从列表到详情:提升用户转化的7种方法

每个产品都希望展示更多用户感兴趣的内容,但受限于屏幕大小和人类的认知能力,我们不可能一次性获取产品中的所有信息。因此,需要采用逐层展开的结构来平衡信息密度与操作效率。这就催生了界面设计中最经典的「列表到详情」界面设计模式。这种模式在列表呈现内容摘要降低认知负荷,同时为深度探索提供入口,完美契合人类「先大概再具体」的认知路径。

但另一方面,每次用户从列表页点击进入详情页时都存在转化率的损失。每增加一次点击跳转,用户就可能因为兴趣不足、加载延迟或其他干扰因素而放弃继续浏览。这种流失不仅影响用户体验,还直接影响产品的核心转化指标。因此,优化列表页的信息呈现方式,提升列表到详情页的转化,成为提升用户留存的关键策略。

到底有什么设计策略和成功案例能提升列表到详情页的转化?就让一直在收集整理相关的设计方法和案例的 [[细节猎人]] 带领大家一起来探秘吧!
列表由多个条目组成,每个条目都需要独特的主题来区分。通常条目只包含标题和缩略图,但这两项信息对用户的吸引力有限,而且详情页的丰富内容很难用一段文字和一张图片就概括完整。以电影电视剧为例,仅凭一个剧名和一张海报,用户很难判断内容质量。
因此,**在条目中增加更多有价值的信息**,丰富列表的展示形式,不仅能提升用户对列表的兴趣,还能增强他们点击查看详情的意愿。
1. 丰富列表内容展现形式:豆瓣电影榜单的竖横图搭配
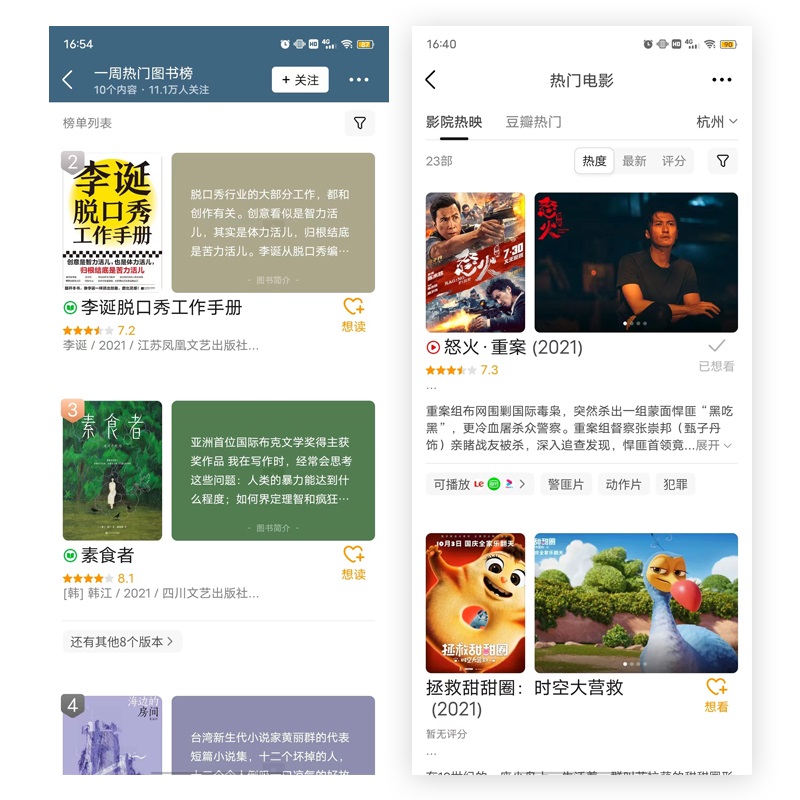
豆瓣的电影榜单设计非常巧妙:竖幅图片完美展示电影海报,横幅区域则用于剧照轮播。这种竖横搭配不仅视觉和谐,还能比单图展示更高效地利用空间。