给作品集加分的视觉分析应该怎么做?总监级干货来了!

今天分享的主题还是和作品集有关,我们要围绕一个相对基础的部分,即项目中的规范部分应该怎么设计好。
一、项目中的视觉说明
在项目包装里,放规范基本已经成为标配,但它们为什么是作品包装的必需品?
很少有设计师能回答这个问题,基本都是 "因为别人也放了" 所以也要放来凑数的初级理解。要做好规范的展示,就要理解规范放在展示中的逻辑和价值。
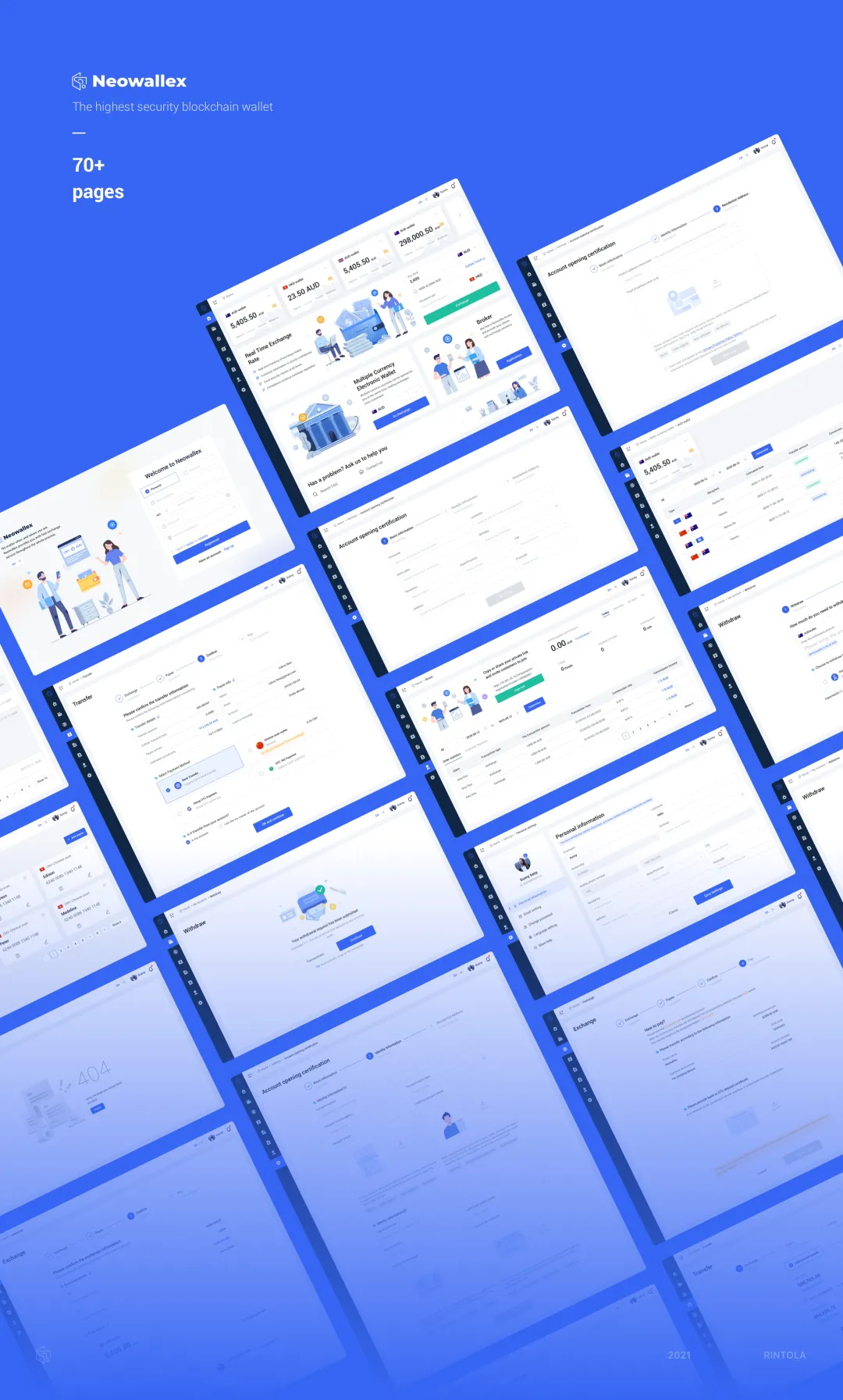
项目为什么需要包装,因为简单"陈列"界面看起来非常的简陋业余,所以有了包装的需要将设计的思路、材料、产出组合起来,让结果看起来更专业更有说服力。
这个组合的过程当然不是像乐高一样找自己喜欢的拼,拼成啥样是啥样,而是需要有一定的逻辑去连接和贯穿起来。
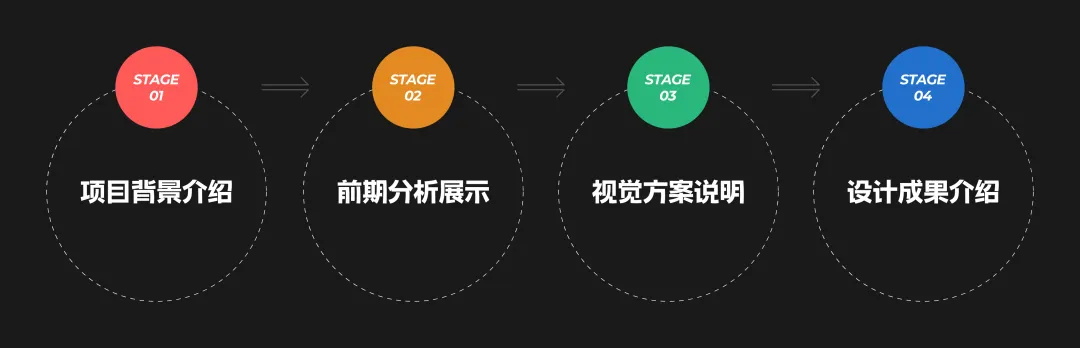
整个作品集的输出思路大概由下面这样的逻辑链条进行串联:

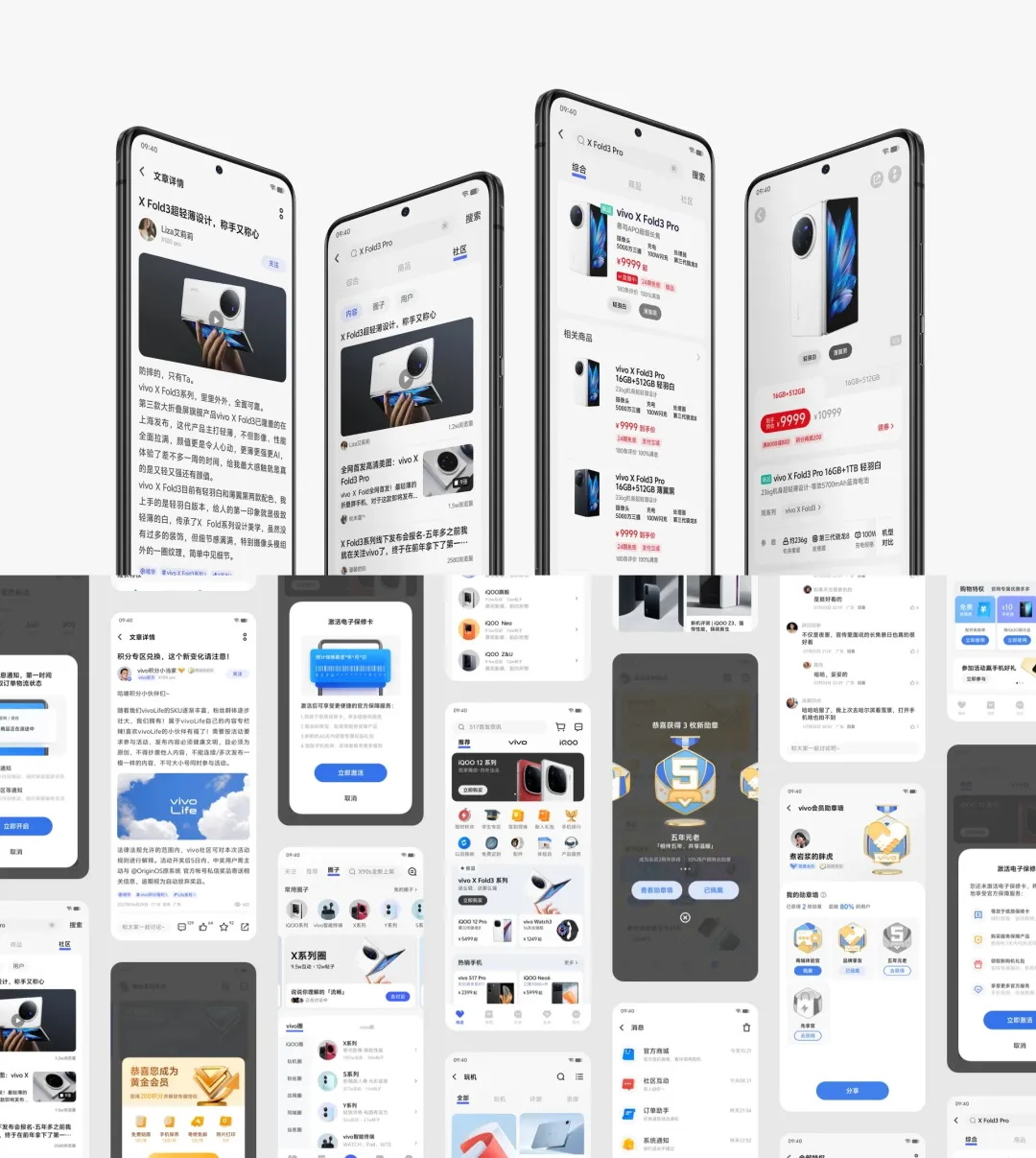
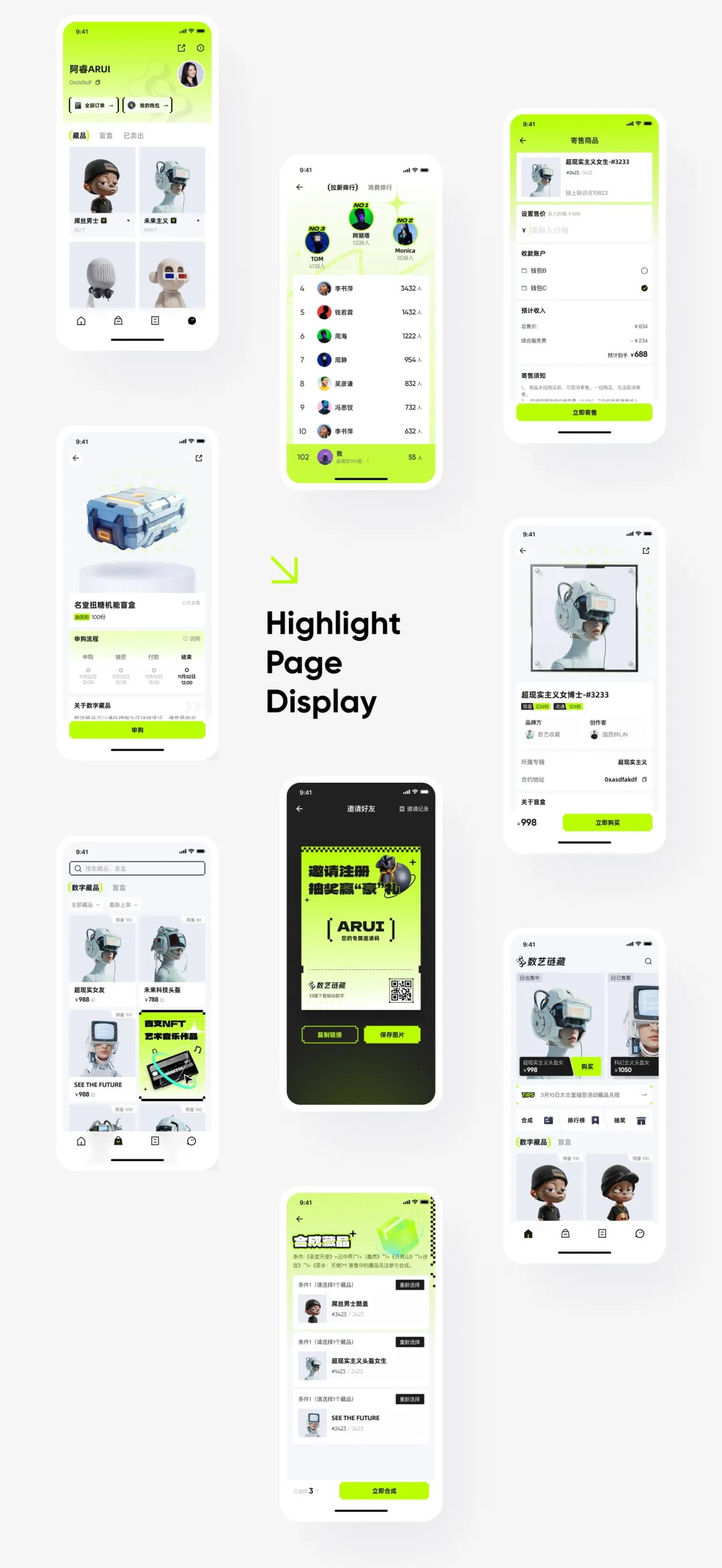
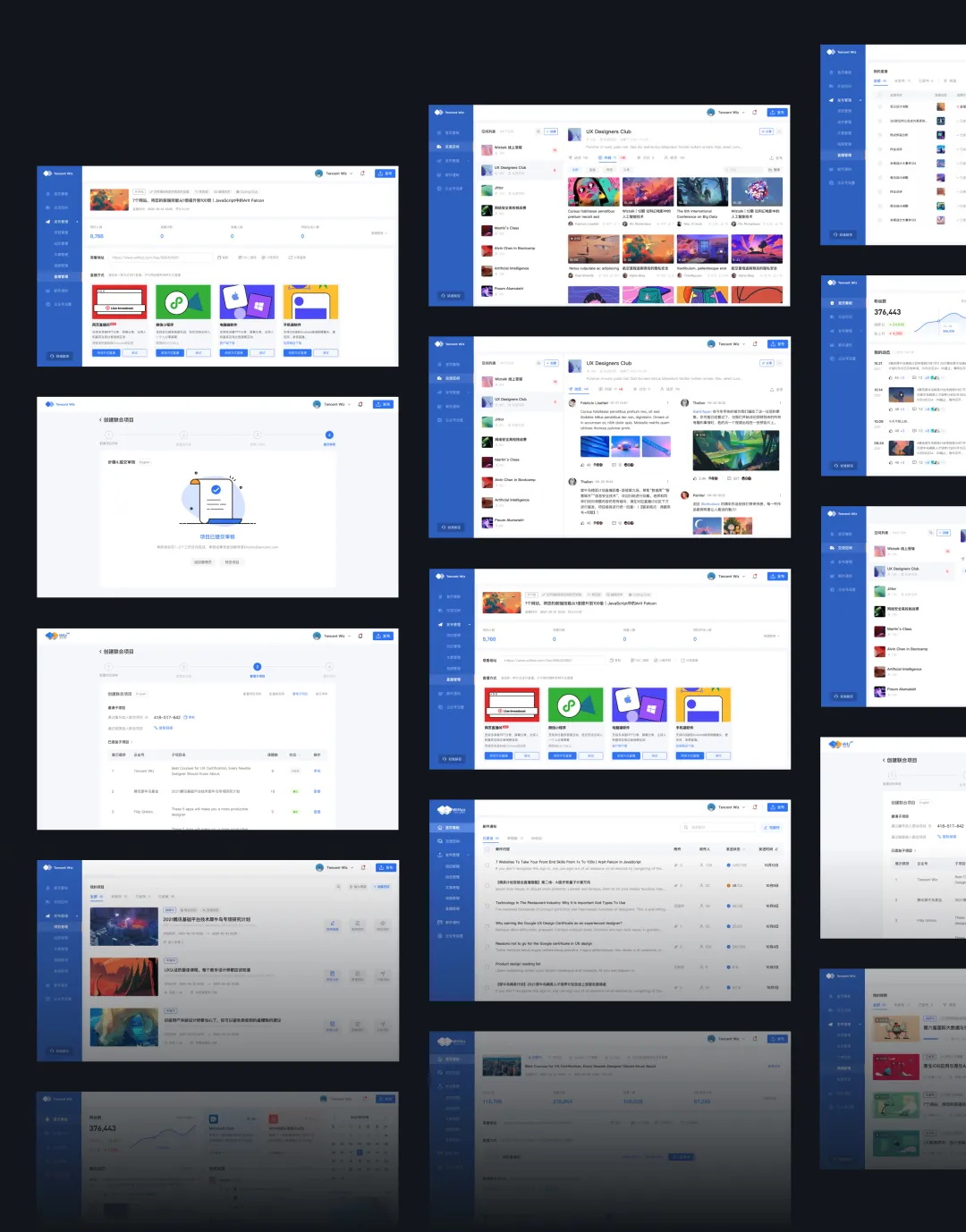
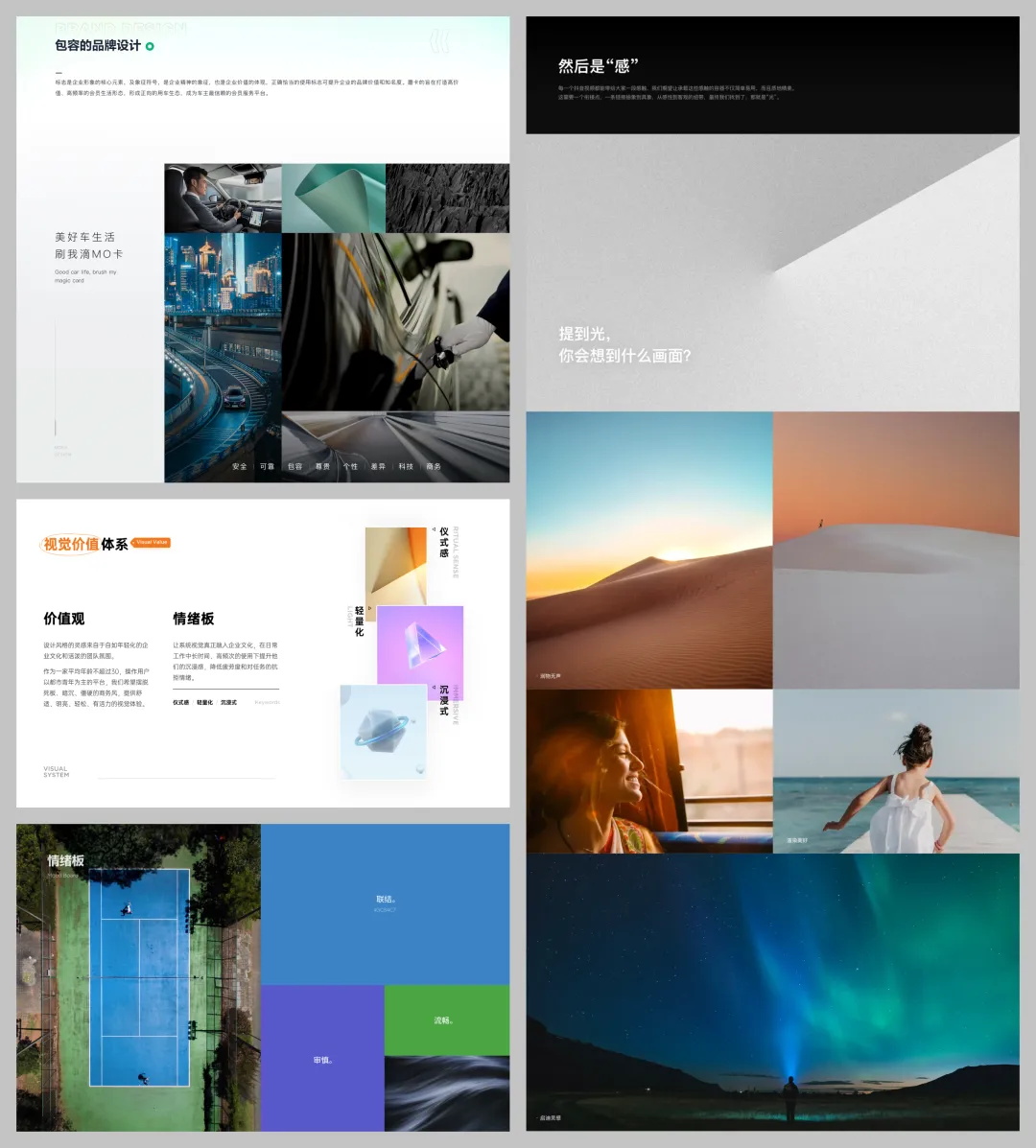
其中,视觉方案就是我们构建最终界面样式的基础,一套成熟的设计必然是先有设计的想法,才有最后的界面。如果对这个过程没有概念的话,看下面这些案例:




你们应该能很清晰的感受到其中的设计风格和情绪,这种风格不可能是设计师 "凭感觉" 随机输出的,必然是经过一系列专业的思考和实践转化而来。
并且,一套有风格且统一的界面必然也有一套成熟的设计系统进行规范,是整套设计的基石。视觉方案说明部分,就是对风格的形成,以及设计方案组成要素进行说明、展示的部分。
