5个产品动效细节剖析,看看高手是如何做设计的!

本期我们将再次放眼海外,看看海外产品在交互体验和动效设计上有哪些有意思的创新吧!
一、案例分享
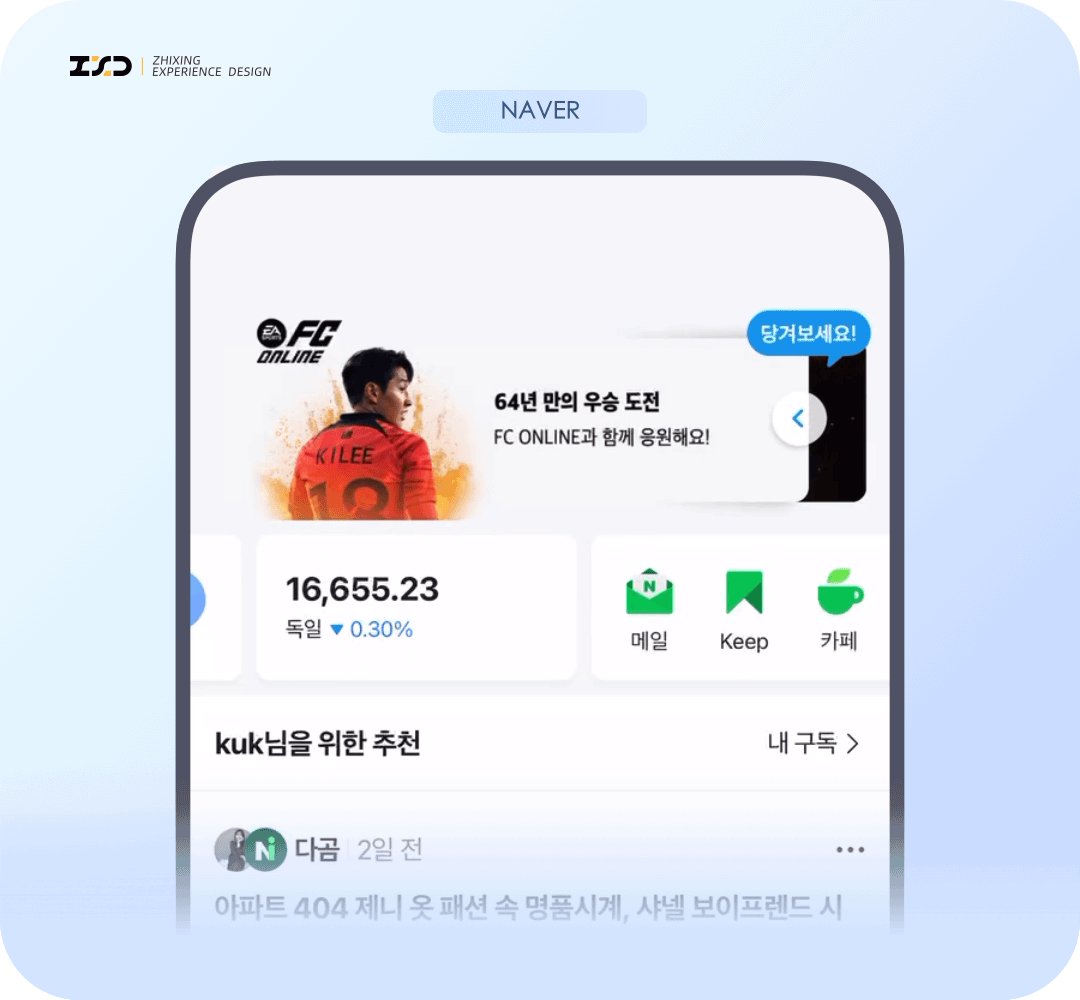
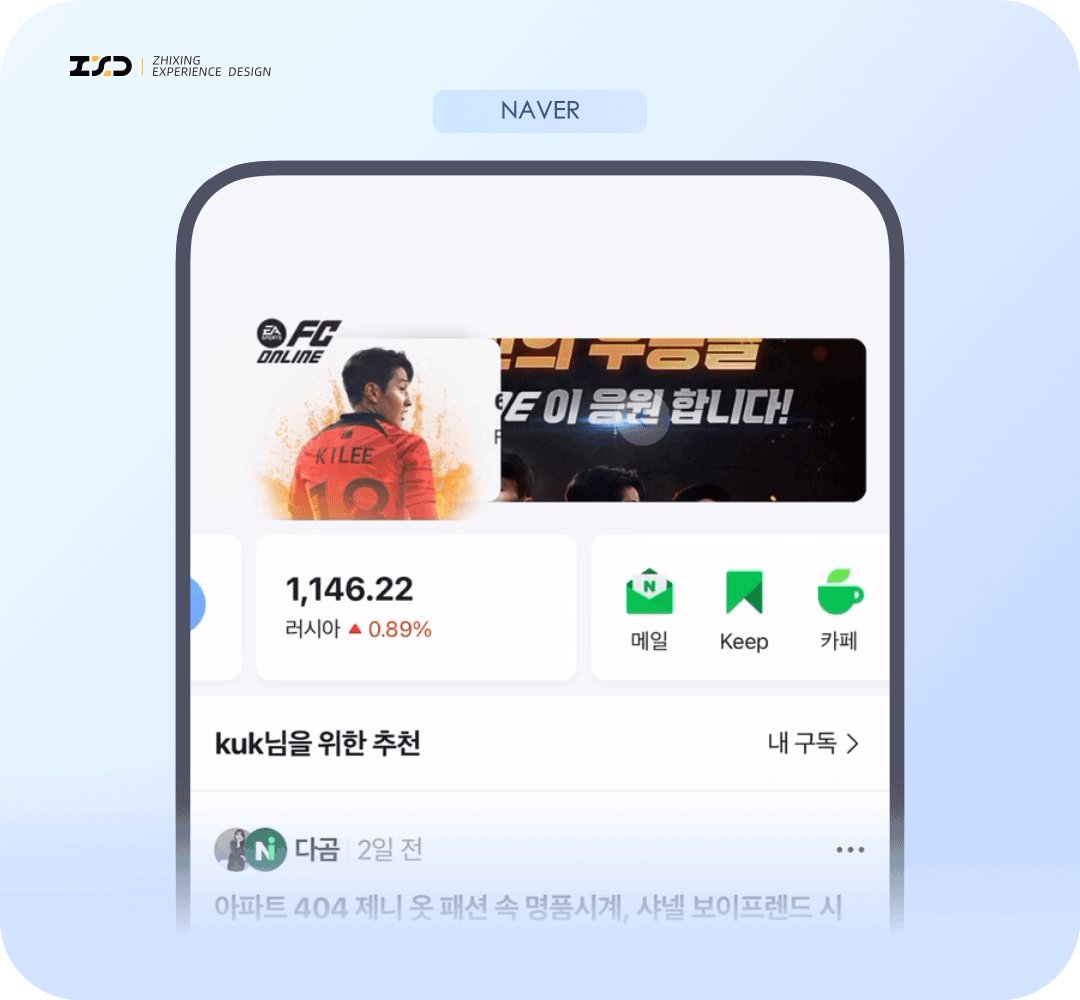
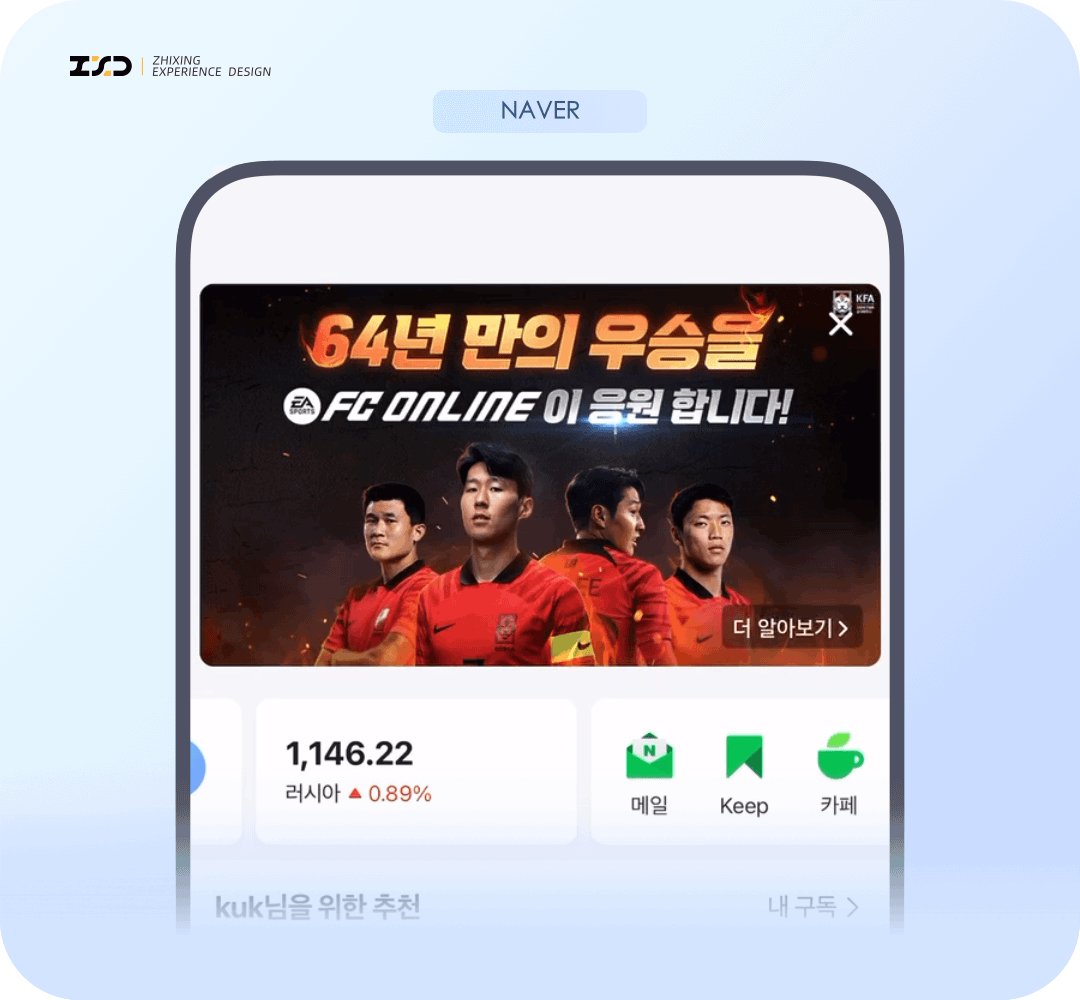
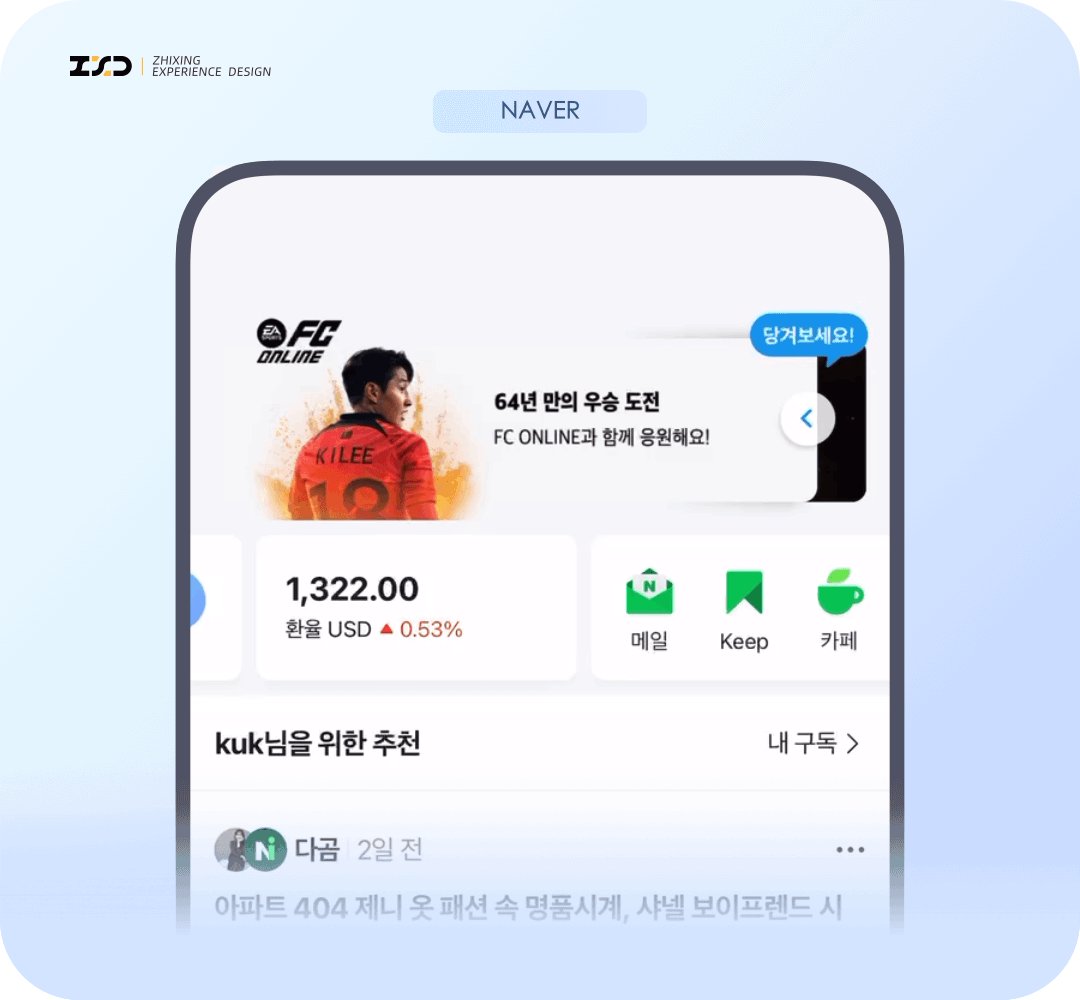
1. NAVER-可交互式 banner
