从微软和苹果的产品,聊聊Web端设计纵向分割趋势


随着计算机技术高速发展,设备软硬件性能也越来越强。对设计师而言,我们有更大的空间去创意去设计,曾经无法实现的想法,也许现在轻而易举。
然而,技术发展的同时也带来了更多的挑战和麻烦。屏幕尺寸越来越大,各种设备物理尺寸和分辨率千奇百怪,对于我们设计师来讲又是一种无言的痛苦。


PC、大屏、平板、手机,各种尺寸各种分辨率,响应式承载的用户体验有限,而且并非那么完美。如果一个产品要考虑各种端的屏幕兼容,那无疑是巨大的难题。
机缘巧合,这些端曾经在华为工作过的我都有幸接触过,于是想着,是否可以与设计小伙伴们一起寻找一种可能的出路。
一、Surface NEO 折叠新形态尝试探索未来
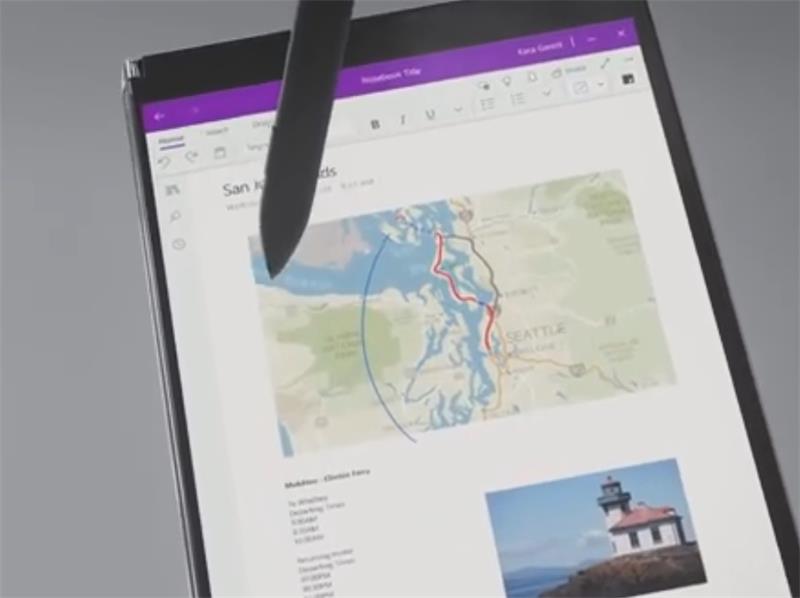
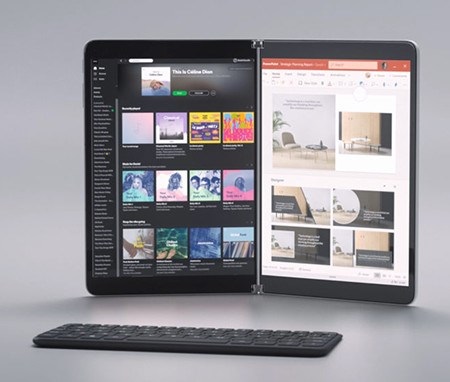
2019 年 10 月微软发布了一款折叠屏笔记本 Surface NEO,微软利用铰链扭矩系统将两个 9 英寸显示屏整合到了一起,从而得到了 Surface NEO 的多种形态,其 windows 系统也为此进行了适配和优化。
如视频中所见 ,Surface NEO 单个屏幕如同一个 Pad,配合手写笔拥有轻便体验;展开时放在手中,又如同书本一般真实。


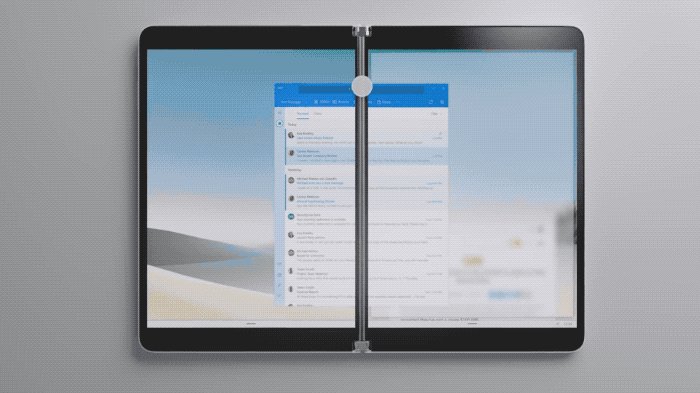
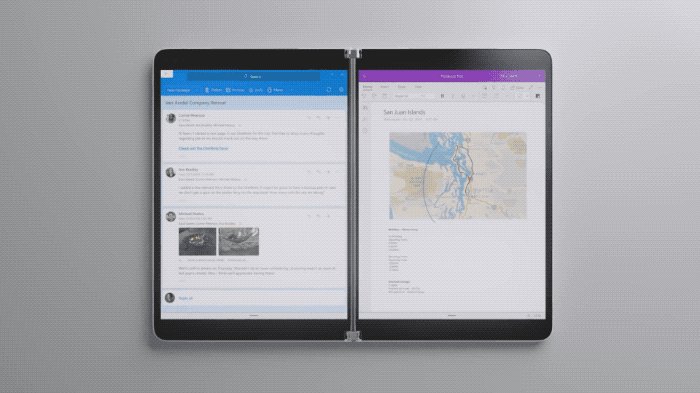
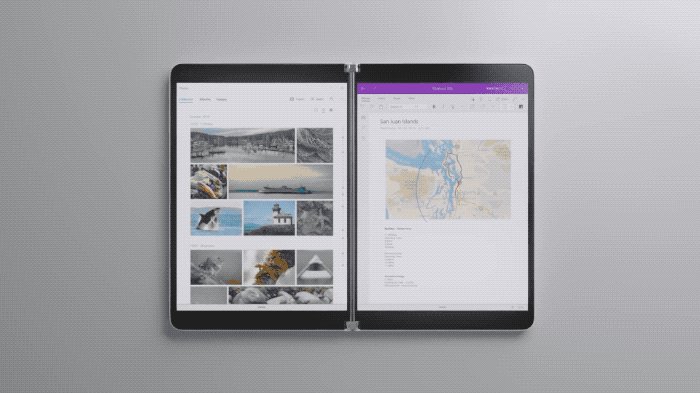
完全展开时,可以当作一个更大尺寸的 Pad,两个屏幕左右可以分别打开任务,也可以运行同一个任务。两个屏幕不同的应用之间可以进行便捷的交互。

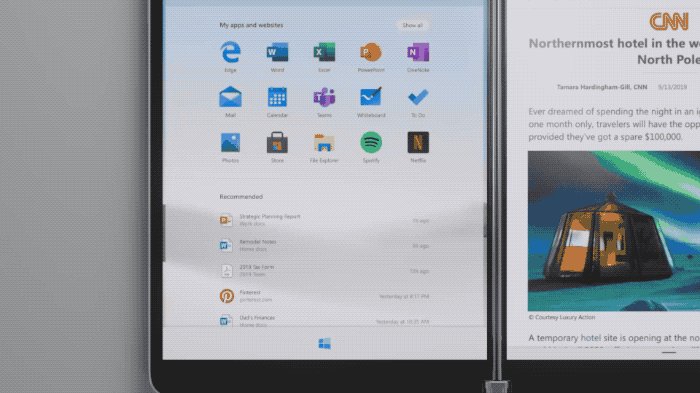
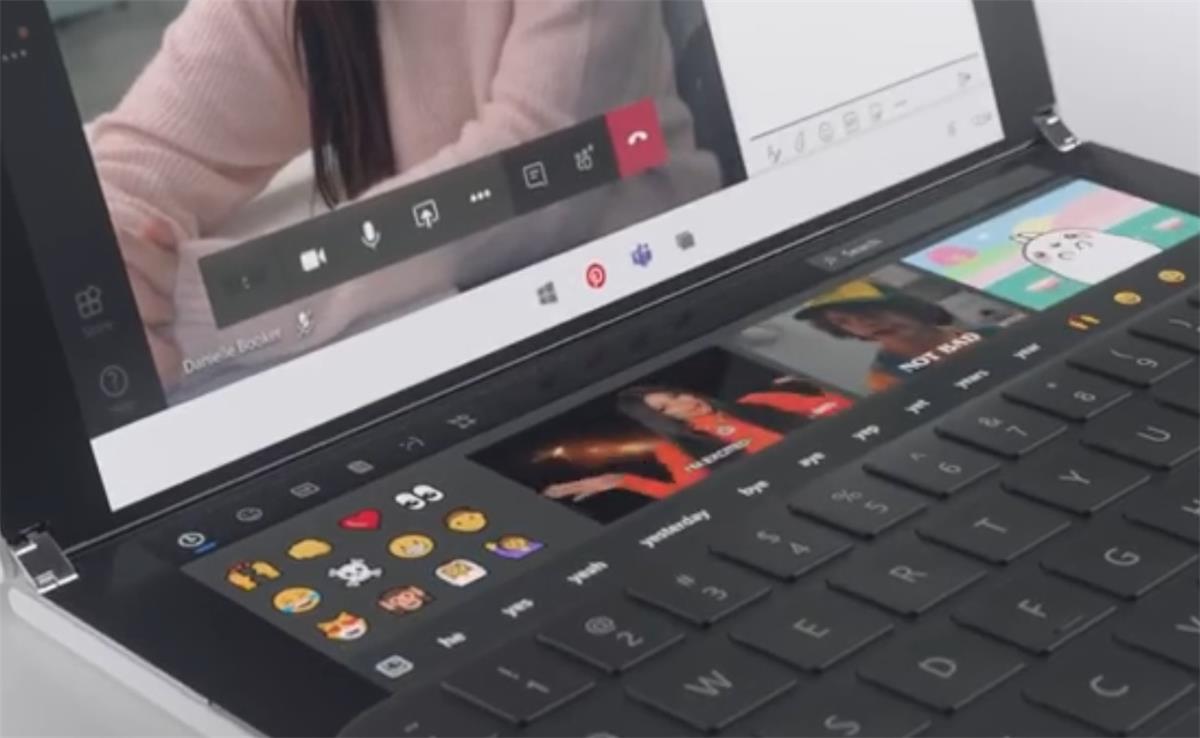
可以折叠起来,使用单一屏幕显示,另一屏幕用于键盘输入和触控板交互。

用于输入的那块屏幕上还可以延展一些较小的任务窗口,有点类似手机上的多窗口,又如同 MacBook Pro 的 Touch Bar。而完全展开两个屏幕同时用于显示时,还可以加一个外接键盘当作台式使用。