很多新人会认为做界面哪有什么思路,没有想法可以说明,这些东西只是用来应对领导现编的。这只能说是他们设计的积累还不够多,没办法把工作的产出按一种更有说服力的标准输出出来。
如果本身设计界面的过程就是纯 "凭感觉",且做出来的东西又乏善可陈,那么对它的视觉方案展示就同样非常鸡肋,因为你只是用一些非常套路的内容去解释一套非常普通的方案,它怎么可能有说服力?



所以最合理的设计方案说明,就是对一套设计风格显著且专业、统一的界面进行分解的过程。你得确保自己的设计专业、风格化,才有分解它的必要性。
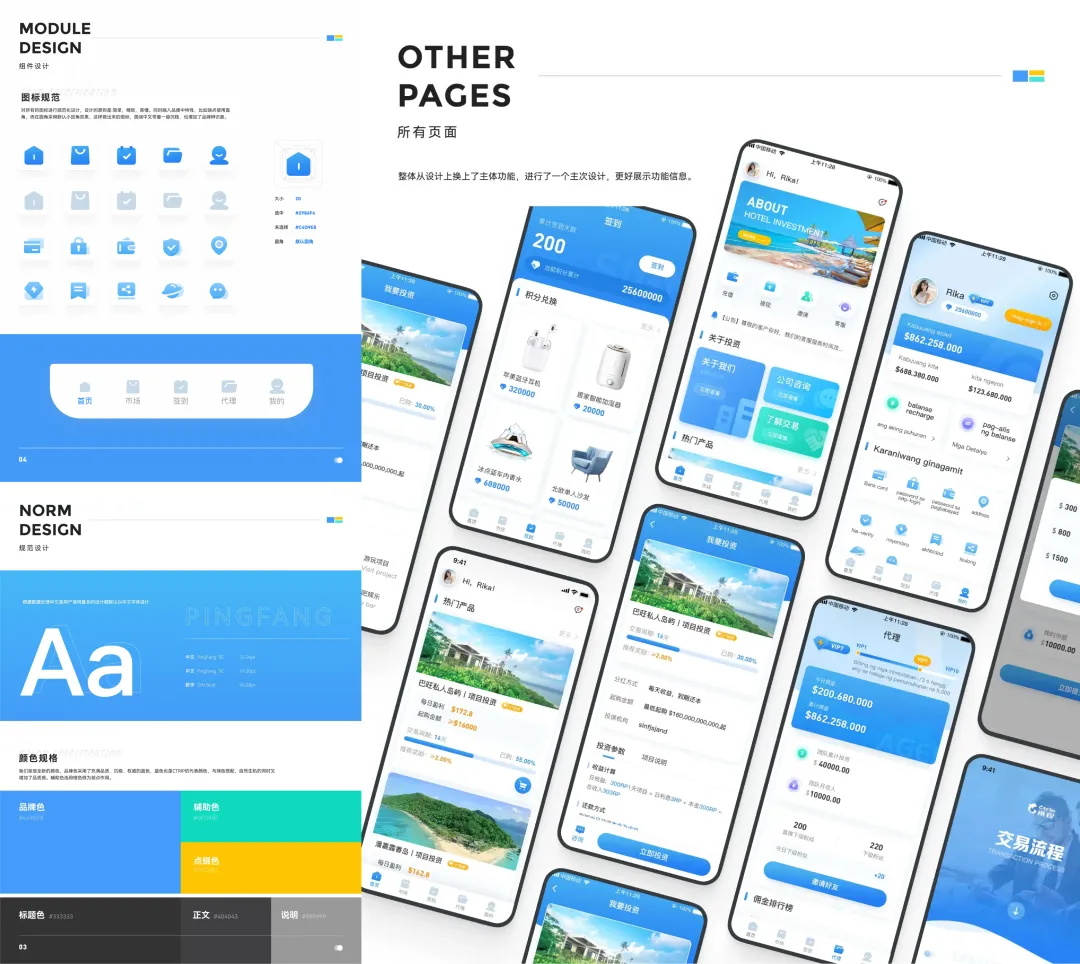
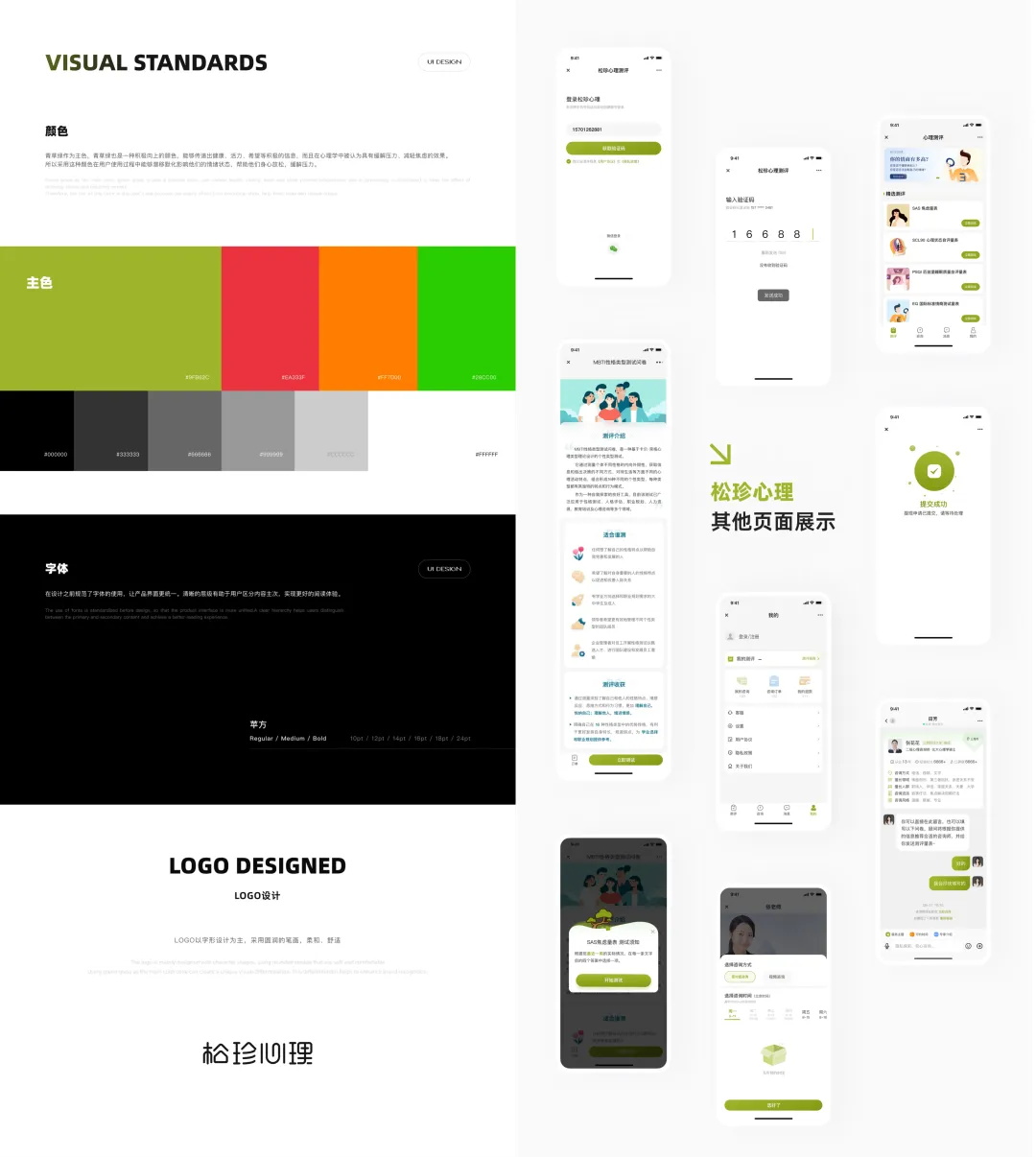
而分解的内容包含下面这些主要模块:
- 情绪版/风格
- 配色
- 字体
- 图标
- 样式
- 控件/组件
这些内容总结起来就是项目的设计规范,但一份完整的设计规范包含的信息和说明非常多,全放进项目包装里是不可能的。所以,在包装过程中要对放的内容做精简,达到 —— 通过少数的内容来感知全貌的效果,尤其是字体、组件库的展示。
