B端设计交付指南!屏幕断点的设定与标注

自从蓝湖、Zeplin 这些设计软件诞生以来,仿佛我们就和设计标注告别,大家对于项目的交付方式就变成了 「选择画板 - 上传 - 分享链接 - 结束」;如果你不幸使用的是 figma,则更为简单 「分享链接、结束」
"这也就导致了新生代设计师对设计标注非常的陌生"
回到 B 端设计当中,我们会发现:尺寸变大,内容变多。如果我们还是采取以往的方式,产出以"纯页面设计为主的方案",就会导致 前端不解、产品困惑、评审艰难、工作无法开展,最后被合理优化,卒~

面对这样的问题,我们想重新与大家分享一下,在实际工作当中,应该如何进行交付,由此诞生了「B 端交付指南」
专栏主题会以实际工作当中交付的内容为主,为大家讲清楚交付工作的各项产出内容。
一、为什么需要了解屏幕断点
我们大多数 B 端产品都是 BS 架构,也就是所谓的在网页端当中打开的应用程序。
网页端的尺寸宽度可以随意调节,这也就造成了浏览器的不同分辨率,我们需要设计相应的尺寸来匹配屏幕分辨率。
在实际的工作当中,面对屏幕分辨率的变化,经常会显得不知所措。
前端会来问:"这儿尺寸多少?那个尺寸变大如何处理"
这就显得你不够专业,非常业余。
同时在实际还原时,还会出现 稿件尺寸不匹配、设计还原度低、设计内容难落地 等问题,这些问题并不代表着程序员出现问题,很多时候其实是设计师本身没有将方案明确,而屏幕断点就是最基础的交付产出。
二、什么是屏幕断点
屏幕断点是网页开发当中使用的一种技术。
其目的是为了在不同的屏幕尺寸下,能够让网页的布局和样式得到相应的优化。断点通常被设定在特定的尺寸范围内,在这些范围内,网页的样式排布会有所不同,让网页在不同的屏幕尺寸下,都能得到很好的展示。

