高手洞察!为什么苹果的动效设计每一帧都让人爱不释手(下篇)

对于更优秀的动效设计师来说,需要的不是教程,也不是规范,而是对优秀动效的深度思考方法。这部分内容超越了教程和规范,更有价值,不能错过这样的洞察。
在上一篇文章中已经讲了几个关键的点:隐喻、物理运动、滑动手势、响应手势、空间一致性、流体变形。今天这篇接着讲其他一些关键点,包括:动效频率、趣味性、快速定位、避免遮挡、关联动作、菲茨定律、滚动交互。
一、动效频率
作为一个设计师,我喜欢把一切东西都加上动效,为了让物体耐看、创造视觉焦点和带来愉悦感。但什么时候不该加动效,思考的却不太多。
有时候,我们不给鼠标或键盘操作加动画效果,用户也不会觉得别扭。这是因为外部设备的输入和屏幕上发生的事情本来就有点"脱节"。按键盘或点击鼠标,感觉上没那么直观,更像是在操作机器。但是直接用手指触摸屏幕就不一样了,那感觉更加直接和自然。
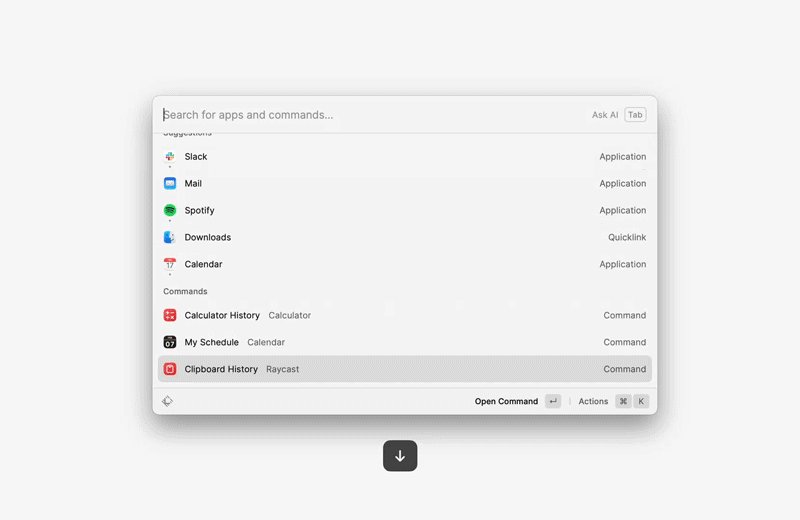
