万字干货!从零开始推导可视化色彩

本文分享个人搭建青云 QingCloud 可视化色彩体系过程中的一些经验。(阅读此文需要一定的色彩空间知识作为基础,否则有些难啃)
一、前言
1. 背景
目前平台上使用了三套组件库 A、B、C,A 是最原始的组件库,基于此扩展了 B 组件库,并对颜色进行了改进,C 是全新的组件库,引用了 Token 及其他新的前端技术栈。三套组件库独立存在,应用在庞大的云平台各个业务产品中,发展趋势为使用 C 组件库开发日后新的业务,并逐步替换老的业务。
关于颜色,B 组件库采用 HSB 色彩空间调色并进行人工调整,C 组件库沿用 B 组件库的色板并对部分颜色进行了优化。

关于可视化组件,平台使用第三方开源图表库 Echarts 进行简单定制化。
目前的需求是基于 Echarts 系统化定制出一套图表类型较全面、交互较统一、使用规范较明确的可视化组件库。因此,确定一套可视化颜色系统成为当务之急,经过简单的调研得出两套解决方案:
- 方案一:沿用组件库 C 的颜色;
- 方案二:基于适用于可视化场景的色彩空间确定一套全新的颜色。
不难判断的是,采用方案一,要面临的问题就是:
- 色彩空间落后,不适用于可视化场景;
- 大量人工调整,无法满足日后自动化交付场景所需;
- 相关算法及推导过程丢失,设计侧无法进行科学化、可持续化迭代。
且在调研过程中我们发现,可视化色彩与设计系统色彩并无必要的理由进行捆绑:
- 一方面,可视化场景对色彩的要求要远高于设计系统组件库,因其主要通过颜色来识别数据差异,所以,对颜色的亮度、对比度、色差、和谐度等要求非常高;
- 另一方面,可视化组件库的适用产品类型通常是多种多样的,夸张点讲就是任何类型的产品中都可能会用到可视化。这一点就需要可视化组件库拥有很强的风格兼容性,这就导致了其颜色必须兼容性强,并非随便拿一套设计系统色彩过来就能满足的;
- 设计系统中的颜色使用场景与可视化中的颜色使用场景不同,这就导致很多已经成型的设计系统色彩从设计之初的(设计目标)就不适合拿来做可视化设计;
- 再向底层去挖掘,很多设计系统的色彩空间不适合可视化场景,这会导致相关扩展色板的推导流程甚至主题演变流程变得异常困难。
最终,我们采用了方案二,也就有了接下来要发生的事情。但在开始之前,我们需要想清楚几个问题。
2. 理想的可视化色彩特点是什么?
看待这个问题,其实我们要搞清楚的是可视化场景对颜色的要求是什么?
① 保证同色相或不同色相之间的辨识度与色差是基本要求
可以毫不夸张的说,可视化系统就是一个色彩系统,无论多么复杂花样繁多的图表,都要依靠颜色去表达。而在众多表达手法中,颜色与颜色之间的对比是最常使用的。

② 颜色所传达出来的感觉要准确
众所周知,颜色不仅仅能表达人类的情绪,如热闹、喜庆、冷淡、沉稳。还能表达事物的特征,如温度冷暖、海拔高低、数据升降。

③ 充分考虑色盲色弱等视障群体的使用体验
我们在产品设计过程中经常会提到无障碍设计,也通常会在设计系统中对颜色对比度、字体大小等做一些验证,也会充分考虑用户设备情况及产品使用环境做一些针对性设计。在可视化设计中,这些验证是相通的。

④ 颜色的生成、演变与应用是动态的
前面我们提到过,无论是产品迭代还是纯视觉升级亦或产品交付自动化,从技术架构到颜色算法在设计之初都要充分考虑扩展性。以至于在可视化设计中,色环的确定、色板的生成、色彩的搭配、色序的应用等都要保证有理有据且灵活可变,充分兼容复杂极端场景。
注意,颜色算法是指通过大量实践、总结和优化,可以用来相对科学的批量的解决符合一定规律或映射关系的场景问题的一种途径,其产出相对理性过程也相对高效,是做后续颜色优化工作的基础,可以大大降低人为干预的几率,而非一成不变的去应用。

⑤ 颜色搭配要符合产品调性,是品牌的延续
可视化的应用场景非常广泛,从国家生产总值到个人收支明细,大到政务系统小到记账 App,都有其载体风格调性,如中立、活泼、科技等,均不能脱离于"品牌"而设计。

⑥ 保证颜色的美观性
回到设计本身,也是设计本质---美,还是要保证的。

3. 传统的色彩空间弊端是什么?
我们先来简单看一下使用传统的色彩空间是如何配色的。
此处受 @lemonoO 的启发
最初,互联网上的产品形态比较简单,对颜色的定义仅仅局限于红、黄、蓝、绿四个语义色上,用来模拟表达成功、失败等情绪。

在此之上,手动扩展几个相对深与浅的颜色用于如按钮 Hover、Active 状态。

颜色之间依靠一些配色工具在色盘上根据对比色、互补色等原理进行搭配。

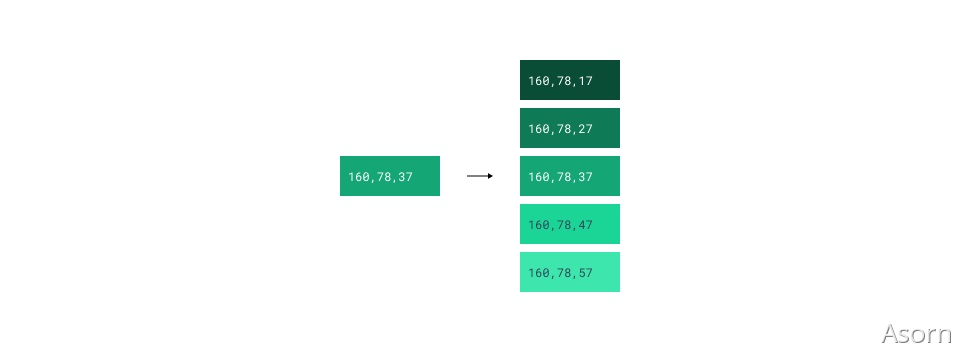
随着互联网的飞速发展,互联网产品的形态逐渐复杂,组件也日趋完善,人们不断探索能够满足更多使用场景的配色方案,定义相对完善的色彩体系。于是,Tint&Shade 扩展色阶的方案就出现了。
该方案通过定义基准色后分别向深浅两个方向叠加不同不透明度的黑色与白色来生成色阶,达到扩展基础色板的目的,典型的工具如 Tint and Shade Generator。

后来人们发现,这种方案虽然简单粗暴,但依靠叠加不同量黑色与白色生成的色阶存在一些问题或不满足使用场景,如首尾丢色严重,无法通过色相偏移的方式制造冷暖效果等。

于是,基于更符合人类认知的色彩空间如 HSB、HSL 生成色阶法就诞生了,并成为至今使用范围最广的方案。
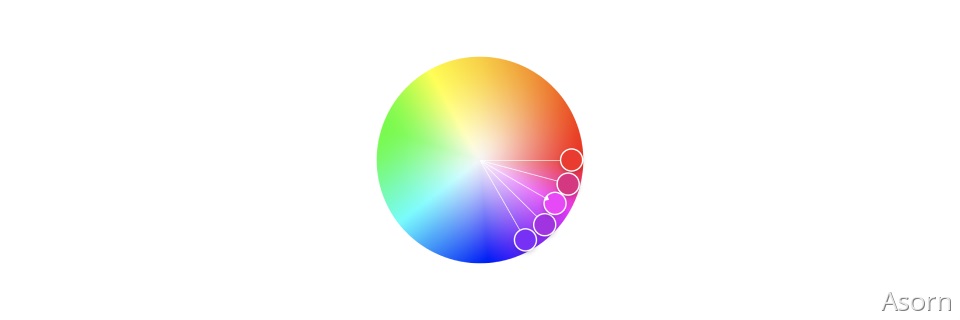
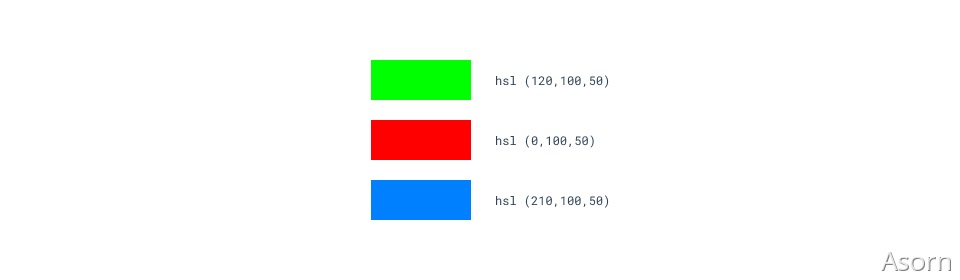
以 HSL 为例,该方案通过将颜色定义为符合人类认知的三个变量:色相、饱和度、亮度,分别进行控制并灵活调配,如固定饱和度与亮度,在色环上通过改变色相生成基础色。

或固定色相与饱和度,通过调整亮度生成色阶。

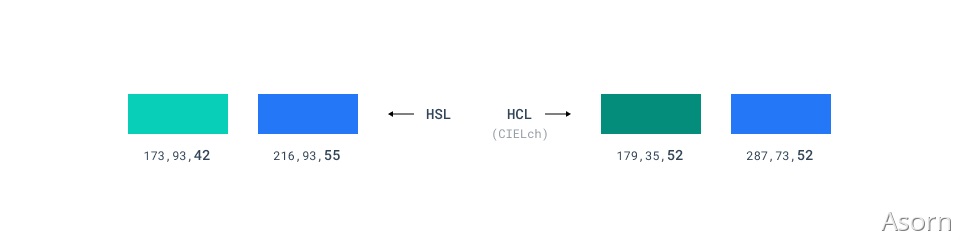
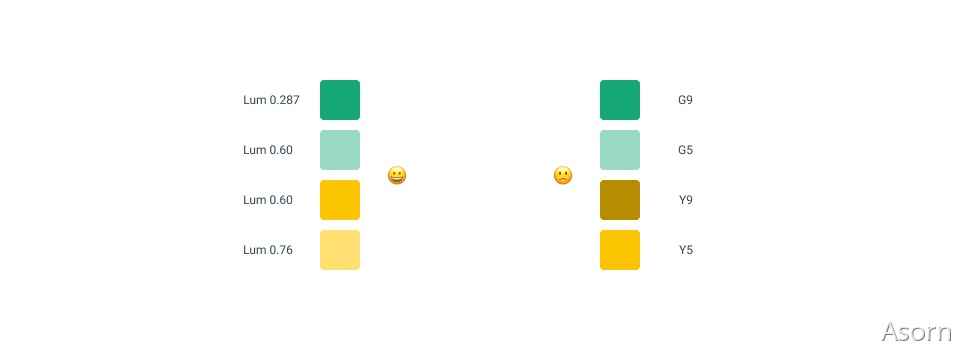
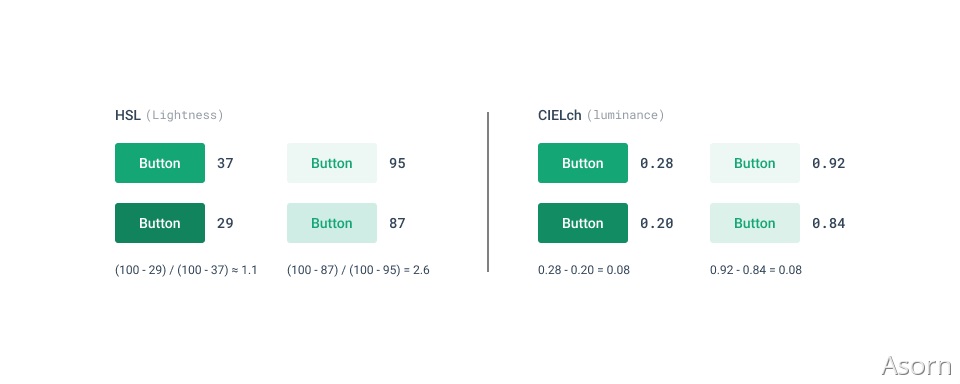
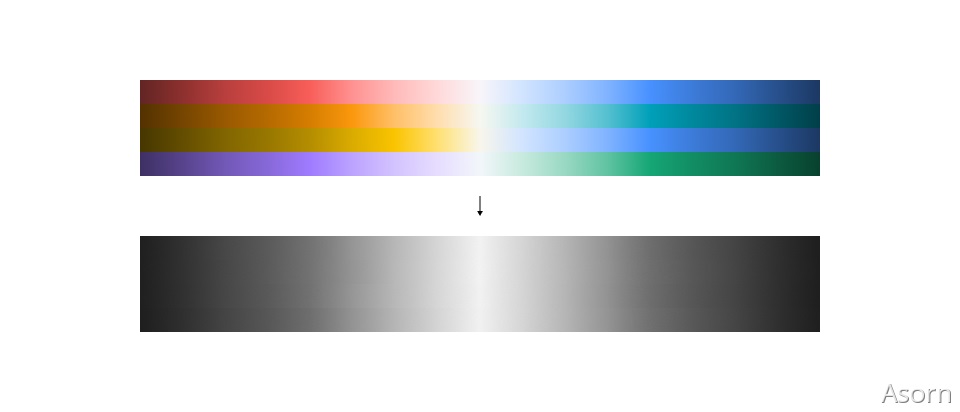
就如同人类科技发展史一样,人们总是在发现问题解决问题和改进方案。如下图所示,这种符合人类认知习惯的色彩空间搭配出来的颜色,其数值亮度并不是与人眼感知亮度相通的,这注定需要人为介入来改变局面。

以至于依靠这种方法生成的色彩阶梯肉眼可见的过渡不均匀,且同阶梯不同颜色间差异过大。

于是乎,这里调一下亮度,那里调一下饱和度,经过不懈的努力花费了巨大的成本终于得到了满意的效果,然后发现整个色板参数完全失控了。
推导经验无法复用,色板升级只能肉眼调,主题定制纯靠研发批量替换......
至此,人们发现,传统的色彩空间配色方案弊端主要体现在无法科学准确的表达颜色亮度上,也终于意识到,计算机对颜色的识别和处理是线性和对称的,而人眼对色彩的感知是非线性和不均匀的。
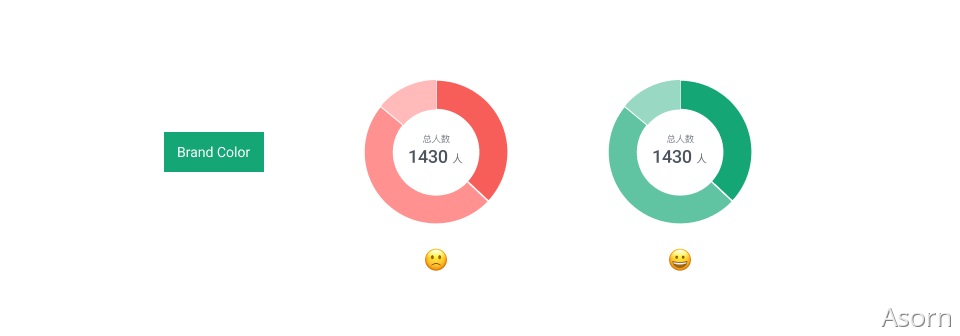
简单的例子就是红色比蓝色亮(刺眼),绿色比红色亮(刺眼)。

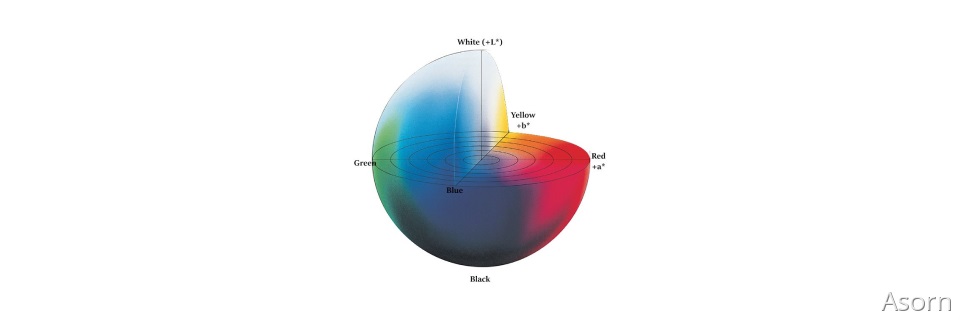
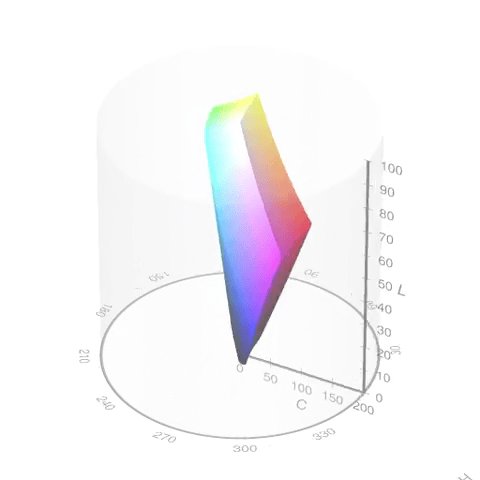
所以,这些基于 RGB 色彩空间扩展出来的配色工具或空间(HSB、HSL 等)终究是要被取代的,这也正式促使了 感知均匀色彩空间 的诞生。

由 CIE 组织(国际照明委员会)于 1976 年提出,理论上可以覆盖人眼所能识别的所有色彩,其颜色总量远大于传统色彩空间,最大的特性就是数值变化均匀则颜色变化均匀,亮度亦如此,人们终于可以客观的依据数值来判定颜色了。虽并非完全意义上的感知均匀,但相比传统色彩空间已是质的飞跃。
完整介绍可参考《基础概念》篇,这里不做赘述。
4. 为何选取感知均匀的色彩空间?
很多可视化产品都在推荐使用人眼感知均匀的色彩空间来搭建可视化色彩系统,不断强调感知亮度均匀,但并没有告诉大家为什么。
首先,这里需要强调的是,我们所追求的感知亮度均匀更贴切的说法应该是追求亮度的准确表达。

表达是否准确就像建房子一样,砖是墙的基础,墙美不美观稳不稳定,取决于每一块砖的大小是否标准,而衡量这个标准的前提是砖的长宽高都是可被衡量的。与之对应的,色板是否"美观与稳定",取决于每一个颜色是否标准,而衡量这个标准的前提是颜色的每个指标都是可被衡量的。

图片源自网络,侵权请联系
基于这个前提,我们就可以顺利地构建出一个可被衡量且变化均匀的全量色板。
其次,区别于设计系统的是,可视化场景需要基于全量色板按照特定的规则扩展出不同类型的色板,如分类色板、发散色板等,而亮度又是这些特定规则中的重要指标。

