UI/UX作品集保姆级设计指南

虽然我写了不少关于作品集相关的文章和视频,但是好多同学在面对 UI 作品集包装的时候还是会不知道如何下手。特别纠结的几个问题:
- 我该放什么项目
- 我要怎么着手包装
- 怎么样才能避免同质化
有这些问题的原因也很简单:
- 从来没有或者很久没有包装过作品集了
- 参与的需求太零碎不知道怎么整合
- 不知道要包装成什么样子才能突出自己的优势和别人不同,市面上同质化作品集太多了。
好,那我们一点一点来解决。
一、如何避免同质化
这是一个设计行业绕不开的问题,我们思路可以打开,咱们看看别的行业是怎么求职的。比如产品和运营更多的靠简历上的项目和业绩的描述,开发也都是靠技术方面的描述更多的都是在面试的过程中谈的,而设计师不一样,设计师需要拿设计作品说话,其实讲道理,你 UI 设计的好不好,根本不用包装,简历里面贴几个 UI 界面上去,一眼就能看出来设计的怎么样,包括什么插画、三维的产出,你贴上去,有经验的面试官一眼就知道水平了,具体再通过面试环节来聊。之所以要作品集,那还不就是因为卷,你包装的好看自然比不包装的有优势。还有一点,设计水平的要素体现不仅仅是 UI、插画、三维,还有比如平面版式的设计,这个时候作品集包装考验的点就出来了,很多 UI 设计师是没有学过平面版式设计的,所以,很卷。
那如何避免同质化呢?我觉得能做的点有这几个:
1. 突出你项目中你个人比较出彩的能力
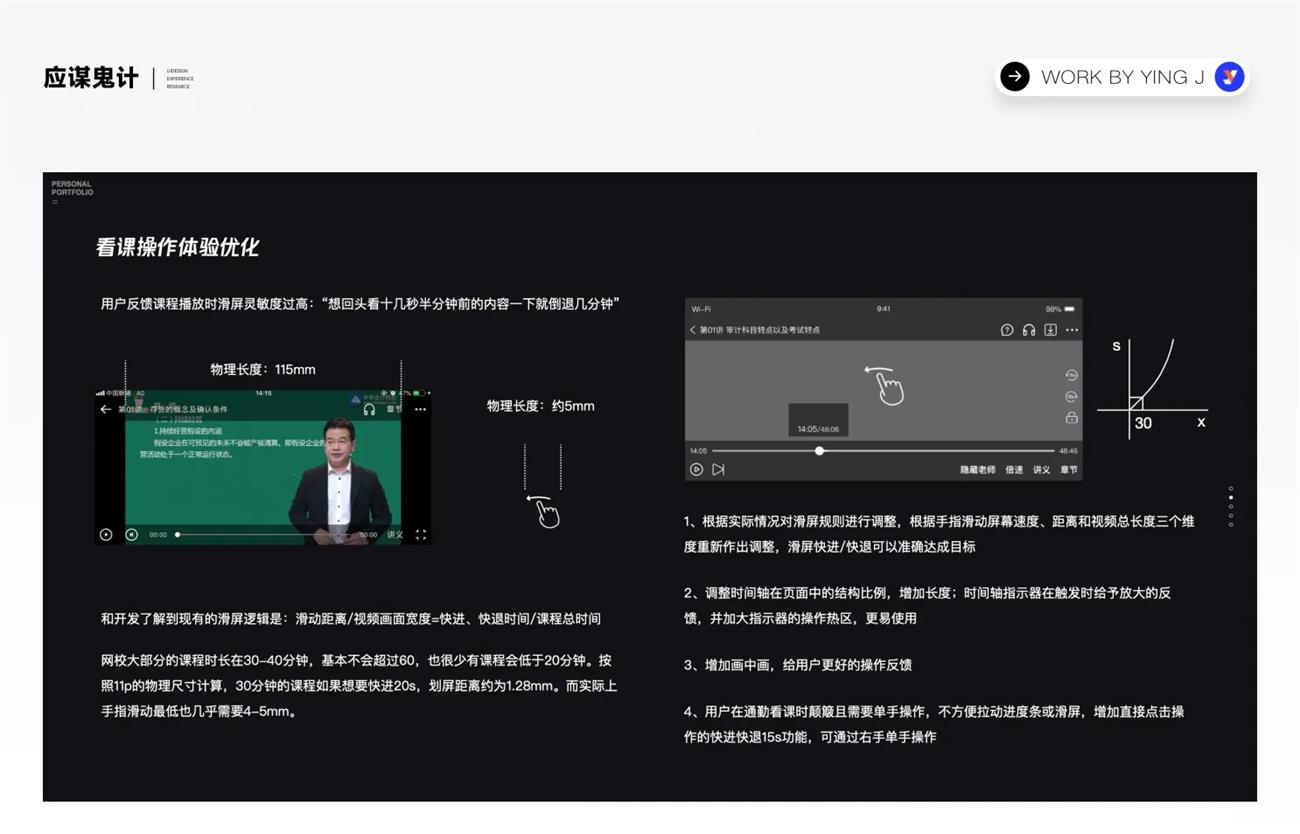
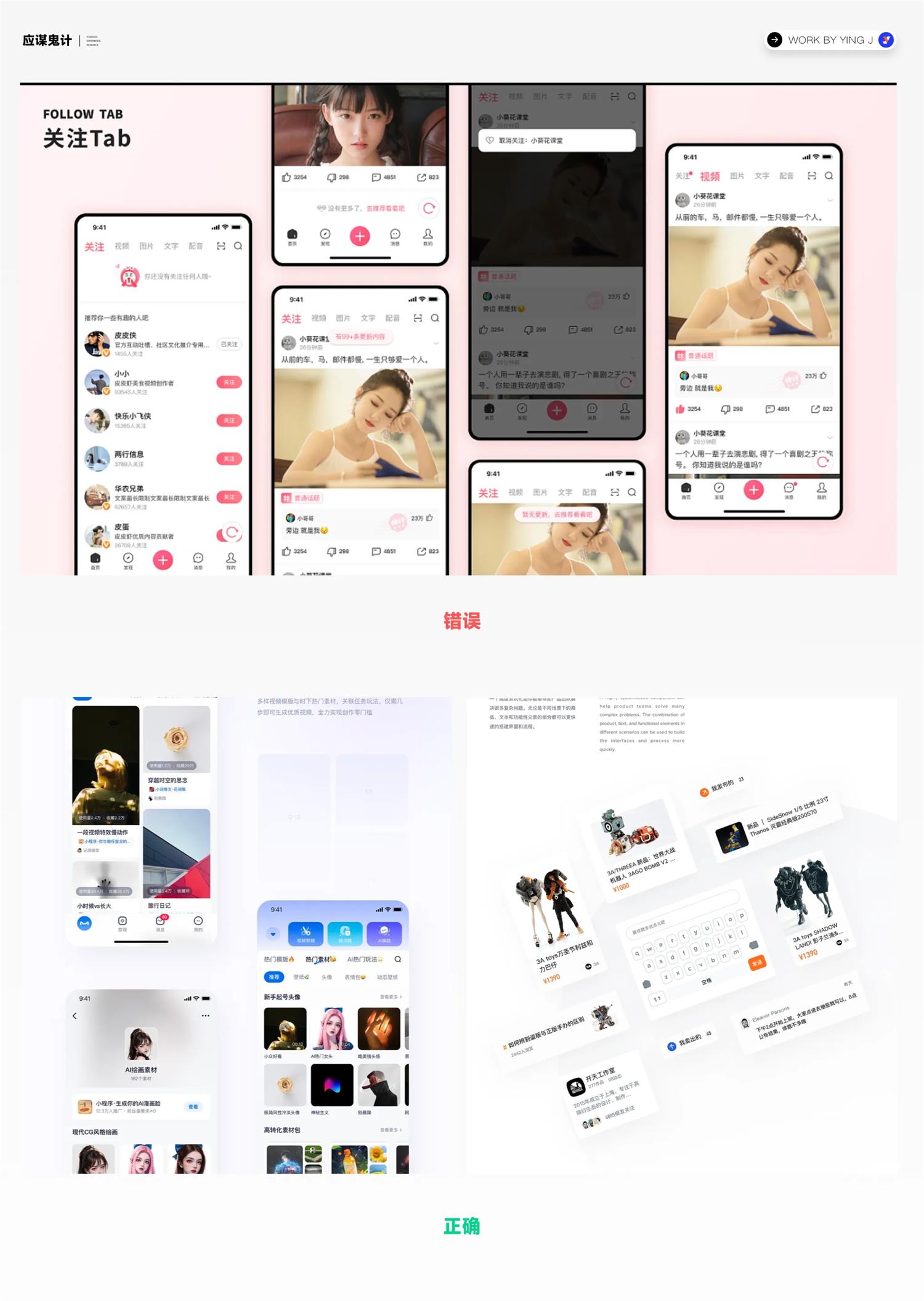
那什么是个人比较出彩的能力呢,首先肯定是你比较精致的 UI 界面,要做到差异化首先是 UI 界面表现突出,什么是突出?参考“部分”站酷首页三火的 UI 界面。其次是,在工作过程中对设计方案的衡量有自己的思考过程。例如我们这位同学所体现的他对用户看课过程中的交互手势优化的研究和思考过程。想要和别人不一样,项目自然是最明显的区别,因为有了业务和用户的两大 buff 加持,你自然可以做到和别人不一样,每一个项目都有自己的特点,关键是你在这里能发挥什么样的设计价值。