NAVER 首页根据实时热点,推出可互动式 banner,利用动效提示和部分遮挡吸引用户注意力,滑动之后展示营销海报,点击关闭还可原始状态,操作十分顺滑:
- 吸引用户注意力:利用抖动的气泡和箭头吸引用户注意力,引导用户向左滑动,用简约风格展示主体,露出部分营销风格形成鲜明的反差。
- 刮刮乐式 banner 互动:新颖的交互方式,用户可随时控制滑动进度,滑动后上下展开露出动态营销 banner。对于不感兴趣用户呈现简版不做过多打扰,对于感兴趣用户滑动呈现繁版展示更多信息,同时点击关闭还可随时进行切换,增加可玩性。

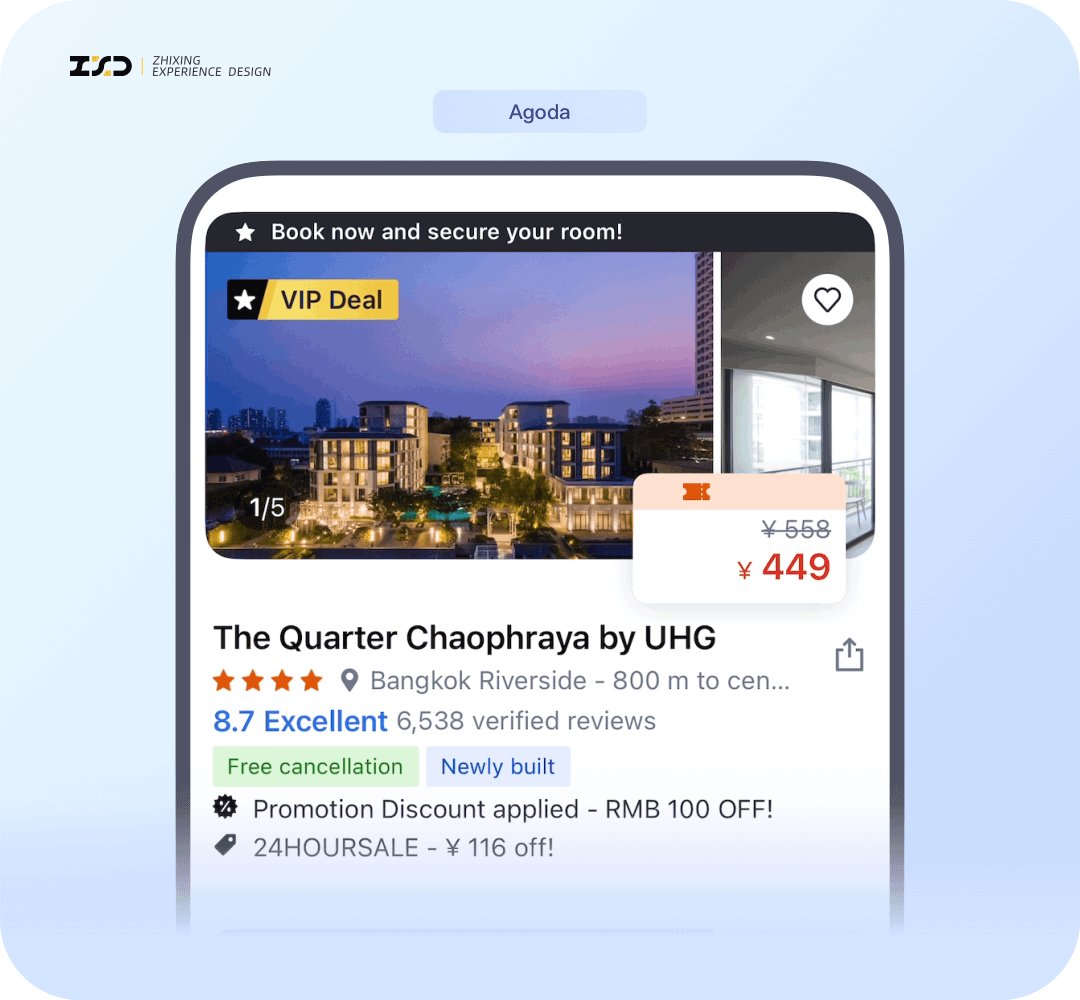
