10个动效细节剖析,看看高手是如何做设计的!

毋庸置疑动效现在已经成了生活中不可或缺的一部分,它给生活中带来了很多乐趣和功能性的指引作用,就连现在马路上奔驰的汽车后尾灯都是带动效的,比方说汽车要右转了,汽车不会是像之前的车一样,只是右边的车尾灯亮了就行,它的灯带是一个不断向右运动的循环动效,它的提示效果更加的醒目;其实,动效除了在硬件产品上应用外,他在我们日常的软件产品上也在被广泛应用,下面是我日常观察到的有趣有料的动效设计,分享出来希望给大家带来更多的启发和思考。
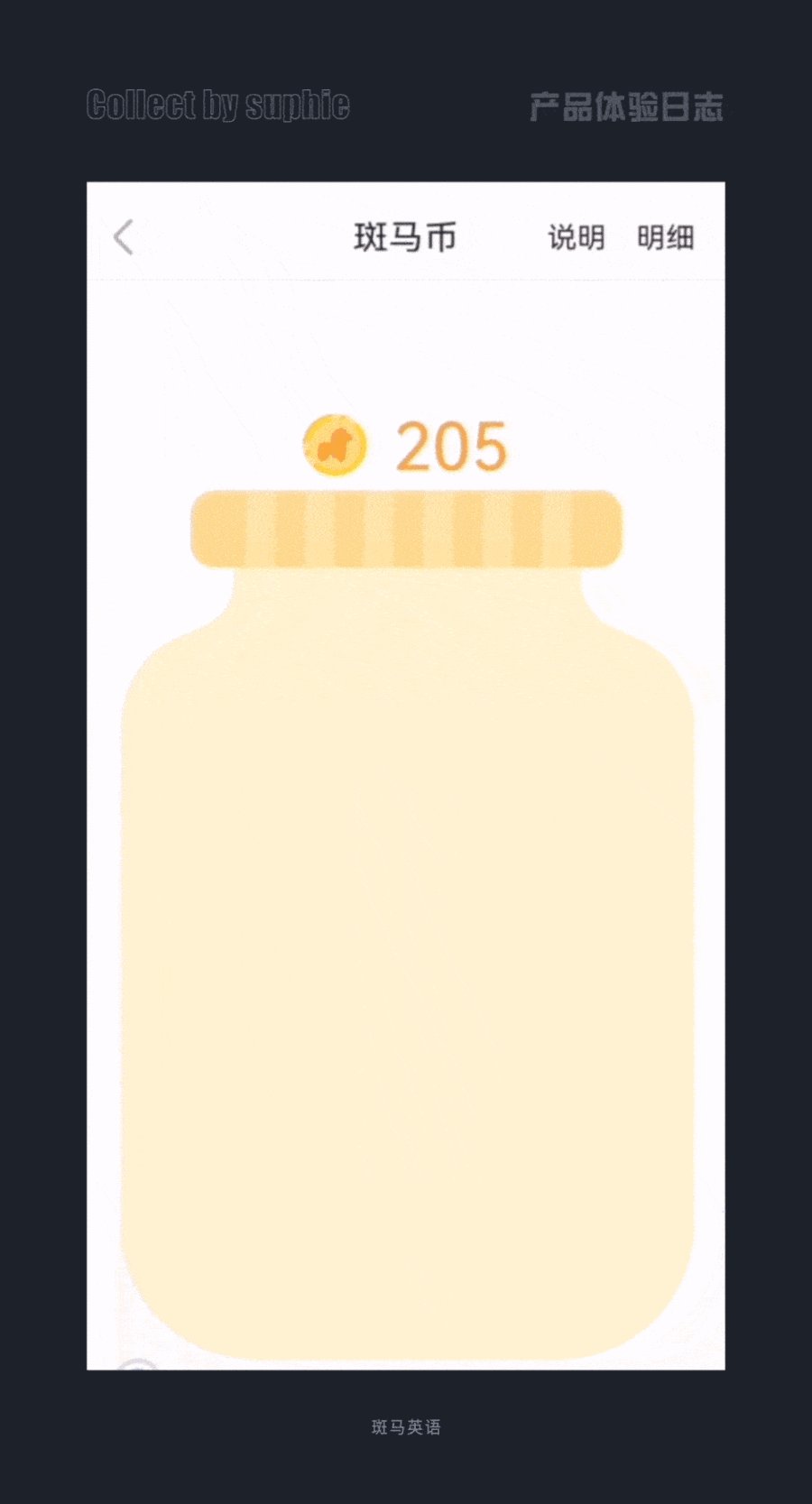
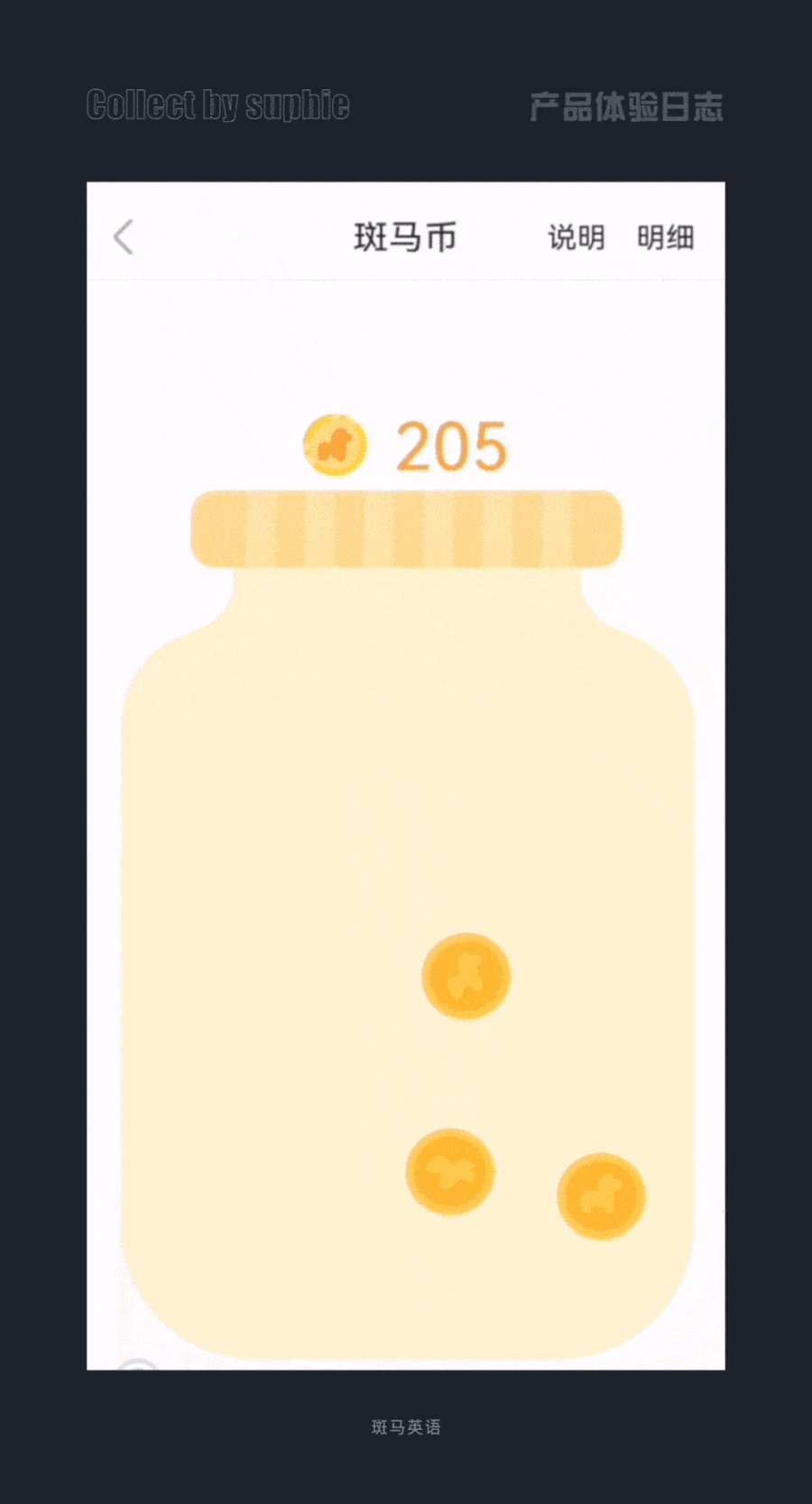
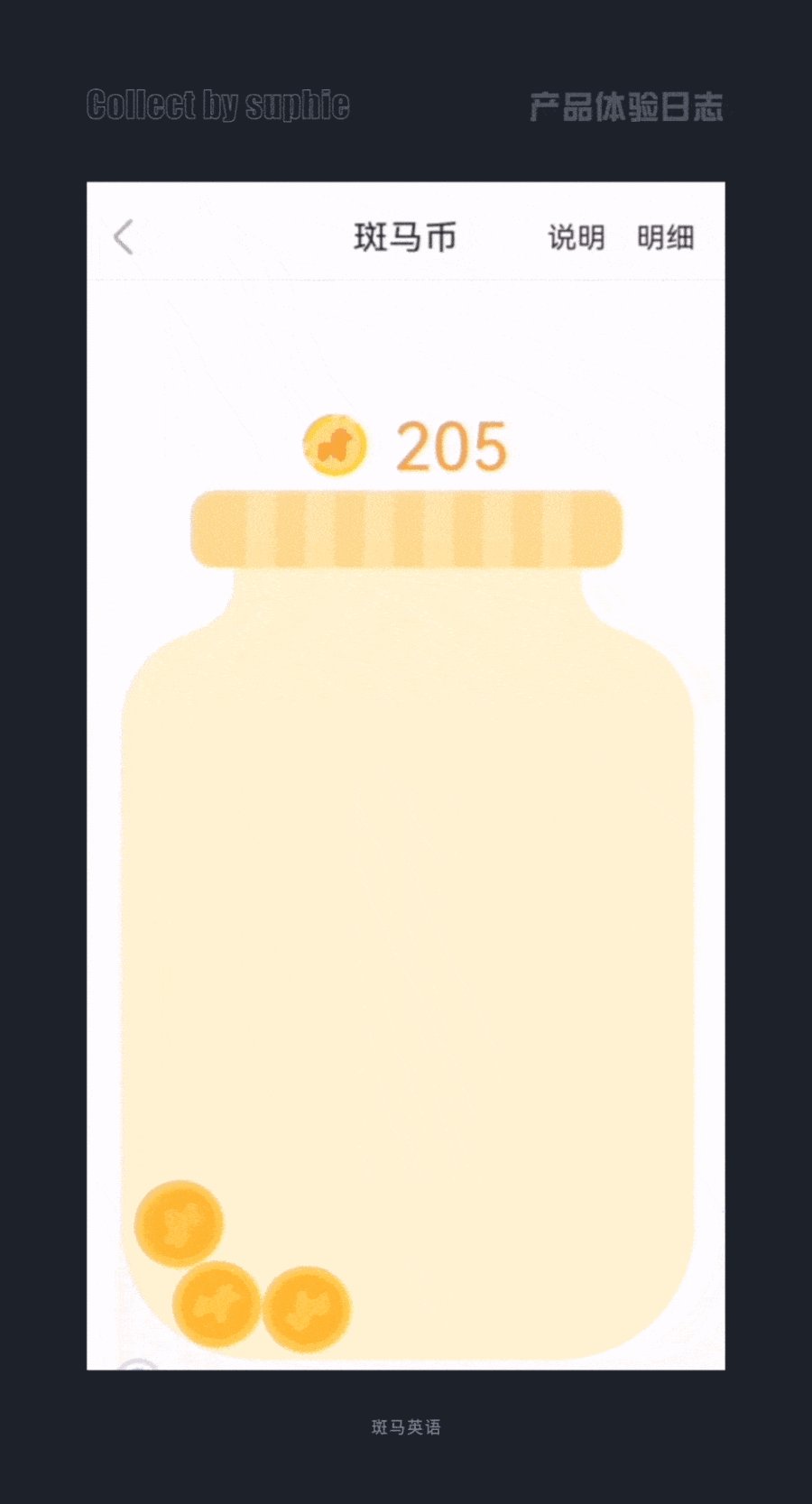