在互联网的早期,屏幕断点是交给程序员自己设定。但随着大家对于设计的重视,要求的还原度也在不断提高,后续便要求设计师来去规定屏幕断点。
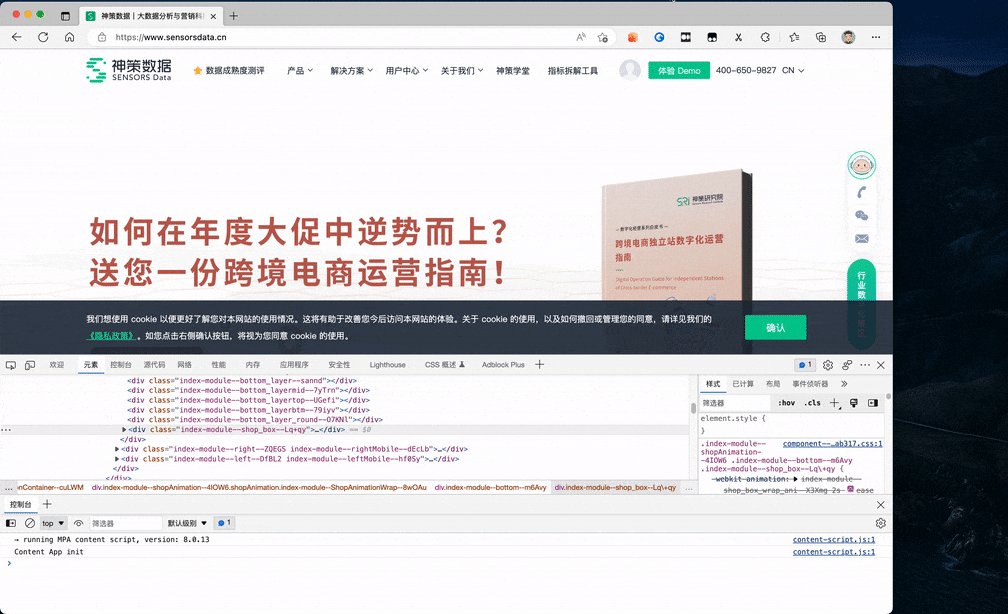
关于屏幕断点,我们可以通过网页测试,来判断这个网站是否使用了屏幕断点。
1. 缩放窗口丨判断是否有断点
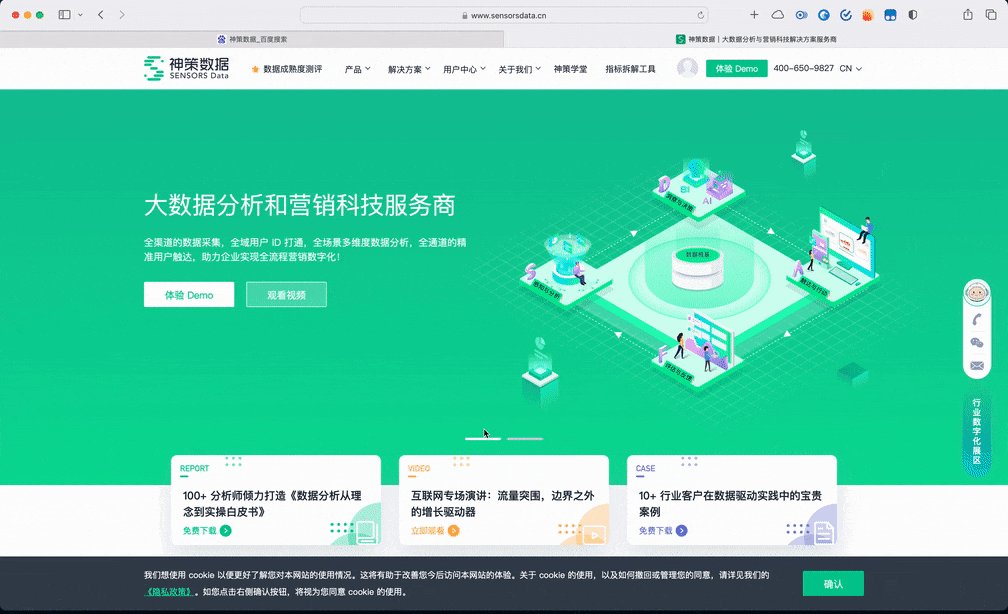
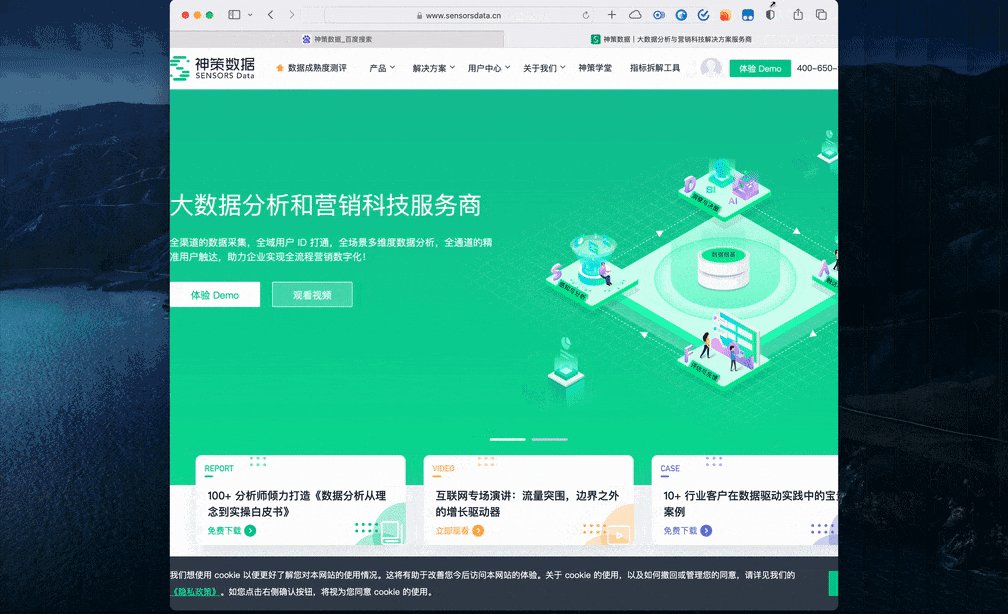
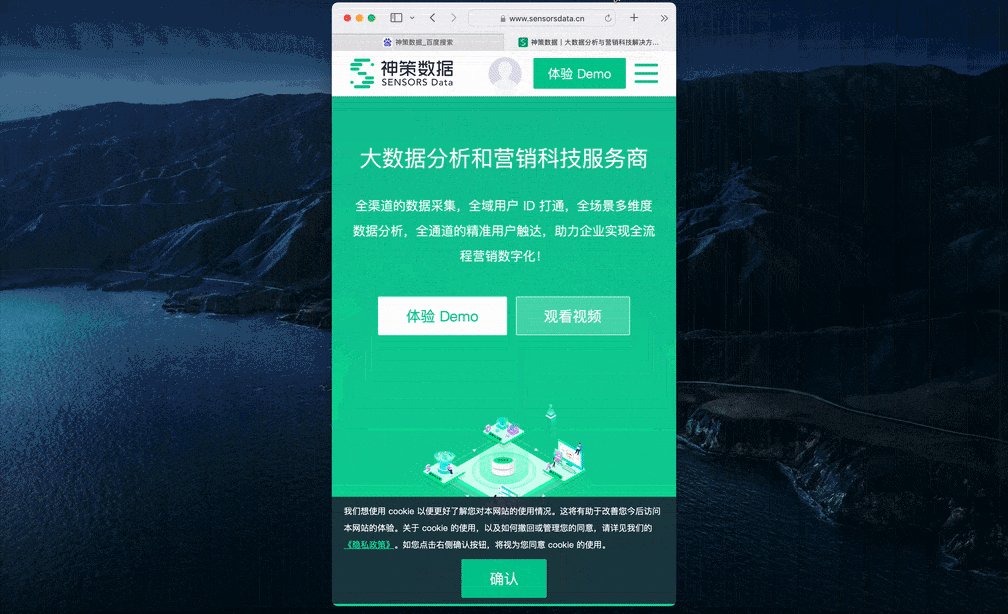
我们随便进入到一个网页当中,快速的缩放浏览器窗口,看看网页内部,在缩放的过程中,究竟有没有发生变化。如果内容发生明显的位置变化,我们便可以知道,此网页有设计屏幕断点。