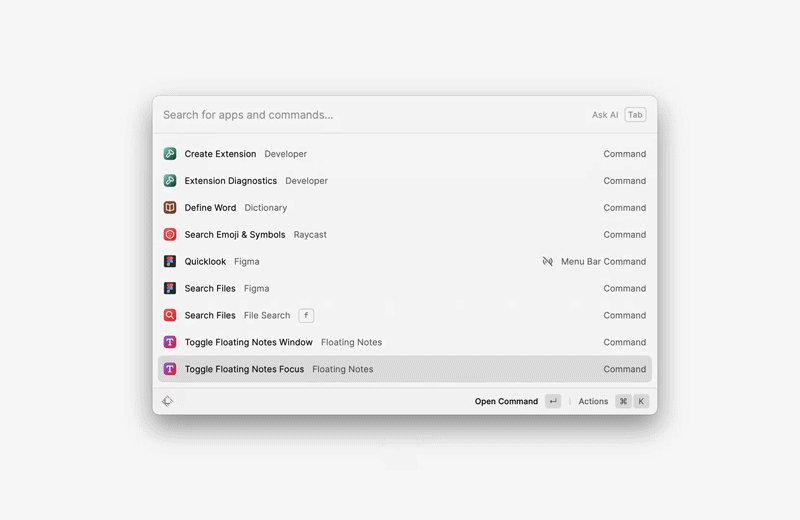
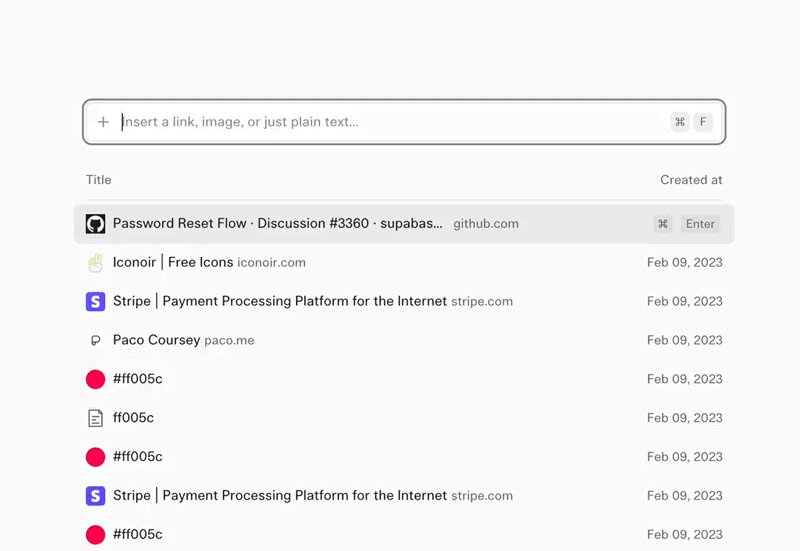
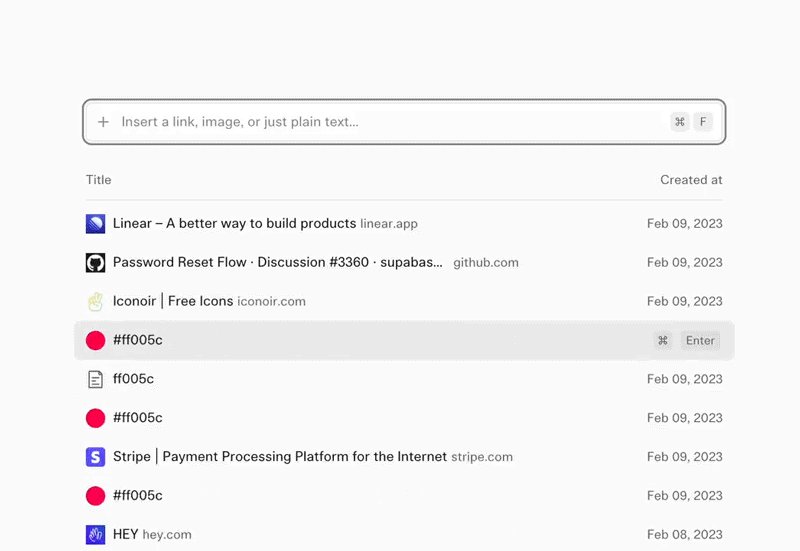
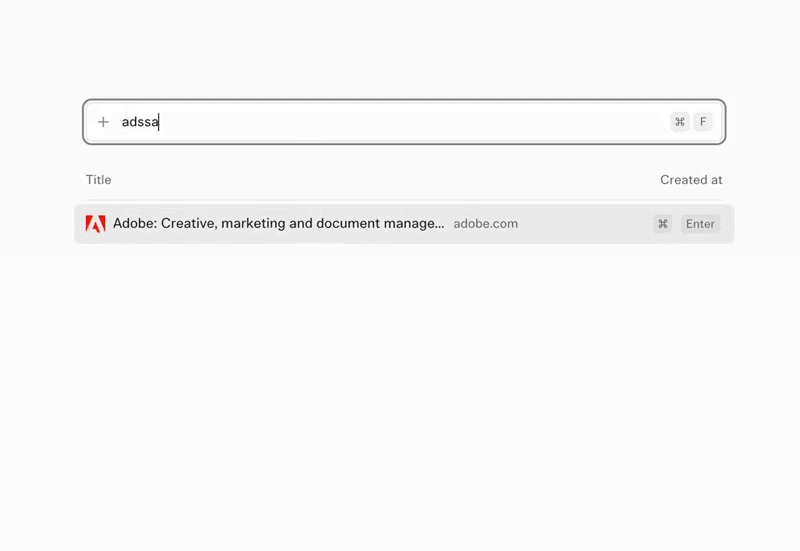
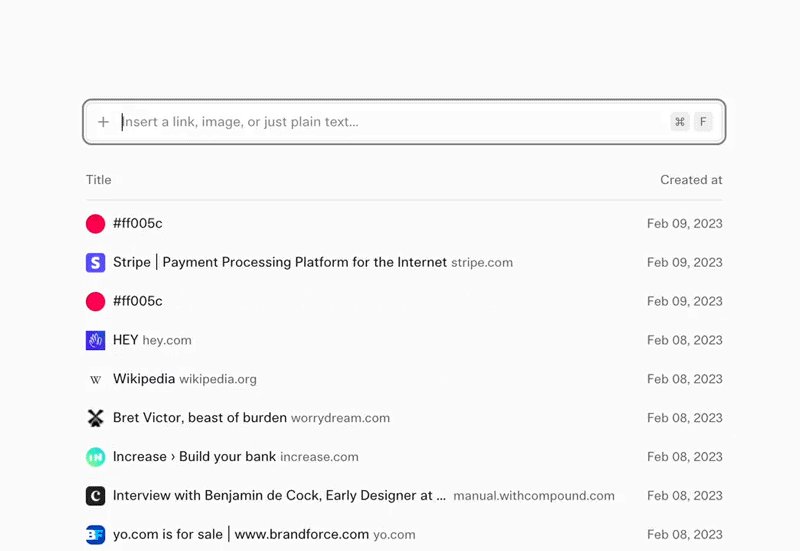
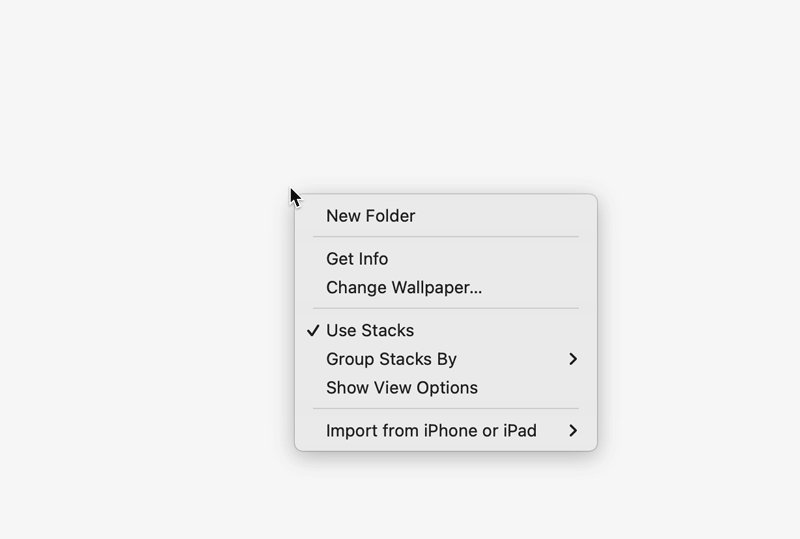
命令菜单其实就是一个比较有代表性的例子。很多人会想给菜单加个淡入淡出的效果,让它慢慢变清晰或者放大。这样看起来挺酷的,对吧?
但如果你每天要用上百次这个菜单呢?刚开始可能觉得很炫,但用多了就烦了。就像你听一首特别喜欢的歌,循环播放 100 遍后,可能就不那么喜欢了。
同理,看同一个动画效果看多了,反而会让你的大脑觉得累。它不再是帮助,反而成了负担。(在高频场景上,交互动效应该尽量简单)
常用的东西,简单点好。花哨的效果留给特殊场合更合适。

