6个产品细节剖析,看看高手是如何做设计的!

文章中的案例与思考来自于智行 UED 同学的日常分享。
一、案例分享
1. Taco Bell-别出心裁的空状态设计
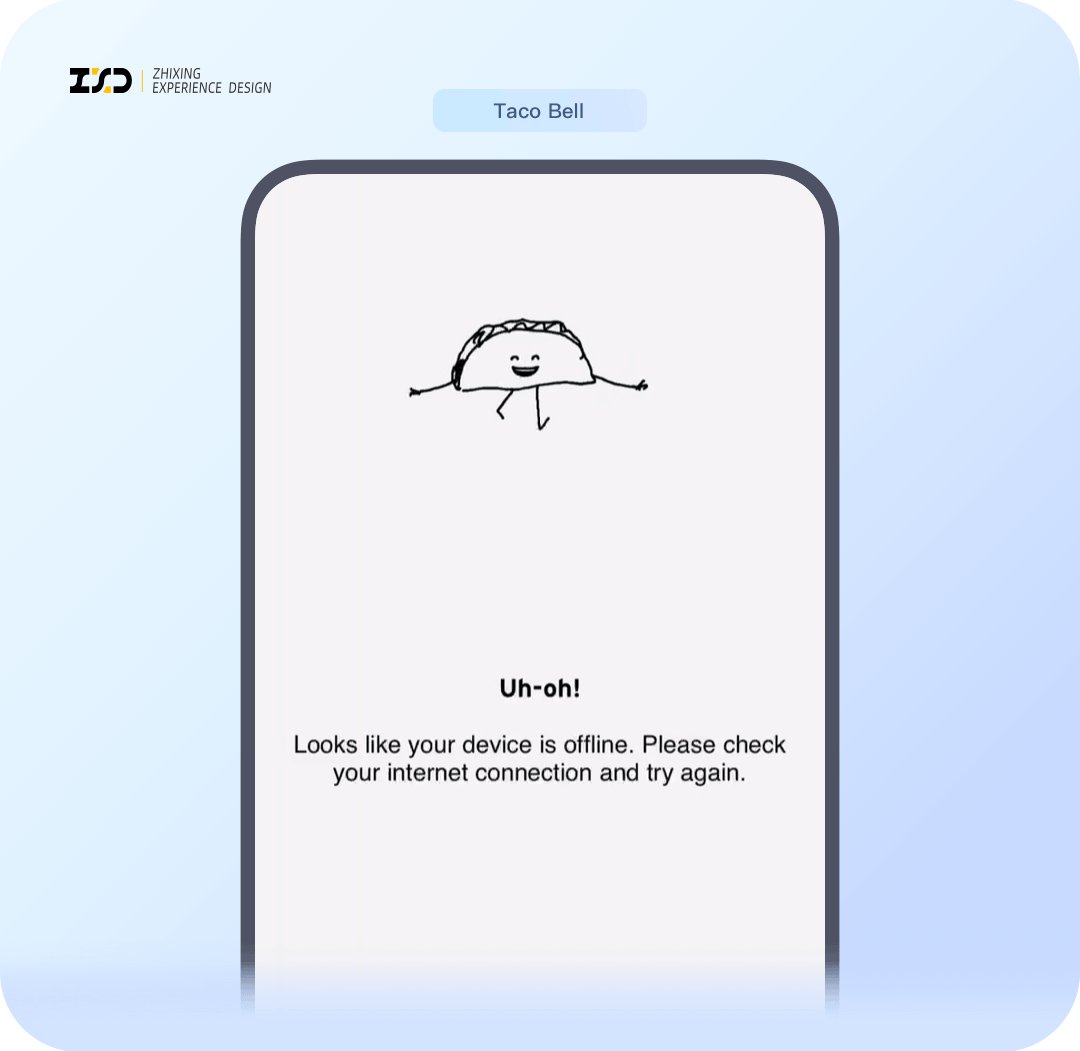
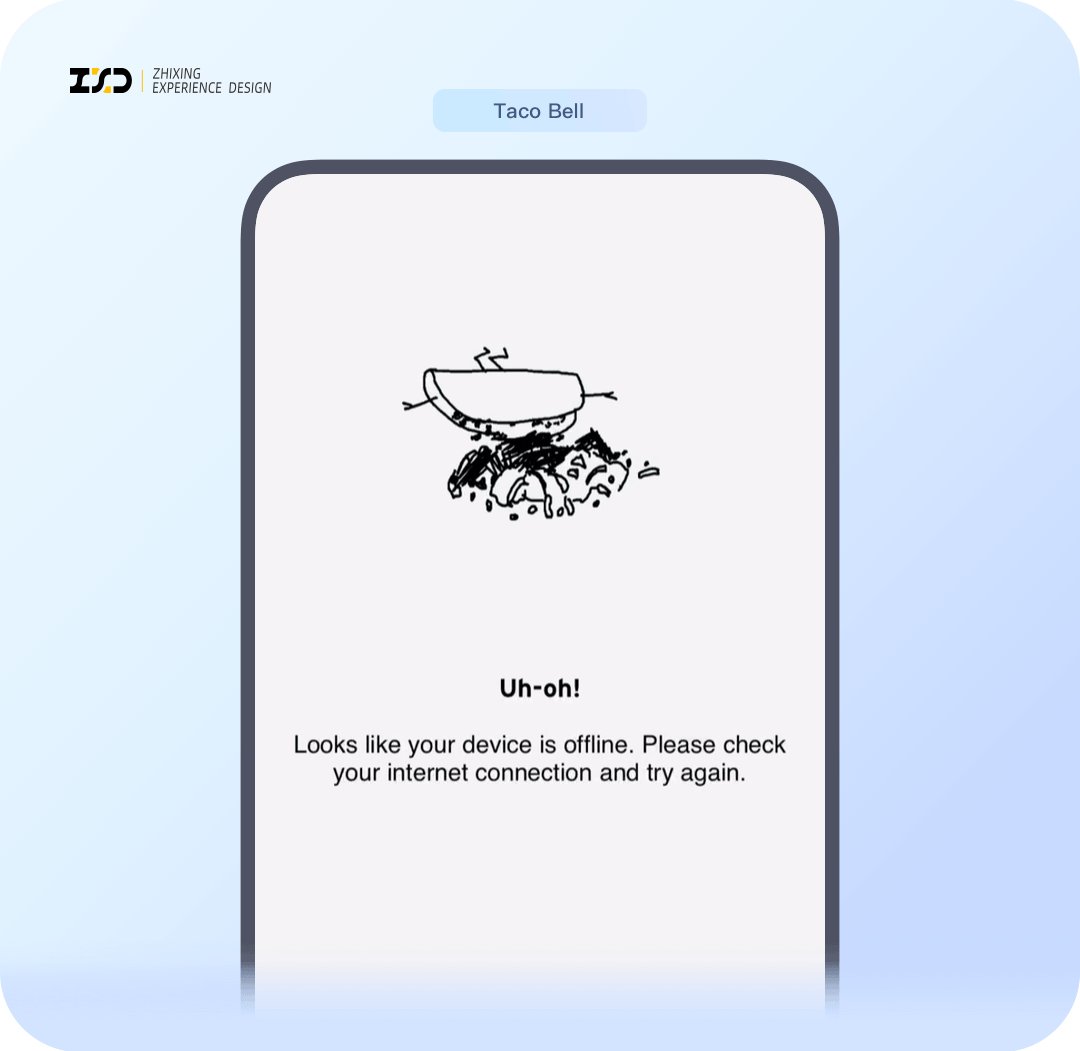
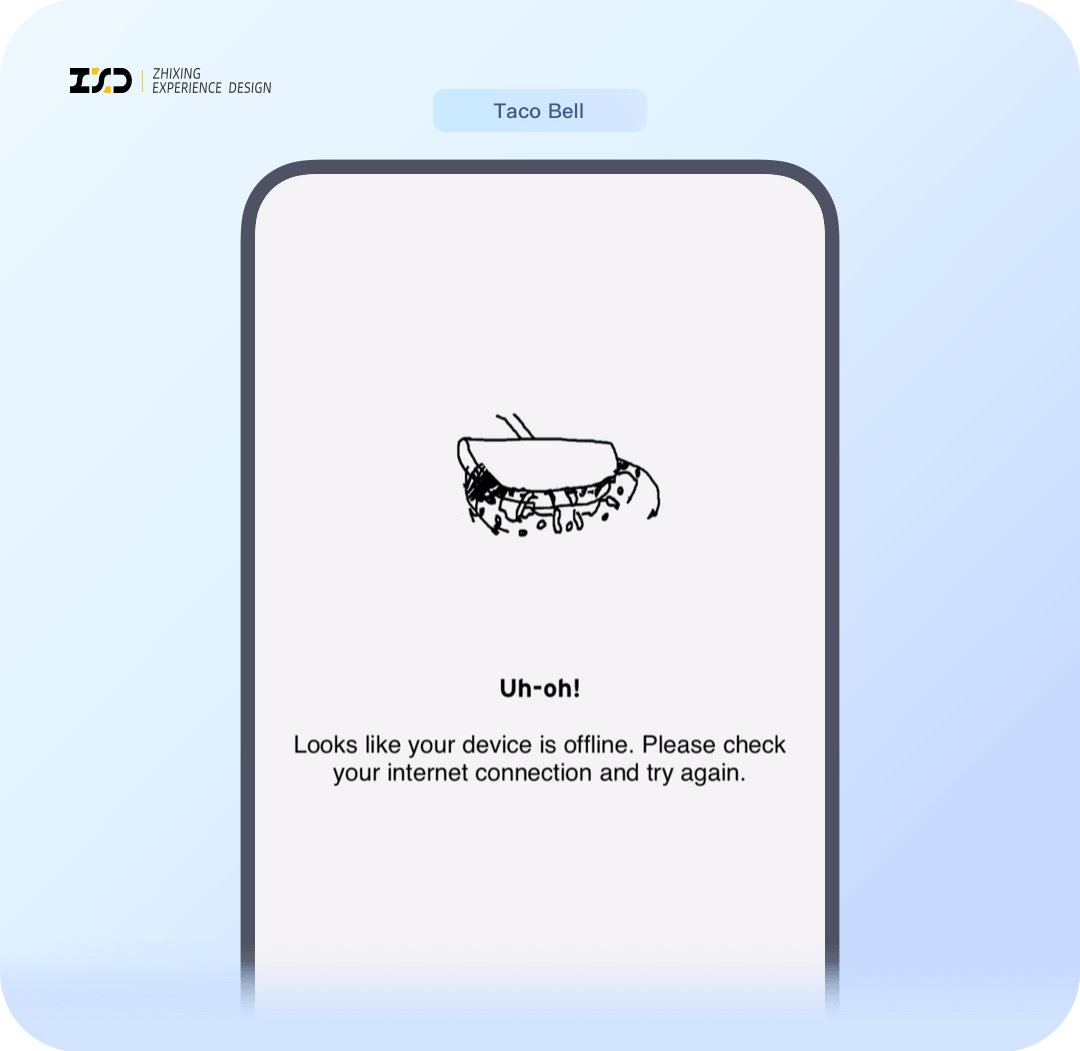
Taco Bell 是一个墨西哥式食品连锁餐饮品牌,最著名的产品为墨西哥夹饼(Taco)。Taco Bell APP 巧妙地将拟人化的 Taco 形象与空状态结合,有辨识度的形象展现出 Taco Bell 的品牌特色。