提升表单输入框体验的8个重要规则
编者按:表单当中的输入框和字段内容设计,也是考验设计师的体验考虑周全度的一个重要考核内容。这篇文章出自资深设计师 Saadia Minhas 之手,从她的工作经验当中总结了一些很容易影响到体验的输入框设计法则。她的总结总体上还是蛮全面的,基本上覆盖了绝大多数的规则,帮助设计师规避了最常见的问题。
之前我在《7 个简单但效果显著的按钮设计法则》这篇文章当中分享了影响按钮设计体验的 7 个重要要素,今天的这篇文章我将重点介绍用户体验设计的另一个重要的 UI 设计元素,用户输入表单时,文本输入控件的设计。虽然这些都是小细节,但输入字段是否经过精心设计,会对产品的可用性产生巨大的影响。
我将分享一些实用技巧,帮助你创建直观、用户友好的表单输入框,让用户更轻松、更高效地输入数据。
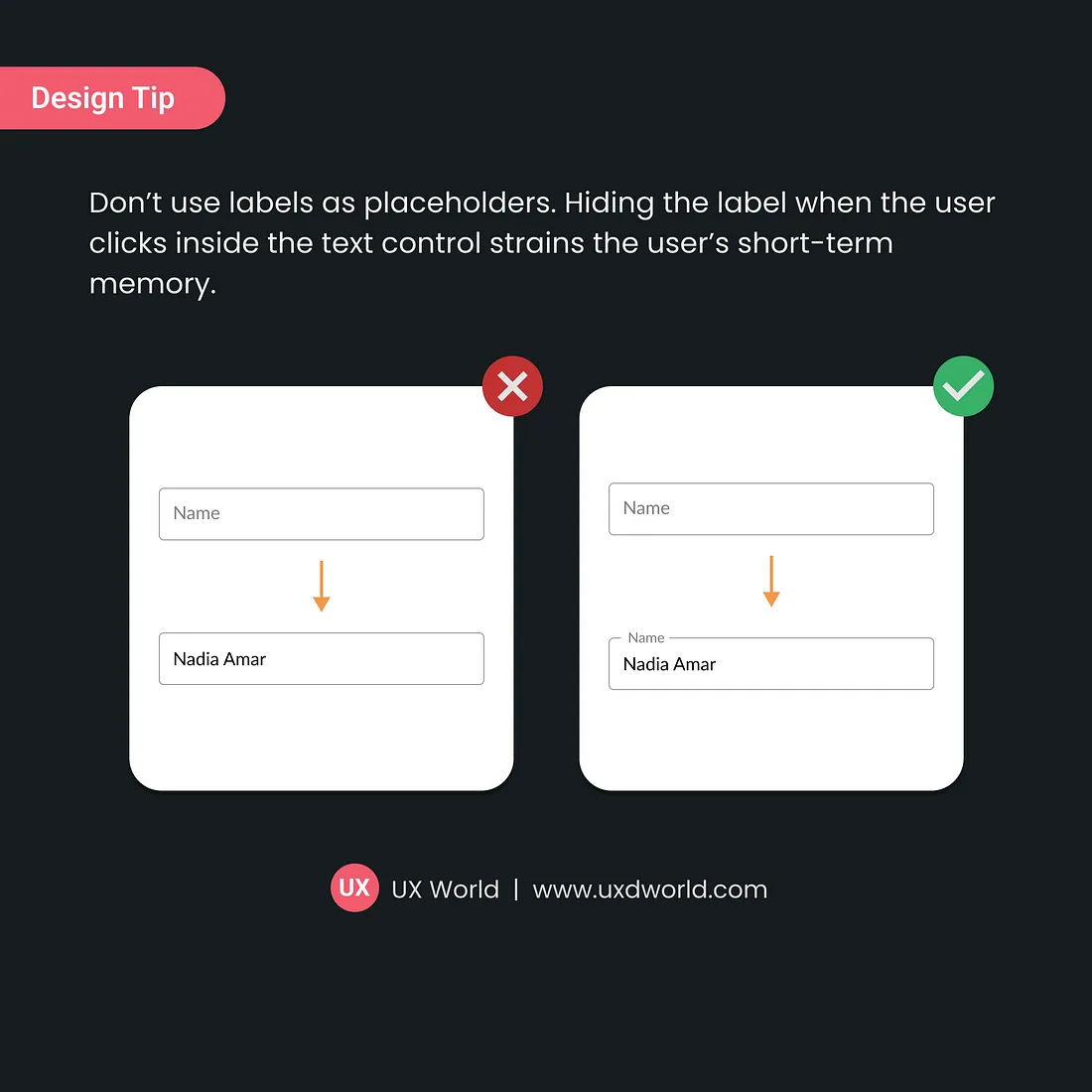
1. 不要用字段名称只作为输入控件占位符

不要将字段标签的名称,只用作输入控件的占位符。当用户单击文本控件内部时,隐藏字段标签会因为用户的短期记忆有限,而导致用户瞬间忘记要输入什么内容。
- 用户需要在表单字段中输入什么信息,是依靠标签来提供明确的指导。
- 当标签消失时(因为它们被用作占位符文本),用户可能会忘记所需的输入,特别是当他们分心或者查看其他字段内容的时候。
- 保持标签可见可以提高产品的可访问性,尤其是面对认知和记忆力较差的用户的。它确保每个输入字段的用途始终清晰,从而减轻用户的认知负担。
