设计师做好还原走查?我总结了完整流程!
作为设计师,你一定遇到过这样的情况,自己做的设计稿,被开发出来后却完全换了一个模样。不仅视觉上有问题,交互上也有错误。而要想避免这样的情况,我们就一定要重视还原度走查这个阶段。

它是我们产品上线前的必要保障。虽然测试同学会帮助我们验证一些流程上的问题,但更多的还原度细节问题,比如交互和字号间距等,则更多依靠我们设计师的来检查。而在还原度走查的过程中,个人认为主要分为以下几个部分:
一、还原度何时开始
经过对比验证,发现还原度在测试进行第一轮测试后进行,效率和时间能够最大化。
原因如下:
- 第一轮没结束前,很多功能性 bug 会存在,如果介入过早,很难跑完全部流程,加大还原度介入难度。
- 一些明显的交互和视觉问题,测试团队在第一轮是能够发现的,也能减少一部分工作量;
- 如果等 bug 解决得差不多,可能都二轮后了,这时候才开始走查的话,那么留给设计师的时间就会非常少,因为结测的时间已经固定,这可能导致开发可能没有足够的时间修正问题。

二、还原度检查内容
当我们拿到开发提测的版本后,应该针对于哪些内容进行检测呢。本人认为可以整体检查可以分为以下 3 个部分:

1. 整体流程
当我们拿到产品后,第一时间可以看下我们的整体的流程是否有遗漏,整体流程是否能够跑通。

首先需要确保我们的产品没有大的流程问题后,这个时候就可以开始细节的部分。避免某些大的流程被忽略,这往往需要更多的开发量,越早提出来开发就越早介入修改。
虽然这个过程基本都会被测试团队在第一轮的时候查验出来,但为了避免有遗漏,我们最好还是先把全流程跑一遍以避免发生问题。
2. 交互内容
当流程跑完,这个时候我们就可以进入到交互细节的检查。一般来说我们在检查时主要注意以下几个方面:
① 结合交互说明进行逐条验证:
一般我们的交互说明已经非常详尽,包含各类异常状态和细节交互。因此我的建议是在验证的时候可以结合我们之前的交互说明进行对照验证,避免某些部分被遗漏或者忽略。

出现问题有可能是我们的交互阐述的不够清晰或者说研发没有了解设计的逻辑,这些情况都是有可能发生的,因此我们在还原度验证时更需要细心验证和沟通。
② 交互说明未提及的异常状态:
这其实是很多设计师经常遇到的问题。我们在写交互说明的时候不可避免会忽略某些细节点。这个时候如果出现交互说明漏掉的异常状态,就需要和开发团队进行沟通。

如果是重要且影响体验的问题,可能就需要拉着开发团队进行沟通,评估下时间进行修改;
如果是不重要且不影响的体验的问题,就可以等下个迭代或者后续再进行对应修改;同时对问题做好记录,避免下次再出现类似问题。
这同时也反向要求我们在交互说明中尽可能考虑得更加全面,才能避免多次返工。关于这块有个小建议,可以将平时遗漏的交互记录下来,形成关于自己薄弱交互环节的自查表。通过建立专属的交互自查表来强化自己对于各类状态的认知,从而将说明写得更加详尽和完善。

3. 视觉内容
视觉的还原度检查可以说是占据了整体检查的大部分内容。毕竟功能或者交互还有测试团队帮忙验证,但视觉细节只能靠设计师本人来进行走查了。在这里我将其分为以下几块内容:

① 「像素眼」观察法
由于习惯问题,设计师对于字体的大小,元素的对齐有一种天生的敏感,因此对于某些比较明显的还原度问题,设计师是能够通过直接观察发现的,比如某些元素没有左对齐。
但这种只适合很多明显偏差的元素,在大部分时候,设计师还是需要借助辅助工具来协助进行还原度走查。
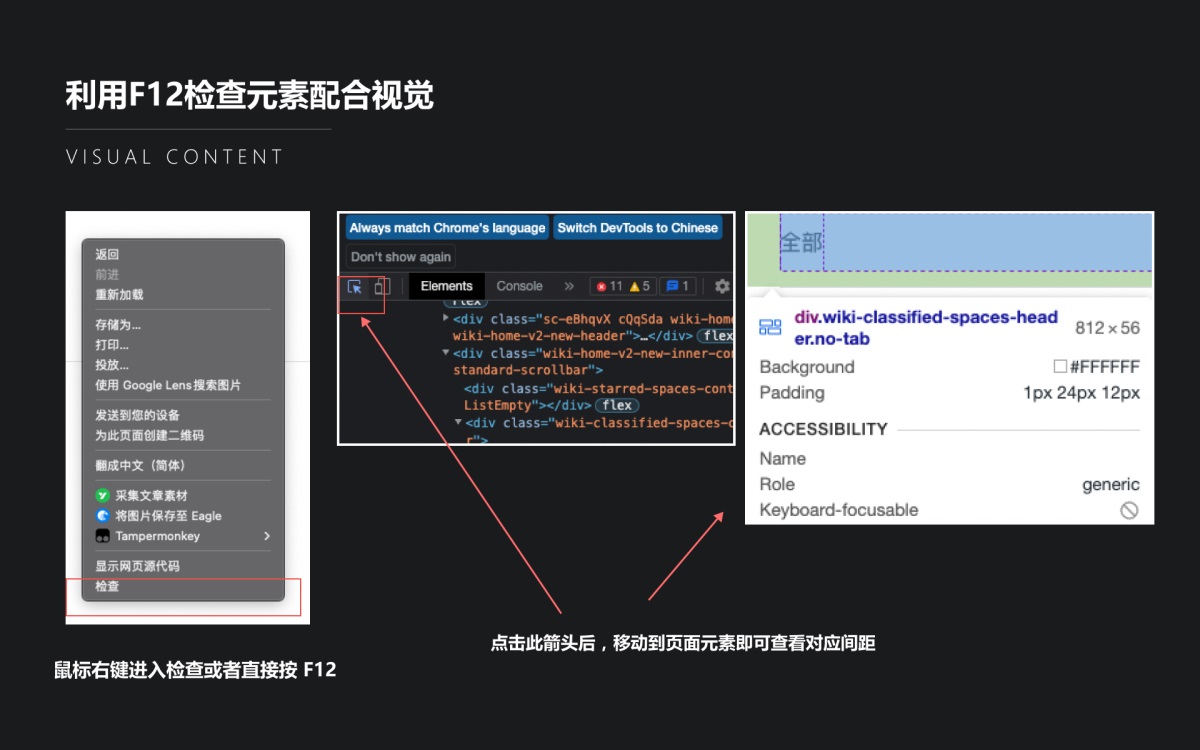
② 检查元素(F12)协助走查
在很多时候,我们发现某些元素存在问题,但不确定的时候,我们就需要借助检查元素辅助还原度走查。检查元素如何操作呢,可以通过右键-检查或者直接按 F12 来调出,通过鼠标选择元素,即可查看该元素的所有属性,包括字号、颜色、宽度等等都可以直观的看到。
利用这种方法我们可以检查得非常细致,比如某些细微的间距是否准确,都可以检查出来。