Surface NEO 在不同尺寸不同形态的变化给了我们更多的想象,引领了对未来的新探索。
而在其中有一个特点:哪怕是屏幕展开变大,两个物理尺寸的屏幕依然是可以独立去显示和使用,可以理解为一个大的尺寸被分割为两个小块,或者更多更小的窗口,如上图中的小窗格。
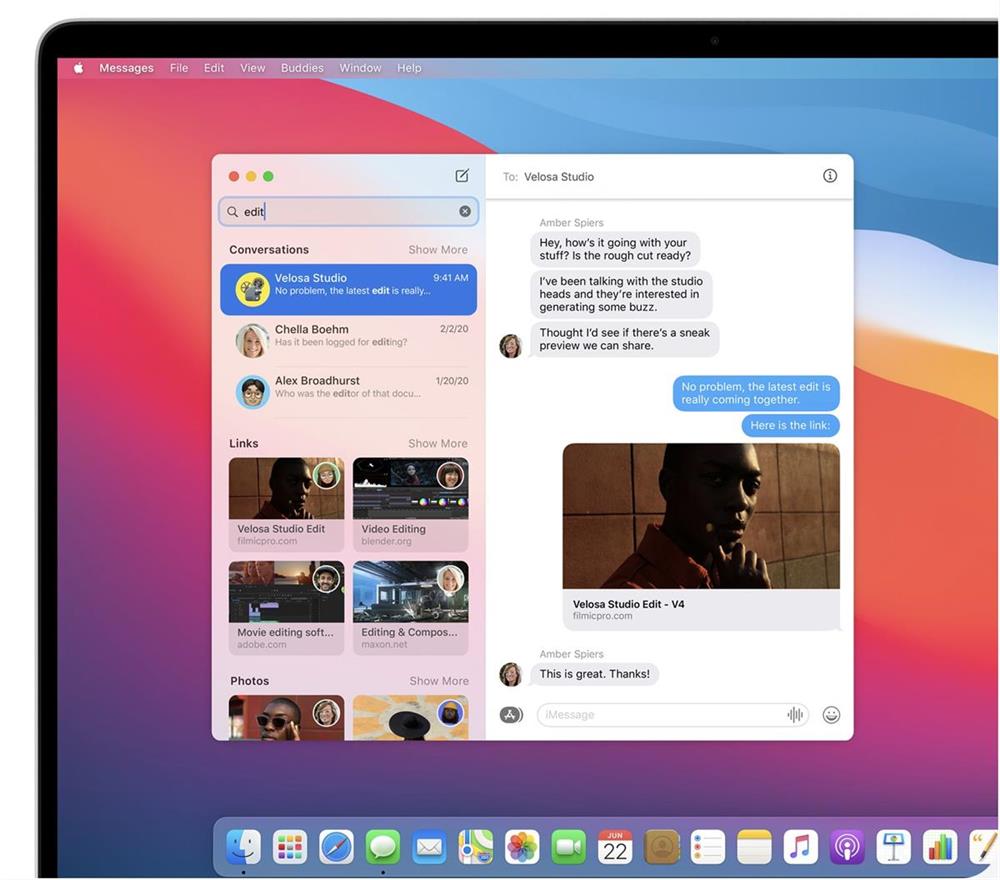
二、Mac Big Sur 与 iPad OS 趋同
2020 年 6 月在苹果全球开发者大会上,苹果公司发布了他们下一代全新设计的操作系统。相对于以往每个版本的更新,这次确实称得上是大改版。

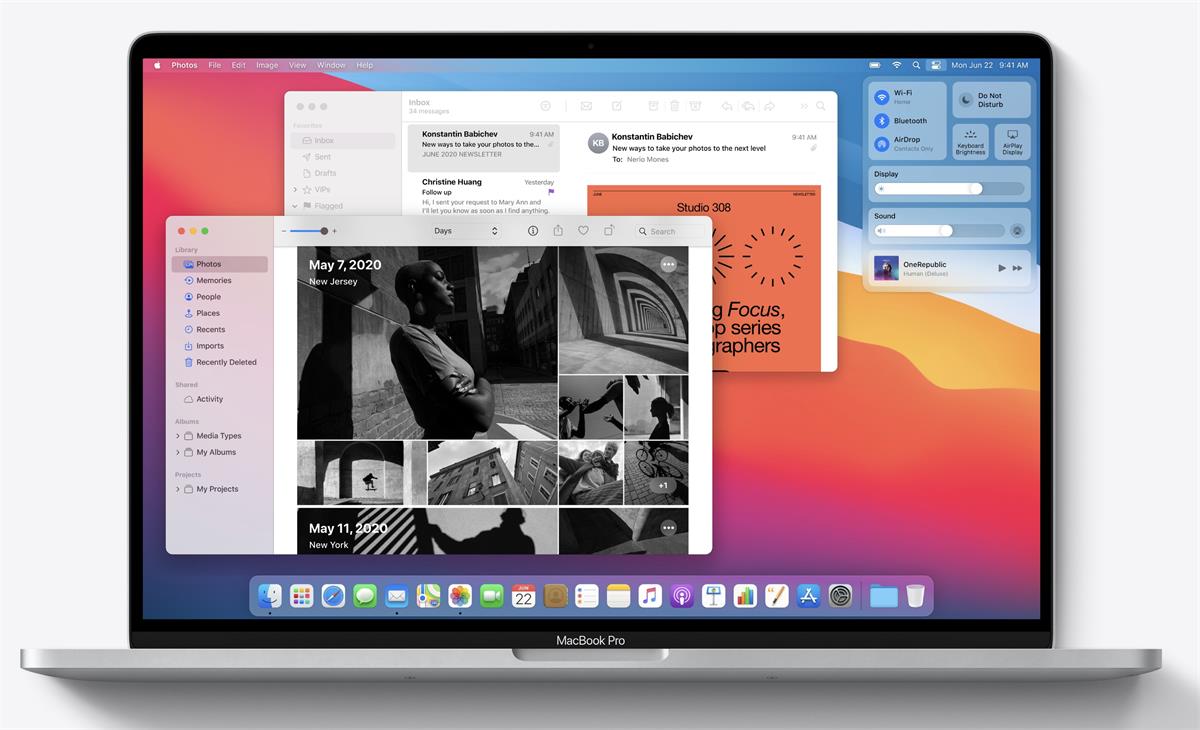
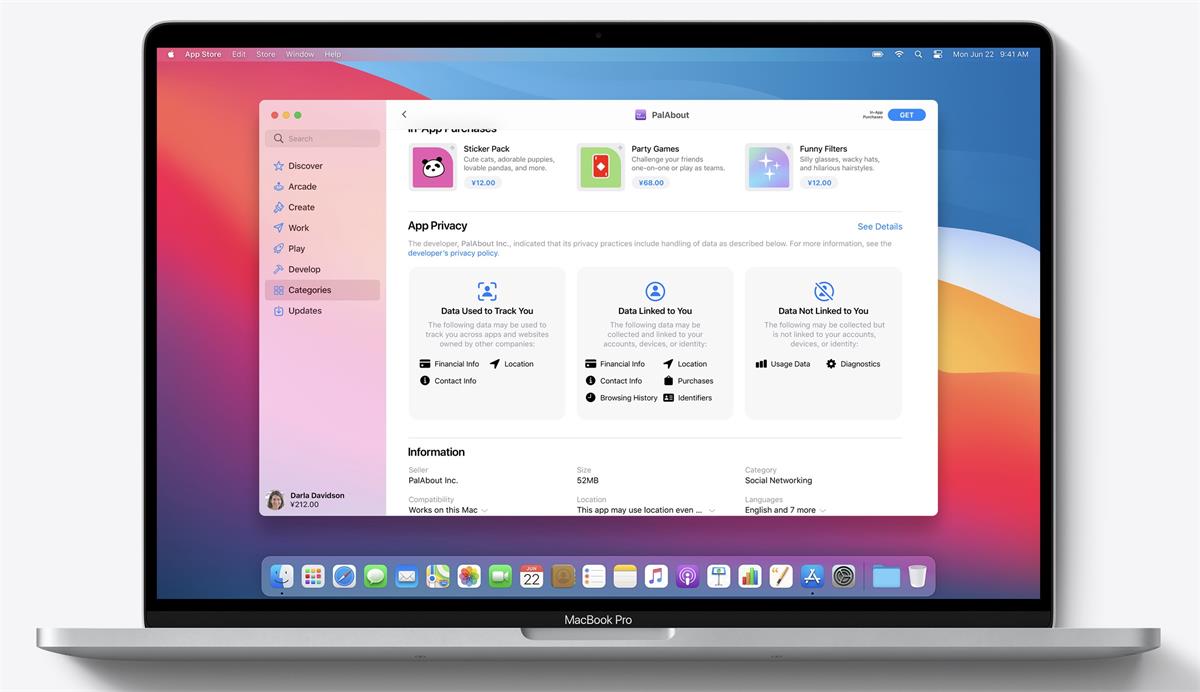
除了窗口、图标、程序坞等的向 iOS 看齐的圆角化,通知中心也如同 iOS 一样把快捷控制放到一起组成控制面板。
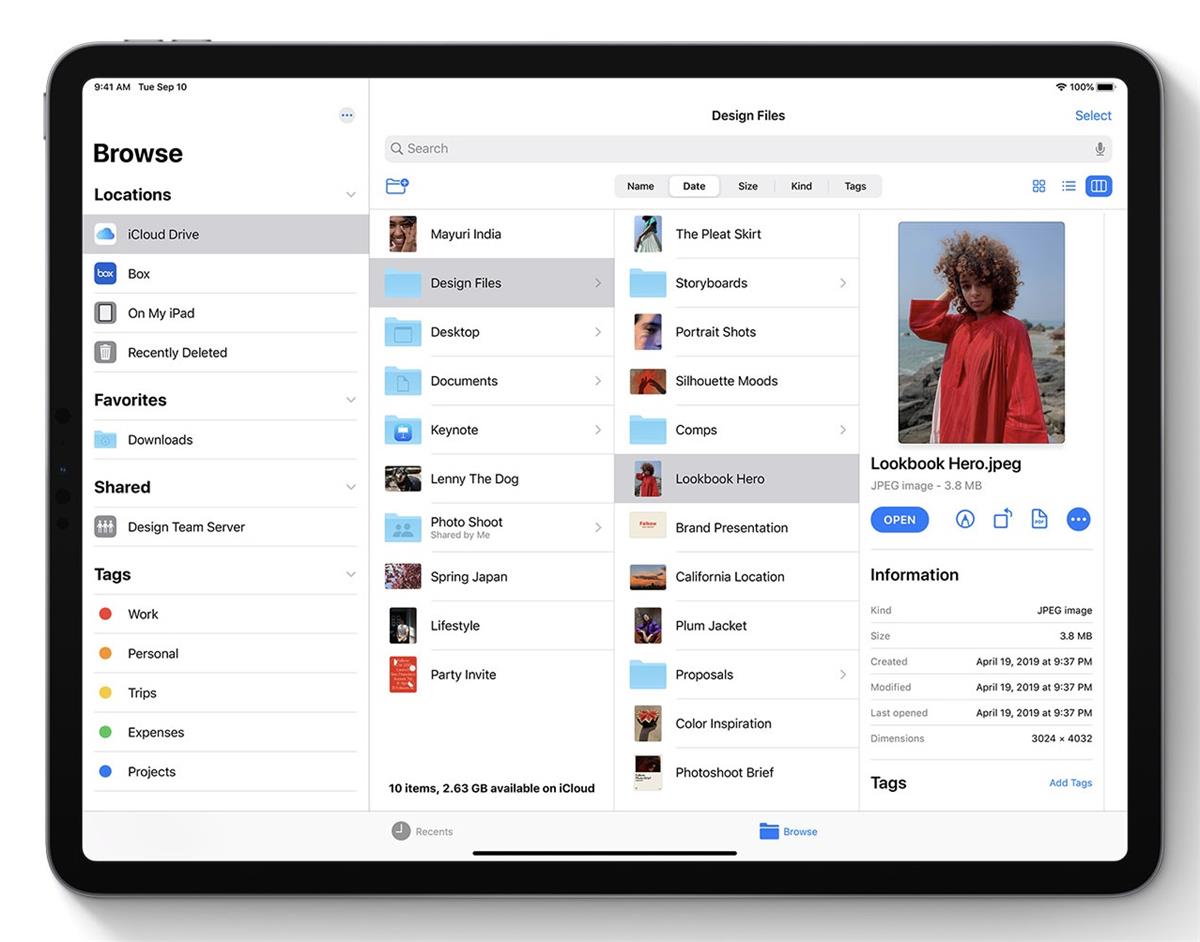
从全高度边栏到清爽的工具栏,新设计的 app 界面干净利落,始终将用户的操作内容呈现在醒目的居中位置;这种非常明显的板块区隔让用户清晰的知道每次需要交互的位置。这种左右的布局方式,让层级更加清晰明了,并且能很好的与移动端进行兼容适配。