这个设计模式同样适用于图书榜单,横幅区域可以展示书评。通过呈现丰富的信息,用户能在列表页就对内容有更全面的了解,从而提高查看详情页的意愿。

虽然电影可以通过封面和剧照轮播来展示重点信息,但对于动辄几十甚至上百集的剧集来说,经典剧情实在太多,单靠几张图片很难吸引用户。尤其是在当今信息过载的时代,用户往往只会关注那些能够立即引起他们兴趣的内容。
幸运的是,现代列表已经进化成动态信息流,每次刷新都能呈现全新内容,甚至能**巧妙地从不同角度重新包装和推广旧的信息。**
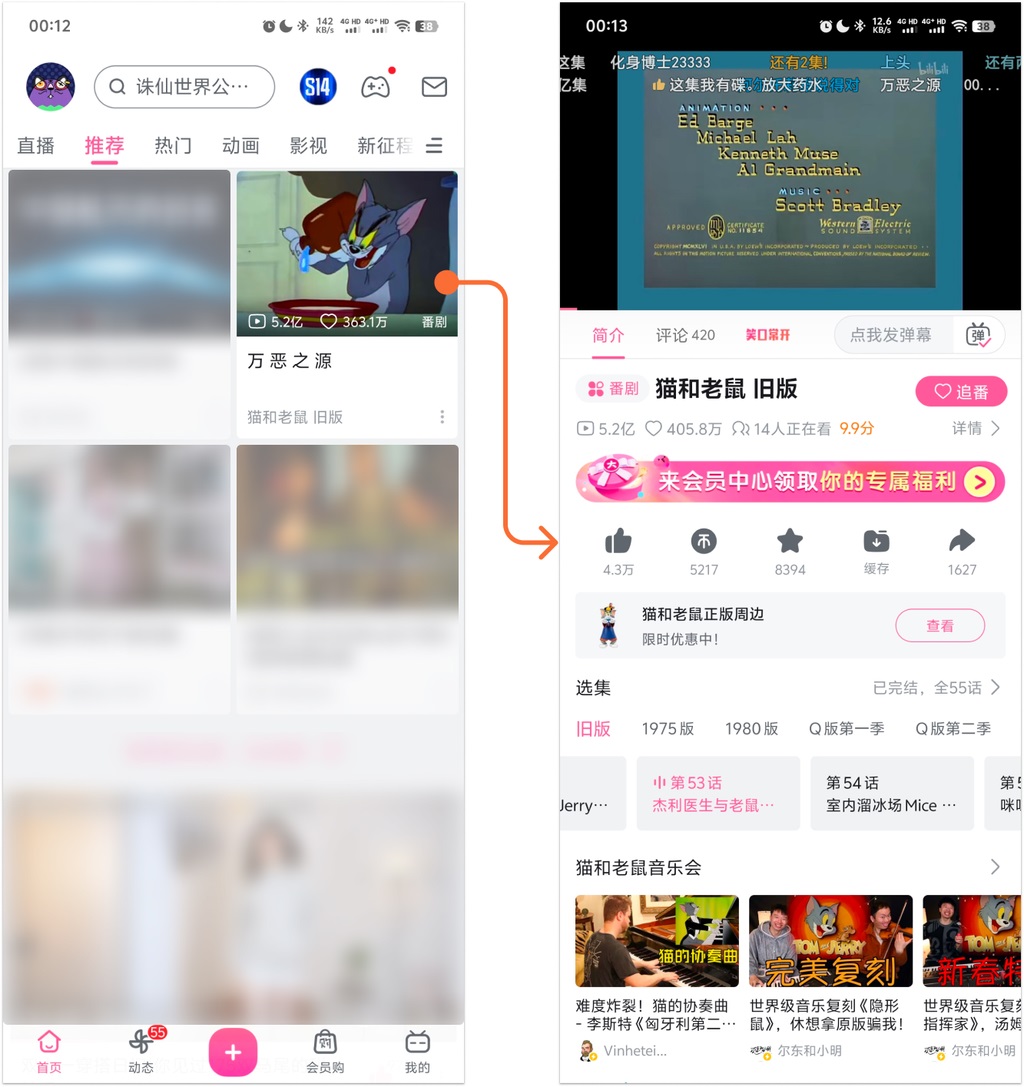
2. 精选片段:B 站让视频亮点成为入口
哔哩哔哩从视频中精选出精彩的桥段作为封面和标题。即使是同一部剧,每次刷新看到的精彩桥段都不一样。用户点击这些入口时,可以直接跳转到视频的精彩片段,快速进入高潮部分,从而增强了互动性和吸引力。