2. 检查工具丨具体了解断点数值
第二步则需要判断断点的具体数值。
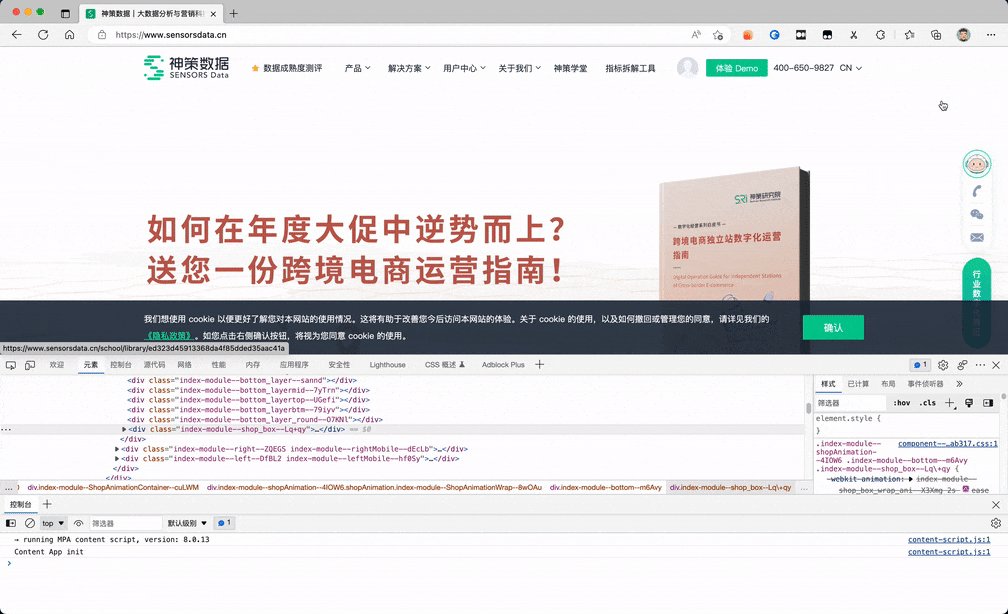
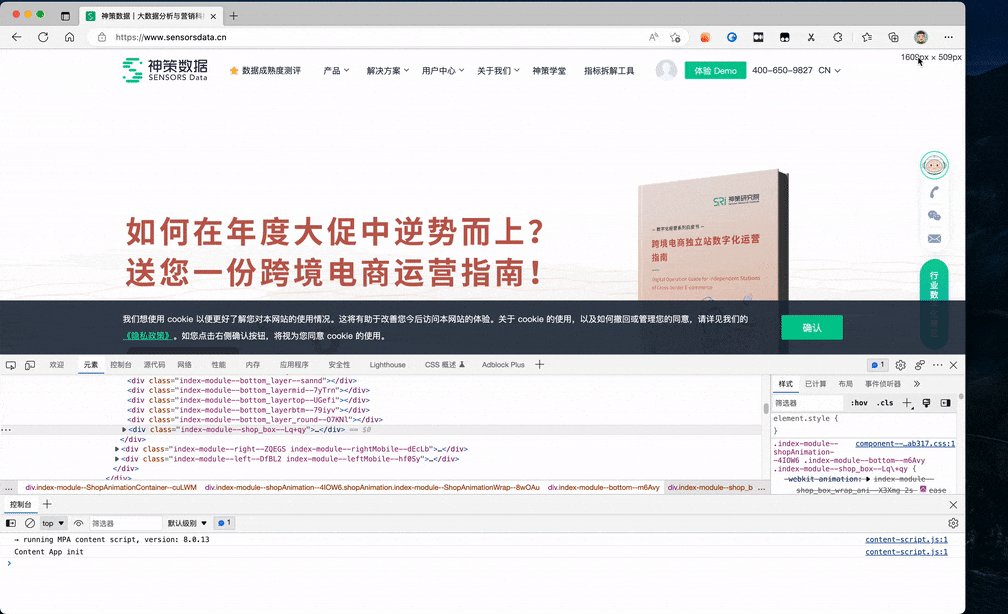
在浏览器当中(Chrome Edge 浏览器比较好用)我们能够通过检查工具右上角的分辨率,测试得出具体的屏幕断点。

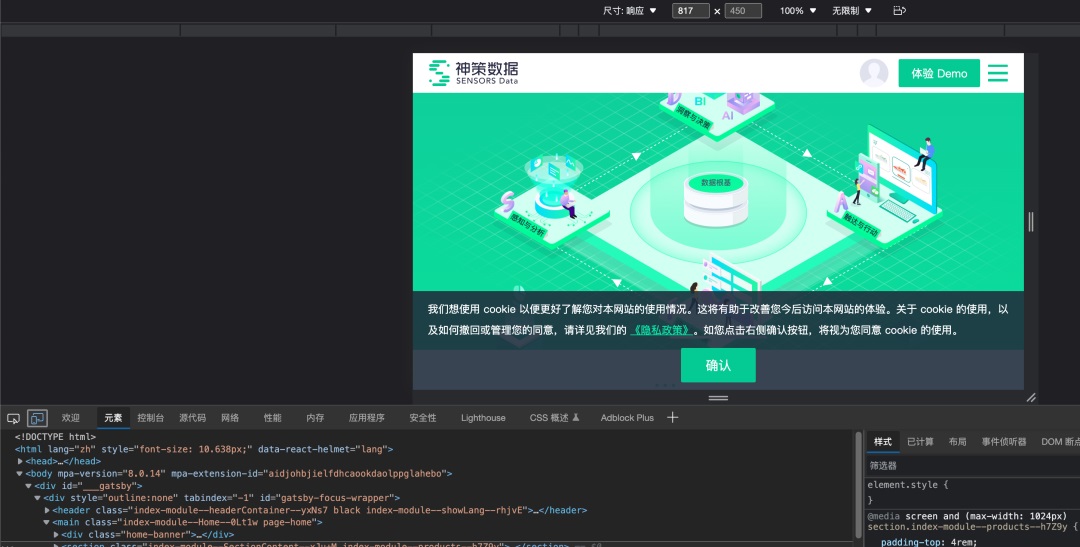
3. 检查属性丨验证屏幕断点
点击检查左侧的第二个图标,随后输入刚才的屏幕断点,进行尺寸上的调整来做相应的验证。