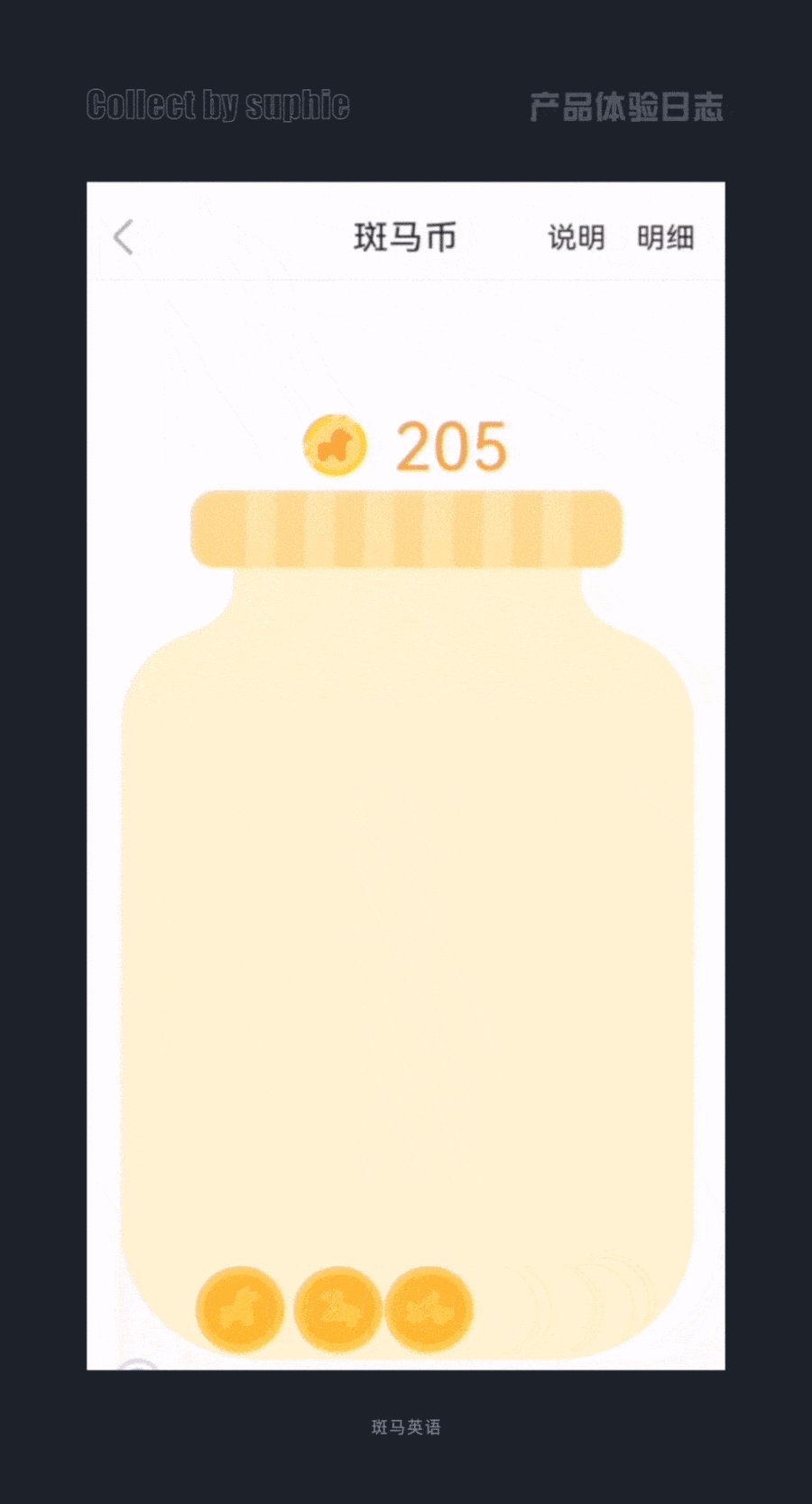
一、动效在积分页中的应用
积分用一种比较形象的动效方式展现出来,大大提升了产品的趣味性。
斑马英语的积分页用存钱罐投放金币的动效来表达每一次积分的查询,非常的形象,游戏味道很足,趣味感满满,提升了用户体验的体感。

二、动效在按钮中的应用
当点击按钮,很久没有反应,在按钮中添加加载的动效样式,很好的展示了当前的一个程序运作情况。
中国电信在充值完话费后,会弹出一个当前的话费查询入口,但是每次查询他都不会秒出结果,它巧妙的应用了加载的旋转动效图标,既展示了产品当前的一个运作状况,也给用户做了一个明确的提示,小小动效也有大大的作用。

三、动效在加载页中中的运用
动效运用在加载页中能很好的缓解用户等待的焦虑,而且还可以在用户等待的过程中带来意外的乐趣。
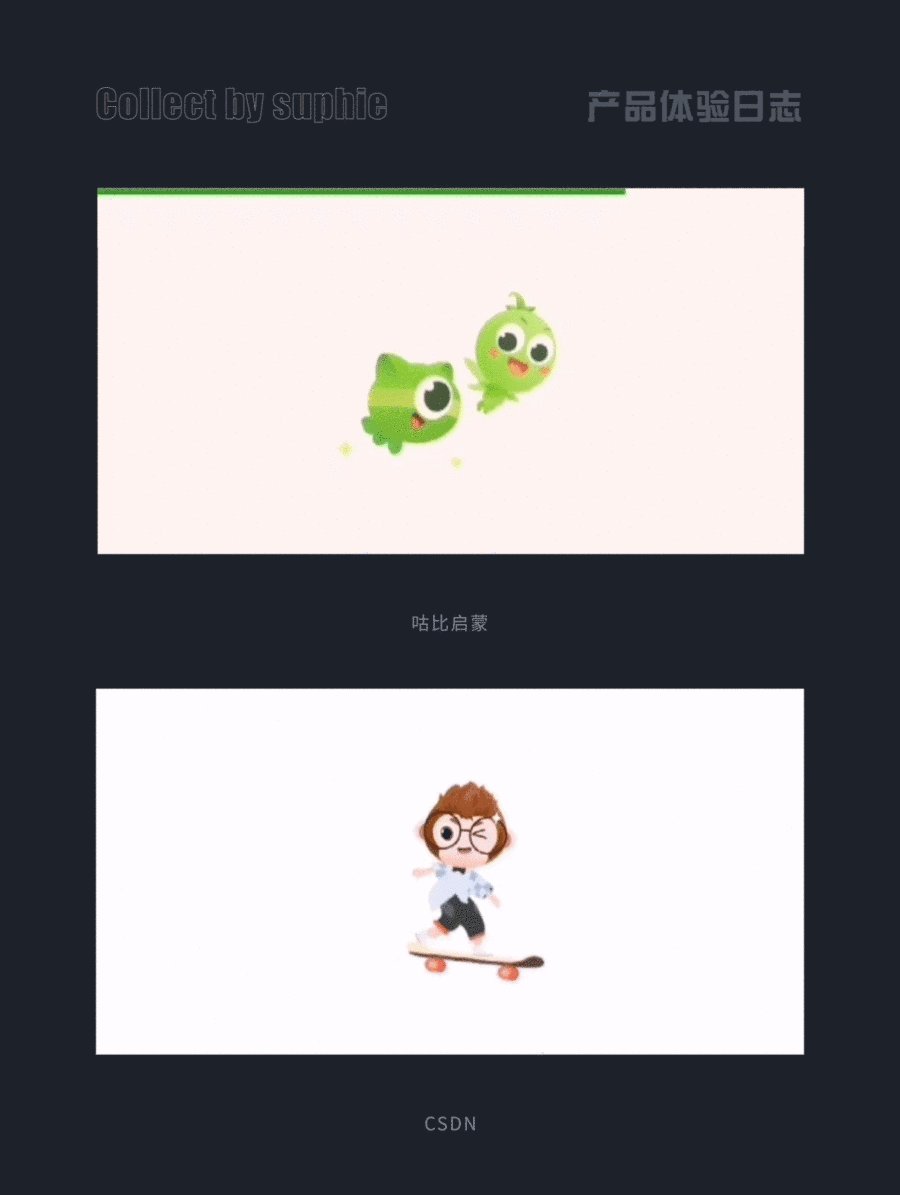