从 B 站的案例可以看出,列表条目的主题不一定要局限于剧集名称和海报。我们可以将精彩桥段作为主题,把剧集名称和海报作为辅助信息来展示。
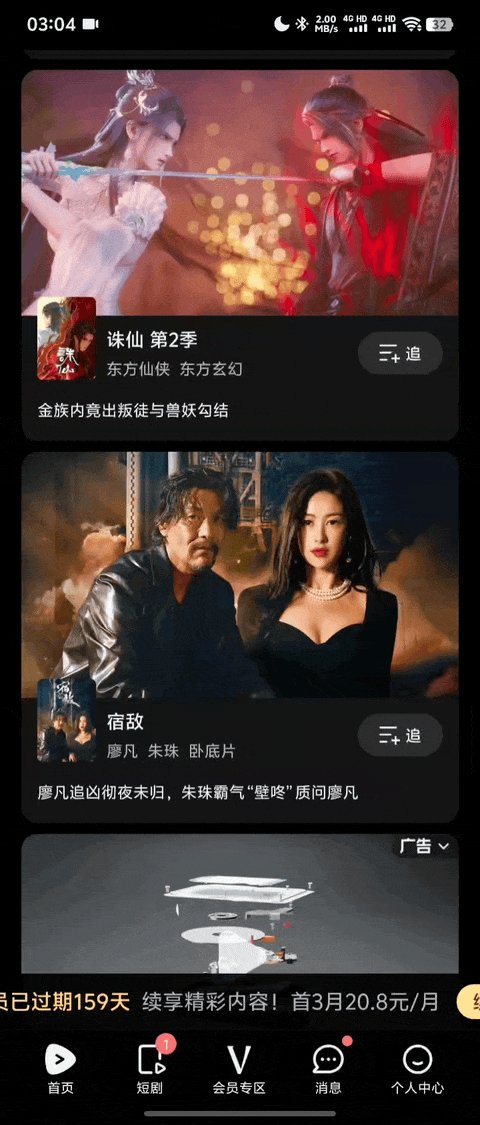
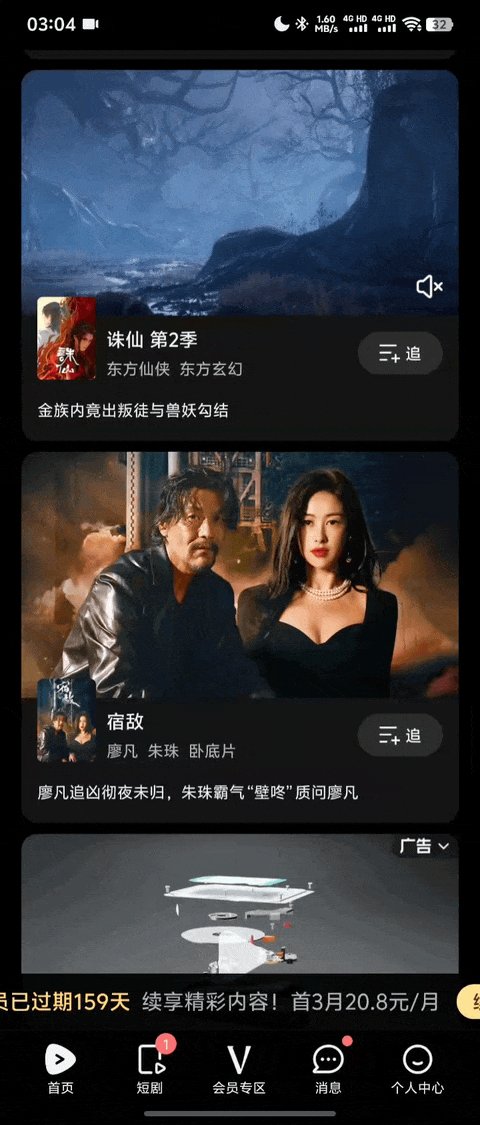
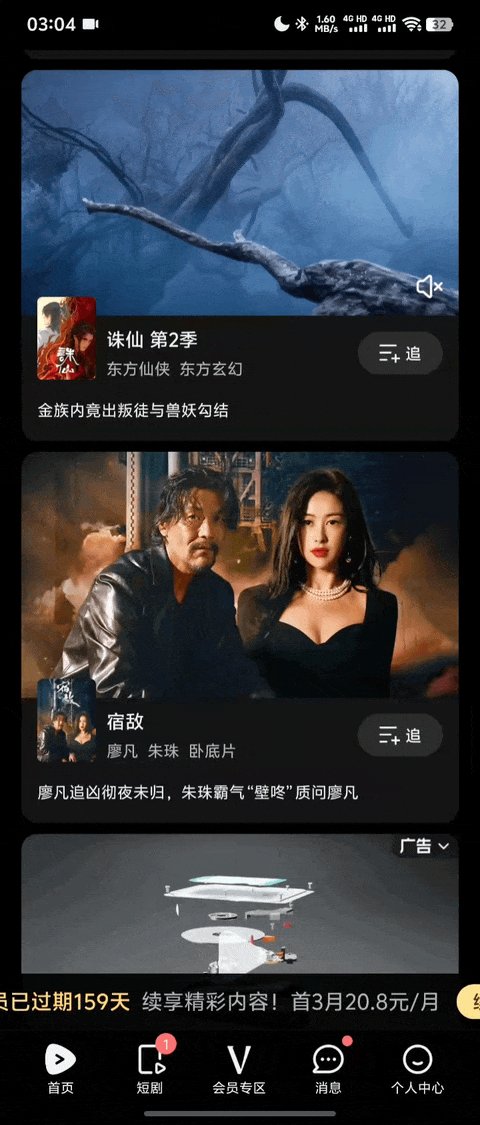
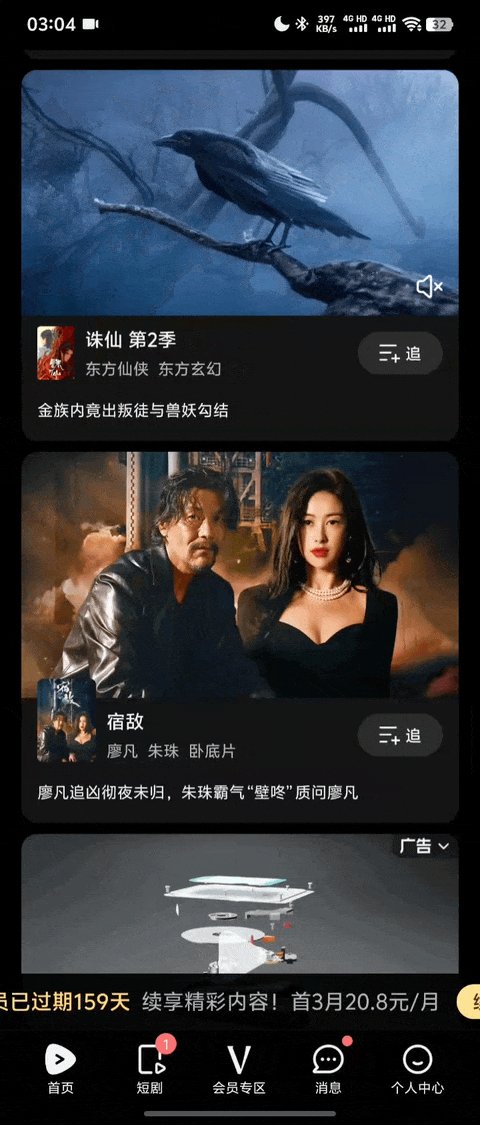
3. 凸显主题:腾讯视频封面与视频的动态切换设计
在腾讯视频的首页,信息流的剧集卡片由视频短片、剧集封面、文字和按钮组成,巧妙地结合了视觉吸引力和功能性。