4500字干货!Apple Vision Pro设计规范之空间用户界面篇

引言
在上篇文章《Apple Vision Pro 设计规范之空间设计原则篇》中,我们了解到了 Vision Pro 的核心设计原则。本篇我们将介绍 Vision Pro 中如何设计 UI 界面,并探索设计规范中的 UI 组件、材质、字体等 UI 元素设计指导。
Vision Pro 建立了一种新的视觉语言,即可以保持与现有平台的一致性,同时也增加了一些元素来适应沉浸式的空间体验设计。
本篇文章将聚焦空间用户界面来介绍 Vision Pro 以下三点设计规范:
- 用户界面的基础设计原则(UI foundations):包含 UI 基础设计的设计原理、可读性和可用性等。
- 布局设计(Layout):如何创建符合人体工学和易于用户定位的布局。
- 从屏幕到空间中去(From screen to spatial):如何将 2D 屏上应用组件带入空间设计平台中。
一、UI foundations
Vision Pro 中大部分 UI 系统组件都是我们已经熟知的,但有些也是全新的,现在让我们深入了解 Vision Pro 用户界面的基础控件。
1. App icons
在 App 图标的设计上,Vision Pro 进一步将图标在空间中变得立体和逼真,当用户看向它们时,图标的层级会扩展,系统通过添加高光和阴影来增强这种空间效果,以加强图层间的微妙纵深。

①使用多个图层
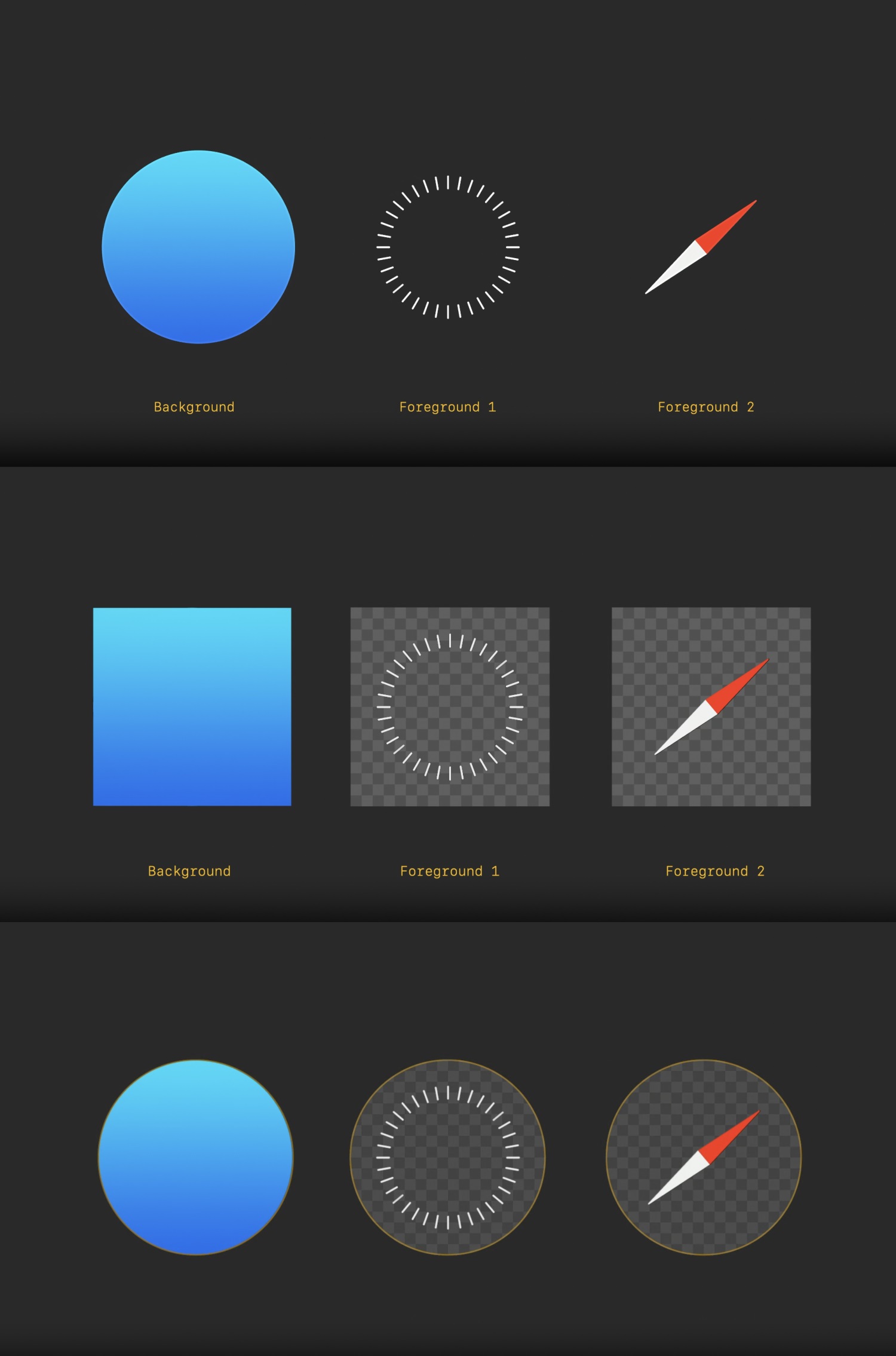
Vision Pro 上真正三维的图标最多有三层,一个背景层和最多两个前景层。每个图层都是 1024*1024 像素的矩形图像,两个前景层包含透明通道。可以将你的背景层设计为正方形图像,然后所有层再裁剪为圆形蒙版,最后系统会为图标自动添加深度,高光和阴影。

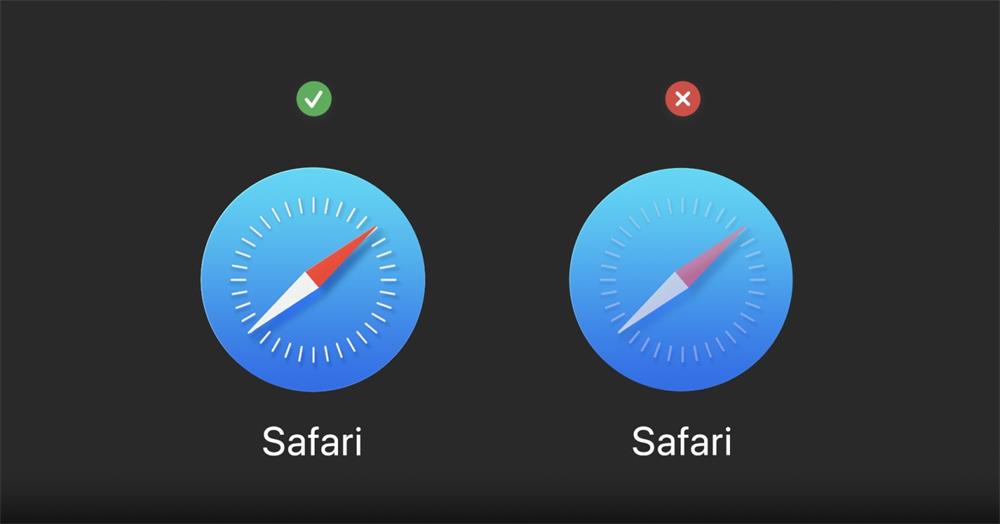
②保持图标图形居中
尝试保持图形居中,如果它们太靠近边缘,在展开时可能会偏离中心,同时避免使用大范围的半透明像素。

2. Materials
①应用应该易于在任何空间中放置、使用和阅读
用户可能会在任何地方使用设备,比如白天亮光下的房间,或夜间的小空间中,所以应用需要适应不同的照明条件或新环境,它们应该易于放置在你周围任何的空间中(Apps should be easy to place),易于在任何距离使用(Apps should be easy to use),并且易于在任何照明条件下阅读(Apps should be easy to view),这就是为什么我们设计了一种新的视觉语言玻璃材质,这种效果就像物理世界的一部分。