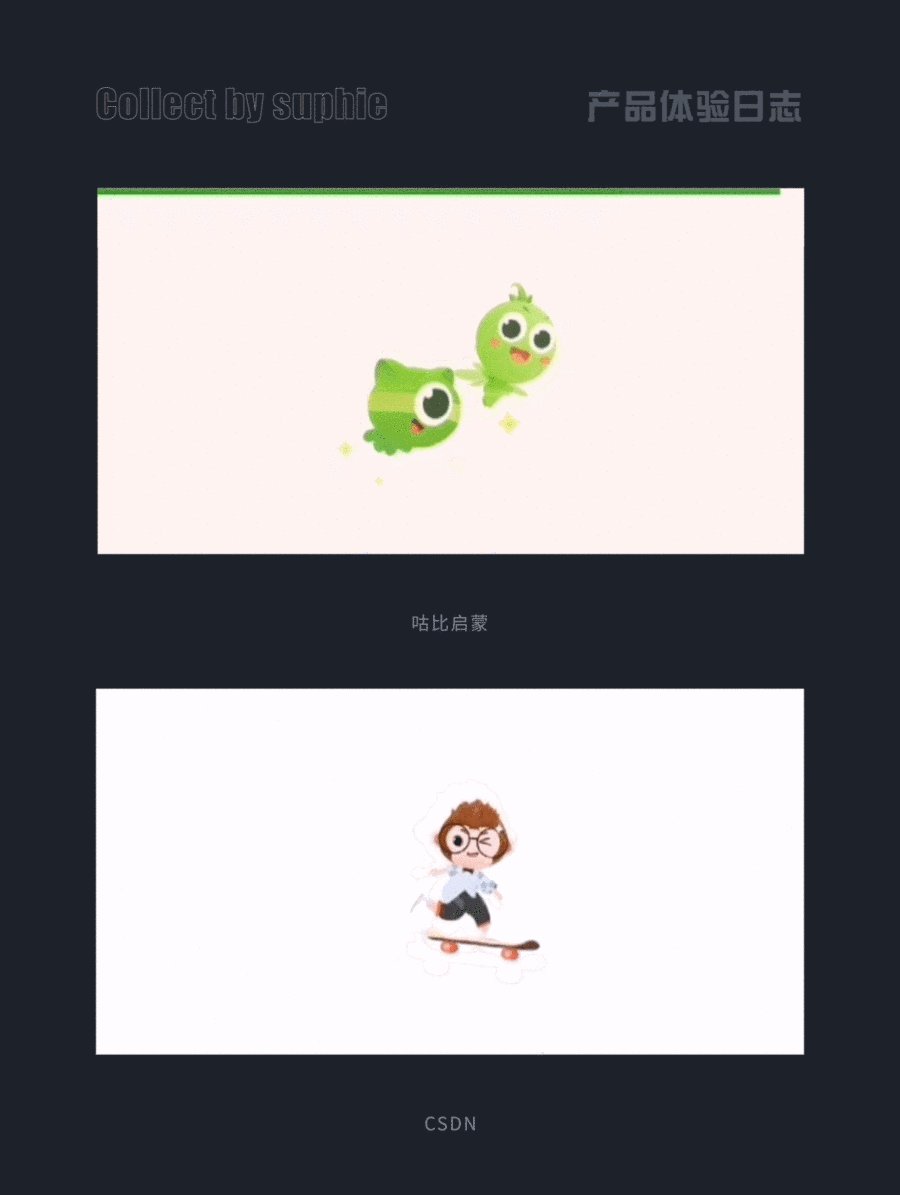
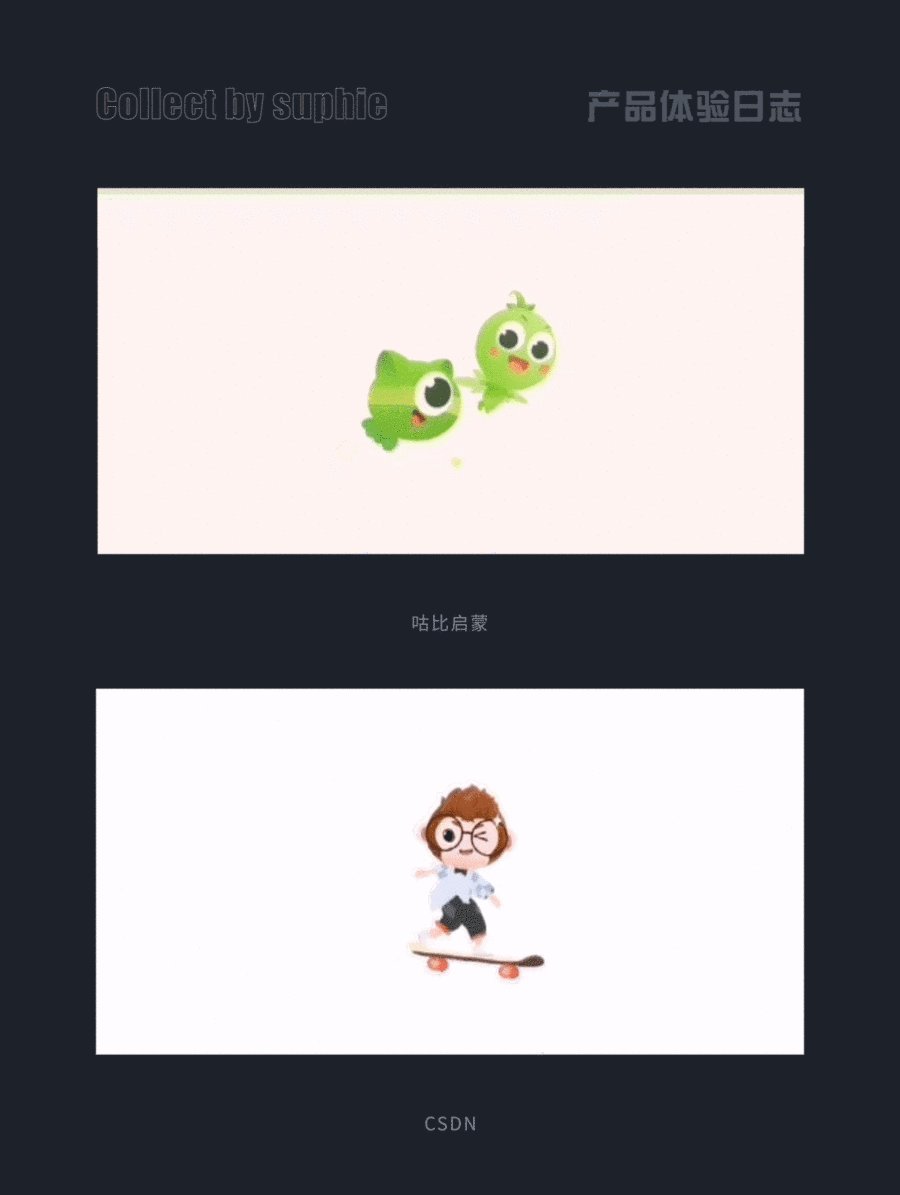
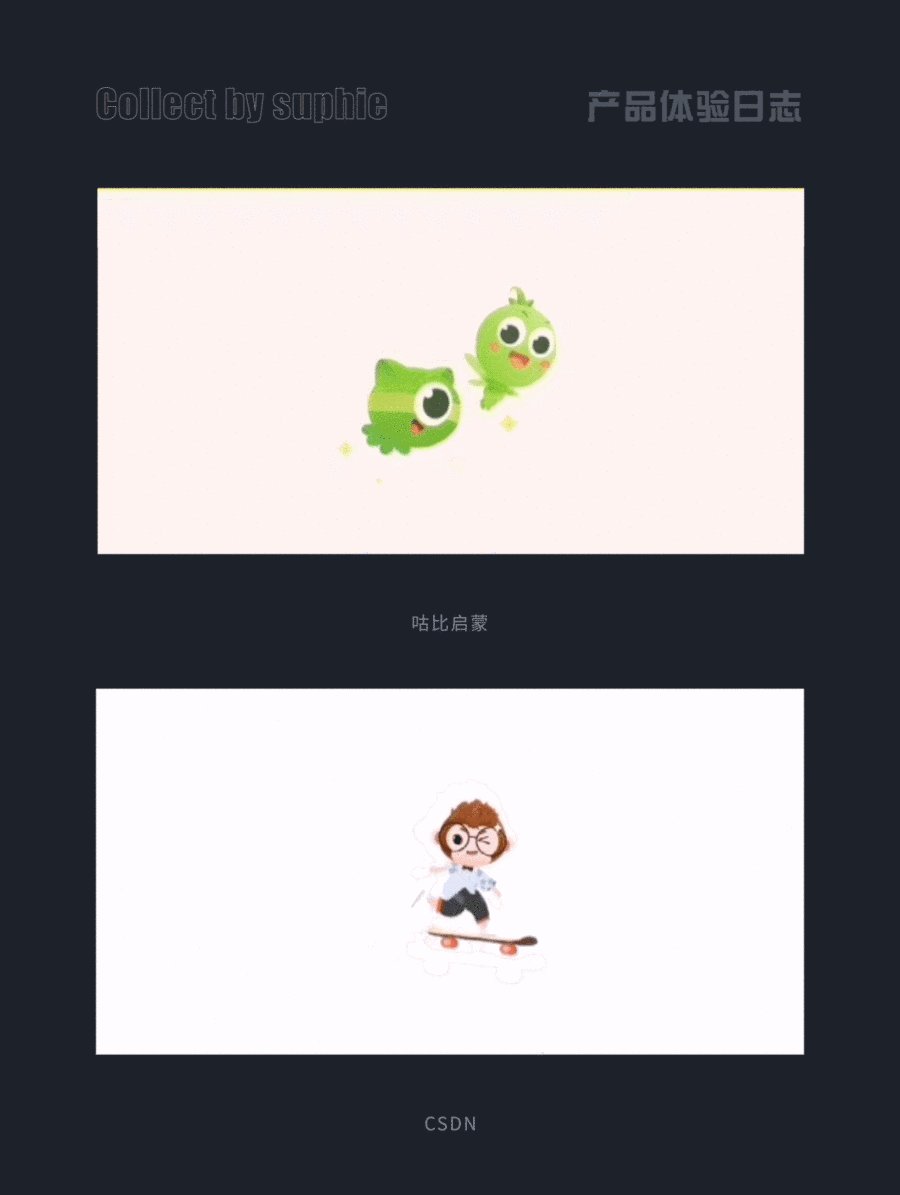
咕比启蒙 APP 在每个需要加载的页面中都加入了两个飞翔的萌宠动效,非常的有趣,然后上面还配带了加载的进度条展示,让用户很明确的知道还要等待多久,为用户考虑了很多,体验感比较好。
CSDN 这个产品的加载动效也非常的有趣,加载动效运用的是一个在滑着滑板车的小小少年,给这个知识性这么强的平台带来了一丝轻松愉悦的氛围。

四、动效在启动页中的应用
动效在产品传递信息过程中是一个屡试不爽的好办法,它可以给用户带来很好的情感化体验。