当短片播放前,封面图片会遮盖部分视频画面,以突出剧集的独特性,帮助用户快速区分不同内容。 随着短片播放几秒后,封面会缩小,不遮挡视频画面,确保用户能够专注于视频本身。

既然能吸引用户的内容都可以作为列表条目的主题,我们就能从每个详情页中提炼出不同维度的精华,将它们转化为列表条目。
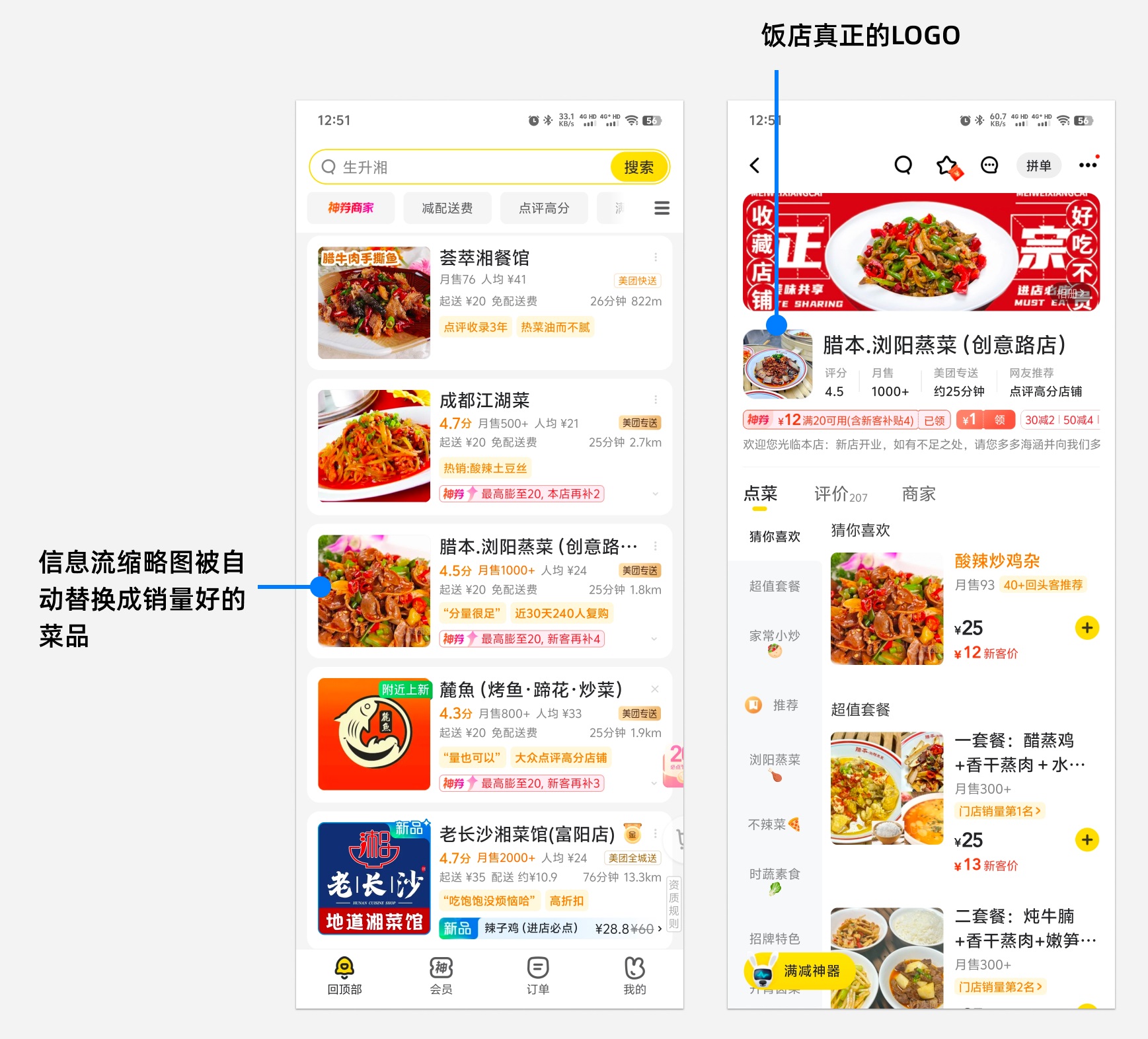
4. 动态替换主题:美团外卖用菜品图片替代店铺 Logo
面对陌生品牌,只能依靠店名和 Logo,常常难以判断菜品的质量。而对于那些非知名品牌的餐厅,Logo 的参考价值几乎为零。 美团外卖将首页非知名店铺 Logo 图片替换为销量冠军菜品的诱人图片。让你一眼就能看到最受欢迎的菜品,帮助你更快做出选择。

我们还可以更进一步:为了增加曝光,我们可以用不同维度的主题,在列表中多次展示同一家店铺的内容。