另外,镜面高光和阴影增强了它在空间中的大小和位置,而玻璃材质也可以作为画布来承载 UI 内容,让界面感觉更轻盈,并增加一种物理质感。这种轻质感材料也让人们感觉到窗口后可能有什么。比如其它应用或人。
②避免使用不透明窗口
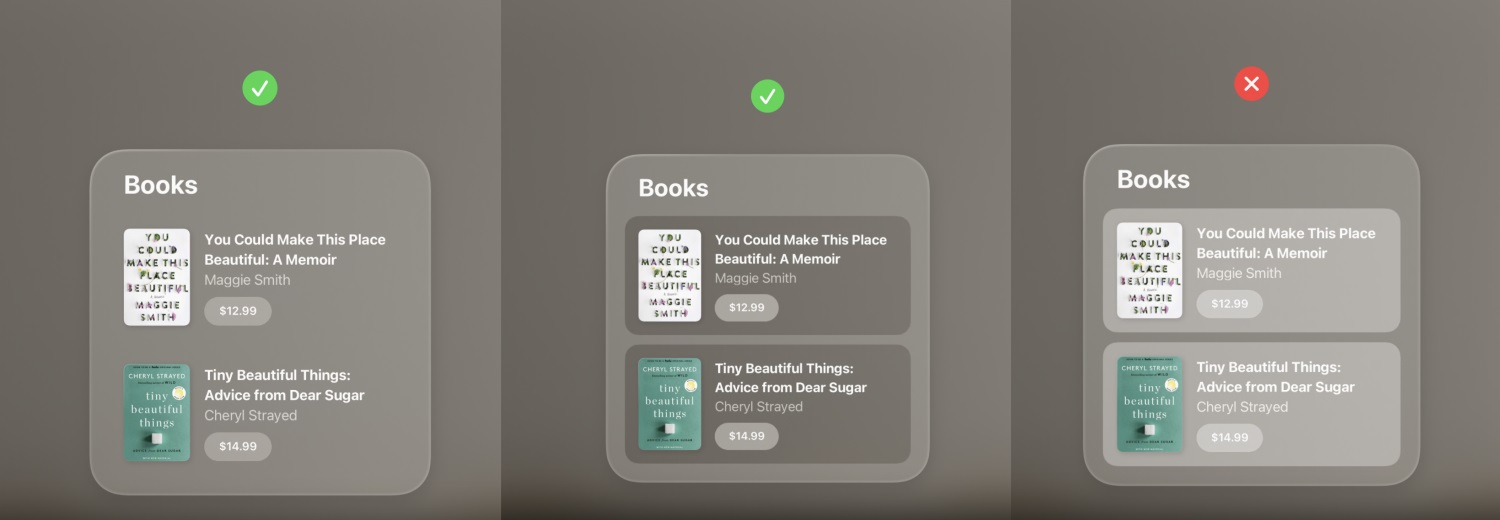
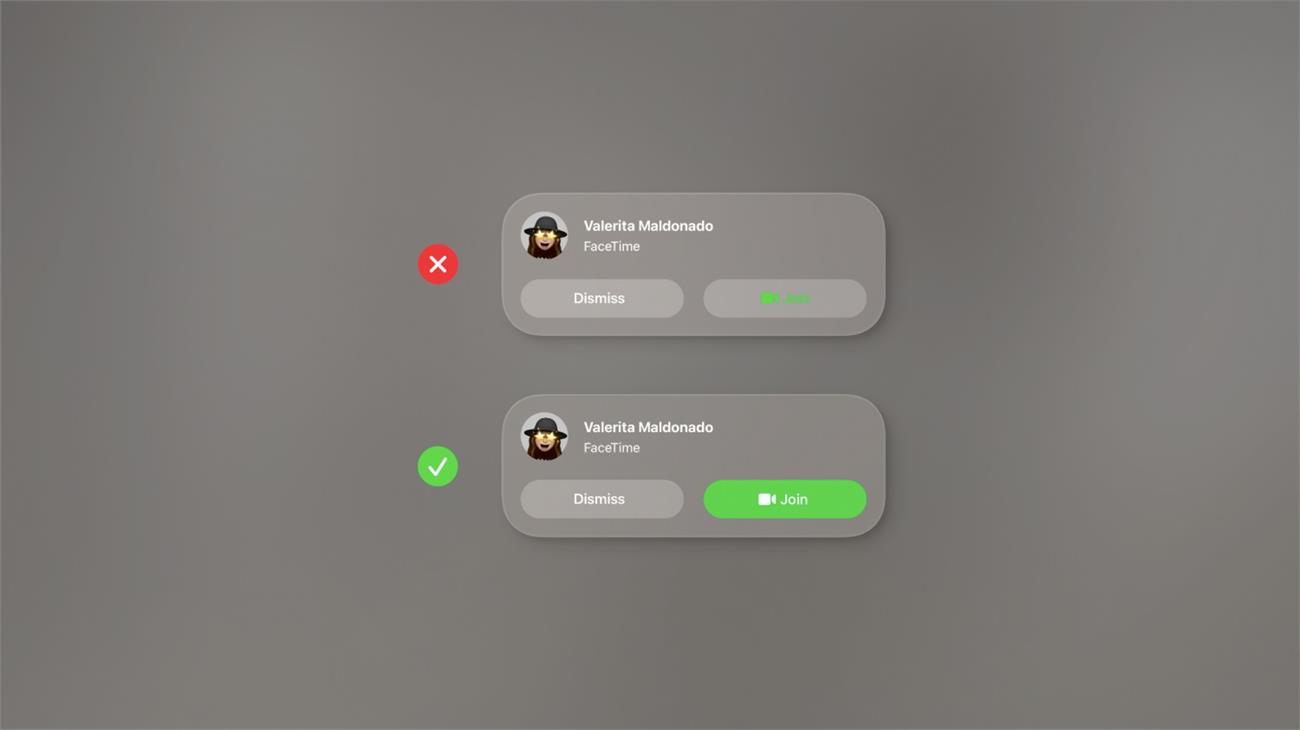
假设你要设计一个这样的卡片,你想添加一个更亮的按钮。把它放在玻璃材质上是非常易读的。但如果你想增加对比度,可以在后面使用一个较暗的单元格背景,尽量不要把较亮的元素重叠在一起,这样会影响可读性并降低对比度。

3. Typography
①增加字重以提升阅读性
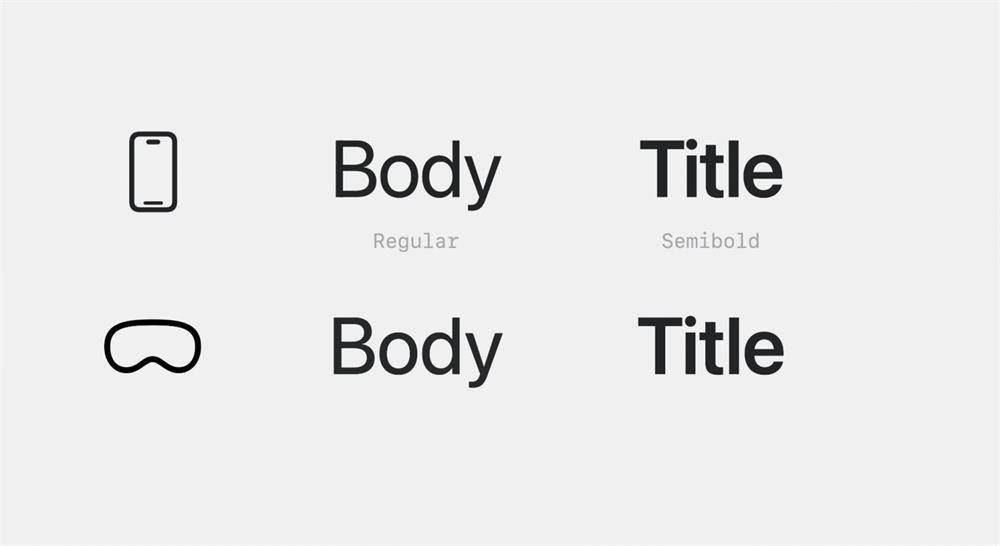
字体在我们的 PointBase Unix 系统经过调整,确保在任何距离都可以清晰地可见,我们还修改了一些字体的字重来提高易读性。例如在 iOS 上正文使用的 regular 字体,需在 Vision Pro 上使用 Medium。对于标题 Vision Pro 使用 Bold 而不是 Semibold,以保持字体清晰。

即使窗口可以扩大到非常大的尺寸,较小或细字重的字体仍然难以阅读,因此考虑增加重量(Use Bolder font weights)或使用系统字体从而为优化可读性。
4. Vibrancy
这是保持整个系统可读性的最重要细节之一。Vibrancy 使显示前景内容变亮,并通过将光线和颜色发挥作用。在 Vision Pro 上,由于背景可以不断变化,Vibrancy 也会实时更新,以确保您的文本始终清晰地显示。Vibrancy 在玻璃材料中发挥作用,增强易读性,使系统材料感觉更丰富和复杂。

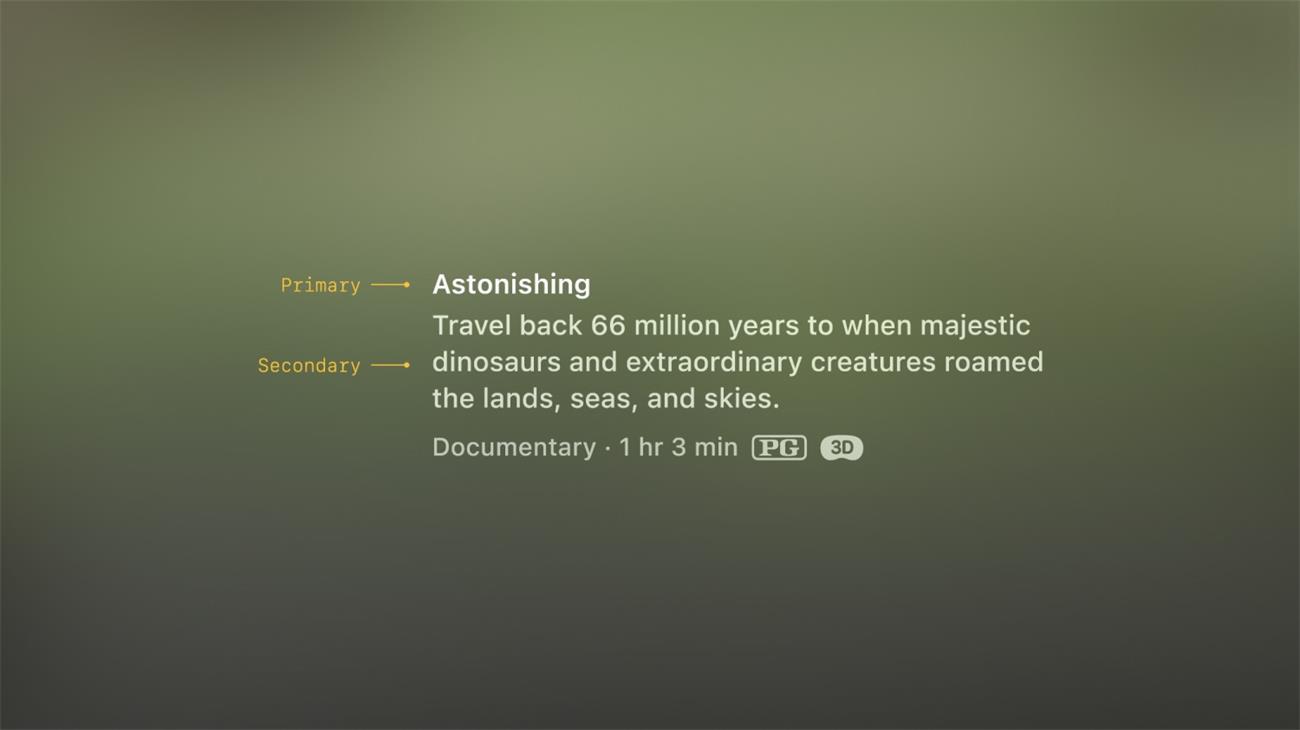
可以利用 Vibrancy 表示文本、符号的层次。Vision Pro 提出三种模式:一级(Primary)、二级(Secondary)、三级(Tertiary)。正文使用一级,二描述文本、备注和字幕使用二级。

5. Colors
颜色上,我们通常使用白色的文字或符号以保证它们清晰可见。如果你需要使用其他颜色,请在背景层或整个按钮中使用它,以便人们更容易注意看到它。
尽可能使用系统颜色而不是自定义颜色,因为它们已经被校准为易读性,并能自适应玻璃材质上的色调和对比度。

