深度解读VisionOS设计原则,掌握下一代设计趋势!

或许短期内你不会涉及到新平台的具体设计,但设计底层逻辑都是相通的,从苹果的这些设计思想中,一样可以学以致用到你的现在项目中。
苹果这次发布会后,我也去网上搜了下,大部分人对这个产品在软件 UI 上的视觉印象,最直观的记忆点就是毛玻璃。
它的学名是叫类玻璃柔光材质,在设计中也叫玻璃拟态。可以预见的是,在接下来的 XR 中会是一个主导地位的设计趋势。




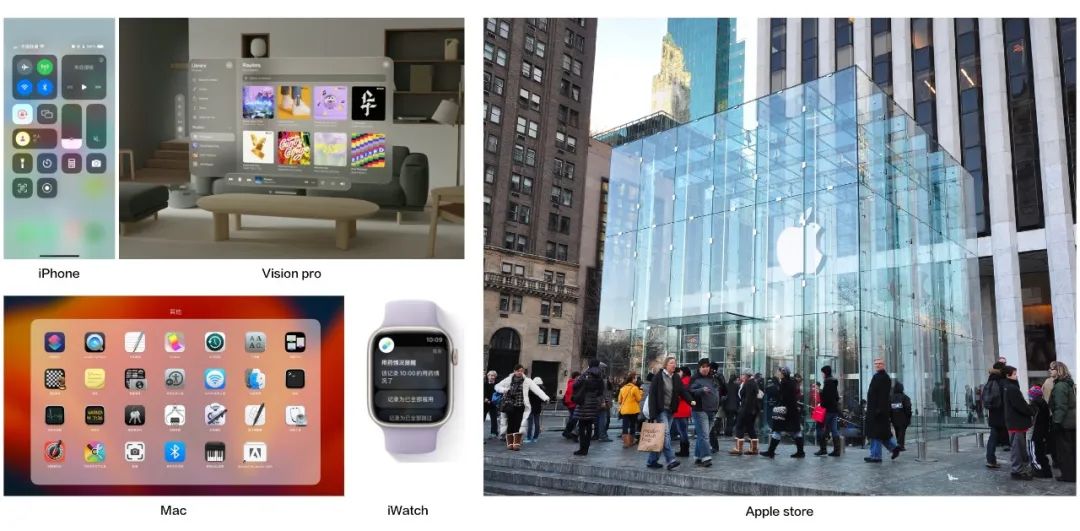
从设计理念来看,乔布斯一直追求一种极致简约的风格,这种简约除了体现在产品设计上,连店面设计上也体现出高水平的协同。其中,玻璃拟态风格贯穿了整个苹果系列,甚至统一到了线下实体店。

苹果的设计不止步与玻璃拟态,其 System UI 同样具备很多值得学习借鉴的优秀设计原则。
如何分析设计风格?我将从 icon 设计、UI 设计、颜色以及字体 4 个维度,由表及里的思考它的设计以及对我们后续设计的启发。
一、图标设计
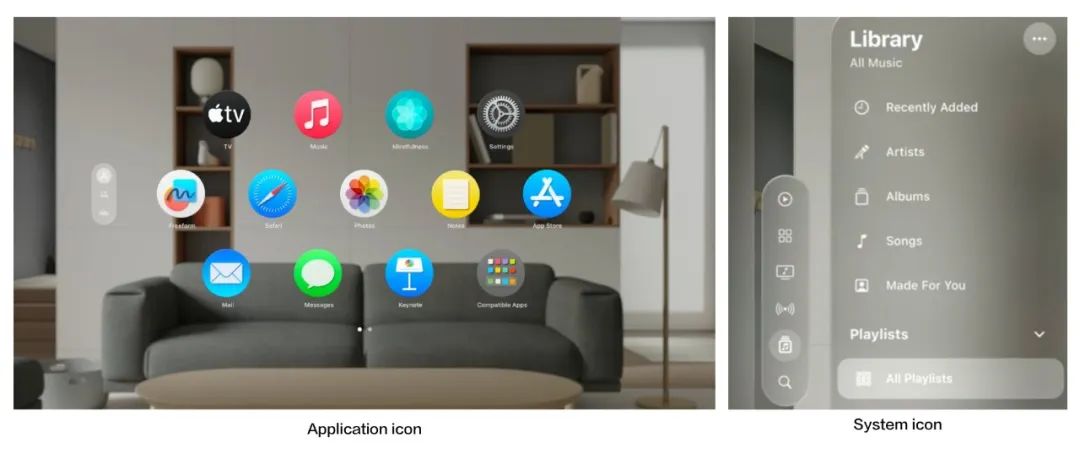
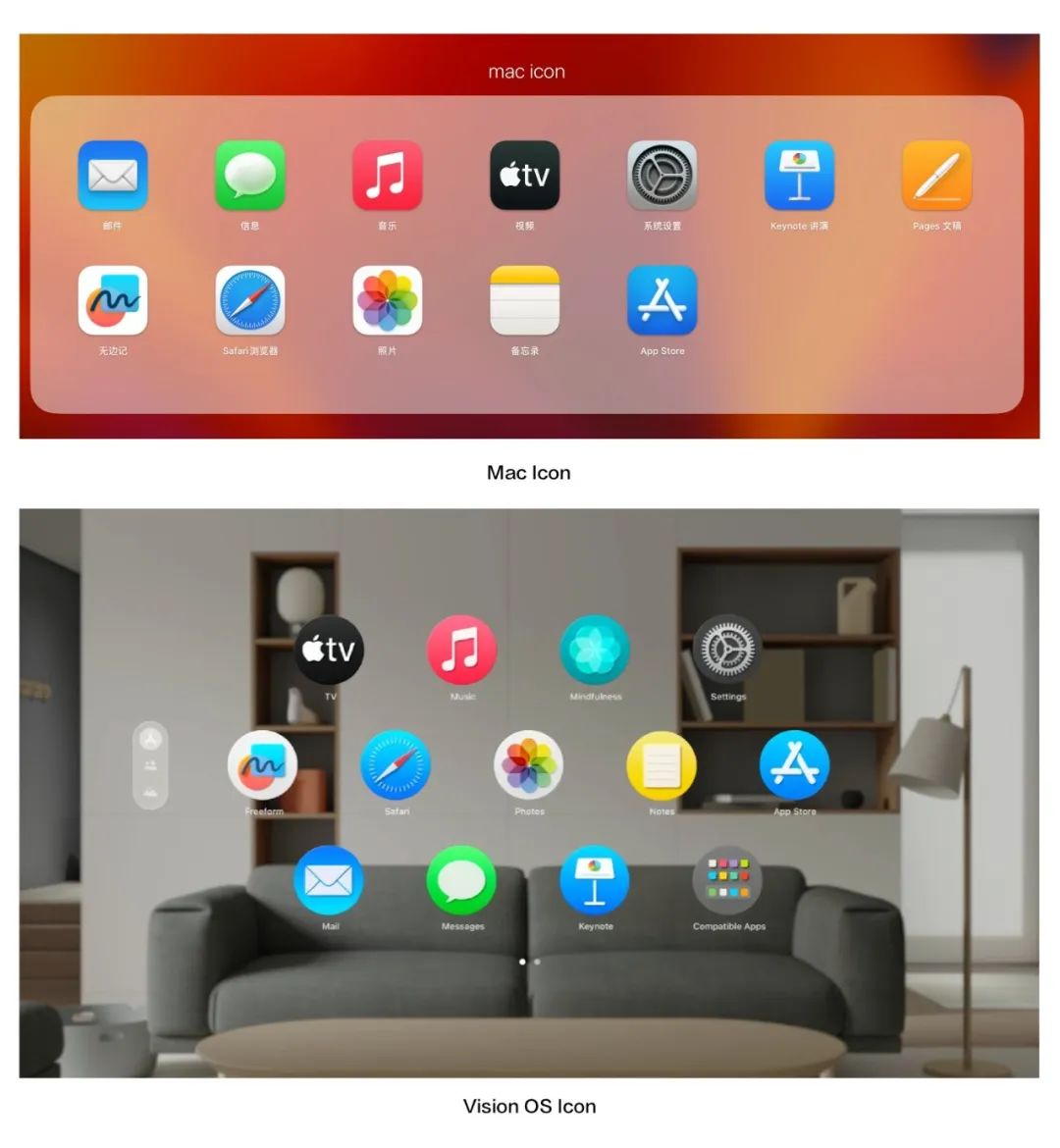
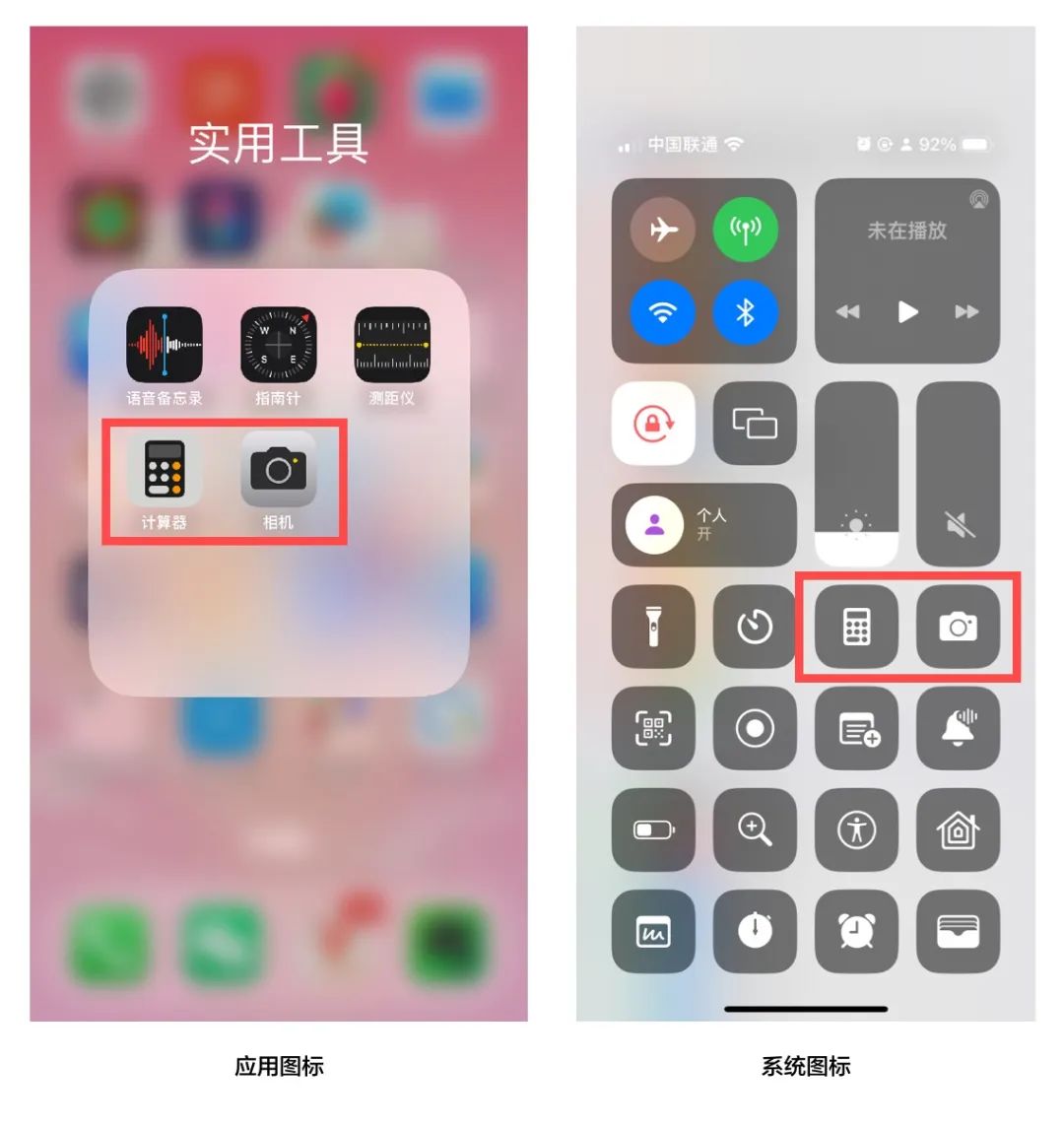
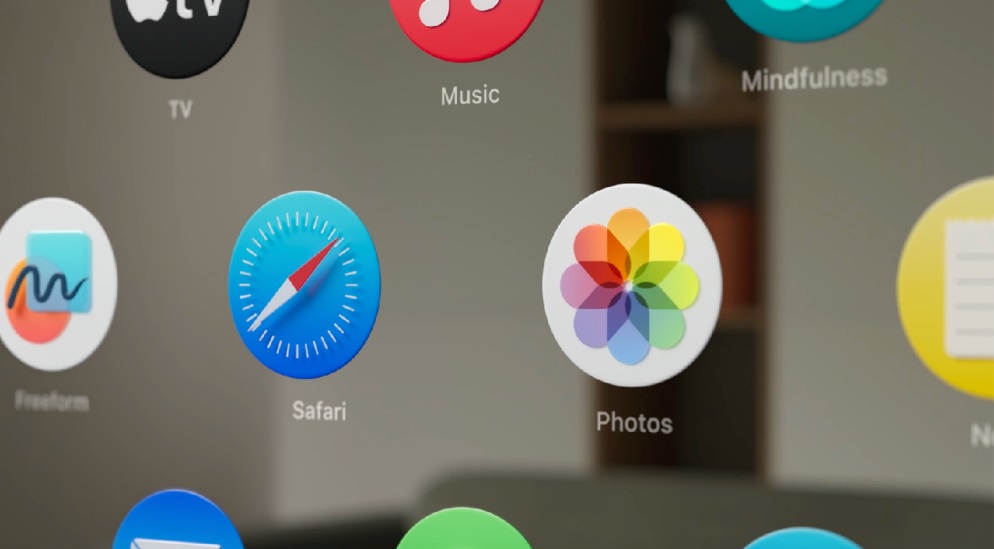
在主场景和其他界面上的应用图标设计和系统图标设计,整体上能看到苹果设计体系下的高度一致性。