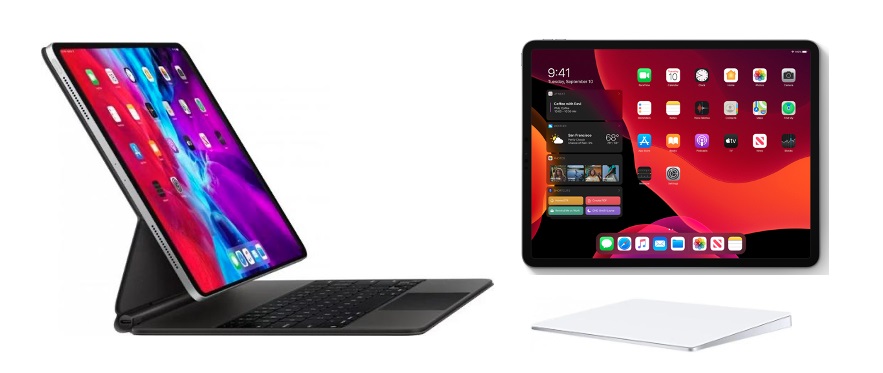
而相对更早一段时间,苹果公司为 iPad OS 添加了妙控板,可以进行精细交互,让 iPad 上也可以承担一些复杂的数据分析和图像处理工作。

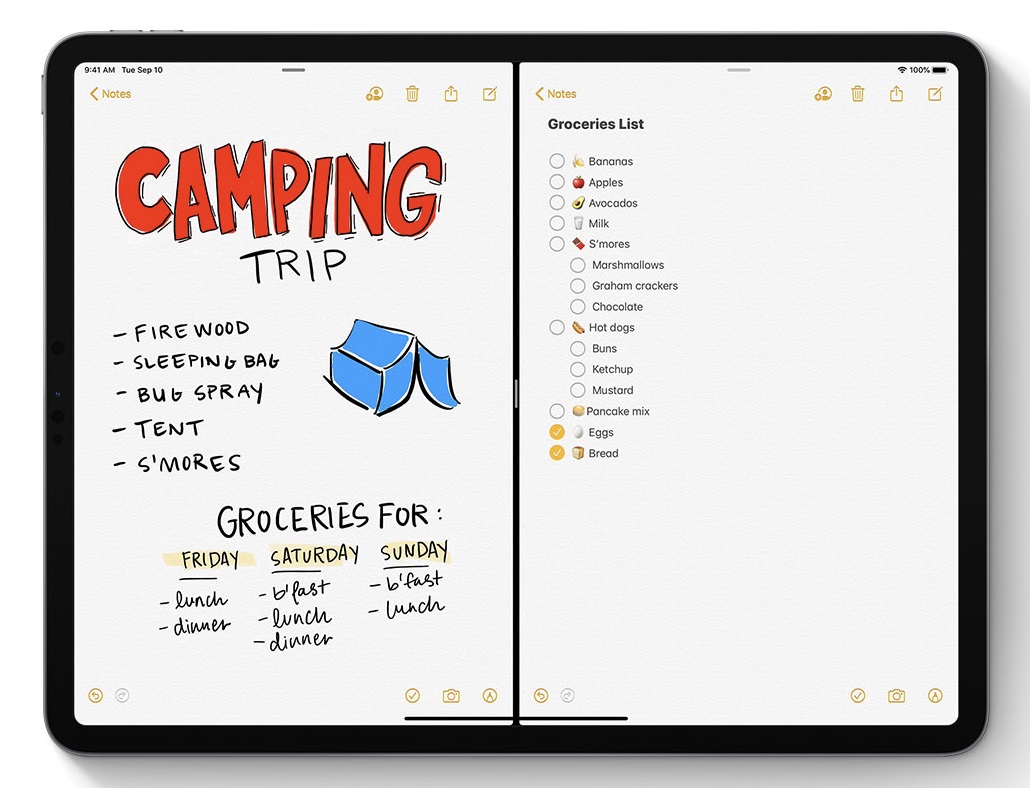
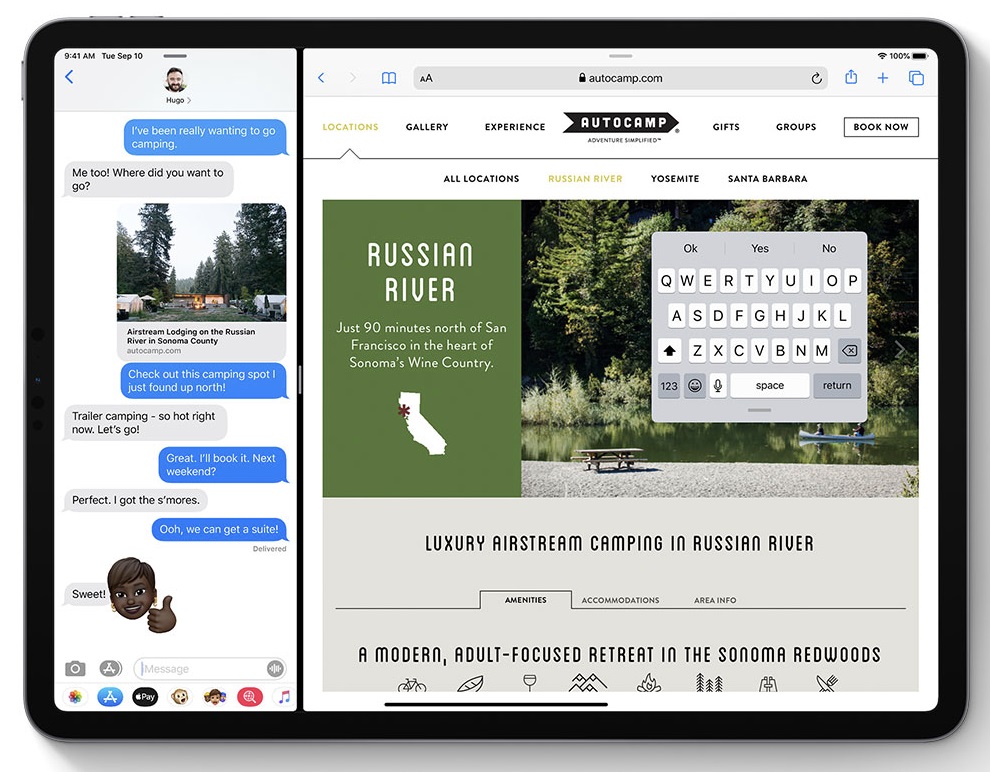
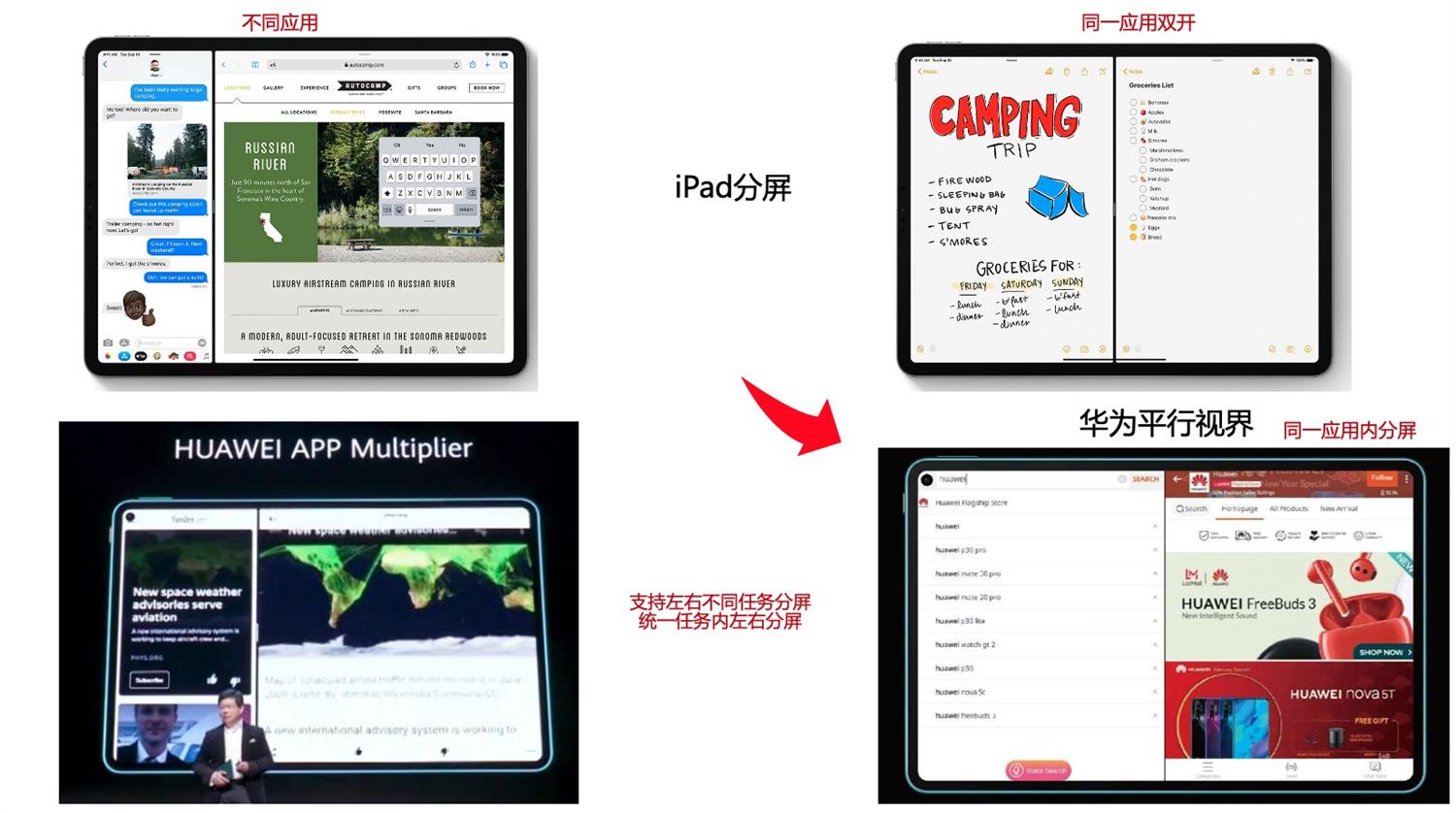
iPad 相对于手机尺寸空间大了很多,单个应用的分屏保障了 iPad 上 iOS 应用的良好适配。同时 iPad 上将传统 pc 多窗口的优秀基因继承了过来,并进行改良,增加了多窗口之间的便捷交互,充分提升了 iPad 屏幕利用率,提高了工作效率。


相对于传统 PC,在移动端上有一个场景往往很难交互,那就是文件管理,复杂的存储路径让用户难以通过移动端单个页面,或者页面内的抽屉和折叠方式来进行,而 iPad OS 与 mac OS 保持一致的纵向分割屏幕,从左向右层层深入,很好的利用了 iPad 的屏幕空间,提出了更好的解决方案。


三、设计背后的本质
看到这里是否觉得这跟 web 端有毛关系呢,请不要慌,任何设计背后都能找到一些线索,而这些背后的线索或许本质趋同。
通过以上内容,我们发现:
①苹果、微软都在努力扩展自己的生态
曾在手机市场受挫的微软想从 windows 向轻便办公扩展,逐步弥补自己的生态,避免苹果不断蚕食自己的市场份额;
而苹果则从手机和平板上不断向办公领域冲击,保障手机、平板、电脑多端互联的无缝体验,不断去冲击微软的江山。

