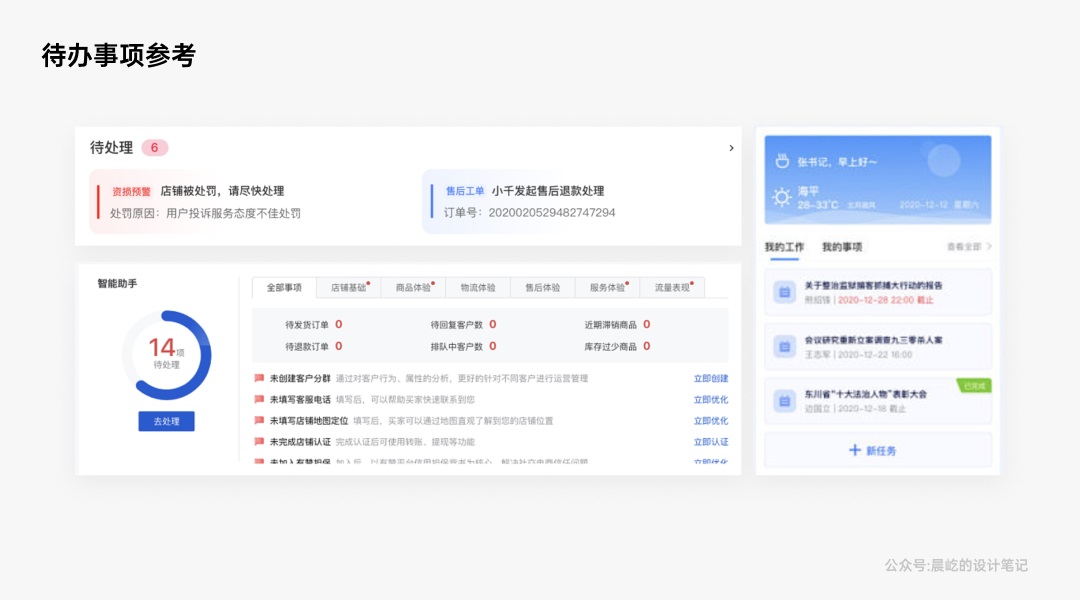
③ 待办事项模块参考
待办事项通常以列表的形式展示,主要是告知用户当前角色岗位的待办内容的数量和内容,方便用户快速掌握信息并直达任务处理。
由于 B 端行业业务的差异,不同类型的产品所聚焦的业务目标不同,所以在工作台中的待办事项模块有差异,项目管理类产品突出于各个环节的协作,会将待办事项区分很明细,而通用产品的待办事项模块则突出事件的处理状态与内容。

在设计待办事项模块的时候首先应该分析需要达到的业务目标,并且在此基础上进行竞品分析借鉴,明确需要重点突出什么信息,弱化什么信息。然后才是使用视觉设计能力进行美化包装。以下这三种形式可参考:

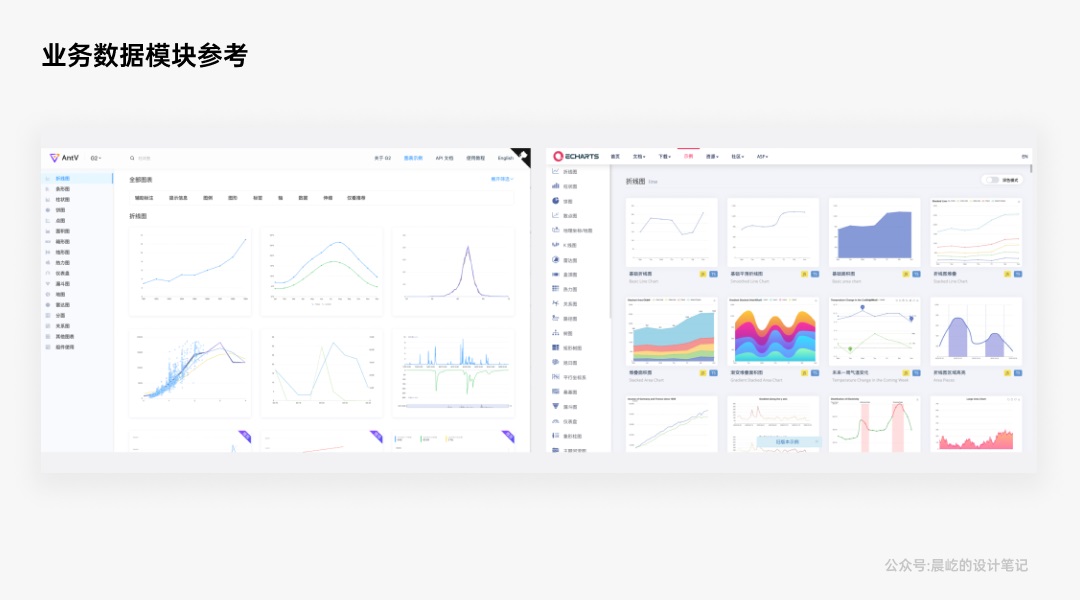
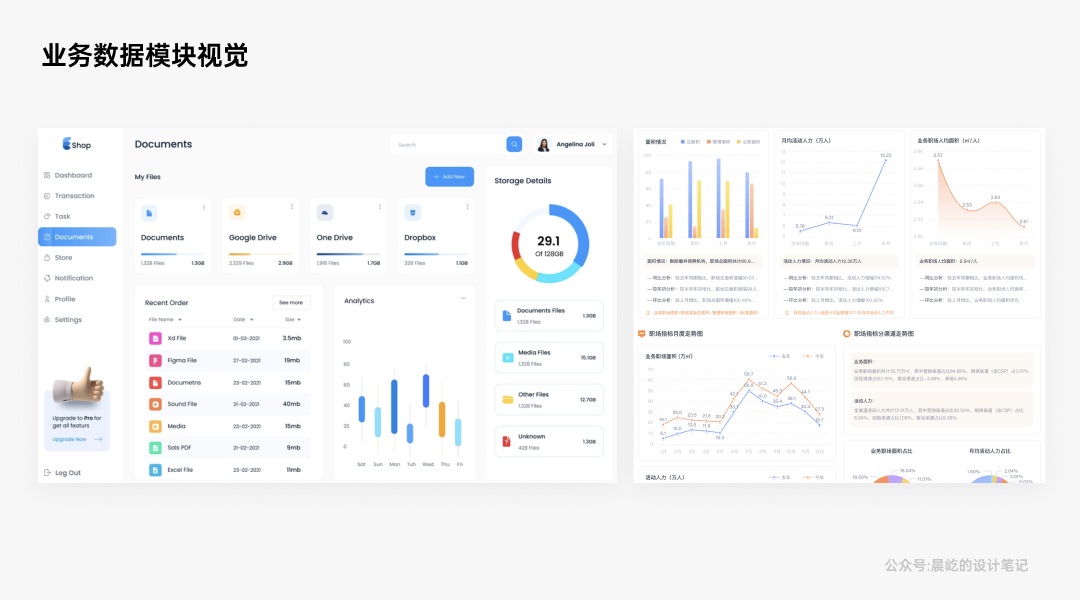
④ 业务数据模块参考
数据看板在工作台上占有"一席之地",想做好工作台上的数据模块,AntV、ECharts 是国内可视化组件库中的佼佼者。虽然它们"看着不咋地",但是核心功能点是很"精致好用"的,经得起推敲。我们可以借鉴功能框架,在此基础上优化视觉,不仅节省设计时间,还有效提升开发实现的效率,开发再也不会说实现不了了。
业务数据在设计上需要做到突出业务目标,视觉上要减少色彩,色彩控制在 4 个颜色之内,太多的色彩无法突出重点,使界面视觉效果显得凌乱。以下形式可参考:


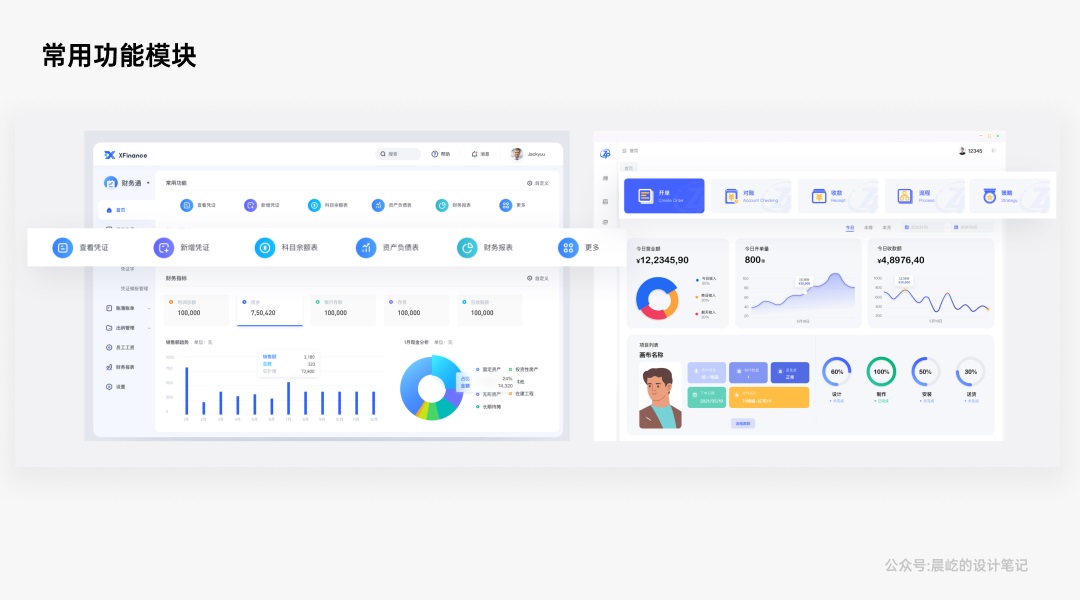
⑤ 常用功能模块参考
工作台中的常用功能是作为快捷操作形式存在,点击后直接进入功能页面而无需从导航层级点击进入,提升了操作效率,聚焦了功能。
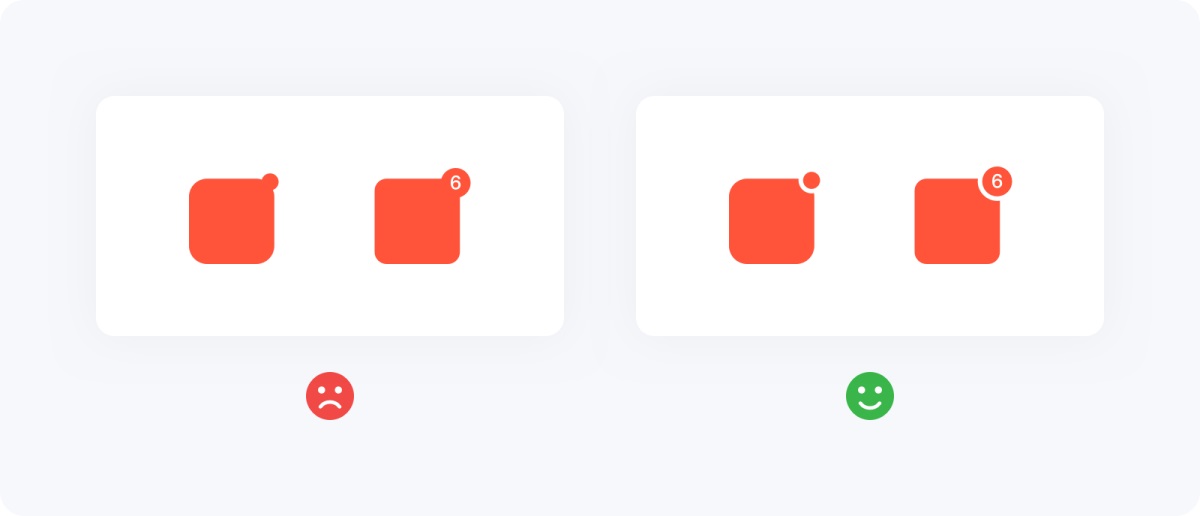
设计上一般使用 icon+文字的形式展示,功能 icon 承载了表现产品视觉品牌质感的责任,我们根据 B 端产品的业务属性去设计。icon 有两种设计手法,一种是浅色底+深色 icon,另一种是深色底+反白 icon,无论使用哪种方法切记颜色不宜超过四种。