由于应用图标的效果看起来和其他平台有些不一样,所以 Apple 官方也有给出了它的设计流程。
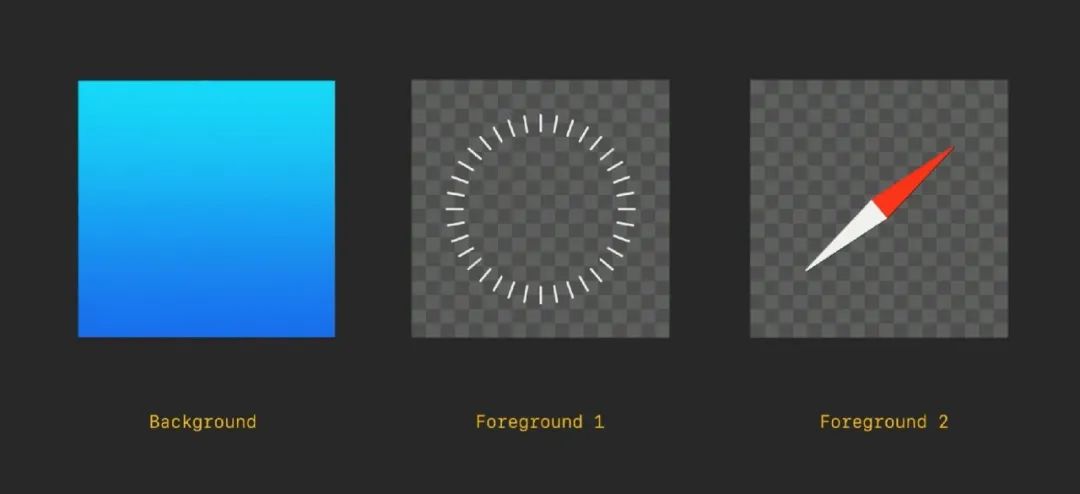
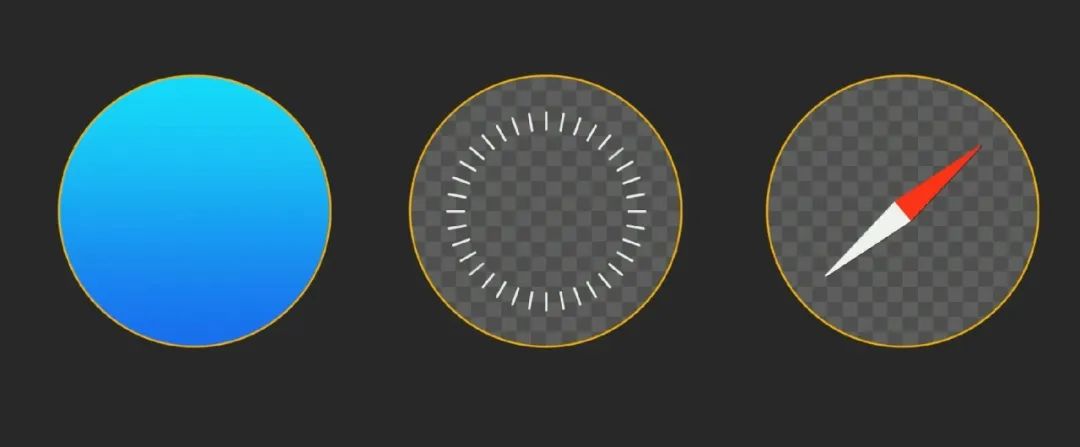
从分解过程中能发现,基本上还是按 2D 的设计方法去做,只不过为了加强它的深度感,配合眼动的交互效果。通过图层分层来体现它的 3D 层次感,把图标分为至多 3 个层:一个背景层和 2 个前景层。

然后,把分层的图标切图放进苹果图标系统里,VisionOS 就能自动对图层进行圆形裁切和增加玻璃材质。


从苹果分享出来的设计效果和设计流程拆解,我从中思考了关于 VisionOS 图标设计的 8 个最主要的设计原则,原则具备通用性和可借鉴,在其他项目中很多也是可以用上的。
这些设计原则可以帮助我们更好的在 XR 中进行设计,包括:
- 熟悉感
- 跟随眼动
- 一致性
- 清晰性
- 深度感
- 易读性
- 平衡性
- 模组化
下面我也逐一和你分享要如何思考和应用这些设计原则帮助我们自己的设计。
1. 熟悉感
熟悉感,这个设计原则旨在降低用户学习成本,尤其对于新设备来说,这一点尤其重要。
虽然是全新的空间计算设备,但仍然保留了很多我们熟知的设计手法和元素。
不论是对于用户来说,还是专业的设计师或开发者来说,都有一种熟悉感,便于普通用户和专业用户上手。
就像我们在做其他产品的设计改版一样,断层的变化会让用户不知所措,无端增加用户的学习成本。
很多用户习惯和认知,经过这么多年的互联网产品的推广与应用,已经被教育地相当成熟,所以在苹果这里的设计也应用了这一原则。

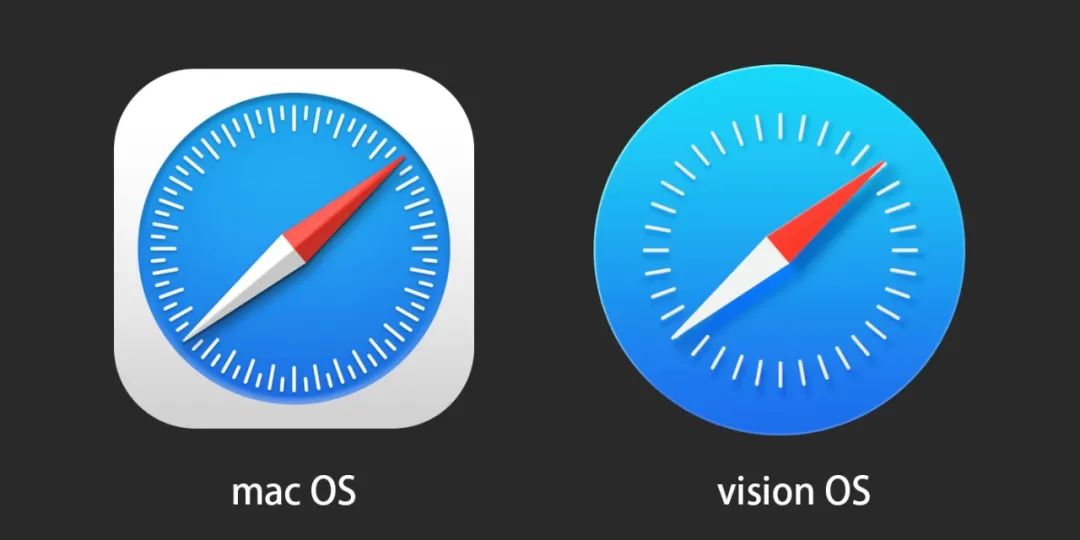
应用图标的延续
2. 跟随眼动
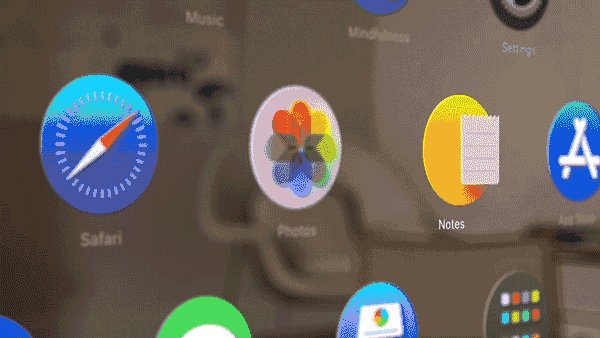
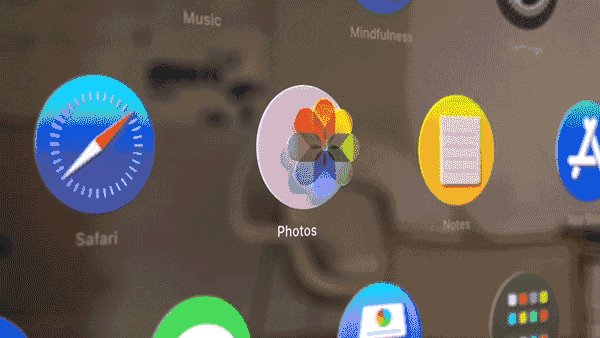
新的圆形应用图标更适合眼动 ,兼容了全新的眼动交互,交互动效上更符合人类直觉的设计。在熟知的 2D 设计方法上新增了 3D 效果,以图层的分离突出这种设计新形式。

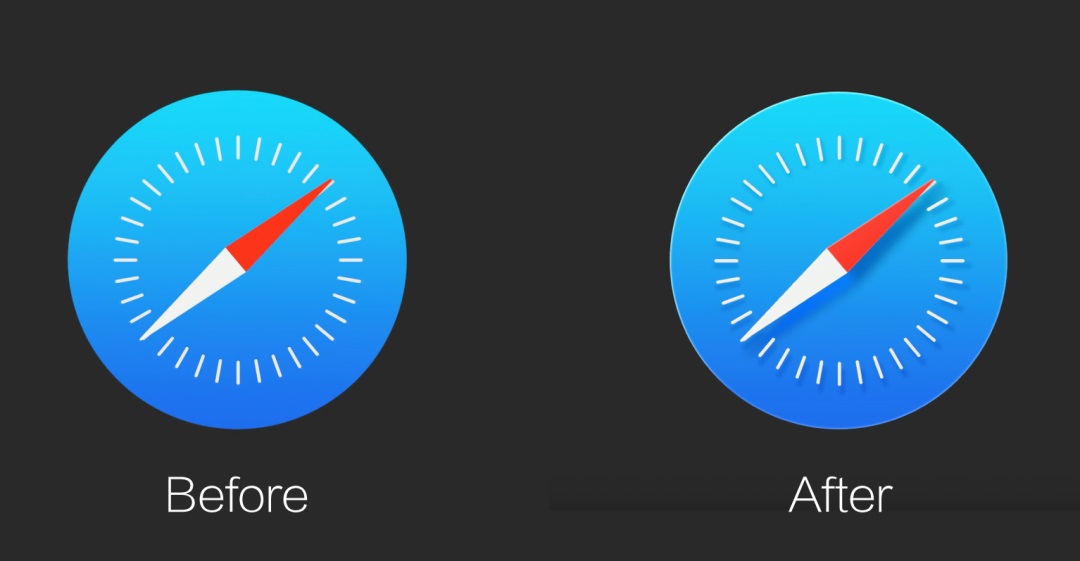
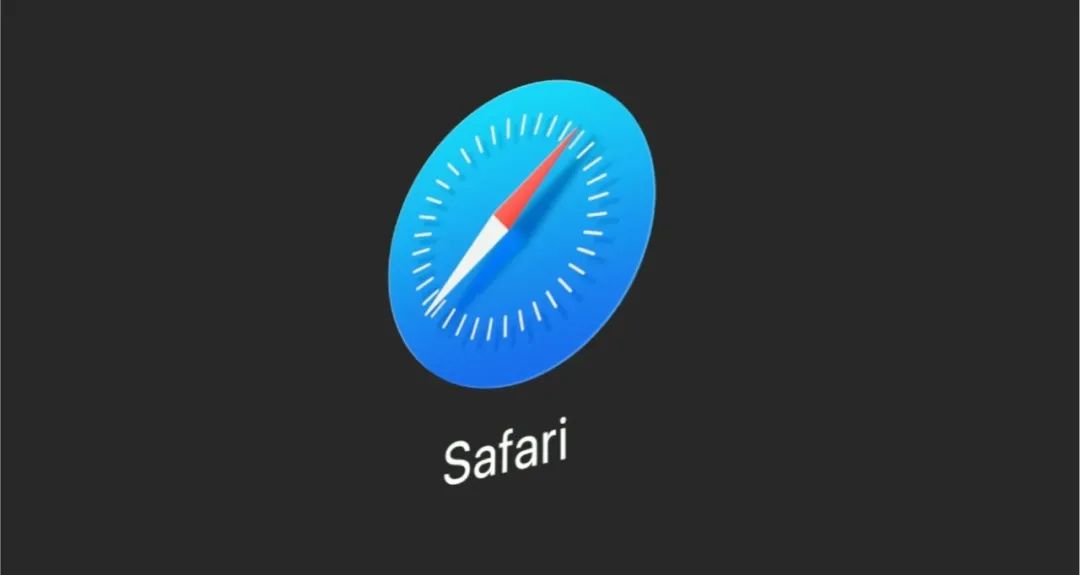
图标在动画和角度上都会跟随用户的眼睛。虽然为了让用户对新的图标有熟悉感,但在延续性的基础上也做了一些新的变化,把图标的背板做了从矩形到圆形的变化。

