超多实例!资深设计师如何运用5W1H分析法?

前言
5W1H 分析法是一种思考方式,一种原理,也是一种工具,通过对 6 个方面提出问题,思考分析并进行解答。
往期推荐:

将 5W1H 分析法运用到工作流程中,通过这种科学的分析方式,在执行前可以帮助我们从各个方面去了解产品和需求,也可以更好的规划工作顺序与步骤,使工作更高效的执行和完成。

一、What 要做什么需求
设计需求可能是一个 0-1 的新产品,一个迭代版本,又或是针对需要解决的问题出解决方案等等。
1. 当面对新产品时
需要先对产品的定位和类型有一个大概的了解,产品的定位和类型在一定程度上会影响着产品的视觉风格。
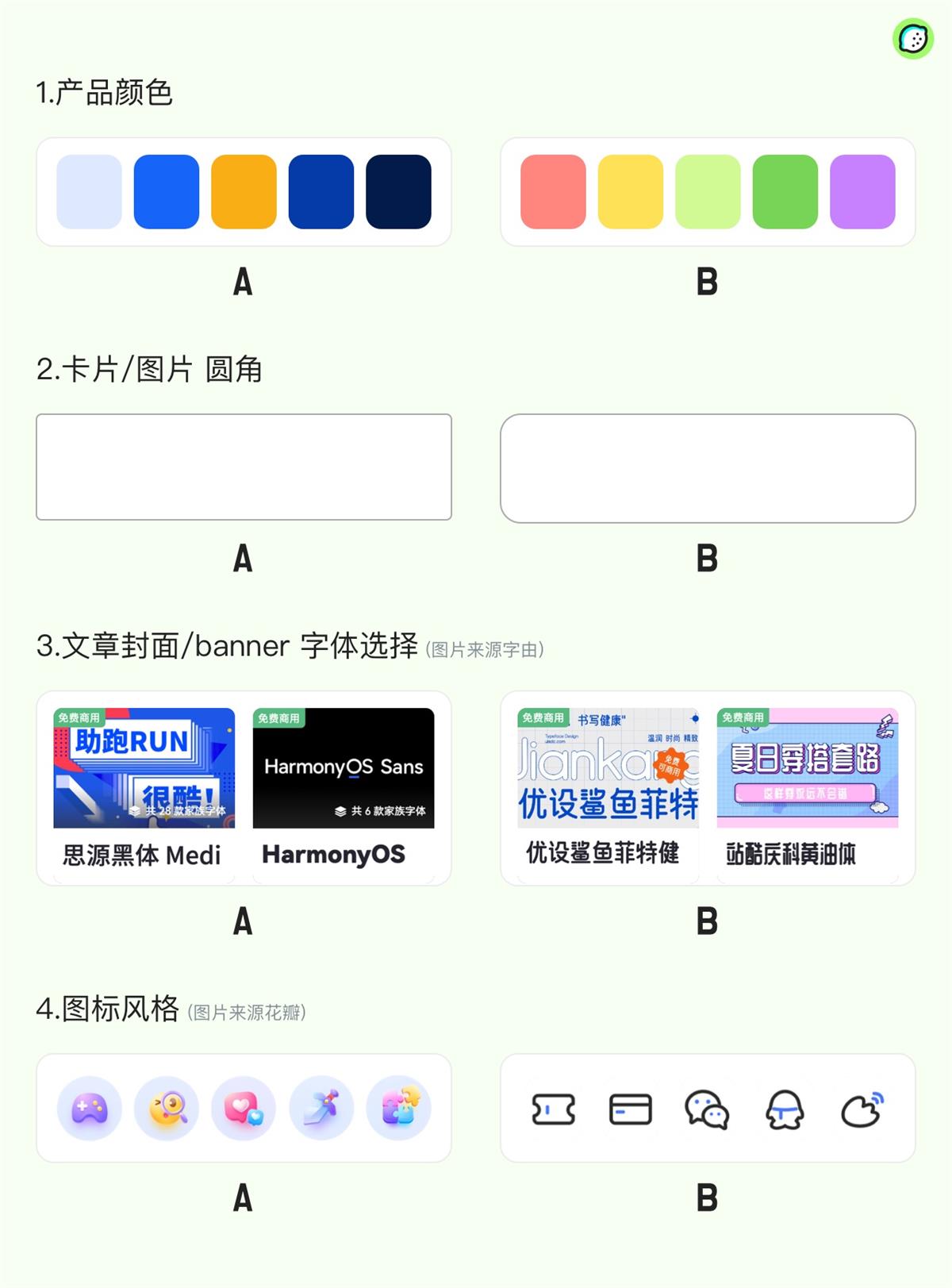
举例,当需要做一个萌宠资讯类的产品,以下视觉类型怎么选择:

当产品换成时事新闻资讯,再选一次,结果是否会不同。

当我们根据产品的定位和类型在脑海中有初步的视觉风格归类时,再根据产品定位去寻找和对标主流竞品。对产品的主流竞品进行设计层面的分析:

对竞品的设计结果进行分析既可以快速的帮助我们了解市场的现状,进一步确定视觉风格,同时也可以根据对竞品进行反推得出的结果来打造差异和创新。
2. 当面对迭代产品时
需要在出图前,参考产品的风格和根据以往的设计规范来保持设计风格的统一。
3. 当针对需要解决的问题出解决方案
先思考在什么情况下会出现这种问题,然后找到关键原因,参考竞品,构思可行的优化方案。初步与开发讨论技术实现可能性,最后提出解决方案。
二、why 为什么做/实现什么目标

1. 当任务是设计层面的"解决方案"
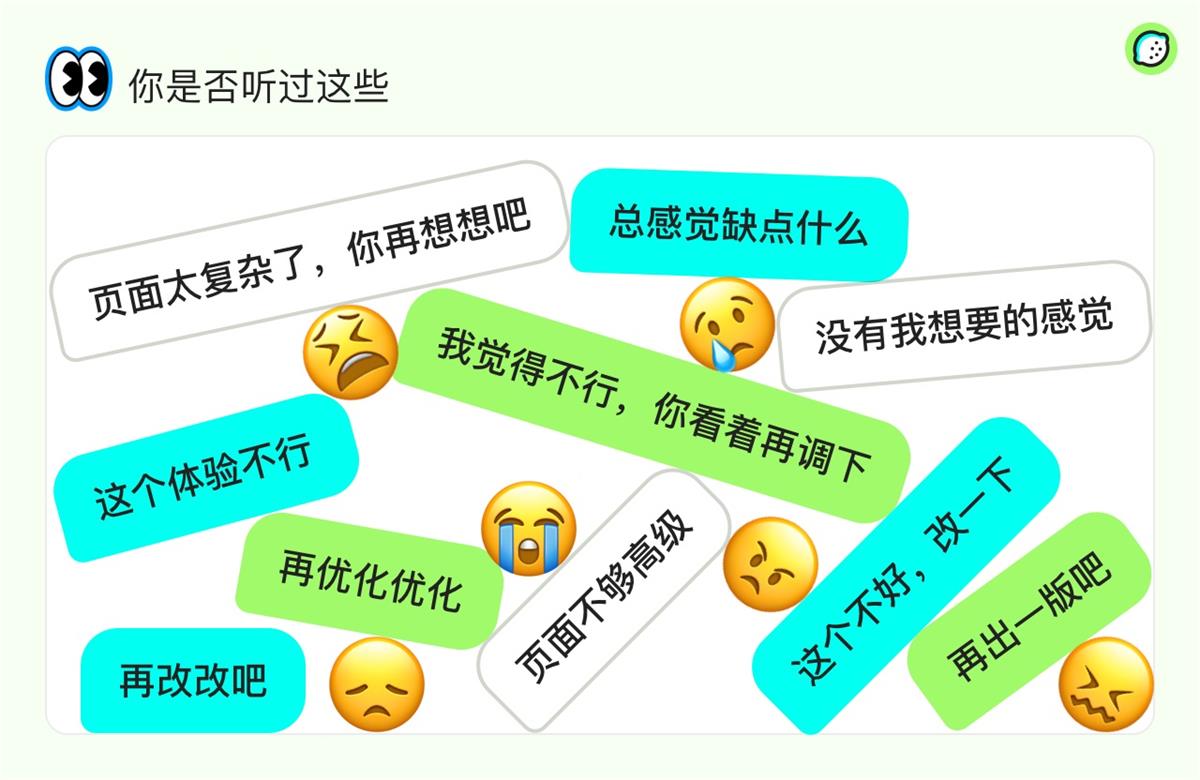
每个需求都有它产生的原因,有时我们接到的任务就已经是一个详细的需求或者交互稿,并不清楚为什么这么做。这时预防改 N 稿的关键就是在埋头执行前多问为什么,了解清楚需求产生的原因和要实现的目标。
然后根据需求目标从用户体验、交互上的拓展性和兼容性、按照需求完成设计是否有可能会引发别的问题等等,去思考和设想是否有更好的解决方案。
在一次次的了解、思考和学习的过程中可以为我们积累许多经验、问题的解决方式。当工作内容不仅仅只是执行的时候,这些积累的经验都能让我们更好的完成任务。
