2000 字快速入门!产品小白必懂的 5 种组件类型

作为公司的产品老油条,大小也面了不下 50 个产品,产品经验横跨 0~3 年、3~5 年。这么多次面试中,我每次都喜欢问一个问题"你大概了解几种 UI 组件(前端组件)呢,能举例说明一下吗?"
然而每次给我的答复 80% 是"什么是组件?"有时我会继续说"在页面内的所有内容都可以称为组件"候选人给我的反馈,还是一脸懵逼。
剩余的 20% 能答出"轮播、对话框、列表"等常见组件,就算产品基础能力一般的了。
我真的很想问他们,难道你在设计原型的时候,连自己做的是什么都不知道吗?那你的页面是怎么设计出来的?后续的一系列交互反馈,又是依据什么进行设计?
一、什么是组件?
创新,是在一系列约束条件下,对基础元素的排列组合。
一些爱偷懒的产品,发现了产品设计的套路,他们熟知不同的大厂组件库,了解 50+ 组件样式和组件类型,再依据不同功能、场景、需求,将各种组件进行排列、组合,完成页面、功能、乃至模块的高效设计。
那什么是组件呢?组件(Component)常见于互联网的设计和开发工作中。
用于 UI 设计时,组件是界面的组成部分,包含了不同的类型、行为和状态。而在开发领域,组件指的是对数据和功能的简单封装。

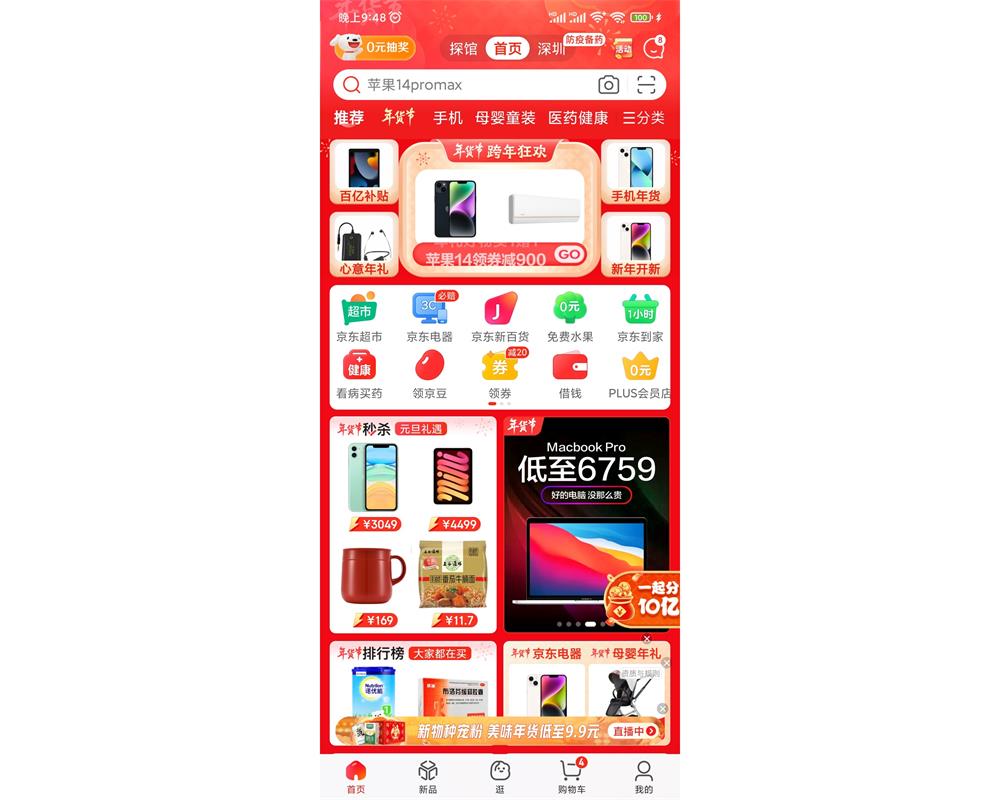
如图为京东首页,你认得几种组件呢
我对组件的理解是,组件是具有特定样式和用途的内容组合。
多个页面基本元素(例如文本、字体、字色、形状等)组成了组件,而多个组件又能组合成不同的页面。
简单来说,页面内的任意内容,都可称作组件。
二、组件的五种类型
我们可以把大多数组件,归类为五种常见类型:基础、导航、输入、展示、反馈。
- 基础:基础元素
- 导航:位置指引
- 输入:数据录入
- 展示:数据显示
- 反馈:数据交互
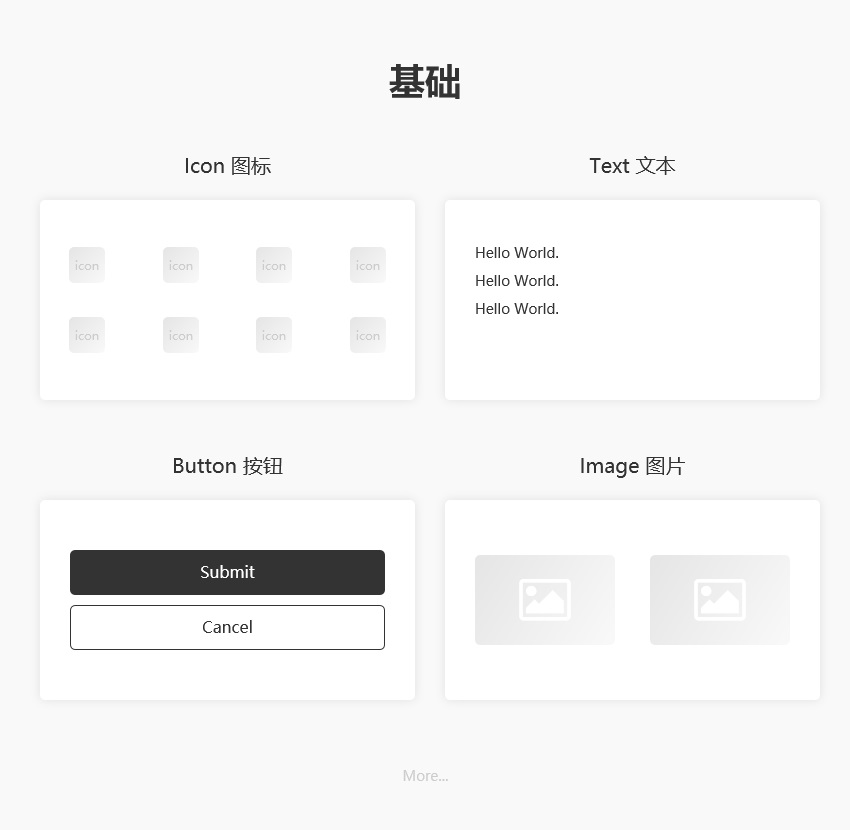
如图为有赞的 vant 组件库,大致包含了 5 种类型,约 70+ 个组件,不同的组件有各自的样式和用途。