圆形相较于之前的圆角矩形,更容易让用户眼神聚焦。

当用户的眼睛看向图标时,图标也会给与用户角度和分层的变化,再通过投影和高光进行空间感的强化。

这就像是你看向朋友,然后朋友也会对你回眸一笑,符合用户的功能诉求和情感诉求。

3. 一致性
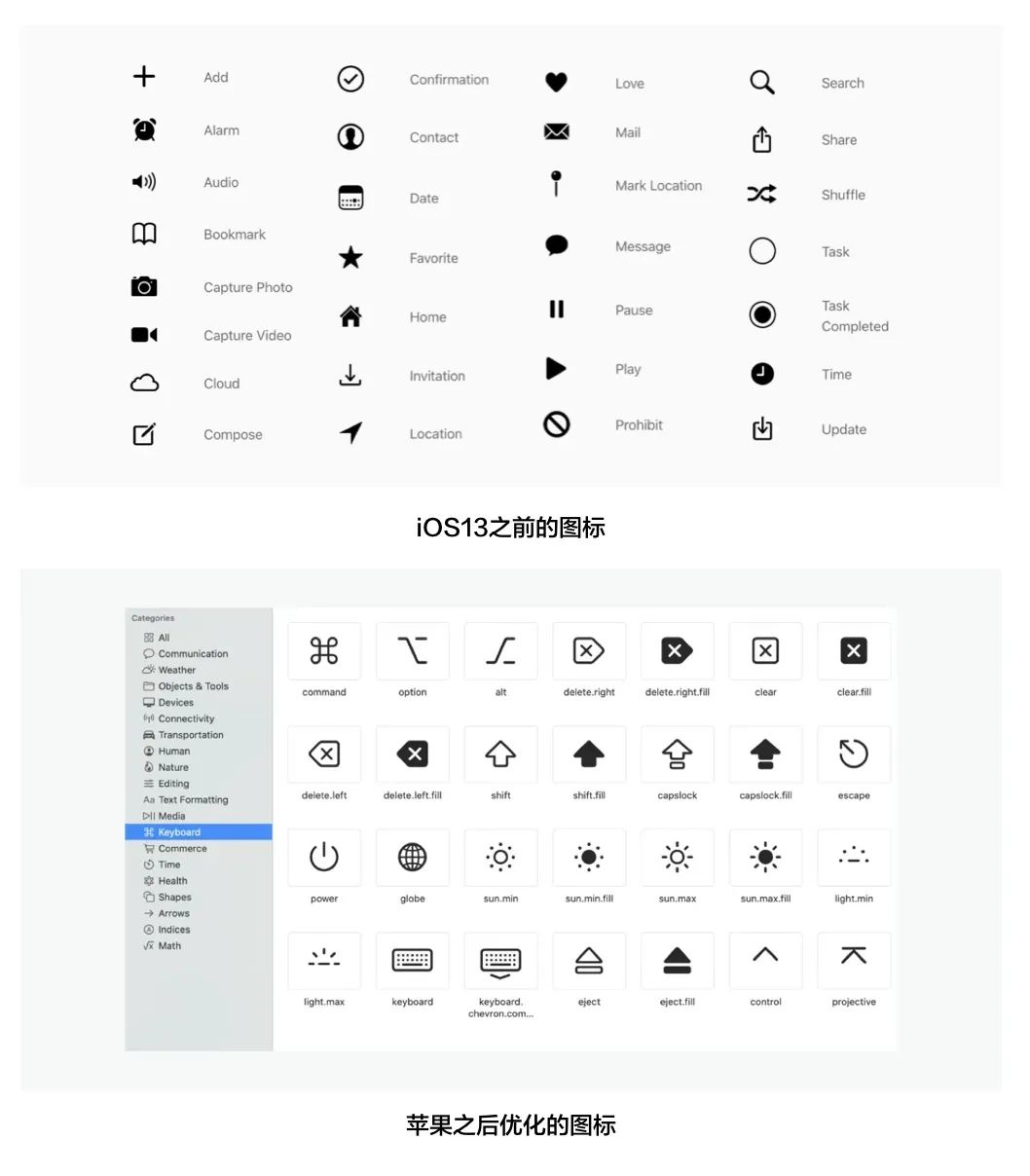
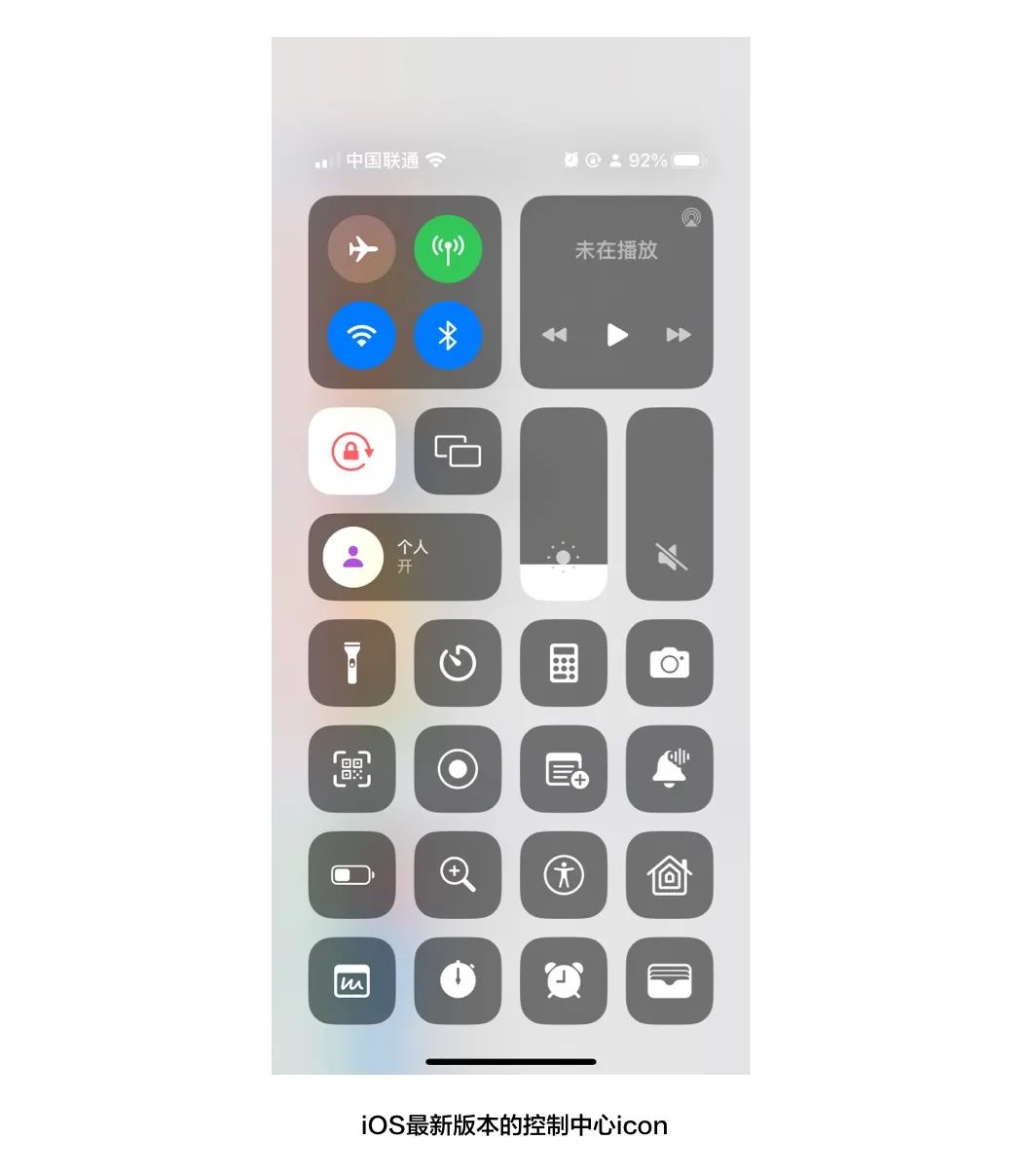
在 iOS13 之前,当把系统图标放在一起看时,从设计专业上看会有不少问题。比如线面穿插也就算了,粗细也各不相同,在视觉上的一致性其实并不算严谨。这些问题在后续的更新中也得到了优化。

但其实就算看最新的系统,也依然会有线面组合的情况,哪怕在一个控制中心也会有这样的不一致。

是苹果不用心做视觉吗?它的策略到底是什么?我觉得其实是苹果一直在做取舍和平衡。
苹果对于一致性的理解是功能的一致性高于视觉的一致性,识别的效率性,系统级的图标永远是为了更好的服务于用户。
比如手机上计算器和相机的应用图标,映射到系统级图标时,保持了最大程度上的一致性,都应用了面型图标,虽然这与系统全局的一致性相比就弱一些。

4. 清晰性
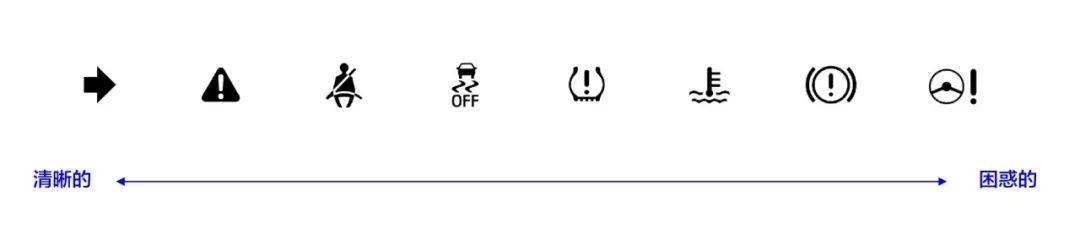
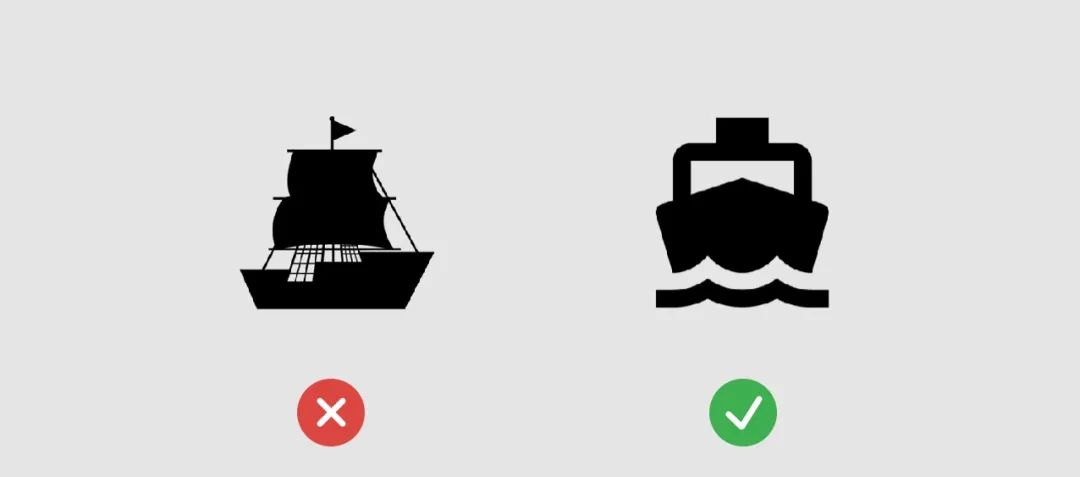
熟悉的隐喻。当一个图标使用了一个不熟悉的隐喻,它很难被理解。图标在发展历史中,抽象的符号被反复使用,逐渐标准化,从而建立了共同的理解。
比如像下面这个例子,从左到右,图标的清晰度是越来越差的,因为图标所代表的含义越来越复杂,不容易被理解。

图标被设计最成功的情况是不仅对一群人来说很容易理解,且在不同文化,年龄和背景下都是通用的。Apple icon 大多用到了非常熟悉的隐喻,它很容易被理解。在 vision OS 中,这种清晰性得到了继承。

5. 深度感
系统通过增加阴影和高光来体现各层之间的深度感并使用上层的 Alpha 通道打造 3D 感外观,增强 App 图标的视觉维度。
深度感是 XR 场景特有的设计,利用多图层设计出 3D 层次感。在 vision os 这里的深度感是为了强化图标带来的反馈,提升易用性。