总结:保持标签始终可见,可以使表单更加对用户友好、清晰且易于访问。
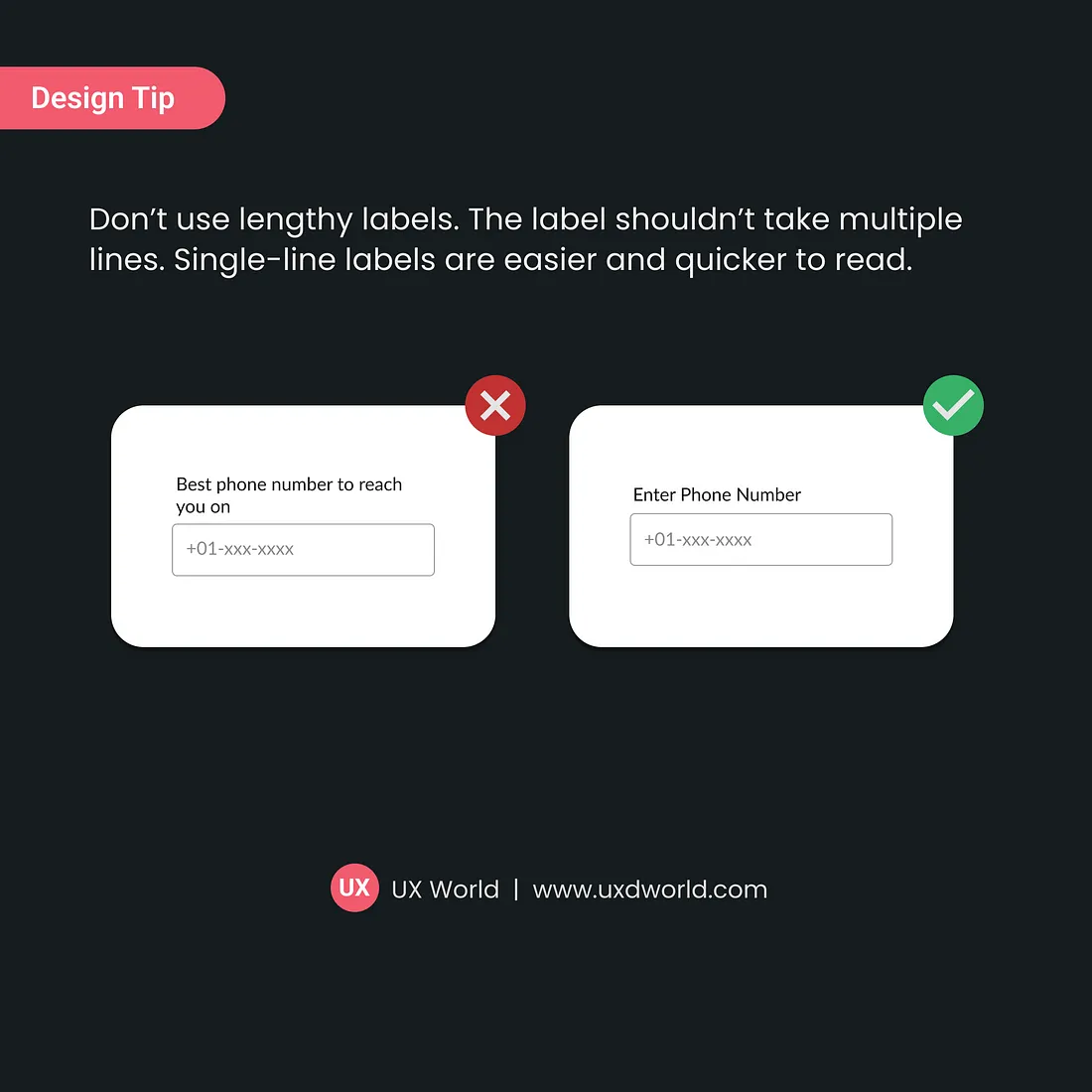
2. 不要使用过长的文本标签

不要使用过长的文本标签,且标签不应占用多行,它应该尽量保持在一行内。
- 单行标签更易于阅读且阅读速度更快。
- 当标签占用多行时,快速扫视和理解会变得更加困难,尤其是在小屏幕和复杂的表格上。
- 多行标签会使表单看起来混乱且难以理解,从而降低设计的整体清晰度。
- 将标签放在一行上可以确保布局一致、更清晰、更有条理。
总结:使用简洁、清晰的语言来标记标签,确保它们在同一行内,且不会产生理解上的歧义。
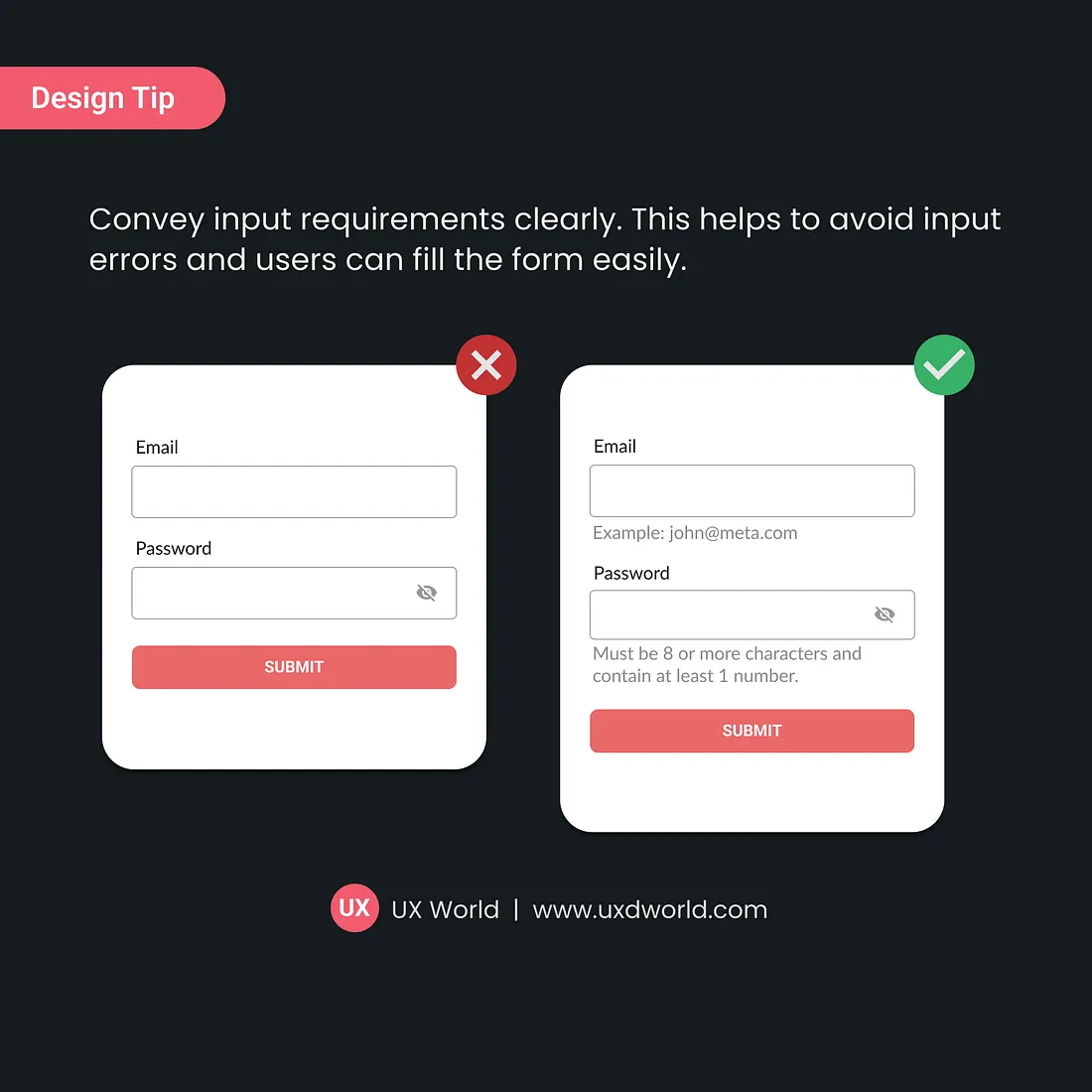