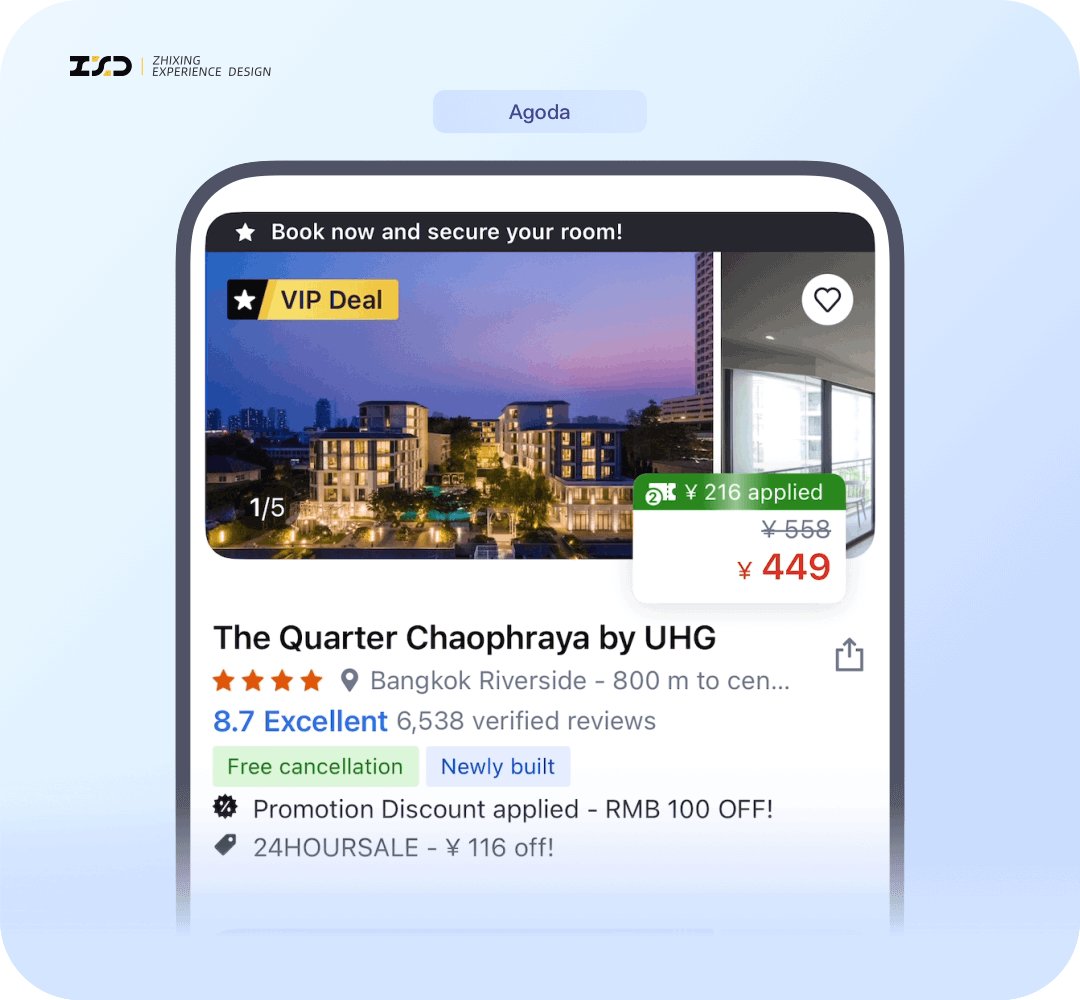
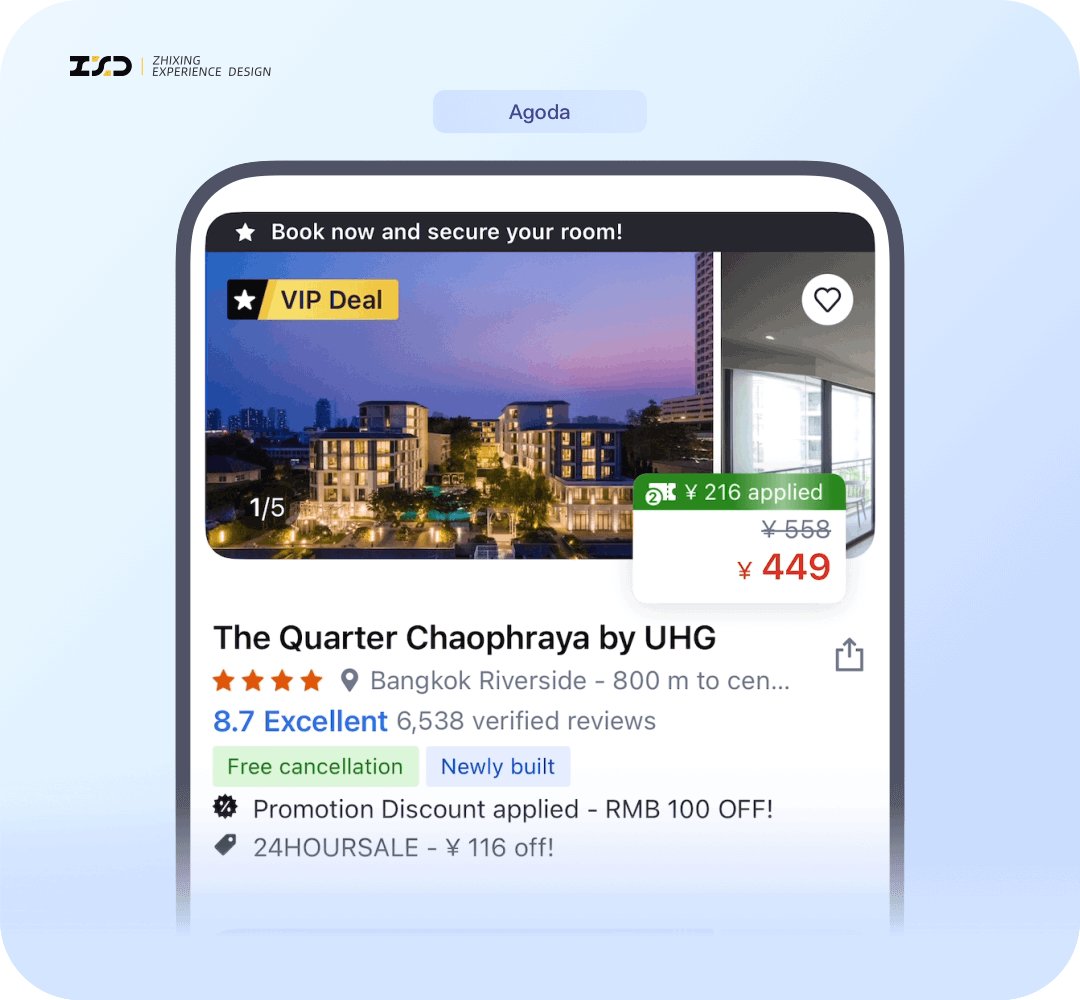
2. Agoda-优惠券标签
当用户在 Agoda 上搜索酒店,在列表页加载出酒店结果时,随即触发使用优惠券动效。
- 强化锚定效应:利用动效将用户首次进来时的注意力锁定在价格信息上,强化了价差与优惠券数量,容易让用户产生优惠力度大的印象,促进下单决策。
- 行业创新:创新的动效及信息设计,与行业内的竞品形成差异化,强化了低价定位,为品牌力赋能。