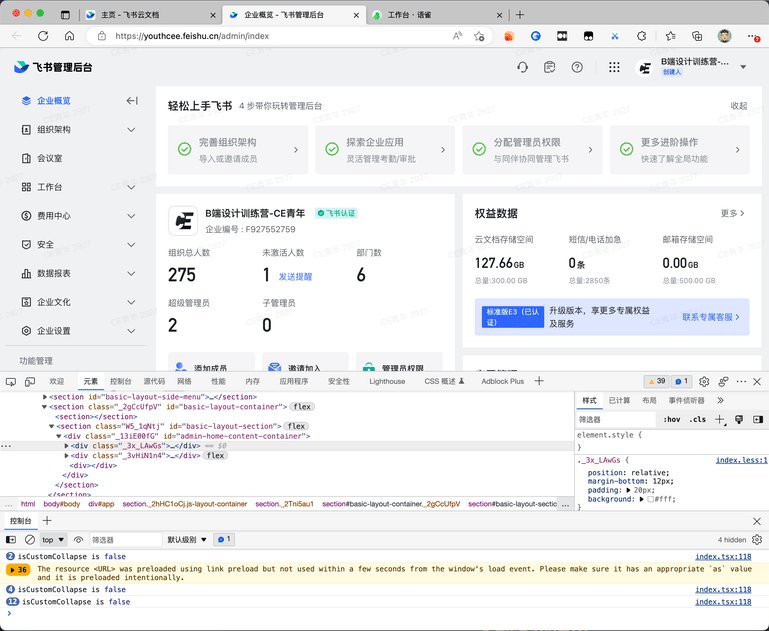
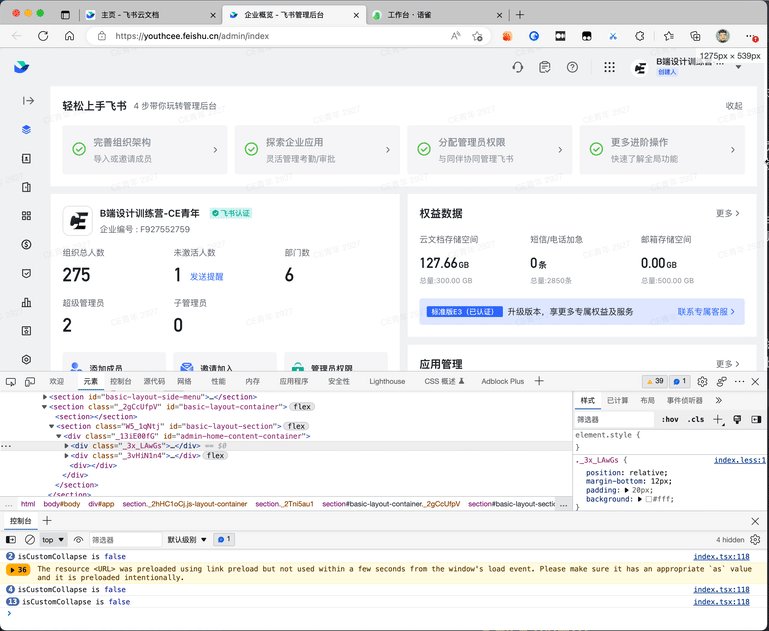
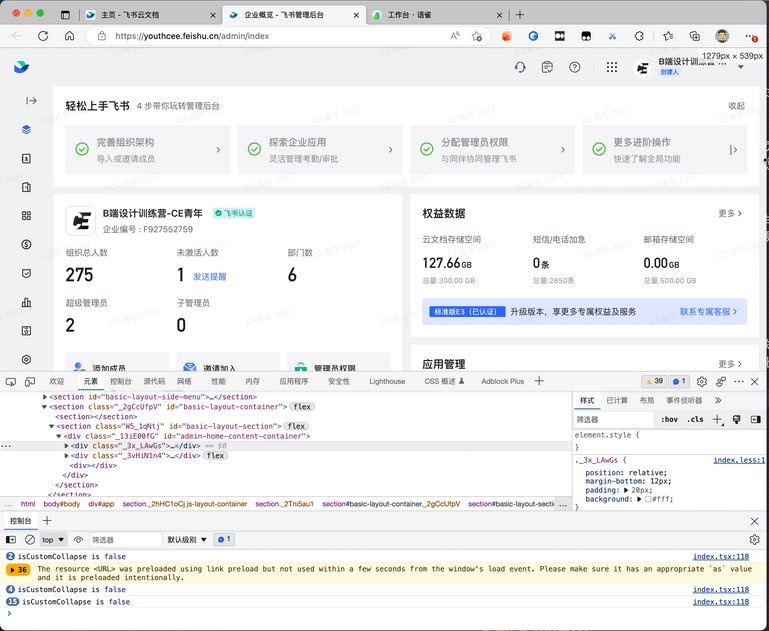
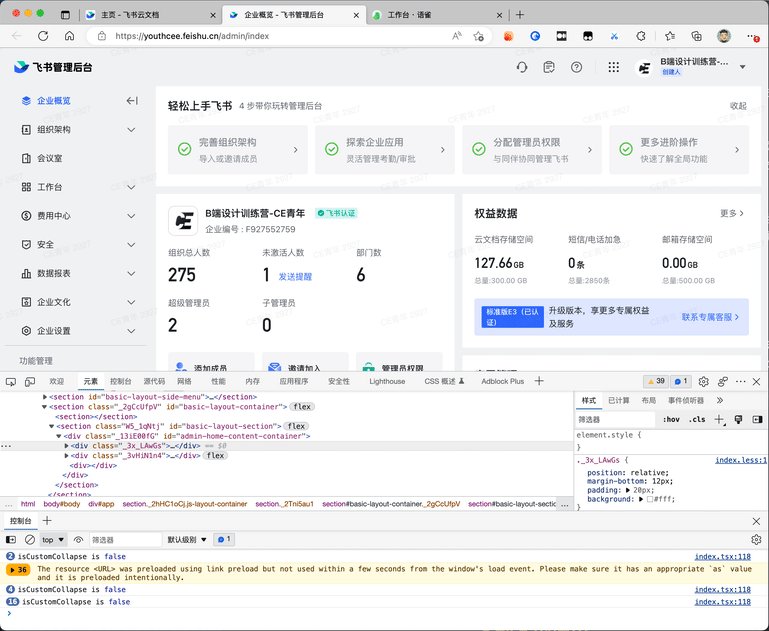
举一个例子,在飞书管理后台当中,我们拖动浏览器会发现,除了内容采取流式变化以外,在一个特定的分辨率当中,飞书的左侧导航栏进行收起,让我们知道这个页面肯定会存在屏幕断点的设定。

其次我们通过检查发现在 1280px 的时候,网页出现了变动,因此可以大概推测 在飞书管理后台的页面当中,1280px 为网页当中的一个断点,并且判定它为展开导航或收起导航。
最后进入设置验证,发现和我们推算的相同,因此可以备注相应的交互说明:"全局交互 - 当网页尺寸 <1280px(不包含),则将导航菜单进入折叠状态,如图 1;当网页尺寸 ≥ 1280px(包含),则将导航菜单呈现展开状态。"
三、屏幕断点的存在方式
屏幕断点本身非常简单,但是我们在设计 B 端页面时,会发现屏幕断点与 B 端页面存在密切联系。
因为断点设定的目的不同,我们大致将屏幕断点分为两种:屏幕断点、内容断点。
1. 屏幕断点
屏幕断点的设定,主要因为市面上有着不同的屏幕尺寸大小,为了满足这些屏幕的正常使用,因此需要去设定相应的屏幕断点。
它的设定方式是 因为大家的屏幕尺寸不同,所以我需要设计大多数设备的尺寸来满足页面设计的需求。这时候不同设备屏幕尺寸是最为重要的。
比如我们在设计官网时,就会思考有哪些屏幕尺寸,好进行合理的适配。
当然为了做好它,我们需要了解市面上大多数设备的屏幕尺寸才行,这样才能够保证不同的设备都能够看到较为完美的页面。如何了解这些尺寸呢?我们通常会有三个途径:
①网站的数据埋点(推荐):通过数据埋点,来统计进入你们网站的具体用户,这样得到的数据是你的用户的具体设备情况,因此会比较准确。