②移动互联网的大趋势,让各大终端厂商都在发力移动设备的生产力建设
华为、三星、小米等终端大厂也都专门成立部门聚焦移动办公、教育等生产力场景,期望以手机为中心,从生活到工作中的方方面面都无缝串联,沉淀用户。
③大厂都在尝试 pc、pad、phone 三大用户主屏的融合。
融合的好处不仅仅可以减少用户的学习成本,达到设备间的无缝衔接,同时还可以节省大量的设计开发成本。这等提升用户体验的好事,何乐而不为呢。
小结一:多终端的融合,是我们设计需要关注的趋势,这是最本质的
然后我们再来看另外的一些影响设计的因素:
①屏幕尺寸
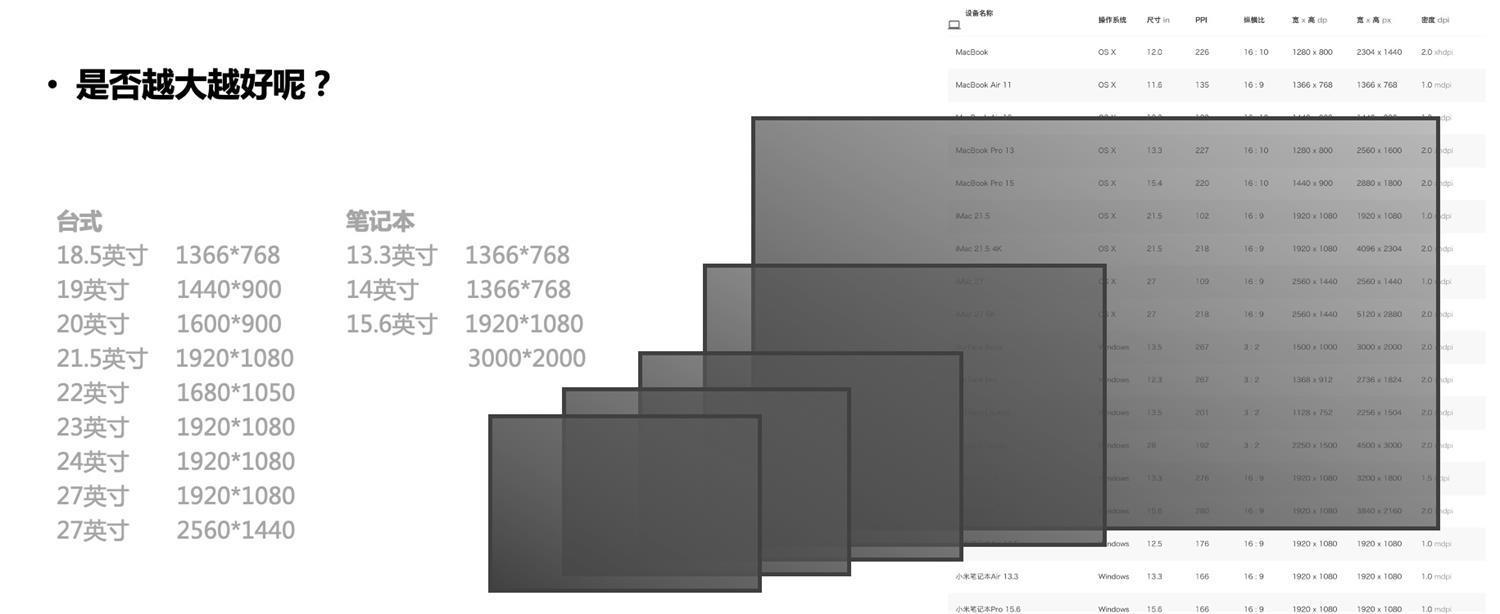
随着显示技术的不断发展,如今显示屏幕尺寸越来越大,分辨率也越来越高。早些年主流大屏显示器都是 22 英寸左右,如今都是 23 英寸、24 英寸、27 英寸,甚至有 32 英寸以上大屏显示器。
那么是否屏幕尺寸越大就越好呢?

②屏幕尺寸与人因研究
我们找了一些人因研究数据:
一般来说,人的肉眼可视角度的度数通常是 120 度左右,当集中注意力时约为五分之一,即 25 度。人单眼的水平视角最大可达 156 度,双眼的水平视角最大可达 188 度。人两眼重合视域为 124 度,单眼舒适视域为 60 度。
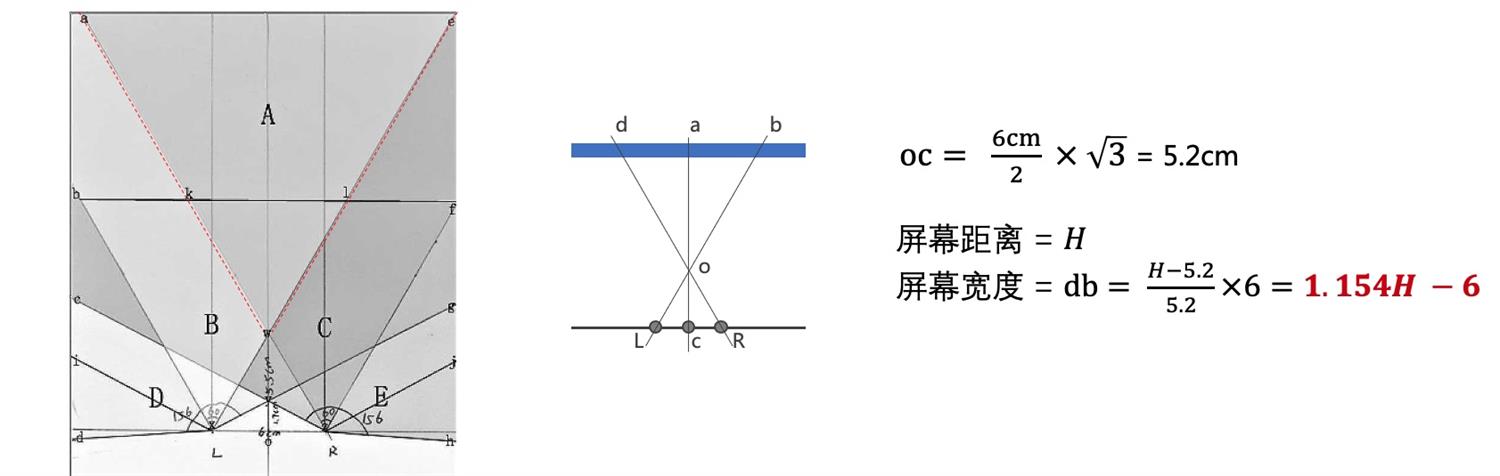
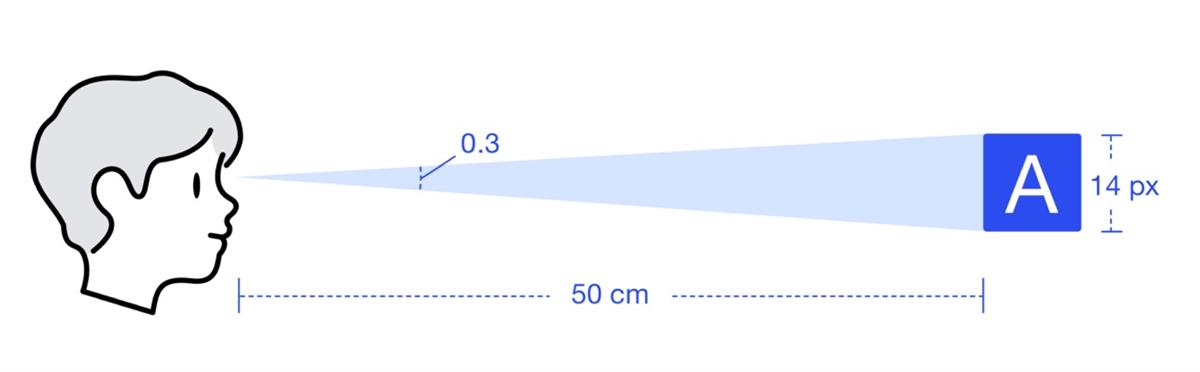
人双瞳之间的距离差不多是 6~7cm,根据下图,A 区域是我们人眼比较舒适的区域,也就是我们人眼不需太大幅度运动下能观看到的屏幕大小。
通过计算,屏幕宽度=人眼与屏幕的距离×1.154 - 6,单位为厘米(cm)。

将以上数据换算到显示器上,就可以得出以下理论尺寸选择建议了:
以下数据左为与显示器的距离,右为建议显示器尺寸(英寸):
- 40cm-55cm 20,英寸-24 英寸
- 55cm-70cm 24,英寸-27 英寸
- 70cm-80cm 27,英寸-32 英寸
- 80cm-100cm 34,英寸
- 100cm-150cm 38,英寸
- 150cm 及以上 越大越好,38 英寸以上都 OK,或直接用大屏电视可能更实际。
一般我们办公或者玩游戏,离显示器的距离一般都是在 50cm 左右,为了更好的快速看到整个屏幕的变化,一般显示器的尺寸建议选择 20 英寸-27 英寸之间。
其中,目前很多电竞游戏玩家热衷 24 英寸电竞显示器,主要是这种适中尺寸既不会小,也不会太大,确实一个比较值得参考的尺寸值。当然,如果偏向影音视频娱乐为主,坐在离显示器比较远的地方,可以考虑 27 英寸或更大尺寸显示器。
③屏幕尺寸与用户习惯
- 主流的 pc 分辨率在 1920 和 1366 之间;
- 笔记本考虑便携性,屏幕物理尺寸略小一些;
- 用户距离屏幕的距离,适宜距离已经逐渐形成习惯。
"我们基于电脑显示器阅读距离(50 cm)以及最佳阅读角度(0.3)对 Ant Design 的主字体进行了一次升级,从原先的 12 上升至 14,以保证在多数常用显示器上的用户阅读效率最佳。"引自 Ant Design(含下图)。


而苹果就比较克制了,他们限定了 4 款屏幕尺寸:
- 笔记本 13、16 英寸;
- 台式 21.5、27 英寸。
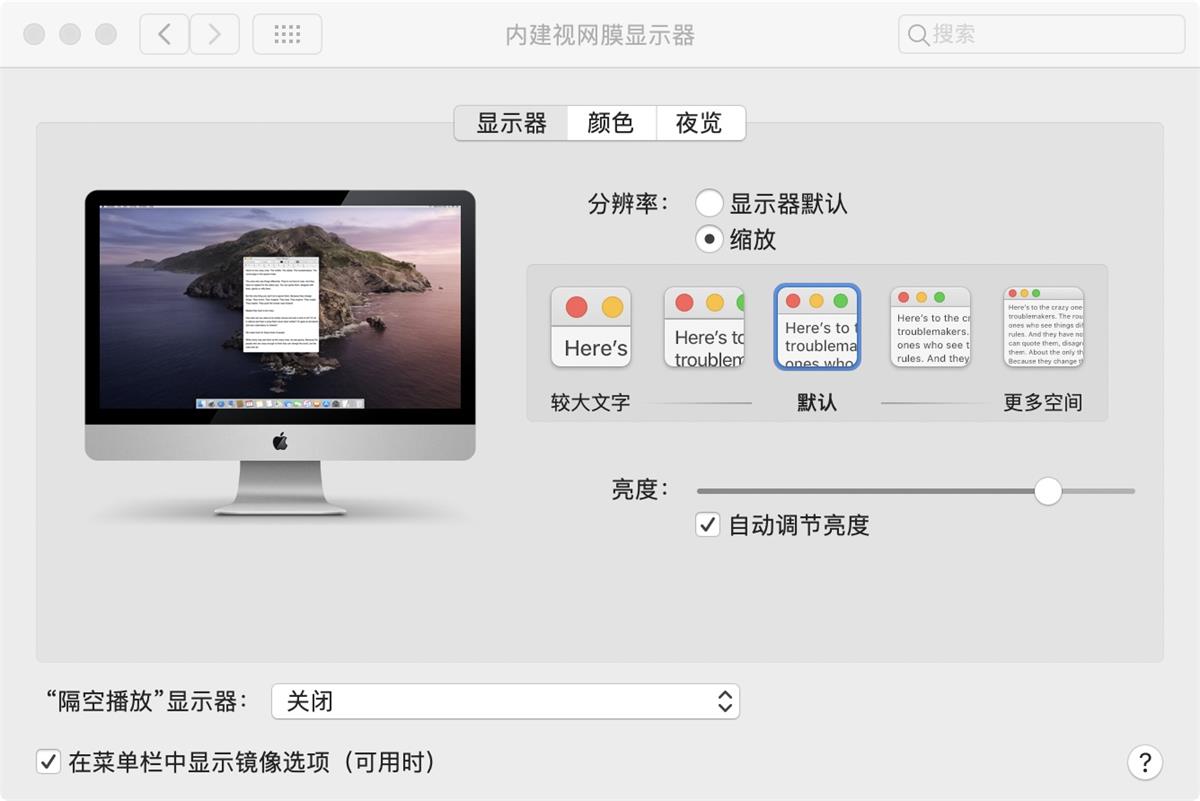
苹果提供显示缩放设置项,供个别用户略微的差异调整。
这里不禁赞叹苹果的人因研究,苹果的手机和电脑一样,屏幕尺寸不像安卓手机那样千奇百怪。因为我始终相信:克制背后必有充分的研究和论证。