3. 明确传达输入的要求

清楚地传达用户需要在表格中提供什么样的信息。
- 输入要求(例如字符限制、格式规则和必填字段)可帮助用户准确了解对他们的期望。
- 这有助于避免混淆和错误,使表格更容易第一次就正确填写。
- 减少了提交无效数据的情况,也避免了用户因错误消息而感到沮丧的情况发生。
- 用户不必猜测需要什么,从而获得更流畅、更轻松的体验。
总结:将输入的要求放在相关字段附近(例如,标签下方和工具提示内),并使用简单明了的语言来描述。
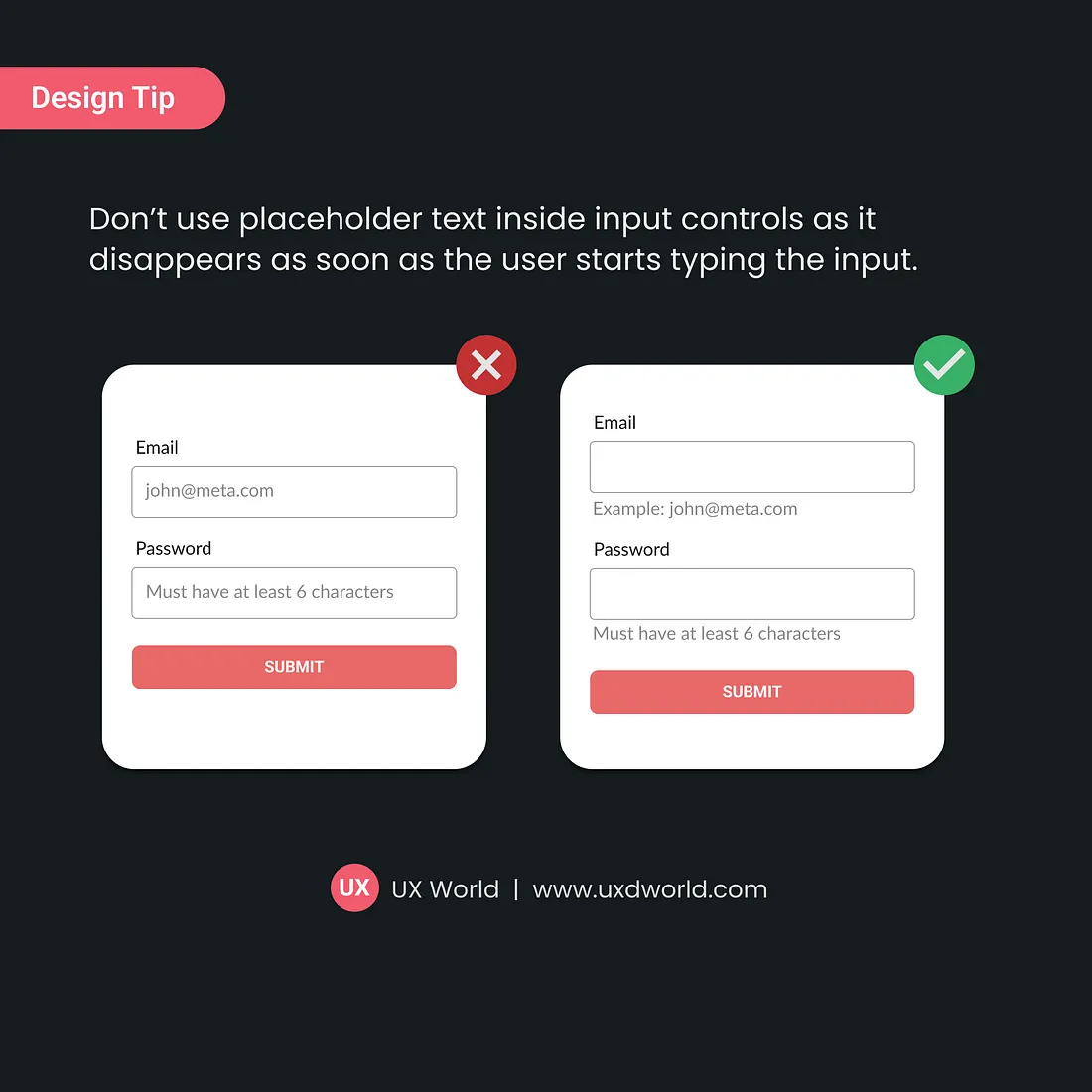
4. 不要在控件内使用占位符文本

尽量少用占位符文本,因为当用户开始输入时,作为提示的占位符文本就会消失。