二、LayOut
在布局设计上,我们要考虑基于人因的最舒适布局方法,在元素大小上保证给予用户最易于操作的点击尺寸,以及在响应时基于眼球追踪来提供视觉反馈。
1. Ergonomics
在 Vision Pro 上,用户主要用眼睛和双手互动,所以对于设计考虑符合人因的,舒适和安全的体验比以往任何时候都更加重要,你需要确保内容的排布是有意图的,不会导致眼睛或颈部疲劳。例如,对大多数人来说,相比抬头低头,左右转更容易而且更远,所以要把你的用户界面在人们的视野中,并注意不要放的太高或太低。

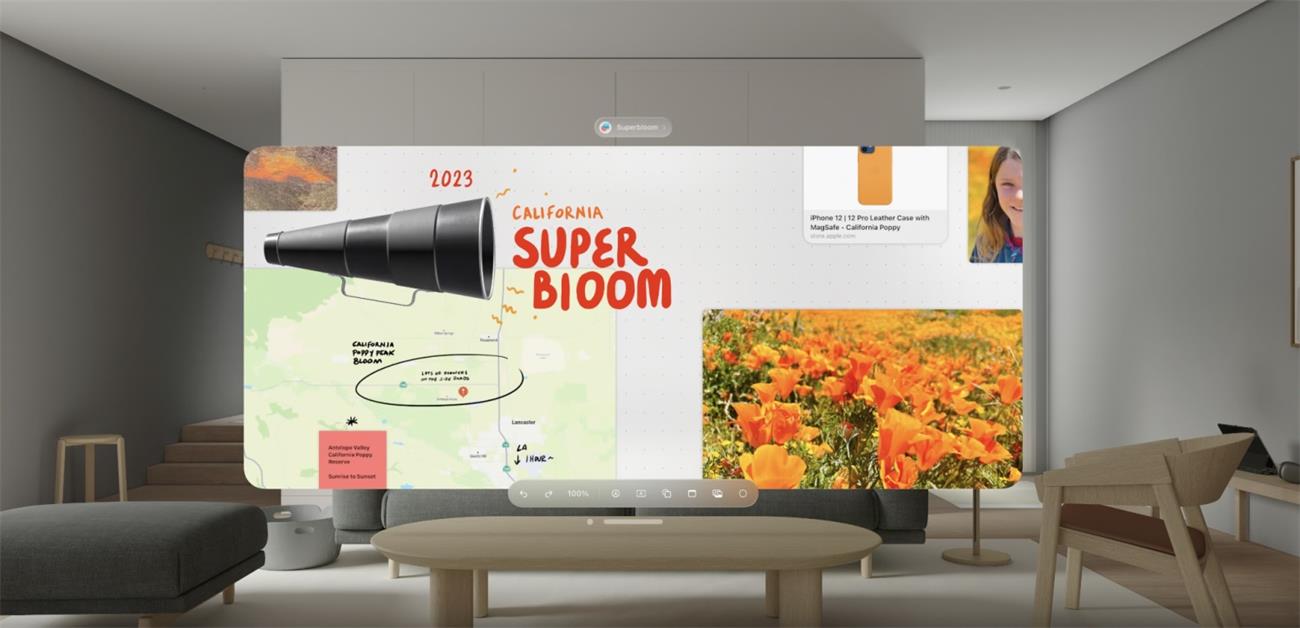
如果你的应用需要一个更大的画布承载界面,可以尝试一个更宽的长宽比。例如在"Freeform"中,画布可以尽量水平延伸。

优先将最重要的信息展示在你的应用中(Center important information),这样用户可以舒适地查看你的内容。
2. Sizing
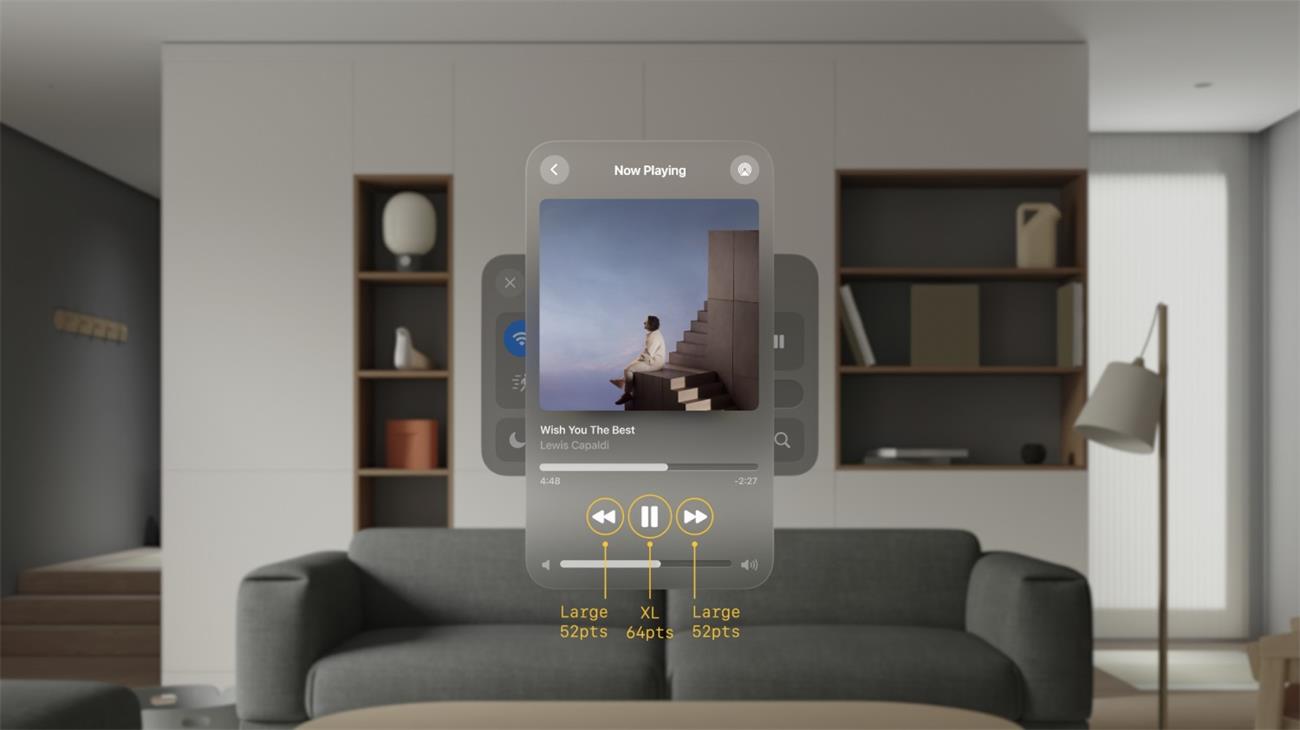
①保证所有交互元素至少 60pt 的点击热区
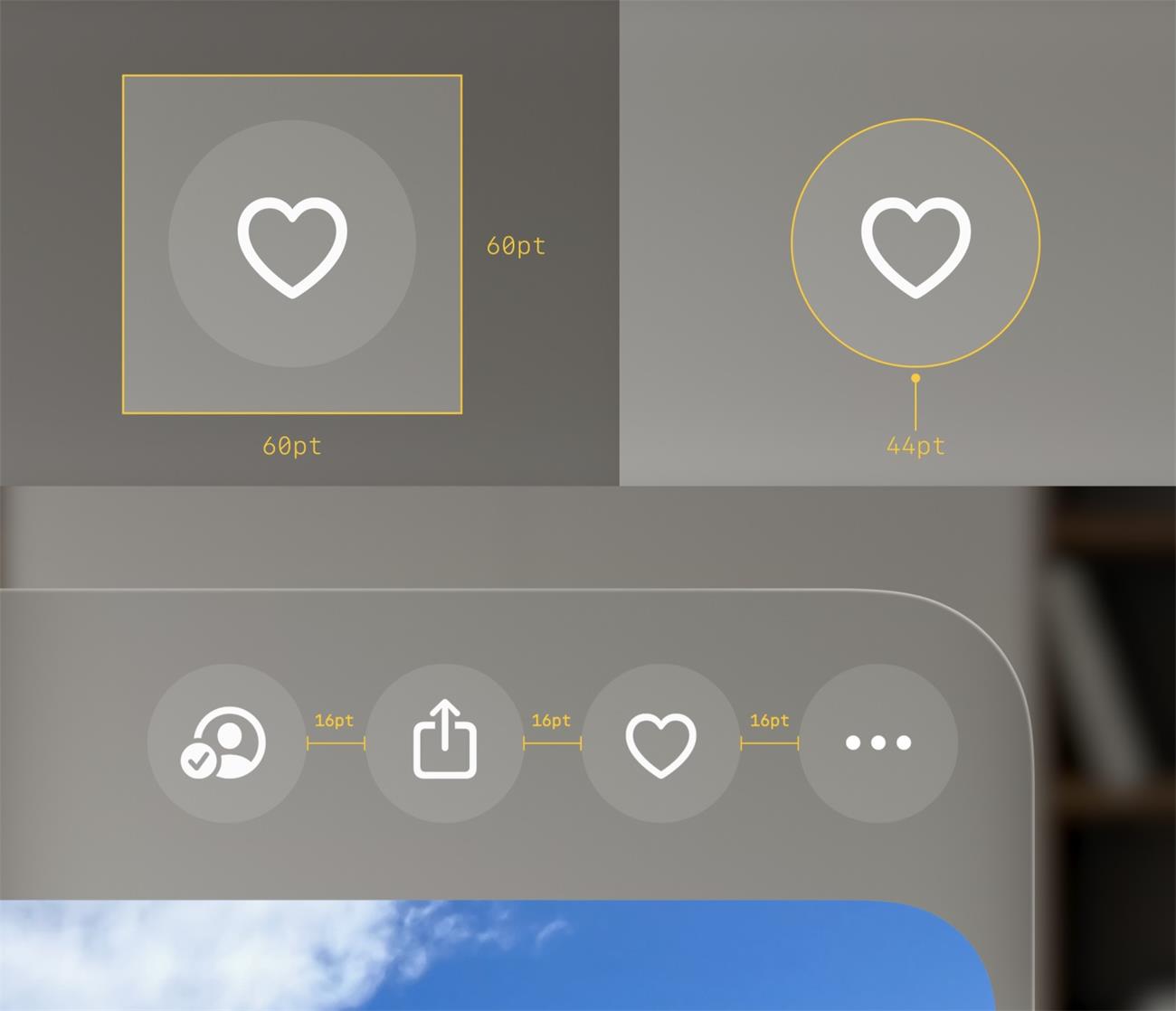
每个人的眼睛都有细微的差异,设计的元素应该容易被捕捉到。因此建议交互元素的点击热区必须至少是 60pt,这样它们可以很容易地被用户选择。你的图标可以在视觉上更小,比如 44pt,只要你在它周围添加足够的间距,这样它就满足了 60pt 目标区域的最小值。如果你需要在容器中放置几个按钮,请使用标准系统按钮,按钮之间至少有 16 个 pt 间距。