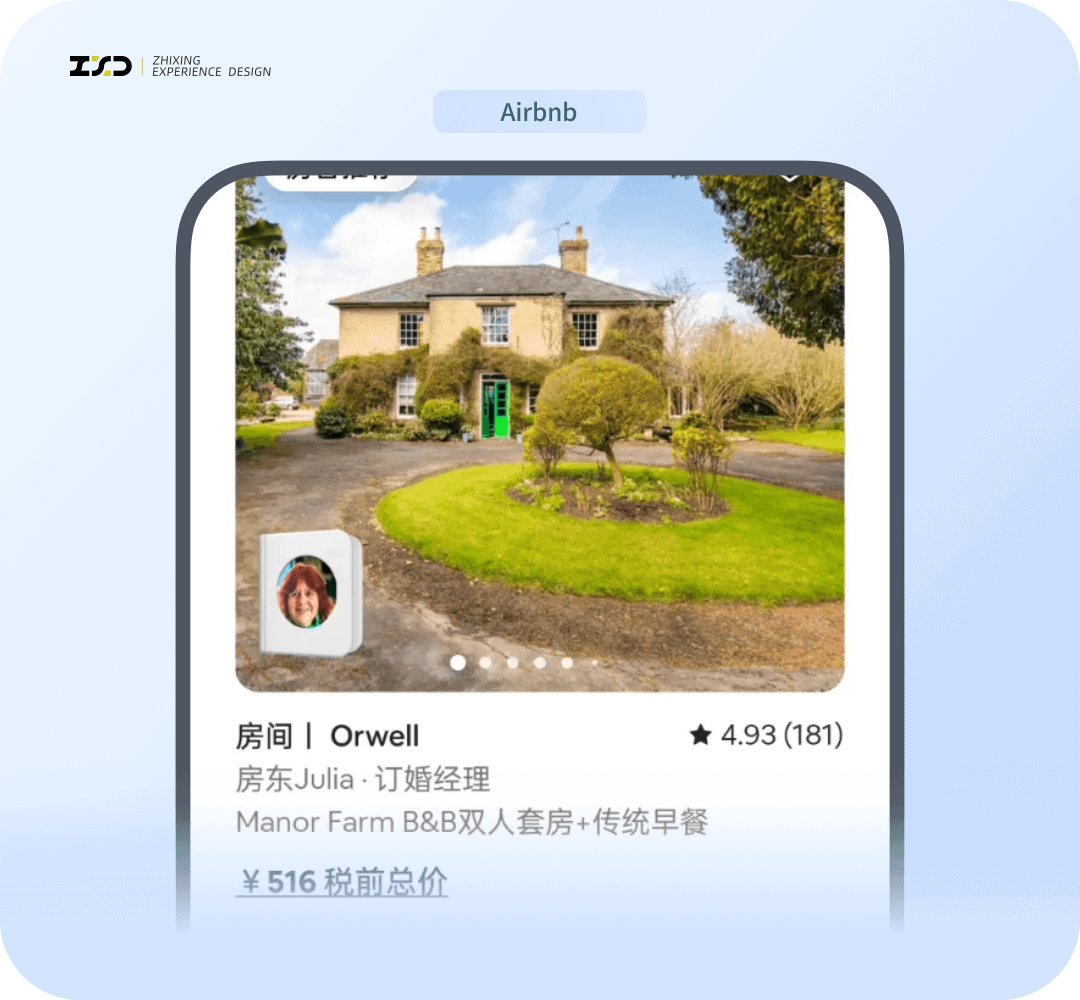
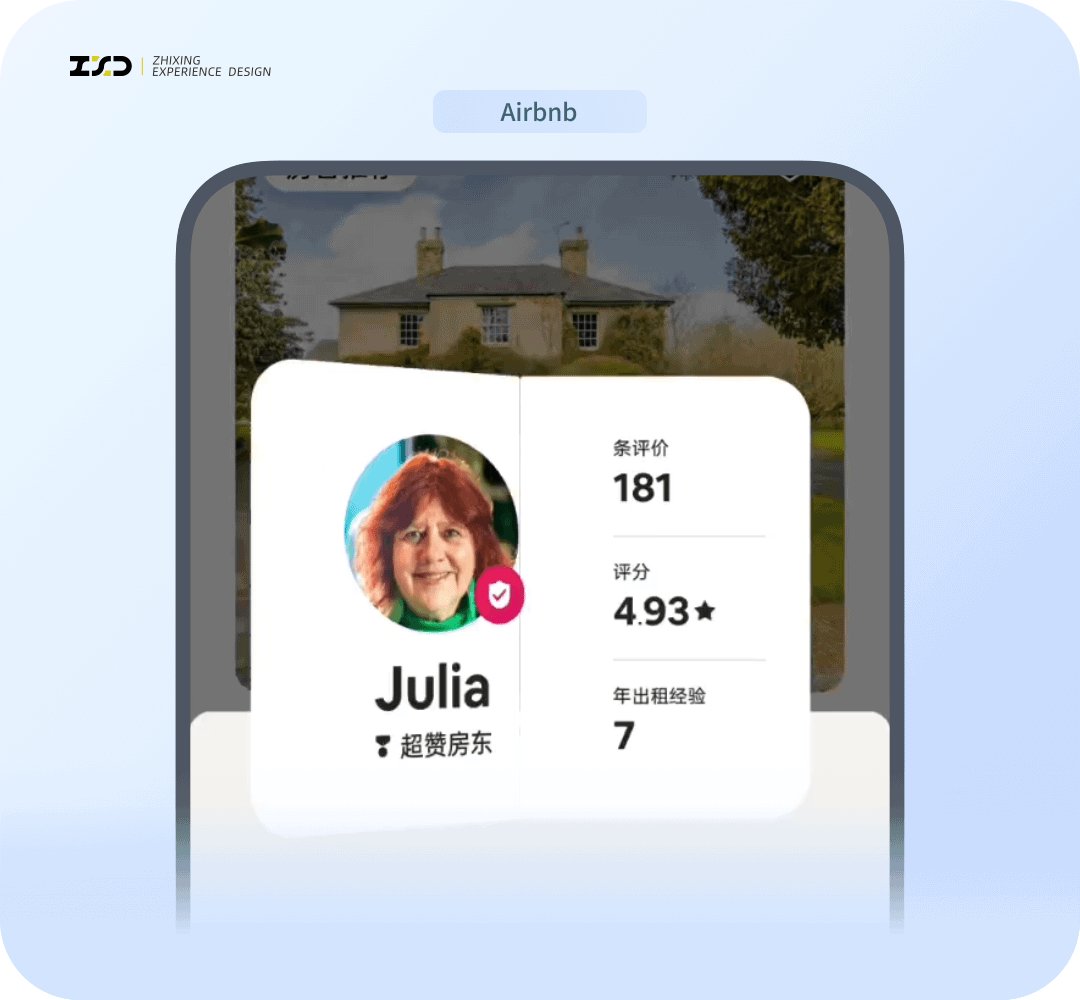
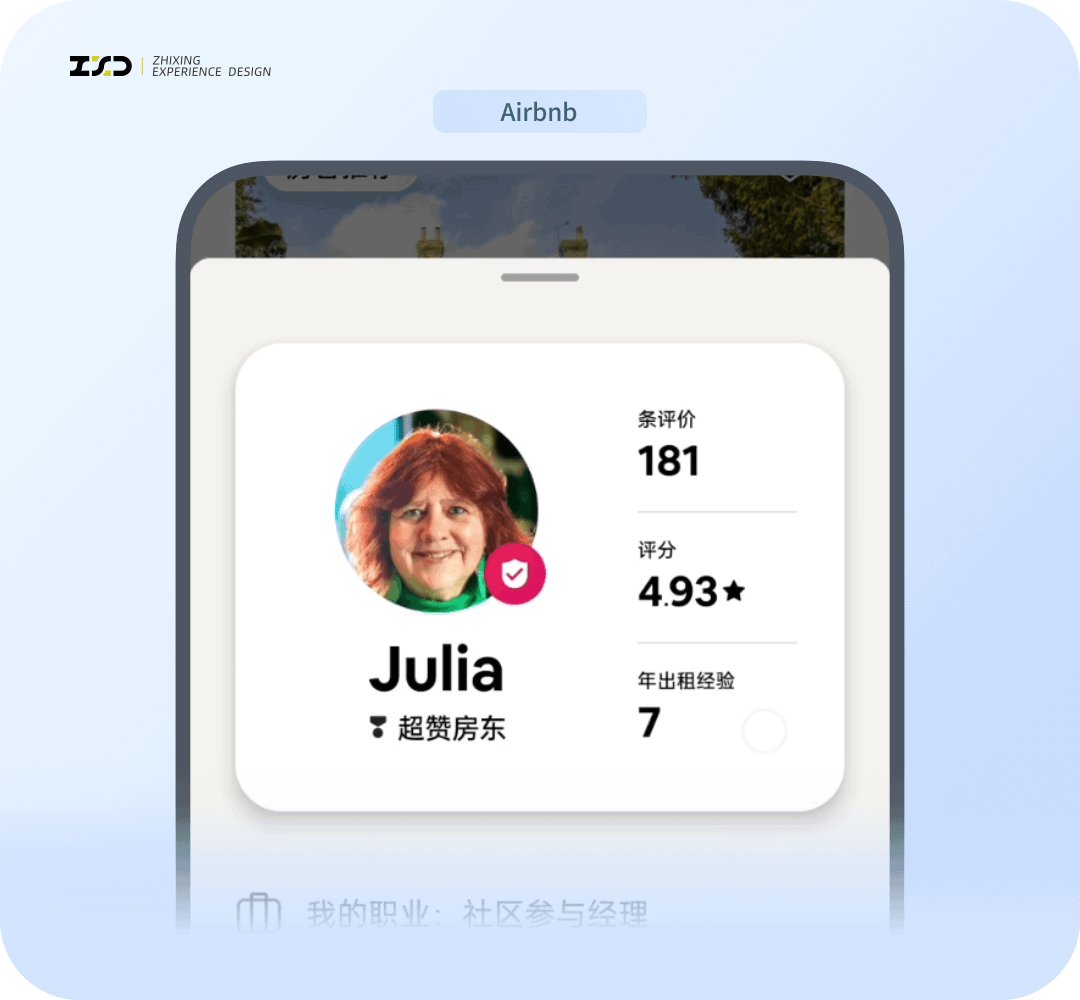
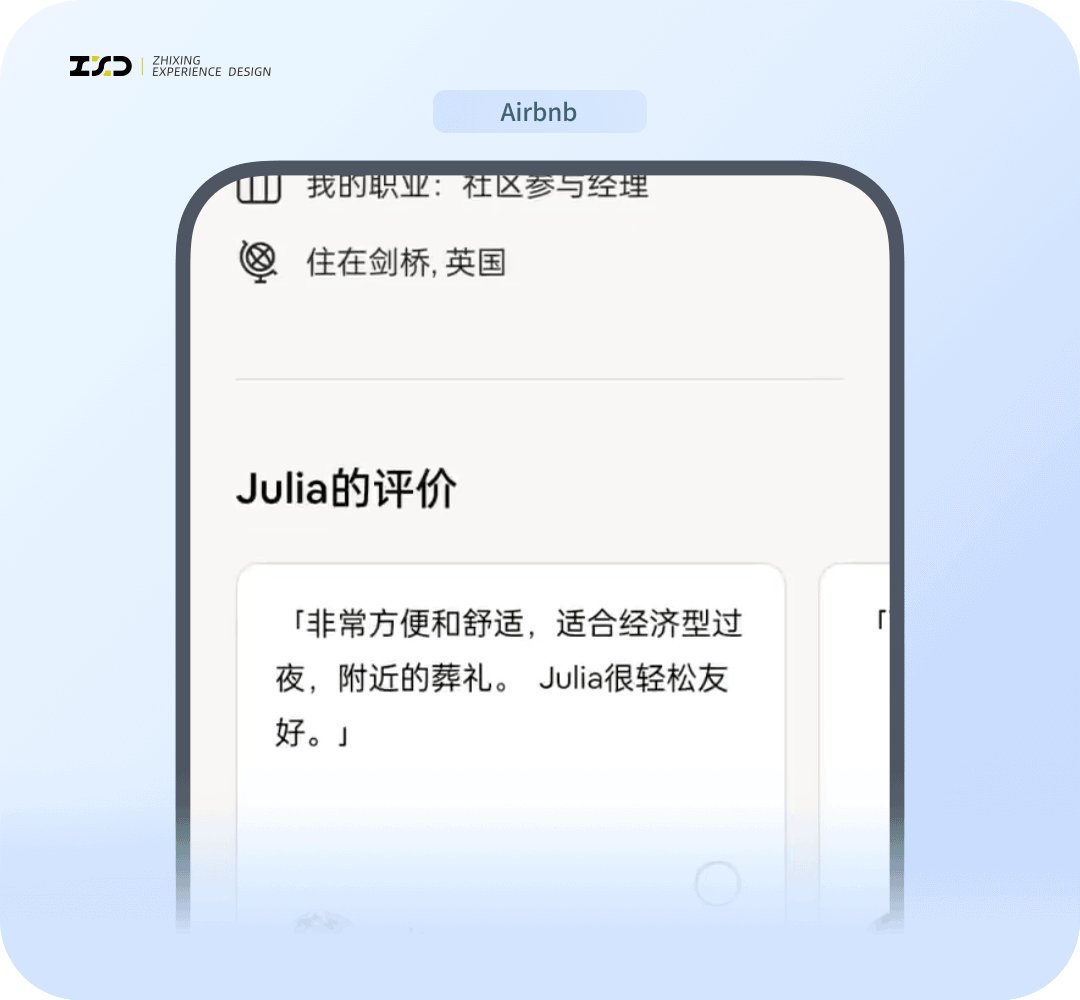
3. Airbnb-列表页新增直达房客评价的按钮
Airbnb 在列表页房屋图片的左下角新增书本样式图标,用户只需点击该图标即可进入房屋相关信息介绍页,查看房东信息和房客评价等重要的参考信息。