- 用户在输入时还需要回忆占位符文本是很烦人的。而需要重新查看占位符的唯一方法是删除已输入的文本。
- 用户可能需要暂停来回忆占位符指令,从而中断输入信息的流程。
- 不要使用占位符文本,而应在输入字段外,使用可见标签和帮助文本。
- 这确保了指引信息在整个交互过程中都保持可见,从而使表单更加用户友好。
总结:减少甚至避免使用展示性占位符文本,可以提高信息传达的清晰度,并减少用户的挫败感,从而提供更流畅、更直观的表单填写体验。
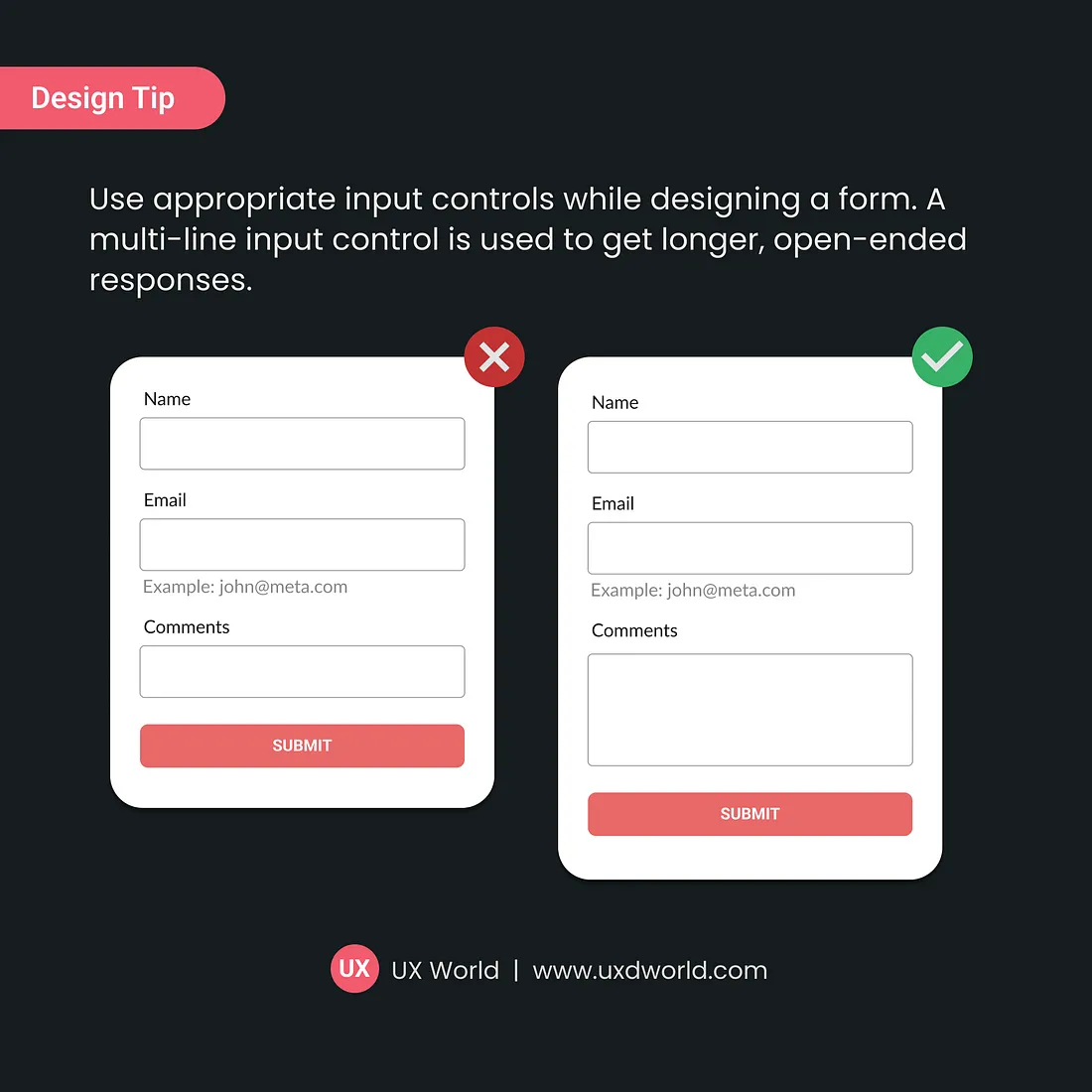
5. 使用合适的输入控件

在为用户设计表单时使用适当的输入控件。
- 使用多行输入控件来输入较长、开放式的内容,例如评论、反馈和详细描述。