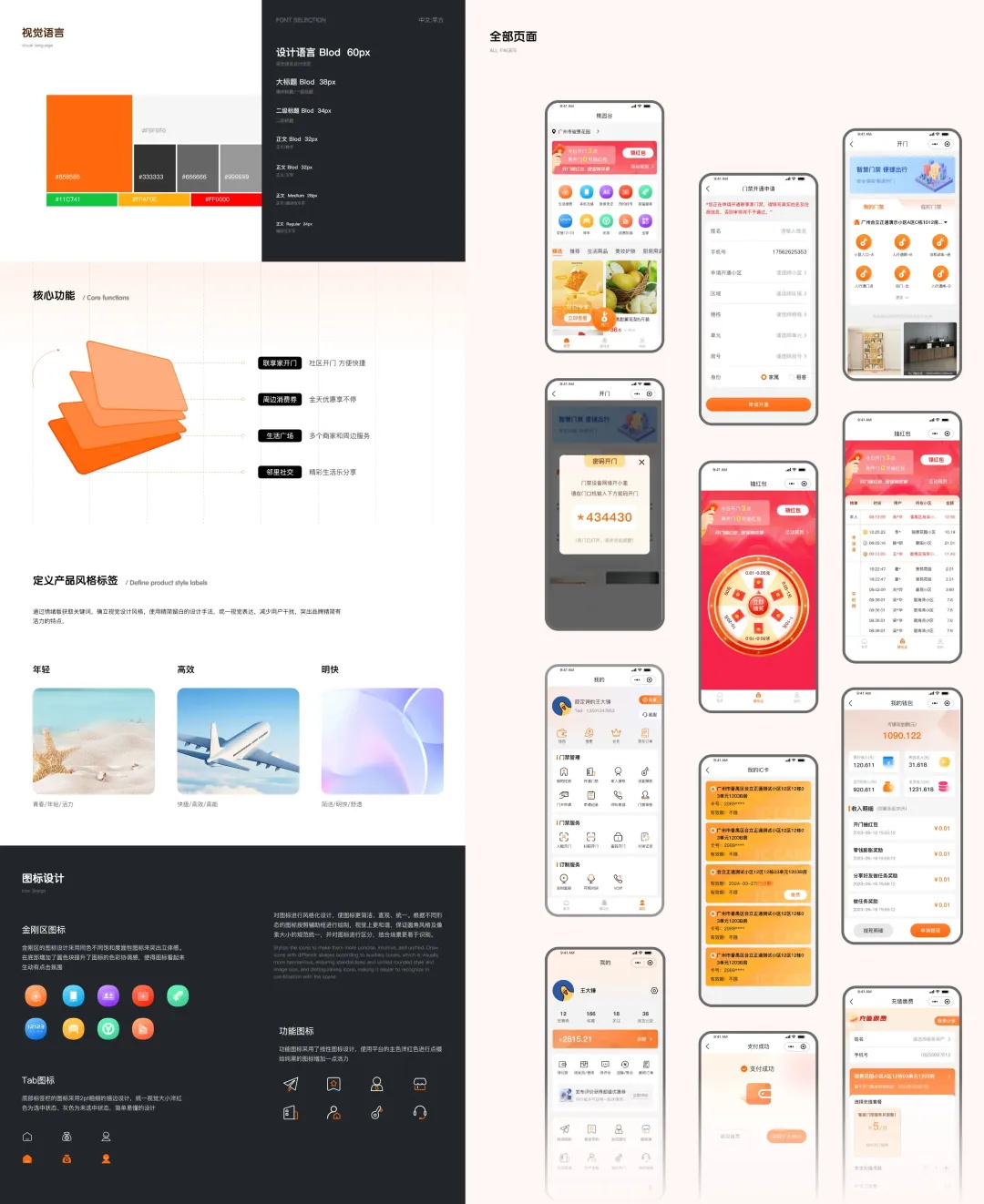
二、视觉说明的内容认识
下面简单来介绍下这些主要模块展示的逻辑:
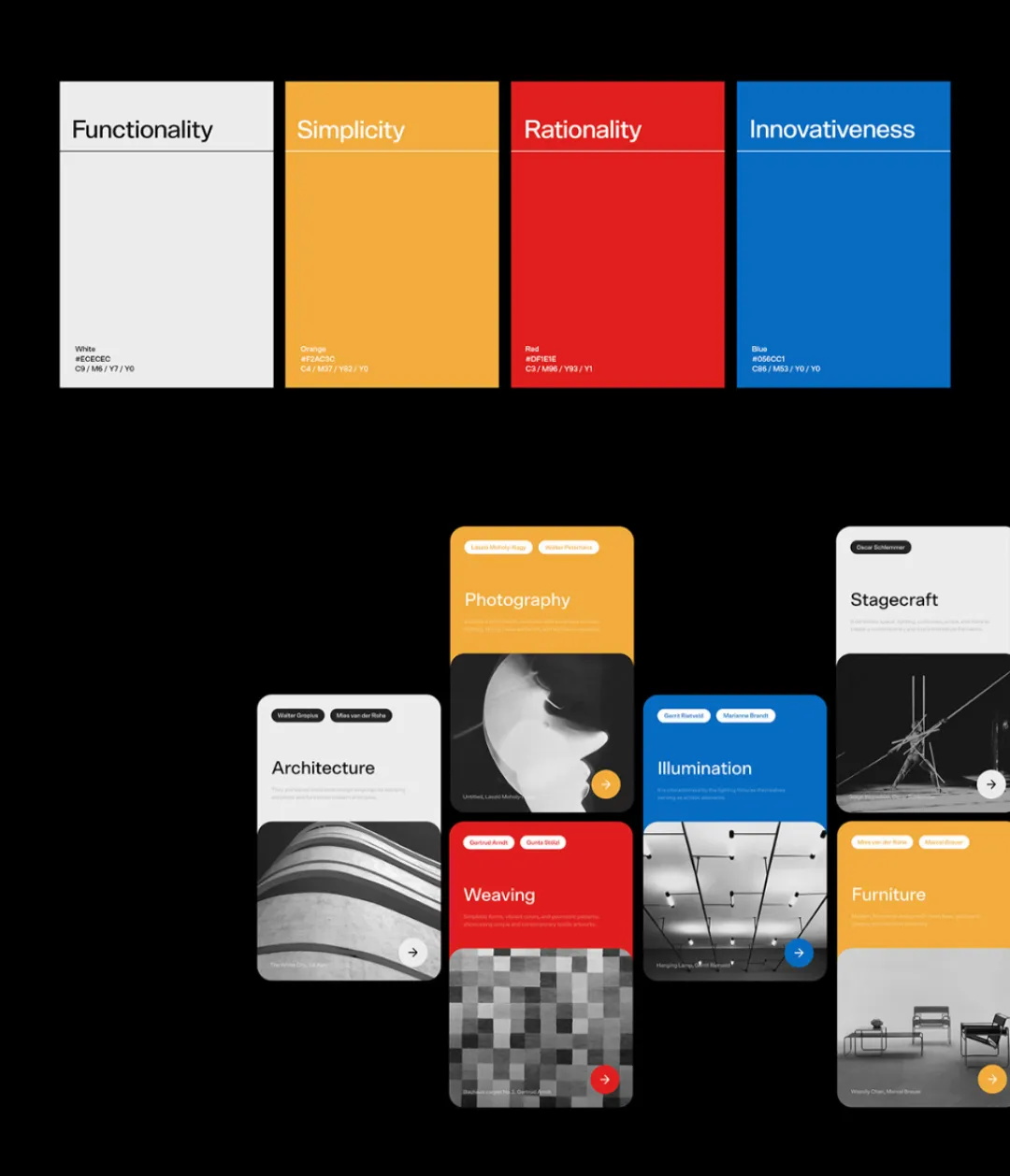
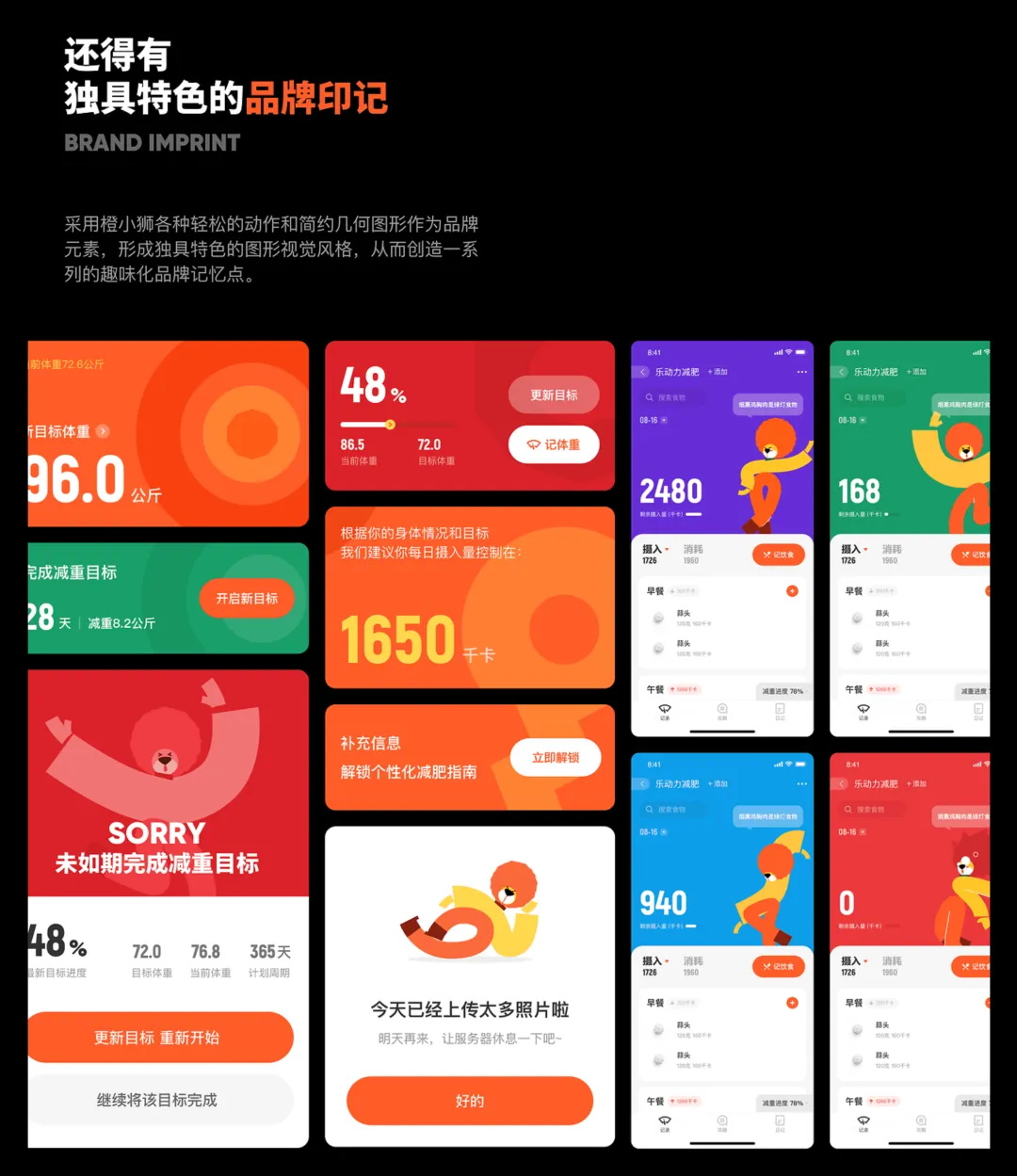
1. 情绪版
情绪版是对设计风格本身的提炼,会使用一些图片和词汇的组合来展示。之所以用它们,是因为我们不可能对每种设计风格都给出一个准确的命名!所以只能用一些比较抽象的词汇和图例对这种风格进行概括。

但抽象词汇很多时候是真的 hin —— 抽象,而且简约、便捷、易用之类的词汇又烂大街,想要精准又不失优雅的用词非常困难。所以找词是一回事,也要找到合适的图例来配合这些用词,让这些情绪更具象化,也让观众更容易感受和理解。
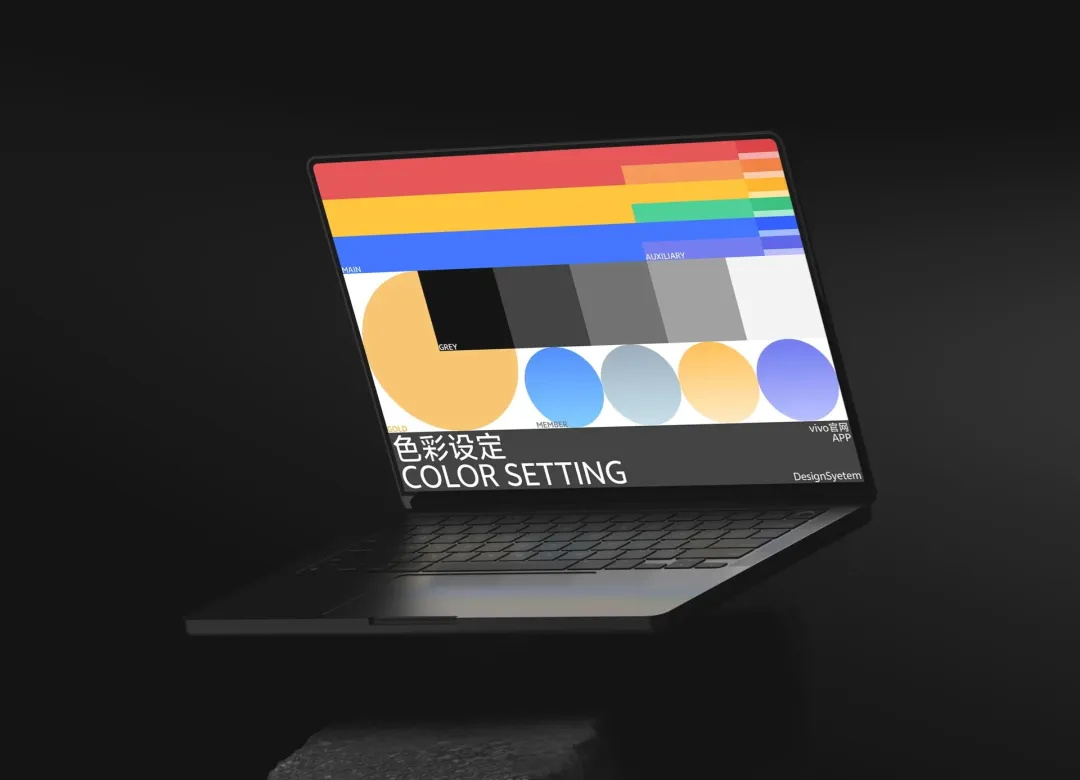