通过动效的方式,构建了一个生动有趣故事场景,高效的缓解了用户的焦虑情绪。
- 融入业务属性,打造品牌感:在无网络的场景下,空状态页面的插画结合拟人化的 Taco 形象,突出 Taco Bell 的品牌特色,加强品牌透传,提升品牌记忆度。
- 生动有趣的动效表达:画面上是微笑的 Taco 在奔跑时摔倒,Taco 的馅料掉了一地,配合 Uh-oh 的文案趣味满满,给予用户正向的情绪关怀,缓解用户在无网络场景下的焦虑。

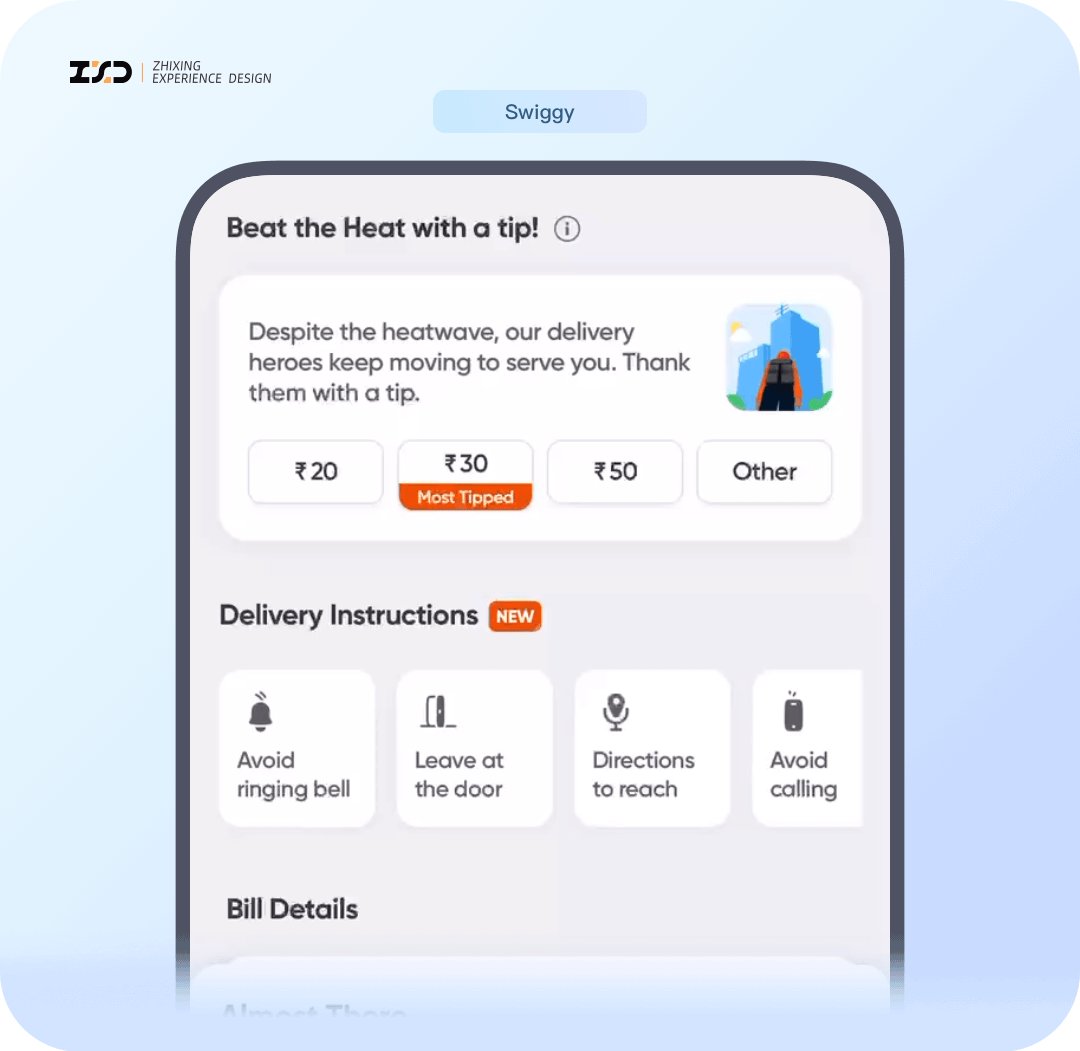