咕比启蒙它是一个少儿才艺启蒙的平台,他的启动页就是用了一个 IP 形象运动的动画演示,非常的生动、形象、可爱,给用户留下了很深刻的印象,让人很容易记住这个品牌。

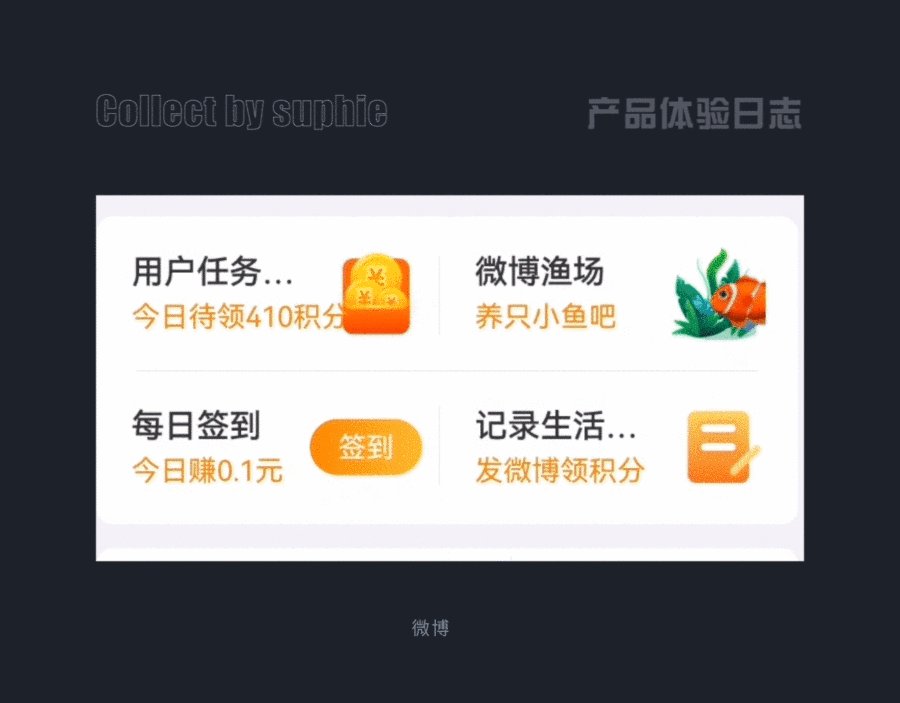
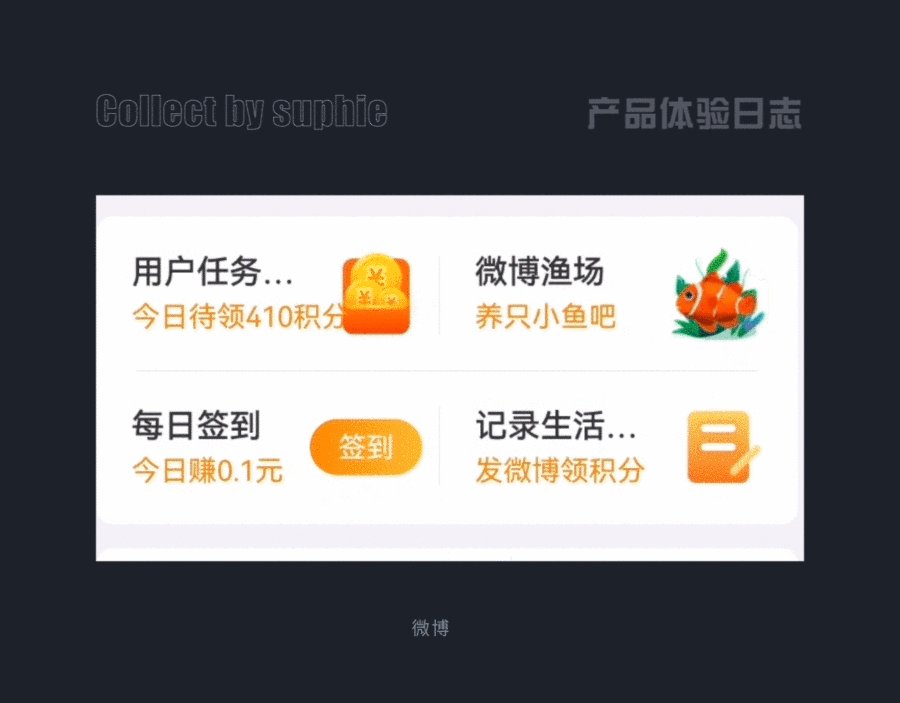
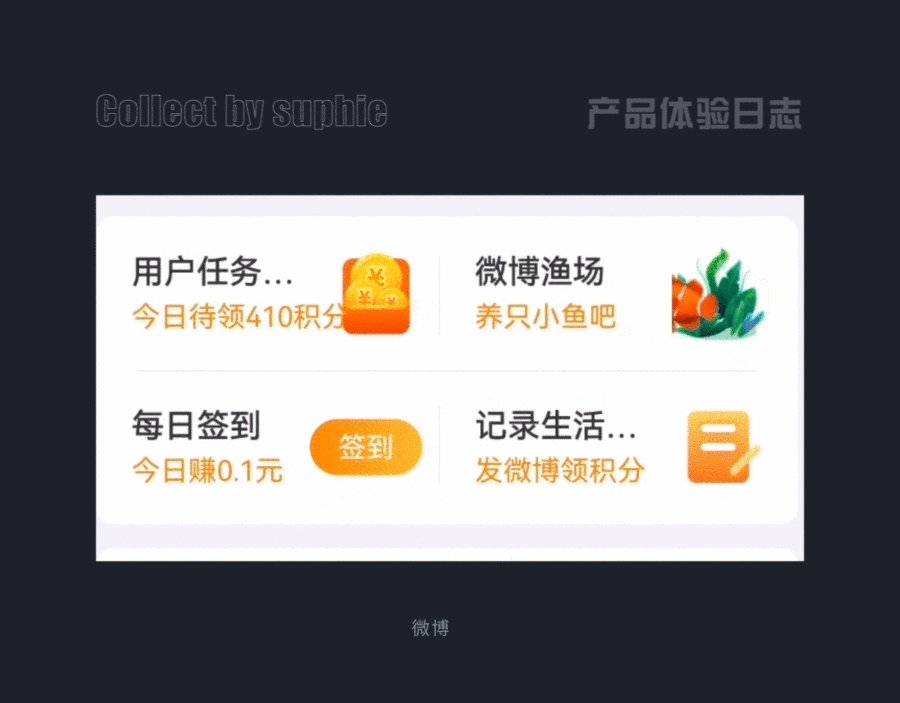
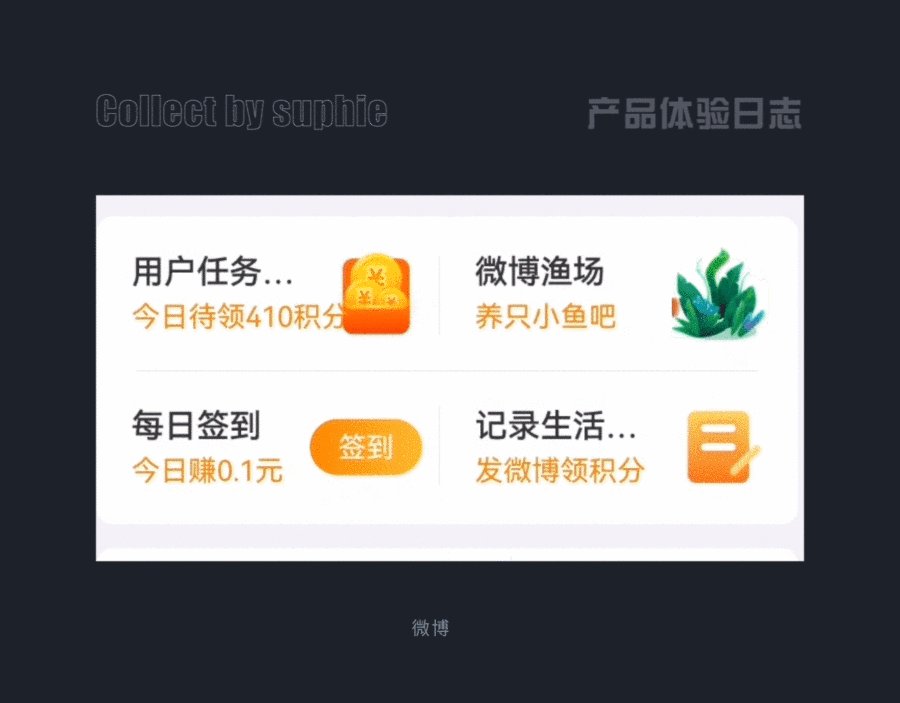
五、通过动效增加曝光的机会
对于产品中新开发的功能,动效是一个很好的引起人们注意的方式。
微博在人们的印象中,它是一个基于用户关系的信息分享、传播以及获取的平台,如果这个微博渔场的功能就是用一张静态的图片,很大的可能性用户也就是一滑而过,那这个功能就不能得到很好的推广。

六、添加手势引导增加产品点击率