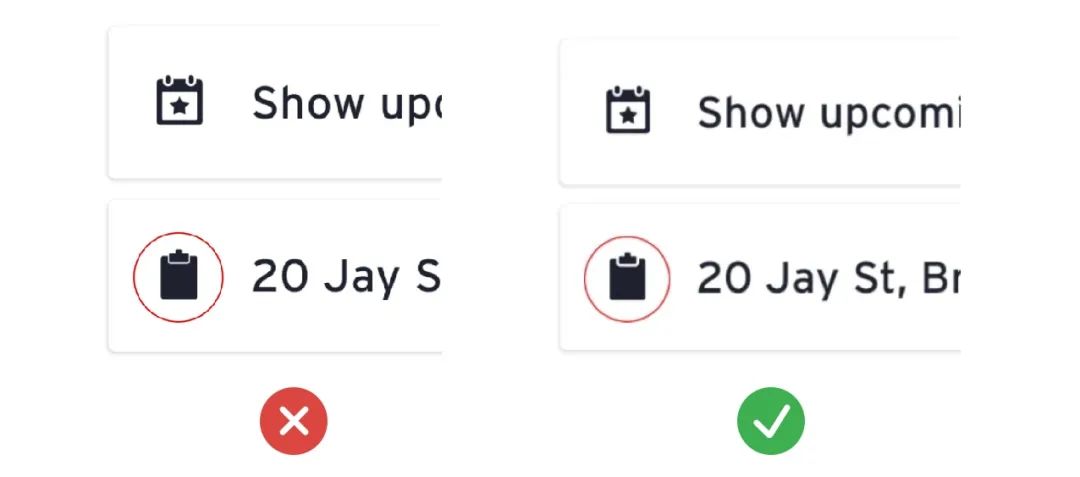
6. 易读性
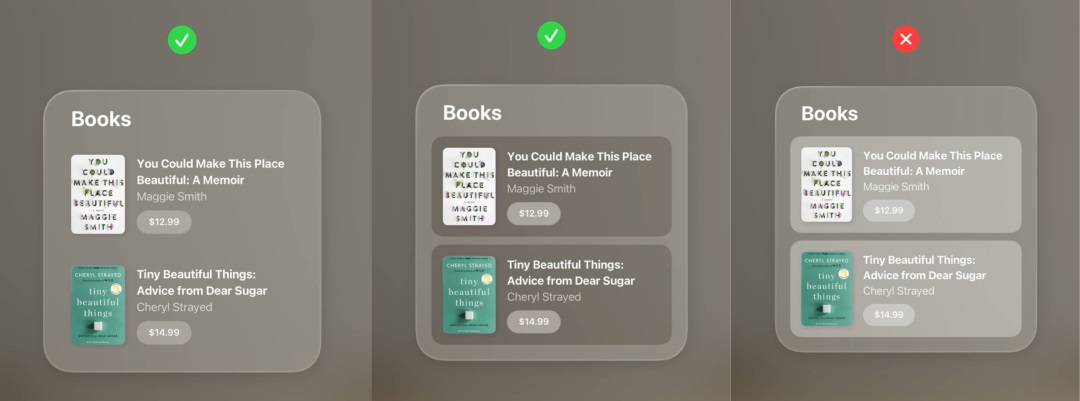
恰当地细节和对比度易于阅读。保持图标简洁,左边的图标比较复杂,反而表达的含义是不易读的,右侧提炼后的图标会有更高的易读性。

在 XR 中,因为有近场和远场的关系,图标中的缝隙也需要注意,缝隙太小会造成易读性降低。

图标的对比度也需要注意,使用透明度的图层后造成对比度较小,造成图标不易读。

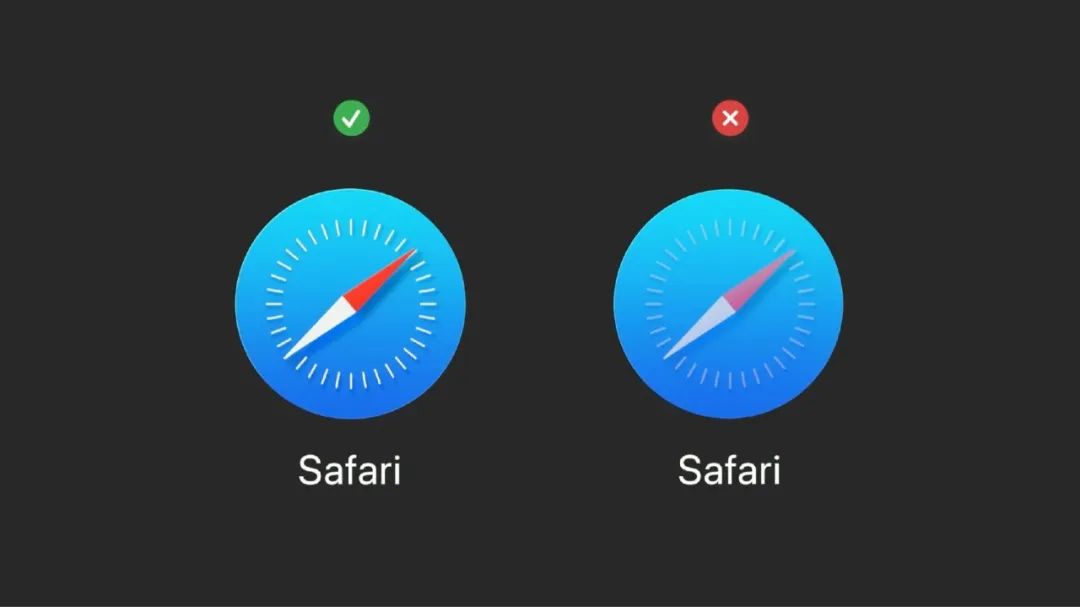
7. 平衡性
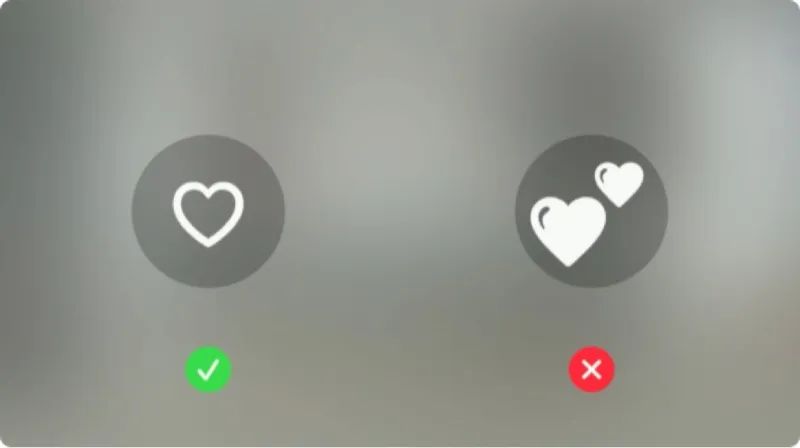
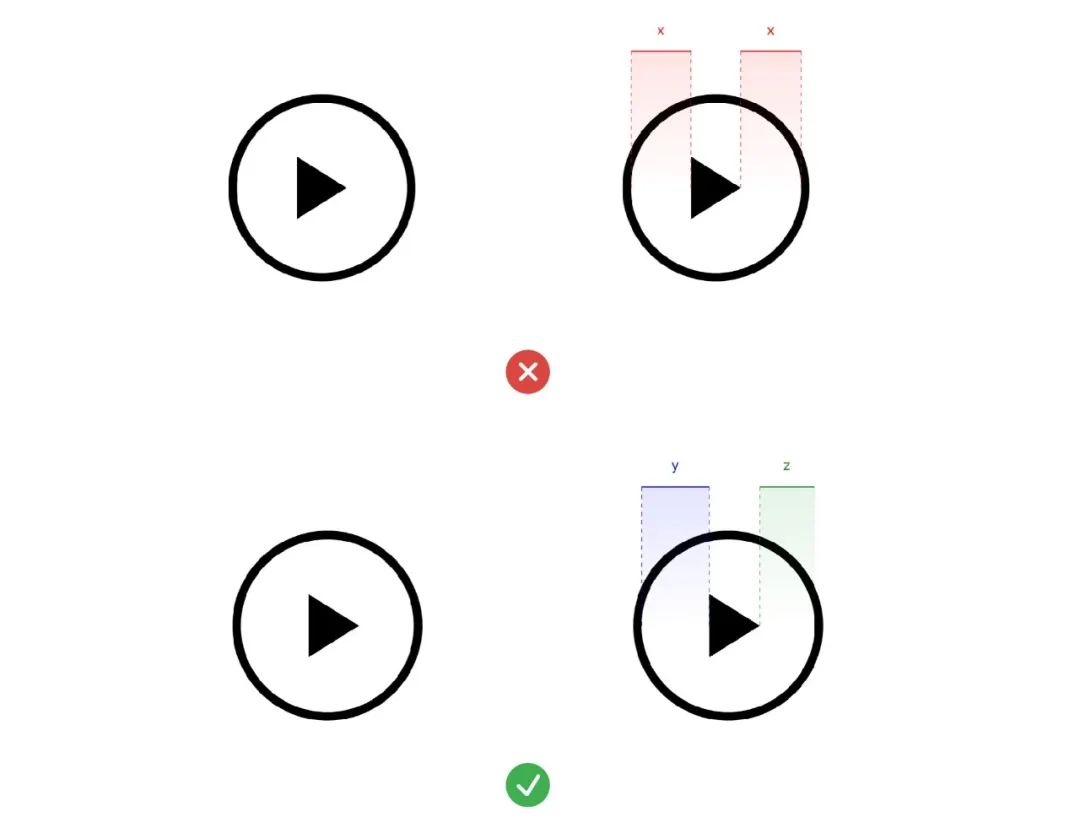
图标视觉平衡,对齐视觉元素。以眼睛检查,用户的感受为准。苹果不允许图标中心物件太靠近底板边缘。

图标的平衡性非常重要,为了确保每个图标视觉平衡,需要在视觉上对齐元素。
在播放这个图标中,三角形虽然在数字上对齐了,但眼睛告诉我们并不平衡。三角形较宽的部分感觉比较"重",使得它好像在向左倾斜。

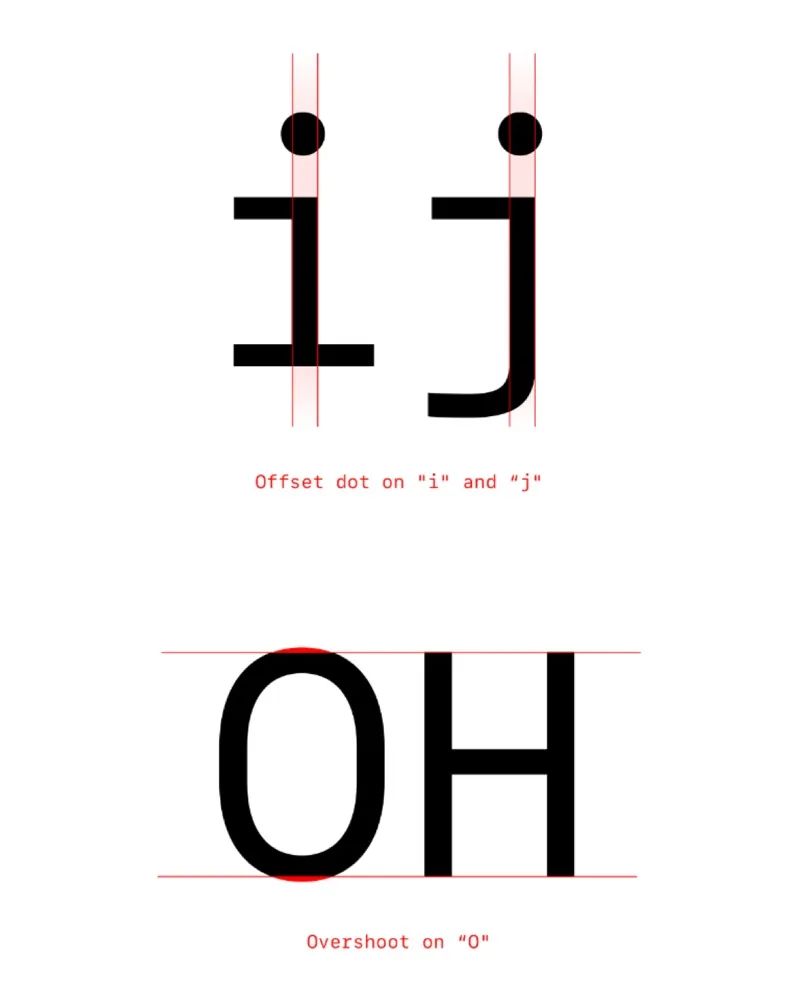
就像字体设计师做精细的调整来设计字体视觉平衡一样。不能单纯的相信严谨的数字,最终要以人的感受为主。