<
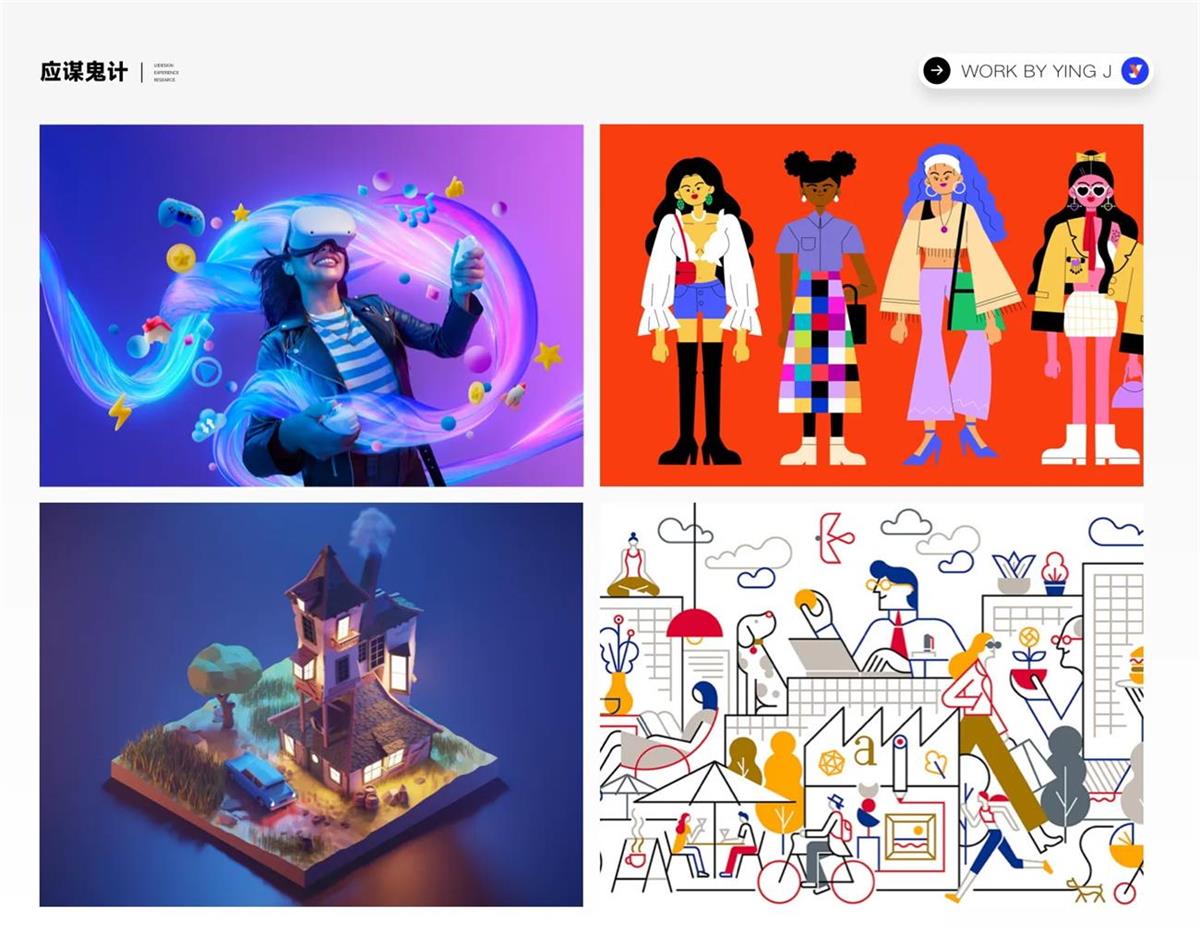
2. 更多的设计表现
想要不一样,那肯定要有多样的设计技法和风格。工作中可以不用,但是你不能不会。同样具备以上第一点中的能力,你比别人多会一个插画,或者插画风格突出那都是优势,但要记住,在精不在多。
<
3. 优秀的版式包装
UI 设计能力是靠内容体现的,但是就像是我们身上穿的衣服、裤子、鞋子,单独拿出来可能都还不错,但是搭配在一起有时候就会不协调,所以你需要用版式包装来把界面呈现出来,人家汇报可以直接用 word 为什么还要用 ppt 来美化就是这个道理。
二、如何着手包装作品集
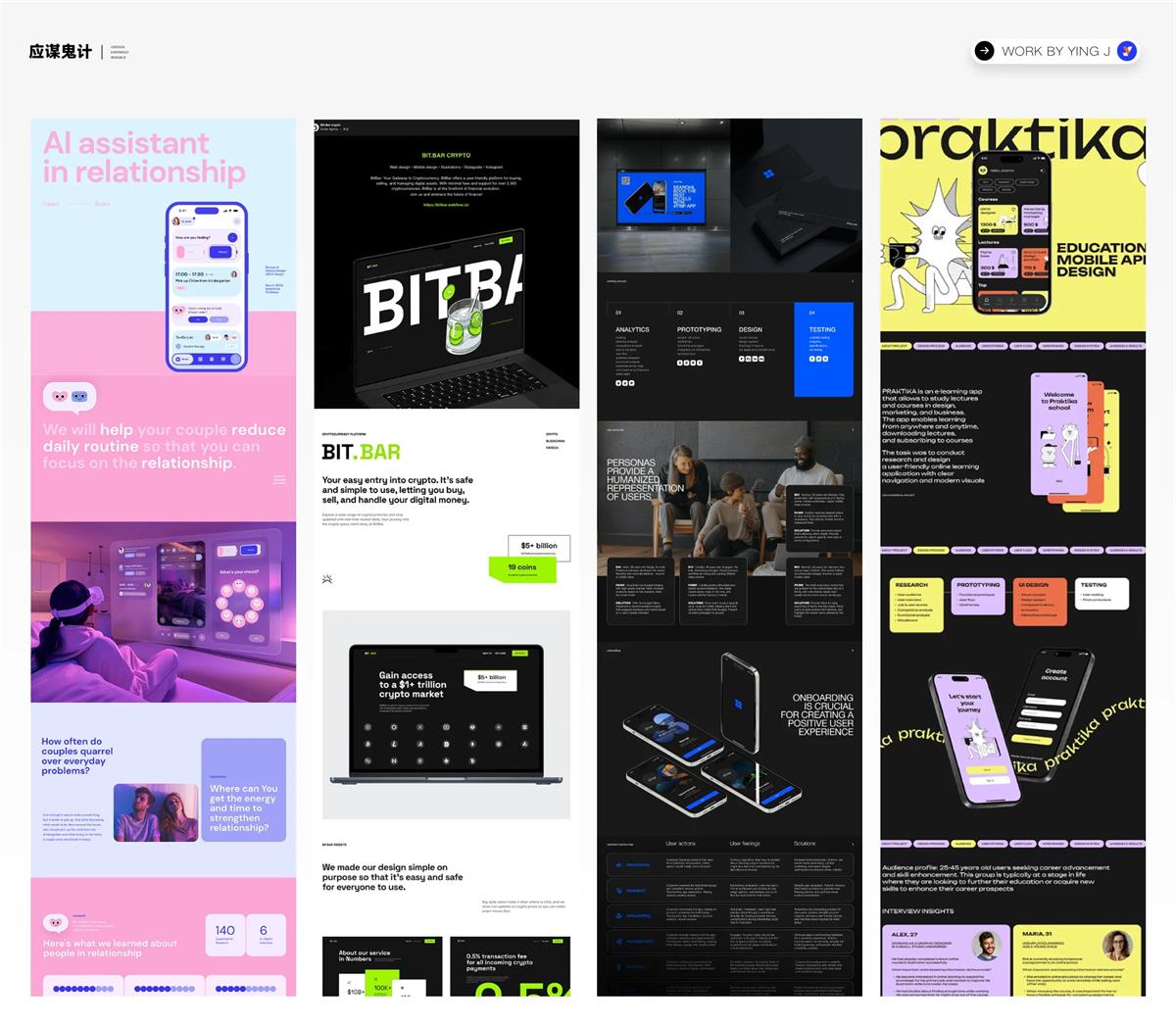
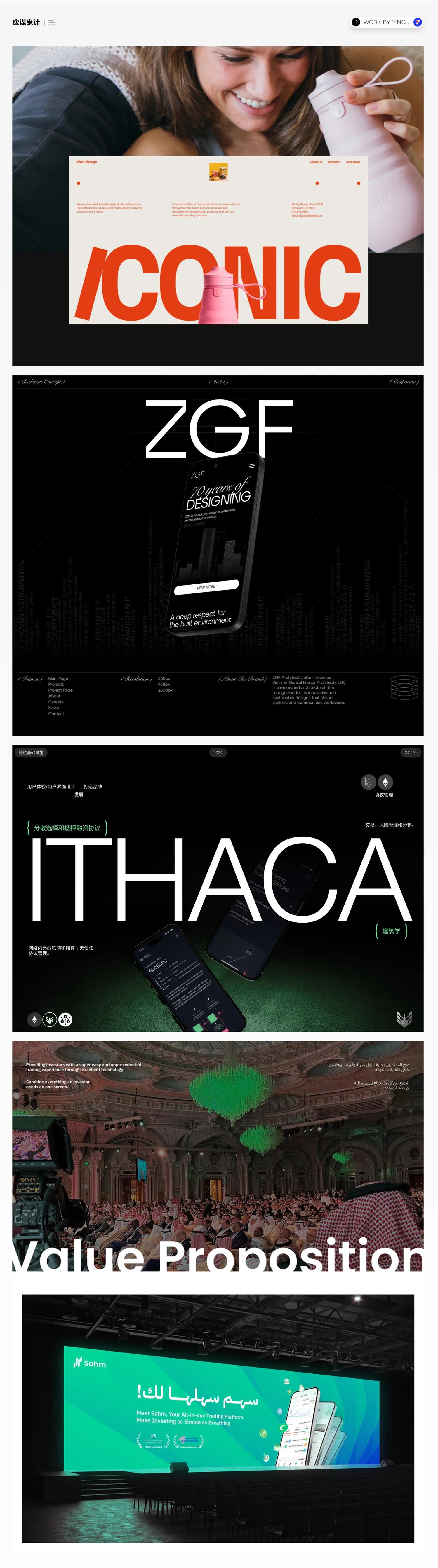
1. 找灵感
这点希望大家不要杠,不管我们有多少信息需要整合,都先放一放。找到一些让你比较有感觉的作品包装来吸取一点灵感,特别是比较优秀的版式作品。版式设计千变万化,只要不是 1:1 复刻,自己尝试做出一些变化那就不算抄袭,毕竟谁也没有资格说他的版式就是世界上独一无二的,更何况咱也不拿去商用,我觉得无可厚非。要是连这个都要上纲上线,那就只有两种可能:1.从来没做过设计 2.键盘侠。任何行业 99%都是普通人,要求每个设计师一上来就成为设计大师能原创一种新的风格和版式,是不是有点扯淡。
<
设计真的很难,它本身就是很抽象的东西,它不是代码,1 就是 1,2 就是 2.所以当你苛求每个人都是顶尖设计师的时候,你自己要先成为顶尖设计师你才有评价的资格,而顶尖设计师也从未否认过自己不需要寻找设计灵感,抄袭另说。
设计灵感会帮助你更好的建立落地前的信心。同时找到灵感后要分析,这个设计作品集出彩的原因是什么:
- 这些包装/版式如此突出的原因是什么?配色?原创/素材的元素?留白?用了栅格?还是强化了信息的对比和层次?还是大量分析文案和整体版式合体的比较和谐?