基础
基础组件是一些常见的页面基础元素。
基础组件主要有:图标、文本、按钮、图片、单元格、遮罩层、弹出层等。

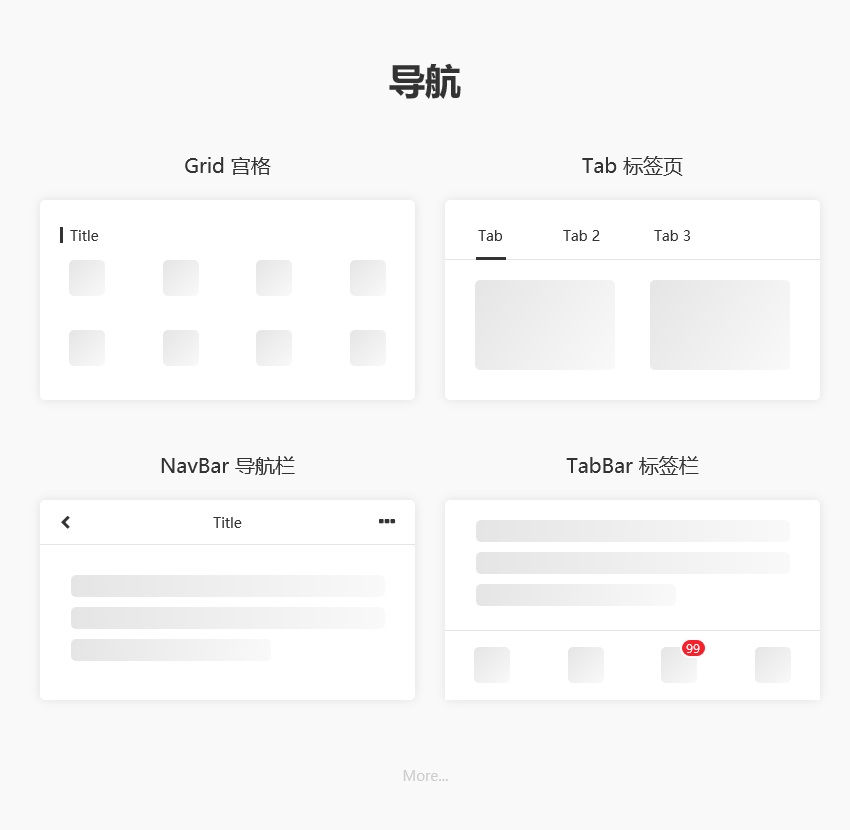
导航
导航类组件,主要帮助用户了解当前位置和指引各个页面跳转。
该类组件包括宫格、导航栏、标签栏、索引栏、分页器等。