2. 当可以介入需求评审时
在了解需求产生的原因和产品目标的过程中,需要我们站在设计表现层面的立场上去思考和发现可能产生的问题,早一些将这些问题在需求阶段暴露出来,可以更好的避免在执行的过程中反复调整和修改。
3. 当需求比较模糊时
有时需求来源于老板、甲方或者产品,他们可以很直接的表达战略层面的问题、产品的目标。但作为设计表达层面,很难直接告诉我们应该怎么做,也可能没想好要怎么做。当我们不确定他们的想法时,根据产品的目标参考竞品,再提交高保真的产品页面,不需要精细到可以直接交付给开发的程度,甚至有可用的截图也可直接拼凑,用最快的方式来完成方案,最好多出一版风格作为比较。
当一个具体的内容展现在他们面前时,就可以根据这些参考,一步步的明确自己的想法。
三、Who 主要的用户群体
每个产品都有自己的主要用户群体,比如常见的用户画像、情绪板都是为了能够精确的去分析产品的主要用户群体的行为习惯、用户特征等方面。在当前阶段就简单的从两个方面去分析产品主要用户群体:
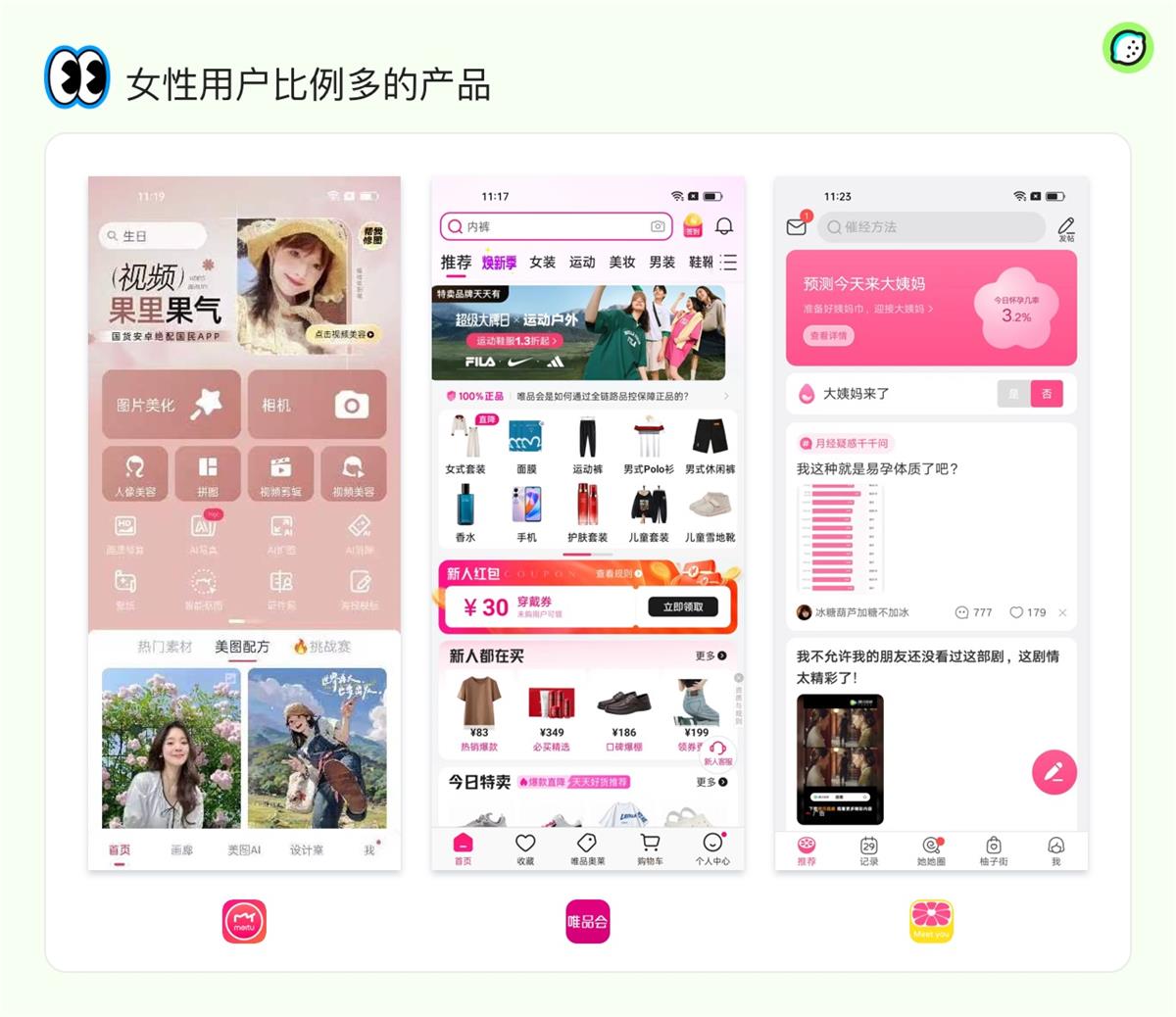
1. 用户性别占比
有时候用户性别占比也会影响着产品的视觉风格。如美图秀秀、唯品会、美柚的女性用户群体占比比男性更多,所以在整体产品的视觉风格都会偏向女性化一些,色调更多为暖色调的粉色、紫色鲜艳的色彩,形状也更为柔和。