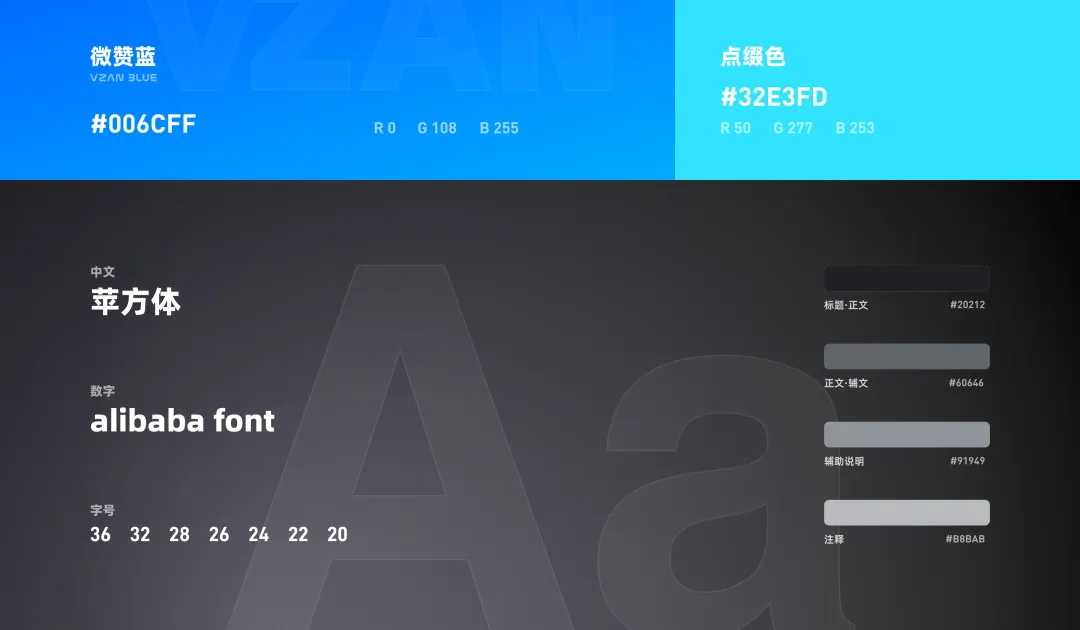
2. 配色
配色就是项目里用到的色彩内容了,基础的色彩就是主色、辅助色、中性色,如果主色的定 色过程有很合理的解释,比如根据哪个场景综合筛选或用户测试的结果可以放。但是 UI 方向单调的主色定义范围很难用这种品牌平面的口径去描述,非常不建议在这里进行展开。
同时一个项目的设计过程中可能还有一些很特殊的色彩应用,比如渐变、图表、等级、会员之类,配色的展示应该去体现这些特殊的色彩定义,只罗列基础配色就只能是纯凑数。


3. 字体
字体方案就是展示项目中用过的字体种类,除了基础信息用字的标题、正文、注释三个大类以外,还包括英文、数字等特殊类型。
在今天偏潮流化、平面化的界面设计中,会采用大量第三方字体作为标题、运营用字,这种字体的选择是可以放到这个部分讲解的。

如果没有这种特殊字体的应用,那么这个模块是最枯燥也最没内容的部分。如果整个应用的设计偏简洁、干练(不是必须花哨),那么色彩和字体部分是可以结合到一起的而不用硬拆成两部分水篇幅。