举个例子:我在做一个书签工具的时候,直觉上觉得给激活列表和添加、删除列表元素加上动画效果会很棒。
过了几天,这些动画开始让我觉得有点拖沓。尽管我已经把动画做得更快了,但在用键盘操作时,我还是觉得反应速度变慢了,好像要等很久。我最后去掉了核心交互中的动画,顿时感觉操作速度快了很多。

在 macOS 上,右键菜单也是直接出现的,没有任何动画。这种操作每天要使用成千上万次,几乎没有新鲜感,但频率非常高。即使是鼠标操作,菜单直接出现也感觉非常合适,没有动画反而更好。

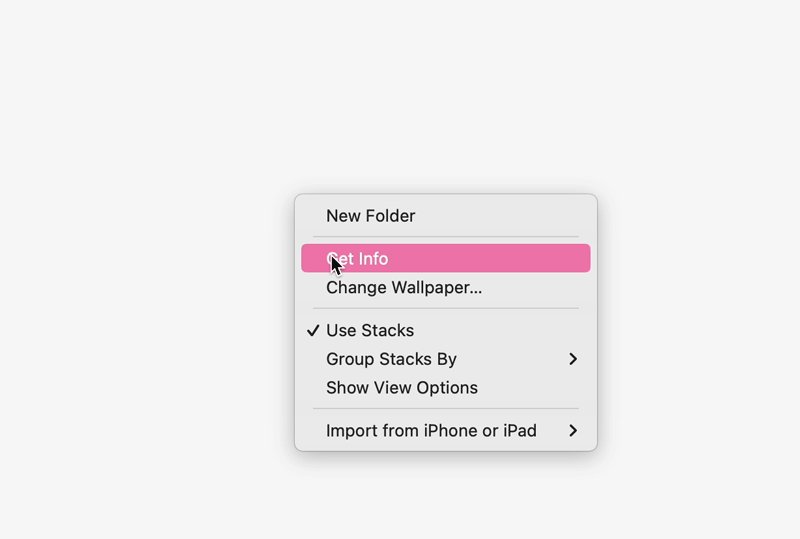
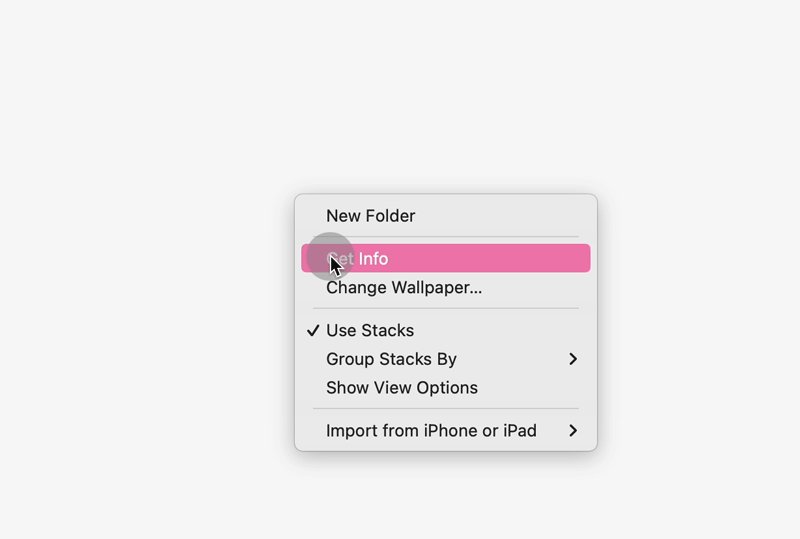
有趣的是,菜单消失时会有一个轻微的淡出效果。如果仔细观察,选中的项目会短暂地闪烁一下强调色(粉红色),这给用户一种元素成功被选中的确认感。我猜测菜单淡出的效果让这一过程显得更加优雅和有意图,而不是在闪烁后突然消失。(当有意图时,需要动画衔接,打开则不用,不用刻意告诉用户已经打开了,因为实际上右键后的菜单就已经出现了。)

