时间展示如何设计?超详细国际化产品中的时间展示规范

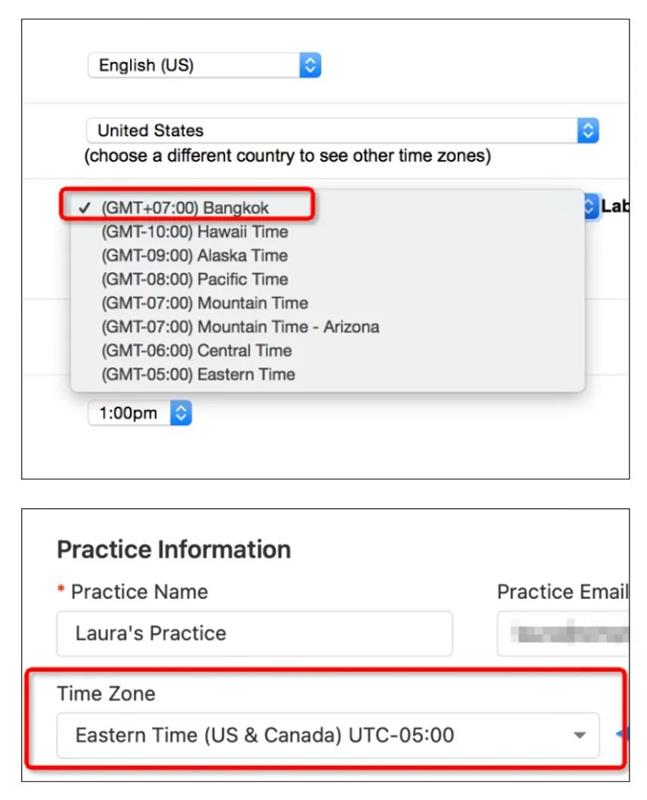
近年来产品的国际化趋势日益增强,如果你在做国际化产品的设计工作,一定会注意到时间的两种统计方式:UTC 和 GMT。比如你可能经常会看到这样的案例:

UTC 和 GMT 究竟是什么意思?应该怎么使用?有哪些表述规范?本文就为大家科普下二者的区别和用法,带你从小白秒变行家。
一、概念科普
先上一轮专业知识硬核科普:
1. UTC
UTC 的全称是 Coordinated Universal Time,被称作"协调世界时",可称"世界统一时间","世界标准时间","国际协调时间" 等。
UTC 是一种时间标准,全球通用,该时间已经与世界计时中心保持同步,作为全球民用时间和时区基础的时间标准。

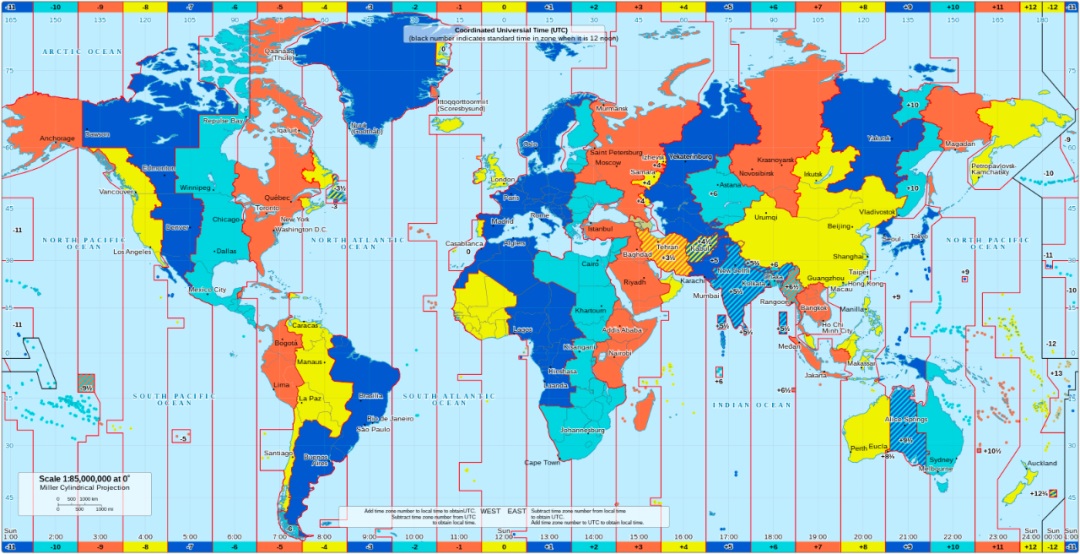
UTC 时间标准划分图
2. GMT
GMT 的全称 Greenwich Mean Time,被称作"格林威治平均时间"或"格林威治标准时间"。
GMT 是按照经线划分的时区(高中地理知识:地球表面按经线从东到西,根据圆周 360° 将地球划分为 24 个时区,每个时区占 15°,相邻区域的时间相差 1 小时),是由位于伦敦郊区的皇家格林尼治天文台确定的标准时间(因为本初子午线是通过那里的经线),是一些欧洲和非洲国家使用的时区。