8. 模组化
苹果把应用图标的设计做成了模组化,利用 2D 设计流程和底层 3D 模组效果,降低制作成本。一个优先的设计必须兼顾到商业,服务好整个生态是优秀设计的必要条件。
图标不仅要对用户友好,对生产端也需要友好,某种程度上生产端也是用户,他们也需要好的体验,这样整个生态系统才会是良性发展。
在制作上仍然保留了很多我们熟知的设计手法和元素,使得内容生产的成本降低,把尽可能多的效果进行组件化,比如投影,玻璃材质等这些复杂的效果用程序写到了系统层。
除了自身的内容生产成本较低,在第三方应用兼容上也非常方便易用,能尽可能地让更多生产用户入局设计。
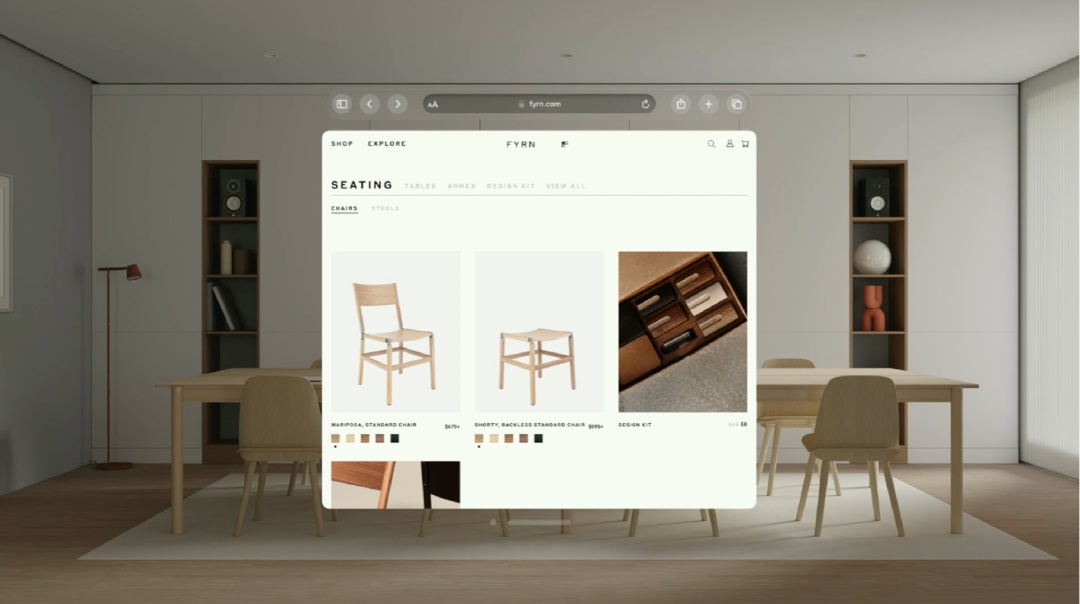
二、UI 设计
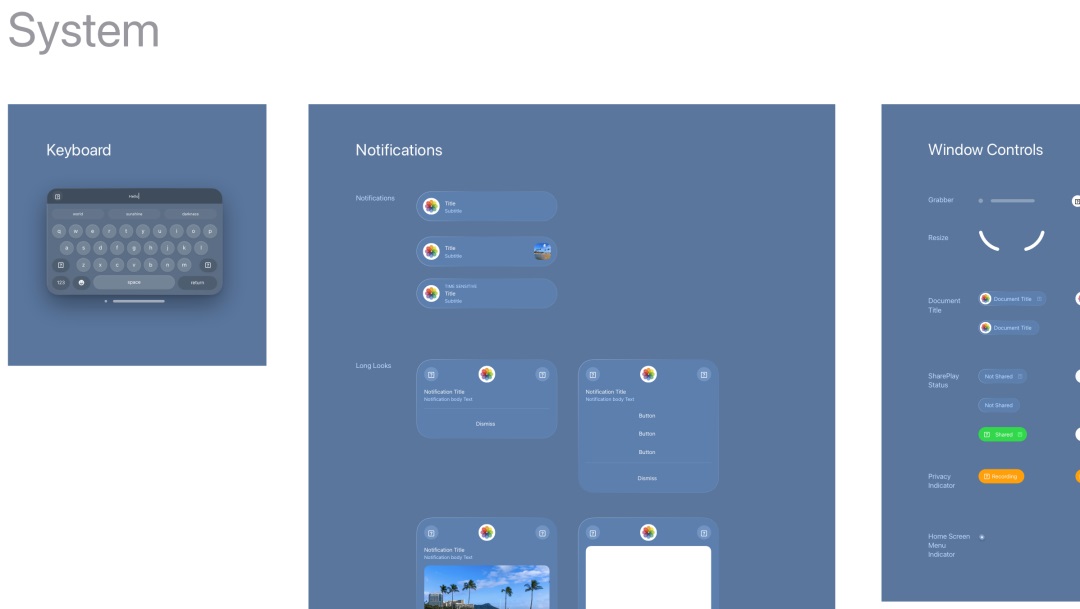
接下来我们一起来看看 UI 界面的设计,我截取了最有代表性的一些 UI 设计。






苹果官方也给出了它们的 UI 组件库,包括 sketch 和 figma 源文件。

分析发现它的制作流程,使用软件,甚至连尺寸大小都和 2D 手机上的设计保持了一致性,这进一步降低了内容制作和迁移成本,把一些复杂的效果进行剥离,在系统级上进行添加。
关于 UI,也按前面的分析框架总结出了 8 个最主要的设计原则,包括:
- 熟悉感
- 突出内容
- 以人为中心
- 空间感
- 深度感
- 自适应
- 易读性
- 模组化
可以看到有不少是和图标设计相类似的。
1. 熟悉感
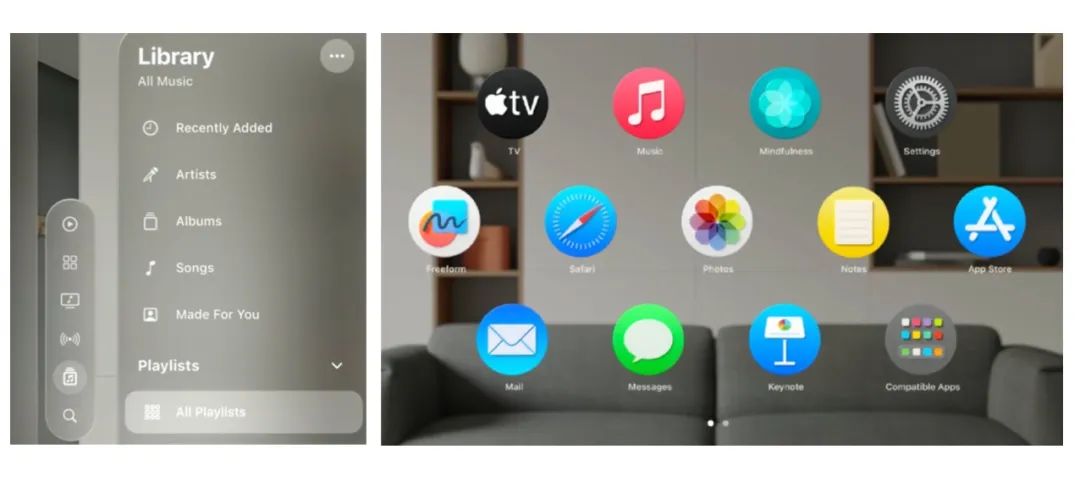
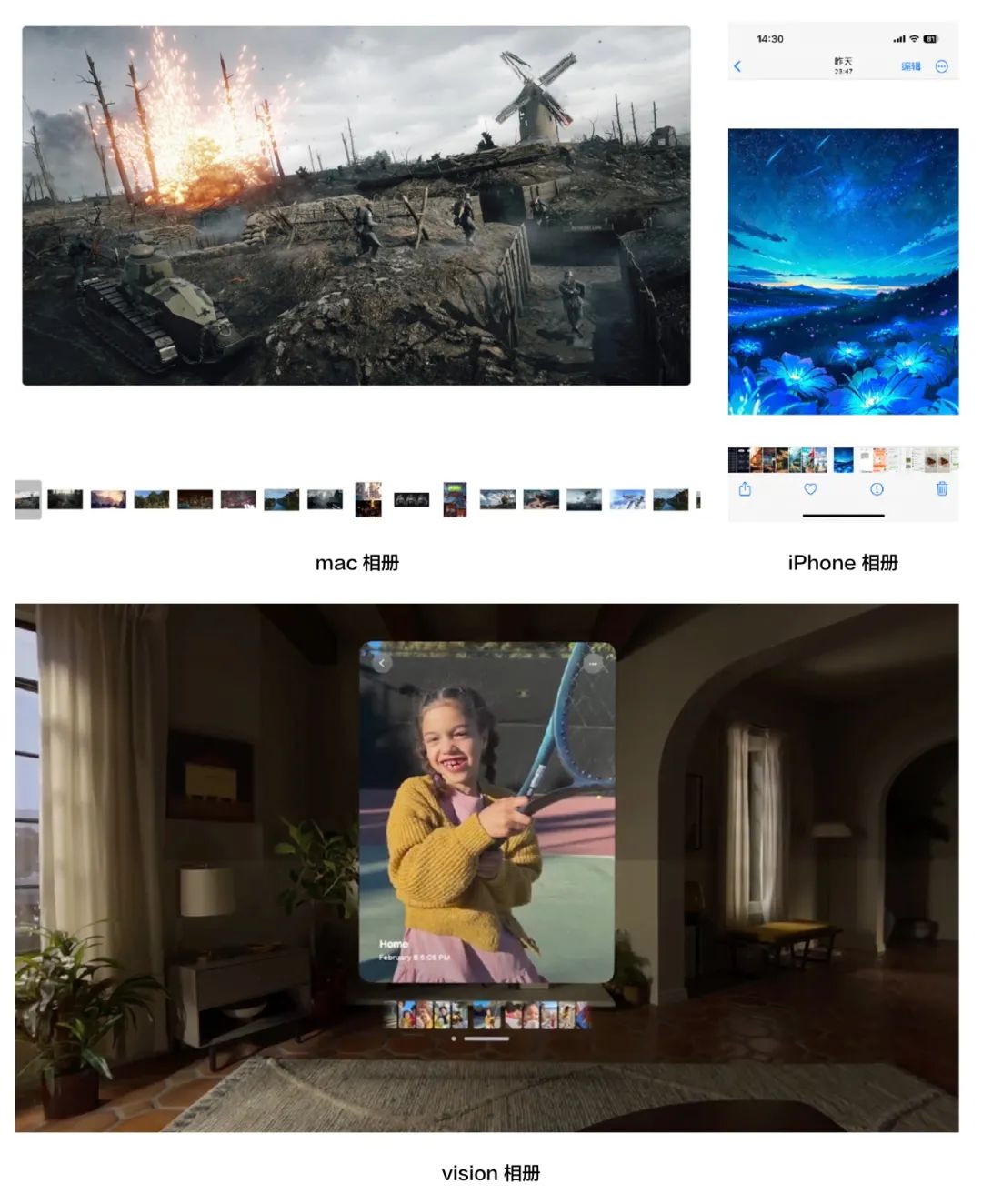
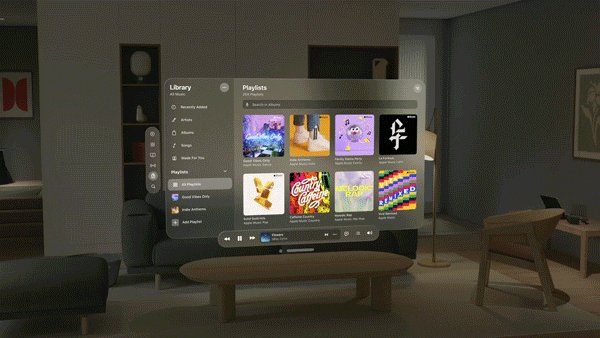
通过延续熟悉的设计方法,降低用户的学习成本。在 UI 元素排布上,能看到 Mac 和手机的布局在 visionOS 中得到了统一和延续。