④电脑上的软件界面
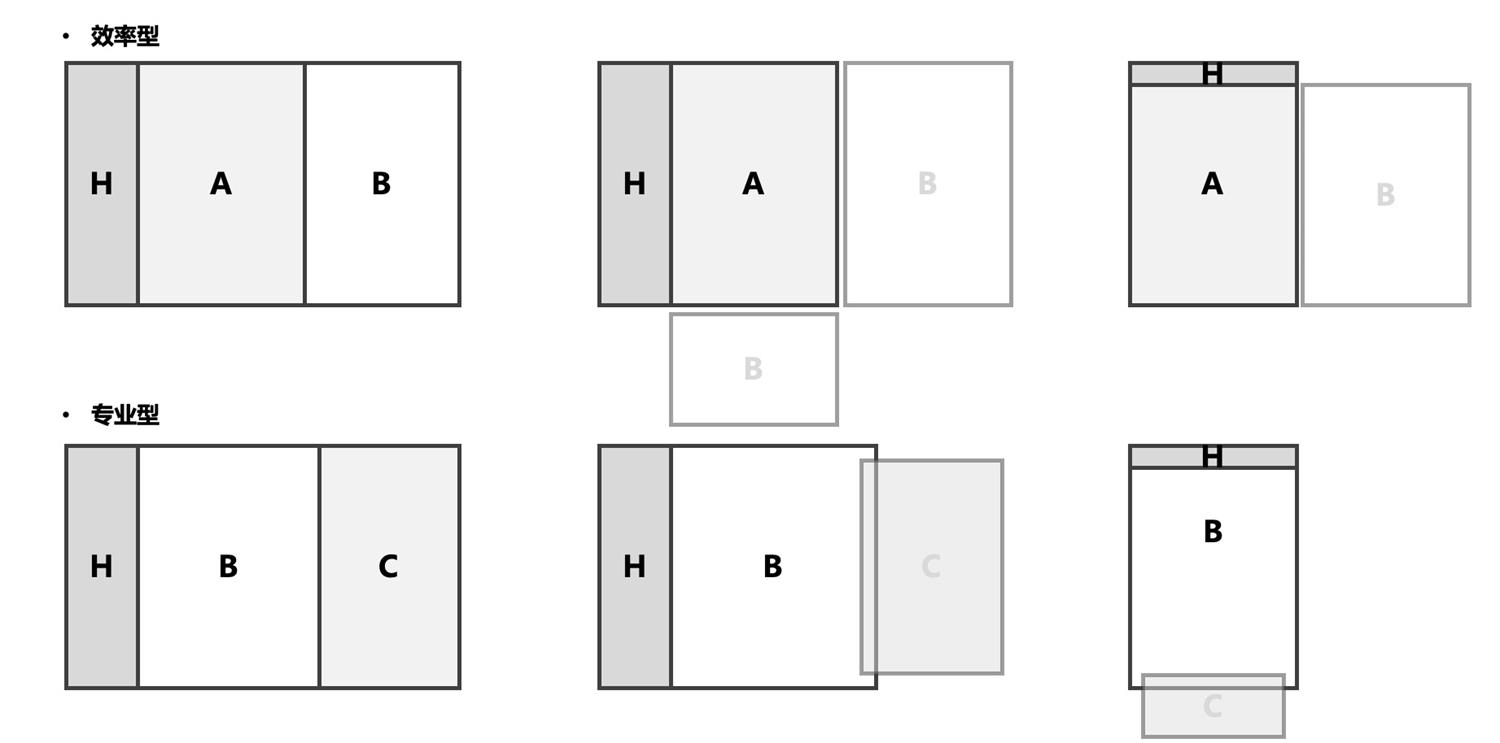
我们再来看看我们通常在电脑上的使用场景,人们通常在电脑上使用一些软件来完成任务或工作。我这里把电脑上常规使用的软件划分了三类。
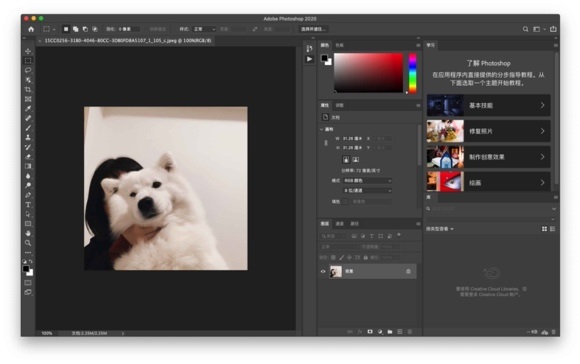
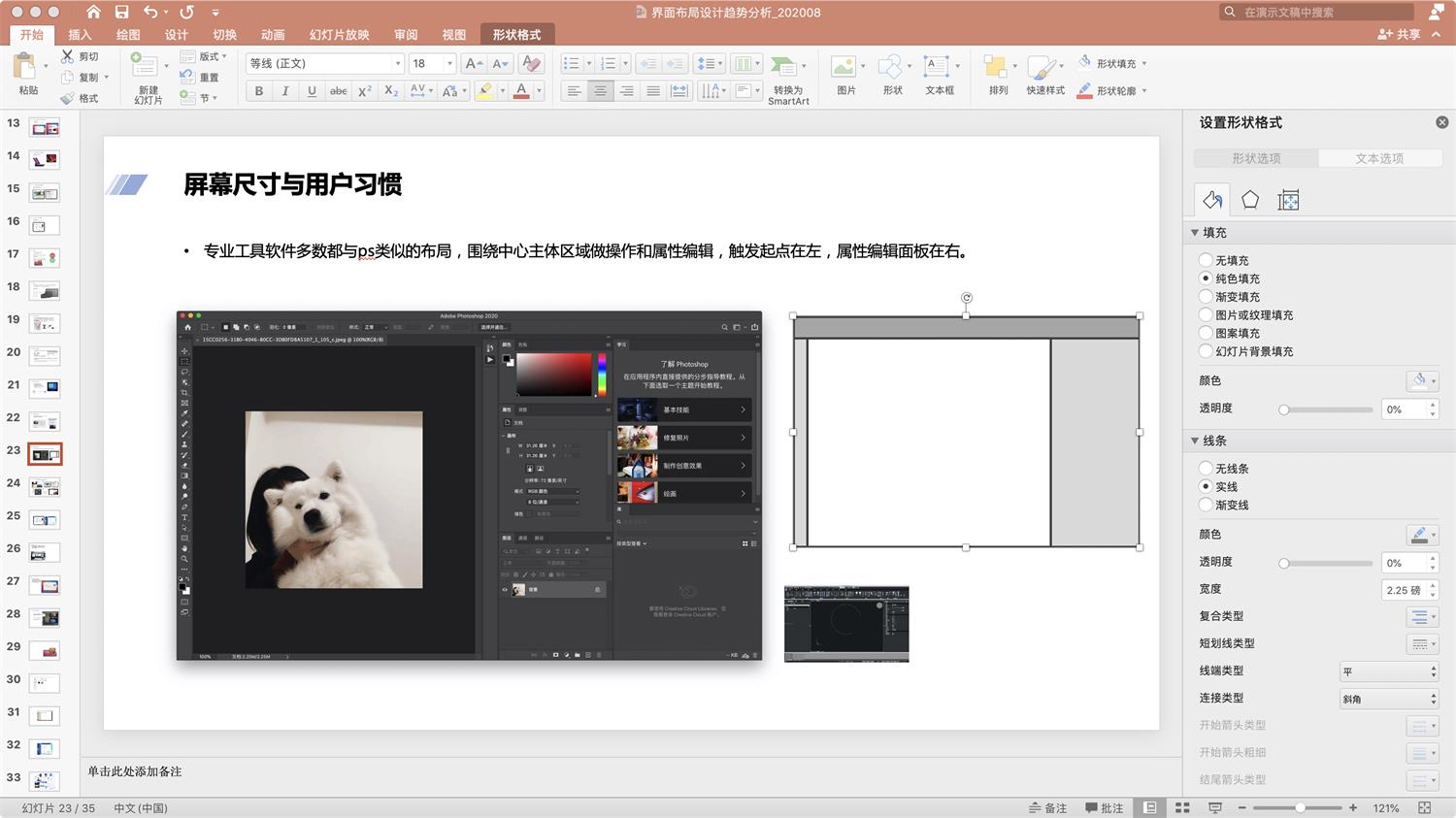
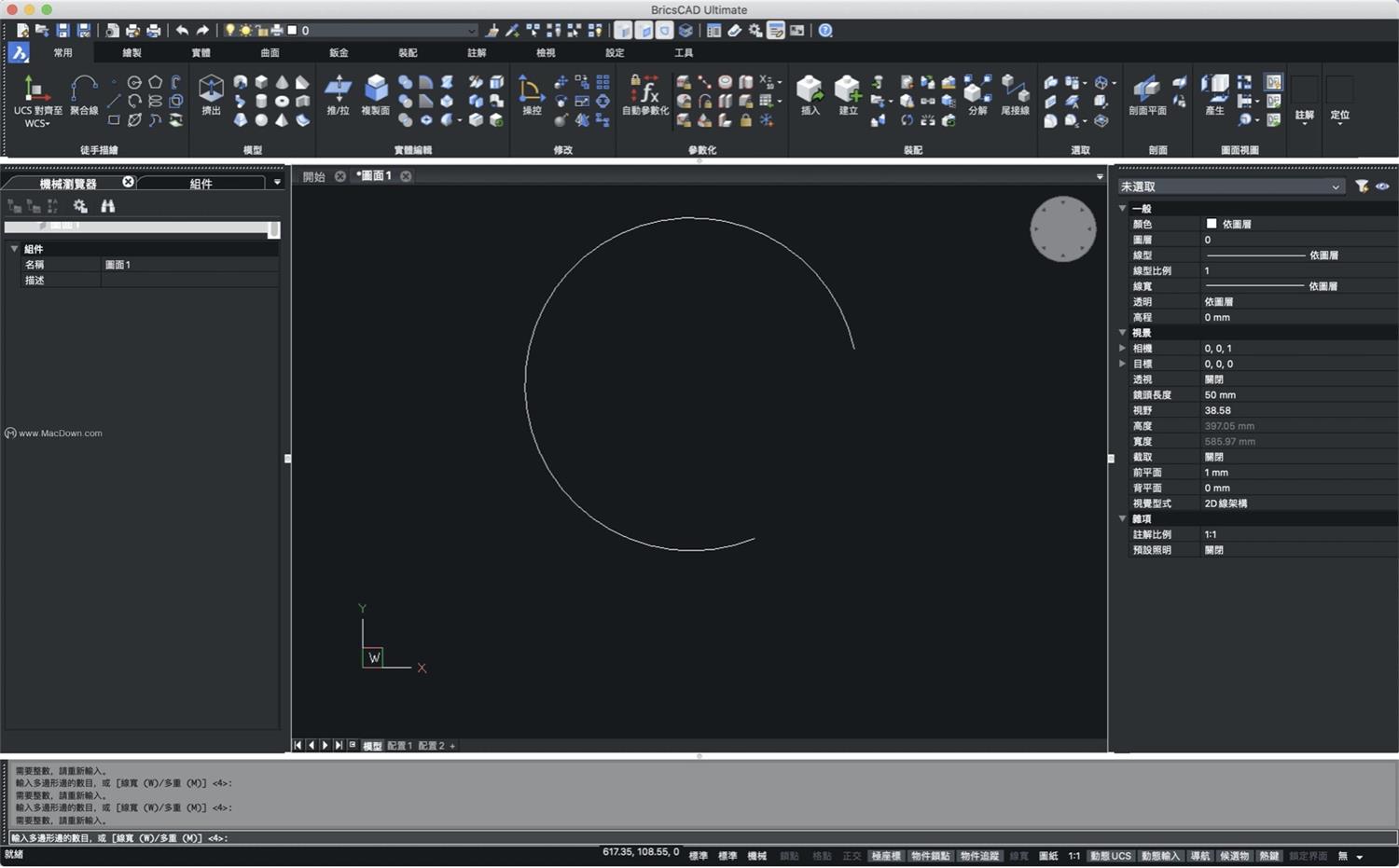
第一类是专业型软件,诸如 PS、AI,word、ppt、excel 等,这类工具通常我们在移动端上只能完成非常简单的操作,甚至有些软件都无法在移动端去使用,我想这也是电脑无法被完全取代的根本原因之一吧。