2. 用户年龄范围
相比较年长的用户群体来说,年轻的用户更乐意更容易去尝试、使用和接受新鲜事物。一些运营推广、页面视觉风格可以考虑是否进行大胆的风格尝试,用新鲜感来吸引年轻的用户群体。
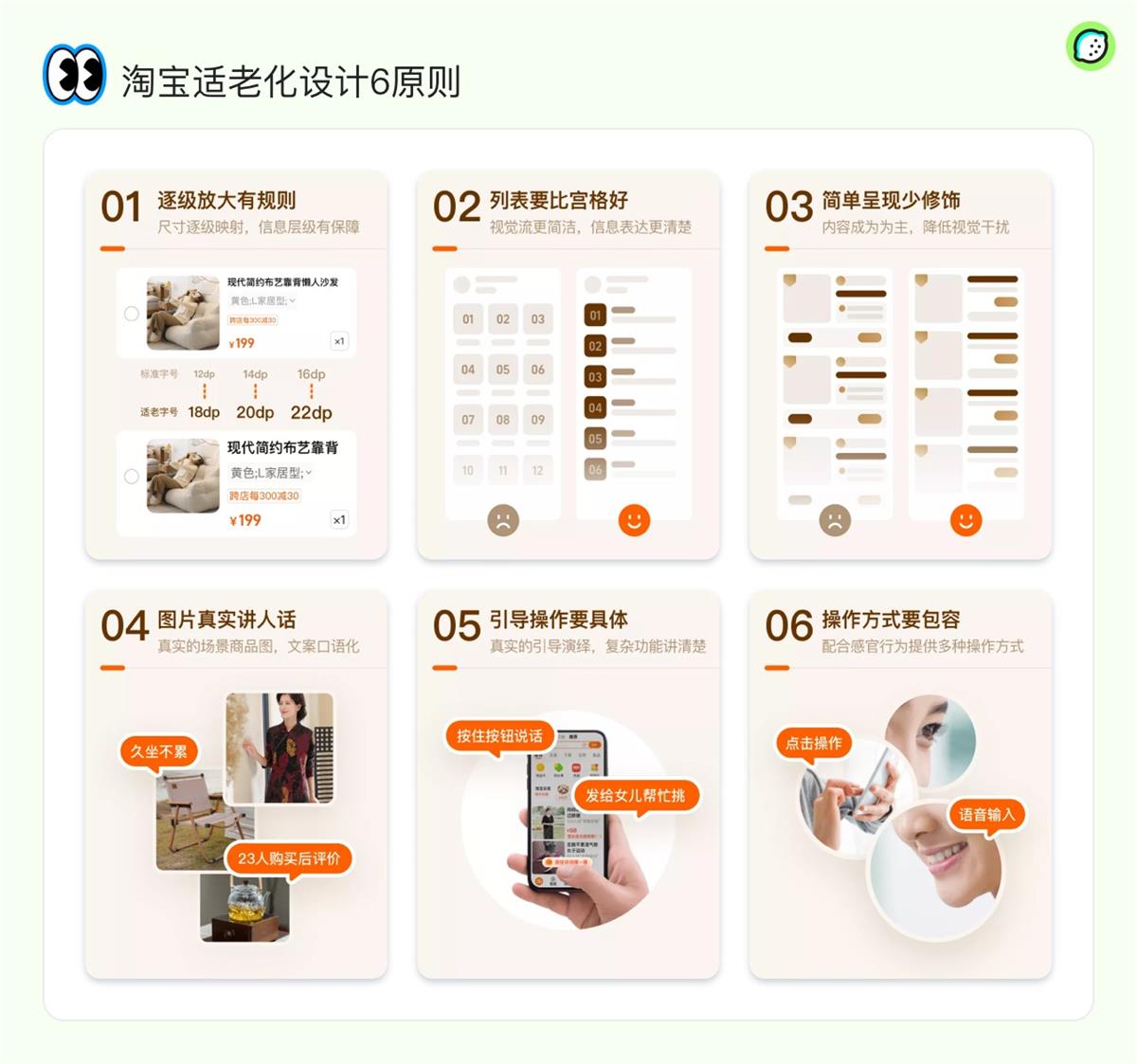
如果主要的目标用户群体就是大龄用户,那么在设定一些字体大小、按钮大小、整体布局的时候就需要为照顾大龄用户的文字的可读性、产品易用性去思考和设计。可以参考淘宝的适老化设计 6 个原则:

四、Where 用户的使用场景
分析和模拟用户在不同场景下使用产品,以及在使用产品的过程中可能遇到的问题,可以帮助我们更一步的明确界面元素的设定、页面的交互方式和效果。一些例子:
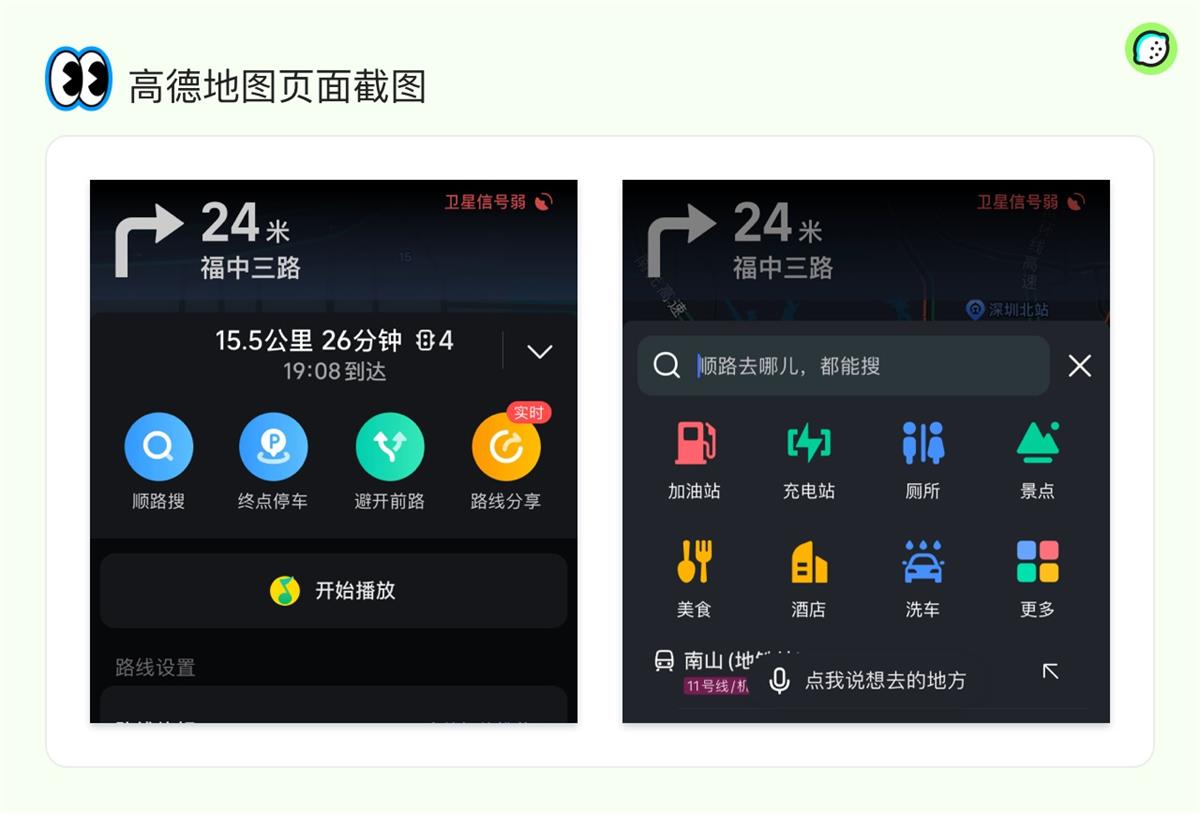
1. 高德地图
驾车导航功能的用户使用场景是"驾驶过程中",针对这个场景,高德添加了语音导航、智能语音助手等易用的辅助交互方式。
界面颜色的对比度、文字大小的使用都需要考虑在 20cm 左右的阅读距离和 1-2s 的阅读时间内能够看清重要的指引信息。放大按钮、功能入口的点击区域可以方便用户在驾驶过程中进行点击操作。并且保证在横屏下更好的展示信息,对横屏进行适配。

直屏下弹层展开高度不覆盖重要的指引信息上,点击"顺路搜"出现预设选项,并可根据用户搜索历史和偏好智能推荐可能感兴趣地点,形成快捷入口。图标的设计考虑了用户的视觉习惯,使用户在短时间内可以快速识别并理解含义。这些都是在分析和模拟用户的使用场景不停的优化和改进去更好的满足用户需求和期望。