- 再思考这些包装的优点如果要整合到一个包装里去要注意哪些细节,才不会显得融合错乱。比如字体、间距的把控,样机的选择,元素风格的搭配等等。
- 如果让你提炼这些作品集的优点并且加入自己的想法和项目的特色,你会怎么做。
2. 找到适合自己的包装类型
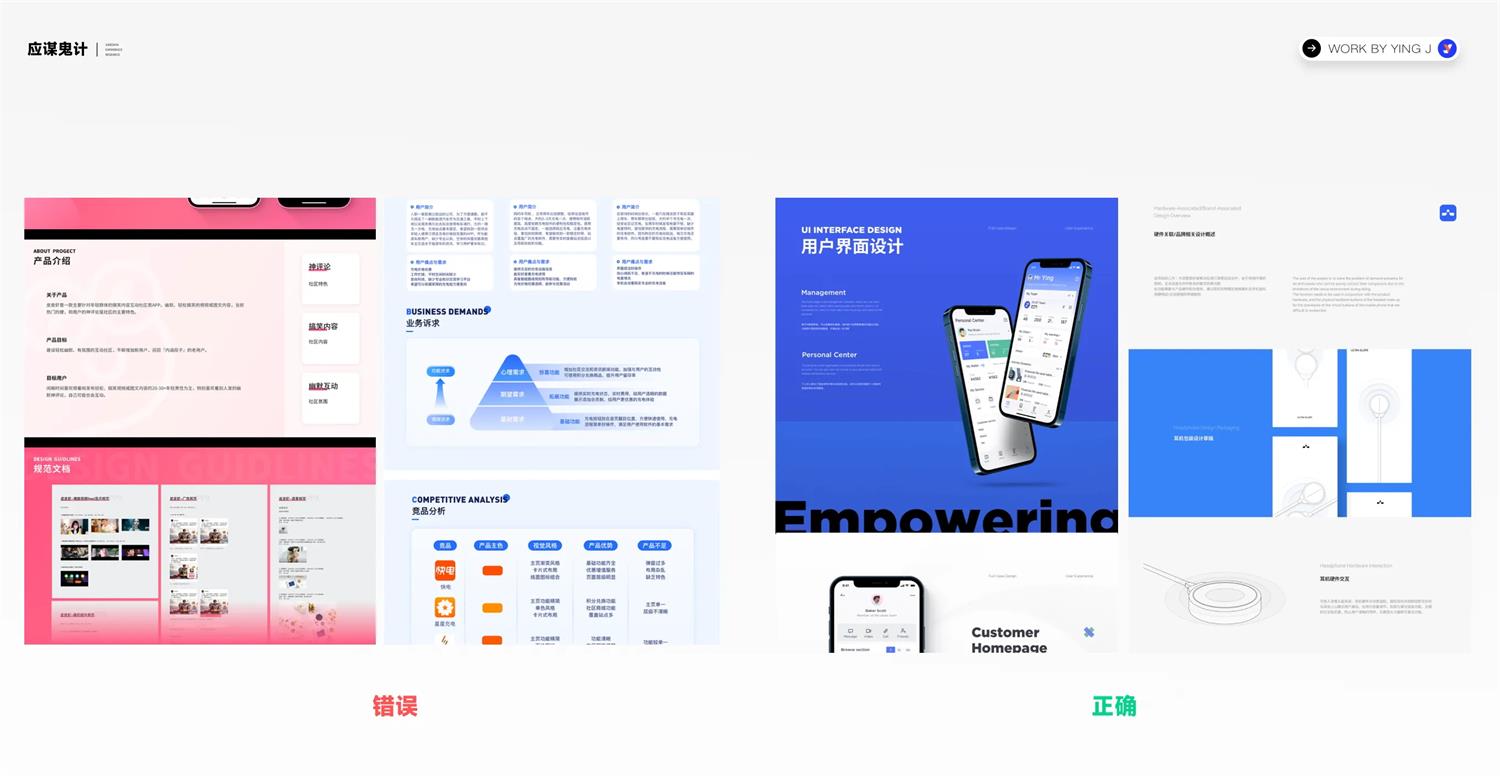
很多人纠结,到底要不要放大量文字。你先想一想,你为什么想放文字?无非就是怕吃亏,怕能力展示不全,对吧?那这个问题从面试官角度来看到底是怎么样呢?我也从我几个大厂做管理的朋友们得到了比较准确的回复:
<
- 部分面试官确实会仔细看文案和逻辑,但不多,取决于当时的心情以及岗位硬性要求。
- 大部分面试官看候选者能力第一反应就是找作品集包装和内容优秀高级的,其他能力在面试环节再了解。
- 很多设计师的文案非常没有营养,或者自己没有做过但是有样学样的套进去,也就懒得看了。
所以,不管你放不放,你唯一要做的就是把包装做的高级,先拿到面试机会。如果你既放了大量文案又能把排版做高级那就是最好的,但如果一味的放了大量的文字,导致包装看起来像汇报 ppt,那就得不偿失了。如果没有真的做过推导和分析就不要写,写了到面试环节被问到了也要出糗。
3. 梳理内容框架
内容放置的原则有这么几条:
- 优先去排视觉突出的 UI 界面,其次再去排列表等没有太多设计感的凑数页面。好看的那就单独拿出来排,没亮点的就凑一块排。
- 放置什么内容取决于你要展示自己什么能力,举个例子,你要展示 UI 设计的能力,那么就展示 UI 界面。你要展示你的逻辑分析,那么你这一块可以多用一些文字,记住记住记住!文字太多的时候可以把文字用数据可视化的形式来代替!让信息更直观而又不会显得字很多像论文。
- 一种能力,就用 1-2 个项目展示即可,比如 UI 设计能力,那就不要超过 2 个项目都用同一种包装逻辑,2 个项目足够展示了,除非你的项目涉及到 2 种以上完全不同风格的产品和 UI。
