用一个实战案例,帮你学会UI设计界面优化思路!
一、前言
设计稿总是没有最终方案,不同的需求方都会有不一样的建议,在日常工作中修修改改也是在所难免。我们只能尽量让设计显得更加规范、符合需求和具备更好的用户体验,让作品给人感觉是一个成熟的解决方案。
日常黑马哥也会经常指点组员修修改改,也不一定自己的想法就是对的,只能尽量在需求和感官体验之间尝试。今天就挑选一个学员案例和大家交流一下,如果你有更好的想法也可以尝试一下。
二、产品设计之高保真原型
我们在完成产品视觉层之前,需要先把高保真原型画出来,这样才能更好地梳理层级关系和功能结构。所以今天的案例是在高保真原型的基础上修改,重点梳理层级关系和布局结构。

三、案例修改分析
开始分析修改思路之前看一下前后的对比吧!

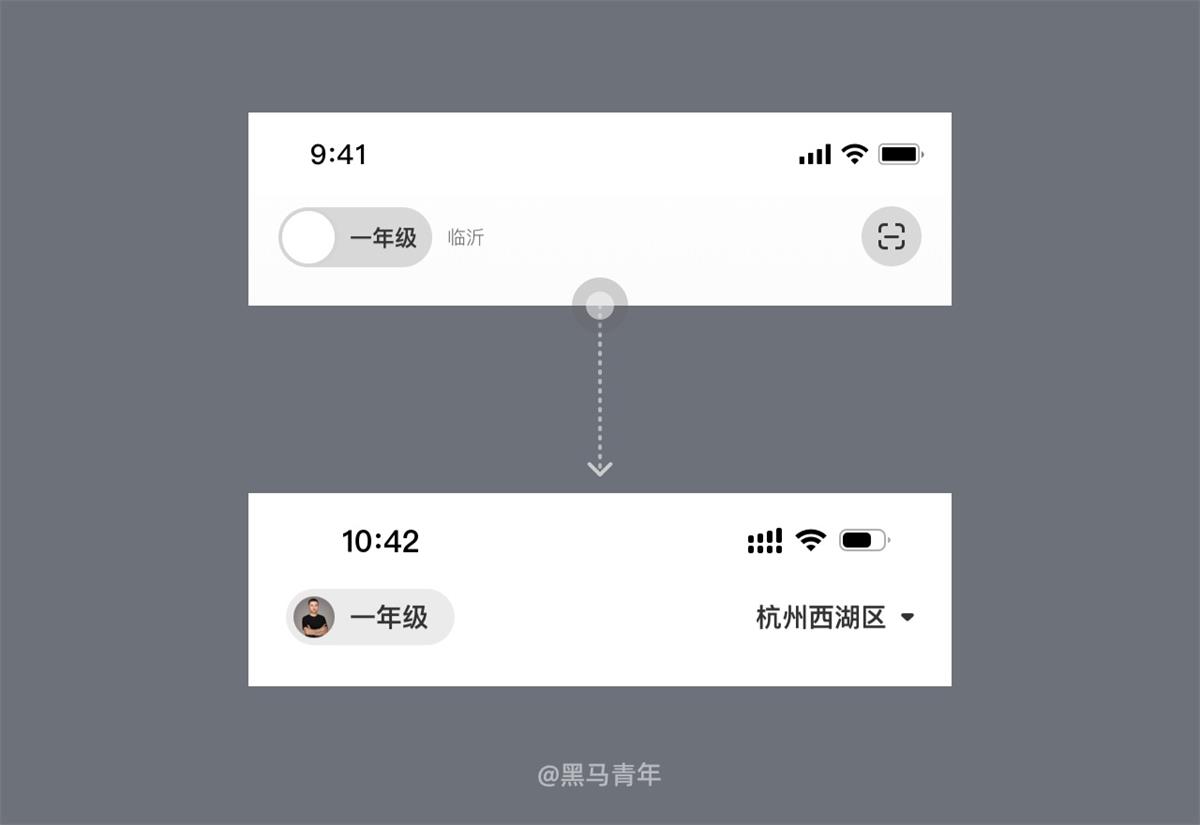
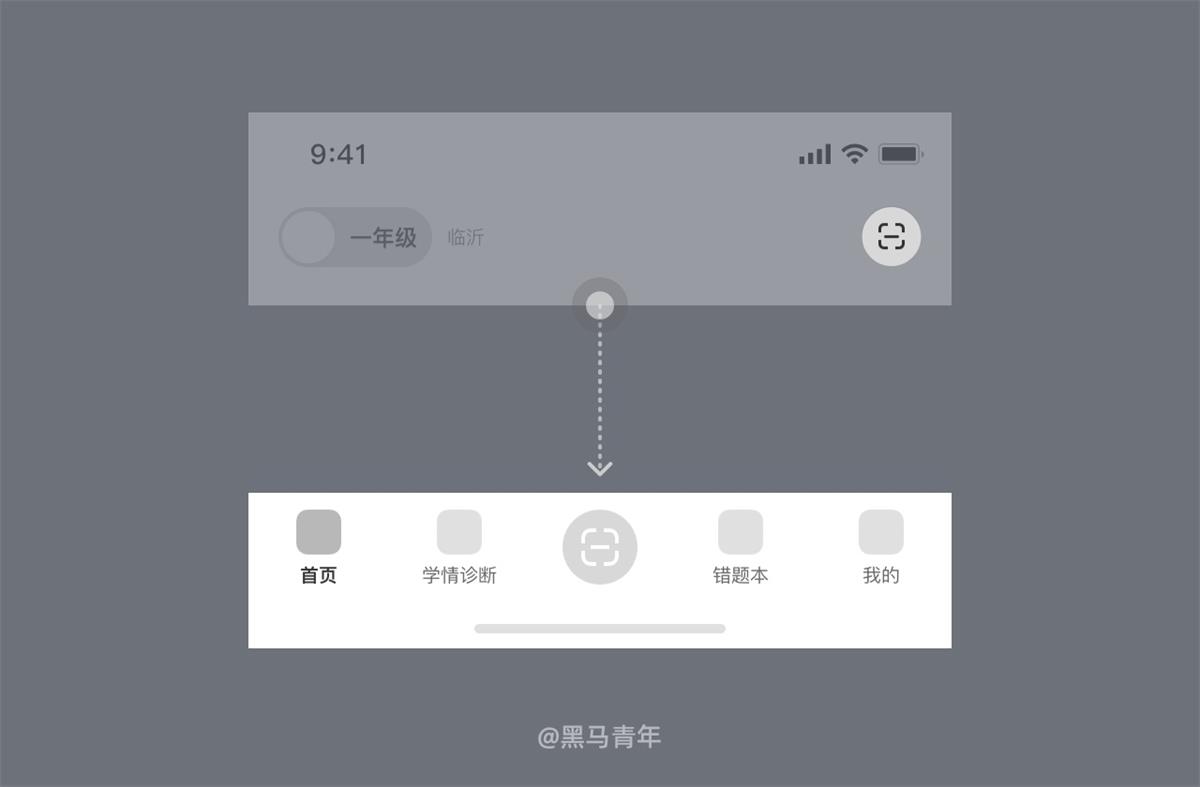
1. 导航栏布局和功能调整
需求中位置是定位产生的,也可以手动设置,这里缺少功能指引的设计。调整到右侧便于操作,结构平衡度层面也会更稳一些。

扫一扫功能属于识别题目获取答案,需求中权重比较高,放在右上角操作体验被弱化。修改建议放置在底部标签栏,一方面可以提高操作体验度,也能表现出功能的权重比例。(工作中挪动功能需要进一步讨论)