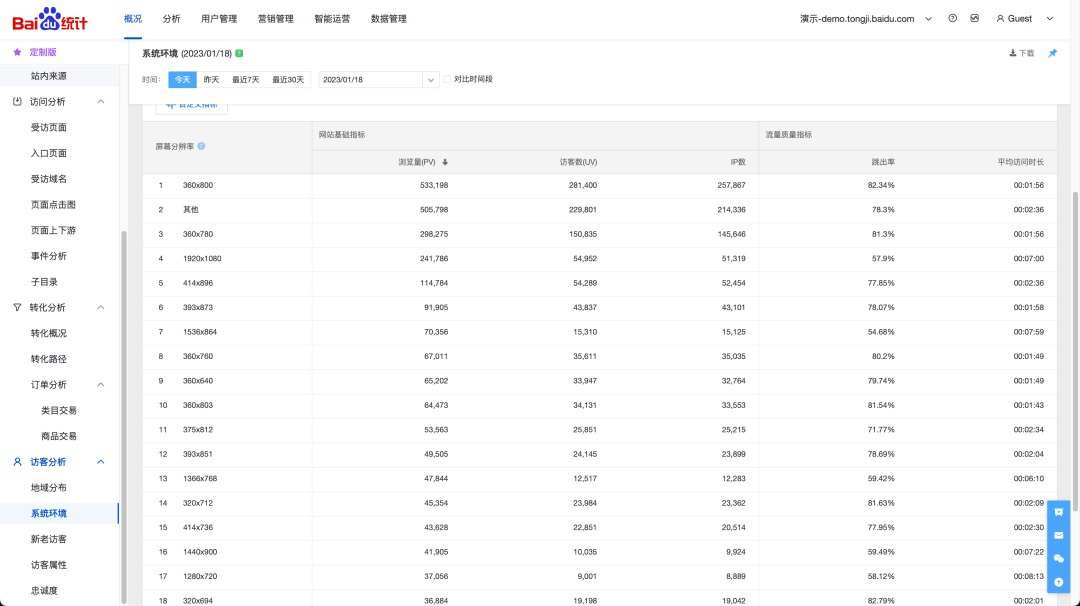
②百度指数统计:百度指数的较为权威的数据,里面记录了桌面端大家使用的分辨率情况。
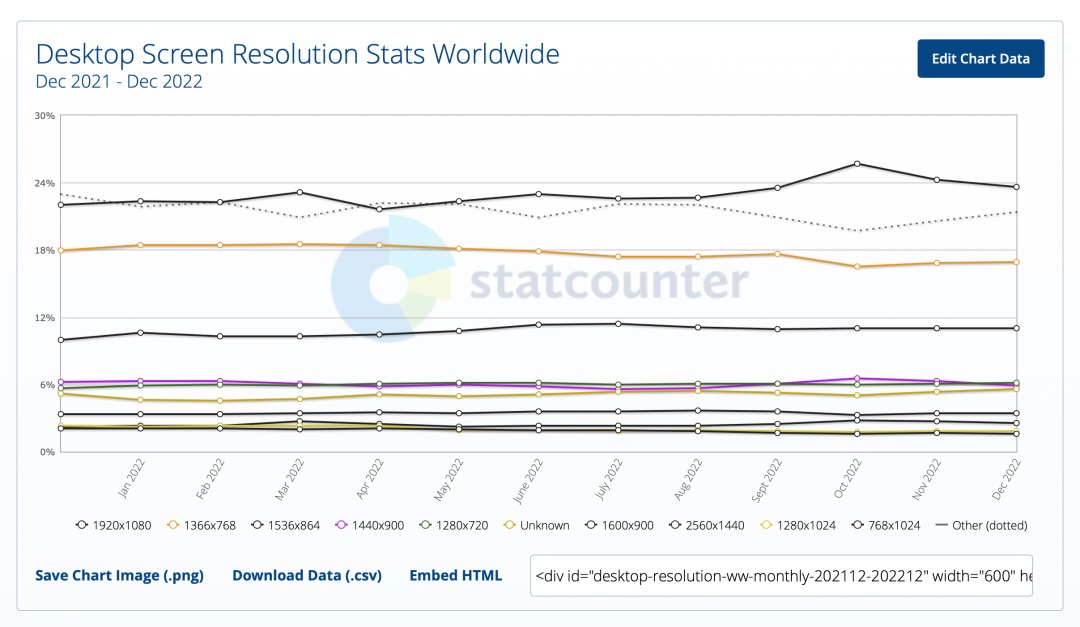
③Statcounter:这是国外最具权威的一个数据统计的网站,里面记录了不同分辨率的的具体情况,其中还是以:1920x1080 和 1366x768 为大多数。

而在屏幕断点当中,我们在设计时需要结合上方给到的三类数据,了解到目前分辨率的一个具体情况,并且屏幕断点主要是在:企业官网、产品设计 时使用,因此便可以以这些数据为基础,进行快速设定。
比如:我们去设计一个企业官网。
为了将官网满足大多数设备的正常访问,因此我们将系统的屏幕断点都进行了设定,屏幕断点通常不用过多,一般 2-3 个即可,因此结合下方数据,我们先有了初步尺寸规划,优先满足 1920x1080、1440x900 的用户。