- 放内容的优先级和顺序和你当下要找的行业、岗位也是有很大的关系,尽可能的把有关系的内容放在前面展示。
- 除了工作能力以外,也要多准备一些业余时间的练习,最好是参加过的一些设计比赛。本身项目如果限制很大,那么就要靠业余练习来弥补,很多同学说自己公司的项目因为各种原因看起来很丑,所以为了让面试官知道你的真实设计水平还是要私底下准备一下。
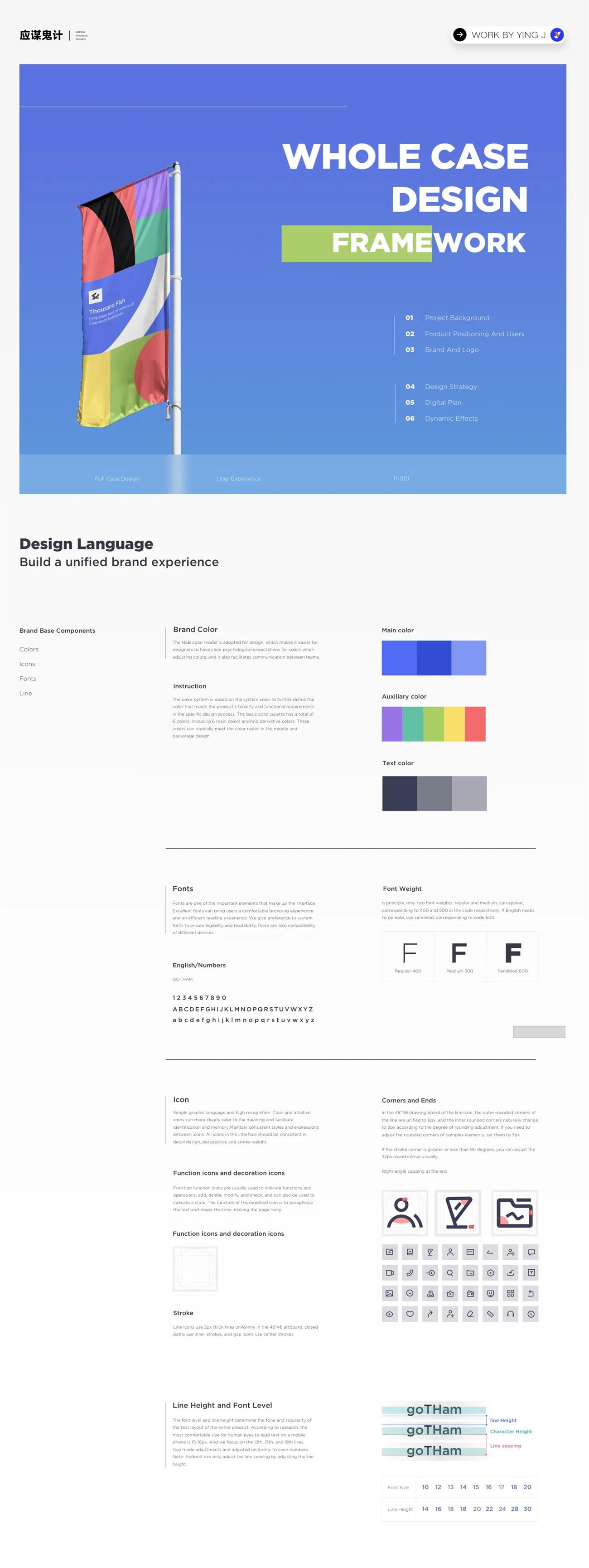
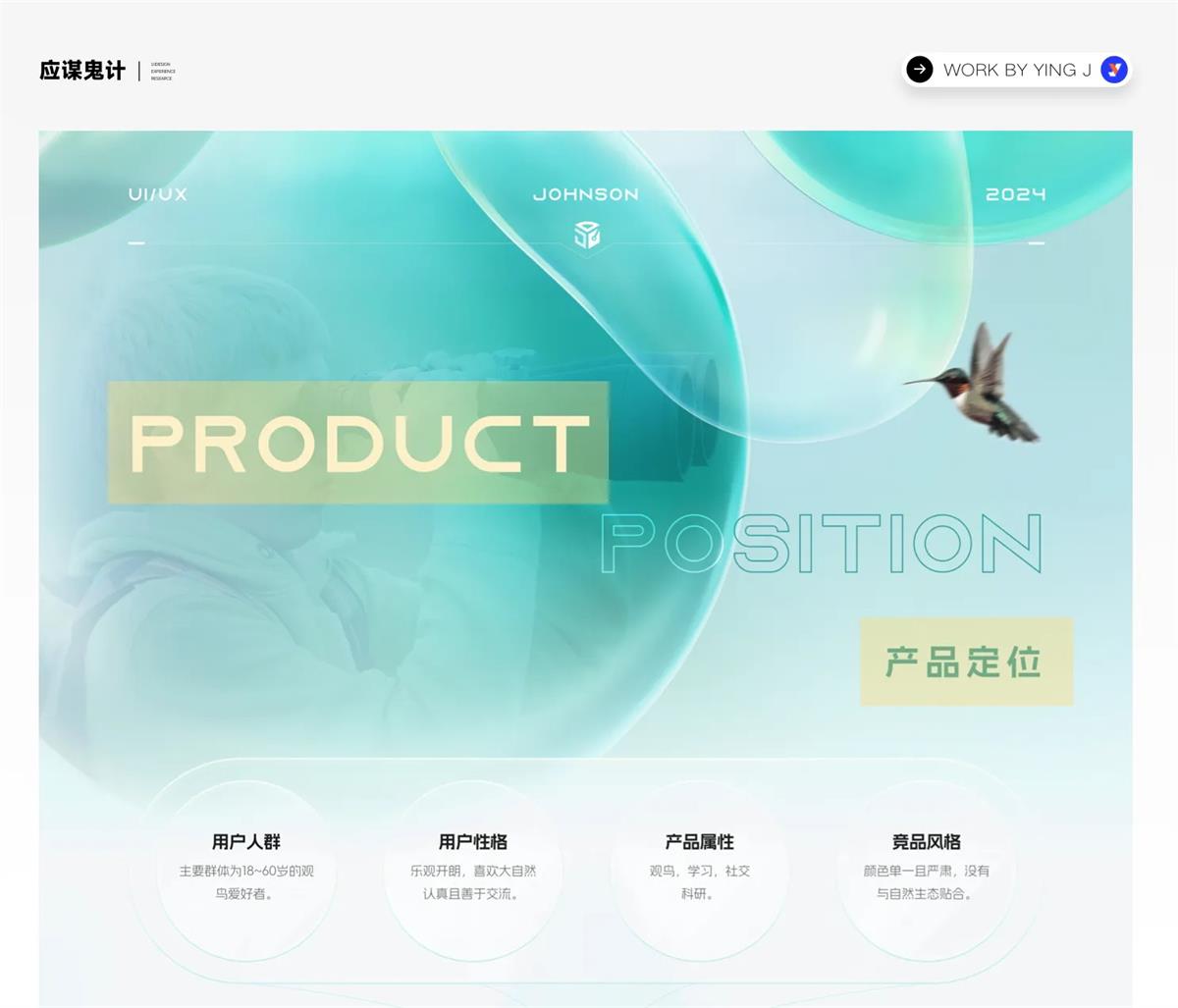
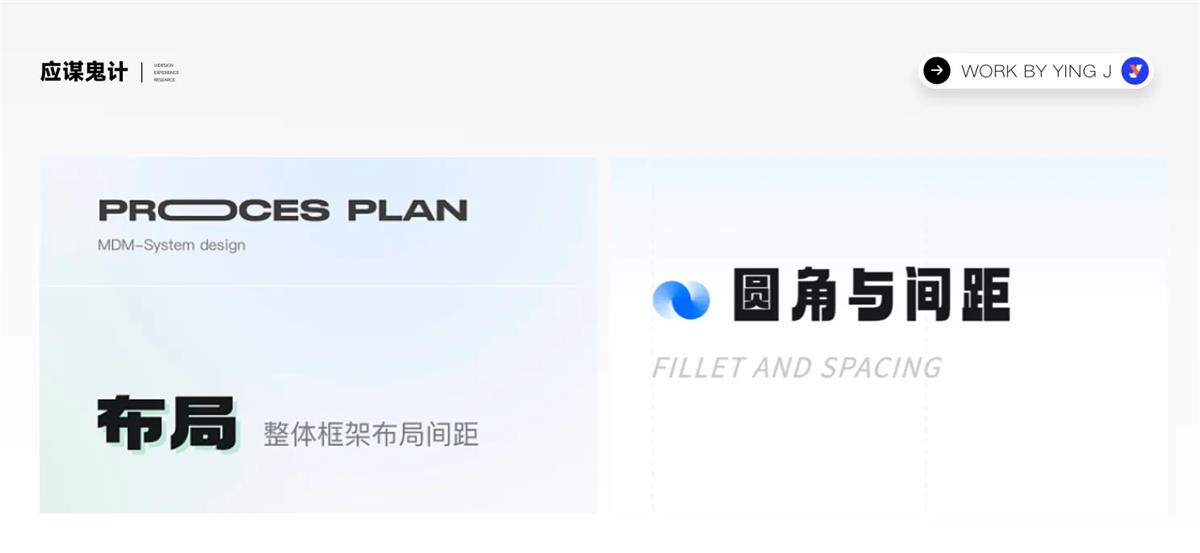
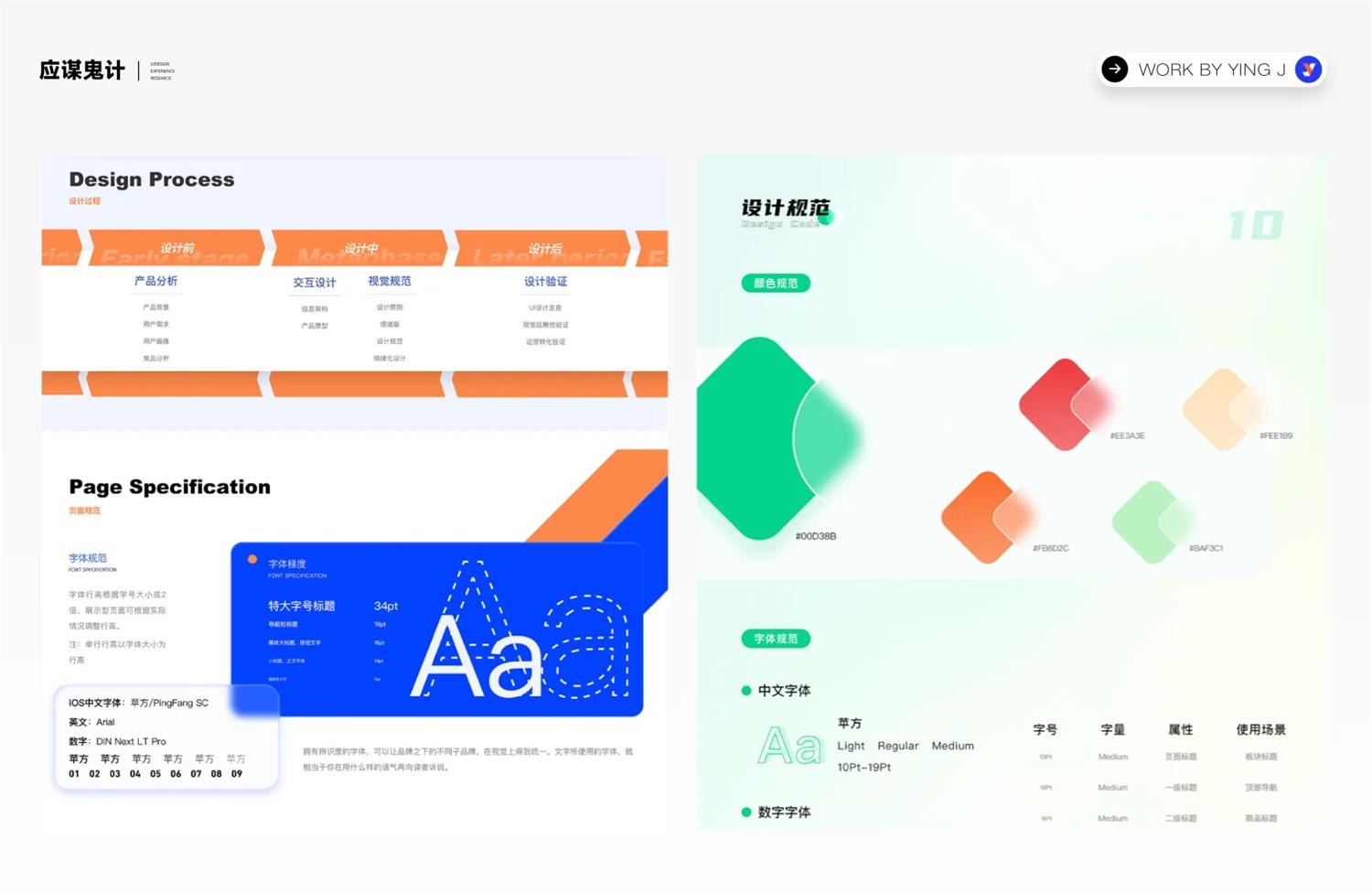
4. 根据首页确定包装设计规范
因为包装的内容很多,在包装之前咱们无法做到刚开始就对整个包装有个完美的把控,甚至你可能有一些方向却心里没底,很多时候当你把第一页或者封面设计出来之后才有个直观的感受,你在首页中会不断的调整设计的风格和一些细节元素,字体样式的使用、文字大小、粗细、排版规则、元素使用、留白控制,最后设计完一张你比较满意的首页后再往下走就会快很多了。
<
就和我们设计 UI 界面一样,数十张页面的源头其实都是首页,首页会包含大部分的设计规范:文字、图标、间距等等。所以做包装也是一样,先把首页的效果控制好,把规范的规律控制好,再往下做就会快很多。
5. 文字的细节
①字体的选择
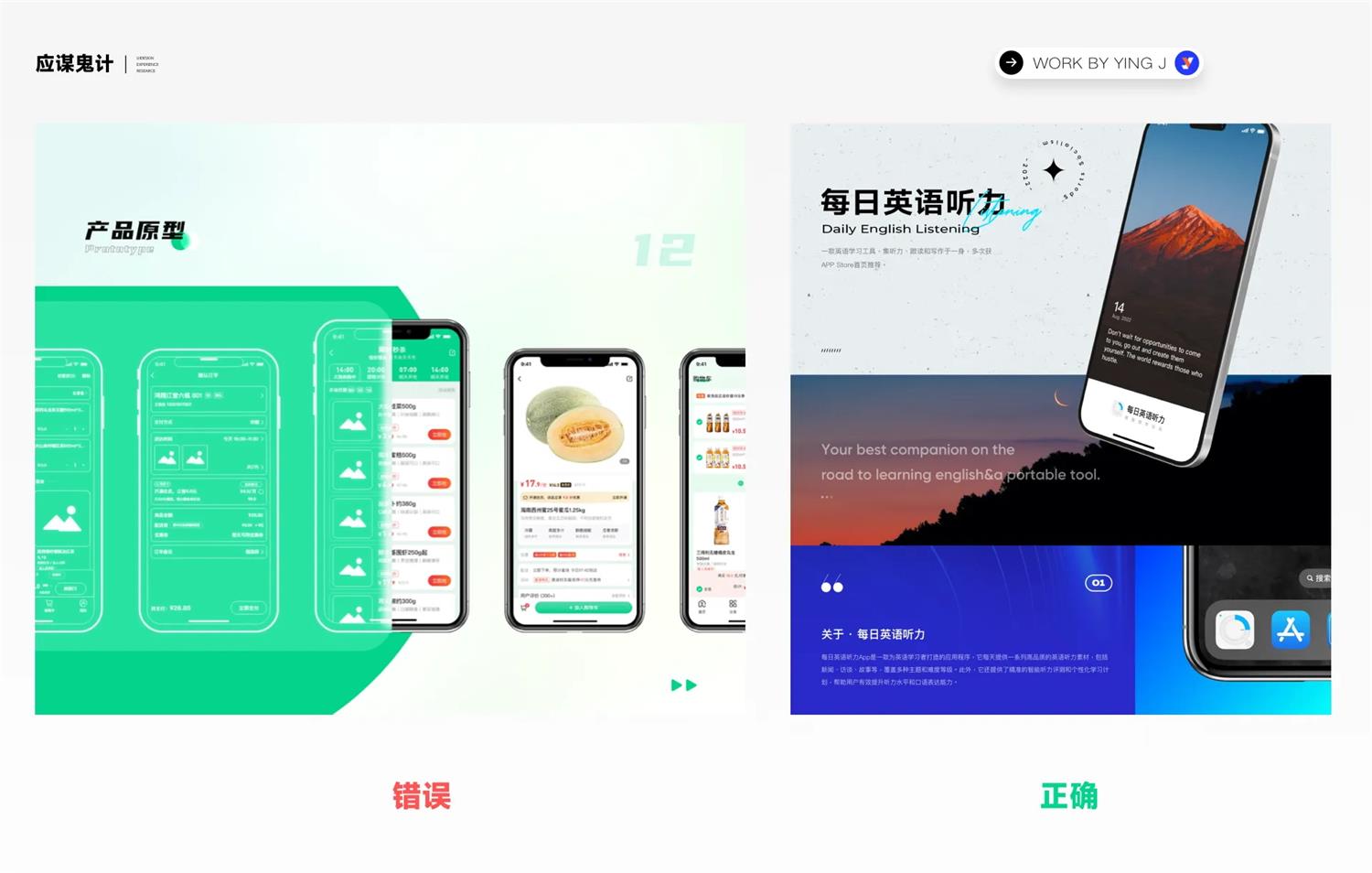
千万别小看文字,如果你使用了错误的字体,那么很可能会让你包装看起来不够和谐。例如这个画面中的英文和中文,你们的第一感受是什么?英文的字体在直角和圆角处理的对比很强烈,时尚感比较强,但是中文的字体整体非常的硬,并且笔画比较零碎,带有一些俏皮的感觉,所以这两种字体在一个包装内一起出现,给人感觉就不是很搭。
