为什么不能在页面按钮上使用企业的品牌色?
编者按:这篇文章出自 UX Movement ,文中详细分析了品牌色不适合运用到网页和 APP 的按钮背后的设计逻辑,并不复杂但是非常值得学习。
很多 APP 和 网页 喜欢在 CTA 按钮和关键功能按钮上使用品牌色,这样的设计看似是一种无害的品牌推广,但是对于用户体验是有损害的。由于不同品牌在用色上各不相同,而很多品牌色是可能会导致文本标签无法识别、按钮状态难以识别甚至降低按钮的点击率。
下面分情况具体说一下。
难以识别的按钮标签文本
品牌色用到按钮上之后,相对应的按钮标签文本则可能会出现可访问性的问题。当然,还有品牌会使用品牌色中两种不同的颜色来分别构成按钮中的填充色和文本色,但是很多这样的搭配依然存在对比度不足的问题。

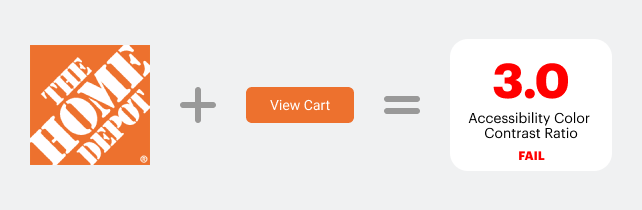
如果品牌色中的主色是橙色,将 CTA 按钮设置为橙色,文本使用品牌色中的白色,就像上方 Home Depot 的品牌处理的方式一样,那么按钮中的内容对比度为 3.0,然而按照设计规范,最佳对比度需要达到 4.5,因此这个按钮对于视力障碍用户而言是有问题的。
按钮状态难以识别
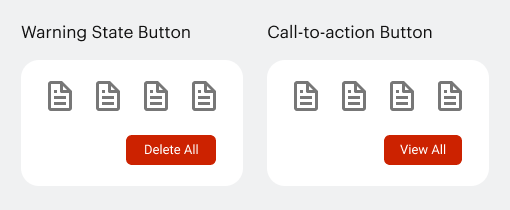
最典型的还是红色。红色在按钮上是一种特殊的颜色,它含有警告和禁止的意味。具有删除数据、取消操作、涉及破坏性的操作,都会用红色标识出来。

如果你的品牌主色调是红色,那么当你将品牌色赋予按钮的时候,它会和界面中涉及破坏性操作的按钮发生冲突。用户可能会因为按钮给人感觉危险而不去点击,而习惯了品牌色的用户也可能会忽略危险操作,而进行了错误的操作。
降低点击率
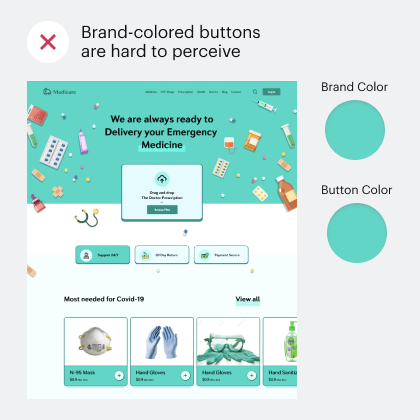
按钮可能不是整个界面上唯一使用品牌色的地方,如果屏幕上还有很多其他的元素使用了品牌色,那么用户可能会在浏览过程中忽略按钮本身。
如果你的品牌色在整个页面当中无处不在的时候,那么同样使用品牌色的按钮将会失去对比度,从而难以吸引用户的注意力。使用较高对比度能够帮助用户更快、更轻松地找到按钮,就不存在注意力不足的问题了。