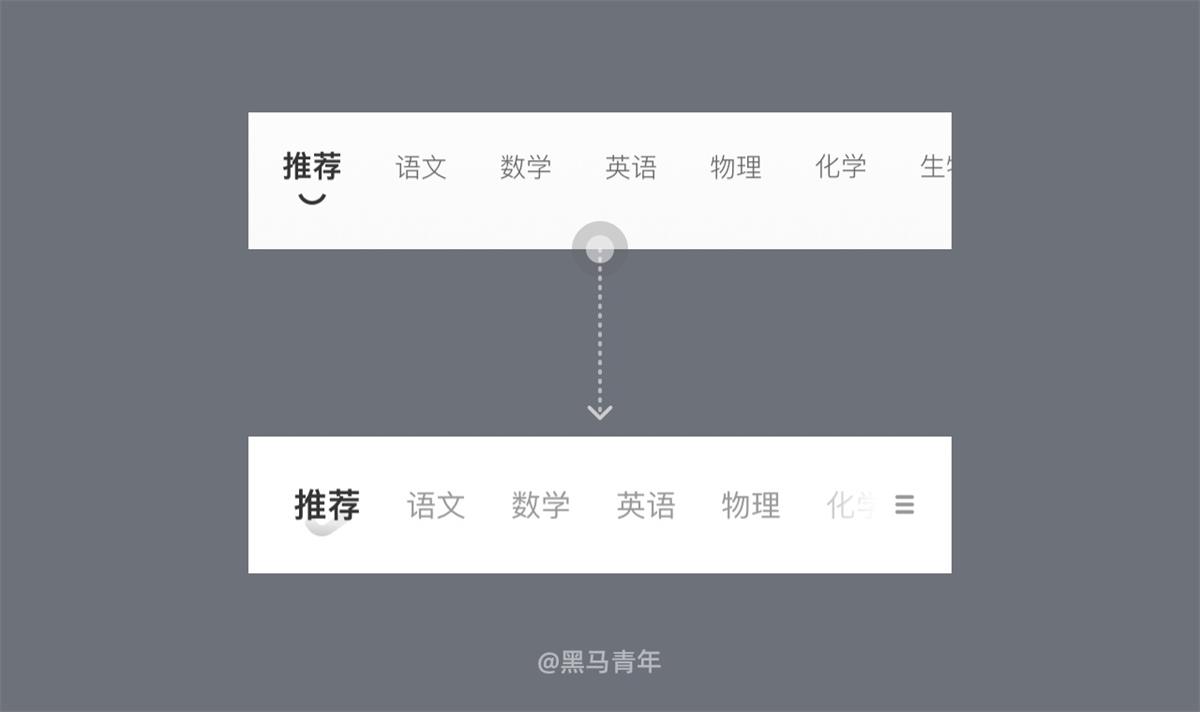
2. 分类强化符号太普通
我们经常会使用短线、弧线、符号等装饰分类点击状态,常规的表达可以满足需求的基本诉求,差异化的设计需要提炼符号的设计。这里结合“勾”(答题正确)图形进行表达,后期视觉时结合品牌色渐变,可以让设计表达更具特点和细节。增加快捷入口便于用户进行分类选择和排序,功能抵达的效率更高。

3. Banner 布局思考
通栏的 Banner 布局分割感比较强,修改之后增加了边距,整体页面的通透性更强。至于是否与金刚区形成布局的包含关系,大家可以尝试更多可能性。

4. 金刚区交互调整
金刚区通常单排显示 3-5 个最佳,如果是 8-10 个可以考虑两排或者多排。该需求功能只有 6 个或者 7 个,采用左右滑动交互形式可行,尽量不要在卡片里面半隐藏,显得视觉美感度不足。调整后通过轮播进度条示意隐藏交互,有助于提高操作感官度。