按钮的作用本来就是让人去点的,但是添加手势动效后,点击欲会翻倍增加。
京东金融在新人理财产品中,就运用了手势动效的强引导设计,对于理财新人来说,理财是一个很新鲜陌生的东西,看到这样一个陌生的产品难免会犹豫要不要点进去看看,但是增加了强引导的手势动效后,人们出于好奇也会进去看看的,增加了产品出售的概率。
中信银行也是的,在可以点击的,需要强调的入口处,也增加了手势指引的动效。

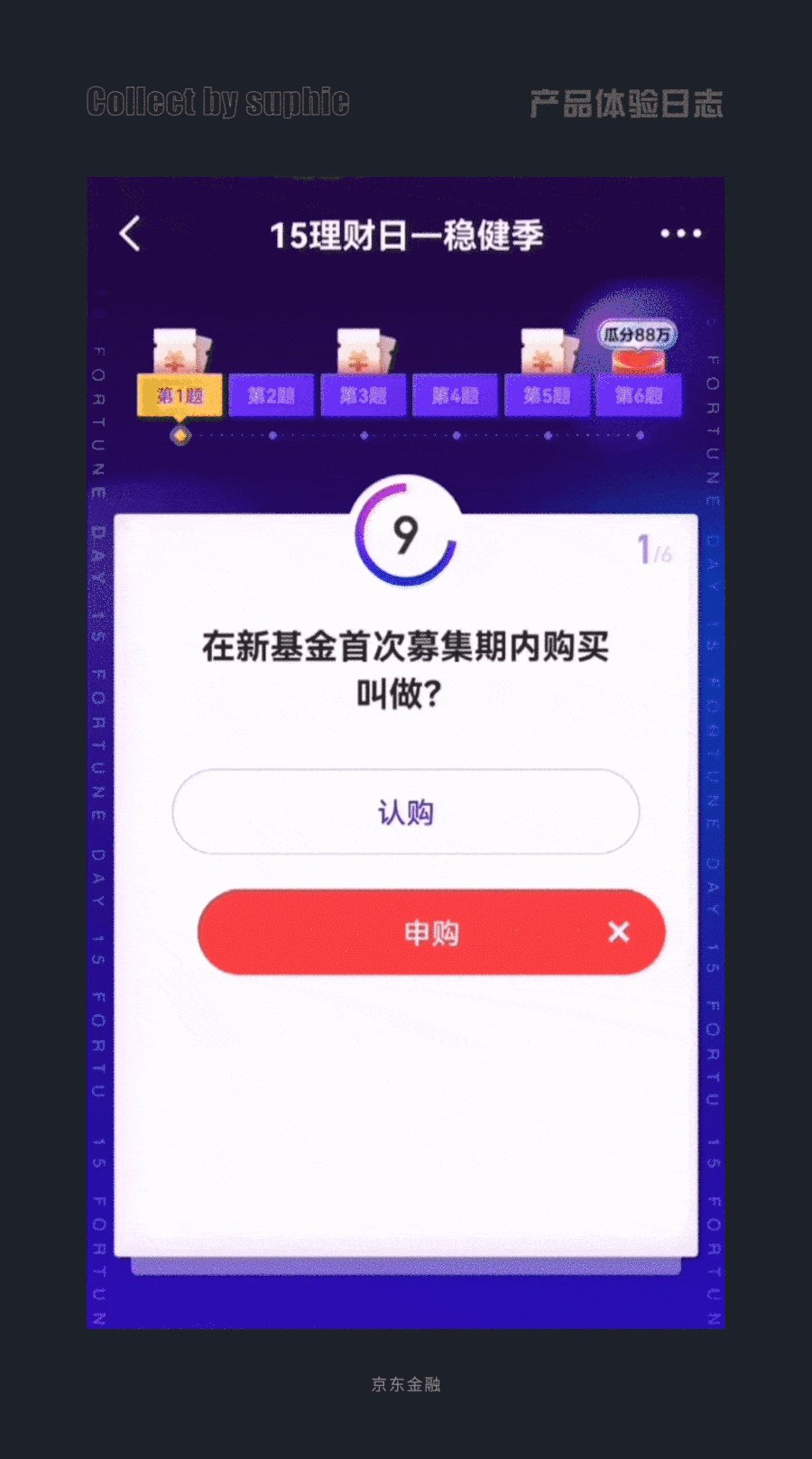
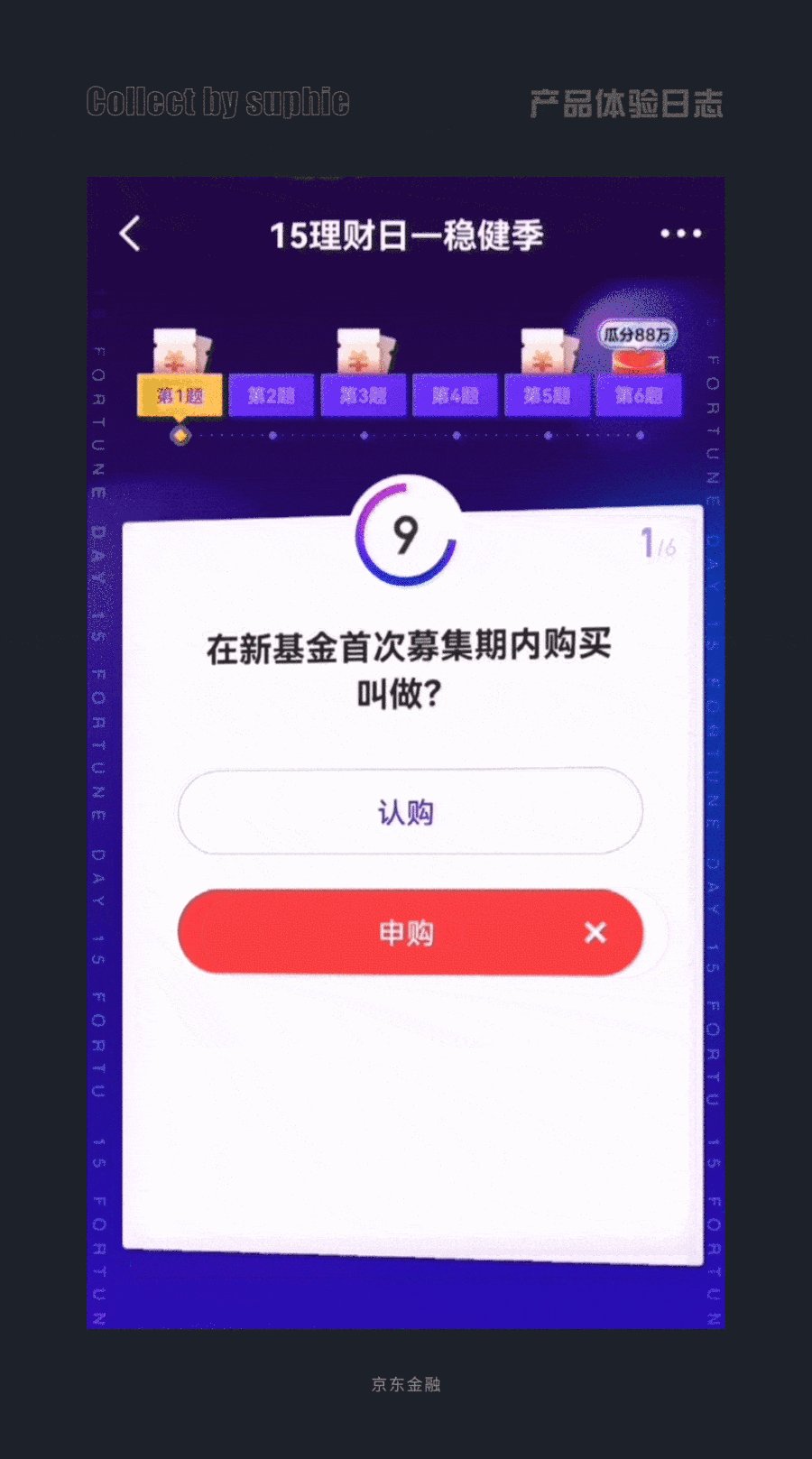
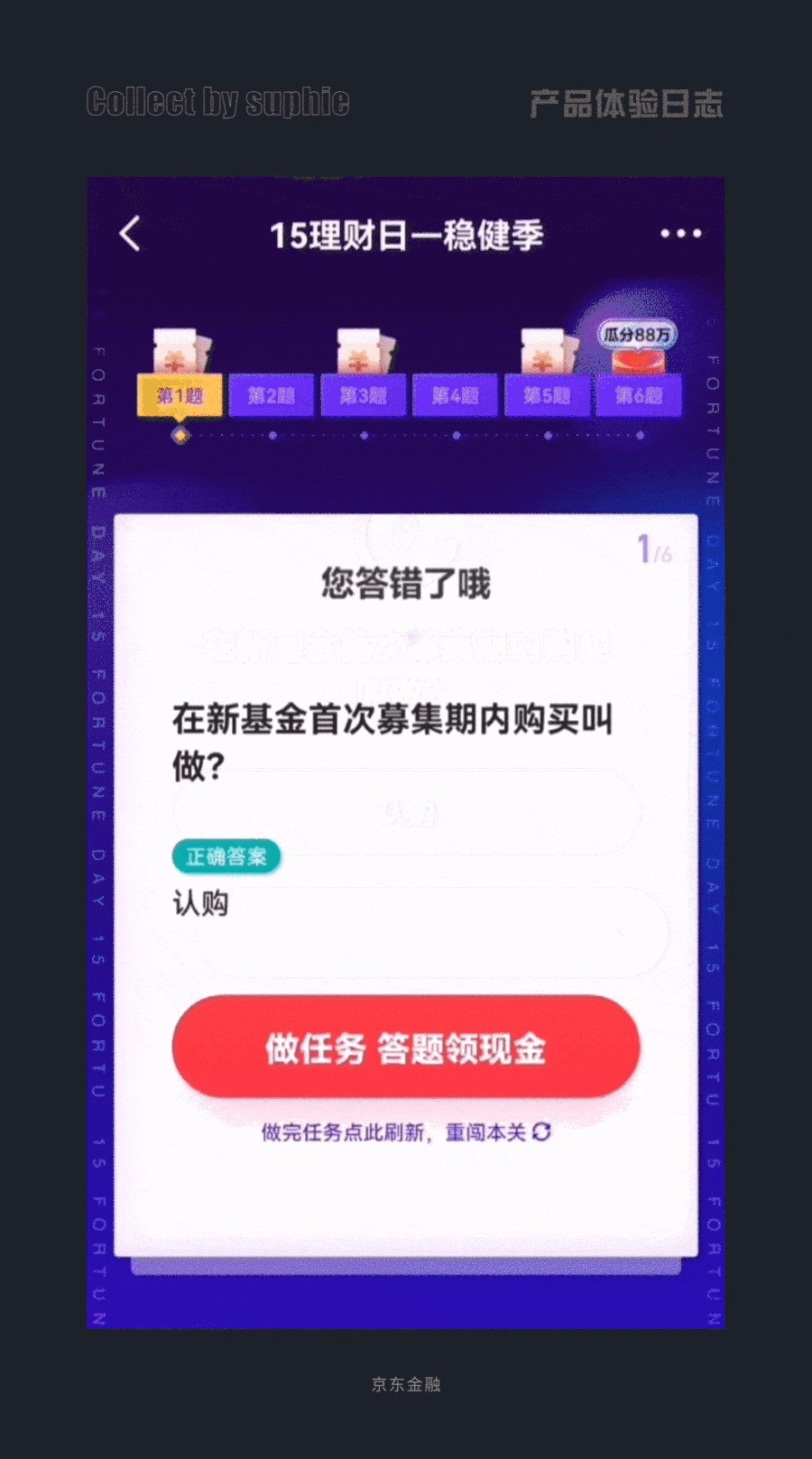
七、卡片的反转动效增加了界面的趣味性
卡片的反转动效让页面更好玩,很大程度上增加了产品的趣味性。