因此,一个可被衡量且感知变化均匀的全量色板何尝不是可视化设计的最佳选择呢?
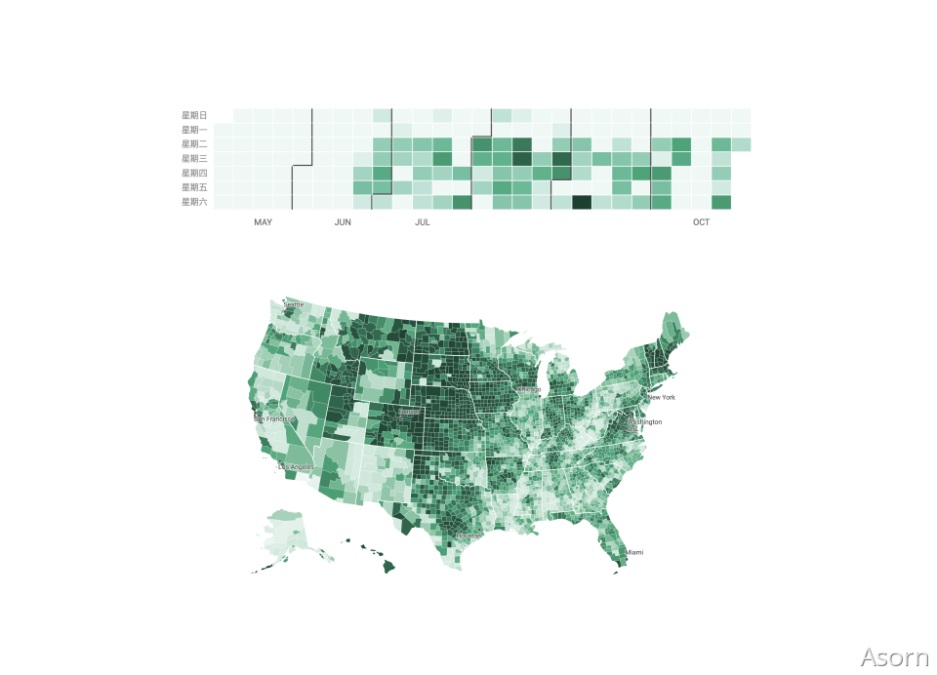
再其次,我们反向思考一下,如果将感知不均匀的色彩空间应用在可视化场景里会发生什么呢?
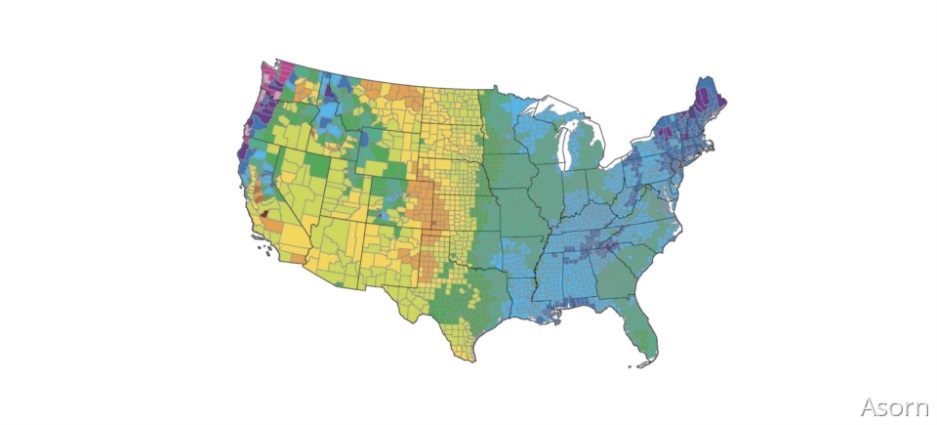
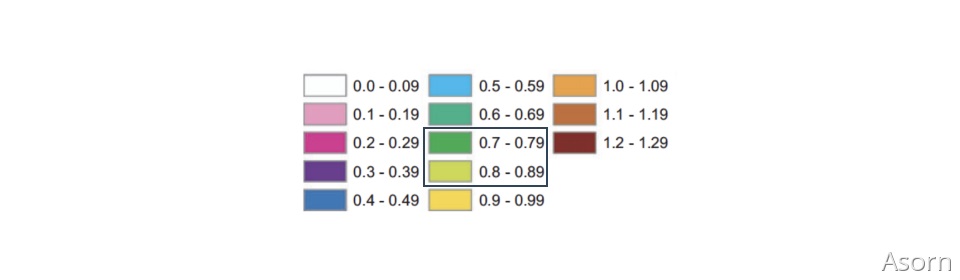
下面是一个描述美国各地雨水蒸发量的案例,可以非常明显的观察到一条分界线将整张地图一分为二,这很容易让人在解读数据时发生误判---分界线两侧数值发生了巨大的变化。
作者:Robert Kosara,查看 原文。

而通过观察其图例上的数值后发现并非如此,分界线两侧的颜色所代表的数值区间差均为 0.09,与其他颜色并无差异。

这正是由于分界线两侧的颜色感知亮度有较大差异,以及不同色调之间过渡不均匀所导致的。
通过这个案例我们可以看出来,很多对数据精度要求高的场景(如气象预测),在分析数据时,需要遵循一个很重要的原则就是保证颜色的客观性,降低颜色对数据分析结果的影响,降低解读数据时数值变化量误差(对应色彩变化量)。
最后,总结一下,使用感知均匀的色彩空间可以让我们收获什么?
它可以让设计师真正拥有明辨色彩是非的能力。在看似复杂的全量色板上客观、有依据的挑选合适的颜色(通过数值判断颜色是否合适而非阶梯判断),用以表达明暗、冷暖关系(如发散色板的构建),构建贴近工程化理念的配色方案(如动态顺序色板的构建)等。

5. 如何选取感知均匀的色彩空间?

在众多感知均匀的色彩空间中,选取适合我们的色彩空间需要满足以下几个基本条件:
- 易于操作,最好是有成熟的工具或算法可以用来深入了解对比;
- 颜色变量易于理解,最好能够像 HSL 等空间一样符合人类认知;
- 可生成自定义数量的阶梯,且每个阶梯的亮度可以自由把控。
① CIE 系列
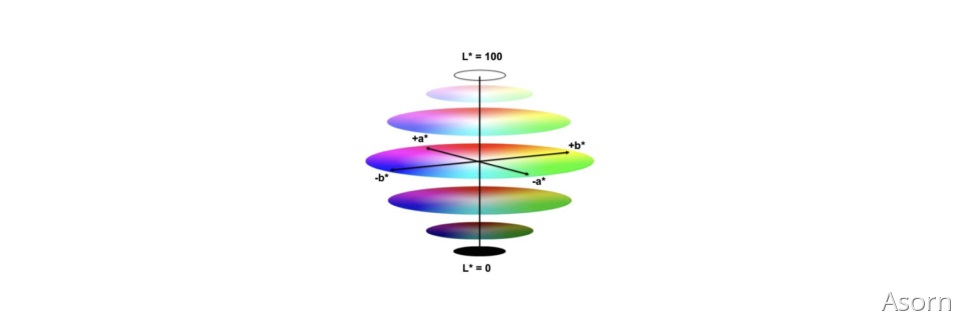
基于这些基本条件,我们首先排除了 CIELab(CIELUV 与之类似),其色彩空间由 L(感知亮度)、a(红绿通道)、b(蓝黄通道) 三个变量构成。L 变量是相对可控的,但 a、b 变量不符合人类的认知,类似于 RGB 调色板一样,不同的颜色是通过改变 a、b 变量中的红绿与蓝黄的量而得出的。
但也不排除使用该色彩空间配色的可能,观赏一下。

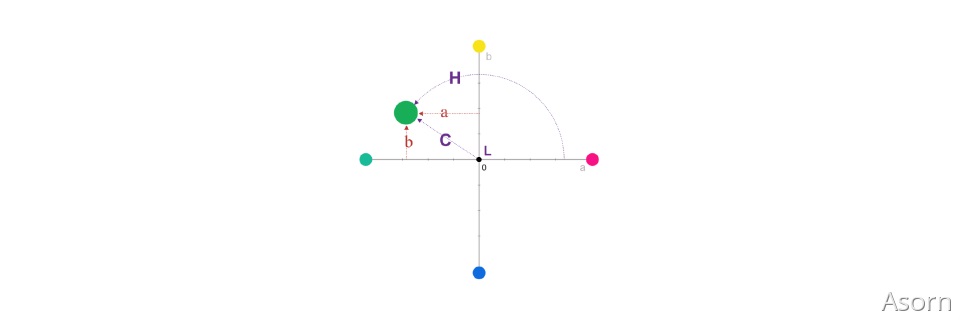
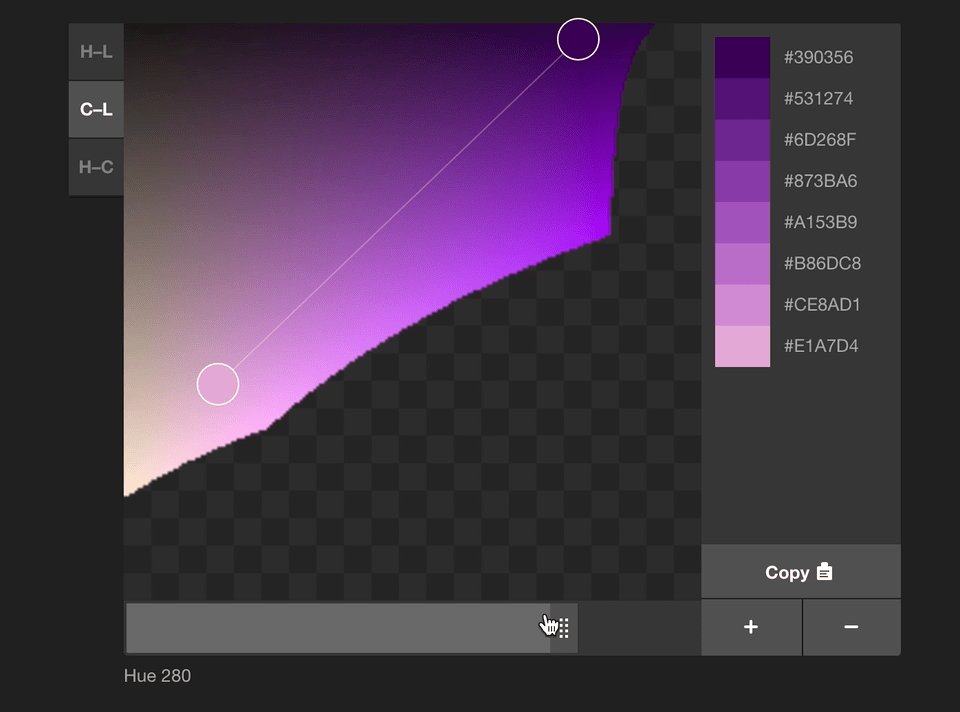
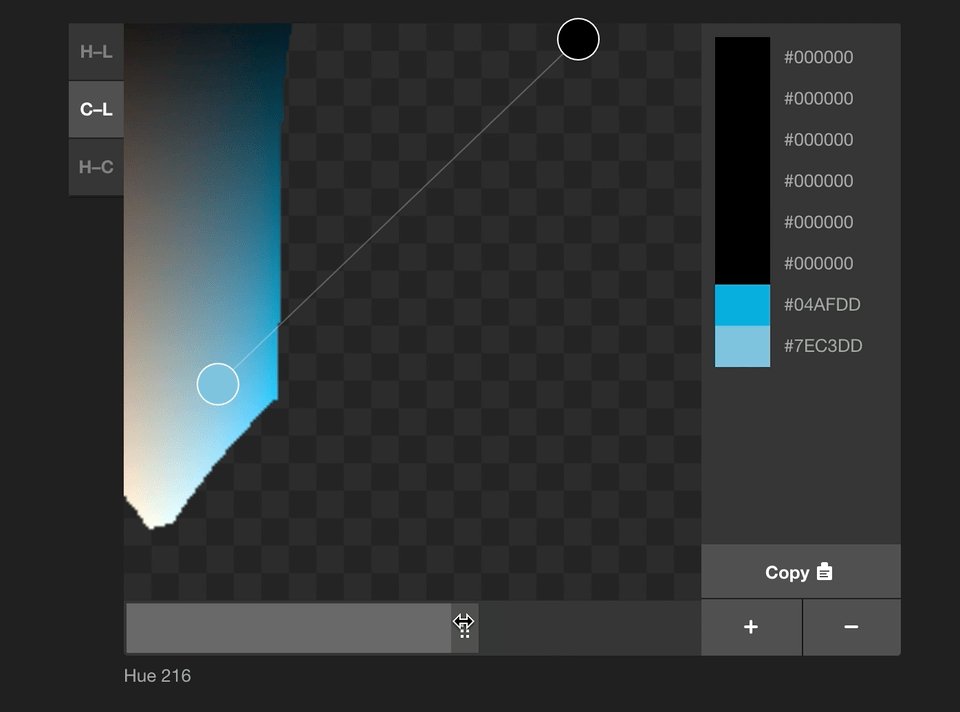
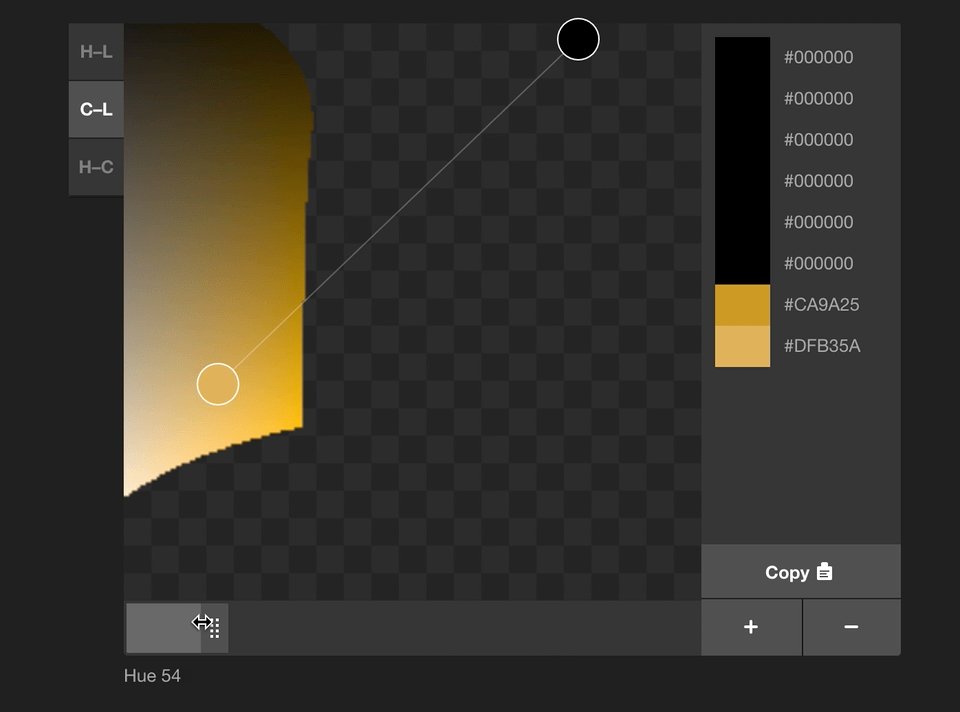
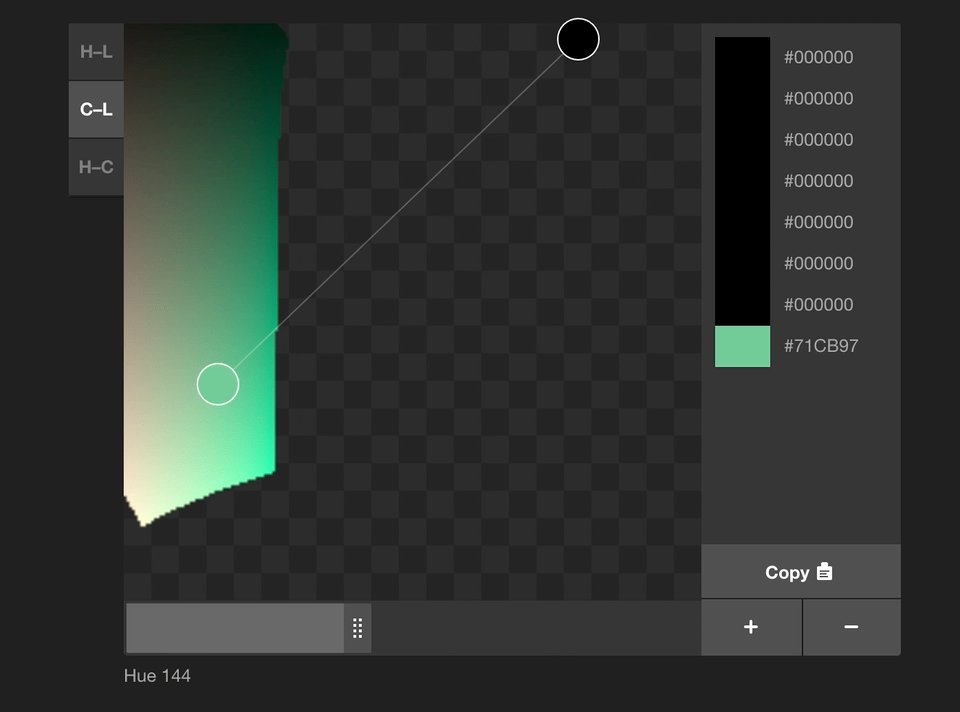
而 CIELch 是 CIELab 的极坐标转换,通过易于理解的 L(感知亮度)、C(色度,可简单理解为饱和度)、H(色相)三个变量来形容颜色。同时,生态也比较完善,有多种工具可以不同程度的帮助我们生成色阶,作为保留方案。

② OK 系列
OKLab、OKLch 针对 CIE 系列空间做了进一步优化,纠正了色相偏移(阿布尼效应)与色度对感知亮度的影响(亥姆霍兹-科尔劳施效应)。
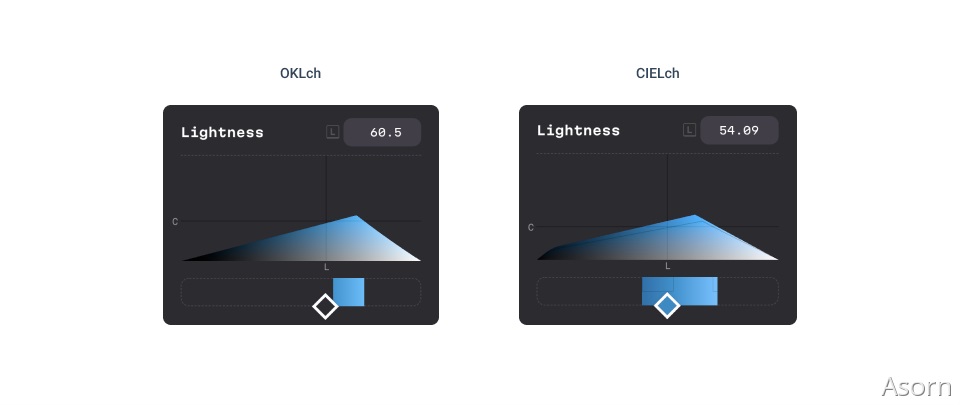
但这类色彩空间目前还处于早期阶段,生态不完善,兼容的场景也很少,仅有的工具也只能作为调色器(如这个工具 OKLch-Picker)使用。此外,在该色彩空间内,固定色相与色度的同时可覆盖的亮度区间要小于 CIE 系列色彩空间,超出限定区间的颜色又无法在 sRGB 色域内甚至任何设备上正常显示,用于生成色阶非常局限。所以,放弃之。

无论使用任何色彩空间进行调色,我们最终都要保证所有颜色均能在 sRGB 色域内正常显示,这是底线。比如你使用了 P3 色域中的颜色,则会有部分用户的设备无法显示并自动取 sRGB 色域中相似的颜色来呈现,从而影响你的设计交付效果。
③ HCT
HCT 色彩空间是谷歌在 Material Design 3.0 中推出的新方案,基于 CAM16 色彩空间与 CIELab 色彩空间进行了优化,通过 H(色相)、C(色度)、T(光度,源自 CIELab 中的 L) 三个变量描述颜色。
官方提供了在线配色工具,但使用该工具生成的黄色显脏,可用色阶少,且无法自定义色阶,许多颜色在色阶两端有丢色偏色的现象。

但好在开源,我们可以借助其算法通过在代码中自定义 T 的数量及数值模拟我们想要的效果。单看生成的色阶效果其实还不错,也能够满足基本的使用需求。
代码源自:Jony,查看 原文。
import { argbFromHex, TonalPalette } from "@material/material-color-utilities";
// 定义 tone 梯度
const TONE_ARR = [0, 5, 10, 20, 30, 40, 50, 60, 70, 80, 90, 94, 97, 100];
const createTonalPalette = (hex) => {
// 将 hex 格式颜色转化为 argb 格式
const argb = argbFromHex(hex);
// 创建 palette
const palette = TonalPalette.fromInt(argb);
// 在 palette 上取一组 tone 梯度对应的颜色数组
const colorArr = TONE_ARR.map((t) => hexFromArgb(palette.tone(t)));
return colorArr;
};

其感知亮度变化也是相对均匀的(PS 灰度模式效果)。
大家可能在很多教程里都看到过使用灰度模式(用词精确,非黑白模式)来模拟感知亮度变化。首先需要申明的是:在 PS 里,有一个图层叠加模式叫"明度",在 Figma 里叫 Luminosity,总之使用这种方式来模拟的效果都是不准确的,推荐使用 PS 中的灰度模式来模拟,或者直接打印出来查看效果。
那为何使用灰度模式来模拟呢?(这个问题并未找到科学靠谱的答案,属于猜测)
相信大家在初次接触美术时都学过素描,通过简单的黑白灰来表达一个物体的光影、层次关系,而色彩会有很明显的情绪传达。所以,要想表达人眼对色彩亮度的感觉,是不是去掉"色彩"会相对客观一些呢?
基于该结论,我们还会发现这种方式除了可以用来模拟感知亮度变化以外,还可以用来体现明暗关系(如视障用户无法顺利通过颜色辨别图形时可以依靠明暗对比来辨别),以及用来还原打印效果(打印数据图表分析数据)等。