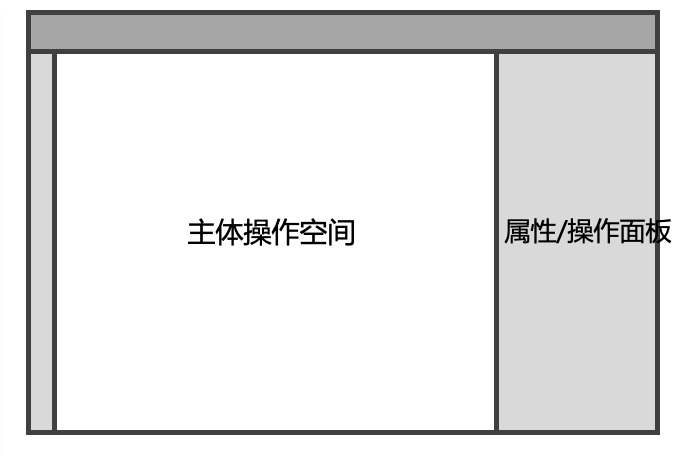
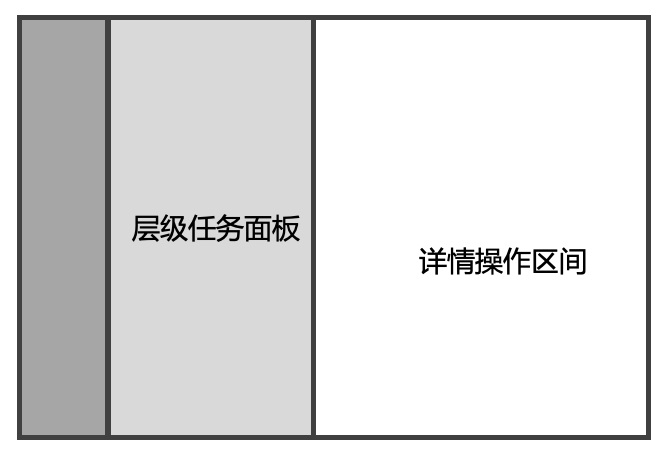
这些专业型软件多数拥有与 ps 类似的界面布局,围绕中心主体区域做交互,往往触发点在左或者上,而具体的交互处理,如属性编辑面板在右侧。
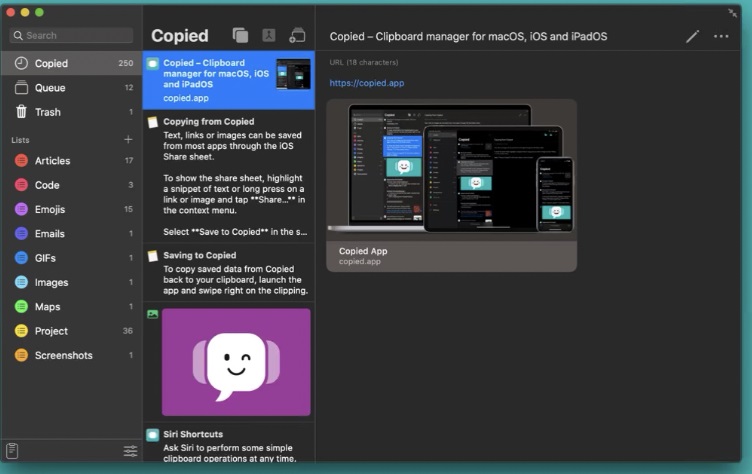
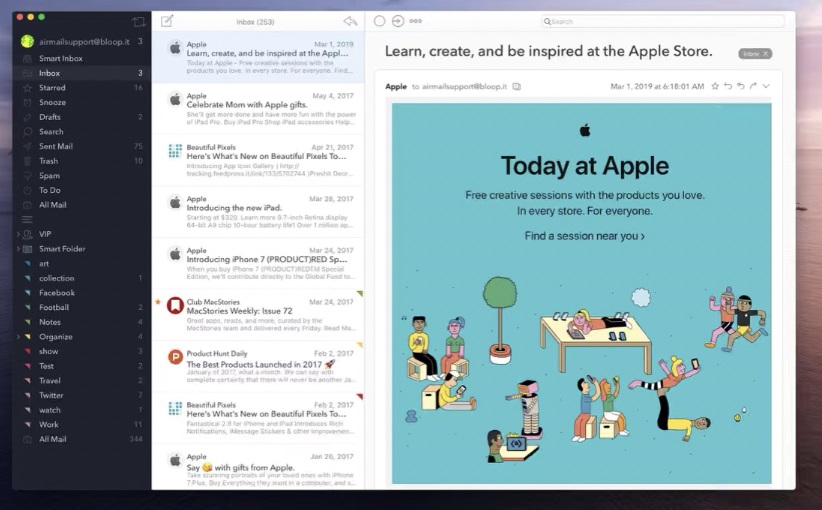
第二类是效率型软件,诸如邮件、微信、文件管理等,这类软件更常见,使用率会更高,在移动端和电脑上都会使用,但往往在电脑上效率更高。




效率型软件在使用时,往往从左向右层层深入,由外至里,从粗到细,从全局到个体,进行信息的下钻与场景的交互,纵向的面板区分非常明显。
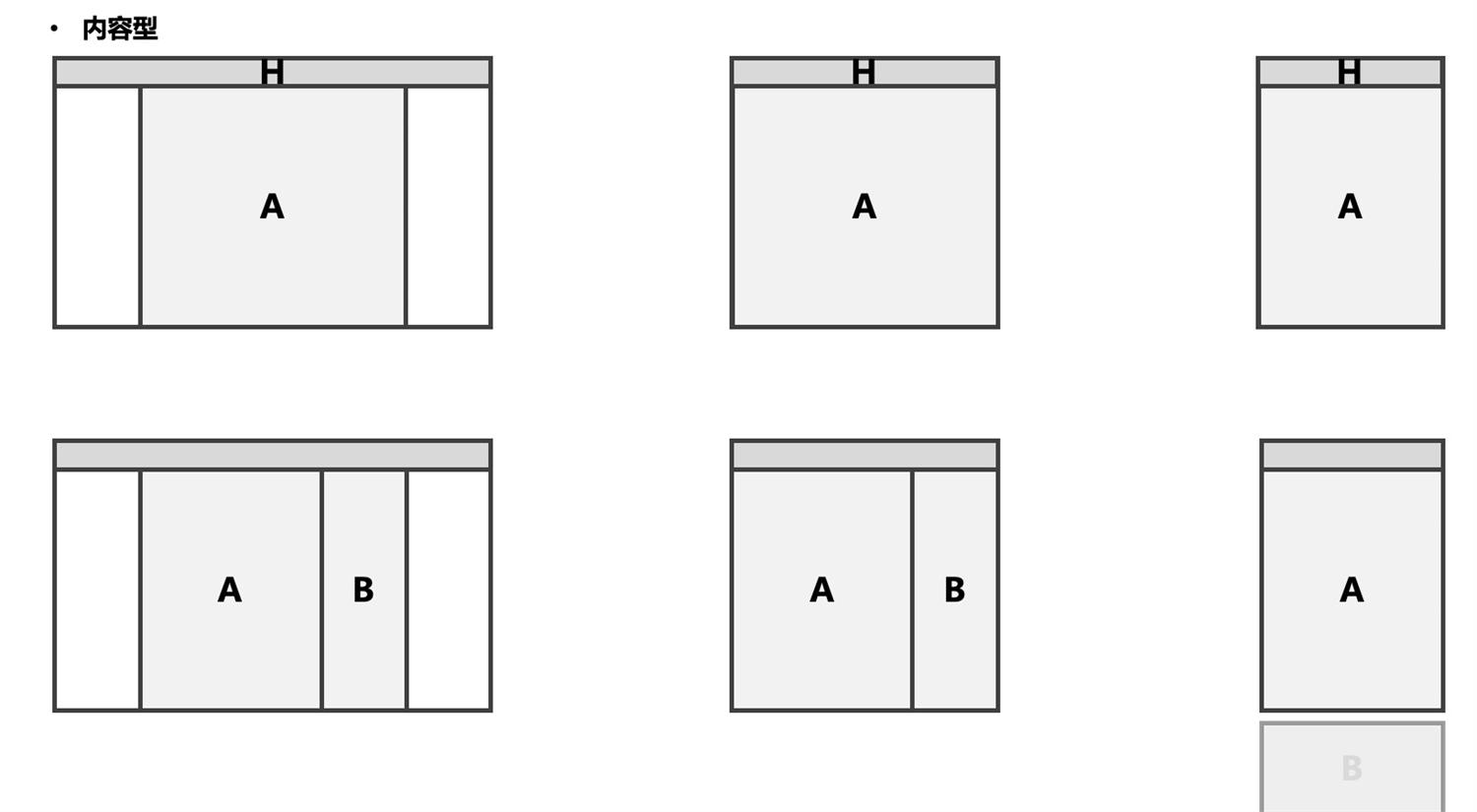
第三类是内容型软件。这里有些特殊,内容型又分为阅读和视频两种,其中阅读通常以文本和图片内容为主,信息流由上至下需要用户持续移动视线;而视频通常是全屏沉浸式体验,用户的视线会全局关注视频区域,不会有规律的移动。




阅读时人眼舒适的角度决定了近距离不适宜过宽的内容,需要纵向分块,屏幕空间无法满屏利用;而全屏观看视频时,用户大多会自主调节距屏幕的距离,而改变人眼舒适度。
小结二:人因决定了屏幕尺寸限制,大尺寸适合区隔分块
通过上面的一些使用场景,我们不难发现,我们在日常使用中每次视线关注的场景并不需要非常大的尺寸空间,大的尺寸空间只是为了让用户知道这整个是一个整体范围之内。而这一切是由人因早已决定了的。

于是我们不难理解,为什么哪怕很多人喜欢接两个显示器,但在使用的时候也并不是每一个屏幕上单独占满一个程序。
所以我们现在看到 iPad 和安卓平板上的左右分屏,其实并不是简单的为了追求屏幕利用率,还有人因的考虑在其中。