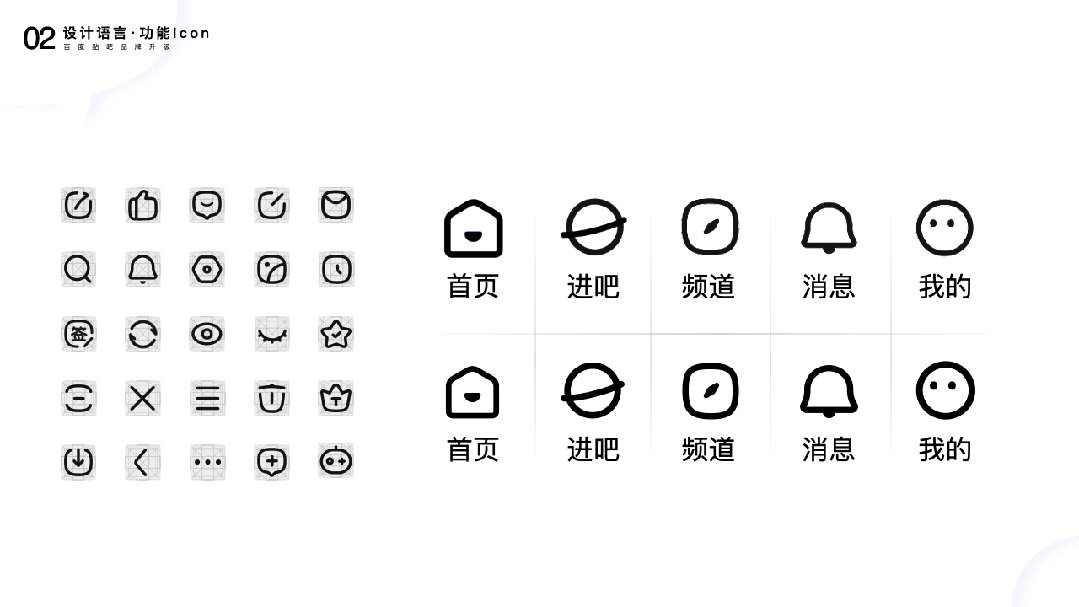
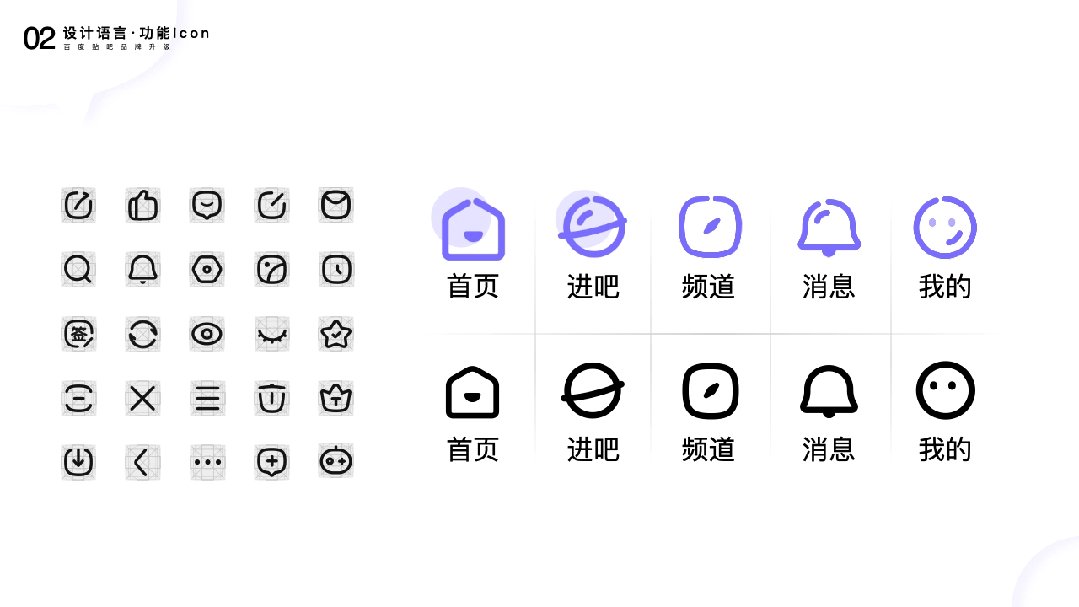
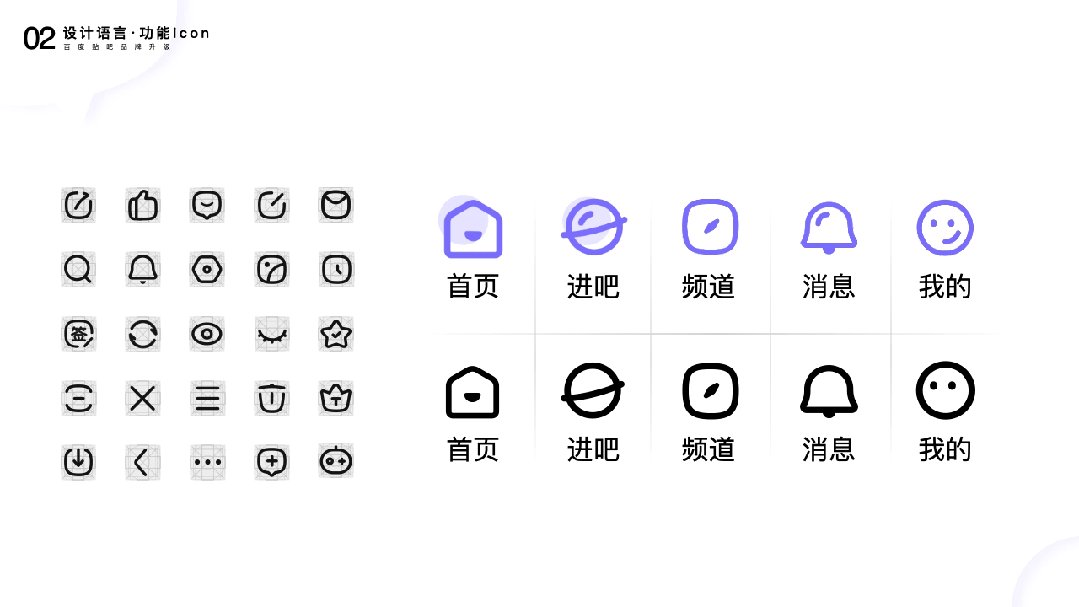
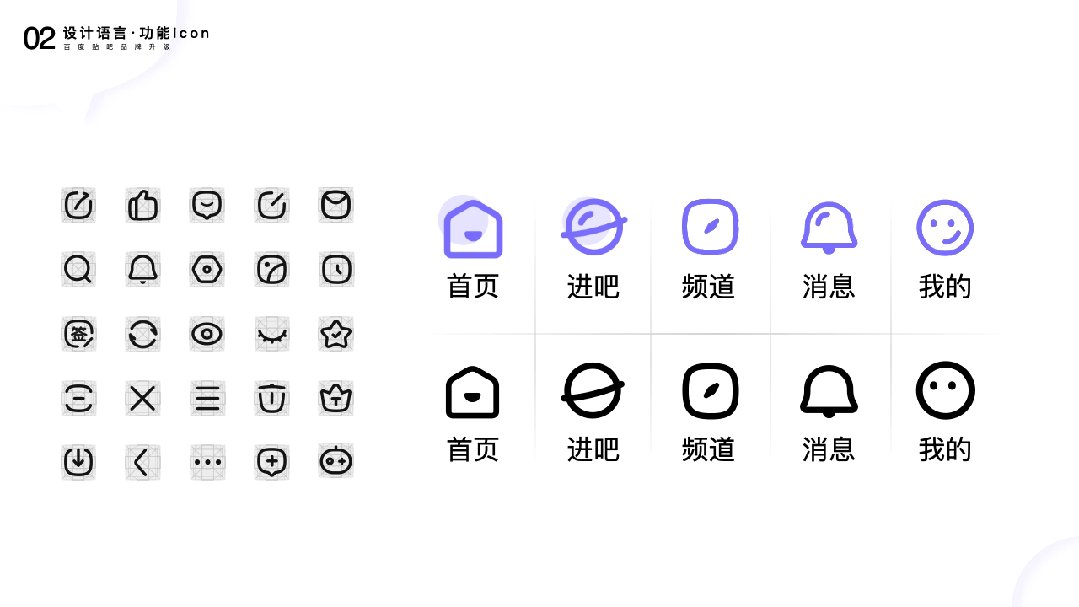
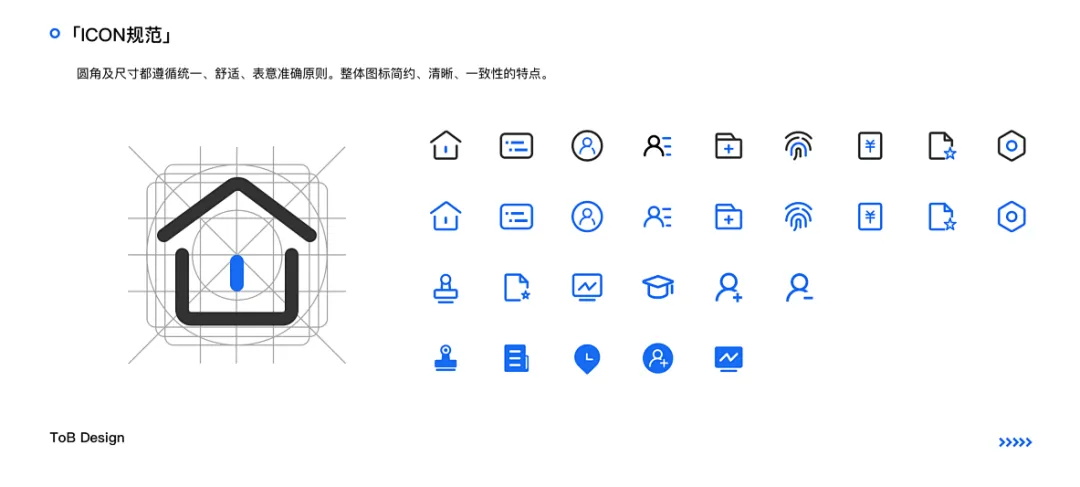
4. 图标
图标是视觉效果的重要组成部分之一,以前也分享过图标包含工具图标和装饰图标两种。复杂的视觉效果主要由装饰图标呈现,但不代表简单的图标就没有展示空间。

但很遗憾的是,初级设计师已经很少能把全套的图标做清楚了,很多作品集中的图标展示,内容既不完整,设计的也很业余,最差的情况就是用的还全都是素材……