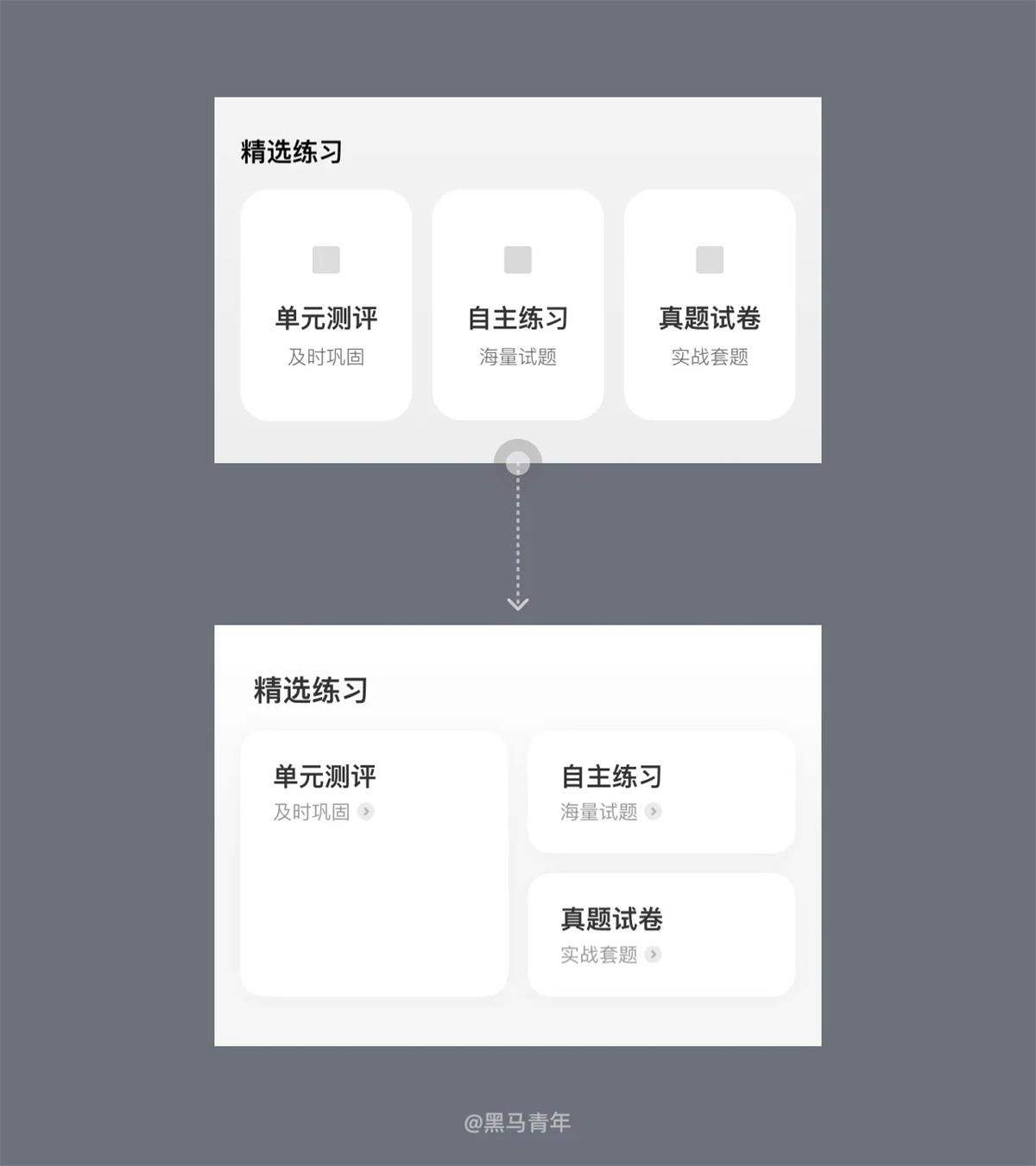
5. 卡片式设计调整为瓷片区
由于金刚区是图标加文字组合,精选练习也采用同类型表达显得重复。采用瓷片区的形式不仅样式表达更加丰富,也能根据权重突出主次层级感。在视觉时选择的风格范围也比较多,还能结合微动效进行发挥,设计的延展性更高。