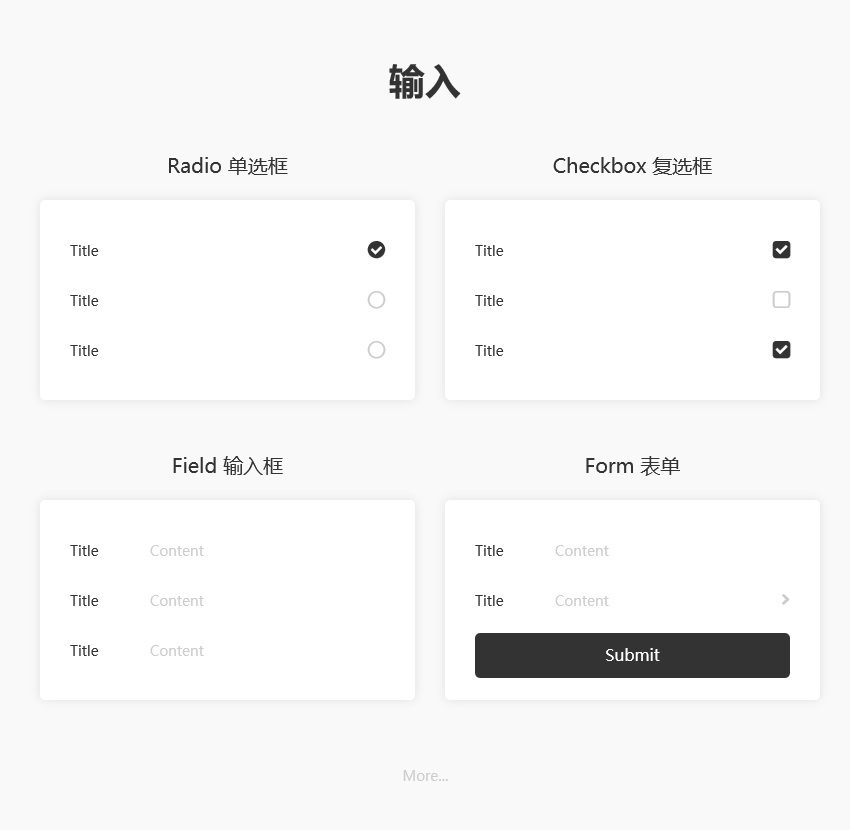
输入
输入类组件一般用于数据录入,例如选择内容、输入文本等操作。
常见的输入类组件有:单选框、复选框、输入框、表单、选择器等。

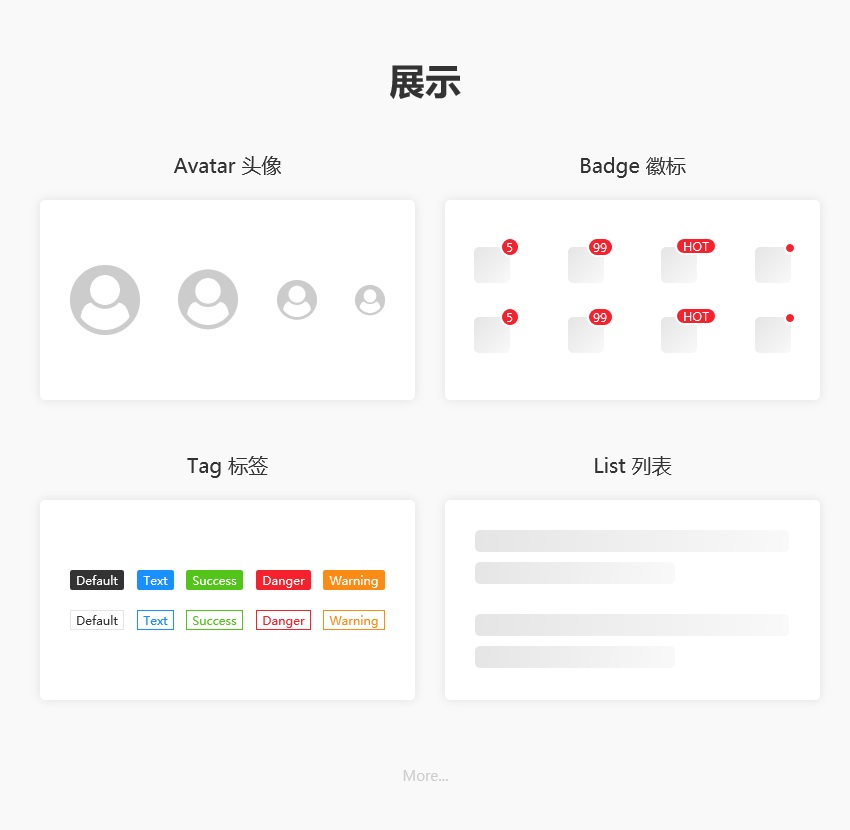
展示
展示类组件,主要用于显示相关数据内容。
头像、徽标、标签、列表、通知栏等组件都属于展示类组件。