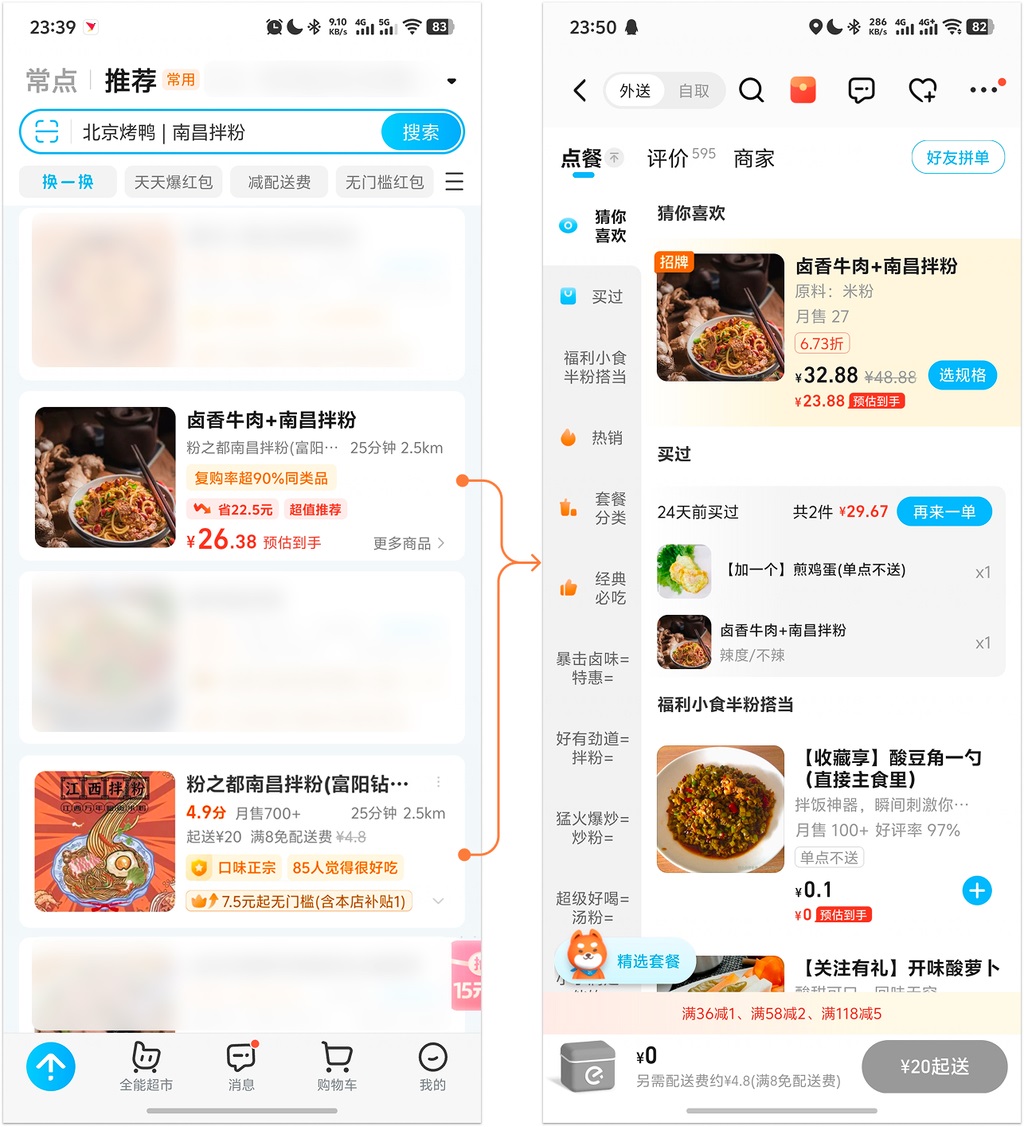
5. 多维度主题:饿了么用同店双条目增加曝光
你有没有在使用饿了么时碰到过这种事?在首页信息流里,点开两个不同的条目,结果却跳到同一家店铺页面。是不是觉得有点像 BUG?其实这不是出错,而是饿了么在用户体验上玩了个小聪明。很多人点外卖,要么是馋某道菜,要么是认准某个店铺,这设计刚好抓住了这两种心思。 有的条目主打菜品,配上好看的美食照片和介绍,馋得你直流口水;有的条目主打店铺,突出品牌和特色,让你一眼认出老熟人。虽然点进去可能是同一家店,但这招挺妙。想吃某道菜的用户一下就被菜品吸引,想找靠谱店铺的用户也能放心点店铺条目。两种方式一起上,增加你进店逛逛的机会。店铺曝光多了,点击率高了,订单自然也多。

列表中可以包含不同类型的内容。在传统的图文和视频信息流中,如果有需要推广的功能,我们可以通过特殊的设计元素将其自然地插入列表中。
6. 为列表添加交互式元素:懂车帝智能 3D 模型
如今各大 APP 的信息流千篇一律,都是图文、视频、广告的组合,用户在不断滑动中逐渐失去了新鲜感。懂车帝巧妙地为了推广自家的在线 3D 看车功能,为信息流带来了全新玩法!他们在首页信息流中嵌入了可交互的 3D 汽车模型,这种既能观看又能操作的创新形式,与传统的图文视频形式形成鲜明对比,立即吸引了用户的注意力,让人忍不住想要尝试。

上述优化列表信息呈现的设计手段可以提高用户从列表到详情页的转化率。然而,单个详情页并不一定能满足用户需求。当用户从详情页返回列表时,我们如何降低用户流失率,引导他们继续浏览其他详情页呢?