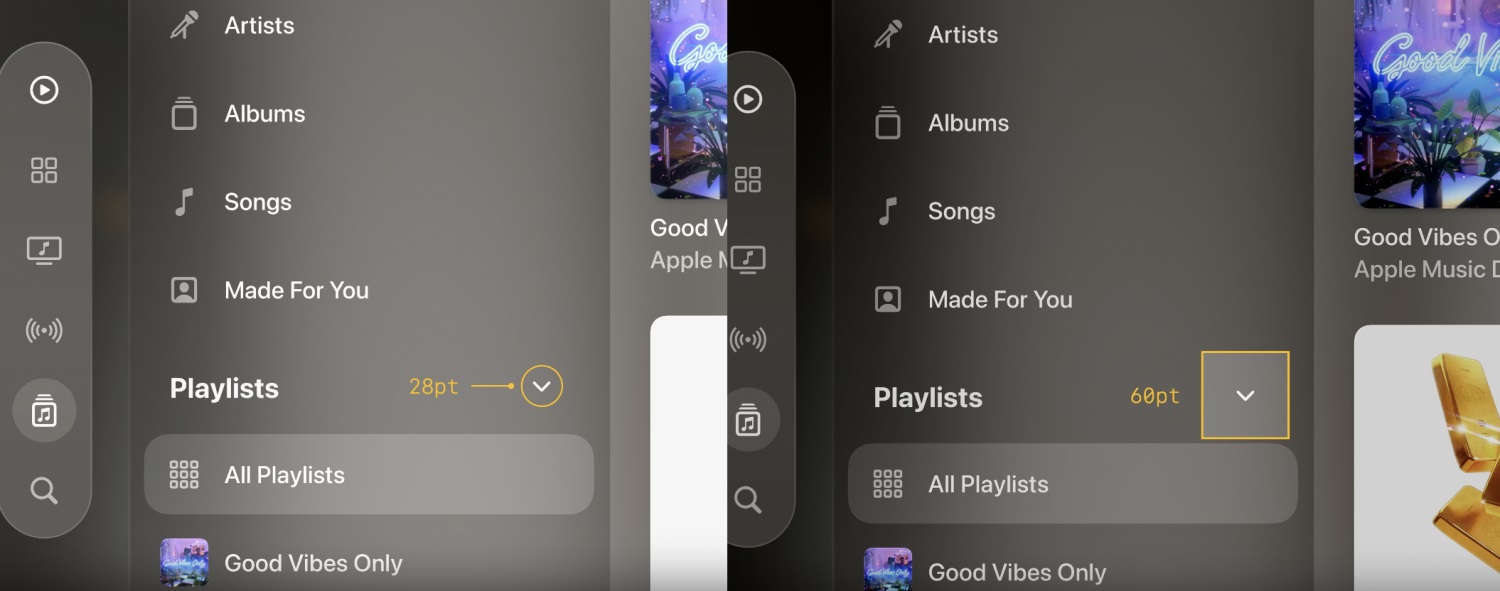
举一个展开控件的例子,您可以使用一个迷你按钮,它在部分标题这样的区域中有 28pt,即使这个按钮看起来很小,但它周围仍有 60pt 的空间,所以很好选中。

同样,使用大的和超大按钮需要减少周围的间距,记住给所有交互元素至少 60pt 的点击热区(Give interactive elements 60 points of space)。

3. Focus feedback
①提供焦点反馈效果
当用户看向组件时,它们会自动显示微妙的视觉高亮或悬停效果,这种悬停效果让用户理解界面的哪些部分是可交互的。当一个元素不可点击时,它不再提供焦点反馈,这让用户将注意力集中在他们专注于预期的元素,并可以通过敲击手指来选择它。

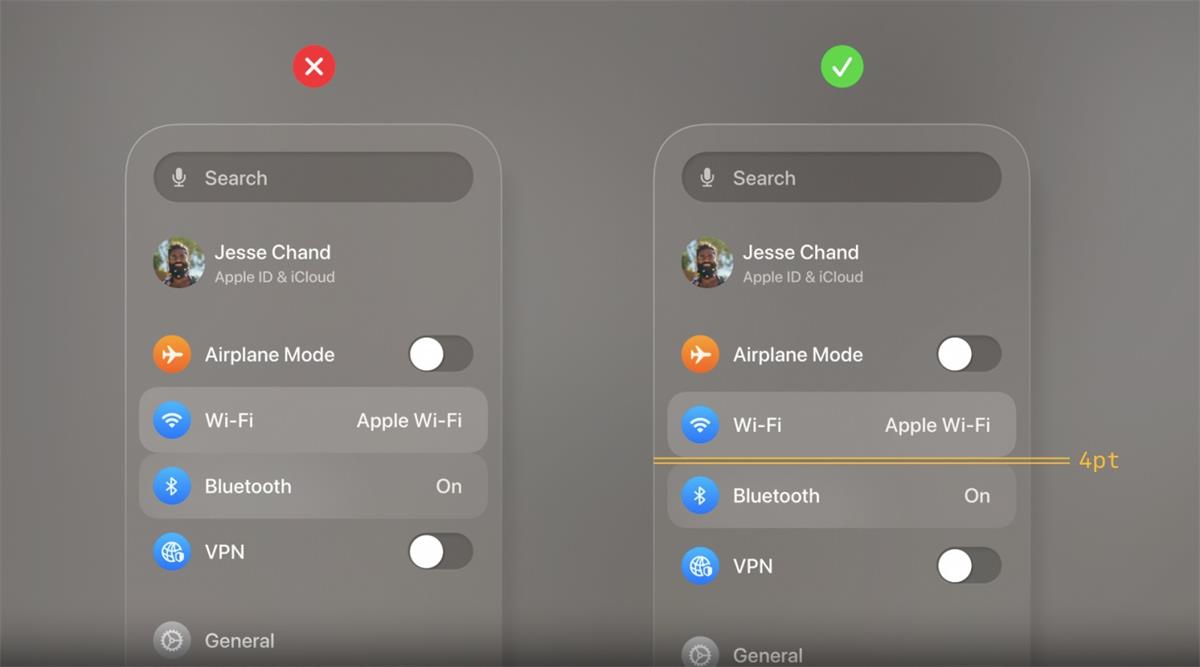
当你创建布局时,考虑到悬停效果是很重要的。例如,如果您正在创建一个列表或菜单,您需要考虑每个元素之间保留一点间距,以避免悬停效果的重叠,建议使用 4pt。

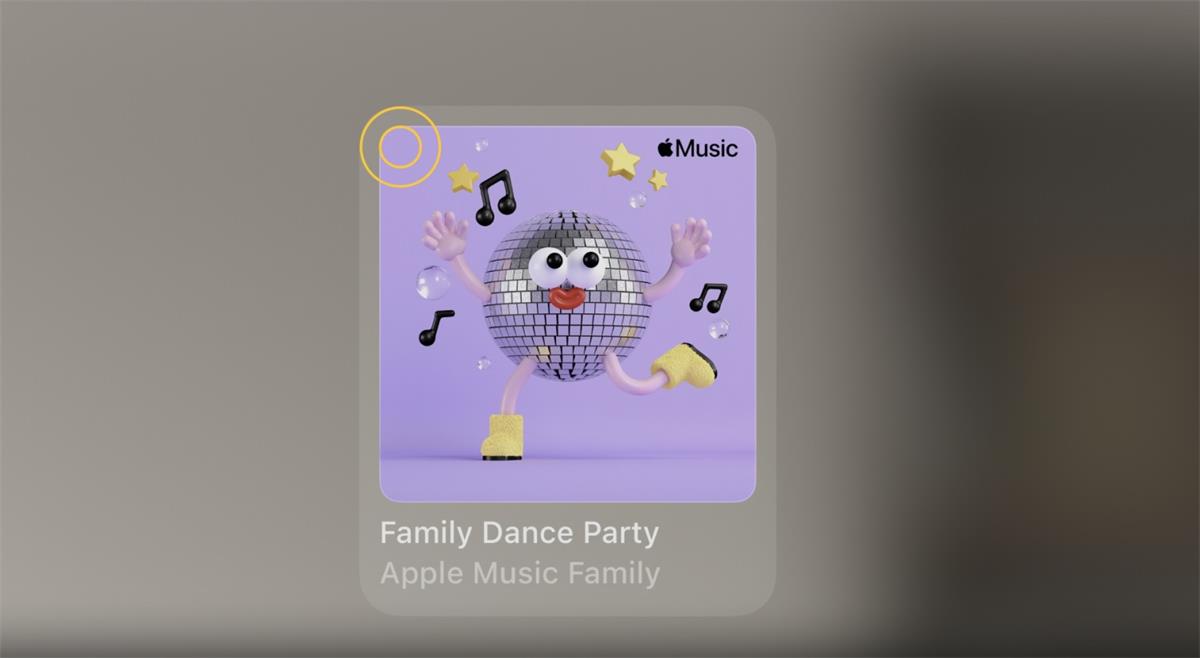
②保证卡片的独立交互区
在卡片的设计上,我们允许用户关注它时显示悬停效果,每个卡片是一个独立的交互元素,你需要定义一个自定义区域,所以它可以在用户看到它时变亮,这有助于用户理解整个区域是一个可以选择的元素。

③确保嵌套元素彼此同心
确保嵌套元素有相对的圆角半径和间距,使它们彼此同心,你可以使用嵌套元素的简单公式,来调整圆角大小:Inner corner radius +Padding=Outer corner radius