- 增强用户体验:书本图标的点击效果使整体页面效果更具动感,增强用户体验感受,吸引用户点击。
- 缩短交互路径:相较于传统的需要点进层层页面才能看到访客评价的模式,这一改进提供直达关键信息入口,提高用户获取信息的效率。
- 强调商品关键词:列表页图片左上角新增了关键词标签,例如“超赞房东”和“房客推荐”,有助于用户精准定位。

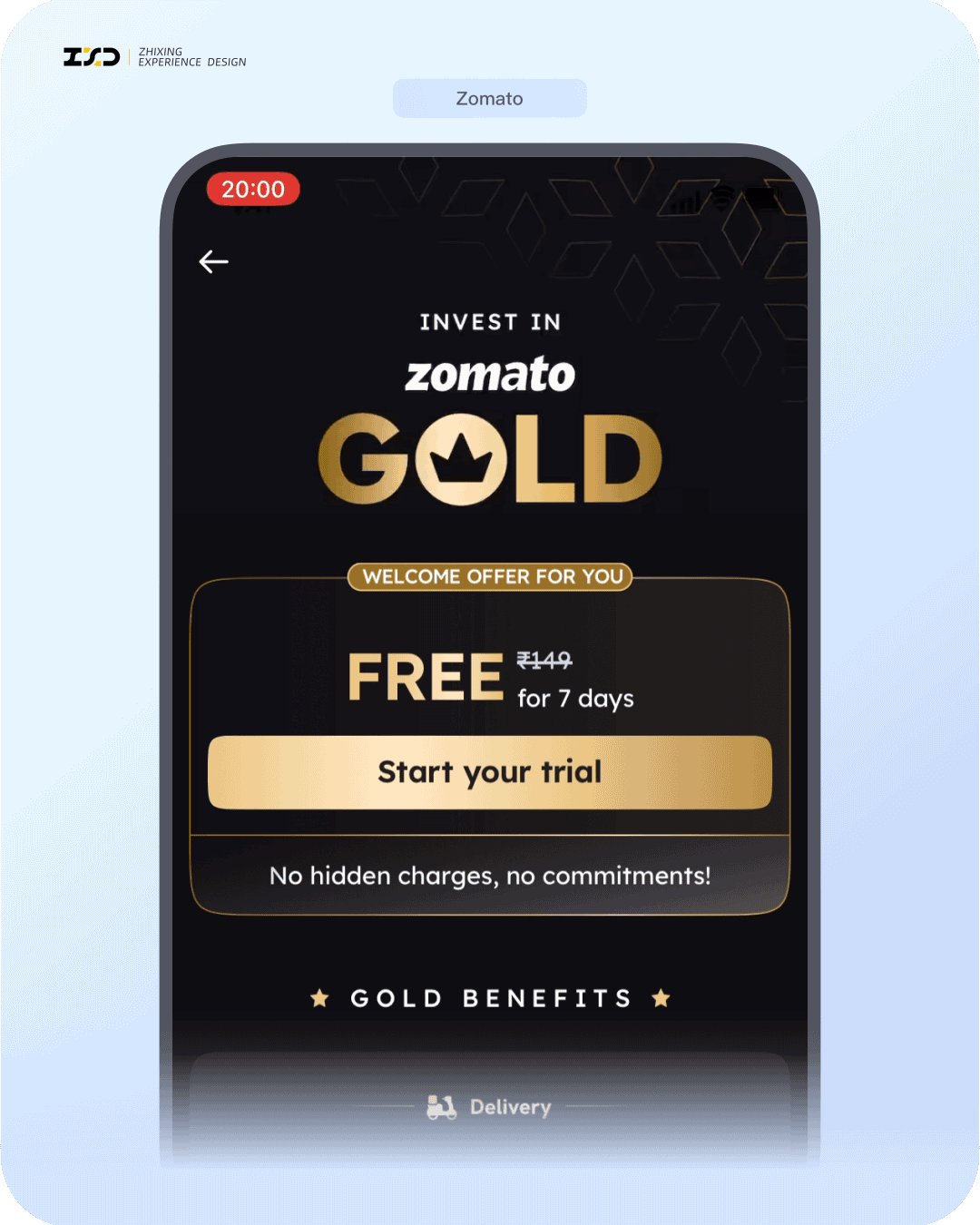
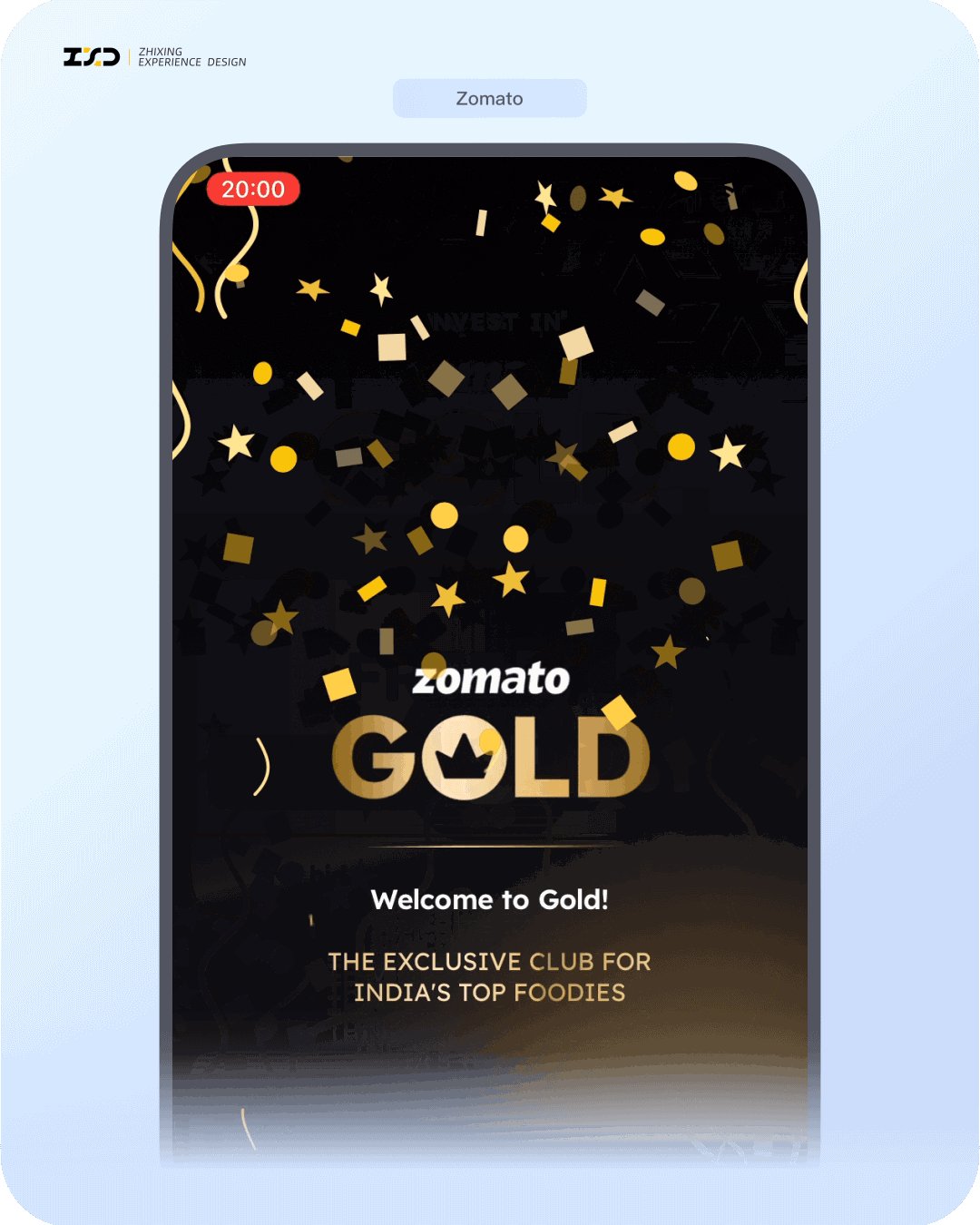
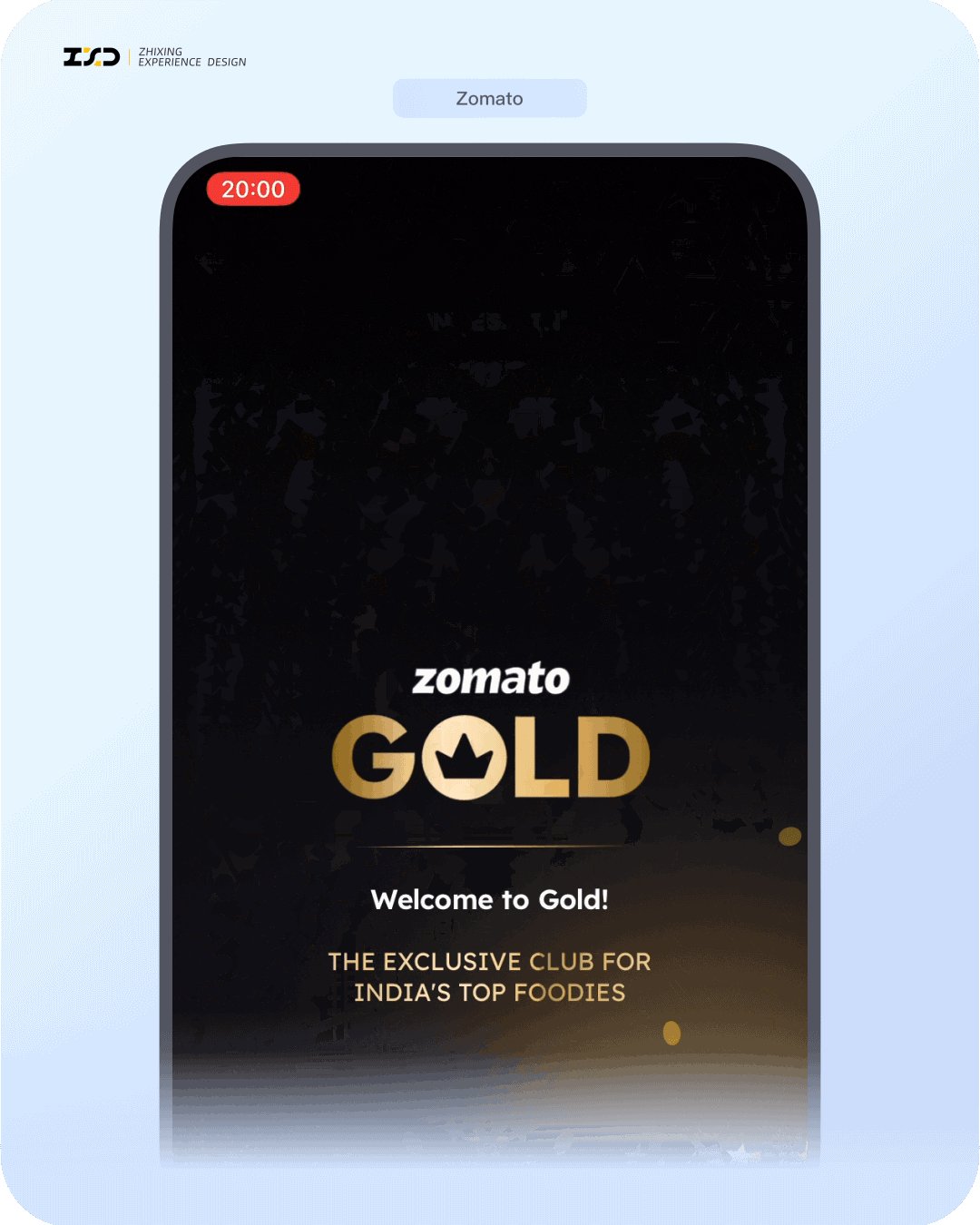