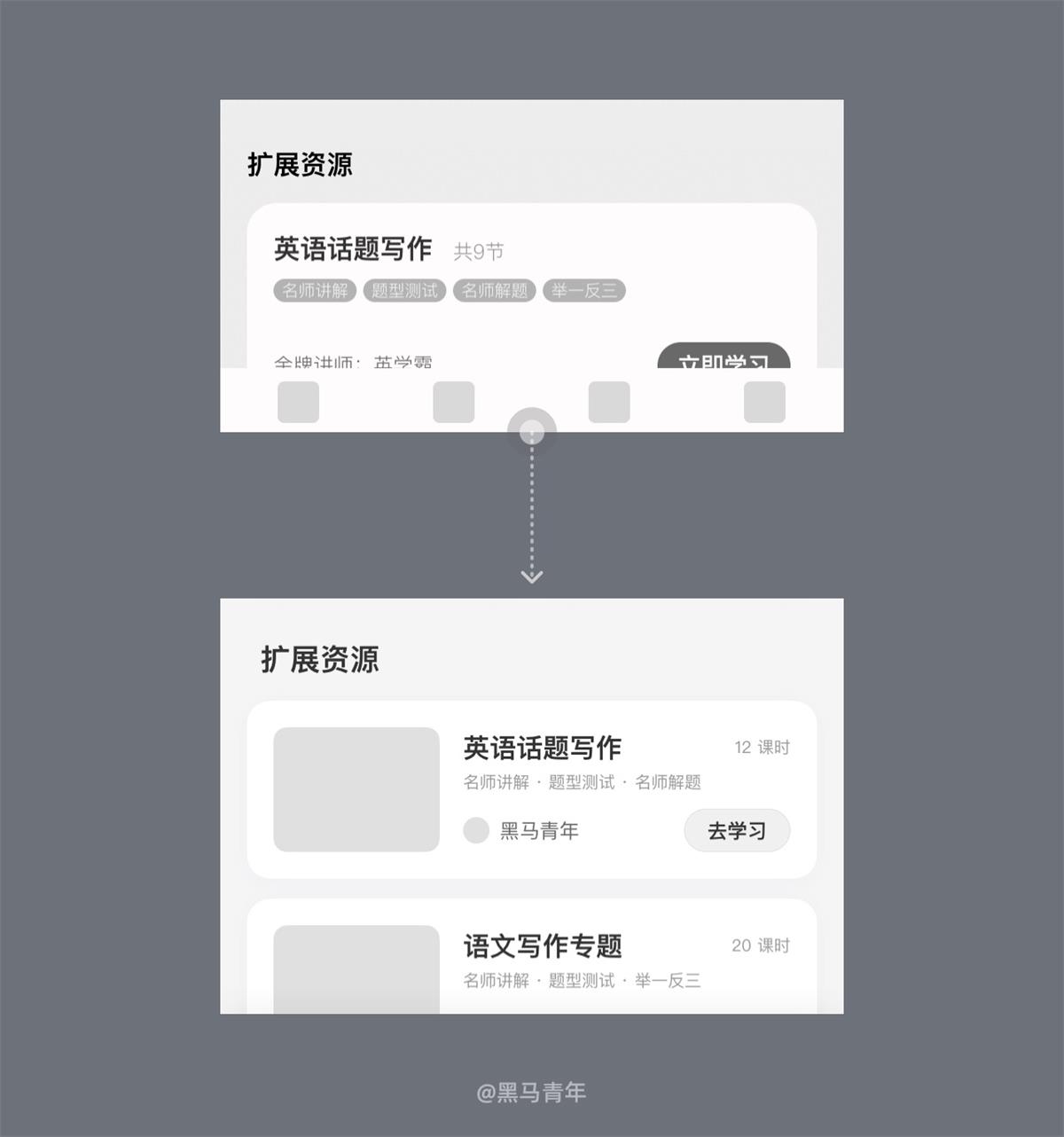
6. 卡片列表设计调整
布局需要显得饱满且有主次层级感,之前的布局显得比较分散,也缺少视觉表现的延展性。优化后结构更稳重,封面设计也能提高内容的关注度,吸引用户进行选择。