京东金融在一个理财问卷的卡片设计中运用了反转动效,让枯燥的答题变得没有那么枯燥,增加了用户体验产品的愉悦性和轻松感,极大的增加了用户愿意参与的意愿。

八、动效增加了信息传达的密度
动效可以让小小的图也能秒变广告位,他增加界面的使用效率,增加了界面信息传达的密度。
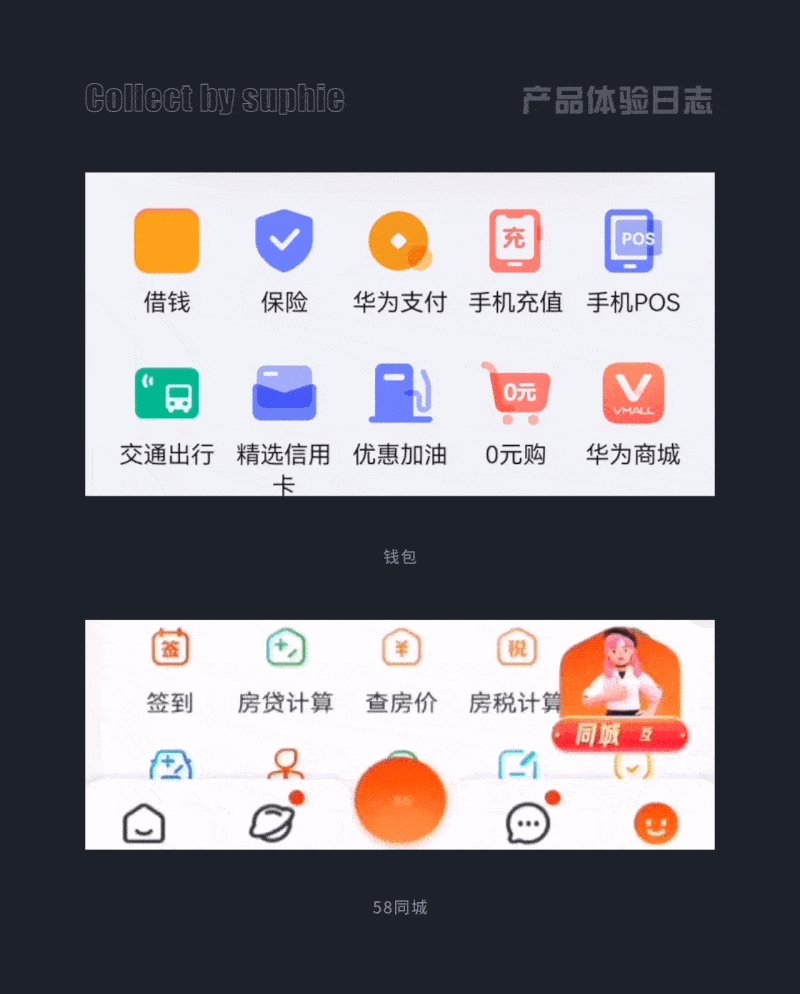
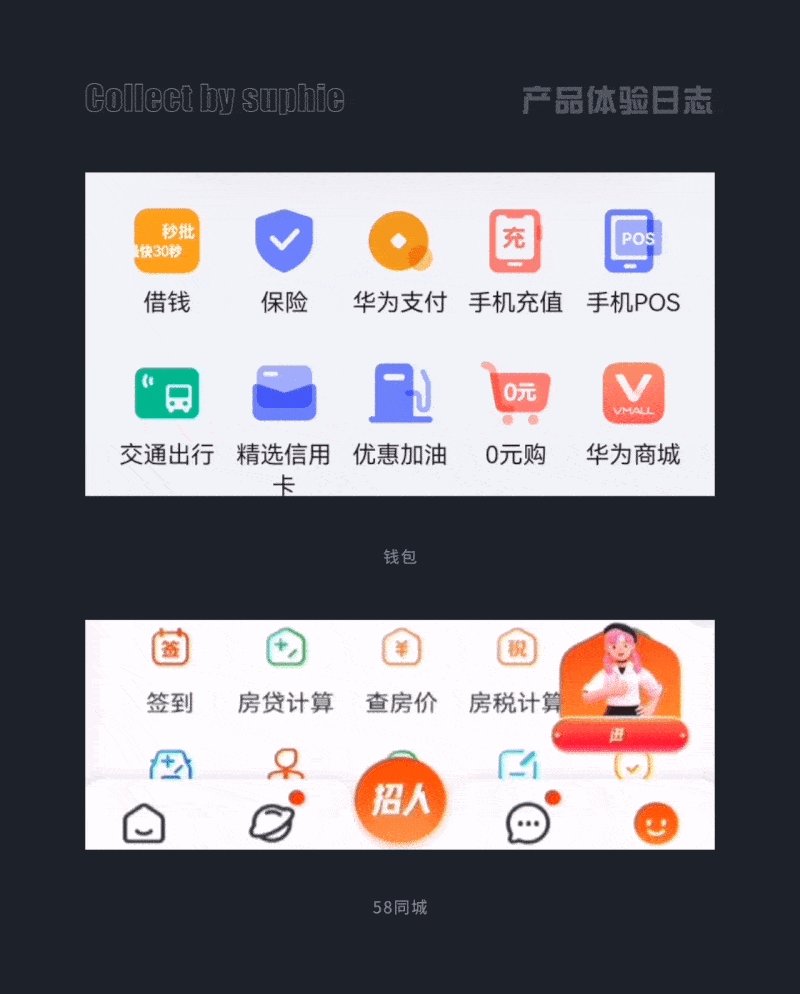
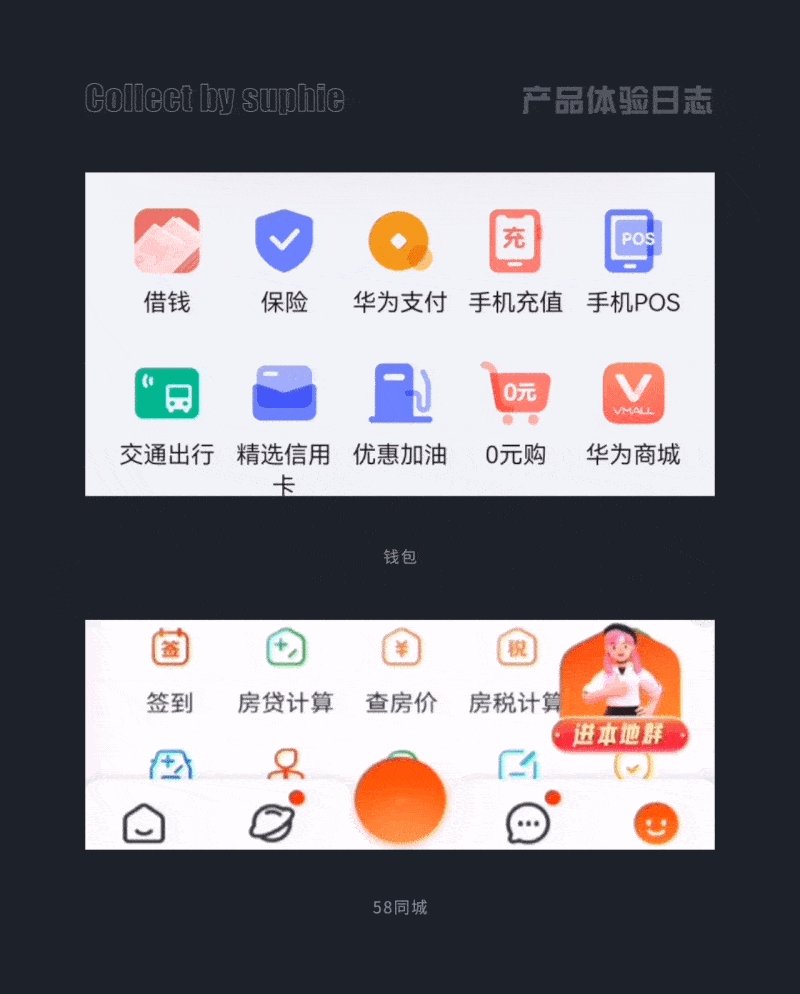
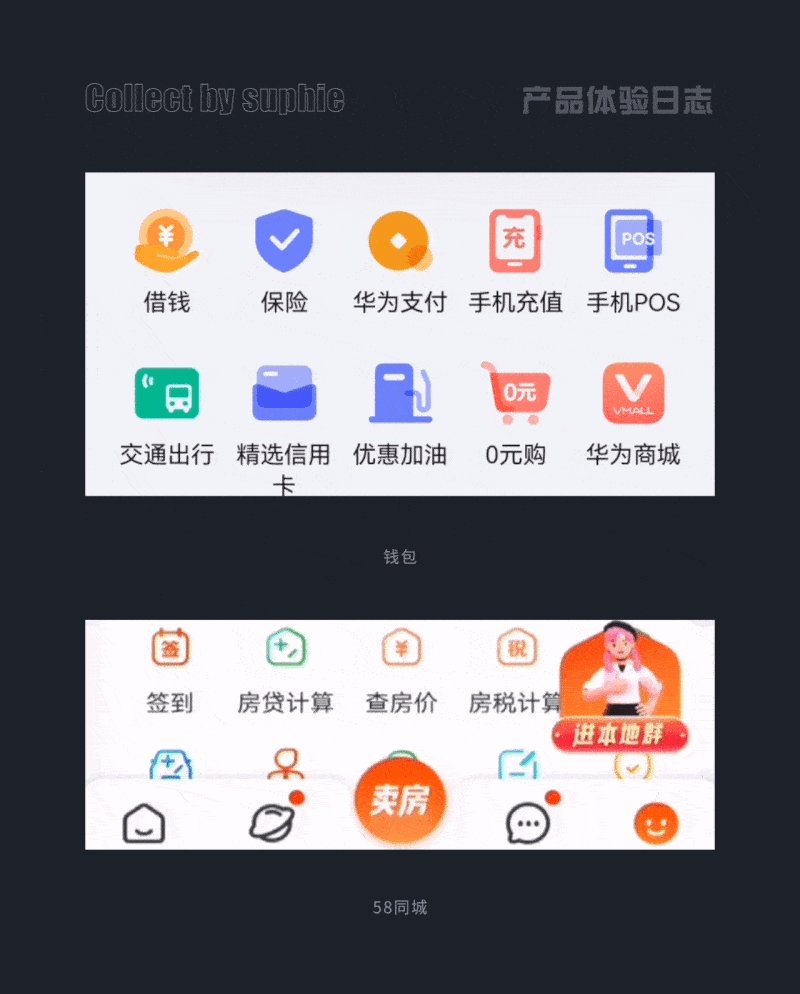
在钱包 APP 中,首页有一个很亮眼的设计,他把一个小小的图标变成的广告位,一个小图标通过动效的方式就把借钱的效率和大小都表达出来了,信息传达的密度真的很高,而且用户还很喜欢看,让人不抗拒这样的广告。