但有一个非常让人难受的缺陷:默认情况下 Key Color(或主题色)很可能会不存在于生成的色阶中,这就意味着需要不断去尝试取 Key Color 相邻的色值让其存在于色阶中,或者通过定义无限多的 T 数量及数值让其显露出来,这显然不符合我们"易于操作"的要求,放弃之。
④ 结论
其他调研细节就不在这里啰嗦了,总之,我们最终选择了 CIELch 色彩空间。
至此,需要铺垫的内容也就告一段落了,接下来我们通过实战来看一下如何推导一套可视化色彩体系。
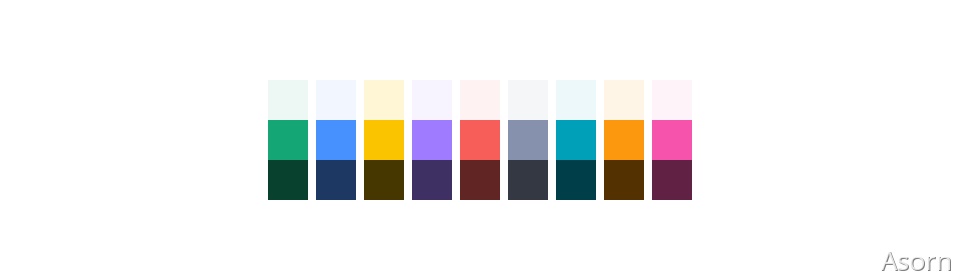
二、全量色板
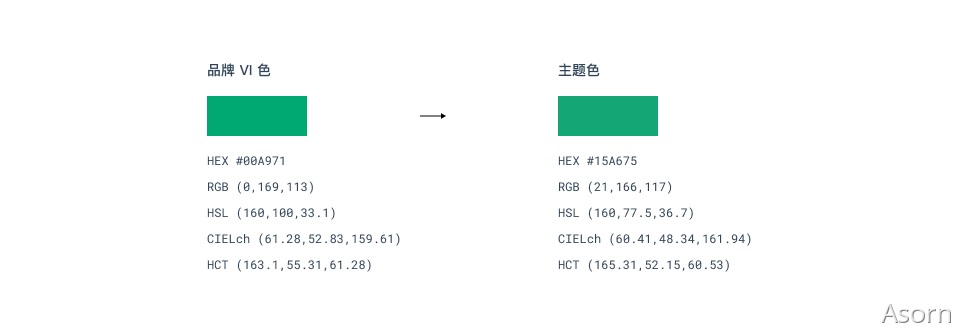
推导整个色彩体系之前,我们已知的条件就是一个主题色。基于青云 QingCloud 品牌 VI 中定义的主题色,我们将其进行一个简单的色彩演变,降低饱和度的同时微调亮度使其更加适用于互联网产品但不脱离我们中立沉稳的品牌调性。
这里需要注意,在做色彩空间转换时,尽量保证精确度,从而提升后期颜色推导的精确度。

1. 基础 10 色
① 24 基色
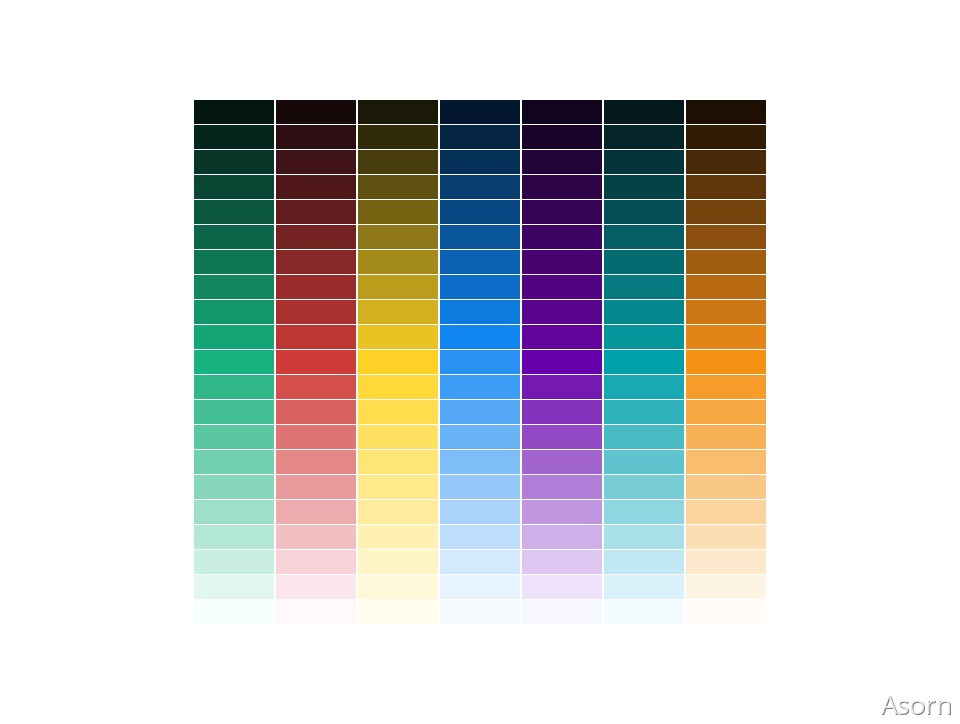
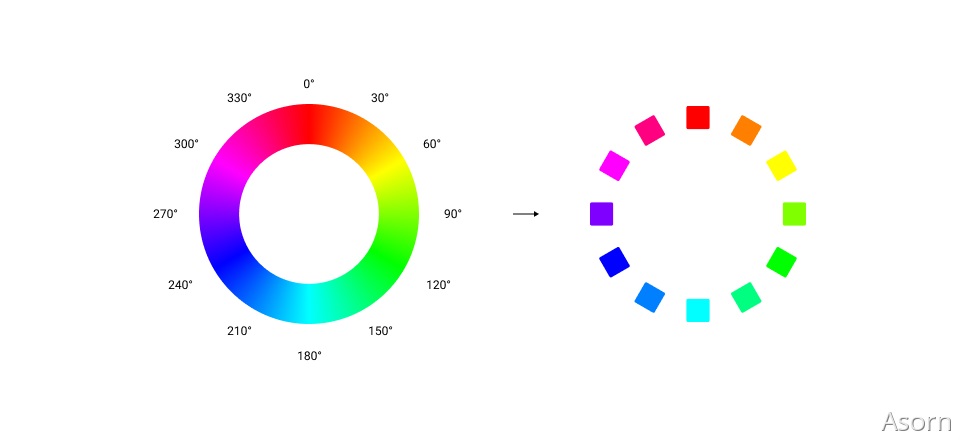
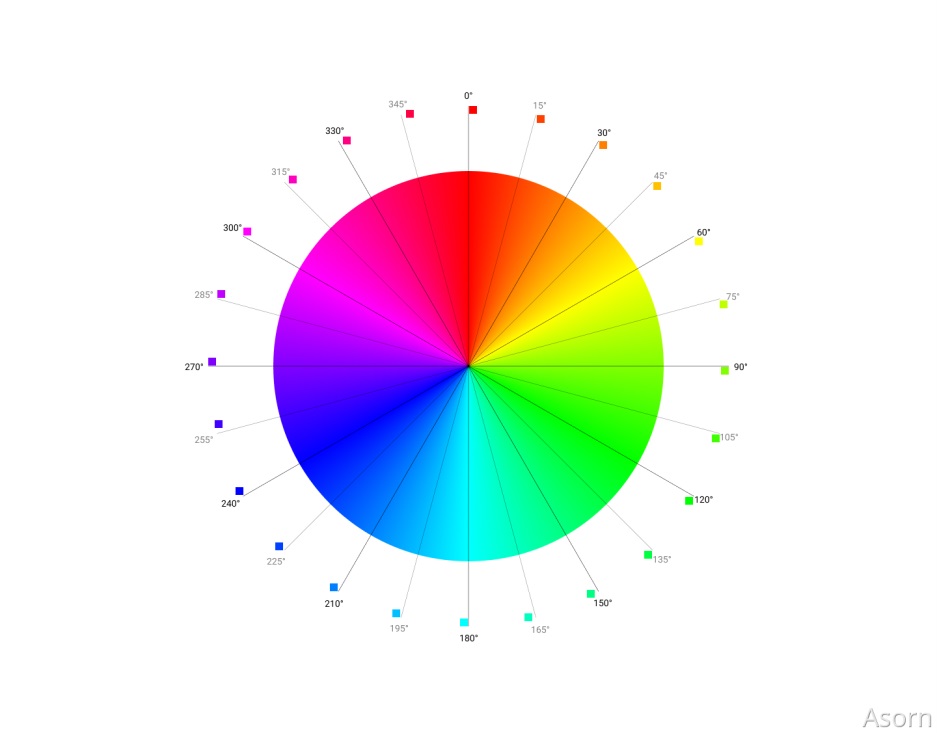
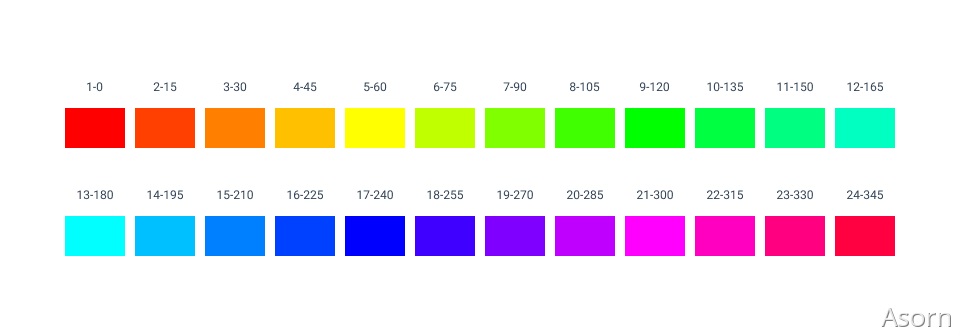
基于 RGB 色彩空间,我们首先需要绘制一个标准色盘。

通过正色取值法,以正红色为基准,间隔 15° 取色,中间会覆盖正蓝(210°)、正青(180°)等颜色,得到一个标准的 24 基色。当然,这些颜色并不能直接拿来使用。

与正色取值法对应的是主色取值法,以主题色色相为基准间隔 15° 取色,得到一个色相偏移的 24 基色。但经过尝试,我们发现,该方案由于主题色色相的不确定性(经验复用时会发生),很有可能导致取出来的颜色"不当不正",做颜色矫正的成本较高。
② 8 基色
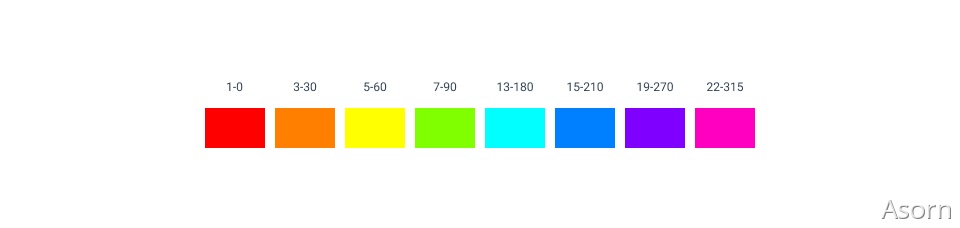
基于生成的 24 基色,我们选取人眼最容易识别且符合人类认知的 8 个基准色:红、橙、黄、绿、青、蓝、紫、粉。
这里取色的过程可以根据自己产品的调性对部分颜色特殊处理,如我们取的粉色就相对沉稳一些。

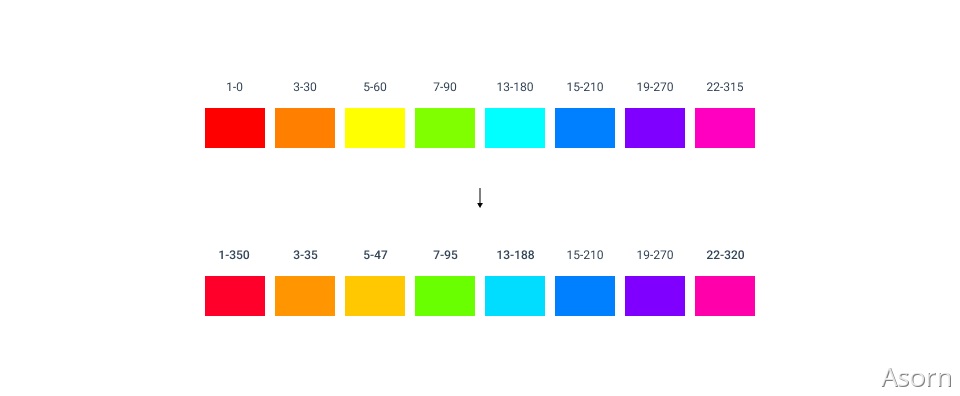
③ 色相矫正
虽然现在生成了 8 个基准色,但仍然不能直接使用。此时,我们需要结合一些条件对色相进行偏移。
- 首先是保证视觉舒适度,如黄色、青色过于刺眼;
- 其次是基准色之间要肉眼可区分;
- 最后是生成的梯度色板之间也要肉眼可区分(如我们的主题色与绿、青基准色经过感知均匀的色彩空间转换后生成的梯度色板十分接近)。
以上矫正过程需要结合后续的推导结果不断循环往复来回调整,直至符合要求。

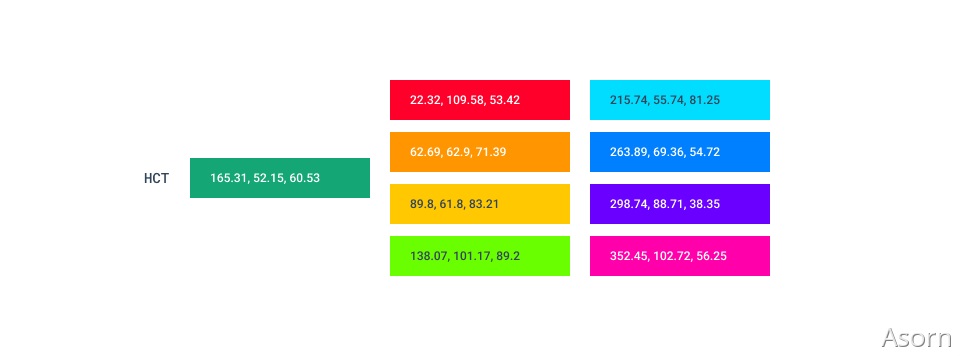
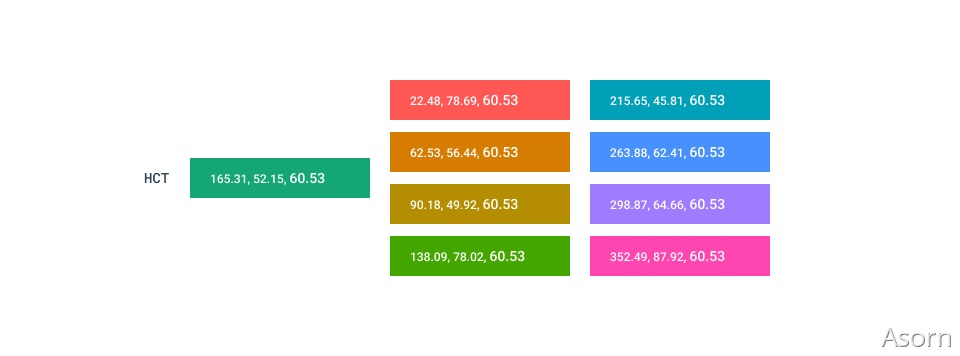
④ 色彩矫正
前面我们花了很多篇幅介绍色彩空间,在这一步才真正得以体现。我们先将颜色转换至感知均匀的色彩空间,方便后续对色彩进行处理。

转换至感知均匀的色彩空间后,我们根据主题色的感知亮度将其他颜色也设为一致,这是体现整个可视化色彩体系贴近品牌调性的关键步骤,因为我们会拿这些基色去生成全量色板。

大家可能发现我们在这个过程中选用了 HCT 色彩空间进行转换(不是打脸哦),因其调色器工具能自动根据感知亮度调整色度致使各个颜色都保持和谐。当然,你也可以使用其他感知均匀的色彩空间来做转换,差异不大。
此外,大家可能还会有疑问,黄色和橙色怎么像?一样?为什么还放在这里?因为在真实使用场景中,色板里的颜色并不一定都能被使用到,这是其一。其二,颜色长的丑并不能否定它作为我们生成色阶的基准色。(后面的推导流程推翻了这个结论,但仍不能否定它存在于色板中)
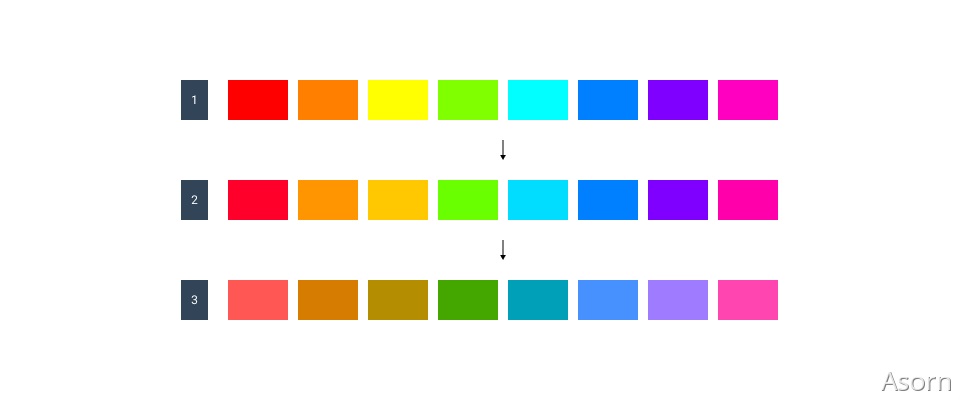
三步变化效果。

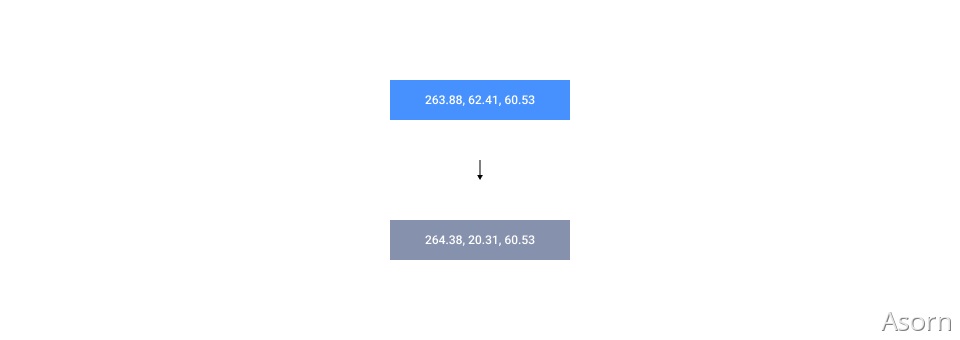
⑤ 生成中性基色
常用的中性色大家都知道有中性中性色和冷调中性色,结合品牌调性我们选用了冷调中性色。基于蓝色我们可以通过降低色度的方式扩展出中性基色。

这里的中性色比较特殊,仅适用于图表图形中用以中和色调,而非用于文字、填充、轴线等场景的全局中性色。
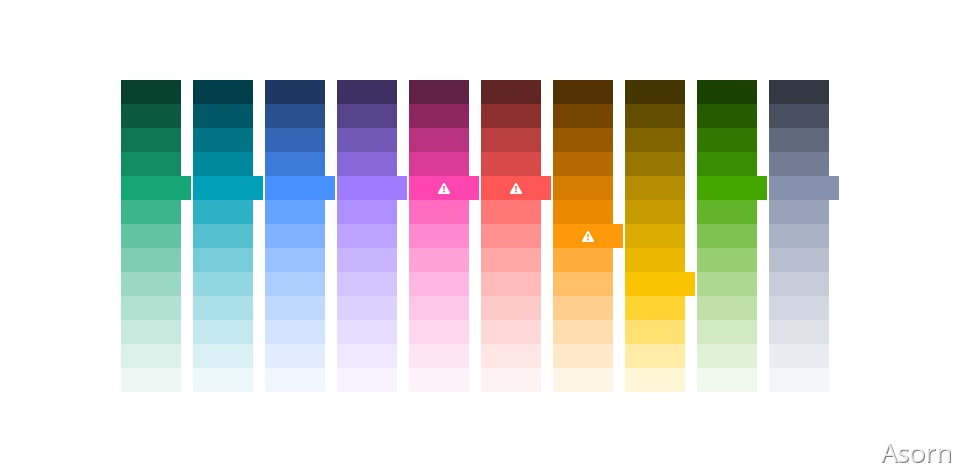
⑥ 相对亮度验证
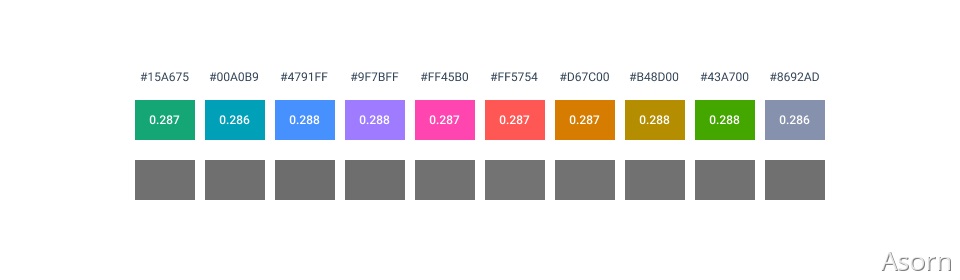
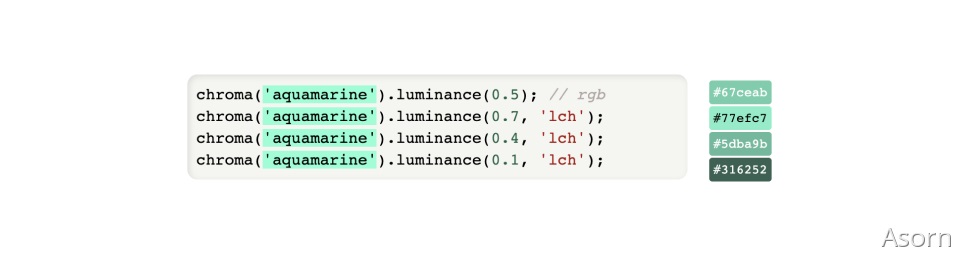
通过上面的步骤,我们得到了感知均匀的 10 个基色,我们使用 Chroma.js 中的相对亮度计算工具验证一下,方便我们基于这些基准色扩展色阶。
这里引入了新的概念"相对亮度",可以查看 W3C 相对亮度 的计算公式和 维基百科 对其的定义。大概可以理解为感知亮度的另一种表达,任意两个颜色的相对亮度值一致说明其感知亮度(HCT 中的 T 或 CIELab 中的 L)值也是一致的。白色为 1,黑色为 0。
当然这里我们其实是无需验证的,因为在色彩矫正步骤 2.1.4 里已经基于 HCT 色彩空间将 T 设为一致了,那其相对亮度值也是一致的。我们验证的目的是为了配合后文会提到的 Chroma.js 工具及相对亮度等差数列生成色阶。