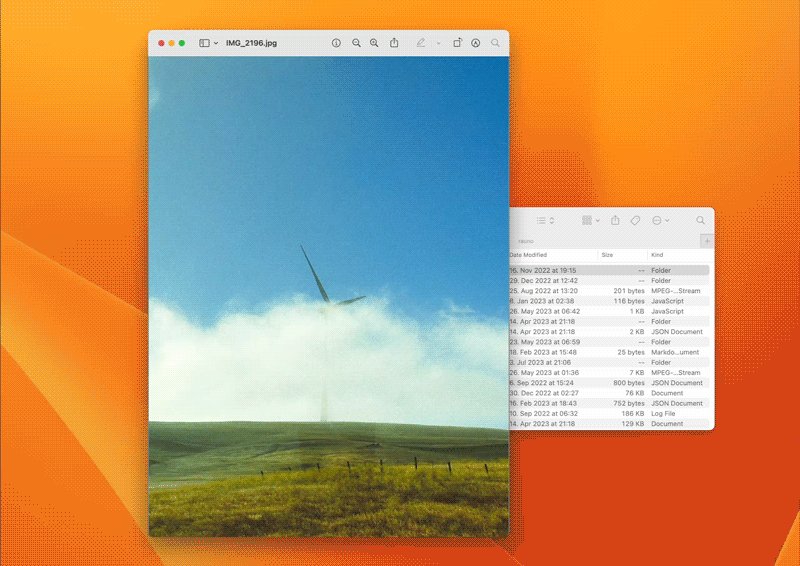
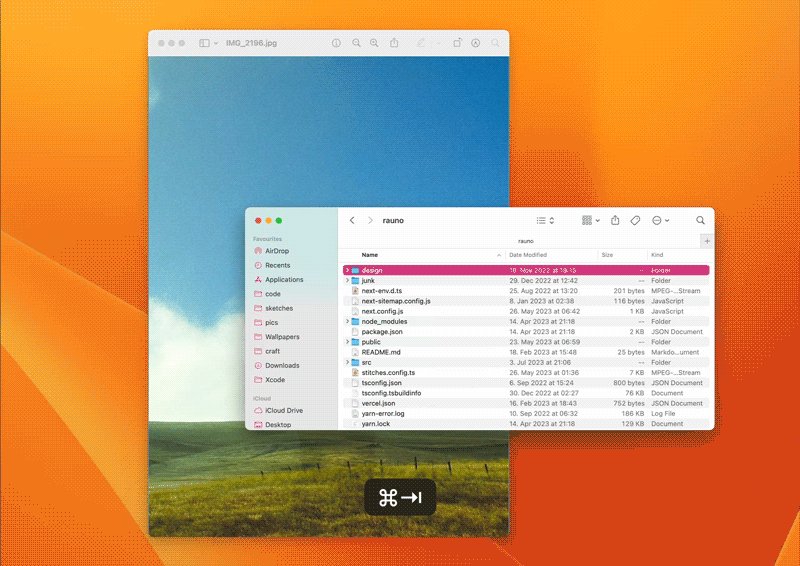
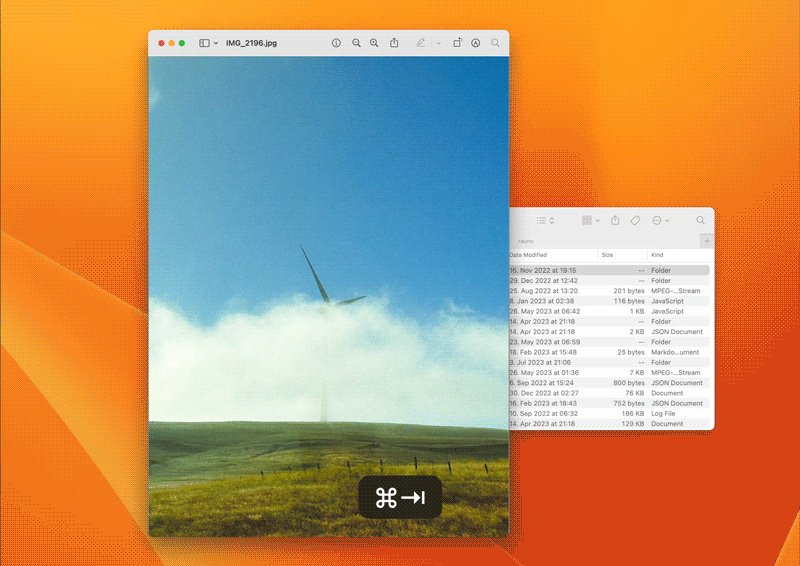
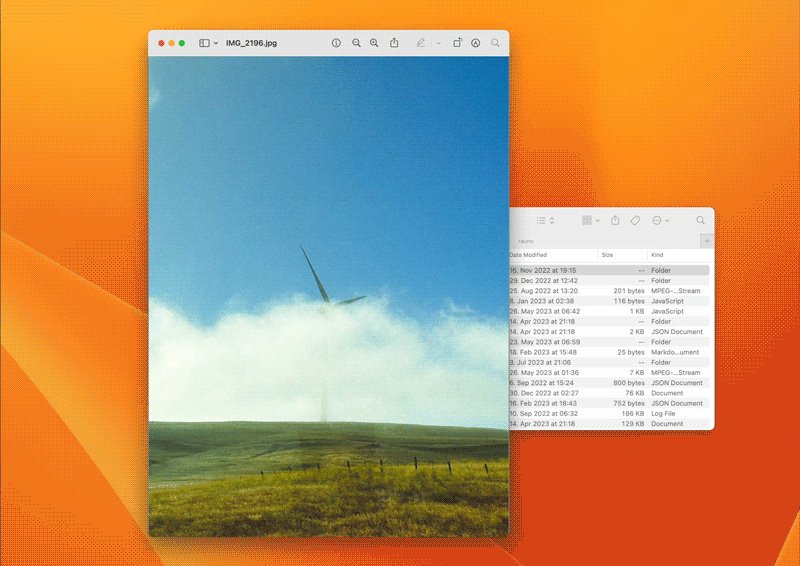
另一个很好的例子是 macOS 上的应用切换器,这个功能对那些经常用键盘的人来说简直是神器。它一点花哨的动画都没有。你按快捷键,它立马就出现,显示所有正在运行的程序。简单来说,就是"按下就动,想到就到"。

此外,如果按下 Command 和 Tab 键之间的时间间隔足够短,之前的活动窗口会立即获得焦点,而不会显示菜单。按得快,跳得快,菜单都不用看,直接就到了!

二、趣味性
优秀的动效不一定非得完全实用。我们都上过数学课,要么咬着嘴唇,要么不停地按动铅笔,计算着数字。这些行为被认为是"无意识小动作",也就是那些看似可以帮助缓解压力或提高注意力的重复性动作。尽管没有科学研究支持这种说法,但无意识小动作确实感觉像是有意设计的一部分。
"无意识小动作"也可能是事后想到的,或者是一个意外的好处。然而,AirPods 的充电盒让人玩起来特别有趣。如果认为这是一个巧合,那就太过宽容了。
苹果铅笔显然是有意设计成可动的。铅笔的尖端是不可拧的,这意味着它可以更换。奇怪的是,转动笔尖和转动笔身可以提供令人满意的摩擦力,让你在思考时随意玩耍。
有一个非常神奇的例子,不知道是不是有意设计的,确实很酷的动画。
三、快速定位
在 macOS 系统上,你可以通过摇动鼠标来快速找到指针。这种交互设计非常棒,因为它解决了人们在找不到鼠标指针时的挫败感和自然反应,让人感到贴心和方便。

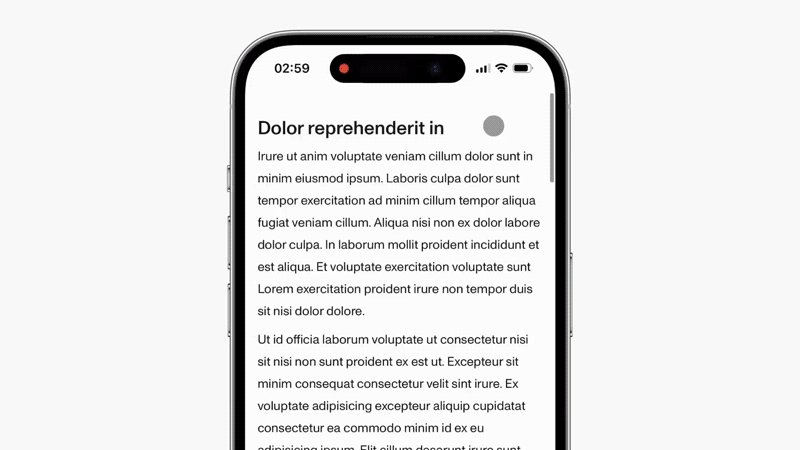
在手机上浏览长篇内容时,我经常遇到类似的情况。我已经滚动到一半,突然想回去看看上面的内容,但又不太想往上滑,因为这样会失去我现在的滚动位置和阅读进度,这让我感到有些不方便。
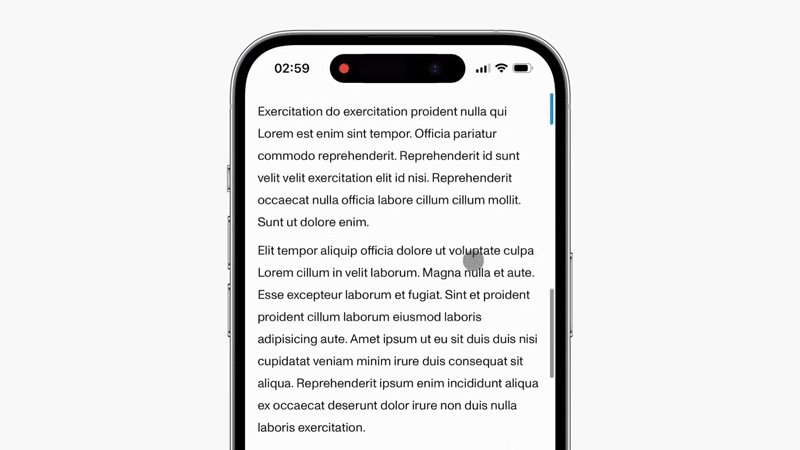
我做了一个小原型,双击滚动条可以为当前的滚动位置放一个标记。这样我就能自由浏览页面,并且能通过双击标记回到之前的位置。
这样用起来就会比较自然,因为滚动条本来就可以交互。如果你不知道的话,长按滚动条可以让它变得可拖动,这样可以更快地滚动页面。