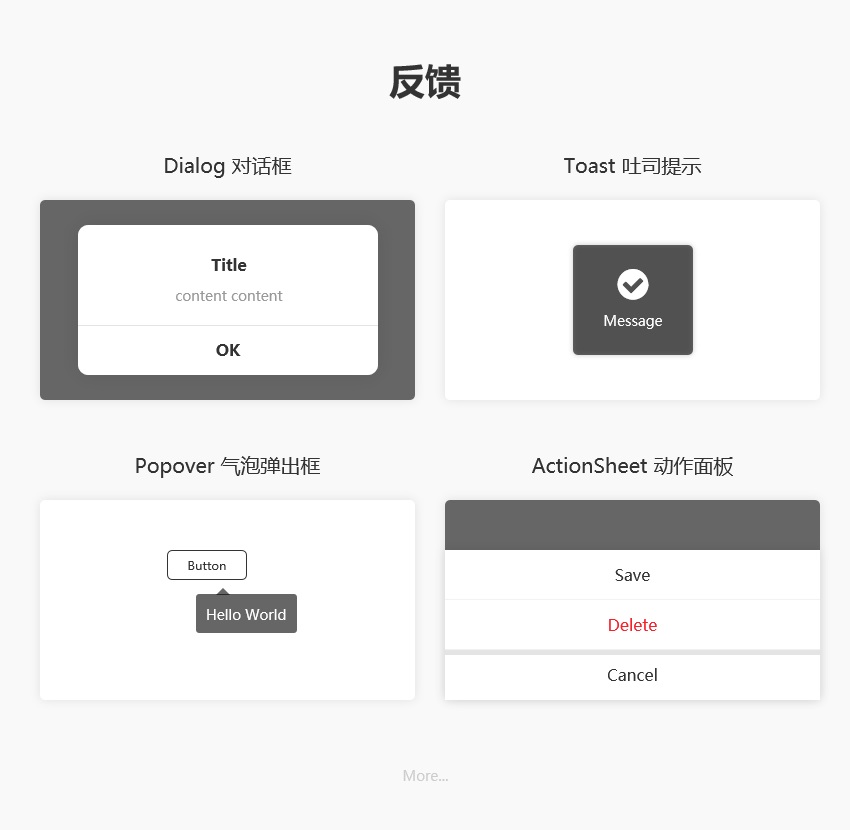
反馈
用户进行操作后,引发的一系列数据交互,即为反馈类组件。数据交互可以是内容提示、状态过渡、数据录入等。
常见的反馈组件包含了对话框、吐司提示、气泡提示、动作面板、下拉刷新等。

三、一些大厂的相关组件库
1. Ant Design
Ant Design 是蚂蚁集团(体验技术部)基于大量业务实践和项目总结,抽象构建出的企业级产品的设计体系。Ant Design 基于自然、确定性、意义感、生长性四大设计价值观,通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

2. Zan Design
Zan Design 是有赞出品的一套服务于产品设计的设计模式和实践方法。
它主要由产品原则、设计原则、内容策略、布局与模式、视觉、动效、资源、组件等几大部分组成。Zan Design 的组件库支持桌面端、移动端、小程序等多端组件。

3. Arco Design
Arco Design 是字节跳动 UED 团队出品的企业级设计系统,字节旗下的今日头条、番茄小说、头条号、火山引擎等优秀产品都使用了 Arco Design,同时它还支持多国语言、定制主题等特性。

4. 其他组件库
除了上述的组件库之外,还有:
- 小程序组件:微信、支付宝、百度、字节、360 等;
- 后台组件:Element、Semi Design、King Design、58 同城 matrix 等;
- web 组件:NutUI、Cube UI、VUX UI 等;
- 综合组件:Taro、UView UI。
总结
组件,是具有特定样式和用途的内容组合,主要有五种类型:基础、导航、输入、展示、反馈。
- 基础:基础组件是一些常见的页面基础元素,例如图标、文本;
- 导航:主要帮助用户了解当前位置和指引各个页面跳转;
- 输入:一般用于数据录入,例如选择内容、输入文本等操作;
- 展示:主要用于显示相关数据内容;
- 反馈:用户进行操作后,将会引发一系列数据交互。
不懂上述基础组件,产品设计就像是盲人摸象。只能依靠以往的产品经验、或找几个竞品功能抄抄完事,下次遇到新需求又得重头思考。所以,掌握组件概念,已经成为初级产品的必备知识。
作者:产品之外
想了解更多网站技术的内容,请访问:网站技术