<
依然是中英文的案例,下方的两个案例中,中英文风格差距都非常大,其中有一个还是站酷首推,确实有点迷了。这里的英文和中文看上去不说风格相似吧,简直就毫无关系,甚至英文还出现了两种不同的字体。英文和中文要放在一起,那要么就一起矮胖要么一起高瘦,如果像鹿鼎记里的胖头陀和瘦头陀这样肯定是不行的。
<
除了这样的案例以外,还有很多设计师会选择一些衬线字体,关于这类型的字体大家一定要谨慎,如果自己不能把控好整体风格千万不要用衬线字体。除非像下面这些产品一样:国风、汉字工具等等这样的产品,那么你用带衬线的字体会更契合一点。
<
再来看一些例子,比如中文字体到底用几种更合适。像下面的案例中两个标题的字体明显发生了变化,这就导致风格在局部不统一的问题。
<
还有这个作品集中,作者大部分画板里都用了一种比较饱满的字体(标小智无界黑)作为标题,这种风格的字体看起来比较有活力带有一些二次元卡通的感觉,但是这位同学整体包装的是偏 b 端数据化和表单偏多的内容,这样看起来风格就不是很搭了,同时在整个包装中也会出现标题是常规中文字体的情况,一般如果你用无界黑作为标题了,那么整体调性就都要统一,不能一会大标题用正常中文,一会大标题用无界黑,就非常奇怪。
<
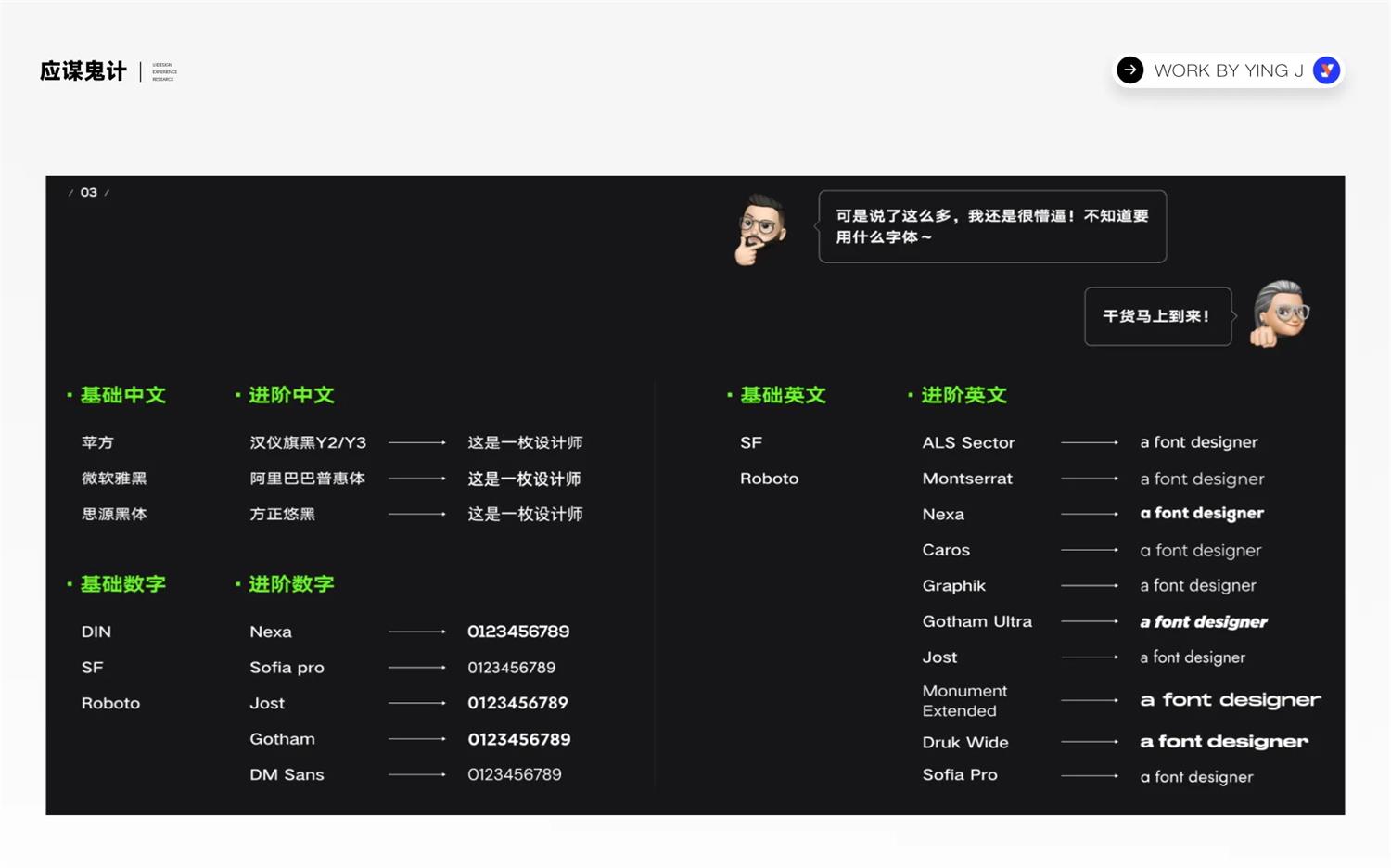
这里就推荐给大家一些我比较常用的中文和英文字体,分为基础版本和进阶版本,其实还有很多好用的,但是对设计师整体把控能力要求较高,这里就暂时不列出来了。
<
②字体层级的把控
大小、颜色、粗细都是用来控制信息的层级,所以做 UI 包装就和设计 UI 界面一样,我们都要规范好整个包装里需要用到哪几个层级的文字。这里举两个例子大家就明白了。
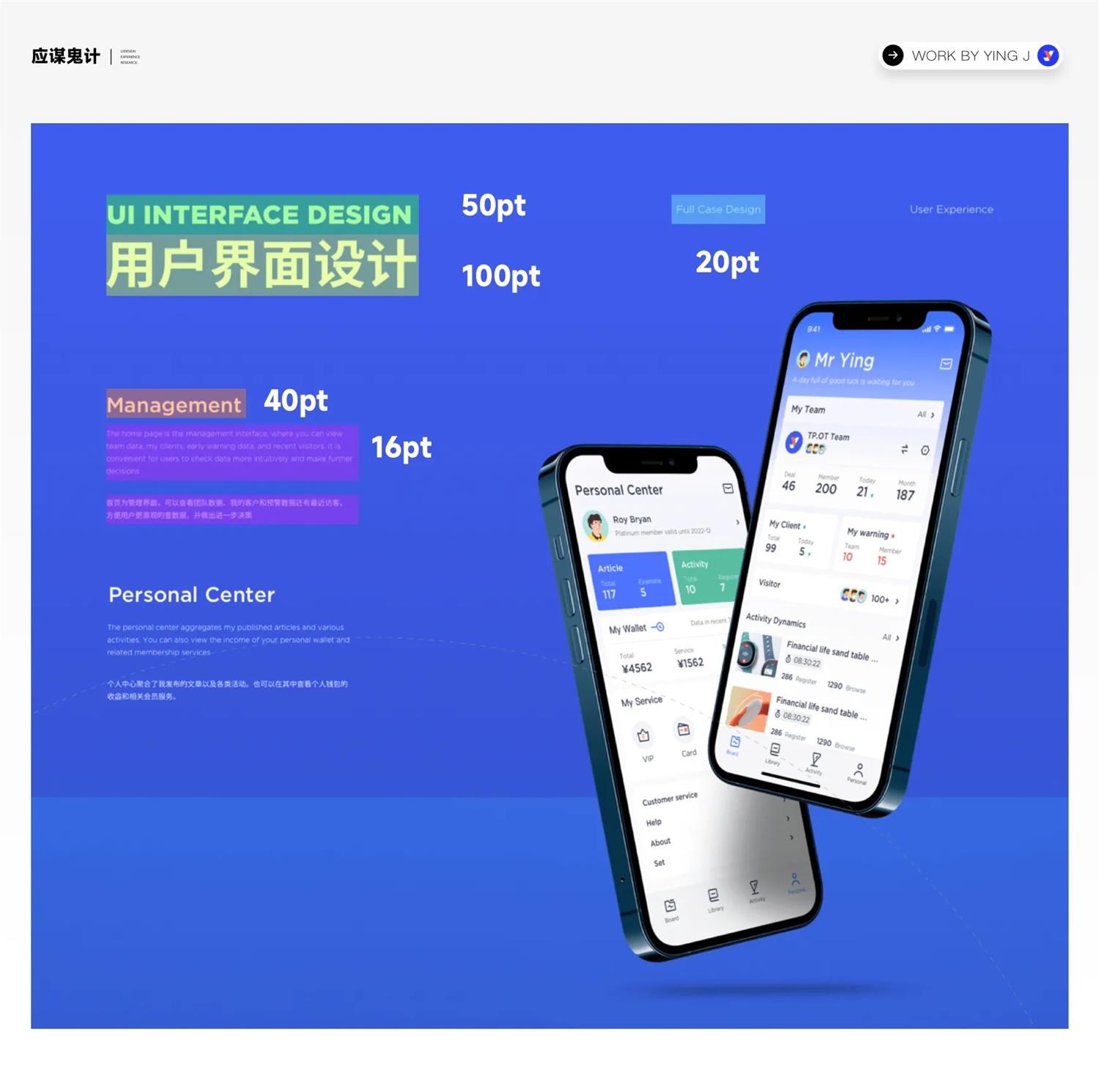