同时设计出该尺寸的设计稿(在设计稿当中会存在尺寸大小等内容元素上的变化),交付给到前端,配合相应的网站标注,让他们进行还原。
2. 内容断点
内容断点会优先思考设计页面你的内容尺寸上的变化,通过内容的最小值,来去推导究竟应该在哪些时候设定断点。
它的设定方式是因为一个页面的内容上,会存在着不同的差异,尺寸的变化会导致内容适应发生变化,因此使用内容断点来去兼顾内容。
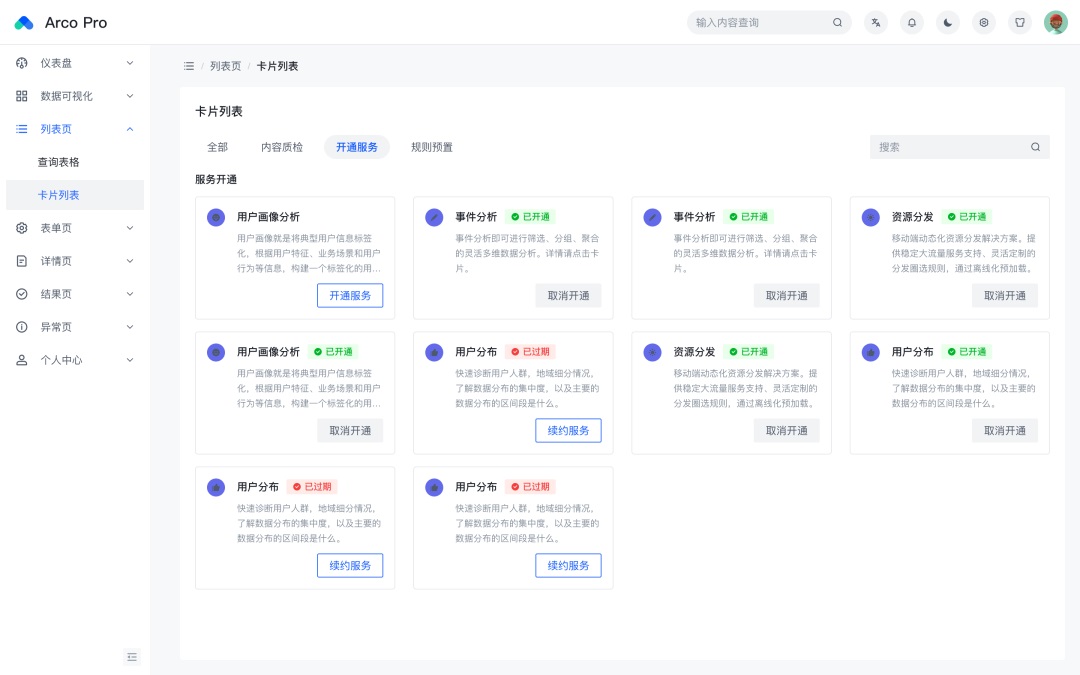
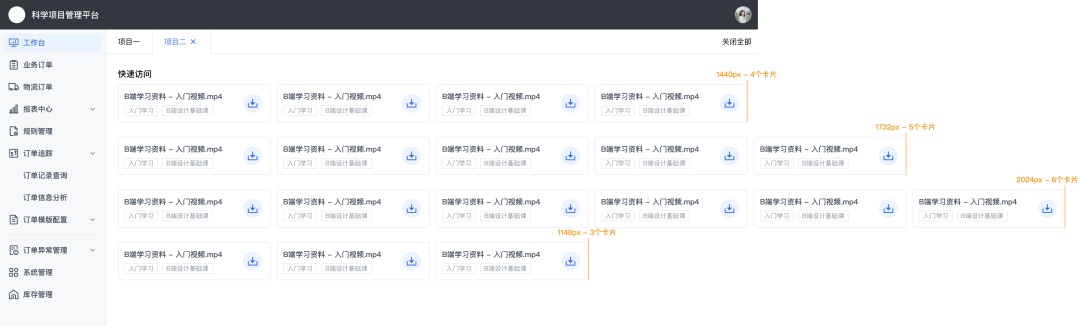
听上去有些复杂,我举一个例子:你现在需要设计这个页面,当前这个页面为 4 个卡片,那请问在什么分辨率的尺寸下,为 5 个卡片?6 个卡片呢?

它的逻辑就是采取了栅格当中的流式布局,来去还原页面,通过卡片当中最小尺寸来实现页面的变化。而我们作为设计师,只需要去考虑不同的形式,流式布局应该如何开展。
在使用内容断点时,它会有几个要求:
- 初稿设计已完成:首先设计出一个你满意的完整页面,并且这个页面已经完成评审,准备交付给前端,不然就会浪费过多精力。
- 内容满足要求:在这个页面的当中,需要存在对不同分辨率变化的内容。比如:卡片、文字、输入框、图片 等...
- 已设定屏幕断点:我们已经完成了屏幕断点的设定,现在开始思考内容尺寸不一时,应该如何处理。