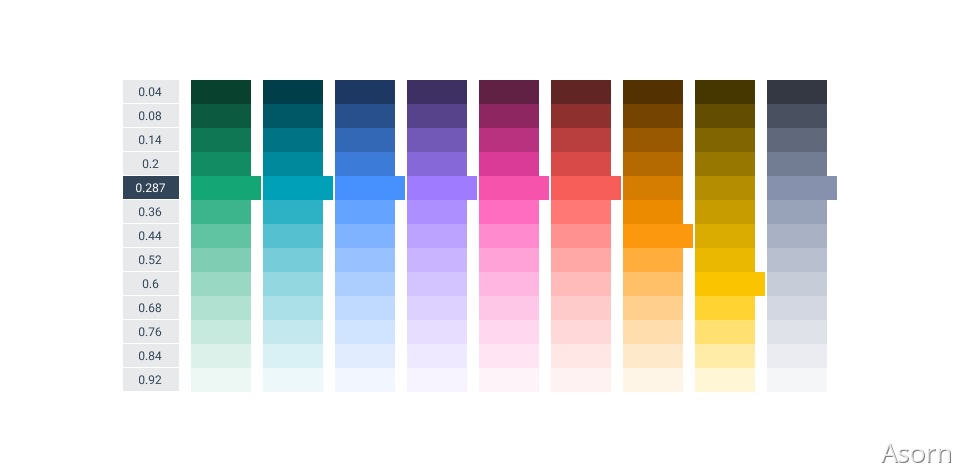
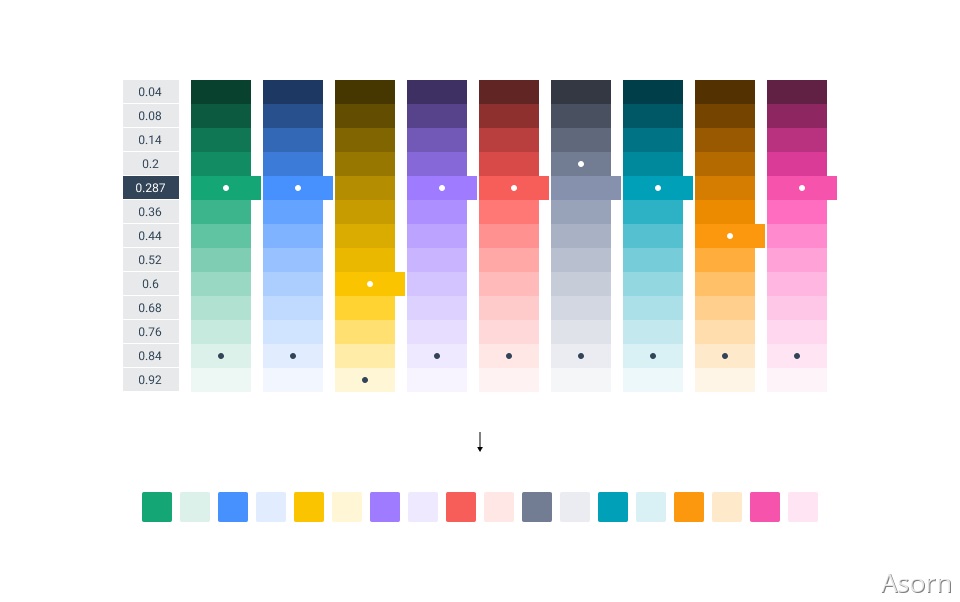
2. 完整色阶
首先需要判断一下需要多少个阶梯,通常情况下的阶梯有 7、9、11、13 几种,大家根据自己的需要选择。我们选择了 13 阶梯,一方面可以使色阶过渡细腻一些,另一方面也可以让取色范围更广一些。
其次,谈起色阶就不得不说一下插值。插值的目的是为了获取一个有规律的亮度变化曲线,使色阶过渡均匀。通常的做法就是固定首尾两个点,通过一些算法或工具生成对应的贝塞尔曲线,也可以使用简单的等差数列来完成。
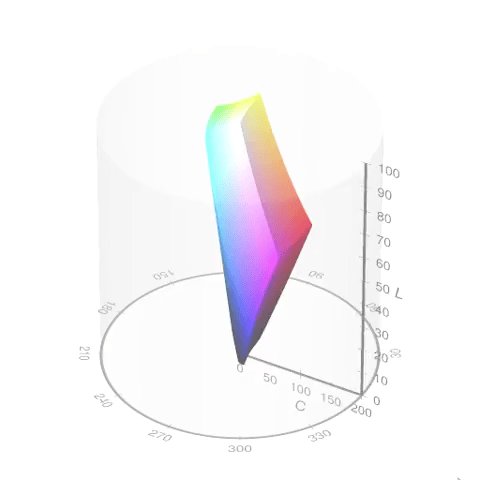
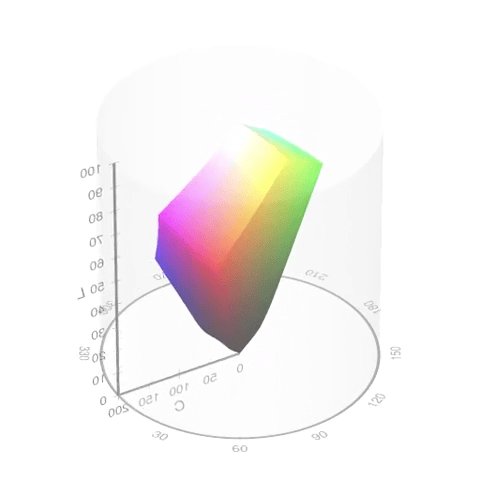
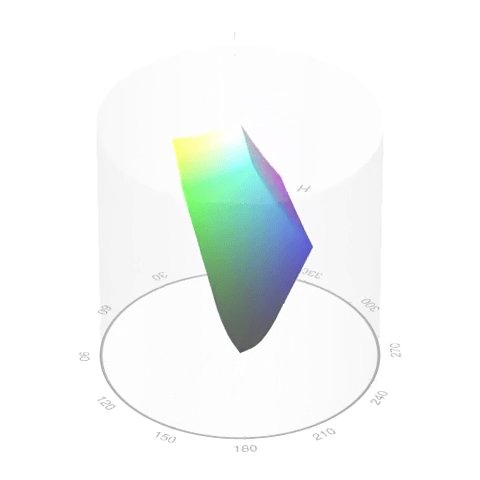
而感知均匀的色彩空间有一个很大的特征就是:它的色彩空间是三维且不规则的,固定 L、C、H 三个变量并从中"切一片"下来放进二维平面中观察,你会发现它的形状是不规则的。固定其中任意两个变量改变第三个变量时,都会影响这个二维平面的形状,三者互相影响。
这里有点儿考验大家的立体几何想象能力。


这就意味着,不管你的亮度曲线是等差数列还是各种高大上的贝塞尔曲线,当你把曲线套进色彩空间中 360° 旋转切换色相生成色阶时,曲线中的某些点说不定会跑出整个三维色彩空间。这就需要联动色度及色相一起做各种矫正工作,对设计师来说学习成本和操作成本是巨大的。

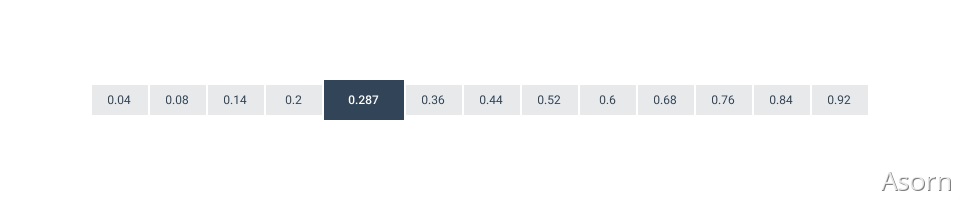
我们想简化整个流程。前面我们定义好了 10 个基色,也得知其相对亮度值均为 0.287 左右,这就相当于定义好了整个色阶中的"中间"阶梯,我们按等差数列向上向下分别取不同数量的阶梯即可,之后借助现成的算法或工具帮助我们去做矫正工作。

为什么基准色阶往右的阶梯要多一些?
主要原因在于基准色阶的相对亮度较低,自然可以往亮处扩展的多一些。那为什么我们不在这个基础上间隔取样,使左右两侧的色阶数量相等看起来对称舒服一些呢?
这是由于我们在扩展分类色板、顺序色板等时发现,经常需要按不同规律来间隔取样,这样划分会使我们的可选择余地多一些,不至于陷入亮色不够用,暗色又用不到的尴尬境地。
通过调研了十几个工具后发现 Chroma.js 正好满足我们的需要。我们只需要选择合适的色彩空间,定义好 Key Color(基准色),定义好相对亮度等差数列即可顺利生成色阶。

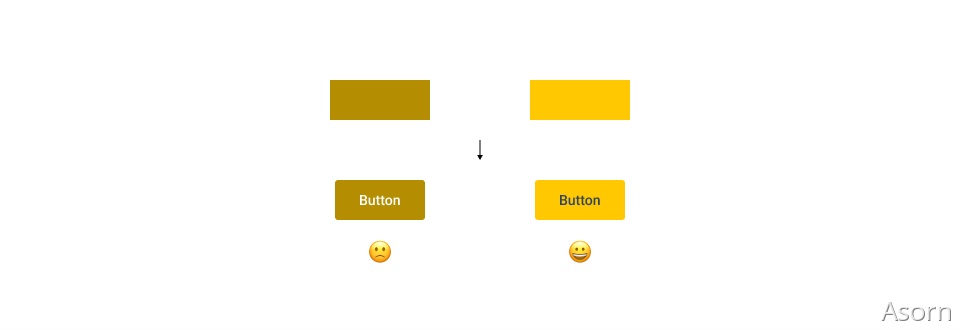
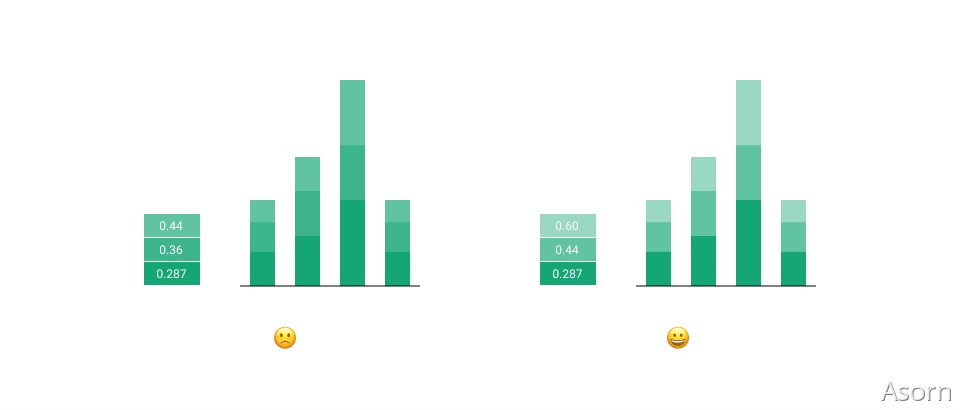
受 @少年游 的 文章 启发,这里插播一个知识点:韦伯-费希纳定律,可以解释我们为什么会使用等差数列来设计色阶。
定律现象:人眼对亮色区域的颜色变化敏感度要高于暗色区域。
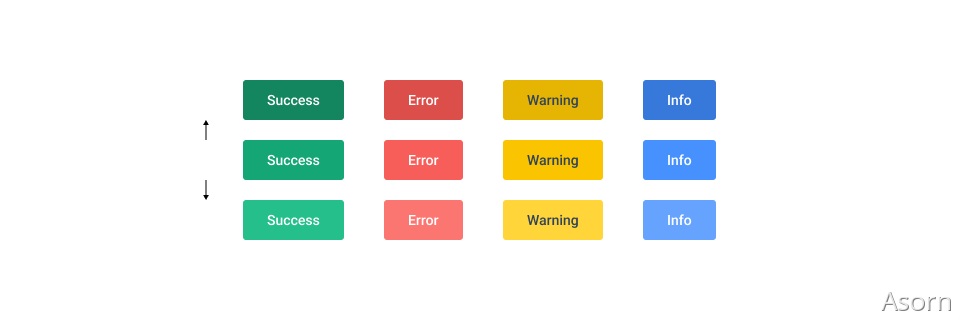
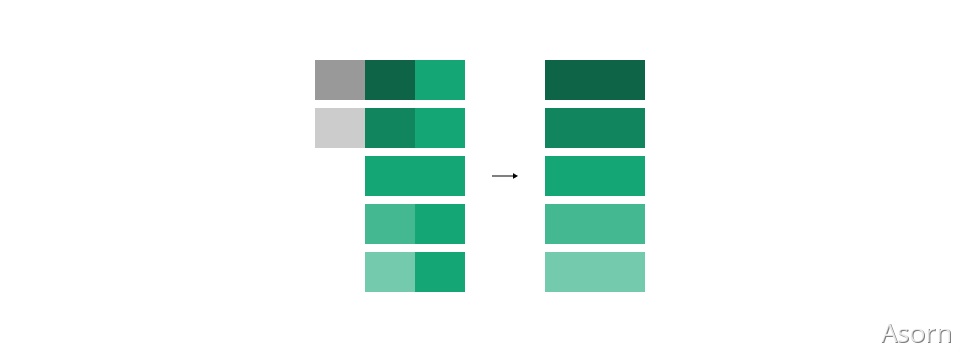
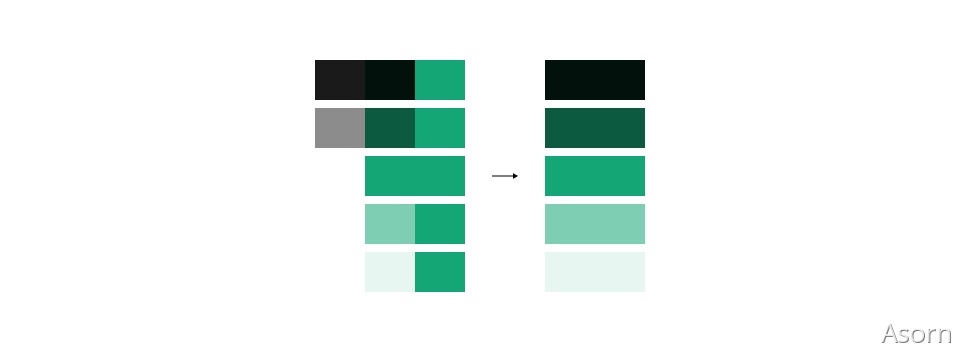
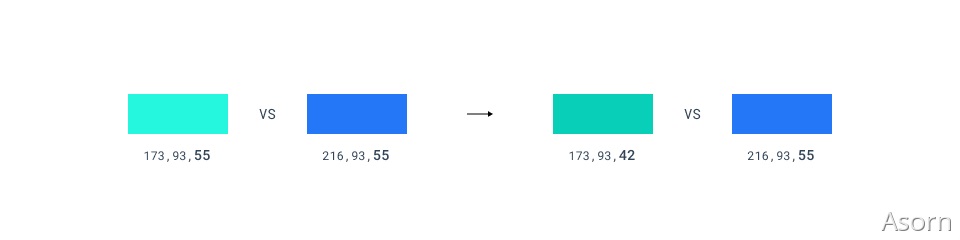
按照传统的 HSL 色彩空间生成色阶时,需要在亮色区域将阶梯层级设计的细腻一些,也就是亮度变化度(非 L 值的直观体现,需要计算)要小于暗色区域,防止使用亮色区域相邻色阶时造成亮度变化过大的错觉。如图左,浅色按钮之间的变化度为 2.6 倍,而暗色按钮之间的变化度为 1.1 倍。
而我们使用的感知均匀色彩空间就很好的避免了这个问题,只要保证颜色之间相对亮度值的变化量是一样的(等差),那就说明无论是浅色按钮还是暗色按钮他们之间的变化度也是一样的,如图右。