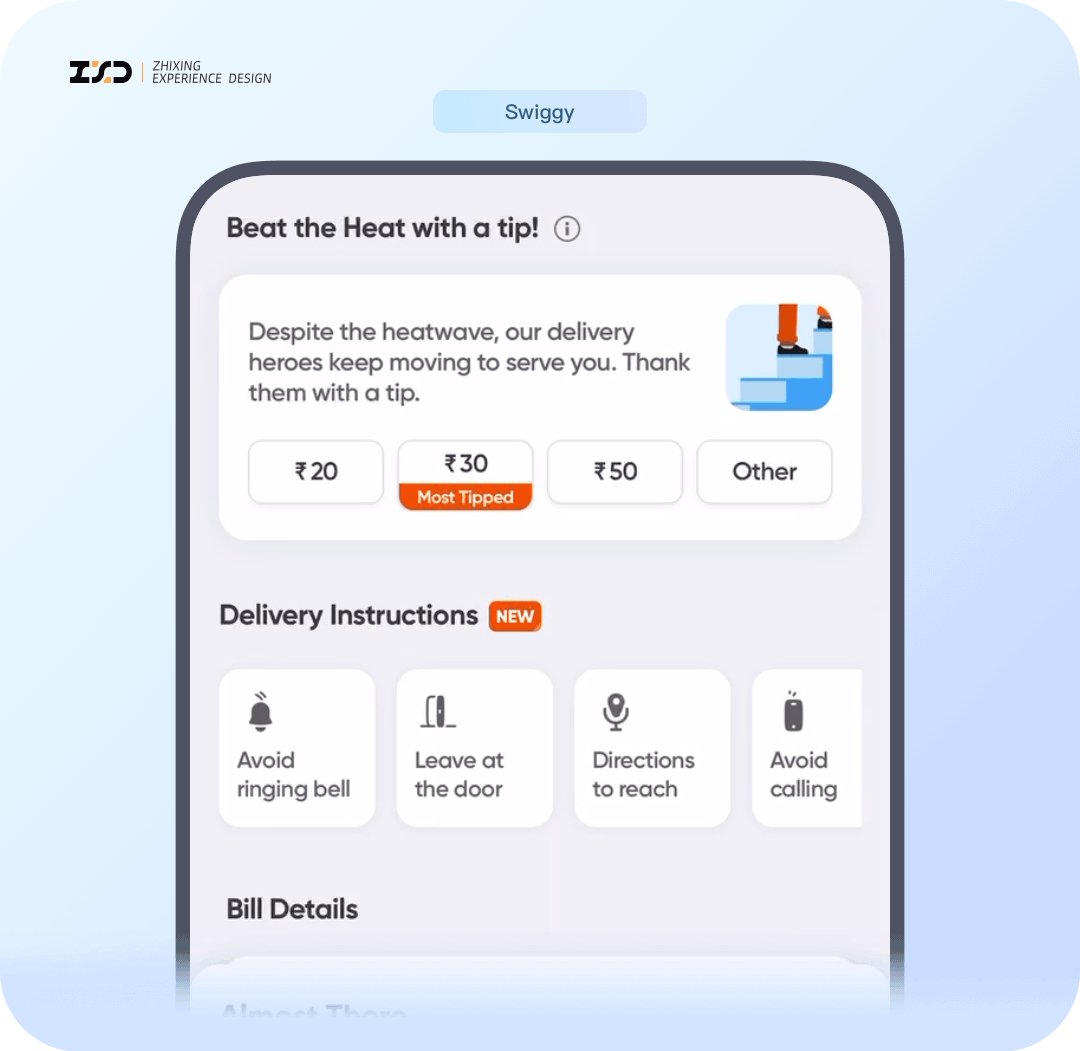
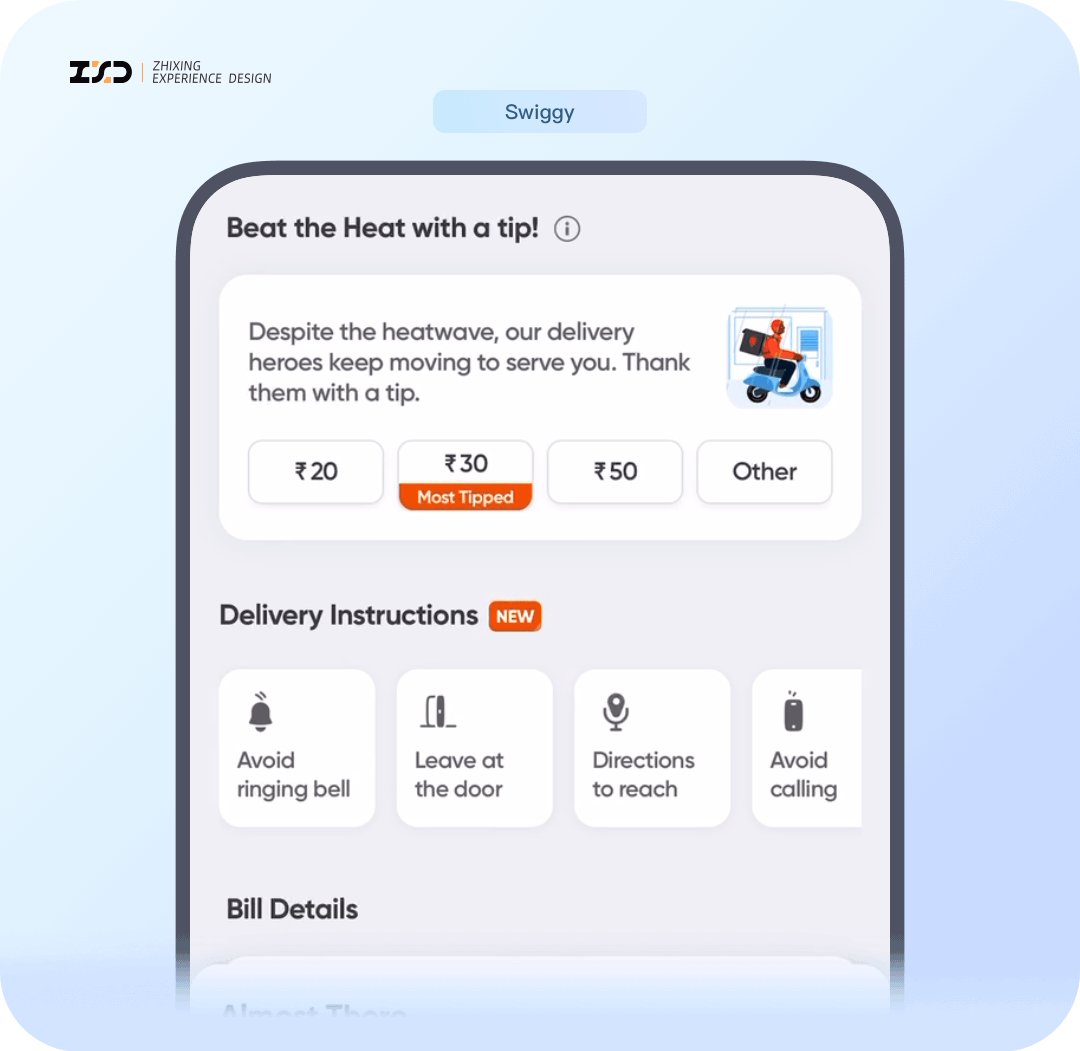
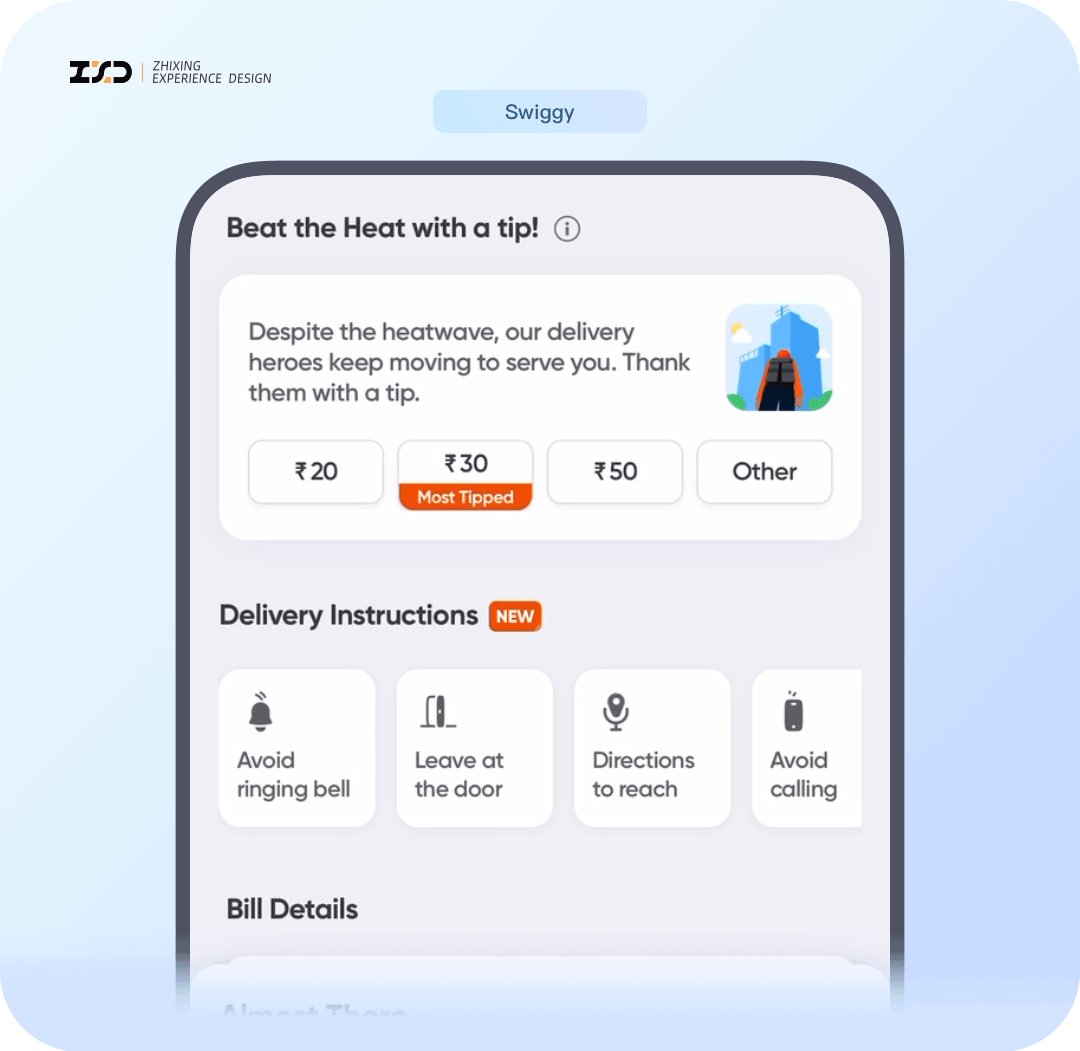
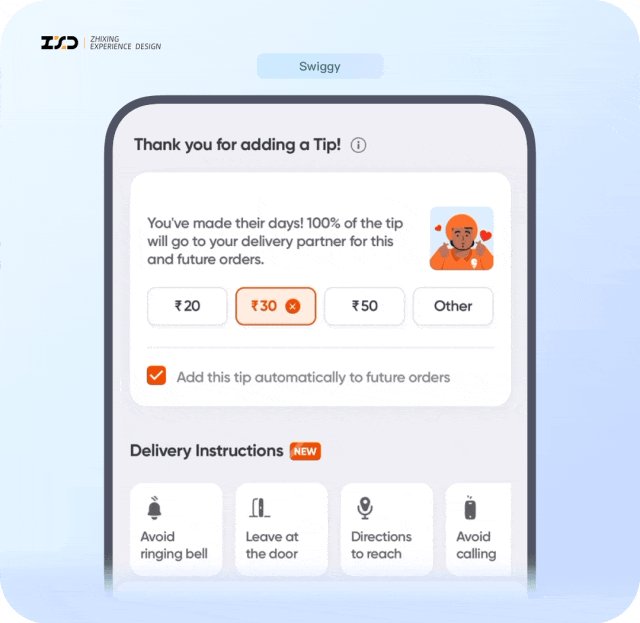
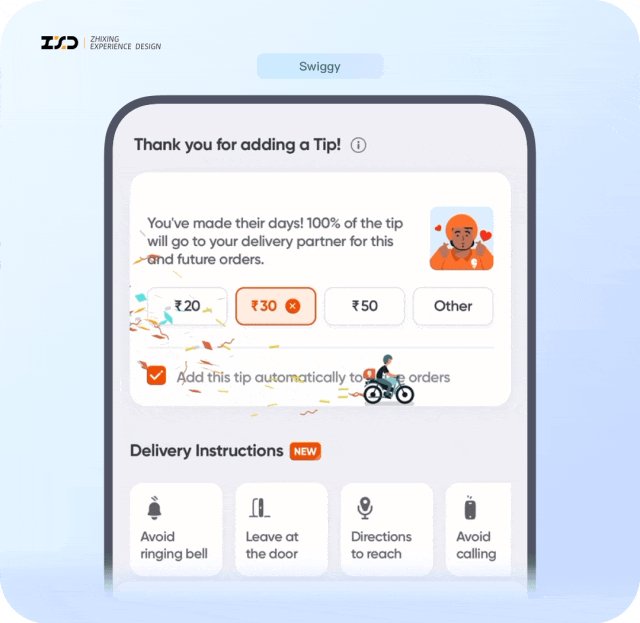
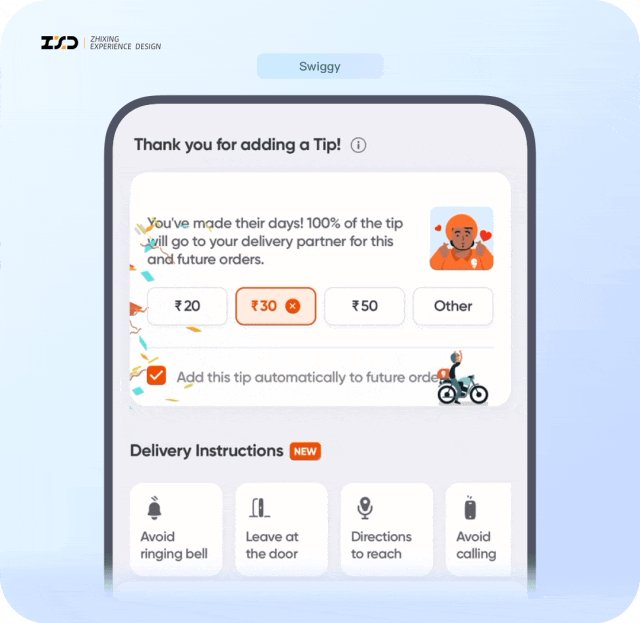
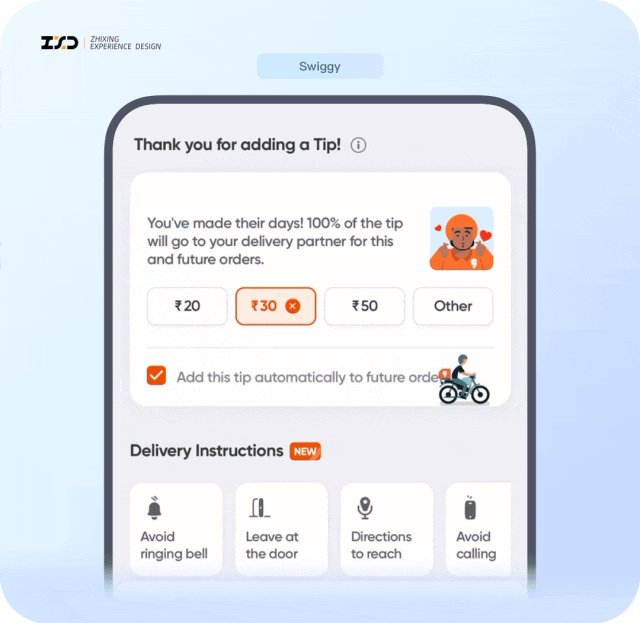
2. Swiggy-创意打赏动效,狠狠共情了