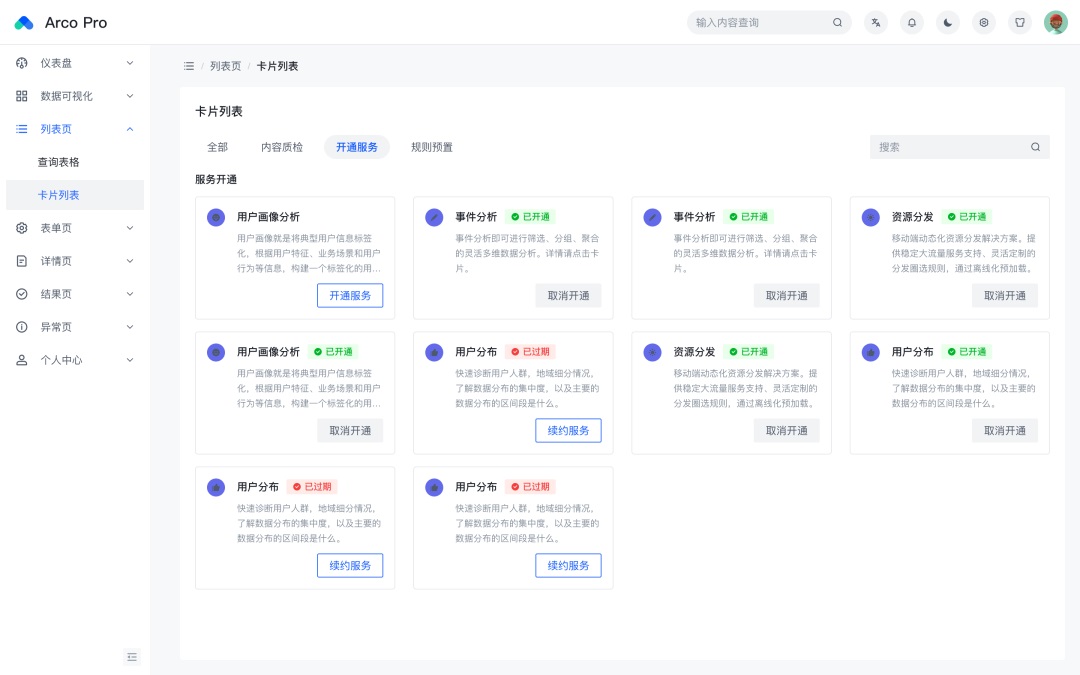
比如以上图的页面为例,我们先不考虑屏幕断点的问题,来对其页面进行标注,思路应该为:
①确定卡片最低尺寸:通常在卡片里的设计当中,我们需要考虑横向上的最小尺寸。
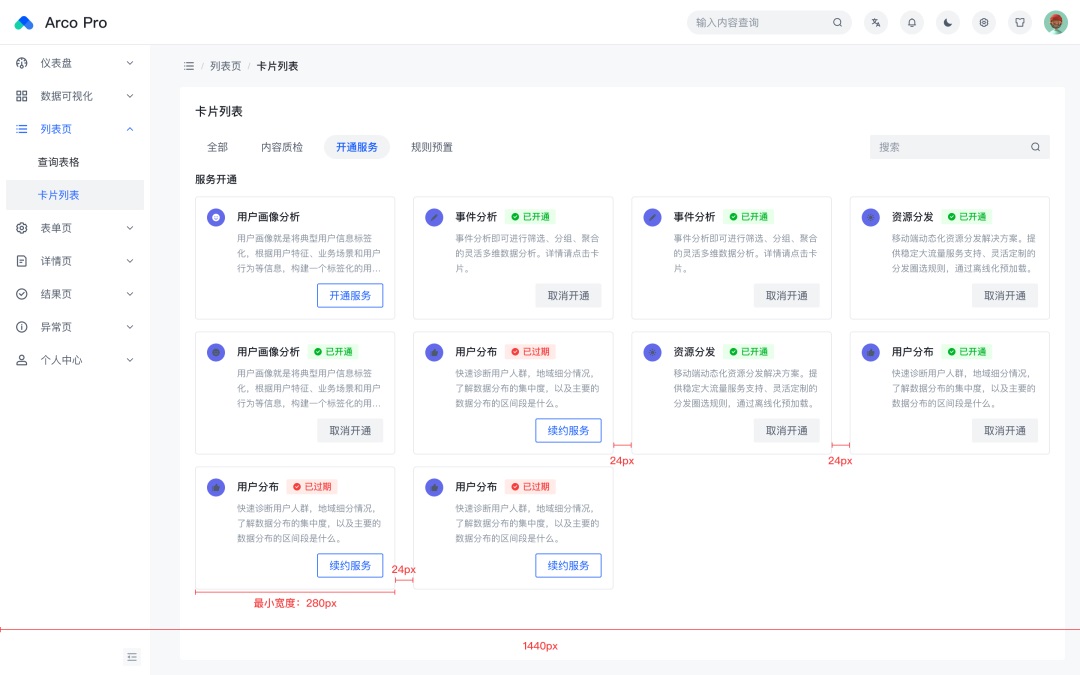
以上图为例,假设发现卡片尺寸的最小值为 280px,如果尺寸低于 280px 则无法将其内容完整的展现。
这时候便可设定为 最小尺寸为 280px
②拓展分辨率:确定完最低尺寸或,我们可以将分辨率拓展到其他页面当中,具体公式为:页面尺寸 +- n * (最小值+卡片间距) = 扩展分辨率尺寸
可以简单理解为 多一个卡片、少一个卡片 时的屏幕分辨率情况。