58 同城也是在主控制图标里面打了好多广告,告诉人们当前的红色按钮入口里面既能招人,发帖又能卖房,信息密度超级高,大大提升了页面利用效率。

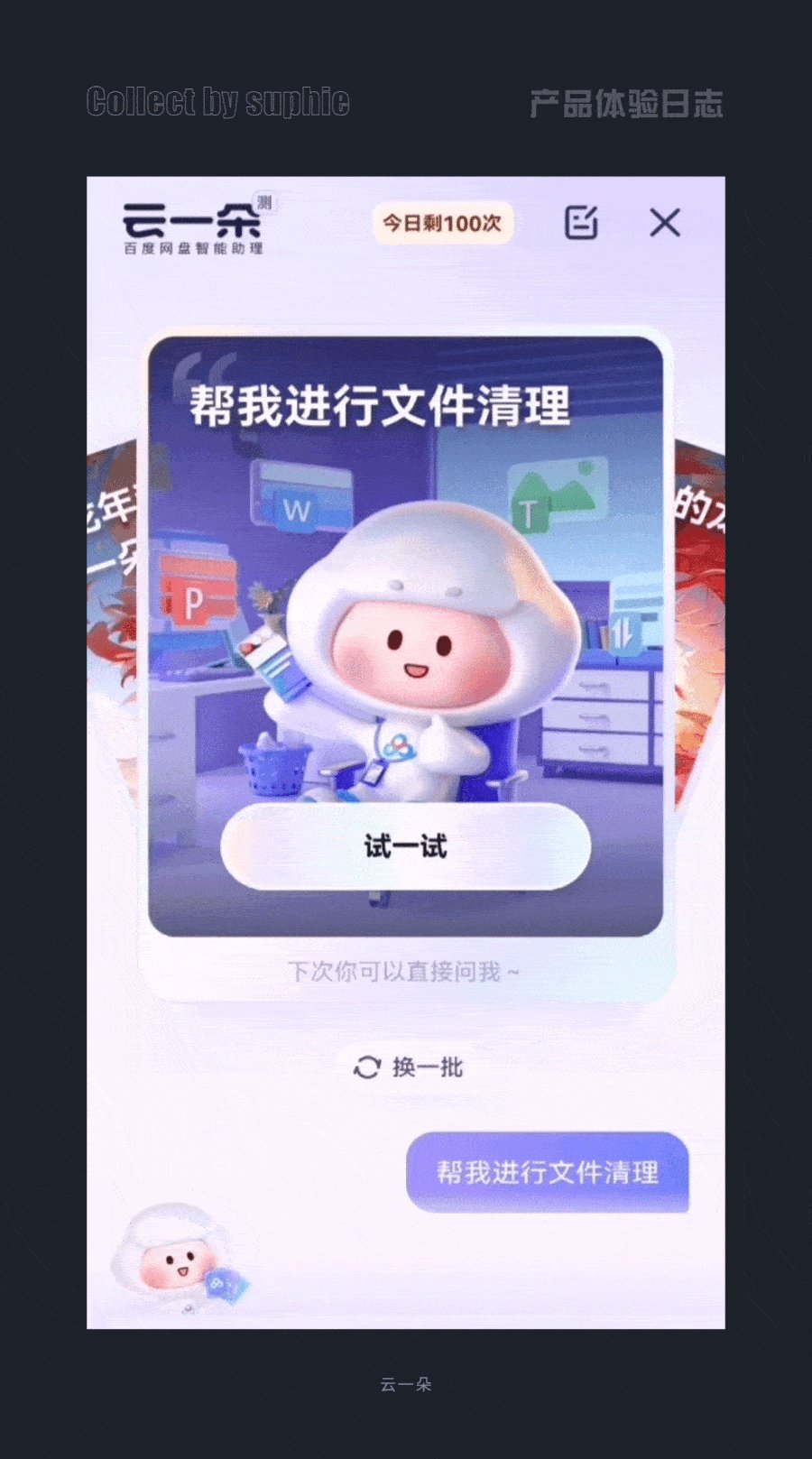
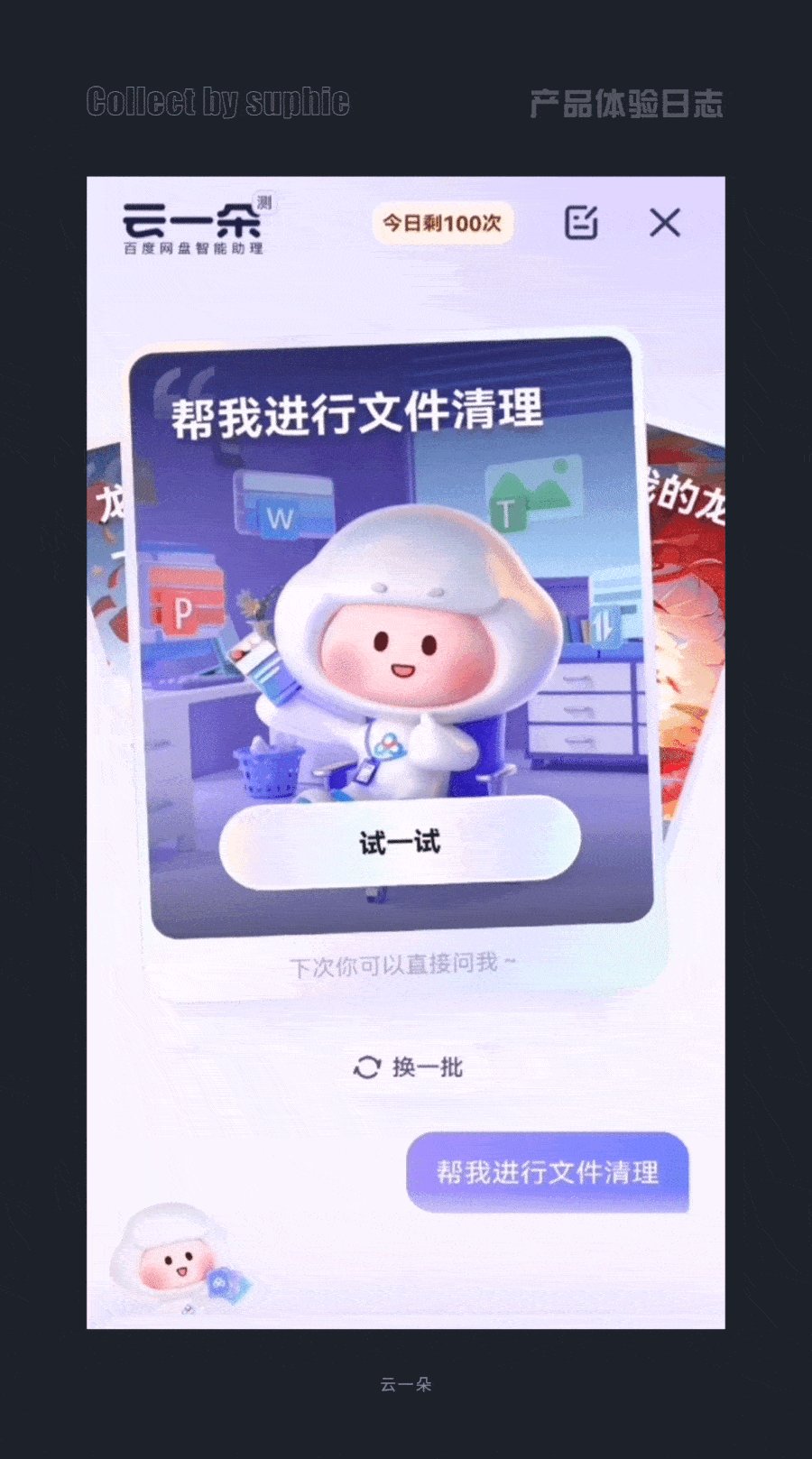
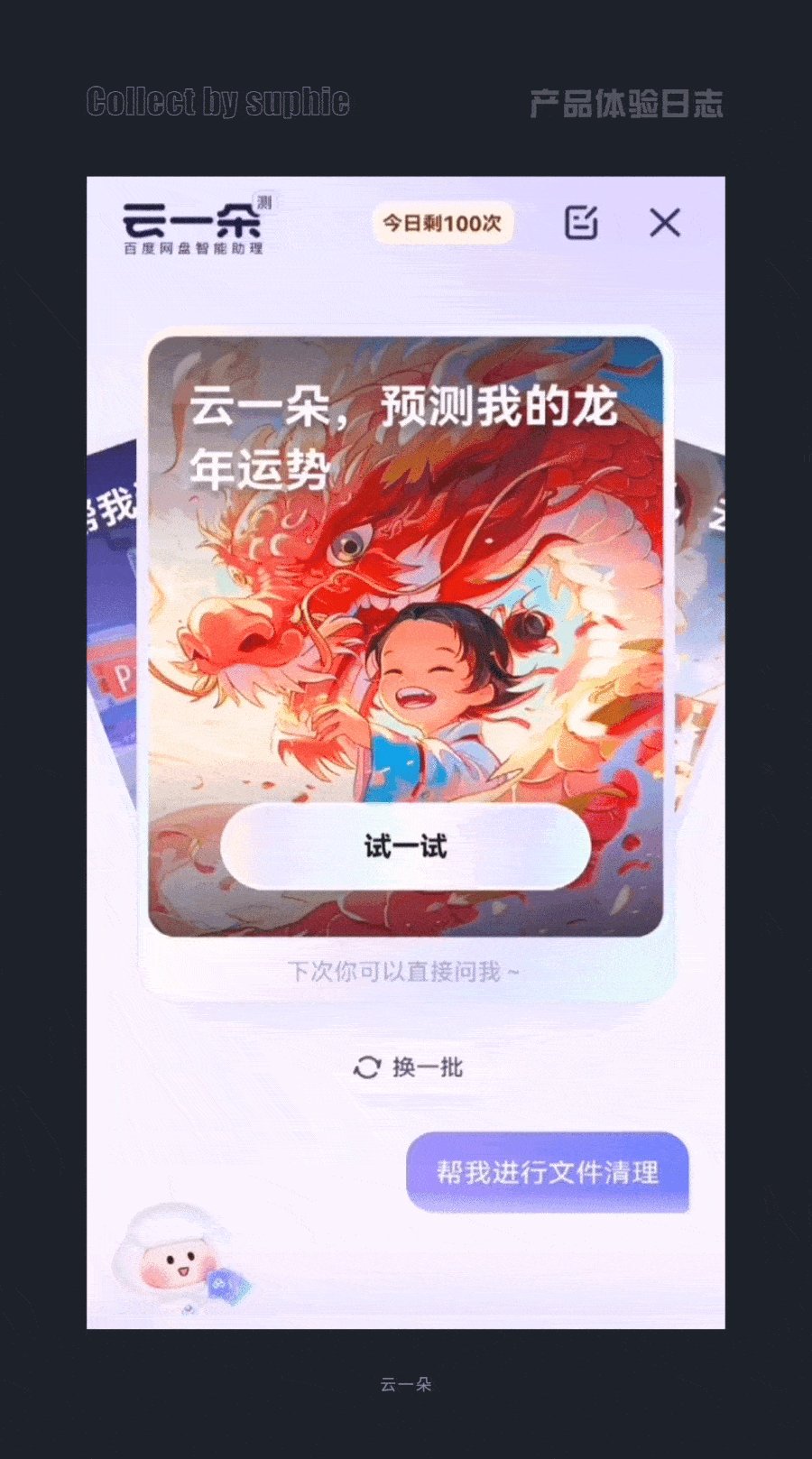
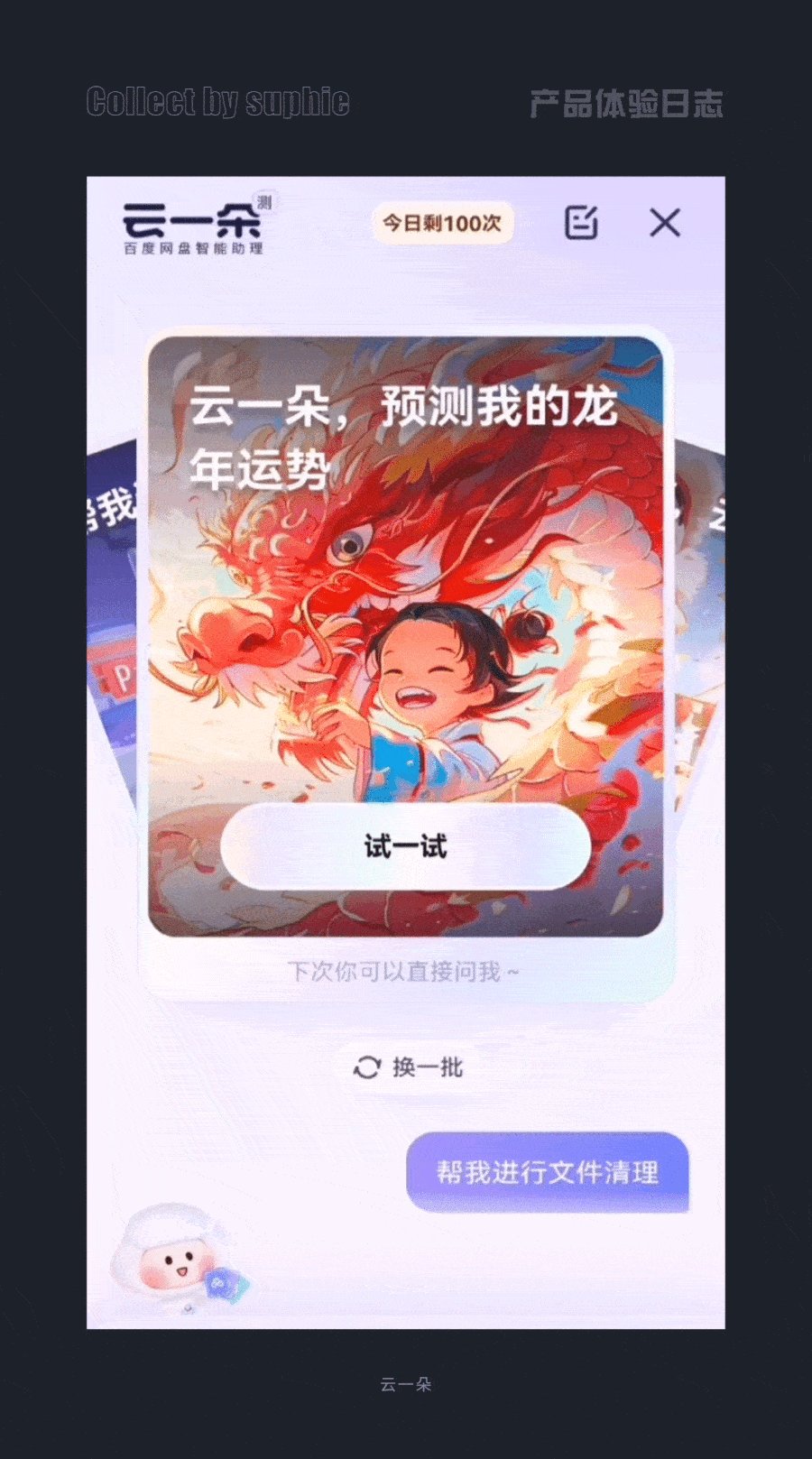
九、别出心裁的客服页设计
通过多个卡片插画的方式,把客户可以做的每一个事情都分别写在卡片上,并且配以动画,有效降低用户寻找答案的成本。
百度网盘就很好的运用了这一原理,既然丰富了视觉,又简化了了用户寻求帮助的难度,通过插画卡片方式配以简洁明了的标题,客户理解的成本着实降低不少。

十、通过吉祥物动效增加产品的情感化
现在产品中的情感化设计被越来越重视,IP 设计被广泛应用在各大产品设计中。
央视财经这样的产品也开始在产品中加入了 IP 形象的设计,整个风格特别有政府气息,后面还带着个飘扬的旗帜,设计的很符合产品的定位,并且还带着呆萌的动效,很有亲和力。
中信银行在财富节中,设计了一个财神爷的 IP 形象,然后还配合了一点微动效,增加了人们对财富节这个节日的关注度。

产品体验总结:
通过大量的体验,感受到了动效在各个场景都发挥了很大的作用,它兼具功能和美感,不仅能够提升用户体验,增强界面表达,还能吸引用户注意力,传达界面层级关系,增加品牌特色,提供情感化体验,同时也提升了设计的专业性。
本文观点都为个人理解和总结,不足之处也欢迎大家留言区多多点评指正,大家共同进步!
姝斐suphie
想了解更多网站技术的内容,请访问:网站技术