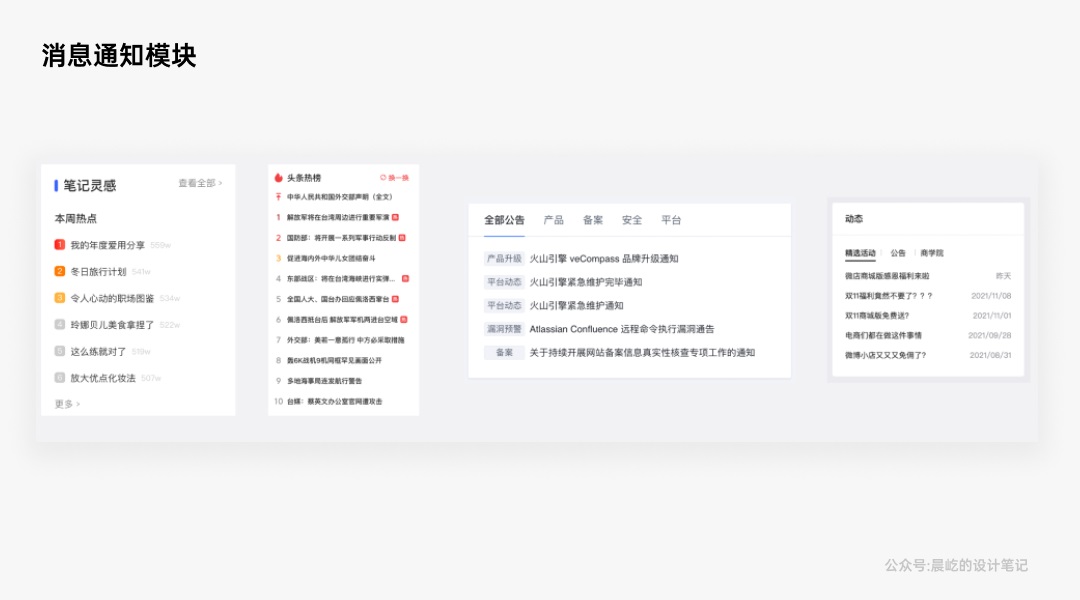
⑥ 消息通知
消息通知根据产品类型决定是否需要展示在工作台。若需展示在工作台,可参考网页类产品的新闻中心设计,根据消息属性和通知优先级进行分类展示。

3. 表格页面优化
表格作为组织整理数据的结构化展示载体,可以高效的向用户展示数据信息,是 B 端产品中出现最高频的模块之一。
用户主要通过表格浏览获取信息、对数据进行筛选、排序以及相关业务处理等复杂操作、对比数据的差异与变化。好的表格信息展示设计,应当是能够辅助用户高效便捷的实现以上场景中的诉求。
表格设计中最重要的问题就是如何更好展示表格信息以及更好让用户获取想要的信息,需要做到三点:疏密适度、高效扫视、精简克制。
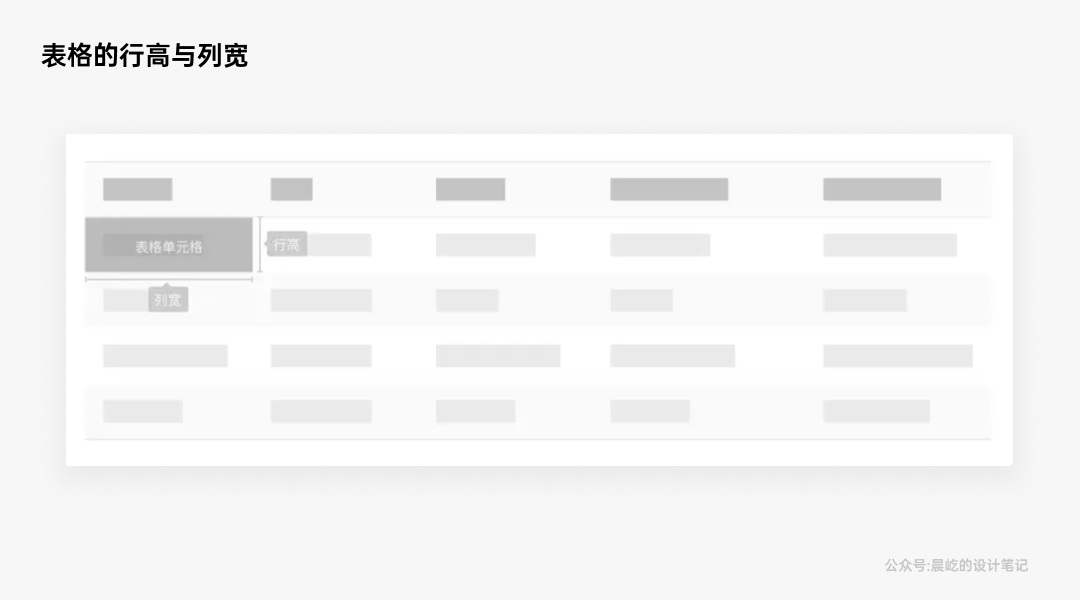
① 疏密适度
常见的表格信息包含文本、标签、状态样式、关键信息 Icon 等。表格单元格是信息填充的基本单元,行高和列宽的定义决定了表格信息的疏密程度,进而决定了表格给用户的直观感受。