4. Zomato-动效提升会员获得感
Zomato app 的付费会员的视觉风格凸显会员尊贵,用户开通后会触发仪式感动效。
- 增强会员尊贵感:黑金配色搭配文字光效让头部会员模块更具质感,整个页面充满会员的尊贵感,会员标识为扁平的皇冠元素,结合背景简单的几何元素打造会员的记忆点。
- 正向情感调动:用户开启会员体验后,用有金属光泽的元素结合撒花动效,给予用户正向的情感反馈,强化会员的身份获得感。

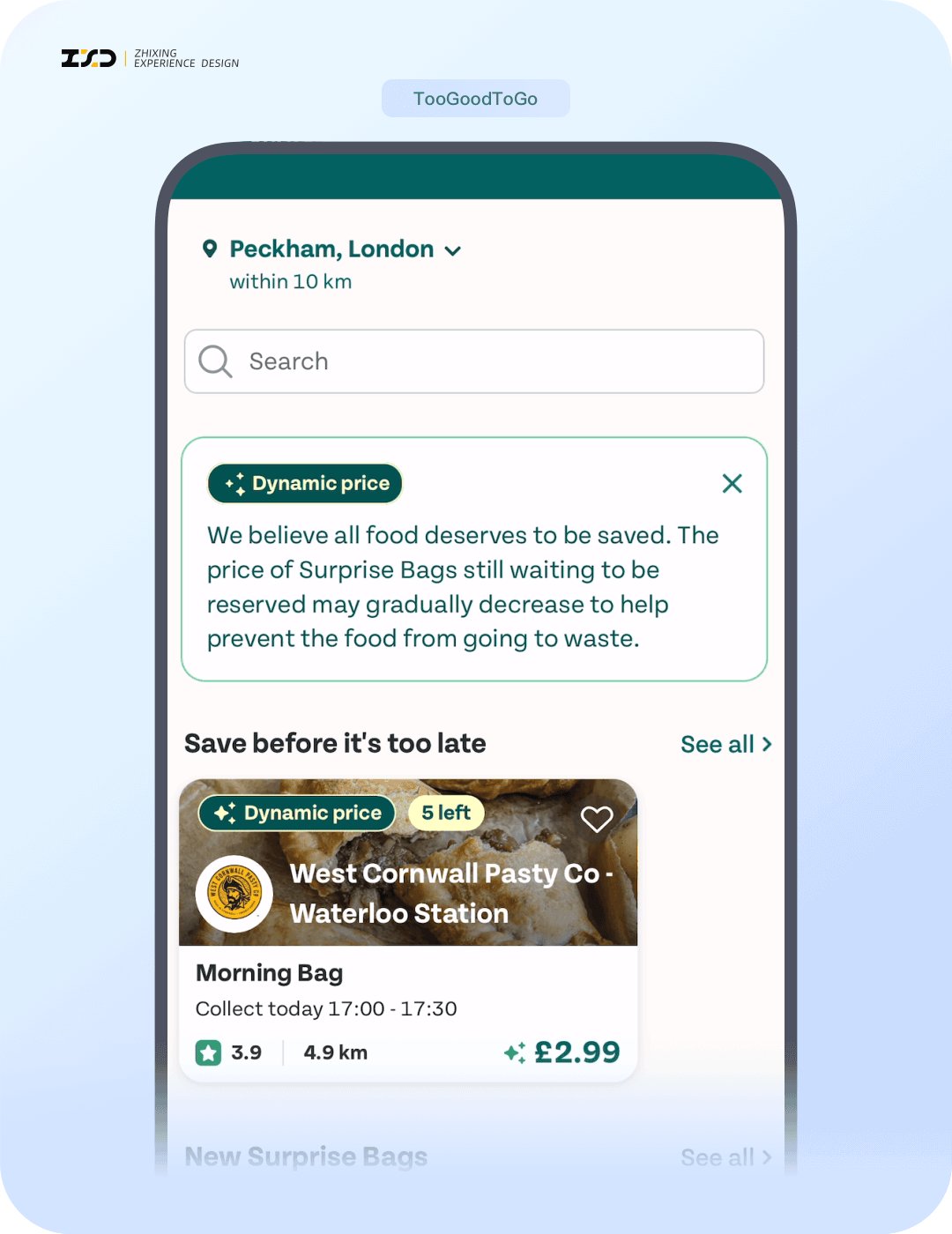
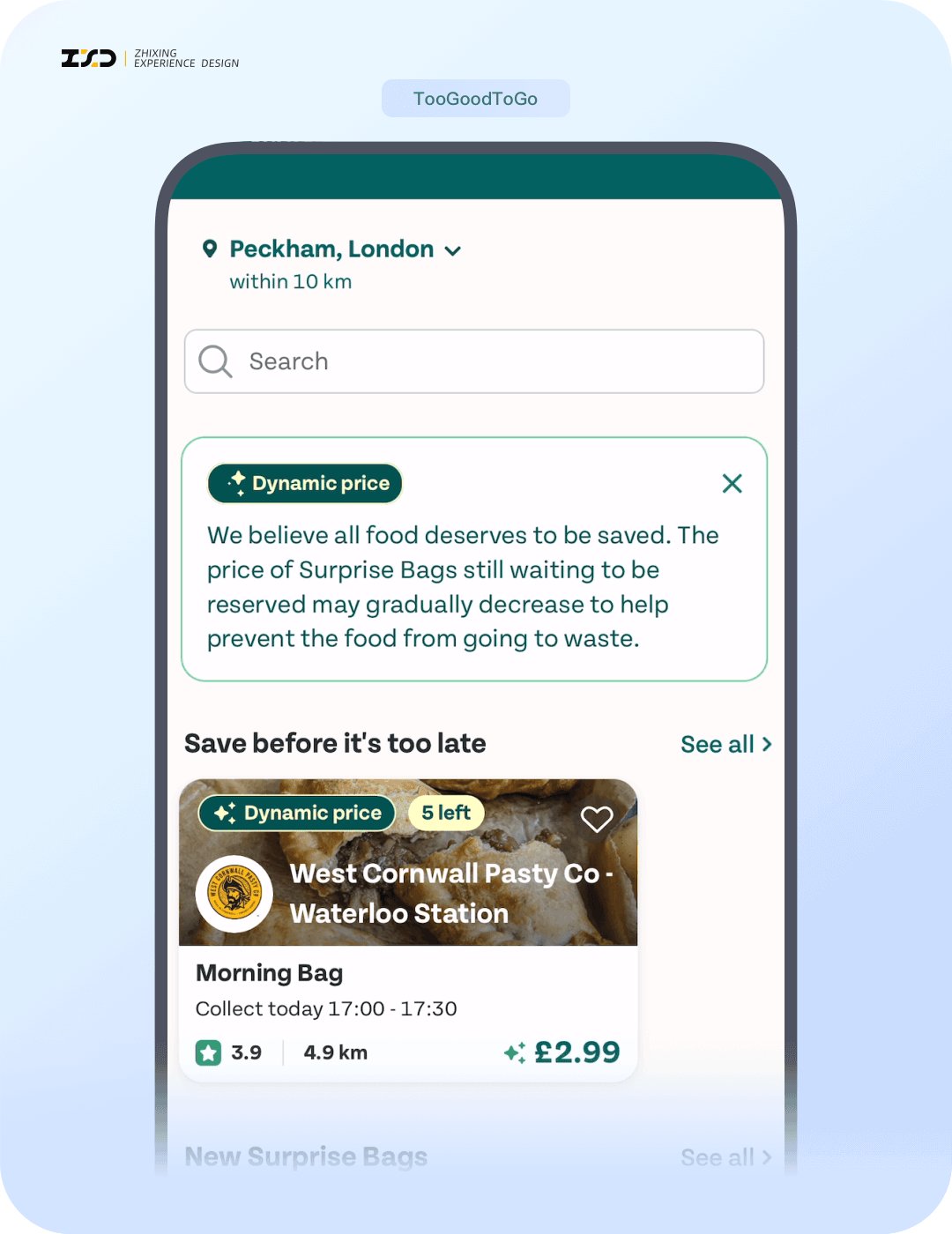