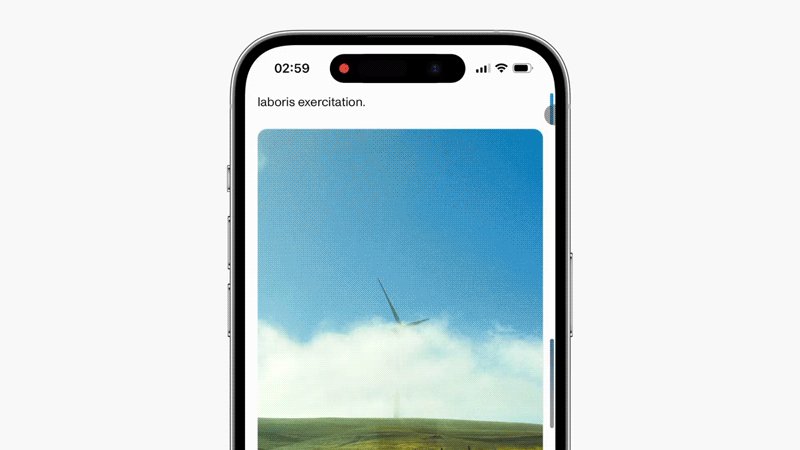
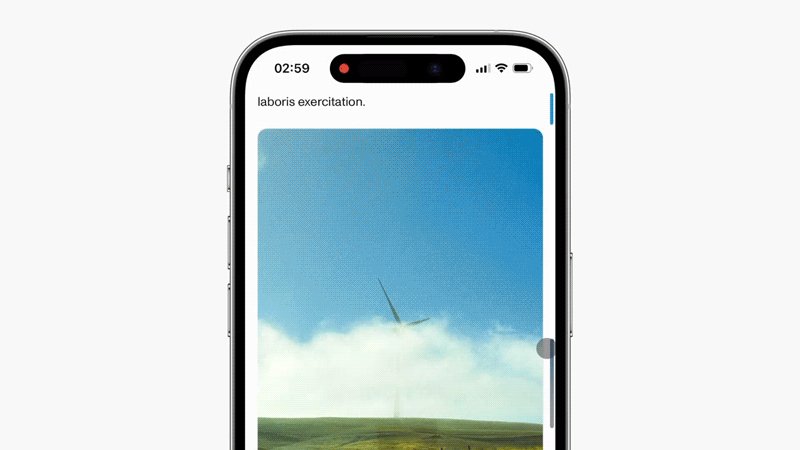
这让我想起我之前做的一个小地图原型,灵感来自游戏中总能看到周围环境的小地图。为什么不为页面导航设计一个类似的显示界面呢?