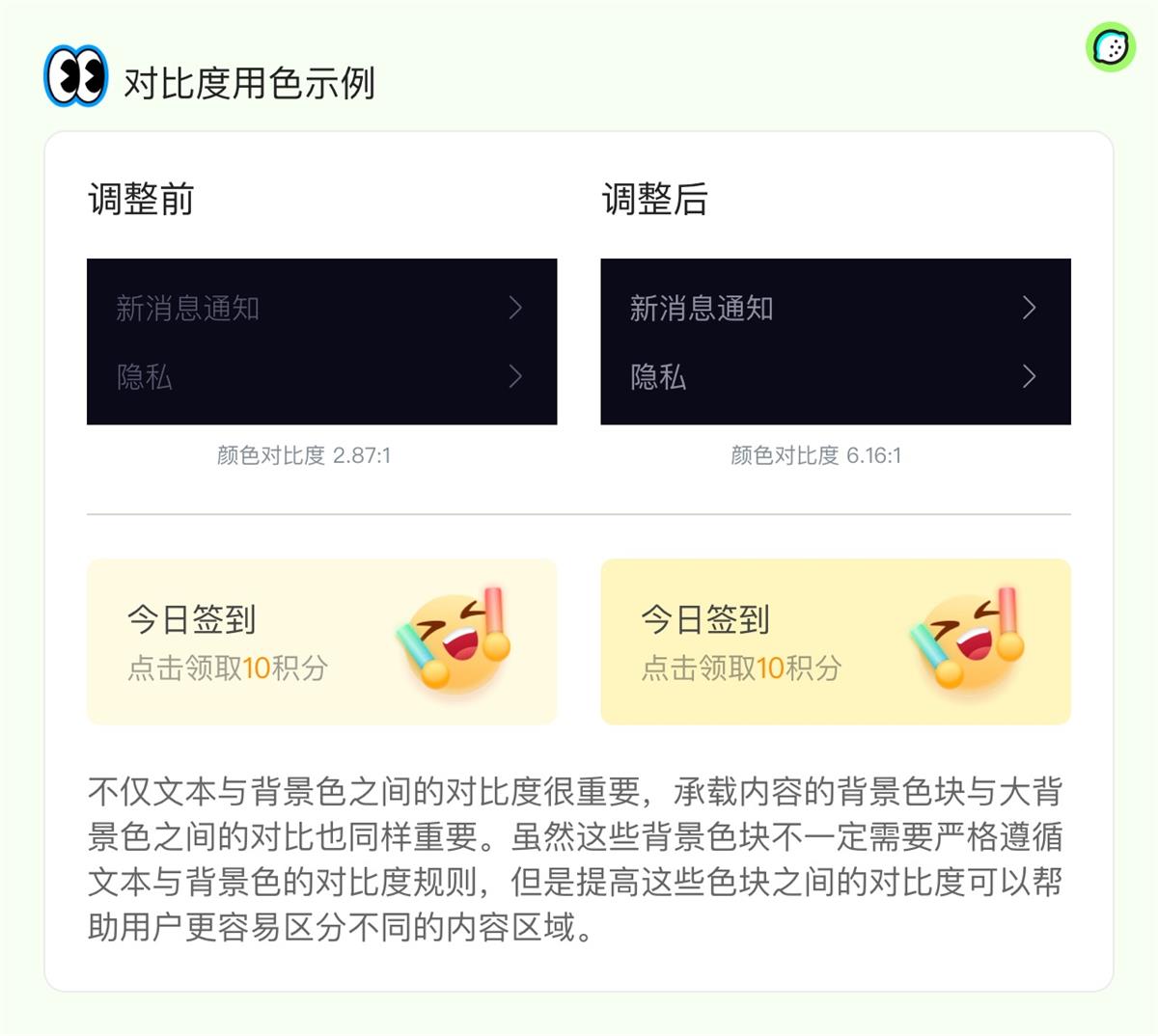
2. 强光弱光的使用场景
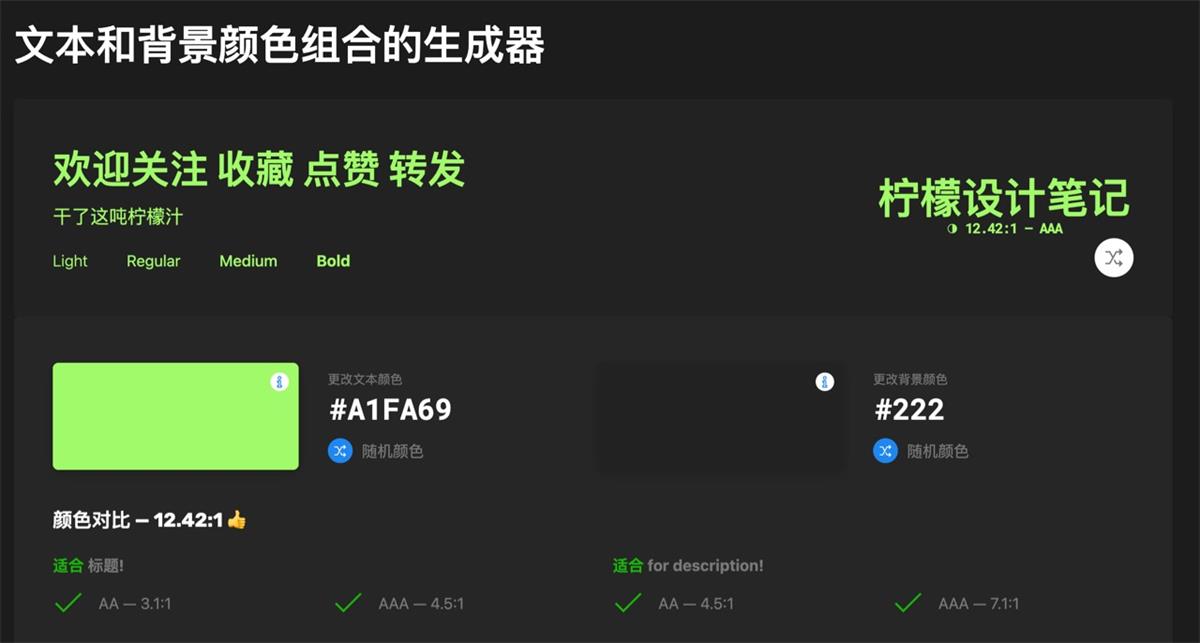
在户外强光下,文本样式(大小、颜色、粗细)的设置是否仍然具有可读性,文本颜色和背景颜色尽量使用高对比度的颜色组合,这些在执行的过程可以不停的模拟和调整,避免产品上线后发现问题再做改动。
文本颜色和背景颜色对比度可以参考「WCAG2.1(Web Content Accessibility Guidelines / 网页内容无障碍指南」中的用色建议:

理论存在,实践开始:

颜色对比度查询网站推荐:https://gradients.app/zh/newlegibility

当用户在晚上、弱光场景下长时间使用产品时,又或者需要阅读长篇文章和观看视频时,增加暗黑模式可以让用户更加专注、沉浸在当前内容里(比如在电影院观看电影的时候会将其它的灯光关闭,线上观看视频时使视频画面外部分变暗的功能)也很大程度的提高了用户在弱光场景下使用产品的舒适度。
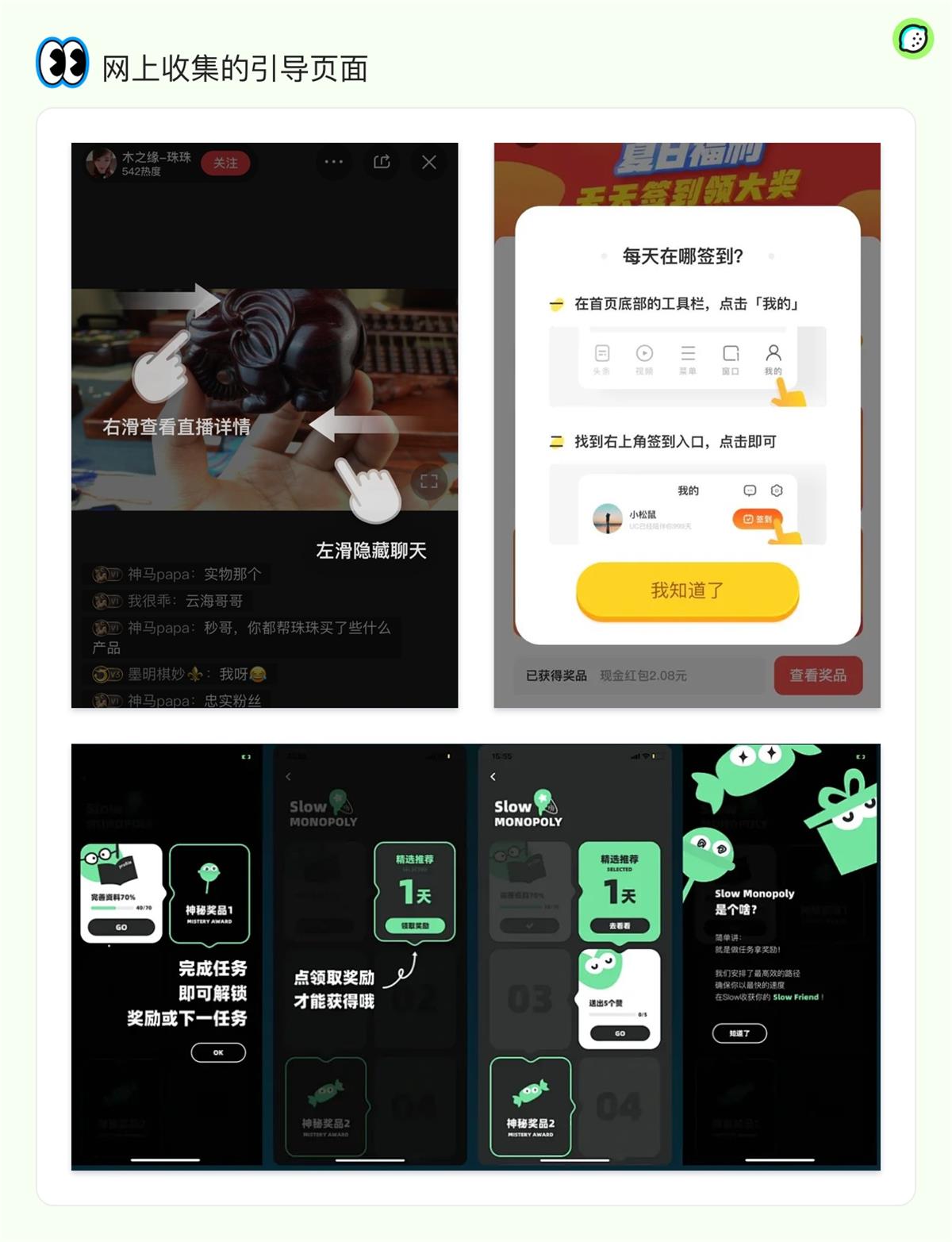
3. 当用户首次使用功能、产品
需要考虑是否添加引导,帮助用户快速的了解产品的主要功能和交互的操作方式等等。