图标的展示首先需要原创,然后就是图标设计是能和整体的设计搭配上的,得有自己的风格,而不是最基础的线性还是面性设计。如果实在做不出有设计感的图标,那么这个模块宁愿不放也不要硬放。
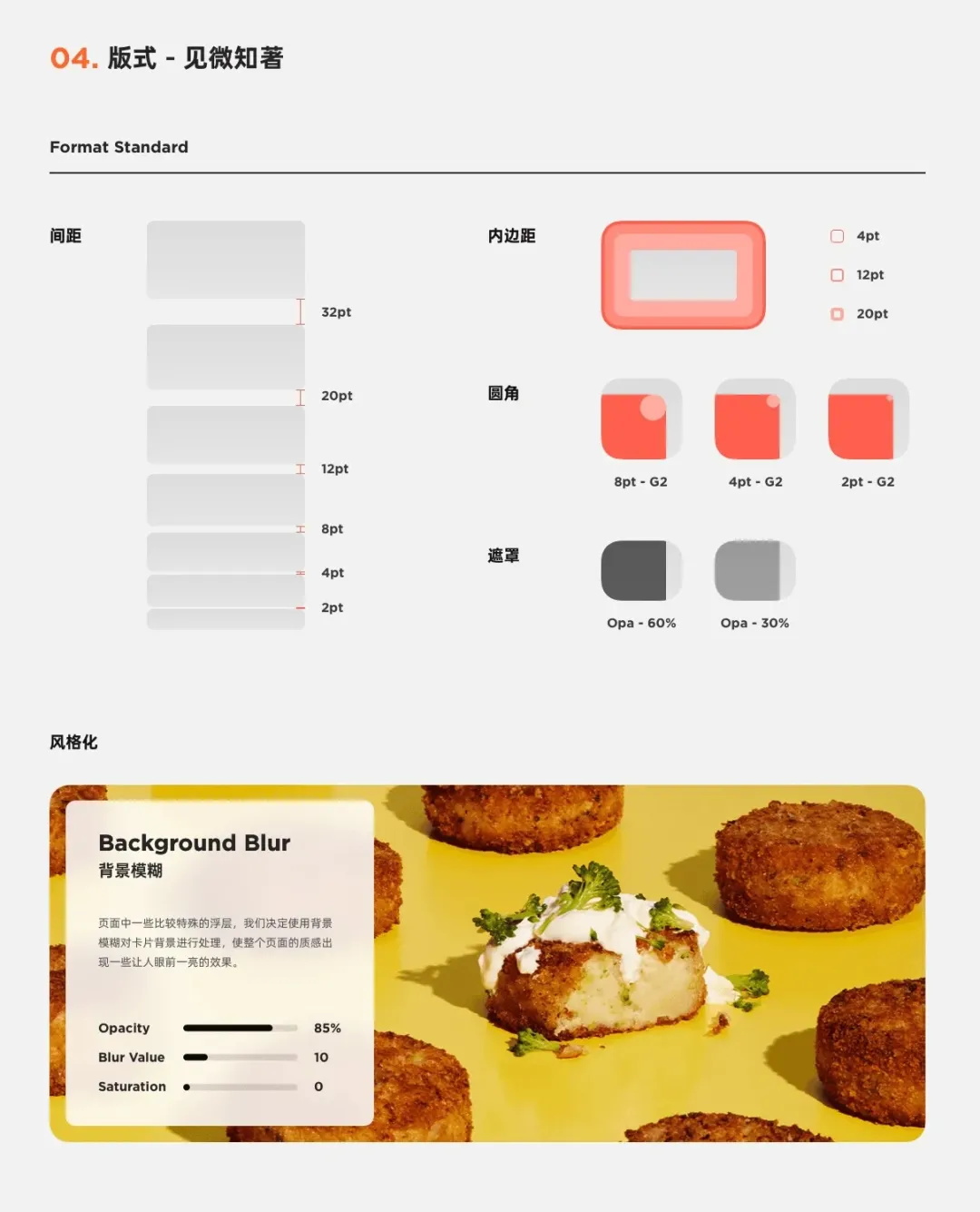
5. 样式
样式是设计的细节,包括圆角、间距、模糊、投影,需要在设计阶段对这些内容有比较深入的定义且影响到最终风格呈现时,可以进行细致的说明。同理,如果没有就不要放一些毫无帮助的内容。

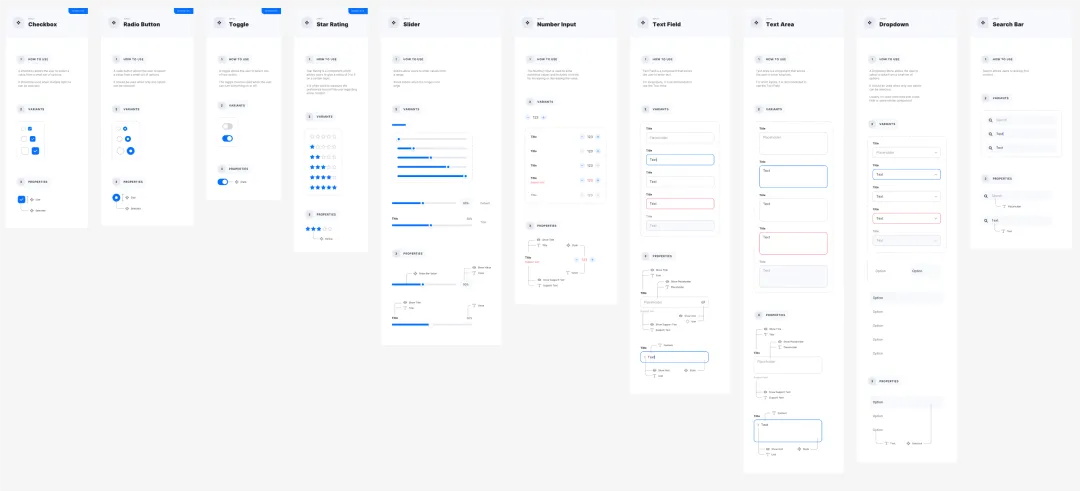
6. 控件/组件
每个界面都是控件和组件的组合产物,所以任何界面,肯定都有控件和组件,所以呢?所以你放了控件和组件能有什么价值?
控件和组件的放置同样要寻找价值点,如果你的组件设计本身非常有特点,且能很直观的反映设计风格,那么可以筛选一些核心的风格化组件进行展示,和前面的内容呼应。


如果组件本身单看没有很强的表现力,凑一起毫无新意的话,那么还有种做法就是展示项目的 "组件库",即在项目组件库内对组件分类、变体、状态的安排和展示,表现如何用组件库构建出统一、和谐、整体的结果也行。

上面几个模块的组合,就要形成对整套项目设计风格的诠释,让观众清晰感觉到组成后续页面的视觉构成是什么。
这里还有个非常重要的认识,就是在实际项目设计过程中,前期视觉方案的构思是很模糊的,只有个大概的方向,要在后续的设计实践里进行探索和反复的修改,才能得到准确的思路,是一个从模糊到清晰的过程。只有确定风格以后才会去整理设计规范,并推进到整个项目执行。
而作品包装中的视觉方案,是对你最终成型风格的拆解和展示,是对更前期项目分析中提出的问题的解决方案。不要因为展示顺序的关系,认为视觉要素是前期全部定好了才做后面的界面,两者是相互优化成型的。
结尾
对于作品集展示来说,还是那句话,只有做好界面才有东西展示,界面做不好光学习一些包装上的"奇技淫巧"是拯救不了整个项目的观感的。
我们下篇再贱~
作者:超人的电话亭
想了解更多网站技术的内容,请访问:网站技术