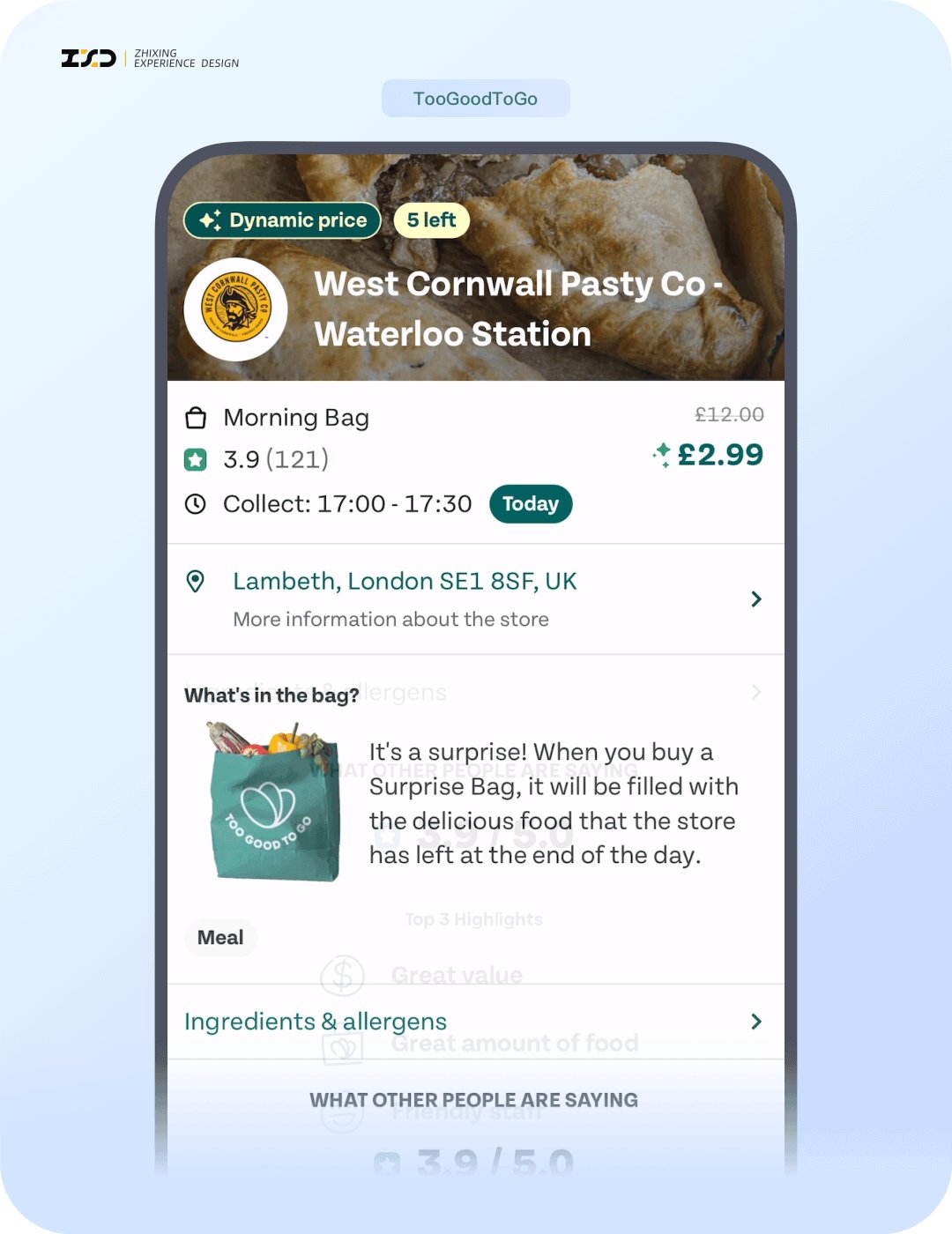
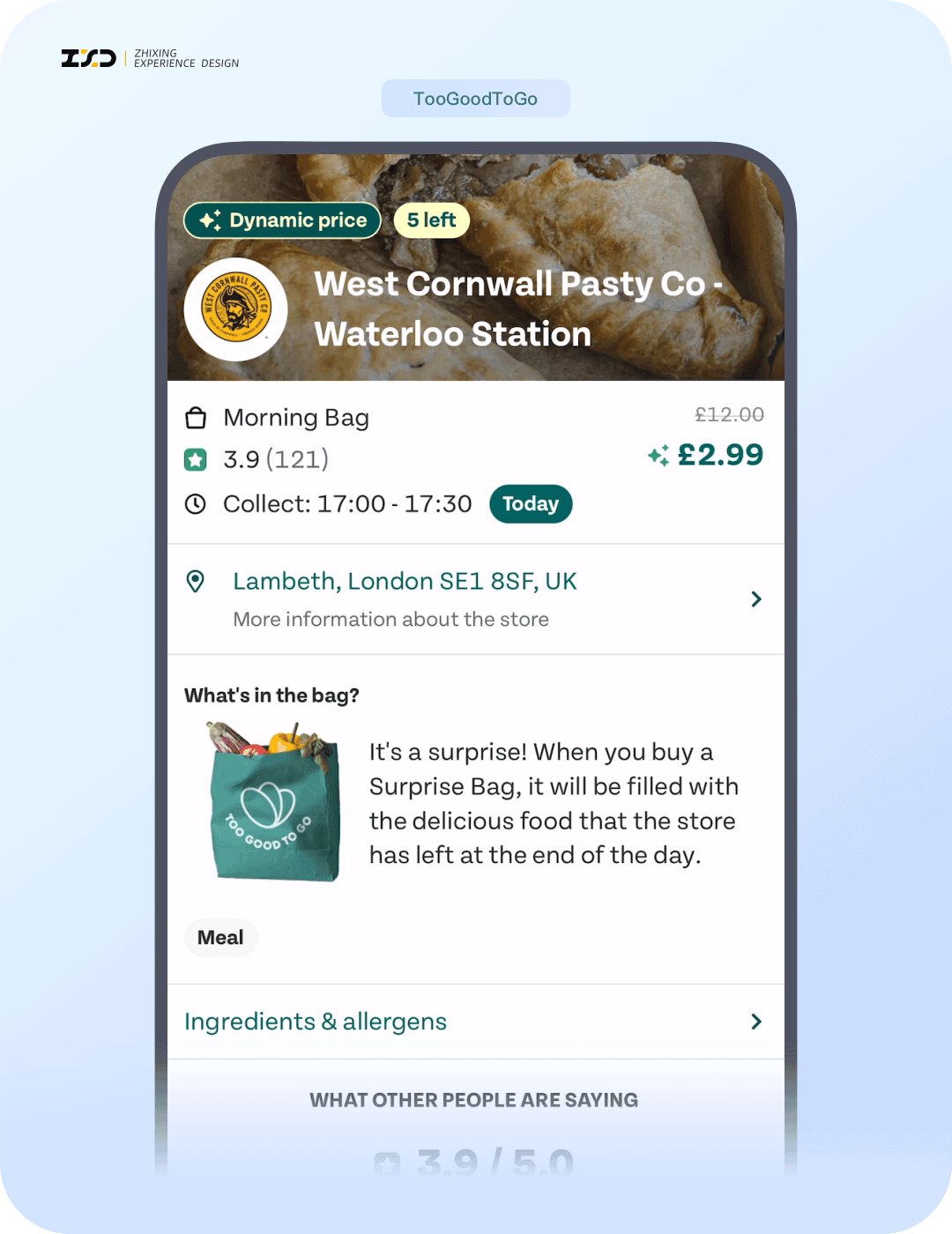
5. TooGoodToGo-动态价格产品
TooGoodToGo 是一款在 Google 应用市场排名第一的减少食物浪费的应用程序,用户可以低价购买身边商店、咖啡馆、杂货店和餐馆未售出的食物。平台推出“动态价格”产品,以更低价帮助销售,以此避免食物浪费。
- 价值导向的信息设计:作为定位一项环保举措的应用程序,文案及图形设计都避免以降价折扣为营销侧重点。图形上以惊喜感吸引用户,文案上紧贴环保,以价值驱动用户决策。
- 动效强化记忆,传递惊喜情绪:在首页以动效吸引用户,完成新标签的用户教育,在商品详情页的价格处延续动效,强化了标签记忆,同时唤起用户的惊喜情绪。

二、最后要说的话
本期的设计分享就到这里啦。
文章中的案例与思考来自于智行 UED 同学的日常分享。
后续我们将持续深度体验产品,挖掘更多值得分享、学习的设计案例。努力将其中的方法理论应用到智行 APP 后续的产品设计中。
愿我们的努力为你带来更好的体验。下周二见。
作者:智行ZXD设计中心
想了解更多网站技术的内容,请访问:网站技术