为了保证平滑圆角,一定要把他们设置成连续的圆角。整个系统中每一个从窗口到角落的元素的关系都是彼此同心的,所以请记住保持嵌套元素彼此同心(keep nested elements concentric),因为这将帮助它们感觉是彼此属于一起的。
三、From screen to spatial
最后,我们将介绍如何将现有设备组件应用到空间计算平台中。下文将介绍核心组件结构 Window、Tab bar、Side bar,以及一种新的组件形态 Ornaments 和模态窗口的使用方法。
我们之前提到过,用户用眼睛、手和声音与设备进行交互,他们主要通过从远处查看元素和敲击手指来实现这一点。除此之外,用户也可以通过触摸直接选择元素。当然,用户还可以连接键盘或触控板,从而与系统进行各种各样的输入。
我们所有的系统组件都已经提供适当的反馈机制,并支持各种输入方式,所以当你开发你的应用时,使用系统组件(Use system Components),它们可以帮助您快速创建界面。

1. Window、Tab bar、Side bar
让我们从 iOS 应用的核心结构 Window 开始,你的应用需要一个窗口,并为所有元素提供画布,下面有一个可以在空间中流畅易懂的小横条,允许用户在他们的空间中流畅地移动你的应用程序。

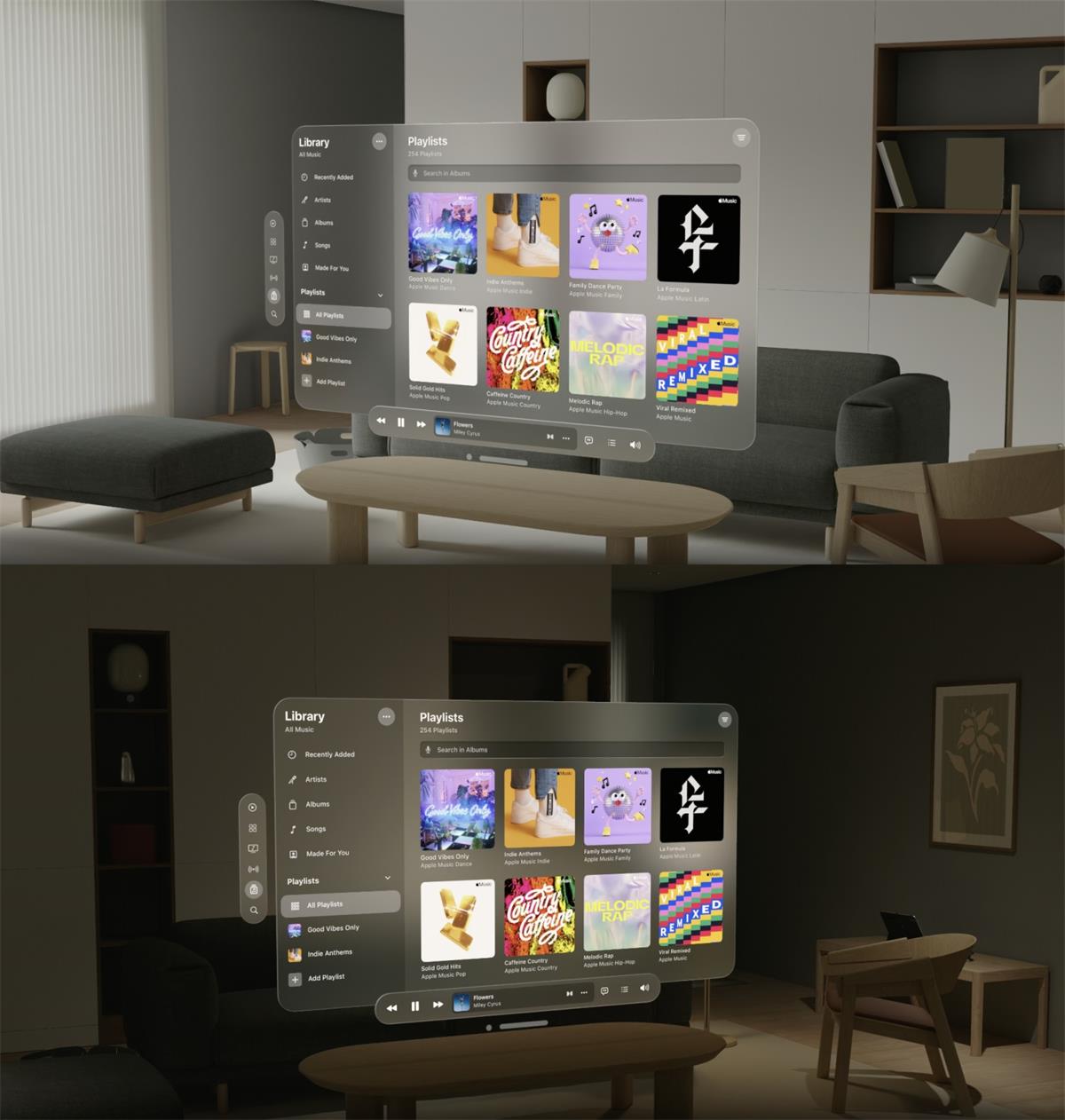
在 iphone 窗口底部,水平排列着一个标签栏,即主导航。只需轻轻一按,人们就可以快速访问应用程序的主要部分。而在 Vision Pro 中,这里的标签栏垂直浮动在窗口左侧的固定位置,设计成易于访问的,让用户可以快速找到应用导航标签位置,又不会影响应用的主要内容。

为了让标签栏看起来更为轻盈,在入口数量上避免超过六个。当看向标签时,用户可以快速选择一个项目。如果用户看的时间更久一点,它会自动扩展,显示每个部分的详细标签,当人们移开视线时,它会自动关闭,让人们专注于内容。