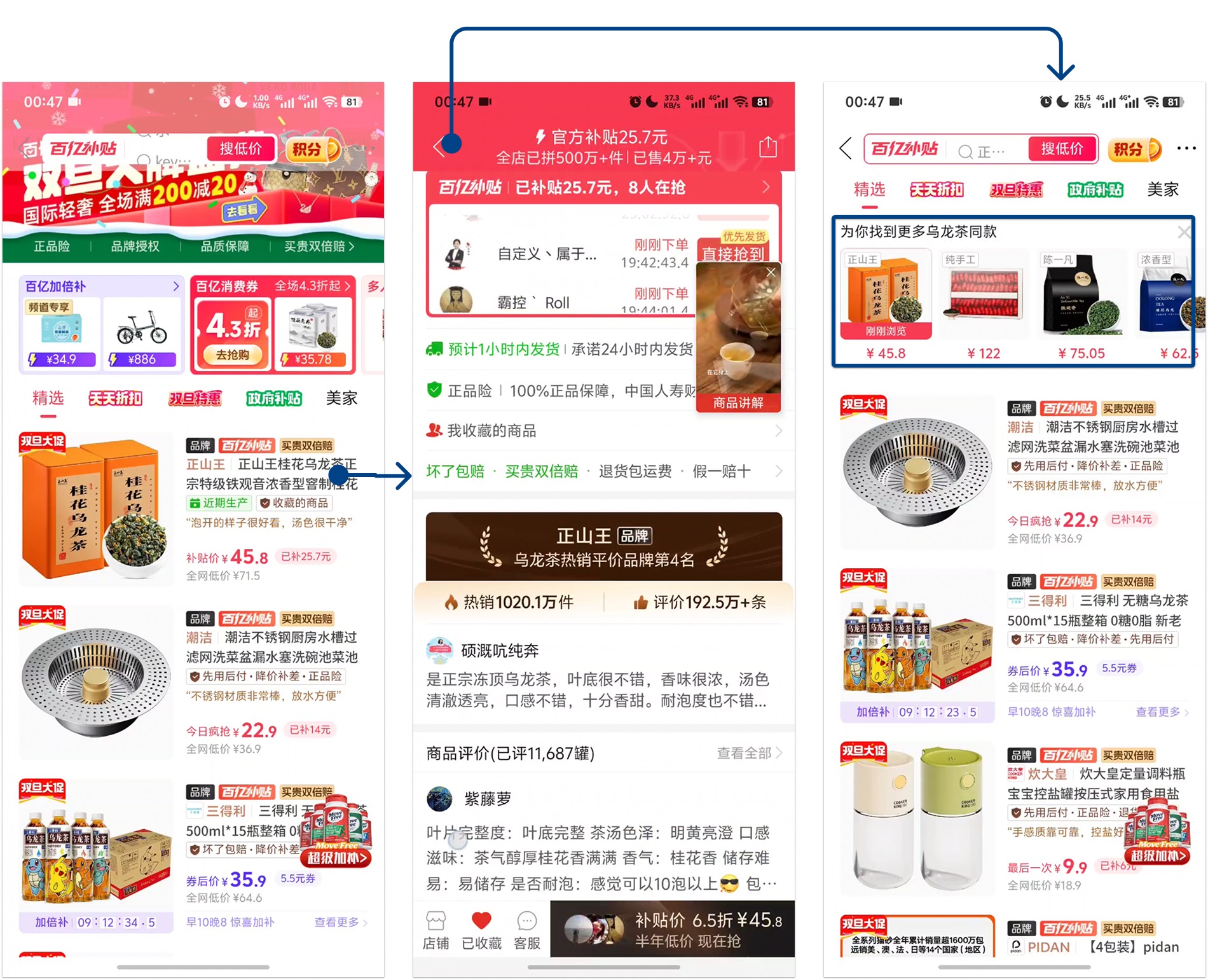
7. 返回列表后动态替换:拼多多返回后展示同款
当你在拼多多百亿补贴商品列表里,点进一个商品详情页,看了半天没下手,再返回列表,之前点过的商品居然被替换成了一堆类似商品,并且新推荐的商品左上角还有会标签突出商品的特点。这感觉就像拼多多在说:“亲,那个商品不合适?没关系,我们给你换一批,总有一款你会喜欢!”

除了以上设计方法,还有更多提升列表到详情页转化率的新方法吗?当然有!关注优设 [[细节猎人]] 。我们会第一时间分享最新的设计案例,并定期发布深度文章,为你总结实用的设计方案,助你获取灵感、提升设计水平。
作者:龙爪槐守望者
想了解更多网站技术的内容,请访问:网站技术