- 对于较长的内容,使用单行输入会限制用户有效查看和编辑文本的能力。
- 对于多行输入字段以视觉化的方式向用户提供引导,表明他们可以提供更详细和扩展的内容,指引用户滚动浏览或者输入大量内容。
总结:合适的输入控件,可确保用户知道他们可以和应该在某个字段输入框中提供多少信息。
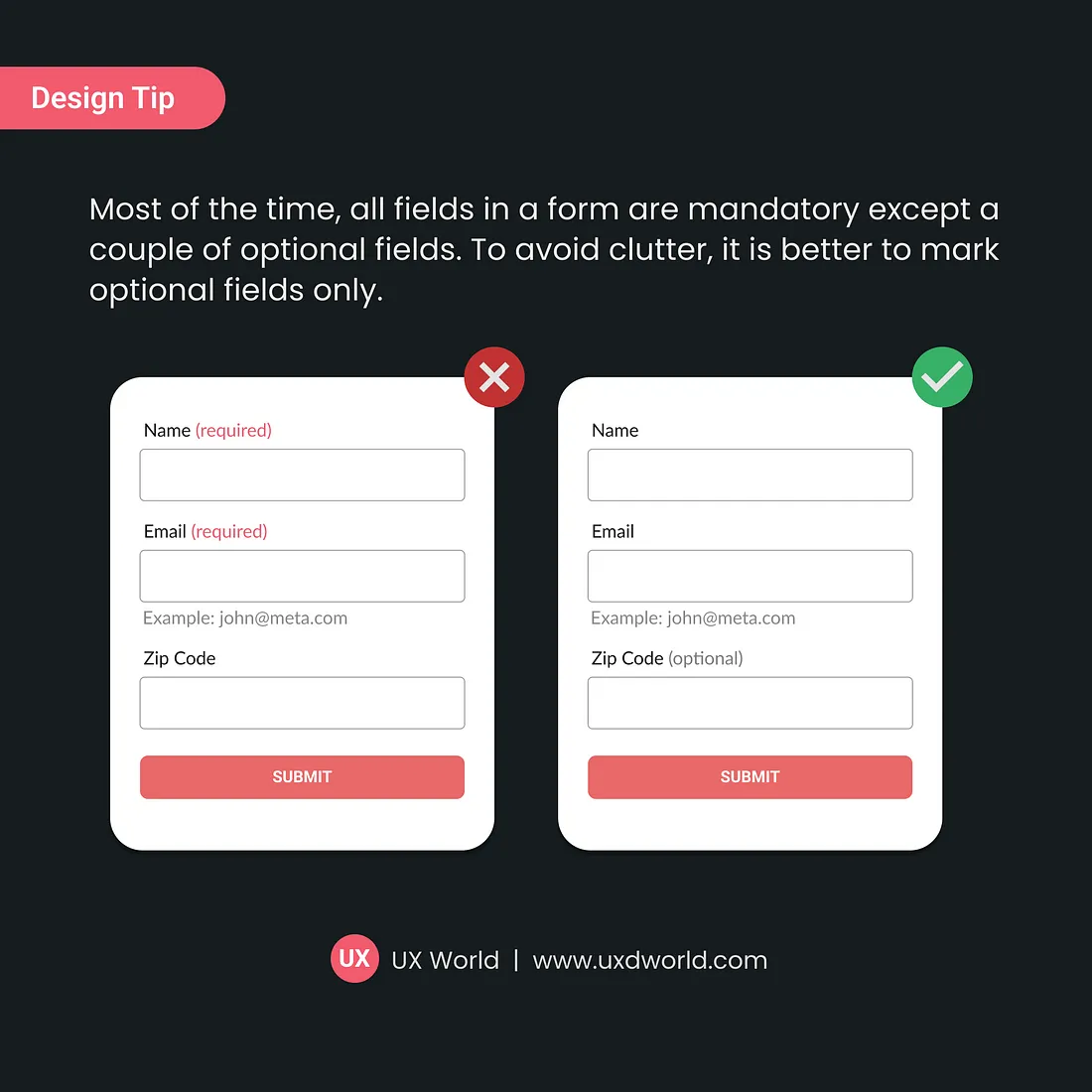
6. 仅标记可选填字段

大部分情况下,表单中的所有字段都是必填的,除了几个可选填字段。为了避免混乱,最好为非必填字段标注可选填标签。
- 这种方式可以使得表单更整洁、更少杂乱,从而易于浏览。
- 此方法通过仅突出显示可选字段,并自动将其与必填字段区分开来,从而减少了视觉噪音。