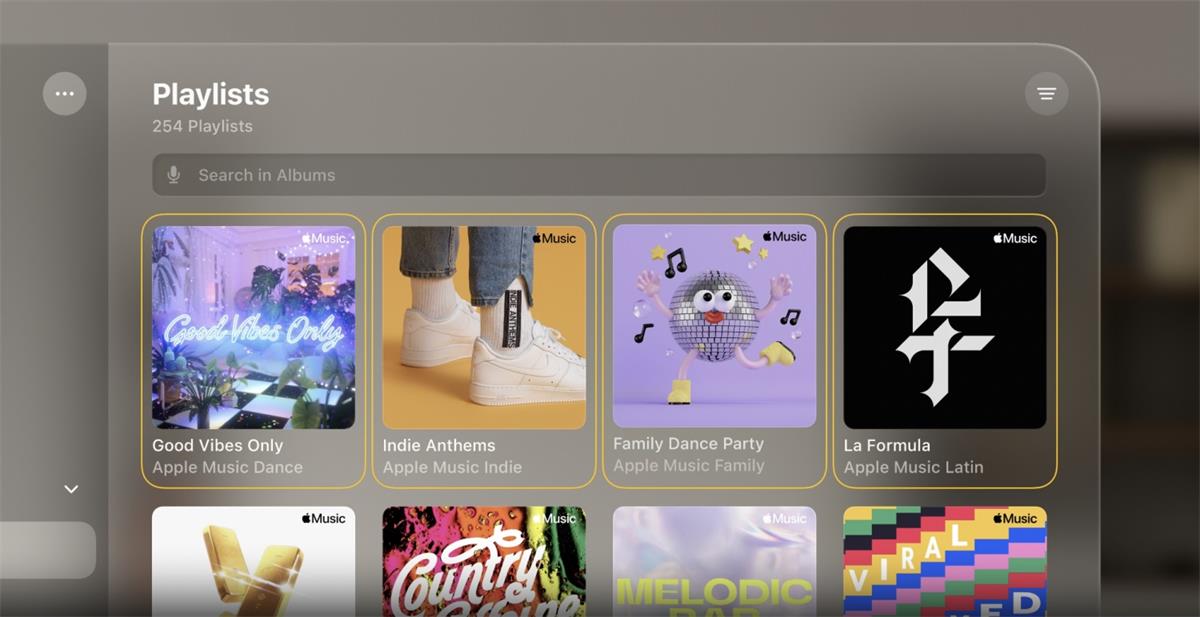
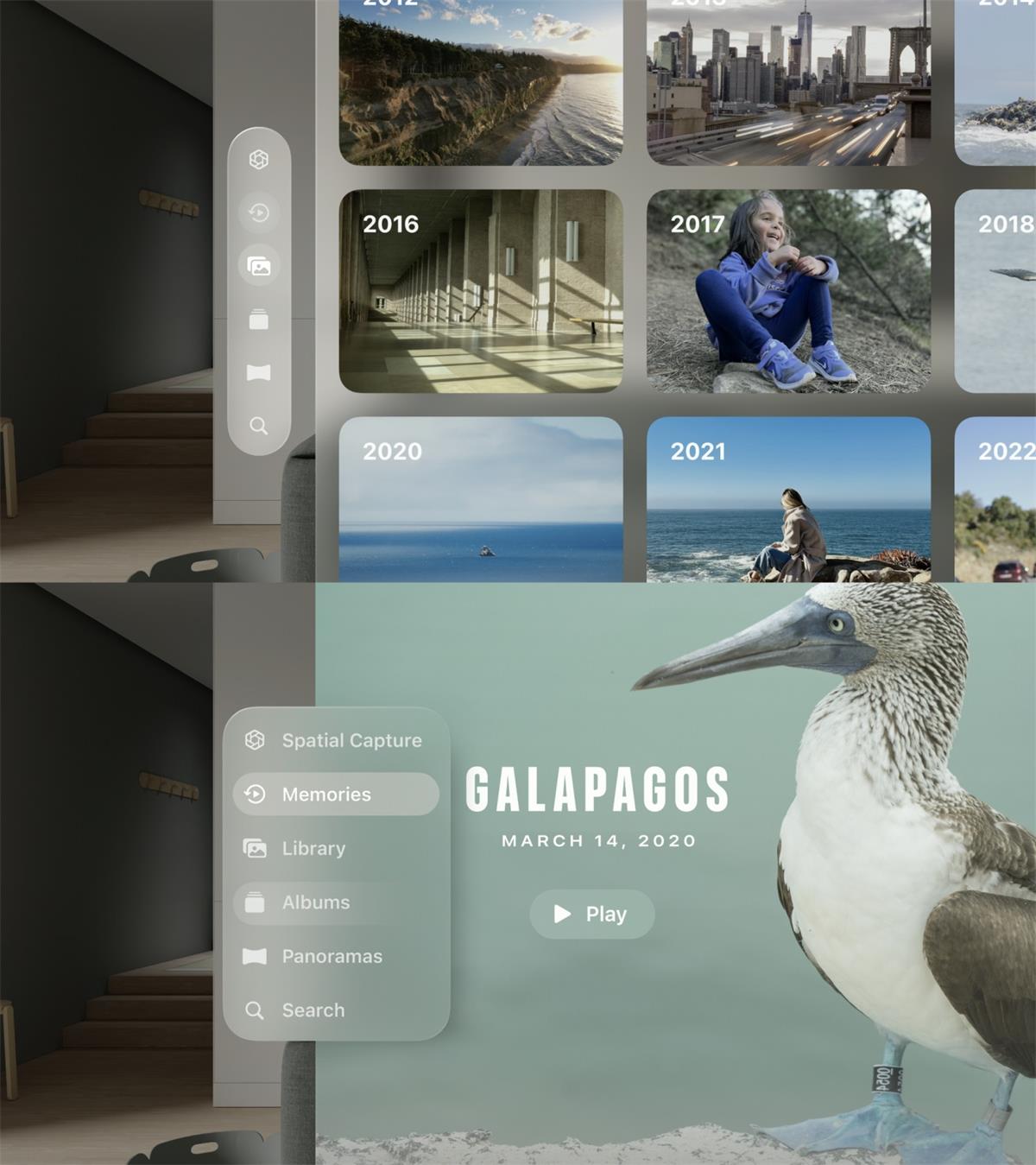
如果你需要提供子导航,比如在相册中,在这个例子中,侧边栏位于标签栏旁边的窗口中,这让用户清楚地知道他们现在在标签栏中的位置。
2. Ornaments
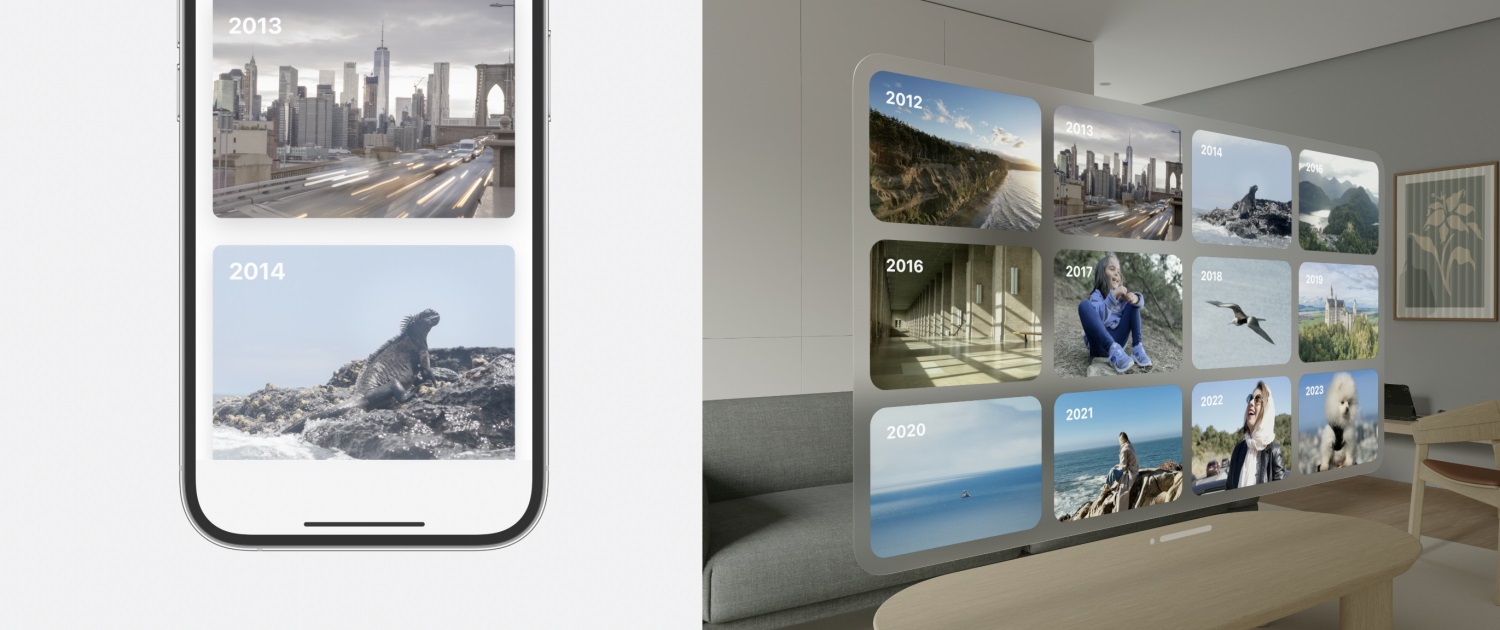
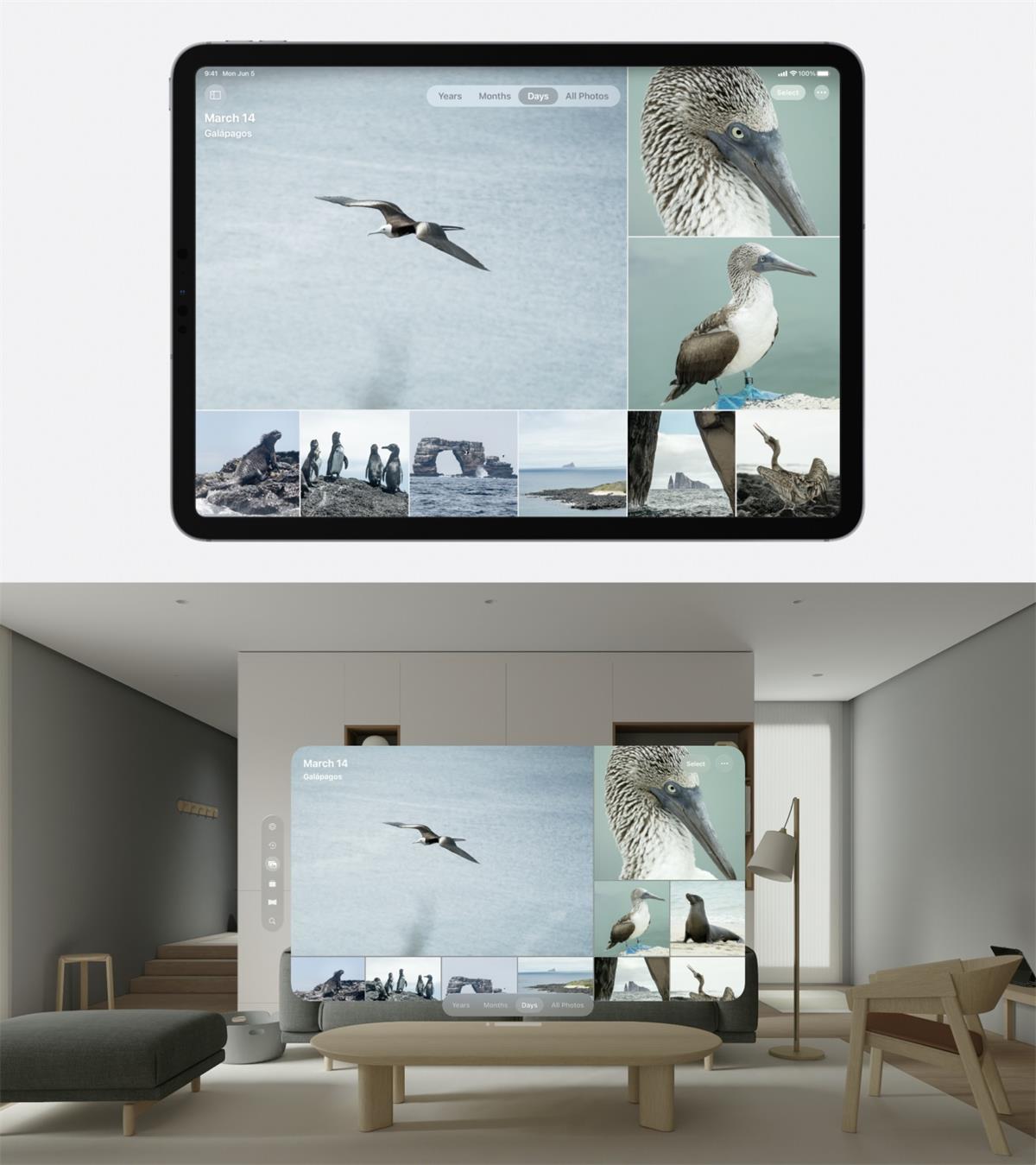
Ornaments 是 Vision Pro 上一个全新的组件。在相册 app,在底部中心有一个浮动的配件元素,可以切换年月和日,因为它不受屏幕的限制,ornaments 可以放在在窗口前面的底部作为装饰品,用户可以更方便的进行与内容有关的快速操作。