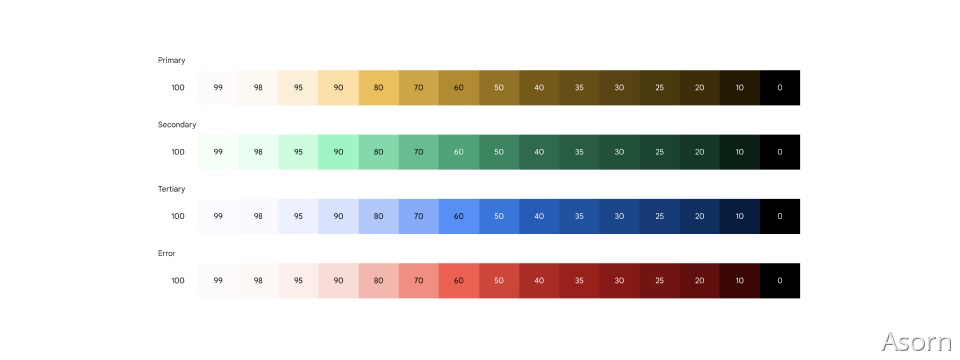
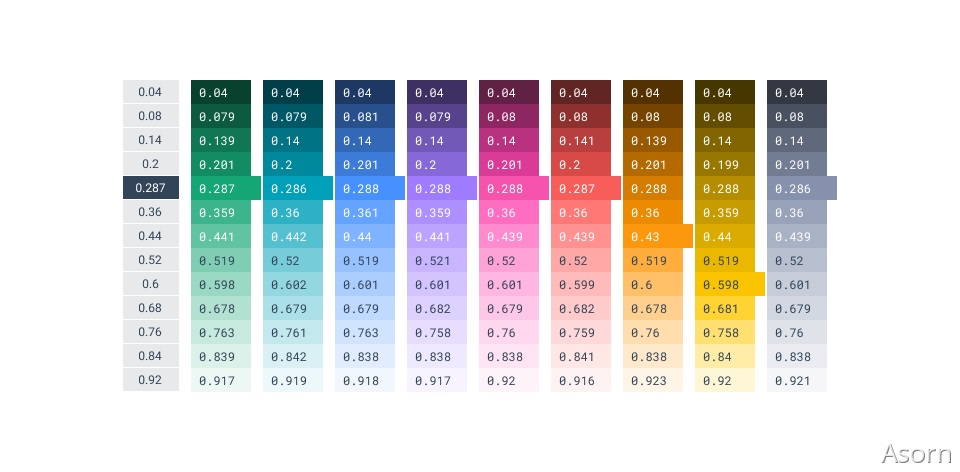
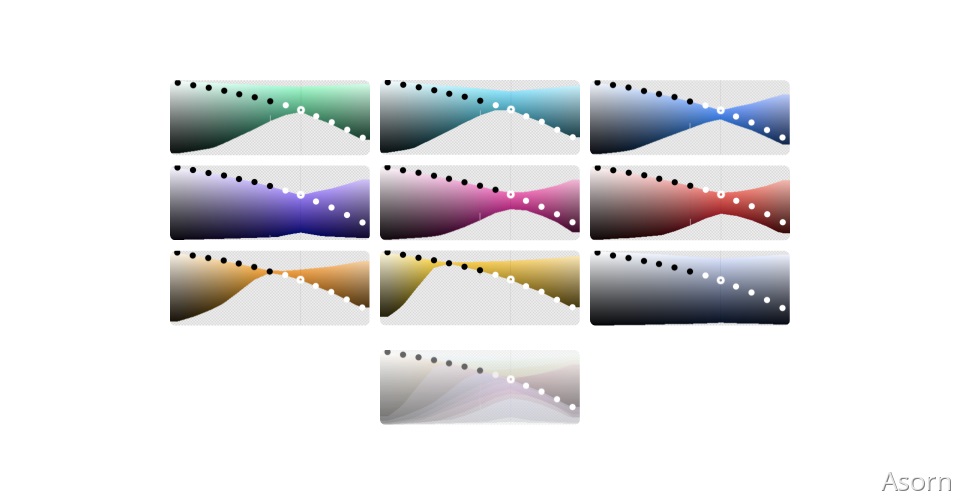
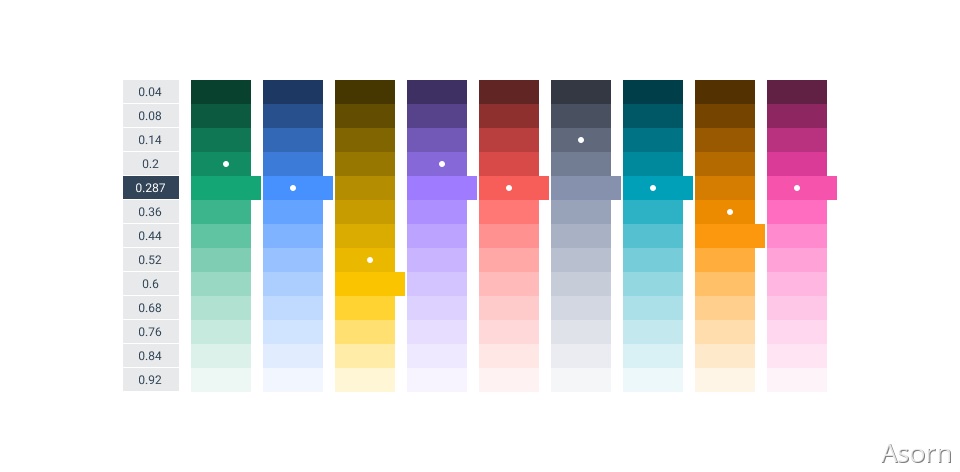
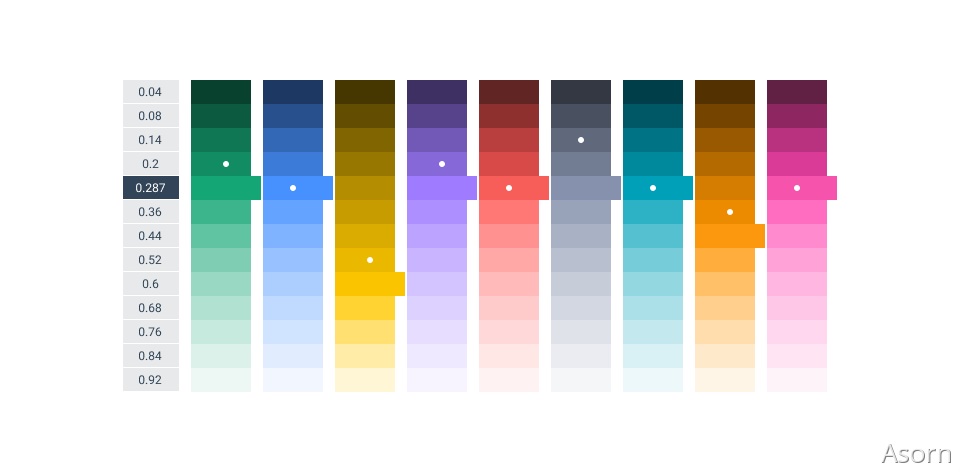
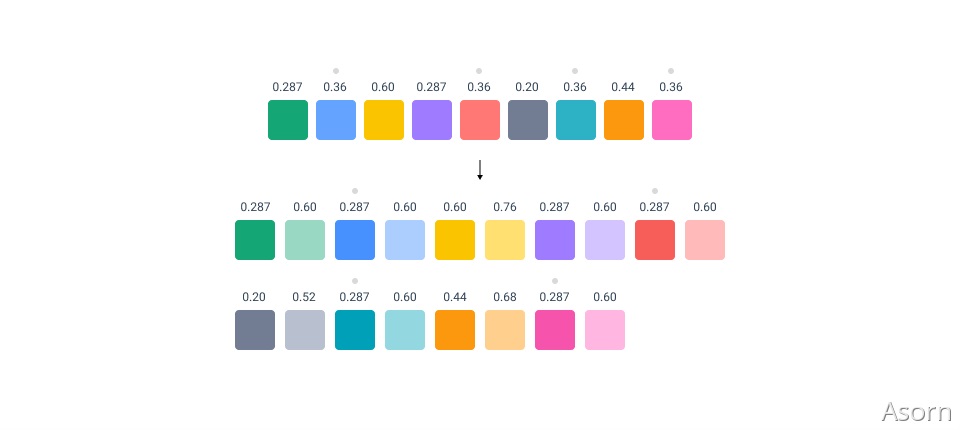
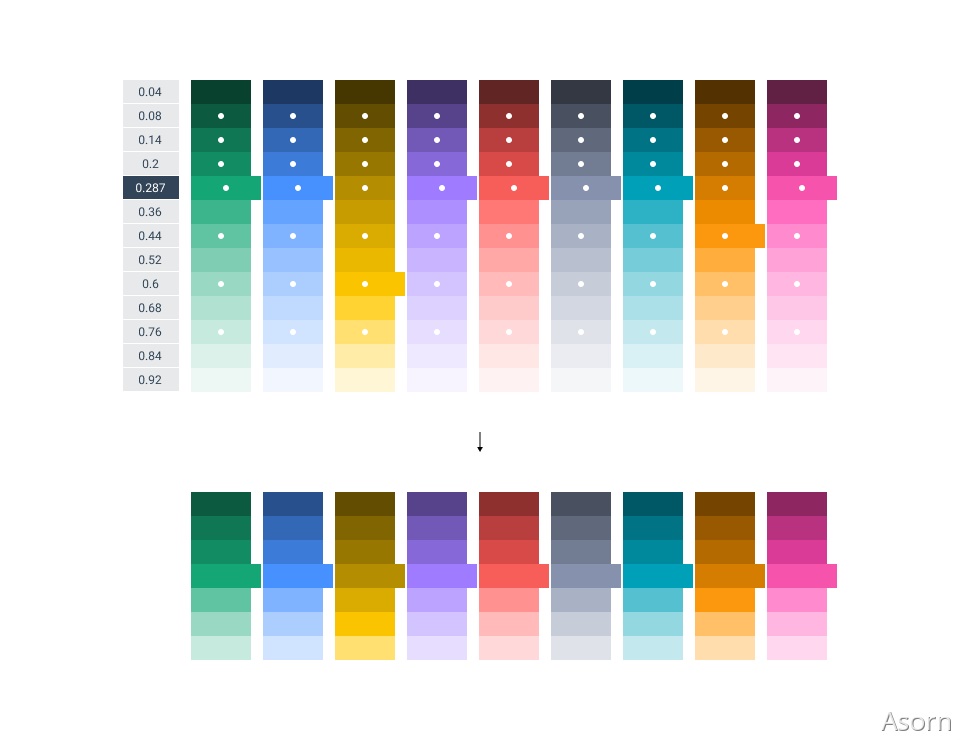
① 基础色阶
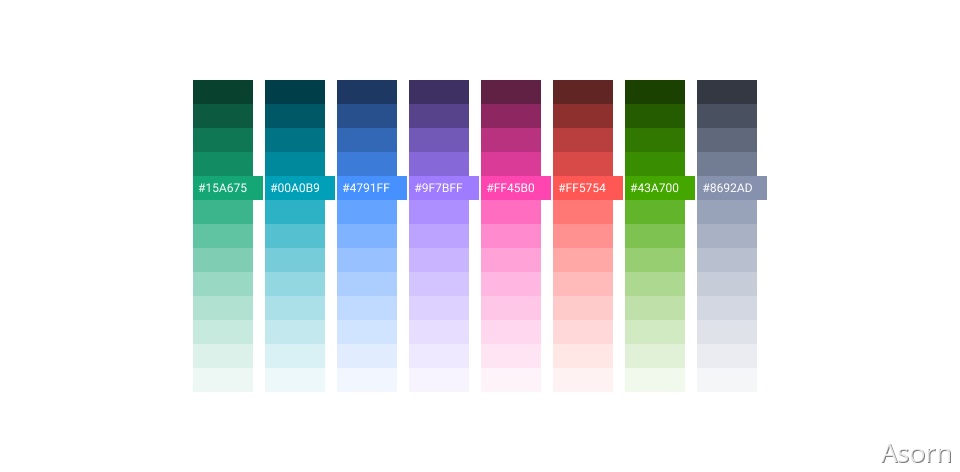
基于 Chroma.js,我们生成了大部分颜色的色阶。

② 特殊色阶
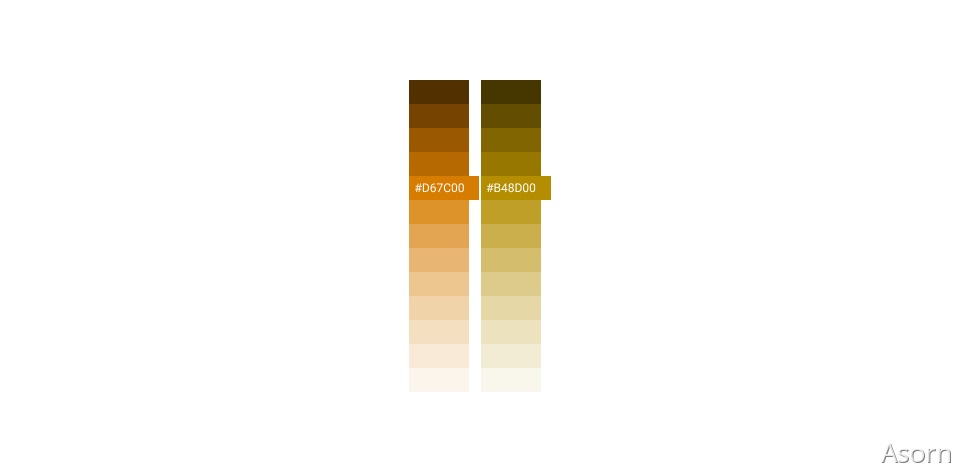
而当我们按照同样的规则去生成黄色与橙色色阶时,我们发现整个色阶过于偏"暗"导致可用阶梯非常少。

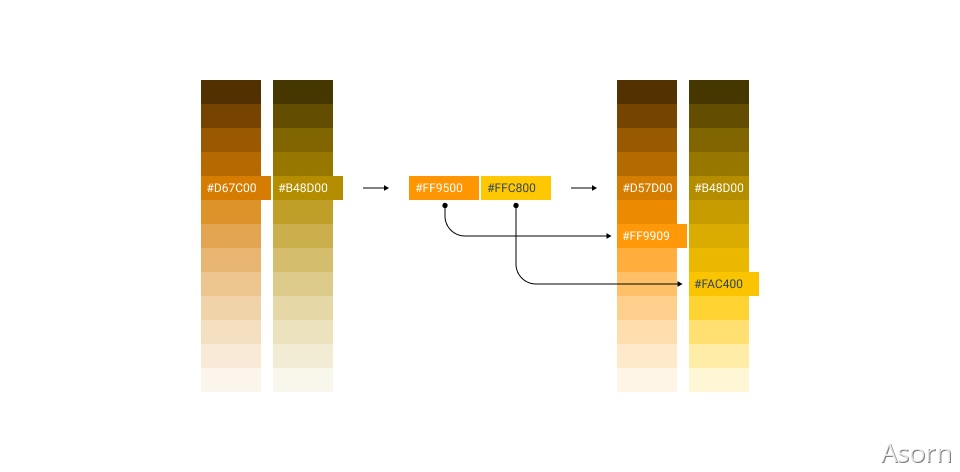
于是,经过不断地尝试后发现:通过提升黄色与橙色的基准色感知亮度与色度则可以提升整个色阶的亮度与色度,并保持变化均匀。因此,针对黄色与橙色,我们选择基准色色彩矫正前的颜色(2.1.3 步骤中所得出的颜色)做为新的基准色生成色阶。
这个过程由于色彩空间、算法等缺陷会导致部分颜色产生差异,但属于肉眼无法辨别的差异,还可接受。

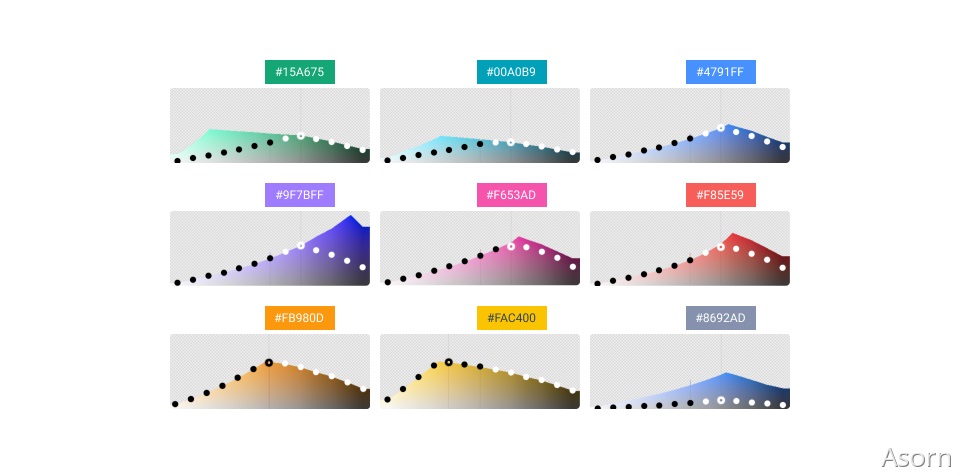
③ 色彩矫正
现在,我们拥有一套完整的色板了。但仔细观察后发现,个别颜色有些不太符合我们的品牌调性,感知亮度或色度有些过了。

我们手动压一压,微调得到最终的全量色板。(绿色因与主题色过于接近,去之)
这些微调其实属于可以不调的程度,并不会在实际生产过程中影响自动化交付效果。

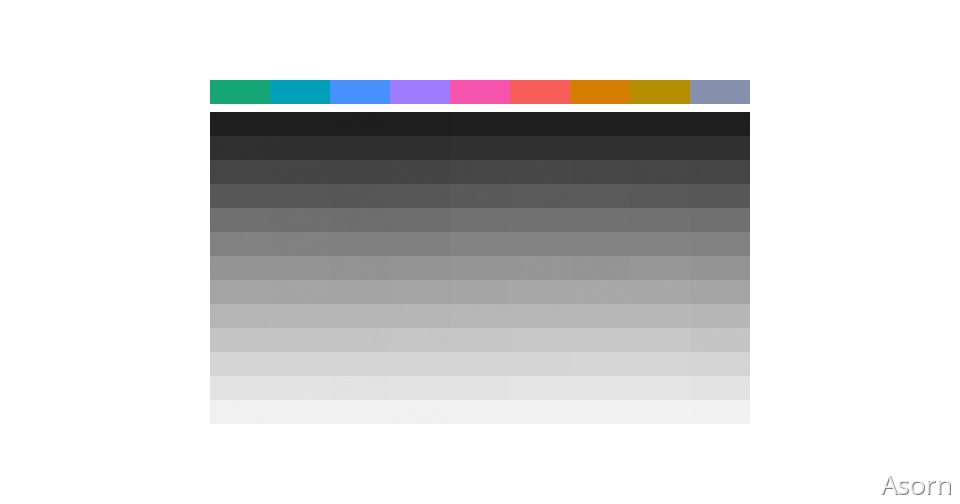
3. 色彩验证
生成全量色板后不意味着推导工作可以结束了,好的色板是要能经得住考验的,同时也是循环往复来回调整基色的必要过程。
① 相对亮度
验证全量色板中的每层阶梯颜色是否符合相对亮度标准,这也是检验色阶是否过渡均匀的重要手段。

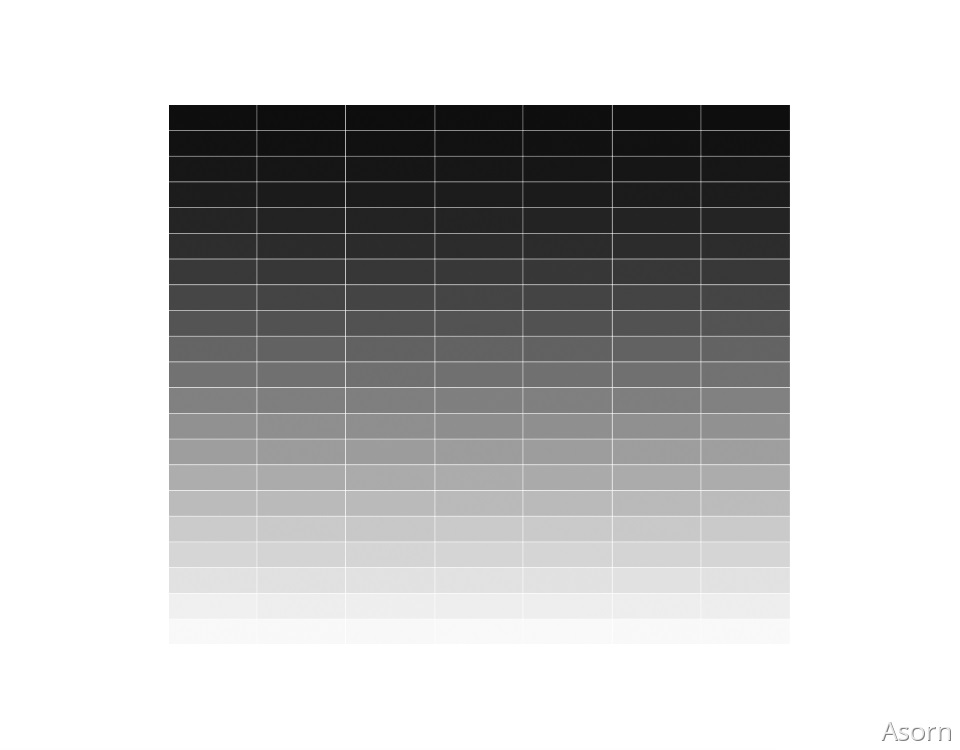
灰度模拟效果还不错,使用 PS 中的灰度模式模拟。

亮度曲线分布一致,使用工具 Huetone 模拟。

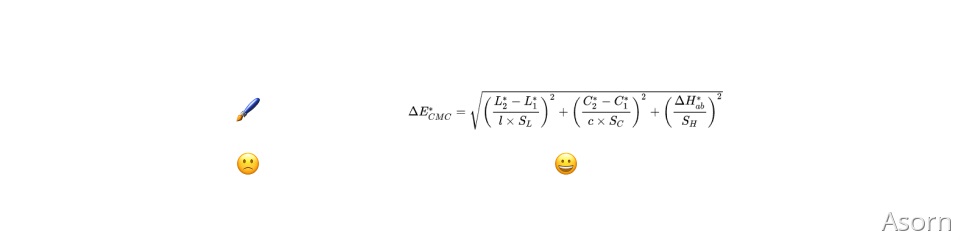
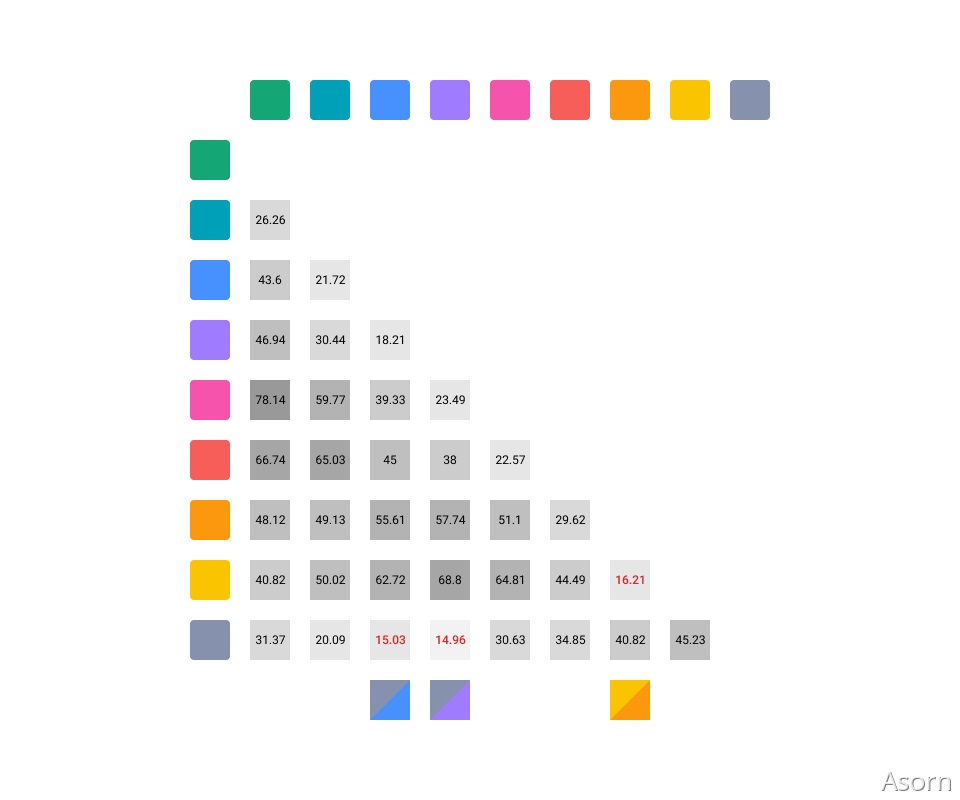
② 色差验证
在感知均匀的色彩空间内,验证任意两个基准色之间的色差,其目的是为了保障视力正常的用户能够顺利分辨出两个颜色的不同。我们基于 CIE2000 标准进行验证,Delta E ≥
18 即满足,可用工具 Color Contrast 进行计算。
"18"这个值的说服力有待考证,暂以其为标准。
CIE2000 较 CIE1976(目前使用范围较广) 在算法上进行了优化,描述色差更加准确。

