UI必学组件!签到组件的设计方式详解

为了提升用户打开产品的频率、保证产品的日活,不少 App 都会用一些小奖励来引导用户进行每日签到,这时就需要一个展示签到状态的组件——签到组件。
一、组件介绍
签到组件是一种从日历延伸出来的组件,签到这一行为本身就是以日期为单元进行的,所以签到组件的一切信息都承载在日期之上。

二、使用场景
并非所有 App 都适合使用签到功能,因为签到是一种对用户的强引导,这需要保证 App 本身拥有源源不断的可供用户消费的内容。
所以签到功能更适合出现在内容类 App 中,例如社交、电商类产品中;而不适合出现在功能类 App,例如 todo、笔记类产品中。

三、设计要点
1. 签到组件的类型
签到组件大多长相类似,不过细究下来还是略有几种不同的样式,我一一说一下。
① 7 日进度条
以一周为显示周期,以进度条的形式展示签到的进度状态。已经签到过的日期有比较明显的状态变化,渐进的奖励内容一般标注在进度条之外。

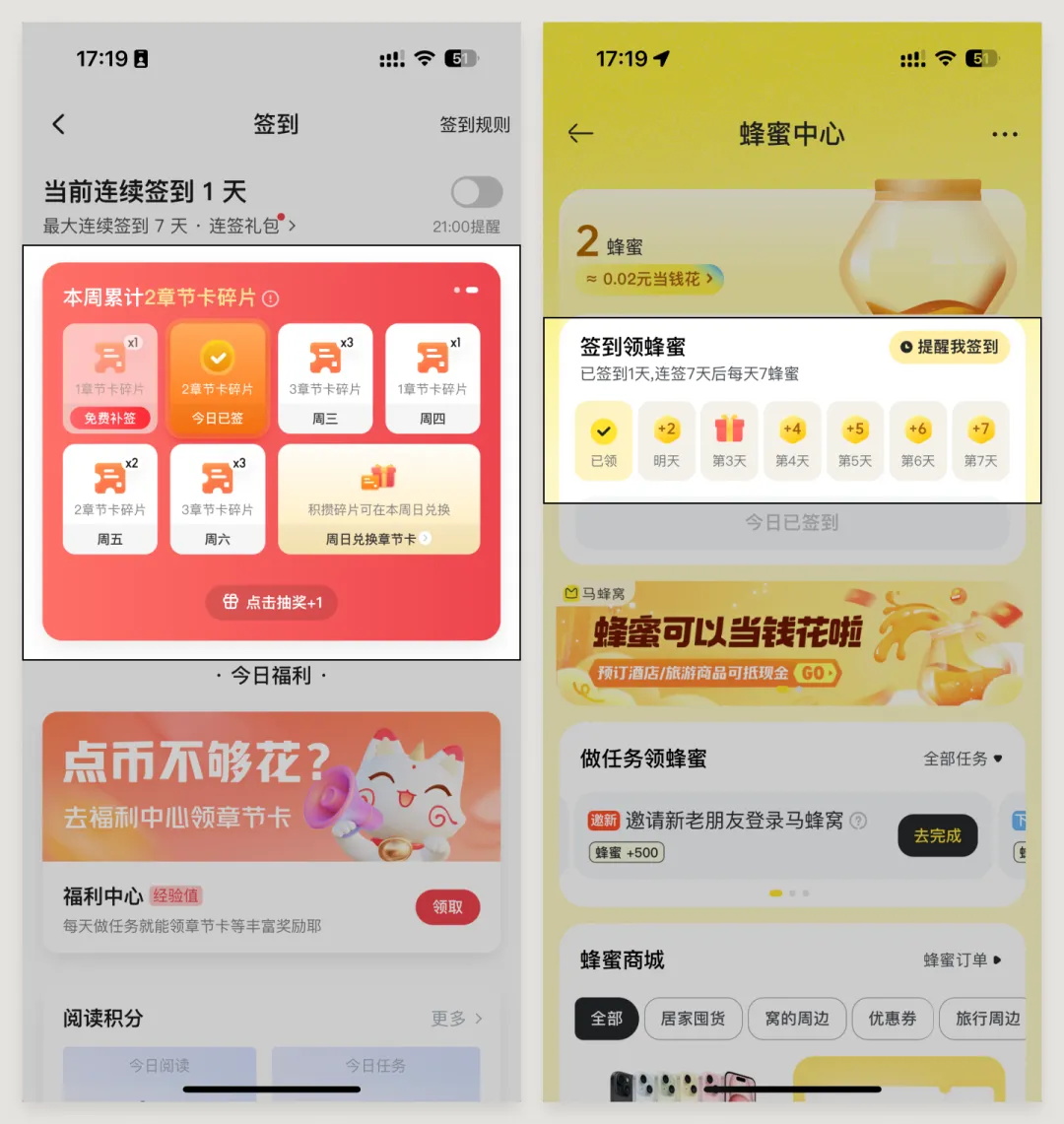
② 7 日卡片
同样以一周为显示周期,只不过每日以卡片的形式呈现,渐进的奖励内容标注在每日的卡片中。