比如上图,拓展分辨率为 「1440px +- n * (280+24)」 具体值为:1136px、1744px、2036px
也就是说 上面提到的尺寸均为拓展分辨率尺寸,只要低于此尺寸,其内容卡片就会相应减少。这部分和之前的栅格较为类似
③完善相应规则:我们刚才只是确定了屏幕断点的尺寸,但是真正想要将这个方案落地,还需要搭配各种适配的布局规则。
我们适配的布局规则会分为 居左、居中、居右、平铺、缩放 五种规则,这部分逻辑与 figma 当中的自动布局基本一致。
- 居左 是当宽度过大时,所有的内容进行左对齐,右侧进行留白处理
- 居中 是当宽度过大时,所有的内容进行居中对齐,左侧两侧进行留白处理(不常用)
- 居右 是当宽度过大时,所有的内容进行右对齐,左侧进行留白处理(不常用)
- 平铺 是所有的内容进行平铺展示,卡片自动升缩,来实现平铺的效果
- 缩放 是所有内容 根据大小进行等比例缩放,来填充空白的区域
当然在设定内容断点时,我们还需要去考虑网页当中的滚动条,因为出现滚动条,我们就需要预留滚动条的宽度,否则页面的内容分布,还会造成影响。
四、复杂案例拆解
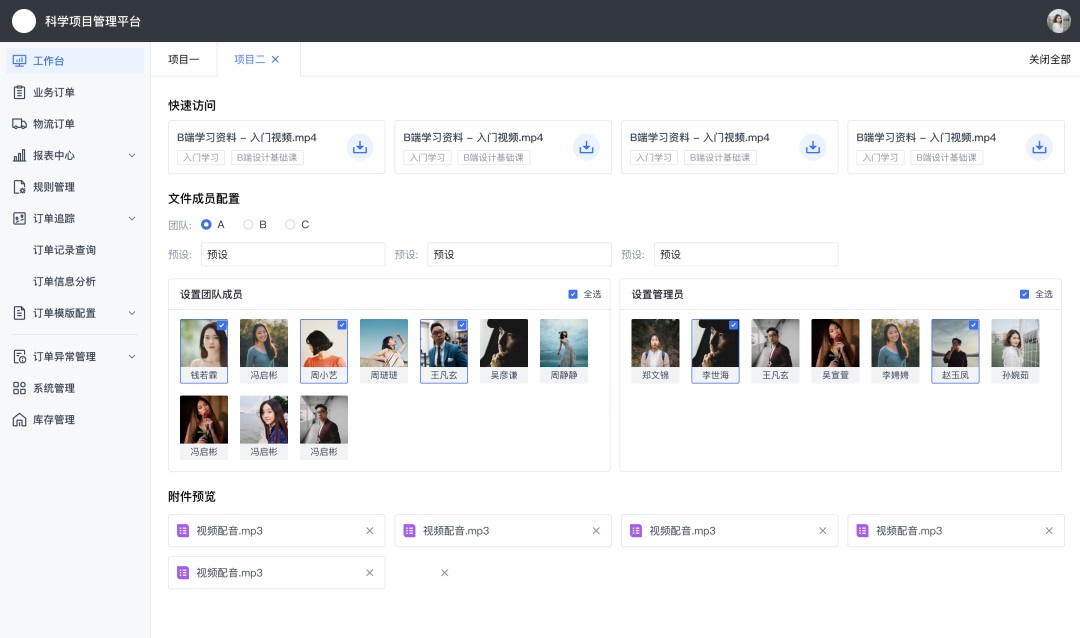
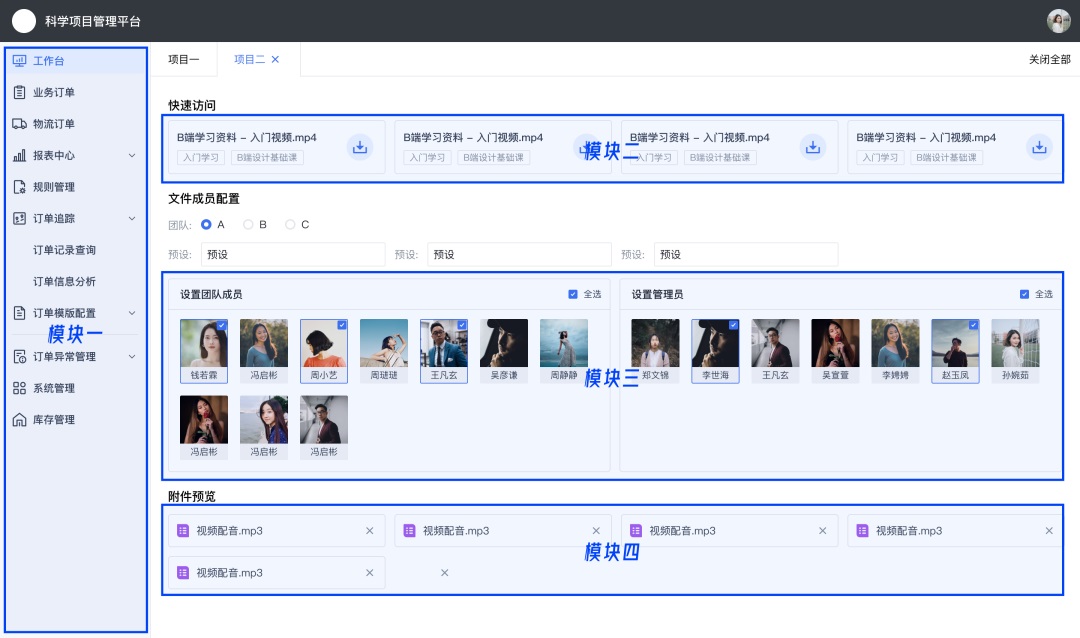
刚才讲到的只是一个最为基础的情况,但是在真实的项目当中,我们需要设计的内容会更加的复杂。这里以一个大厂的真实项目为例,下方为 某某系统的一个核心页面,你需要将其内容进行相应标注交互,你会如何做?
(由于数据保密,所有数据均已替换)

首先对于这个页面,我们可以将它分为四部分来进行思考,页面尺寸为 1440px。w

模块一:
假设:通过后台数据发现,系统当中存在很多极低的尺寸。
通过数据对比,最后将尺寸设定在 1366px,也就是低于 1366px 就会自动收起 模块一处导航,同理反之。
模块二:
首先设定模块二的最小尺寸为 280 px,并且页面间距为 12 px,通过公式设定,我们可以将模块二的内容断点为:「1440px +- n * (280+12)」
因此可以将内容断点设定为:1148px、1440px、1732px、2024px。
同时因为内容的特性,将其设定为平铺展示。

模块三:
头像这里也是一个内容断点,只是它较为特殊。因为这种内容的特殊性,因此在尺寸变化时,我们会考虑布局的方式采取左侧对齐,通过左侧对齐,这样也能够让用户在变化尺寸时,选项的选择也会更为便捷。
具体数值我就不啰嗦了,逻辑同理~
模块四:
与模块二类似,这时候就不必重复再写。
具体的断点,应该如何撰写,我们会放在下篇文章来和大家细致讲解。
这样的整理我们就能将这个页面当中存在的变化内容,清晰的讲给程序员。
总结
屏幕断点能够帮助我们,了解页面究竟应该如何还原。在如今对页面要求极高的年代,很多时候页面还原不好并不一定是程序员的锅,同样也有可能是设计师没有正确的进行设计交付,因此在屏幕断点里面我们就需要注意这一问题。
这里总结一下两个断点方式的差异:
屏幕断点主要用在网页设计、管理后台等关于显示器分辨率的调整当中。因此这一类型多以企业官网为主。
内容断点则主要专注内容的大小,因此更适合在复杂的页面结构当中去呈现自己的思路。
设计思路是首先设定屏幕断点,紧接着设置内容断点,如果对于前端了解的同学会发现,其实根本不会存在什么内容断点,这个方式无外乎就是 内容的布局以及最小的尺寸,但是只有通过这种方式才能够让设计师将屏幕变化过后,页面如何切换标注清楚(有木有明白我的良苦用心~)。
最后,为咱们文章读者留下一个小小的作业,大家可以标注一下 B 站官网是如何标注的,把你的标注写到评论区,我们下篇文章公布答案。
至于 表单、表格、详情页等其他页面 如何进行标注、屏幕断点文档如何撰写 我们就下篇文章继续分享~
作者:CE青年Youthce
想了解更多网站技术的内容,请访问:网站技术