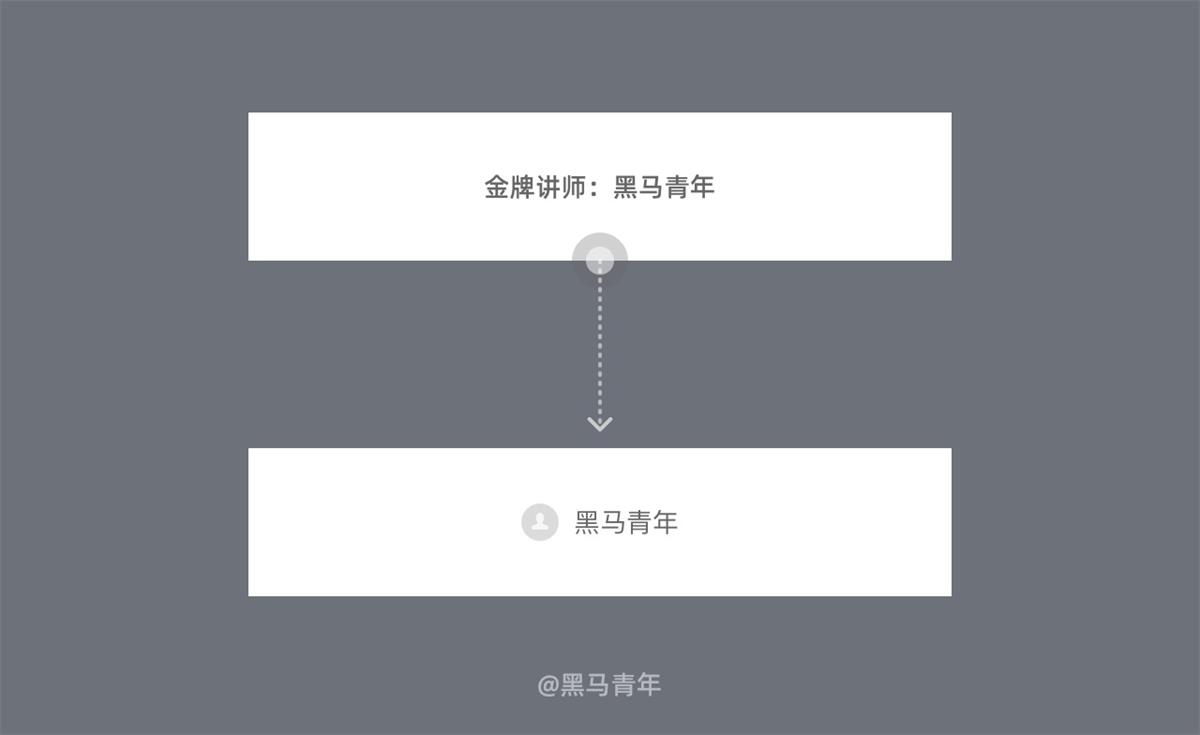
7. 新增头像的思考
在扩展资源卡片内的调整中,除了新增封面提高视觉感以外,对老师名称前面增加了头像。头像可以提高署名的权重,也能让用户对老师的真实性有更多信任度,至于老师的等级可以采用勋章等形式体现。

8. 完成
最后再看一下完成修改的案例效果吧!如果你有更高的设计想法,也可以动手尝试一下。

四、小结
设计比较忌讳的就是固步自封,多与人交流也许会有更多灵感。设计也没有绝对的完美方案,都是在不断优化的过程中寻找相对满意的尝试。
最后也抛给大家一个作业,如果该案例进行最终视觉表现,你会设计出怎样的效果呢?
作者:黑马家族
想了解更多网站技术的内容,请访问:网站技术