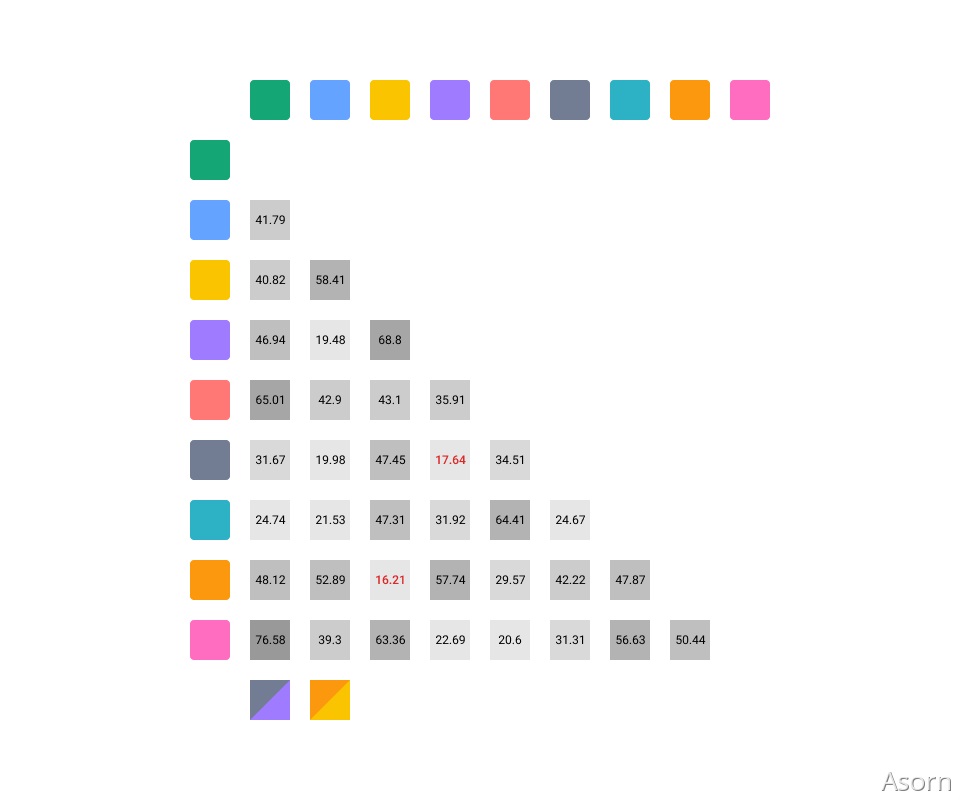
可以发现,部分颜色间的色差是不满足标准的(红字加粗部分)。
首先我们这里校验的基准色都是可以直接拿来用在设计稿中或者用于后期推导其他色板的,所以校验目标颜色的亮度阶梯是固定的,如黄色取亮度 0.6 阶梯,橙色取 0.44 阶梯。
所以,留给我们的选择就是改变色相与色度,通过微调的方式重新生成色板,使被校验的基准色达到色差要求。
经过多次尝试,我们发现:如橙色,满足色差要求的同时整个色阶会偏向红色;而黄色,满足色差要求的同时整合色阶需要偏向绿色,结果会很脏,否则会更加偏向橙色不满足要求。
最主要的原因是:感知均匀的色彩空间并不像传统色彩空间那样可以肆无忌惮的调出想要的颜色,加上工具和算法的限制会导致微调并不起作用,直观的体现就是换了其他相近的颜色但生成的色阶结果还是一样的。
这个时候我们就需要做出取舍了,我们最终选择了保视觉效果而非色差,或许我们后续还有机会回头重新看待这个缺陷。
无法满足 CIE2000 标准的颜色,也尽量保证满足 CIE1976 标准,推荐使用工具 iWantHue 计算。

③ 色度分布
观察所有颜色的色度分布趋势,我们会发现用来生成色阶的基准色刚好处于色度曲线顶点位置处,这是为何?

猜测:根据色度分布曲线我们可以大致推测出 Chroma.js 算法的关键点在于基准色,你输入的基准色的色度会是最高的,然后依次向两侧色阶降低。
那么,基于该结论,我们就可以知道为什么在步骤 2.2.2 中生成的黄、橙色阶是不理想的了。因为你把整个色阶里的最高色度点定的太低了,以至于使整个色阶偏"暗"。这也反向验证了我们选择色彩矫正前的黄、橙色作为新基准色的做法是可行的。
说通俗一点儿就是:选择用于生成色阶的基准色,一定要视觉舒适,要"漂亮"。举个不太恰当的例子,如果你的基准色可以直接拿来用在设计稿中,那么它大概率就是一个合格的基准色。

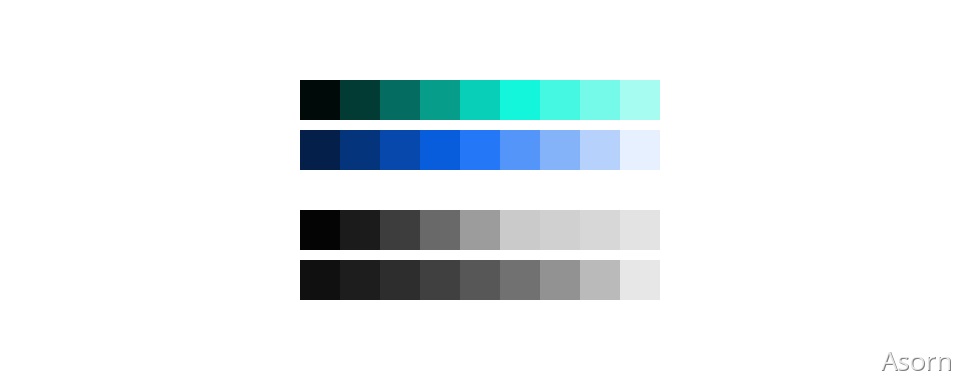
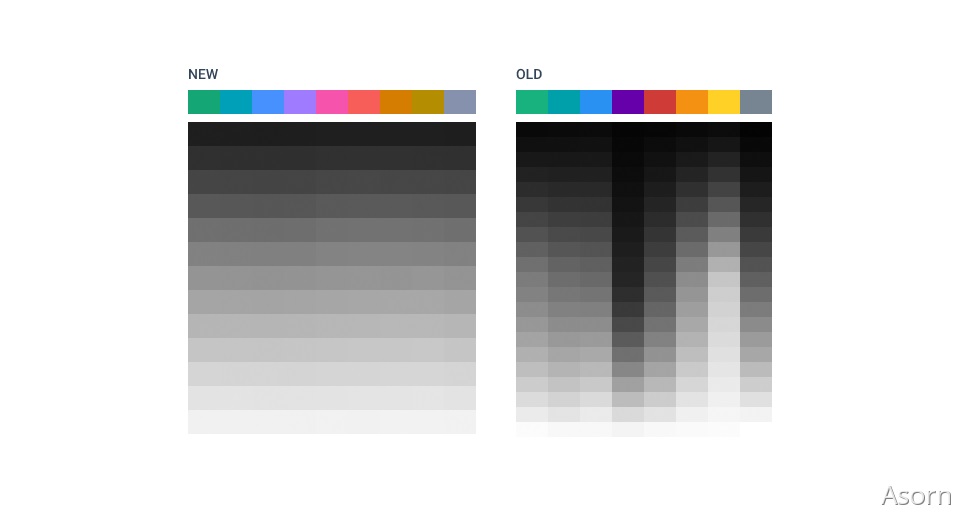
最后,我们来对比一下我们的可视化色板(CIELch)与设计系统色板(HSB)的色阶过渡效果。

灰度模拟效果。

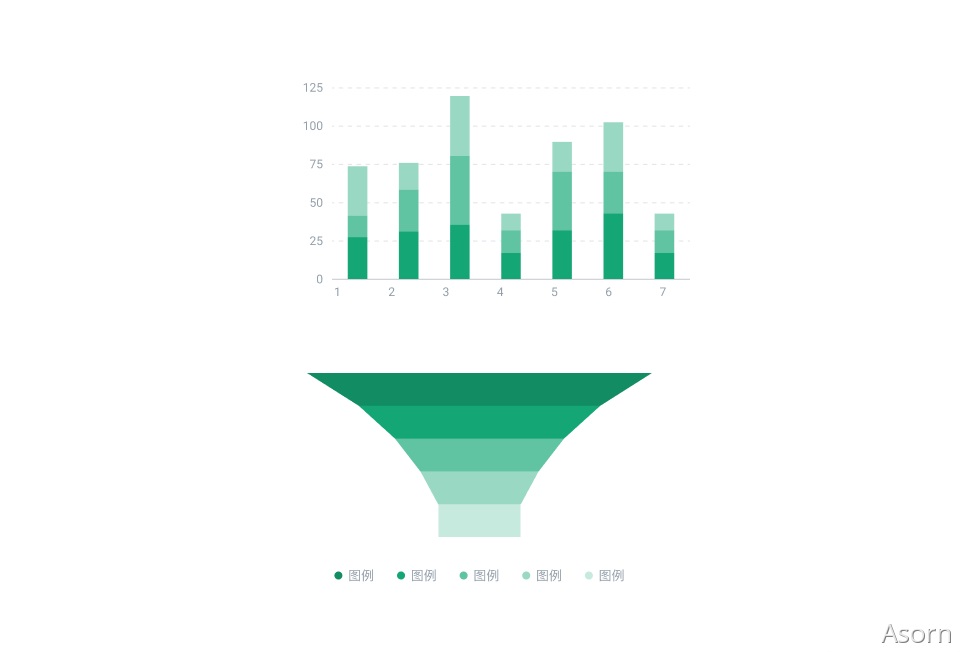
三、分类色板
用于表示可视化场景中的不同类型的数据。
1. 竞品分析
我们参考知名可视化产品 ColorBrewer2 中的分类色板,通过分析其不同主题中的色彩规则来制定我们的分类色板。

- 主题一:三套不同亮度的色板,最多 8 种颜色,色相一致,适用于不同场景,同时也适用于不同品牌调性,如清新、沉稳、复古,思路值得借鉴;
- 主题二:两套不同亮度的色板,最多 9 种颜色,与主题一原理类似,后续扩展主题时可借鉴;
- 主题三:相邻颜色色相一致但相对亮度明暗交替,最多 12 种颜色,适用于多数据类型的场景,可以借鉴;
- 主题四:没搞懂原理及用途,先放之;
- 主题五:整体偏亮,最多 12 种颜色,相邻颜色色相不一致但相对亮度明暗交替,所以也适合多数据类型场景,思路可借鉴。
结合其他可视化产品,我们确定了接下来要做的事情的一些基本思路:
- 通过某种取色规则制定不同风格的分类色板,根据其效果选择一套适合我们品牌调性的;
- 分类色板要兼容多数据类型和少数据类型;
- 少数据类型时,相邻颜色色相不同且明暗交替;
- 多数据类型时,相邻颜色色相相同且明暗交替。
2. 生成色板
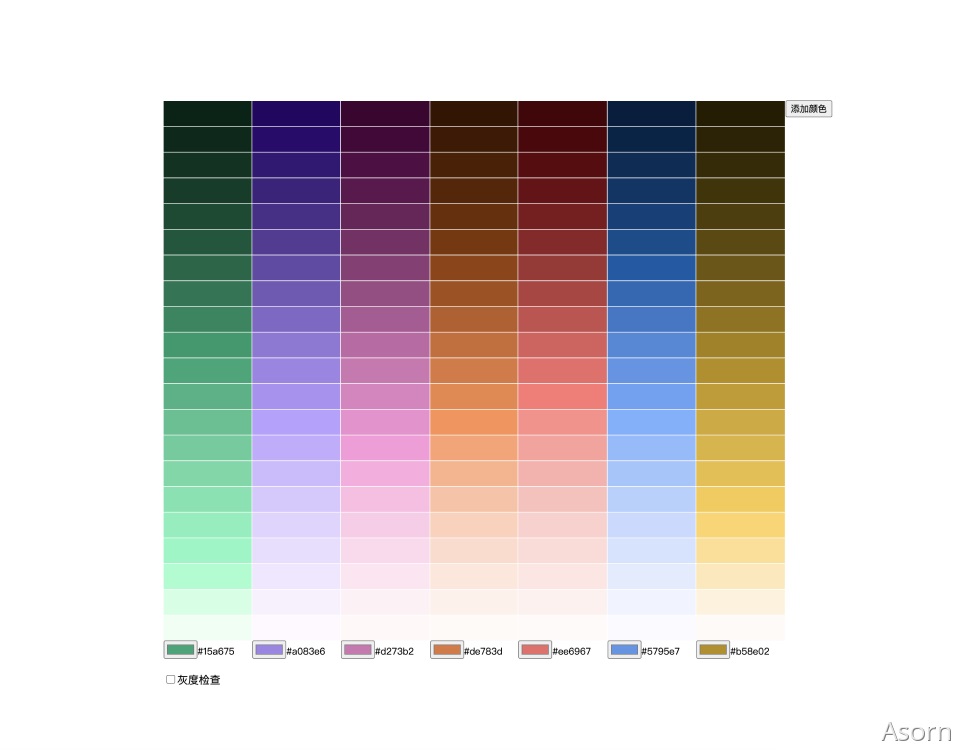
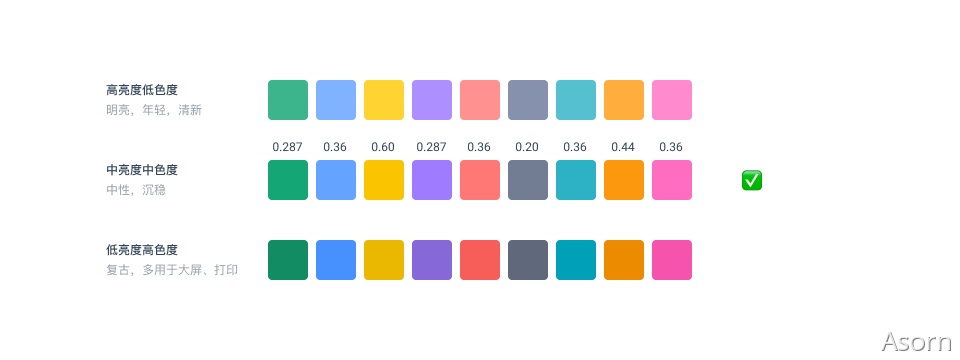
① 风格确定与基础色板
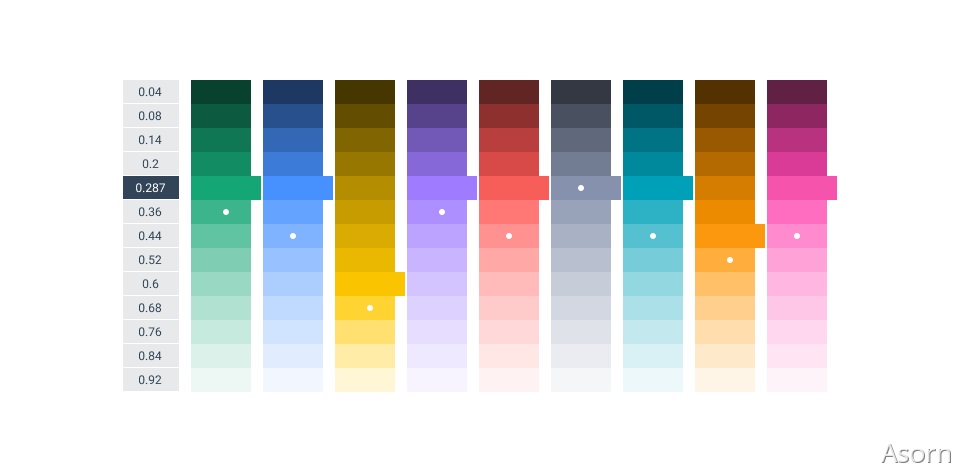
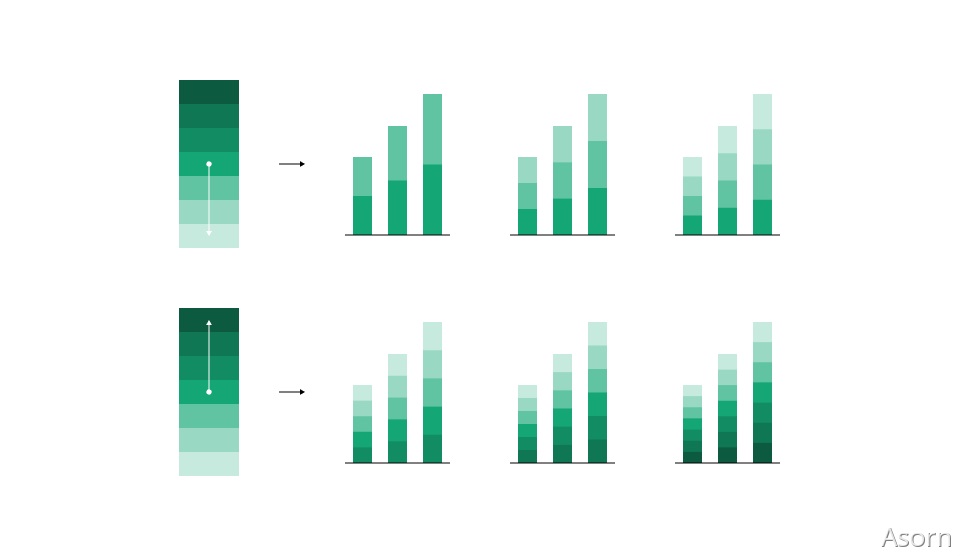
分类色板颜色主要考虑明暗交替变化(兼顾视障用户群体),其次考虑色彩美观度及颜色间的对比是否协调,如黄、橙色不脏,中性色不能太深或太浅等。我们一步步来,先把风格确定一下。
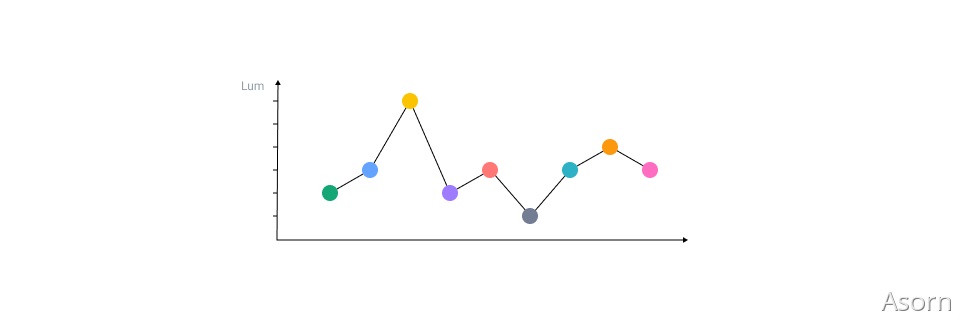
在全量色板上,我们以主题色所在的相对亮度阶梯为基准,通过明暗交替的方式排布取色标准点。
在进行明暗交替取色时,取更暗还是更明,主要取决于色彩美观度及颜色之间协调性。