第一个包装画板,里面涉及到了大标题文字、大标题修饰文字、标题、正文、标签这几个类型的文字,所以以图中的比例,画板设置 2000px 宽,大标题为 100pt、大标题修饰字号为 50pt、标题为 40pt、正文 16pt、标签 20pt。这几种文字大小就会贯穿整个作品集包装,只要用到某一类型的文字,则必须要统一规范使用。
<
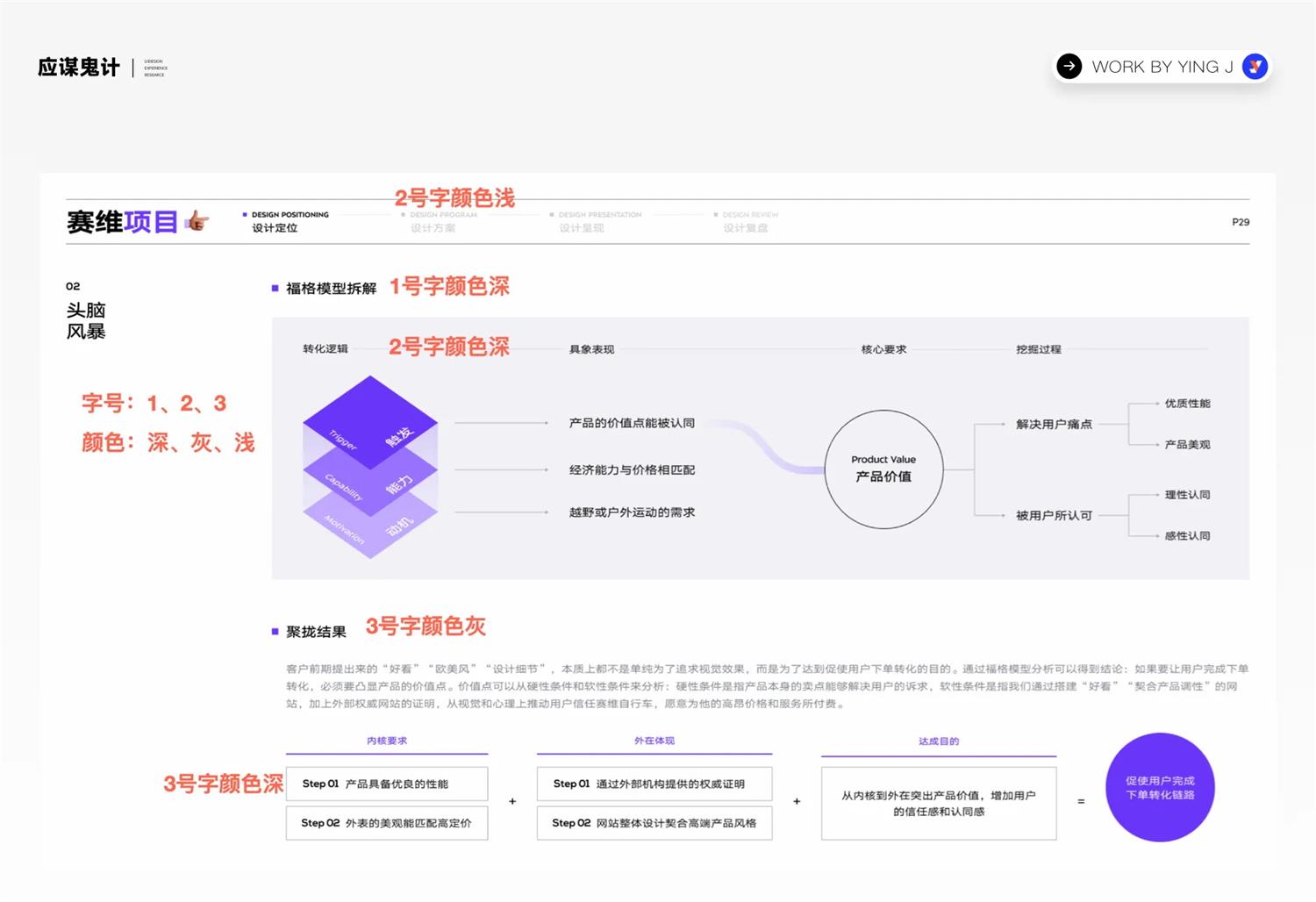
第二个,在一个画板中如果出现更多信息层次的展示,就需要加入颜色来丰富层级以及表达其功能性。例如这个画板中一共使用了 3 种字体大小,3 种颜色来体现信息关系和层级。
<
层级并不是越多越好,一般在整个包装中控制在 5-6 种以内即可。
③文字的排列、行高
文字是不会单独存在的,他可能是一行可能是一段。通常我们在做视觉化包装的时候,文字往往不是为了让别人看清楚而放上去的,更多的是作为版式的一种修饰:
点、线、面。
比如点,包括各种小圆点、图标、装饰性字母、标点符号等等,用来活跃画面。然后是线,可以是分割线,也可以是一行文字,用来分割画面、引导视线以及调整版面的节奏,当你把文字设计的足够小的时候一行文字就看起来像一根线,或者用几行来表示一个段落形成一个面/块。用块来代替元素成为视觉落点也是一种不错的设计手法。
<
要注意的是整体包装的行高、字间距,以及线、面的使用规律要统一。
④标题文字优化的案例
设计师找工作为什么一定要有作品集,那是因为需要展示自己设计的成果,你不仅仅要设计界面、设计插画、设计元素,那么咱们的作品集包装也需要设计,如果你只是把文字和图片很简单的平铺上去,那和做 ppt 汇报就没有区别了。更多的设计都会体现在每一个元素的细节上,例如:标题。
<
很多设计师就会把标题直接放在画板上,最多用一下特殊字体、粗细和大小来和正文做区分,但是没有想过是否我们也可以通过更多的设计手法来设计我们的标题呢?例如通过大小对比、描边填充、粗细对比、颜色变化、样式结合、中英文结合以及增加装饰等小技巧把一个很普通的标题设计的更有细节!