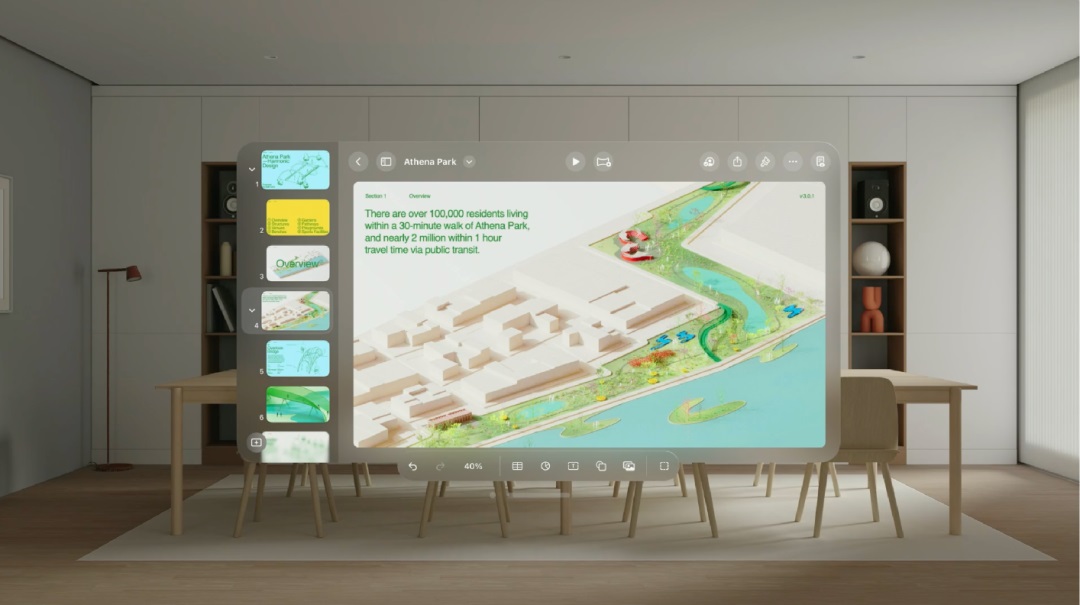
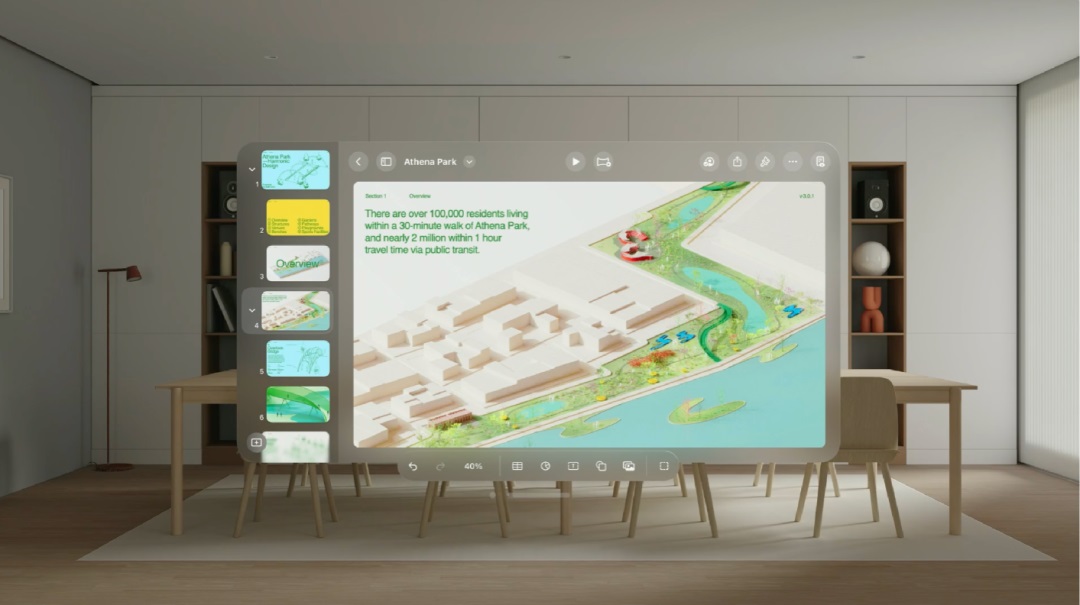
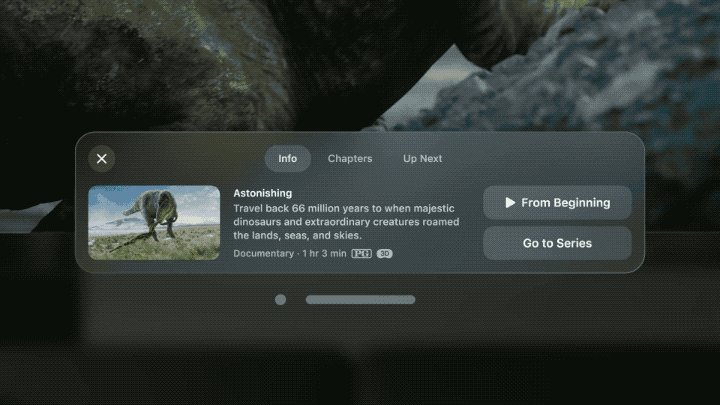
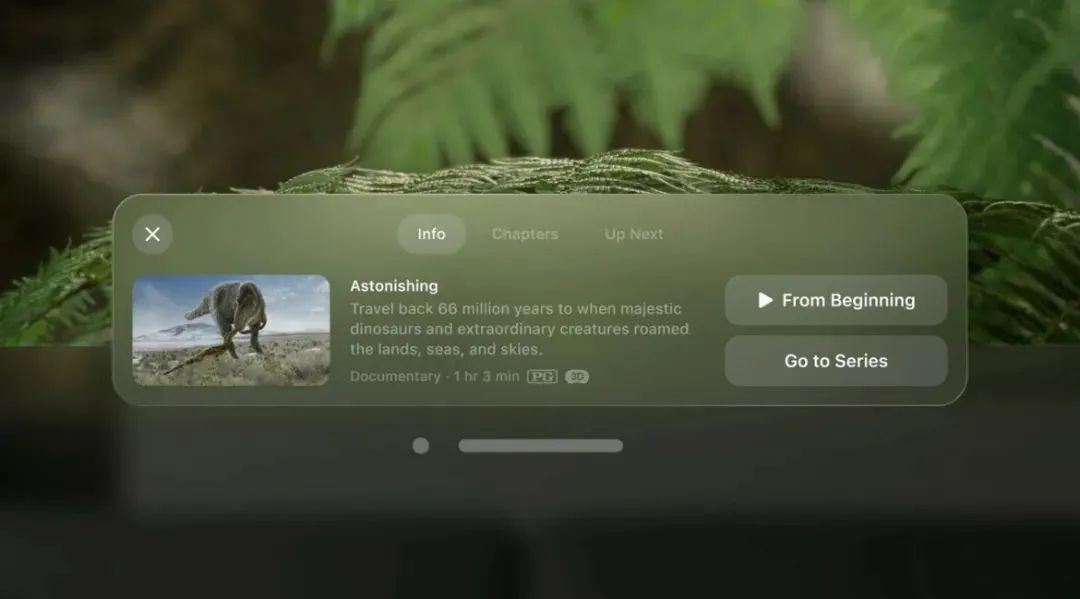
2. 突出内容
把界面中的操作和内容分开,保证内容显示最大化。
这个设计在 XR 场景中是一个比较创新的设计方案,因为它的场景会比在 PC 或手机中的显示范围会大的多,如果把操作栏和内容都放在同一个界面中,可能会造成操作栏过大,干扰内容不说还会不方便操作。

在 Safari 中,导航栏与网页分开,让网页成为焦点。

3. 以人为中心
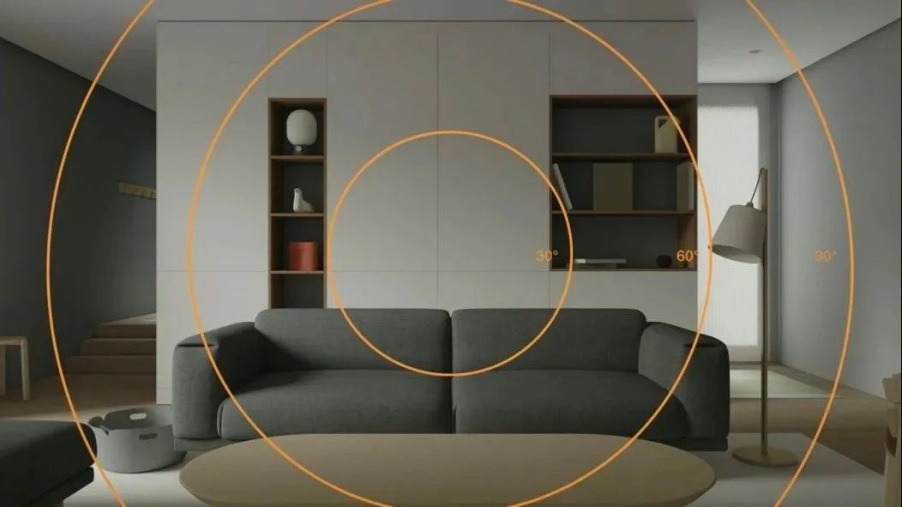
减少用户移动幅度,提升舒适性。

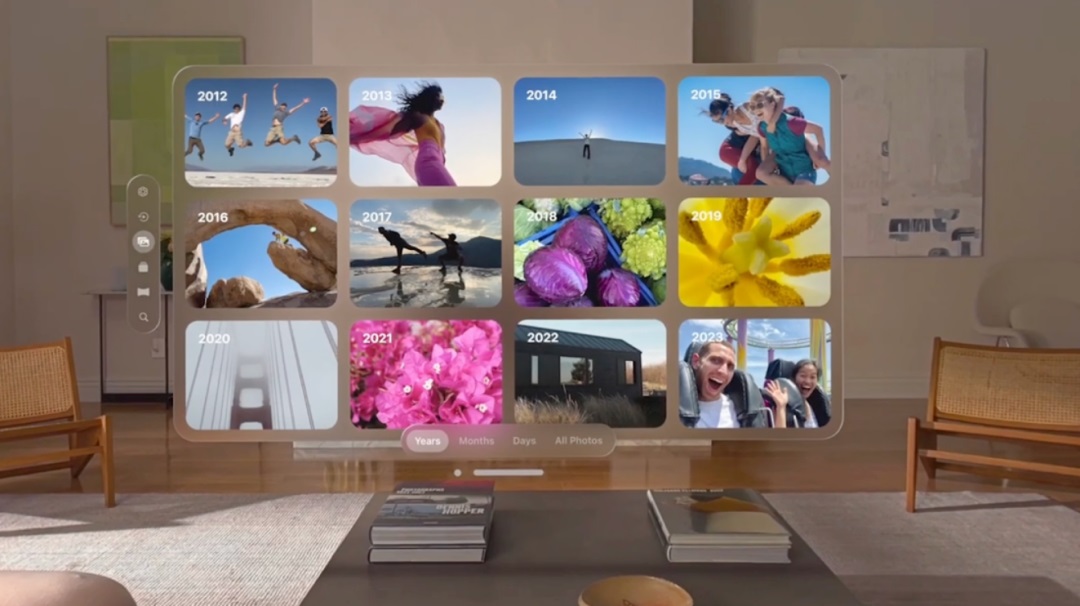
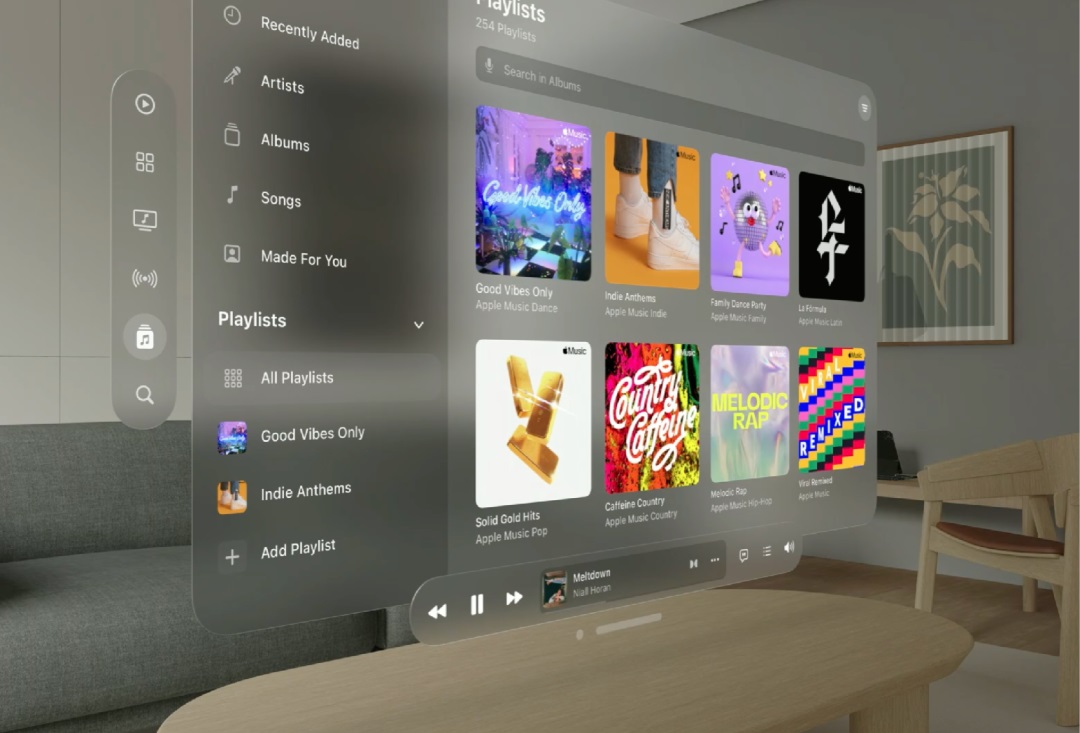
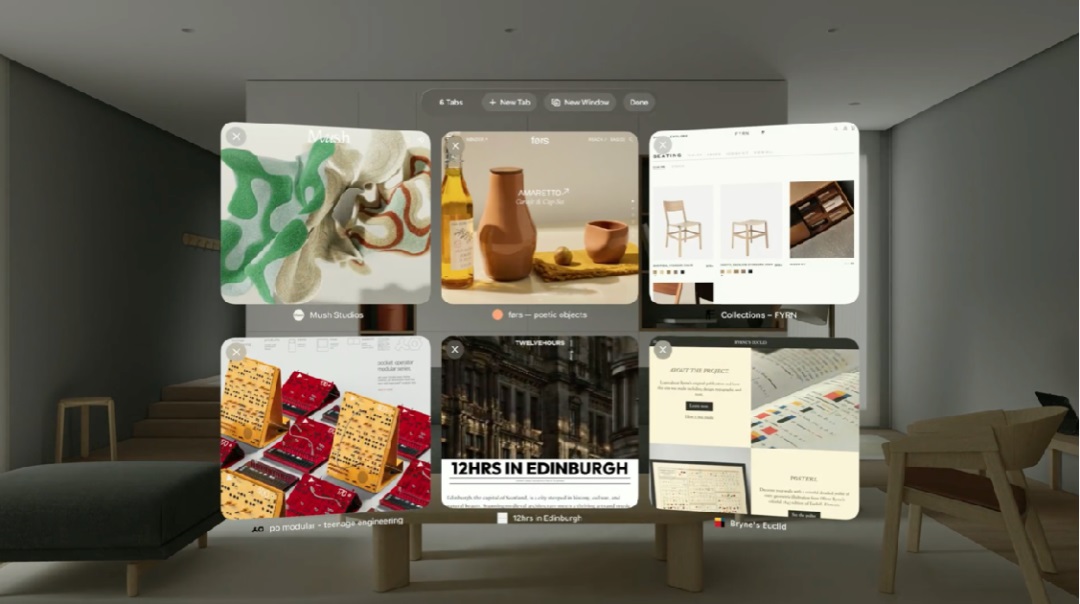
内容设计在布局上尽量居中,比如在 Safari 中,当人们想要一次看到他们所有的标签时,苹果将它们展开成一个网格。以配合人们的视野。标签按比例缩小,这样它们就不会离中心太远,而两侧的标签向内,这样更容易阅读。