定义合理的表格行高
文字行高可以设定为字号的 1.2~1.8 倍,文字与分割线间距离可以设定为字号的 1~1.5 倍。

根据用户场景的不同,来选择倍数,需保证系统内使用统一的倍数。例如,针对用户快速浏览获取大量数据场景时,可以选择 1.2 倍作为模数,列表更为紧凑,同样扫视范围内,可获取更多信息。
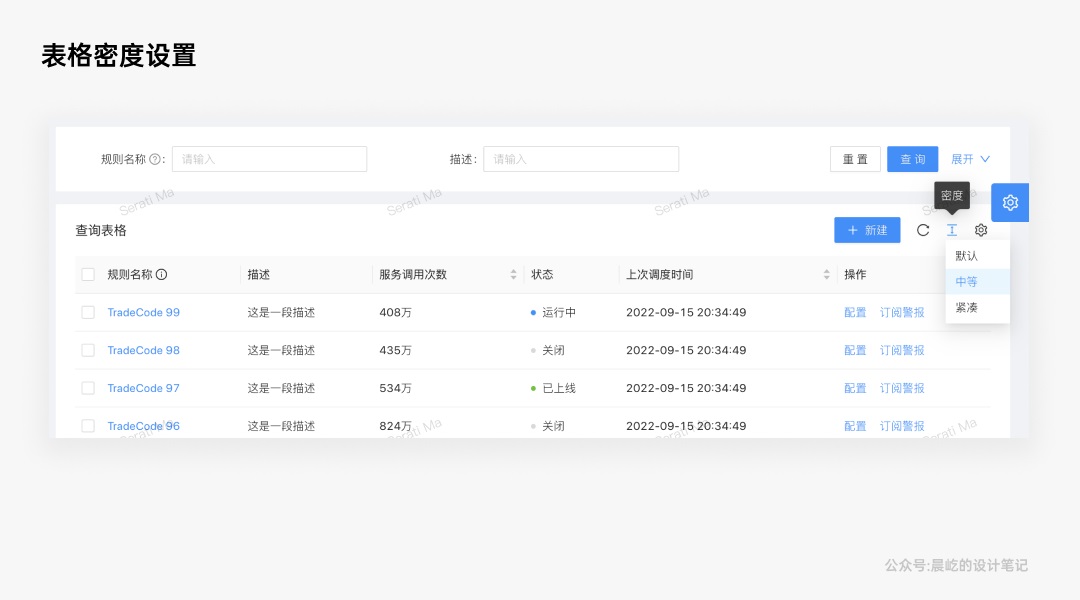
可加入用户自定义行高的功能,覆盖用户角色多样性。比如个人视力的原因,有些用户喜欢表格行高值大一些,看起来舒适透气,便于阅读。产品为了让不同用户都能获得较好的体验,可以考虑把表格疏密度的设置开放给用户,设置紧凑、标准、宽松三种行高。

灵活扩展的横向空间
通过对表格固定位置与列宽的调整,扩大表格数据空间,使信息不拥挤,空间更透气,保证横向扫视易读性。
设计师需要根据表格承载内容定义表格的列宽,应包含最大/最小/默认列宽的定义以及使用规则。我推荐的一个规则是:
规则 1:当相对列少「浏览器宽度-页面其他模块; 全部列的默认宽度和」,则各个列自动等比拉伸,撑满屏幕;
规则 2:当相对列多「浏览器宽度-页面其他模块; 全部列的默认宽度和」,则出横向滚动条,每列宽度为默认宽。
另外需注意最小值设定时应避免信息展示出现「对联式表格」。对联式表格最大的问题在于,一屏内展示的行数有限,当用户纵向对比数据时,需往复滚动多次,记忆压力大;横向扫视时,阅读视线不能一直保持左右横向预览,而是不停上下左右切换,使用体验不佳。

a. 高效扫视
无论是在表格中明确的定位数据,还是顺序阅读,高效扫视都是 B 端用户一个很重要的诉求,我们在设计表格时可尝试一些有效手段提升用户浏览获取信息的效率。
对齐方式:表格设计中最基本的对齐准则是文字左对齐,符合从左到右的阅读习惯;数据数字类信息右对齐,方便对比数据大小。