因为 ornaments 通常是多个按钮集合的独立玻璃容器,当用户看着它们时,仍然会有悬停效果。

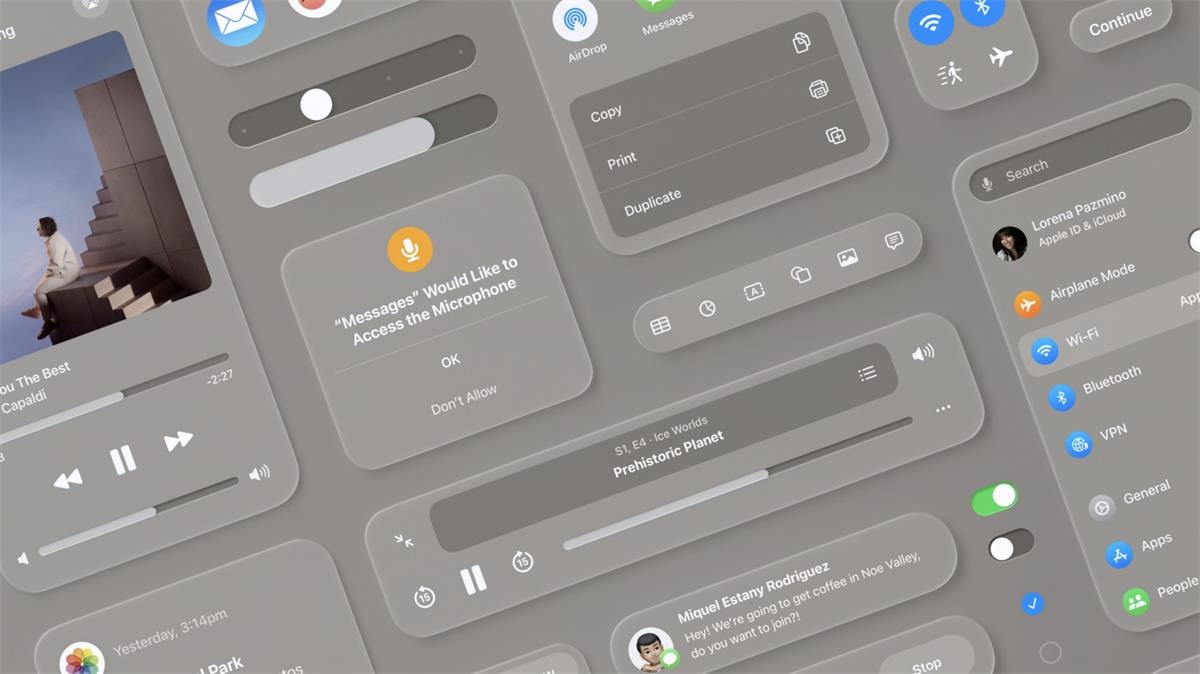
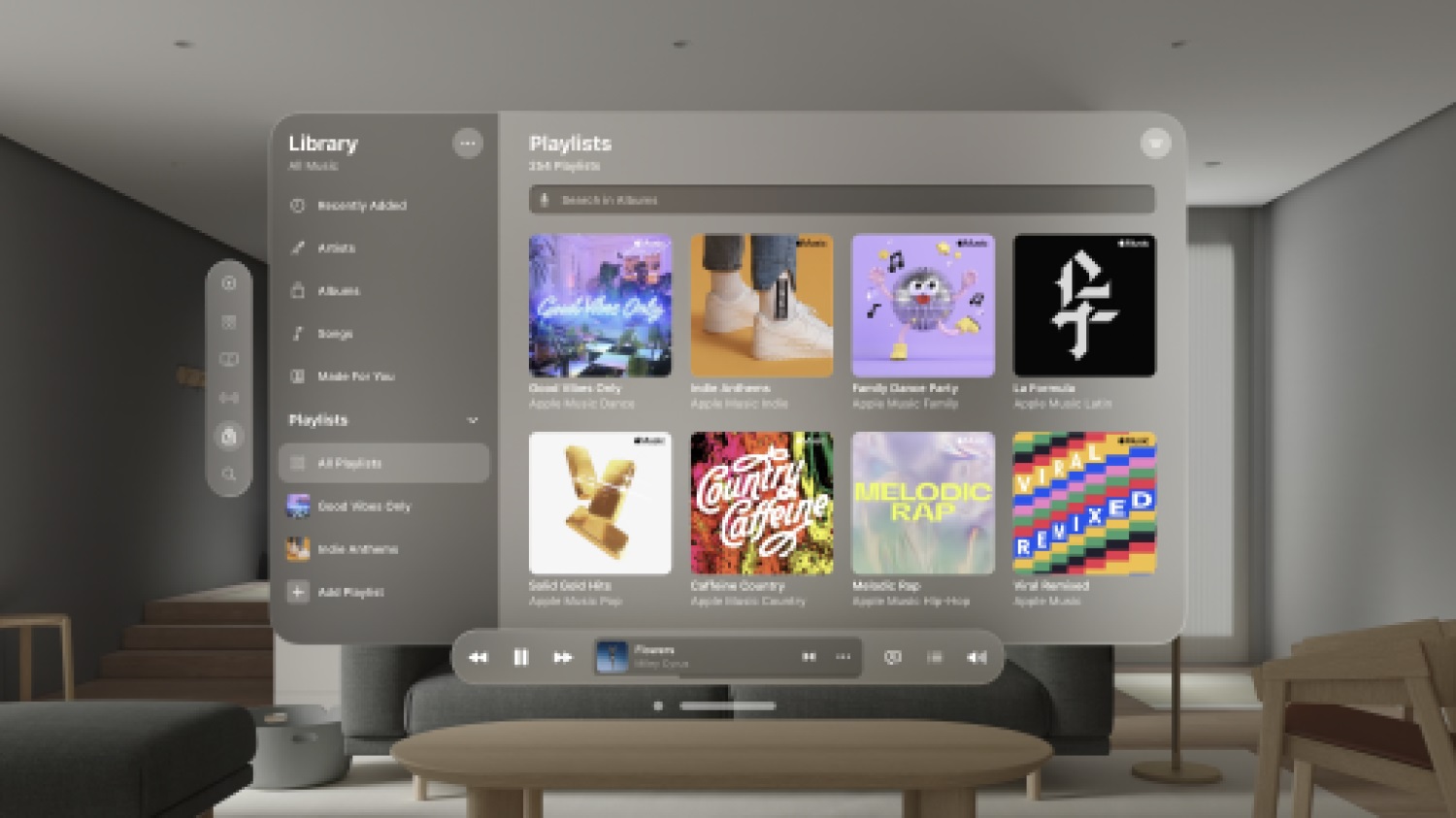
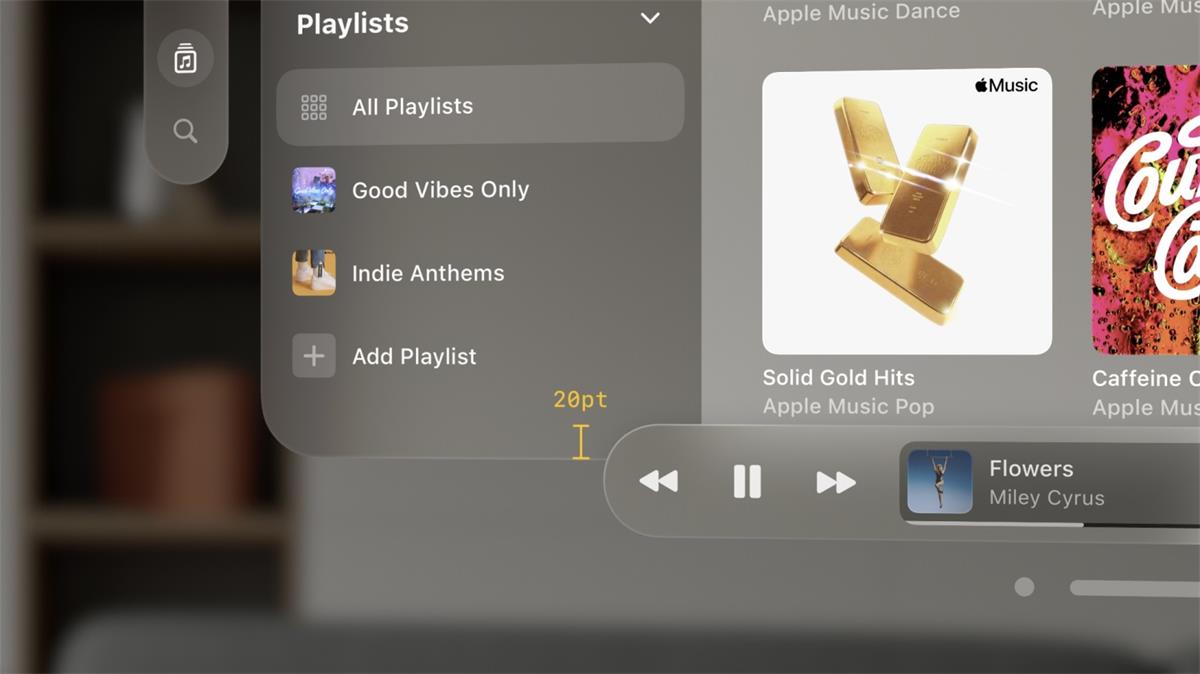
下面是音乐应用中 ornaments 的另一个案例,用户可以通过 ornaments 控制切换下一首歌曲,同时能够控制他们的音乐进度。

Ornaments 一般被放置在窗口底部,所以它们与底部边缘重叠了 20pt 的位置,这使得 ornaments 感觉就像它们与主窗口集成在一起,但不会阻止太多的内容。当你滚动页面时,ornaments 的窗口背景会从玻璃中提取内容的颜色,让其看起来更加和谐。