再以相同的规则,将取色标准点整体向上向下偏移取出相对较亮和较暗两种风格的色板。
当然,如果你想要更亮或者更暗的风格,改变偏移量即可。
较亮。

较暗。

至此,我们得到了三套不同风格的基础分类色板,结合我们的产品调性,并在实际使用场景中进行验证,我们选择了相对沉稳、中立的版本。

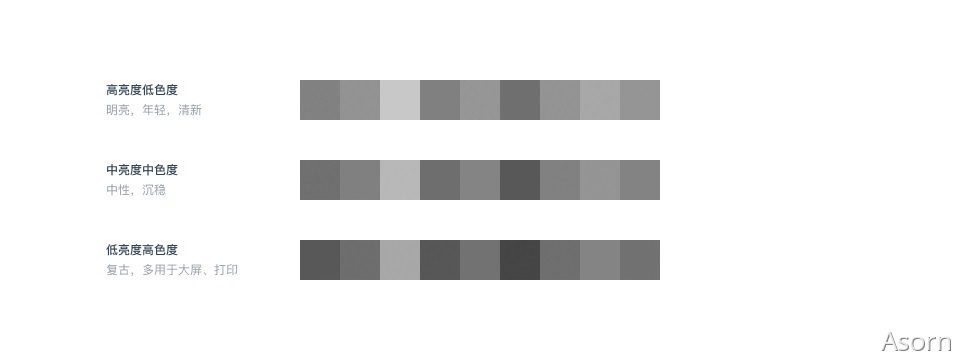
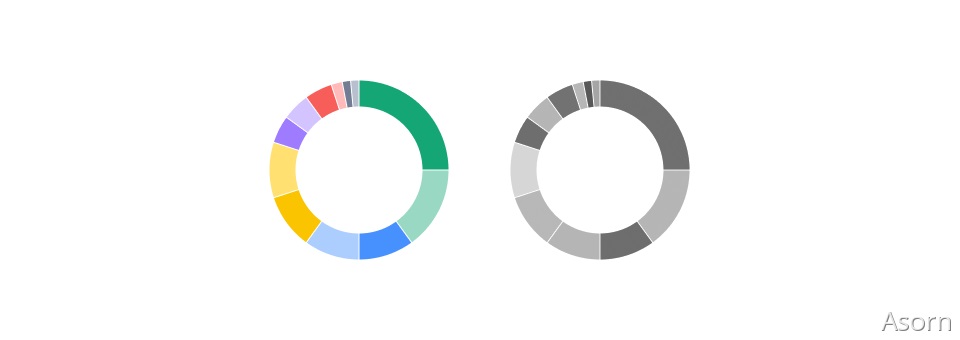
灰度模式模拟效果。

色相相对亮度分布示意。

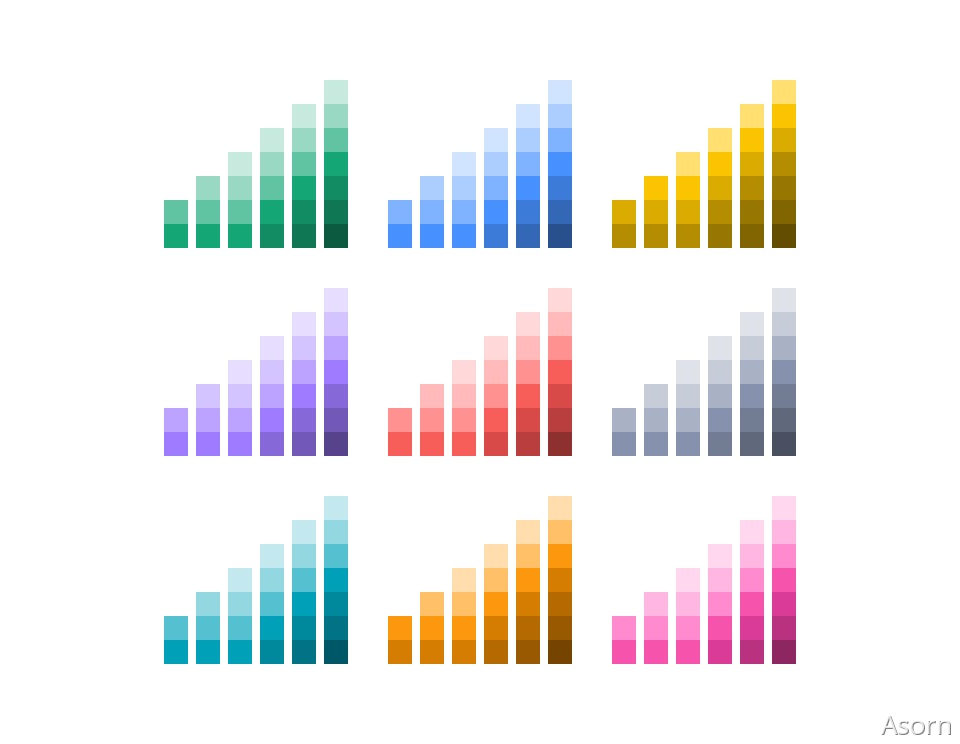
② 扩展色板
前面提到过,分类色板还需要兼容多数据类型场景。如我们现在的基础色板中有 9 种不同的颜色,如果一张图表需要用到 10 种颜色该如何解决?
常用的解决方案是将生成的基础色板颜色循环使用,如 Echarts,但这种方案有一个很大的弊端就是会出现首尾颜色相接无法正常区分的情况。

因此,我们决定基于基础色板按相邻颜色色相相同但明暗交替的规则衍生出一套扩展色板。

注意观察,基础色板中的蓝、红、青、粉色相对亮度值为 0.36,而扩展色板中却为 0.287。这是由于基础色板颜色需要满足明暗交替原则,而对应到扩展色板中时,相邻颜色已为明暗交替的同色相颜色,因此无需再将所有暗色都处理成明暗交替。
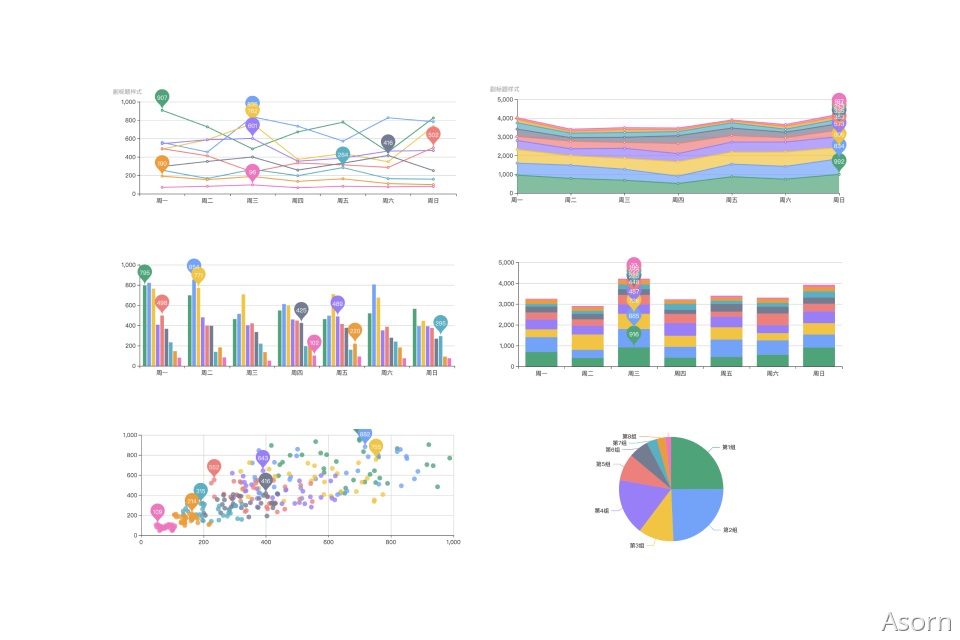
扩展色板使用效果。

③ 关于使用顺序
在风格确定步骤中,大家可能会有疑问:取色标准点怎么排布看懂了,但要得出分类色板,还差一个必要条件,那就是不同色阶的摆放顺序。
其实这个摆放顺序就是分类色板中的颜色使用顺序,这个顺序至关重要,为何?
首先,无需过多解释的就是:顺序不一样,意味着分类色板不一样,这是不同可视化产品之间差异化体现的重要途径,也就是我们前面提过的 体现整个可视化色彩体系贴近品牌调性的另一关键步骤。

其次,基于分类色板的特性我们可以明确的一点就是:这个顺序是固定的,不能随意更改,否则会破坏整个产品的视觉和谐度。你不能说环形图用顺序 1,玫瑰图用顺序 2,或者这个页面环形图用顺序 1,另一个页面环形图又用顺序 2。

最后,这个顺序会直接影响取色标准点的排布。顺序的不同,意味着原本应该取的暗色却变成了亮色,导致整个分类色板明暗变化产生差异。
看到这里大家可能会发现,这正是用来生成不同主题的好手段啊!
至于如何决定这个顺序,应该是仁者见仁智者见智并无对错的,这里只阐述一下我们的确立依据:
第一位是主题色绿,其次为蓝色。一方面考虑使用绿、蓝等偏中性的颜色可以保证大多数图表在页面中不会突兀,另一方面也能够兼容大多数 B 端产品的色彩基调。
其次为避免页面过于单调冷淡,所以加入暖色--黄色中和。
约定成俗的语义色就是红、黄、蓝、绿,所以考虑将红色也加进来。不过红、黄色相邻的话会使色板变得过暖,可以在其中间加入偏暖的中性色-紫色来使其过渡均匀。
此时整个色板呈现冷-暖变化趋势,紧接着需要回到冷趋势,同样为了避免发生冷暖突变,我们加入绝对中性色--灰色来中和,顺位往下走就只剩青色可选了。
接着就是暖色橙色,而粉色是个轻佻暧昧的颜色,使用时稍有不慎就会轻易打破整个页面的风格,所以放在最后,整个色板的顺序就定下来了。
此外,除了考虑颜色自身冷暖属性、语义属性外,还需要考虑识别度、视觉歧义、视障等因素。如从识别度角度考虑会使橙、黄色不相邻,绿、青色不相邻;如从视障角度考虑会使红、绿不相邻,粉、青色不相邻等。
最后,需要申明的观点就是:
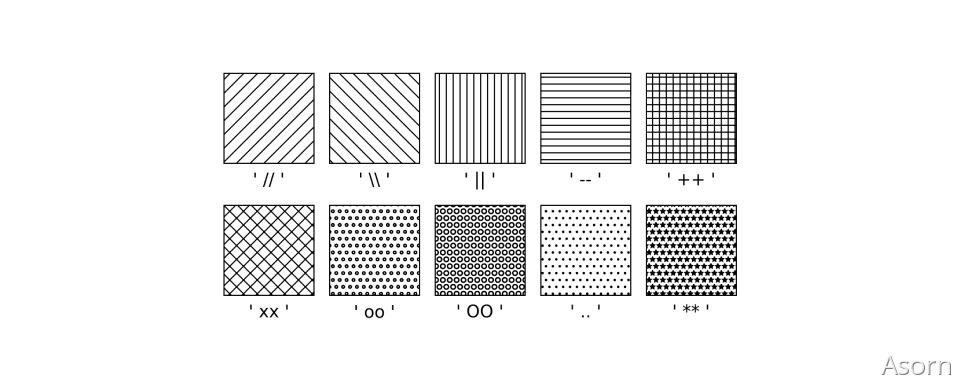
可视化场景仅靠颜色是解决不了所有问题的,这其中需要设计师有能力将复杂的视觉问题和交互问题进行简化、合理化,如使用恰当的图表,使用纹理图形辅助识别,重组数据便于理解等。

图片源自:Matplotlib。
3. 色彩验证
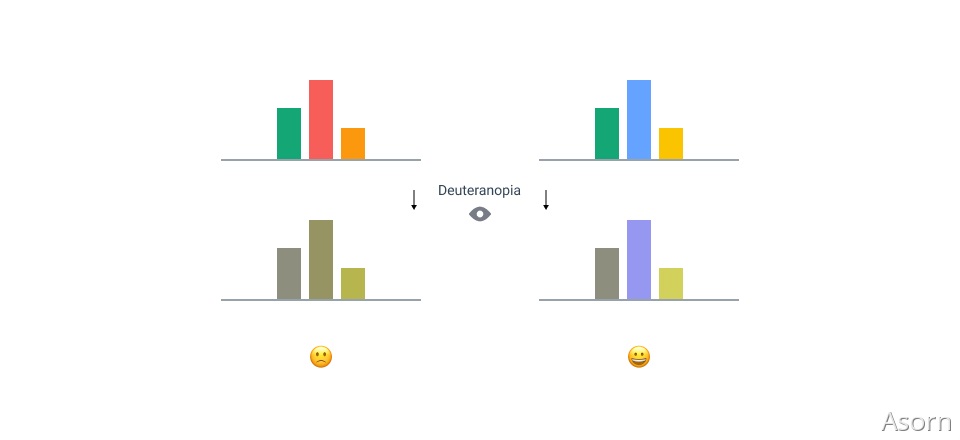
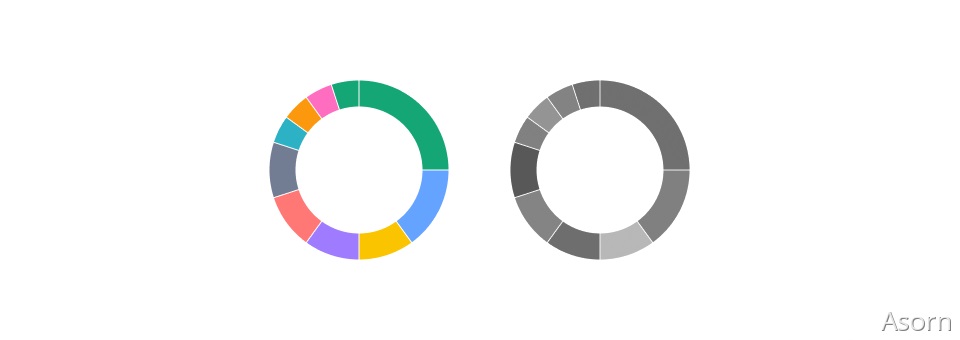
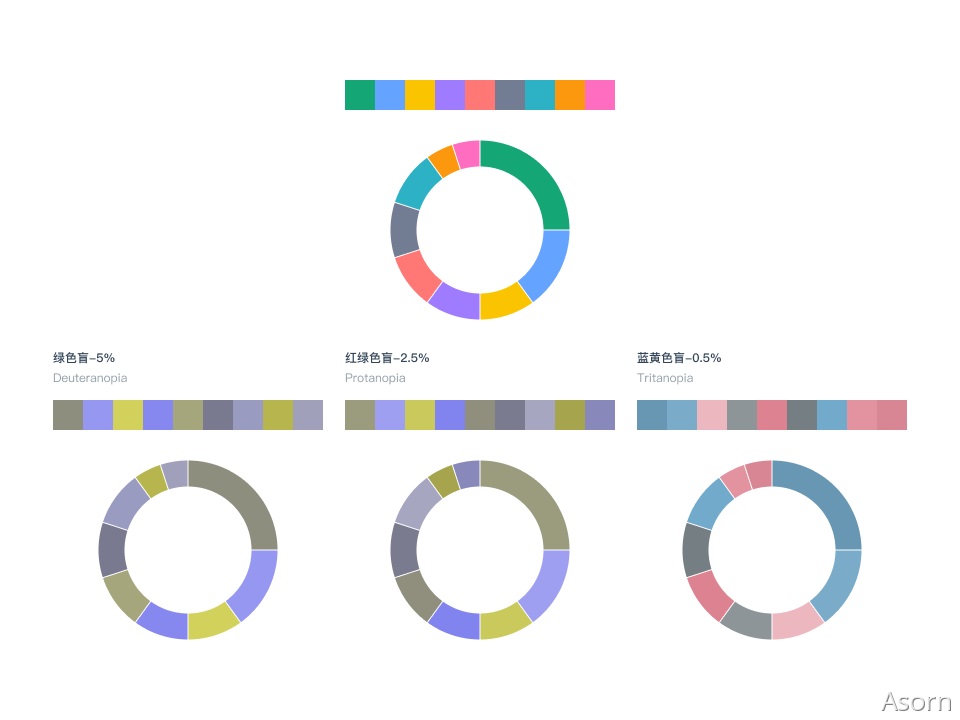
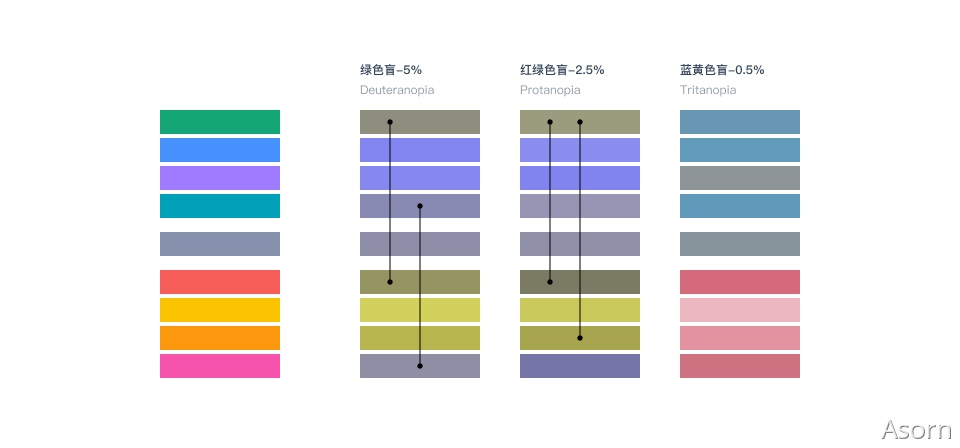
① 视障验证
视觉障碍用户群体主要是色盲色弱用户,根据 Color Oracle 的统计,全世界人类中,绿色盲占比 5%,红绿色盲占比 2.5%,蓝黄色盲占比 0.5%。我们需要保证的就是尽可能让这部分群体也能够无障碍使用我们的产品,无障碍解读数据。

② 色差验证
步骤 2.3.2 中详细介绍了色差的验证方式以及验证目的,这里不赘述。

4. 应用
不在实际业务场景中验证颜色的行为个人认为就是在耍流氓。
① 使用规范
实际应用时发现,图表类型众多样式差异巨大,统一使用全量分类色板中的 9 个颜色并不合适。
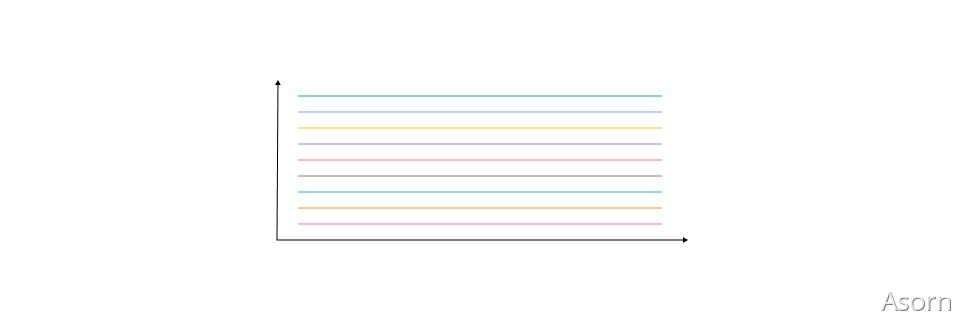
如折线图,其图形(线段)视觉占比非常小,通常是 1~2px 粗细的线段。使用全量分类色板时,部分颜色(如橙色与黄色,红色与粉色,绿色与青色)虽能顺利辨识,但长时间查看会产生视觉疲劳导致辨识困难。

此外,在 Dashboard 或 BI 等场景中,通常会遇到数据量大,图表类型繁多,数据类型繁多的情况,此时的页面视觉效果将是灾难级的(使用 Echarts 主题定制工具模拟)。

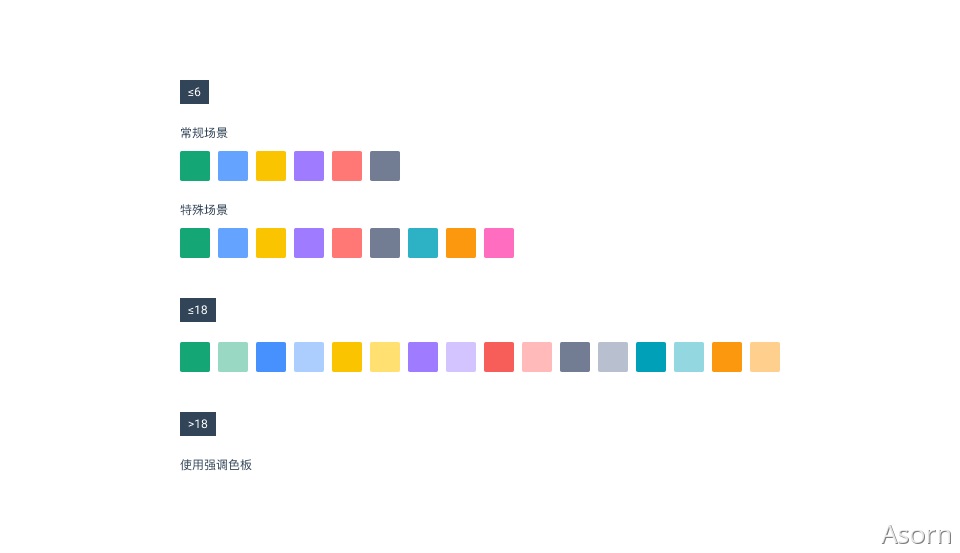
因此,针对常规场景,遵循少即是多原则,我们去除了可能会无法辨识的颜色,将可用颜色数量限制为 6 个。特殊场景不做限制,如桑基图。
超出 6 种数据类型时,使用分类色板扩展色板,共 18 个。
超出 18 种数据类型时,使用强调色板。