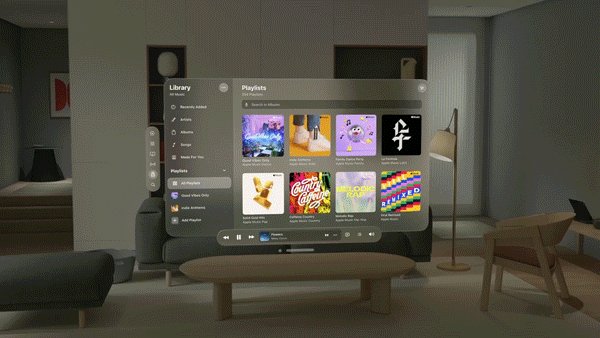
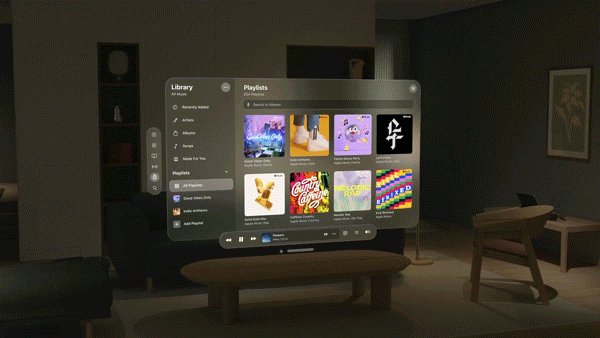
玻璃材质的运用,降低了用户心理压力,提升掌控感与舒服度。为什么这么说?玻璃材质让人们对周围环境有更多的掌控力,能清楚的知道自己所处的位置,并让 UI 适应不同的照明条件。

考虑到用户心理,太多不透明的窗口会让人感觉狭窄,让界面感觉沉重。这个在 MR 场景中的设计非常关键。

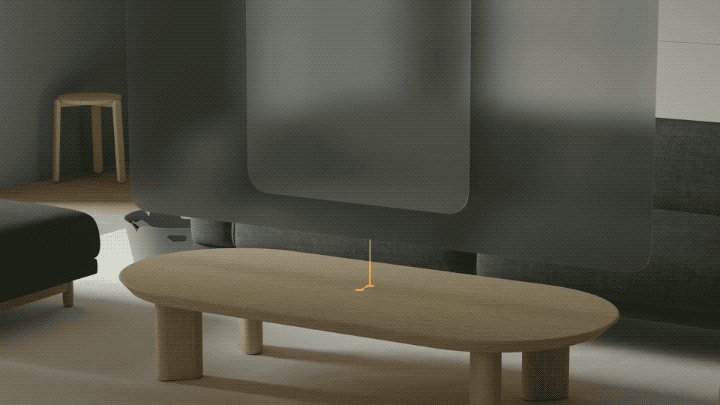
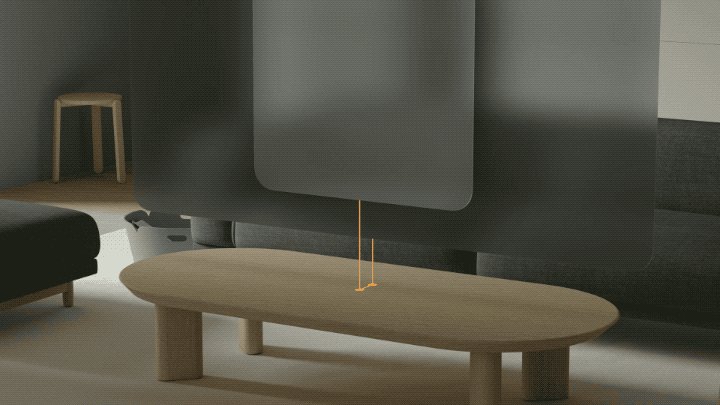
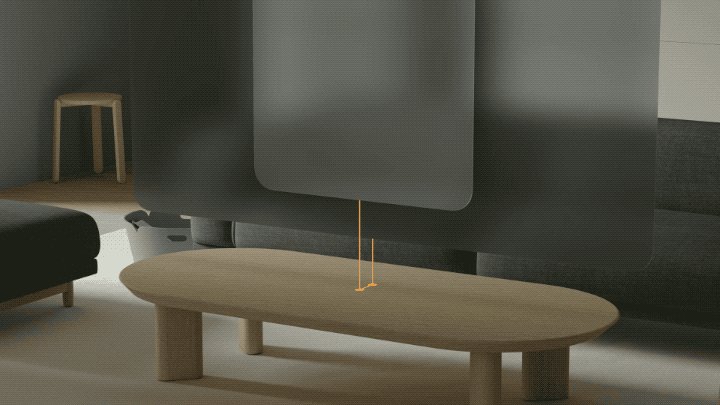
4. 空间感
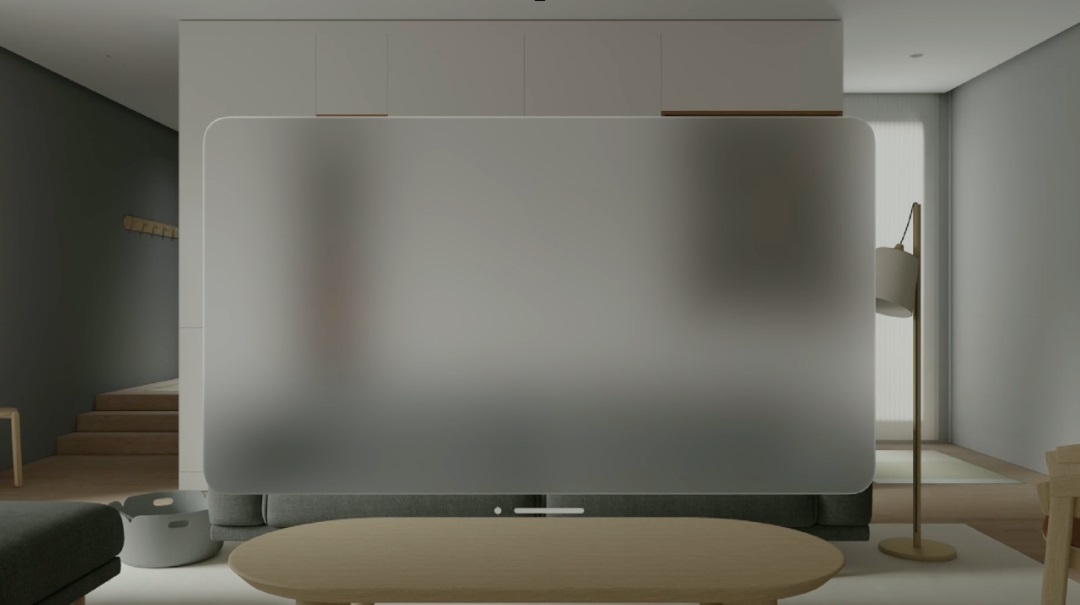
通过透明、光照环境和阴影效果,打造很强的空间感。比如在移动窗口时,窗口变得更加透明,很棒的小细节。

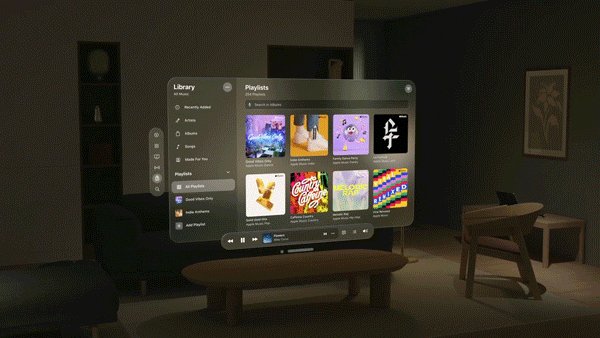
当看电影的时候,环境光照会发生变化,调光是一种简单而有力的最大化空间的方法,即使电影可能会重叠在物理房间里,调暗也能帮助人们专注于内容。

UI 窗口会投射出阴影,让用户觉得界面似乎就真实的摆放在空间中,更直观自然。

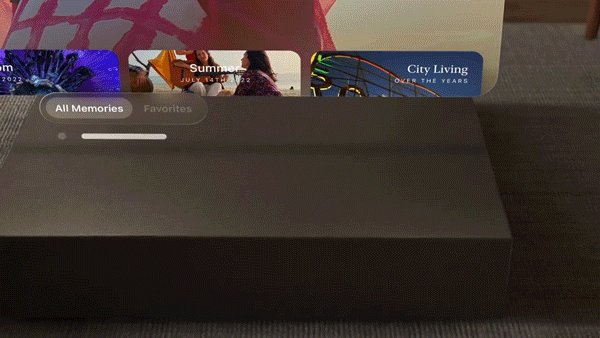
3D 相册设计,通过边缘模糊,制造空间感。

5. 深度感
通过对界面进行分层,利用深度创建层次结构和引导用户关注。
尽管控件很小,依然能一眼就看出它是能控制电影的。如果把控件放在电影屏幕上,它们会显得太大,会干扰内容。
操控元素可以保持小,但仍然比远处的大物件具有视觉优先权。

元素之间轻微的深度利于引导用户的注意力,当一个模态出现时,窗口会稍微向后推以引起用户的注意。
换句话说,用户需要聚焦的窗口距离并没有发生改变。这样在观感上更为舒适,无需在窗口变换是反复聚焦。

6. 自适应
UI 能适配不同内容大小,自由伸缩。没有固定的界面尺寸,按内容大小进行最合适的默认尺寸设计。
这里的默认尺寸设计需要结合人因的研究,具体多大才是合适的,可能和手机和 PC 端是不同的。
一般来说,在 MR 场景中中心视野最好,重要的内容优先放中间。用户的视野在场景中也比较宽,横向的布局可能会更好一些。



7. 易读性
合适的对比度易于阅读,这里的一些对比度策略是按 mac 和手机 OS 上的类似的 WCAG 标准来做的。更多的建议可以去苹果的设计规范中查看。

8. 模组化
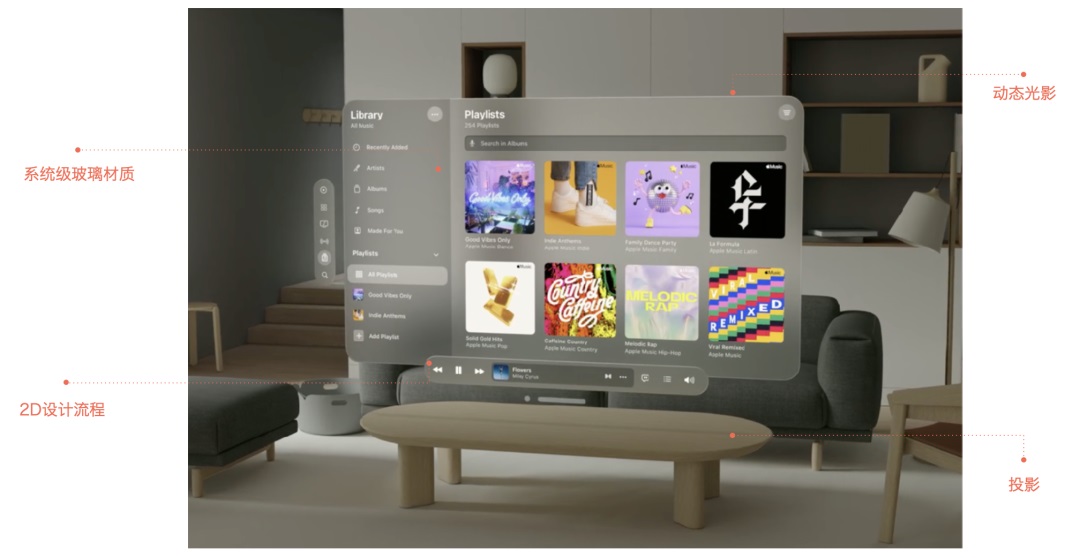
苹果也把 UI 这里的设计进行了模组化,按 2D 设计流程+系统级玻璃材质+动态光影变化+投影。
同图标一样,也是把简单的设计流程留给了生成者,把其他各种复杂的效果做到了系统层,然后可以自动添加这些效果。
这样做保持了系统的风格一致性和可控的设计品质。相对于安卓端的百花齐放,apple 这边是其独有的优势。