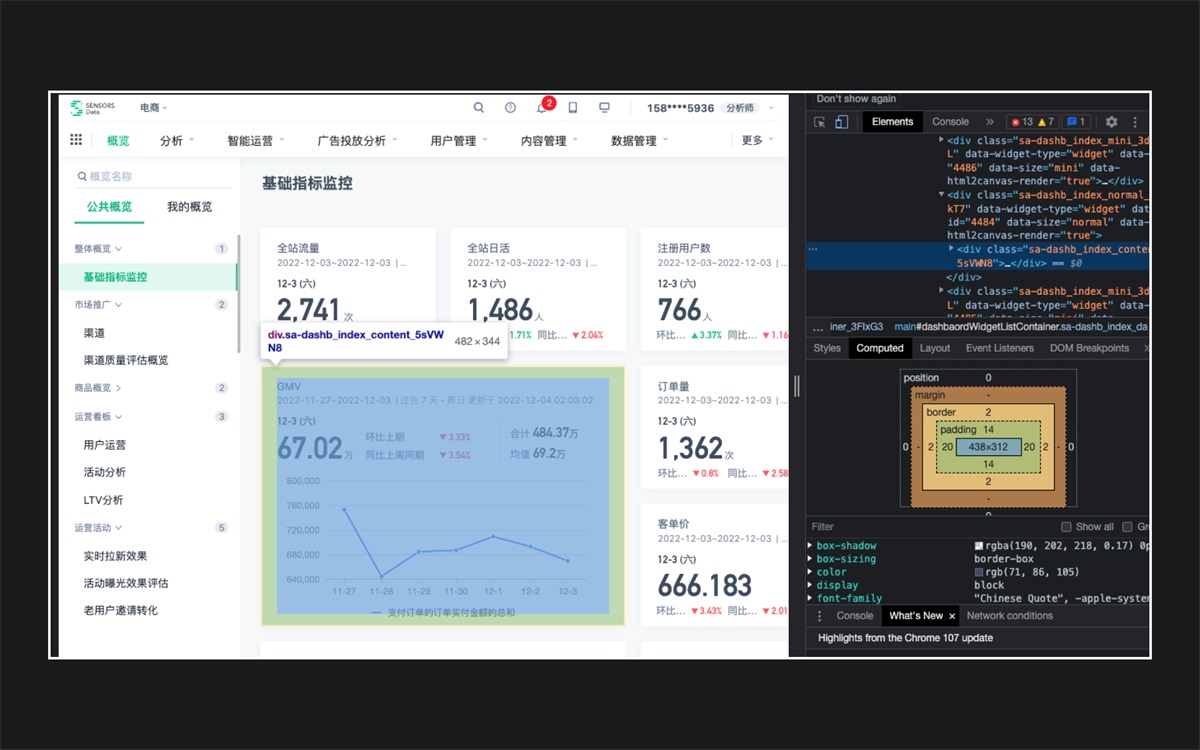
那么在这里我们可以简单介绍下前端的盒子模型,也就是你在检查元素中可以看到类似盒子的元素。盒子模型是 CSS 中的概念。所有的 Html 元素都可以看作一个盒子,是用来设计和布局时使用。它包括我们常见的边距、边框、填充和实际内容。通过了解盒模型有助于我们理解前端是如何进行页面布局的,同时也帮助我们在走查时更直观地看到其中的间距和宽度等。

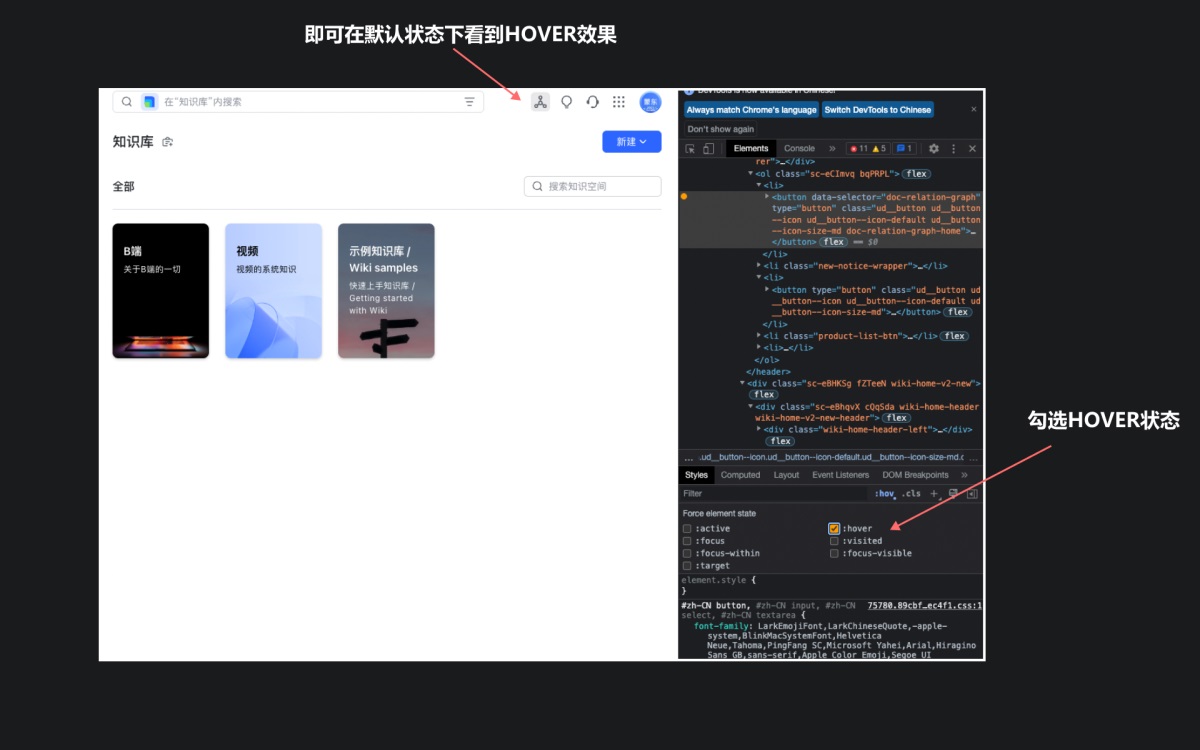
其实检查元素还能辅助交互状态走查,这可能是很多设计师忽略的一个点。比如我们设定了 hover 按钮时有灰色底块,此时我们如何验证灰色块的色值和大小是否准确呢。
其实辅助元素也可以帮忙,如下图所示,我们通过勾选 hover 这个状态,界面中就会直接呈现当前元素的 hover 状态:

③ 借助工具辅助走查
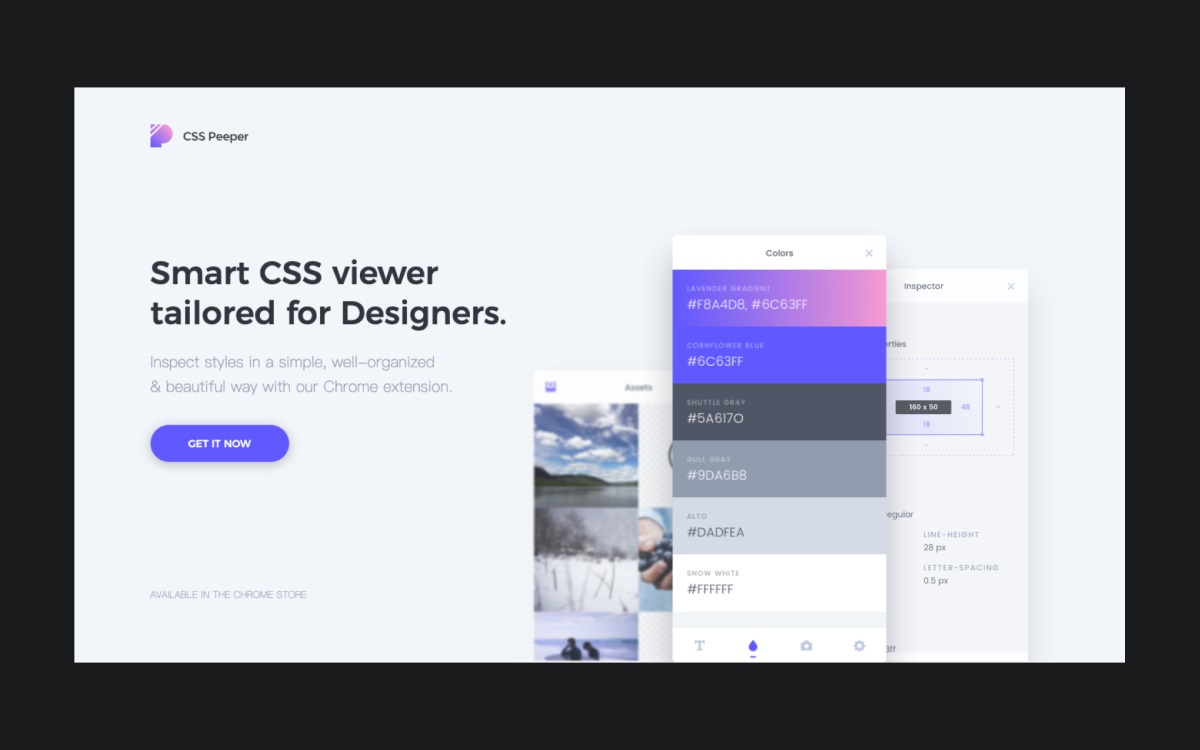
目前市面上有两种常用的工具,想必很多设计师也已经知道了。分别是 CSS Peeper 和 Copiexl。

首先推荐的是 CSS Peeper。这款插件其实就是类似于检查元素,只是界面会更简洁,相比于检查元素去掉了很多干扰元素,打开后我们点击页面上的元素就能够直接看到其对应的元素属性和间距等。对于设计师群体来说还是比较友好的。
地址: https://csspeeper.com/