Swiggy 为了激励用户打赏外卖小哥,在小费模块融入了有趣的动效设计,直观传达出外卖员的情绪,提高用户的互动率,分为两个阶段:
① 打赏前,让用户共情外卖工作的艰辛:动画包括 4 个场景,依次是高楼林立的送达地址、快递小哥辛苦爬楼、疲惫地擦汗、继续风雨无阻地送外卖。

② 打赏后,展现外卖员溢于言表的开心:右侧插图,外卖员窃喜比心;动效上,外卖员从左往右骑车登场,双手举起、欢呼雀跃,搭配彩带喷散,仪式感拉满。

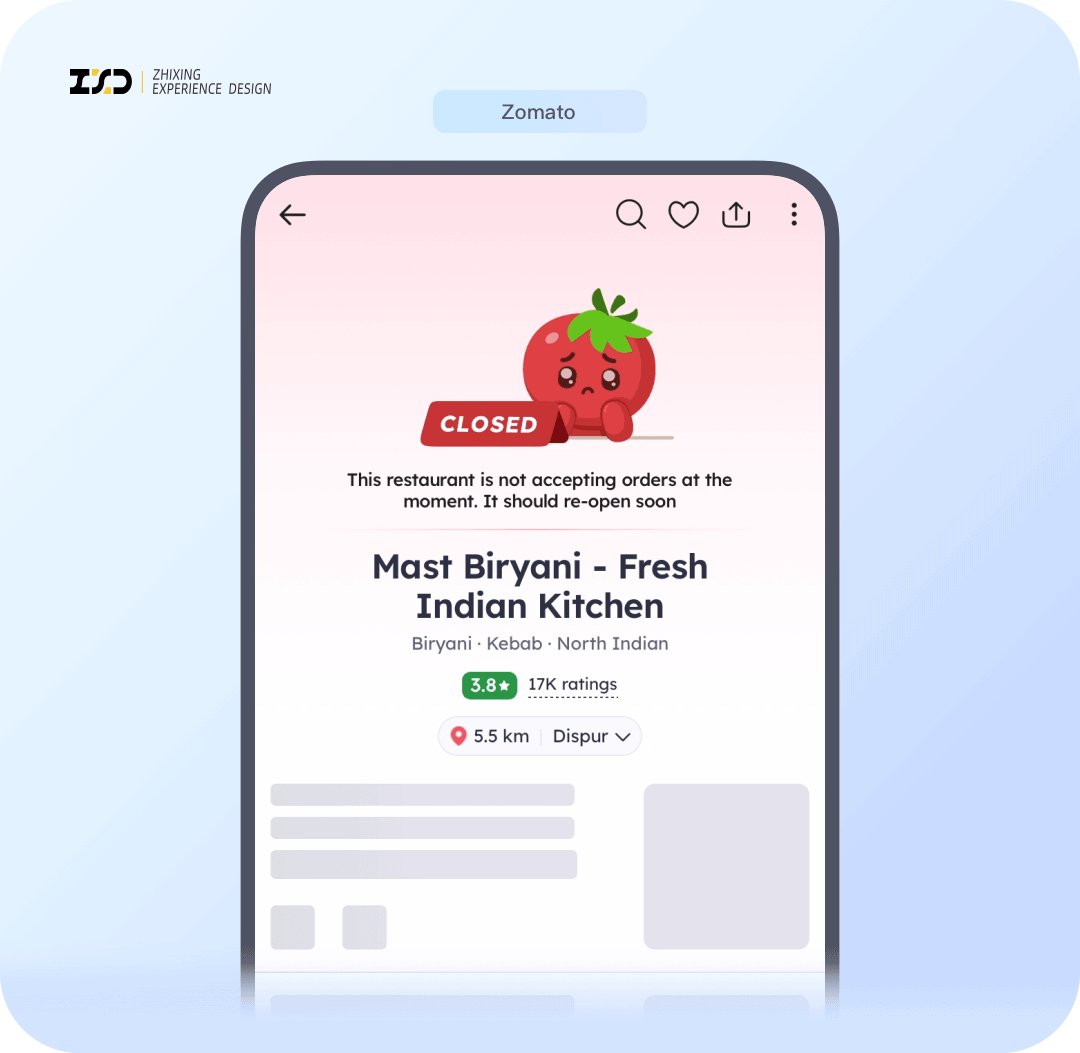
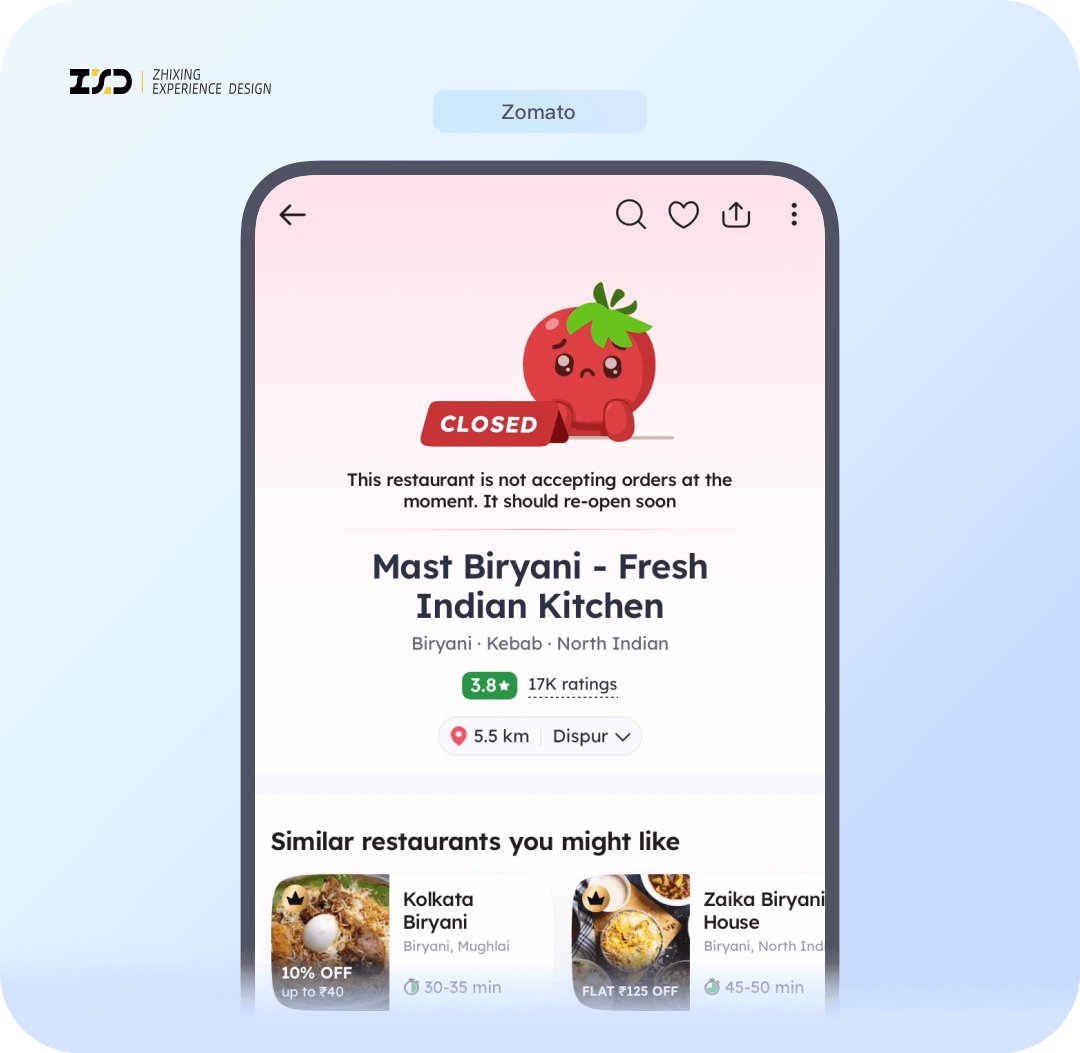