- 标记可选填字段后,用户无需猜测哪些字段是必填字段。这可带来更顺畅的体验,并有助于用户提交不完整的内容。
总结:标记可选填字段,而不是必填字段可以减少表单混乱并简化导航。
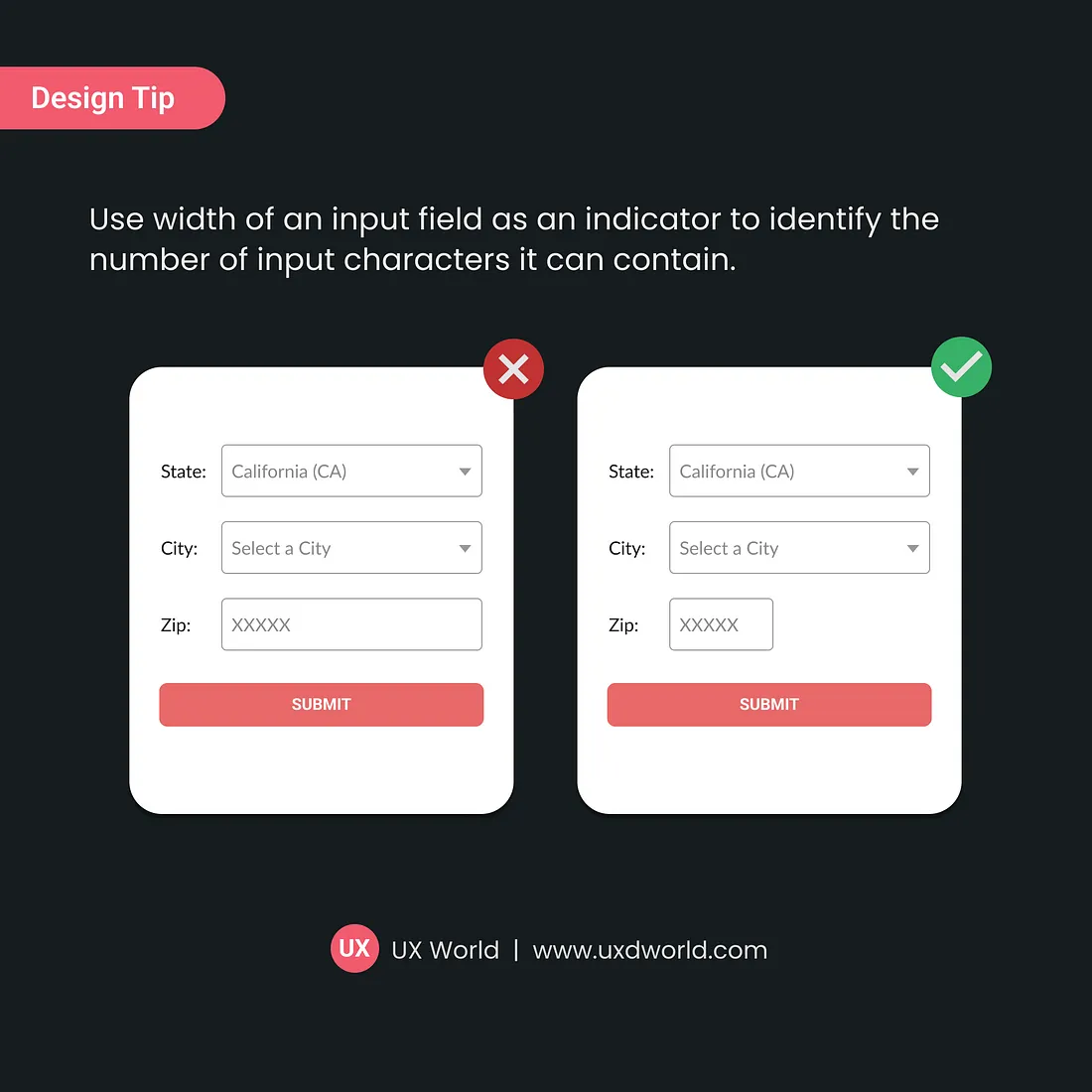
7.针对输入内容调整输入控件宽度

使用输入字段的宽度,作为指标来标识其中包含的输入字符的数量和长度。
- 这将帮助用户确定他们可以提供的输入字符的长度。
- 当输入字段的大小合适时,用户不必猜测他们可以和应该输入多少文本。
- 比例匀称的输入栏,可以使表单看起来更有条理。
总结:有针对性地调整输入控件的宽度,可以为用户提供清晰的视觉提示,告诉他们要输入多少信息,从而提高表单的可用性。