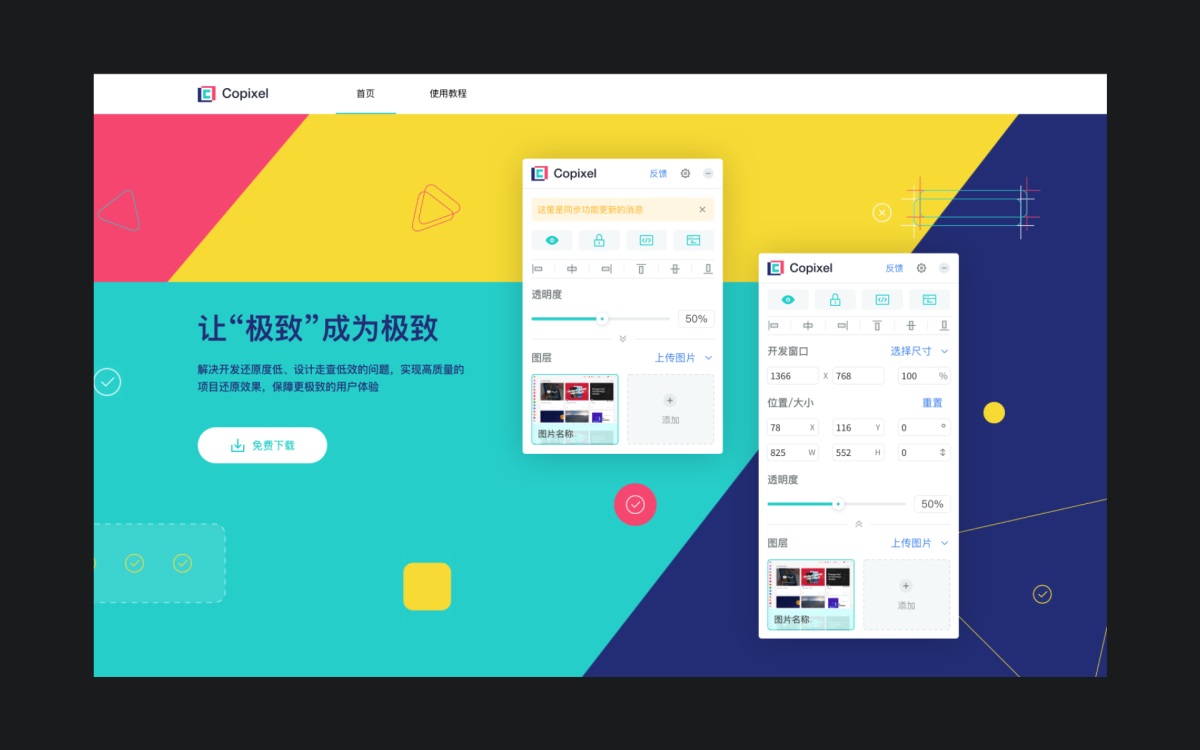
第二款的则是字节出品的 Copiexl。其对比方式会比较简单粗暴,就是将设计稿和开发稿在相同尺寸下进行叠加对比,从而看出来有哪些区域是不一样的,从而快速找出不对的地方。教程官网都有,我这里就不进行详细介绍了。
地址: https://copixel.bytedance.com/

三、还原度如何记录

通过以上几种类型的检查,基本上都可以检查出大部分还原度问题,那么此时如何与进行沟通呢,这个时候避免以下两个做法:
- 直接当面找到开发,给他说很多还原度问题。因为开发在这个阶段也有很多其他工作,不仅会打断他工作,他也不一定记得这么多细节;
- 直接将还原度问题在聊天窗口直接发出去。通过聊天记录看还原度,不仅不方便查看,还很容易遗漏掉部分信息。