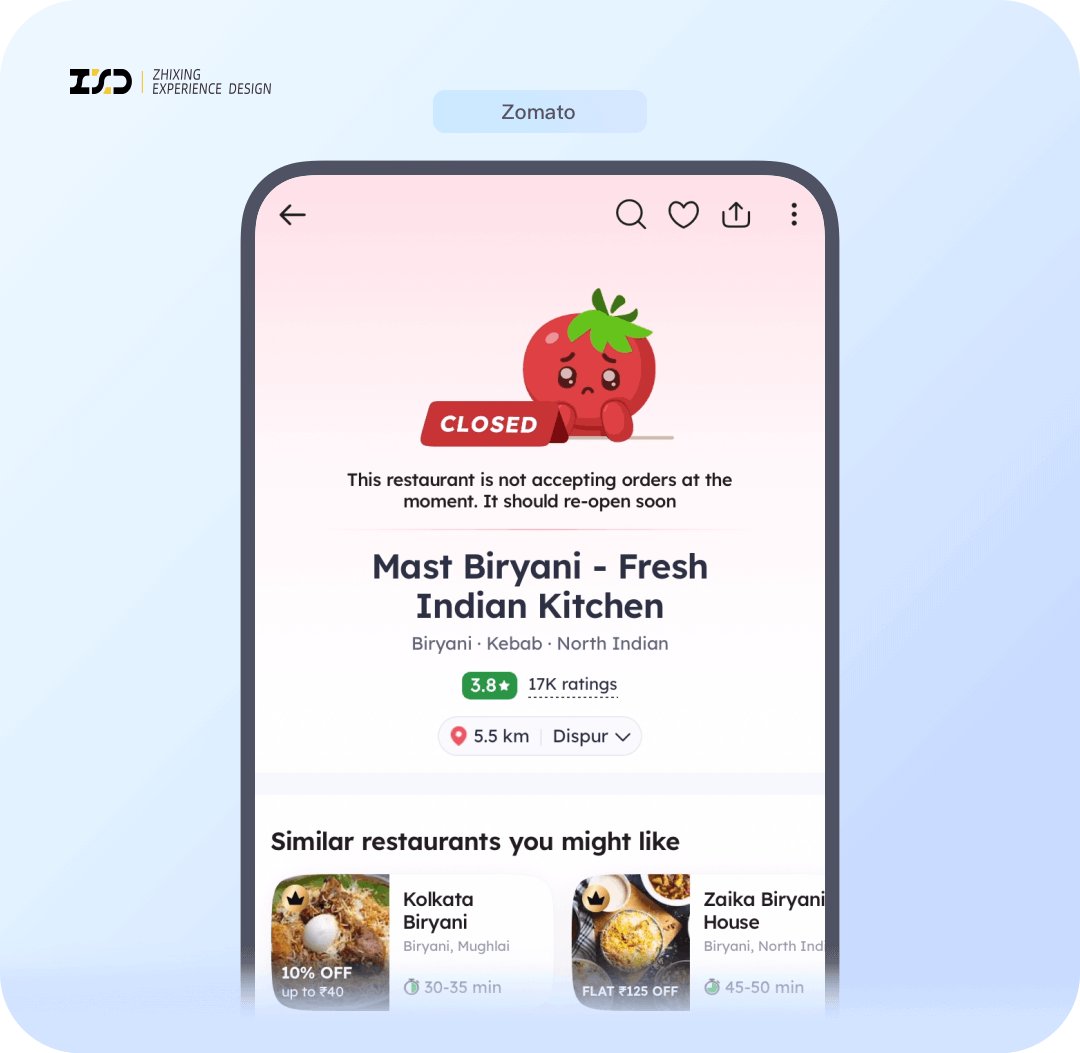
3. Zomato-情感化设计
Zomato 为了更好地与用户建立情感连接,缓解用户在负面场景下的情绪波动,设计了不同的情感化反馈页。
① 缓解用户的挫败感:当前地址超出配送范围时,会有精心设计的告罄挂牌动效和情感化的文案"Wish you were CLOSER(但愿你住的近些)",有效地缓解了用户在遇到配送限制时的失落感,减少了负面情绪的产生。

② 强化品牌亲和力:下单时店铺打烊了,平台 IP 形象西红柿露出委屈的表情动作,这不仅有效缓解了用户的即时情绪,还在无形中拉近了与用户之间的距离,旁边有一个较大的 closed 立牌,清晰传达打烊信息,帮助用户清晰了解情况。

4. Cubox-有温度的年度阅读总结
Cubox 的年度总结,通过可视化设计从阅读数量、时间、来源等几个维度总结了用户的阅读情况。
- 让用户收获满满的成就感:通过数据的可视化呈现,Cubox 将用户一年来的阅读成果转化为直观的视觉体验,让用户感受到自己的阅读积累,收获到满满的成就感,是一种对用户努力的肯定和激励。
- 增强用户与平台的情感连接:Cubox 温暖而富有情感的设计,传达了阅读的温度,让数据不再冰冷,加深了用户与平台之间的情感连接,使 Cubox 的品牌形象更加亲近和人性化。