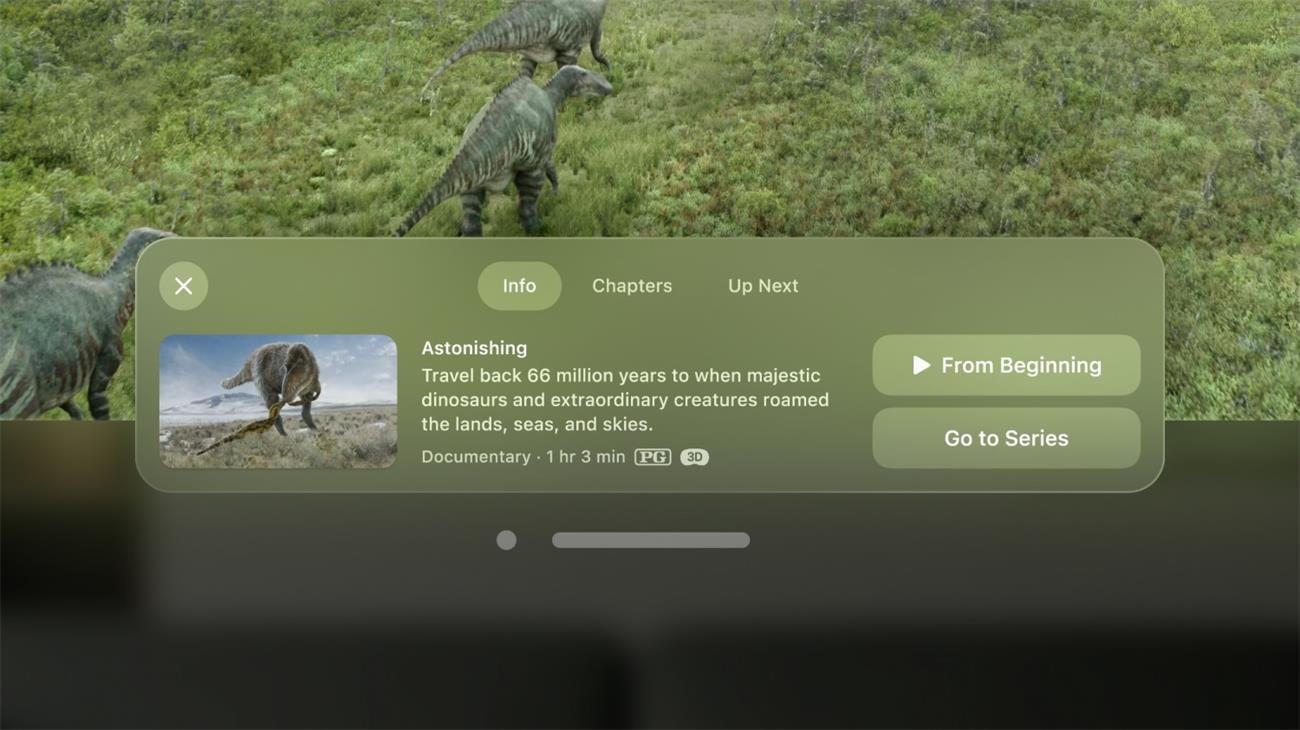
Ornaments 可以选择显示或隐藏,所以只建议用于可聚焦的高频操作内容上,例如,看照片或看电影,只需轻轻一点,我们就可以让人们快速访问重要的控件,而不会分散他们对主要体验的注意力。
3. Menus Popovers Sheets
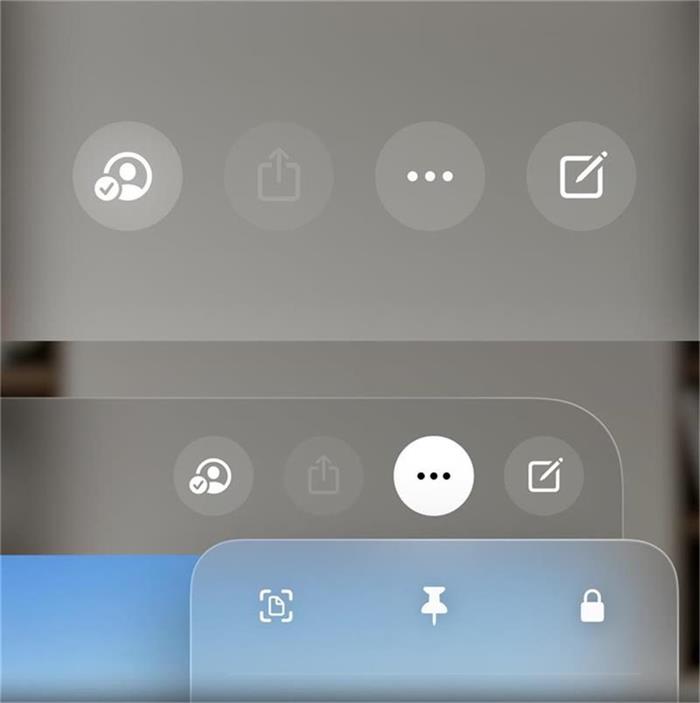
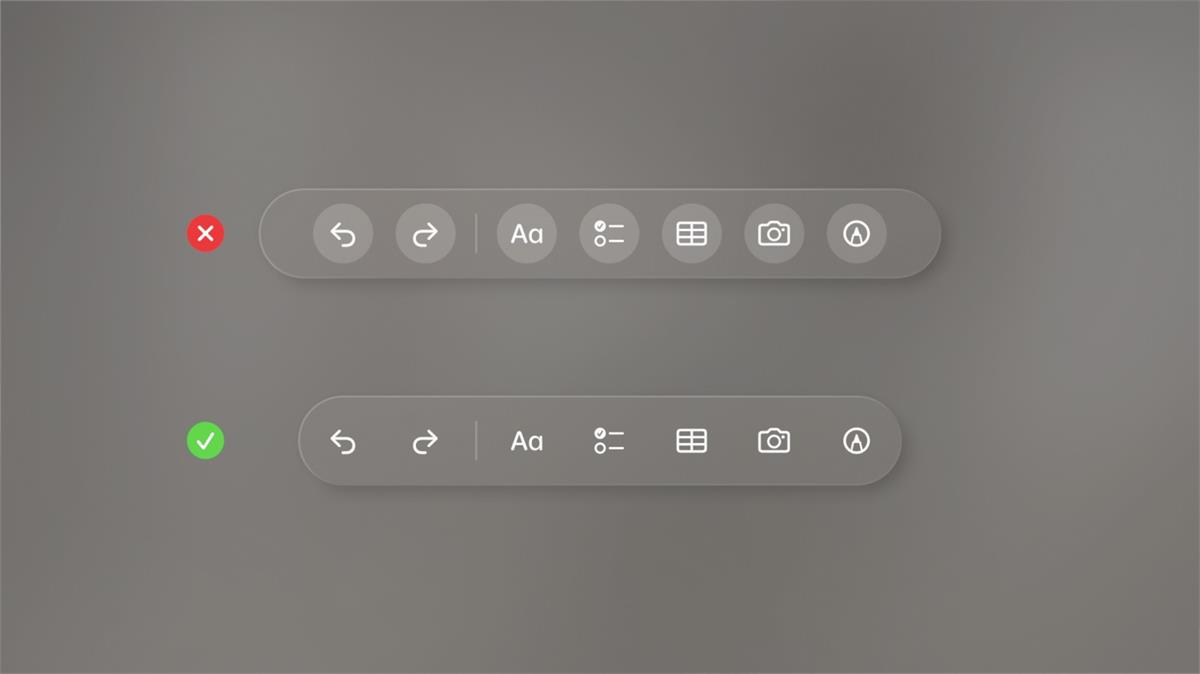
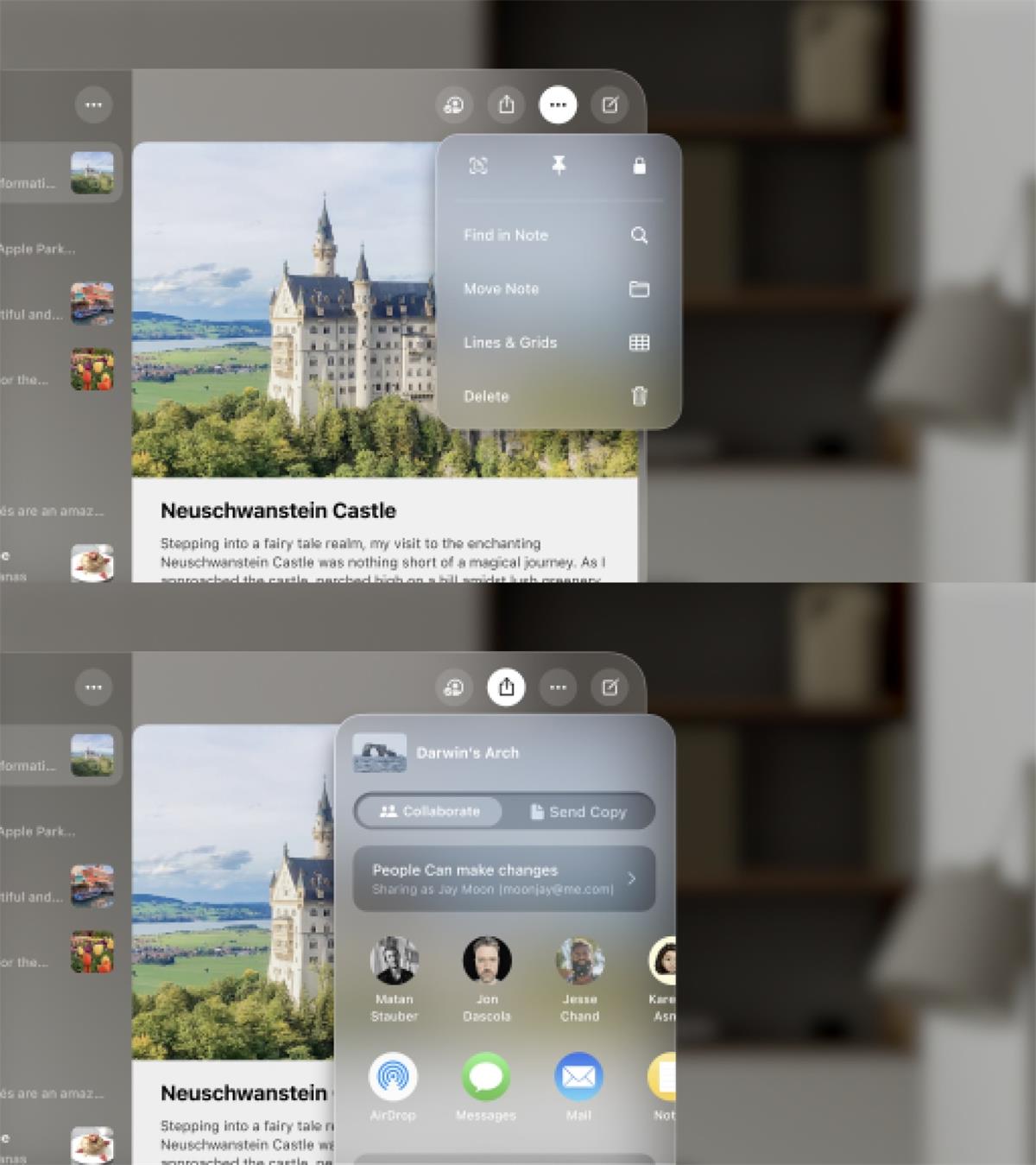
在 Vision Pro 上,菜单和弹窗可以在窗口外拓展展开,默认情况下它们居中显示,确保用户总是能看到内容。使用白色背景上的黑色图标来显示按钮被选中,这有助于向用户清晰的反馈哪个按钮被调起了弹框。在按钮的设计上,避免使用白色背景,除非是选中状态。

4. Sheets
当多个窗口以 sheets 进行展示时,新的模态窗口出现在父窗口的中心,与父窗口保持相同的 z 位置,父窗口向后推并变暗,这有助于用户集中注意力,并防止用户与父视图进行交互,直到 sheets 被关闭。
如果您需要呈现另一个 sheets,次要模态窗口可以出现在最前面,并将所有内容向后推,如下图所示。

参考链接
空间设计界面: https://developer.apple.com/videos/play/wwdc2023/10076/
作者:Vicky Design Studio
想了解更多网站技术的内容,请访问:网站技术