② 去除视觉噪音,强调对比
谨慎使用斑马色
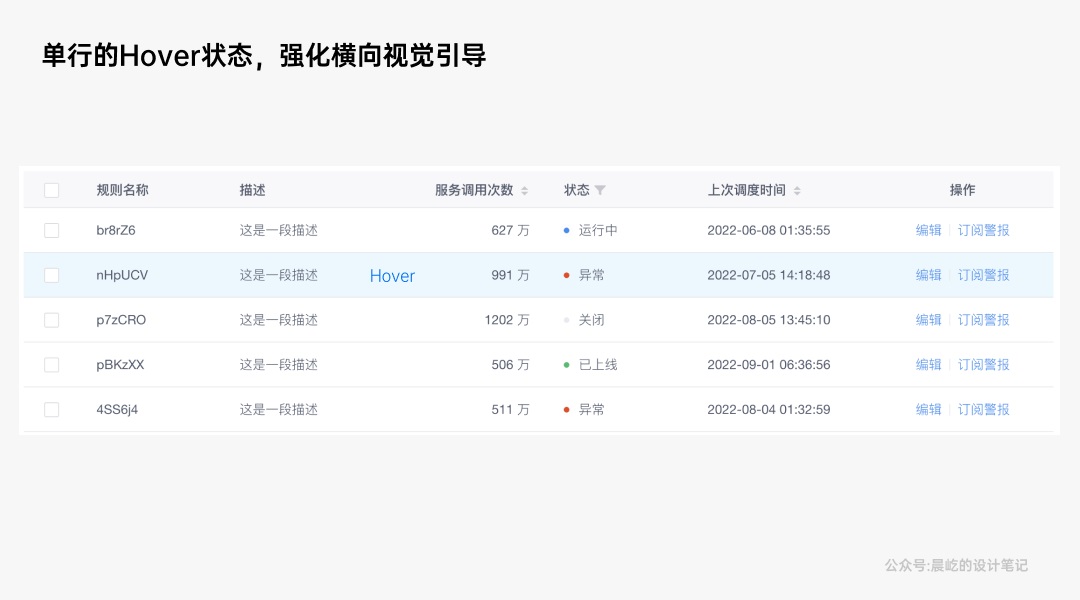
斑马线即隔行变色。它能让行间界限更为明显,横向查看数据时避免看错行。但由于与分割线的作用类似,起到的作用有限,可针对不同场景酌情考虑是否使用。比如在不同类型的数据计算结果时可使用不同底色进行区分,可以更加区分不同类型的数据。而对同一类数据而言,谨慎使用斑马色区分,分割线的区分作用已经足够明显,再加上表格行的悬浮状态,能够更加强化横向视觉引导。

精简克制
a. 适当隐藏信息
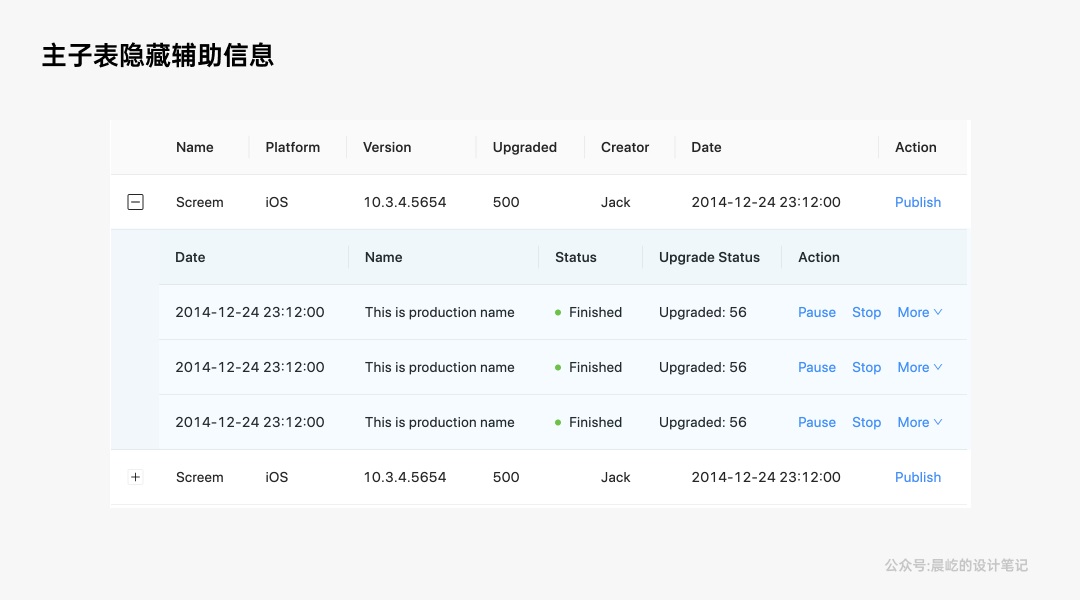
表格中有些数据指标是综合维度的,这些信息虽然能起到辅助用户理解数据的作用,但全部展示出来,会让表格显得臃肿反而降低了可读性,此时可考虑将这些信息隐藏起来,把触发显示的决定权交给用户,也更符合用户逐级查看信息的场景。
例如,某些有父子层级关系的数据,可以通过主子折叠表将子信息默认隐藏,用户根据需要,去展开查看详细的子信息。