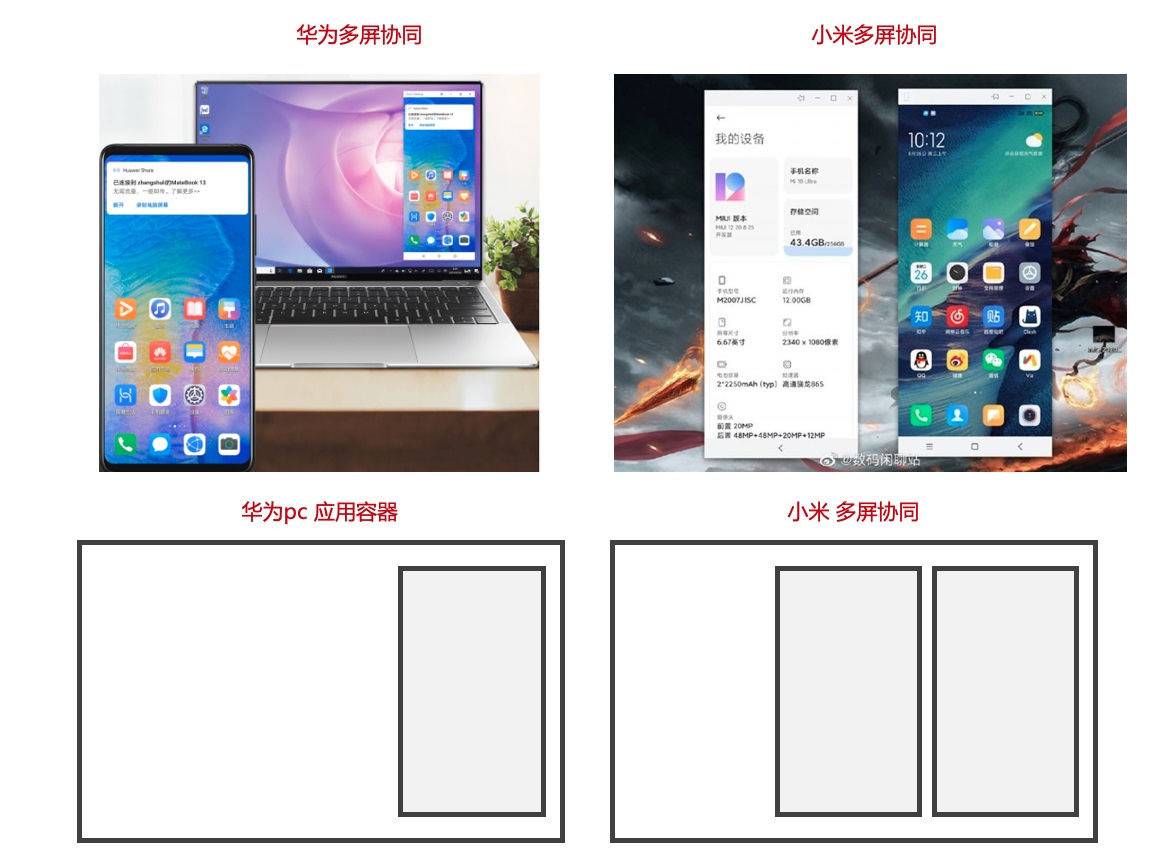
同时,随着技术的发展,华为和小米两大厂商尝试了 pc 和手机的互联,在 pc 上模拟运行手机界面,这是一种最通用和最低成本的解决 pc 兼容移动端应用的解决方案。(因为那么多应用开发者,没有办法要求他们都去花成本研发多个端的应用版本)

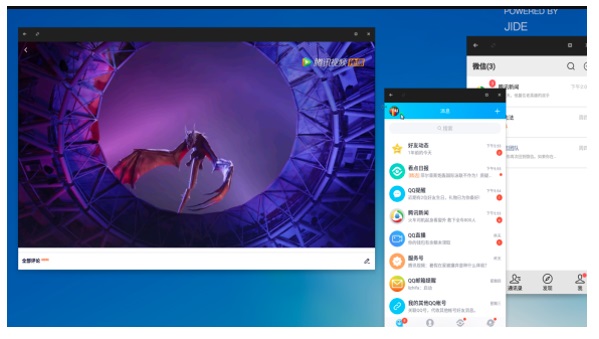
并且在我们国产操作系统中,银河麒麟也支持了对于移动端应用的兼容方案。


综上,我们再次作出总结:
- 人眼与屏幕距离决定了合适的屏幕宽度和适合的内容宽度;再大的屏幕尺寸,每次适合用户浏览和使用的宽度是应该有限的。
- 移动互联网的比重决定了 pc 要往移动端习惯兼容;人们衣食住行已经无法离开移动互联网的今天,pc 注定了要跟随移动端的趋势,否则很可能被取代。
而以上两点,我们仅需要在大尺寸的 pc 屏幕上,将空间按使用需求,有效合理的区隔成适合的分块,而单独的分块又适合在移动端展示。这样看来,纵向分割的设计却能很好的解决以上两点,并且苹果和微软的很多设计也在这个方向上有验证。
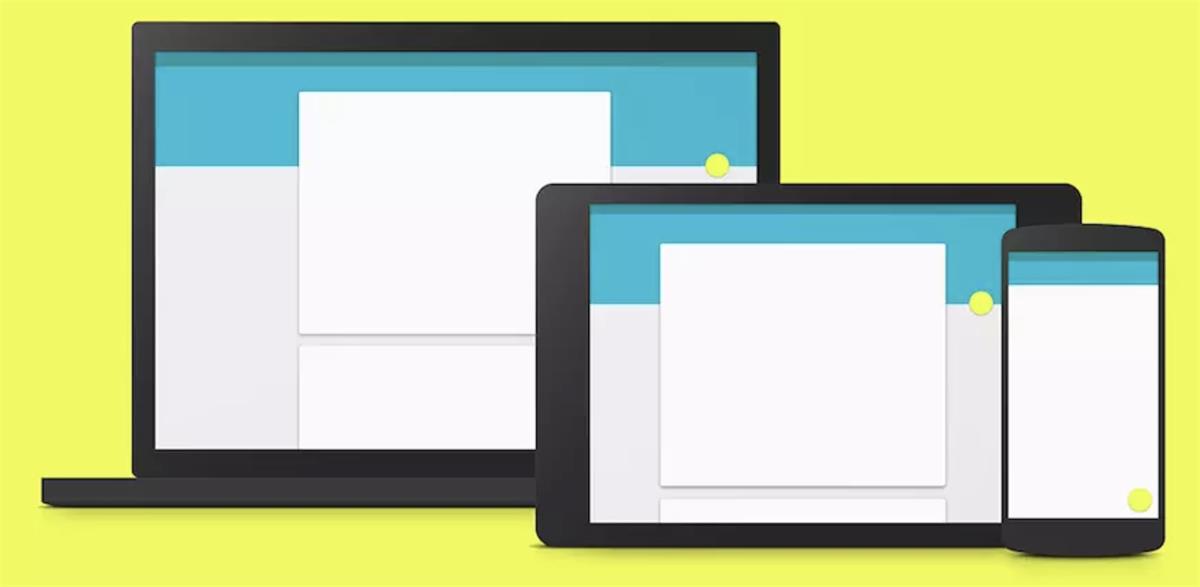
我们回到前面分析的 pc 上普遍的三大类软件场景,其实非常满足纵向分割的设计,并且在平板和移动端上通常也有较为合理的交互和适配。从下图上简要就可以看出,在 pc 上分割好的板块在小屏上按需通过不同的方式进行交互和展现,即可完成适配。


那么回到本文要说的主题,为什么说是 web 端设计纵向分割趋势探讨呢?这不是一直讲的是操作系统、客户端和程序应用么?
这里我想说的是,web 端的设计通常是跟在这些设计之后的,往往最底层的操作系统有创新的出现,在系统之上的应用层才可能有新的突破,然后 web 端是其中一个应用——浏览器里的设计表现。所以,目前作为web设计师的我,因此就去多关注一些更底层、更前沿的技术和设计,期待着会有不同的发现。
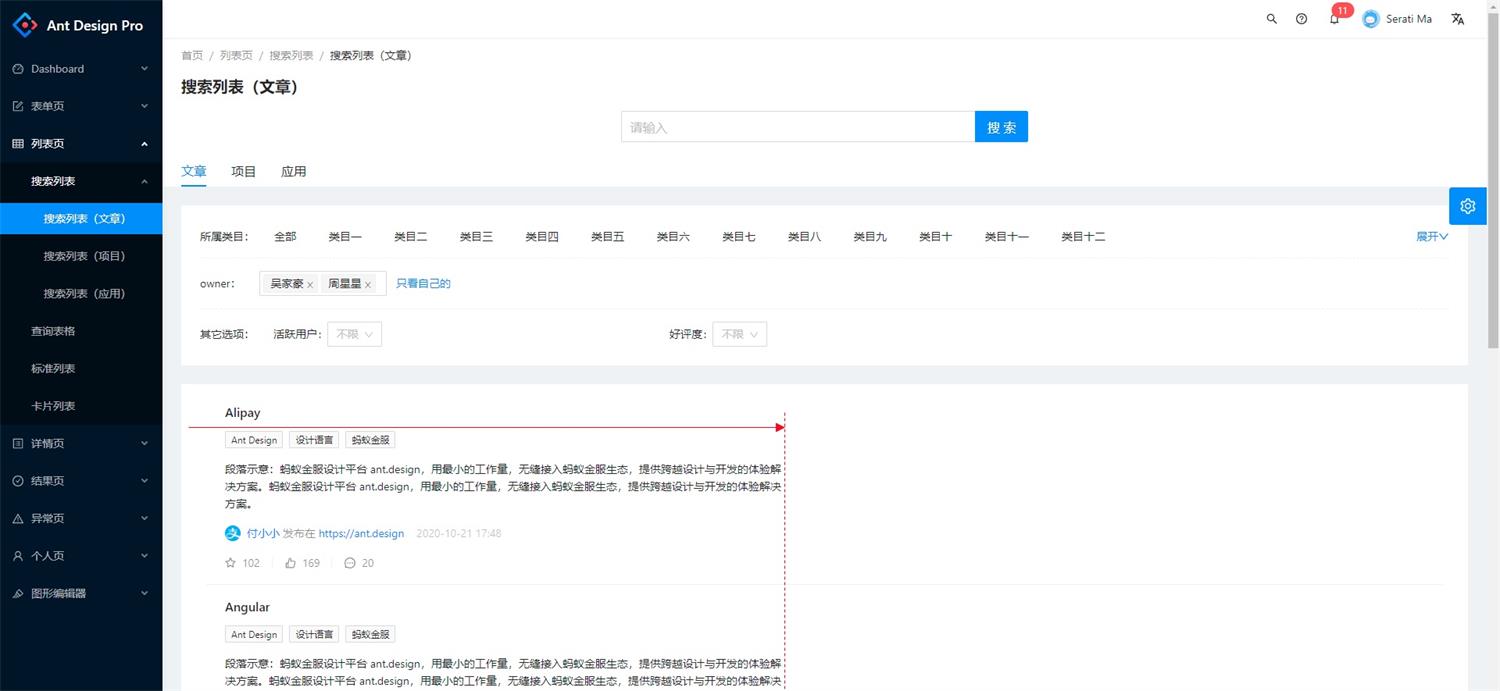
回到 web 端的设计,阿里系的 Ant design 其实也很早就注意到的阅读时屏幕内容宽度的人因问题,如下图中,卡片内容上的文本信息并非按空间有多宽就展示多宽。