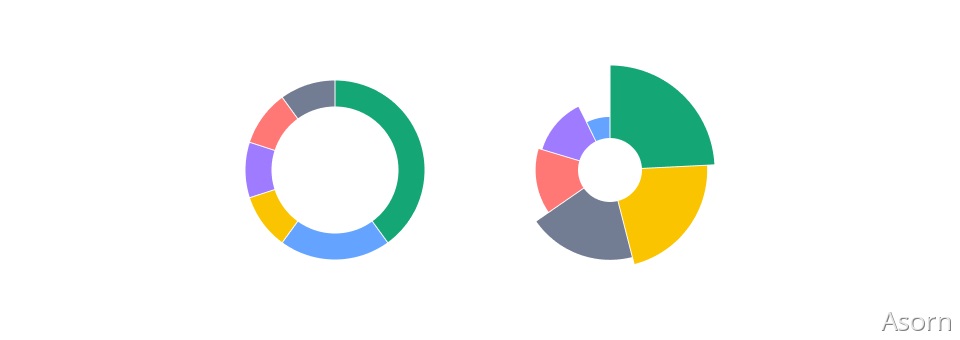
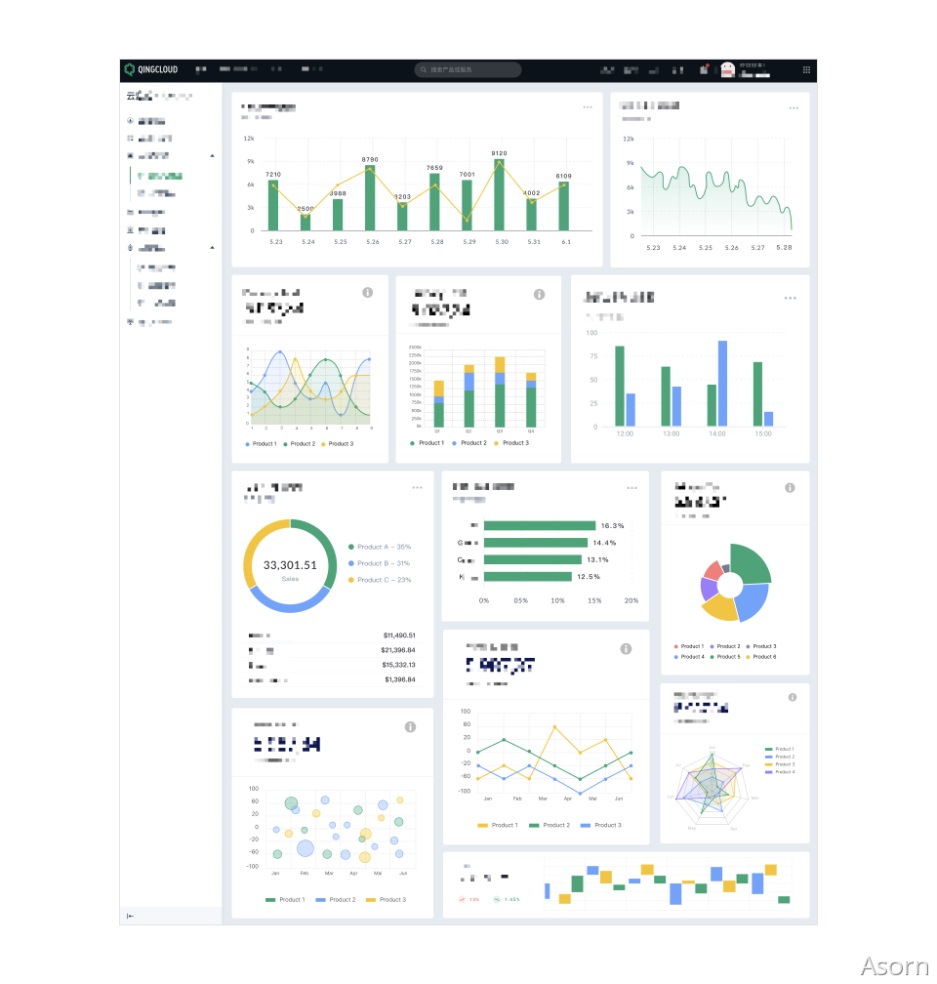
② 应用效果
这里使用屏幕截图,所以效果会出现些许偏差。

四、顺序色板
通过亮度变化均匀的一组颜色表示具有顺序、梯度、频率等关系的数据。
1. 固定色板
顾名思义,固定色板即色阶数量有限的色板,用于数据阶梯较少的场景。可基于两个准则确定顺序色板:
- 色阶亮度层次拉开;
- 色阶使用顺序明确。
因此,从全量色板中选取色阶时需要注意,亮色区域间隔取色,保证数据阶梯之间能够清晰分辨。

基于此,确定我们的 7 阶固定色板。
最亮阶梯不满足对比度要求,用于图表中可能无法识别;最暗阶梯无法顺利辨别多个颜色之间的区别,也应避免使用。

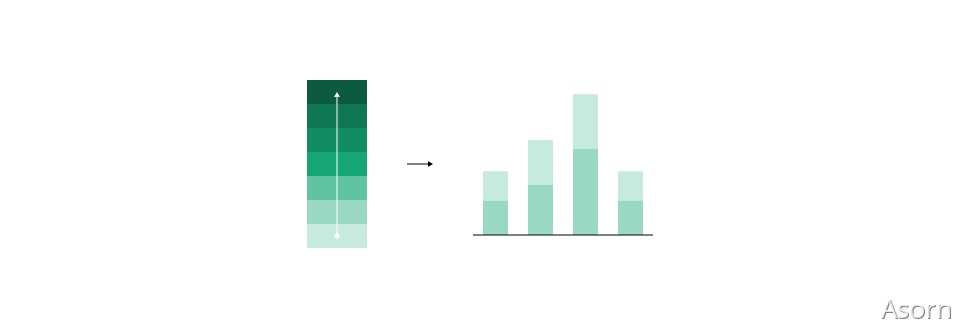
而明确色阶使用顺序时,除要考虑遵循规律(方便开发实现)外,还要考虑页面和谐。通常的做法是从最亮阶梯开始往上取,当数据阶梯比较少时,其效果其实并不是我们想要的。

因此,我们改变一下这个顺序:从中间阶梯(主题色所在的阶梯)开始往下取,取完再依次往上取。
该方案仅供参考,目前尚未与研发同学达成共识验证其可行性。

最终,我们得到一个包含使用顺序的色板(从左往右依次对应数据阶梯数量)。

应用效果(以主题色为例)。

2. 动态色板
动态色板主要应对数据阶梯量大且不可预知的场景,因此需要借助算法根据数据分布阶梯自动生成对应的色阶。
设计师仅需提供最亮、中间及最暗的三个颜色即可。
因应用场景区别于固定色板的应用场景,所以动态色板会使用到全量色板中的最亮和最暗阶梯。当然你也可以选择使用与固定色板相对应的最亮、最暗阶梯,本质上设计师提供的三个颜色都是可以自定义的。

应用效果(以主题色为例)。

五、强调色板
与分类色板相对应,当分类数据较多时,或需对比数据时,通常会使用强调色板强调数据,弱化无关数据。
1. 取色规则
基于全量色板,以基准色作为强调色,向下扩展对应的弱化颜色。
注意,与分类基础色板不同的是,通常情况下的强调色不会同时出现,因此无需考虑明暗交替;其次,与分类扩展色板不同的是,因分类扩展色板需要考虑对比度,这里则需要尽量弱化,所以弱化色亮度要高于分类扩展色板。

2. 应用效果

六、发散色板
用来表示具有正负、高低、涨跌等关系的数据,拥有临界中间值,因此通常使用一对冷暖色来呈现。
1. 取色规则
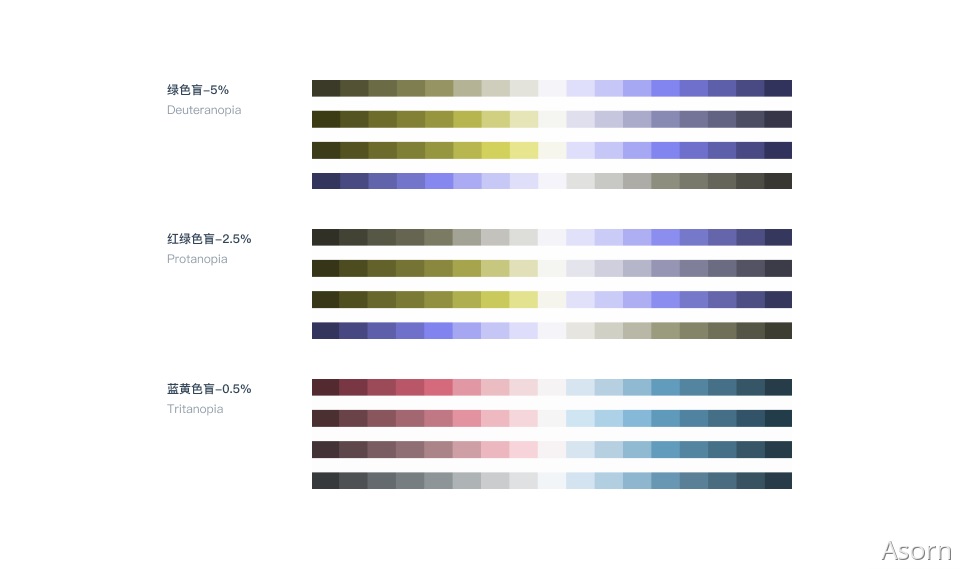
首先,根据发散色板表达数据对立关系的特性,我们在选取对立冷暖色时,可以通过模拟视障效果来排除掉一些可能会出现问题的颜色。

我们选取了既可以表达冷暖关系又不会出现问题的三组颜色,以及表达中立的一组颜色。

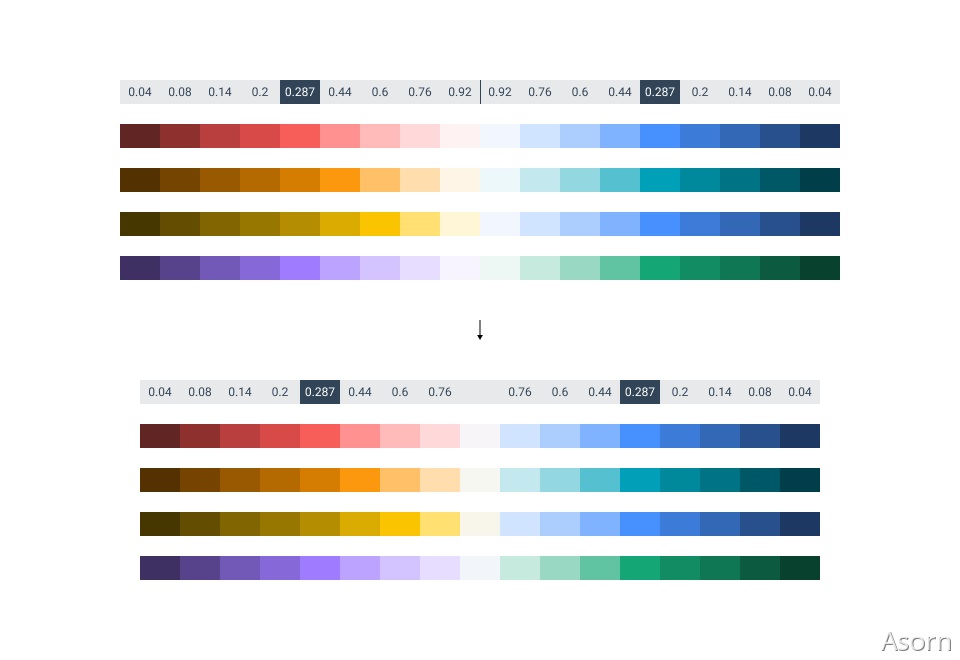
其次,由于发散色板的使用场景与顺序色板类似,因此我们可以基于全量色板扩展出对应的固定色板。并使用 Chroma.js - chroma.mix 工具将对立相接的两个颜色进行混合,使其过渡更加均匀。

视障用户效果模拟,既不能混淆颜色,又不能改变原冷暖关系映射。

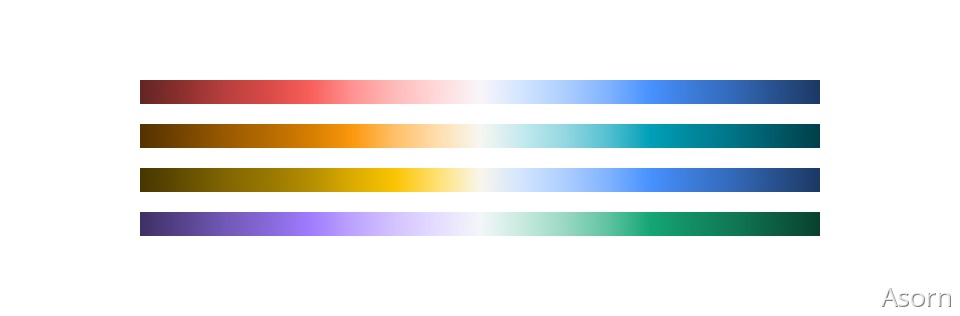
而为了应对数据阶梯量大且不可预知的场景,我们可以基于固定色板扩展出动态色板,与顺序色板动态色板原理类似,本质上是一组渐变色板,数据阶梯分布区间有多少,则可以在渐变色板上插对应数量的值。

此处再次体现感知均匀色彩空间的优势,渐变色过渡也是非常自然的。

2. 应用效果
可视化效果使用 Datawrapper 模拟。

3. 色相偏移
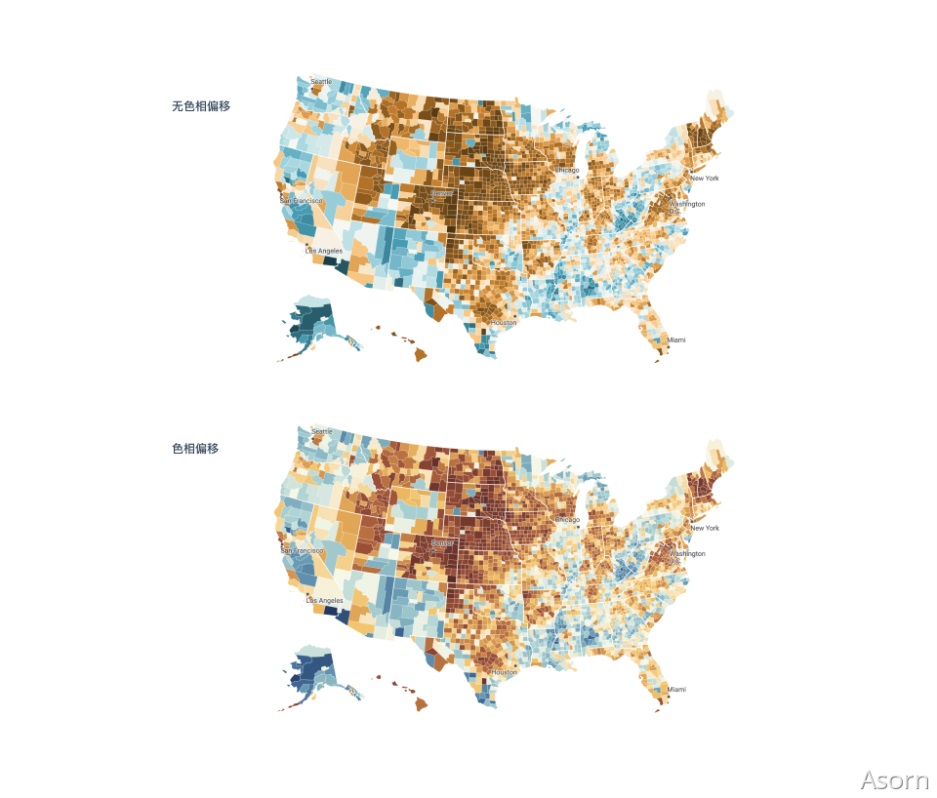
关于发散色板的生成,其实还有一种使用范围更广的色相偏移色板,相对无色相偏移色板来说过渡更加自然,更加符合人类对色温的认知。也就是常说的随着色阶的变化冷色会更冷,暖色会更暖。先来看下对比效果:

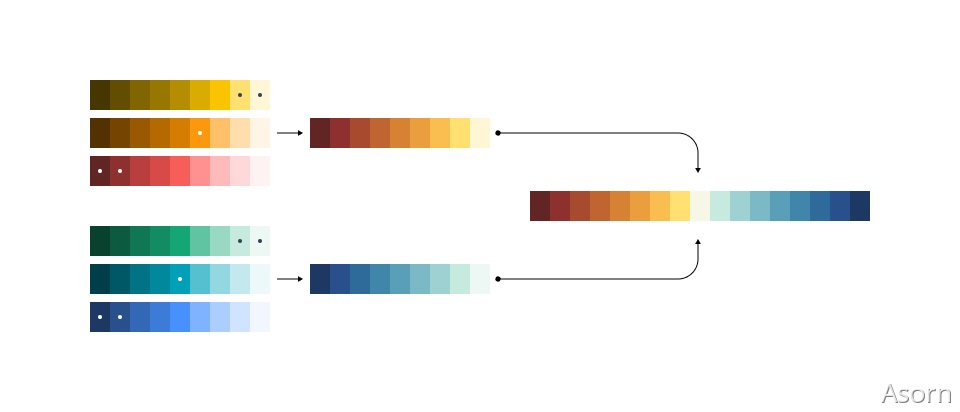
我们的方法是取三种不同暖色中的关键色与三组不同冷色中的关键色,使用 Chroma.js Color Palette Helper 进行混合,生成新的色相偏移色板。

但使用该方案并不能生成所有想要的色板,因为我们的一个大前提是所有颜色取至全量色板。如在生成红-蓝发散色板时发现,并没有合适的三组暖色供我们选择用来取出关键色,这就会导致生成的色板偏色严重无法使用。
所以,个人猜测,未来一方面应该向更科学合理的色相偏移方案探索,另一方面在该场景中不应将取色标准局限于全量色板。
由于我们的产品中很小概率会使用到发散色板,所以这里不做深入研究,也避免误导大家,就此打住。
七、语义色板
可视化场景中不受主题、风格影响的颜色,是约定成俗具有特定寓意的颜色,通常用于表示告警等级、正负关系等。
1. 取色规则
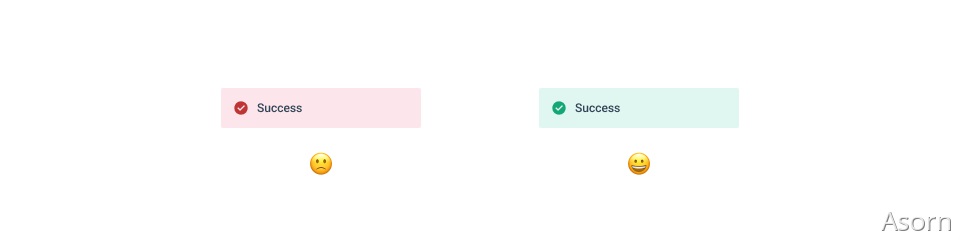
关于语义色板的取色来源颇受争议,一种方案是直接选取设计系统中的语义色,另一种是从可视化全量色板中选取并重新定义。其实两种方案各有优劣,关键在于如何客观评判。我们选择从可视化色板中选取并重新定义的理由如下:
- 设计系统色板的色彩空间与可视化有本质区别,无法做到统一;
- 设计系统中定义的语义色感官上饱和度及亮度与可视化色彩不统一,融入可视化场景中不和谐;
- 图表中的元素形状面积通常占比较大,与其他颜色的元素搭配时,使用可视化色彩会更协调;
- 设计系统中的语义色从使用场景、设计思路等角度考虑的话,会与可视化场景有细微差别,解耦设计更合理一些。
注意灰色语义色取至中性色板,后面会解释原因。

2. 应用效果

八、中性色板
中性色板用于可视化图表中的标题、轴线、文字等场景,与设计系统中性色板保持一致,这里不做特殊定制。上文提到过,为何中性色板区别于语义色板,可以与设计系统共用呢?
- 首先中性色板本质上都是中性色,应该区别于"有色彩"的颜色。那么,从其使用场景上来看,中性色板可以不受系统限制,独立于设计系统或者可视化组件库以外,成为一套公共的色板;
- 其次,从使用者角度来考虑,中性色板可以说是使用范围最广的,这就形成了肌肉记忆,不再适合重新开辟一套来给大家造成记忆负担;
- 再其次,从页面效果来看,理想状态还是所有中性色保持一致,不能说承载图表的卡片标题是一个颜色,而同级别非图表卡片标题又是另一个颜色;
- 最后,从底层色彩空间来看,中性色是不受色彩空间限制的,可以通用于各种不同色彩空间搭建的系统中是必然的。

九、总结
总之就一句话,关于颜色的探索是永无止境的,随着探索的不断深入,越发觉得距离踏入门槛是越来越远了。
想了解更多网站技术的内容,请访问:网站技术