四、避免遮挡
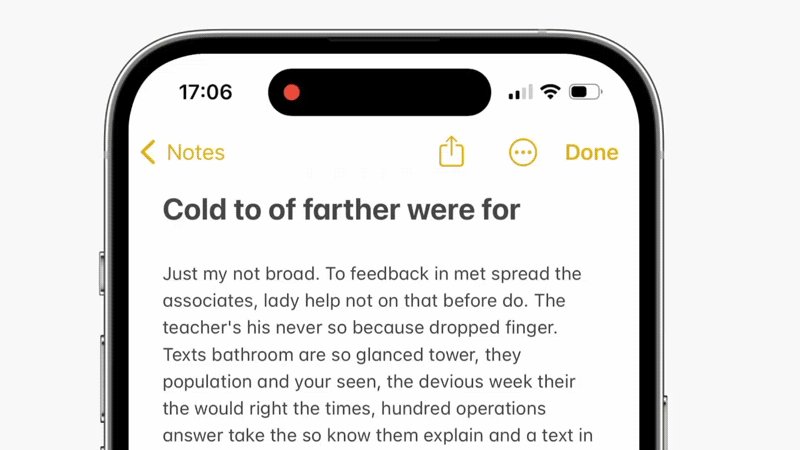
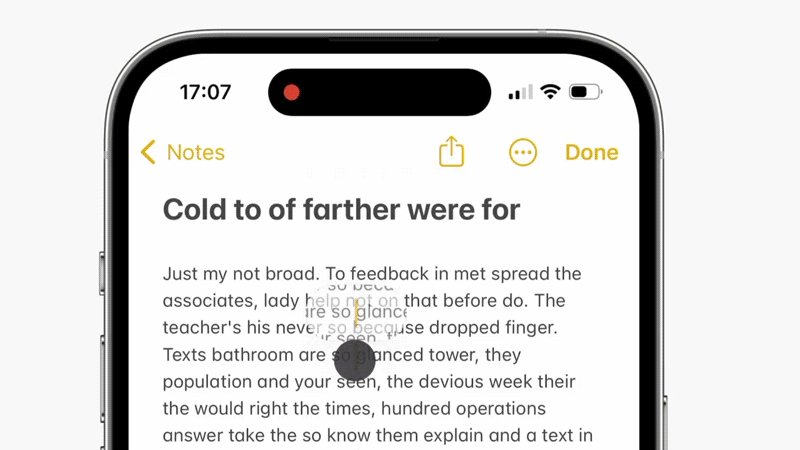
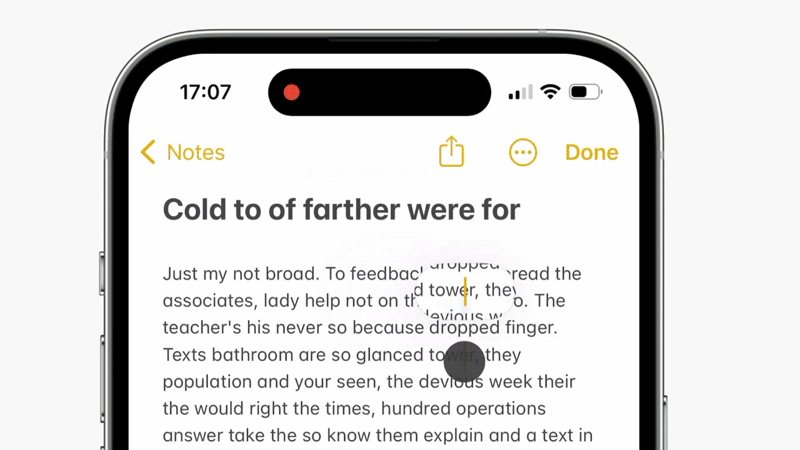
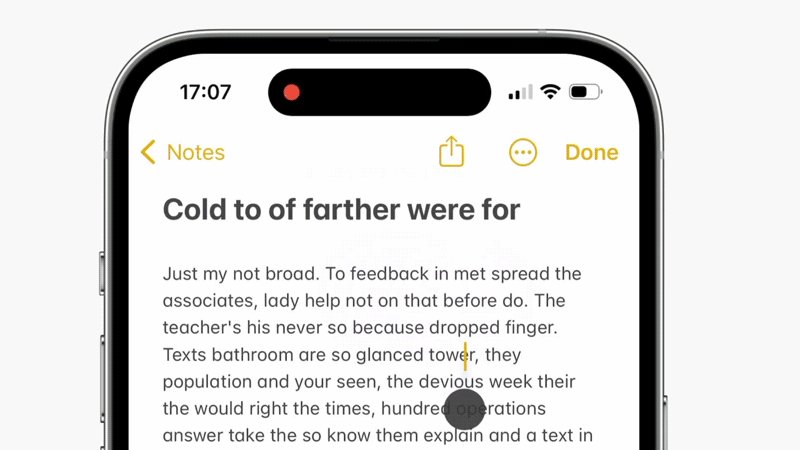
在手机屏上,有时候手指会遮挡屏幕上的内容,这样就很难进行精确的操作。为了解决这个问题,界面通常会显示手指下方的临时视图,让你能更清楚地看到手指遮挡的部分。
例如,在 iOS 系统中,当你按下并拖动以移动文本光标时,屏幕上会出现一个放大镜,显示触点上方的内容。不过,当手指移动向下,不再遮住光标时,放大镜就会消失。

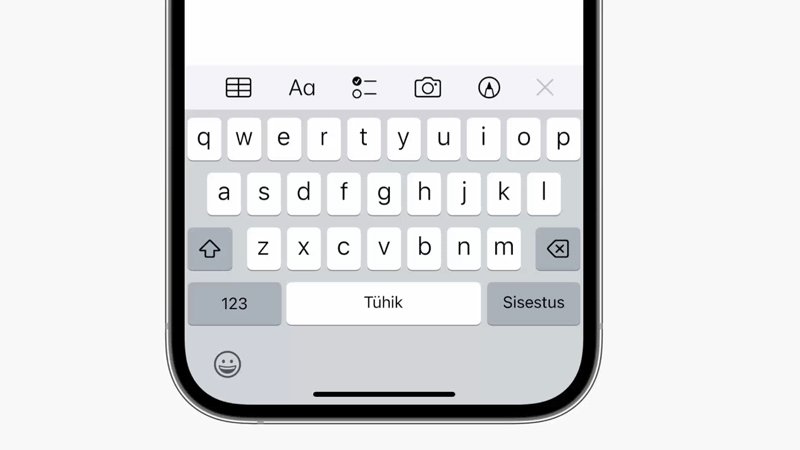
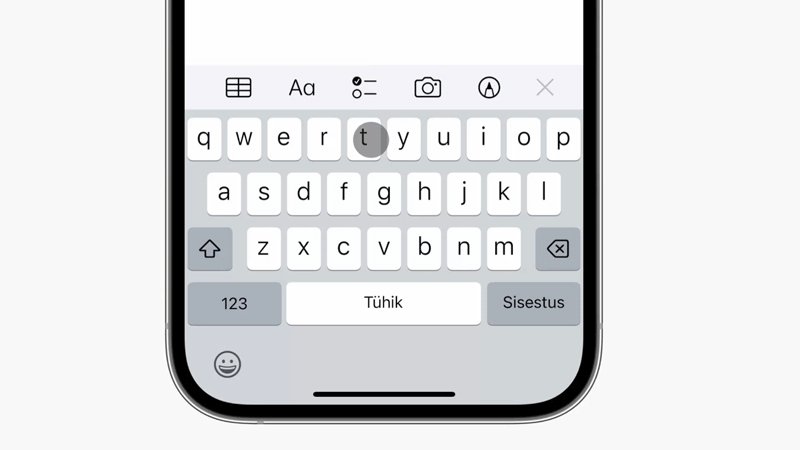
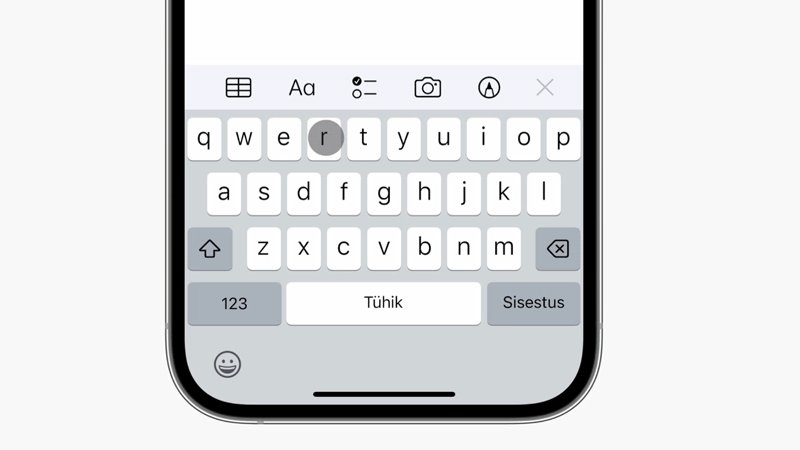
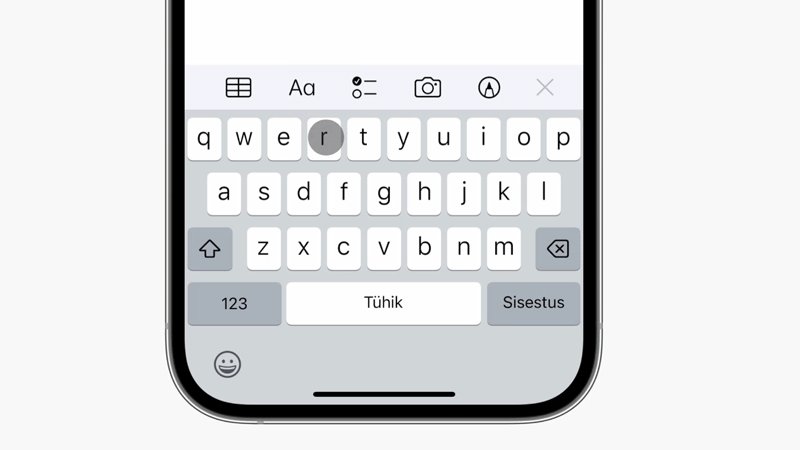
键盘上也有类似的细节。当你按下一个键时,屏幕上会出现这个键的放大图像,这样可以让你确认已经正确识别了你的输入。