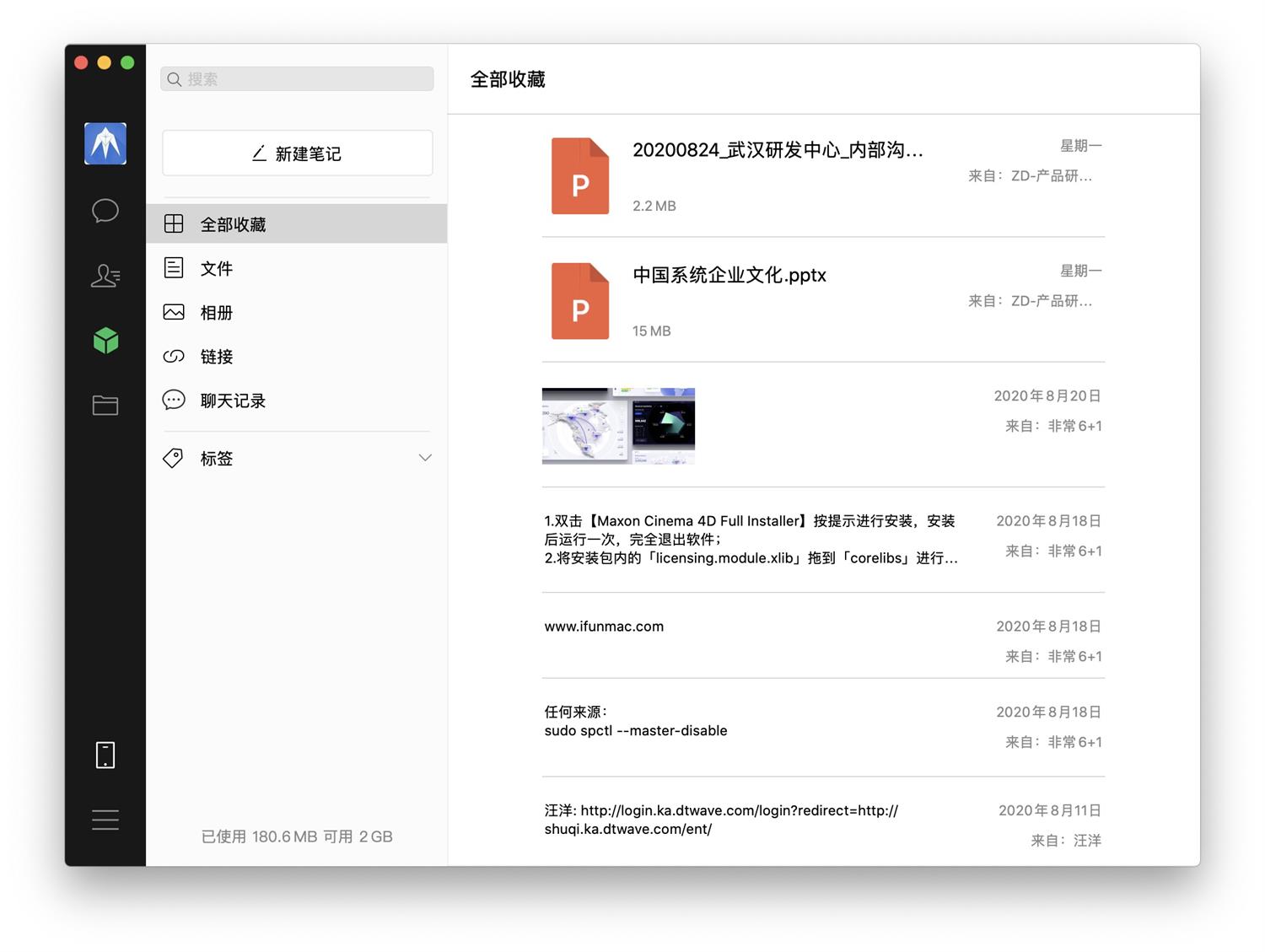
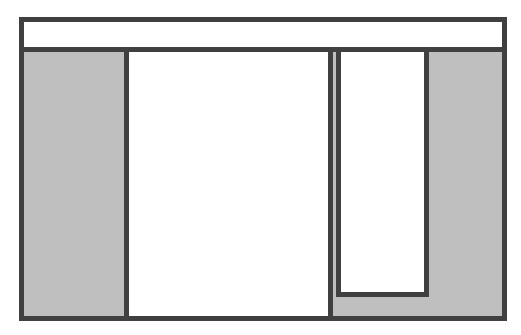
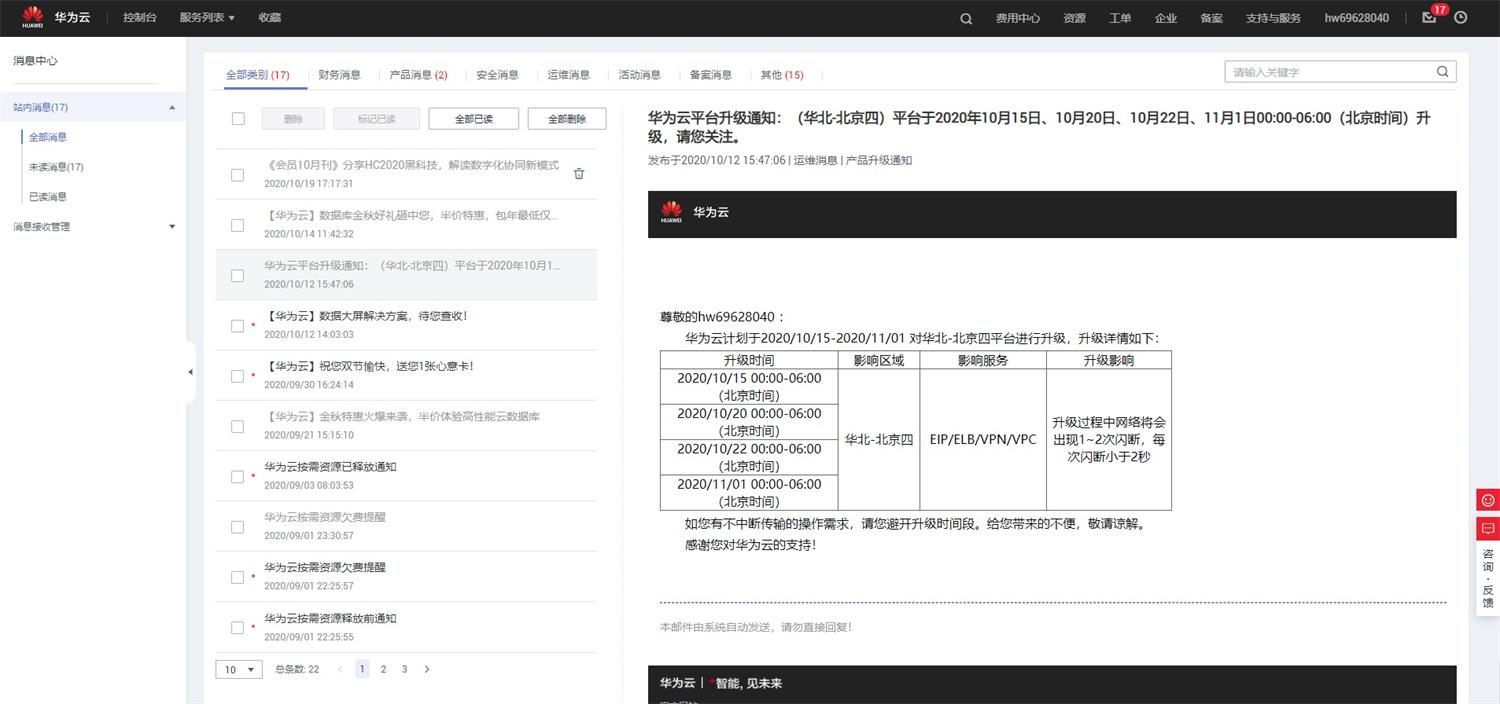
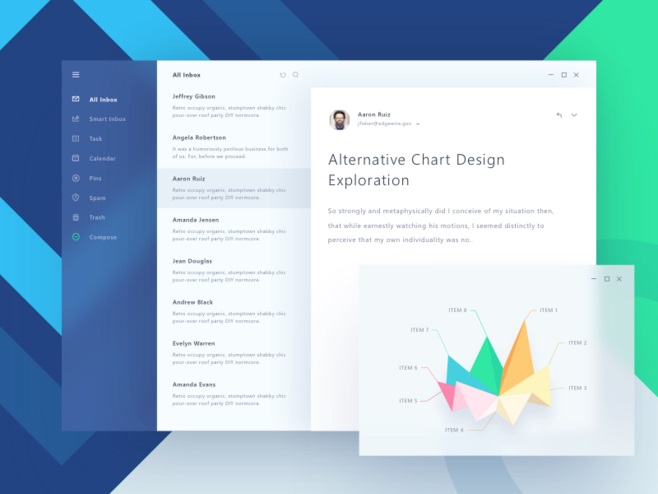
同样华为云的设计师们,其实都早已尝试了纵向分割的设计在 web 中的表现:在产品的消息中心,合理的纵向分割,模仿邮箱系统的设计,层层递进,直接展示消息详情,合理的利用了横向的屏幕空间,减少了页面跳转,提升了页面美感和阅读交互体验。

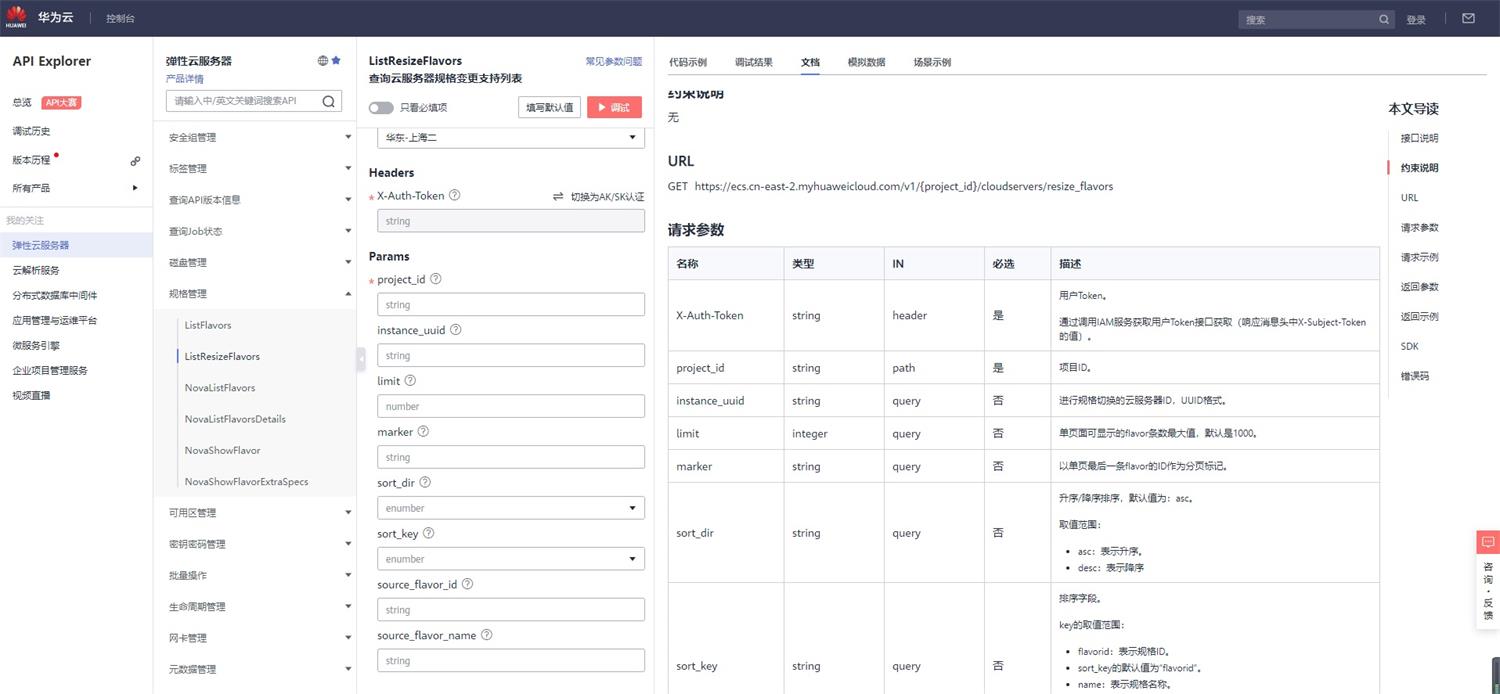
他们更加大胆创新的将纵向分割运用在了大型的表单界面,同样也避免了填单界面巨长无比的空输入框,或者空白页面,让页面布局看似更加合理与舒适了。

所以个人愚见,纵向分割的设计,确实可以在 web 端设计中去尝试运用,尤其是 B 端设计师小伙伴们,我们是不是可以大胆的尝试起来。沉寂了那么多年的千篇一律的 B 端设计,是否有不一样的创新出来,让我们拭目以待。

碧野青风
想了解更多网站技术的内容,请访问:网站技术