当然,如果你的按钮使用蓝色之外的颜色,按钮的点击率不大可能很高,而蓝色本身获得最高点击率的原因有很多。
一方面,蓝色可能是用户最熟悉的点击交互所设计的颜色,从网络诞生开始,蓝色就一直是链接所代表的颜色,当用户看到蓝色按钮的时候,他们会本能地去点击它。
另一方面,蓝色本身还有着可靠和可信的意味。点击按钮需要用户「相信」这个按钮可以带他们去到用户期望的页面和结果。蓝色按钮本身在色彩心理学中的特质增加了它提升点击率的功能。
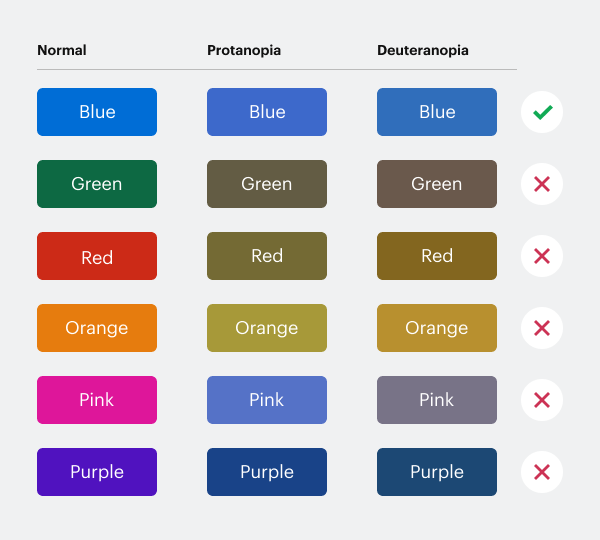
更重要的是,蓝色也是色盲用户最容易识别的颜色之一。最常见的色盲是红绿色盲,这类用户无法正确感知红色、绿色、橙色、粉色以及紫色,但是,他们通常可以清晰地分辨出蓝色。

以上图表分别是普通人、红色盲和绿色盲用户眼里的颜色,值得注意的是,蓝色仅仅只在色相上有轻微区别,几乎不影响识别。
选择符合品牌气质的蓝色
如果你始终还是希望按钮能够被用户识别,能够有着较高的点击率,请务必选择蓝色。你可以选择不同明度、色相微调过的蓝色,来尽量贴合你的品牌。

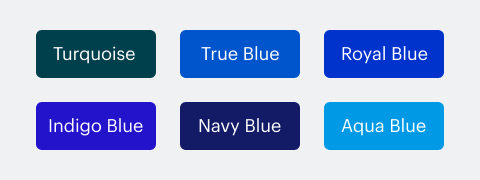
在浅色背景上,尽量选择真蓝色(true blue)、青绿色(turquoise blue)、宝蓝色(royal blue)、靛蓝色(indigo blue)、海军蓝(navy blue)等颜色,在深色背景上,水蓝色(Aqua Blue)效果会很不错。
无论你的品牌配色是什么样的,你的配色方案里面最好还是包含一款蓝色。当然,想要品牌色和界面更深入的结合,你还可以将蓝色应用到诸如 图标 、标题文本、插画、徽章等地方。

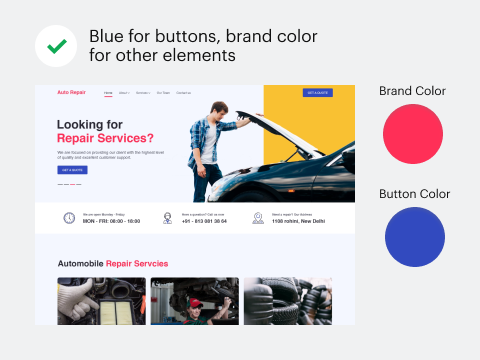
品牌色和按钮的关系
许多设计师都认为品牌色和按钮之间保持一致在美学上是必要的,但是实际上,即使按钮并没有使用品牌色,它同样没问题,而且让按钮使用蓝色不仅不会损害品牌,而且有利于用户体验。
你可用在其他的界面元素中使用品牌色,但是请放过 CTA 按钮吧。它们需要的是清晰准确的表达,良好的可访问性,优质的交互性,使用品牌色的按钮是有风险的。
想了解更多网站技术的内容,请访问:网站技术