6. 配色
在包装的时候有几个配色的原则,只要掌握这些原则,你的作品集看起来就不会很粗糙。大家都知道颜色是用来干什么的:1.强调 2.引导 3.构图 4.修饰氛围
所以当你想要给某一个点、线、面上色的时候一定要问自己,这里加颜色是为了什么?以下这几个包装时候的颜色原则一定要牢牢记住:
①一个项目只有 1 个主色
通常就是我们的产品品牌色。其次选择几个辅助色或者点睛色来搭配,具体配色的原则这里就不说了,相信大家工作这么久对颜色的搭配技巧应该有一定的心得了,配色这玩意儿一定程度靠天赋和感觉的。
②不要零碎的使用色块
如下方的案例,页面中的色块七零八落,既起不到引导和构图作用,也起不到强调的作用,所以放在页面中反而让阅读者不知道信息的重点在哪里,画面很零碎。
<
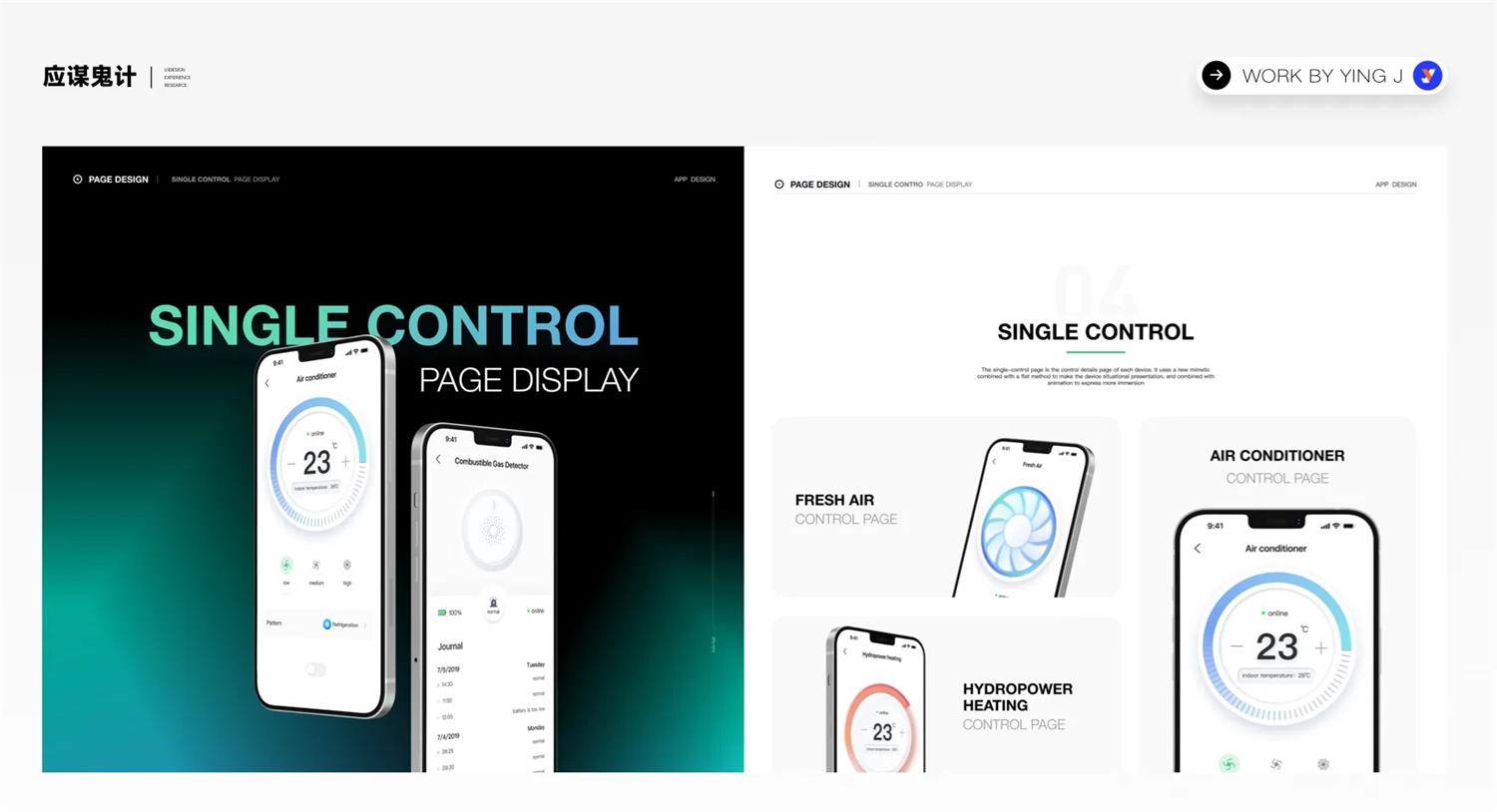
③需要大面积的色块一般是用来构图或者过渡上下画板的作用
如果对版式构图不熟练的同学,要么一整块上色,要么这一整块都不要使用颜色。
<
④在界面中已经带有颜色了,所以包装上使用颜色就尽量以点缀和修饰氛围为主
如果界面中带有大量的图片,那么色块可以搭配的重一点。
<
⑤想要做简洁包装的同学,背景、文字都以黑白灰为主体,穿插颜色来起到修饰的作用
切记不要让整个画板都带有色彩以及页面内充斥着带有颜色的色块。
<
7. 图片
图片选择我在以前的作品集文章中就有提到。即便这些图片可能不是真实环境下我们看到的图片,但是在做包装的时候建议大家还是花时间把好看的图片放进去。同样有几个必须要注意的图片使用原则,找好了找对了,包装整体的质感会上升一个档次。
<
①尽量选择背景纯净的图片
这里的纯净指的是没有一丝杂乱元素,最多只可以有渐变。
②只有 1 个主体物并突出
当图片中出现多个主体后图片就不高级了。所以你们看那些大佬们的作品集里的图片是不是完全遵循以上两个原则?