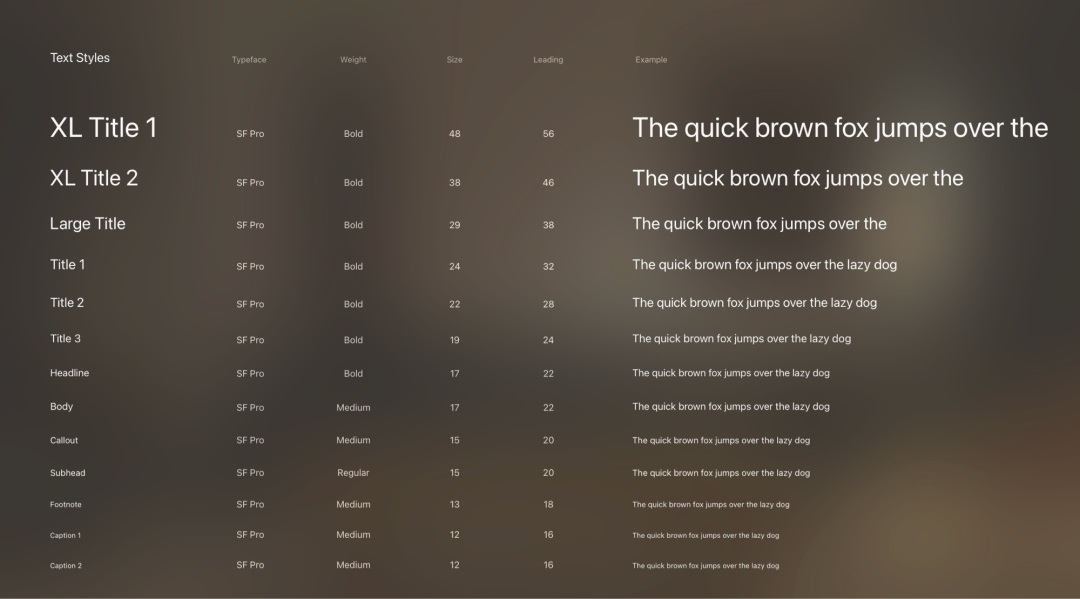
三、字体设计
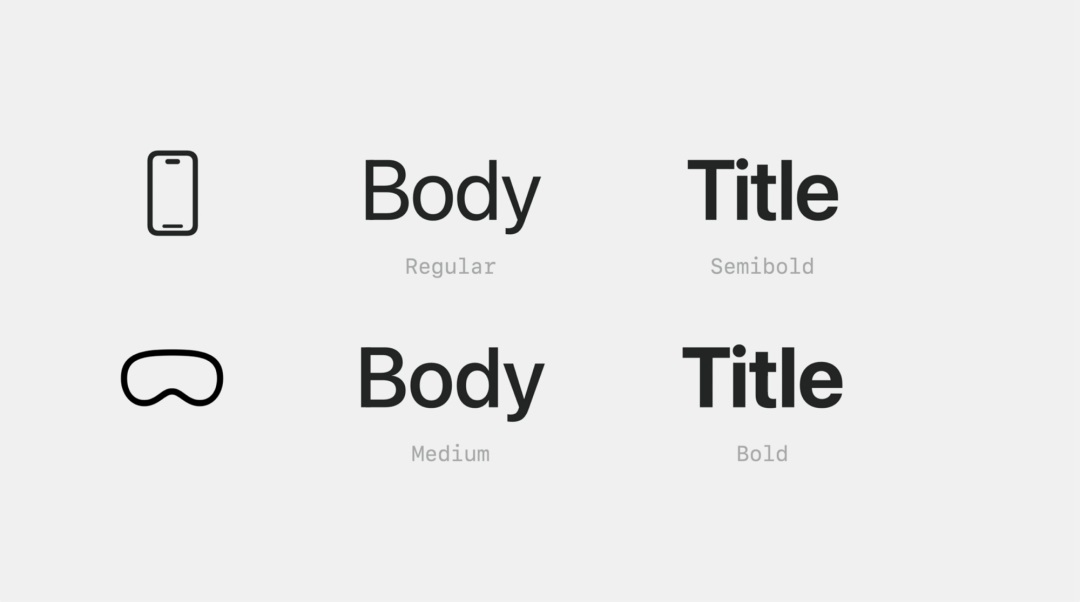
字体设计,由于在玻璃材质可能会导致字体的可读性变差,所以苹果也做了一些规范限定。在字体上也继续沿用了苹果字体,只不过在把普通应用迁移到 vision OS 上时,需要加粗一号。
比如在手机上是 Regular 字体,那么在 vision OS 中就用加粗一号用 Medium。


在 XR 中,对字体加粗的目的就在于可以给到用户更高的易读性。
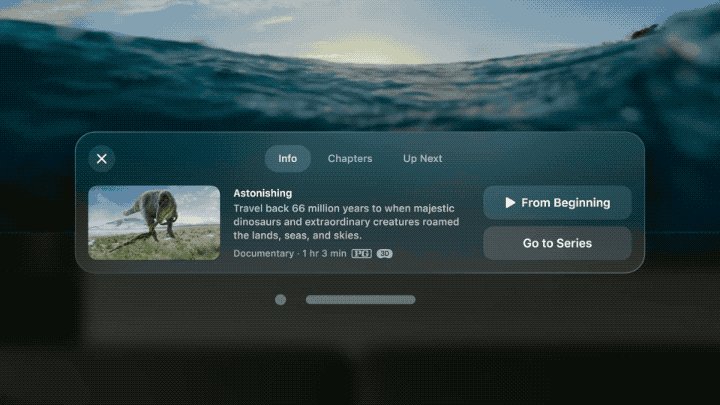
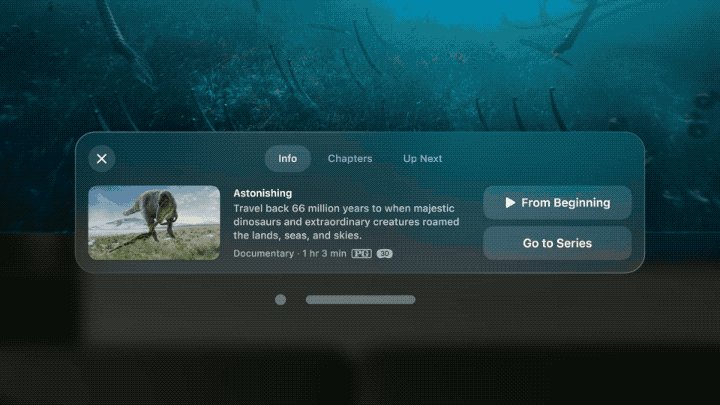
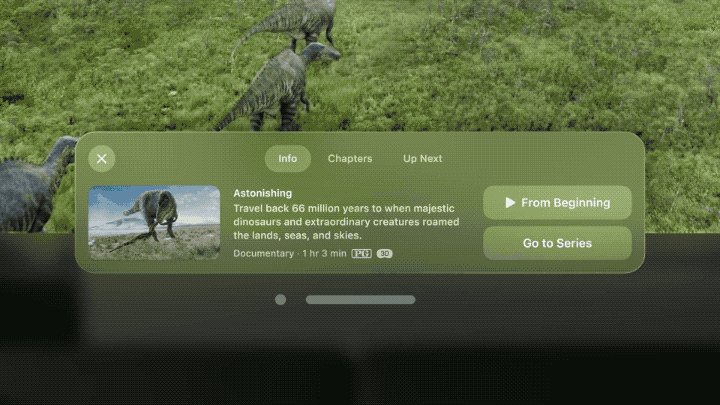
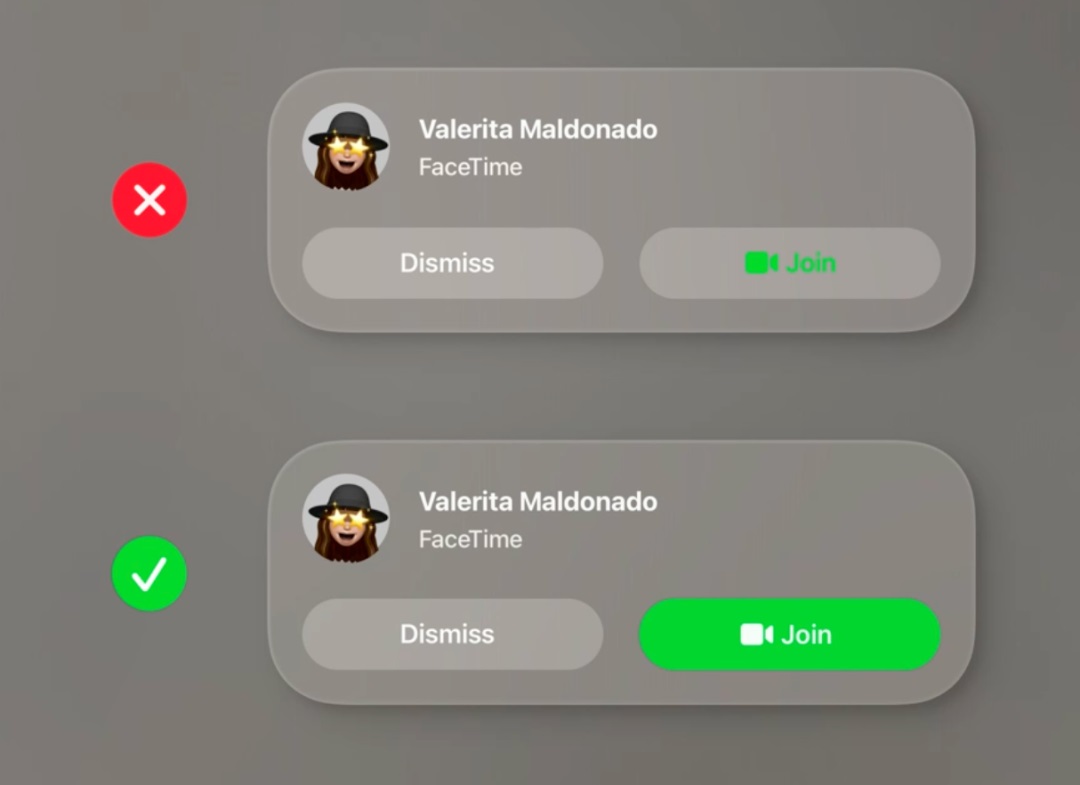
因为在 XR 的环境中,毛玻璃需要兼容各种不同亮度环境,为了保证其可读性,苹果还专门对文字的显示做了动态变化。
在不同环境下,文字的亮度会动态变化,通过实时调节文字的亮度,确保文字清晰易读。
开了动态效果:

没有使用:

在苹果 vision os 中,官方给到的文字色彩是白色,然后通过不同亮度来体现层次变化。如果你要对文字自定义颜色,尽量别用到文字上,而是通过改变文字的容器来实现颜色变化,不然易读性会有问题。

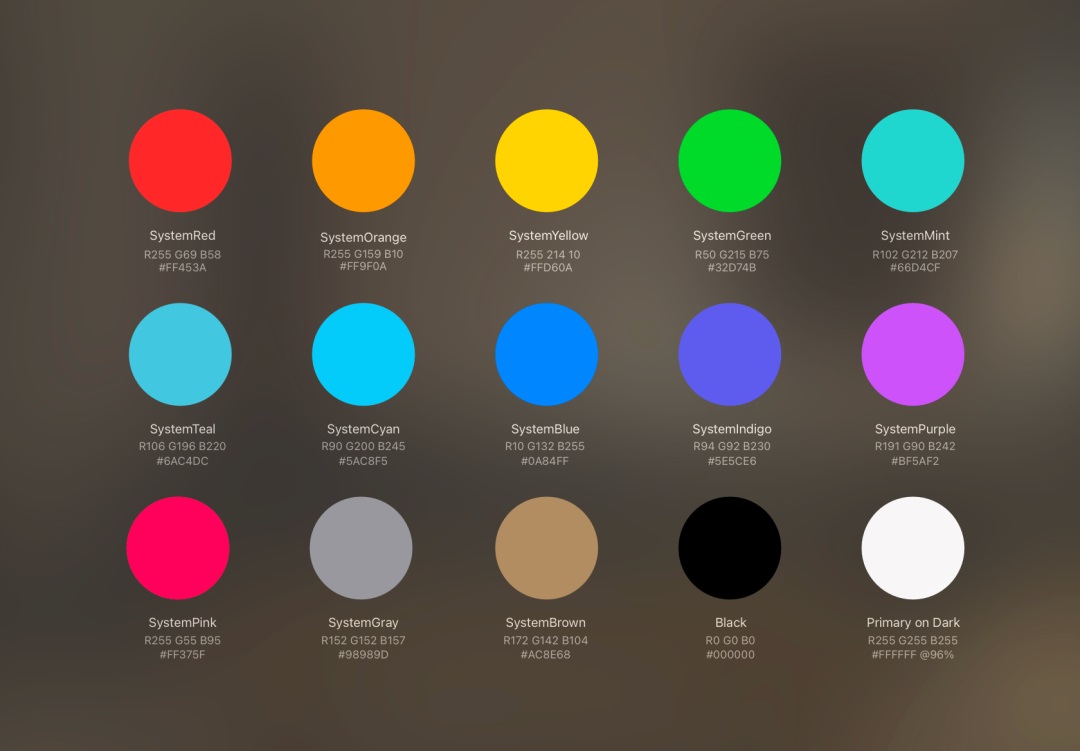
四、颜色设计
苹果也给出了系统级推荐的色彩体系,我也对这些色彩进行了分析,大部分的色彩饱和度都比较高,当然有一些颜色也进行了校准,饱和度略低一些。
颜色的丰富性是为了保证在各个场景下,都有合适的颜色可以选用,因为是系统级的颜色,需要保证足够的通用性。

5. 设计启发
苹果对设计进行了重新思考,但其实好的设计原则是具备通用性的,在新平台中提到的这些原则,是不是都是我们熟知的一些设计原则?
在设计的时候需要多去思考设计背后的原因,比如想想苹果为什么在这里会选择毛玻璃效果?那是因为在 MR 场景下,毛玻璃解决了 3D 关键问题:
- 让用户时刻对自己的位置有掌控感
- 能适配各种真实复杂光照环境
- 半透明让用户避免封闭感
优秀的设计,其背后一定是它设计的理由的,优秀的设计也一定是有意义的。
想清楚其原因,从中就能发现规律,并指导自己后续的设计,避免犯错。
如果你有学到,记得分享到你的朋友圈哦~
作者:彩云译设计
想了解更多网站技术的内容,请访问:网站技术