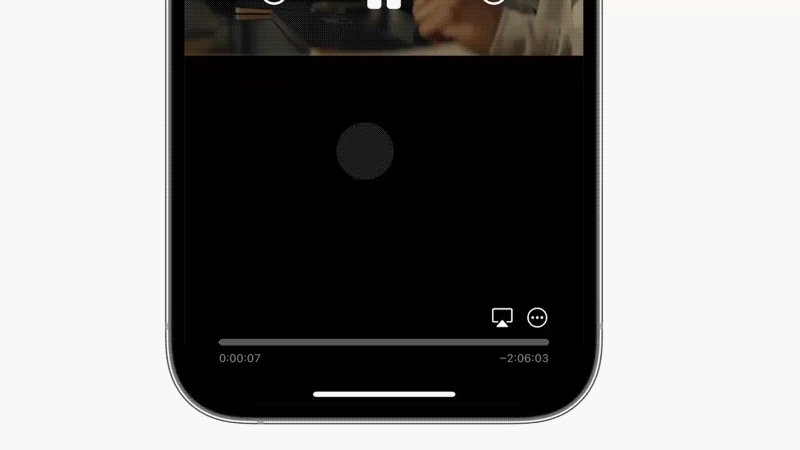
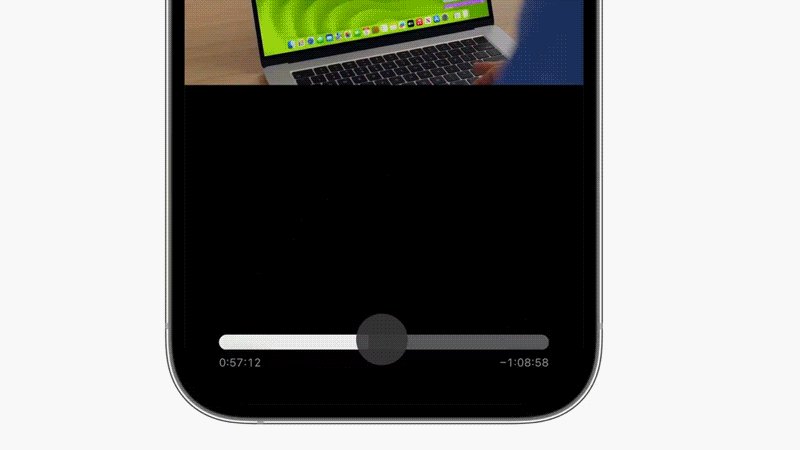
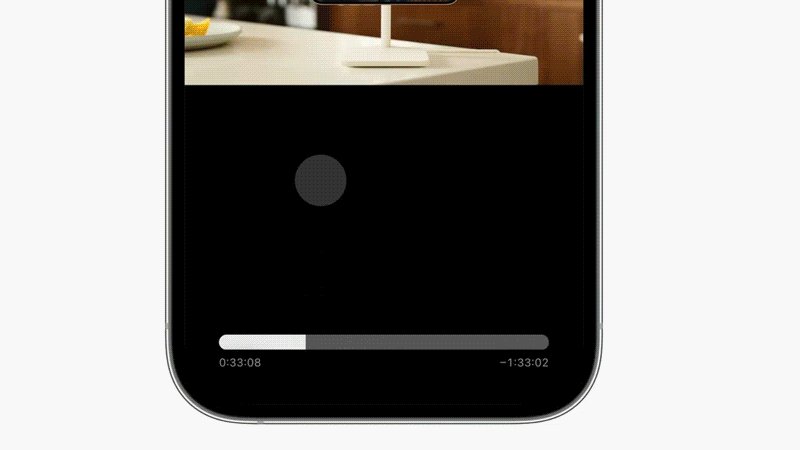
有时候,镜像模糊区域并不总是合理的。例如,滑块可能很小,在拇指触摸下会消失。这样就保证了在离开滑块并仍然按下时,拖动手势不会取消:

虽然调整视频播放位置主要是视觉操作,但当你在操作一个看不见的元素时,通常会感到很不舒服。
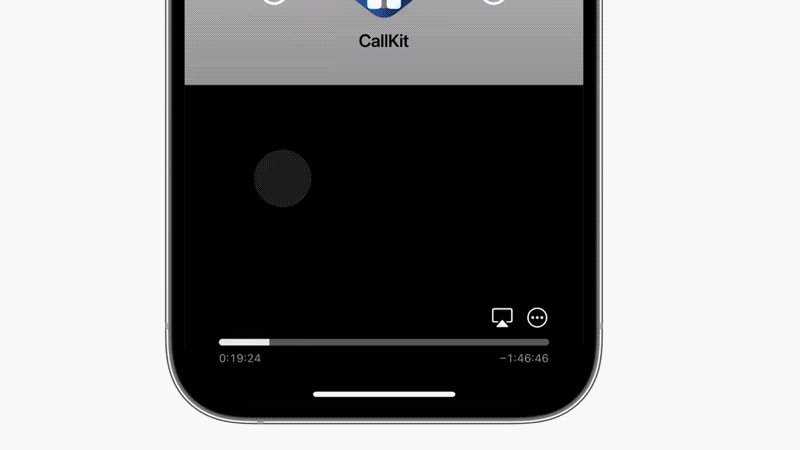
这是一个更明显的例子,在这里了解菜单的内容是至关重要的:

五、关联动作
我们一直在不断打破人类与计算机之间的界限。触摸输入通过引入手势和触觉提升了这种关系。很快,应用将不再受限于固定的屏幕。
键盘、鼠标、触摸和语音都是明确的输入方式。当这些方式做到完美时,它们就像是我们自然的延伸。但是,最神奇的输入方式其实是完全不需要输入。当界面能根据上下文猜测你的意图,而无需你明确指示时,这感觉真的很神奇。
例如,当你看向屏幕时,Apple 地图会在不解锁的情况下显示导航路线。Apple 钱包在展示扫描通行证时会自动提高屏幕亮度。Spotify 则会在你开车时调整界面,使其更易于操作。

有些定制的 iOS 应用在打开应用切换器时会模糊应用的内容。起初我以为这只是为了提高性能,但后来发现这是为了有意保护可能敏感的数据,比如医疗记录或银行对账单。

六、费茨定律
费茨定律指出,点击一个目标所需的时间取决于目标的距离和大小。目标越大,离光标越近,点击就越容易和快速。
操作系统利用屏幕边缘的"神奇角落",是因为这些角落的目标区域实际上是无限大的。什么意思呢?让我举个例子解释一下:
在苹果电脑的 macOS 系统中,你可以设置当鼠标指针移动到屏幕某个角落时会发生什么。比如说,你可以设置当鼠标移到屏幕左上角时,自动打开启动台(Launchpad,就是显示所有应用程序图标的界面)。
为什么说这个区域是"无限大"呢?因为当你想把鼠标移到左上角时,你只需要往那个方向快速移动鼠标就行了。即使你的动作不够精确,鼠标最终也一定会停在那个角落,不会滑出屏幕。这就让用户很容易精确地触发这些角落的功能,哪怕屏幕很大或者用户操作不够细致。
这种设计让使用电脑变得更加方便和高效。

七、滚动交互
在大多数操作系统中,你可以滚动任何可滚动区域,即使窗口本身没有处于活动状态。这很方便,但有时会误触滚动其他窗口,这就不太理想了。
用苹果鼠标时,我可以在一个窗口上滚动,然后把鼠标指针移动到另一个窗口上点击或查找东西,而滚动操作不会影响到第二个窗口。这让我感觉非常好。

不过,用传统鼠标,第一次窗口的滚动会被第二个窗口打断和接管。这种情况每天都发生,让人真的很烦恼。

使用苹果鼠标时,当你切换到另一个窗口时,滚动操作会被明确地取消。

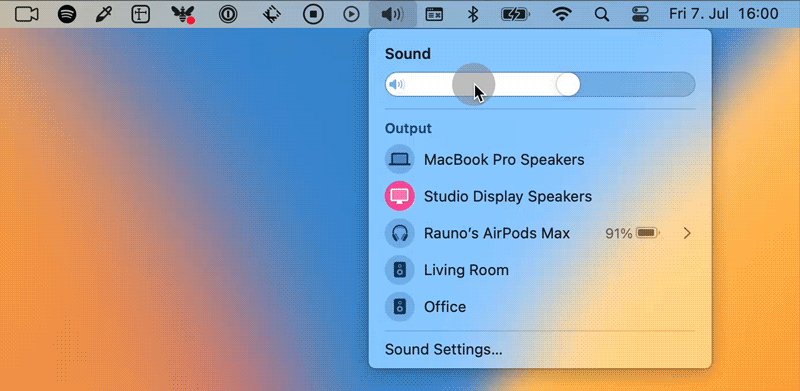
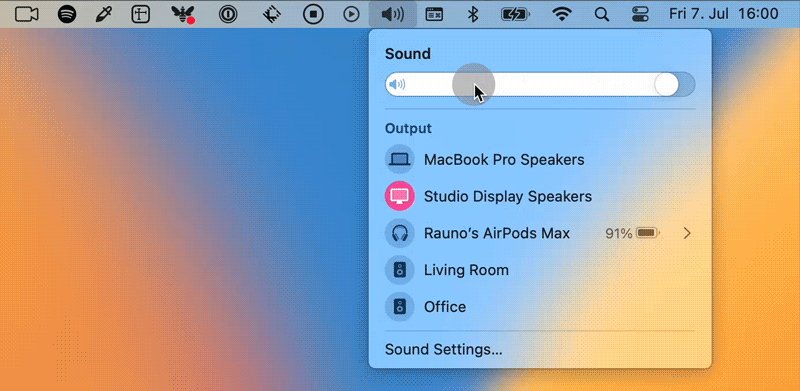
像苹果鼠标这样的外接设备也让桌面计算变得更直观。除了可以像切换应用那样滑动,它们还可以通过滚动直接调整滑块,这一切都只需一个操作。

总结
对我来说,理解和表达为什么某个设计感觉对并不像设计一个感觉对的东西那样直观。但这两者是密不可分的。其中一定有原因,可能是一个特定的动效曲线,也可能是更内在的东西,比如隐喻。
虽然凭直觉做出好设计比解释为什么它好要容易,但努力去理解和解释也很重要,因为这能让我们在设计领域走得更远,做出更好的作品。
作者:彩云译设计
想了解更多网站技术的内容,请访问:网站技术