③选择人物图片的时候尽量选择特写
如果有多个图片一起排列,尽量主体的构图、占比、位置保持一致。
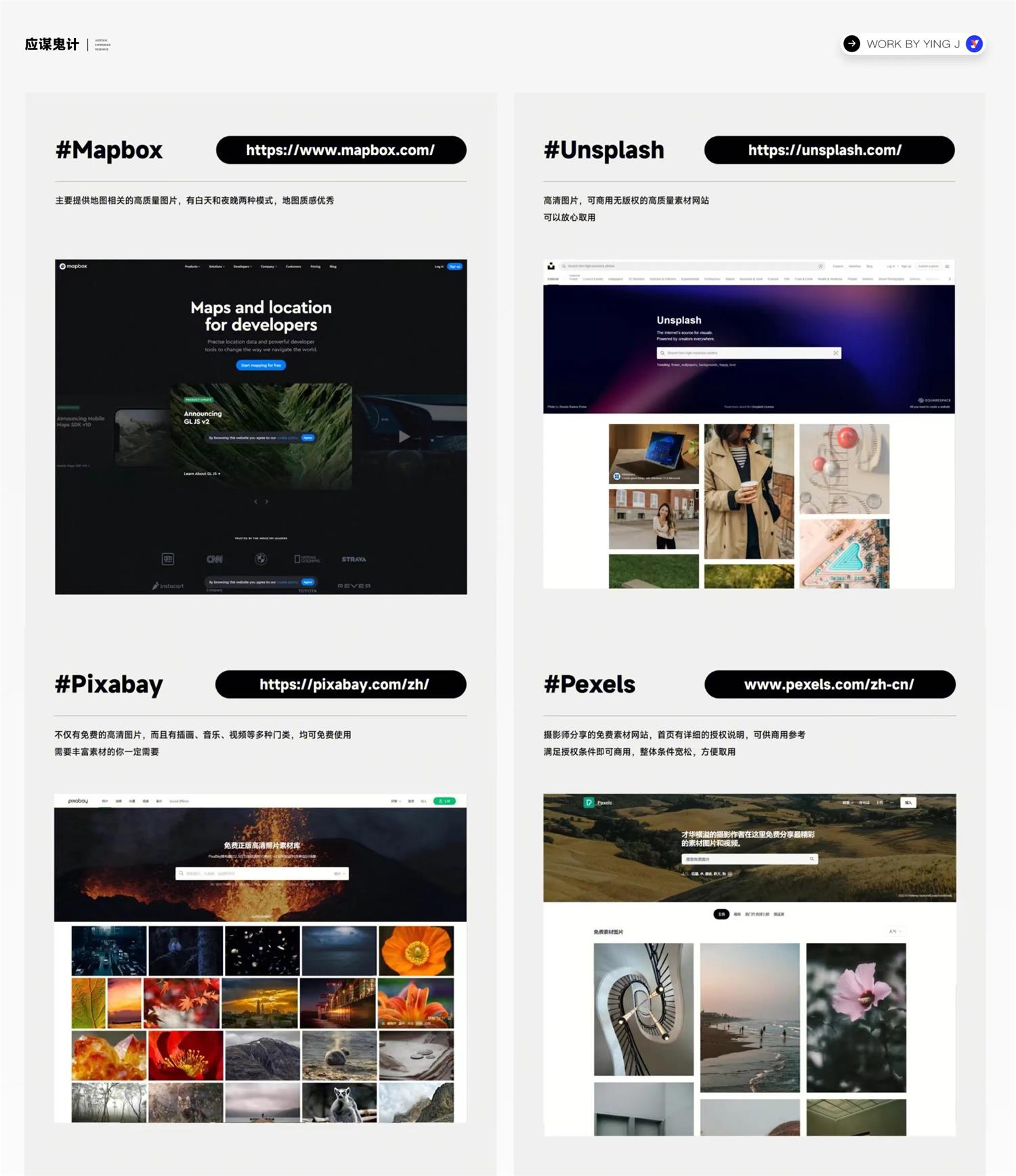
这里推荐几个找图的网站:unsplash、pixbay、mapbox、pexels
<
8. 版式
版式涉及到的内容就太多了,这里不展开讲了。说几点让大家避坑吧。
①学会自由创作
其实我不太明白为什么作品集有的人就像做 ppt 一样都是固定画板,每一个画板讲一件事,尺寸还都一样。这就导致很多好看的版式你排不出来,只能左文右图或者左图右文。所以固定宽度而让高度根据内容创作来变化这样可以让你有更多的创作发挥空间。
②学会块状布局
大家在展示信息的时候是不是都是这样,在一个画板中放你的文字和图片,这样看上去每个信息都是独立的,零碎的,很小气,每小块信息之间的间距也不太明显,信息关联性也差,看上去画面就没有高级感。
<
<
什么是块?比如你用一个色块做底,内容放在色块里,会形成一个块。比如你把关联的信息靠的更近,它们也会形成一个块。你单独用一张图片也会形成一个块。虽然我们做出了块,但是也不要让块变的零碎。让其中 1 个或 2 个块放大,做出对比和层次,画面会更加丰富。
<
③留白的重要性
留白的区域也是块,做好一个画面中信息的平衡。留白也是为了更突出主体,让画面聚焦
④大胆创作
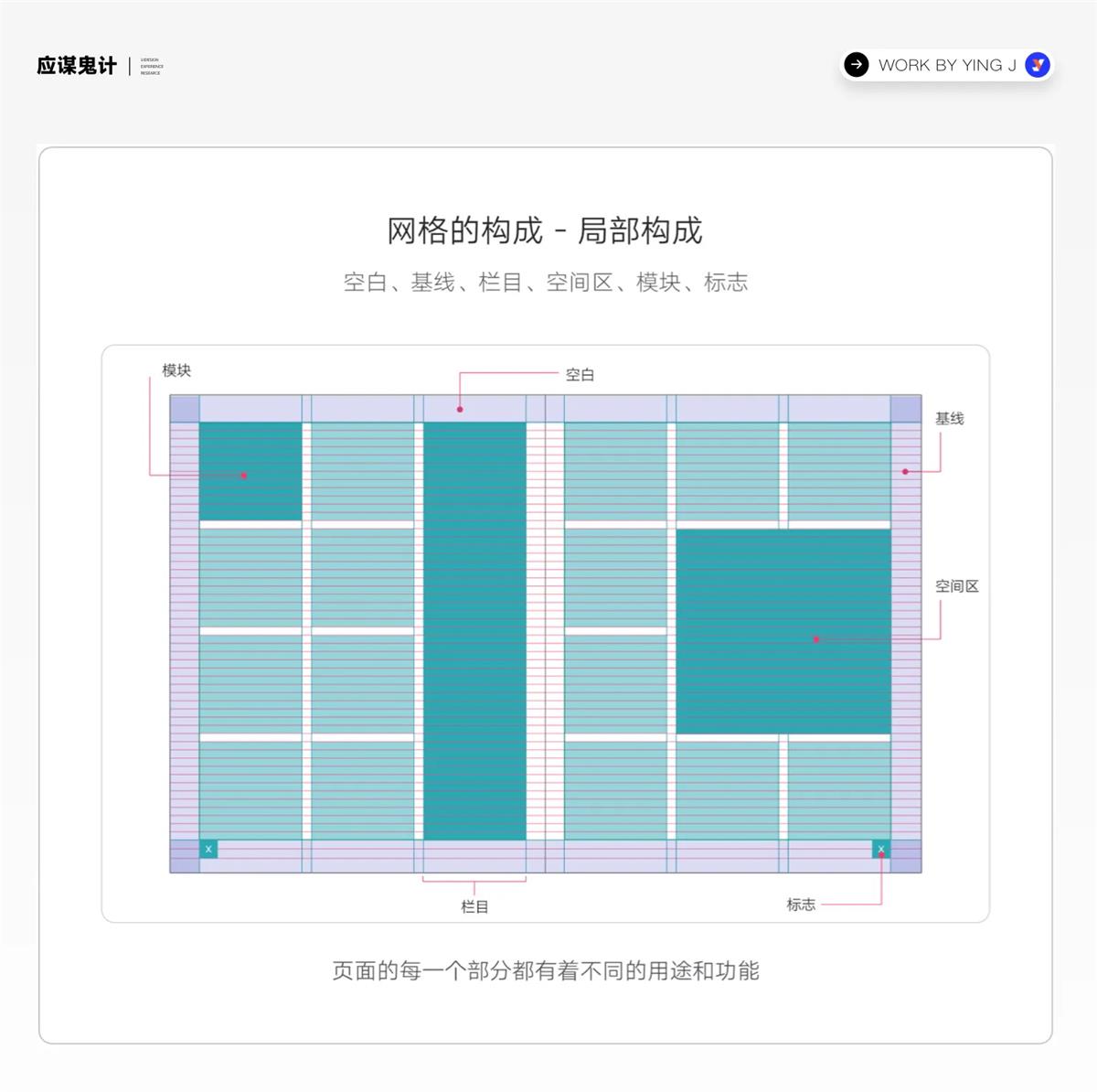
其实很多设计师收到周围环境以及以往经验的局限,不太敢放开手去设计。做作品集无非就是图文排版,看来左右的方式已经刻在大家的骨子里了,很多设计师单反想试试新的排版方式就会担心这样设计是不是不好。有时候呢也需要去补充一些设计的基本理论知识,很多 UI 设计师真的连平面的基础都没有,可能连什么是版心也不清楚,所以更不要说作品集的版式包装了。有空可以去学习一下版式设计,对包装作品集非常有帮助。
好啦,今天分享的视觉篇就到这里,还给大家提供了一些样机,样机的使用也注意几个技巧:
- 样机务必统一样式,尽可能只使用 2 种以内差别不大的样机。
- 样机种类和 UI 界面保持一致,iOS 和安卓不要混用
- 使用样机时不要选择角度过于偏低,看不清界面细节。
- 没有样机也可以使用粗描边代替,简化细节
- 不要使用光泽度拟物化特别高的样机
推荐 6 个样机网站:
- https://www.mockupworld.co/
- https://www.ls.graphics/free-mockups
- https://unblast.com/
- https://www.pixeden.com/
- https://www.graphICPear.com/?ref=www.aboutppt.com
- https://mrmockup.com/
以上图片均来源网络,如需删除请联系
作者:应谋鬼计
想了解更多网站技术的内容,请访问:网站技术