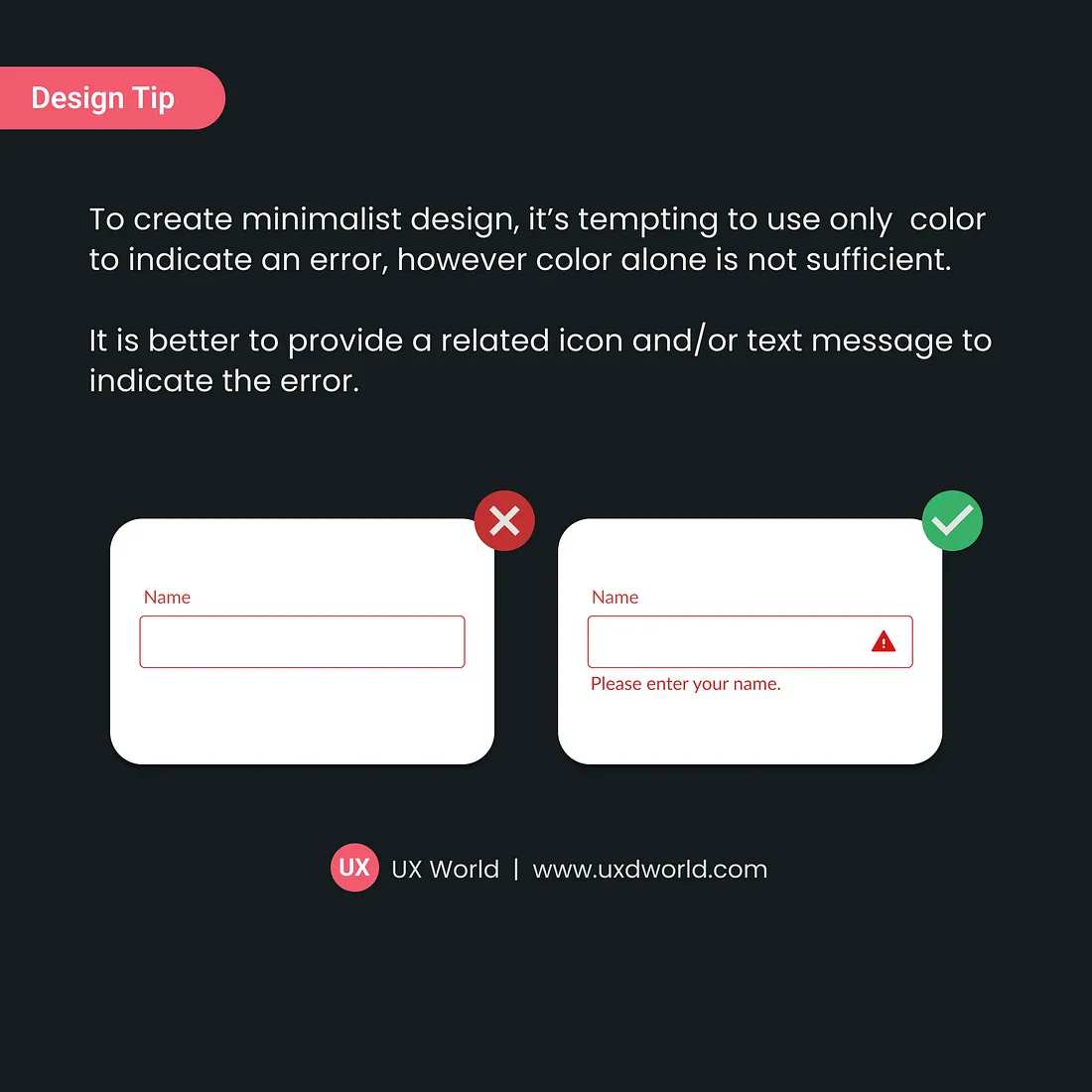
8. 同时使用视觉指示和文字突出报错信息

为了鼓励简约更加设计的设计,很多设计师倾向于只使用颜色来指示错误。然而,仅有颜色的指示是远远不够的。
- 更好的选择,是提供相关的图标和文字消息来清楚地解释问题。
- 所有用户都无法正确感知颜色,尤其是色盲和视力障碍的用户。
- 用户需要具体的反馈来解决错误。视觉指示(例如感叹号图标与描述性的文本信息的搭配)可使错误显而易见,并提供明确的解决方法。
总结:将颜色与视觉指示和文本相结合可确保错误消息清晰、易懂且有用。
陈子木
想了解更多网站技术的内容,请访问:网站技术