③ 月历
以一月为显示周期,月历式的签到组件和日期选择器中的月历几乎一致,因为显示的日期较多,所以日期上添加的视觉元素较少。

2. 签到组件的布局方法
① 7 日进度条的布局
在画布中置入 7 个节点,节点与节点之间等距排列。我们需要先绘制奖励数值的图形,因为这个图形占用的横向像素更大,节点需要与这个图形对齐。所以,先画出 7 个等距的 32×32pt 的圆形,在圆形中添加奖励数值。若需要在某些节点处缩小圆形,也以此圆形中心缩放。最后再加上一条贯穿节点的连线,实线虚线皆可。

第二步,再在每个节点的下方添加日期。或者在累计签到的功能中,可以改为累计天数,同样是居中对齐。这样 7 日进度条的布局就基本完成了。

由于可供展示信息的区域较少,最后可以在另一侧添加一些提示性的文本。

② 7 日卡片的布局
7 日卡片还可以具体分为单行和双行,单行卡片的布局方法基本与上述进度条一致,在内容宽度中等距分布 7 个矩形,在矩形中绘制其余元素。

单行 7 日卡片可能宽度较小,有些信息无法塞在卡片中,那么可以放置在卡片之外。

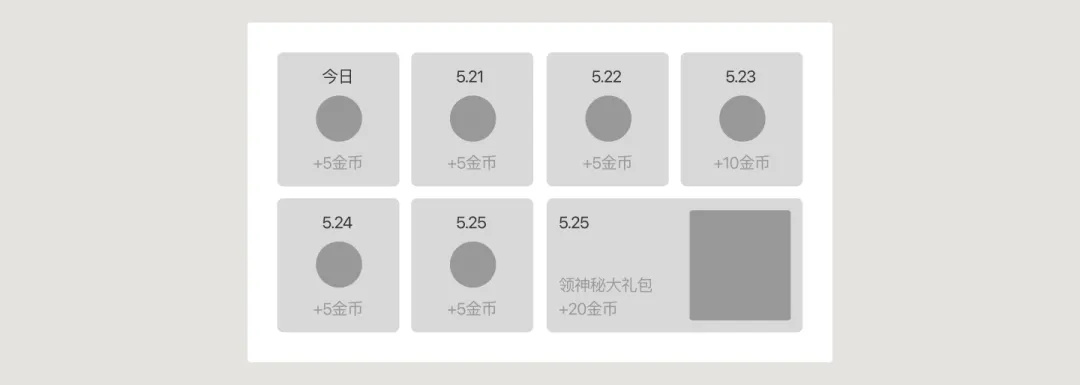
双行卡片则为 4+3 的形式,第一行等距分布 4 个同尺寸的矩形卡片,在第二行则有 3 个。在这 3 个中左侧两个与第一行的卡片同尺寸,右侧一个等效于两个卡片尺寸的集合。双行卡片空间足够的情况下,信息大多置于卡片内部。

当然,也有的 4+3 中下方的三个也使用一样尺寸的矩形,将两行居中对齐的形式。

③ 月历的布局
月历的布局可以参考日期选择器的布局方法,它的基底就是一个月份的完整展示,即 7×n 的日期列表。

在这个列表中,每个单元内类似 7 日卡片样式进行信息的填充。

3. 签到组件的状态
签到组件每一日均有几种不同的状态,大致可分为以下几类:
当前:今日或者累计签到的当前状态。
已签到:已签到的日期会变更为勾选,或置灰。
未签到:指今日之后的未签到日期,需要列出每日的奖励内容。
漏签:今日之前,漏签到的状态,多为一个错误符号。
补签:在某些 App 中,对过去未签到的日期可进行补签,那么日期上会出现「补」的字样。

4. 签到类型
有几种不同的签到类型,签到的类型会影响日期/天数的文案和排序,但不会影响签到组件的布局和视觉设计方式。
① 每日签到
每天设置固定的奖励内容,签到只关于当天的奖励,即没有既没有累计关系,也没有连续关系,断签只会影响当天的奖励。每日签到的文案大多是「周几」或「日期」这样明确的日期。每日签到可能存在漏签和补签的状态。

② 累计签到
用户在某一段统计内签到总数,达到规定次数即认为签到成功,可间断。累计签到的文案大多以「1 天」、「2 天」这类只有数值没有序次的文案。同时,字段并不一定累次+1,也可以是累计「1 天」、「3 天」、「5 天」这样更多的天数。

③ 连续签到
用户在一段周期内连续的签到状态,每天都可以获得一定的奖励内容,不可断签。连续签到大多使用「第 1 天」、「第 2 天」这类有序次关系的文案,连续签到不可补签,一旦漏签即会重制签到状态。

5. 不一样的签到组件
① 微信读书
微信读书获取纸书币的签到组件,狭长的圆角矩形和偏平面化的排版,不同的状态也有独特的样式表现。空间足够的情况下可以尝试这样的做法。

四、样式拓展
这里还额外收集了一些签到组件的线上案例,也可以作为设计时的参考:

结尾
签到组件的组件就介绍到这里,后续所有有关组件的介绍都会同步更新到我们的知识库中!
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术