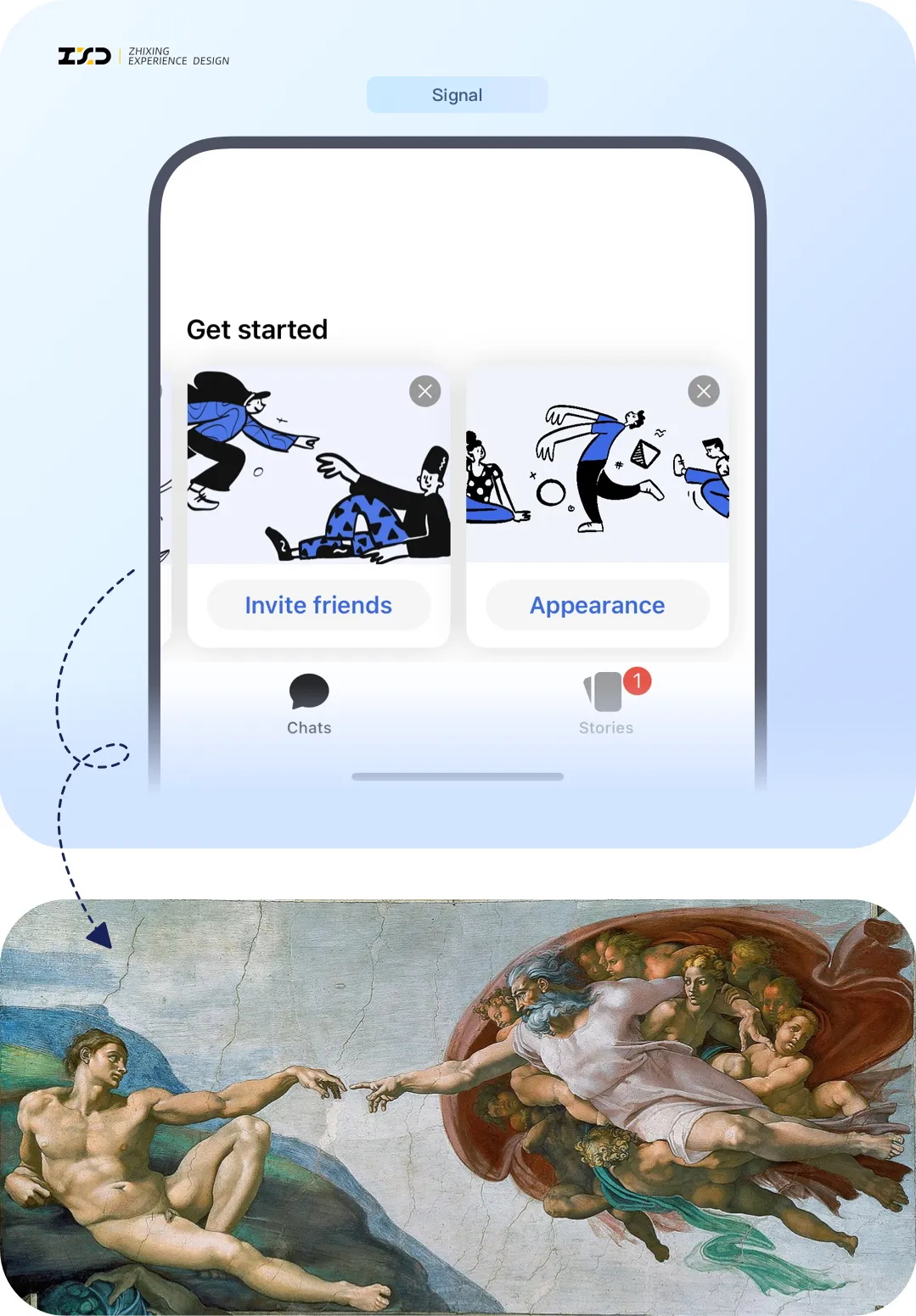
5. Signal-插画也可以抖机灵!
Signal 为"邀请朋友"和"出现一下"功能绘制趣味性插画。以世界名画和日常生活趣事为灵感,体现功能特点,为页面注入文化气息和幽默元素。
- 抖机灵可以很艺术!左侧插画灵感来源于世界名画《创造亚当》,画面中人物模仿上帝和亚当对彼此伸手的经典造型,体现接纳,包容的态度。说明该功能旨在帮助用户与他人建立稳定,包容的友谊。
- 抖机灵也可以接地气!右侧插画灵感来源于日常生活趣事,画面中男生被朋友推出来,从而获得女生的注意,传达了"勇敢走出去,才会有故事"的用意,鼓励用户使用该功能,从而收获新朋友。

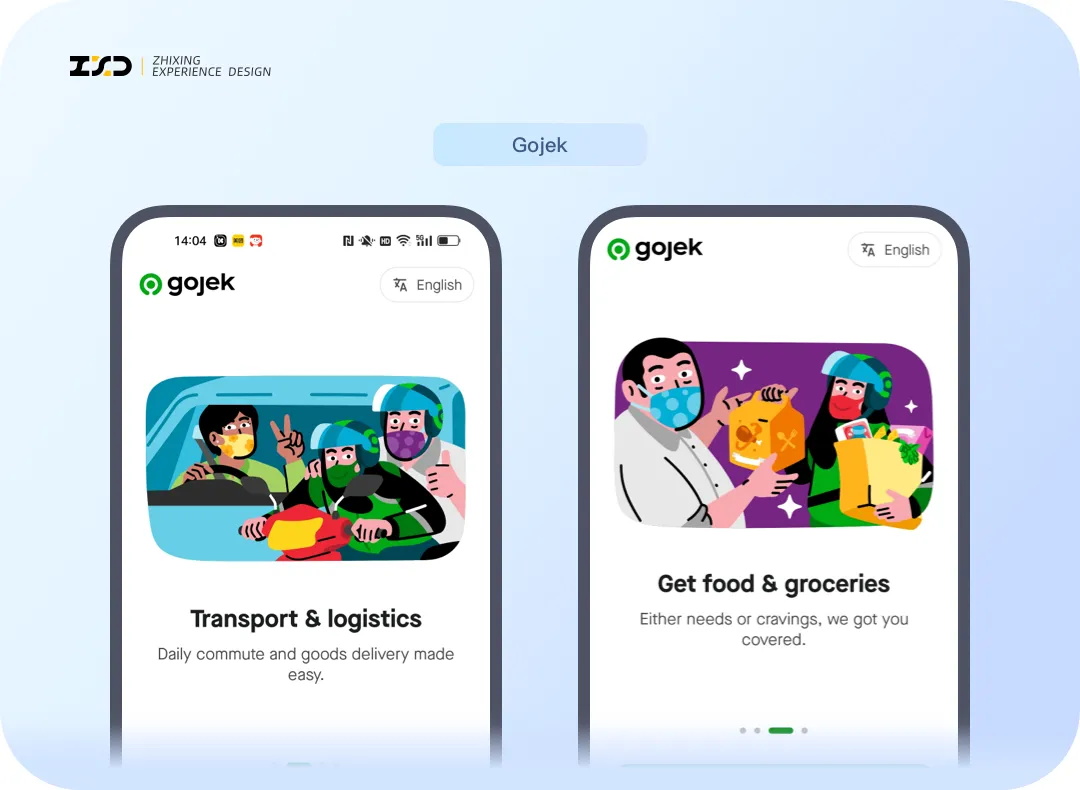
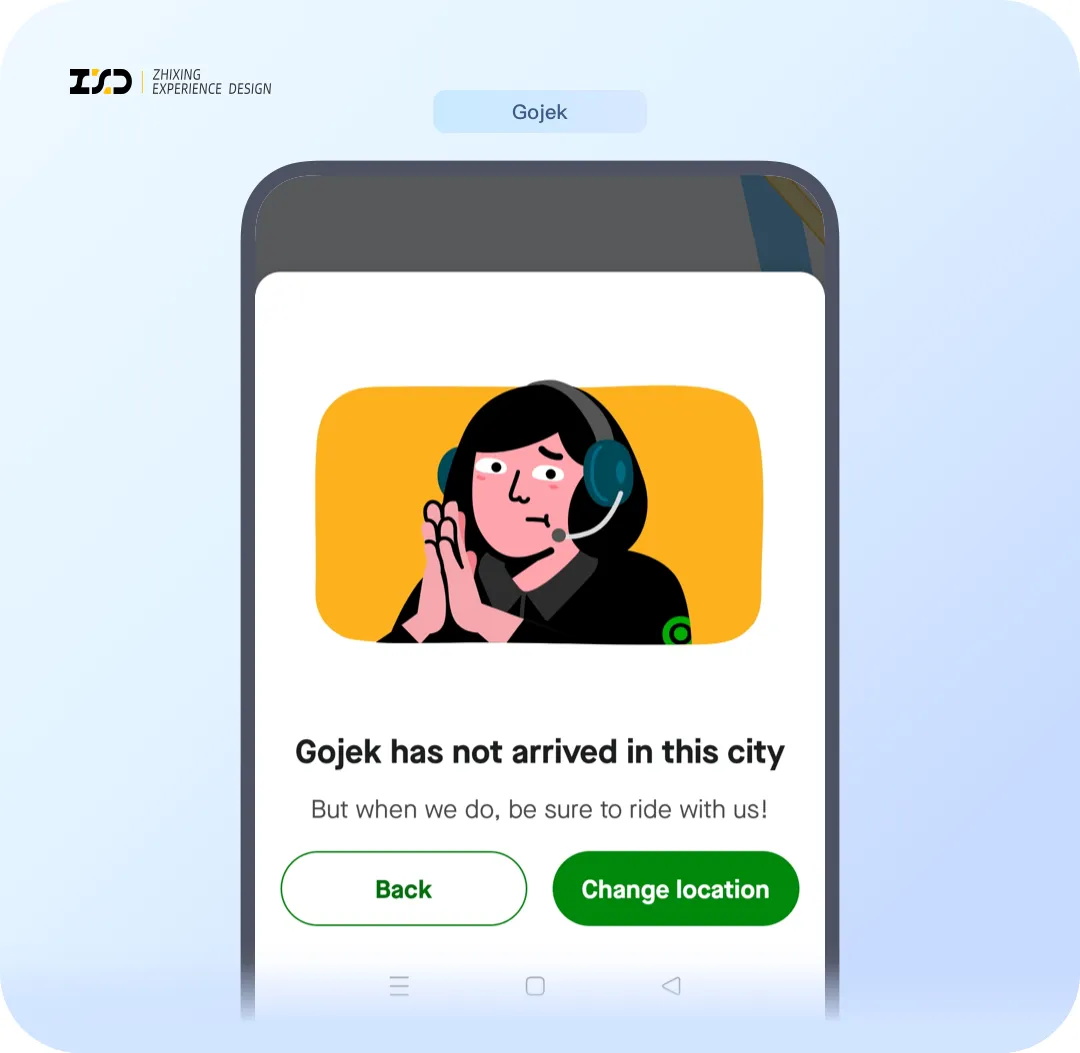
6. Gojek-一个有人情味的 app
Gojek 通过插画让用户看到每一笔订单的完成都离不开工作人员的付出。同时使用情感化文案,用亲切,负责的态度与用户交流,增强用户对于平台的理解和信任。
① 展示背后的故事,增加人情味:在页面中展示以工作人员为主角的插画,体现其工作内容和热情积极的工作面貌。让用户感受到每一笔订单完成不易,从而实现用户与平台的互相理解。

② 使用情感化文案,体现亲和力:当被查询路线不存在时,会跳出说明弹窗,大意为"我们还没到达这里,但是当我们去的时候,你一定要和我们在一起"。充满亲和力,给予用户承诺,缓解负面情绪。

最后要说的话
本期的设计分享就到这里啦。
文章中的案例与思考来自于智行 UED 同学的日常分享。
作者:智行ZXD设计中心
想了解更多网站技术的内容,请访问:网站技术