4. 异常的处理场景
我们也需要考虑当用户在使用产品的过程中,可能会发生在弱网情况下打开页面、断网、后台数据拉取失败、loading 时间过长等异常情况,针对这些异常情况需要提供对应的提示和引导。

五、When 时间节点
当需要我们开始评估设计时间的时候,需要综合的考虑多个方面,可以确保在有限的时间里更好的完成工作。
1. 项目的整体时间限制
明确项目的开始时间和结束时间,以及一些关键的时间节点,比如开发开始写页面的时间、页面可交付验收时间等,并且根据这些时间节点来规划设计工作的进度,确保设计的时间安排和项目整体计划匹配。
2. 设计需求的复杂程度
评估页面设计的数量、交互复杂性、视觉元素数量较多等因素来确定设计工作的复杂程度来合理安排时间,确保在规定时间内可以完成任务。
3. 协同工作与设计评审
为了保证设计更好的落地和提高合作效率,需要输出设计规范(包括色彩规范、字体规范、交互说明等)和备注,可以帮助开发更好的理解设计,并在实现过程中遵循设计要求。安排设计评审会议,讨论设计的可行性、可实现性和设计是否符合需求内容和用户期望,然后根据反馈分析讨论是否进行调整设计方案。
养成对工作内容和工作内容使用时间的记录习惯,可以在新需求排期的时候利用历史数据作为参考,根据过去的经验来预测新需求的所需时间。并且对历史数据进行复盘,总结经验找出可以改进的地方来调整工作流程,有助于提高我们工作的效率。
六、How 如何验证设计效果
为了确保设计内容准确实现,并且避免开发背着我们即兴发挥,本人真实经历:

在开发交付落地效果的时候进行:
1. 视觉走查
文本、颜色、间距等元素和设计图是否贴合,在不同设备或者浏览器上的显示效果是否一致等等。
2. 交互走查
页面和功能的交互逻辑是否正确,按钮组件等元素的交互效果是否符合设计预期,用户体验是否可以等等。
当发现开发未按照设计图和设计规范进行开发,及时提出问题并跟进。经常也会在这时发现一些设计上存在问题或者不足,可以及时的改进,避免上线后问题暴露在线上。
很有可能开发在改其它问题的时候会引发新的 bug,所以在上线前需要进行最终的视觉和交互走查,确保所有页面和功能都符合设计要求。
3. 数据分析
上线之后,可以进行新旧版的一些数据对比,跟踪和分析用户在使用产品时候的数据,比如用户行为、页面停留时间、点击率、留存率、流失率等等。
尤其需要关注产品核心业务流程的转化率,在每一个步骤,用户都有可能离开,找出用户可能离开的关键点去优化。比如在浏览商品时有 1000 人,到加入购物车有 500 人,再到最后完成支付只有 10 个人,那么从浏览商品到完成支付的转化率就是 1%,通过这个数据结果可能意味着购物车设计、支付流程或者价格策略方面存在一些问题。
还有其它的一些 A/B 测试、用户访谈等等都可以作为验证和优化设计的有效手段。

作者:柠檬设计笔记
想了解更多网站技术的内容,请访问:网站技术