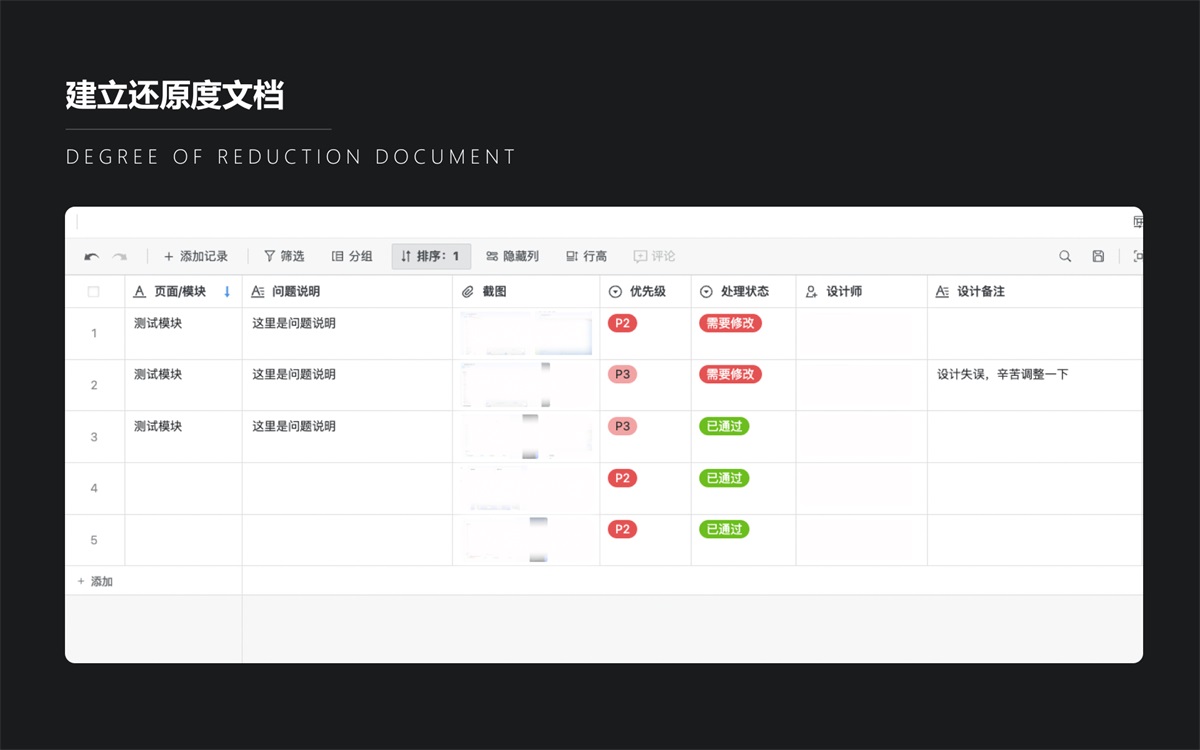
因此正确的做法是建立一份还原度文档记录表,内容包含:模块,具体问题,问题截图,问题严重程度,解决状态,对应开发。

在这里需要注意的一点就是面对间距问题不正确时,不要直接跟开发说你去找设计文件对照下,而是直观地在还原度截图中告知他这里的正确间距,这样能够节省双方的时间,也避免开发再次看成错误的尺寸。
这样的话不仅能够清晰记录每条还原度,开发还能够根据重要程度有优先级地改掉问题,同时也可以为我们后续做校验提供支撑。
四、如何让整体变得更好
通过整体流程的梳理,不难看出还原度验证过程其实也是协作过程。因此想要很高的还原度,我们也需要在以下方面做得更好:

- 团队内部有严谨的设计规范,避免多设计师协作时同一控件用了不同的表现形式;
- 注重设计宣讲和重点标注。在进研发时设计宣讲是必要的,能够让研发人员了解我们的整体设计逻辑以及我们关注的重点,同时我们在写交互时也可以将重点字段用不同的颜色进行标记,从而让研发人员在写得时候能够引起重视
- 注重信息同步。我们所有的改动都需要将其同步给研发和测试人员,同时也可以在我们的设计稿上标记好更新内容,这样整体的协作会变得更加顺畅,也避免信息差导致的更新不及时。
- 避免频繁修改,不论是谁面对频繁修改都是不太开心的,因此我们对于已经进入迭代的设计稿,因此如果面对必要的修改时要及时同步信息。如果一些不太重要的改动也可以先放一放,后面再改。
写在最后

当我们验证完毕后,记得有一份还原度报告作为最终的检测凭证。因为在大部分的研发迭代中,或多或少都存在一些遗留的问题,还原度报告可以清晰的记录这些问题,也方便在后续版本中进行修复。
当然,即使经过上述的检验,也不可避免有遗漏之处,但没有关系,只需要将其记录下来,一些小的优化点我们可以在后面的排期中安排时间进行对应的修改。
以上就是本次还原度想要说的,希望能够对大家有一些帮助。
作者:阿东的设计体验馆
想了解更多网站技术的内容,请访问:网站技术