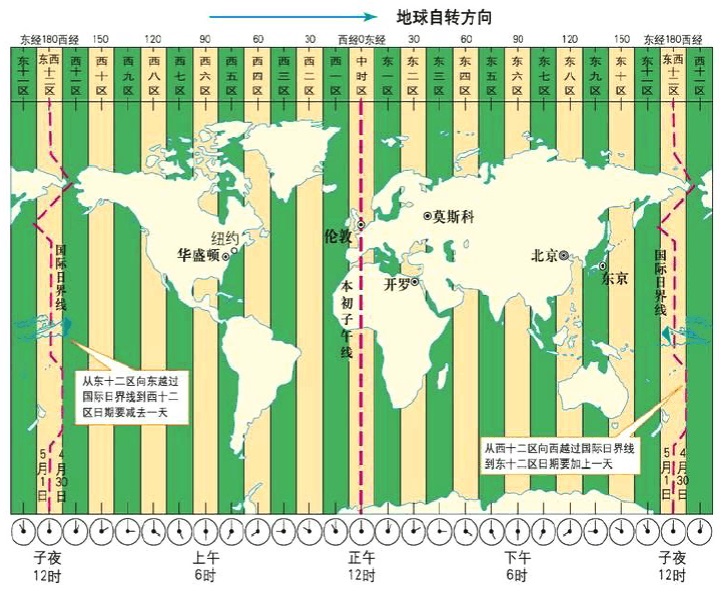
GMT 时区划分图
1972 年,UTC 取代 GMT 成为世界时间标准。不过 GMT 现在仍然被欧洲广泛使用,是英国等几个国家的时间表述方式。
在编写本文之前,我们一共调研 14 个产品(包括 2 个操作系统,7 个国际化产品,5 个设计系统),可以看到 UTC 及 GMT 在行业中均被普遍使用,UTC 偏多,但暂未形成主流。不过,由于有官方平台背书,也不排除 UTC 的使用范围会越来越广阔和通用的可能性。
严格来说,UTC 和 GMT 各有所长:
- 由于时间的测量方式不同,GMT 每 4 年比 UTC 慢 1 秒,因此在不需要精确到秒的情况下,通常也可以将 GMT 和 UTC 视作等同。
- UTC 没有夏令时计算方式,而 GMT 有。所以有可能在有夏令时区域,用户理解 UTC 的成本更高。
我们可以总结两者的区别如下:

UTC 和 GMT 两者的区别
二、表述样式
虽然 GMT 和 UTC 在概念上有些区别,但在实际使用中,两者的表述方式趋同,在视觉效果上完全一致。根据不同国家和地区,日期和时间的具体展示方式通常需要考虑以下因素:
- 地域性:时间需要和地域文化和书写习惯相关联,便于当地用户快速理解。
- 准确性:要保证时间的精度和准度,很多金融类产品的时间都需要精确到"分"甚至"秒"。
- 易读性:在排版时要易于阅读,时间数据较长时要考虑折行的易读性。
接下来的表述样式中,我们会以 GMT 为例,介绍下日期表达的细节规范。(需要说明的是:以下规范是经过调研后总结出的通用规则,并非不可更改的行业基本准则,如果你的产品有其他表达方式上的需求,可以适当变更和调整。)
1. 不同国家和地区的时间表示方式
不同国家对于时间的书写有不同的组合顺序,使用的标点符号也不相同。最常见的有四种类型,分别是:
- zh_CN:适用于中国大陆、中国香港等地区
- nl_NL:适用于荷兰等地区
- en_US:适用于美国等地区
- en_GB:适用于欧洲国家、东南亚国家和中国台湾等地区
以下是这四种不同的"年月日"具体表现样式(yyyy: 年,MM: 月,dd: 日):

以下是这四种表现样式与 GMT 组合的实际案例(以 GMT 为例,UTC 同理):

2. 时间表示方式的具体规则
接下来我们以 zh_CN 的 GMT 时间表示为例,来看看具体的时间展示细节规则:
① 日期 + 时间 + 时区的组合展示
- 日期和时间之间使用","+"空格";
- 时间和时区之间是使用"空格";
- 时区标识在前,偏移量在后,显示"(GMT±整数偏移量)";
- 偏移量精确到":"后两位,取小时整数。

② 表示时间段
- 两个时间段之间建议使用半角"-"链接;
- 半角"-"前后有空格。


③ 折行展示样式
- 折行时"年月日"、"时分秒"建议各自同一行;
- 段时间以"-"连接,"-"前有空格,在第一行。

以上就是国际化产品中时间的表法方式,你可以将这些规范应用在工作中常用的组件模块上,在使用时可以直接调用,方便快捷且不易出错。最重要的是也要跟开发对接清楚,从代码层面做产品实践效果的最终防范。
作者:长弓小子
想了解更多网站技术的内容,请访问:网站技术