b. 设定折行与截断规则
B 端业务的数据信息复杂多样,信息内容的长度高度是多样且不可控的,很多内容会超出我们限定的最大列宽,最大列高,我们应当给出折行与截断原则去约束内容的展示。
折行截断原则设定时要根据场景进行细分,如日期时间等固定格式内容,在用户拖动列宽后文字应折行而非截断展示,避免影响用户理解。
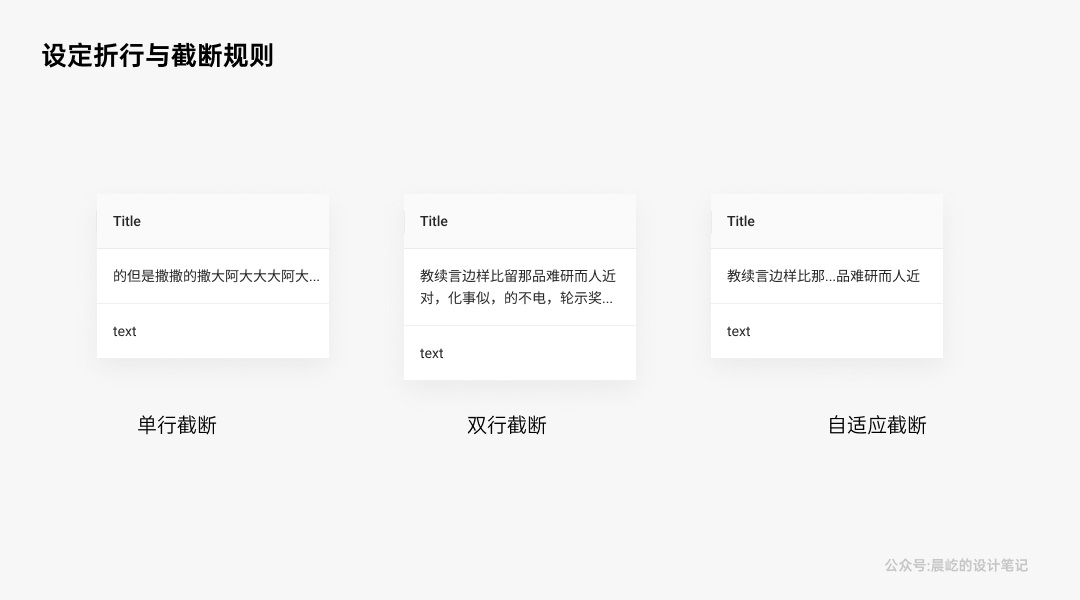
还有一部分业务特定标题内容,前面 N 多个字可能都是一致的,这时候如果简单的截断,用户就需要逐一 Hover 才能找到定位到要找的数据。因而折行与截断原则,我们建议是给出三种:单行截断、双行截断以及自适应截断,根据具体业务情景选择。

总结
设计师能够将一个界面做的好看,这是一个设计师最基本的能力,时刻都不能放弃对美的事物的追求,设计师应该都是有种强迫症,看到不好的事物应该想着如何用自己的设计能力将它变得更好。视觉设计就是一种很好的解决不完美的事物的手段。
以上的三种设计手法希望能够帮助大家在工作中设计出漂亮的界面。
作者:晨屹
想了解更多网站技术的内容,请访问:网站技术